البيانات الوصفية للمقالات في ووردبريس أو (Metadata) هي المعلومات الإضافية التي تخزنها ووردبريس حول هذه المقالة مثل كاتب المقالة، وتاريخ ووقت نشر المقالة، والوسوم والتصنيفات الخاصة بالمقالة، كما يمكنك إضافة بيانات وصفية خاصة بك أو ما يعرف باسم الحقول المخصصة (Custom Fields) للمقالات الخاصة بموقعك.
تعتمد طريقة وموضع عرض هذه البيانات على قالب ووردبريس بشكل أساسي، وفي مقالتنا اليوم سنتعرف على مفهوم البيانات الوصفية في ووردبريس، وسنشرح من خلال التطبيق العملي الكود البرمجي الذي تحتاج لكتابته في ملفات قالب ووردبريس لعرض هذه البيانات الوصفية وطريقة التحكم في تنسيقها ضمن صفحات موقعك.
ما هي البيانات الوصفية للمقالات (Post Meta Data)

البيانات الوصفية للمقالات في ووردبريس هي المعلومات التي لا تمثل جزءًا من المحتوى الفعلي للمقالة بل تعتبر معلومات إضافية التي عرضها للقراء حول هذه المقالة مثل:
- اسم كاتب المقال.
- تاريخ ووقت نشر المقال.
- تصنيفات المقال.
- التصنيفات المخصصة.
- وسوم المقال..
تعتمد طريقة عرض هذه البيانات الوصفية وموضع عرضها على قالب ووردبريس كما ذكرنا بداية، فمعظم القوالب تعرض هذه المعلومات مباشرة أعلى المقال أو في نهاية المقال، وبعضها الآخر يعرضها في الشريط الجانبي، أو في تذييل أو ترويسة الموقع..
أنت حر بالطبع في تصميم وعرض البيانات الوصفية بالطريقة التي تفضلها،تابع الفقرات التالية التي سنشرح فيها طريقة عرضها من خلال الأمثلة العملية التي سنعمل فيها على تعديل ملفات قالب ووردبريس كي نعرض هذه البيانات في موقعنا بالطريقة المناسبة.
كيف يتم عرض البيانات الوصفية للمقالات برمجيًأ
يتم الحصول على البيانات الوصفية التي نريدها لكل مقال برمجيًا من خلال استخدام مجموعة دوال برمجية جاهزة في ووردبريس مكتوبة بلغة PHP مهمتها جلب بيانات المقال من قاعدة بيانات الموقع.
تعرف هذه الدوال باسم وسوم القالب (Template Tags) وهناك عدد كبير من وسوم القالب التي يتيحها لك نظام ووردبريس والتي يمكن أن تفيدك بشكل كبيرة كمطور ووردبريس، لكن ما يهمنا منها هنا هو تلك التي تعرض البيانات الوصفية حول كل مقال.
على سبيل المثال يمكنك بسهولة الحصول على اسم كاتب أي مقال من خلال استدعاء دالة وسم القالب the_author بالشكل التالي:
<?php the_author(); ?> <?php the_author_posts_link(); ?>
كما يمكنك الحصول على تاريخ نشر أي مقال من خلال استدعاء دالة وسم القالب the_time بالشكل التالي:
<? php the_time() ; ?>
يمكن أن نمررلدالة التاريخ أحرف معينة تمثل تنسيقات تحدد الدالة من خلالها طريقة عرض التاريخ والوقت على الموقع، من هذه التنسيقات على سبيل المثال:
- j: يعرض رقم اليوم في الشهر بدون أصفار بادئة (من 1 إلى 31).
- D: يعرض اختصار اسم اليوم في الأسبوع (Sun, Mon, Tue, Wed).
- m: يعرض رقم الشهر مع أصفار بادئة (من 01 إلى 12).
- M: يعرض اسم مختصر للشهر (Jan, Feb, Mar)
- Y: يعرض أربعة أرقام تمثل السنة (2022).
- y: يعرض رقمين يمثلان السنة (22).
- h: الساعة بتظام 12 ساعة مع أصفار بادئة (من 01 إلى 12).
- g: الساعة بنظام 12 ساعة بدون أصفار بادئة (من 1 إلى 12)
- H: الساعة بتظام 24-ساعة (00 إلى 23).
