البيانات الوصفية (Meta Data) هي عبارة عن معلومات حول صفحة الويب يتم تضمينها ضمن كود الـ HTML الخاص بالصفحة، بعضها مهم لزيادة عدد الزوار ونسبة النقر إلى الظهور، وتحسين معدل التحويل، وبعضها الآخر غير ذي أهمية على الإطلاق، بل قد يكون من الأفضل عدم استخدامه.
لهذا سنسلط الضوء هنا على البيانات الوصفية، ونشرح أهم أنواعها بشكل مفصل، ونوضح البيانات التي من الأفضل عدم تضمينها، والبيانات التي من المهم تضمينها واستخدامها، ونعطيك بعض النصائح المهمة التي ستساعدك على استخدام هذه البيانات بشكل صحيح لجذب الزوار لموقعك.
مفهوم البيانات الوصفية
البيانات الوصفية هي مقتطفات نصية تكون موجودة على شكل عناصر HTML (وسوم) في الكود المصدري للصفحة، لكنها لا تظهر في صفحة الويب للزائر، إنما يمكن أن تظهر في صفحة نتائج البحث، وغرضها الرئيسي تقديم معلومات تصف الصفحة ومحتواها لمساعدة المتصفحات على عرض الصفحة، ومحركات البحث على معرفة ما تدور حوله الصفحة.
يتم كتابة البيانات الوصفية ضمن وسم الـ Head الذي يمكن تشبيهه بحاوية لوسوم هذه البيانات، وهناك الكثير من أنواع البيانات الوصفية، لكن عددًا قليلًا منها مهم لتحسين حركة المرور ورفع عدد زوار الموقع.
وتشمل أهم المعلومات التي تحددها البيانات الوصفية في صفحة الويب:
- العنوان التعريفي (Meta Title)
- وصف الميتا (Meta Description)
- ميتا منفذ العرض (Viewport)
- ميتا نوع المحتوى (Meta Content Type)
- ميتا مواقع التواصل الاجتماعي (Social Meta)
- ميتا عناكب البحث (Meta Robots)
- علاقة الصفحة بمصدر خارجي (External Resource)
- معلومات تنسيق الصفحة (Style Information)
- التعليمات البرمجية القابلة للتنفيذ (Embed Executable Code)
لكن يمكن كذلك أن يتم تحديد المعلومات التالية باستخدام البيانات الوصفية:
- اسم المؤلف (Author Name)
- تاريخ النشر (The Date of Publication)
- الكلمات الرئيسية (Keywords)
- أساس الروابط النسبية (Relative URLs)
- أنواع كثيرة أخرى من المعلومات
عناصر البيانات الوصفية
توجد مجموعة عناصر (يطلق عليها أحيانًا وسوم) مهمتها تحديد البيانات الوصفية في مستند HTML، حيث تستخدم معظمها لإدراج معلومات محددة في الصفحة، بينما يستخدم وسم Meta لإدراج الكثير من أنواع المعلومات التي ليس لها وسم محدد يمكن تضمينها في الصفحة من خلاله.
وتعد المعلومات الوصفية التي يتم تقديمها باستخدام وسم Meta ووسم title من أكثر المعلومات أهمية لزيادة عدد الزوار، وهي ما سنركز عليه في الفقرات اللاحقة، لكننا سنسلط الضوء أيضًا على أهم أنواع البيانات الوصفية التي تُستخدَم أوسمة البيانات الوصفية الأخرى لإدراجها في هذا الجدول الذي يوضح وسوم البيانات الوصفية والمعلومات التي تستخدم هذه الوسوم لإدراجها.
