تُساعِد جداول المنتجات على تحسين تجربة المستخدم وزيادة فعالية عرض المنتجات وترتيبها بشكل منظم داخل المتجر، مما يُسهِمُ في تحسين تجربة تسوق العملاء وزيادة معدل المبيعات. يُمكن تحقيق هذا، على سبيل المثال، في صفحات المتجر الرئيسية أو المقالات التسويقية أو غيرها.
في هذا المقال، سنقدم لكم الخطوات الرئيسية لإنشاء جداول المنتجات داخل صفحات متجرك الإلكتروني، مع التركيز على كيفية تنظيم تلك الجداول وتحسين تجربة المستخدم وتحقيق أقصى استفادة من هذه الأداة في تعزيز مبيعات منتجات متجرك الإلكتروني.
خطوات إنشاء جدول منتجات داخل صفحات متجرك
جداول المنتجات هي عبارة عن جداول تضم منتجات محددة داخل متجرك الإلكتروني، ويتم عرضها بشكل منظم ومختصر للعملاء. وتُعَدُّ وسيلة فعّالة لترتيب وتنظيم منتجات المتجر، خاصةً في حالة توفر عدد كبير من المنتجات.
وعند إنشاء جداول المنتجات، يتوجب تحقيق توازن بين المظهر الجمالي للجدول - من حيث الألوان والتنظيم - والوظائف الأساسية المتعلقة بشراء المنتجات، بالإضافة إلى توفير خيارات الفرز والبحث للعملاء، بهدف تحقيق أقصى استفادة منها.
تتوفر العديد من الأدوات التي تُساعِدُكَ في إنشاء جداول المنتجات في ووكومرس، على سبيل المثال، يُمكنك استخدام إضافة "Product Table for WooCommerce by CodeAstrology" أو إضافة "Ninja Tables" أو إضافة "WC Product Table Lite".
تقدم كافة الخيارات السابقة الخدمة المطلوبة بشكل جيد، ولكن يُفضل النظر في إضافة "Product Table for WooCommerce by CodeAstrology"، حيث أنها تُوفِرُ خيارات تخصيص ممتازة، بالإضافة إلى سهولة استخدامها للمبتدئين. سنشرح لكم بالتفصيل كيفية إنشاء جداول المنتجات داخل صفحات متجرك الإلكتروني بالاعتماد على تلك الإضافة.
1- تثبيت وتفعيل إضافة Product Table
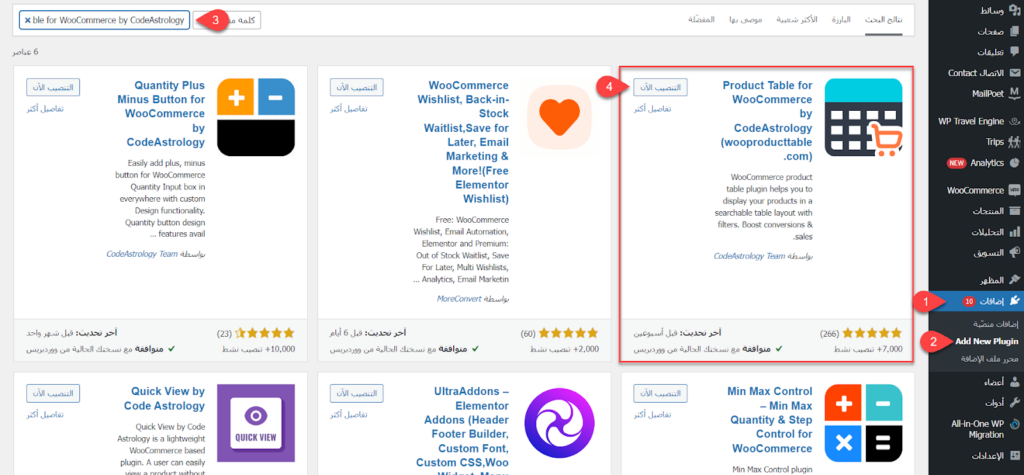
بدايةً، تحتاج إلى تثبيت إضافة Product Table for WooCommerce على متجرك على ووكومرس وذلك من خلال الدخول إلى لوحة التحكم الرئيسية للووردبريس، ثم اختيار "الإضافات" من القائمة الجانبية، ومن ثم "أضف جديد". بعد ذلك، يُمْكِنُكَ البحث عن إضافة "Product Table for WooCommerce by CodeAstrolog" والنقر على زر "التنصيب الآن" الموجود بجوارها، كما هو موضح في الصورة التالية:

بعد ذلك، يجب أن تنتظر حتى يتم استكمال تثبيت الإضافة. بمجرد الانتهاء، يمكنك الضغط على خيار "تفعيل"، وبهذا الشكل يتم تثبيت الإضافة بنجاح على موقع متجرك.
2- إنشاء جدول منتجات جديد
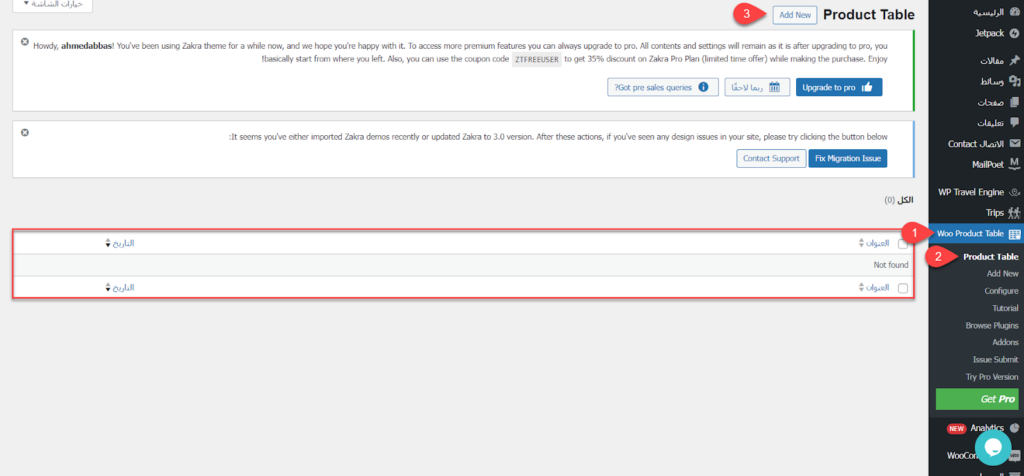
يمكنك الآن البدء في إنشاء جداول المنتجات على متجرك من خلال العودة إلى لوحة التحكم الرئيسية في ووردبريس. بعد ذلك، قُمْ بالضغط على الخيار "Woo Product Table" في القائمة الجانبية، ومن ثم اختر "Product Table". ستُوجَهُكَ هذه الخطوة إلى صفحة الجداول التي ستعتمد عليها في إدارة وتنظيم الجداول على متجرك.
لإنشاء جدول جديد للمنتجات، ببساطة قُمْ بالنقر على "Add New" كما هو موضح في الصورة التالية:

