تعتبر ميزة عرض رسالة تحذيرية للعميل في مواقع ووردبريس أو ما يعرف بميزة إعلامات الموقع (Site Notifications) ميزة هامة قد تحتاجها كصاحب موقع لإيصال معلومات هامة لزوارك ومستخدمي موقعك ولفت انتباههم لها.
يمكنك عرض الرسائل التحذيرية لعلائك بعدة طرق أبرزها عرضها بشكل رسالة أو تنبيه على شريط الإشعارات أعلى الموقع أو عرضها بشكل نافذة منبثقة أو يمكنك إرسالها بشكل رسالة إلى البريد الإلكتروني الخاص بالعميل أو غيرها من الأساليب..
سنعرض في هذا المقال كيفية إظهار رسالة تحذيرية للعميل من خلال عرضها في شريط الإشعارات (Alert Bar) في موقع ووردبريس بعدة طرق من خلال الإضافات الجاهزة أو يدويًأ من خلال الأكواد البرمجية.

مفهوم الرسالة التحذيرية
الرسالة التحذيرية هي عبارة عن رسالة تعرض للعميل لإبلاغه بوقوع حدث ما أو تنبيهه بوقوع مشكلة معينة في الموقع أو لطلب بيانات إضافية تخصه في حال تسجيل دخوله إلى الموقع أو محاولة الشراء من المتجر ببيانات ناقصة أو غيرها من الاستخدامات.
ومن الممكن أن تكون الرسالة التحذيرية بشأن تحديث البيانات أو ضعف كلمات المرور الخاصة بالزائر أو العميل أو محاولة أحد الأشخاص تسجيل الدخول إلى الحساب الشخصي الخاص به باستخدام كلمات مرور أخرى وبالتالي هنا تبرز أهمية الرسائل التحذيرية.
كما يوجد ايضاً أسباب وحالات أخرى كثيرة تُحتم عليك كمطور ويب أن تقوم بإرسال رسائل تحذيرية للعميل. على سبيل المثال، تستخدم هذه الميزة لعرض رسالة تنبيه (الرجاء تحديث بياناتك الشخصية وإثبات هويتك!) للعميل من قبل موقع ووردبريس فى حال لم يقم هذا العميل بملأ كافة بيانات ملفه الشخصي عند التسجيل في الموقع، أو لعرض تحذيرات أمنية في الموقع أو غيرها من الاستخدامات الأخرى..
الفرق بين الرسائل التحذيرية والإشعارات (Notifications)
كلاهما يهدف لتنبيه المستخدم لمعلومة ما. لكن في الغالب تُعبر الرسائل التحذيرية عن وجود خلل متعلق بالأمن (Security) في الموقع.
في حين أن الاشعارات من شأنها إبلاغ مستخدمي الموقع بأي حدث أو معلومة جديدة سواء مقالة نشرت أو حذفت أو عدلت أو تسجيل دخول عميل جديد أو تسجيل مستخدم جديد أو تأكيد تغيير البريد الإلكتروني للمستخدم تغيير دور المستخدم الرد على التعليق أو لتنبيه عملاء متجرك وجذب انتباههم عند وجود منتجات جديدة في المتجر وما إلى ذلك..
طرق عملية لإظهار رسالة تحذيرية للعميل فى ووردبريس
سنشرح في الفقرات التالية أكثر من طريقة لإظهار رسالة تحذيرية في ووردبريس من خلال الإضافات الجاهزة أو الكود البرمجي ويمكنك اختيار الطريقة التي تناسبك.
1-إظهار الرسائل التحذيرية من خلال الإَضافات
يمكنك إظهار الرسائل التحذيرية ايضا عن طريق الإضافات الجاهزة دون الحاجة لكتابة الكود البرمجي حيث تحتوي منصة ووردبريس على العديد من الإضافات التي يمكن أن تساعدك على دمج التنبيهات في موقع الويب الخاص بك. فيما يلي نستعرض كيفية القيام بذلك من خلال الإضافة HashBar
تمكنك هذه الإضافة من عرض شريط إشعارات في موقع ووردبريس الخاص بك وتخصيص محتواه ليناسب احتياجاتك بسهولة وبساطة وإخطار عملائك بما تريد من معلومات أو رسائل. وهي تحتوي على خيارات لإضافة ألوان وصور خلفية غير لجعل مظهر شريط الإشعارات أكثر احترافية.
تتوفر هذه الإضافة بإصدار مجاني وآخر مدفوع يقدم ميزات متقدمة لعرض التنبيهات والإشعارات بأي شكل تريده وهي تتميز بكونها خفيفة الوزن ولن تبطئ موقع الويب الخاص بك.
كما تمكنك هذه الإضافة من إضافة نموذج اشتراك بريد إلكتروني من خلال إدخال عنوان الرسالة التي تريدها وعنوان URL الخاص بالتسجيل. في الفقرة التالية سنشرح خطوات استخدام هذه الإضافة لعرض رسائل تحذيرية للمستخدم في شريط الإشعارات الخاص بموقع ووردبريس.
خطوات عرض رسالة تحذيرية للمستخدم من خلال الإضافة HashBar
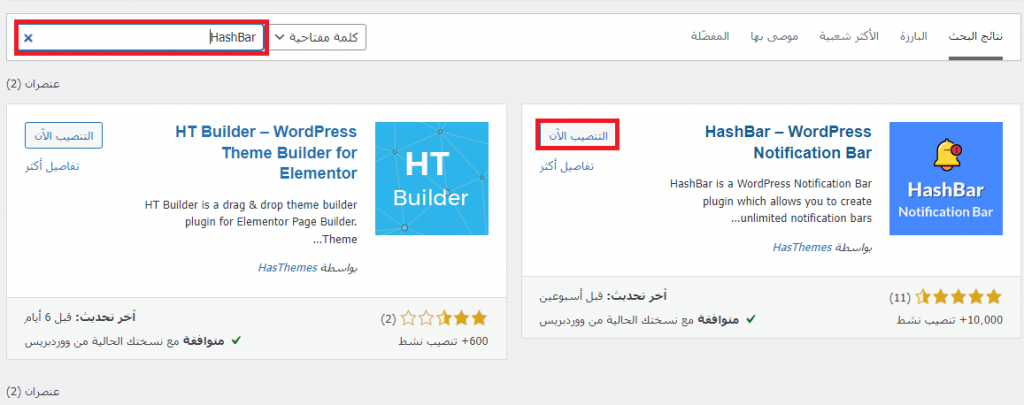
1 - للبدء بإنشاء شريط إشعارات للمستخدمي موقعك، تحتاج أولاً إلى تثبيت الإضافة Hashbar عن طريق التوجه إلى صفحة إضافات في لوحة تحكم موقع ووردبريس، والبحث عن اسم الإضافة في شريط البحث والقيام بتثبيتها وتفعيلها على موقعك.