| الوسم أو العنصر | البيانات الوصفية التي يحددها |
|---|---|
| <base> | يحدد أساس عناوين URL للروابط النسبية (Relative URLs) الموجودة في صفحة الويب، ويجب عدم استخدام أكثر من وسم base واحد في الصفحة، ويُكتب دون وسم نهاية. |
| <title> | يستخدم لتحديد العنوان التعريفي (Meta Title) لصفحة الويب، حيث يمثل النص الذي يكتب بين وسمَي البداية والنهاية الخاصين به العنوان الذي يظهر في شريط المتصفح وأماكن أخرى. |
| <link> | يصف هذا الوسم العلاقة بين مستند الـ HTML الذي كُتب فيه، ومصدر خارجي مثل ملف تنسيق مكتوب بواسطة CSS، حيث يعلم المتصفح أن المستند مرتبط بملف خارجي عليه الاطلاع عليه وتنفيذ ما هو مطلوب لضمان عرض الصفحة بشكل صحيح. |
| <style> | يتضمن معلومات تنسيق كل صفحة الويب أو جزء منها، أي يخبر المتصفح كيف يجب أن يقوم بعرض العناصر الموجودة في الصفحة، وتكتب البيانات في هذا العنصر بين وسمي البداية والنهاية الخاصين به، وتكون عبارة عن أكواد CSS. |
| <script> | يستخدم لتضمين التعليمات البرمجية القابلة للتنفيذ في المستند، أو لربط مستند HTML بالملف الذي يحوي هذه التعليمات. عادة تكون التعليمات البرمجية التي تُضمَّن أو يُشار إلى الملف الذي يحتويها باستخدام عنصر script مكتوبة بلغة JavaScript. |
| <meta> | يتم استخدام هذا العنصر لتحديد أنواع البيانات الوصفية التي لا يمكن تحديدها باستخدام وسم بيانات وصفية آخر، ولذلك يرجح أن تلاحظ وجود العديد من العناصر meta في نفس الصفحة. يتم تعيين البيانات الوصفية التي يحددها عنصر الـ meta ونوعها باستخدام خاصيات HTML الخاصة به. |
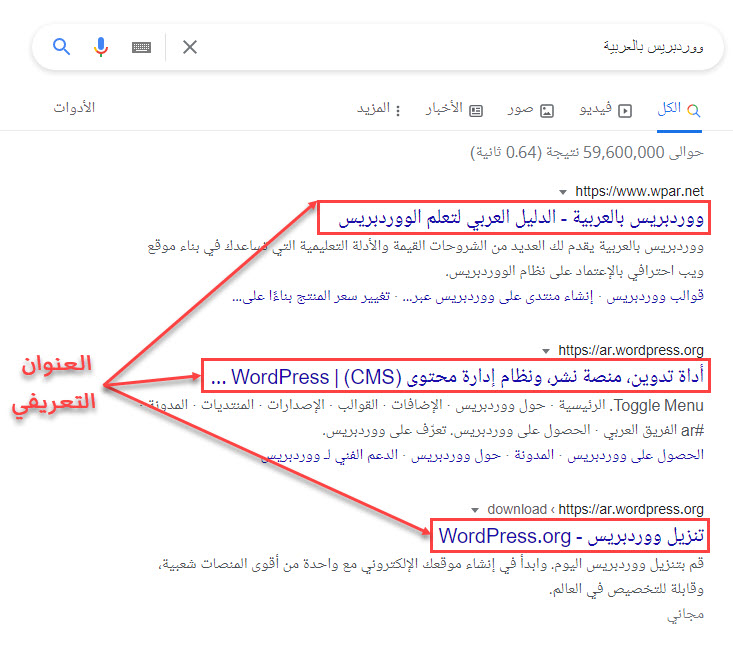
العنوان التعريفي (Meta Title)
لا يظهر العنوان التعريفي (أو عنوان الميتا) في الصفحة عندما يعرضها المتصفح للزائر، لكنه يظهر بجانب أيقونة الصفحة في علامة التبويب، وفي شريط المتصفح، وفي نتائج البحث أيضًا، وهو العنصر الأول الذي يُلقي الباحث في جوجل نظرة عليه، لأنه يكون مميزًا عن بقية الصفحة، حيث يظهر باللون الأزرق.

يدرج العنوان التعريفي في كود صفحة الويب كمحتوى للعنصر title الذي يكتب ضمن وسم head، حيث يوضع بين وسم البداية والنهاية لهذا العنصر كما في هذا الكود:
<head> <title>يوضع العنوان التعريفي هنا</title> </head>
يؤثر العنوان التعريفي (Meta Title) على نسبة النقر إلى الظهور، وعلى تصنيف الصفحة بالنسبة لكلمات مفتاحية معينة بشكل غير مباشر (أي أنه نفسه ليس عامل ترتيب، لكنه يرتبط بعوامل ترتيب أخرى)، ما يجعل الحرص على كتابته بشكل صحيح من الاستراتيجيات التي يسهل تطبيقها لرفع عدد زيارات الصفحة، وتحسين مكانها في نتائج البحث
لتضمن أن يكون العنوان التعريفي الخاص بصفحات موقعك ممتازًا، قم باتباع هذه القواعد عند كتابته:
- اجعل العنوان صحيحًا نحويًّا، ومعبرًا عن محتوى الصفحة
- قم بتضمينه الكلمة الرئيسية الأكثر ملاءمة من الكلمات التي تستهدفها
- ضع في اعتبارك نية الزوار عندما تكتب العنوان (هل هم يأملون أن يشاهدوا محتوى صفحتك عندما يضغطون على العنوان؟).
