يحتاج أي مكتب عقاري إلى موقع يعرض فيه العقارات المتوفرة لديه للبيع أو الإيجار، وفي ضوء ذلك تواصل معي أحد أصدقائي الذي يمتلك مكتبًا عقاريًا مهتمًا بالشاليهات بشكل أساسي وبأنواع العقارات الأخرى بشكل ثانوي، وذلك من أجل إنشاء موقع يجمع عقاراته ليَسهُل عليه تعريف الزبائن بها.
وبعد البحث توصلت إلى أن أنسب طريقة لإنشاء موقع عقاري بسيط كهذا هو باستخدام إضافة SCF التي تتيح عمل أنواع جديدة من المنشورات المخصصة في ووردبريس وإضافة حقول مخصصة إليها، وبالفعل استخدمت الإضافة مع إضافة Spectra Pro التي وفرت لي طريقة سهلة لعرض معلومات العقارات في الواجهة الأمامية، وهنا أشارككم تجربتي.
إنشاء نوع منشور مخصص للعقارات
بعد تنصيب إضافة Secure Custom Fields أو SCF على ووردبريس، كانت الخطوة الأولى هي إنشاء نوع منشور مخصص باسم (عقارات) في الموقع، حيث سيوفر هذا تبويبًا مخصصًا في لوحة التحكم لإضافة وإزالة وتحرير الوحدات العقارية بطريقة مشابهة للمقالات والصفحات.
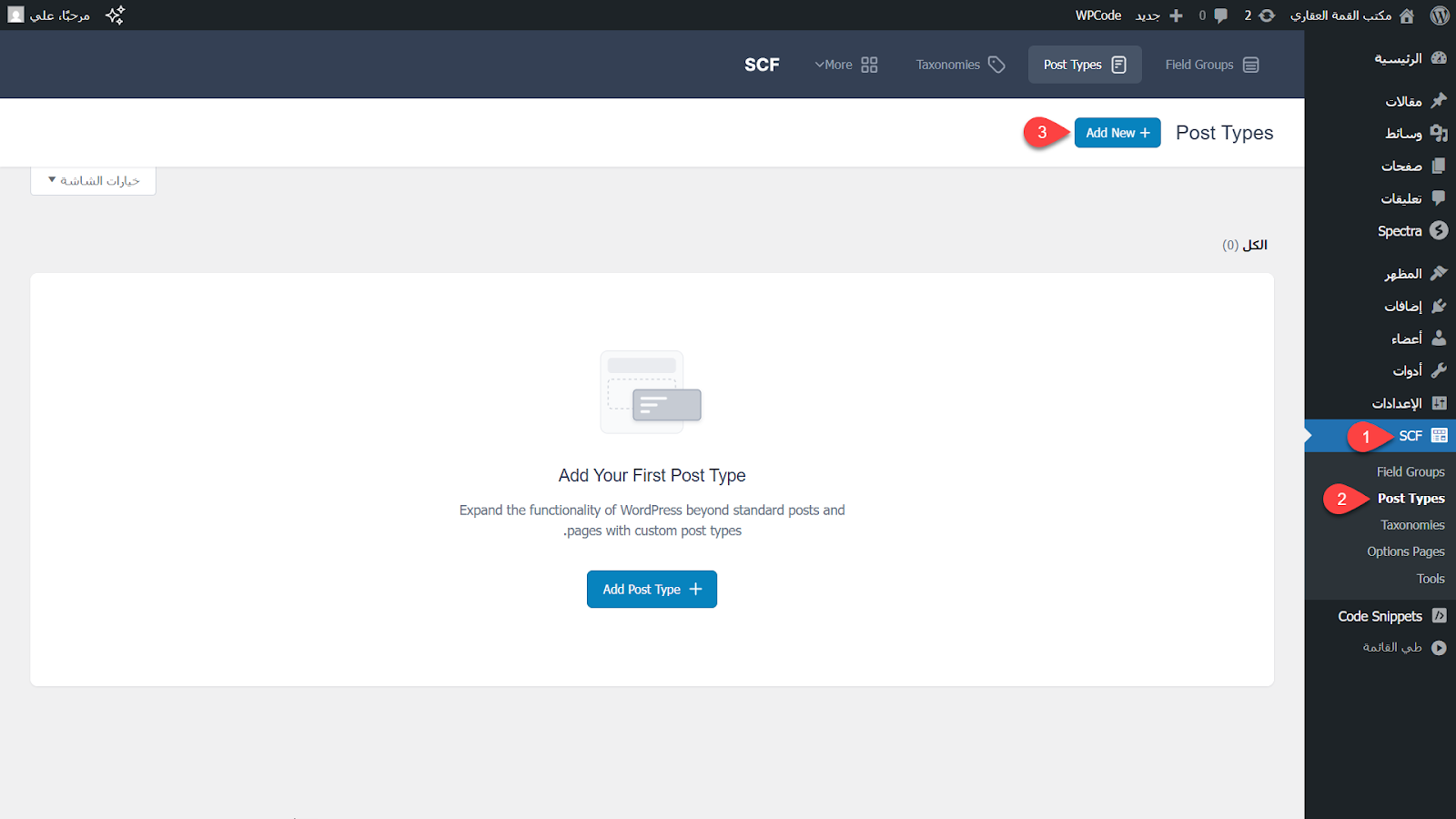
لذلك انتقلت إلى SCF ثم Post Types، ونقرت على Add New لإنشاء نوع منشور مخصص.

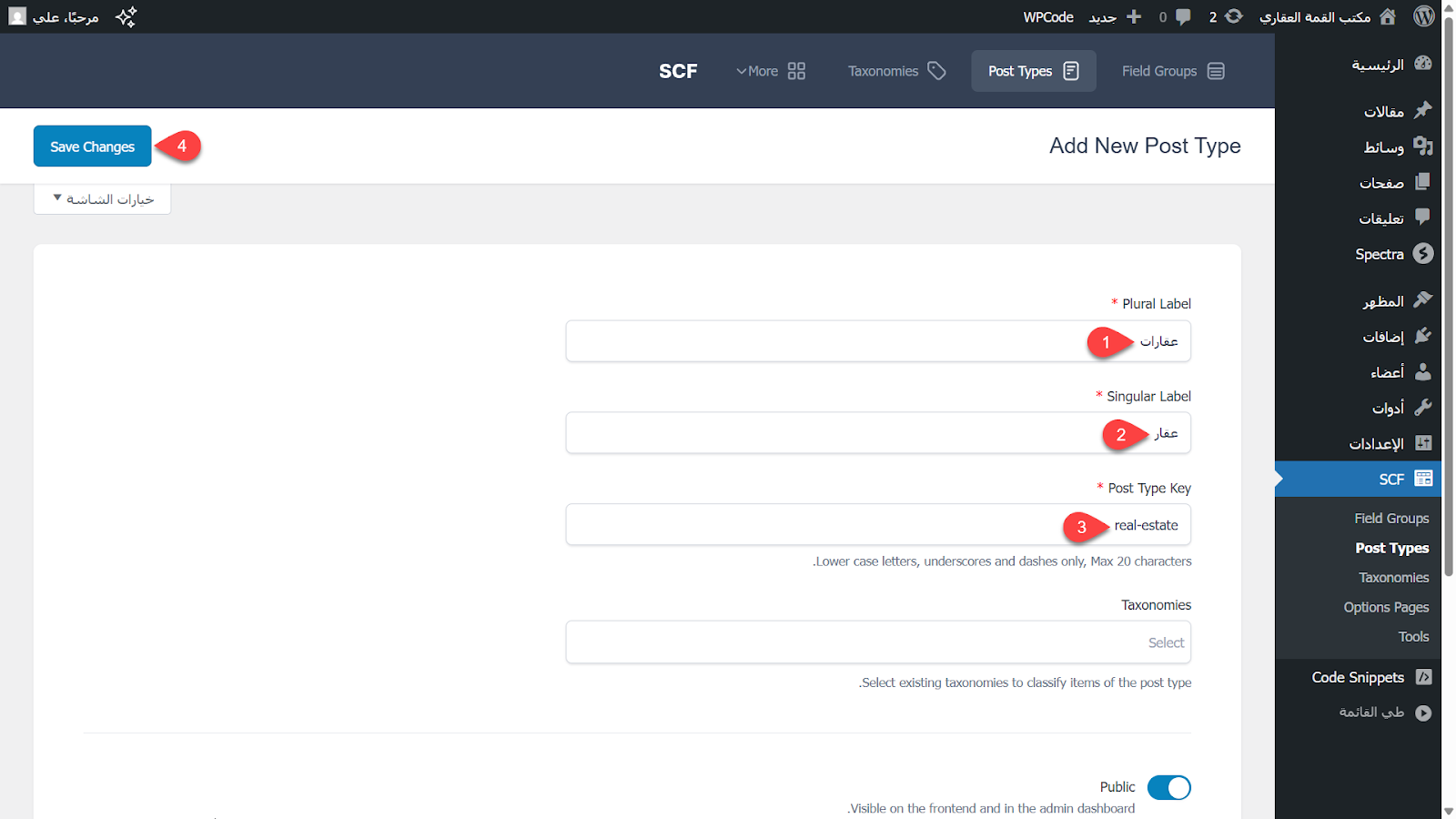
ظهرت لي صفحة لإدخال معلومات المنشور المخصص، فأدخلت الاسم الجمع للمنشور في حقل Plural Label أي عقارات، والاسم المفرد في حقل Singular Label أي عقار، ثم أدخلت مفتاح المنشور المخصص في حقل Post Type Key، حيث سيتم التعامل مع نوع المنشور من خلال هذا المفتاح، ونقرت بعد ذلك على Save Changes.

