إذا كنت تبحث عن قالب مجاني لمتجرك الإلكتروني، فإن قالب Storefront سيكون خيارًا مثاليًا بالنسبة لك، فهو قالب مجاني حاصل على تقييم 4.5 وقام بتنزيله أكثر من 200 ألف مستخدم نشط، وهو مخصص بالأساس للمتاجر الإلكترونية عندما تم تطويرها فريق تطوير WooCommerce .
يمتاز القالب بالسرعة، و يتضمن الكثير من خيارات التخصيص والتجاوب مع مختلف الشاشات، ويمكن تنصيبه بشكل مجاني لتخصيص مظهر متجرك بشكل جيد.

اقرأ أيضًا: أفضل 9 قوالب ووردبريس للمتاجر الإلكترونية (المجانية والمدفوعة)
تركيب وتفعيل القالب
سنتحدث الآن عن شرح تركيب وتخصيص وإعداد قالب storefront وجميع الإعدادات الأساسية الخاصة بالقالب، ولكن إن لم تكن قد بدأت متجرك الإلكتروني بعد فننصحك بقراءة هذه المقالة بداية: شرح WooCommerce لإنشاء متجر إلكتروني متكامل – خطوة بخطوة.
ثم بعد إتمام تنصيب الووكومرس ستقوم بتركيب قالب storefront وتفعيله، من خلال الذهاب إلى تبويبة مظهر واختيار من قائمته الفرعية "قوالب" على النحو التالي

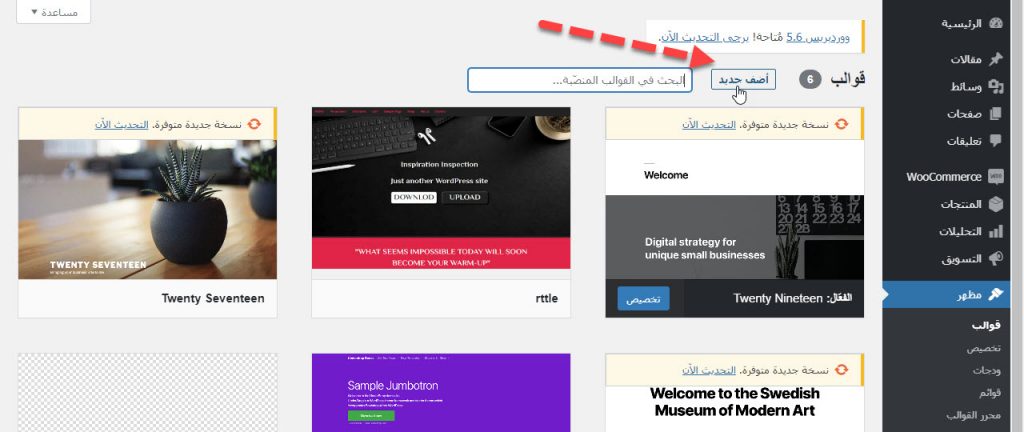
ثم بعد ذلك ستضغط على أضف جديد

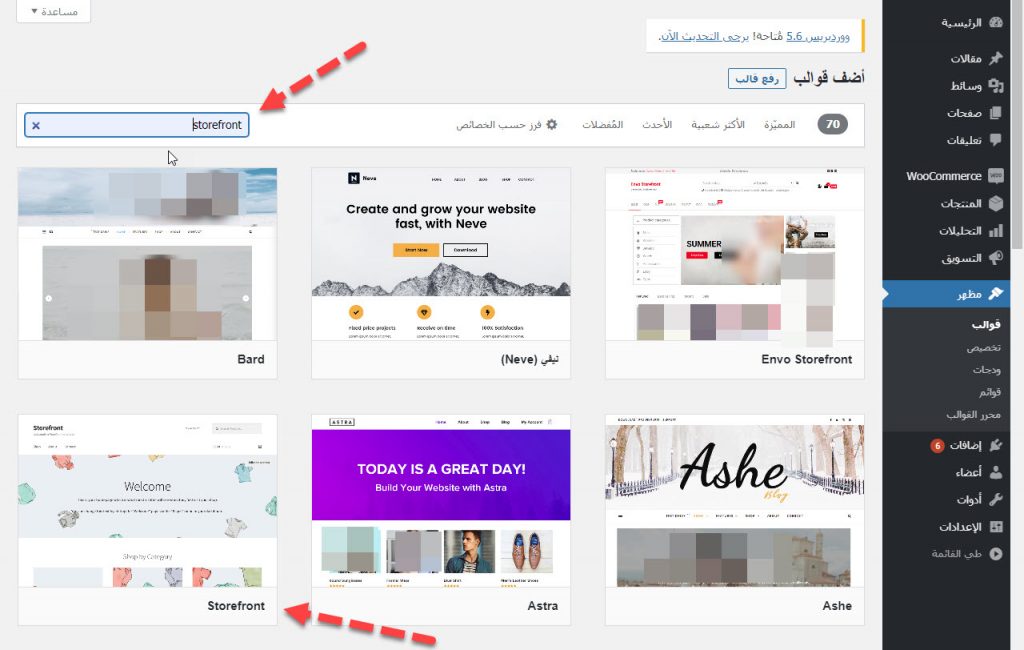
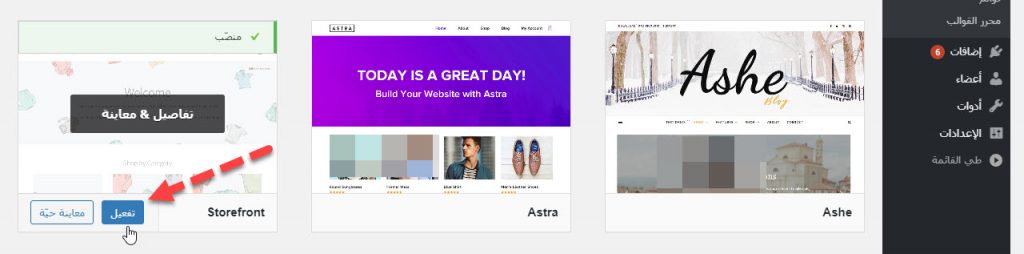
ثم قم بكتابة اسم القالب في مربع البحث (StoreFront) وستظهر لك النتائج كما بالشكل التالي

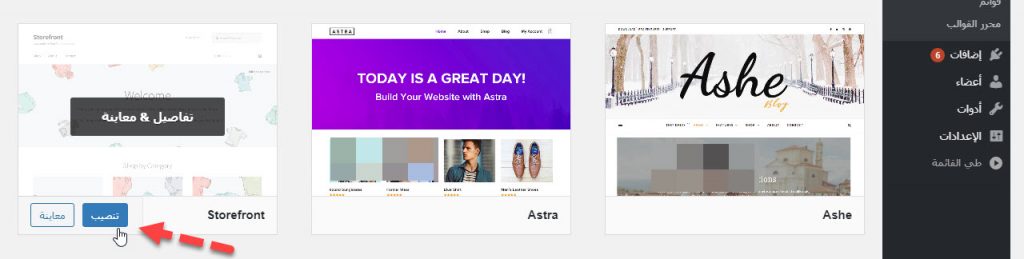
حدد القالب المطلوب ثم اضغط على زر تنصيب

ثم قم بالضغط على زر تفعيل ليصبح هو القالب المستخدم لموقعك، ونبدأ باستخدام وتخصيص القالب

تخصيص وإعداد قالب storefront
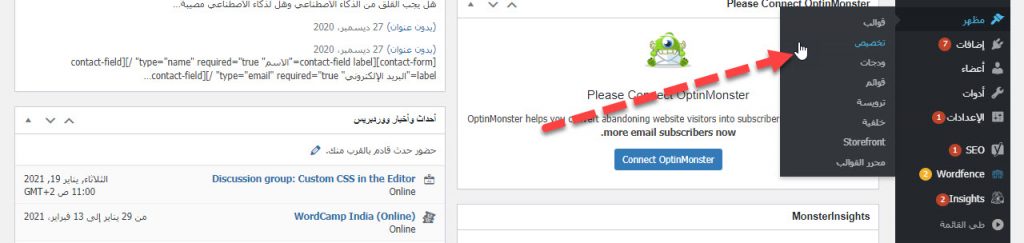
للبدء في إعداد القالب و تخصيصه إذهب إلى القائمة الرئيسية واختر تخصيص المنسدلة من القائمة الفرعية لمظهر

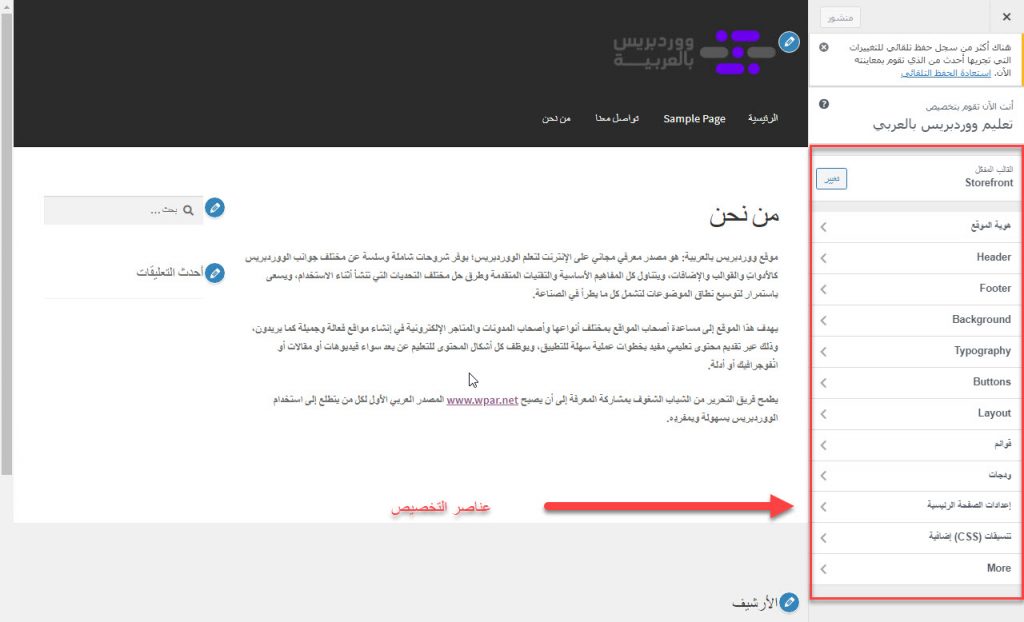
ستظهر لك خصائص القالب كما بالشكل التالي

والآن لنبدأ بتعريف كل عنصر وما يقدمه لنا من خيارات
تخصيص العناصر الرئيسية بالقالب
- هوية الموقع
- رأس الموقع Header
- ذيل الموقع Footer
- خلفية للموقع Background
- النصوص في الموقع Typography
- الأزرار في الموقع Buttons
- التخطيطات Layouts
- قوائم
- ودجات
- إعدادات الصفحة الرئيسية
- تنسيقات (CSS) إضافية
- تدوينات ذات صلة
والآن دعني نتحدث أكثر عن هذه العناصر
هوية الموقع
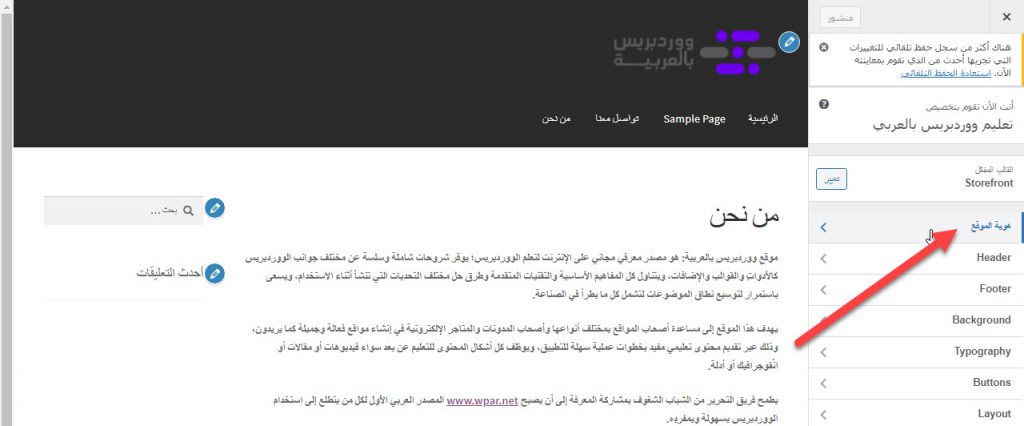
يحتوي عنصر هوية الموقع على عدة مكونات ولمعرفة فوائده قم بإختيار "هوية الموقع" من قائمة تخصيص كالتالي

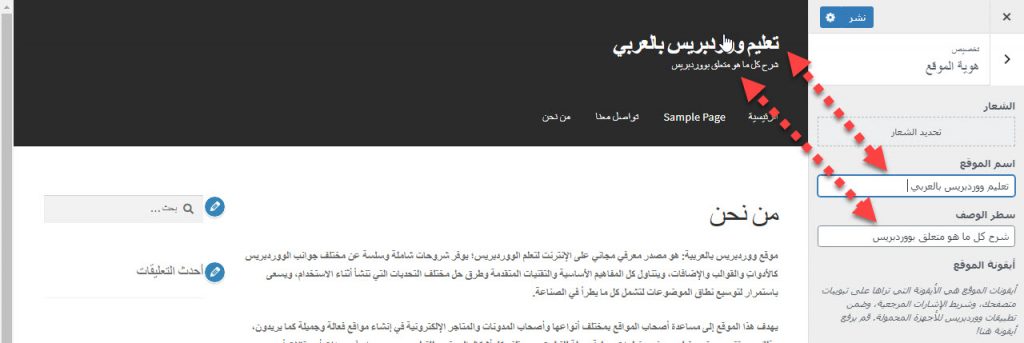
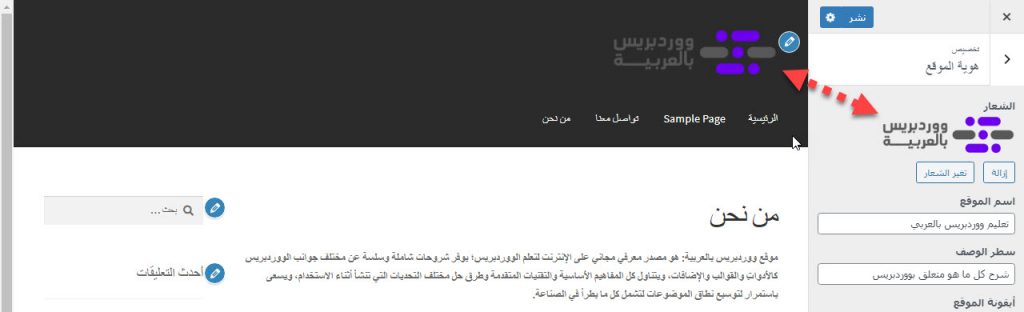
من المكونات الأساسية في هذا العنصر "اسم الموقع" و"سطر الوصف"، وكما بالشكل التالي يظهر موقعهما في أول الواجهة الأمامية لـ storefront، قم بتغير اسم الموقع لما تريده أن يكون عنوان لموقعك وضع وصف دقيق للموقع وما يقدمه من خدمات

المكون "تحديد الشعار" يستخدم لوضع شعار موقعك الرئيسي وهو من أهم عوامل شهرة الموقع الخاص بك، قم بالضغط على "تحديد الشعار"

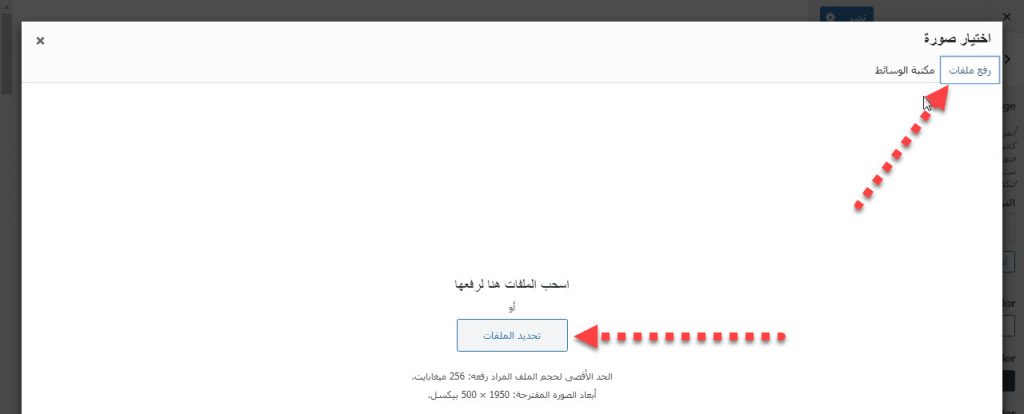
سيظهر لك مربع "تحديد الشعار" وهي لاختيار الشعار الخاص بك ، إختر التبويب "رفع ملفات"

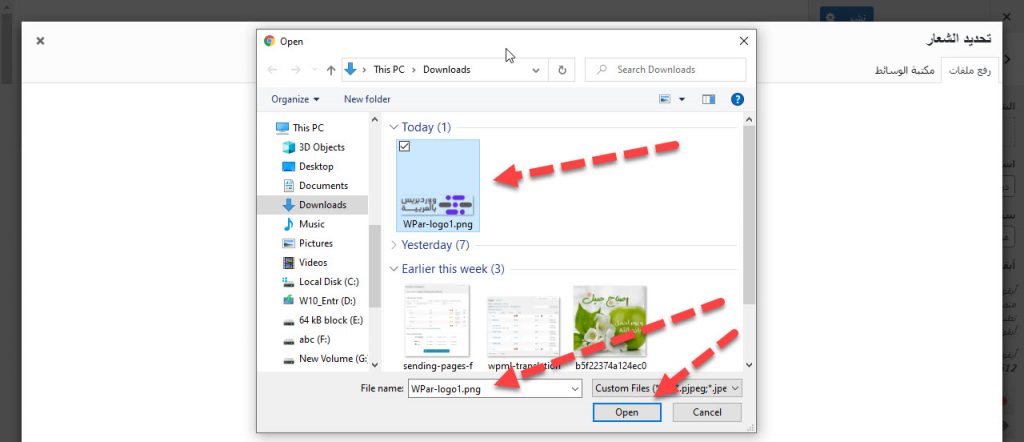
سيظهر لك زر "تحديد الملفات" انقر عليه

ثم اختر صورة الشعار التي ستعتمدها لموقعك كالتالي

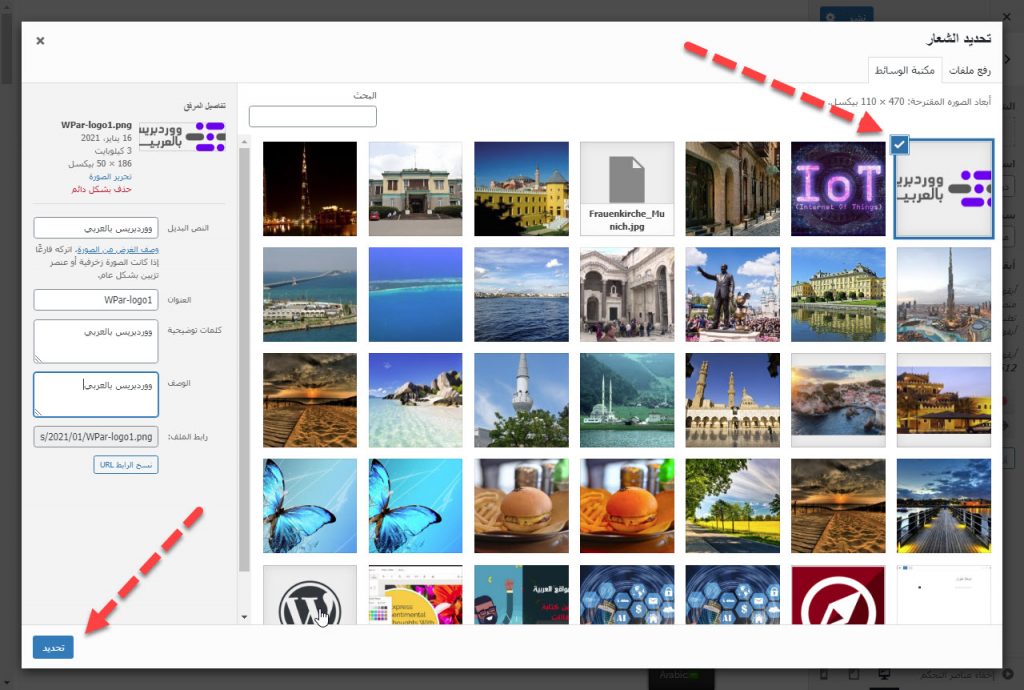
تأكد من إختيار الشعار بوجود علامة "صح" داخل مربع ازرق في اعلى الصورة من جهة اليسار، ثم قم بإختيار زر "تحديد" في أسفل مربع إختيار الصور

سيظهر لك الشعار كما بالشكل التالي

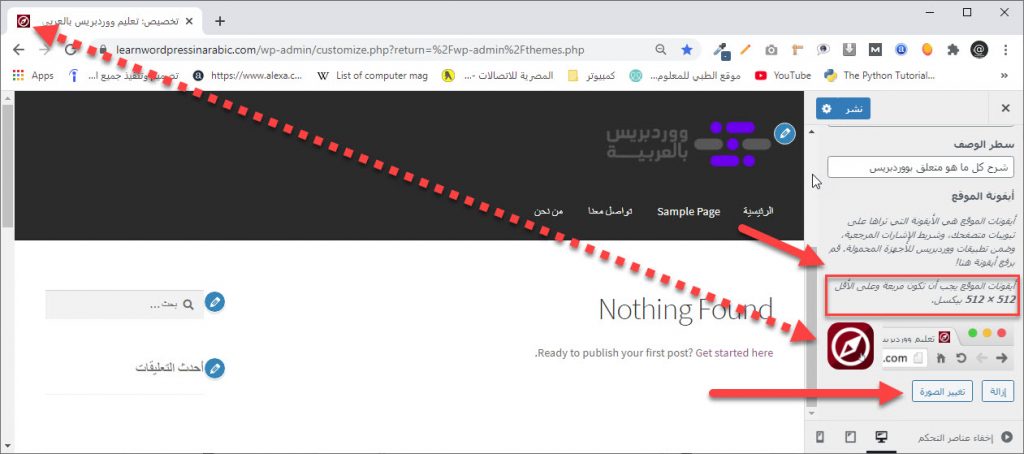
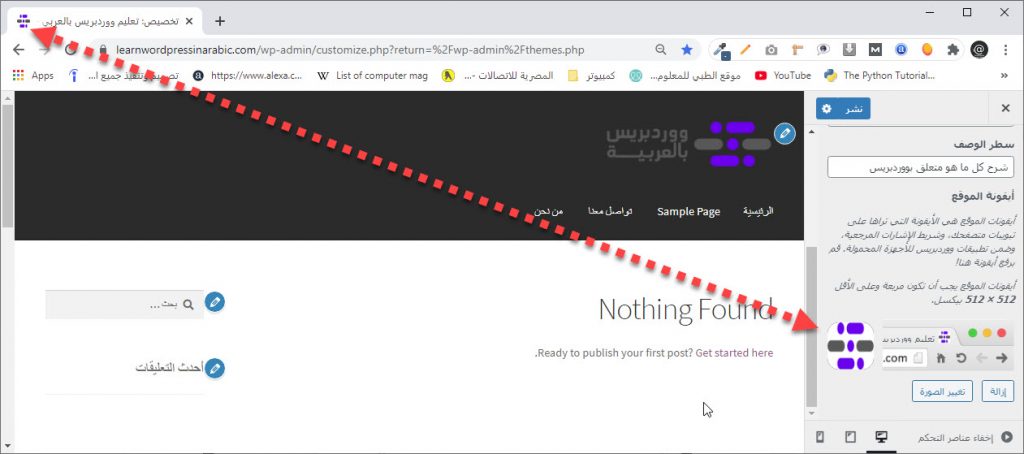
أمّا المكون "أيقونة الموقع" يمكنك من إختيار الأيقونة التي ستظهر في التبويب العلوي للمتصفح وهى أيضا من الأشياء المهمة جدا لشهرة موقعك ووجود علامة مميزة له، لإختيار الأيقونة إضغط الزر "تغيير صورة" ولا وينصح أن تكون أبعاد الصورة 512 في 512 بكسل

عند ظهور مربع "تحديد صورة" لك قم بإختيار التبويب "رفع ملفات"

ثم قم بالضغط على زر "تحديد ملفات"

سيظهر لك مربع الاختيار للصورة، فقم بإختيارها ليتم رفعها

قم بتحديد الصورة ثم الضغط على زر "تحديد"