- اجعل عنوان الميتا فريدًا ومميزًا، إذا لا تحب جوجل المحتوى المكرر.
- اكتب العنوان بطريقة تمكِّن القارئ من معرفة محتوى الصفحة من قراءة أول 3-5 كلمات فيه، فهذا سيساعده على التنقل بين علامات التبويب.
- اكتبه بطول 55-65 حرفًا، إذ لا يظهر كامله في نتائج البحث إذا كان طويلًا.
ملحوظة: لا يحدد جوجل الجزء من العنوان الذي سيظهر في نتائج بناءً على عدد الأحرف، إنما على العرض، حيث يقوم بقص العناوين التي يزيد طولها حد معين، إذ إنه يعرض أحرفًا من العنوان يعادل عرضها 600-700 بكسل إذا كان عرضه أكثر من ذلك، ويعرضه كاملًا إذا كان أقل من ذلك.
هذا يعني أنه يمكن لعنوان الميتا الخاص بإحدى صفحاتك أن يُعرض ضمن نتائج البحث حتى إذا كان يتكون من 100 حرف أو أكثر في بعض الحالات.
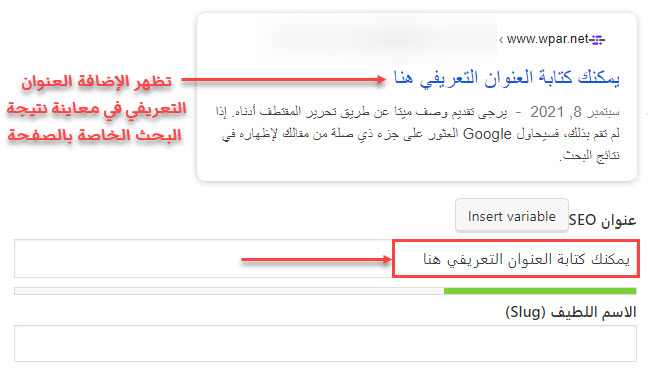
إذا كنت تستخدم نظام ووردبريس لإدارة موقعك، فلن تحتاج إلى تعيين العنوان التعريفي للصفحة عن طريق تحرير الكود ووضع العنوان بين وسمَي title، إنما يمكنك كتابة العنوان مباشرة في حقل (عنوان SEO) الذي يوجد في إعدادات إضافة Yoast SEO ضمن صفحة تحرير المقالة أو الصفحة.

تجدر الإشارة ولفت الانتباه إلى أن عنوان الصفحة أو المقالة الذي تكتبه في أعلى صفحة التحرير في ووردبريس يختلف عن عنوان الميتا (Meta Title)، لكن يمكن أن تجعلهما متطابقين إذا أردت ذلك بالرغم من أن جوجل تستحسن جعل العنوانين مختلفين عن بعضهما قليلًا في ترتيب الكلمات أو ما شابه ذلك.
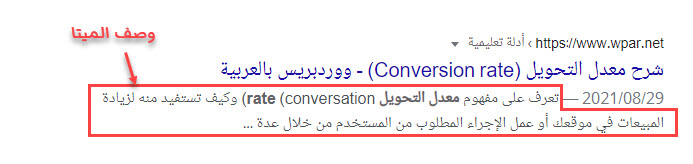
وصف الميتا (Meta Description)
الوصف التعريفي أو وصف الميتا هو مقتطف نصي قصير يصف ما تحتويه الصفحة، وهو أحد البيانات الوصفية التي ليس لها عنصر خاص بها، حيث يتم إدراجه باستخدام عنصر الـ Meta في مستند الـ HTML، ويظهر بشكل مشابه لهذا الكود:
<meta name="description" content="يُكتب وصف الميتا هنا"/>
لا يعرض المتصفح للزائر وصف الميتا في الصفحة عندما يستعرضها، كما لا يظهر بجانب أيقونة علامة التبويب، ولا في شريط المتصفح، لكن يمكن أن يظهر أسفل عنوان الميتا في نتائج البحث، ولذلك من المهم كتابته بطريقة مغرية تجذب الزائر للنقر على نتيجة البحث، لكن عليك كذلك أن تجعل وعدك فيه صادقًا، فلا تعِد الزائر بأنه سيجد معلومات لا تحتويها الصفحة عندما يقوم بفتحها، وذلك من أجل رفع عدد الزوار وخفض معدل الارتداد بنفس الوقت.