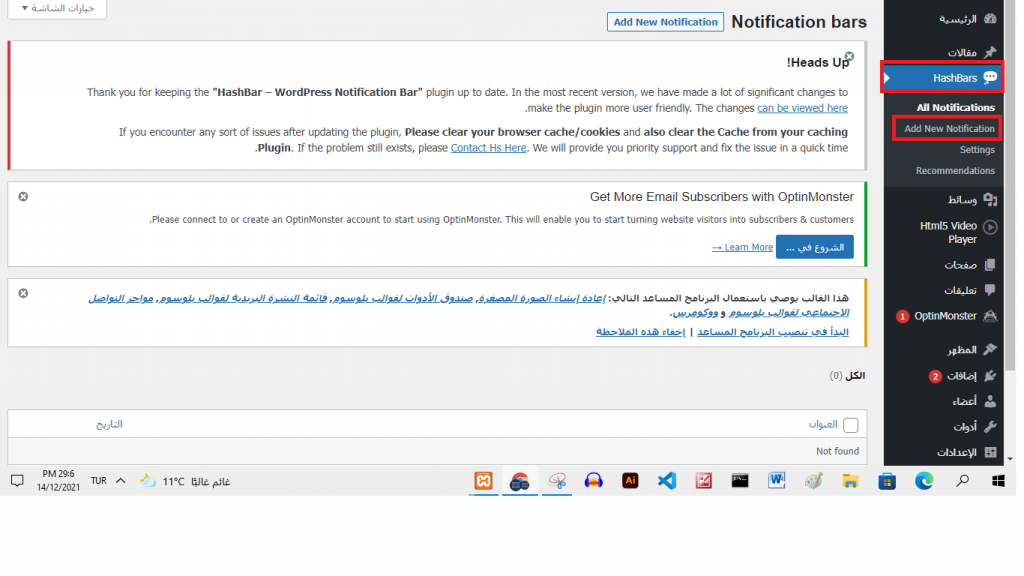
بمجرد تفعيل الإضافة سيظهر تبويب باسمها على لوحة التحكم انقر فوق تبويب اسم الاضافة Hashbars، ستظهر لك قائمة منسدلة بعدة خيارات يمكنك من خلال الخيار Hashbar Options الوصول إلى الإعدادات الرئيسية لها -لكن كافة هذه الإعدادات مختصة بالإصدار المدفوع منها HashBar Pro Global Options. لذا لن نهتم حاليًا بهذه الإعدادات لكوننا نستخدم الإصدار المجاني من الإضافة.
2 - كي تقوم بإضافة إشعار من خلال الإضافة انقر من جديد على اسم الإضافة Hashbars < واختر الأمر add New Notification لإضافة إشعار جديد

