تحسين مؤشرات أداء الويب الأساسية Core web vitals له دور حاسم في تحديد سرعة الموقع، تعزيز تجربة المستخدم، وزيادة فرص تصدر نتائج البحث في جوجل، فكلما كان الموقع أسرع وأكثر استقرارًا، زادت فرصه في جذب الزوار وتقليل معدلات الارتداد، ونظرًا لأن جوجل تعتمد هذه المعايير لتقييم جودة المواقع؛ فإن تحسينها ليس خيارًا، بل ضرورة لتحقيق أداء قوي يجعل موقعك قادرًا على المنافسة في محركات البحث.
ما هو الـ web core vitals؟
الـ Web Core Vitals هي مؤشرات الأداء الأساسية التي يستخدمها محرك البحث Google لقياس أداء وسرعة المواقع بهدف تحسين تجربة المستخدم، وهي ليست مجرد مقاييس أداء فحسب، وإنما هي عوامل تصنيف رسمية تؤثر مباشرة في ترتيب المواقع في نتائج البحث.
تتكون الـ Web Core Vitals من 3 عناصر رئيسية، وهي:
1 – مقياس LCP (Largest Contentful Paint)
يقيس الزمن المستغرق لظهور أكبر عنصر مرئي في الشاشة. لحصول صفحتك على تقييم جيد، يجب أن لا يتجاوز 2.5 ثانية، فإذا استغرق أكثر من 4 ثوان، فهذا يعني وجود مشكلة يجب معالجتها.
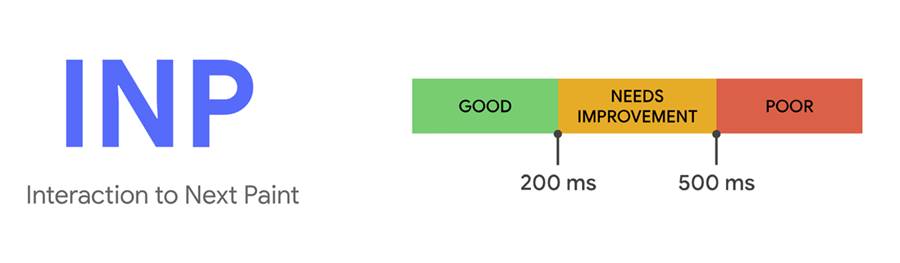
2 – مقياس INP (Interaction to Next Paint)
يقيس مدى استجابة الصفحة لتفاعلات المستخدم، مثل النقر، التمرير، أو الضغط على لوحة المفاتيح. حيث يُحتسب زمن الاستجابة بناءً على أسوأ تفاعل مسجل، فإذا كان أقل من 200 مللي ثانية، فالصفحة تحقق أداءً جيدًا. أما إذا تجاوز 500 مللي ثانية، فهذا يعني وجود مشكلة يجب حلها.

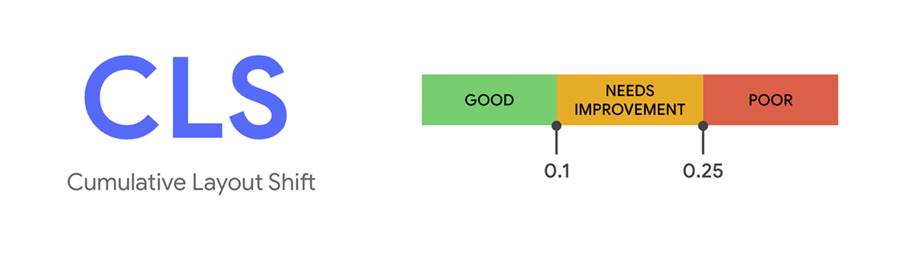
3 – مقياس CLS (Cumulative Layout Shift)
يقيس مدى ثبات الصفحة بصريًا أثناء التحميل، المطلوب أن تكون قيمة CLS أقل من 0.1 حيث تحتسب النتيجة بناء على نسبة التغيير في تخطيط الصفحة.

