سرعة الموقع تعد من أهم العوامل التي يسعى أصحاب المواقع الإلكترونية إلى تطوريها وذلك لأنها تؤثر على تجربة المستخدم بشكل مباشر كما أنها تؤثر أيضًا على محركات البحث خصوصًا في معدلات التنافس المرتفعة الموجودة حاليا.
وتوجد العديد من العوامل والمعايير التي تؤثر على سرعة الموقع لذلك لا يمكن حصر خطوات ثابتة يمكن تطبيقها مباشرًا من أجل زيادة سرعة الموقع ولكن في بداية الأمر يجب أن تتعلم كيفية فحص سرعة الموقع والتعرف على معايير القياس ثم تقوم بالبدء في معالج المشاكل بشكل تدريجي.
وخلال مقالات اليوم سنتعرف على كافة تلك النقاط بداية من توضيح كافة المعايير الأساسية التي تستخدم في قياس سرعة الموقع والأدوات التي سوف تعتمد عليها وكذلك خطوات زيادة سرعة الموقع ولكن بداية الأمر دعنا نتعرف على أهمية تحسين سرعة الموقع حتى تشعر بمدى أهمية تلك الخطوة، فتابع القراءة معنا.
أهمية تحسين سرعة الموقع
سرعة الموقع تعد من العوامل الرئيسية التي تؤثر على نتائج ونجاح الموقع الإلكتروني بشكل عام خصوصًا على المدى البعيد، وذلك لأنها تؤثر على كلٍ من محركات البحث وتجربة المستخدم والعديد من العوامل الأخرى.
كما أن خطوات تحسين سرعة الموقع لا تعد من الخطوات المرهقة أو التي تحتاج إلى وقت أو مجهود كبير ولكن يمكنك تتبع المشاكل وحلها بشكل تدريجي كما سنوضح في مقال اليوم وبالتالي تحصل على كافة الفوائد التي يمكن أن تعود عليك من زيادة سرعة الموقع وأهم تلك الفوائد هو الآتي:
- تحسين نتائج محركات البحث: ترتبط نتائج محركات البحث على سبيل المثال جوجل بشكل مباشر بسرعة الموقع وذلك في ترتيب نتائج البحث في النتائج الأولى وكلما كانت سرعة الموقع أفضل كلما كان ذلك مؤشر أفضل لتحسين نتائج البحث، كما أن محركات البحث سوف تعتمد على مقياس Core Web Vitals خلال الفترة القادمة والذي يعتمد بنسبة كبيرة على عامل سرعة الموقع.
- خفض معدل الارتداد: معدل الارتداد هو معدل يعبر عن الفترة الزمنية الذي يغادر خلالها الزائر موقعك الإلكتروني وترتبط أيضًا بسرعة الموقع حيث إذا كان الموقع بطيئ سيغادر الزائر الموقع مباشرًا ويبحث عن موقع بديل وبالتالي يزيد من معدل الارتداد وطبقًا لأحدث دراسات موقع Pingdom يزيد معدل الارتداد بنسبة 32 % إذا كان زمن تحميل الموقع من ثانية إلى 3 ثوان فقط أما في حالة زيادة زمن تحميل الموقع إلى 5 ثوان يزيد معدل الارتداد بنسبة 90 % ويصل إلى 123 % إذا زادت زمن تحميل الموقع إلى 10 ثوان.
- زيادة معدل التحويل: معدل التحويل هو معدل الوصول إلى الهدف المطلوب من الزائر على سبيل المثال شراء منتج أو الاشتراك في خدمة أو غير ذلك، وأحدث الدراسات توضح أن معدل التحويل يتأثر أيضًا بسرعة الموقع حيث كلما كان الموقع أسرع كلما زاد معدل التحويل.
على سبيل المثال دراسة موقع Deloitte توضح أن معدل التحويل زاد بمعدل 8 % عند زيادة سرعة الموقع بمقدار 100 مللي ثانية فقط وهذا معدل ممتاز والعكس بالنسبة لدراسة موقع Akamai بانخفاض معدل التحويل بنسبة 7 % عند إنخفاض سرعة الموقع بمقدار 100 مللي ثانية فقط، والجدير بالذكر أيضًا أن كلاً من معدل الارتداد ومعدل التحويل يرتبط أيضًا بمعايير تحسين نتائج محركات البحث. - تحسين تجربة المستخدم: تجربة المستخدم تعد من أهم العوامل التي يهتم بها أصحاب المواقع الإلكترونية، وبالتأكيد ترتبط تجربة المستخدم أيضًا بسرعة الموقع حيث يحتاج الزائر إلى الوصول إلى المعلومات التي يحتاج إليها داخل موقعك الإلكتروني والتنقل داخل الصفحات بأسرع وقت ممكن.
ومن خلال النقاط السابقة ستجد أن سرعة الموقع تؤثر بشكل مباشر على موقعك الإلكتروني في كافة الإتجاهات المختلفة، لذلك يجب مراعاة الوصول إلى أفضل سرعة متاحة لموقعك الإلكتروني، والآن دعنا نوضح لكم معايير أو مؤشرات قياس سرعة الموقع ومفهومها وذلك خلال الفقرة التالية، فتابع القراءة معنا.
معايير قياس سرعة الموقع
عند قياس سرعة موقعك الإلكتروني بواسطة أدوات فحص السرعة المختلفة ستجد العديد من المؤشرات والمقاييس المختلفة وتلك المؤشرات عبارة عن دلائل تستطيع الحكم من خلالها إذا كانت سرعة الموقع جيدة أم لا ؟ وكذلك توضيح المشاكل التي يواجهها موقعك حتى تستطيع إتباع خطوات زيادة السرعة المناسبة.

ويمكن حصر أهم تلك المؤشرات خلال النقاط التالية:
- مؤشر (First Contentful Paint (FCP: مؤشر FCP يعبر عن سرعة عرض أول عنصر من موقعك الإلكتروني على متصفح العميل بغض النظر عن حجم أو خصائص العنصر وهو مؤشر أولى للحكم على سرعة الموقع ويجب أن يكون أقل من 2.5 ثانية كحد أقصى.
- مؤشر (Largest Contentful Paint (LCP: مؤشر LCP يعبر عن سرعة عرض أكبر عنصر في موقعك الإلكتروني وفي الأغلب تكون العناصر الديناميكية كشريط متحرك أو قائمة أسعار أو غير ذلك ويجب أن يكون أقل من 2.5 ثانية ويمكن أن يكون يصل إلى 4 ثوان كحد أقصي أيضًا في وجود عدد من العناصر الديناميكية في الصفحة الرئيسة وهو يعد من العناصر الأساسية لقياس سرعة الموقع.
- مؤشر (Total Blocking Time (TBT: مؤشر TBT يوضح الوقت التي يستغرقة أول عنصر في صفحة الويب للاستجابة والتفاعل مع المستخدم على سبيل المثال القوائم أو الأزرار أو روابط التحويل أو غير ذلك، ويجب أن يكون أقل من 50 مللي ثانية كحد أقصى.
- مؤشر (Cumulative Layout Shift (CLS: مؤشر CLS يعد من أهم مؤشرات قياس سرعة تحميل الموقع ويوضح مدى استقرار صفحة الويب أمام العميل أثناء فترة التحميل أو الوقت اللازم حتى تصل صفحة الويب إلى المظهر النهائي لها من حيث التخطيط والعناصر وهو عبارة عن درجة من 0 إلى 1 ويجب أن يكون المؤشر أقل من 0.1 كحد أقصى.
