إذا أردت بناء موقعك الجديد فستحرص على إطلاقه في الوقت المثالي مع امتيازه بأداء وتكلفة في المتناول، وهذه الخصائص الثلاثة متوفرة في الووردبريس. لذلك في هذا الدليل سأقدم لك شرح WordPress بشكل شامل وتفصيلي منذ أن نبدأ بالتعرف على الووردبريس وحتى تقوم بتخصيص موقعك بشكله الذي تحبه.
لقد أعددت لك هذا الفيديو القصير لتفهم منه ما هو نظام الووردبريس
إضافة لذلك فيمكنك استكمال قراءة المقالة للحصول على معلومات أعمق في شرح الووردبريس.
محتويات المقالة:
- ما هو الووردبريس
- لماذا الووردبريس هو الأكثر شهرة
- WordPress.com أم WordPress.org
- 1. تنصيب الووردبريس
- 2. استخدام لوحة تحكم الووردبريس
- 3. تخصيص مظهر الموقع
- 4. نشر المحتوى
- 4.1 نشر مقالة جديدة
- 4.2 نشر صفحة جديدة
- 5. تنصيب إضافات الووردبريس
- بعض الإضافات الموصى بها
- 6. تحسين أداء الموقع
- 6.1 تنصيب إضافات الكاش
- 6.2 تهيئة صور موقعك
- 6.3 ضغط ملفات موقعك
- 6.4 تأخير تحميل JavaScript
- 6.5 استخدام CDN
- 6.6 تفعيل خاصية Lazy load
- 7. تأمين موقعك الووردبريس
- 7.1 الحصول على آخر تحديثات
- 7.2 تغيير بيانات الدخول
- 7.3 تحميل نسخة احتياطية
ما هو الووردبريس
الووردبريس هو نظام إدارة محتوى مفتوح المصدرتم إنشاؤه في 2003 من قبل شركة أوتوماتيك بالإعتماد على (PHP & MySQL) وهو من أسهل الطرق لتطوير موقعك الإلكتروني بالإعتماد على لوحة تحكم وأدوات قابلة للتخصيص موقعك حتى صار الووردبريس هو الأكثر شهرة بين أصحاب المواقع.

لماذا الووردبريس هو الأكثر شهرة
الووردبريس هو الأكثر شهرة بين أصحاب المواقع (37% من مواقع الويب تقريبًا تعتمد على الووردبريس)، ودائمًا تجد شروحات إنشاء المواقع توصيك باستخدام الووردبريس، ولك أن تسأل ما سر هذه الشهرة؟
في الحقيقة هناك العديد من العوامل يجعل نظام الووردبريس أعلى قائمة أنظمة إدارة المحتوى (CMS) وهو كونه نظام مفتوح المصدر مما يسمح لأي أحد بالتعديل على الكود البرمجي وإنتاج آلاف القوالب والإضافات والأدوات الأخرى من مختلف المبرمجين حول العالم.
هذا المزيج من الأدوات يسمح لك إنشاء أي نوع من المواقع (إنشاء مدونة، موقع شخصي، معرض أعمال، متجر إلكتروني، مواقع الخصومات، المنصات الاجتماعية .. وغيرها من المواقع)، ولا يعتبر الووردبريس مجرد أداة تدوين فقط كما هو حال بلوجر.
إضافة لذلك فإن أغلب شركات الاستضافات تدعم الووردبريس، ويتم تحديث النظام بشكل مستمر من قبل الشركة الداعمة، ونفس الأمر بالنسبة للشركات المنتجة للقوالب والأدوات حيث تقوم بتحديث منتجاتها بهدف توفير بيئة آمنة وأداء أفضل لأصحاب المواقع.
WordPress.com أم WordPress.org
إذا أردت التعرف أكثر على الووردبريس والذهاب إلى موقعه الرسمي، ستجد موقعان للوردبريس أحدهما WordPress.com والآخر WordPress.org، ما الفرق بينهما؟
بشكل مبدأي .org تعني اختصار = organization أما .com تعني اختصار = commercial.
بالإعتماد على WordPress.org تستطيع تحميل اسكريبت الووردبريس مجانًا ورفعه على الاستضافة الخاصة بك (بلوهوست مثلًا) وتستطيع استخدامه لموقعك.
أما WordPress.com يتيح لك توفير استضافة مجانية واستخدامها لإطلاق موقعك بإمكانيات محدودة، مثل تضمين اسم الووردبريس في نطاق موقعك (example.wordpress.com) مع عدم إمكانية وضع قوالب وإضافات مخصصة ولا التعديل على كود PHP، وبالتالي لا أنصحك بهذا الخير بل أنصحك بالإعتماد على الاستضافة المدفوعة الخاصة بك، وهذا ما أشرحه في باقي المقالة.
ملحوظة: ربما تسأل إن كان نظام الووردبريس مجانًا 100%، فبماذا تستفيد الشركة المطورة له؟ الإجابة: الشركة لا تستفيد من بيع نظام الووردبريس ذاته، ولكنها تستفيد من بيع الأدوات والقوالب الموجودة بداخله.
اقرأ أيضًا: الفرق بين wordpress.com و wordpress.org.. كيف ومتى تستخدم كل منهما
والآن دعنا ننتقل إلى خطوات شرح الووردبريس بشكل تفصيلي أكثر.
الخطوة 1: تنصيب الووردبريس
يمكنك الإعتماد على الووردبريس في إطلاق موقعك من خلال تنصيبه بإحدى الطريقتين: الطريقة اليدوية، أو الطريقة الآلية
الطريقة اليدوية: حيث تقوم بتحميل آخر إصدار من الووردبريس من WordPress.org ثم تقوم برفع الاسكريبت إلى الاستضافة الخاصة بك مستعينًا ب FTP Manager، إلى ملف Public_Html ، ثم تقوم بإنشاء قاعدة بيانات جديدة في MySQL Data bases، ثم تقوم بتنصيب الووردبريس.
في الحقيقة طريقة معقدة، ولا داعي لشرحها خصوصًا أن أغلب الاستضافات حاليًا توفر لك تنصيب الووردبريس بنقرة واحدة بالإعتماد على المثبِّت الآلي.
الطريقة الآلية: تقوم بالذهاب إلى لوحة تحكم الاستضافة، ثم تختار الدومين المطلوب لتنصيب الووردبريس، ثم تختار تضغط على زر تنصيب الووردبريس .. هكذا بمنتهى السهولة!
تختلف الطريقة من استضافة لأخرى، ولكن الطريقة واحدة في اختيار تنصيب الووردبريس من أدوات منشئي المواقع.
اقرأ أيضًا: كيفية تنصيب الووردبريس وإطلاق موقعك
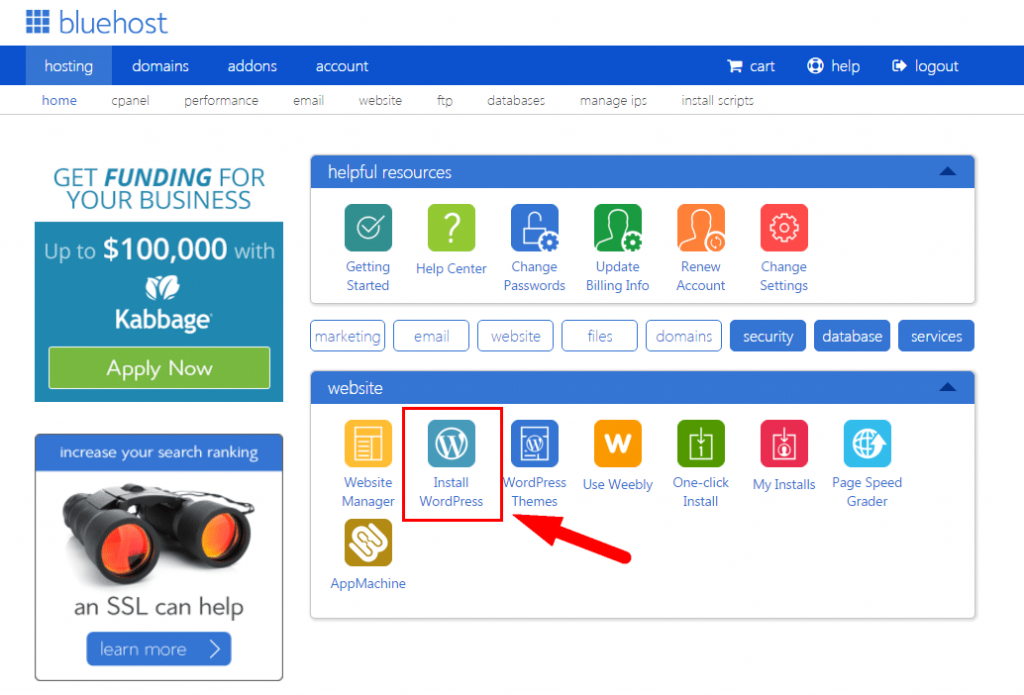
مثلًا إذا قمت بشراء استضافة من بلوهوست ثم توجهت إلى لوحة التحكم، فستجد إمكانية تنصيب الووردبريس بنقرة واحدة في لوحة التحكم في خانة (Websites).

