يوفر محرر المكونات الجديد المدمج في ووردبريس المعروف باسم جوتنبرج إمكانية إنشاء مقالات وصفحات موقعك بسهولة من خلال اعتماده على مفهوم الكتل أو المكونات. ويتميز هذا المحرر بإمكانية توسيع ميزاته وإضافة خيارات رائعة لتصميم الموقع.
وأحد هذه الخيارات هي توفيره لمكونات إضافية داعمه توسع إمكانياته يمكن إضافتها له من خلال إضافات خاصة بهذا المحرر مثل إضافة Ultimate Addons for Gutenberg أو المعروفة باسم Spectra وهي إضافة مجانية توفر مجموعة من المكونات القابلة للتخصيص والجاهزة للاستخدام في موقعك.
في مقال اليوم سنشرح بالتفصيل طريقة استخدام هذه الإضافة التي تعزز محرر جوتنبرج، ونوضح كيفية الاستفادة منها في إنشاء تصاميم مميزة لصفحات أو مقالات موقعك الووردبريس ونقل موقعك لمستوى احترافي جديد دون الحاجة لاستخدام إضافات إنشاء الصفحات (Page Builders) أوكتابة أي أكواد برمجية.
فإذا كنت من محبي هذا المحررالجديد وتفضل الاعتماد عليه بشكل أساسي في موقعك فهذا موجه المقال لك.
ما هي إضافة Spectra –Ultimate Addons for Gutenberg
إضافة Spectra هي إضافة ووردبريس مجانية وكان اسمها سابقًا Ultimate Addons for Gutenberg، وهي تعمل بشكل أساسي على توسيع محرر المكونات جوتنبرج في ووردبريس وتزوده بالعديد من المكونات أو البلوكات الإضافية، والقوالب الجاهزة، وغيرها من الأدوات المتقدمة التي تسهل عليك تصميم موقع احترافي وجميل.
تتوفر هذه الإضافة على متجر قوالب ووردبريس الرسمي وتملك تقييم خمس نجوم وأكثر من 300,000 عملية تثبيت نشطة. وتم تك تطوير هذه الإضافة من قبل شركة Brainstorm Force وهي نفس الشركة التي قامت بتطوير قالب أسترا الشهير والعديد من الإضافات الأخرى المعروفة في نظام ووردبريس.
قريبًا سيتم توفير إصدار مدفوع Pro من هذه الإضافة، والذي سيوفر مكونات وتصاميم إضافية متميزة غير متوفرة في الإصار المجاني، كما أنه سيوفر ميزات احترافية مثل المحتوى الديناميكي، ومنشئ القوالب الكامل Full theme builder.
توفر الإضافة المجانية عدد كبير من المكونات أو البلوكات الإضافية التي توسع ميزات محرر ووردبريس الافتراضي جوتنبرج، وكلمة البلوك (Block) في محرر جوتنبرج تعني جزء مستقل يمكنه أن يتضمن أي نوع من المحتوى، فأي شيء تقوم بإدراجه داخل مقال أو صفحة في موقعك (سواء فقرة نصية، أو عنوان، أو صورة، أو معرض صور أو فيديو..) سوف يكون مضمن في بلوك خاص به.
تعتبر هذه الإضافة متوافقة مع كافة أنواع قوالب ووردبريس رغم أنه يوصى عادة باستخدامها مع قالب Astra نظرًا لكونها تابعة لنفس الشركة المطورة للقالب. لكنها تعتبر مثالية للاستخدام مع كافة القوالب وخاصة تلك التي تأتي بدون أداة إنشاء الصفحات الخاصة بها فهي تغنيك عن استخدام أي إضافة لبناء الصفحات قد تبطئ عمل موقعك.
تثبيت وإعداد إضافة Spectra – Ultimate Addons for Gutenberg
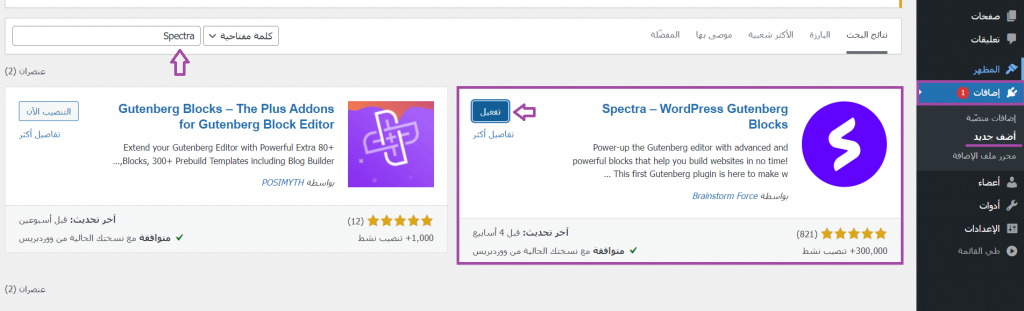
يتم تثبيت إضافة Spectra بشكل مشابه لتثبيت أي إضافة من إضافات ووردبريس . انتقل إلى لوحة تحكم موقعك واختر التبويب إضافات Plugins< أضف جديد Add New< وابحث في صندوق البحث عن اسم الإضافة Spectra.
