لا يخفى على أي صاحب مشروع على الإنترنت -سواء أكان هدفه الربح أو التثقيف أو غير ذلك أو مزيجًا من أهداف عدة- أن الأداء العالي وسهولة الاستخدم من الأمور الحيوية للوصول إلى ما يريد وتحقيق الهدف من بناء مشروعه، لأن هذان العنصران هما ما يجذب الزائر لاستخدام الموقع أو المتجر الإلكتروني أو التطبيق.
ولهذا استمرت مواقع الويب منذ إيجادها بالتطور لتحسين تجربة المستخدم عن طريق إنشاء وتوفير تقنيات جديدة تمكن مطوري مواقع وتطبيقات الويب من رفع أداء الموقع أو التطبيق وتسهيل استخدامه، بالإضافة إلى تحسين العديد من الجوانب الأخرى الخاصة به، وتعد تطبيقات الويب التقدمية (PWAs) التي سنتحدث عنها وعن مميزاتها وطريقة إنشائها هنا من التقنيات المهمة والحديثة التي تطورت تدريجيًّا خلال السنوات الماضية.
مفهوم تطبيقات الويب التقدمية
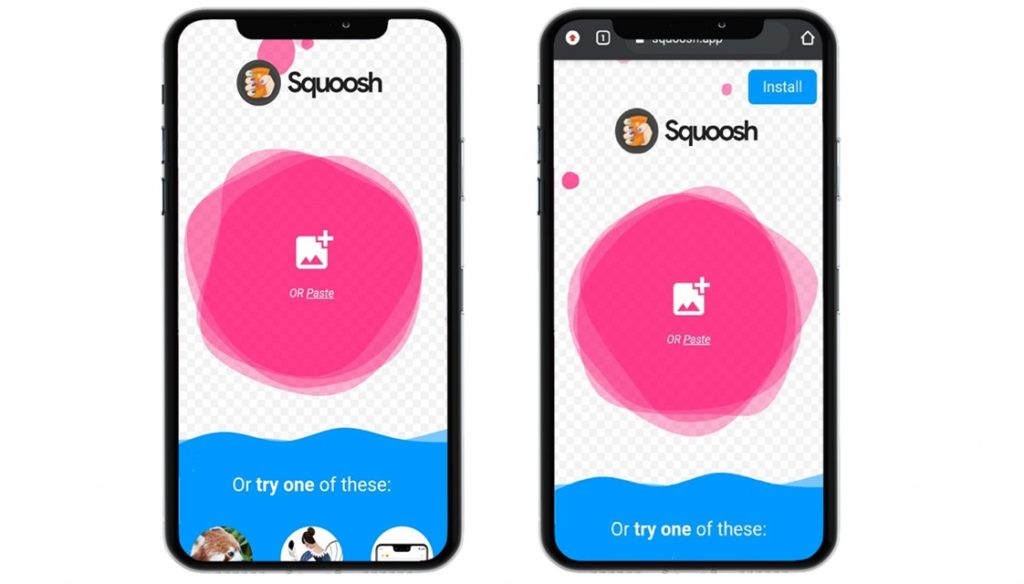
تطبيق الويب التقدمي (Progressive Web App) هو مصطلح يصف تطبيقات الويب التي توفر كلا من مزايا التطبيقات التي يمكن تنصيبها على أنظمة الشغيل المختلفة والتطبيقات التي تعمل من خلال متصفحات الإنترنت، مثل جوجل كروم وموزيلا فايرفوكس وغيرها، أي أنه تطبيق يعمل من خلال متصفح الويب ويمكن تنصيبه على نظام التشغيل ليعمل بشكل مستقل عن المتصفح ظاهريًّا كما لو كان تطبيقًا عاديًّا مثبتًا على النظام.