ستظهر لك الأيقونة كما بالشكل التالي

رأس الموقع Header
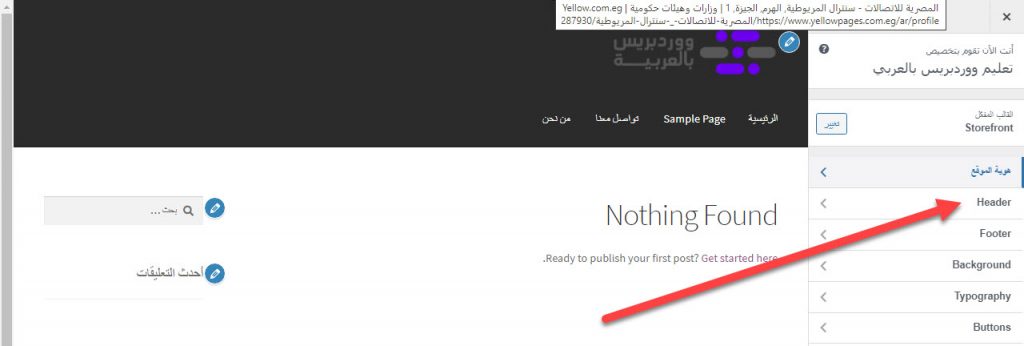
العنصر Header يحتوي على بعض المكونات الهامة الخاصة بالجزء العلوي للموقع، و سنتعرف عليها تباعا، للوصول لمكونات عنصر Header قم بالضغط عليه من قائمة تخصيص كالتالي

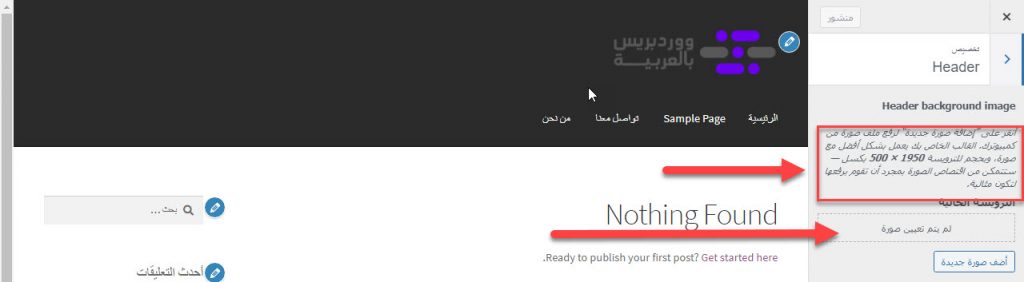
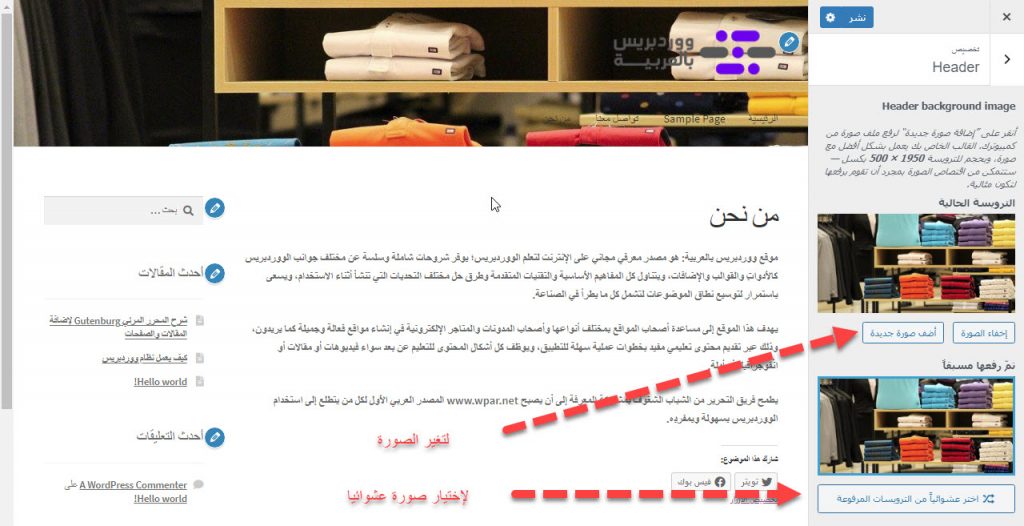
لإضافة صورة أو لافتة علوية Banner للموقع يجب أن لا يزيد أبعادها عن 1950 في 500 بكسل، ولإضافتها اضغط على زر أضف صورة جديدة كالتالي

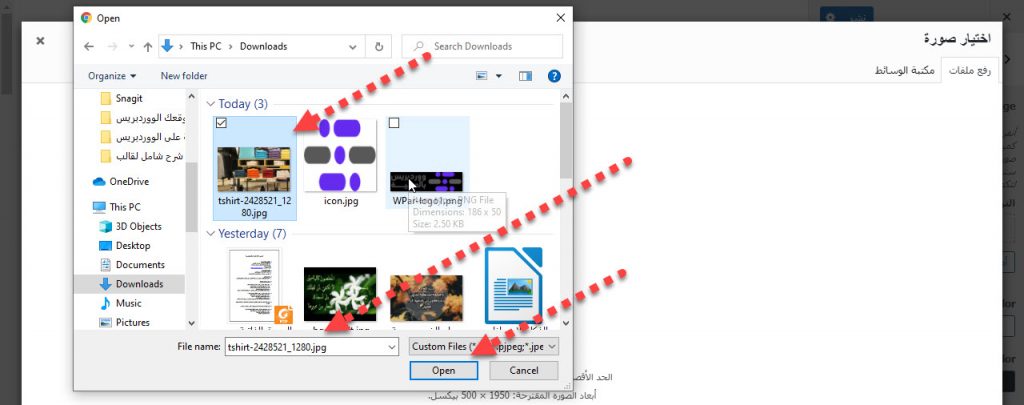
يظهر لك مربع الإختيار "إختيار صورة" اختر منه التبويب "رفع ملفات" ثم قم بالضغط على زر "تحديد الملفات"

ثم قم بإختيار الصورة ورفعها كالتالي

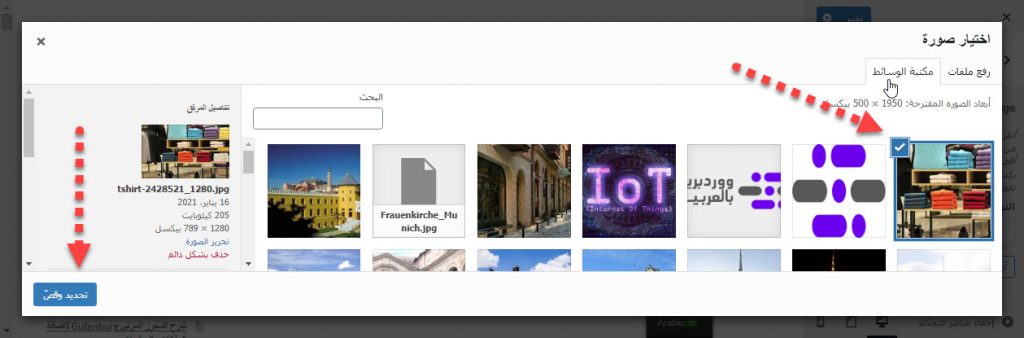
ثم حدد الصورة ثم الضغط على زر "تحديد وقص"

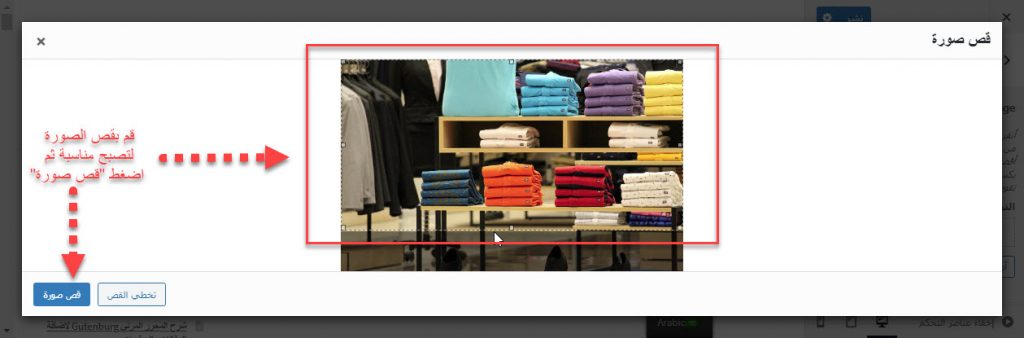
بعد ذلك قم بتحديد الجزء الذي تريده ان يظهر من الصورة ثم الضغط على زر "قص صورة"

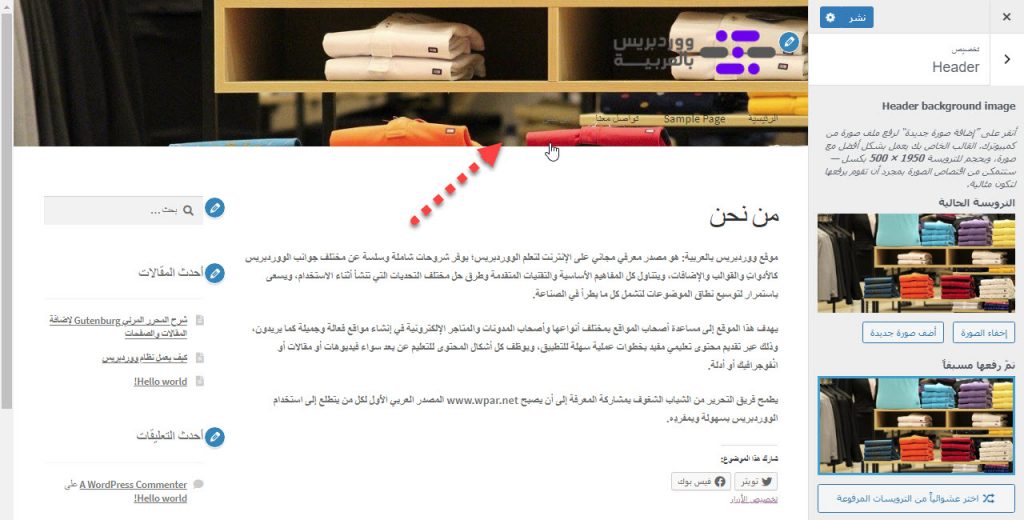
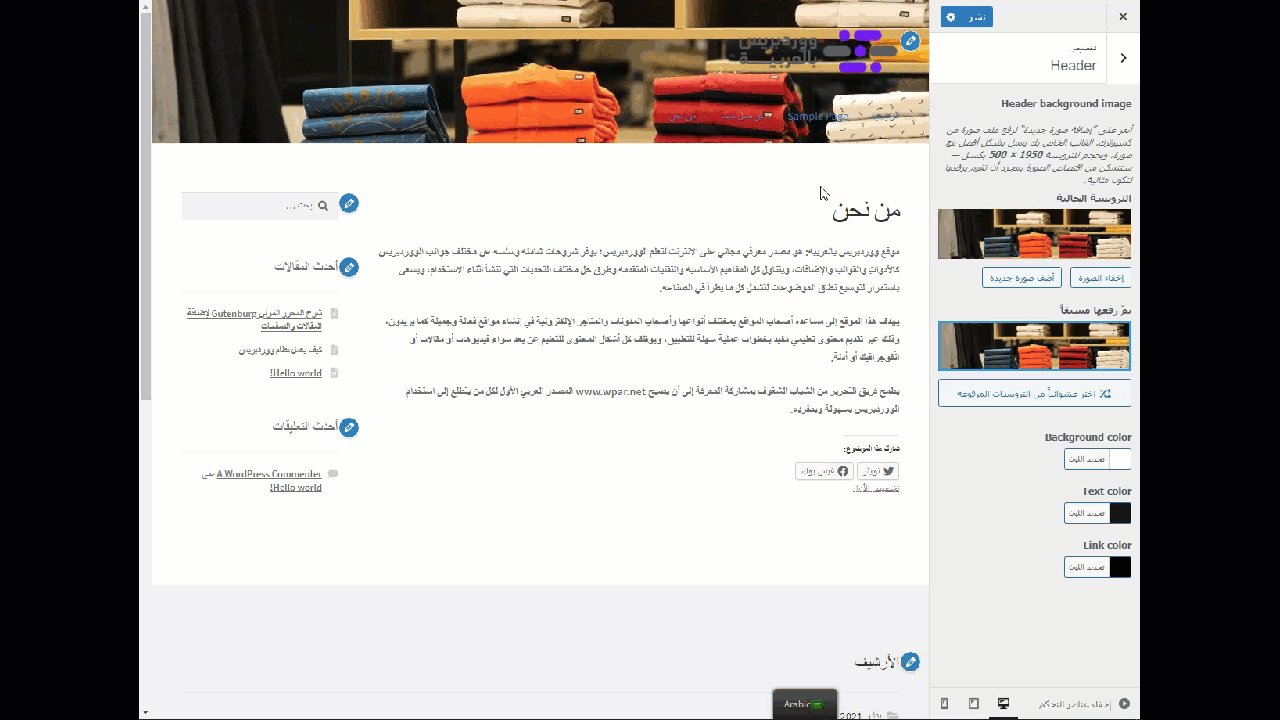
تظهر لك الصورة في الأعلى من الواجهة الأمامية كما بالشكل التالي

لتغيير الصورة إضغط زر "أضف صورة جديدة" وقم بتغيير الصورة، ولاختيار عشوائي لأي صورة قمت برفعها سابقا انقر زر "اختر عشوائيا من الترويسات المرفوعة"

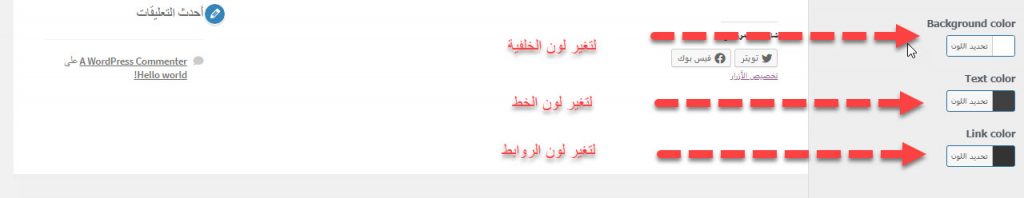
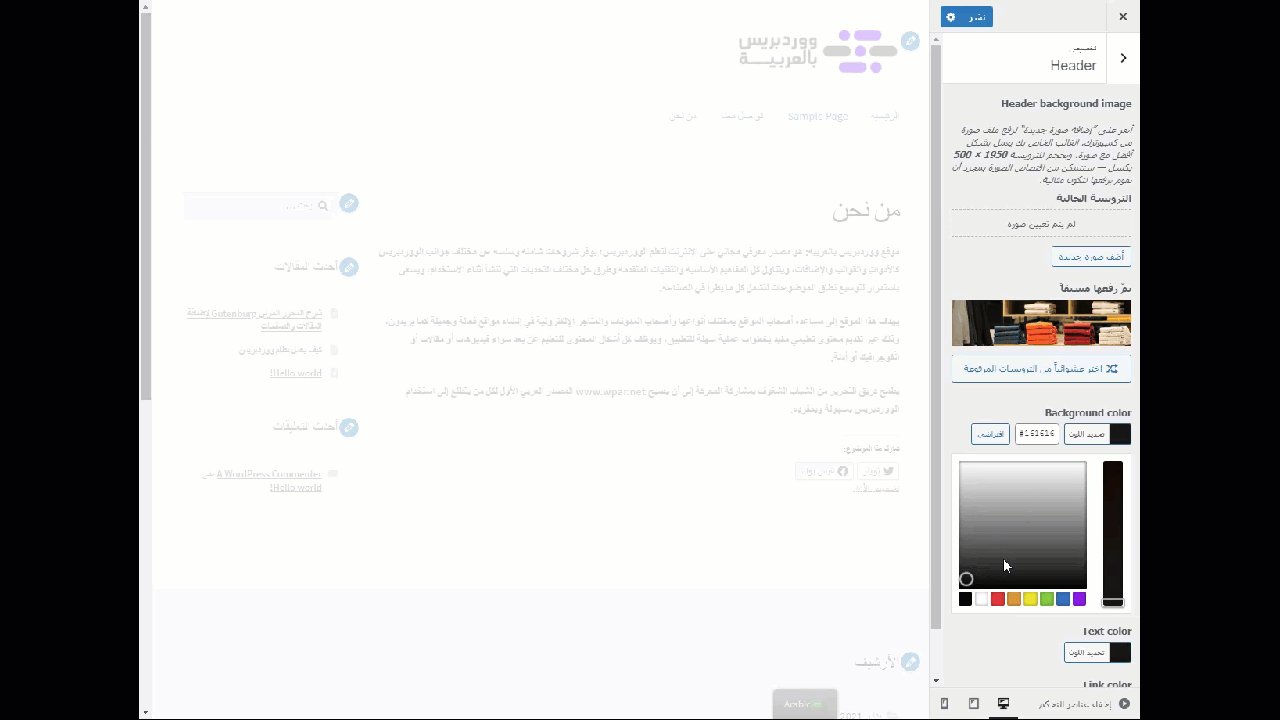
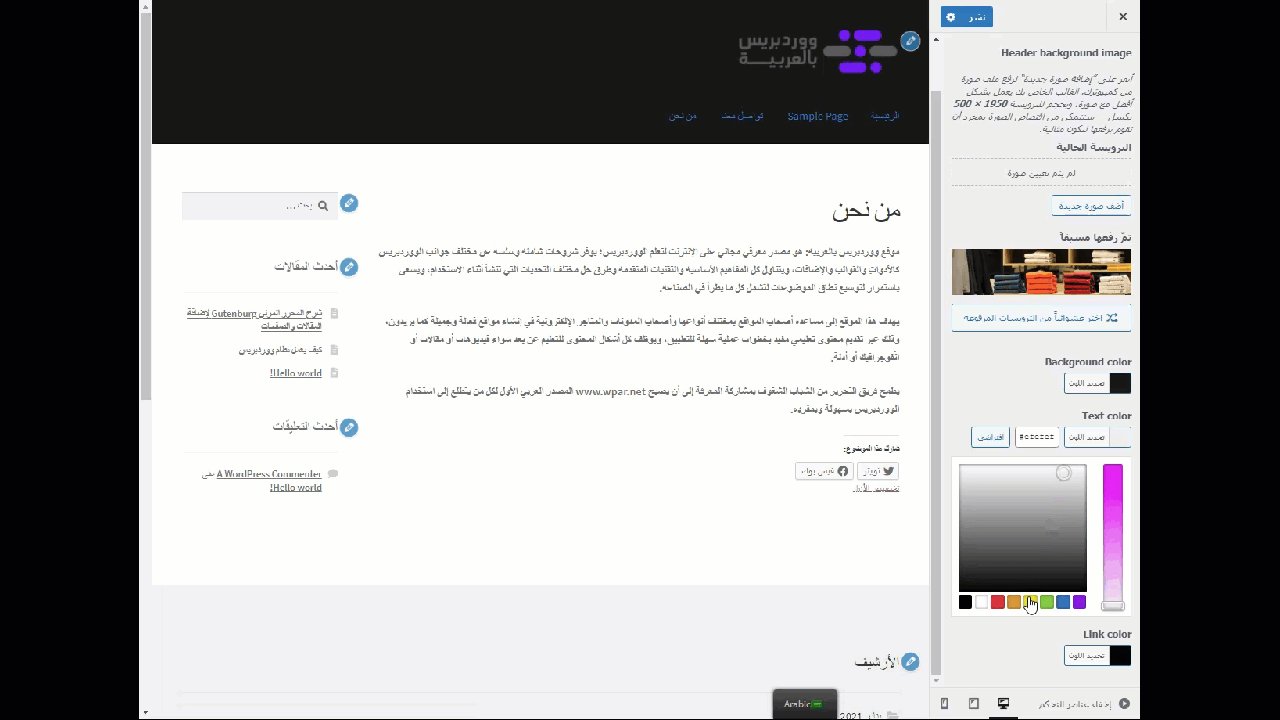
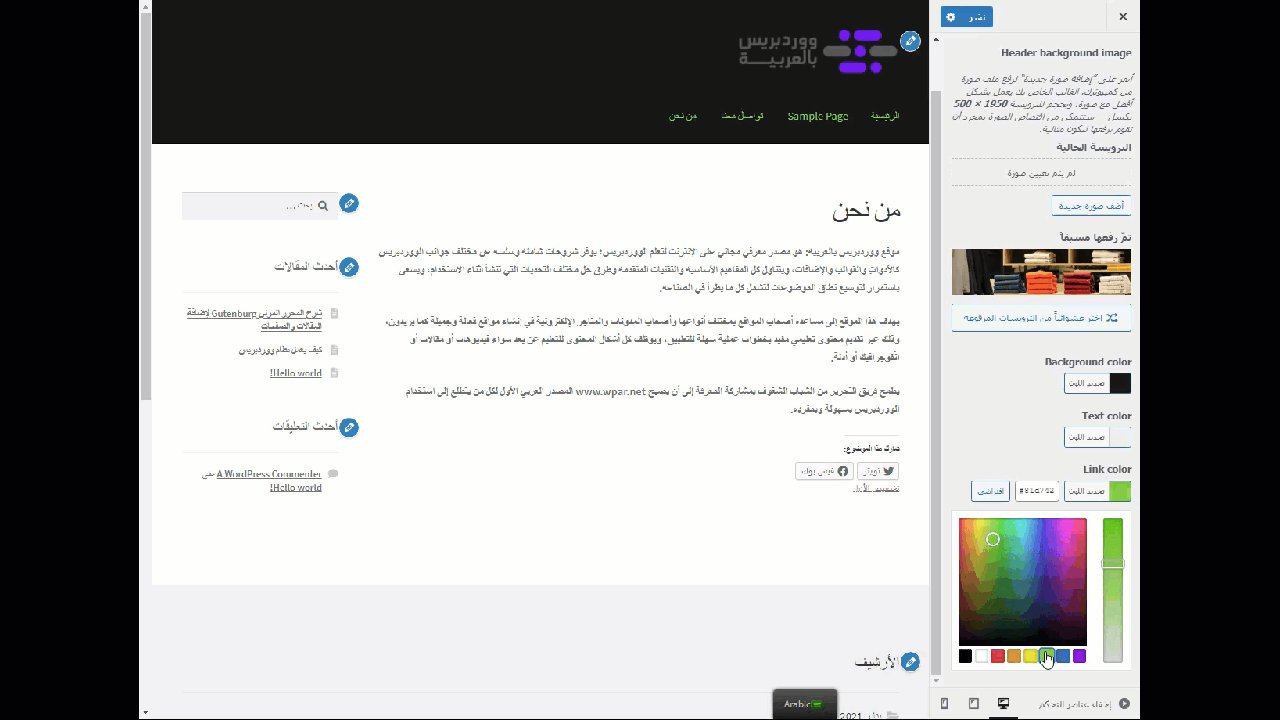
إذا أردت استخدام خلفية بألوان عوضا عن الصورة كخلفية علوية وتغير لون خط أي نصوص علوية ولون نص الروابط أيضا قم باختيار الثلاث متحكمات بالألوان التالية

لا تنسى أن تقوم بإلغاء صورة البانر الرئيسي أولا قبل تغيير الألوان، أنظر الشكل التالي لتوضيح العملية

