تعد الأكواد القصيرة في ووكومرس إحدى الأدوات الفعالة التي تساعد أصحاب المتاجر استخدامها من أجل تخصيص وتحسين متاجرهم، فمن تلك الأكواد يستطيع صاحب المتجر إضافة العديد من الميزات والوظائف والأقسام إلى صفحات متاجر ووكومرس الخاصة بهم دون الحاجة إلى خبرة برمجية كبيرة.
ولهذا قمنا بإعداد هذه المقالة التي سنعرفك فيها على مفهوم أكواد ووكومرس القصيرة وطريقة استخدامها، كما سنضع لك قائمة بأهم تلك الأكواد التي تساعدك في تخصيص صفحات المتجر بفاعلية أكبر.
ما هي الأكواد القصيرة في ووكومرس ولماذا تستخدم؟
الأكواد القصيرة (Short codes) هي عبارة عن مقتطف برمجي قصير يتم كتابته بين قوسين بهذا الشكل [الكود القصير] في أحد مكونات محرر الصفحات من أجل تنفيذ وظيفة ما أو تغيير طريقة عرض الصفحة أو المكان الذي يوضع بداخله، كما تستطيع بواسطتها إنشاء محتوى ديناميكي يتغير بحسب تفاعل المستخدم معه.
عند تثبيت ووكومرس على موقع ووردبريس يتم إنشاء الوظائف والصفحات الأساسية للمتجر الإلكتروني بشكل افتراضي، ولكن يمكنك إعادة بنائها باستخدام الأكواد القصيرة من أجل تخصيصها بما يتناسب مع أفكارك أو لإضافة ميزات إضافية لا يوفرها ووكومرس بشكل افتراضي، بالإضافة إلى ذلك فإن استخدام الأكواد القصيرة يوفر لك تحكمًا أكبر بالمحتوى المعروض ضمن صفحات المتجر.
مثلًا يمكنك استخدام أكواد ووكومرس القصيرة لعرض المنتجات الأكثر مبيعًا أو المنتجات الحديثة في أعلى الصفحة الرئيسية أو في أي مكان آخر، كما تستطيع استخدامها لعرض صفحة سلة المشتريات في صفحة أخرى بدلًا من الاعتماد على الصفحة الإفتراضية فقط، أو من أجل إضافة نموذج لتتبع الطلب في صفحة ما، بالإضافة إلى العديد من الاستخدامات الأخرى.
طريقة استخدام الكود القصير
لا يتطلب استخدام الأكواد القصيرة أية خبرة برمجية، فكل ما عليك فعله لإضافة وظيفة أو قسم ما باستخدام الأكواد القصيرة هو التوجه إلى المكان المطلوب (صفحة أو مقالة أو الشريط الجانبي) ومن ثم لصق الكود في مكون الكود القصير.
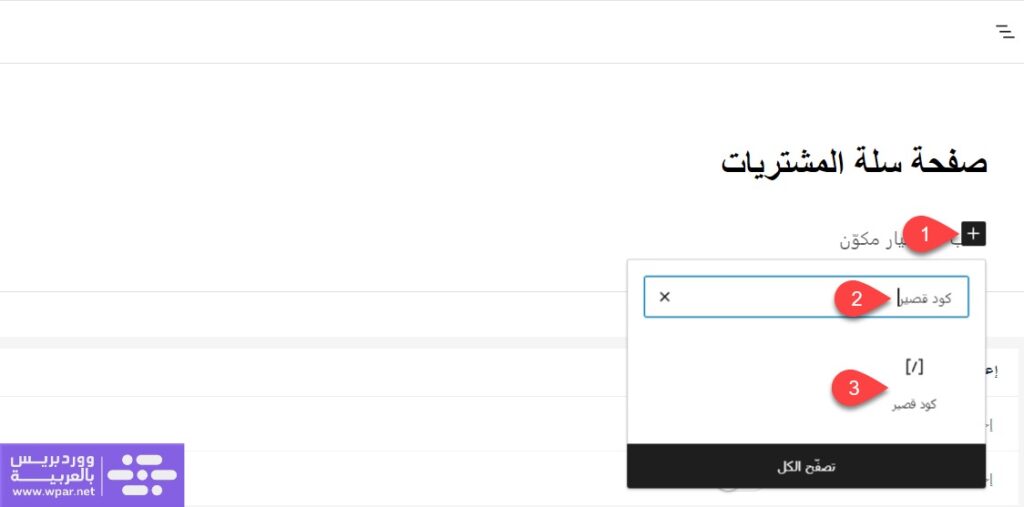
مثلًا لنفرض أنك تريد عرض صفحة سلة المشتريات في صفحة أخرى من صفحات المتجر، فعندها للقيام بذلك توجه إلى الصفحة المراد عرض سلة المشتريات فيها وافتحها من أجل تحريرها، ثم ابحث عن مكون يدعى (كود قصير) وقم بإضافته إلى الصفحة.