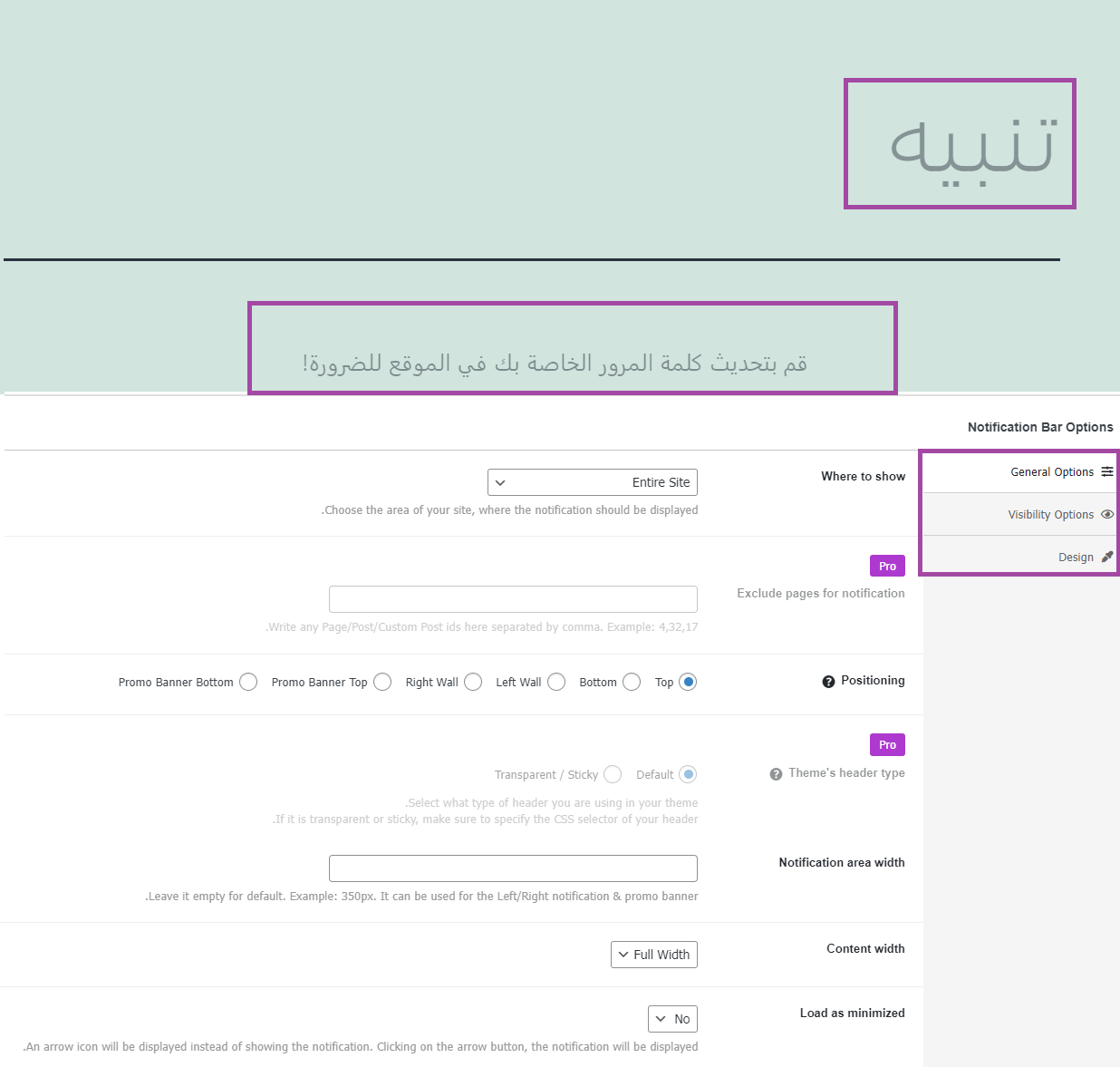
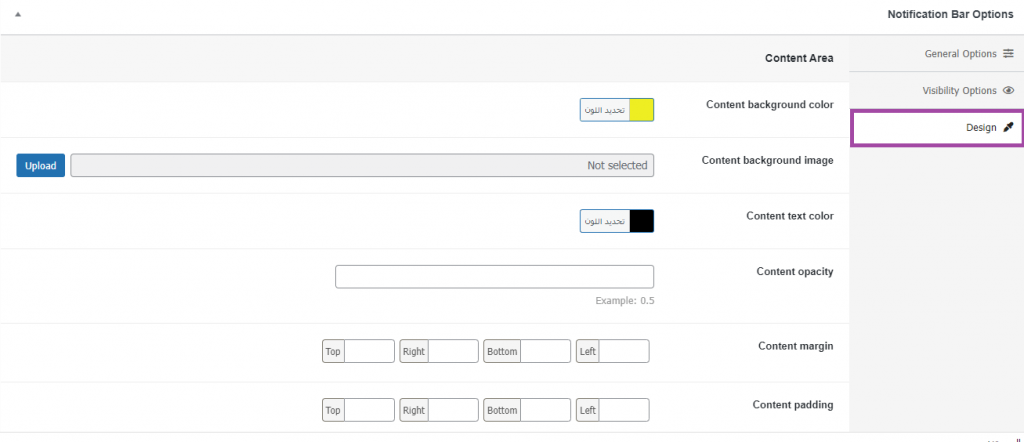
3 - ستلاحظ أن محرر ووردبريس الخاص بموقعم سوف يفتح وتظهر عملية إضافة الإشعار بنفس طريقة إضافة مقال أو صفحة جديدة. أضف عنوانًا للإشعار، ثم خصص الإشعار أو الرسالة الخاصة بك بالطريقة التي تريد أن يظهر بها في الموقع. يمكنك التخصيص من خلال 3 تبويبات كما هو موضح في الصورة التالية:

التبويب الأول General Options: يمكنك من تخصيص الخيارات العامة للإشعار مثل: مكان وموضع عرض الإشعار و إظهار زر الإغلاق على الزر وغيرها من الإعدادات..
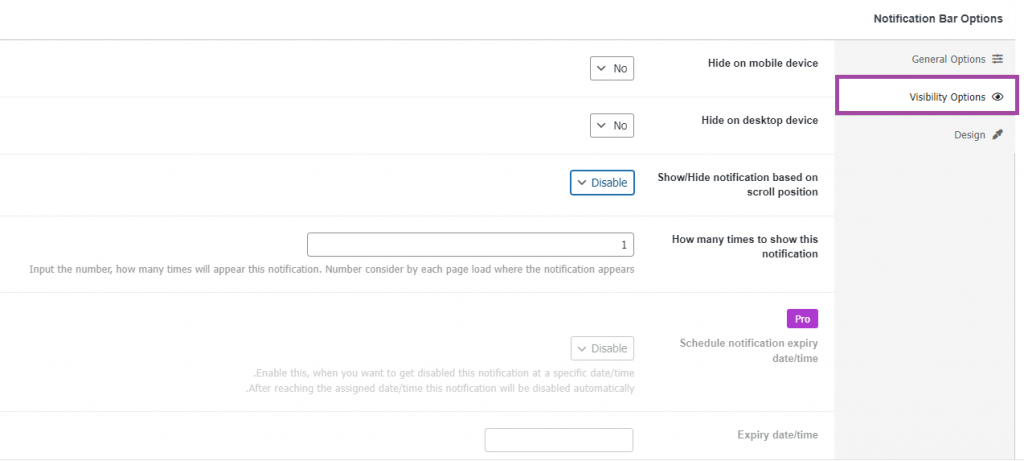
التبويب الثاني Visibility Options: يمكنك من تخصيص طريقة ظهور الإشعار على الأجهزة الجوالة.