الفيديو التالي أيضًا يشرح لك شراء استضافة من بلوهوست وتنصيب الووردبريس.
الخطوة 2: استخدام لوحة تحكم الووردبريس
بعد تنصيب الووردبريس ستجد لوحة التحكم المدمجة التي يوفرها لك الووردبريس تستطيع من خلالها التحكم بشكل كامل في موقعك.
تستطيع الذهاب إلى وحة التحكم بإضافة (wp-admin/) بعد اسم الدومين، ليصبح الرابط بهذا الشكل:
example.com/wp-admin
هذا الرابط سيحيلك بشكل مباشر إلى لوحة التحكم ويطلب منك كتابة اسم المستخدم وكلمة السر الذين اعتمدت عليهم أثناء تنصيب الووردبريس (شرحت ذلك في الفيديو السابق)
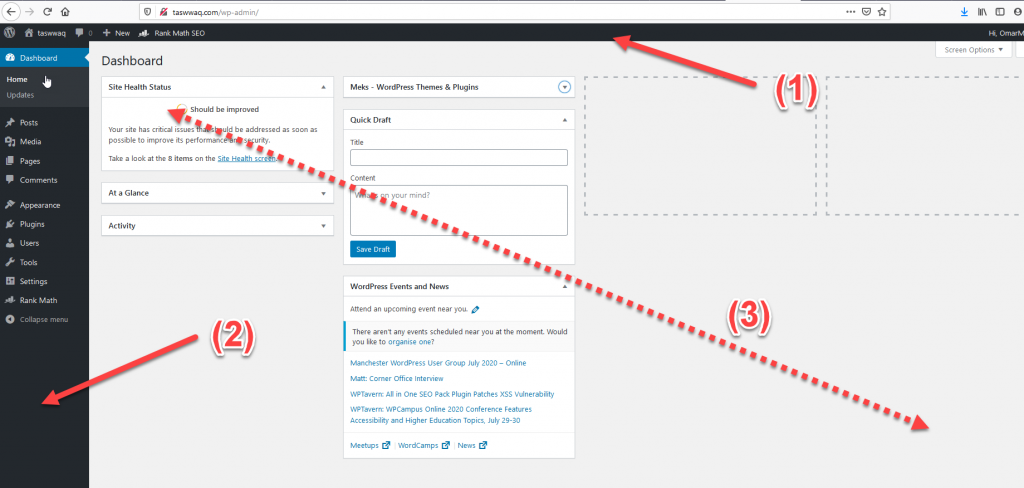
بعد تسجيل الدخول ستجد مظهر لوحة تحكم الووردبريس على هذا الشكل