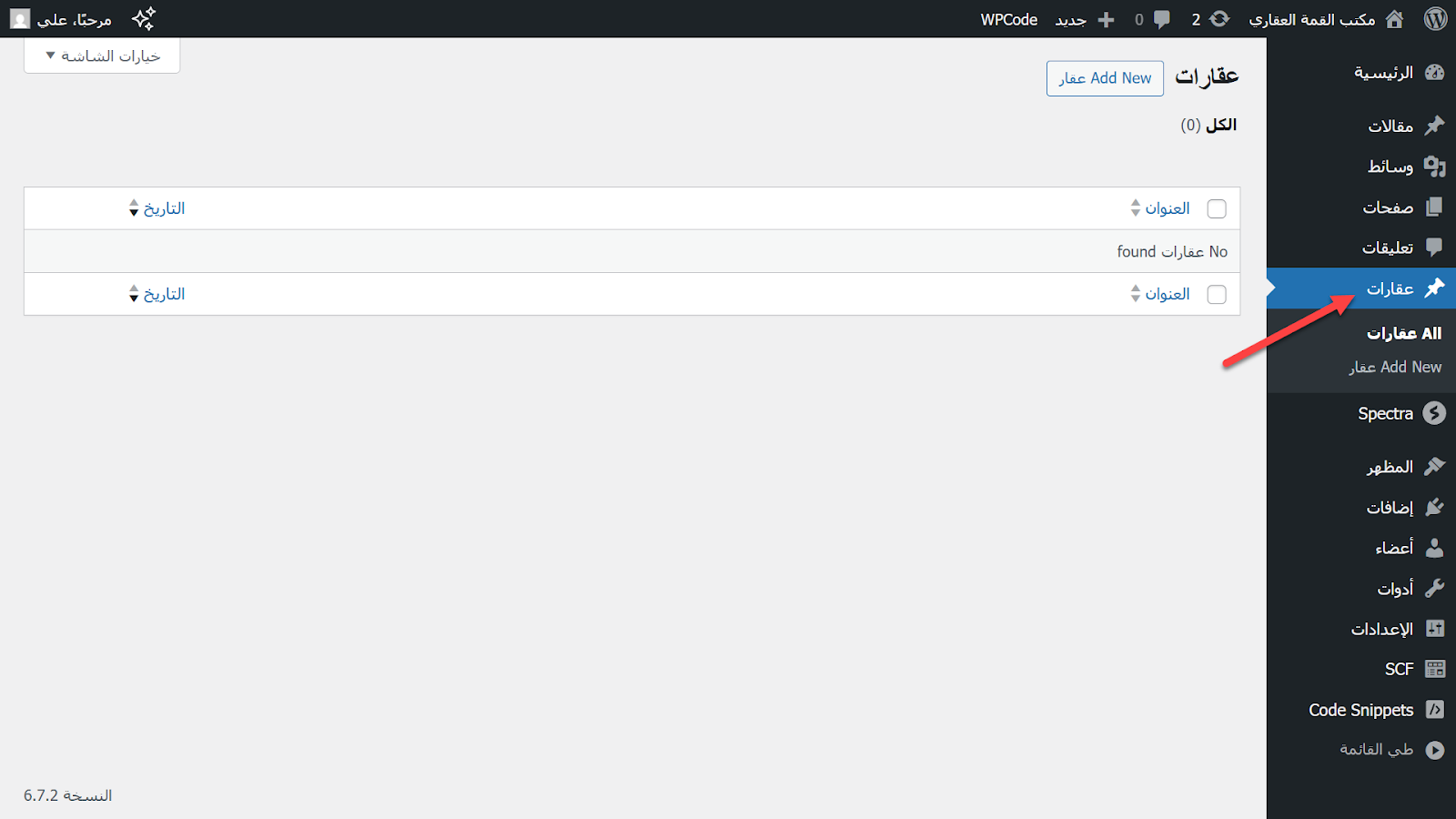
فتم إنشاء نوع المنشور المخصص، وظهر بالفعل في القائمة الجانبية برفقة المقالات والصفحات.

إنشاء الحقول المخصصة للعقارات
للعقارات خصائص معينة يحتاج الزبائن إلى معرفتها، مثل عدد الغرف والمساحة والموقع، ومن أجل السماح بإدخال هذه المعلومات عن كل عقار وعرضها بشكل منظم في الواجهة الأمامية، من الأفضل أن يتم إدخالها في حقول مخصصة.
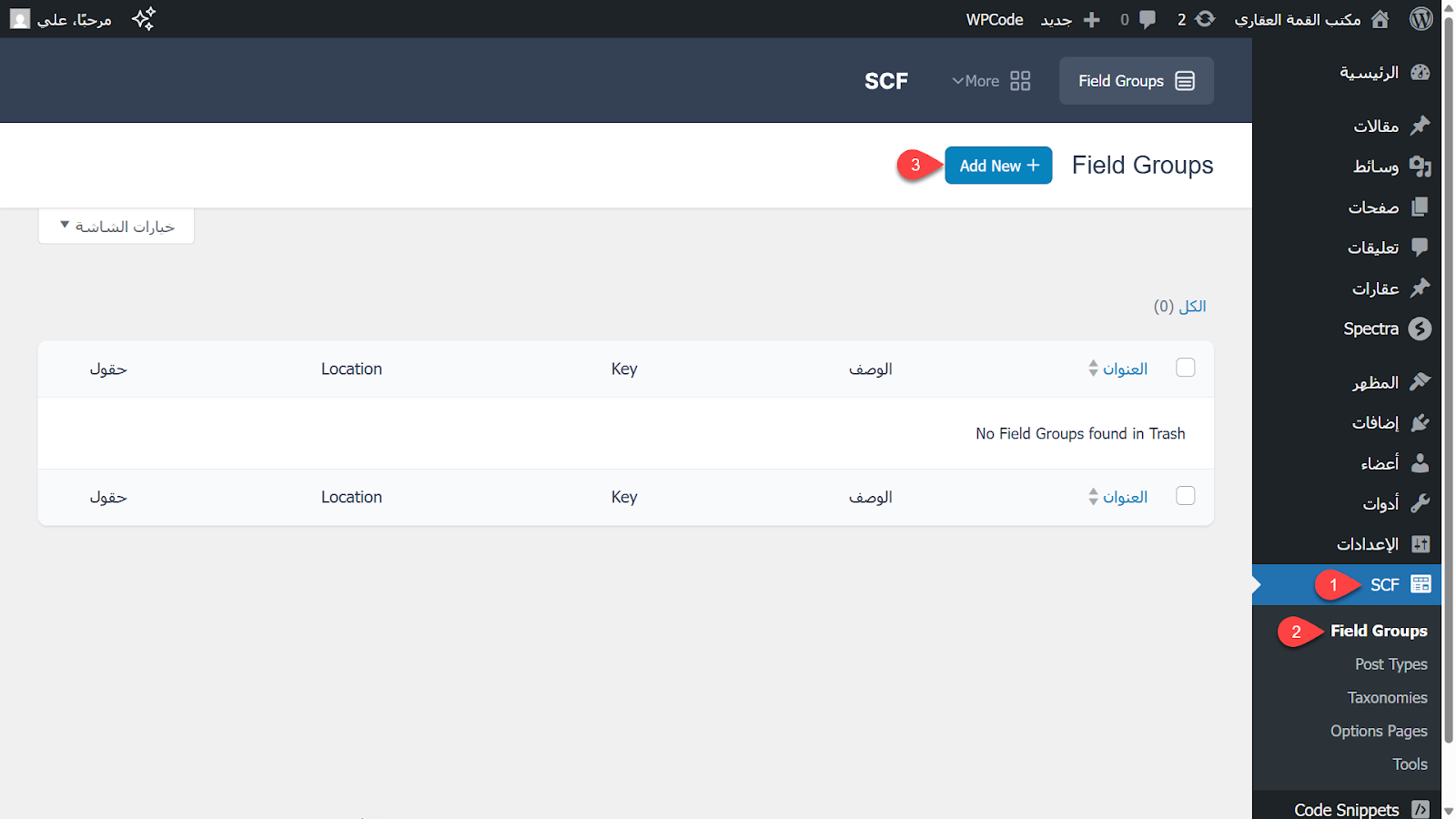
لهذا السبب انتقلت إلى SCF ثم Field Groups، ثم نقرت على Add New لإضافة مجموعة جديدة من الحقول المخصصة.