أشهر أدوات قياس مؤشرات أداء الويب الأساسية
توفر Google عدة أدوات قياس حالة مؤشرات الويب الأساسية:
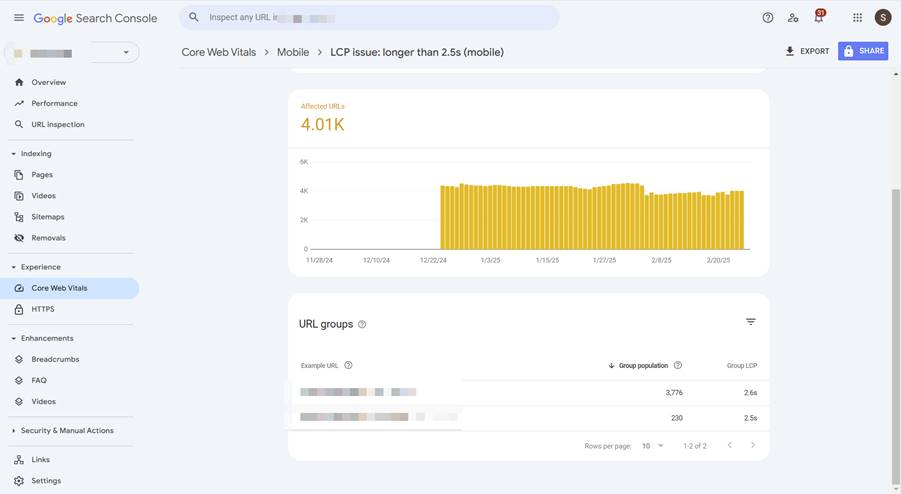
Google Search Console

يمكنك عرض نتائج مؤشرات الويب الأساسية لموقعك الإلكتروني خلال آخر 28 يومًا من خلال تبويب Core web vitals في Google Search Console، الجميل في