ذيل الموقع Footer
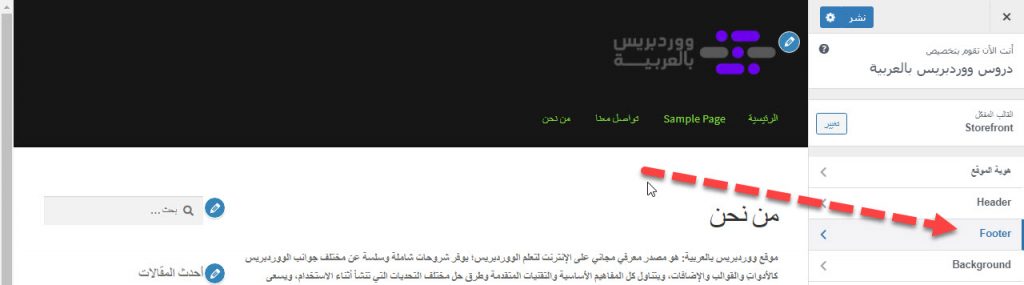
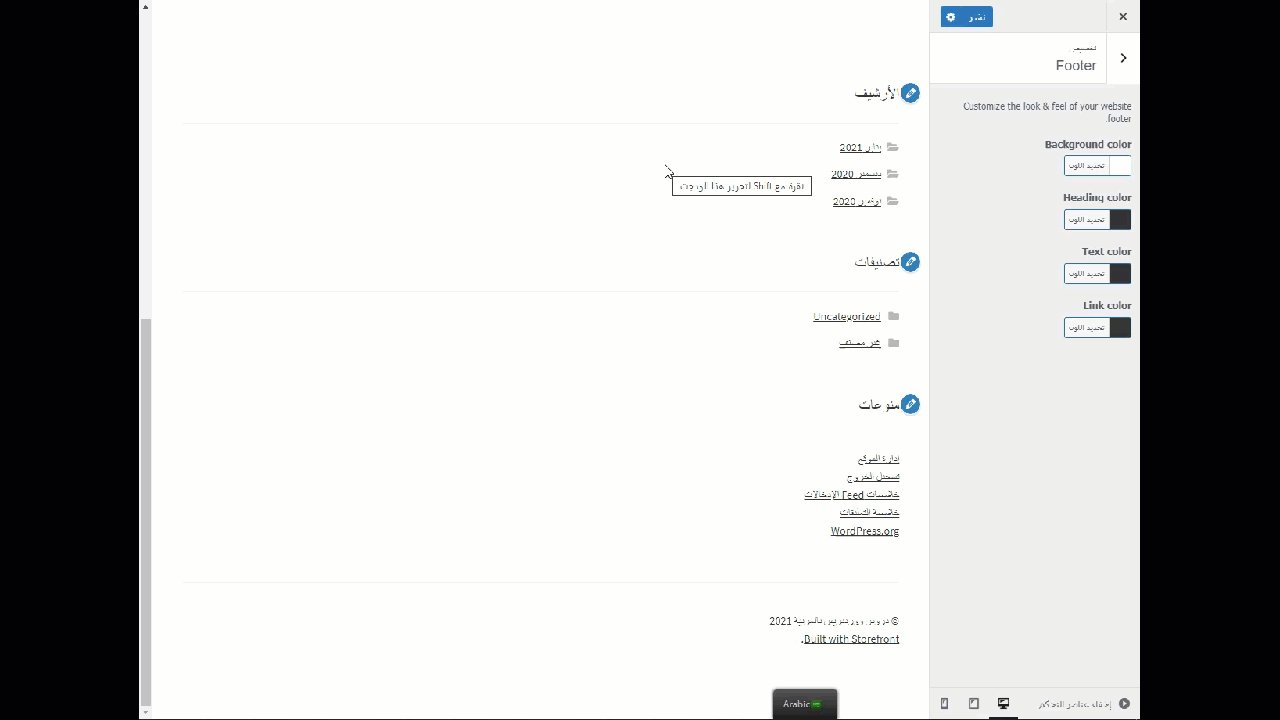
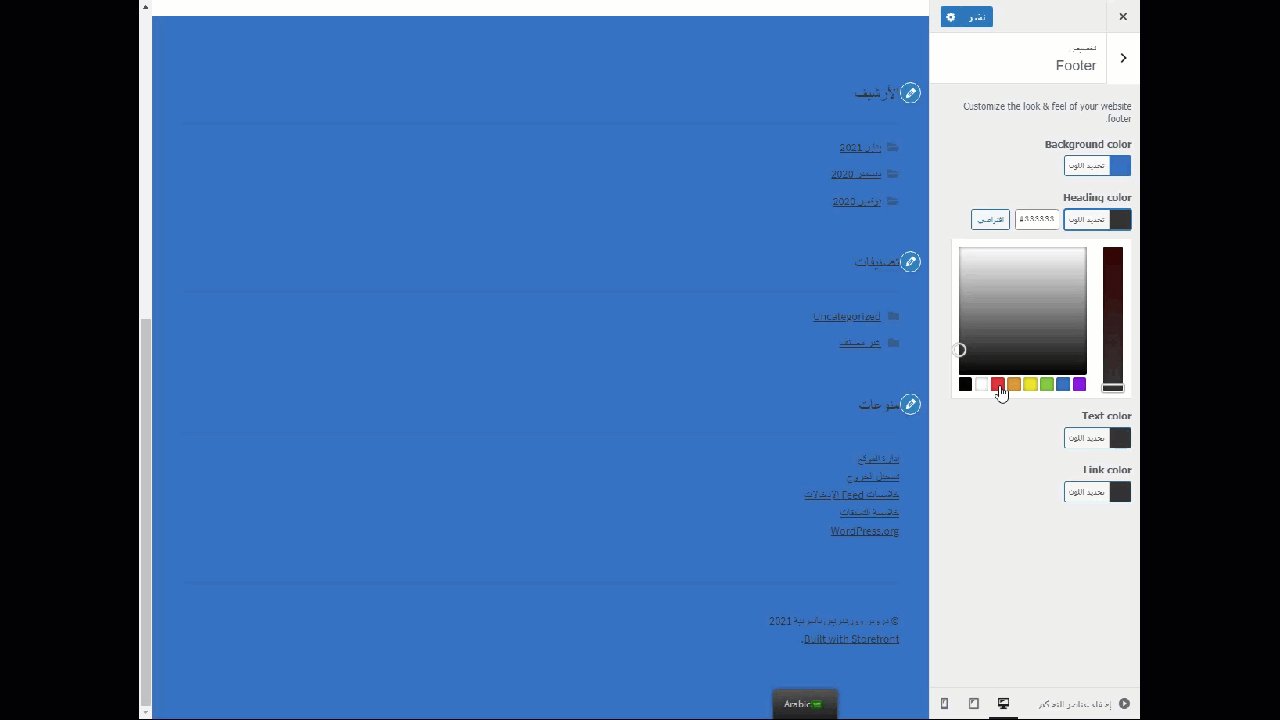
الجزء السفلي من الموقع أو التذييل يتم التحكم به عن طريق العنصر Footer ومكوناته، ولإختيار التذييل Footer قم بالضغط عليه كالتالي

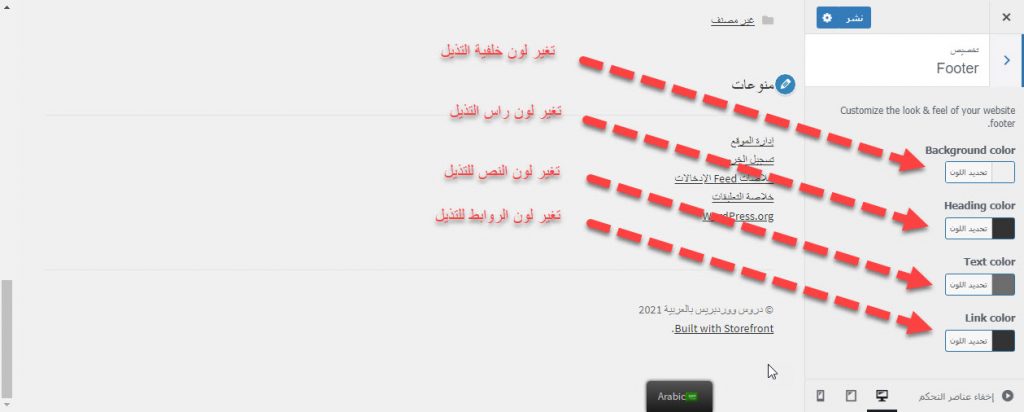
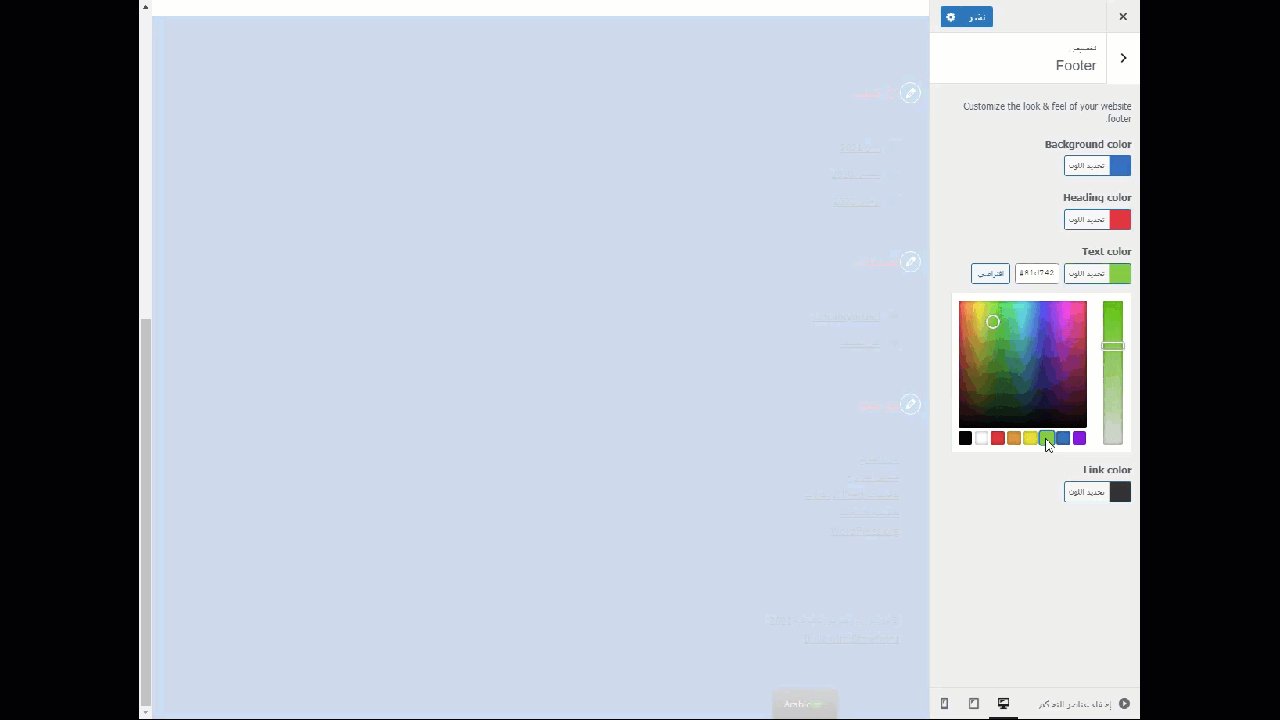
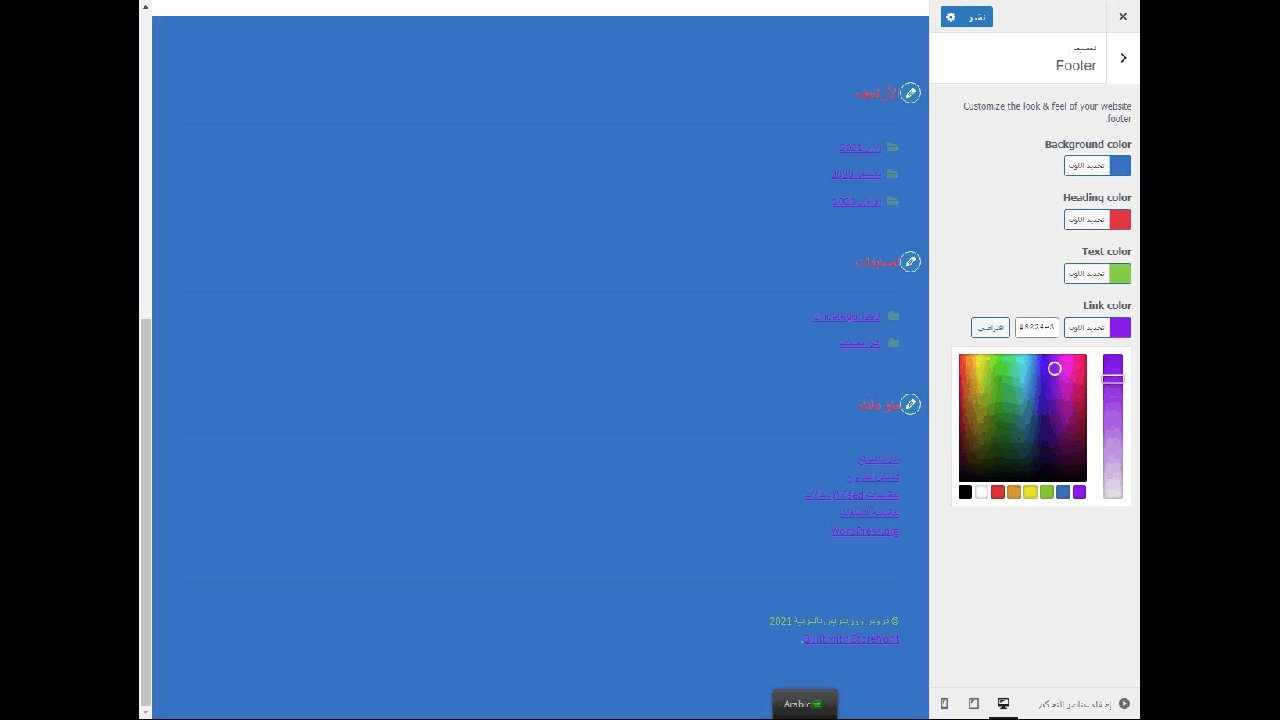
سيظهر لك مكونات التذييل لتغيير الألوان كالتالي

ولعمل تغيير الألوان انظر الشكل التوضيحي التالي

خلفية الموقع Background
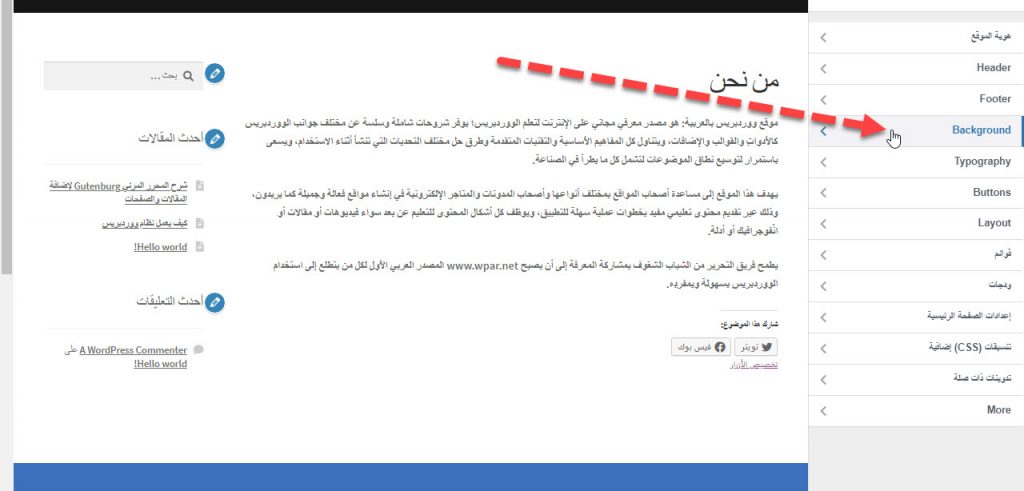
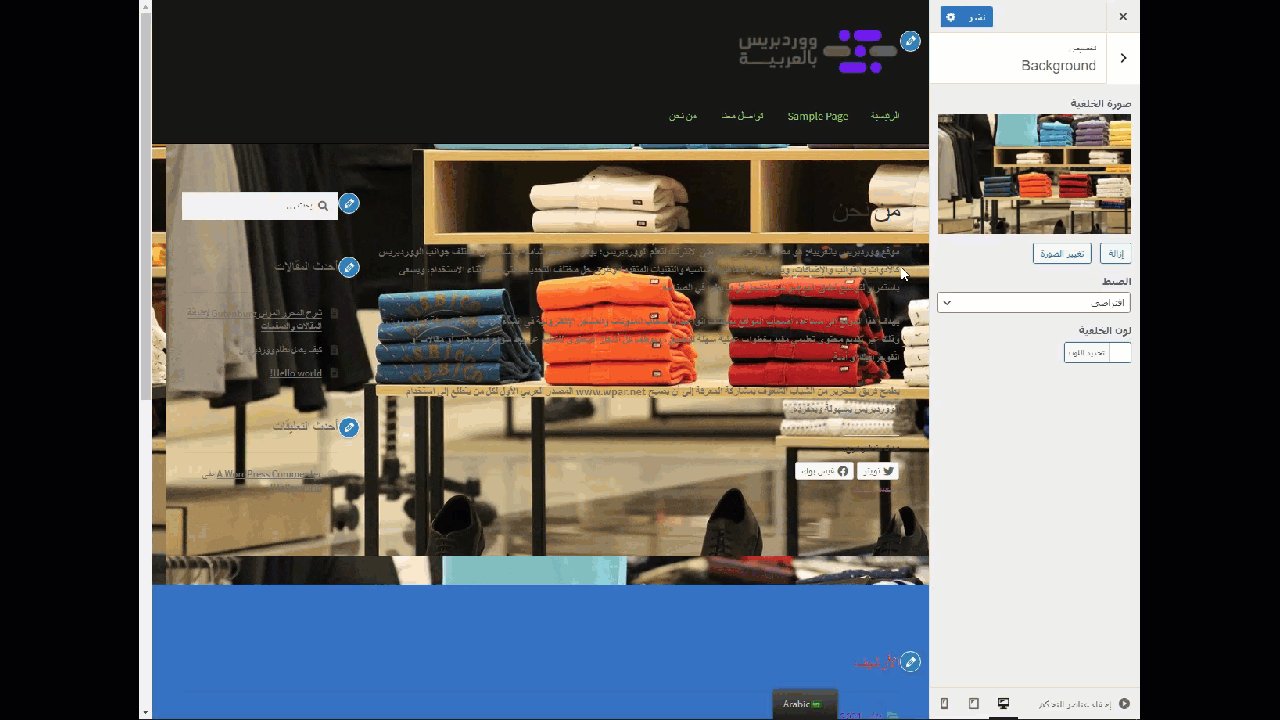
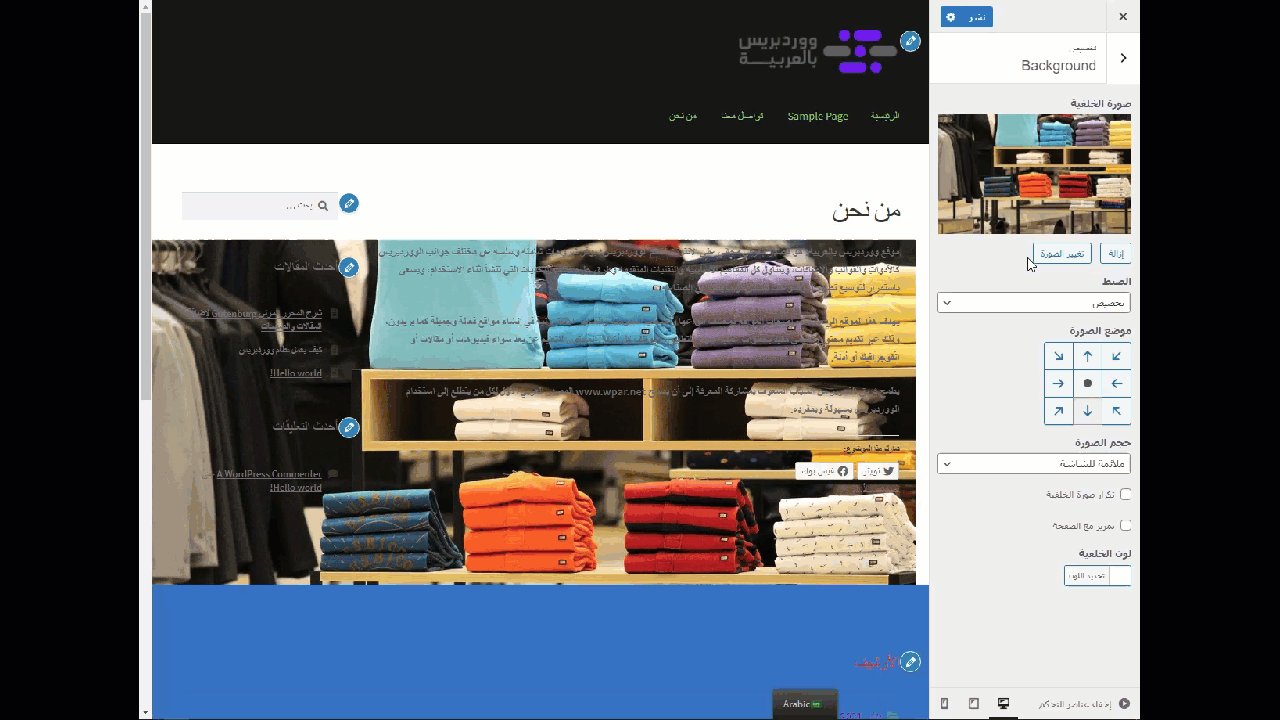
لتغير الخلفية العامة للموقع إختار العنصر خلفية Background كالتالي

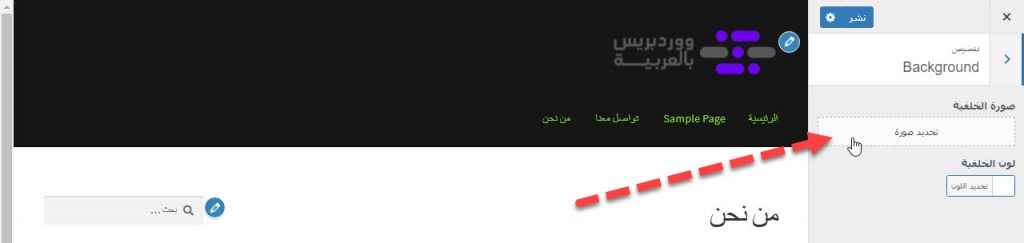
يمكنك تحديد أي صورة كخلفية للموقع من خلال الضغط على زر تحديد صورة

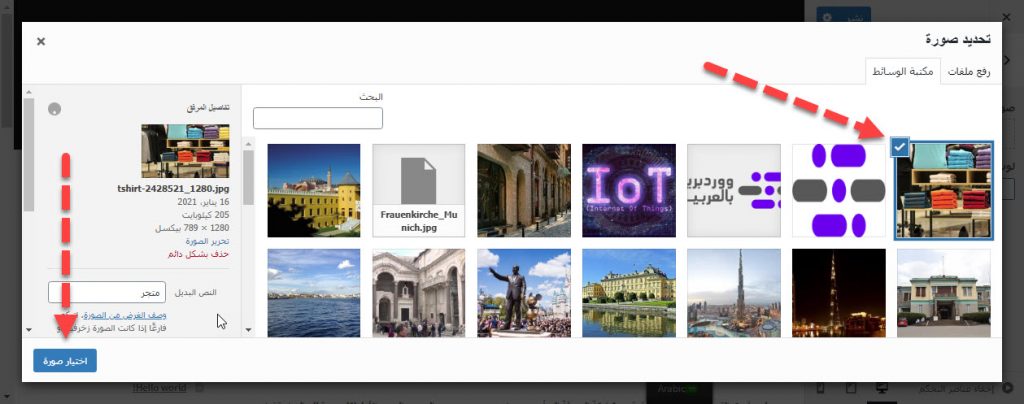
يظهر لك مربع حوار "تحديد صورة" قم بإختيار صورة ثم الضغط على زر "اختيار صورة"