بمجرد أن تظهر لك الإضافة انقر على زر التثبيت الآن لتثبيتها، ثم انقر على زر التفعيل لتفعيلها في موقعك.
اقرأ المزيد: كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح

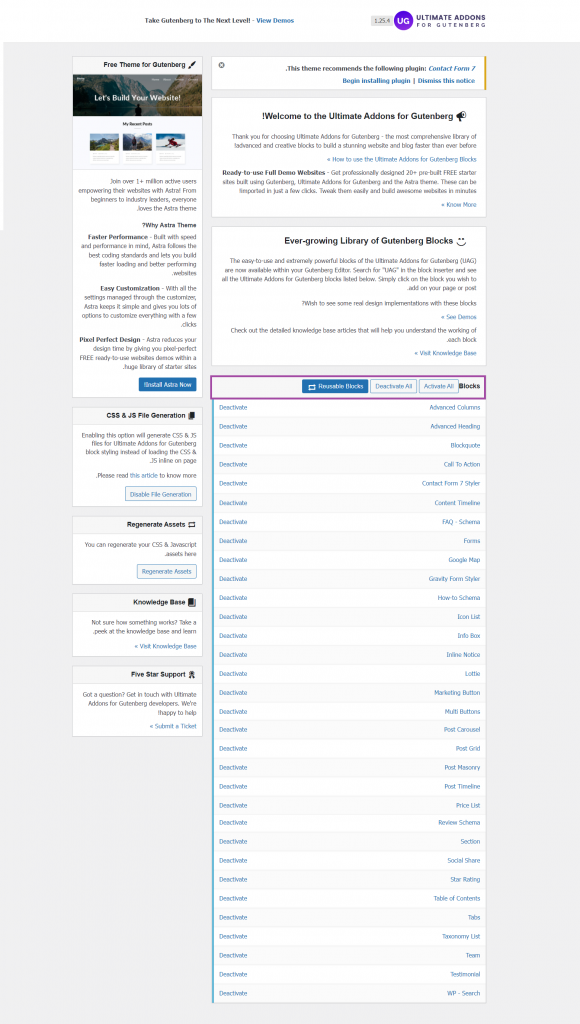
بمجرد تفعيل الإضافة ستظهر لك نافذة الترحيب والإعداد الخاصة بها، والتي يمكنك الوصول لها متى ما أدرت من خلال النقر فوق إعدادات في لوحة التحكم والنقر فوق UGA.
أعلى النافذة يتم عرض معلومات وروابط حول مفيدة حول الإضافة، وفي القسم Blocks في الأسفل يتم عرض كافة المكونات أوالبلوكات التي توفرها لك الإضافة والتي سترفق مع بلوكات المحرر وهي مرتبة أبجديًا حسب أسمائها (عددها الحالي عند إعداد المقال هو 32 بلوك، ويتم إضافة بلوكات إضافية لها بصورة دورية)
ستجد بجانب الاسم Blocks كذلك زرين هما Activate All و Deactivate All لتفعيل أو إلغاء تفعيل كافة هذه البلوكات حسب الحاجة، وكذلك الزر Reusable Blocks الذي يستخدم لإضافة مكوّنات قابلة لإعادة الاستخدام.
كما يمكنك تفعيل كل بلوك من هذه البلوكات على حدا بالنقر على رابط التفعيل وإلغاء التفعيل Activate|Deactivate الموجود على يساراسمه كما هو موضح في الصورة التالية.

سنقوم في هذا المقال بتفعيل كافة بلوكات الإضافة بالنقر على زرActivate All، لكن يفضل أن تقوم بتفعيل البلوكات التي تحتاجها في موقعك وتلغي تفعيل البلوكات الغير ضرورية كي لا يتضخم موقع الويب الخاص بك دون داعٍ.