بمجرد توجهك إلى لوحة التحكم الرئيسية فإنك تجد نظرة عامة عن آخر أخبار الموقع، وأيضًا جميع التحديثات المتوفرة التي تحتاج إليها.
ستجد اللوحة سهلة وبسيطة، وتنقسم إلى ثلاثة أقسم بشكل أساسي

- في أعلى لوحة التحكم ستجد شريط الأدوات (toolbar)، وفيه الأدوات الأكثر استخدامًا في لوحة التحكم مثل الذهاب إلى الموقع وإضافة صفحة أو مقالة جديدة، وآخر التعليقات.
- ناحية اليسار تجد قائمة التنقل والتي تضمن جميع أدوات لوحة التحكم، ومن خلال كل تبويبة تستطيع التنقل إلى جزء خاص من أجزاء إدارة الموقع، مثل (إدارة المقالات، إدارة الصفحات، إدارة مظهر الموقع، الإعدادات الرئيسية .. وغير ذلك).
- المساحة الكبيرة التي من خلالها تقوم باستخدام لوحة التحكم.
اقرأ أيضًا: شرح مصور لاستخدام تحكم الووردبريس
الخطوة 3: تخصيص مظهر الموقع
بعد تنصيب الووردبريس تحتاج إلى تخصيص مظهر الموقع، كيف ستبدو الصفحة الرئيسية؟ وصفحات ومقالات الموقع، وتخصيص الألوان وتنسيق المقالات والشريط الجانبي، وكل هذه التفاصيل تقوم بتخصيصها بالإعتماد على قالب جاهز.
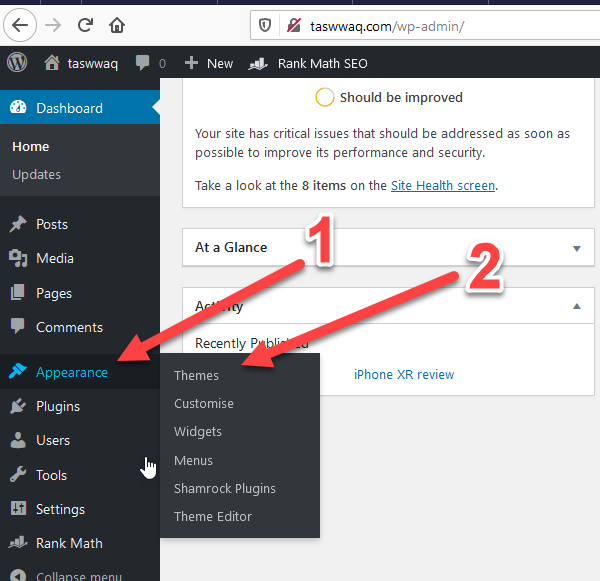
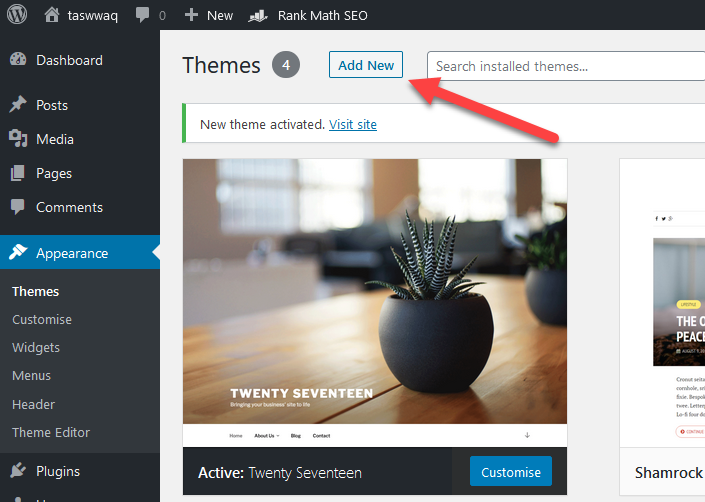
اذهب إلى Appearance >> themes

ثم بعد ذلك اضغط على Add new

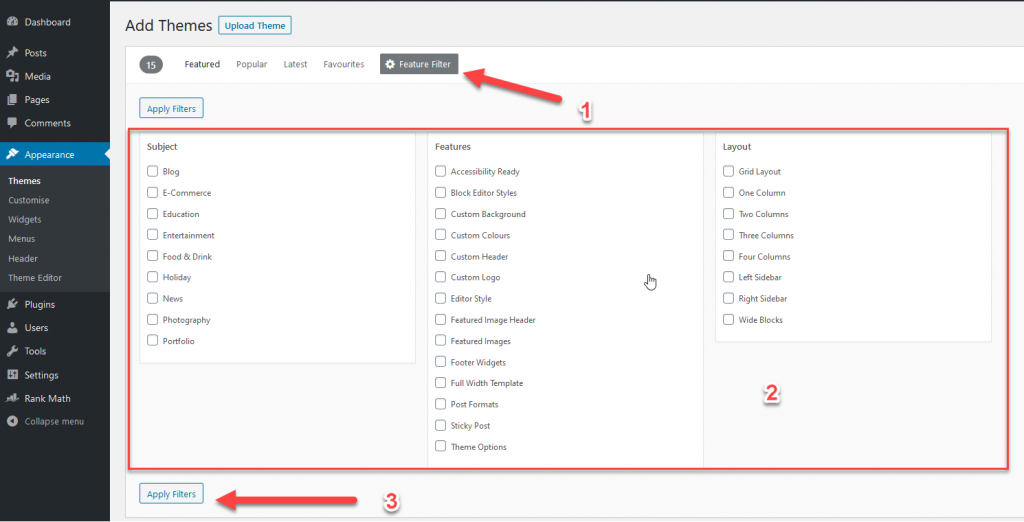
ثم اختر Feature filter ، واختر الخصائص المطلوبة للقالب: هل تريد قالب لمدونة، أم متجر إلكتروني، أم معرض أعمال، وغيرها من الخصائص، ثم بعد تحديد الخصائص تضغط على apply filters