3- تخصيص أعمدة الجدول
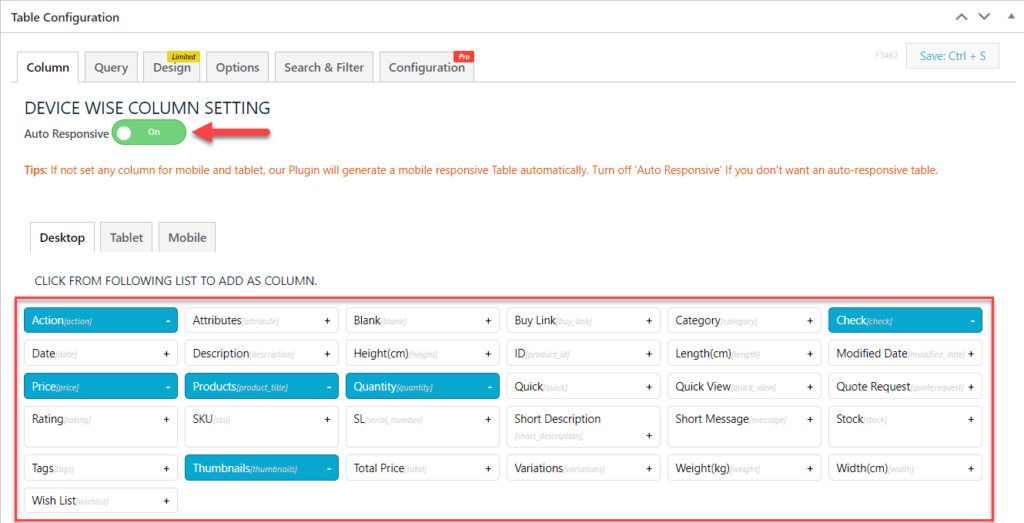
تقوم بالبدء في إعداد خيارات الجدول من تبويب "Table Configuration"، فتختار "Column" من القائمة العلوية للتحكم في أعمدة الجدول. ستجد إمكانية تحديد العناصر التي تظهر في الجدول على أجهزة الكمبيوتر، والهواتف المحمولة، والأجهزة اللوحية بشكل منفصل.
على سبيل المثال، يُمكنُكَ اختيار العناصر الأساسية للجدول كالتالي:
- اسم المنتج "Products".
- سعر المنتج "Price".
- كمية المنتج المطلوبة "Quantity".
- الصورة المصغرة للمنتج "Thumbnails".
- التحديد المتعدد للمنتجات "Check".
- زر الشراء المباشر "Action".
ستجد أيضًا خيارات أخرى متعددة مثل وصف المنتج، كمية المخزون، متغيرات المنتج مثل اللون أو المقاس، تصنيف المنتج، وغيرها. اختر الأعمدة التي تناسب احتياجاتك، ويفضل تفعيل خيار "Auto Responsive" لتجاوب الأعمدة تلقائيًا مع أحجام الشاشة المختلفة. في هذه الحالة، لن تحتاج إلى إعداد صفوف منفصلة للهاتف المحمول أو الأجهزة اللوحية، ويُظهِرُ ذلك بوضوح في الصورة التوضيحية أدناه:

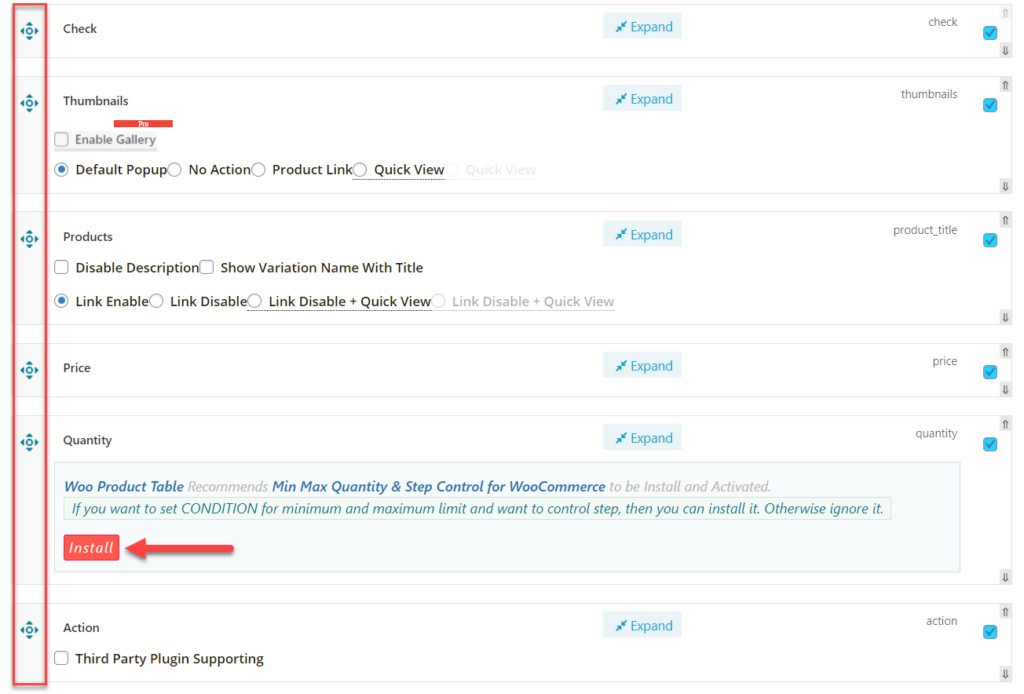
ثم، يمكنك ترتيب الأعمدة وفقًا لطريقة العرض المناسب لمتجرك، ويمكنك القيام بذلك عن طريق السحب والإفلات مباشرةً. قد تحتاج بعض الأعمدة إلى إضافات فرعية، على سبيل المثال، قد يتطلب عمود كمية المنتج "Quantity" إضافة فرعية. في هذه الحالة، تقدم إضافة "Product Table for WooCommerce" توصية للإضافة الفرعية المطلوبة، ويُمكنك القيام بذلك بالضغط المباشر على "Install" للإضافة الفرعية كما هو موضح في الصورة أدناه:

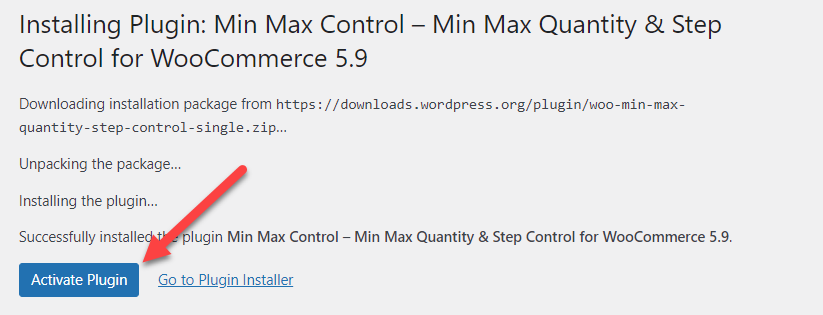
سيتم توجيهك إلى صفحة تنصيب الإضافة الفرعية. يجب عليك الانتظار حتى يتم الانتهاء من عملية التنصيب. بعد ذلك، قم بالضغط على "Activate Plugin"، كما هو موضح في الصورة أدناه:

بعد الإنتهاء من تنصيب الإضافة الفرعية سيتم إعادة توجيهك إلى صفحة إعداد الجدول مرة أخرى، وتستطيع استكمال خيارات الإعداد، وتوفر إضافة Product Table for WooCommerce خيارات متعددة لطريقة عرض الأعمدة.
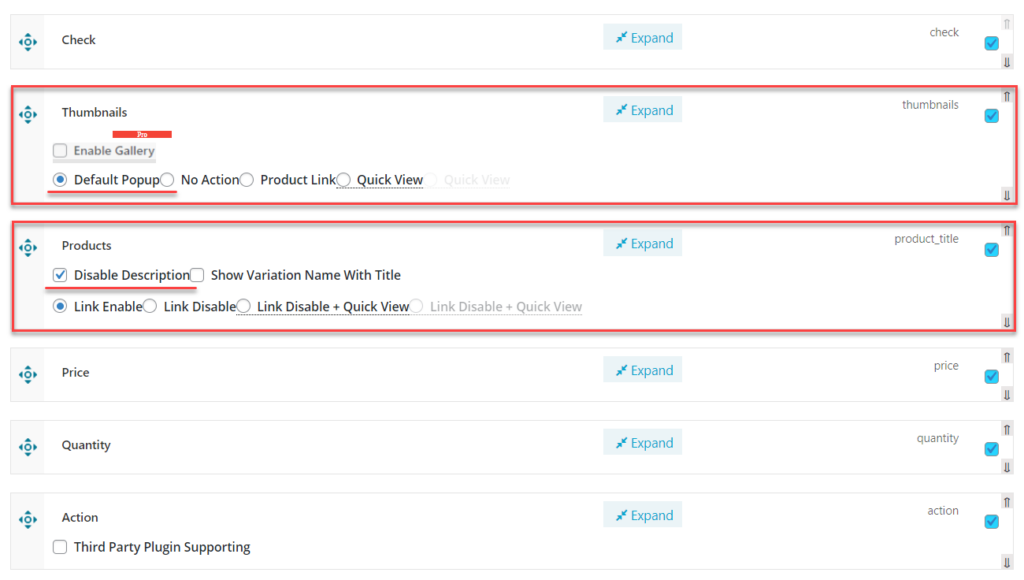
على سبيل المثال، في عمود "Thumbnails"، يُمكِنُكَ التحكم في النتيجة التي تظهر عند الضغط على الصورة المصغرة، مثل تكبير حجم الصورة، أو الانتقال إلى رابط المنتج، أو عرض سريع للمنتج. ونفس الأمر، في عمود "Products"، يُمكِنُكَ التحكم في محتوى تبويب المنتج، سواء كان ذلك بظهور اسم المنتج فقط، أو وصف المنتج أيضًا. يمكنك أيضًا التحكم في نتيجة الضغط على اسم المنتج، مثل الانتقال إلى صفحة المنتج، أو عرض سريع للمنتج، وما إلى ذلك.
يفضل تفعيل خيار تكبير صور المنتج في نافذة منبثقة "Default Popup" في عمود "Thumbnails". كما يُفضَّلُ أيضًا تفعيل خيار "Disable Description" لإلغاء وصف المنتج في عمود "Products" بهدف تنظيم واختصار الجدول، خصوصًا إذا كان وصف المنتجات طويلاً، ويُظهِرُ ذلك بوضوح في الصورة التوضيحية أدناه:

4- تحديد منتجات الجدول
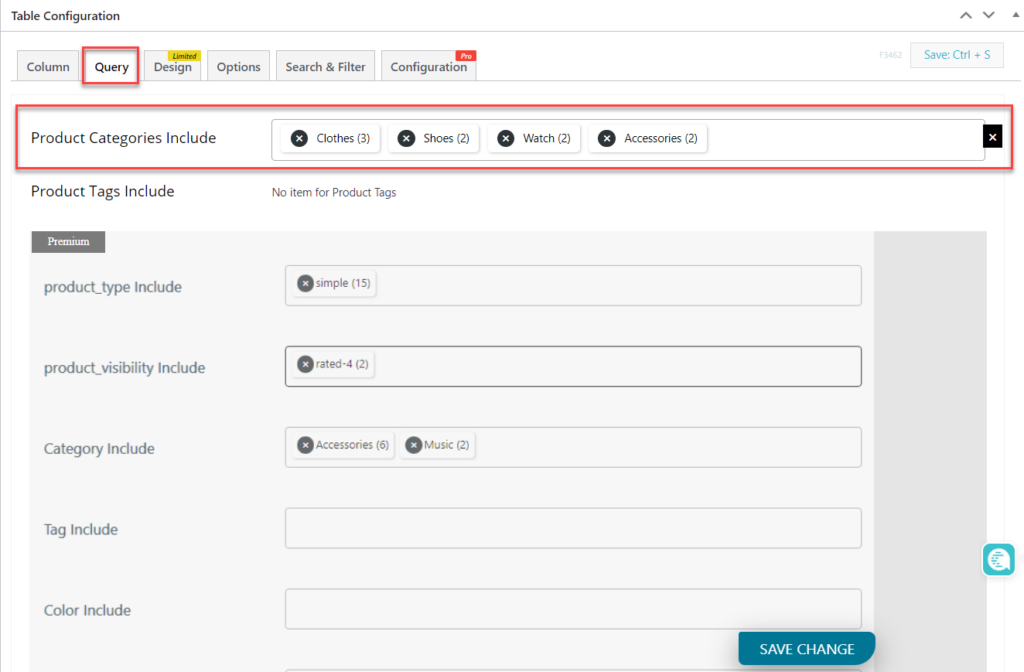
بعد ذلك، قُمْ بتحديد المنتجات التي ترغب في ظهورها داخل الجدول. لفعل ذلك، اختر تبويب "Query" من القائمة العلوية، ثم قم بتحديد التصنيفات التي ترغب في ظهورها داخل الجدول باستخدام خيار "Product Categories Include". يُظهِرُ ذلك في الصورة التوضيحية أدناه:

ستجد أن إضافة "Product Table for WooCommerce" لا تتيح إضافة المنتجات بشكل فردي. لذلك، يُمكِنُكِ إضافة تصنيف جديدًا، ثم قُمِ بإضافة جميع المنتجات المطلوبة إلى هذا التصنيف الجديد. بعد ذلك، قم باختيار هذا التصنيف داخل خيار "Product Categories Include".
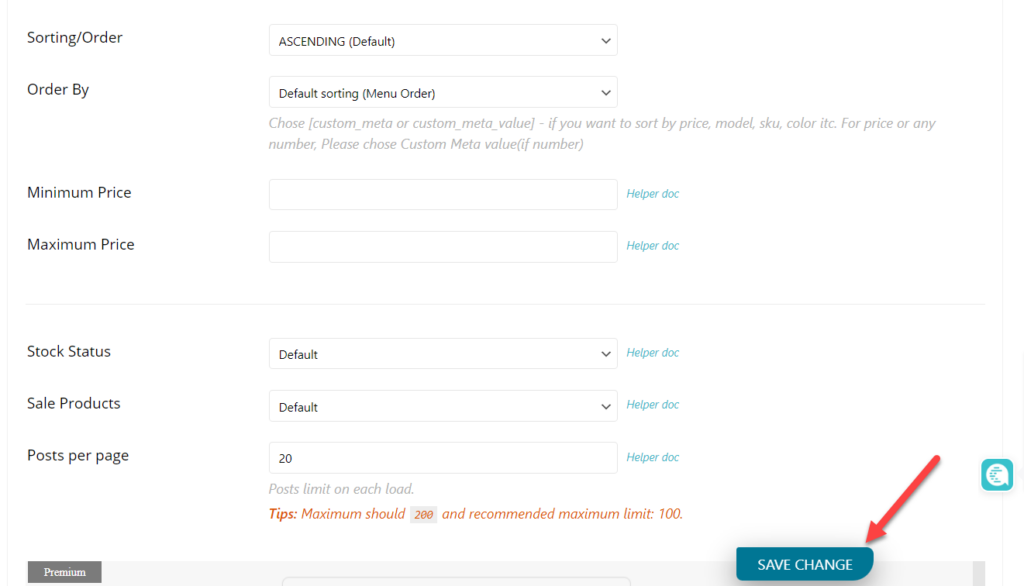
ثم، يُمكِنُكِ تحديد طريقة ترتيب المنتجات داخل الجدول، مثل الترتيب بناءً على الاسم، أو السعر، أو الكمية. يُمكِنُكِ فعل ذلك من خلال خيار "Order By"، مع إمكانية تحديد الترتيب من الأقل إلى الأعلى أو العكس من ذلك، وذلك من خلال خيار "Sorting/Order".
كما يُمكِنُكِ التحكم في عرض المنتجات ذات نسبة الخصم فقط، أو كافة المنتجات، وذلك من خلال خيار "Sale Products". وتُمَاثِلُ هذه الفكرة في عدم عرض المنتجات التي انتهت من المخزون، وذلك من خلال خيار "Stock Status".
أخيرًا، يمكنكِ تحديد عدد المنتجات التي ترغب في أن تظهر في الصفحة الواحدة، على سبيل المثال، 20 منتجًا في الصفحة، وذلك من خلال خيار "Posts per page". وبعد الإنتهاء من كافة الإعدادات تقوم بالضغط على "Save Change" وذلك كما يوضح في الصورة أدناه:

5- التعديل على تصميم جدول المنتجات
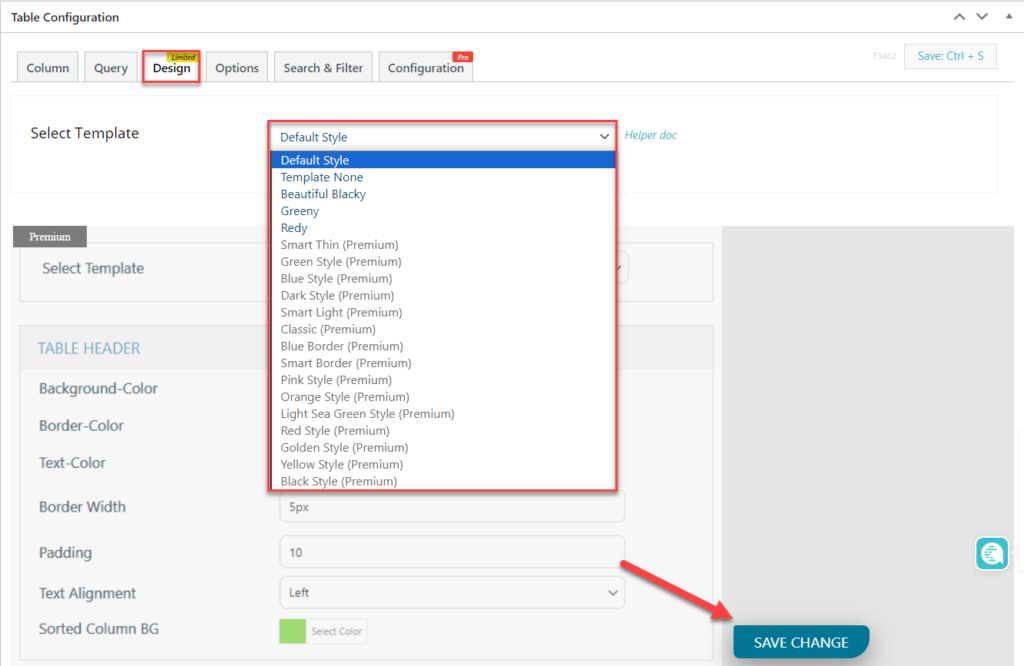
بعد ذلك، يُمكِنُك تعديل تصميم جدول المنتجات، مثل الألوان والخطوط وغيرها، وذلك عن طريق الانتقال إلى تبويب "Design" في القائمة العلوية. ستجد أن إضافة "Product Table for WooCommerce by CodeAstrology" توفر لك عدة قوالب جاهزة للجداول على المستوى المجاني والمدفوع، كما هو موضح في الصورة أدناه:

تستطيع اختبار القوالب تدريجيًا، أو تخصيص ألوان الجدول يدويًا بما يتناسب مع هوية متجرك. بعد الانتهاء، قم بالضغط على "Save Changes".
6- تعريب خيارات جدول المنتجات
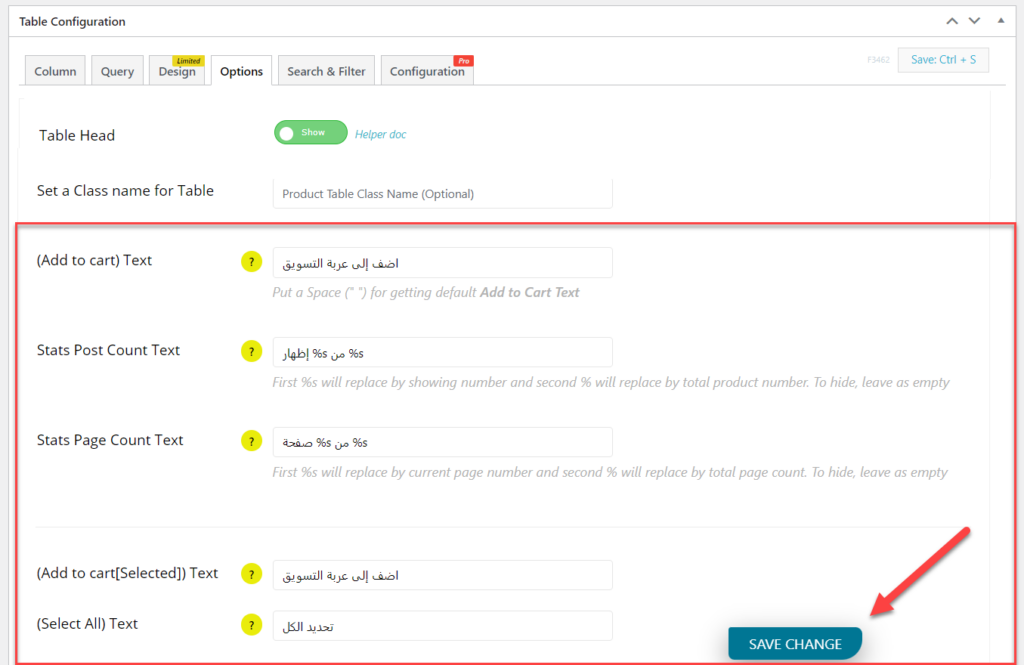
بعد ذلك، تحتاج إلى تعريب خيارات جدول المنتجات بما يتناسب مع لغة متجرك الإلكتروني، على سبيل المثال، زر "Add To Cart"، وعدد صفحات الجدول، وعدد المنتجات، والتحديد المتعدد، وغير ذلك.
لتحقيق ذلك، انتقل إلى تبويب "Option" من القائمة العلوية، وابدأ في كتابة الترجمة المناسبة لعناصر جدول المنتجات. بعد ذلك، انقر على "Save Changes" كما هو موضح في الصورة أدناه