أهم بلوكات الإضافة Spectra – Ultimate Addons for Gutenberg
في هذه الفقرة سنعطي لمحة عامة عن أهم البلوكات التي توفرها إضافة Ultimate Addons for Gutenberg وكيفية الاستفادة منها في تصميم صفحات ومقالات مواقع ووردبريس.
حيث توفر الإضافة الكثير من المكونات أو البلوكات منها ما هو مخصص لعرض المحتوى (Content blocks) ومنها ما هو مخصص للتخطيط (Layout blocks). تساعدك هذه البلوكات على إنشاء صفحتك بسهولة وسرعة. ونظرًا لأن عدد هذه البلوكات كبير جدًا سأذكر هنا بعضًا منها وأترك لك استكشاف باقي المكونات بنفسك:
- Advanced Heading: يستخدم لإنشاء عناوين رأسية جميلة مكونة من عنوان رئيسي وفرعي وبينهما فاصل أفقي.
- Info Box: لإضافة صناديق معلومات أنيقة تتضمن صور وعناوين وعناوين فرعية.
- Call to action: لوضع زر اتخاذ إجراء بسهولة.
- Tabs Block: لعرض المعلومات ضمن تبويبات أنيقة.
- Form Block: لإنشاء نماذج تواصل في الصفحة وتخصيصها,
- Star Ratings: لوضع تقييمات نجوم على المحتوى وزيادة الثقة بعلامتك التجارية.
- Table of Contents: لإدراج جدول المحتويات الذي يسهل على الزوار الوصول للمحتوى.
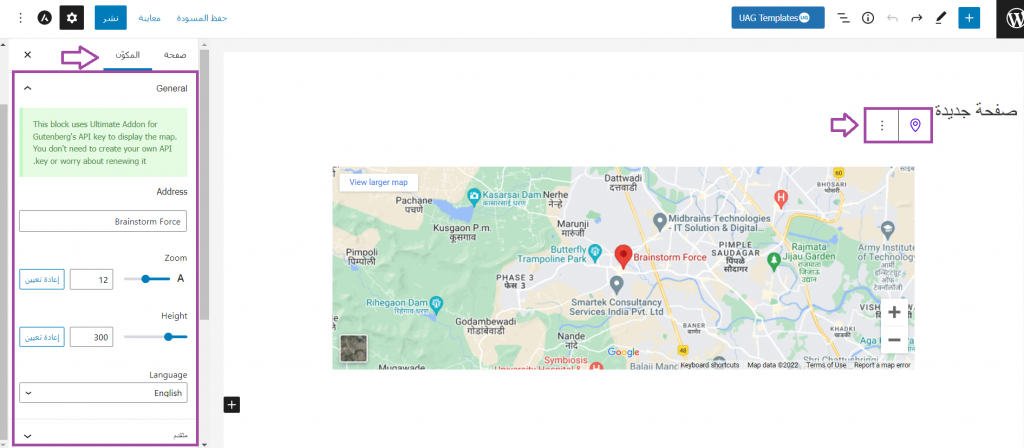
- Google Map: لإضافة خريطة جوجل إلى موقعك وتعريف الزوار على موقع نشاطك التجاري.
- Post Timeline: لعرض مقالات موقعك ضمن مخططات زمنية مع التحكم الكامل في ترتيبها وتصميها.