ومن أجل أن تكتب وصف الميتا بأفضل طريقة ممكنة، قم باتباع النصائح الهامة التالية عندما تقوم بكتابته:
- اجعله واضحًا ومقنعًا وصادقًا وفريدًا، فلا بد من أن تكتب وصفًا تعريفيًّا يساعد الزائر المحتمل على معرفة ما تدور حوله الصفحة بالضبط، ويجذبه ليفتحها ويتصفحها.
- ضمِّن الكلمات الرئيسية المهمة المرتبطة بمحتوى الصفحة بشكل وثيق في وصف الميتا، لأنها تظهر بشكل غامق في نتائج البحث عندما يتم البحث باستخدامها، وبالتالي فإنها تُعلِم الزائر أنه سيجد ما يبحث عنه في صفحتك، وتجعله ينقر على نتيجة البحث ليتصفحها.
- تجنب حشو وصف الميتا بالكلمات الرئيسية، لأن ذلك لا يساعد على تحسين السيو، إنما قد يسهم في التأثير سلبًا على الصفحة. بدلًا من ذلك اكتب جملًا تصف الصفحة بشكل دقيق، وحاول استخدام الكلمات الرئيسية المهمة في هذه الجمل دون إقحامها بدون داعٍ.
- استخدم كلمات وعبارات تحث الزائر المحتمل على زيارة الصفحة، ولا تكشف كل المعلومات المهمة حول الموضوع في الوصف التعريفي.
- استخدم وصفًا بطول 150-160 حرفًا، لأن الأوصاف الأكثر طولًا لا تظهر بالكامل في نتائج البحث في معظم الأحيان.
- لا تستخدم أحرفًا أو رموزًا عريضة دون داعٍ في وصف الميتا، وذلك من أجل رفع احتمالية ظهور كامل الوصف في صفحة نتائج البحث.
لا يعد الوصف التعريفي من عوامل ترتيب نتائج البحث المباشرة، لكنه يؤثر بشكل غير مباشر على ترتيب الصفحة لأنه يرتبط بعوامل الترتيب، إلا أن أهميته الآن لم تكن كما في السابق، إذ انخفضت أهمية كتابة وصف ميتا عال الجودة للصفحة بسبب التحديثات على خوارزميات الترتيب التي قامت بها محركات البحث، لكن مع ذلك لا يتوجب عليك أن تتجاهل كتابة وصف تعريفي عال الجودة إذا أردت العمل على كل الجبهات لرفع عدد زيارات موقعك الإلكتروني.
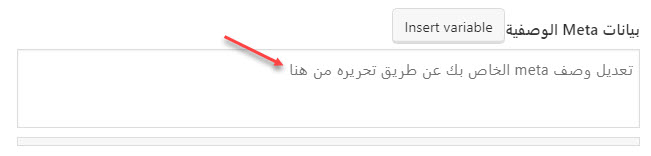
في حال كنت تستخدم ووردبريس، يمكنك كتابة وصف الميتا لأي صفحة في موقعك في الحقل المخصص لكتابة الوصف ضمن إعدادات إضافة Yoast SEO بدلًا من استخدام وسم الـ Meta وإضافة الوصف يدويًّا، حيث تقوم الإضافة بإدراج الكود المناسب تلقائيًّا إلى الصفحة.

ميتا منفذ العرض (Viewport)
تُعلِم المعلومة الوصفية ميتا منفذ العرض المتصفح بطريقة عرض الصفحة وقياسها على الجهاز، وهي مفيدة لعرض الصفحة على الهاتف الذكي، إذ يمكن أن يؤدي عدم إضافتها إلى تجربة مستخدم سيئة ومعدل ارتداد مرتفع، إلا أنها لا تعد أحد عوامل ترتيب الصفحات في نتائج البحث.