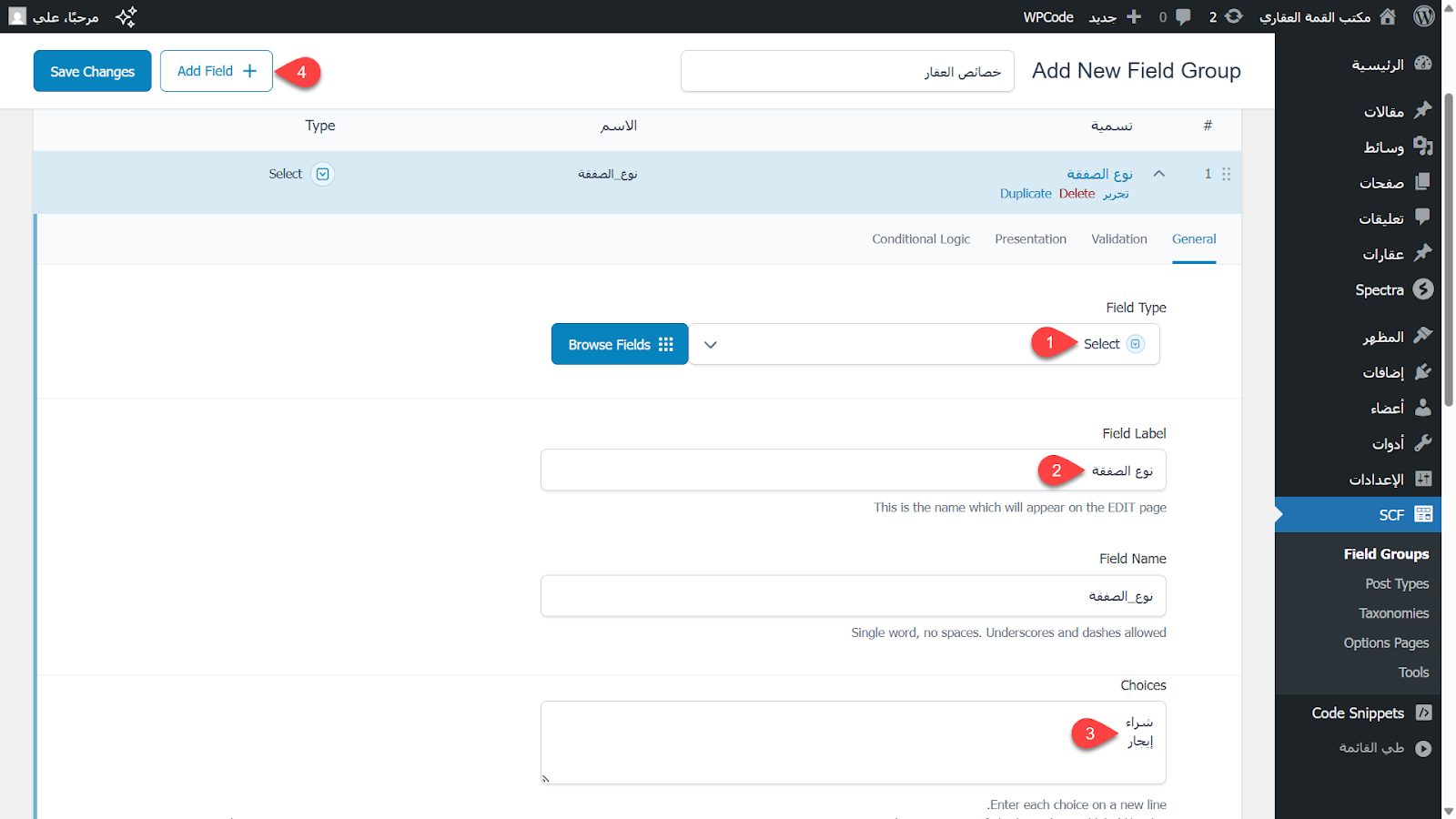
أدخلت اسم مجموعة الحقول المخصصة (خصائص العقار)، ثم اخترت نوع الحقل الأول Select، وبعد ذلك أدخلت عنوان الحقل وهو نوع الصفقة (شراء أو إيجار)، فتم ملئ Field Name تلقائيًا، فأدخلت بعدها في حقل Choices الخيارات التي سيختار منها المستخدم (شراء وإيجار)، ثم نقرت على Add Field لإضافة الحقل التالي.

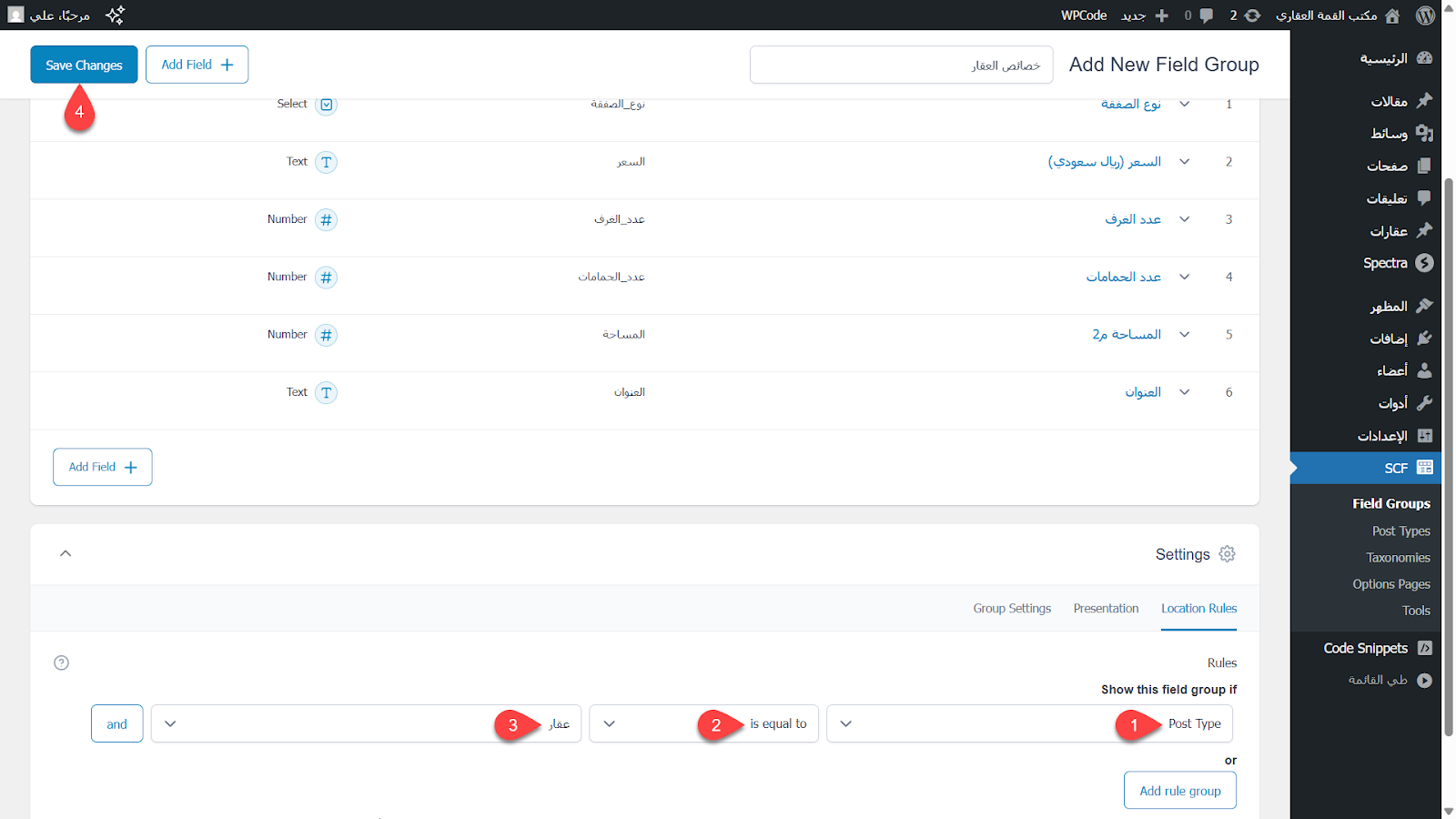
أدخلت بيانات كافة الحقول التي تمثل خصائص العقار بذات الطريقة، مع مراعاة اختلاف نوع الحقل بحسب البيانات المدخلة، فعلى سبيل المثال اخترت لعدد الغرف نوعًا رقميًا وللعنوان نوعًا نصيًا.
بعد ذلك توجهت إلى قسم Settings، وضبطت شرط ظهور مجموعة الحقول بحيث تظهر للعقارات، ثم نقرت على Save Changes.

إنشاء التصنيفات المخصصة للعقارات
كما توجد أنواع تصنيفات للمقالات هي التصنيفات والوسوم يمكن إنشاء أنواع تصنيفات مخصصة للعقارات للاستفادة منها عند عرض مجموعات العقارات، وأيضًا لوَسم العقارات بمميزات معينة.
مثلًا يمكننا أن ننشئ نوع تصنيف لنوع العقار، بحيث نختار نوع العقار عند إضافته مثل: شاليه - منزل - شقة - فيلا - مزرعة.
كذلك يمكننا إنشاء نوع تصنيف لمميزات العقار، مثل: مطل على البحر - حديقة - مسبح - كراج -تدفئة مركزية - مفروش.
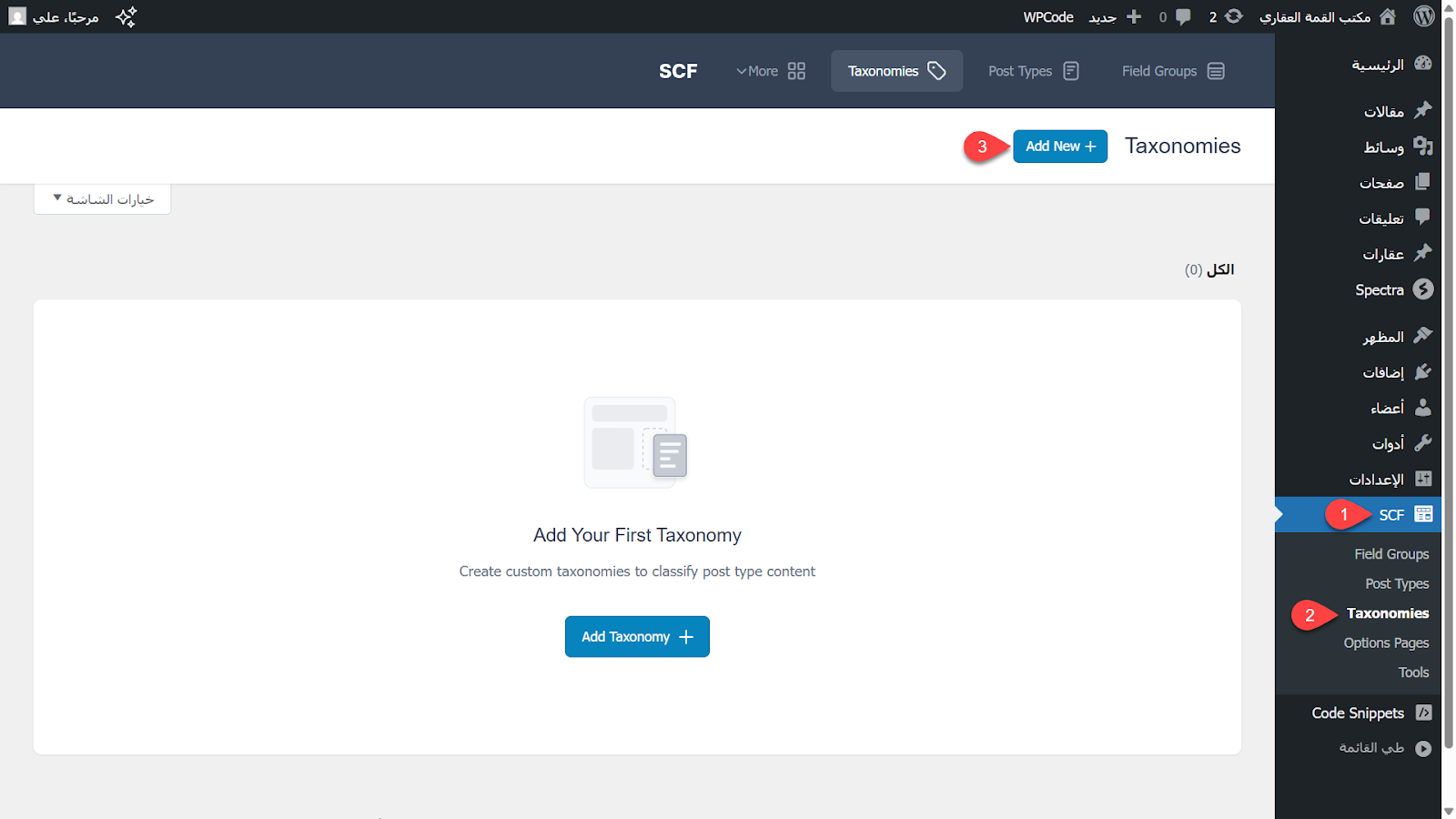
ومن أجل إضافة أنواع تصنيفات مخصصة للعقارات انتقلت إلى SCF ثم Taxonomies، ونقرت على Add New.