- مؤشر (First Input Delay (FID: مؤشر FID يعد ثالث العناصر الأساسية في قياس سرعة الموقع وهو يعبر عن الزمن الذي يحتاج إليه العنصر من أجل القيام بالوظيفة المطلوبة منه وذلك عندما يتفاعل معه الزائر على سبيل المثال الوقت الذي يحتاج إليها الزائر من أجل التحويل من صفحة إلى صفحة أخرى عن طريق الروابط التشعبية أو غير ذلك ويجب أن لا يزيد مؤشر FID عن 100 مللي ثانية كحد أقصى.
- مؤشر Time To Interactive (TTI): مؤشر TTI هو مؤشر يعبر عن الفترة التي تظهر فيها كافة عناصر الصفحة الرئيسية لموقعك الإلكتروني حتى تصبح قابلة للتفاعل من الزائر بشكل كامل على سبيل المثال الشريط المتحرك أو غير ذلك ويجب أن تكون أقل من 50 مللي ثانية كحد أقصى ويفضل دائمًا أن يتم تقليل الفترة بين مؤشر TTI ومؤشر FCP السابق.
- مؤشر Time To First Bite (TTFB): مؤشر TTFB هو مؤشر يساعد على اختبار سرعة استجابة خادم الويب حيث يقوم بقياس سرعة إرسال أول بايت من خادم الويب إلى خادم المتصفح ويجب أن يكون أقل من 0.8 ثانية كحد أقصى، وإذا زادت عن هذا الحد تكون المشكلة في الأغلب في خادم شركة الاستضافة.
- Load Time: وقت التحميل يعد من المعايير الأساسية أيضًا التي يتم الاعتماد عليها في تقييم سرعة الموقع وذلك لأنه ببساطة يوضح الوقت اللازم لتحميل صفحة الويب بالكامل ويختلف الحد الأقصى على حسب تخصص الموقع على سبيل المثال المتاجر الإلكتروني ذات معدل تحميل أكبر من صفحات الويب ذات الصفحة الواحدة وغير ذلك ، ولكن في أغلب الأحوال يفضل أن لا يزيد عن 500 مللي ثانية.
- Page Size: حجم الصفحة عبارة عن مقياس يوضح حجم البيانات الموجودة في صفحة الويب وكذلك لا يوجد لديه مقياس ثابت حيث يمكن وجود صورة بحجم 3 ميجابايت في الصفحة يؤدى إلى رفع حجم الصفحة بما يتجاوز 3 ميجابايت لذلك دائمًا ننصح بالاعتماد على تصميم الواجهات البسيط بأقل العناصر الممكنة والمحُسنة، وفي أغلب الأحوال أيضًا يفضل أن لا يزيد حجم الصفحة عن 500 كيلوبايت.
- Requests: تحتاج كافة العناصر في صفحة الويب إلى معلومات من قاعدة بيانات خادم الويب حتى تقوم بوظيفتها بشكل كامل كما تم برمجتها وتقوم بتطلب تلك البيانات على هيئة طلب HTTP، فيقوم مقياس Requests بحساب كافة عدد الطلبات HTTP التي يتم توليدها من صفحة الويب حتى اكتمال تحميل الصفحة بالكامل وكلما زادت عدد الطلبات HTTP كلما زاد استنزاف موارد الخادم وزيادة فترة تحميل الموقع لذلك يجب أن تكون عدد طلبات HTTP أقل من 60 طلب كحد أقصى.
ويوجد العديد من المقاييس والمؤشرات الأخرى التي سوف تظهر لك أثناء قياس سرعة الموقع ولكن خلال النقاط السابقة وضحنا لكم فقط أهم تلك المقاييس والمؤشرات.
ومن خلال مفهوم كل مؤشر تستطيع فهم وتحديد المشكلة الرئيسية في موقعك الإلكتروني وتحديد خطوات التعامل معها بالشكل الصحيح بالتأكيد بعد مقارنة المؤشرات والمقاييس بالحد الأقصى لها.
أدوات قياس سرعة الموقع
بعد فهم كافة مؤشرات ومقاييس سرعة الموقع من الفقرة السابقة، تحتاج الآن إلى تعلم طريقة فحص سرعة الموقع والوصول إلى تلك المؤشرات والمقاييس حتى تستطيع مقارنتها بالحد الأقصى لها.
توجد العديد من الأدوات التي يمكن أن تعتمد عليها في قياس سرعة الموقع ولكن أهم تلك الأدوات هو الآتي:
- PageSpeed Insights
- GTmetrix
- Pingdom
- WebPageTest
1- أداة PageSpeed Insights
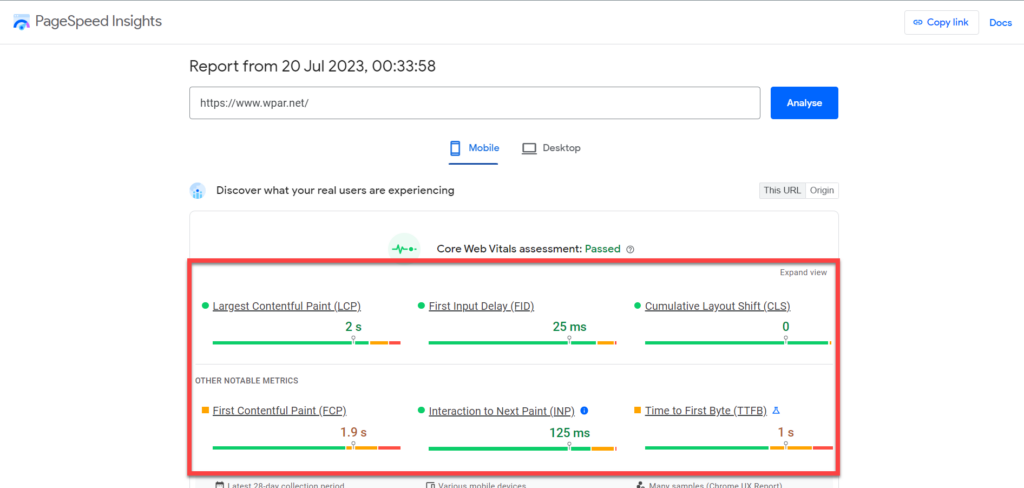
أداة PageSpeed Insights تعد أحد أفضل أدوات قياس سرعة الموقع وهي من تجهيز وبرمجة شركة جوجل نفسها، وتقوم بقياس سرعة الموقع بمعايير بمقاربة لتقييم محرك البحث جوجل لها، كما أنها أداة مجانية تمامًا.
تقوم أداة PageSpeed Insights بقياس بعض المؤشرات الرئيسية التي قمنا بتوضيحها في الفقرة السابقة على سبيل المثال مؤشر First Contentful Paint ومؤشر First Input Delay ومؤشر Largest Contentful Paint ومؤشر Cumulative Layout Shift وهم المؤشرات الرئيسية لقياس سرعة الموقع وذلك كما موضح في الصورة التالية:

كما تقدم أداة PageSpeed Insights قياس كافة تلك المؤشرات على الهاتف المحمول وأجهزة الكمبيوتر وستلاحظ توضيح الحد المقبول والأقصى لكافة المؤشرات بشكل تلقائي وتقييم موقعك الإلكتروني بالإضافة إلى تقديم مجموعة من النصائح والإرشادات لمعالجة تلك المشاكل.