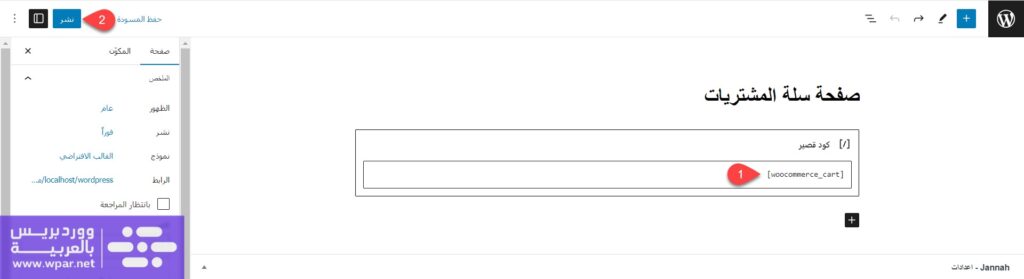
بعد ذلك قم بلصق الكود القصير داخل المكون الذي أنشأته واضغط على (نشر) أو (تحديث) من أجل إضافة وظيفة الكود أو محتواه إلى الصفحة أو المقالة المحددة.

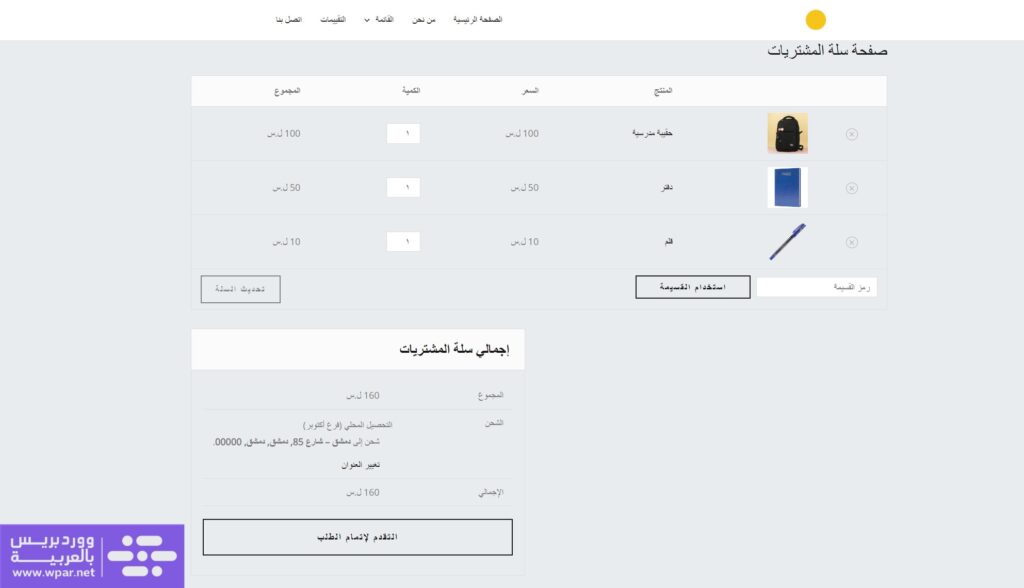
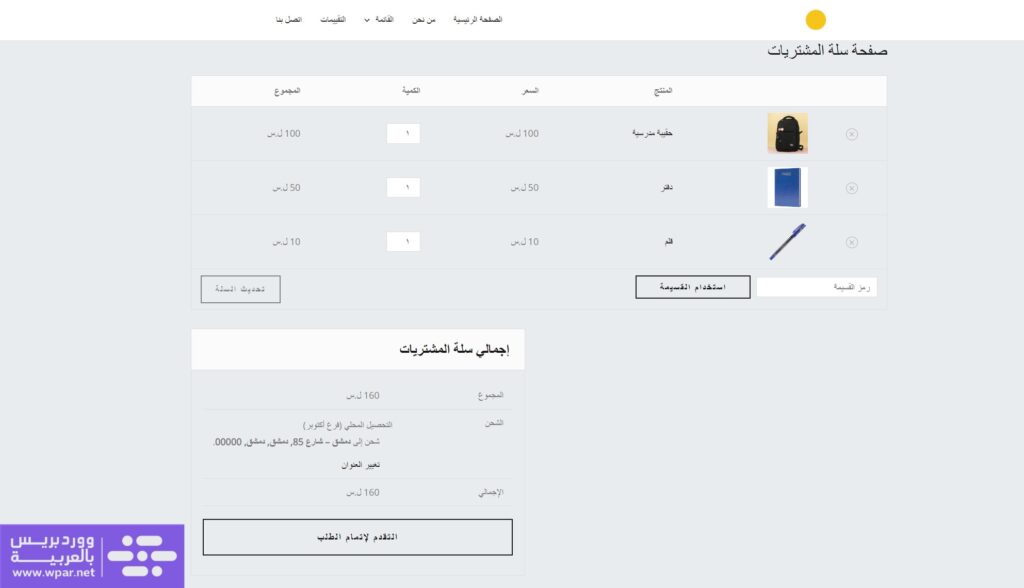
وفي مثالنا ستظهر الصفحة ضمن المتجر بهذا الشكل.

ملاحظة: يمكن وضع أكثر من كود قصير في نفس الصفحة وعندها يتم عرض محتوى الكودين أو تنفيذ وظيفتهما في نفس الصفحة وبالترتيب الذي يتم يتم وضعها فيه.
أهم أكواد ووكومرس القصيرة
سنضع لك فيما يلي قائمة بأهم أكواد ووكومرس القصيرة التي يمكنك استخدامها من أجل إنشاء صفحات ووظائف متجرك، ولكن تجدر الإشارة إلى أنه عند استخدام هذه الأكواد فإنه يتم عرض المحتوى الافتراضي الخاص بالكود المستخدم.
فمثلًا المحتوى الافتراضي في ووكومرس لصفحة سلة التسوق هو عرض المنتجات المضافة لسلة التسوق وقيمتها ومن ثم نقل العميل إلى صفحة إتمام الطلب والمحتوى الإفتراضي لكود صفحة إتمام الطلب هو عبارة عن الحقول التي تمكن العميل من الدفع وإتمام عملية الشراء.
كما يختلف مظهر الصفحة أو القسم الذي تنشؤه باستخدام الأكواد القصيرة بحسب القالب الذي تستخدمه في متجرك.
1. كود صفحة سلة التسوق
الكود القصير لسلة التسوق هو:
[woocommerce_cart]يستخدم هذا الكود من أجل إضافة مزايا صفحة سلة التسوق إلى أي صفحة تريد، فمن خلاله يتم عرض محتويات سلة التسوق الخاصة بالعميل في الصفحة التي يوجد فيها هذا الكود، وتظهر صفحة سلة التسوق التي تنشأ باستخدامه بهذا الشكل.