تتميز تطبيقات الويب بأنها سهلة الاكتشاف والتجريب من قبل الناس، ذلك لأنها تعمل من خلال المتصفح دون الحاجة إلى تنصيب، بالإضافة إلى إمكانية نشرها من خلال الرابط الخاص بها، لكنها لا تتوافق أو تتكامل بشكل جيد مع نظام التشغيل بعكس التطبيقات الأصلية التي يتم تثبيتها على النظام والتي تُدمَج بشكل أفضل مع النظام، ويمكن للمستخدمين الوصول إليها بسرعة بعد التنصيب من خلال النقر على أيقونتها ببساطة.

توفر تطبيقات الويب التقدمية القدرة على إنشاء تطبيقات تتمتع بمزايا التطبيقات الأصلية التي تُثبَّت على أنظمة التشغيل دون الحاجة إلى التضحية بأي من مزايا مواقع وتطبيقات الويب التي تجعل من الإنترنت مكانًا جميلًا ومحبوبًا لجميع مستخدمي الهواتف الذكية والأجهزة اللوحية والحواسيب.
خصائص ومميزات تطبيقات الويب التقدمية
نقول عن تطبيق الويب أنه تطبيق ويب تقدمي عندما يحقق مجموعة من الشروط المحددة أو عندما يتصف بمجموعة محددة من الصفات، ولا يُعرف تطبيق الويب أنه تطبيق تقدمي بمجرد النظر إليه، أي لا يوجد شيء واحد يحدد فيما إذا كان هذا التطبيق تطبيقًا تقدميًّا أم لا، كما يمكن تحديد نسبة مئوية لمدى تقدمية تطبيق الويب بناء على الشروط التي يحققها.

تشمل خصائص ومميزات تطبيق الويب التقدمي:
- من الممكن اكتشافه من قبل محركات البحث، وهذه ميزة قوية لا توفرها التطبيقات الأصلية التي تعمل فقط بعد تنصيبها على نظام التشغيل.
- يتحسن تطبيق الويب التقدمي تدريجيًّا بعد تنصيبه على الجهاز، وذلك بالاستفادة من الخيارات التي يوفرها نظام التشغيل والمتصفح.
- قابل للتثبيت على الجهاز، حيث يمكن للمستخدم بعد تثبيته أن يقوم بفتحه من الشاشة الرئيسية دون الحاجة إلى الذهاب إلى موقعه من خلال المتصفح.
- يكون تطبيق الويب التقدمي مرتبطًا بعنوان URL يمكن مشاركته لمساعدة الأشخاص الآخرين على الوصول إلى التطبيق من خلال متصفحاتهم.
- يتناسب الـ PWA مع شكل الجهاز المستخدم عليه وحجم شاشته، أي أنه يكون متجاوبًا ومناسبًا لشاشة الجهاز بغض النظر عن نوعه وشكل شاشته.
- عند تنصيبه على نظام التشغيل، يعمل مثل التطبيق الأصلي دون الحاجة إلى اتصال بالإنترنت، أو بوجود اتصال ضعيف.
- يتم تحديث النسخة المثبتة على الجهاز عندما يتم إضافة محتوى جديد إلى التطبيق على الويب في حال كان جهاز المستخدم متصلًا بالإنترنت.
- تطبيق الويب التقدمي آمن، حيث يتم تأمين الاتصالات بين مستخدمي التطبيق والخادم الذي يستضيف التطبيق عبر HTTPS.
فوائد تطبيقات الويب التقدمية
مزايا تطبيقات الويب التقدمية تمكنها من تقديم الكثير من الفوائد للمستخدمين ولأصحاب تطبيقات الويب على حد سواء، أي أنك كمدير تطبيق ويب ستستفيد من جعل تطبيقك تقدميًّا في الوصول إلى الهدف الذي تريد أن تصل إليه، كما ستكون هناك العديد من الفوائد للمستخدمين مثل تسهيل الاستخدام والوصول وزيادة الأداء وغير ذلك.