- A: صباحًا AM أو مساء PM.
- i:يعرض الدقائق (من 00 إلى 59).
- s:يعرض الثواني (من 00 إلى 59).
- للمزيد حوال التنسيقات الخاصة بالوقت والتاريخ في ورودبريس يمكن الاطلاع على المرجع التالي
يمكن دمج أي من المحارف السابقة للحصول على التنسيق الذي نريده على سبيل المثال الكود التالي يعرض النتيحة بالشكل التالي: تاريخ نشر المقالة 07/30/22 3:54 مساءً
<p>تاريخ نشر المقالة
<?php the_time('m/j/y g:i A') ?>
</p>
في حين أن الكود التالي يعرض النتيجة بالشكل التالي: تاريخ نشر المقالة السبت-يوليو-2022
<p>تاريخ نشر المقالة
<?php the_time('D-M-Y') ?>
</p>
قد تفضل كذلك أن تعرض تاريخ التحديث بدلاً من تاريخ النشر في حال كانت مقالاتك تخضع لتحديثات مستمرة، على سبيل المثال إذا أردنا عرض تاريخ تعديل المقال بدلاً من تاريخ النشر في حال كان الفرق بين تاريخ نشر المقال وتاريخ تعديله أكثر من يوم واحد (وهو ما يعادل 86400 ثانية)
للقيام بذلك نكتب الكود التالي يمكن أن تكتب الكود التالي في الموقع الذي تريد فيه عرض تاريخ آخر تحديث:
$u_publication_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $$u_publication_time + 86400)
{ echo "<p>آخر تحديث "; the_modified_time('F jS, Y'); echo " عند "; the_modified_time(); echo "</p> "; }
إن عرض تاريخ آخر تحديث لمنشوراتك من شأنه أن يساعد في إظهار حداثه المحتوى الخاص وحث القراء على الاطلاع على المقالات القديمة المنشورة منذ فترة طويلة في موقعك.
اقرأ المزيد: إظهار آخر توقيت لتحديث المقالات بطريقة سهلة ودون إضافات
أما إذا أردت الحصول على تصنيفات أو وسوم أي مقالة فيمكنك استدعاء الدالتين و the_tags() على التوالي:
<p>التصنيفات <?php the_category(); ?></p> <p>الوسوم <?php the_tags(); ?></p>
تستدعى هذه الدوال البرمجية عادة في الملف الرئيسي لقالب ووردبريس index.php الخاص بالقالب وفي ملف الأرشيف archive.php وملف البوست المفرد single.php وغيرها من ملفات نماذج القالب التي تحتاج فيها لعرض معلومات عن المقالات.