2. كود صفحة الدفع وإتمام الطلب
الكود القصير لصفحة إتمام الطلب هو:
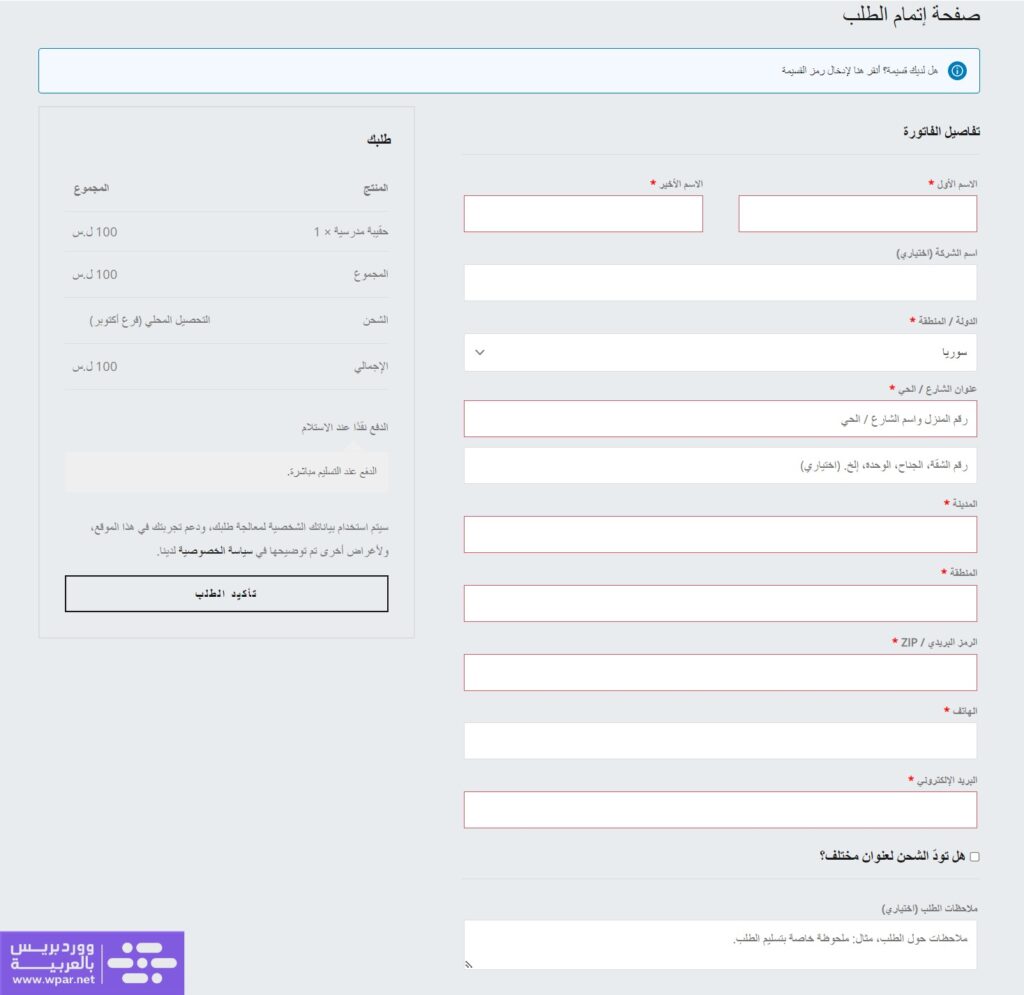
[woocommerce_checkout]عند استخدام هذا الكود في صفحة أو مكان ما يتم عرض نموذج لإتمام الطلب يتضمن جميع الحقول اللازمة للعميل من أجل إكمال عملية الشراء، ويظهر النموذج الذي ينشأ باستخدامه بهذا الشكل، وفي حال أردت تخصيص هذه الحقول بشكل متقدم فيمكنك الانتقال إلى مقالتنا (شرح حقول الدفع (checkout fields) وتخصيصها في ووكومرس) التي شرحنا ما يخص ذلك.

ملاحظة: يجب أن تحدد صفحة إتمام الطلب التي وضعت فيها كود إتمام الطلب ضمن إعدادات ووكومرس لكي يتم التحويل إليها بعد سلة المشتريات.
3. كود صفحة حساب المستخدم
الكود القصير لصفحة حسابي هو:
[woocommerce_my_account]من خلال هذا الكود يمكن إنشاء قسم لوحة حسابي أو صفحة لوحة حسابي التي تمكن المستخدمين من إدارة طلباتهم وتعديل بياناتهم الشخصية، وتستطيع تخصيص هذه الصفحة بشكل متقدم كما شرحنا في مقالتنا (تخصيص صفحة الحساب الشخصي (My Account) في ووكومرس).