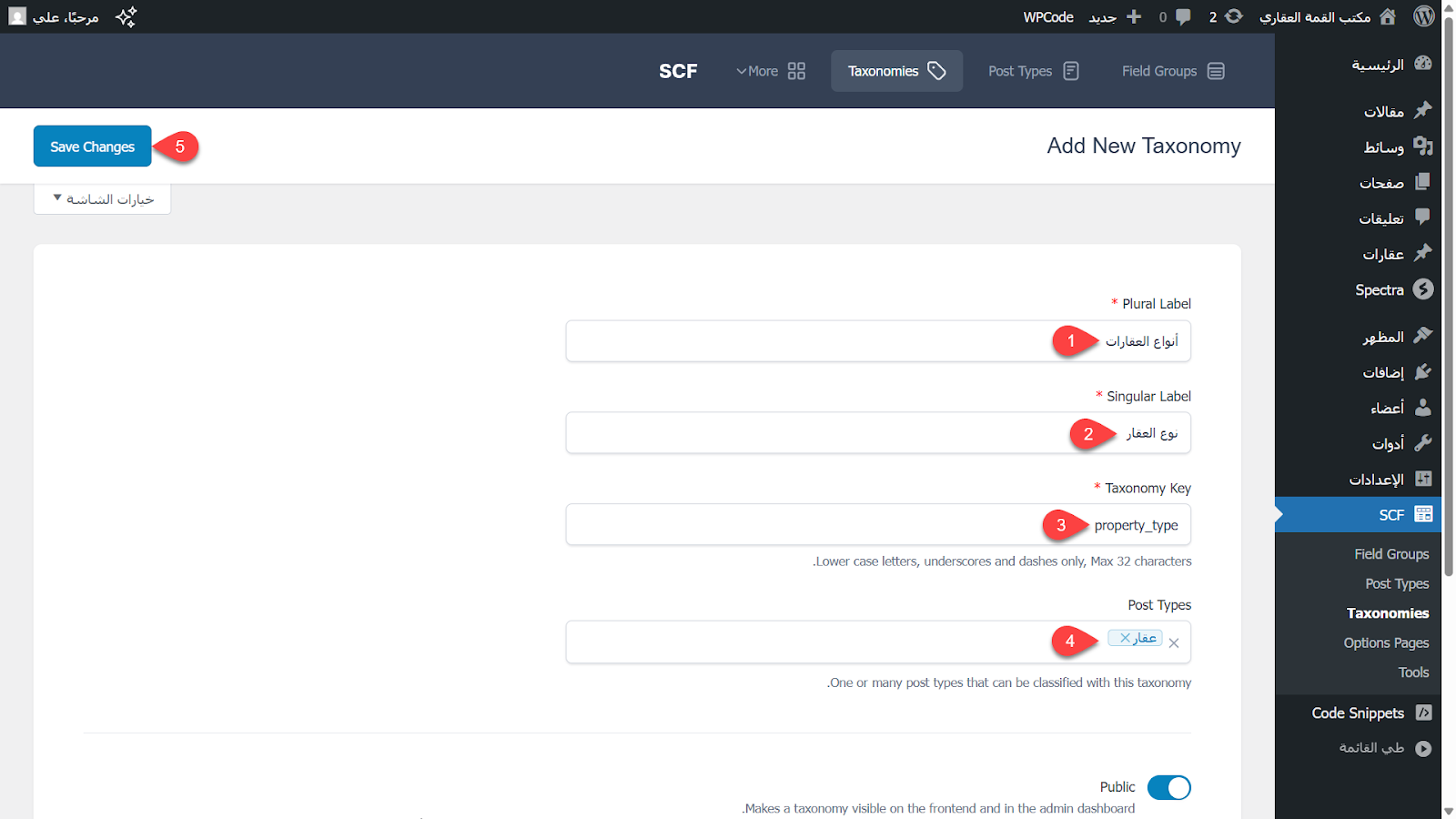
ثم أدخلت العنوان الجمع والمفرد لنوع التصنيف المخصص في Plural Label و Singular Label، وأضفت مفتاح نوع التصنيف في Taxonomy Key، وربطت نوع التصنيف بنوع المنشور المخصص عقارات عبر اختيار عقار من Post Types، ونقرت على Save Changes.

وكررت الأمر نفسه لنوع التصنيف المخصص الثاني، فأصبح لدي نوعا تصنيف مخصصين للعقارات، ويظهران في محرر جوتنبرج عند إضافة العقار مع الحقول المخصصة التي أنشأناها سابقًا.

تصميم قالب مخصص لعرض العقار
للأسف لا توفر إضافة SCF طريقة مضمنة لعرض بيانات الحقول في الواجهة الأمامية، ولهذا كان علي استخدام محرر الموقع الكامل مع المكونات التي توفرها إضافة Spectra Pro لإنشاء قالب Template مخصص لعرض العقارات.
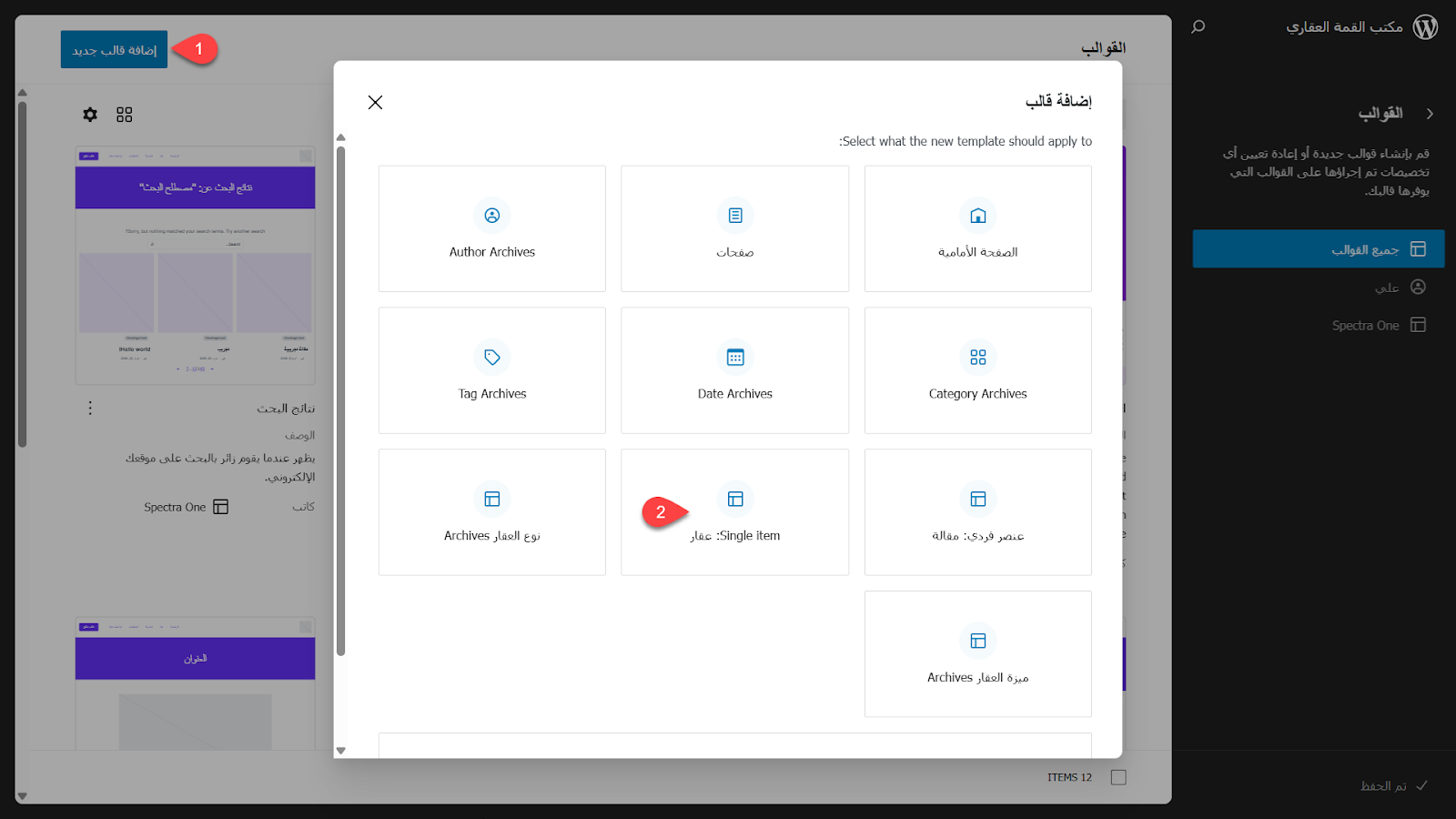
لذلك توجهت إلى المظهر > المحرر > القوالب، ثم نقرت على إضافة قالب جديد واخترت قالب Single item: عقار، فهذا النوع من القوالب مخصص لعرض الوحدات العقارية.