وتشمل الفوائد الأساسية التي ستجنيها أنت ومستخدمو تطبيقك من جعله PWA ما يلي:
- توفير النطاق الترددي والوقت بعد تنصيب التطبيق على نظام التشغيل، إذ عندما يكون التطبيق مثبتًا لدى المستخدم لن يحتاج إلى إعادة تحميله لاستخدامه في المرة القادمة، أو قد يحتاج إلى إعادة تحميل أو تحديث بعض العناصر القليلة، وهذا يوفر النطاق الترددي ويسهم بجعل أوقات التحميل منخفضة للغاية عند زيارة التطبيق مرة أخرى.
- تسهيل عملية نشر التطبيق على الأجهزة المحمولة التي تعمل بنظام أندرويد وغيره، إذ لن يكون عليك أن تمر برحلة طويلة لنشر تطبيقك في متاجر التطبيقات للسماح للمستخدمين بتنصيبه، مع العلم أنه يمكنك أيضًا نشر تطبيقك في جوجل بلاي. كما سيكون بإمكانك تحديث التطبيق المثبت لدى المستخدمين بسهولة، حيث يتم تثبيت التحديثات تلقائيًّا عندما يقوم المستخدم بتشغيل التطبيق بوجود اتصال بالإنترنت لديه.
- إشعار مستخدمي التطبيق والتواصل معهم من خلال إشعارات النظام ورسائل الدفع، الأمر الذي يسهم في زيادة عدد زيارات تطبيق الويب، ورفع معدلات التحويل والأرباح.
- عادة لا تعرض تطبيقات الويب المتوافرة فقط للاستخدام عبر متصفح الويب المحتوى بشكل صحيح في ظل وجود اتصال ضعيف بالإنترنت أو في حال عدم وجود اتصال على الإطلاق، بينما تعمل تطبيقات الويب التقدمية المثبتة على الجهاز بشكل جيد حتى إذا الاتصال ضعيفًا أو غير موجود في بعض الأحيان، وهذا يسمح للمستخدمين باستخدام التطبيق في الوقت الذي يريدون، ما يسهم في زيادة المشاركة من قبل المستخدمين.
كذلك تقدم تطبيقات الويب التقدمية (PWAs) العديد من الفوائد الأخرى التي تنبع من إمكانية استخدامها مختلف الأجهزة في الهواتف الذكية والأجهزة اللوحية والحواسيب، مثل الكاميرا وجهاز تحديد الموقع الجغرافي وغيرها.
توافق المتصفحات مع تطبيقات الويب التقدمية
لا توفر جميع المتصفحات على جميع أنظمة التشغيل إمكانية الاستفادة من جميع مزايا تطبيقات الويب التقدمية، بل إن بعضًا من المتصفحات لا تدعم العديد من مزايا هذا النوع من التطبيقات، وبعضها يدعم الكثير من مزاياها، بينما تدعم متصفحات أخرى جميع أو الغالبية العظمى من المزايا.
قد يكون من المهم معرفة ما تدعمه متصفحات الويب من مزايا الـ PWA، لأن ذلك يمكن أن يؤثر في قرارك جعل تطبيقك تقدميًّا من عدمه، وإن كان هذا التأثير ضعيفًا في كثير من الأحيان.
على سبيل المثال إذا كان تطبيق الويب الخاص بك يُستخدم من خلال نظام ويندوز بشكل أساسي من قبل معظم المستخدمين، عليك أن تأخذ بعين الاعتبار ما تدعمه متصفحات نظام التشغيل هذا أكثر من المتصفحات التي تعمل على أنظمة أخرى.