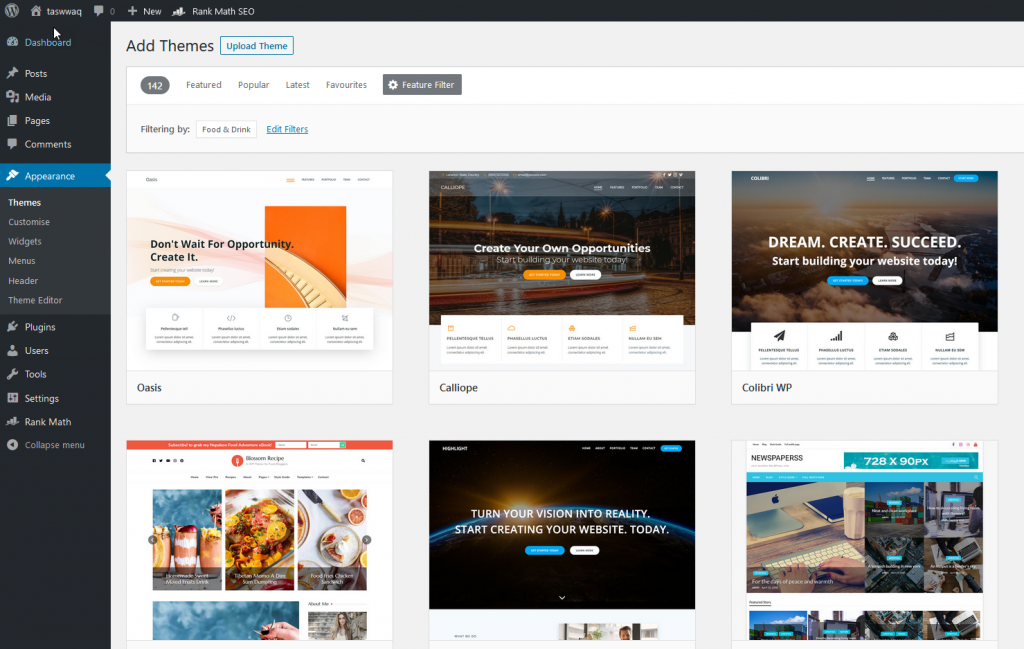
ستجد العديد من القوالب المتوفرة أمامك، اختر ما يناسبك، ثم اضغط على install, Activate

وستجد موقعك يظهر بالقالب الجميل الذي اخترته
هناك خيار آخر وهو شراء قالب مدفوع من ثيم فورست (أكبر متجر لقوالب الووردبريس) ثم بعد الشراء تحصل على القالب في هيئة ملف مضغوط .zip ستقوم بتحميله إلى حاسوبك.
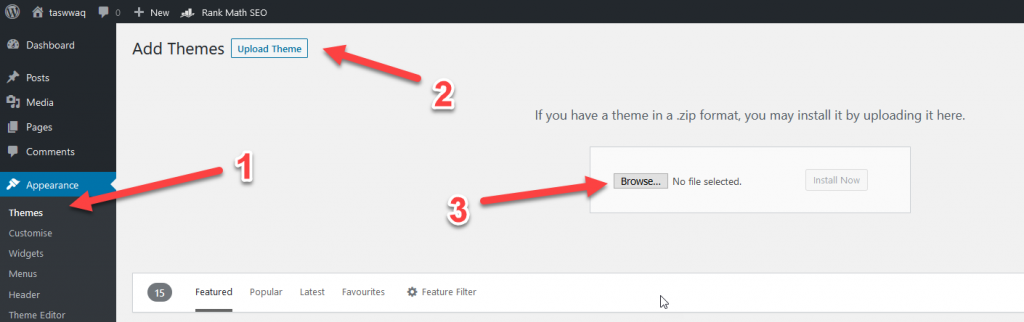
ثم تستطيع رفع القالب من خلال appearnce >> themes ثم Add new ثم Upload Theme ثم تقوم برفع ملف القالب من حاسوبك

اقرأ أيضًا: أفضل 8 قوالب ووردبريس للمواقع العربية
اقرأ أيضًا: كيف تختار قالب ووردبريس الأفضل لك؟ خطوات عملية
الخطوة 4: نشر المحتوى
بعد أن قمت بتخصيص مظهر الموقع بالشكل الذي تحبه، سنقوم بنشر الأنواع المختلفة من المحتوى، سواءًا كان ذلك المحتوى على هيئة صفحات أو مقالات. ربما تسأل ما الفارق بين المقالات والصفحات؟
المقالات يتم وضعها نشرها داخل المدونة ضمن مجموعة المقالات ويتم تقسيمها في تصنيفات ووسوم (مثل المقالة التي تقرأها أنت الآن بالمدونة) ويستطيع المستخدمون بناء بيئة تفاعل من خلال التعليقات،
أما الصفحات فهي للمحتوى الغير متغير في صفحات ثابتة (مثل صفحة التواصل، ونبذة عنا، خدماتنا .. إلخ).
والآن دعني أخبرك كيف تقوم بنشر المقالات والصفحات
4.1 نشر مقالة جديدة
تستطيع نشر مقالة جديدة بالتوجه إلى Posts >> add new