هذه الأداة أنها تعطيك لمحة عن الصفحات التي تحتاج لتحسين على شكل مجموعات.
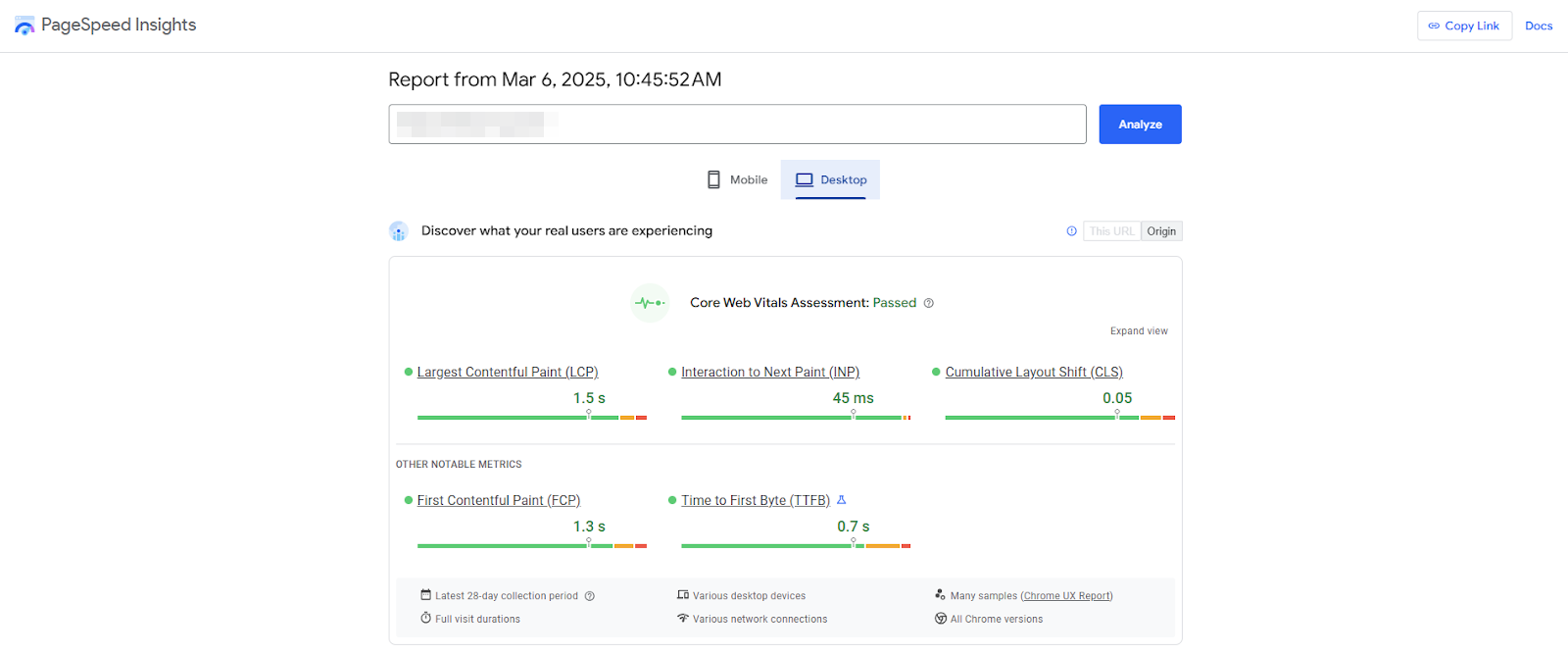
PageSpeed Insights
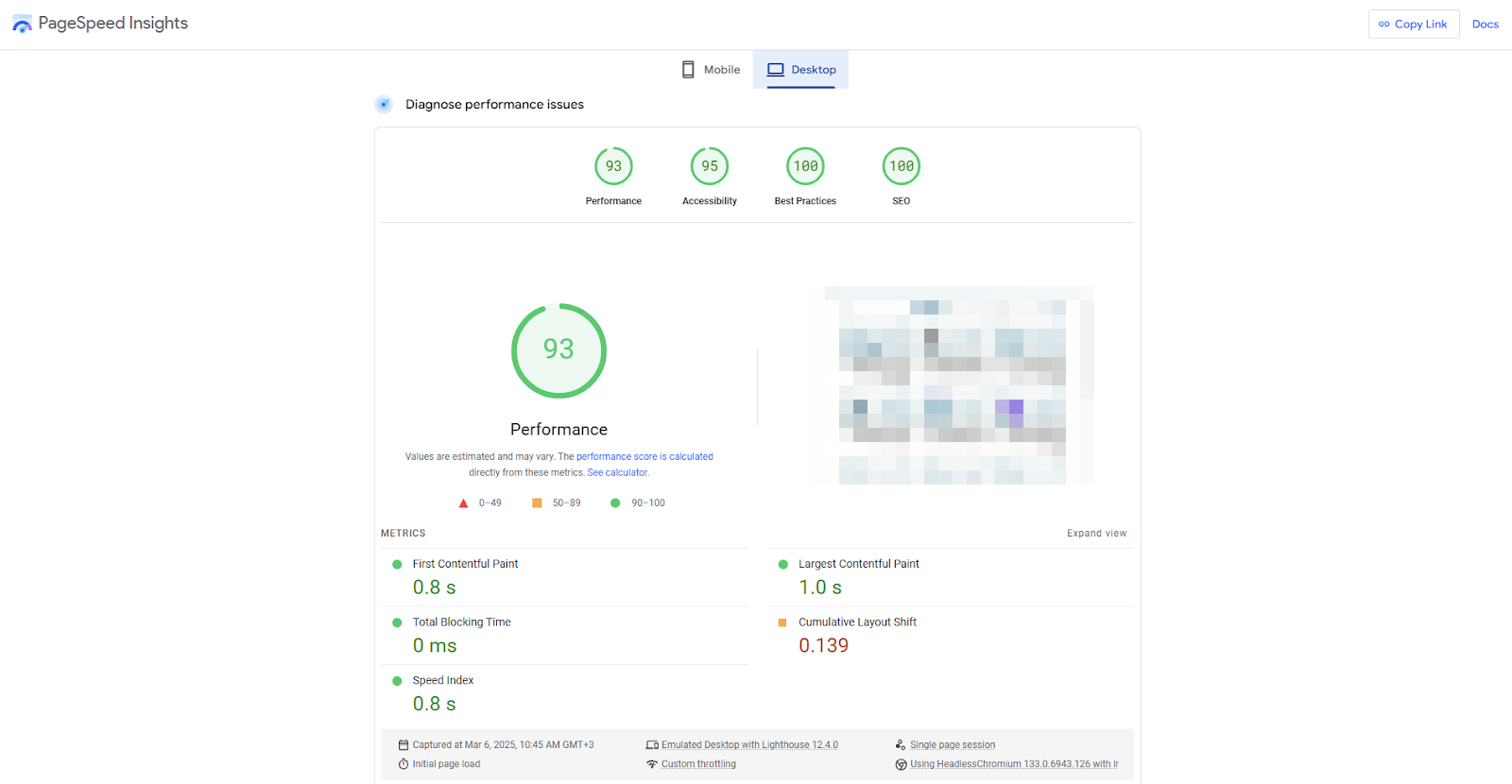
أداة PageSpeed Insights تعطيك نتائج مؤشرات الأداء الميدانية مأخوذة من تجربة المستخدمين الفعلية لموقعك في آخر 28 يوم

