مما لا شك فيه أن سرعة تحميل موقع الويب عامل مهم لأي موقع تتصفحه على شبكة الانترنت، ولأي موقع مبني باستخدام نظام ووردبريس على وجه الخصوص.
أحد أبزر الجوانب السلبية التي يعاني منها ووردبريس كنظام إدارة محتوى هي جانب السرعة. ومن أكثر المشاكل التي يواجهها أصحاب مواقع ووردبريس هي بطء سرعة تحميل صفحات مواقعهم ما يدفعهم للبحث عن حلول لزيادة سرعتها وكفاءتها.
في مقال اليوم نساعدك على التعرف أكثر على مفاهيم تتعلق بسرعة موقعك وكيفية قياس سرعة موقعك وهل هو بطيء أم سريع أم متوسط السرعة، ونساعدك تشخيص أسباب بطء الموقع، وأخيرًا نقترح عليك مجموعة من أفضل إضافات تسريع موقع ووردبريس المجانية والمدفوعة.

كيف يكون موقع الويب سريعًا
هل تعرف ما مدى سرعة تحميل موقع الويب الخاص بك؟ وعلى أي أساس تحدد هل هو موقع سريع أم بطيء وهل يحتاج لإجراءات لتسريعه وتحسين أدائه؟
حسب جوجل يجب أن يكون وقت تحميل الصفحة (Page Load Tim) بين ثانية إلى ثلاث ثوانٍ على الأكثر حتى يعتبر الموقع بشكل عام سريعًا. والمقصود بوقت تحميل صفحة موقع الويب الوقت الذي يستغرقه الزائر بعد وصوله إلى صفحة ما حتى يشاهد المحتوى الخاص بهذه الصفحة.
ففي حال لم يتم تحميل موقعك في غضون ثلاث ثوانٍ أو أقل من ذلك فهذا يعني أن جوجل يعتبر أن موقعك هذا بطيء كما يعني أن معظم زوار موقعك سوف يغادرونه دون أن يروا محتواه!
في بعض أنواع المواقع يكون مقياس السرعة أكثر صرامة على سبيل المثال في المتاجر الالكترونية يكون الحد الأدنى للسرعة بالنسبة لجوجل هو ثانيتان فقط، وتفيد الإحصائيات بأنه يتم التخلي عن ما يزيد عن 87٪ من عربات التسوق إذا كان وقت التحميل أكثر من ذلك. وكذلك الأمر في مواقع بث الفيديو المباشر أو مواقع الألعاب التي يكون معيار السرعة فيها أكثر صرامة.
عليك أن تهتم بتسريع موقعك فهذا يعزز رتبة موقعك في محرك البحث، ويقوي علامتك التجارية، ويجعل الأشخاص يشاهدون المزيد من الصفحات على الموقع، ويزيد معدل التحويل كما يزيد معدل الشراء في حال كان موقعك عبارة عن متجرإلكتروني.
اقرأ أيضًا: زيادة سرعة ووردبريس في 16 خطوة تضمن أداء موقعك | استراتيجيات متقدمة
كيف تقيس سرعة موقع الويب بشكل دقيق؟
في الواقع حساب سرعة تحميل موقعك بشكل عام من خلال زمن تحميل صفحة ما من موقعك بالثواني لا تعتبر مقياسًا دقيقًا وكافيًا للحكم على سرعة الموقع أو بطئه لعدة أسباب.
فالسرعة تختلف من صفحة لأخرى في الموقع ومن مستخدم لآخر حسب محتوى كل صفحة وحسب سرعة تصفح الإنترنت ونوع المتصفح وما إلى ذلك.
كما أنه لا يتم تحميل جميع صفحات الويب مرة واحدة بل تم تحميلها جزءًا تلو الآخر كما أن السرعة تختلف من وقت لآخر ولا يمكن الحكم عليها في لحظة محددة..
وبالتالي فإن تحديد سرعة موقع الويب الخاص بك كرقم ثابت أمر غير دقيق، لذا يتم اعتماد عدة مقاييس أخرى للحكم على موقع ما على أنه سريع أم لا من قبل أدوات مخصصة لفحص سرعة المواقع ويكون لكل أداة مقاييسها الخاصة.