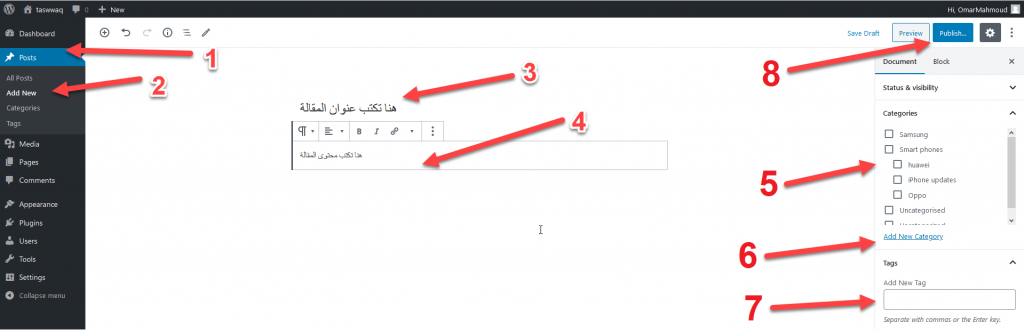
ستنتقل إلى المحرر المرئي الخاص بالووردبريس لإضافة محتوى جديد
3. ستكتب في هذا المستطيل عنوان المقالة
4. ستكتب في هذا الجزء الأبيض الكبير محتوى المقالة بالكامل
5. بعد الإنتهاء من كتابة المقالة ستحدد التصنيف الخاص بها (إذا قمت بإنشاء تصنيفات قبل ذلك)
6. ستضغط على Add new category (إذا كنت ستنشر المقالة في تصنيف جديد لم ينشأ بعد)
7. ستضيف وسوم للمقالة لسهولة الوصول إليها (بشكل اختياري)
8. بعد تهيئة المقالة بالشكل المناسب ستضغط على (Publish)
وبهذا تكون نشرت أول مقالة لك على مدونتك 🙂
4.2 نشر صفحة جديدة
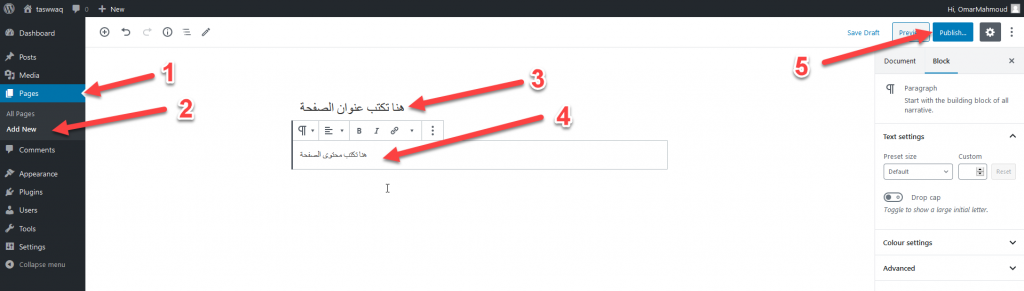
بنفس الطريقة تستطيع نشر مقالة جديدة، بالذهاب إلى Pages >> add new

ستنتقل إلى المحرر المرئي الخاص بالووردبريس والذي من خلاله تستطيع إضافة محتويات الصفحة بنفس الأسلوب بكتابة عنوان الصفحة ومحتويات الصفحة، ثم تضغط على Publish.
اقرأ أيضًا: شرح المحرر المرئي Gutenburg لإضافة المقالات والصفحات
الخطوة 5: تنصيب إضافات الووردبريس
لقد قمت بتنصيب الووردبريس وإنشاء المحتوى الخاص بموقعك ونشره للمستخدمين، لكن لا زال هناك بعض الخصائص التي تريد زيادتها بالموقع، ما الحل؟ ستقوم بالبحث عن الإضافات (Plugins) التي تقوم بهذه الخصائص وتقوم بتفعيلها على موقع للحصول على الميزة المطلوبة.
هناك الآلاف من الإضافات المجانية لمختلف الأغراض: بداية من وضع زرائر للمشاركة الإجتماعية إلى تفعيل خصائص الأمن والحماية.
ستقوم بالبحث عن الإضافات المطلوبة وتنصيبها بسهولة من خلال الذهاب إلى
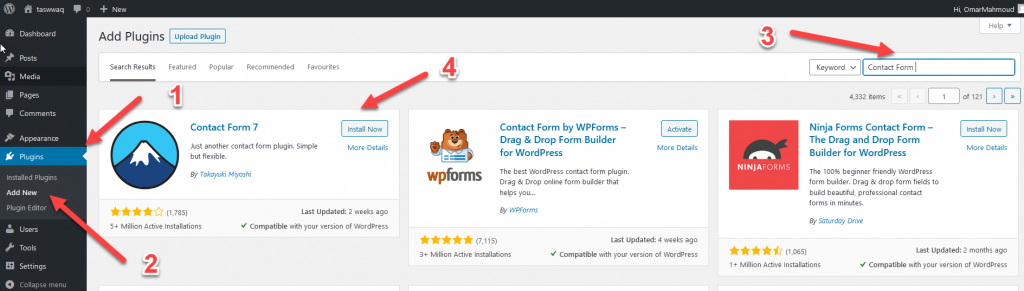
Plugins >> add new