4. كود تتبع الطلب
الكود القصير لوظيفة تتبع الطلب هو:
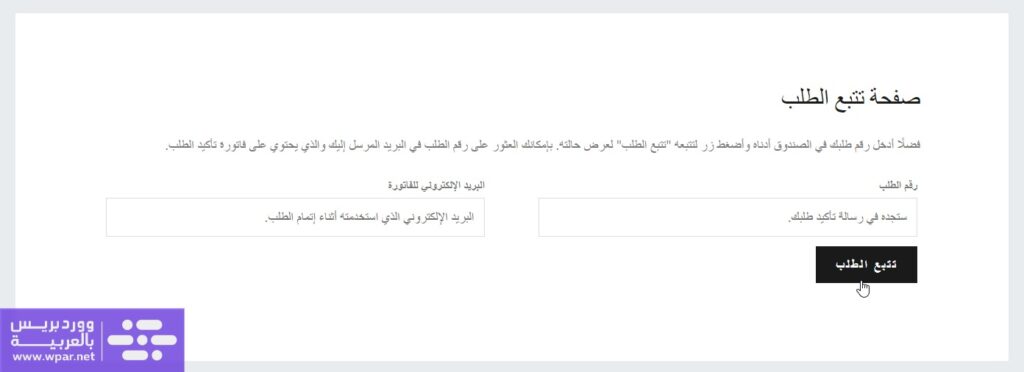
[woocommerce_order-tracking]يستخدم هذا الكود من أجل إضافة نموذج لميزة تتبع الطلب ضمن صفحة ما، وتستطيع دمجه مع صفحة حسابي أو صفحة أخرى مناسبة من أجل تحسين تجربة المستخدم، كما يمكنك إضافته في صفحة منفصلة، ويظهر نموذج تتبع الطلب المنشأ باستخدامه بهذا الشكل.

5. كود عرض منتج ما
الكود القصير لعرض منتج ما هو:
[product_page sku="xxx"]مع استبدال xxx برمز المنتج (SKU).
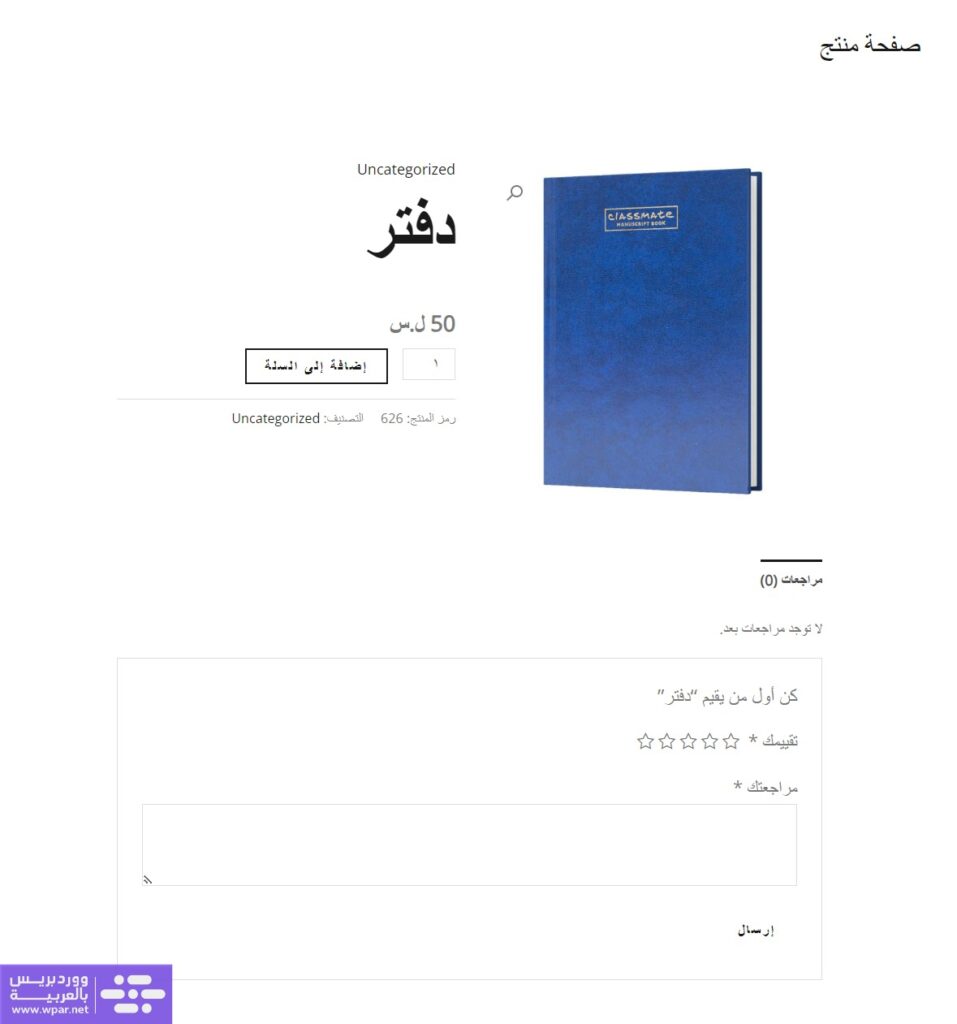
من خلال هذا الكود سيكون بإمكانك عرض أي منتج تريد في أي صفحة من صفحات المتجر، ويعتبر هذا