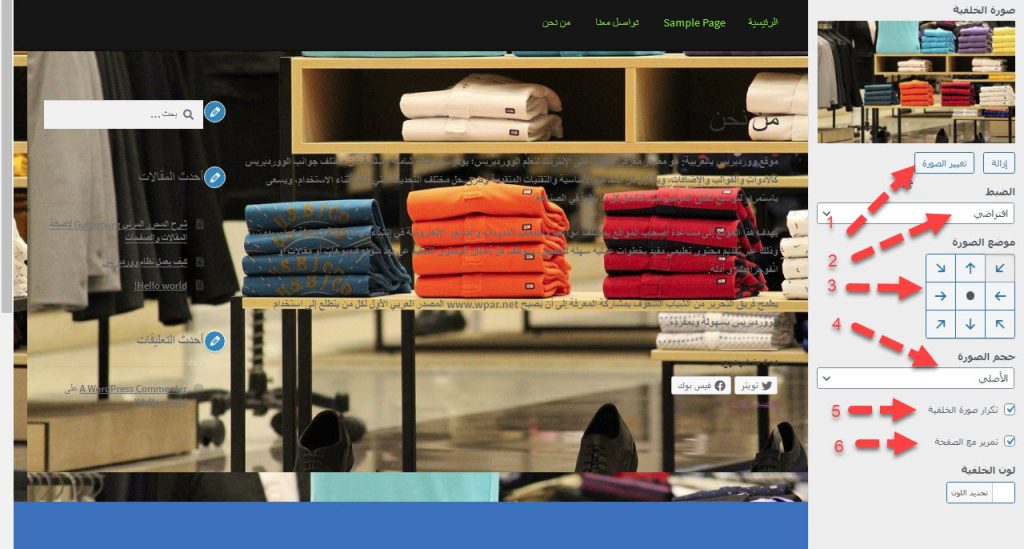
- يمكنك التغير للصورة من خلال زر "تغير صورة"
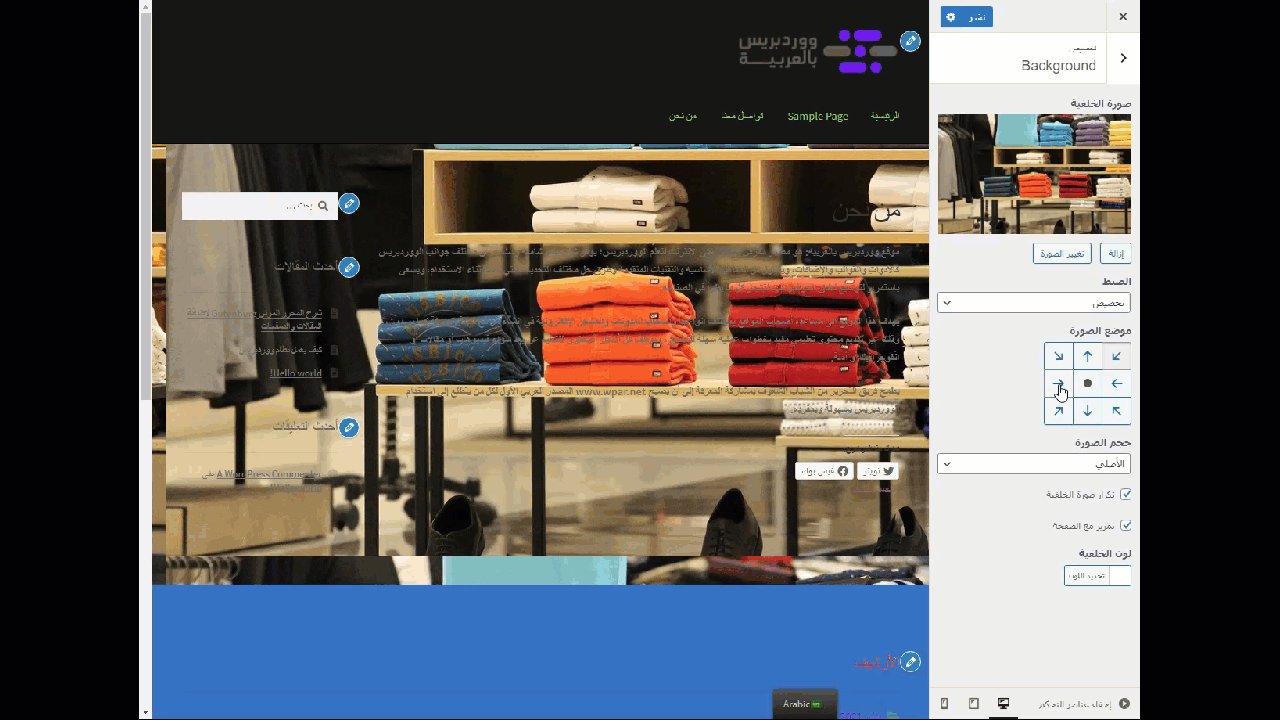
- الضبط لمكان الصورة من خلال القائمة المنسدلة ضبط ومن خلال عناصرها يمكنك التحكم في وضع الصورة
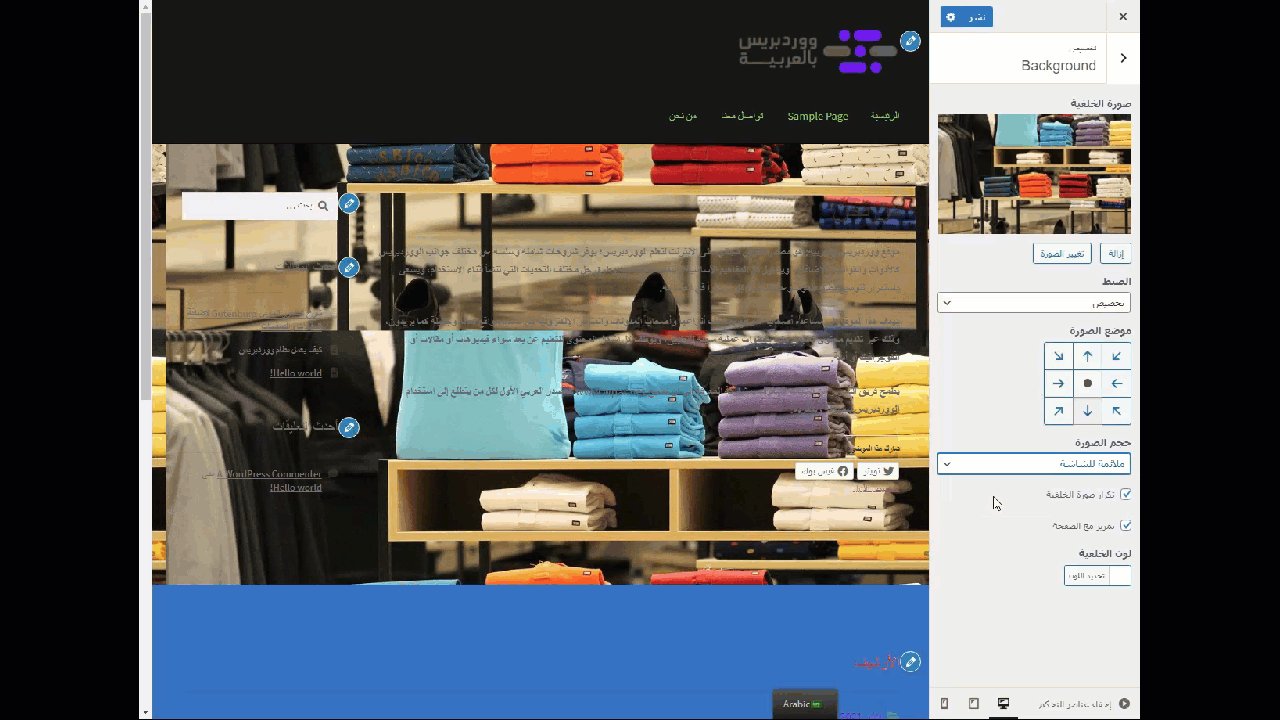
- يمكن أيضا التحكم في موضع الصورة من خلال الازرار المتحكمة في اتجاهات الصورة "موضع الصورة"
- كما يمكنك التحكم في "حجم الصورة"
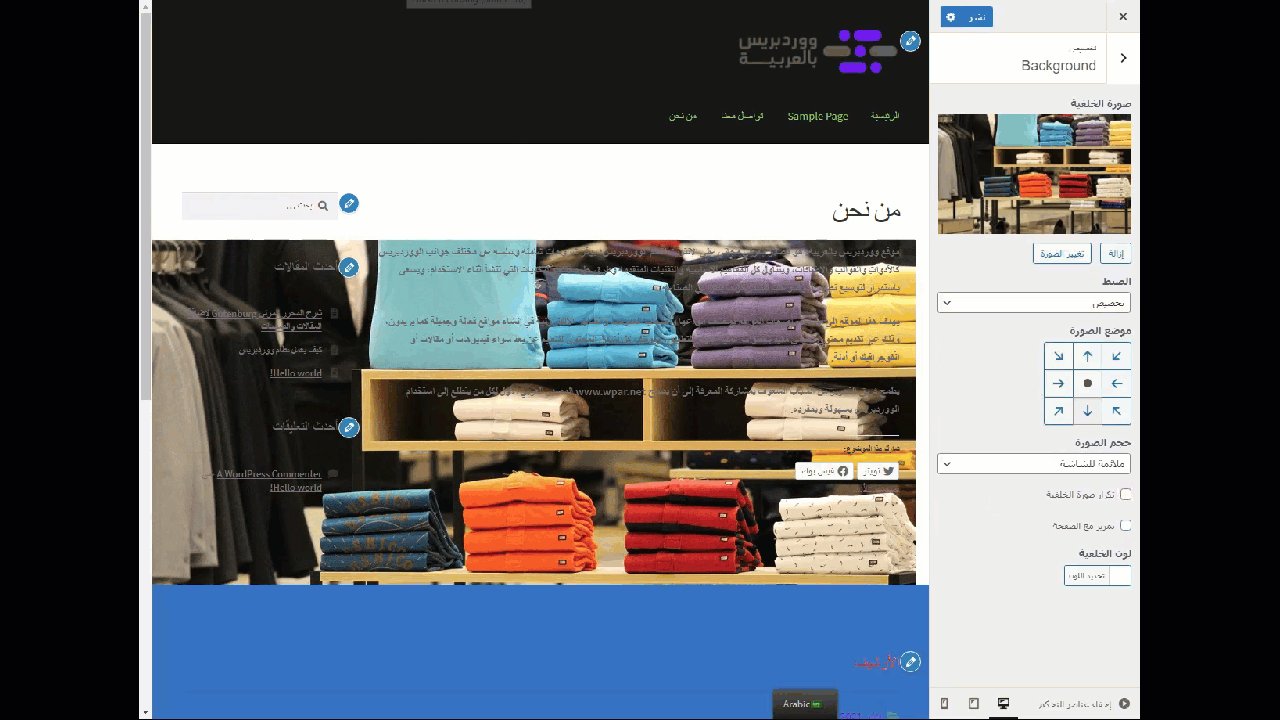
- ويمكنك تكرار الصورة
- أو تمرير الصورة مع الصفحة بمعنى أن تتحرك من التمرير للـ scroll bar

الشكل التالي يوضح بصورة أكبر كيفية التحكم بالصورة

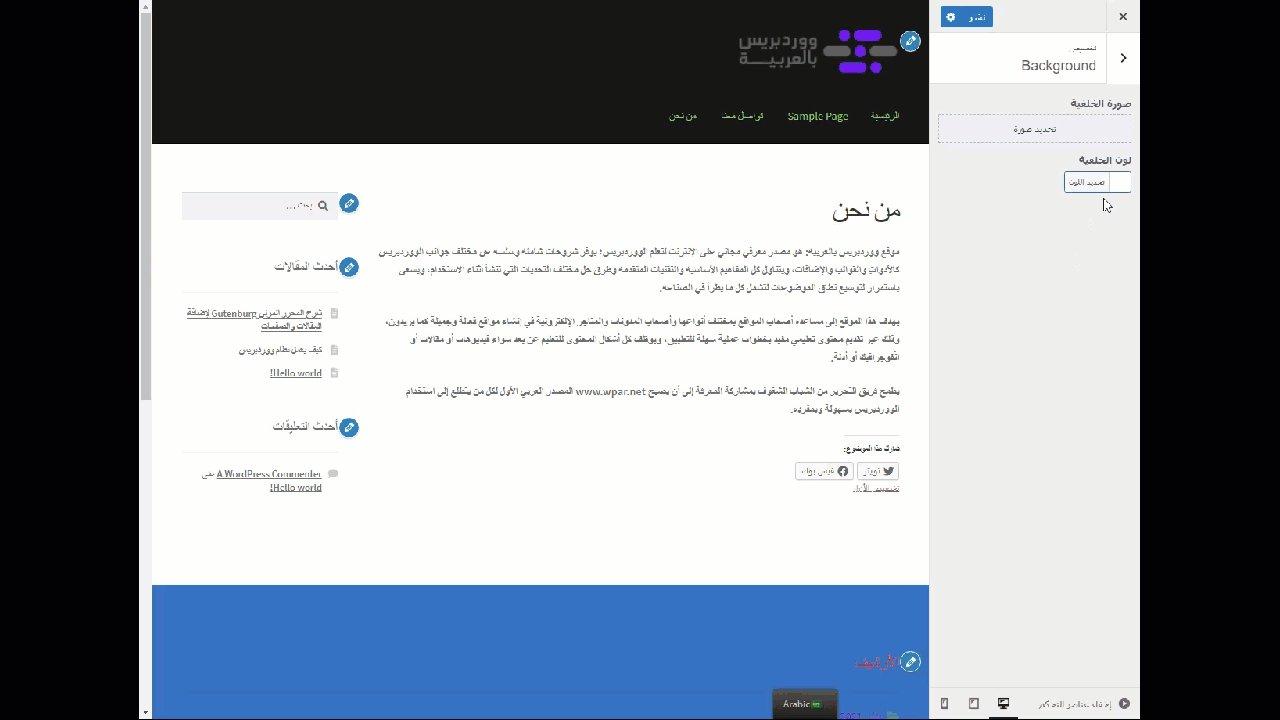
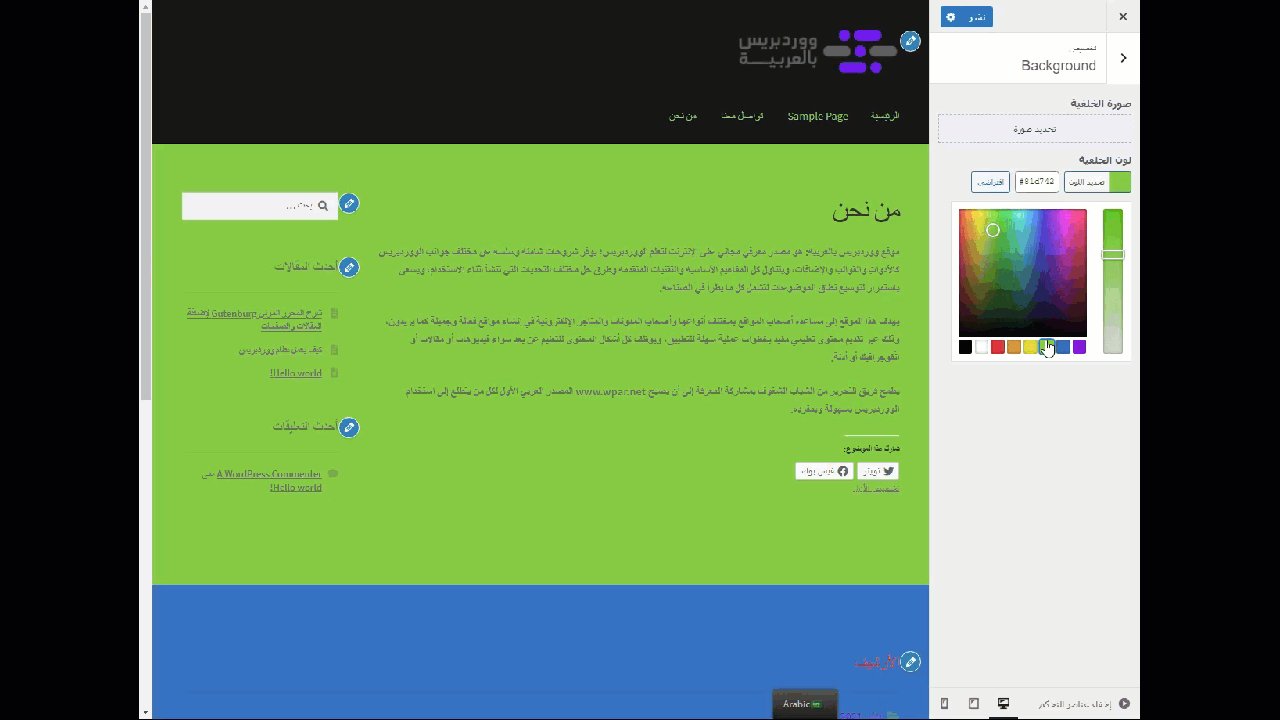
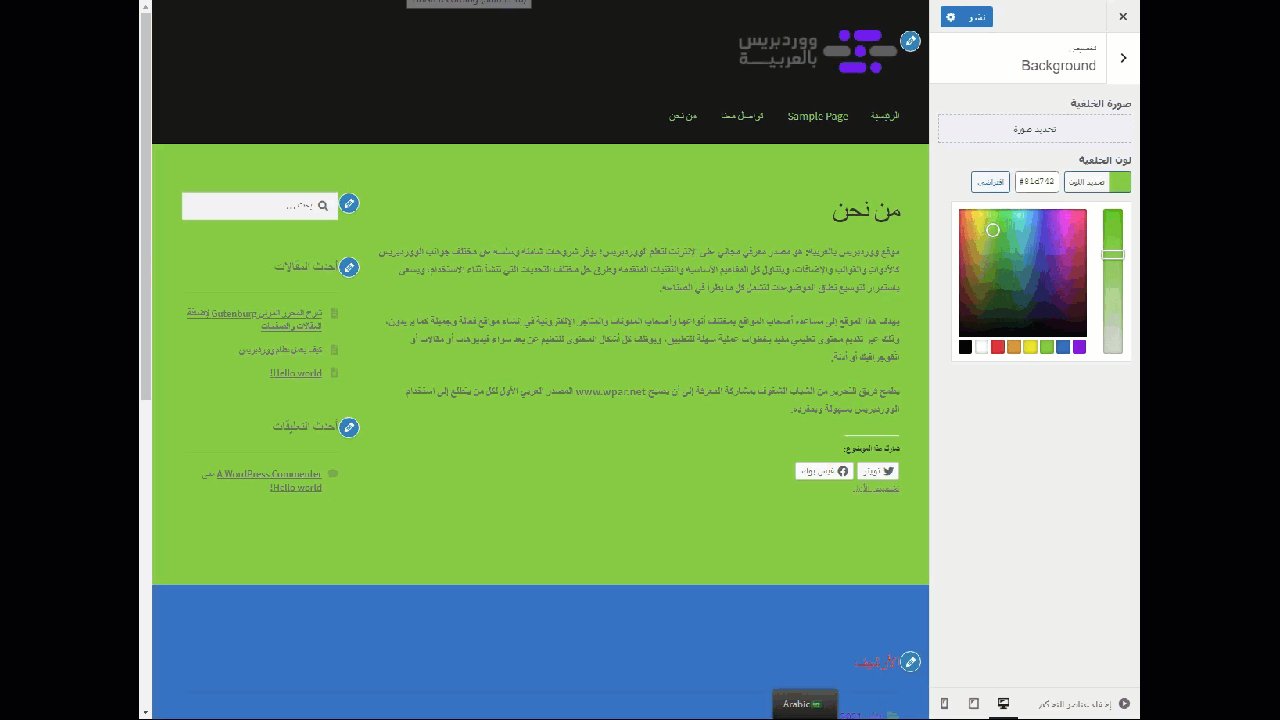
اما إذا اردت أن لا تكون هناك صورة بالخلفية وتغيرها إلى لون معين فيمكن ذلك من خلال إزالة الصورة بواسطة زر إزالة ثم تغير اللون من زر التحكم لون الخلفية وتحديد اللون كالتالي

النصوص في الموقع Typography
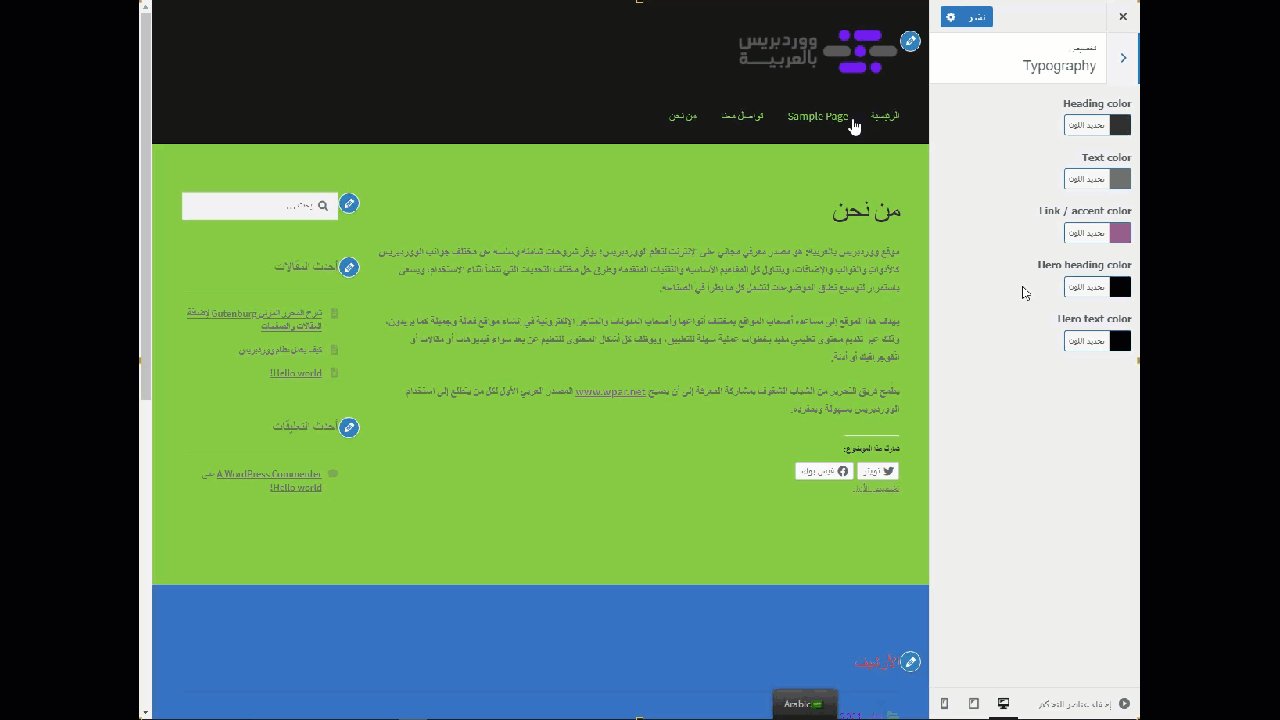
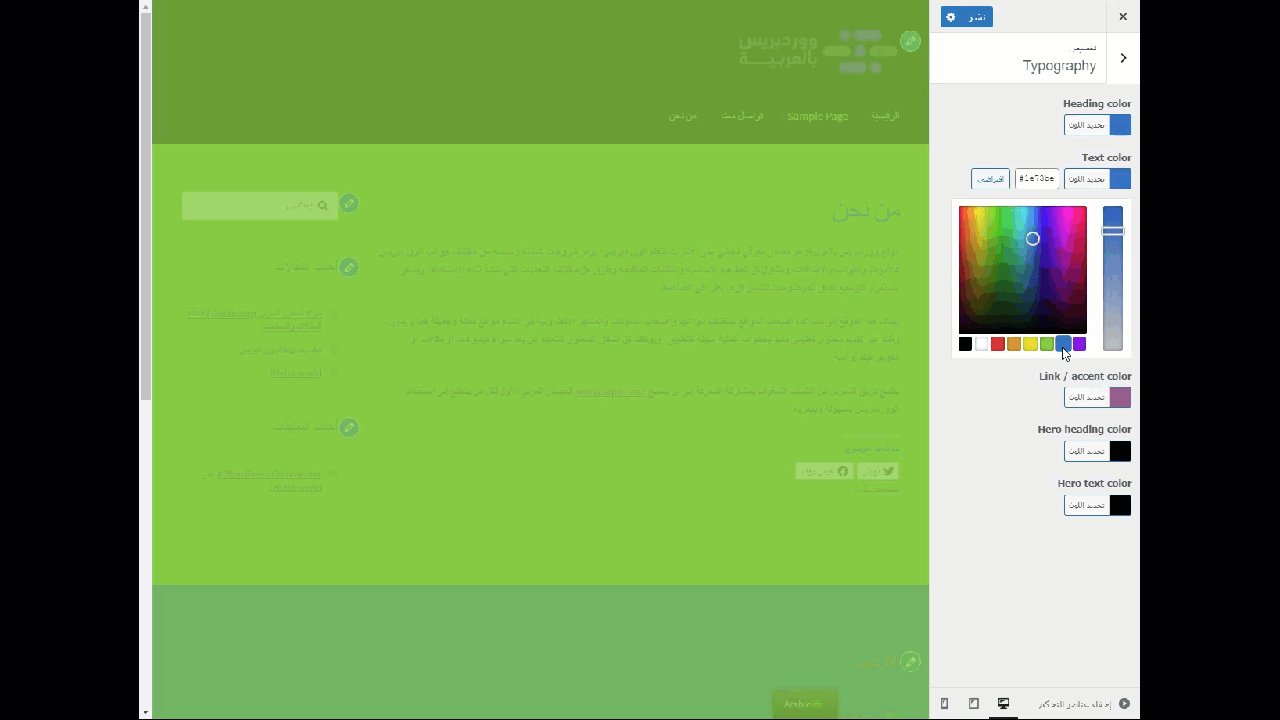
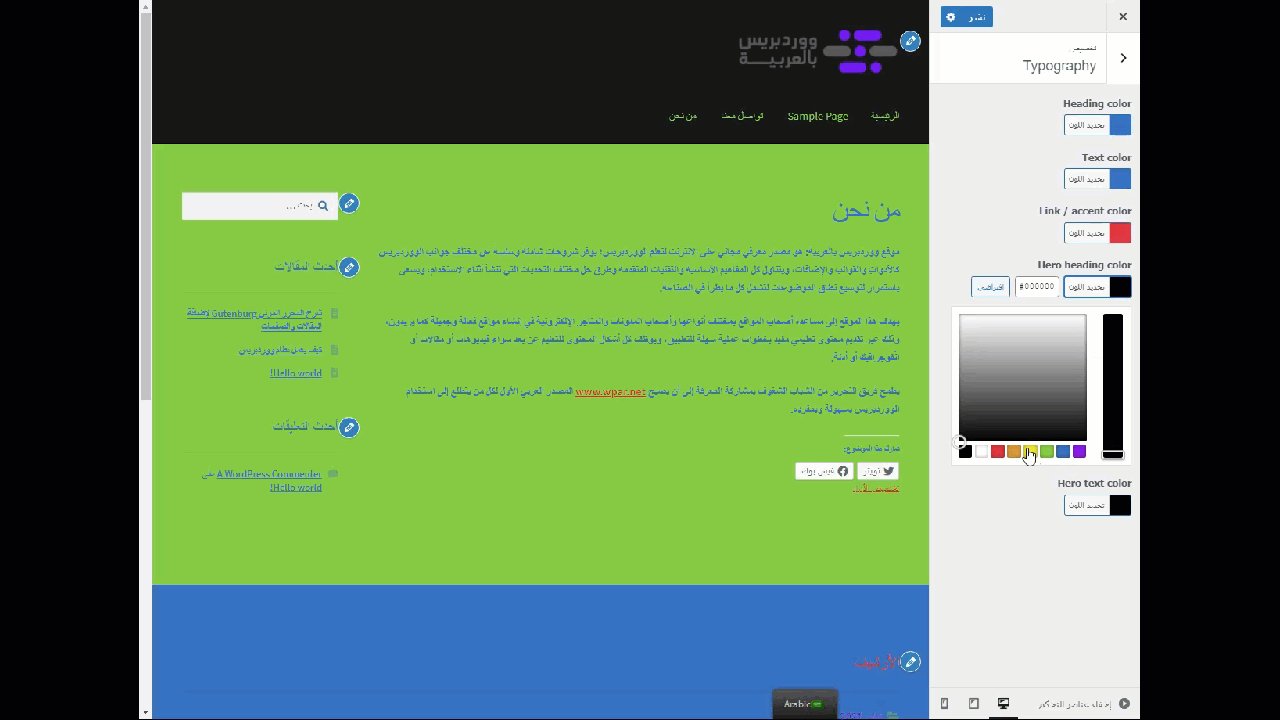
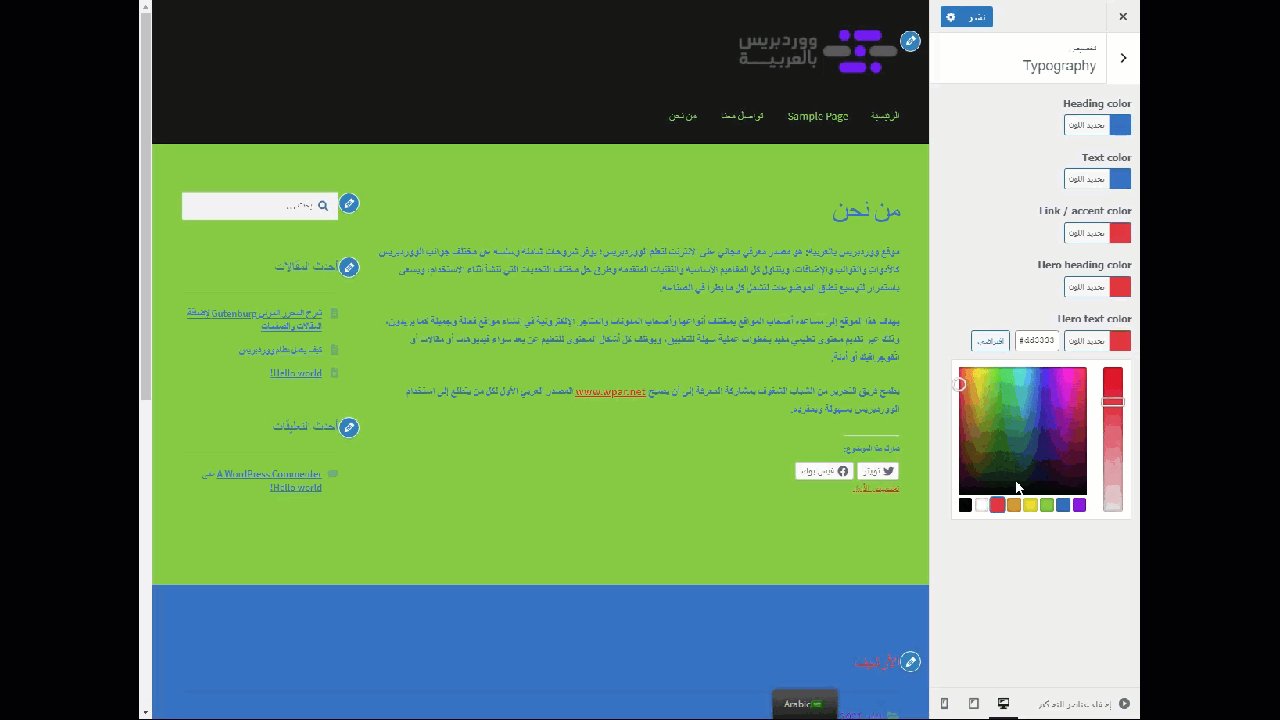
لتغيير الفقرات والنصوص في الصفحات، تحتاج للذهاب إلى العنصر Typography كما بالشكل التالي