اقرا المزيد: تعرف على البنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي
مثال عملي على عرض وتنسيق البيانات الوصفية للمنشورات في قالب ووردبريس
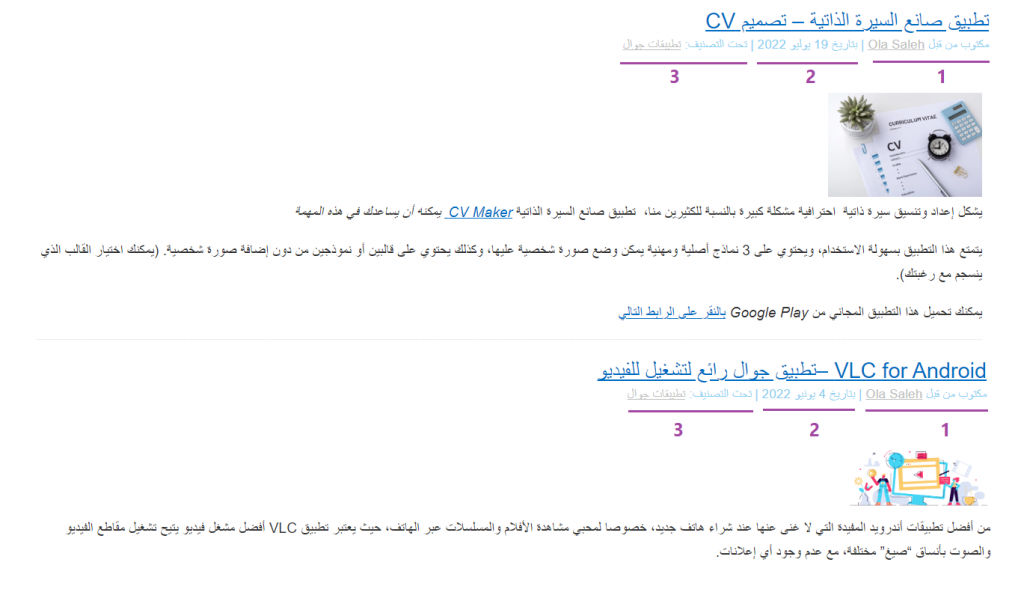
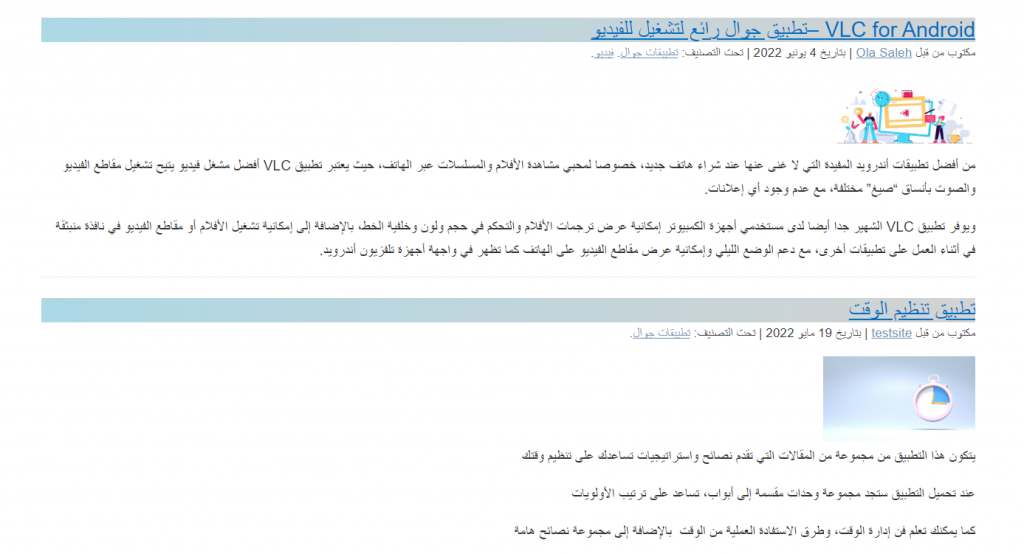
في ملف نموذج القالب الرئيسي سنقوم بعرض مقالات المدونة مع عرض البيانات الوصفية لكل مقال تحت عنوان المقال مباشرة كما هو موضح في الصورة التالية:

كما تلاحظ من المثال السابق نحتاج هنا للمرور على كل مقال من خلال حلقة ووردبريس، وأن نعرض بداية عنوان المقال بشكل رابط، ثم نعرض بيانات ميتا المقال (اسم الكاتب بشكل رابط لصفحة الكاتب، والتاريخ بصيغة رقم اليوم في الأسبوع بدون بادئة صفرية، واسم الشهر، والعام بشكل 4 خانات، ثم نعرض التصنيف مع رابط لصفحة أرشيف التصنيف) ثم نعرض صورة مصغرة للمقال وأخيرًا محتوى المقال نفسه.
بداية سنقوم بكتابة الكود التالي في ملف index.html الخاص بقالب موقعنا:
<?php
get_header();
//حلقة ووردبريس
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<article>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<! --هنا سنعرض البيانات الوصفية للمقال -->
<p> مكتوب من قبل <?php the_author(); ?>
| بتاريخ
<?php the_time('j F Y'); ?>
</p>
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} ?>
<?php the_content(); ?>
</article>
<?php endwhile;
else :
echo'<p>لا يوجد مقالات</p>';
endif;
get_footer();
?>
هذا الكود يستدعي في البداية ترويسة الموقع get_header()، ثم يعرف حلقة ووردبريس للمررو عبر المقالات ويستدعي ضمنها الدالة the_title() التي تعرض كل عنوان المقال بشكل رابط ثابت لصفحة المقال نفسه، ثم يعرض اسم كاتب المقال من خلال الدالة the_author()، وتاريخ المقال من خلال استدعاء الدالة the_time('j F Y') بالتنسيق المطلوب.