2- أداة GTmetrix
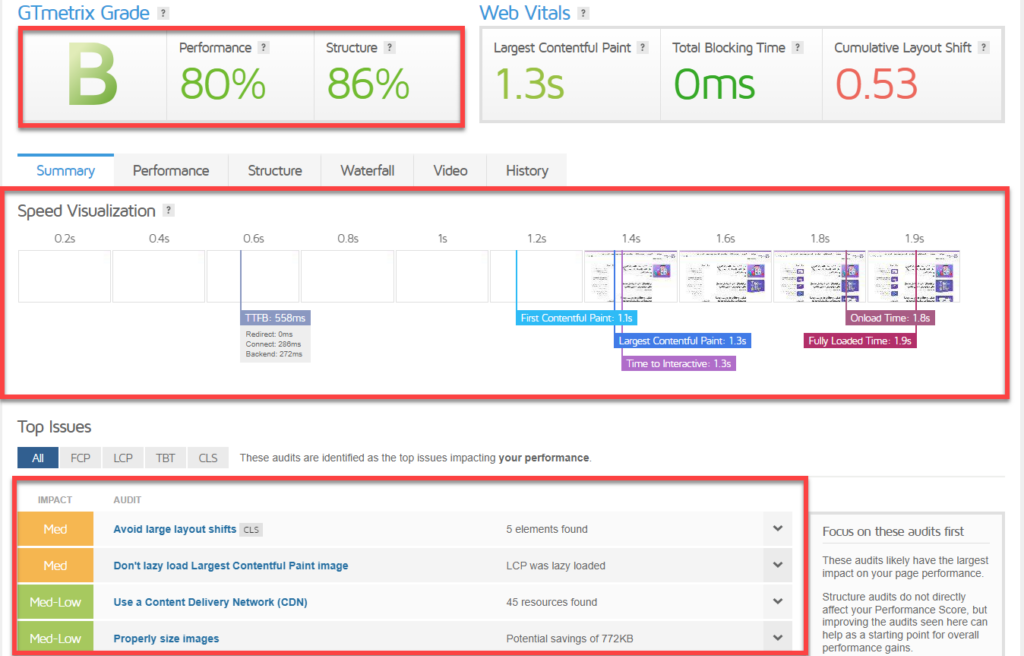
أداة GTmetrix تعد أحد أفضل الخيارات التي يمكن أن تعتمد عليها أيضًا في قياس سرعة موقعك الإلكتروني، حيث تقوم تلك الأداة بتحليل كافة عناصر الموقع الإلكتروني على سبيل المثال ملفات Javascript وملفات CSS والخطوط والصور وغير ذلك الكثير.
وبعد ذلك تقوم بتجهيز تقرير متكامل لك يوضح تقييم لأداء الموقع والسرعة كنسبة مئوية بالإضافة إلى بعض المؤشرات الرئيسية على سبيل المثال مؤشر Time To First Bite ومؤشر Largest Contentful Paint ومؤشر Time To Interactive وغير ذلك، كما يوضح لك أيضًا تجربة عملية كاملة لفتح صفحة الموقع من قبل الزائر حتى التحميل بالكامل في جزء Speed Visualization حتى تستطيع تقييم الأخطاء وذلك كما موضح في الصورة التالية:

وستلاحظ أيضًا توضيح مجموعة من الإرشادات والنصائح في الجزء السفلي Top Issues تستطيع الاعتماد عليه في فهم المشاكل التي تواجه موقعك الإلكتروني والبدء في بحث وحل كل مشكلة بشكل منفصل.
3- أداة Pingdom
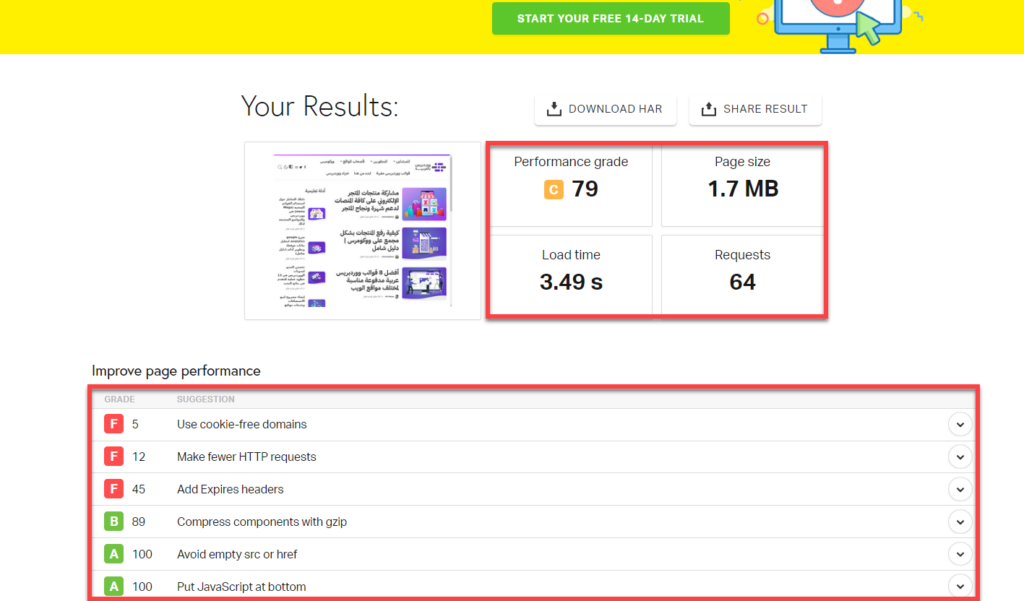
أداة Pingdom تعد من الأدوات المميزة أيضًا التي تساعدك على قياس سرعة الموقع الإلكتروني بشكل شامل بواسطة خوادم Lighthouse وتلك الخوادم تعمل على جمع النتائج بين أداء خادم الويب والموقع الإلكتروني.
كما أن أداة Pingdom تعد أداة مجانية أيضًا وتقوم بتجهيز تقارير عن الموقع من أكثر من 7 مراكز بيانات حول العالم على سبيل المثال من الولايات المتحدة الأمريكية أو اليابان أو لندن أو كندا وغير ذلك حيث تقوم باختيار مركز البيانات الأقرب إلى جمهورك المستهدف وذلك حتى تكون النتائج أقرب إلى الواقع.
وتعمل أداة على توضيح إجمالي زمن تحميل الصفحة Load Time وحجم الصفحة Page Size وعدد طلبات HTTP من Requests وتقييم عام للموقع على هيئة درجات من A إلى Z وذلك كما موضح في الصورة التالية:

كما سيتم تقديم بعض النصائح التي تساعد على زيادة سرعة الموقع بما يتناسب مع تحليل موقعك الإلكتروني في قسم Improve page performance أسفل التقرير على سبيل المثال ضغط ملفات Javascript أو ملفات CSS أو ضغط ملفات الموقع بواسطة gzip أو ضغط حجم الصور أو غير ذلك، وسنقوم بتوضح حل كافة تلك المشاكل في الفقرات التالية بإذن الله.