3. في مربع البحث ستكتب اسم الإضافة التي تبحث عنها، ثم ستجد نتائج مختلفة من الإضافات
4. ستقوم بتنصيب الإضافة المطلوبة بالضغط على install now ثم activate
أيضًا تستطيع رفع الإضافة من حاسوبك، برفع الملف المضغوط (.zip) بنفس الطريقة التي اعتمدناها لرفع القالب.
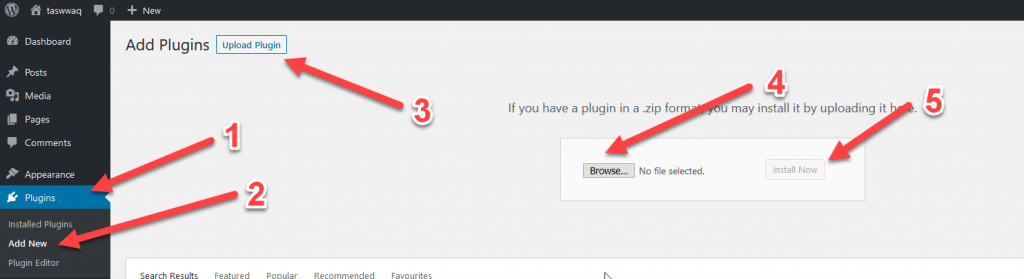
بالذهاب إلى Plugins>> add new
لتنتقل لهذه الصفحة