ستجد تغيير الألوان الخاصة بالعنوان Heading color وتغيير النص أسفله Text color وتغير لون الروابط Link / accent color والألوان للرأس والنصوص في قسم Hero section في الصفحة الرئيسية

الأزرار في الموقع Buttons
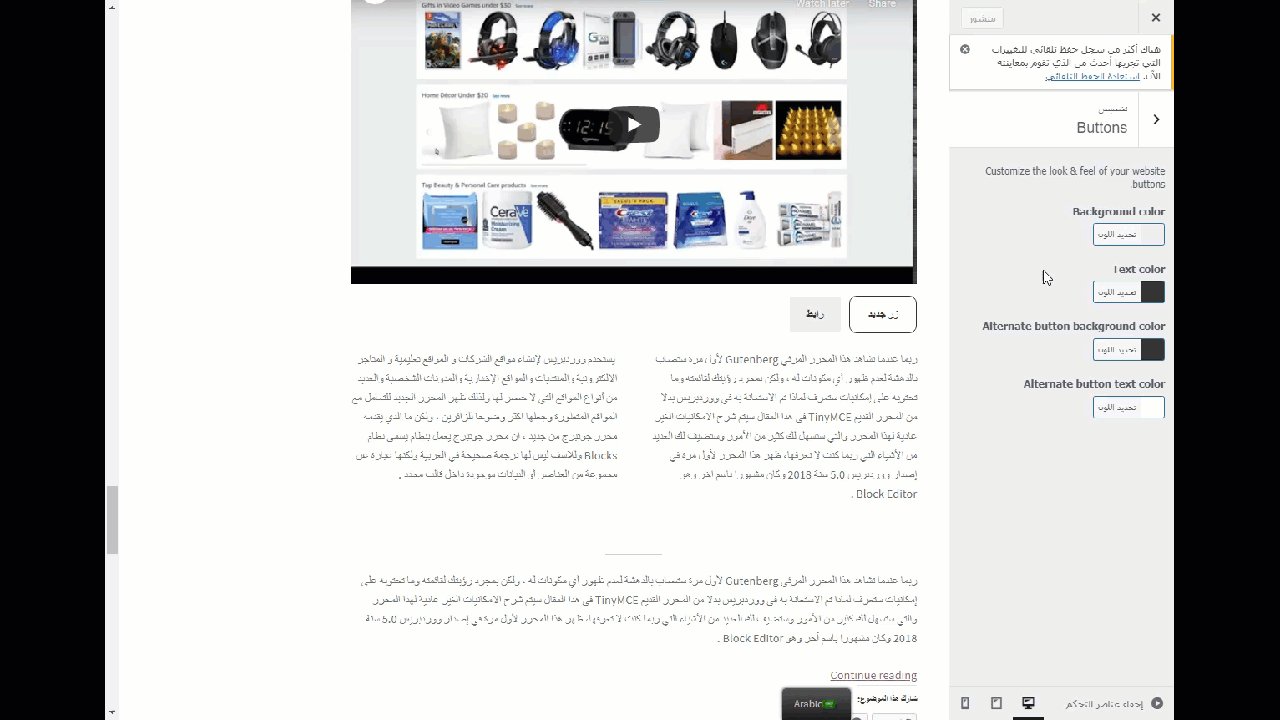
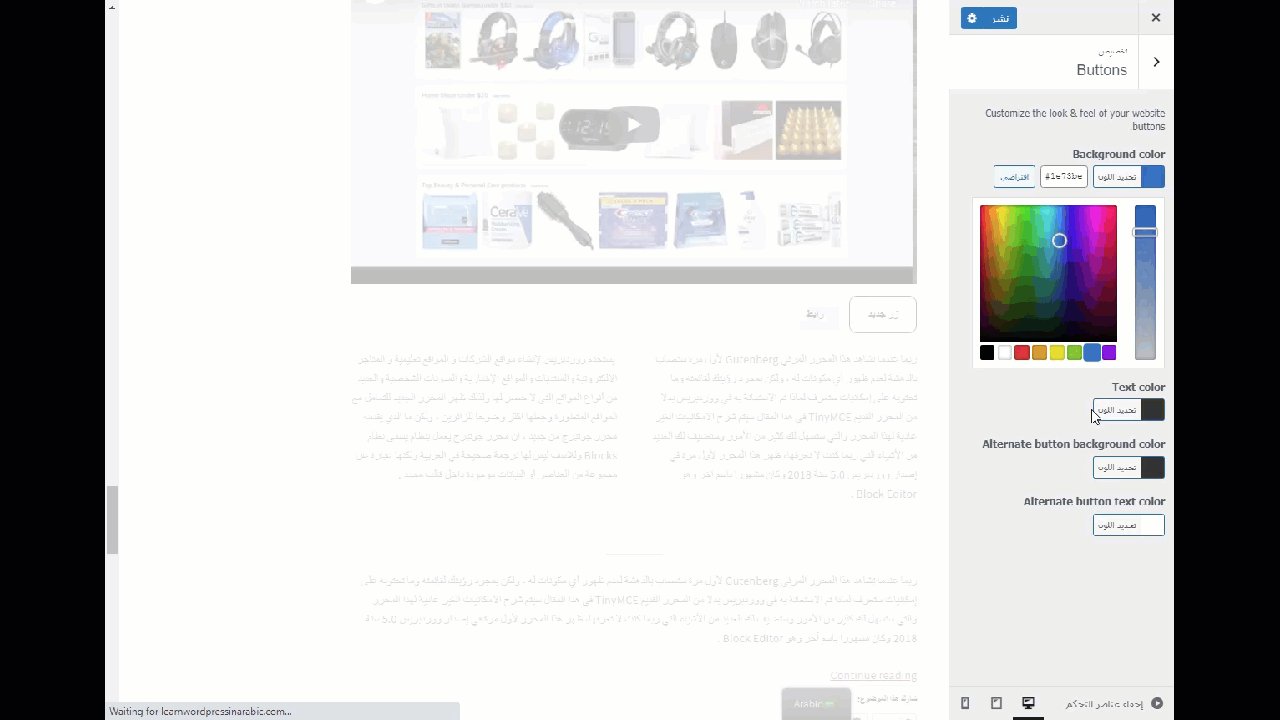
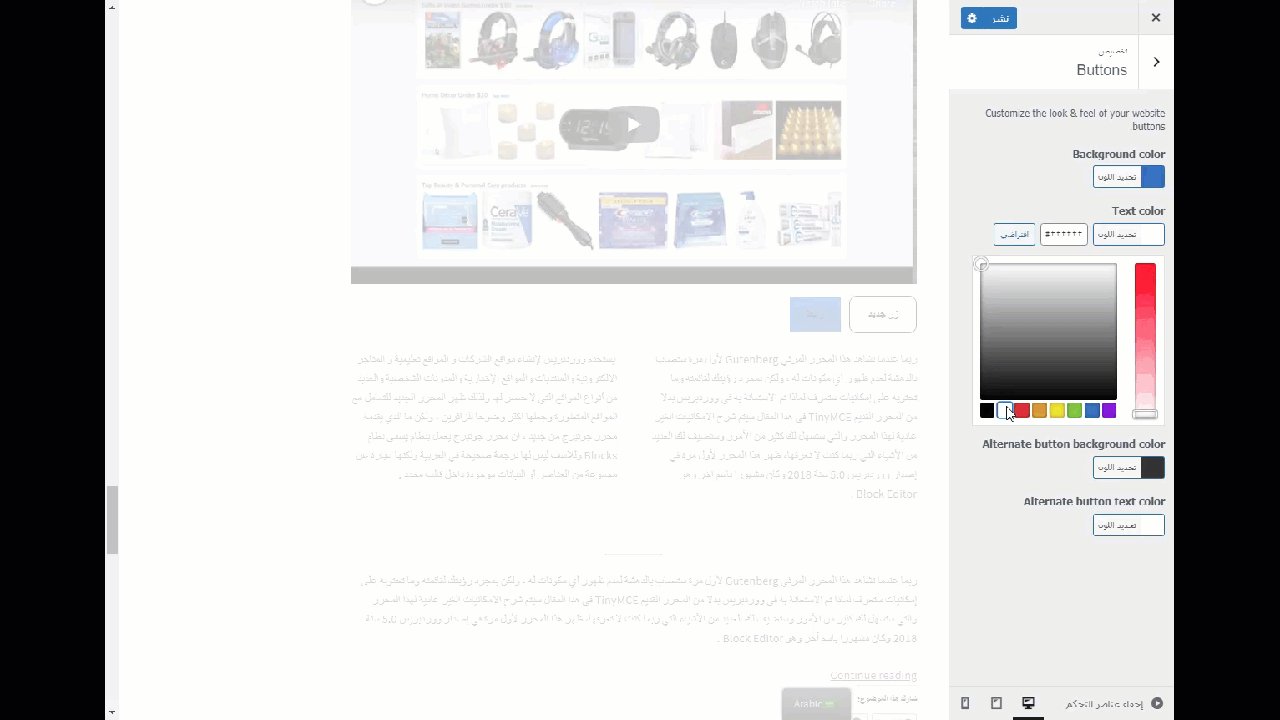
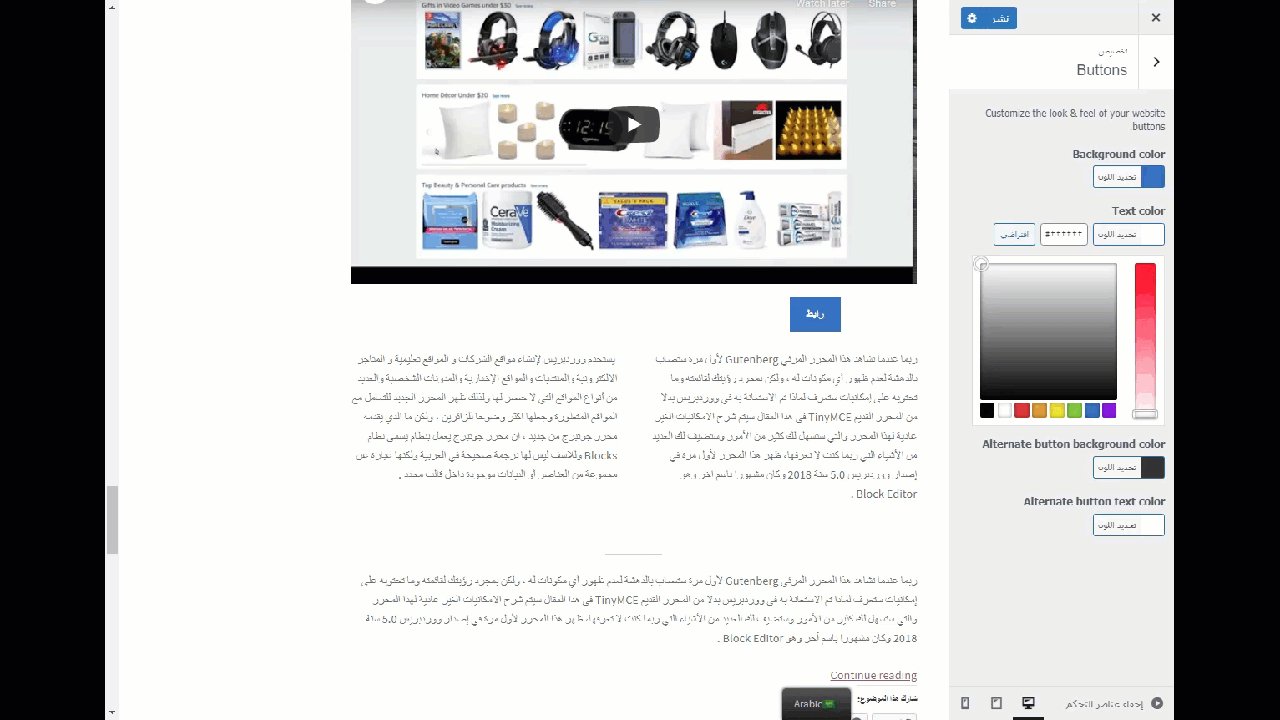
لتغير خصائص الوان الأزرار الموجودة بالصفحات اذهب إلى العنصر أزرار Buttons واختره

يمكنك من خلال مكوناته التحكم بلون الزر ولون الكلمات التي بداخل الزر، انظر الشكل التالي لمزيد من التوضيح

التخطيطات Layouts
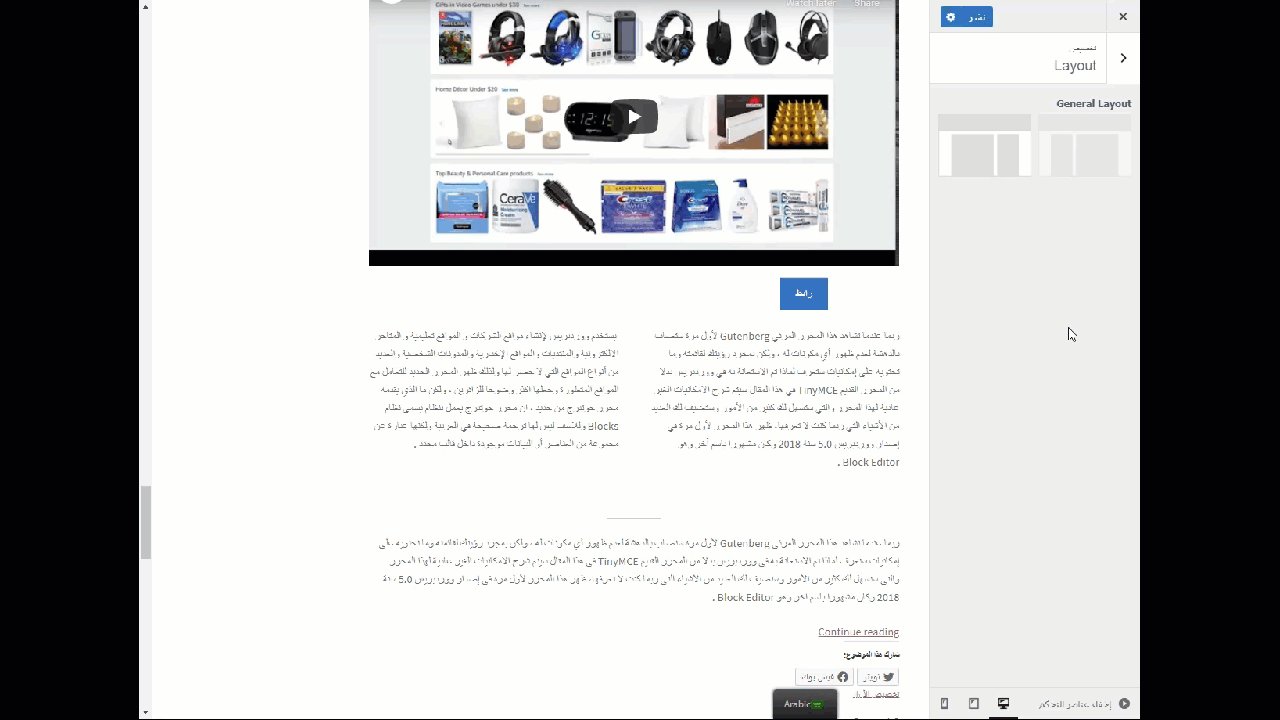
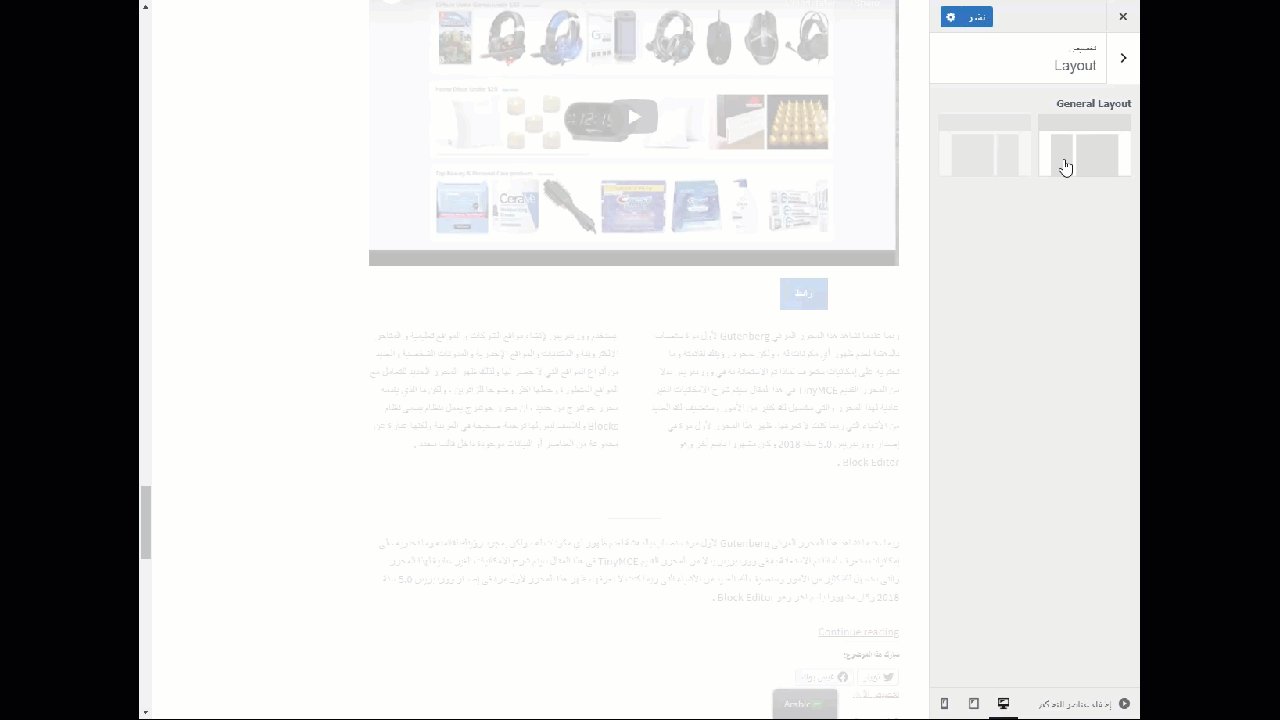
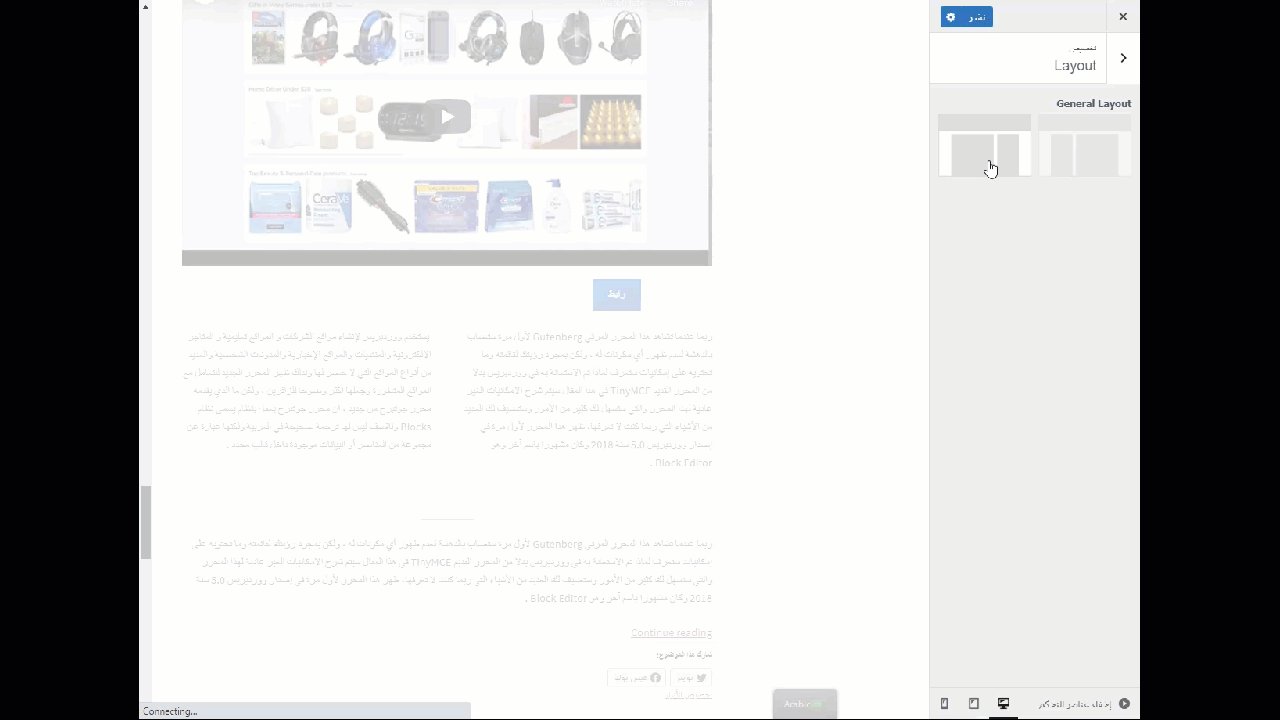
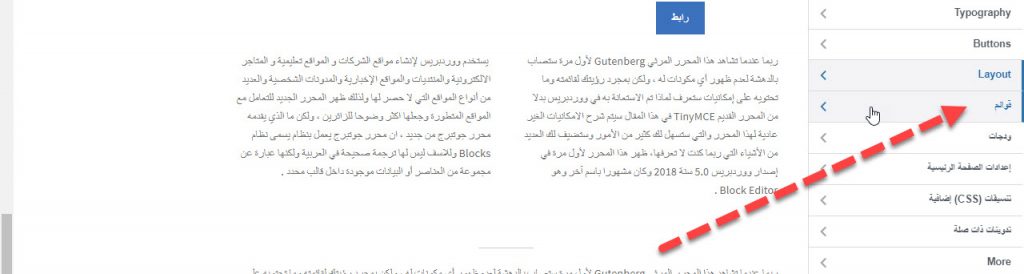
تساعدك التخطيطات على تغيير قسمي الصفحة من اليمين إلى اليسار أو اليسار إلى اليمين إذهب إلى العنصر Layouts كالتالي