4- أداة WebPageTest
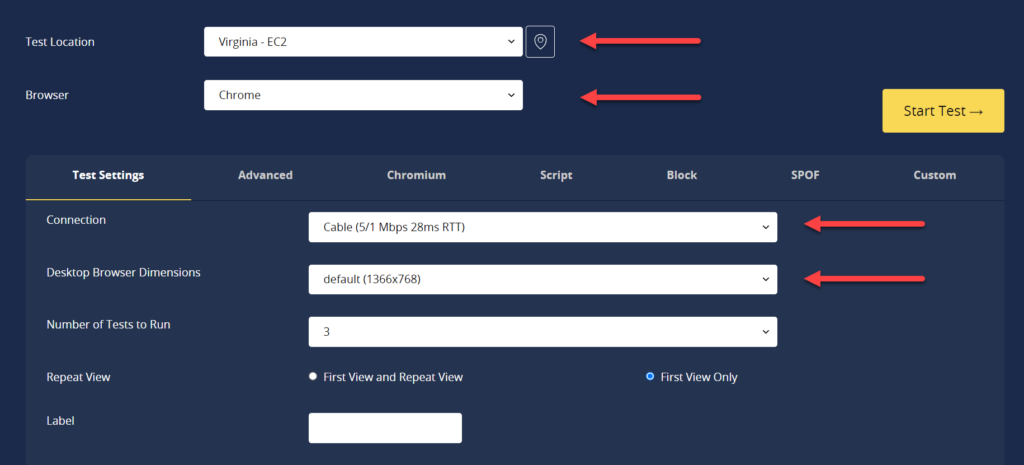
أداة WebPageTest هي أداة عملاقة مجانية تستطيع تجهيز محاكاة كاملة لتجربة المستخدم داخل موقعك الإلكتروني حيث تضم الأداة أكثر من 50 موقع مختلف حول العالم وتضم بعض المراكز العربية والأفريقية كما تضم مجموعة من الخيارات التخصصية على سبيل المثال تقوم بتحديد متصفح الزائر وكذلك نوع وسرعة الاتصال بالانترنت.
كما يمكنك أيضًا تحديد الجهاز الذي يعتمد عليه الزائر للوصول إلى موقعك الإلكتروني على سبيل المثال جهاز كمبيوتر أو هاتف محمول أو جهاز لوحي بالإضافة إلى تحديد إصدار الهاتف أو غير ذلك.
وبالتالي تستطيع الحصول على نتائج اختبار واقعية تمامًا بالنسبة للجمهور المستهدف وذلك كما موضح في الصورة التالية:

كما توفر لك أداة WebPageTest إمكانية إجراء اختبار فحص سرعة الموقع بعدد مرات تقوم بتحديده قبل الاختبار وتقوم بمقارنة النتائج ثم تُخرج لك تقرير واحد يضم متوسط كافة تلك النتائج لذلك هي تعد الأداة الأكثر دقة في فحص سرعة الموقع من الخيارات السابقة.
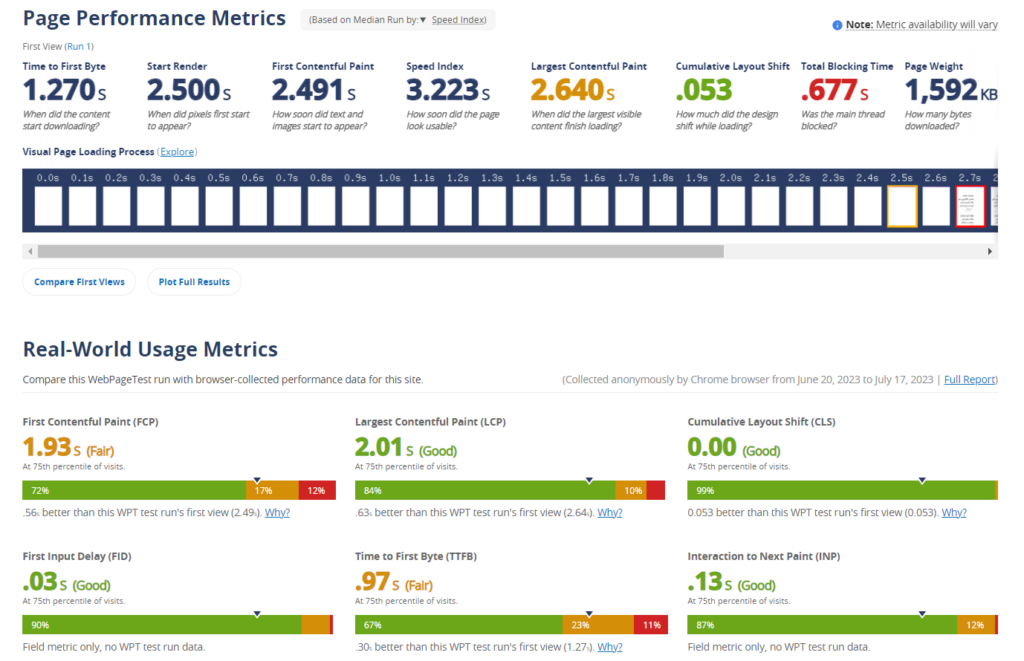
وتقدم لك أداة WebPageTest أغلب المؤشرات السابقة على سبيل المثال First Contentful Paint ومؤشر First Contentful Paint ومؤشر Largest Contentful Paint ومؤشر Cumulative Layout Shift ومؤشر Time to First Byte وكذلك محاكاة لطريقة ظهور موقعك الإلكتروني للزائر خلال إجمالي فترة التحميل وذلك كما موضح في الصورة التالية:

وبهذا الشكل تستطيع الاعتماد على أدوات قياس سرعة الموقع السابقة في الحصول على كافة المؤشرات والمقاييس التي تحتاج إليها في تقييم سرعة الموقع وتحديد مشاكل الموقع الرئيسية ثم تبدأ في حل تلك المشاكل، وخلال الفقرة التالية سنوضح لكم الطرق الرئيسية في حل مشاكل وزيادة سرعة الموقع، فتابع القراءة معنا.
خطوات زيادة سرعة الموقع
خطوات زيادة سرعة الموقع تختلف على حسب المشاكل التي يواجهها موقعك أثناء تحليل وقياس سرعة الموقع بواسطة الأدوات السابقة، ولكن توجد بعض الخطوات الأساسية التي يجب مراعاتها في كافة أنواع المواقع للحصول على سرعة جيدة في الحدود المقبولة، وسنوضح لكم أهم تلك الخطوات خلال الفقرات التالية.
1- الاعتماد على شركة استضافة سريعة
شركة الاستضافة تعد هي العامل الأكبر التي تؤثر على سرعة الموقع ويمكن القول أن إذا كنت تعتمد على استضافة غير جيدة سيكون تأثير كافة الخطوات التالية صغير على سرعة الموقع لأن الخطوات التي سيتم ذكرها في الخطوات التالية تسعى للحصول على أقصى سرعة للموقع على خادم الاستضافة ولا يمكن تجاوز هذا الحد.
لذلك يجب مراعاة اختيار شركة استضافة تقدم سرعة جيدة ونفس الأمر ينطبق أيضًا على نوع خطة الاستضافة نفسها حيث ستجد العديد من الأنواع المختلفة على سبيل المثال الاستضافة المشتركة أو الاستضافة السحابية أو الاستضافة الخاصة وغير ذلك.
وبالتأكيد ستجد أن الاستضافة المشتركة هي الأرخص بين كافة الخيارات لذلك يتجه لها أصحاب المشاريع الناشئة نظرًا للميزانية المتوسطة ولكن الخيار الأفضل والمتوسط أيضًا الذي نرشحه لكم هو الاعتماد على الاستضافة السحابية خصوصًا أن فارق الأسعار بين الاستضافة المشتركة والسحابية ليس كبيرًا.
وستجد العديد من الخيارات المتاحة للشركات التي تقدم خدمة الاستضافة السحابية على سبيل المثال شركة Digital Ocean أو شركة Vultr وغيرهم الكثير.
ويمكنك مراجعة مقال دليل شامل عن الاستضافة السحابية (Cloud Hosting) وأهمية استخدامها في ووردبريس
2- إصدار PHP
لغة PHP هي لغة البرمجة الأساسية التي تعتمد عليها أغلب المواقع الإلكتروني على سبيل المثال مواقع الووردبريس وغير ذلك، ويتم تحديث لغة PHP بشكل دوري مثلها مثل أي لغة برمجة أخرى.