ومن أشهر هذه الأدوات التي يمكنك استخدامها لاختبار سرعة تحميل موقع الويب الخاص بك:
- GTmetrix تعتبر هذه الأداة واحدة من أكثر أدوات اختبار السرعة المستخدمة على الويب، وهي تتوفر بإصدار مجاني وآخر مدفوع. يمكنك من خلال هذه الأداة إدخال عنوان URL وتحديد الموقع الجغرافي الفعلي الخاص بأي موقع تريد اختبار سرعته وتحديد نوع المتصفح وستقوم الأداة بتحليل موقعك وتمنحك عدة نتائج ودرجات ورسوم بيانية لمقاييس السرعة الخاصة بها كما ستعرض لك تحذيرات حول أخطاء موقعك التي عليك الانتباه لها وتصحيحها.
- Google Page Speed: هذه الأداة من جوجل تعمل على قياس الوقت المستغرق من اللحظة التي يتم فيها طلب موقع الويب إلى اللحظة التي يكون فيها جاهزًا للعرض في المتصفح. وهي تقيم سرعة موقع الويب من خلال عدة مقاييس تعتمدها لاختبار تحميل الصفحة ويمكنك التحقق من خلالها بأن الموقع الخاص بك سريع من الناحية الفنية على أجهزة الجوال والحواسيب المكتبية كما توفر لك عدة نصائح لتحسين أداء موقعك.
- Web Page Test: هي أداة مجانية لاختبار أداء وسرعة صفحات موقع الويب. تنتج هذه الأداة مقاييسها باستخدام متصفحات العالم الحقيقي لتحميل صفحة الويب التي يتم اختبارها. الميزة الرئيسية لهذه الأداة هي أنه يمكن إجراء الاختبارات من مواقع حول العالم باستخدام متصفحات حقيقية وبسرعات اتصال فعلية مما يسمح لك باختبار الأداء من الأماكن التي يوجد المستخدمون بالفعل ومعرفة أوقات التحميل الحقيقية.
- Pingdom Website Speed Test: هي أداة سهلة الاستخدام تتوفر الأداة بإصدار مجاني وآخر احترافي مدفوع. تتميز هذه الأداة باختبارات السرعة الخاصة بها، ما عليك سوى إدخال عنوان URL لصفحة الويب الخاصة بك وتحديد منطقة الاختبار لتقوم الأداة باختبار سرعة تحميل صفحتك وحساب مقاييس الأداء. كما تعمل على مراقبة مواقع الويب والتطبيقات والخوادم الخاصة بك وتراقب أداء التحميل حتى تتمكن من رؤية كيف يختبر الزوار موقعك.
- IsItWP:هذا الموقع هو عبارة موقع متخصص في تعلم الووردبريس وهو يهدف لمساعدة المبتدئين والشركات الصغيرة على تعلم كل شيء يخص نظام الووردبريس والقوالب والإضافات. يوفر هذا الموقع أداة مجانية سهلة الاستخدام يمكنك الاعتماد عليها لاختبار سرعة موقع الووردبريس الخاص بك.
بعد تحديد الأداة التي تفضلهاعليك فهم مقاييسها ومعرفة كيفية قراءتها، وبناء على ذلك يمكن أن تحكم على موقعك على أنه سريع أومتوسط السرعة أو بطيء وفق كل مقياس بشكل دقيق ومؤكد.
إذا كان موقع الويب الخاص بك بطيء بحسب اختبارات الأدوات المتخصصة، فهذا يعني أن عليك البدء باتخاذ خطوات من شأنها زيادة سرعة موقعك وتحسين أدائه.
لماذا موقع الووردبريس الخاص بي بطيء؟
في الواقع هناك عدة أسباب تتسبب في بطء موقع الويب الخاص بك وأبرز هذه الأسباب:
1-الاستضافة السيئة
استضافة الموقع تلعب دورًا هامًا في سرعته فالاستضافات المشتركة على سبيل المثال تخزن عدة مواقع الويب على خادم واحد، لذا في هذا النوع من الاستضافات إذا كانت المواقع الأخرى على الخادم تستهلك الموارد فسيؤدي ذلك إلى إبطاء موقعك أيضًأ.