يتم التغير للاتجاهات بصورة بسيطة وسهلة بمجرد النقر على المكونين، انظر الشكل التوضيحي التالي

القوائم
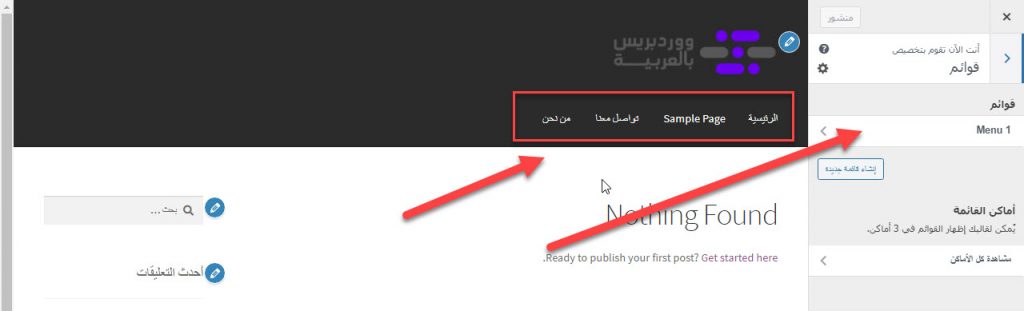
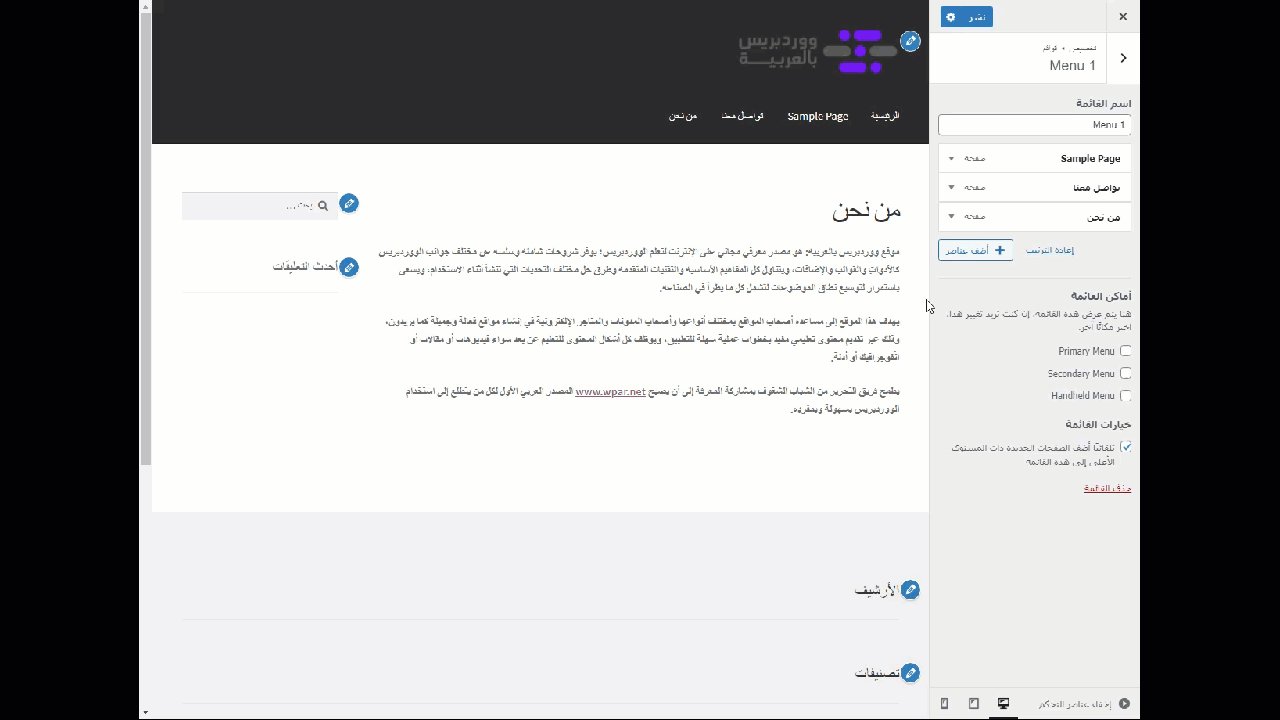
للتحكم في مكونات القوائم الموجودة بالواجهة الرئيسية وأيضا ظهورها أو إخفائها يستخدم عنصر قوائم وللوصول إليه اذهب إلى قائمة تخصيص واختار منه "قوائم" كالتالي

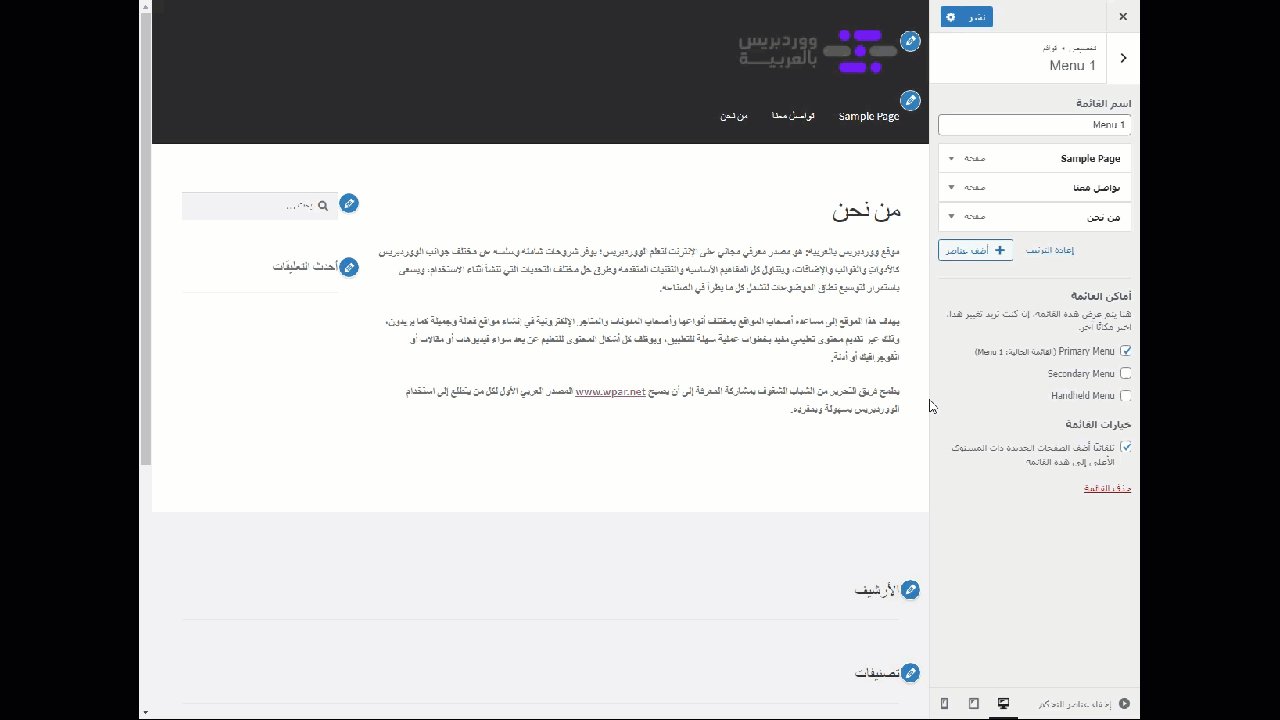
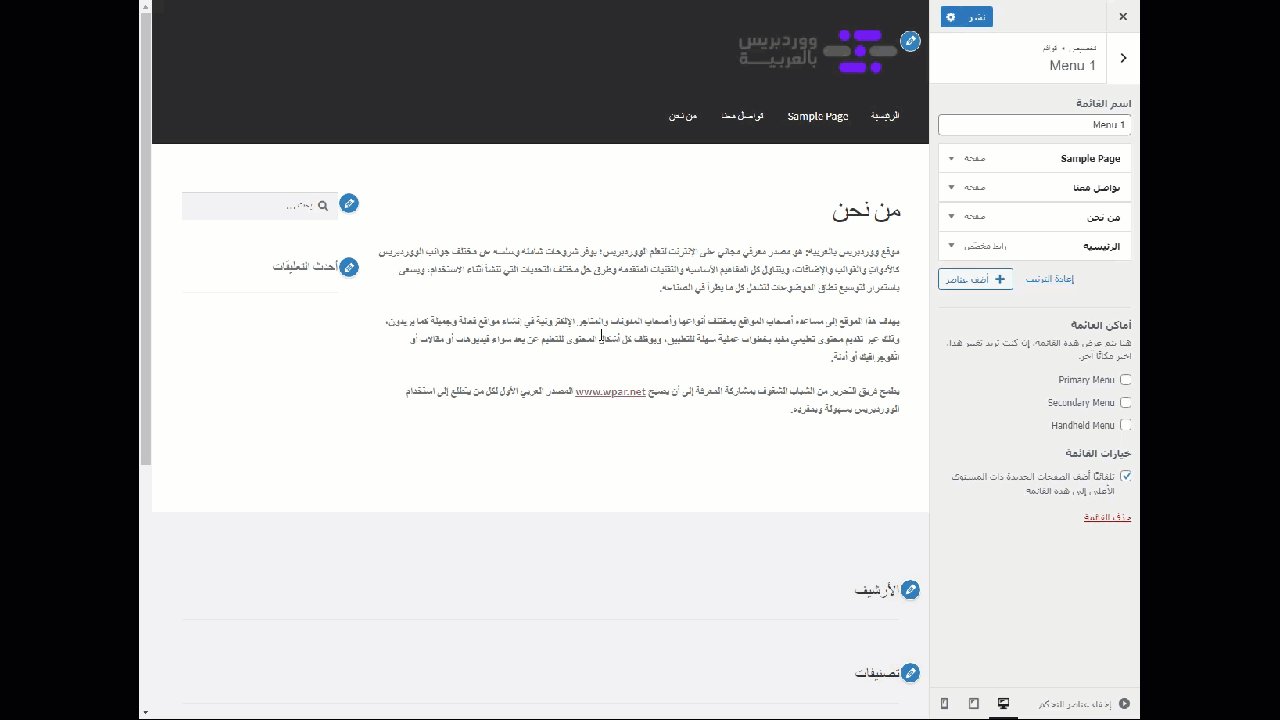
تستطيع من خلال هذا المكوّن إضافة صفحات جديدة وإزالة صفحات والتحكم في ترتيب موقعها في القائمة التي بالواجهة الامامية، إضغط على إسم القائمة Menu 1 كالتالي

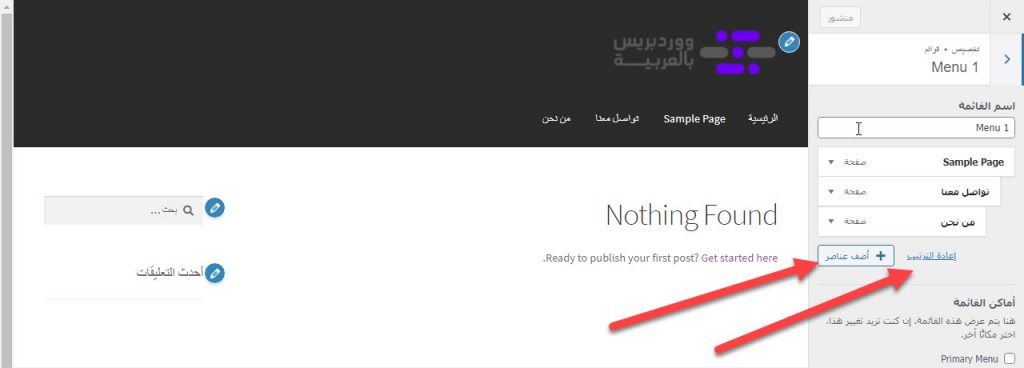
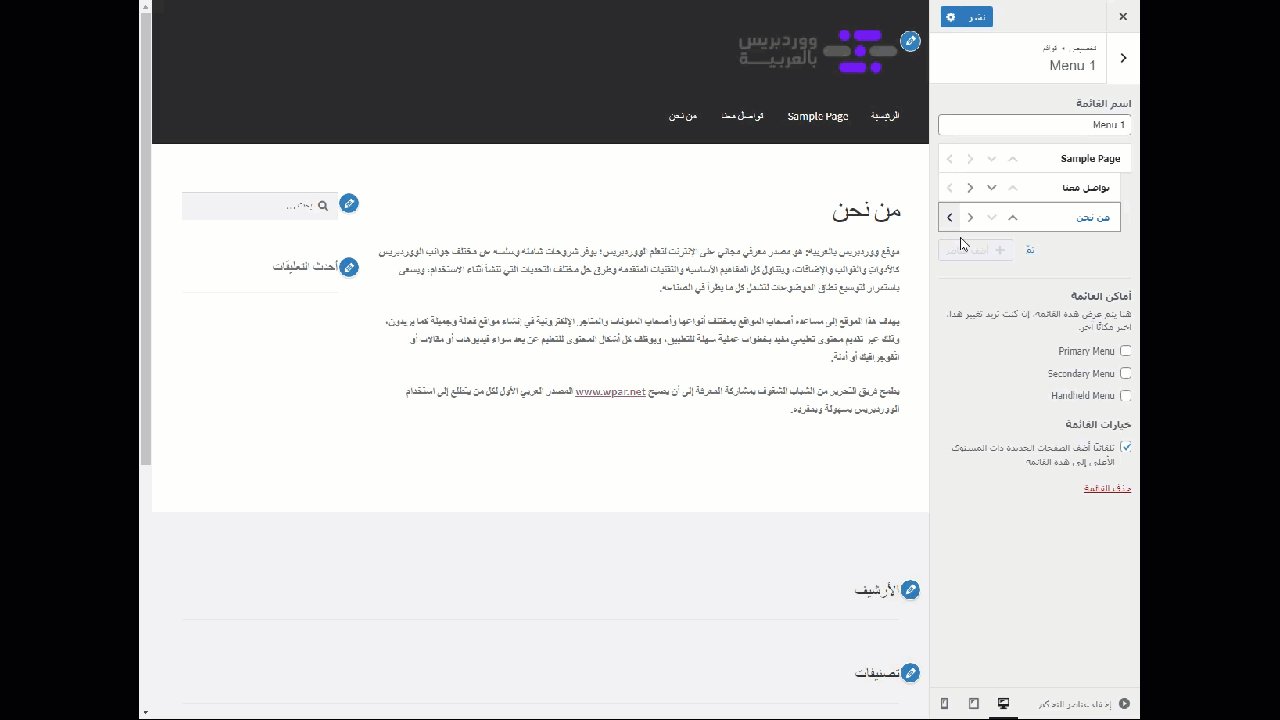
لإضافة عناصر صفحات يمكن الضغط على زر "أضف عناصر"، ولإعادة ترتيب العناصر إضغط الرابط "إعادة الترتيب" كما بالشكل التالي

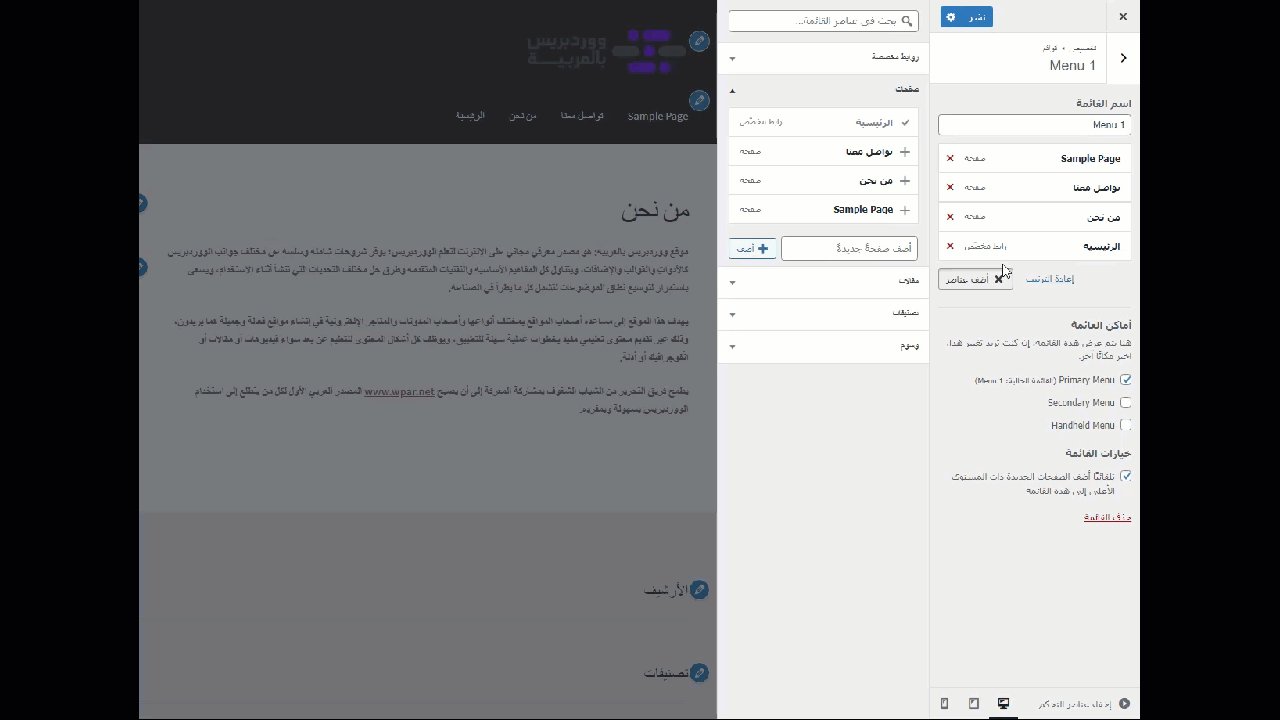
لإعادة ترتيب محتويات القائمة التي ستظهر في الواجهة الامامية إضغط الرابط "إعادة الترتيب" ثم قم بالتحكم وتغير ترتيب ووضع المكونات كما تريد والشكل التالي يوضح طريقة التحكم والتغيير

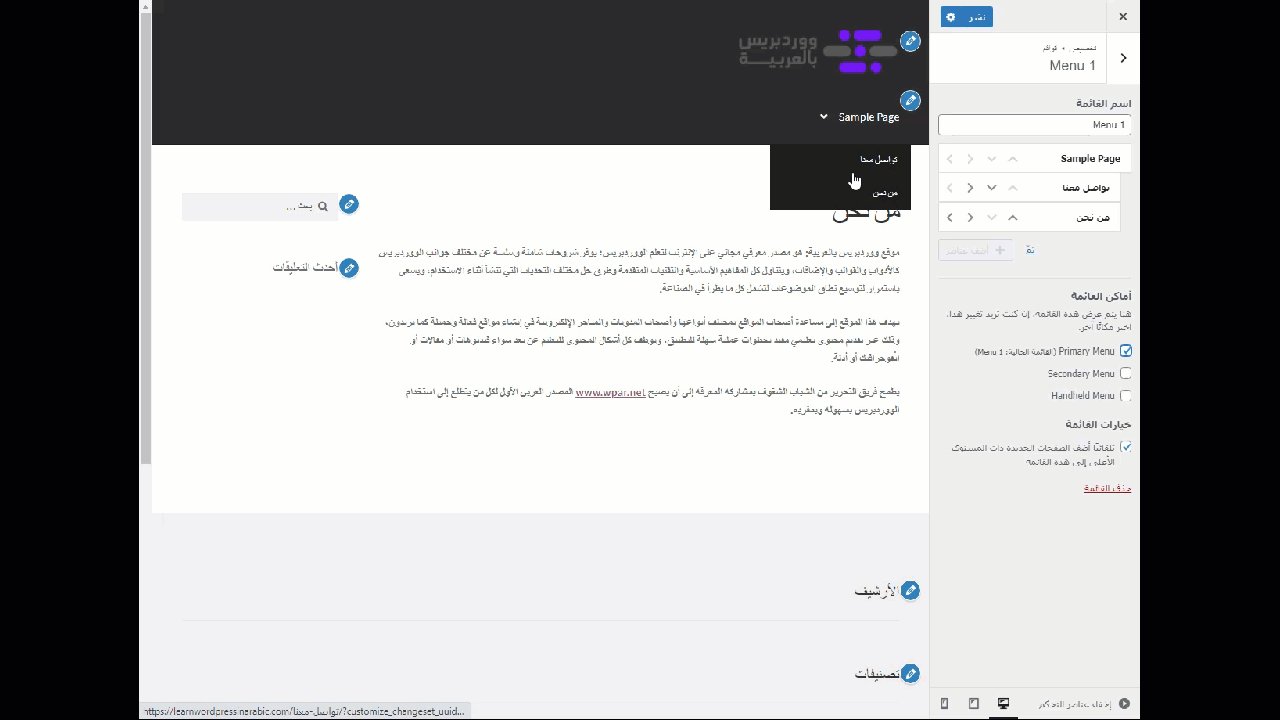
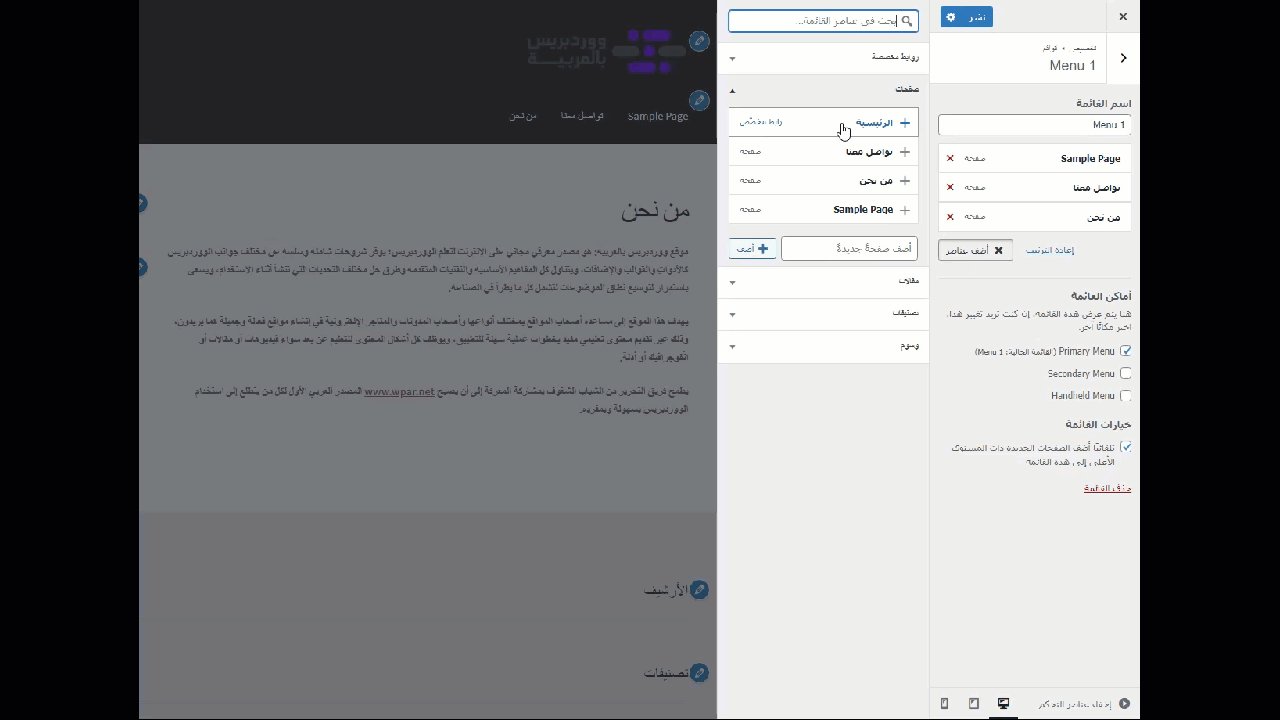
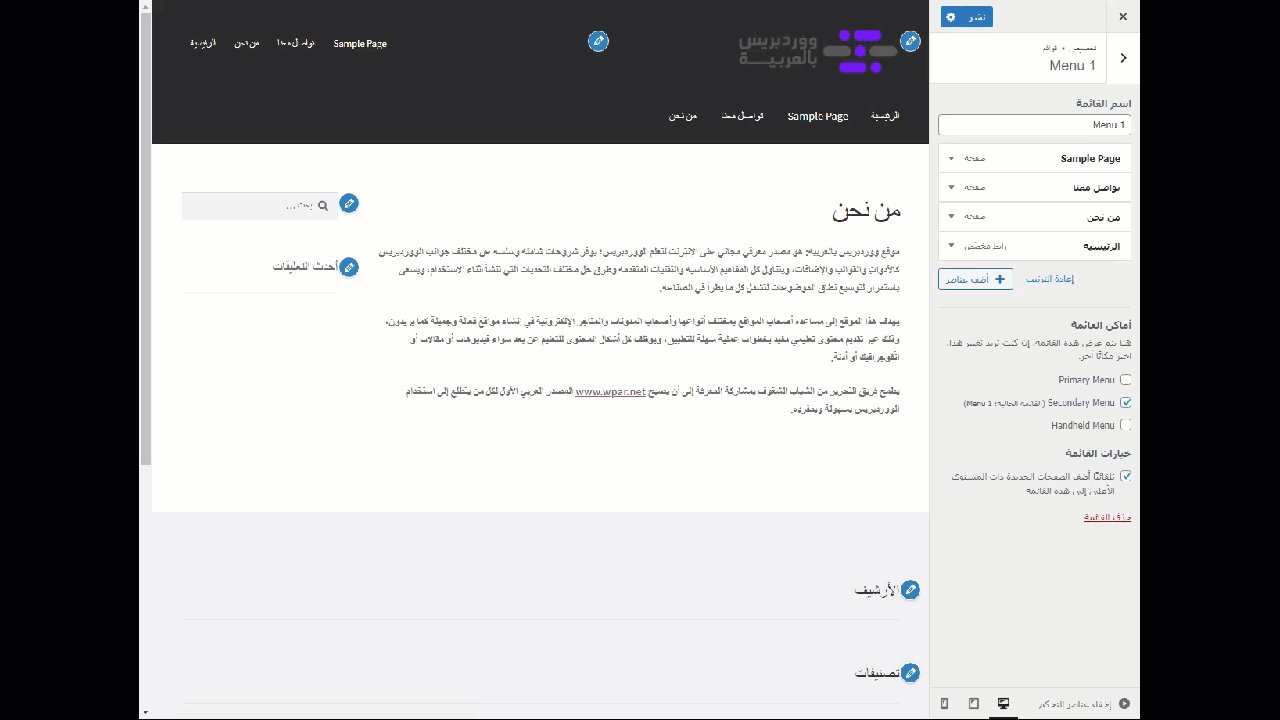
لإضافة اي مكون جديد كالصفحات إلى القائمة اضغط الزر "أضف عناصر" ثم قم بالإضافة كما يظهر في الشكل التوضيحي التالي