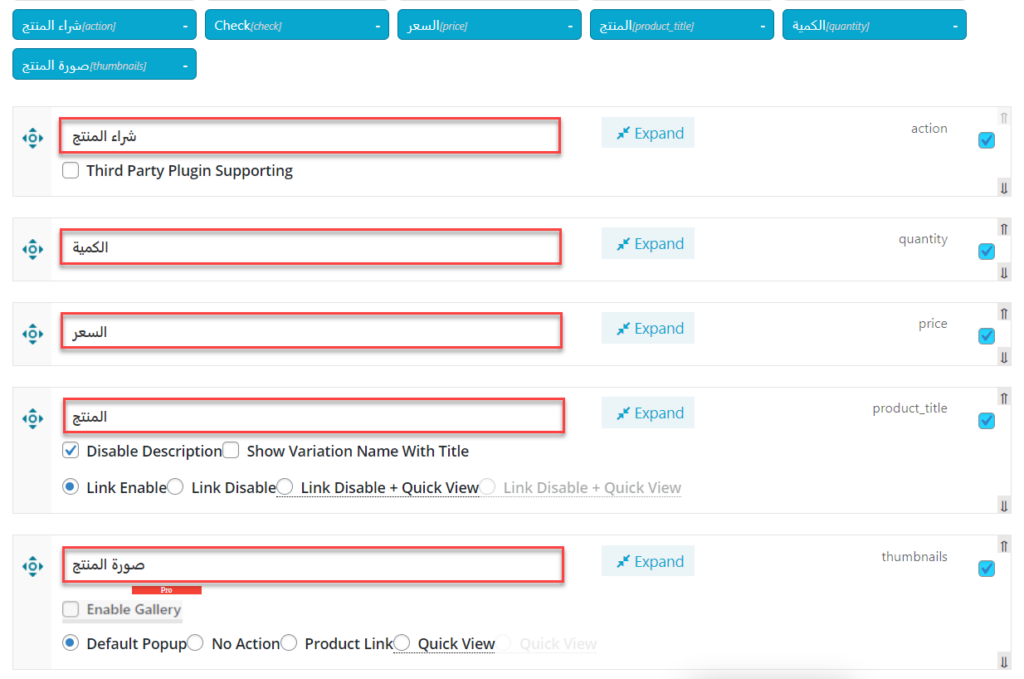
يُمكنك أيضًا تعديل عناوين أعمدة الجدول باللغة العربية. حيث تقوم بالانتقال إلى تبويب "Column" من القائمة العلوية، ثم تحدد العمود المطلوب، وتعدل على العنوان باللغة العربية. ونفس الأمر في ترتيب الأعمدة لتتناسب مع طريقة العرض من اليمين إلى اليسار، وذلك كما موضح بالصورة التالية:

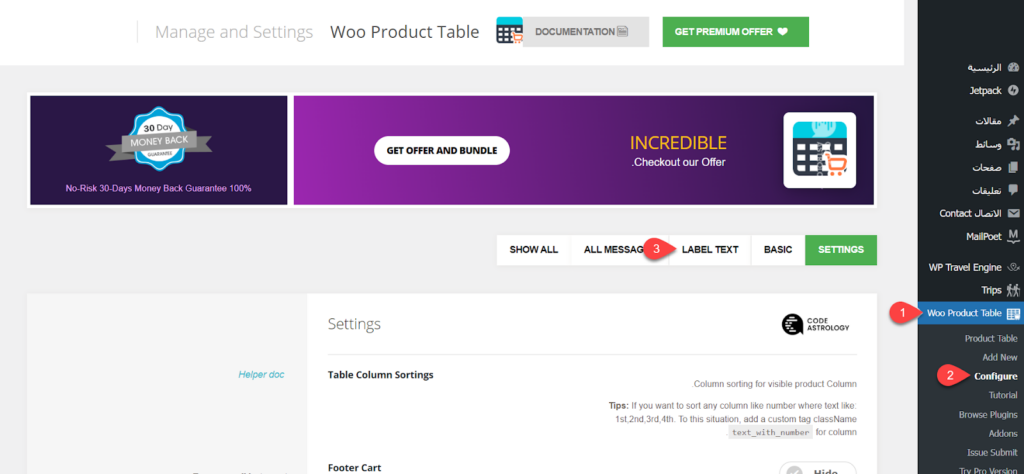
بعد ذلك، قد تجد بعض الكلمات ما تزال باللغة الإنجليزية في جدول المنتجات، هنا تحتاج إلى اختيار خيار "Woo Product Table" من قائمة ووردبريس الجانبية، ومن ثم اختيار "Configure"، وبعد ذلك يتعين عليك التوجه إلى تبويب "Label Text" من القائمة العلوية كما هو موضح في الصورة التوضيحية التالية:

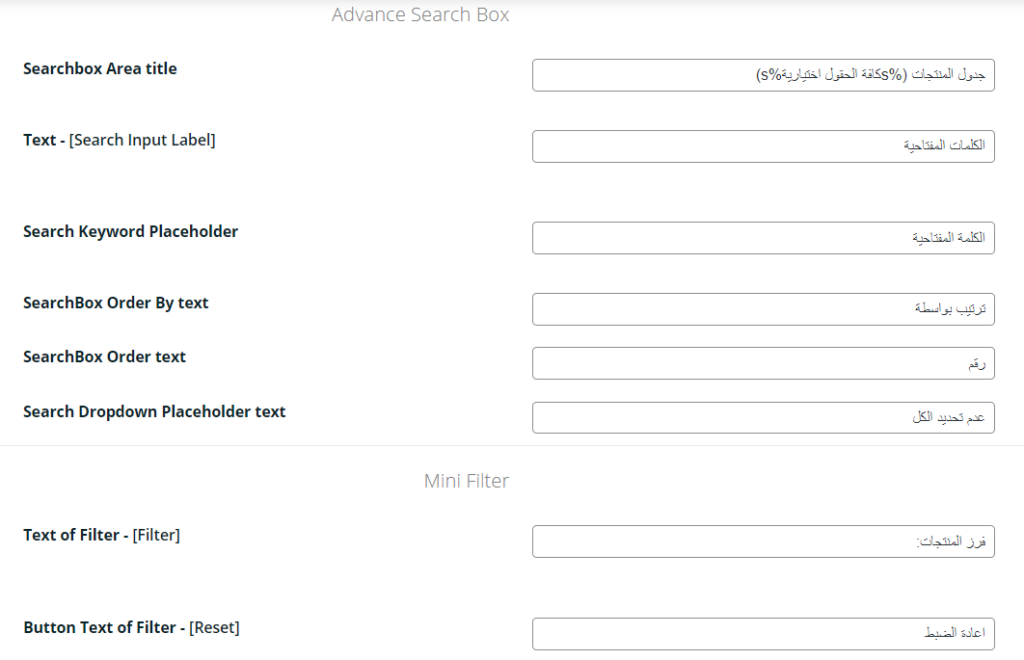
ستجد كافة مصطلحات جداول المنتجات في إضافة Product Table for WooCommerce باللغة الإنجليزية، قم بالتعديل عليها وكتابة الترجمة العربية المناسبة كما موضح بالصورة التالية:

بعد ذلك قم بحفظ التعديلات عن طريق الضغط على "Save Changes"، وبهذا الشكل تم تعريب جداول المنتجات في إضافة Product Table for WooCommerce كاملةً.
7- تفعيل خيارات البحث والفرز في جداول المنتجات
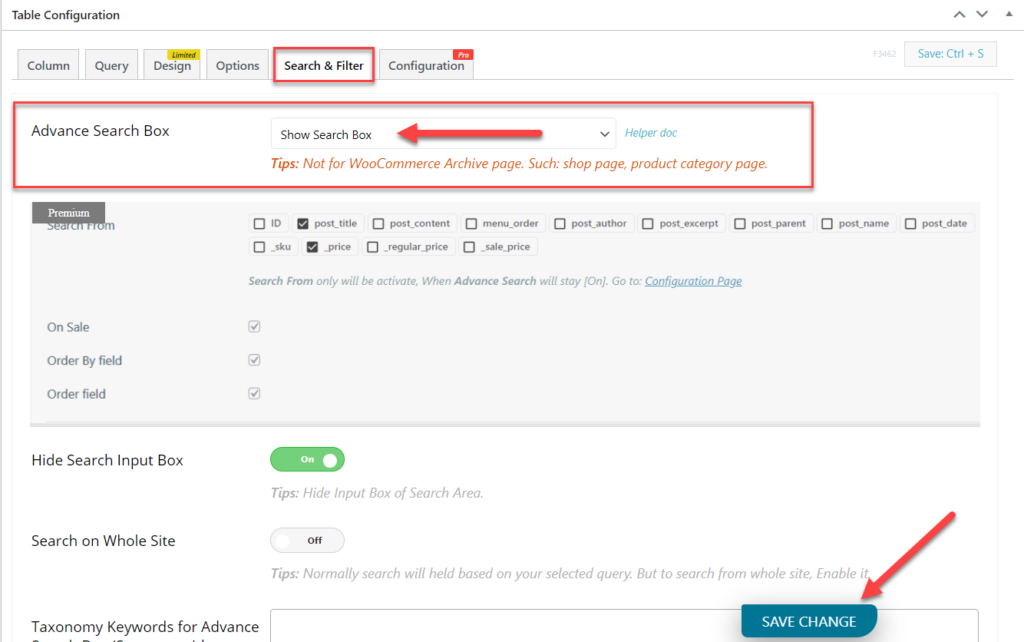
بعد ذلك، انتقل إلى تبويب "Search & Filter" من القائمة العلوية. ثم، قم باختيار "Show Search Box" من قسم "Advance Search Box"، وذلك لتفعيل خيارات البحث والفرز في جداول المنتجات، ثم قم بالضغط على "Save Changes" كما هو موضح في الصورة أدناه:

8- نشر جدول المنتجات على متجرك
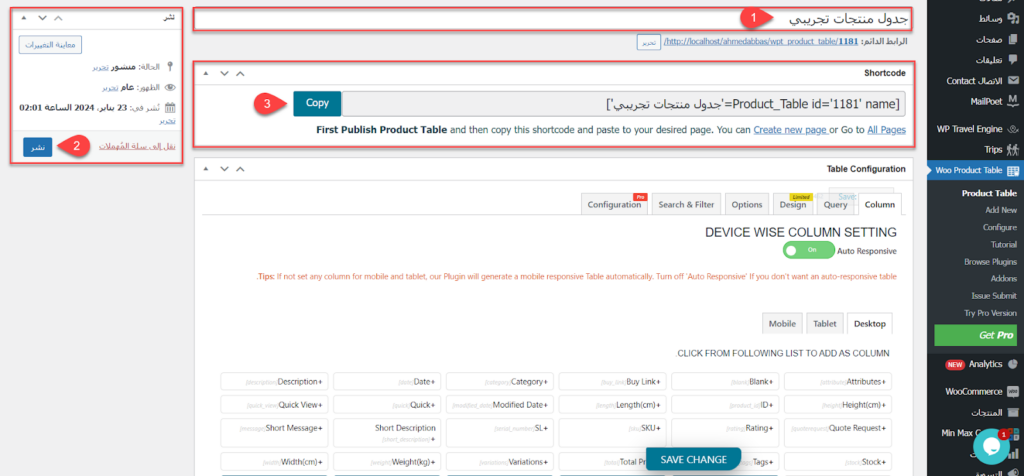
بعد الإنتهاء من كافة الإعدادات السابقة، ستجد أن جدول المنتجات أصبح جاهزًا للنشر في صفحات متجرك الإلكتروني. قوم بتحديد اسم الجدول، ثم أضغط على "نشر". سيتم نشر الجدول وإعادة تحميل صفحة جدول المنتجات. بعد ذلك، قوم بنسخ كود الجدول من تبويب "Shortcode" كما هو موضح في الصورة أدناه:

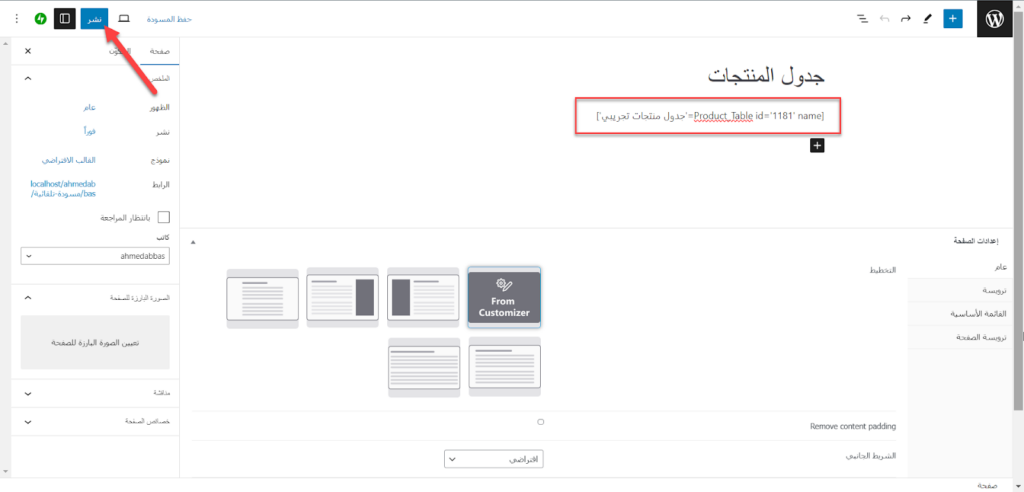
بعد ذلك، انتقل إلى الصفحة التي ترغب في تضمين جدول المنتجات فيها، وقم بلصق الكود الخاص بجدول المنتجات الذي نسخته سابقًا. ثم، أضغط على "نشر"، كما هو موضح في الصورة أدناه:

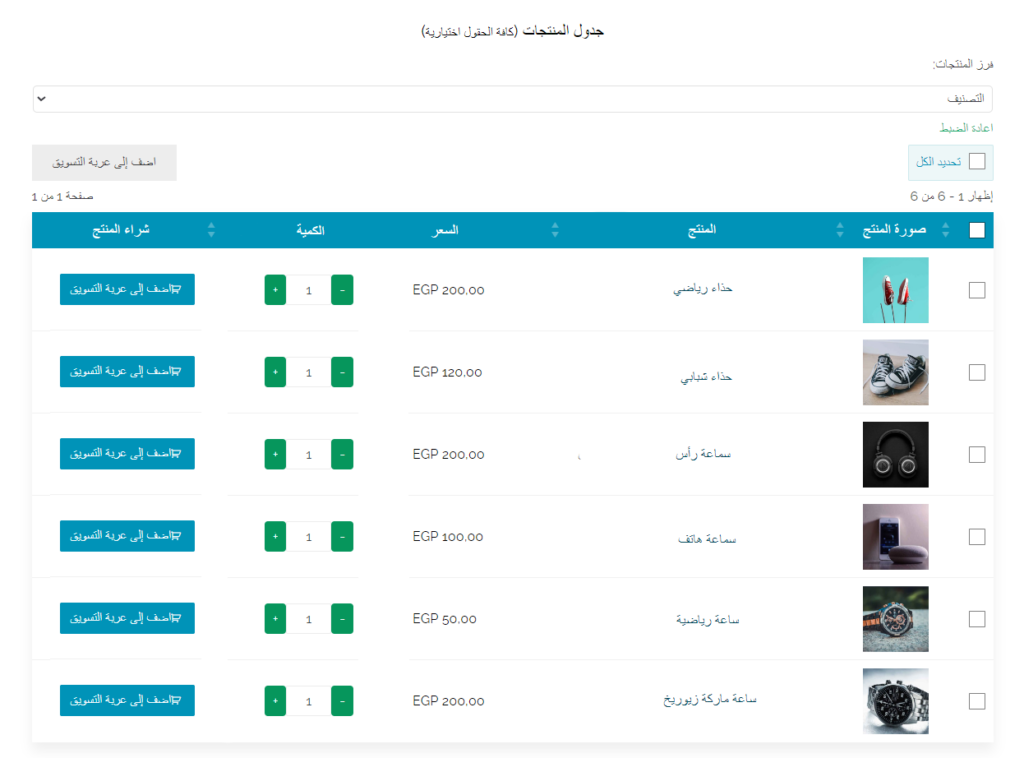
تستطيع الأن معاينة المظهر النهائي لجدول المنتجات، كما موضح بالصورة التالية:

ويُمكِنُكِ التعديل على عناصر الجدول، مثل الأعمدة ومحتواها، وترتيب العناصر، والترجمة، وغير ذلك. ستجد أن التعديلات تُطبَّق مباشرةً على الجدول. ويُمكِنُكِ تضمين جدول المنتجات في صفحات أو مقالات المتجر بدون قيود، مما يساعدكِ على الحصول على أقصى استفادة من جداول المنتجات وتعزيز حركة المبيعات على متجرك.







اترك تعليقك