وعند تحديث إصدار PHP يتم تطوير آلية التعامل مع قواعد البيانات وغلق الثغرات الأمنية وغير ذلك وهذا ينعكس على زيادة سرعة الموقع وتحسين الأداء بشكل عام.
وفي عام 2015 م تم إصدار نسخة PHP 7.2 والتي تعد إنطلاقة لآلية مختلفة في التعامل مع قواعد البيانات وتجعل الموقع أسرع بمرتين من إصدار PHP 5.6 خصوصًا في التعامل مع صفحات الويب الديناميكية واليوم يعتمد على نسخة PHP 7.2 أكثر من 77.4% من كافة المواقع على الإنترنت، ويوجد أيضًا إصدار PHP 8.0 الأحدث.
لذلك يجب مراعاة تحديث إصدار PHP إلى الإصدار الأحدث دائمًا أو على الأقل إصدار PHP 7.2 كحد أدني ويجب أن تتأكد أن هذا التحديث لن يؤثر على قالب أو إضافات الموقع ويمكنك مراجعة مقال كيفية تحديث PHP لموقعك الووردبريس وأهمية ذلك وذلك من أجل تحديث نظام PHP على موقعك الإلكتروني بنظام التشغيل ووردبريس.
3- شبكة توصيل المحتوى (CDN)
بعد اختيار شركة استضافة جيدة وتحديث إصدار PHP الآن أصبحت سرعة الموقع جيدة ولكن بالنسبة للمستخدمين الأقرب إلى مركز بيانات خادم شركة الاستضافة فقط.
على سبيل المثال إذا كان مركز بيانات شركة الاستضافة في الولايات المتحدة الأمريكية سيكون الموقع سريع بالنسبة للجمهور القريب من الولايات المتحدة الأمريكية فقط ويبدأ في البطئ كلما بعد الجمهور عن مركز بيانات شركة الاستضافة.
وحل تلك المشكلة هو الاعتماد على خدمة شبكة توصيل المحتوى CDN وتلك الخدمة تعمل على رفع كامل ملفات موقعك الإلكتروني الرئيسية على خوادم موزعة حول العالم وبالتالي عندما يقوم الزائر بطلب ملفات موقعك الإلكتروني يتم ارسال الملفات من أقرب مركز بيانات يقع ضمن شبكة توصيل المحتوى.
كما توفر شبكة توصيل المحتوى CDN العديد من المميزات الأخرى للمواقع على سبيل المثال خاصية التخزين المؤقت الذكي والتي تنعكس أيضًا على سرعة تحميل الموقع بالإضافة إلى تحسين الثغرات الأمنية وضمان وقت تشغيل واستقرار الموقع بنسبة تتجاوز 99.8 % وغير ذلك.
ويوجد العديد من الخيارات التي تقدم خدمة شبكة توصيل المحتوى CDN ولكن أفضل تلك الخيارات هي Cloudflare أو Sucuri CDN أو KeyCDN أو BunnyCDN وغيرهم الكثير.
كما يمكنك مراجعة مقال شرح خدمات CDN وآلية عملها لزيادة سرعة موقعك لمعرفة كافة التفاصيل عن شبكة توصيل المحتوى CDN.
4- مراجعة قالب موقعك على ووردريس
يعد قالب موقعك على ووردبريس من العوامل المباشرة أيضًا التي تؤثر على سرعة الموقع وتؤثر على العديد من المعايير التي ذكرناها سابقًا على سبيل المثال عدد الطلبات HTTP والتي تمثل معيار Requests في أدوات قياس سرعة الموقع ومعيار Page Size أيضًا.
لذلك يجب مراعاة اختيار قالب لموقعك الإلكتروني يحقق لك السرعة والأداء المطلوب على سبيل المثال يكون تصميم الواجهة الرئيسية بسيط قدر الأمكان ويضم أقل عدد ممكن من العناصر الديناميكية وذلك من أجل توليد أقل عدد ممكن من طلبات HTTP كما ينعكس أيضًا على حجم صفحات الموقع الإلكتروني.
كما يفضل أيضًا الاعتماد على قالب ذات كود برمجي نظيف ومضغوط والأفضل هي لغة البرمجية Vanilla JavaScript والتي تكون أسرع وأنظف بنسبة تزيد عن 30% من لغة البرمجة المتعارف عليها في القوالب jQuery.
ويمكنك مراجعة مقال كيف تحصل على أسرع قالب ووردبريس؟ من أجل الحصول على النصائح والتوصيات الكافية للحصول على قالب ووردبريس سريع لموقعك الإلكتروني.
5- مراجعة إضافات الموقع الإلكتروني
إضافات الموقع تعد من العناصر الأساسية التي يحتاج إليها أصحاب المواقع من أجل توفير خصائص ومميزات إضافية بشكل مباشر على موقعهم الإلكتروني وتلك الإضافات قد تؤثر بشكل عكس على سرعة الموقع.
لذلك يجب بداية الأمر مراجعة كافة الإضافات على موقعك الإلكتروني وحذف الإضافات الغير هامة أو الإضافات الغير مستخدمة ويفضل أيضًا البحث عن الإضافات متعددة الاستخدام حتى تقلل عدد الإضافات على موقعك الإلكتروني قدر الإمكان.
ويمكنك اختبار إضافات موقعك الإلكتروني بشكل بسيط عن طريق إيقاف تنشيط كافة الاضافات واختبار سرعة الموقع وبعد ذلك قم بتنشيط الإضافات بشكل تدريجي مع إعادة الاختبار وإذا وجدت أن أحد الإضافات تؤثر على سرعة الموقع بشكل كبير يمكنك البحث عن البديل الأمثل لها.
وإذا كنت تعتمد على نظام التشغيل ووردبريس يمكنك الاعتماد على إضافة WP Hive | A Better WordPress Plugin Repo وهي إضافة مجانية على متصفح جوجل كروم تساعدك على تحليل الإضافات وتأثيرها على سرعة الموقع قبل تنصيبها على موقعك الإلكتروني.
6- تحسن ملفات CSS و JavaScript
كافة المواقع الإلكترونية تتكون من ملفات CSS و JavaScript وتلك الملفات عبارة عن أكواد برمجية تساعد على إعداد خصائص وتخطيط ومظهر الموقع الإلكتروني.
ويختلف الكود البرمجي لملفات CSS و JavaScript من موقع إلكتروني إلى آخر، ولكن في جميع الأحيان يجب مراعاة تحسين تلك الأكواد البرمجية قد الإمكان على سبيل المثال إزالة المسافات الفارغة وإعادة ترتيب السطور البرمجية وتجميعها في ملفات واحدة وبالتالي يؤدي إلى تقليل حجم تلك الأكواد وكذلك تقليل عدد طلبات HTTP وتؤثر أيضًا بشكل مباشر على معيار Largest Contentful Paint.