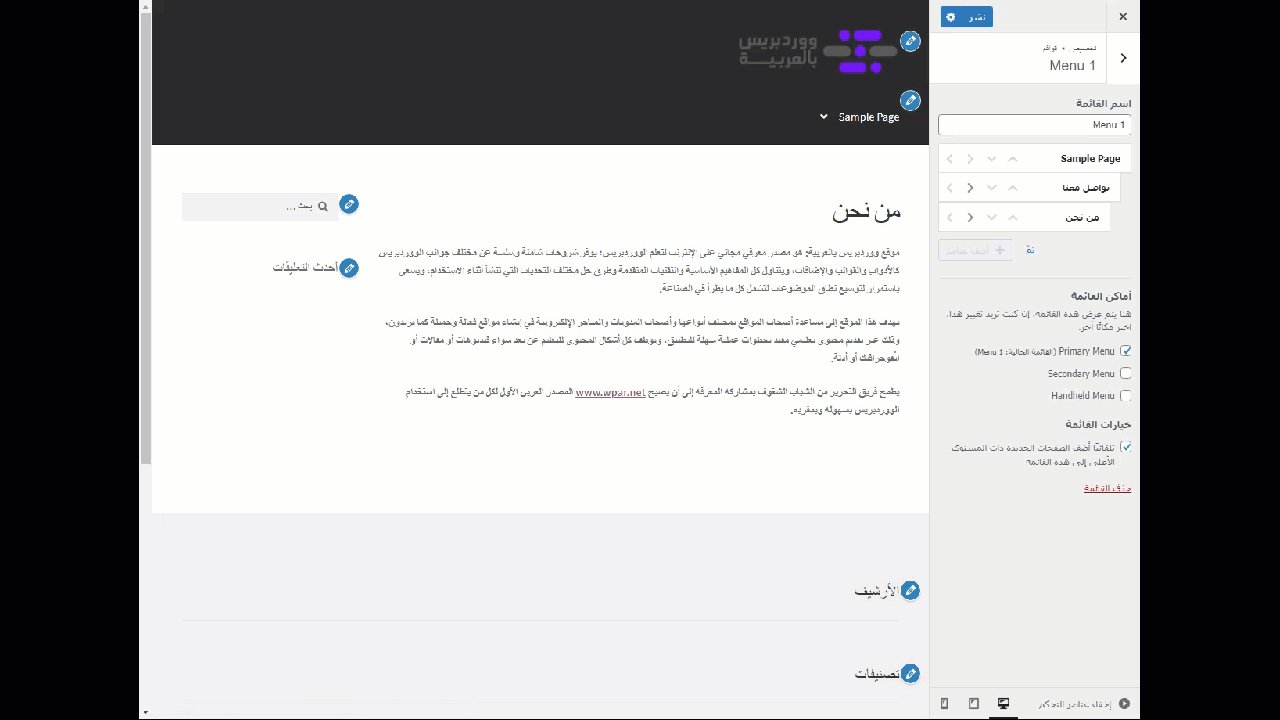
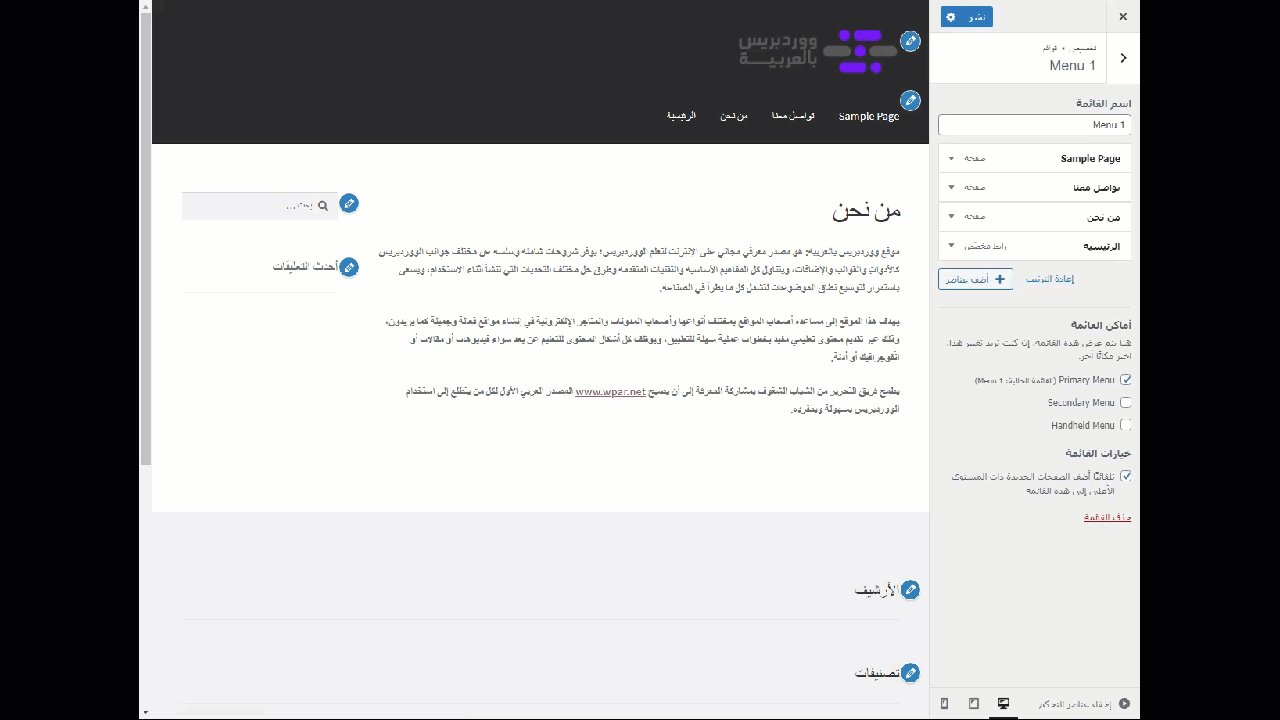
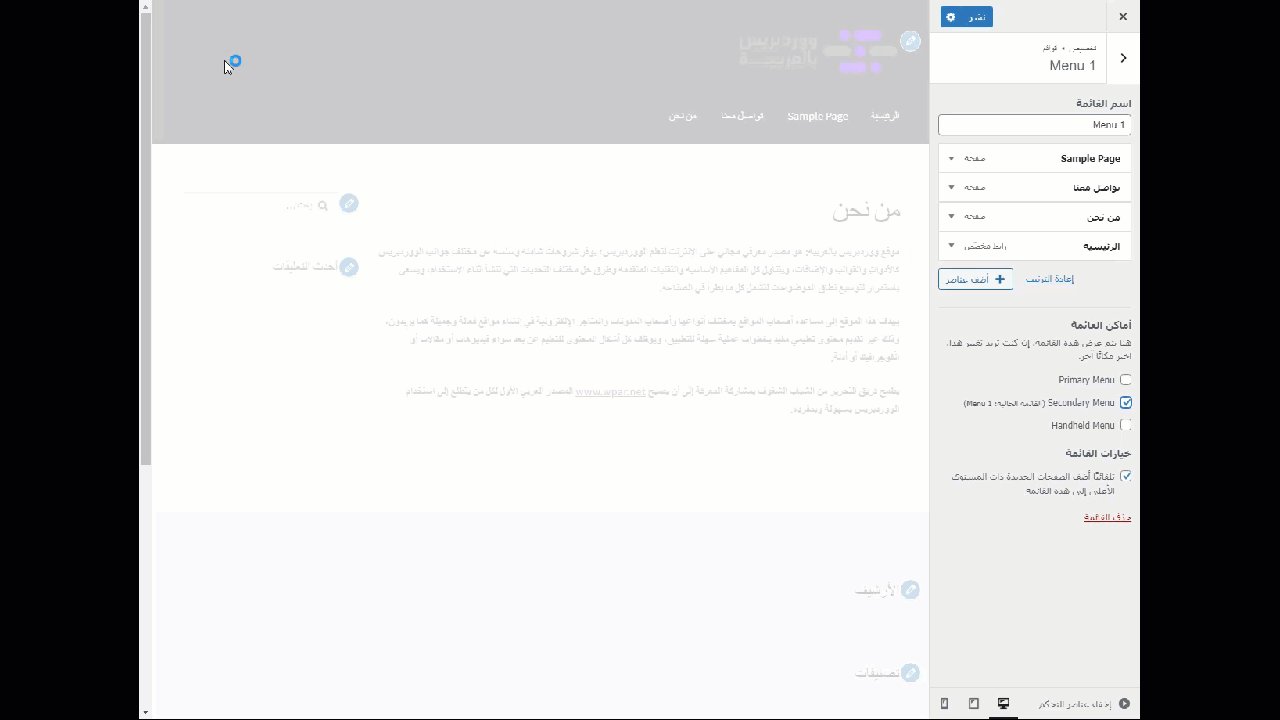
لإظهار وإخفاء القوائم الموجودة في الواجهة الأمامية للموقع يمكنك تعليم صناديق الاختيار Primary Menu و Secondary Menu يظهر لك الشكل التالي ظهور القائمة الثانوية في الواجهة الأمامية

ودجات
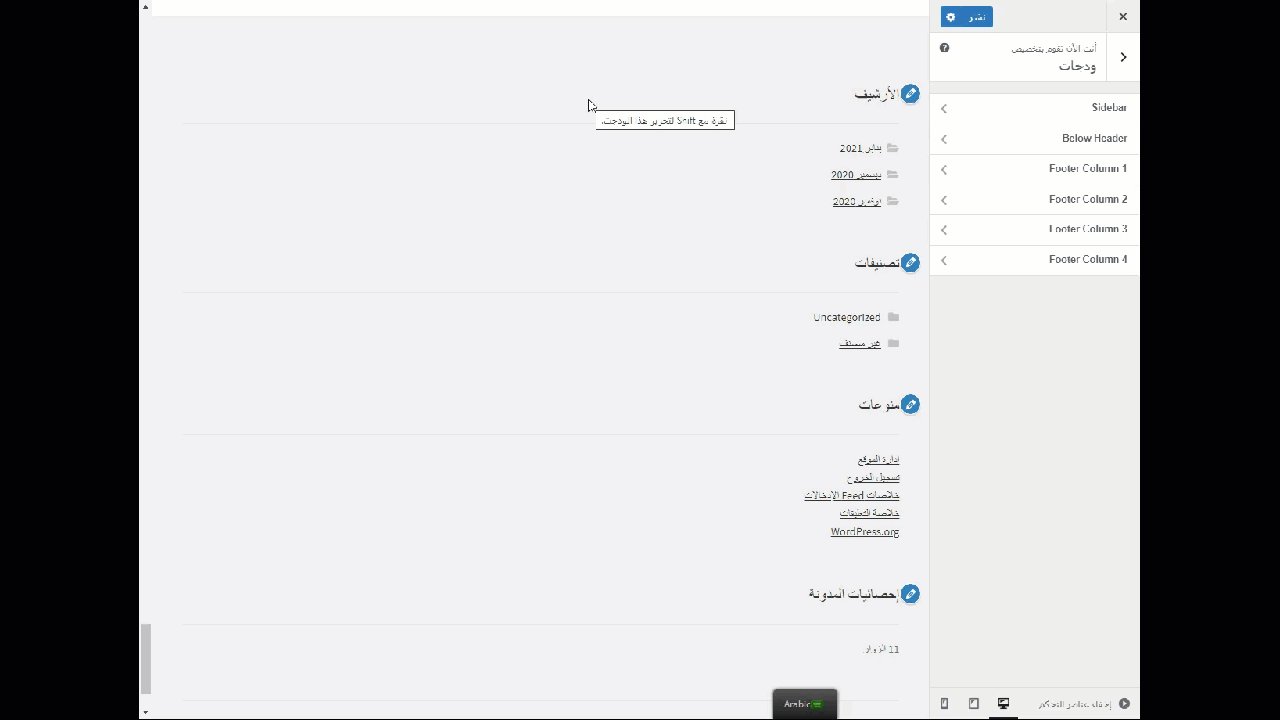
لإضافة وإزالة ودجات Widgets تتم عن طريق إختيار العنصر "ودجات" من قائمة تخصيص كالتالي

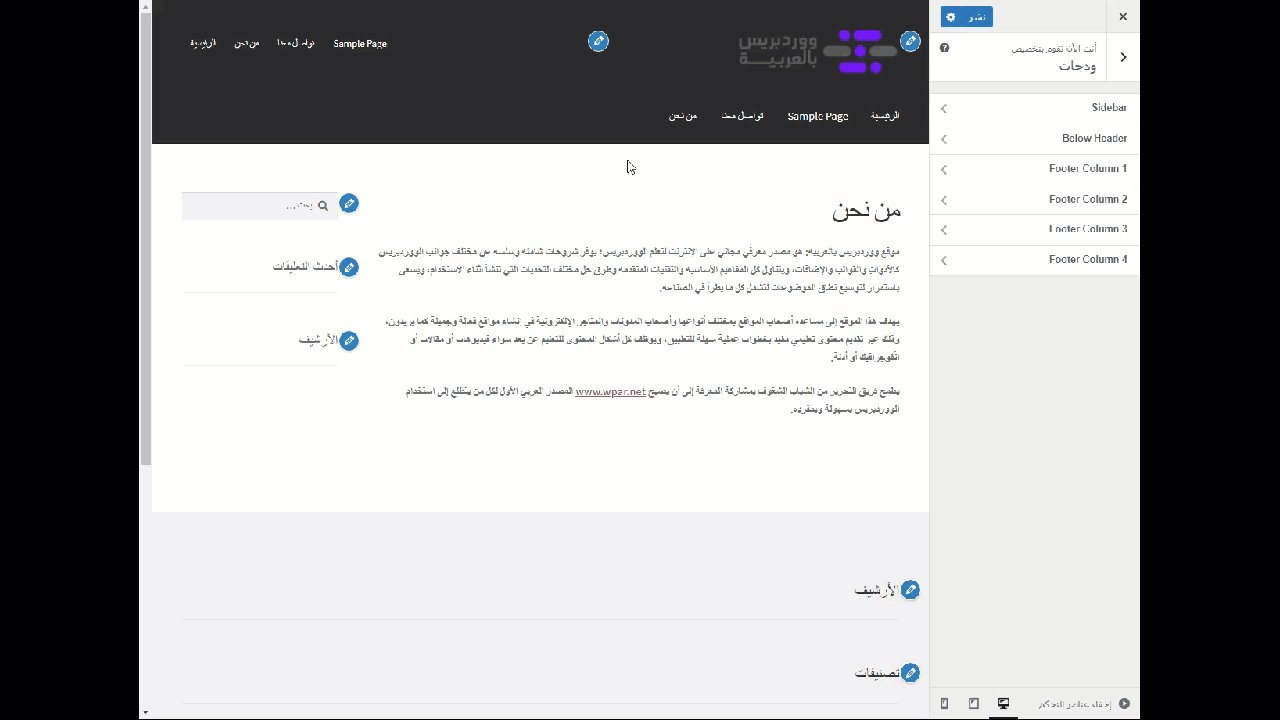
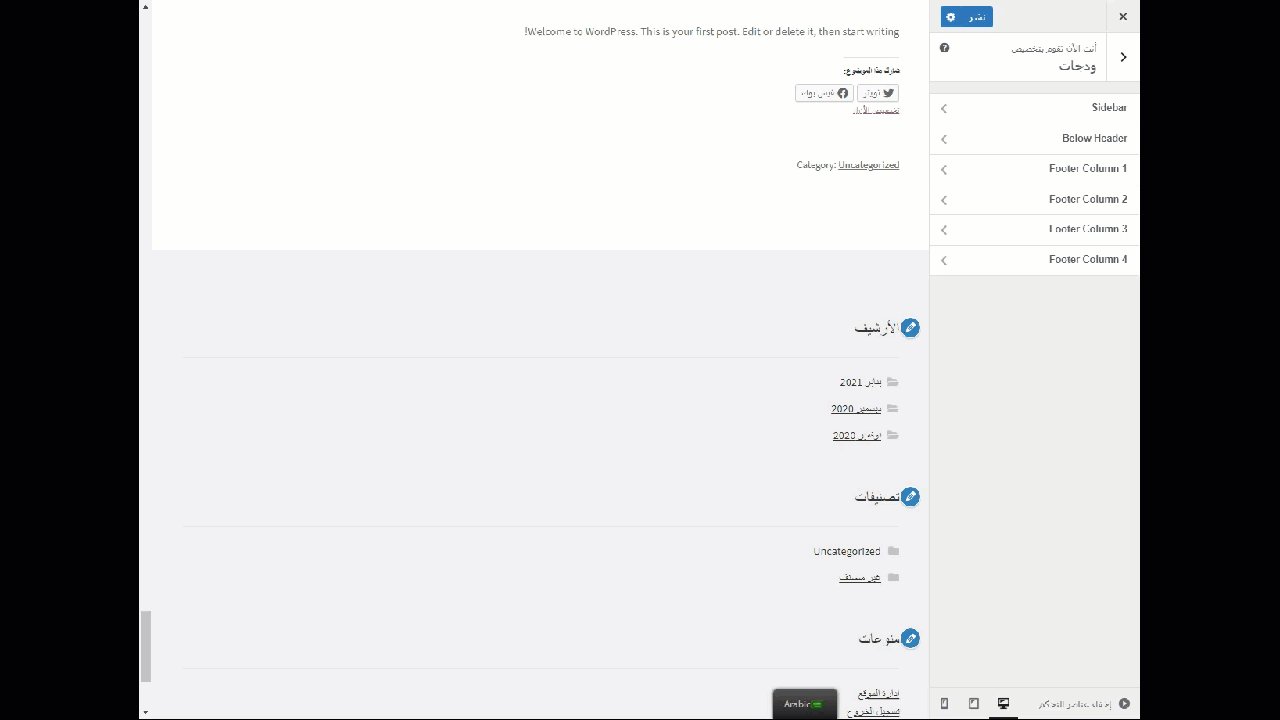
سيظهر لك مكونات العنصر ودجات وهي ودجات الشريط الجانبي sidebar ودجات أسفل رأس القسم العلوي للموقع Below Header وأعمدة التذييلات الأربعة التي في آخر الموقع Footer Column من واحد حتى أربعة، وللتحكم في مكونات العنصر الأول sidebar قم بإختياره وأضف ودجت Widget كالتالي

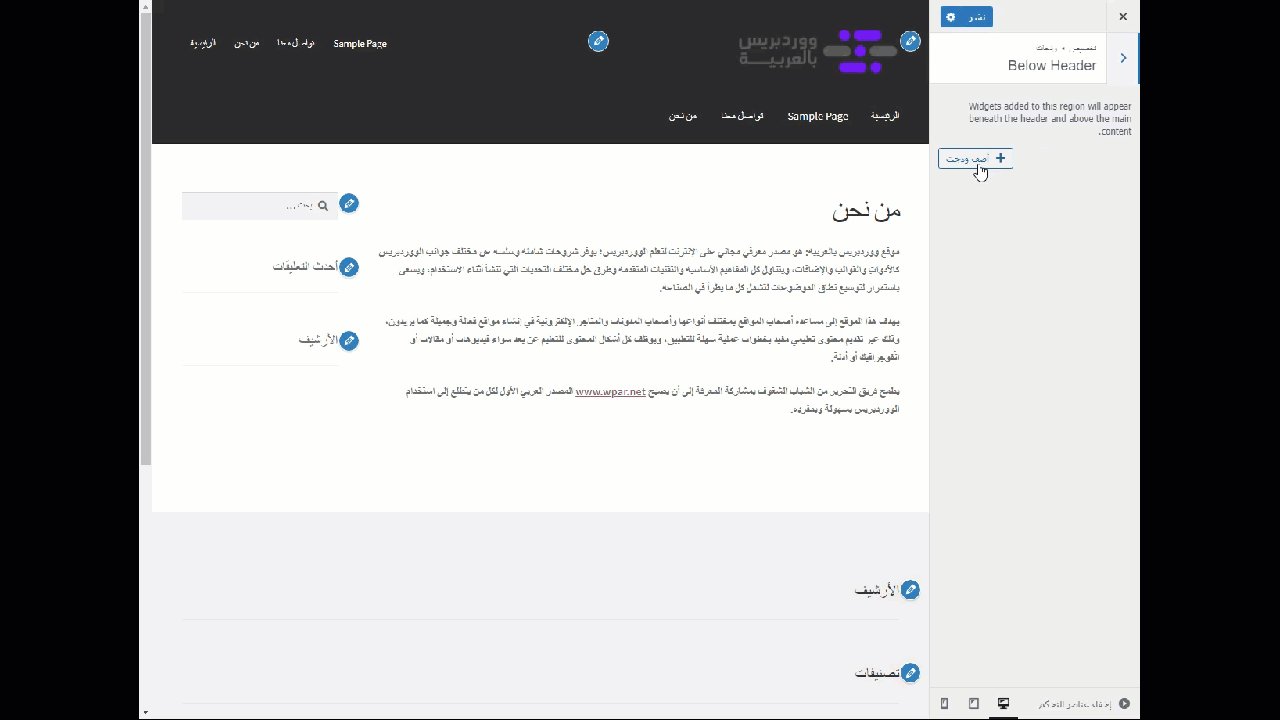
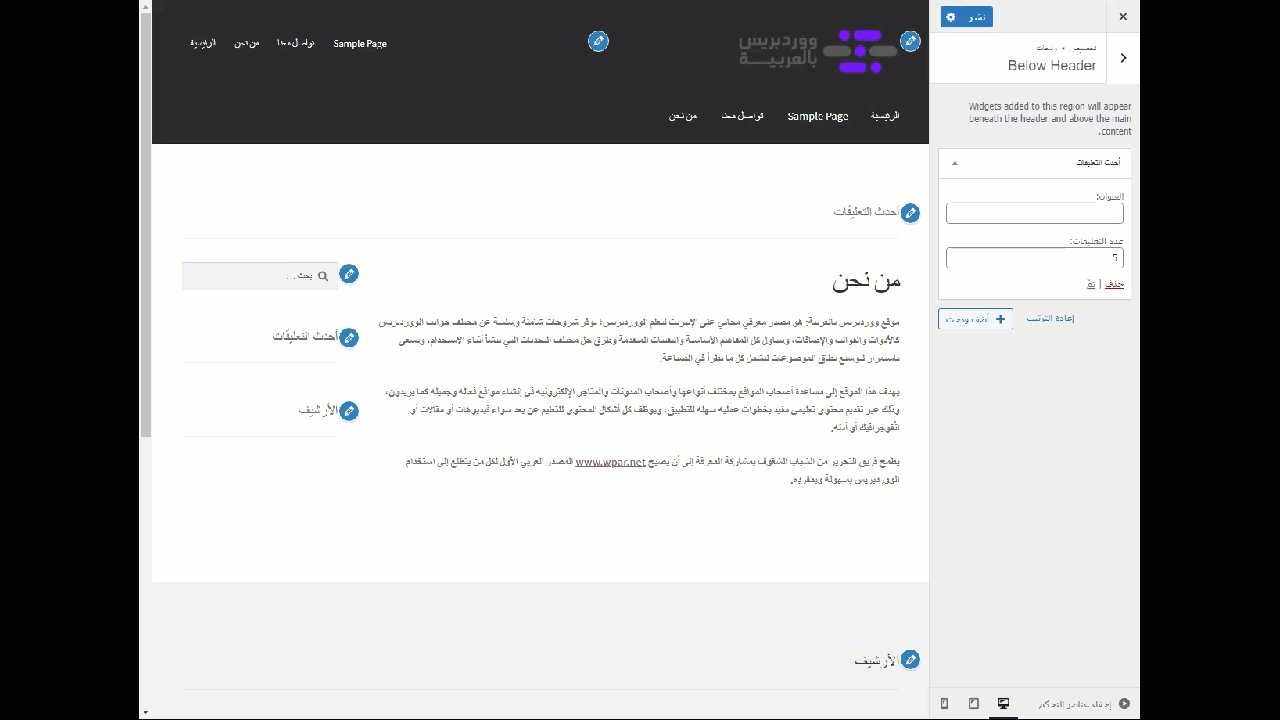
وللتحكم في مكونات العنصر الثانيBelow Header قم بإختياره وأضف ودجت Widget كالتالي