يُحدَّد منفذ العرض باستخدام وسم الـ Meta، وبشكل عام سيكون شكل الوسم الذي يحدد المنفذ في كود الـ HTML شبيهًا بهذا الكود:
<meta name="viewport" content="width=device-width, initial-scale=1"/>
حيث تعلم الخاصية (name) التي أخذت القيمة (viewport) أن وسم الميتا هذا يحدد طريقة عرض الصفحة في إطار العرض، وتخبر العبارة (width=device-width) أنه يجب السماح لإطار العرض أن يلائم شاشة الجهاز المستخدم لعرض الصفحة، بينما تحدد العبارة (initial-scale=1) مستوى تكبير الصفحة الأولي في المتصفح عند تحميلها.
الجدير بالذكر أنه لا يتوجب عليك ضبط ميتا منفذ العرض إذا كنت تستخدم ووردبريس، حيث يقوم مطورو القوالب بضبطها عند تصميم وبرمجة القالب، لكن يتوجب عليك استخدام قالب ووردبريس متجاوبًا مع الجوال.
اقرأ أيضًا: كيف تجعل موقعك متجاوبًا وصديقًا للهواتف الذكية
الكلمات الرئيسية (Keywords)
في السابق، كان يمكن استخدام العنصر Meta لإدراج الكلمات الرئيسية كبيانات وصفية للصفحة لإعلام محركات البحث أن محتوى الصفحة يتحدث حول هذه الكلمات، وبالتالي مساعدتهم على عرض صفحة الويب في المكان المناسب في نتائج البحث، لكن نتيجة إساءة استخدام بعض مشرفي المواقع هذه الطريقة لرفع عدد زيارات مواقعهم عبر إدخال كلمات رئيسية ليست ذات صلة بالمحتوى كبيانات وصفية، أصبحت محركات البحث (جوجل بشكل رئيسي) تتجاهل هذه المعلومة الوصفية تمامًا وتفضل عدم وجودها في الصفحة.
ونتيجة لذلك لم يعد لإدخال الكلمات الرئيسية كبيانات وصفية أي داع، بل قد يكون لإدخالها تأثير سلبي غير مباشر على الموقع، حيث يمكن في هذه الحالة أن يدخل أصحاب المواقع التي تنافس موقعك إلى الكود المصدري للصفحة ويعرفوا بسهولة الكلمات الرئيسية التي تستهدفها فيها.
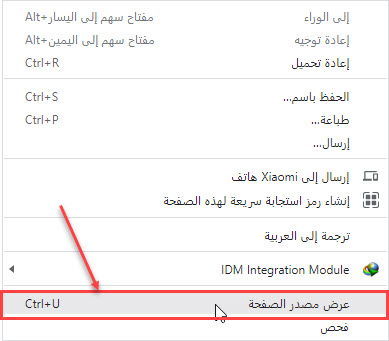
ولكي تعرف فيما إذا كانت الكلمات الرئيسية مدرجة كمعلومة وصفية في إحدى صفحات موقعك، افتح الصفحة (أو قم بمعاينتها) باستخدام متصفح جوجل كروم، ثم انقر في مكان فارغ باستخدام زر الفأرة الأيمن، ثم اختر من القائمة المنسدلة التي تظهر خيار (عرض مصدر الصفحة)، وانقر عليه.

بعد ذلك ابحث في النص الذي يظهر عن كود شبيه بهذا الكود:
<meta name="Keywords" content="تُكتب الكلمات الرئيسية التي تستهدفها في المقالة هنا، ويتم الفصل بينها بفاصلة">
إذا وجدت كلمات مدرجة كقيمة للخاصية (content) في الكود السابق، فهذا يعني أنك تستخدم الكلمات الرئيسية كمعلومة وصفية للصفحة، وهذا غير جيد، وعليك أن تقوم بحذف الكود، أما إذا لم تجد كودًا شبيهًا بالكود السابق، أو وجدت واحدًا لكن لم تكن للخاصية (content) فيه أي قيمة، فهذا يعني أنك لا تقوم بإدراج الكلمات الرئيسية كمعلومة وصفية، وهذا أفضل.
تجدر الإشارة إلى أن إدراج الكلمات الرئيسية في حقول إضافة Yoast SEO لا يؤدي إلى إضافتها إلى الكود كبيانات وصفية، وهذا يعني أنه ليس عليك أن تقوم بإزالة الكلمات الرئيسية من حقول الإضافة إذا كنت تستخدمها.