ثم تعطيك نتائج مؤشرات الأداء الاختبارية اللحظية، بناء على محاكاة افتراضية تقوم بها الأداة نفسها

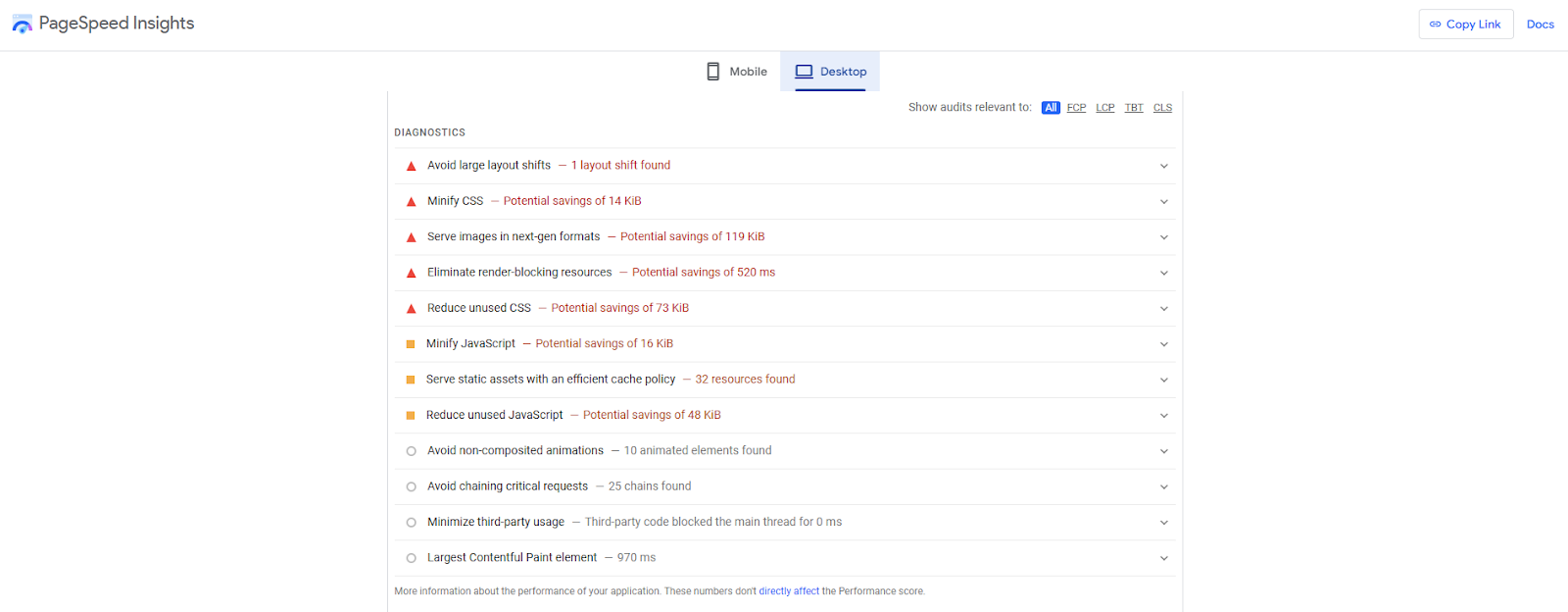
وأسفلها تظهر جزئية الـ Diagnostics والتي تعرض لك العوامل التي يمكن تحسينها، كما يمكنك فلترة النتائج التي تظهر لاختيار مقياس محدد مثل LCP بدلا من كل إظهار كل التحسينات دفعة واحدة.