أما التبويب الثالث Design فهو يمكنك من تصميم الإشعار بالطريقة التي تريدها كتحديد لون الخلفية ولون النص وما إلى ذلك..

بعد الانتهاء من تخصيص كامل خيارات الإشعار اضغط على زر نشر لنشر الإشعار في موقعك. ستحصل على نتيجة مشابهة للصورة التالية:

2-إظهار رسالة تحذيرية للعميل عن طريق الكود البرمجي
يمكنك إظهار شريط تنبيه Alert Bar فى الـHeader الخاص بموقعك وعرض رسالة تحذيرية للعميل بالكود البرمجي كما يمكنك تنسيق هذه الرسالة كما تحب وبالشكل الذي تريده ويمكنك أن تضعها في المكان المفضل من وجهة نظرك ثم تقوم بكتابة مضمون الإشعار أو الرسالة التحذيرية.
كي تقوم بإنجاز هاتين الخطوتين يجب ان يكون لديك بعض الخبرة في كتابة أكواد CSS وHTML بعدها قم باتباع الخطوات التالية:
1-انتقل إلى لوحة التحكم الخاصة بموقعك الووردبريس ثم قم بالضغط على المظهر< تخصيص .
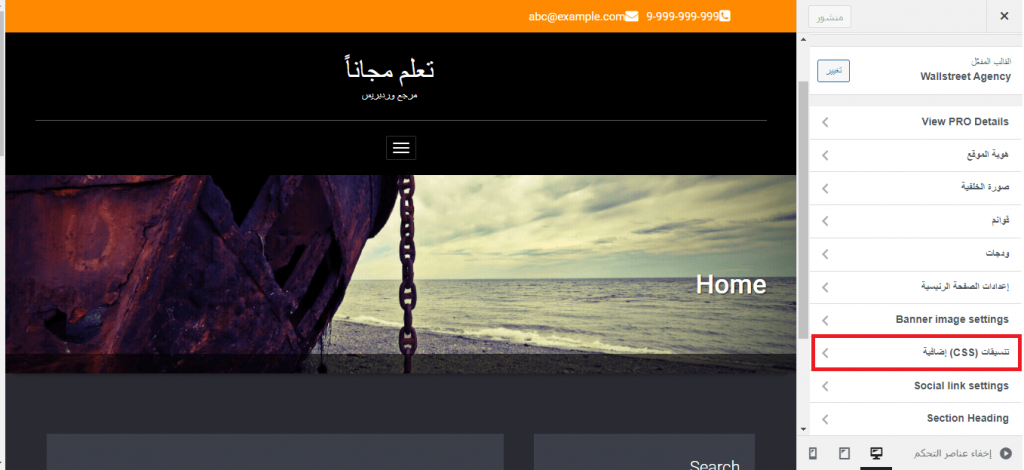
2-بعد الضغط على زر تخصيص موقعك ستفتح نافذة تخصيص مظهر موقعك قم باختيار (تنسيقات CSS إضافية) في الأسفل.