3. ستختار Upload plugin
4. ستقوم بالضغط على Browse ورفع الملف .zip من حاسوبك
5. بعد رفع الملف من حاسوبك ستضغط على install now، ثم تفعلها بعد ذلك
وبهذا يتم رفع الإضافة من حاسوبك وتنصيبها على موقعك
بعض الإضافات الموصى بها
هناك بعض الإضافات الضرورية التي أنصحك بتنصيبها أيًا كان نوع موقعك فهي ستضيف لك بعض الخصائص الرائعة والمفيدة لموقعك الجديد. أنصحك بكتابة اسم الإضافة في مربع البحث ثم تنصيبها بالطريقة السابقة، وهي كالتالي:
Google XML Sitemaps: هذه الإضافة تقوم بإنشاء خريطة XML لتسهيل قراءة موقعك لمحركات البحث.
Rank math SEO: هذه الإضافة تساعدك في عمل إعدادات السيو لصفحات ومقالات موقعك، لتحسين ظهورها في نتائج البحث بالشكل الصحيح. هذا التحسين يشمل وضعية الكلمات المفتاحية، والميتا، وإعدادات السيو للصفحات ونحو ذلك.
Wordfence Security: تساعدك على وضع جدار حماية لموقعك، لمنع وصول المتسللين والملفات الضارة إلى قاعدة بيانات أو ملفات موقعك.
Contact Form 7: إضافة بسيطة تساعدك على وضع نموذج تواصل في موقعك، ليتمكن المستخدمون من التواصل معك خلال هذا النموذج.
ملحوظة: لا أنصحك بالاستفاضة في تنصيب العديد من الإضافات إلا إذا كنت في حاجة لكل إضافة ستعتمد عليها (مثل الإضافات التي ذكرتها لك)، أما تنصيب العديد من الإضافات بدون داعي سيكون له تأثير سلبي على الأداء العام لموقعك.
اقرأ أيضًا: شرح إضافات الووردبريس ووظائفها ومميزاتها | دليل شامل للمبتدئين
الخطوة 6: تحسين أداء الموقع
في الخطوات السابقة من هذا الدليل التعليمي قدمت لك الأمورالأساسية التي تستطيع القيام بها لإنشاء موقعك الووردبريس بالشكل الاحترافي، بداية من تنصيب الووردبريس ومرورًا بتخصيص مظهر الموقع ونشر المحتوى وتنصيب الإضافات اللازمة.
الآن سأشرح لك جزءًا تكميليًا في عمل بعض التحسينات العامة لأداء موقعك، وهذه التحسينات ستحتاج إليها عاجلًا أم آجلًا لا سيما بعد أن تنشر فيه العديد من المقالات، الصفحات، الصور .. يأتيه العديد من الزوار، وهكذا.
هذه التحسينات ستؤثر بشكل عام على سرعة الموقع لضمان تجربة جيدة للمستخدم وإعطاء انطباع جيد لمحرك البحث (سرعة الموقع من العوامل الهامة في السيو).
سنقوم بعم هذه التحسينات من خلال بعض الخطوات البسيطة
6.1 تنصيب إضافات الكاش
إضافات الكاش بشكل عام تساعدك على تحسين سرعة الموقع من خلال تخزين البيانات بشكل مؤقت ثم عرضها للمستخدم ليتم عرضها في المرة الثانية بشكل أسرع.
مثلًا إذا كنت تقوم بزيارة موقع WPar.net بشكل متكرر فإن إضافات الكاش ستقوم بحفظ نسخة ثابتة من الموقع ليتم عرضها للمستخدم في الزيارة الثانية والثالثة بدلًا من تحميل اسكريبتات PHP, Javascript في كل مرة، وبالتأكيد هذا يزيد من سرعة الموقع.
أكثر إضافات الكاش شهرة:
ملحوظة: يمكنك اختيار إضافة واحدة من الثلاثة، ولا تقوم بتنصيبهم سويًا.
6.2 تهيئة صور موقعك
تهيئة الصور من المهمات الضرورية لأي صاحب موقع، لأنه في الغالب يتم عرض العديد من الصور في الصفحة الواحدة (مثل هذه المقالة التي تقرؤها، أو مثل أصحاب المتاجر الإلكترونية). غالبية أصحاب المواقع يعرضون عدة صور في الصفحة الواحدة، تخيل كل صورة بحجم 1 أو 2 ميجا، فإن الصفحة سيتم تحميلها في وقت طويييييل جدًا.
ستقوم بتهيئة الصور من خلال عدة خطوات:
- استخدام الأحجام المثالية للصور: مثلًا إذا كنت تستعرض إحدى الصور في موقعك على شاشة هاتف المستخدم، فما الحاجة لأن يكون حجم الصورة 6000×4000 مثلًا؟ النتيجة أن متصفح المستخدم سيقوم بتحميل الحجم الكبير ثم يقوم بإعادة تحجيم الصورة لتظهر بالحجم الصغير على شاشة الجوال. لذلك نصيحتي لك استخدام الأحجام المثالية للصور بشكلٍ عام.
- ضغط حجم الصور: بشكل افتراضي يتم إنتاج الصور بأقصى حجم من خلال برامج الجرافيك، أو من خلال مواقع تحميل الصور المشهورة. الأفضل أن تقوم بضغط حجم الصور دون فقدان جودة الصورة من خلال برامج الجرافيك أو يمكنك ضغط الصور باستخدام إحدى الأدوات الجاهزة
- استخدام إضافة ضغط الصور: إذا كان لديك موقع قائم بالفعل وقمت برفع العديد من الصور وليس لديك مساحة من الوقت لتحميل الصور ثم رفعها مرة أخرى، فالأفضل لك في هذه الحالة استخدام إضافة WP Smuch فهي إضافة للوردبريس تمكنك من ضغط جميع صور موقعك بشكل احترافي.
6.3 ضغط ملفات موقعك
يمكنك ضغط ملفات الموقع (HTML, CSS, PHP, & JavaScript) ليقوم المستخدم بالتفاعل مع الملفات المضغوطة بدلًا من الملفات الأصلية ذات الحجم الكبير.
هذه العملية ستساعدك في زيادة سرعة موقعك دون أي تأثير سلبي على موقعك. يمكنك إنجاز هذه المهمة من خلال إضافة للوردبريس
أشهر إضافات ضغط الملفات:
بعد تنصيب الإضافات ستقوم بتفعيل خاصية GZIP.
6.4 تأخير تحميل JavaScript
أغلب القوالب والإضافات تحتوي بشكل أساسي على العديد من أكواد البرمجية المكتوبة بـ JavaScript لأجل القيام ببعض المهمات في موقعك، فعندما يتصفح الزائر الموقع يتم تحميل هذه الأكواد أولًا مما يسبب بطءًا في ظهور محتويات الموقع (الصفحات والمقالات).
الحل الموصى بها من قبل مبرمجي شركة جوجل هو تحميل محتويات الموقع أولًا (الصفحات والمقالات) ثم تأخير تحميل هذه الأكواد من الجافاسكريبت.
تستطيع إنجاز هذه المهمة من خلال إحدى الإضافات التالية
ملحوظة: لا تقوم بعمل هذه المهمة بمجرد إنشاء موقع ووردبريس جديد، ولكن عندما يزداد حجم الموقع وتزداد عدد الخصائص المتوفرة في القوالب والإضافات المنصبة وقتها ستحتاج لعمل هذه المهمة.
6.5 استخدام CDN
استخدام Content Delivery Network (أو CDN) يساعدك على تسريع موقعك من خلال حفظ نسخة مؤقتة من موقعك في العديد من مراكز البيانات حول العالم، ثم عندما يقوم المستخدم بتصفح موقعك فإنه يتصفح النسخة المخزنة من أقرب مركز تخزين بيانات قريبًا منه.
وبالتالي هذا العامل يعمل بشكل فعّال في زيادة سرعة الموقع.
يمكنك استخدام النسخة المجانية من CloudFare والحصول على CDN وحماية من هجمات DDoS.
6.6 تفعيل خاصية LazyLoad
إذا كان موقعك يحتوي على العديد من المحتويات في الصفحة الواحدة، مثلًا صفحة البيع (Sales Page) بها الكثير الفقرات والصور أو المقالات المنشورة تمتاز بوفرة المعلومات والصور، فسيكون من المناسب لك تفعيل خاصية LazyLoad.
هذه الخاصية تقوم بتحميل المحتوى الذي يتصفحه المستخدم، ثم عندما يقوم بتمرير باقي الصفحة يتم تحميل باقي المحتويات (مثل الصور وغيره).
هناك بعض القوالب والإضافات تحتوي على هذه الخاصية بشكل افتراضي، أما إذا لم يكن لديك هذه الخاصية في القالب الذي تستخدمه يمكنك الإعتماد على إضافة Lazy Load أو Rocket Lazy Load.
ملحوظة: إذا كان صفحات موقعك صغيرة فلا داعي لاستخدام هذه الخاصية.
الخطوة 7: تأمين موقعك الووردبريس
في الخطوة الأخيرة والمهمة سنتحدث عن بعض الأمور المتعلقة بتأمين موقعك الووردبريس من أي وجود ملفات ضارة أو وصول المتسللين إليه. هذا لا يعني أن الووردبريس نظام غير آمن، ولكن يجب تأمينه مثل أي برنامج آخر في العالم المعلوماتي.
إليك بعض المعلومات السريعة لأجل تأمين موقعك
7.1 الحصول على التحديثات الأخيرة من الووردبريس
دائمًا يتم تحديث نظام الووردبريس من قبل الشركة المسئولة عن تطويره (Automatic) بتوفير إصدارات أحدث بتوفير بيئة معلوماتية أكثر آمانًا. كذلك نفس الأمر بالنسبة للقوالب والإضافات التي تستخدمها.
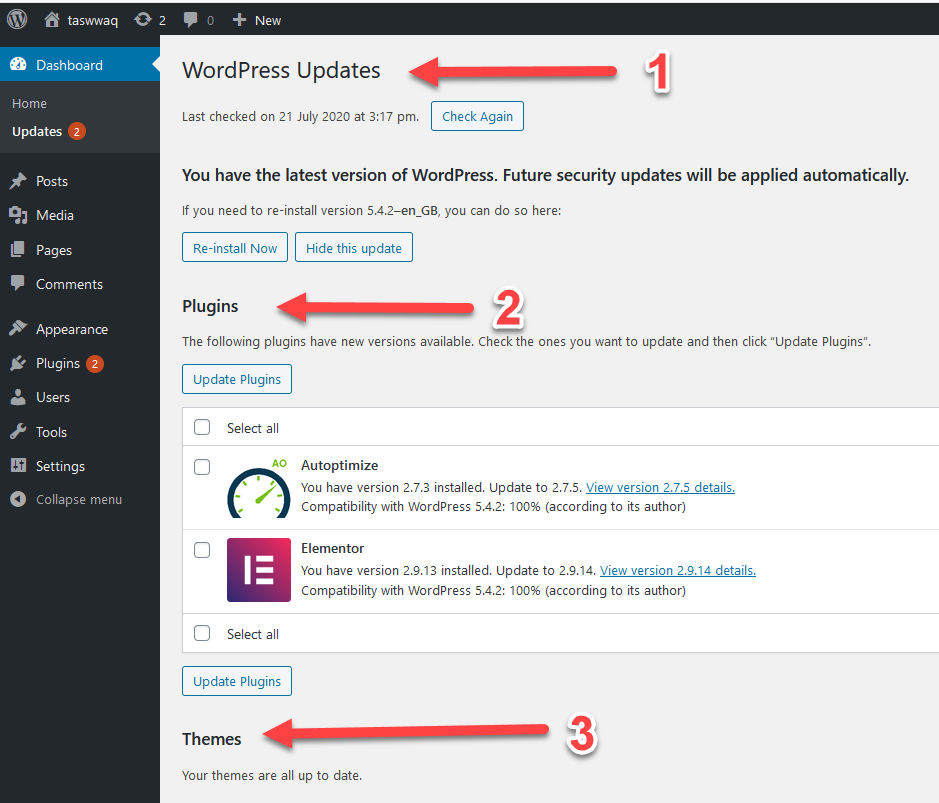
لتصفح ذلك اذهب إلى Dashboard>> updates