Lighthouse المدمجة في متصفح كروم
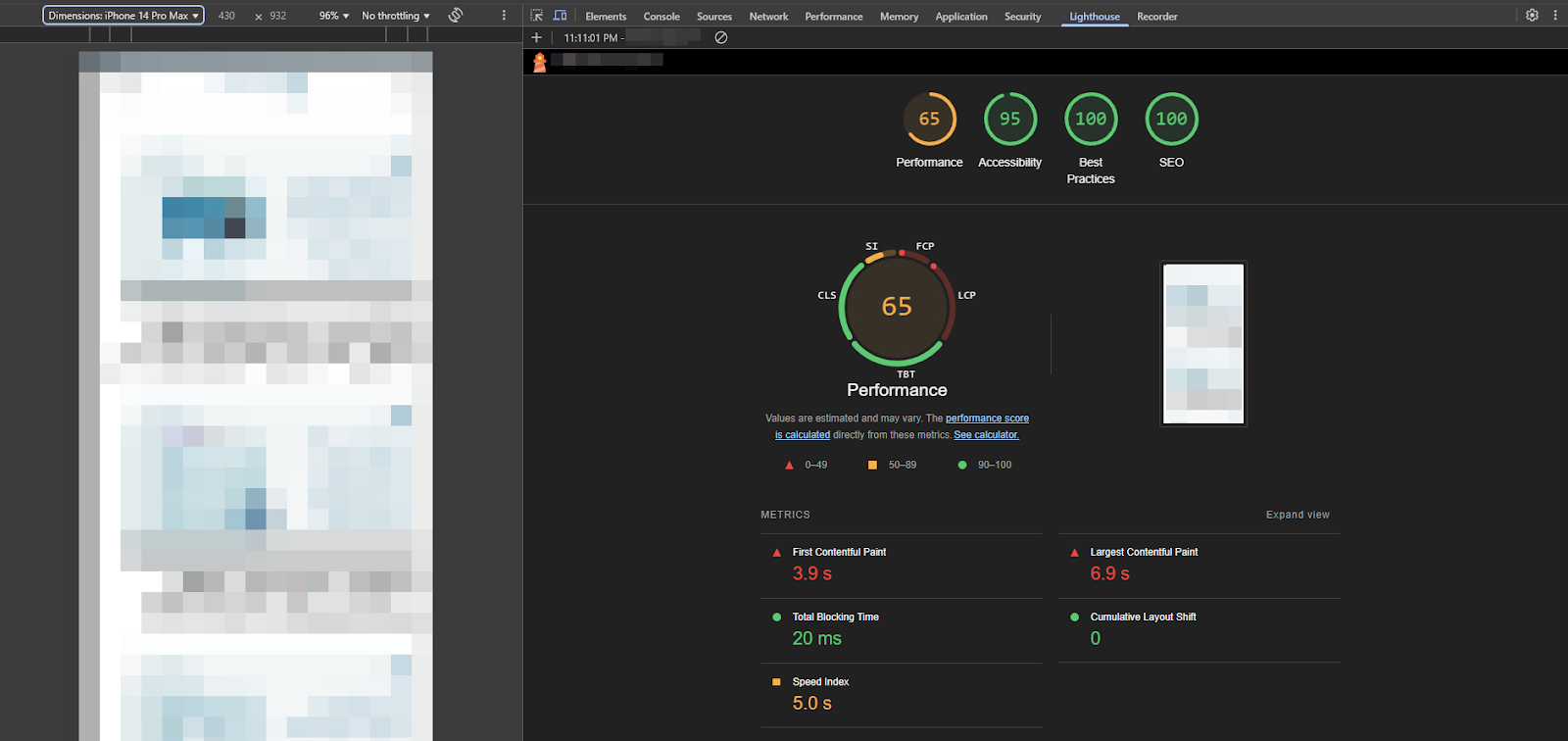
يمكنك الوصول لأداة Lighthouse بالضغط على F12 من لوحة المفاتيح، ثم اختيار Lighthouse، ويفضل استخدامها في المتصفح الخفي Incognito لأن النتائج قد تتأثر بإضافات المتصفح.