إضافة بلوكات Spectra إلى مقالات أو صفحات الموقع
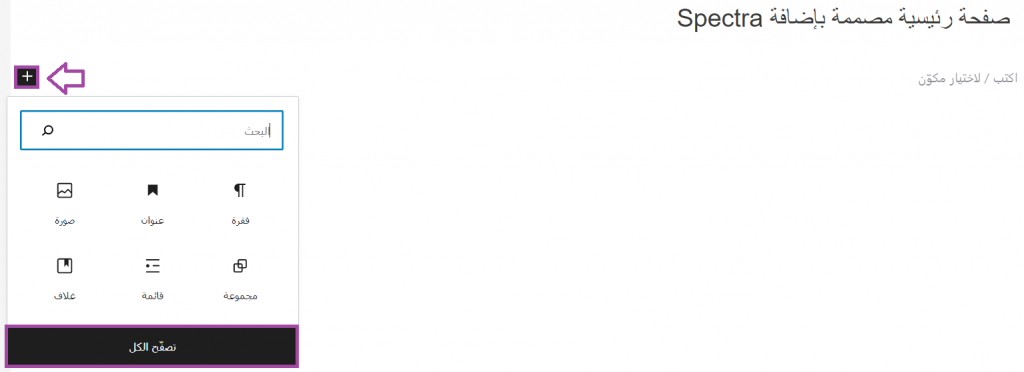
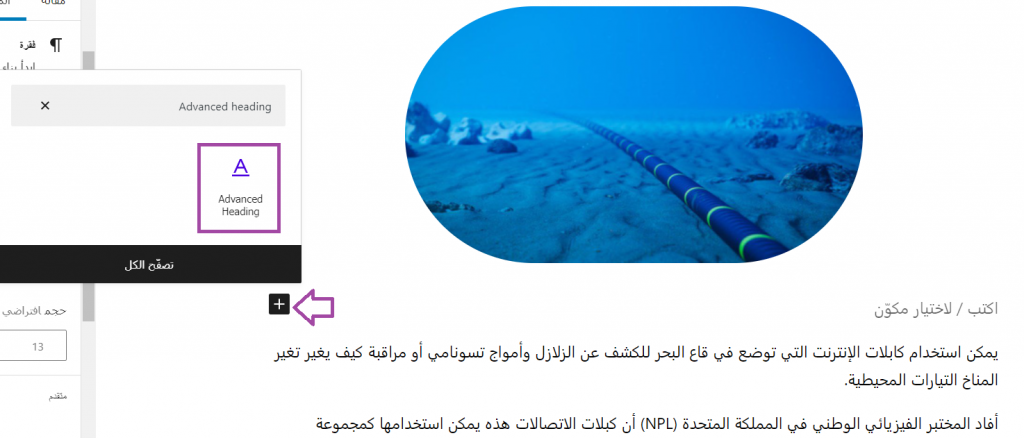
تعمل بلوكات أو مكونات إضافة Spectra تمامًا مثل أي مكونات أخرى من بلوكات محرر جوتنبرج. فكي تضيفها لأي صفحة أو مقال من مقالات موقعك كل ما عليك هو تحرير الصفحة أو المقال والنقر على أيقونة (+) لإدراجها في الموضع الذي تريده.
بعد النقر على زر إضافة البلوك يمكنك كتابة اسم البلوك للوصول له بسرعة وإدراجه، كما يمكنك االنقر على تصفح الكل لرؤية كافة بلوكات المحرر واختيار البلوك الذي يناسبك.

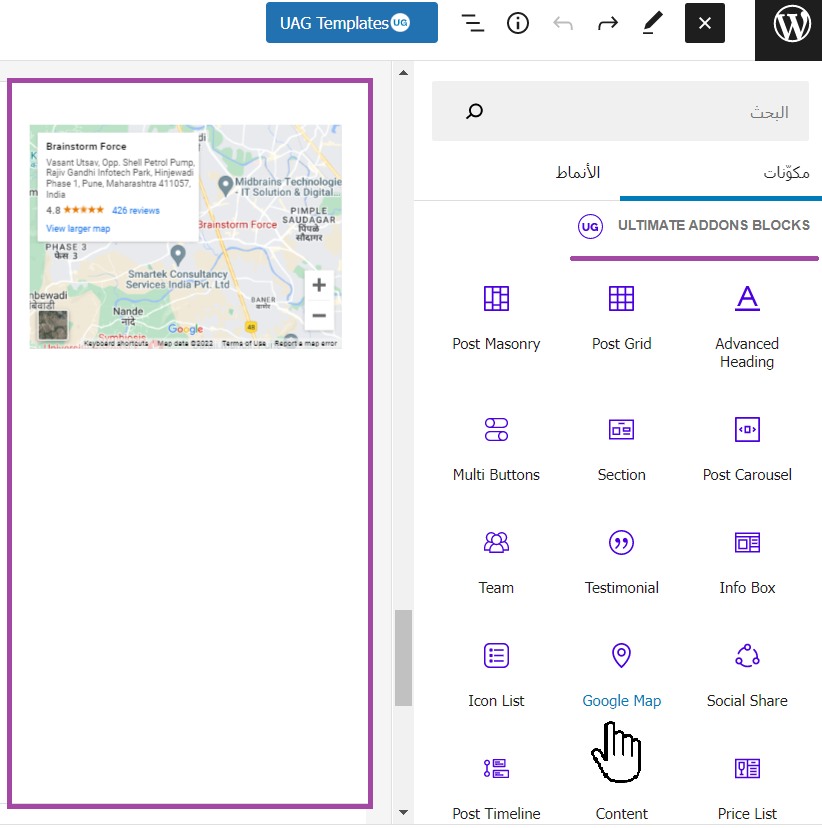
ستكون مكونات الإضافة مجمعة ضمن القسم ULTIMATE ADDONS BLOCKS ويمكنك المرور بزر الماوس فوق أي مكون منها لعرض معاينة هذا المكون والنقر فوقه لإدراجه في الموضع الذي تريده في الصفحة أو المقال كما يلي:

يتم التحكم كذلك في الإعدادات الخاصة بكل بلوك من بلوكات الإضافة من خلال الشريط الجانبي الأيسر الذي يظهر لكل بلوك بنفس أسلوب التحرير المتبع في محرر جوتنبرج، كما أن البلوكات قد تتضمن خيارات محاذاة وخيارات تنسيق يمكن إدارتها من الشريط الذي يظهر أعلى البلوك عادة.