بعدها يتم عرض الصورة المصغرة للمقال إن وجدت من خلال الدالة the_post_thumbnail() وهذا سيؤدي لعرض الصورة بأبعادها الأصلية لكن يمكن التحكم بابعاد عرض الصورة المصغرة (سنجعلها بالأبعاد 200X200) من خلال إضافة الكود التالي لملف وظائف القالب functions.php:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 200, 200, true ); // Post Thumbnail dimensions (cropped)
}
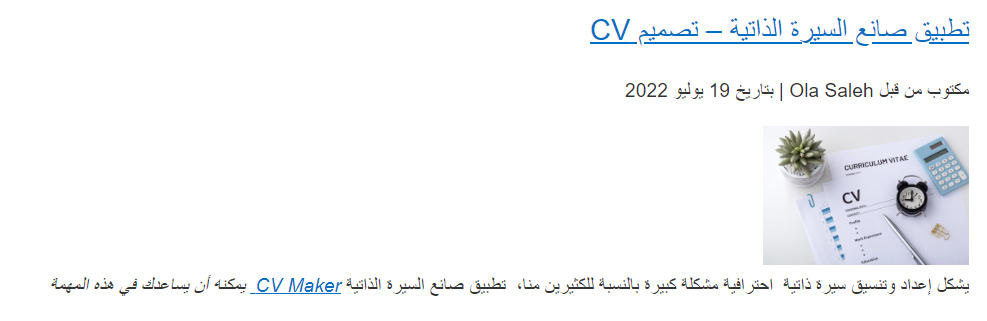
أخيرًا عرضنا محتوى المقال نفسه من خلال الدالة the_content() ثم خرجنا من الحلقة وعرضنا فوتر الموقع get_footer(). ستكون نتيجة تنفيذ الكود أعلاه بالشكل التالي:

كما تلاحظ من الصورة أعلاه اسم الكاتب يظهر بشكل سلسلة نصية، لذا نحتاج لأن نحسن الكود السابق من خلال إضافة رابط لصفحة أرشيف الكاتب، لذا يجب أن نستبدل السطر العاشر في الكود السابق
<p> مكتوب من قبل <?php the_author(); ?>
ونكتب بدلاً منه الكود التالي:
<p> مكتوب من قبل <a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>"><?php the_author(); ?></a>
استدعينا هنا الدالة get_author_posts_url التي ترجع لنا عنوان URL لصفحة الكاتب الذي له معرِّف أو ID محدد، ومررنا لها معرف كاتب المقال الحالي والذي حصلنا على من خلال الدالة المساعدة get_the_author_meta التي تمكننا من الحصول على كافة بيانات كاتب المقال الحالي كالمعرف والاسم والايميل والوصف وما إلى ذلك.. لكننا هنا نريد فقط ID الكاتب حددناه كوسيط لهذه الدالة.
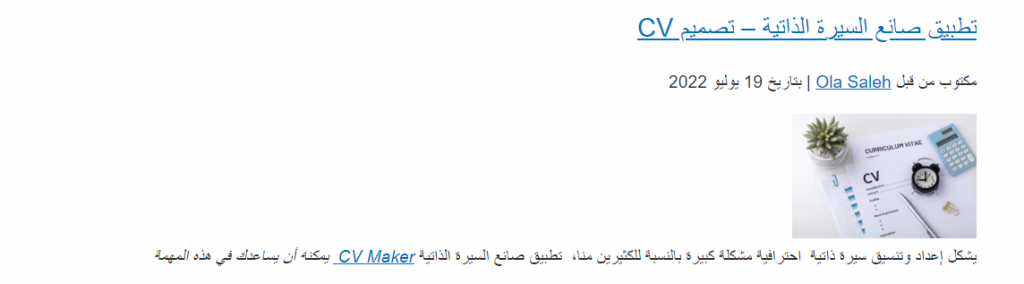
الآن إذا عرضنا الصفحة بعد هذا التعديل سنحصل على اسم الكاتب بشكل رابط لصفحة مقالاته بالشكل التالي:

عند النقر على اسم الكاتب سيتم نقلنا إلى مسار مشابه للمسار التالي http://yourdomin.com/?author=2 التالي حيث أن الرقم 2 هو id الكاتب هنا وهذه الصفحة تعرض جميع مقالات هذا الكاتب فقط.