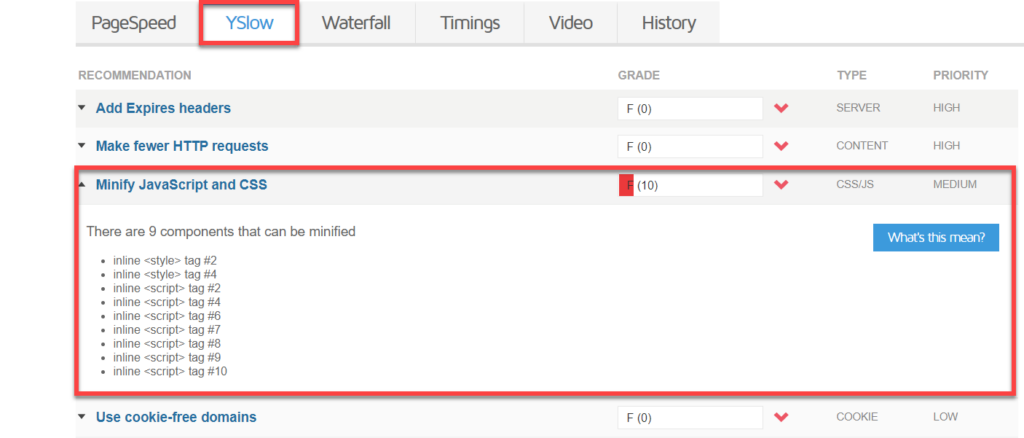
وتظهر تلك المشكلة بشكل واضح في تحليل YSlow في أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmetrix بمشكلة Minify JavaScript and CSS وذلك كما موضح في الصورة التالية:

وتختلف طريقة حل تلك المشكلة من نظام تشغيل إلى آخر ولكن على سبيل في نظام التشغيل ووردبريس يمكنك الإعتماد على إضافة Autoptimize أو إضافة WP Super Minify أو إضافة Fast Velocity Minify وغيرهم الكثير وسيكون لديك خيار تحسين ملفات CSS و JavaScript أو ضغط وتجميع تلك الملفات ويفضل الاعتماد على كلا الخيارين مع تجهيز نسخة إحتياطية لموقعك الإلكتروني إذا تأثر بالسلب خصوصًا في الخطوة الثانية.
وبعد ذلك تقوم بإعادة الاختبار حتى تجد نسبة ضغط ملفات Javascript وملفات CSS تتجاوز 80 % وأصبحت المؤشر باللون الأخضر كما يمكن أن تقوم بتأجيل تحميل ملفات JavaScript أو ملفات CSS الغير أساسية حتى تتجاوز النسبة 95 % ويمكنك ذلك في نظام الووردبريس بالاعتماد على إضافة Async JavaScript بشكل مجاني وتلقائي تمامًا.
7- تحسين قواعد البيانات
يتكون الموقع الإلكتروني من قواعد بيانات مترابطة تضم كافة تفاصيل الموقع الإلكتروني على سبيل المثال التعليقات والمنشورات والتعديلات السابقة للمقالات والصفحات والقوالب والاضافات الغير نشطة وغير ذلك الكثير.
في بداية الموقع الإلكتروني لن تؤثر قواعد البيانات بشكل كبير على سرعة الموقع ولكن خلال انتشار وتوسع الموقع الإلكتروني على المدى الطويل ستجد أن قواعد البيانات أصبحت تضم عددًا كبيرًا من البيانات الغير هامة والتي تؤثر على إجمالي حجم قواعد البيانات وبالتالي على سرعة تحميل الموقع الإلكتروني.
لذلك يجب مراعاة تحسين قواعد البيانات عن طريق حذف البيانات الغير هامة على سبيل المثال التعليقات الغير مرغوب بها أو مراجعات المقالات أو غير ذلك ويمكنك القيام بتلك الخطوة بشكل تلقائي إذا كنت تعتمد على نظام الووردبريس بواسطة إضافة WP Optimize أو إضافة WP Rocket وغيرهم الكثير، ويمكنك مراجعة مقال كيفية تنظيف قاعدة بيانات الووردبريس لتسريع الموقع وتحسين أداءه.
كما يفضل أيضًا ضبط إعدادات التعليقات حيث تقوم بالحد من عدد التعليقات التي يمكن أن تظهر في صفحة واحدة للمقال وكذلك الحذف التلقائي للتعليقات الغير هامة ويمكنك القيام بذلك على الووردبريس بواسطة إضافة JetPack أو إضافة Akismet.
وكذلك يمكنك الحد من عدد مراجعات المقالات والصفحات على سبيل المثال يتم الاحتفاظ بثلاث مراجعات كحد أقصى فقط ويتم حذفهم بعد نشر المقال ويمكنك القيام بذلك الأمر بشكل تلقائي على الووردبريس بواسطة إضافة Wp-Revisions Control أو بواسطة الأكواد البرمجية وبذلك تحافظ على قواعد البيانات نظيفة بشكل تلقائي على المدى البعيد.
8- تحسين صور الموقع الإلكتروني
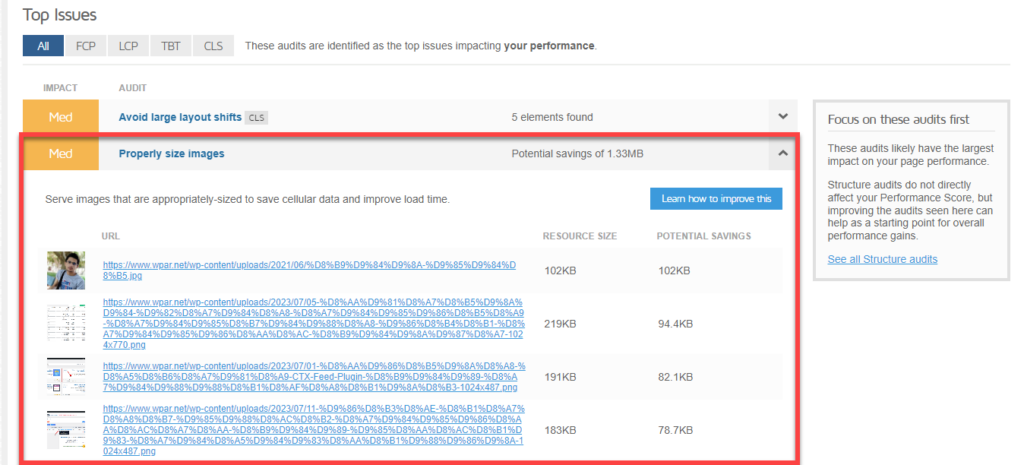
الصور تمثل الحجم الأكبر في صفحات الموقع الإلكتروني والعامل الأكبر الذي يؤثر على سرعة الموقع لذلك يجب مراعاة تحسين كافة صور الموقع، وتظهر تلك المشكلة بشكل واضح في أدوات قياس سرعة الموقع على سبيل المثال أداة Gtmetrix بمشكلة Properly Size Images وذلك كما موضح في الصورة التالية:

لذلك يجب تحسين الصور خصوصًا قبل رفعها على الموقع الإلكتروني، بداية الأمر يفضل الاعتماد على صيغة JPEG أو PNG أو Webp في الصور بدلاً من صيغة GIF أو SVG وذلك لأنها تكون مضغوطة أكبر وأقل حجمًا، كما يفضل أن لا يزيد مقاس الصور عن 1200 × 630 بكسل كحد أقصى.
بعد ذلك يجب ضغط حجم الصورة تمامًا مع الحفاظ على جودة الصورة ويمكنك القيام بذلك بواسطة برامج تعديل الصور المختلفة على سبيل المثال الفوتوشوب أو بواسطة موقع Tinypng بشكل مجاني وبسيط حيث يضغط حجم الصور بين 40 - 60 % دون أن يؤثر على جودة الصور تمامًا، وبعد ذلك تقوم برفع الصور على موقعك الإلكتروني.
وفي نظام الووردبريس يمكنك الاعتماد على إضافة WP Smush حيث تقوم بضغط كافة صور الموقع القديمة والتي سيتم رفعها حديثًا بشكل تلقائي وكذلك إعادة ضبط مقاس الصور وفي الإصدار المدفوع يمكنها أيضًا تحويل صيغة الصور وبذلك تقوم برفع الصور على موقعك الإلكتروني دون القلق تمامًا.