على سبيل المثال سنقوم بإدراج المكون Advanced heading الذي يمكنك من إضافة عناوينك بشكل احترافي وإضافة عنوان فرعي واستخدام فاصل بين العنوان الرئيسي والفرعي مع إمكانية تخصيصه بالكامل. كل ما عليك هو النقر على زر + وكتابة اسم البلوك Advanced heading. بمجرد ظهور البلوك المطلوب يمكنك النقر فوقه لإضافته في مقالك.

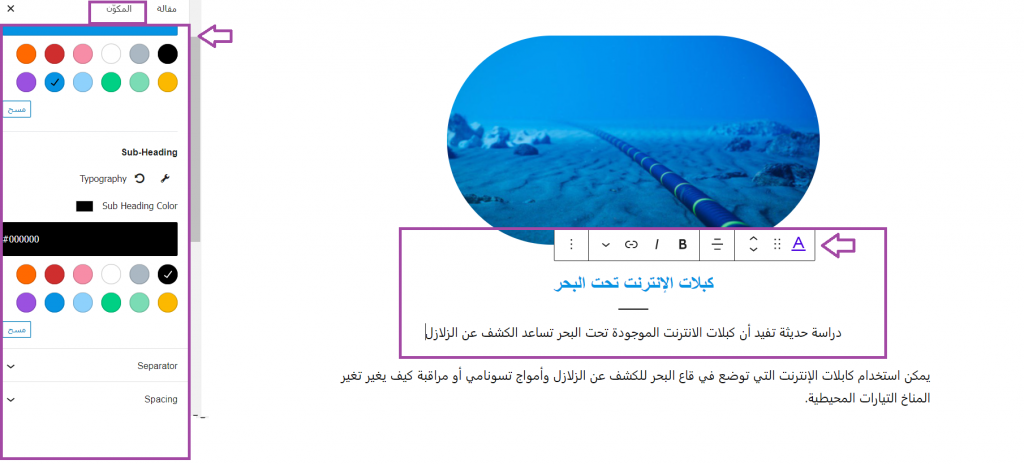
بعد إضافة البلوك يمكنك أن تضيف العنوان والعنوان الفرعي الخاص بك وستظهر مجموعة خيارات التنسيق المرتبطة بهذا البلوك في الأعلى مثل محاذاة العنوان (لليسار، للوسط ، لليمين) إضافة لظهور كافة خيارات الإعداد الخاصة به على الشريط الجانبي الأيمن والتي تمكنك من التحكم بالخطوط والألوان لكل من العنوان الرئيسي والعنوان الفرعي، وتخصيص طول وعرض ولون الفاصل والمسافة بين عناصر البلوك وغيرها من الخيارات كما يلي

خصص البلوك بالطريقة التي تلائمك، وبنفس الطريقة يمكنك إضافة أي كتلة من الكتل الرائعة التي توفرها لك الإضافة والقيام بإعدادها وفقًا لاحتياجاتك حتى تصل إلى الشكل والتصميم المطلوب. وعند الانتهاء من إضافة كافة المكونات التي تحتاجها قم بنشر مقالك ليكون جاهزًا للعرض.