في حين تستخدم الاستضافات السحابية خوادم متعددة -وقد تكون هذه الخوادم موزعة عبر عدة مناطق جغرافية - تشكل سحابة وتعمل بشكل متكامل مع بعضها البعض بمثابة خادم واحد عملاق. هذا النوع من الاستضافات قابل للتطوير والتوسع بسهولة ولا تعتمد سرعة موقعك فيها على حركة مرور أي موقع آخر.
وإذا كان أحد الخوادم غير قادر على التعامل مع حجم الطلبات الواردة لموقعك فسيتم تولي هذه المهمة من قبل خوادم أخرى على السحابة وهذا من شأنه أن يحل مشكلة زمن الوصول ويزيد من سرعة الموقع.
للتعرف على المزيد حول استضافات الويب وأنواعها المختلفة ننصحك بمطالعة المقال التالي.
2-كثرة العناصر الثقيلة في الموقع
يتم استهلاك 80٪ من وقت تحميل الصفحة لتحميل وعرض جميع العناصر المختلفة على الصفحة سواء كانت أكواد برمجية كأكواد CSS أو Javascript أو إضافات أو صور أو نماذج اتصال.. وكل عنصر على موقع الويب الخاص بك له وزن معين.
لذا كلما زاد عدد العناصر الثقيلة على صفحات الويب الخاصة بك كلما استغرقت وقت أطول لعرضها لذا عليك أن تحرص على تخفيف وزن عناصر موقعك لجعله أسرع.
حافظ بالمجمل على بساطة موقعك وقم بحذف أي أمور لا تستخدمها. قم كذلك بإزالة كل ما لا تحتاج إليه مهما كان حتى لو كان عنصر واجهة صغير، وركز على المحتوى الضروري والوظائف الأساسية التي تحتاجها فقط.
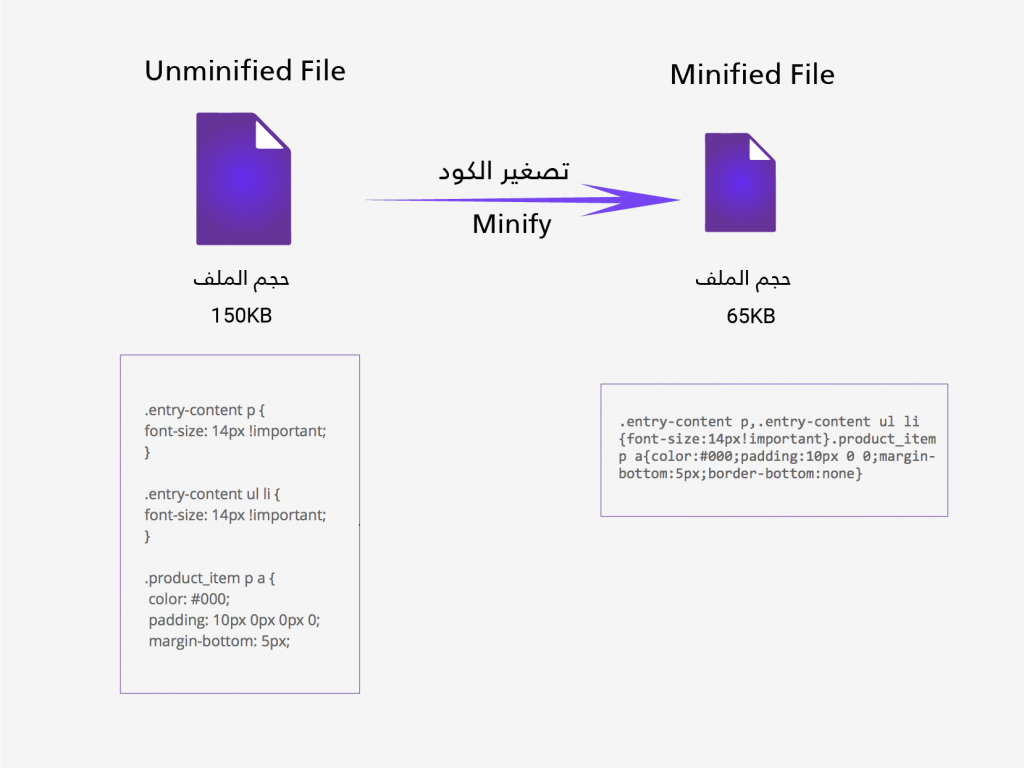
كذلك يفضل تصغيرالأكواد في ملفات HTML و ملفات Javascript وملفات CSS المستخدمة في الموقع (Minification) وإزالة البيانات غير الضرورية أو الزائدة عن الحاجة منها، وتأجيل تحميل ملفات CSS أو JavaScript للنهاية حتى يعرض موقع الويب الخاص بك للزوار بشكل أسرع.