ميتا عناكب البحث (Meta Robots)
تستخدم ميتا عناكب البحث في صفحات الويب من أجل إخبار برامج الزحف الخاصة بمحركات البحث كيف يجب أن تتعامل مع الصفحة، ويستخدم لإدراجها وسم الميتا (Meta)، وتظهر في كود الصفحة بشكل مشابه لهذا الكود:
<meta name="robots" content="يُكتَب هنا قيمة (أو أكثر) من بين قيم محددة تقوم كل واحدة منها بوظيفة معينة" />
تخبر القيمة (robots) للخاصية (name) أن هذا الوسم مختص بإعلام برنامج الزحف بطريقة التعامل مع الصفحة، وتخبر قيمة الخاصية (content) كيف يُفتَرض أن يتعامل البرنامج مع الصفحة، وفي هذه الحالة يمكن أن يتم إسناد قيم محددة للخاصية (content) من بينها القيم المهمة التالية:
- Index: توجه برامج الزحف لفهرسة صفحة الويب، حيث ستظهر الصفحة ضمن نتائج البحث، وهذه القيمة افتراضية، أي لا داعي لكتابتها
- Noindex: لا تسمح بفهرسة الصفحة، وبالتالي لا يتم إظهارها في نتائج البحث للأشخاص الذي يبحثون في جوجل ومحركات البحث الأخرى
- Follow: توجه عناكب البحث لتتبع الروابط الموجودة ضمن الصفحة واستكشاف الصفحات الأخرى المرتبطة بها، وهذه القيمة افتراضية
- Nofollow: تخبر برامج الزحف بعدم تتبع أي رابط من الروابط الموجودة في الصفحة، بما في ذلك روابط قائمة التنقل وروابط الصور
- None: تعد هذه القيمة اختصارًا لقيمتي (Noindex) و (Nofollow)، أي أنها توجه لعدم الفهرسة وعدم تتبع الروابط الموجودة في الصفحة
- All: هذه القيمة اختصار لقيمتي (Index) و (Follow)، وهي قيمة افتراضية لا يجب عليك كتابتها
يمكن استخدام أكثر من قيمة من القيم السابقة في العنصر نفسه، فعلى سبيل المثال إذا أردت توجيه برنامج الزحف لعدم فهرسة الصفحة وعدم تتبع الروابط المدرجة ضمنها، يمكنك كتابة الكود التالي:
<meta name="robots" content="Noindex, Nofollow" />
أو إذا أردت كودًا مختصرًا يمكنك كتابة الكود التالي الذي يقوم بنفس المهمة (يمكن ألا يعمل هذا الكود مع جميع محركات البحث):
<meta name="robots" content="None" />
الجدير بالذكر أنه توجد الكثير من القيم الأخرى التي يمكن إسنادها للخاصية (content) لم نقم بذكرها في هذه الفقرة، كما أن محركات البحث لا تدعم جميع القيم التي يمكن إسنادها هنا، لكن الغالبية العظمى من محركات البحث تدعم القيم الأربعة الأولى في القائمة السابقة (Index و Noindex و Follow و Nofollow).
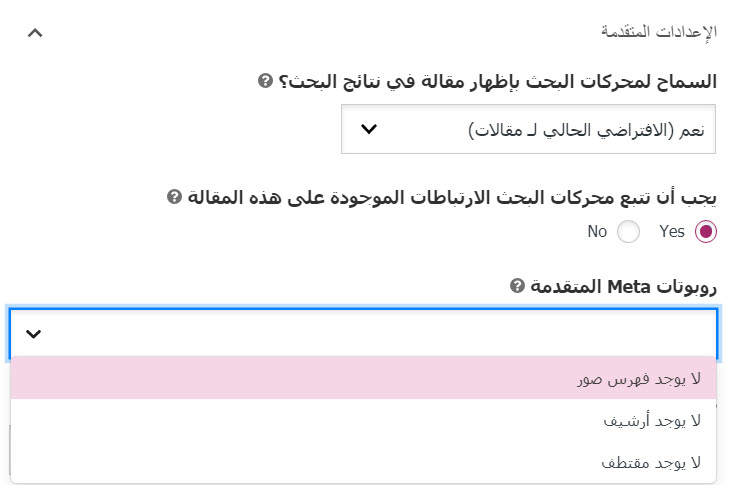
إذا كنت تستخدم نظام ووردبريس في موقعك، فلن تحتاج إلى تحرير كود الصفحة، حيث يمكنك توجيه محركات البحث لفعل ما تريد عن طريق إعدادات إضافة Yoast SEO المتقدمة التي توفر لك أهم الخيارات التي يمكن أن تحتاجها.