أداة Lighthouse تعطيك تقرير اختبار مشابه للتقرير الذي حصلت عليه من أداة PageSpeed Insights، لكن الفرق الوحيد أنها تستخدم جهازك كبيئة لإجراء الفحص، هذا يعني أن التحليل سيتأثر بجودة اتصالك بالإنترنت وبعد مكانك الجغرافي عن مكان سيرفر الاستضافة.
خطوات تحسين مؤشرات أداء الويب الأساسية
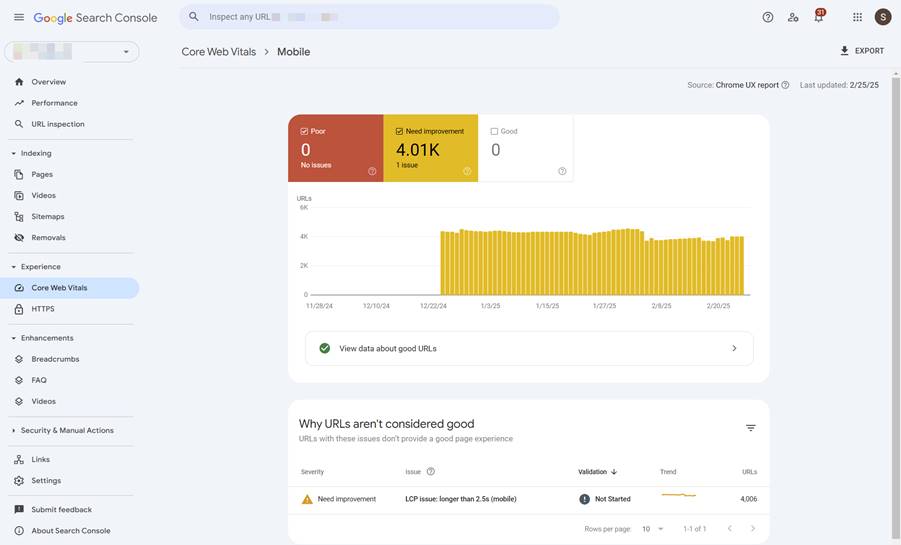
حدد أولًا مؤشرات الويب الأساسية التي تحتاج إلى تحسين في موقعك، فمثلًا هذه الصورة توضح أن موقعي لديه مشكلة في LCP لأن جميع روابط الموقع تعاني منها.

خطوات تحسين مقياس LCP
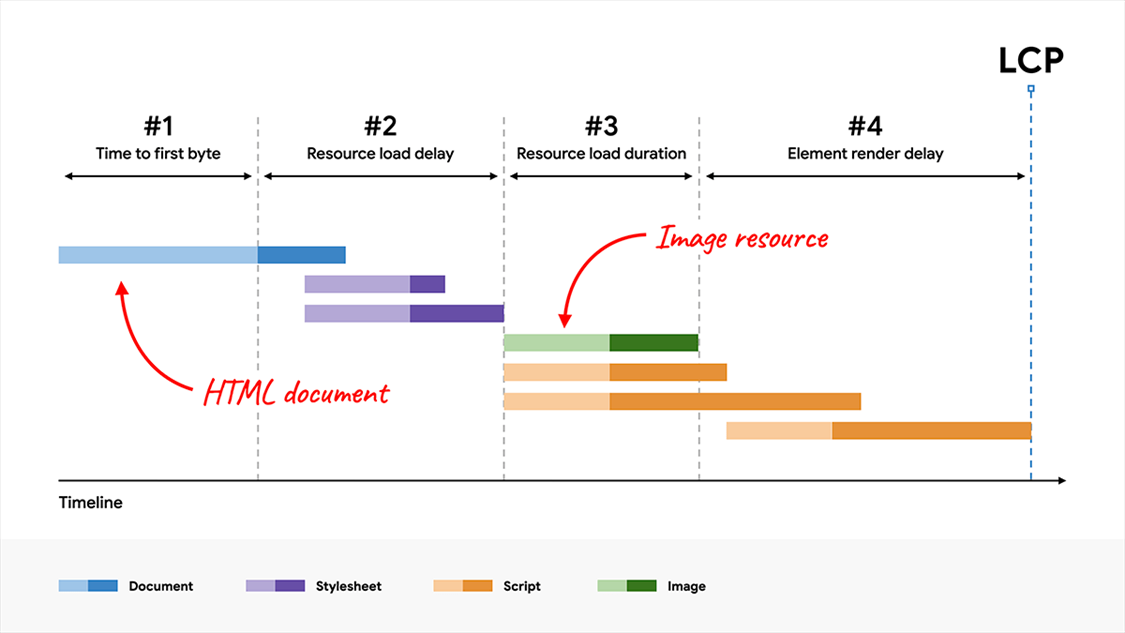
يُقاس LCP عبر أربع مراحل، كما توضحها هذه الصورة كمثال رسمي من جوجل، وستلاحظ فيها وجود الـ image resource الملونة باللون الأخضر بصفتها أكبر عنصر مرئي، وعليه يتم احتساب الـ LCP.

- مدة استلام أول بايت TTFB يمكن تحسينها عبر اختيار استضافة سريعة، تفعيل CDN، وضغط الملفات
- مهلة تحميل مورد Reduce Load Delay يمكن تحسينها بتقليل زمن التحميل من خلال تحميل الموارد الأساسية بالتوازي مع ملفات CSS، ويمكن أيضًا ضغط ملفات CSS وجمعها في ملف واحد
- مدة تحميل المورد Reduce Load Time يمكن تحسينها عبر تقليل حجم الصور، واستخدام صيغة WebP، وتحديد أبعاد واضحة للصور، مع تجنب تفعيل الـ Lazy loading للصورة التي تظهر في الجزء العلوي من الصفحة فقط؛ لأن تأخير تحميلها سيؤثر بشكل كبير على زمن التحميل.
- مهلة عرض المحتوى Element Render Delay ولتحسينها يجب تقليل تأثير JavaScript على سرعة العرض
خطوات تحسين مقياس INP