كما يفضل تشغيل خاصية التحميل الكسول والتي تعمل على تأجيل تحميل صور الموقع بعد إتمام تحميل الصفحة ثم يتم تحميل الصور بشكل تدريجي أثناء تصفح الزائر للصفحة دون أن يشعر وبالتالي لا تؤثر على الزائر وكذلك على سرعة الموقع، وفي الووردبريس يمكنك الاعتماد على إضافة a3 Lazy Load أو BJ Lazy Load.
ويمكنك مراجعة مقال ما هو التحميل الكسول lazy loading وتفعيله من خلال الإضافات للتعرف أكثر عن التحميل الكسول والتعامل معه على نظام الووردبريس.
9- الاعتماد على التخزين المؤقت
خاصية التخزين المؤقت تعد من أهم الخيارات التي يجب تفعيلها على موقعك الإلكتروني، وذلك لأن عندما يأتي زائر جديد لموقعك الإلكتروني يتم تحميل كافة ملفات الموقع من البداية تمامًا وعندما يغادر أو يزور صفحة أخرى داخل الموقع يتم تحميل ملفات الموقع بالكامل مرة أخرى بالرغم من وجود بعض الملفات المشتركة على سبيل المثال الهيدر أو الفوتر أو القوائم وغير ذلك.
أما في حالة تفعيل خاصية التخزين المؤقت يتم حفظ نسخة من ملفات موقعك الإلكتروني في خادم متصفح الزائر، وبالتالي عندما يقوم بزيارة نفس الصفحة مرة أخرى يتم الحصول على جزء كبير من ملفات الموقع الإلكتروني الأساسية من النسخة المحفوظة وهذا ينعكس بشكل كبير على زيادة سرعة تحميل الموقع.
وخاصية التخزين المؤقت توجد في أغلب شركات الاستضافة بشكل مجاني ضمن خطط الاستضافة وكذلك يوفر مزودي خدمات شبكة توصيل المحتوى CDN التي تحدثنا عنها سابقًا تلك الخدمة وإذا كانت غير متوفرة يمكنك الاعتماد على إضافات مخصصة لهذا الأمر على سبيل المثال في نظام الووردبريس يمكنك الاعتماد على إضافة WP Rocket على المستوى المدفوع أو إضافة WP Super Cache على المستوى المجاني.
ويمكنك مراجعة مقال تعرف على أهمية تمكين ذاكرة التخزين المؤقت في ووردبريس من أجل معرفة كافة التفاصيل عن أهمية وإدارة خاصية التخزين المؤقت على الووردبريس.
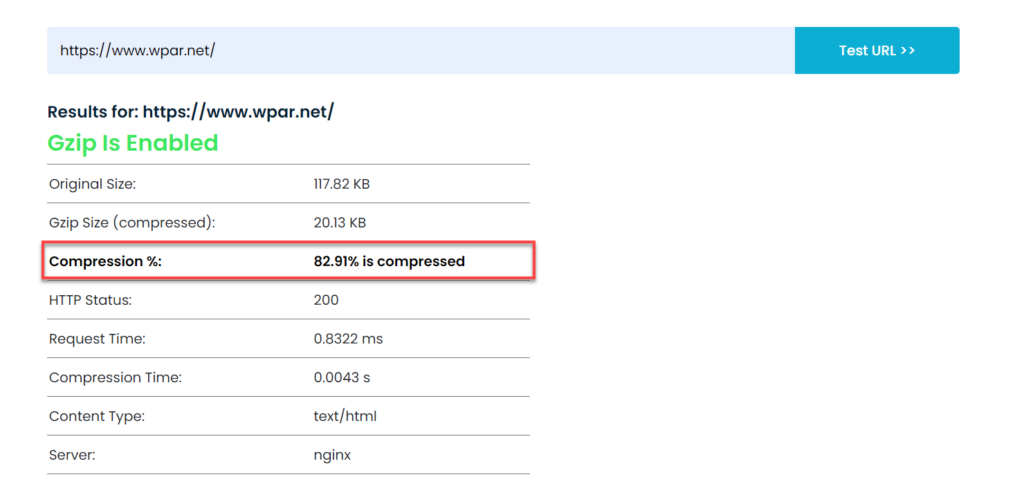
10- ضغط ملفات الموقع بواسطة خاصية Gzip
الخطوة الأخيرة في زيادة سرعة الموقع هو الاعتماد على خاصية ضغط الملفات Gzip وخاصية Gzip بشكل مبسط هي خاصية ضغط ملفات الموقع الإلكتروني كما تضغط الملفات على جهاز الكمبيوتر بواسطة برنامج Winrar.
وبالتالي يتم ضغط ملفات الموقع الإلكتروني بواسطة خاصية Gzip فيكون إجمالي حجمها أقل ثم يتم إرسالها للخادم ويقوم الخادم بفك ضغط الملفات وإعادة إرسالها بشكل مضغوط أيضًا لخادم الويب وهذا ينعكس على زيادة سرعة تحميل الموقع.
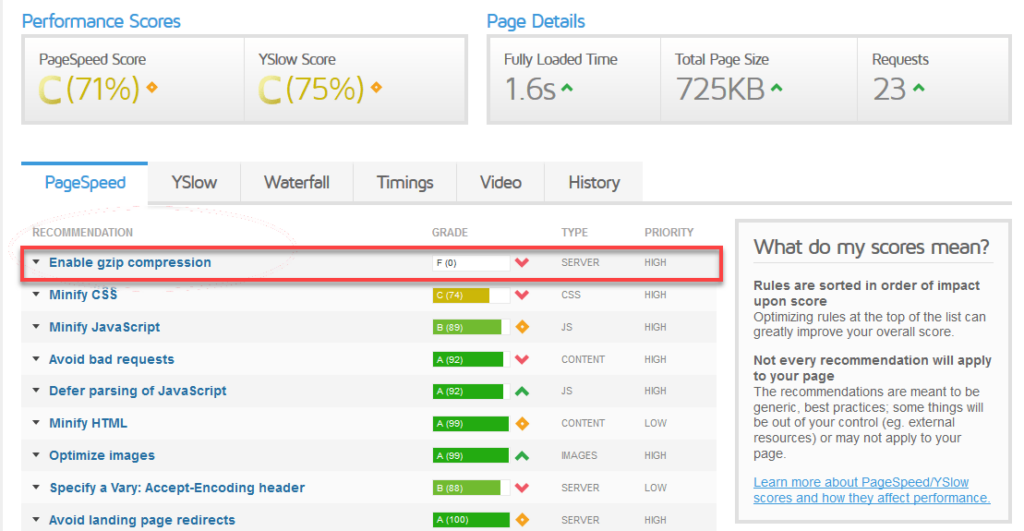
وتظهر تلك المشكلة بشكل واضح في أدوات قياس سرعة الموقع على سبيل المثال في أداة Gtmetrix تظهر بمشكلة Enable Gzip Compression وذلك كما موضح في الصورة التالية:

ويمكنك ضغط ملفات الموقع بواسطة بعض الأكواد البرمجية التي تضاف في ملف htaccess وإذا كنت تعتمد على نظام الووردبريس يمكنك الاعتماد على إضافة WordPress Gzip Compression المجانية، بعد ذلك يمكنك الاعتماد على موقع Giftofspeed في اختبار نجاح عملية ضغط ملفات الموقع الإلكتروني وفحص نسبة ضغط الملفات التي تتجاوز 80 % وذلك كما موضح في الصورة التالية:

ستلاحظ في الصورة السابقة أن نسبة ضغط ملفات بواسطة خاصية Gzip وصلت إلى 82.91 % وهذا يؤثر بشكل كبير على تحسين سرعة الموقع الإلكتروني.