الكود مفيدًا في حال أردت عرض منتج في صفحة غير صفحة المتجر مثلًا في مقالة تتحدث عن منتج ما، وعند استخدام هذا الكود تظهر صفحة المنتج بشكل كامل كما في الصورة.
اقرأ أيضًا: كيفية تخصيص صفحة المنتج في ووكومرس لزيادة مبيعاتك.

6. كود المنتجات الحديثة
الكود القصير لعرض المنتجات الجديدة هو:
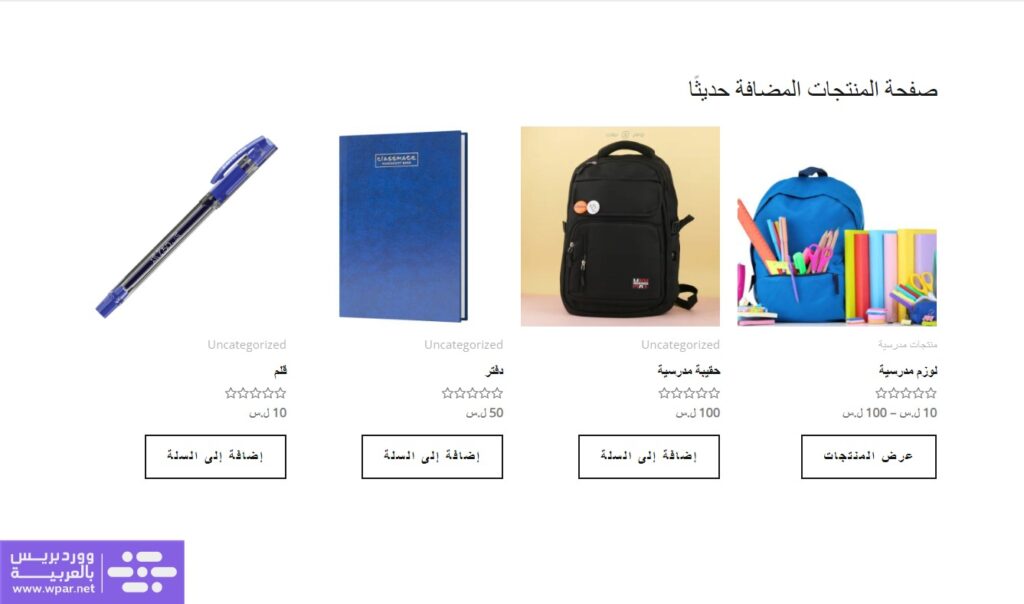
[recent_products limit="x"]بواسطة هذا الكود سيكون بإمكانك عرض المنتجات المضافة حديثًا إلى متجرك ضمن صفحة أو مكان ما، ولكن يجب تعديل x في الكود إلى عدد المنتجات الحديثة التي تريد عرضها، وتظهر الصفحة المنشأة باستخدامه في حال كان عدد المنتجات المعروضة هو 4 بهذا الشكل.