تحسين سرعة استجابة التفاعل في ووردبريس يعتمد على عوامل كثيرة معظمها له صلة مباشرة بالقالب المستخدم وحجم المحتوى، ولذلك ينصح باتباع النصائح التالية:
- اختر قالب ووردبريس خفيف محسن، مبني بأحدث المعايير
- قلل قدر الإمكان من الإضافات المثبتة غير الضرورية
- استخدم أساليب تحسين جافاسكربت، فتعقيدها أو كبر حجمها يؤدي لمشاكل أداء كثيرة
- إذا كان من الضروري اعتمادك على منشئ صفحات فحاول استخدام الأخف الذي يؤدي هدفك دون إضافة تعقيد إلى بنية الصفحة
- قسّم الصفحات الطويلة إلى أقسام أصغر
خطوات تحسين مقياس CLS
لضمان استقرار التصميم في موقعك على ووردبريس، يجب:
- تأكد أن القالب يضيف تلقائيًا أبعاد العناصر مثل الصور والإعلانات
- تأكد أن القالب يحمل الخطوط بطريقة صحيحة باستخدام Font Display Swap لمنع تبديل الخط بشكل مفاجئ
- ارفع الخطوط المخصصة على خادمك لتسريع تحميلها بدلا من استدعائها من خوادم خارجية
نصائح عامة لتحسين الأداء
النصائح التالية تساهم بشكل مباشر في تحسين نتائج مؤشرات أداء الويب الأساسية الثلاثة بصفة خاصة، وأداء الموقع ككل بصفة عامة:
اختيار الخادم (الاستضافة)
اختر استضافة سريعة وقوية، ويفضل أن تكون قريبة جغرافيًا من الجمهور المستهدف، وحاول الابتعاد عن الاستضافات المشتركة
استخدم شبكة توزيع المحتوى CDN
فعل شبكة توزيع المحتوى المعروفة لكي توزع نسخ من موقعك الإلكترونية على مجموعة خوادم منتشرة في أماكن متفرقة عالميًا، هذا التوزيع يجعل موقعك يستجيب من أقرب نقطة جغرافية للمستخدم؛ مما يقلص وقت الاستجابة بشكل ملحوظ.