ففتح محرر جوتنبرج المتخصص بتصميم القوالب، ويمكن تصميم القالب بالطريقة المعتادة، لكن الفكرة هنا هي عرض بيانات الحقول المخصصة في القالب تبعًا للعقار المحدد، مثل عدد الغرف وعدد الحمامات والعنوان وما إلى ذلك، فهذه بيانات ديناميكية تتغير من عقار إلى آخر.
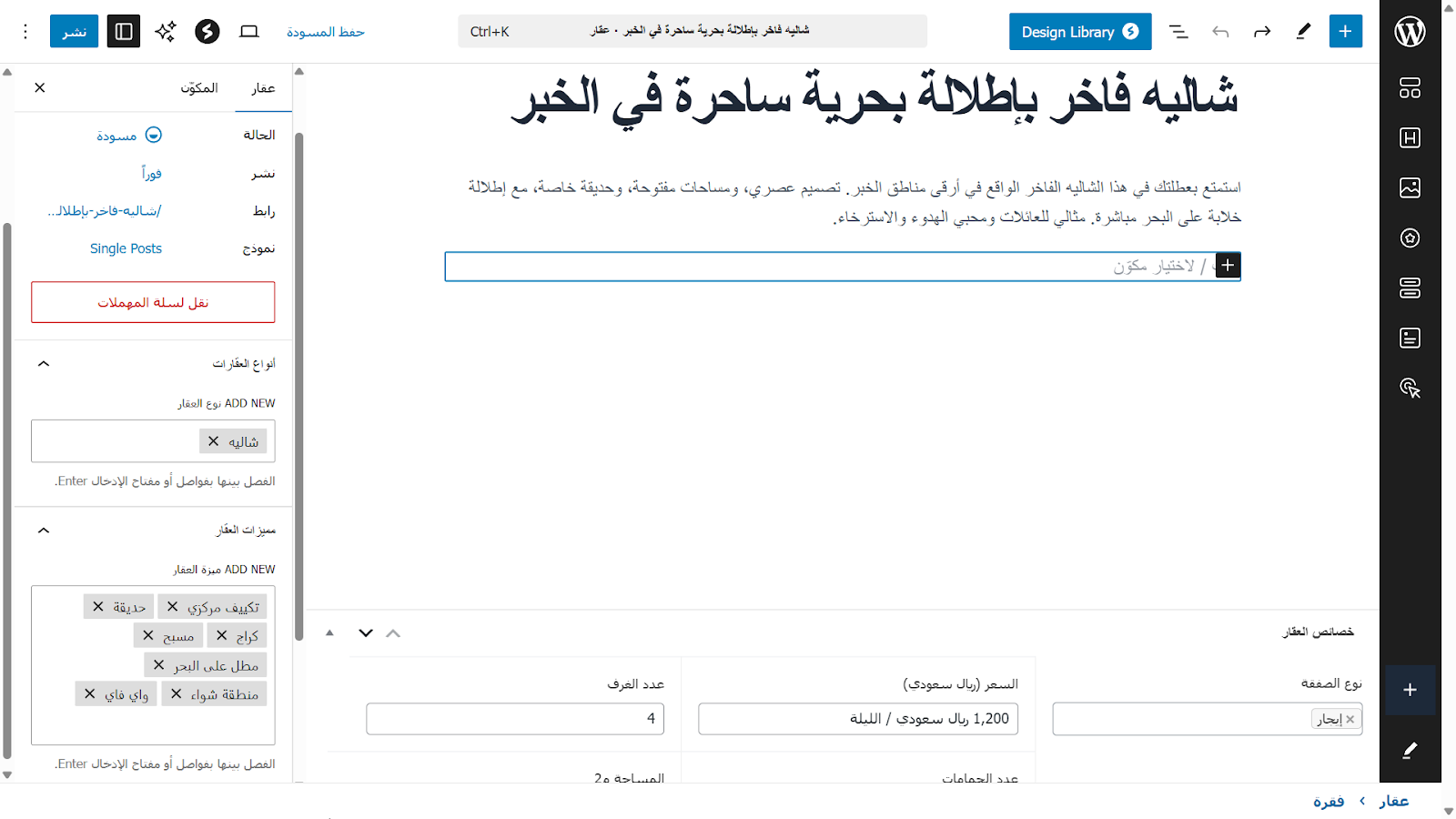
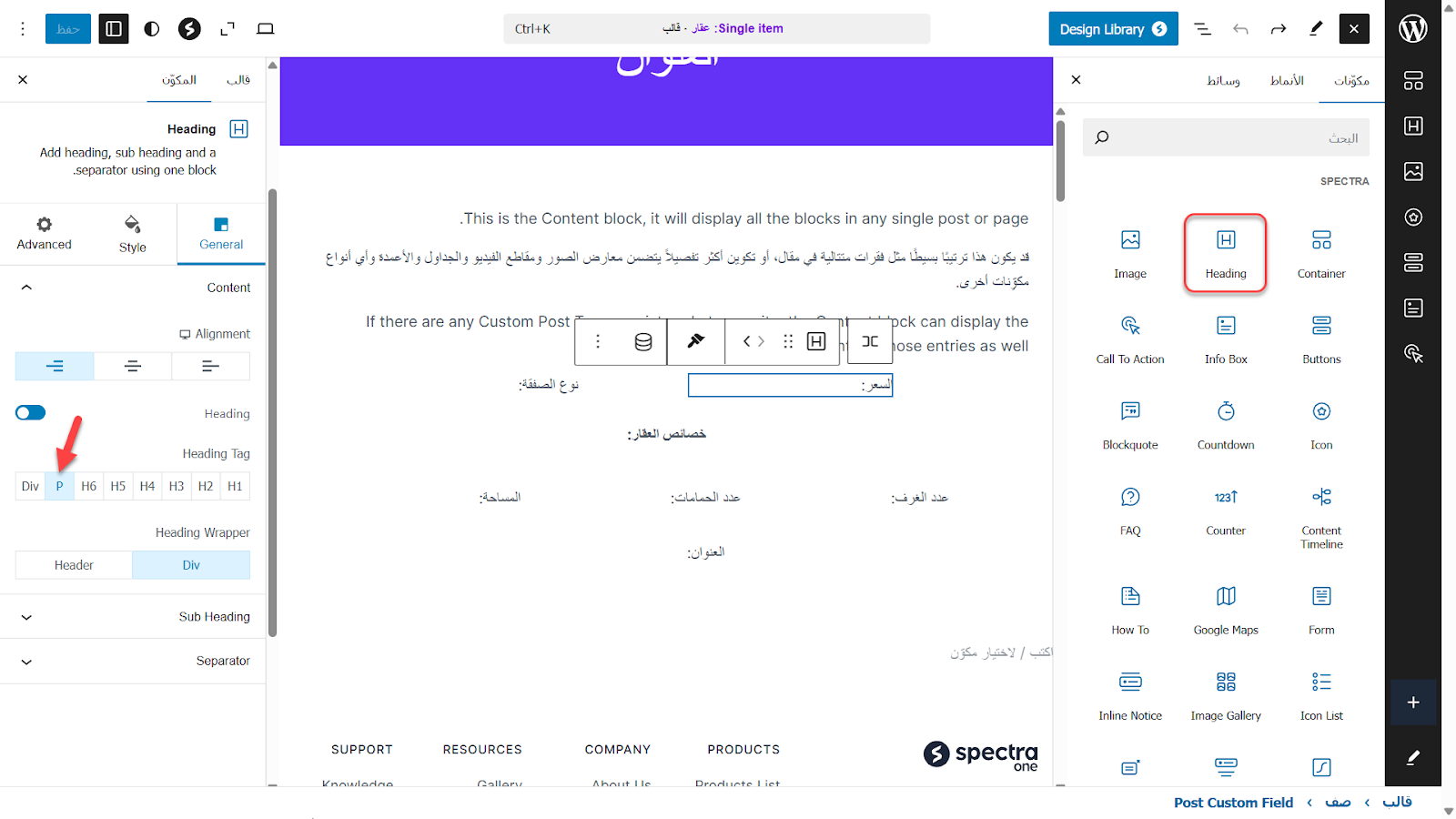
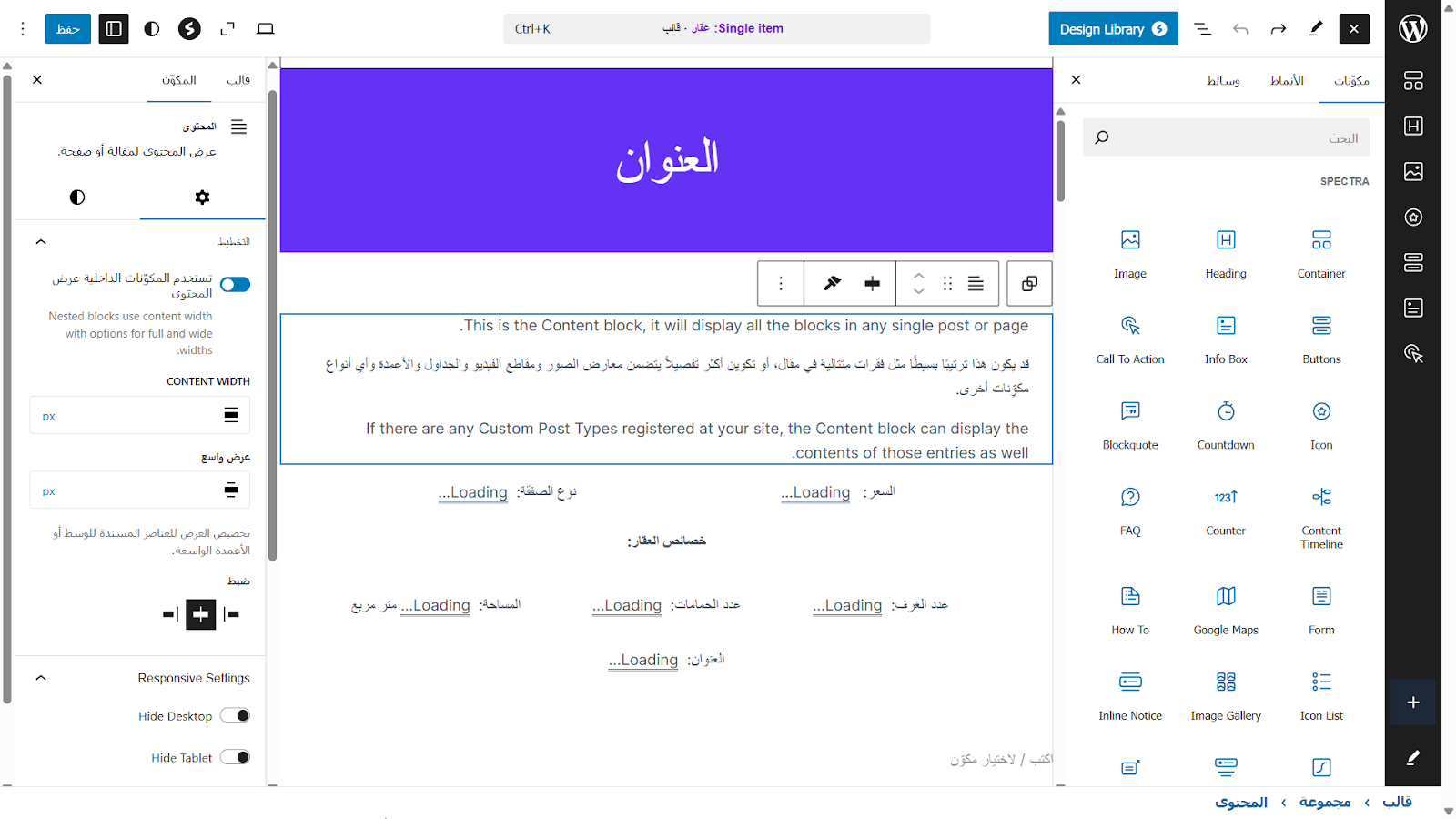
يسمح ووردبريس افتراضيًا بعرض بيانات ديناميكية معينة، مثل المحتوى الذي يمثل وصف العقار بحالتنا، لكن بيانات الحقول المخصصة تتطلب استخدام مكونات إضافة Spectra. لذلك أضفت أولًا فقرات لاحتواء بيانات الحقول المخصصة عبر استخدام مكون Heading بالشكل التالي:

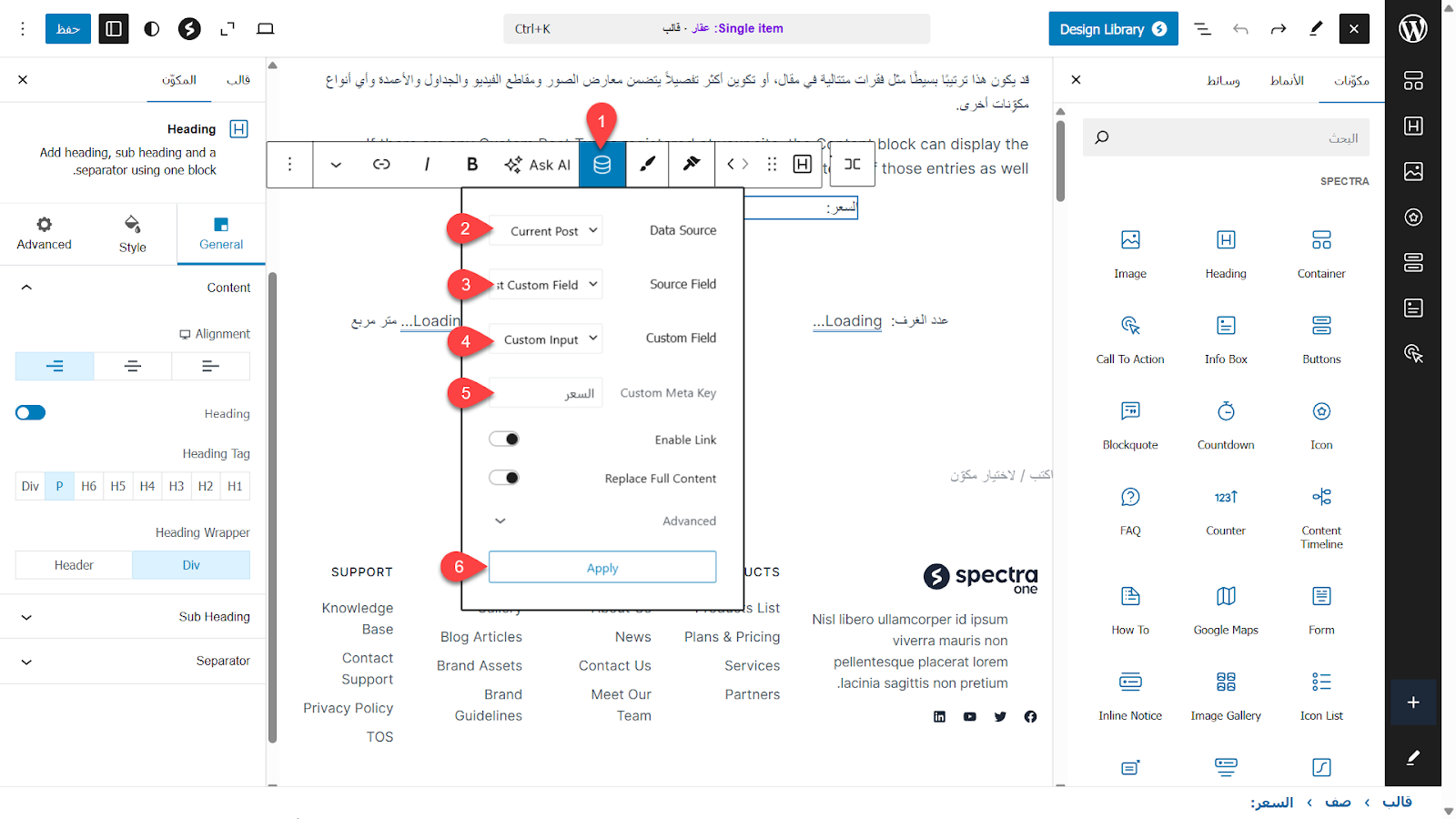
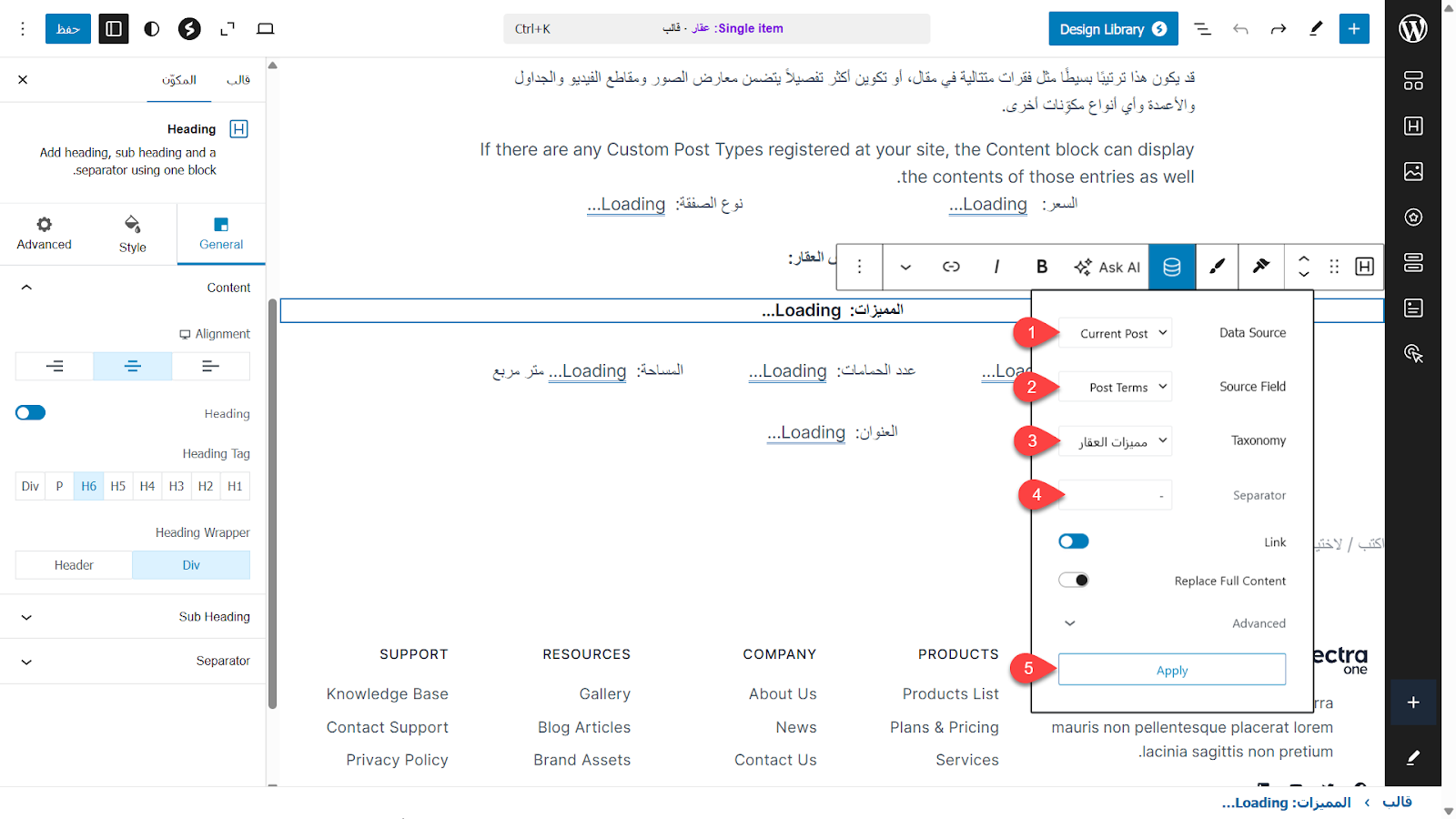
بعد ذلك وباستخدام خاصية Dynamic Content المتوفرة في هذا المكون استوردت بيانات الحقول المخصصة المناسبة في كل فقرة، فبعد تشغيل الخاصية من شريط أدوات المكون اخترت قيمة Data Source لتكون Current Post وقيمة Source Field لتكون Post Custom Field وقيمة Custom Field لتكون Custom Input، ثم أضفت مفتاح الحقل المناسب الذي حددناه عند إضافة الحقل المخصص، ونقرت على Apply.