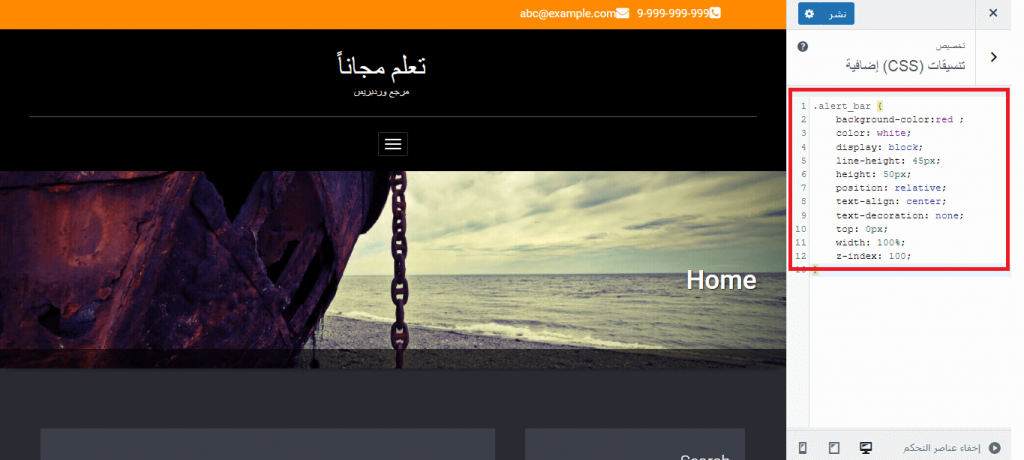
قم بالضغط عليها حتى تفتح لك مساحة نصية لكتابة التنسيقات الخاصة بالشريط الذي تريد عرضه والمراد إظهار الرسالة التحذيرية فيه قم بإضافة كود CSS التالي ثم قم بالضغط على زر (نشر).
.alert_bar {
background-color:red ;
color: white;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}

3-أنت الآن بحاجة الى إضافة كود HTML الخاص بالرسالة التحذيرية ومضمونها ولنفترض أننا نريد إرسال رسالة تحذيرية للعميل لإبلاغه بشأن تحديث كلمة المرور الخاصة به وجعلها قوية. المكان المفضل ونريد عرض هذه الرسالة في ترويسة الموقع.
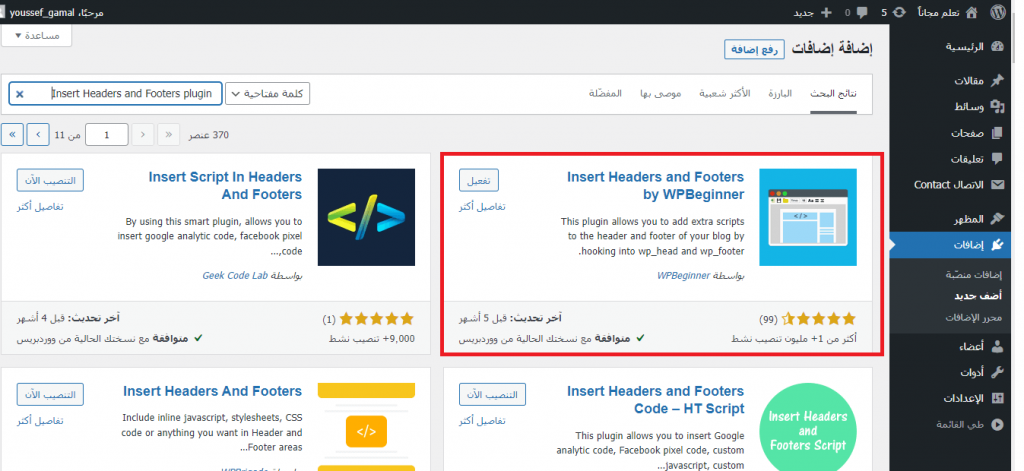
أسهل طريقة للقيام بذلك هي باستخدام الإضافة Insert Headers and Footers لذا قم بتثبيتها وتفعيلها على موقعك