كثرة أكواد أجاكس
تمكنك تقنية أجاكس Ajax من تحديث جزء من صفحة الويب دون الحاجة إلى إعادة تحميل الصفحة بأكملها. يمكن أن يكون وجود أكواد Ajax مفيدًا جدًا لموقع الويب الخاص بك ويعزز من وظائف الموقع كوظيفة البحث ضمن محتوى الموقع على سبيل المثال.
ولكن من ناحية أخرى قد تكون هذه الأكواد أيضًا سبب في بطء الموقع لكونها تستزف وحدة المعالجة المركزية (CPU) للخادم، لذا احرص على الحفاظ على أكواد أجاكس بكمية معقولة في صفحات موقعك.
الوسائط الكثيرة والغير محسنة
قد تكون بعض صفحاتك بطيئة بسبب كثرة الصور والوسائط الزائدة فعلى الرغم من أن معظمنا بات يملك اتصال سريع بالاتنرنت فلا يزال من المهم ضغط الصورعلى موقعك لا سيما في حال كانت موارد الاستضافة الخاصة بالموقع محدودة.
لذا يجب أن تضيف الوسائط بالتنسيق الصحيح وتكون بالحجم المطلوب وتحفظها بما يناسب الويب، كما يجب عليك الاهتمام بتحسين الصور وضغطها وتقليل حجمها إما قبل تحميلها على الموقع من خلال البرامج المتخصصة كالفوتوشوب، أو بعد تحميلها في الموقع باستخدام إضافات ووردبريس التي تعمل على ضغط وتحسين الصور.
الإضافات الكثيرة أو المكتوبة بشكل سيء
يمكن أن يكون سبب بطء موقع ووردبريس هو أحد الإضافات الثقيلة المثبتة على الموقع. فكلما زاد عدد المكونات الإضافية زاد احتمال جعل موقعك أبطأ.
للتأكد من أن الإضافات لا تؤثر على سرعة موقعك قم بتعطيلها واحدة تلو الأخرى واختبار تأثير ذلك على سرعة موقعك. إذا وجدت إضافة ما تتسبب في إبطاء موقعك فهذا يعود في الغالب إلى برمجتها بطريقة سيئة فما عليك سوى إزالته والعثور على بديل أفضل.
من الضروري كذلك حذف أي إضافات غير ضروري لا تستخدمها وإزالتها من جذورها فهذا من شأنه أن يخفف من ثقل موقع ووردبريس الخاص بك.
اقرأ المزيد: هل تؤثر كثرة الإضافات على أداء موقعك أم لا؟
استخدام قالب بطيء لموقعك
إن قوالب ووردبريس الثقيلة المكتظة بالميزات أو تلك المكتوبة بشكل سيء وبأكواد غير محسنة من شأنها أن تجعل موقع ووردبريس الخاص بك بطيئًا بشكل ملحوظ.
أسهل طريقة لاختبار إن كان القالب المستخدم في موقعك بطيئًا هو من خلال استخدام القالب الافتراضي الذي يأتي مع ووردبريس. في حال بقي الموقع بطيئًا لذا فالمشكلة شيء آخر.
لذا احرص على اختيار قالب ووردبريس سريع ويتضمن الميزات التي تحتاجها فقط. ولمعرفة المزيد حول اختبار سرعة القالب ومعرفة أسرع قوالب ووردبريس التي يمكن تثبيتها على موقعك ننصحك بمطالعة المقال التالي
عدم استخدام التخزين المؤقت
إن عدم اعتماد التخزين المؤقت أو الكاش (Cache) في موقع الووردبريس الخاص يعني أنه في كل مرة يزور فيها شخص ما أحد صفحات موقعك يجب عندها على موقع الويب تحميل جميع العناصر من البداية.