كما يمكنك قراءة مقال زيادة سرعة ووردبريس في 16 خطوة تضمن أداء موقعك | استراتيجيات متقدمة لاستكمال كافة الخطوات المتقدمة لزيادة سرعة الموقع الإلكتروني بشكل عملي خصوصًا المواقع التي تعتمد على نظام التشغيل ووردبريس.
الاستعانة بالمتخصصين لزيادة سرعة الموقع
إذا كنت تواجه مشكلة في بعض الخطوات السابقة أو كانت هناك بعض الخطوات تحتاج إلى بعض الخبرة التقنية أو البرمجية من أجل التعامل معها بالشكل الصحيح يمكنك الاستعانة بالمتخصصين خصوصًا أن تكلفة زيادة سرعة الموقع الإلكتروني ليست مرتفعة مقارنة بإجمالي تكلفة الموقع.
وبالتأكيد سيكون هناك فرق كبير من الاستعانة بمتخصص بشكل مباشر أو فحص موقعك بشكل ذاتي وفهم المشاكل التي يواجهها الموقع وتستطيع تقييم تلك المشاكل والتواصل مع المتخصص بخلفية تقنية جيدة وتكون على علم كافي بالخطوات التي سيمر بها المبرمج وهذا هدف مقال اليوم.
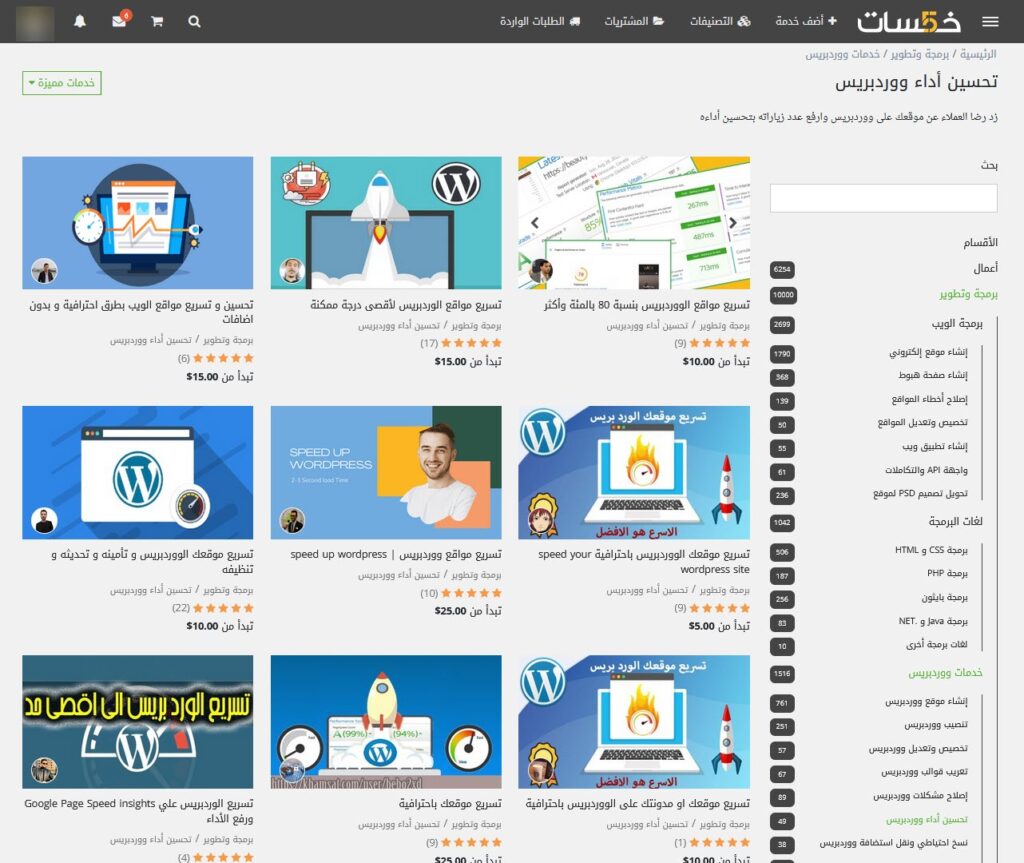
بداية الأمر تحتاج إلى الاعتماد على إحدى مواقع العمل الحر للوصول إلى المتخصصين في زيادة سرعة الموقع وأحد أفضل تلك الخيارات الموثوقة موقع خمسات المتخصص في خدمات العمل الحر، حيث ستعمل على دور الوسيط بينك وبين المبرمج الذي يساعدك على القيام بأعمال دور تحسين سرعة موقعك بشكل مباشر وتقوم المنصة بضمان حق الطرفين.
عندا التوجه إلى موقع خمسات، ثم التوجه إلى خدمات تسريع مواقع ووردبريس بحيث تتصفح من بينها عدة خدمات تساعدك على زيادة سرعة موقعك تستطيع التصفح بين تلك الخدمات وقراءة وصف كل خدمة لتعرف ما سيقدمه لك مقدم الخدمة من الممارسات المتقدمة والتحسينات البرمجية التي تساعدك على زيادة سرعة موقعك:

فتقوم بمقارنة الخدمات من حيث إجمالي التكلفة المطلوبة وعدد التقييمات الإيجابية وتقييم العملاء السابقين وسابقة الأعمال حتى تصل إلى المبرمج المناسب، وتقوم بالتواصل معه وإرسال كافة تقارير الموقع من أدوات قياس سرعة الموقع السابقة وبعد ذلك يتم الاتفاق على كافة خطوات والنتائج المطلوبة وكذلك تكلفة العمل.
خاتمة
سرعة الموقع تعد من أهم العوامل التي يهتم بها أصحاب المواقع من أجل تقديم أفضل تجربة ممكنة للمستخدم وكذلك تحسين محركات البحث التي تعتمد على سرعة الموقع بشكل مباشر في ترتيب نتائج البحث بالإضافة إلى معدل الارتداد ومعدل التحويل وغير ذلك.
وكما ذكرنا في المقدمة أن ليس هناك قواعد ثابتة تستطيع الاعتماد عليها في زيادة سرعة الموقع خصوصًا مع اختلاف نظام تشغيل الموقع الإلكتروني على سبيل المثال نظام الووردبريس أو غير ذلك.
لذلك كان يجب التعرف على معايير ومقاييس سرعة الموقع المختلفة وفهمها بشكل جيد ومعرفة الحدود المسموح بها وكذلك الحدود القصوى حتى تستطيع الحكم على سرعة الموقع الإلكتروني الخاص بك.
وخلال مقال اليوم قدمنا لكم أهم تلك المعايير والمقاييس بشكل شامل مع توضيح طريقة فحص سرعة الموقع بواسطة العديد من الأدوات المختلفة من أجل الحصول على معايير ومقاييس السرعة ومقارنتها بالحدود المسموحة.
كما قدمنا لكم أيضًا أهم الخطوات الرئيسية التي يجب أن تعتمد عليها في زيادة سرعة الموقع الإلكتروني بشكل عام، فإذا ما زال لديك سؤال أو استفسار بخصوص سرعة الموقع يمكنك التعليق أسفل المقال وسيتم الرد عليكم من قبل الدعم الفني في أقرب وقت متاح بإذن الله، أو شارك في مجتمع عرب ووردبريس الذي تجد به نخبة من خبراء ووردبريس والمتخصصين في نظام ووردبريس.







اترك تعليقك