ستجد صفحة التحديثات مقسمة إلى 3 أقسام
- 1. WordPress updates: فيها التأكد من أنك تستخدم النسخة الأخيرة، وفي حين وجود نسخة أحدث سيعرض عليك تحميل النسخة الأحدث بشكل آلي (بضغط على زر Update now) حالة توفرها
- 2. Plugins: يستعرض فيها التحديثات المتوفرة لبعض الإضافات التي تستخدمها، ففي هذا المثال ستجد إضافتين متوفر منهم نسخة أحدث لتحميلها بتحديد الإضافتين ثم الضغط على Update plugins
- 3. Themes: وفيها أيضًا التحديثات المتوفرة بالقوالب التي تعتمد عليه
7.2 تغيير اسم المستخدم وكلمة المرور
من المهم أن تستخدم اسم مستخدم وكلمة السر آمن لحسابك على لوحة تحكم الووردبريس، لعدم تسهيل توقعهم من قبل برامج الاختراق.
بالنسبة لاسم المستخدم فحاول أن تجعله اسمًا فريدًا بخلاف بعض الإصدارات من الووردبريس التي تستخدمه (Admin) بشكل افتراضي. أما كلمة السر فمن المهم أن تكون أكثر من 8 حروف وتحتوي على حروف Small & capital ورموز وأرقام (ExAmPel!2#4)
7.3 الحصول على نسخة احتياطية
عندما يتوسع موقعك، ويتم تحديث بياناته بشكل دوري فمن المهم أن تحصل على نسخة احتياطية (Back up) بشكل يومي أو أسبوعي. هذه الخطوة في غاية الأهمية لحفظ ملفات موقعك بشكلٍ آمن وتستطيع استعادتها في حالة فقدانها لأي سبب لا قدر الله.
إذا كنت تعتمد على خدمة استضافة توفر لك خاصية آخذ نسخ احتياطية مقابل تكلفة إضافية أنصحك بالحصول عليها فهي أفضل الحلول، وإلا فيمكنك أخذ نسخة احتياطية بشكل يدوي من خلال تحميل الداتا بيز + ملفات الموقع إلى حاسوبك، أو الإعتماد على بعض الإضافات لحفظ نسخ احتياطية مثل UpdraftPlus أو BackUpWordPress .
اقرأ أيضًا: أفضل 6 إضافات لأخذ نسخ احتياطية لموقعك
ملحوظة: يمكنك اختيار حفظ البيانات بشكل يومي إذا كان موقعك يحصل على تغييرات كبيرة بشكل سريعة، وإلا فيمكن أن تكتفي بعمل نسخة احتياطية بشكل أسبوعي أو شهري في البداية.
وبهذا نكون أنهينا هذا الدليل التعليمي في توفير شرح الووردبريس بشكل شامل وتغطية أهم الأساسيات والمعلومات التي تحتاجها لمعرفة كيف يدار الووردبريس.
إذا تريد شرح عملي آخر في إنشاء موقعك بشكل ديناميك بالإعتماد على WordPress + Elementor فيمكنك الإطلاع على هذا الفيديو
ثم ماذا بعد؟
الخطوة التالية هي من اختيارك أنت، لتبدأ فيها بالتنفيذ العملي في بناء موقعك الووردبريس وتخصيصه بالشكل الذي يعزز من تواجدك على المنصات الرقمية. تمر الأيام ونتأكد من ضرورة تواجدنا بشكل قوي في العالم الرقمي.
شاركنا في التعليقات بموقعك الجديد بعد إنشائه.






مقال شامل ومتميز، بالتوفيق لكم جميعا.
جزاك الله كل خير على الشرح الرائع
وجزاك بمثله، شكرًا لك أخي عماد