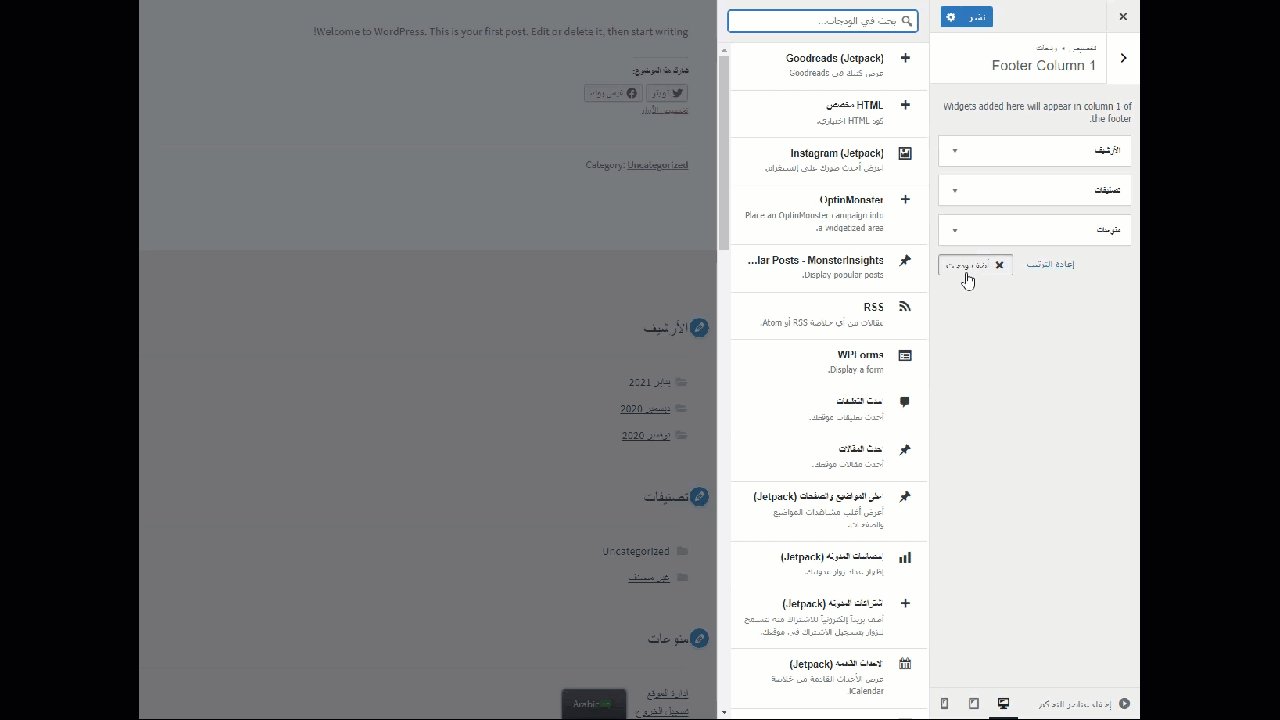
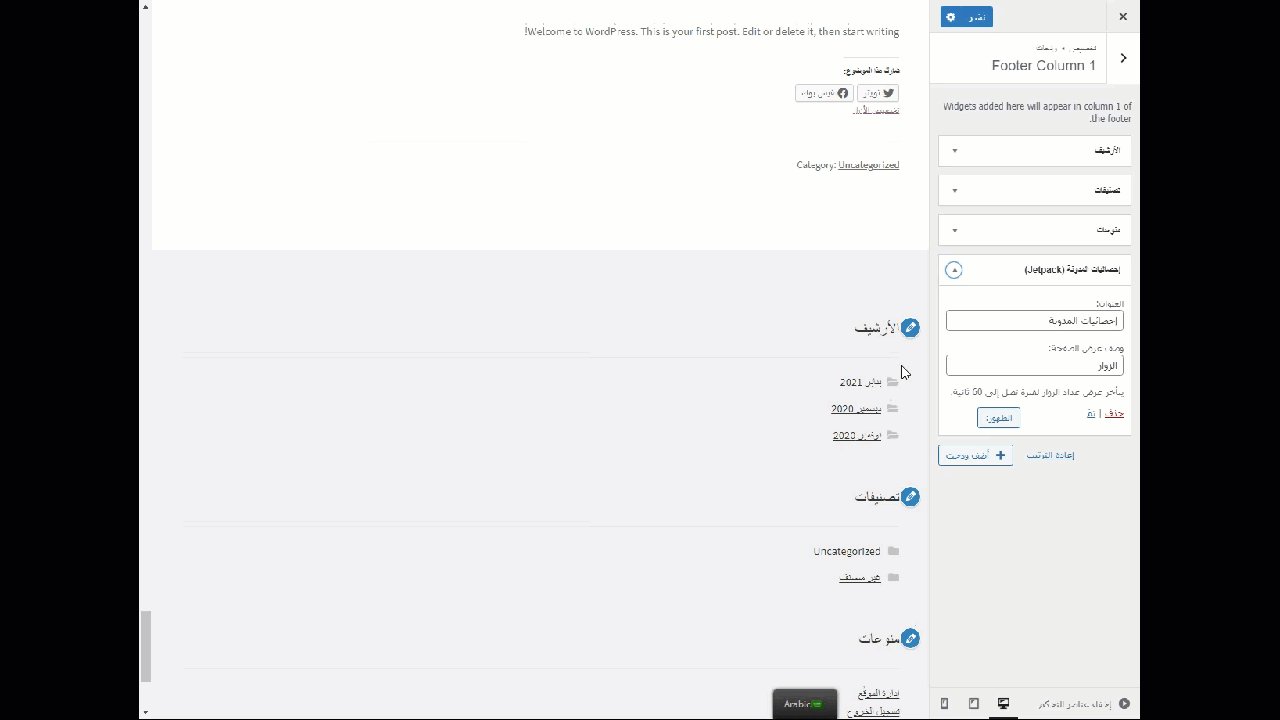
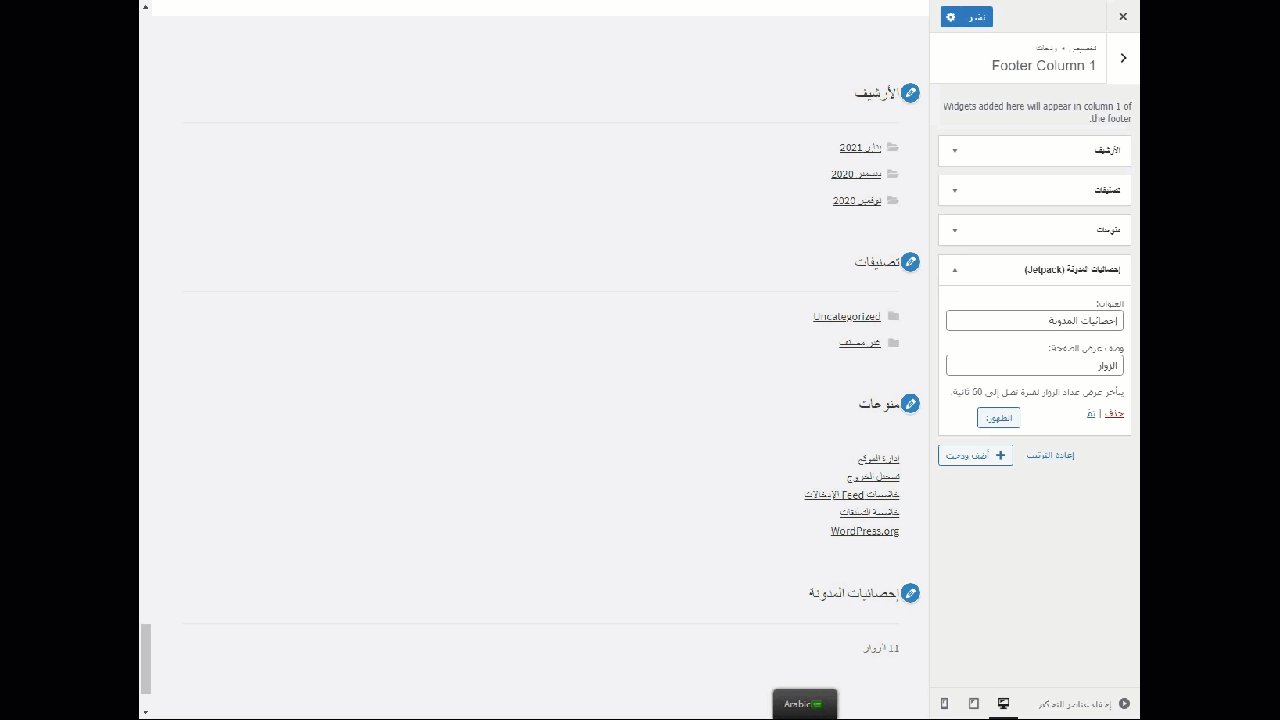
وللتحكم في مكونات العنصر الثالث Footer Column 1 قم بإختياره وأضف ودجت Widget كالتالي

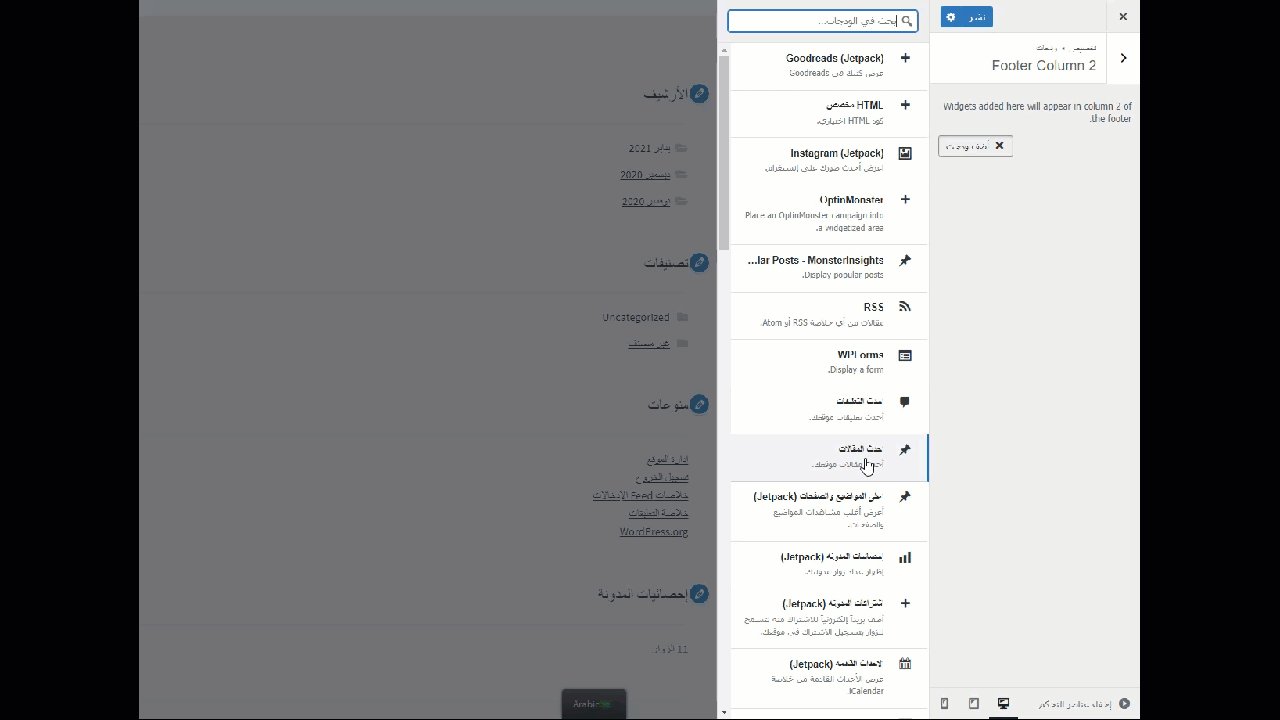
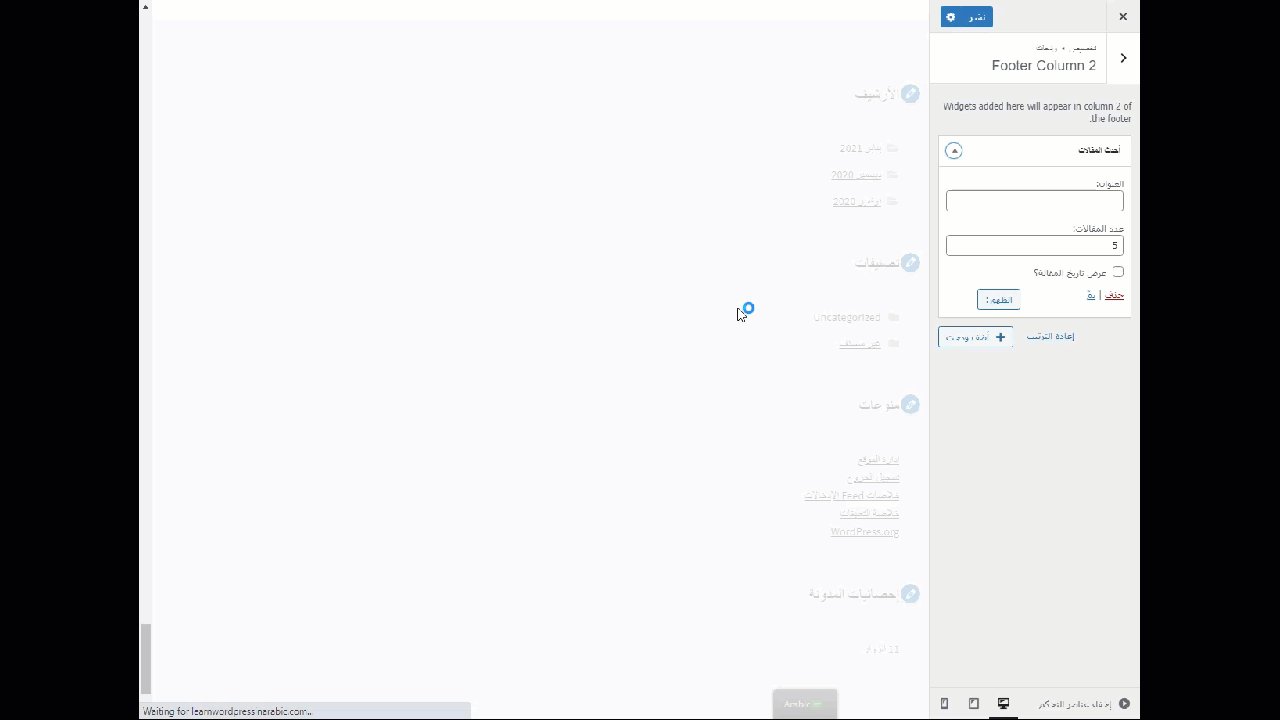
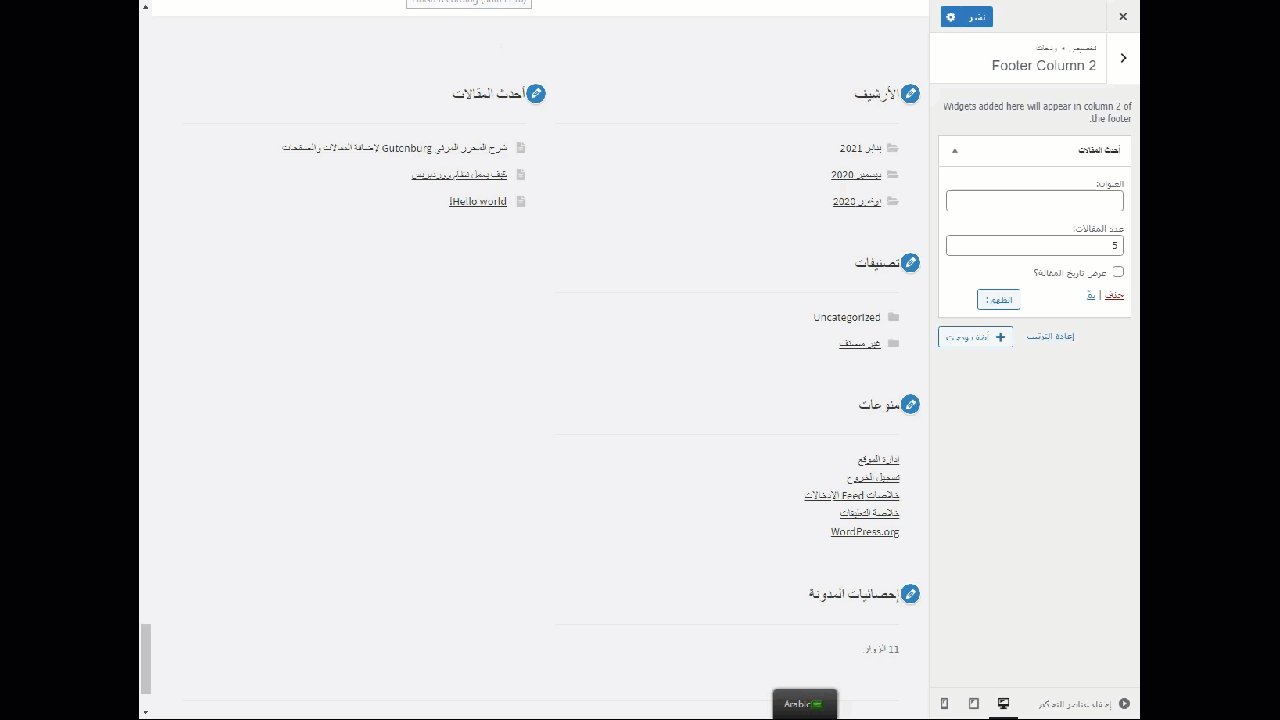
وللتحكم في مكونات العنصر الرابع Footer Column 2 قم بإختياره وأضف ودجت Widget كالتالي

المكونات Footer Column الثالث والرابع يتبع نفس الخطوات السابقة
إعدادات الصفحة الرئيسية
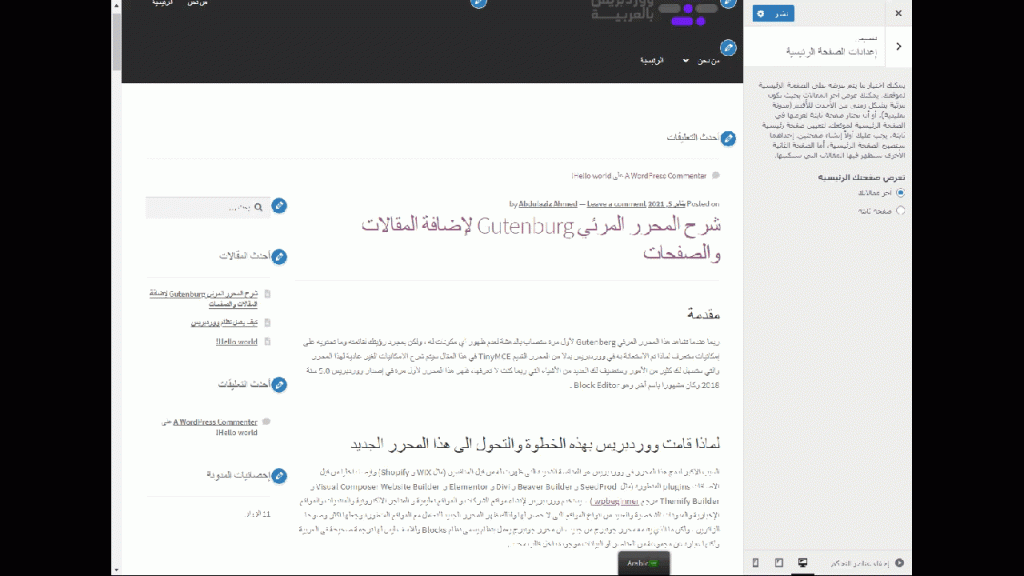
تستطيع من خلال الإعدادات اختيار ما يمكنك عرضه على الصفحة الرئيسية، حيث يمكن أن تختار صفحة ثابتة لعرضها في الصفحة الرئيسية وصفحة أخرى لعرض المقالات ولعمل ذلك فيجب علينا أولا إختيار العنصر "إعدادات الصفحة الرئيسية" من قائمة تخصيص كالتالي

لعدم تغيير الصفحة الرئيسية وتركها كما هي أترك زر "آخر المقالات" مفعل كما هو، أما إذا كنت تريد صفحة رئيسية أخرى وصفحة مقالات مخصصة أخرى فقم بإختيار زر "صفحة ثابتة" ومنها قم بالتغير كما بالشكل التالي

تنسيقات (CSS) إضافية
القسم التالي خاص بالمصممين (أو من لديهم خلفية بكتابة تنسيق CSS) حيث يمكنك تغيير نمط شكل الصفحة بإضافة بعض الأكواد، التي خلالها تغيير الألوان والخطوط والخلفيات والوانها وكثير من الأنماط الموجودة بالصفحات،
للتعديل على تنسيق CSS اختر تبويبة تنسيقات CSS إضافية

سيظهر لك مكان كتابة النمط الذي تريد إضافته كالتالي

تدوينات ذات صلة
لإختيار عنصر "تدوينات ذات صلة" وإظهار مكوناته قم بالضغط عليه كما بالشكل التالي

في حالة عدم وجودك على أحد صفحات مقالاتك فلن يظهر لك أي مكون من المكونات ولإظهار المكونات قم بالذهاب إلى الشريط الجانبي و إختار إحدى المقالات التي قمت بكتابتها، وستظهر لك المكونات كالتالي

في النهاية يعتبر قالب StoreFront من القوالب المميزة التي تستطيع الإعتماد عليها لبناء متجرك الإلكتروني بشكل مجاني، وتبقى المهمة الأساسية لدورك في تخصيص القالب بالشكل الذي تحبه حتى يظهر متجرك بالنهاية بالشكل الجذاب الذي يضمن تفاعل المستخدمين معك ويقومون بالشراء منك.
وإذا أردت معاينة المزيد من القوالب المجانية لمتجرك الإلكتروني ننصحك بمطالعة هذه المقالة التي توصيك بقوالب مجانية أخرى لمتجرك الإلكتروني.






بارك الله فيك بشمهندس
وفيك بارك الله