وكررت الأمر نفسه لباقي الحقول مع مراعاة تحديد مفتاح الحقل الصحيح في كل مرة.

كذلك أضفت قسمًا لإظهار المميزات، وبالطبع استخدمت Dynamic Content هنا أيضًا، لكن اخترت أن يكون الـ Source Field هو Post Terms وأن يكون الـ Taxonomy هو مميزات العقار، فبهذا سيتم استيراد مميزات العقار التي تم تحديدها عند إضافته.

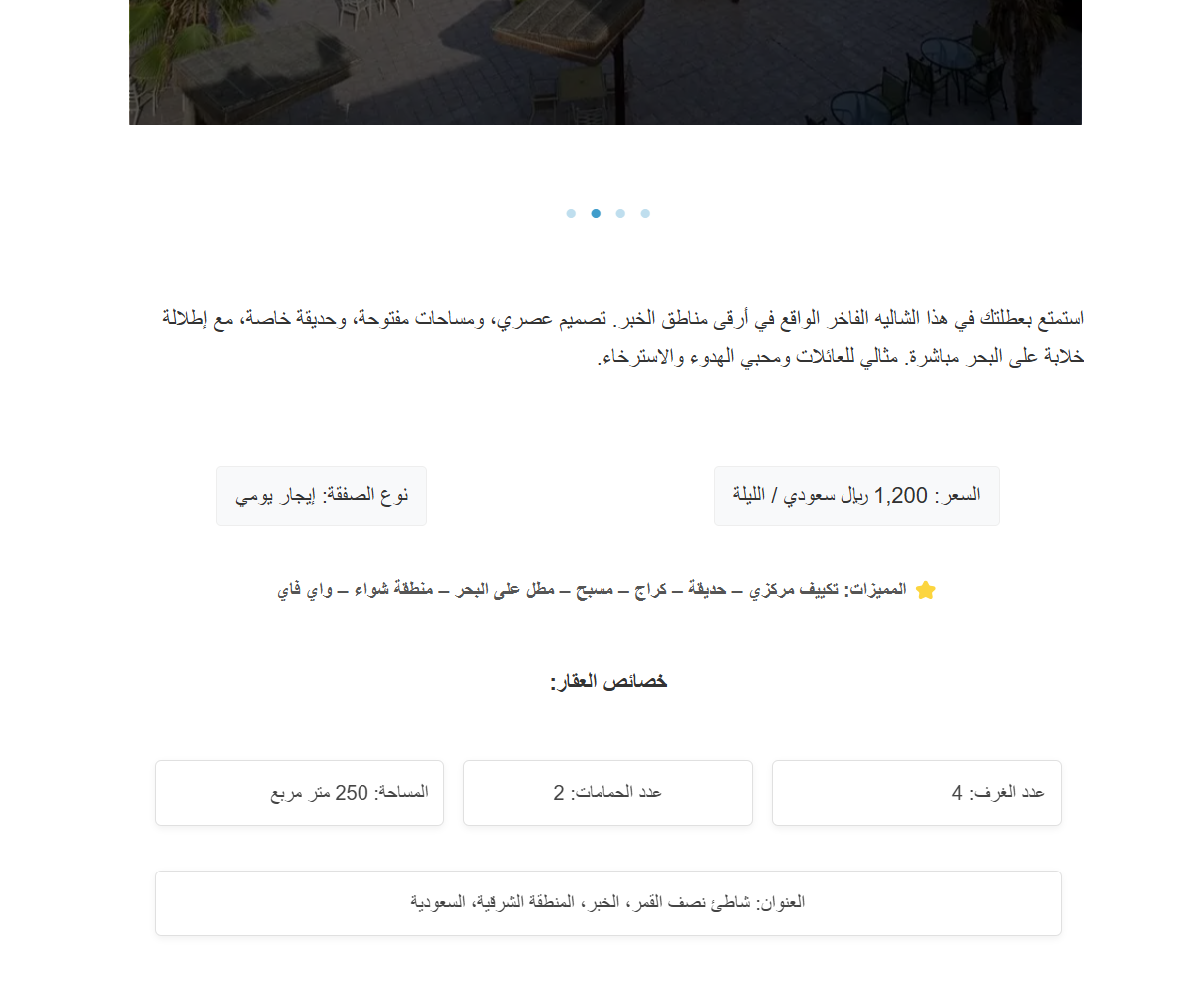
وبالفعل ظهرت بيانات الحقول المخصصة والمميزات عند عرض العقارات المضافة في الواجهة الأمامية.

إنشاء صفحة لعرض العقارات
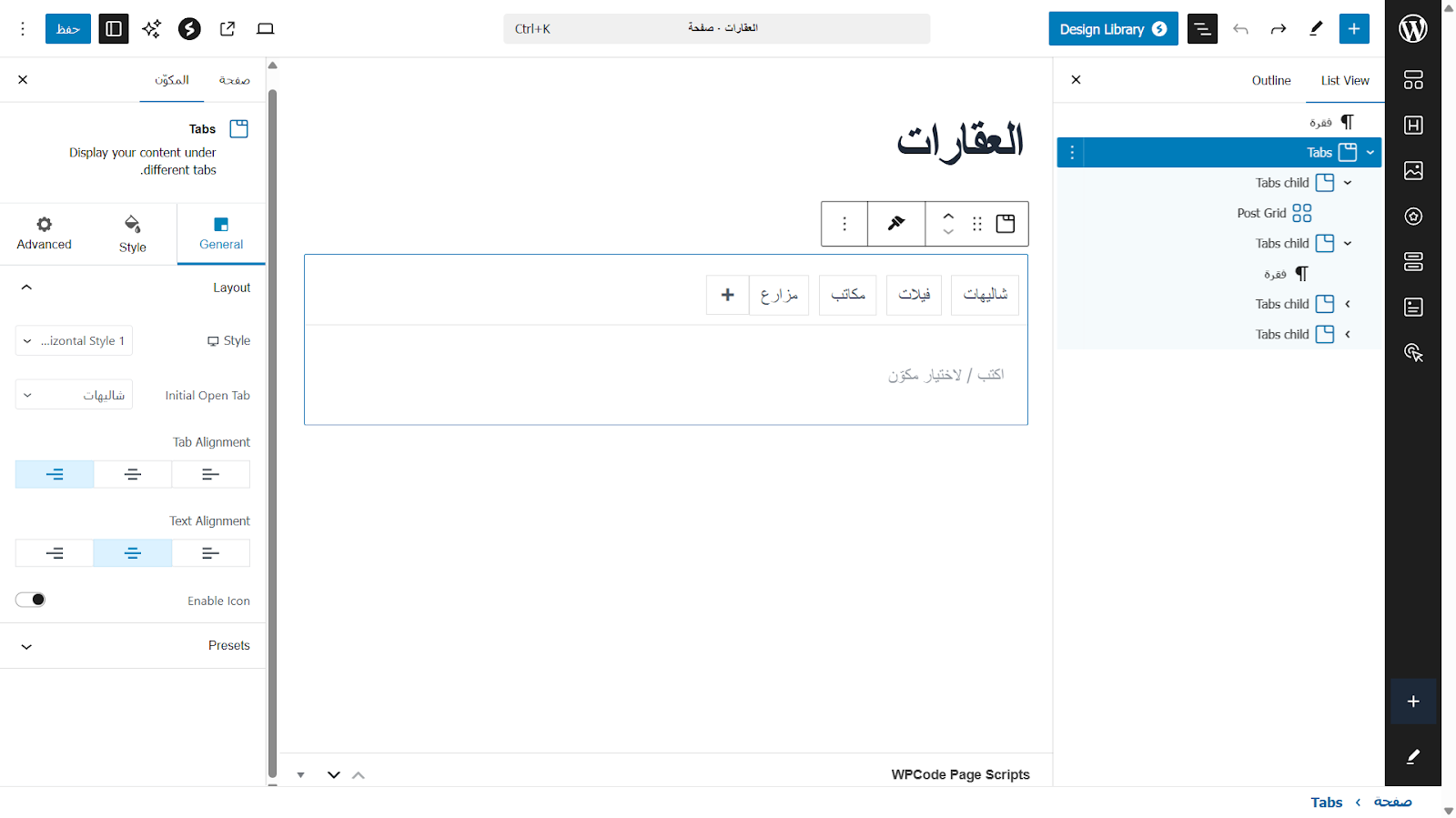
بعد ذلك أنشأت صفحة لعرض العقارات المتوفرة بالاعتماد على مكونات إضافة Spectra، فبعد الانتقال إلى صفحات > أضف صفحة جديدة، أضفت مكون Tabs، ثم أضفت مجموعة التبويبات التي سأعرض في كل واحد منها نوعًا محددًا من العقارات (شاليهات - مزارع - فيلات).