يوضح الجدول التالي مدى دعم متصفحات الويب الشهيرة لبعض أهم متطلبات تطبيقات الويب التقدمية على مختلف أنظمة التشغيل المعروفة، مع العلم أن المتصفحات التي لا تدعم جميع هذه المتطلبات قد تدعم تطبيقات الويب التقدمية بشكل جزئي.
| الخدمة | لمحة عن الخدمة | الدعم في المتصفحات |
|---|---|---|
| عامل الخدمة (Service Worker) | يسمح عامل الخدمة ببناء وظائف متقدمة في تطبيق الويب التقدمي، فعلى سبيل المثال لا الحصر يقوم باعتراض طلبات الشبكة التي يرسلها التطبيق وينفذ الإجراءات المطلوبة بناء على توافر اتصال بالإنترنت أو عدم توافره. | جوجل كروم على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. سفاري على أنظمة التشغيل: iOS - ماك OS. فايرفوكس على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. أوبرا على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. إيدج على أنظمة التشغيل: أندرويد - ويندوز - ماك OS. |
| إشعارات الدفع (Push notifications) | هي إشعارات تظهر على شاشة الجهاز، ويمكنها أن تقوم بنقل التحديثات في الوقت الفعلي. | جوجل كروم على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. سفاري على أنظمة التشغيل: ماك OS. فايرفوكس على أنظمة التشغيل: أندرويد - ويندوز - iOS - ماك OS - لينكس. أوبرا على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. إيدج على أنظمة التشغيل: أندرويد - ويندوز - ماك OS. |
| تحديد الموقع الجغرافي (Geolocation) | تسمح هذه الخدمة بتحديد موقع المستخدم من خلال التطبيق بعد موافقته على ذلك. | تدعم جميع المتصفحات على مختلف أنظمة التشغيل التي تتوافر نسخ من المتصفحات عليها. |
| وضع أيقونة التطبيق على الشاشة الرئيسية (Home screen) | يمكن عرض أيقونة لتطبيق الويب التقدمي على الشاشة الرئيسية للجهاز، حيث سيفتح التطبيق عند النقر على أيقونته. | جوجل كروم على أنظمة التشغيل: أندرويد - ويندوز - ماك OS - لينكس. سفاري على أنظمة التشغيل: iOS. فايرفوكس على نظام التشغيل: أندرويد. أوبرا على نظام التشغيل: أندرويد. إيدج على أنظمة التشغيل: أندرويد - ويندوز - ماك OS. |
| التقاط الصور والفيديو (Video & Image capturing) | تسمح هذه الخدمة للمستخدم باستخدم الكاميرا والميكروفون لتسجيل والتقاط الصور والفيديو دون الحاجة إلى مغادرة تطبيق الويب التقدمي أو المتصفح، إنما مباشرة من خلال التطبيق (دون فتح تطبيق الكاميرا). | تدعم جميع المتصفحات هذه الخدمة باستثاء فايرفوكس على نظام iOS، حيث يدعم التقاط الصور فقط. |
| شاشة البدء (Splashscreen) | هي النافذة أو الشاشة التي تظهر ريثما يتم فتح التطبيق أو تحميل البيانات. | جوجل كروم على أنظمة التشغيل: أندرويد - ويندوز. سفاري: لا يدعمها. فايرفوكس على نظام التشغيل: أندرويد. أوبرا على نظام التشغيل: أندرويد. إيدج على أنظمة التشغيل: أندرويد - ويندوز - ماك OS. |
كيف يتم إنشاء تطبيقات الويب التقدمية؟
لا تعد عملية إنشاء تطبيقات الويب التقدمية صعبة للغاية، إذ يمكن تحويل معظم مواقع الويب إلى تطبيق ويب تقدمي من خلال اتباع بضعة خطوات سهلة التطبيق، لكن تتطلب بعض الجهد والوقت لتنفيذها. لن نشرح هنا كل خطوات تحويل موقع أو تطبيق الويب إلى تطبيق ويب تقدمي بشكل مفصل، لكننا سنلقي الضوء على الخطوات الأساسية في عملية التحويل.
لإنشاء تطبيق ويب تقدمي من موقع ويب موجود مسبقًا يتم أولًا إنشاء ملف JSON يُطلق عليه اسم (Manifest) يحتوي على معلومات حول التطبيق يتم استخدامها كبيانات وصفية لتطبيق الويب التقدمي على مستوى نظام تشغيل بعد تنصيب التطبيق عليه. تتضمن المعلومات التي يتم تحديدها بواسطة هذا الملف اسم الموقع، واسمًا قصيرًا له، ولون سمته وخلفيته، وعنوان الـ URL للتطبيق، ووصفًا للتطبيق مخصصًا ليتم قراءته من قبل المستخدمين.