استيراد قوالب إضافة Ultimate Addons for Gutenberg
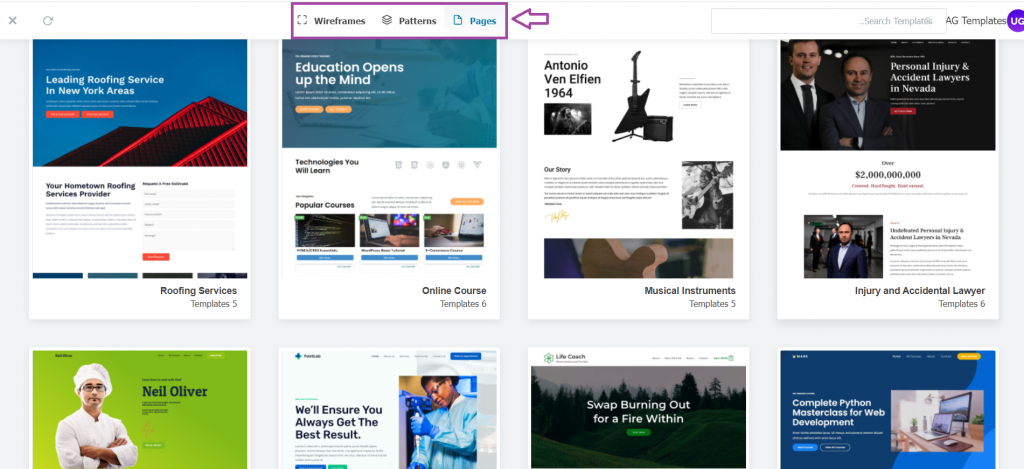
إذا كانت لاترغب في بناء صفحتك جزءًا تلو الأخر وتهيئة كل مكون على حدا فإن إضافة Spectra إضافة لمجموعة البلوكات التي شرحناها سابقًا، مكتبة من التصاميم الاحترافية الجاهزة التي يمكنك الوصول لها من خلال النقر على زر UAG Templates أعلى نافذة تحرير المقال أو الصفحة حيث ستظهر لك مكتبة من التصاميم المجمعة ضمن ثلاث تبويبات:
- الصفحات Pages: توفر لك الصفحات Pages تصاميم صفحات جاهزة مع عدة نماذج أو قوالب فرعية (Templates) يمكنك الانتقاء من بينها وتحريرها داخل محرر جوتنبرج لإنشاء صفحات ويب جديدة بسرعة وسهولة.
- الأنماط Patterns: عبارة عن مجموعة من الكتل التي توفرها الإضافة لأجزاء معينة من الصفحات وقد تم إنشاؤها وتخصيصها بشكل احترافي، ويمكن أن تستورد أي نموذج منها لصفحتك أو مقالك وتخصصه يما يناسب احتياجات موقعك.
- الإطارات الشبكية Wireframes: هي تصميمات بسيطة دون محتوى باللونين الأبيض والأسود فقط وبأسلوب Dark و Light.

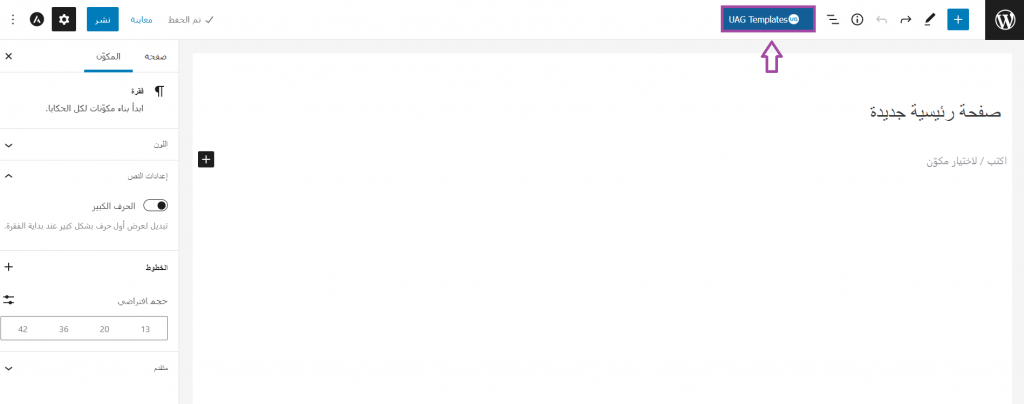
على سبيل المثال سوف نقوم بإنشاء صفحة رئيسية جديدة لموقعنا من خلال أحد نماذج الصفحات الجاهزة التي توفرها الإضافة. نختار من لوحة تحكم الموقع صفحات< أضف جديد ونسمي الصفحة باسم صفحة رئيسية جديدة ثم ننقر فوق الزر الزر UAG Templates كما هو ظاهر في الصورة التالية.