فعّل التخزين المؤقت Caching
عند تفعيله تُحفظ البيانات التي يتم طلبها باستمرار في الذاكرة بشكل مؤقت، بدلا من جلب البيانات من الخادم المصدر في كل مرة، وهذا يساهم بتحسين سرعة الاستجابة بشكل أكبر، ويمكنك استخدام التخزين المؤقت على مستوى الخادم، قاعدة البيانات، الموقع، والمتصفح.
تحسين أولوية تحميل الموارد
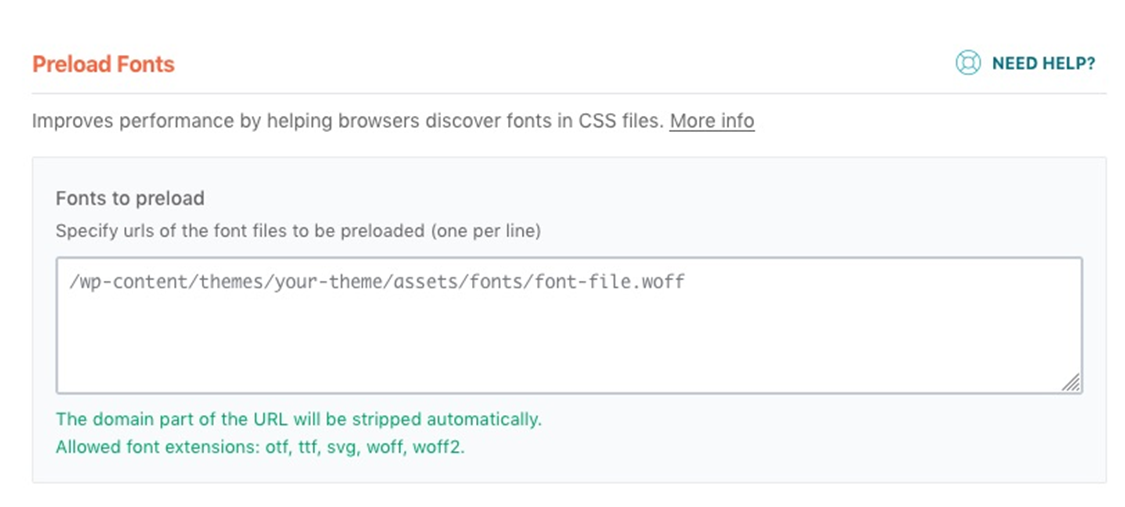
استخدم Preload لتحميل الملفات مهمة مسبقًا بأسرع وقت، فمثلا يمكنك إعطاء الأولولة لتحميل الخطوط المهمة منذ البداية.

استخدم Critical CSS
استخدم هذه الميزة لعرض المحتوى الأساسي مباشرة في ملف الـ HTML وتأخير تحميل باقي ملفات الـ CSS
تقليل عدد ملفات الـ CSS وجافاسكربت
لتقليل عدد الطلبات ادمج كل ملفات JavaScript في ملف واحد، وادمج كل ملفات الـ CSS في ملف واحد
تقليل تأثير JavaScript على تحميل الموارد
لمنع جافاسكربت من تأخير تحميل الصفحة، عطل JavaScript غير الضروري أو أخر تحميل المكتبات الخارجية غير الضرورية مثل كود تحليلات وإحصائيات جوجل.
في النهاية يجب أن تعلم أن جوجل تعطي أولوية للمواقع التي تقدم تجربة استخدام سهلة وسريعة، ويعتبر تحسين مؤشرات أداء الويب الأساسية Core Web Vitals خطوة حاسمة في تحسين أداء الموقع وتجربة المستخدم، مما ينعكس بشكل مباشر على تحسين ترتيب نتائج صفحات موقعك في محركات البحث.







اترك تعليقك