الخطوة الأخيرة هي عرض تصنيف المقال والذي يمكننا الحصول عليه من خلال استدعاء الدالة the_category() بعد دالة عرض تاريخ المقال.
لكن يجب أن ننتبه هنا لأن المقالة الواحدة قد يكون لها أكثر من تصنيف وفي هذه الحالة ستظهر التصنيفات بشكل قائمة نقطية تحت بعضها البعض، لذا لعرض كافة هذه التصنيفات على سطر واحد والفصل بينها نمرر شكل الفاصل المطلوب للدالة بالشكل التالي:
| تحت التصنيف:
<?php the_category(', ') ?>
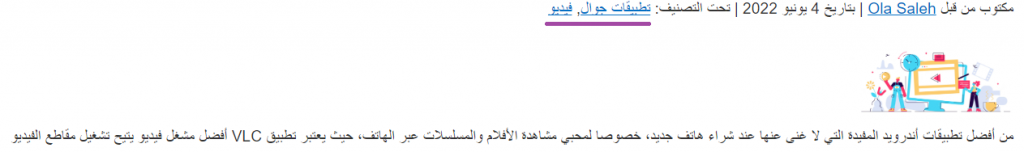
الآن سيتم عرض التصنيفات بعد تاريخ المقال بجانب بعضها البعض وسيكون التصنيف هنا تلقائيًا مرفقًا برابط ينقلنا لصفحة أرشيف التصنيف بالشكل التالي:

تنسيق بيانات ميتا المقال
دعونا نضيف بعض التنسيقات البسيطة على عنوان المقال وعلى البيانات الوصفية الخاصة بكل مقال. للقيام بذلك نعطي صفوفو أو معرفات لوسوم HTML التي نحتاج لتنسيقها ونخصصها ضمن ملف تنسيقات القالب style.css.
اقرأ المزيد: شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل
سنعرف صف أو كلاس باسم post لوسم >article< الذي يعرض كل مقال، وصف آخر باسم post-meta لوسم الفقرة التي تعرض البيانات الوصفية للمقالة >p< ليصبح الكود كاملاً لملف نموذج القالب index.php بالشكل التالي:
<?php
/**
* The main template file
*
* @package Wpar
*/
get_header();
//حلقة ووردبريس
if (have_posts()) :
while (have_posts()) : the_post(); ?>
<article class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<! --هنا سنعرض البيانات الوصفية للمقال -->
<p class="post-info"> مكتوب من قبل <a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>"><?php the_author(); ?></a>
| بتاريخ
<?php the_time('j F Y'); ?>
| تحت التصنيف:
<?php the_category('و ') ?>
</p>
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail();
} ?>
<?php the_content(); ?>
</article>
<?php endwhile;
else :
echo'<p>لا يوجد مقالات</p>';
endif;
get_footer();
?>
الآن ننتقل لملف تنسيقات القالب ونضيف بعض التنسيقات للعناصر المطلوبة بالشكل التالي:
/* Post Title Styles */
.post h2 {
margin-bottom: 0;
background-image: linear-gradient(to right, #add8e6, #D3D3D3)
}
/* Post Title Styles */
p.post-meta {
font-size: 90%
}
p.post-meta a:link,
p.post-meta a:visited {
color: #7393B3
}
الأن عند استعراض الصفحة الرئيسية لموقعنا سنحصل على النتيجة التالية:

الخلاصة
في مقالة اليوم التي شرحنا فيها كيفية عرض البيانات الوصفية الافتراضية للمقالات ضمن قالب ووردبريس، وما هي الدوال الجاهزة التي تمكننا من الحصول على هذه البيانات وعرضها وتعرفنا على طريقة تنسيقها بالشكل الذي نريده.
وأخيرًا تجدر الإشارة لأن بإمكانك إضافة بيانات وصفية خاصة بك إلى مقالات ووردبريس من خلال الحقول المخصصة Custom Fields، ولكننا اكتفينا بشرح طريقة التعامل مع الوسوم الافتراضية ضمن حدود هذه المقالة لأننا سنكتفي بالتعامل معها عند تطوير قالب ووردبريس الخاص بنا.







اترك تعليقك