في حين أن الاعتماد على تحميلها من ذاكرة التخزين المؤقت الذي يخزن بيانات موقع الويب الخاص بك على جهاز المستخدم لاستخدامها في الطلبات المستقبلية سيسرع الموقع بشكل كبير لأن متصفح موقع الويب سيحتاج في هذه الحالة إلى تحميل الأجزاء المحدثة أو الجديدة من الصفحة فقط عند زيارة الموقع مرة أخرى مما يزيد من وقت تحميل الصفحة حتى مع وجود اتصال بطيء.
اقرأ المزيد:
تعرف على أهمية تمكين ذاكرة التخزين المؤقت في ووردبريس
مسح ذاكرة التخزين المؤقت لموقعك الووردبريس
كثرة عمليات إعادة التوجيه
في الواقع عمليات إعادة التوجيه لا تضر بالضرورة بسرعة موقعك على الويب، لكن وجود الكثير من عمليات التوجيه قد يؤدي إلى إبطاء موقعك على الويب.
لأن عمليات إعادة التوجيه تؤدي إلى دورة إضافية لطلب واستجابة HTTP وتضيف وقت استجابة إضافيًا ذهابًا وإيابًا، لذا من المهم تقليل عدد عمليات إعادة التوجيه التي يصدرها موقعك قدر الإمكان كي لا تتأثر بذلك سرعته.
هناك العديد من الإجراءات التي يمكنك اتخاذها للتخلص من أسباب بطء الموقع المذكورة في الأعلى هذه المشاكل وزيادة سرعة موقعك الووردبريس. لكننا سنتكلم في الفقرات التالية عن إجراء تسريع الموقع من خلال الإضافات التي تعمل على تسريع موقع ووردبريس الخاص بك بسهولة بمجرد تثبيتها وإعدادها بالشكل الصحيح.
أفضل إضافات تسريع موقع ووردبريس
فيما يلي بعض من أهم إضافات تسريع موقع ووردبريس المجانية والمدفوعة التي ستحتاج للاستعانة بها في حال كان موقعك الووردبريس الخاص بك بطيئًا، وتوضيح لأهم الميزات التي توفرها كل إضافة في سبيل التخلص من مشكلة بطء الموقع.
1-W3 Total Cache
يمكن لهذه الإضافة زيادة سرعة موقع ووردبريس بشكل كبير من خلال تمكين التخزين المؤقت في موقعك فالووردبريس والذي يعتبر من أهم العوامل المساعدة في تسريع الموقع وتحسين أدائه بشكل ملحوظ.
فموقع ووردبريس يطلب الكثير من البيانات من قاعدة البيانات أثناء تحميل الصفحات الديناميكية (صفحات PHP) وعرضها للزائر.هذا يمكن أن يؤثر بشكل كبير على سرعة وأداء الموقع لا سيما عندما يكون لديك العديد من الزيارات إلى موقع الويب الخاص بك وتكون لديك الكثير من الإضافات المثبتة على موقعك.
تعمل هذه الإضافة على الحد من عدد الطلبات على قاعدة البيانات وبمجرد تفعيلها على موقعك ستلاحظ تحسنًا ملحوظًا في السرعة مباشرة حتى مع الإعدادات الافتراضية.
كذلك يمكن التحكم بإعدادات الإضافة وتخصيصها بنفسك بحيث تحصل على صفحة أكثر سرعة. تعمل الإضافة كذلك على ضغط أنواع مختلفة من الملفات وغيرها من الميزات التي تساهم في زيادة سرعة موقع ووردبريس الخاص بك.
تتوفر الإضافة بإصدار مجاني من المستودع الرسمي لإضافات ووردبريس، وإصدار مدفوع أكثر احترافية، لكن الإصدار المدفوع متاح فقط من داخل واجهة الإضافة المجانية ولا يوجد خصم على ترخيص الإضافة لأكثر من موقع أي أنك إذا كنت بحاجة إلى تثبيت الإضافة على عشر مواقع فستدفع 99 دولار في السنة من أجل كل موقع على حدا.