4-بعد تفعيل الإضافة انتقل الآن إلى إعدادات في لوحة التحكم وستلاحظ ظهور اسم الإضافة الجديدة Insert Headers and footers قم بالضغط عليها لتنتقل إلى الإعدادت الخاصة بها.
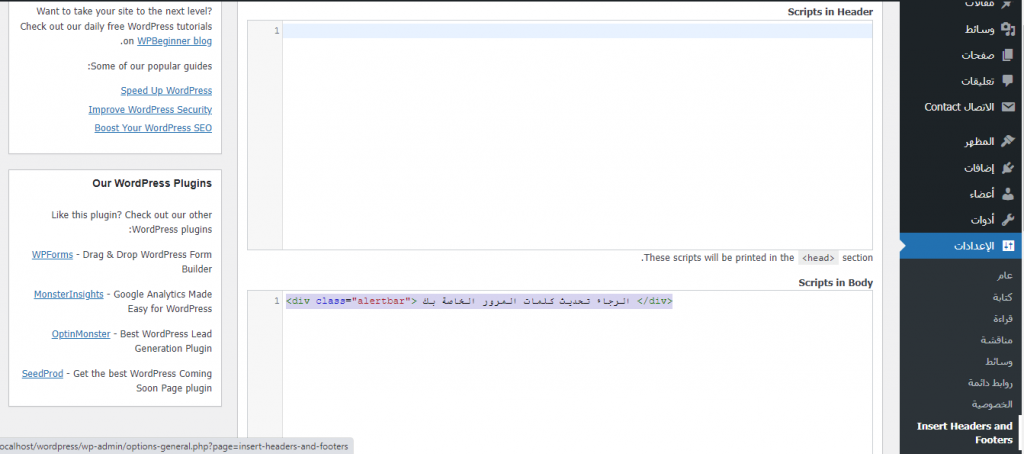
5-قم هنا بكتابة كود HTML الخاص بالرسالة مع ذكر اسم الـClass الذى قمت بإضافته في كود CSS السابق وذلك باستخدام الوسم div tags كما يلي:
<div class="alert_bar"> الرجاء تحديث كلمات المرور الخاصة بك </div>
ثم قم بحفظ التغييرات كما هو مبين في الصورة التالية

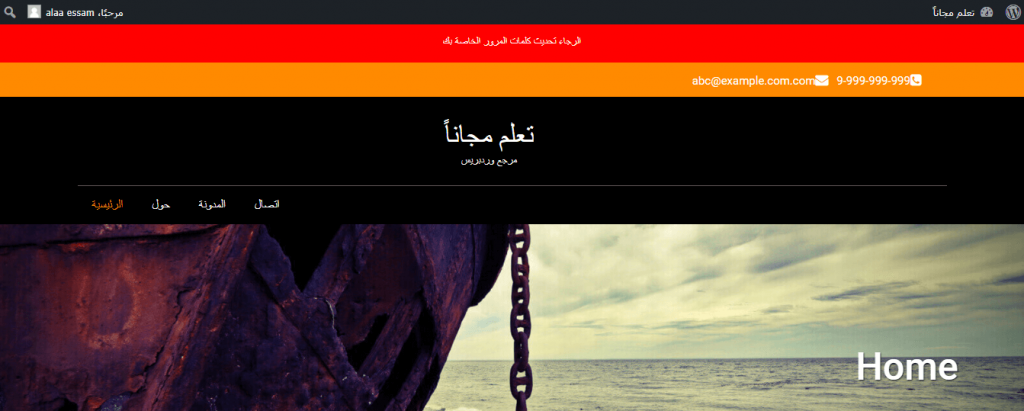
الآن عند تصفح أي مستخدم للموقع ستظهر أمامه رسالة تحذيرية خاصة به لإبلاغه بضرورة تحديث كلمة المرور الخاصة به كي يقوم بدوره بإتخاذ الإجراءات اللازمة والصورة التالية توضح المعنى.

الملخص
وإلى هنا عزيزي القارئ، نكون قد انتهينا من مقالنا الذي شرحنا فيه العديد من الطرق العملية التي تمكنك من عرض الرسائل التحذيرية أو الإشعارات لمستخدمي وزوار موقعك بشكل سهل واحترافي على موقع ووردبريس الخاص بك للتواصل معهم المشتركين وزيادة حركة المرور على موقع الويب.
لكن انتبه يمكن أن يؤدي إظهار الكثير من الرسائل والتحذيرات والعروض الترويجية بطريقة مزعجة إلى عامل معاكس لذا كن حكيمًا في استخدامها. وشاركنا في التعلقيات ما هي الطريقة المفضلة لديك لعرض الرسائل والإشعارات أمام جمهورك.







اترك تعليقك