في حال أردت الاطلاع على طريقة منع محركات البحث من إظهار جميع صفحات موقعك في نتائج البحث دون الحاجة إلى تغيير إعدادات كل واحدة منها على حدة، فإننا ننصحك بمراجعة مقالتنا الشاملة التي شرحنا فيها عدة طرق يمكن استخدامها لمنع الفهرسة (كيفية منع أو إلغاء فهرسة موقعك في نتائج البحث).
ميتا نوع المحتوى (Meta Content Type)
تحدد ميتا نوع المحتوى ترميز محارف المستند، وقد يؤدي عدم إدراجها بشكل صحيح في كود صفحة الويب إلى عرض المتصفح المحتوى بطريقة خاطئة، لذلك يجب أن تحتوي جميع صفحات موقعك على هذه المعلومة الوصفية التي يتم إدراجها في الصفحة باستخدام عنصر meta بأحد الشكلين التاليين:
<meta charset="utf-8" /> <!-- الشكل الأول --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- الشكل الثاني -->
حيث يوضع مكان (utf-8) في كل من الشكلين السابقين الترميز المستخدم في الصفحة في حال لم يكن ترميز utf-8 هو المستخدم، ففي هذه الحالة يبقى الكود كما هو دون تعديل، مع العلم أن جميع صفحات الويب تقريبًا (95% منها على الأقل) تستخدم ترميز utf-8
ملحوظة: بالرغم من أن متصفحات الويب تدعم كلا الشكلين السابقين إلا أنه من الأفضل استخدام الشكل الأول (الأقصر).
إذا كنت تستخدم ووردبريس فليس عليك أن تقوم بكتابة ميتا نوع المحتوى، إذ يتم تحديد ترميز محارف المستند ضمن قوالب ووردبريس، وهذا يشمل القالب الافتراضي الذي تجده مثبتًا على النظام مباشرة بعد الانتهاء من تنصيب الووردبريس على استضافتك.
البيانات الوصفية الأخرى
كما ذكرنا سابقًا، توجد الكثير من البيانات الوصفية التي يمكن إدراجها في صفحة الويب، ولا سبيل للحديث عن كل نوع منها في فقرة منفصلة، لذلك تحدثنا في الفقرات السابقة عن أهم أنواع البيانات التي يجب الحديث عنها، وفيما يلي لمحة عن بعض البيانات الأخرى:
- اسم المؤلف (Author Name): يستخدم وسم الميتا (Meta) لإدراج هذه المعلومة الوصفية، لكن ليس من الضروري إضافتها
- ميتا مواقع التواصل الاجتماعي (Social meta): قد يكون من المهم إضافتها في حال أردت مشاركة مقالتك على مواقع التواصل الاجتماعي. إذا كنت تستخدم ووردبريس، فإن إضافة Yoast SEO تقوم بضبط هذه البيانات بشكل تلقائي بعد تنصيبها
- تاريخ النشر أو التعديل (Publication/Modification time): تستطيع إدراج تاريخ النشر وتاريخ التعديل كمعلومة وصفية لصفحة الويب إذا أردت باستخدام وسم الميتا، لكن ليس من الضروري أن تفعل ذلك
وإلى هنا ننتهي من شرح أهم أنواع البيانات الوصفية وكيفية إدراجها في صفحات الويب، ونود أن نشير في النهاية إلى أن ما ذكرناه وشرحناه من البيانات هو المهم، والبيانات الأخرى التي لم نشرحها إما أنها غير مهمة، أو أنها تكون مدرجة بشكل تلقائي في مواقع الويب التي تعمل بنظام ووردبريس، وبالتالي يمكنك أن تكتفي بضبط البيانات الوصفية التي أشرنا إلى ضرورة ضبطها هنا لترفع عدد زوار موقعك وتحسن أماكن صفحاته في نتائج البحث.






اترك تعليقك