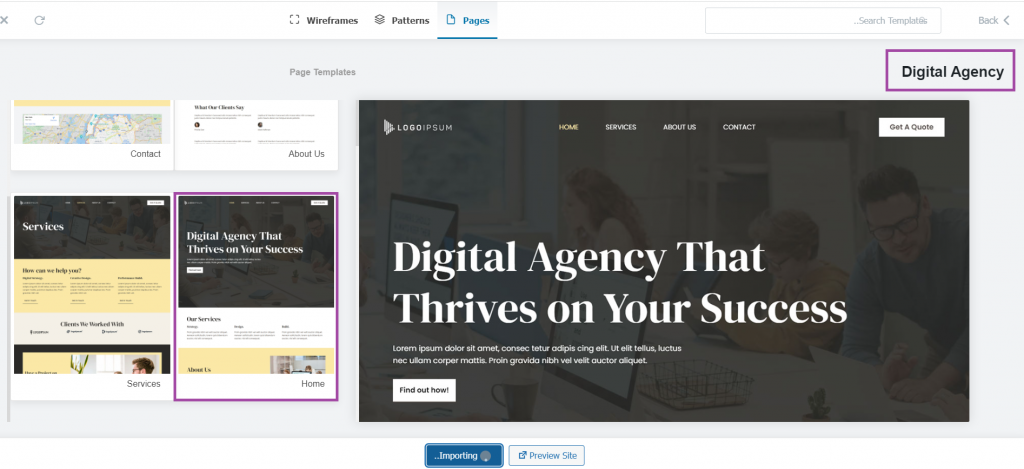
بعد النقر فوق الزر سيظهر لك في التبويب Pages عدة نماذج لتصاميم صفحات جاهزة تتناسب مع أهداف مختلفة لتختار من بينها التصميم التصميم الذي يعجبك. سنختار على سبيل المثال التصميم Digital Agency وستظهر بعد ذلك نافذة منبثقة بها عدة خيارات لنماذج متوفرة لهذا التصميم.
هذا النموذج كما ترى يوفر 4 نماذج، سنختار منها النموذج Home ونضغط على زر Import Template لاستيراده، كما يمكن معاينة النموذج قبل استيراده من خلال النقر فوق الزر Preview Site

بعد معاينة النموذج والنقر على زر الاستيراد ستبدأ عملية الاستيراد تلقائيًا لمحتويات النموذج أو الصفحة التي اخترتها كما سيتم تثبيت تلقائيًا تثبيت وتفعيل الإضافات اللازمة لعرض عناصر هذا النموذج إن لزم الأمر.
فالتصميم الذي استوردناه مثلاً يتضمن فورم اتصال لذا سوف يتم استيراد الإضافة WPForms Lite وتفعليها في الموقع تلقائيًا خلال عملية الاستيراد. بعد اكتمال الاستيراد سيكون عليك تعديل المحتوى حسب احتياجات موقعك ونشر الصفحة الخاصة بك بعد الانتهاء.
على سبيل المثال بعد أن قمنا باستيراد النموذج Digital Agency قمنا بتحرير وتنسيق محتواه، واستبدال كافة الصور التي يوفرها بصورنا الخاصة وحذفنا الأجزاء التي لا نحتاجها في التصميم الجاهز وحصلنا في النهاية على التصميم التالي لصفحتنا الجديدة.

كل ما علينا الأن هو نشر هذه الصفحة في موقعنا وعرضها كصفحة رئيسية مخصصة. وبهذا نكون قد اتمكنا من تصميم صفحة جديدة لموقعنا وبمظهر جميل واحترافي بكل سهولة وببضع نقرات فقط دون الحاجة لبناء مكونات الصفحة من البداية.
اقرأ أيضًا: تعلم كيفية إنشاء صفحة ويب احترافية في ووردبريس بأكثر من طريقة
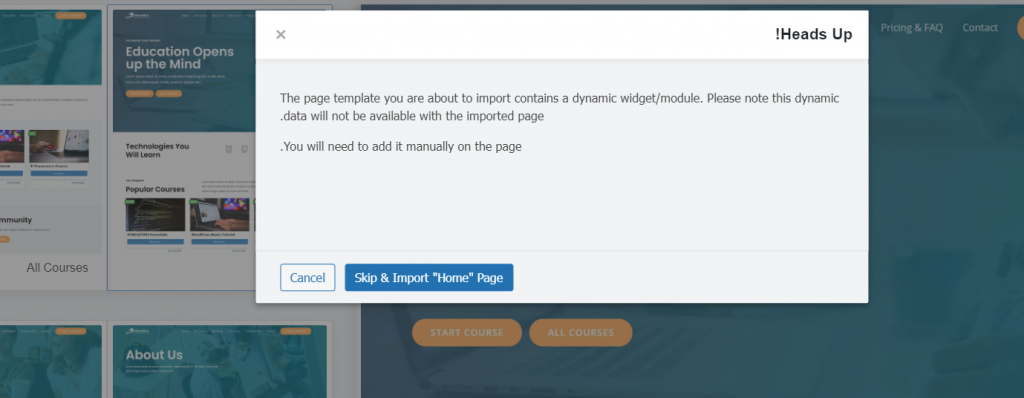
ملاحظة1:
قد تتضمن بعض نماذج التصاميم الجاهزة على ودجات أو عناصر ديناميكية لا يتم استيرادها ولعرضها بصورة صحيحة عليك إضافتها يدويًا لصفحتك.