7. كود المنتجات المميزة
الكود القصير للمنتجات المميزة هو:
[featured_products limit="x"]يمكنك هذا الكود من عرض المنتجات المميزة في متجرك ضمن مكان ما في صفحات المتجر، ولكن يجب عليك تعديل الـ x الموجودة في الكود إلى عدد المنتجات المميزة التي تريد عرضها قبل لصق الكود، والمنتجات المميزة هي منتجات يتم اختيارها يديويًا بواسطتك من صفحة المنتجات في الواجهة الخلفية.
8. كود المنتجات الأكثر مبيعًا
الكود القصير للمنتجات الأكثر مبيعًا هو:
[featured_products limit="x"]يستخدم هذا الكود لعرض المنتجات الأكثر مبيعًا في متجرك ضمن صفحة ما، وكل ما عليك فعله للقيام بذلك هو وضع هذا الكود في المكان الذي ترغب بعرض المنتجات فيه مع تعديل x الموجودة ضمنه إلى عدد المنتجات التي ترغب بعرضها.
9. كود المنتجات الأعلى تقيمًا
الكود القصير للمنتجات الأكثر تقيمًا هو:
[top_rated_products limit="x"]تستطيع بواسطة هذا الكود عرض المنتجات الأعلى تقيمًا في متجرك ضمن صفحة أو مكان ما في المتجر، وذلك من خلال لصق الكود السابق بالمكان التي تريد أن يتم عرض المنتجات فيه مع تعديل الـ x الموجودة ضمنه إلى عدد المنتجات الأعلى تقيمًا التي تريد عرضها.
10. كود عرض فئات المتجر
الكود القصير لعرض فئات المتجر هو:
[product_categories]باستخدام هذا الكود سيكون بإمكانك عرض جميع فئات المنتجات الموجودة ضمن متجر ووكومرس الخاص بك في المكان الذي تلصقه فيه.
11. كود عرض منتجات من فئة معينة
الكود القصير لعرض منتجات من فئة هو:
[product_category category="slug" per_page="x" columns="y"]يمكنك هذا الكود من عرض منتجات من فئة ما من فئات متجرك، وكل ما عليك فعله للقيام بذلك هو لصق الكود السابق بالمكان الذي تريد عرض المنتجات فيه مع إجراء التعديلات التالية:
- استبدل slug بالاسم اللطيف الخاص بالفئة التي تريد عرض المنتجات منها.
- استبدل X بعدد المنتجات التي تريد عرضها.
- استبدل y بعدد الأعمدة التي تريد عرض المنتجات فيها.
12. كود عرض المنتجات الخاضعة للخصومات
الكود الخاص بعرض المنتجات الخاضعة للخصومات هو:
[sale_products limit="x"]تستطيع استخدام هذا الكود من أجل عرض المنتجات التي تخضع لخصومات ضمن متجرك، ولكن يجب استبدال الـ x الموجودة في الكود بعدد المنتجات التي تريد عرضها قبل لصق الكود في المكان المحدد.
وبهذا عزيزي القارئ نكون قد عرفناك على مفهوم أكواد ووكومرس القصيرة وطريقة استخدامها وأهمها، وفي الختام نود الإشارة إلى أن الفهم والاستخدام الصحيح للأكواد القصيرة يعتبر أمر من شأنه أن يضيف الكثير من الخصائص والميزات إلى متجرك ويحسن من تجربة المستخدم فيه ويسهم في نجاحه وازدهاره.







مقال جميل سوف استخدمها في موقع بالمستقبل القريب والتي ستساعدني في متجر الألكتروني شكرا جزيلة على المعلومات القيمة
العفو، فرحون أن المقال قد أفادك.