ثم بعد إنشاء ملف Manifest، يتم ربطه بكود الـ HTML لموقع الويب من خلال وسم link الذي يتم وضعه ضمن العنصر أو الوسم head. بعد ذلك يتم إنشاء ملف offline.html الذي يتم تنفيذ الكود الذي تقوم بوضعه داخله عندما يطلب المستخدم بيانات لا يمكن للتطبيق جلبها في ظل عدم وجود اتصال الإنترنت.
يتم بعد ذلك إنشاء ملف عامل الخدمة (Service Worker) الذي يقوم بتنفيذ العديد من المهام، أهمها إعداد التخزين المؤقت للبيانات بما في ذلك الصفحات، والمزامنة التلقائية للمحتوى في الخلفية التي تسمح للمستخدم بالحصول على أحدث البيانات التي تقوم بنشرها على تطبيق الويب لديك عندما يقوم بفتح التطبيق حتى لو لم يكن هناك اتصال بالإنترنت أثناء فتحه.
بعد إنشاء عامل الخدمة تتم إضافة كود إلى ملف الـ HTML في نهاية وسم body مهمته تحميل العامل، ثم بعد فعل ذلك سيكون قد بقي عليك أن تقوم بعملية نشر التطبيق التي تعتمد على طريقة تطويره وبعض الأمور الأخرى.
وبعد الانتهاء بشكل كلي من إضافة الأكواد وإنشاء الملفات المطلوبة لبناء تطبيق الويب التقدمي (PWA) ونشره، سيكون بإمكانك إضافته إلى الشاشة الرئيسية للهواتف الذكية بسهولة ليعمل عليها كأي تطبيق آخر. تتم هذه العملية بطرق مختلفة قليلًا على أنظمة التشغيل والمتصفحات المختلفة.
يمكنك تنصيب تطبيق الويب التقدمي في متصفح جوجل كروم على نظام أندرويد من خلال زيارة التطبيق باستخدام المتصفح، ثم النقر على زر قائمة الهامبرغر الموجود في الزاوية العلوية اليمنى أو اليسرى في المتصفح، ثم النقر على خيار (تثبيت التطبيق) أو خيار (إضافة إلى الشاشة الرئيسية)، والموافقة على عملية التثبيت عن طريق النقر على (تثبيت). بعد ذلك يمكنك إيجاد التطبيق في الشاشة الرئيسية في الجهاز، وسيتم التعامل معه كما لو كان تطبيقًا أصليًّا.
الجدير بالذكر أنه توجد مكونات إضافية يمكن تنصيبها على نظام إدراة المحتوى ووردبريس تساعدك على إنشاء تطبيق ويب تقدمي من موقعك بمجرد تنصيب الإضافة وتنشيطها، مثل إضافة Super Progressive Web Apps التي لا تمكنك من تحويل موقع إلى تطبيق ويب تقدمي فقط، بل تسمح لك أيضًا بتخصيص العديد من إعدادات وخيارات التطبيق.
وإلى هنا عزيزي القارئ، ننتهي من شرح تطبيقات الويب التقدمية وتعريفك بأهم مزاياها وفوائدها لأصحاب المواقع ومستخدميها، بالإضافة إلى إعطائك لمحة حول الطريقة التي يتم إنشاء تطبيقات الويب التقدمية بها بالاعتماد على موقع ويب موجود مسبقًا، ونشير في الختام إلى أنه بالرغم من عدم دعم الكثير من المتصفحات لجميع متطلبات PWA وعدم استخدامها على نطاق واسع حاليًّا، إلا أن مستقبل هذه التقنية على ما يبدو سيكون زاهرًا.






اترك تعليقك