ملاحظة2:
عند استيراد صفحة أو نموذج ما، قد ترى بعض الألوان والخطوط التي تم استيرداها بمظهر مختلف عن المحتوى الذي تمت معاينته. هذا لأنه سيتم توريث إعدادات أداة التخصيص تلقائيًا في تصميم الصفحة أو النموذج المستورد.
مثلاً افترض أن أن الصفحة التي تقوم باستيرادها تحتوي على زر باللون الأسود لكنك قمت بتعيين اللون الأزرق للأزرار في أداة التخصيص.
عندها بعد استيراد الصفحة سيتم تطبيق الإعداد الذي خصصته وسيظهر الزر باللون الأزرق بدلاً من الأسود، وكذلك الأمر إذا عينت نوع خط معين للعناوين أو الفقرات في أداة التخصيص فسيتم اعتماده في التصميم المستورد.
الخاتمة
تعرفنا في مقال اليوم على إضافة Spectra المعروفة باسم WordPress Gutenberg Blocks التي توسع عمل محرر المكونات جوتنبرج الافتراضي في ووردبريس الذي لا يتمتع لوحدة بالمرونة الكافية لإنجاظز تصاميم احترافية.
لذا يمكنك توسيع إمكانيات محرر ووردبريس من خلال هذه الإضافة التي تتوافق مع كافة قوالب ووردبريس، وتمنحك العديد من المكونات الرائعة القابلة للتخصيص والتي توفر لك ميزة عرض وتخطيط محتوى موقعك، كما توفر لك العديد من تصاميم الصفحات الجاهزة التي يمكنك استخدامها وتعديها بسهولة حسب حاجتك دون الحاجة لأي أداة إنشاء صفحات إضافية.
ننصحك بتجربة هذه الإضافة ولاسيما أن التعامل مع مكونات وتصاميم هذه الإضافة سهل جدًا ويشبه بشكل كبير التعامل مع مكونات المحرر نفسه، وهي توفر واجهة رسومية لكل مكون وتتضمن الكثير من خيارات التخصيص التي تساعدك على الحصول على التصميم الذي تريده بسرعة وسهولة ما يجعلها خيارًا مفضلاً للكثير من أصحاب مواقع ووردبريس.






السلام عليكم ورحمة الله و بركاته
ما شاء الله الشرح ممتاز
استفسار و سمحتي أ/ علا
لقد قمت بتصميم موقع ب استرا ستارتر ب محرر المنتور
و وجدت بلاجن سبكترا موجود ضمن البلاجنز و ايضا وجدت بلاجن Hostinger WordPress plugin.
هل فيه مشكلة لو قمت بتعطيلهم و ازالتهم نهائيا ؟
و شكرا جزيلا
وعليكم السلام ورحمة الله وبركاته.
في الغالب يتم استخدام مكونات Spectra في بعض الصفحات الخاصة بالمواقع البدئية، لذلك قد يتأثر تصميم موقعك إذا قمت بحذف الإضافة.
أنشئ نسخة احتياطية كاملة من موقعك، ثم احذف الإضافتين (واحدة تلو الأخرى)، فإذا لم يتأثر الموقع، يمكنك ترك الوضع على ما هو عليه، أما إذا تأثر بحذف إحدى الإضافتين أو كلاهما، فاستعد النسخة الاحتياطية ولا تحذف الإضافة التي تأثر الموقع بحذفها.
بارك الله فيك مقال رائع ومفيد جزاكم الله خيرا ونفع بكم
شكرًا لك. بارك الله فيك أيضًا. سعيدون أن المقال قد قدم لك فائدة.