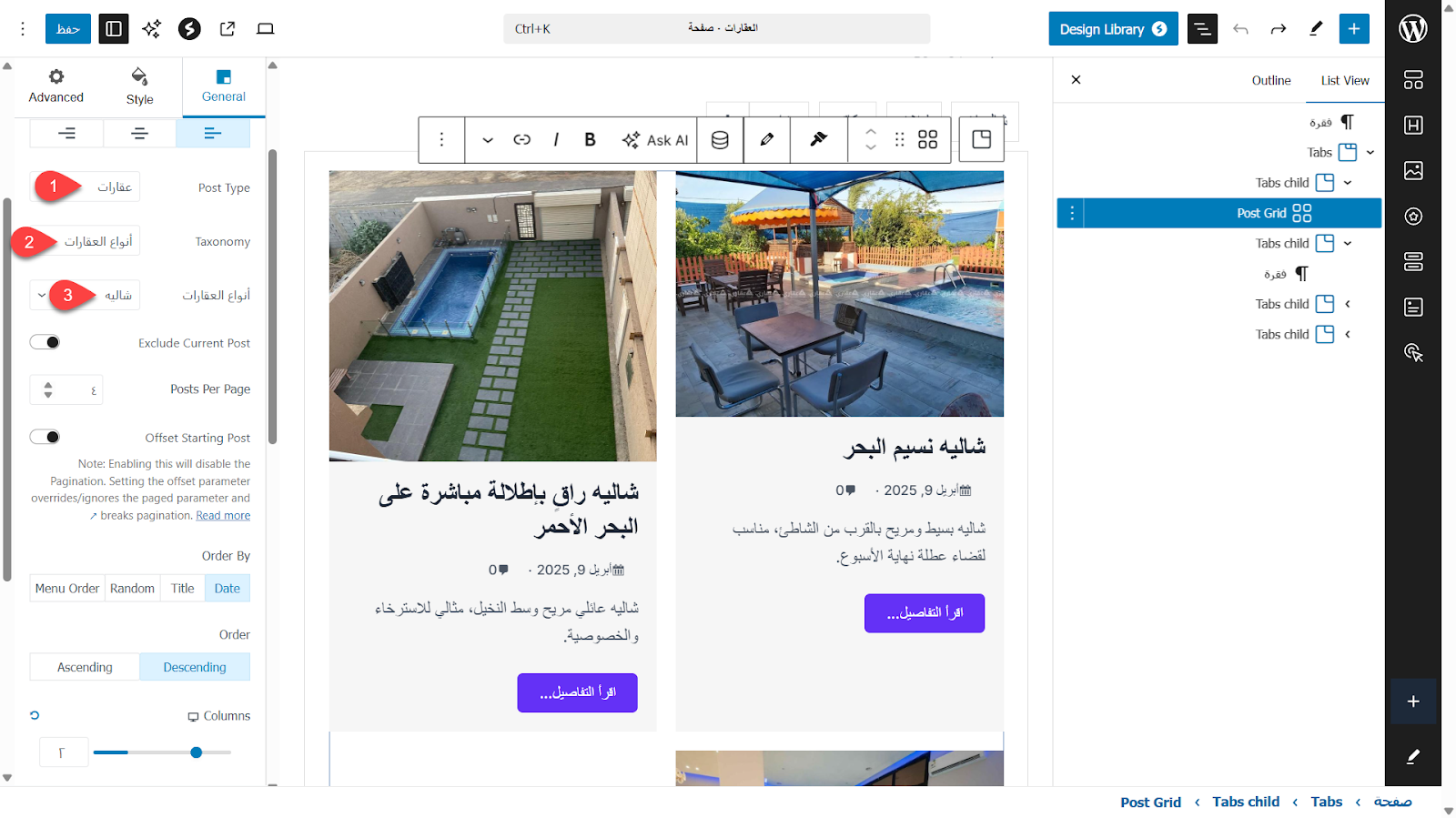
بعد ذلك أضفت في التبويب الأول (شاليهات) مكون Post Grid الذي يمكن من خلاله عرض مختلف أنواع المنشورات على شكل شبكة، ثم عدلت خياراته ليعرض فقط الشاليهات، حيث اخترت قيمة Post Type لتكون عقارات، وحددت قيمة Taxonomy لتكون أنواع العقارات، ثم حددت قيمة أنواع العقارات لتكون شاليه، وبهذا ستعرض فقط الشاليهات في هذا المكون.

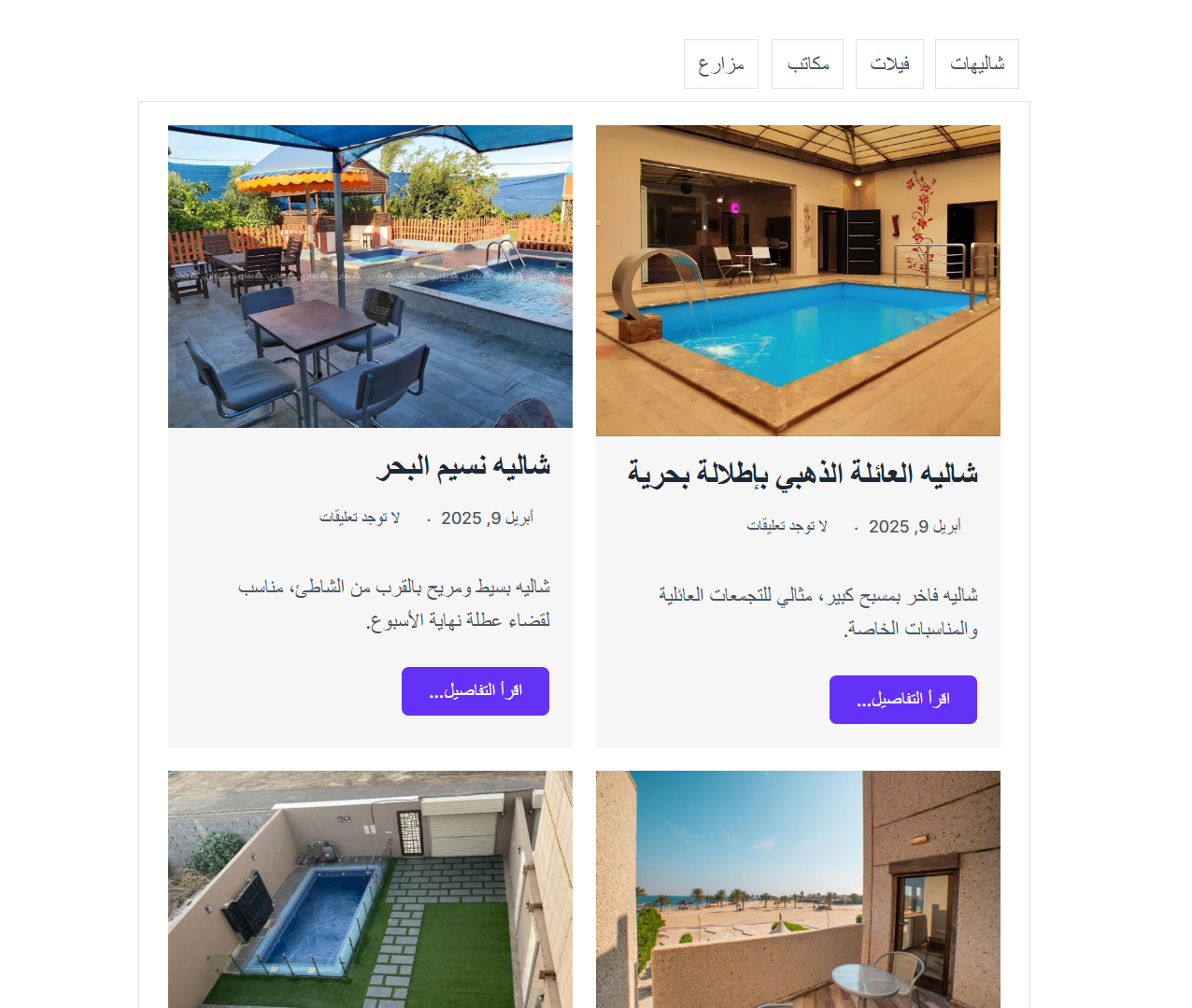
وكررت نفس العملية في باقي التبويبات مع مراعاة اختيار نوع العقارات المناسبة للتبويب، فمثلًا في التبويب الثاني اخترت فيلات، وهكذا. وبذلك أصبح لدي صفحة تعرض العقارات المتوفرة لدى المكتب مفلترة حسب نوع العقار.

وبالطبع صممت بعد ذلك باقي أقسام الصفحة إضافة إلى الصفحات الأخرى اللازمة لأي موقع، مثل صفحة من نحن وصفحة اتصل بنا، وبهذا أصبح لدي موقع عقاري بسيط مصمم بواسطة محرر الموقع الكامل وإضافتي SCF و Spectra دون الحاجة إلى إضافات وقوالب أخرى ثقيلة تبطئ الموقع.







اترك تعليقك