اقرأ أيضًا: شرح W3 Total Cache لتهيئة وتحسين أداء الموقع
2-WP Rocket
تعتبر هذه الإضافة أحد الإضافات الهامة التي توفر حلول التخزين المؤقت لموقعك حيث تعمل هذه الإضافة على إنشاء نسخة لكل صفحة من موقع ووردبريس تم إنشاؤها ديناميكيًا وتخزنها مؤقتًا في ذاكرة الكاش مما يقلل من عبء العمل على الخادم الخاص بك. وهي إضافة مدفوعة ويبدأ سعرها من 49 دولار في السنة ويمكنك الحصول على الخطط والأسعار من هنا
توفر الإضافة كذلك ميزة التحميل الكسول (Lazy loading) فبدلاً من تحميل الصفحة كاملة مرة واحدة يتم تحميل الأجزاء التي يشاهدها الزائر فقط في اللحظة الحالية و تحميل باقي الأجزاء عندما يقوم الزوار بالتمرير لأسفل الصفحة.
كما تعمل هذه الإضافة على تصغير ملفات JavaScript و HTML و CSS والتقليل من حجمها. وتجدر الإشارة هنا إلى أنه يجب توخي الحذر عند استخدام إضافات تعمل تصغير أكواد JS و HTML و CSS سواء هذه الإضافة أو غيرها من الإضافات التي تقوم بذلك ففي بعض الأحيان يحدث تعارض بين القالب المستخدم في الموقع وبين هذه الإضافات.
كما تتضمن هذه الإضافة ميزات أخرى مثل زيادة حجم التخزين المؤقت لمتصفح المستخدم، ودمج حل التخزين المؤقت مع شبكة توصيل المحتوى (CDN) والتي هي عبارة عن شبكة من الخوادم المنتشرة في مواقع جغرافية معينة بهدف تسليم المحتوى بشكل أسرع بناءً على الخادم الأقرب إليك.
اقرأ المزيد:شرح إضافة Wp Rocket لتسريع مواقع ووردبريس
3-WP Super Cache
هذه الإضافة أحد أكثر إضافات التخزين المؤقت شهرة، فهي إضافة مجانية وتملك أكثر من مليون عملية تثبيت نشطة. وهي إضافة تابعة لشركة Automattic وهي الشركة المسؤولة عن WordPress و WooCommerce وJetpack.
تعمل هذه الإضافة بشكل أساسي على إنشاء صفحات ثابتة من موقع ووردبريس الديناميكي الخاص بك وتخرينها بشكل مؤقت، بعدها سيعرض خادم الويب هذه الصفحات الثابتة بدلاً من معالجة نصوص PHP الديناميكية الأثقل نسبيًا.
كما توفر الإضافة ميزة ضغط الملفات المخزنة مؤقتًا للحصول على ملفات مضغوطة أصغر حجمًا وهذا يحسن وقت التحميل وتنزيل هذه الملفات بواسطة المتصفحات بسرعة أكبر نظرًا لصغر حجمها.
4-WP Optimize
تتميز هذه الإضافة بكونها إضافة شاملة (All-in-one Solution ) فهي تعمل على تسريع موقع ووردبريس من جميع النواحي بدلاً من كونها مجرد إضافة لتمكين التخزين المؤقت فقط أو تحسين الصور فقط.
توفر هذه الإضافة عدة ميزات أهما التخزين المؤقت للموقع وتنظيف قاعدة بيانات الموقع من أي بيانات غير ضرورية وتصغير ملفات CSS وJavascript.
كما تعمل على ضغط صور الموقع باستخدام تقنيات ضغط متطورة لتحويل الصور الكبيرة إلى ملفات مضغوطة صغيرة الحجم وسريعة التحميل، وتستخدم ضغط Gzip الذي يعرف باسم ضغط المتصفح أو ضغط HTTP الذي يعمل على ضغط وتقليص حجم الملفات وتقليل مدة نقلها عبر الشبكة وبالتالي تسريع أوقات تحميل الصفحات وتقليل استهلاك عرض النطاق الترددي (Bandwidth).
كما تتميز هذه الإضاقة بأنها إضافة متكاملة مع إضافة UpdraftPlus التي تمكنك من إنشاء نسخة احتياطية من موقعك بشكل تلقائي قبل القيام بأي إجراءات تحسين لموقعك. وتسمح لك بجدولة المهام وتحديد موعد لتحسين وتنظيف موقعك بشكل تلقائي كل أسبوع أو كل فترة تحددها بنفسك.
WP Smush.it:
هذه الإضافة من أكثر إضافات ضغط الصور شيوعاً في ووردبريس. تعمل هذه الإضافة على تقليل الحجم الإجمالي لكل صورة في الموقع دون التأثير على جودة هذه الصورة وهي تدعم جميع تنسيقات الصور الشائعة (JPEG، GIF،PNG)
تتوفر الإضافة بإصدار مجاني بميزات جيدة جداً، كما تتوفر بإصدار مدفوع يحتاج لعضوية في منصة WPMU DEV التي تبدأ تكلفتها من 15.83 دولار شهرياً. ولكنك ستحصل مقابل هذه العضوية على مجموعة واسعة من الإضافات والميزات الأخرى المفيدة التي ستساعدك على تحسين موقع الويب الخاص بك وتحسينه بشكل كبير.
تعالج هذه الإضافة الصور في الموقع، وتزيل كافة الألوان غير المستخدمة من الصور، وتضغط أي صورة في موقعك كما أنها تزيل البيانات الأولية من صور JPEG ويمكنها التعامل مع ما يزيد عن 50 صورة في وقت واحد.
WordPress AMP Plugin
إذا كان موقعك بطيء في التصفح على الهاتف الجوال فهذه الإضافة المجانية تمكنك من تسريع موقعك على الهاتف حيث أن نظام تسريع الصفحات (Accelerated Mobile Pages) أو ما يعرف اختصارًا بـAMP هو عبارة عن مبادرة مفتوحة المصدر من جوجل تهدف إلى تحسين تجربة تصفح مستخدمي الجوال على الإنترنت وتقديم سرعات تحميل فائقة لمواقع الويب التي يتم عرضها على الهواتف الجوالة.
يمكن أن تساعدك هذه الإضافة في إنشاء إصدار AMP من موقع الويب الخاص بك دون الحاجة لإجراء أي تغييرات على موقعك الحالي. كما أنها تسمح لك بتتبع حركة مرور صفحات AMP الخاصة بك وتحليل سلوك زوار موقعك.
اقرأ أيضًا: شرح AMP لتسريع صفحات موقعك على الجوال
هذه كانت أمثلة لأهم إضافات تسريع موقع ووردبريس التي يمكن أن يؤدي تثبيتها في موقعك إلى تحسن كبير في نتائج موقعك في أدوات قياس الأداء، وحصولك على أوقات تحميل أسرع لصفحات موقعك.
بالطبع لا يتوجب عليك تثبيت كل هذه الإضافات، يمكنك اختيار الإضافات المناسبة التي تحقق لك الميزات التي تريدها وتثبت فقط ما تحتاجه منها.
إذا لم تنجح في تشخيص أسباب بطء موقعك بنفسك وفشلت كل محاولاتك في رفع سرعته وتحسين أدائه، يمكنك الاستعانة بمختصين يساعدونك في أداء هذه المهمة. ستجد على مواقع العمل الحر مثل خمسات ومستقل آلاف الأشخاص الذين يوفرون لك هذه الخدمة ويتولون مهمة فحص موقعك وتشخيص أسباب بطئه ويعملون على حلها.
اقرأ أيضًا: كيف تقوم بتوظيف مستقل محترف يساعدك في تطوير موقعك الووردبريس؟
خاتمة
في مقال اليوم بينا لك أهمية تسريع موقعك، وكيفية الحكم على موقعك بأنه سريع أو بطيء بشكل دقيق، ووضحنا لك أهم إضافات تسريع موقع ووردبريس الخاص لك. وفي النهاية نذكر أن خادم الاستضافة له تأثير كبير على سرعة موقع الويب الخاص بك فاهتم باختيار استضافة قوية وسريعة قبل أن تهتم بأي إجراء آخر.
وتذكر أن موقع الويب الخاص بك هو هوية علامتك التجارية في العالم الرقمي، فامتلاكك لموقع ويب بطيء أو متجر إلكتروني بطيء يعطي انطباعًا سيئًا عن هذه العلامة التجارية.
بالمقابل موقع الويب السريع يعزز علامتك ويحسن ثقة عملائك بك. لذا قدّر وقت زوارك وعملائك وامنحهم موقعًا سريعًا وهم سيقدرون بلا شك محتواك وخدماتك ومنتجاتك التي تقدمها لهم.






اترك تعليقك