كما هو معروف فإن قالب ووردبريس أو ثيم ووردبريس (Theme) هو المسؤول بشكل أساسي عن تصميم وتخطيط موقع ووردبريس الخاص بك وتحديد مظهره، في حين تتحكم إضافات ووردبريس (Plugins) بشكل أساسي في سلوك ووظائف الموقع.
وبالرغم من أن بإمكانك تضمين الوظائف مع قالب ووردبريس إلا أنه من الأفضل الاعتماد الإضافات لتأمين هذه الوظائف وتوفير هذه االإضافات كي تعمل جنبًا إلى جنب مع القالب الذي تقوم بتطويره وتوسع ميزاته ووظائفه بطريقة سهلة وفعالة، في هذه الحالة سوف تحتاج لأن توفر هذه الإضافات التي يستخدمها القالب للتثبيت بمجرد تفعيل القالب.
وفي مقال اليوم سنتعلم من خلال الخطوات العملية كيف يمكنك تضمين الإضافات المطلوبة للعمل مع قالب ووردبريس الخاص بك (Required plugins) سواء كانت هذه الإضافات مطورة بشكل مخصص مع القالب، أو كانت إضافات جاهزة من مستودع ووردبريس الرسمي ومطالبة المستخدمين بتثبيتها وتنشيطها بخطوة واحدة لتوفير ميزات معينة تعزز عمل القالب.
طريقة تضمين إضافات مع قوالب ووردبريس
لعل أسهل طريقة لتضمين إضافات مع قوالب ووردبريس هي عن طريق استخدام مكتبة تسمى TGM Plugin Activation التي تعد مكتبة برمجية (وليست إضافة ووردبريس) وهي خفيفة الوزن وسهلة الاستدام ومتوفرة بشكل مجاني، كما تتم استضافتهاعلى مستودع Github حيث يمكن لأي مطور تنزيلها وتعديلها بما يناسب احتياجاته.
ما هي مكتبة TGM Plugin Activation؟

مكتبة TGM Plugin Activation أو اختصارًا TGMPA هي عبارة عن مكتبة برمجية مكتوبة بلغة PHP تتيح لك طلب المكونات الإضافية أو التوصية بها بسهولة لقالب ووردبريس الخاص بك، أو حتى إضافات ووردبريس نفسها. وهي تتيح للمستخدمين تثبيت الإضافات وتحديثها وتنشيطها تلقائيًا بشكل فردي أو جماعي باستخدام صفوف ودوال ووظائف وواجهات ووردبريس الأساسية.
باستخدام هذه المكتبة لن تكون مضطرًا إلى كتابة الكثير من الأكواد والدوال الإضافية في القالب الذي تطوره من أجل تضمين إضافة معينة سواء كانت إضافة جاهزة من مستودع إضافات ووردبريس الرسمي، أو إضافة مستضافة في مكان آخر على الإنترنت أو حتى إضافة مخصصة طورتها بنفسك وقمت بوضعها ضمن مجلد القالب الخاص بك..
وسواء كانت هذه الإضافات ضرورية أو مطلوبة لعمل القالب، أو كانت فقط تكون فقط إضافات موصى بها ليعمل القالب بشكل أفضب فإن استخدام مكتبة TGM Plugin Activation سيمكنك من تحقيق ذلك بسهولة، ويعرض لصاحب الموقع نافذة منبثقة بهذه الإضافات ويساعدك على تنظيم جميع الإضافات وتحديثها من مكان واحد.
خطوات استخدام مكتبة TGM Plugin Activation.
في الفقرات التالية سوف نشرح لكم كيفية استخدام هذه المكتبة ودمجها مع قالب ووردبريس الخاص بك وكيفية إعدادها وتكوين الإضافات المطلوبة والموصى بها للقالب بالخطوات العملية المصورة.
الخطوة1. توليد المكتبة الضرورية للعمل مع القالب
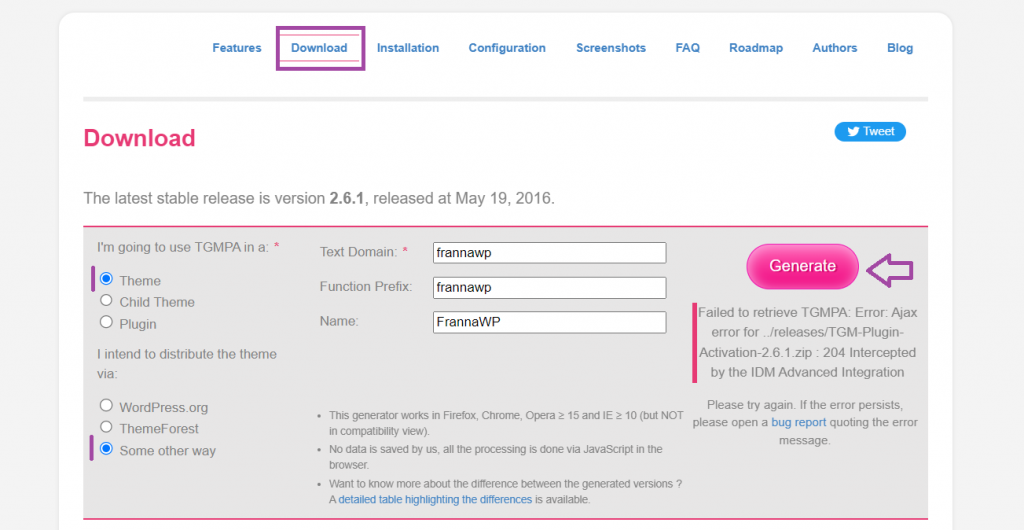
الخطوة الأولى التي تحتاج إلى القيام بها هي دمج المكتبة مع القالب الخاص بك.وللقيام بذلك انتقل إلى صفحة تحميل المكتبة من الموقع الرسمي وحدد خيار Theme من القسم I'm going to use TGMPA in لأنك ستدمجها مع قالب ووردبريس.
وحدد من قسم I intend to distribute the theme via الكيفية التي تنوي بها توزيع القالب حيث يتم تقديم ثلاث خيارات تساعدك على التأكد من أن إصدار المكتبة الذي تستخدمه متوافق متطلبات المنصة التي ستعرض عليها قالبك وهي كالتالي:
- WordPress.org في حال كنت تنوي عرض القالب في مستودع قوالب ووردبريس الرسمي.
- ThemeForest في حال كنت تنوي بيع القالب على ThemeForest
- Some other way في حال اعتماد طريقة أخرى لعرض قالبك.
بعد ذلك قم بملء البيانات الضرورية حسب القالب الخاص بك وهي:
- Text Domain: مجال النص الخاص بترجمة قالب ووردبريس ويمكن الحصول عليه من ملف تنسيقات القالب، وفي حال إذا لم تجده محددًا من قبل فاختر مجال خاص لقالبك وابدأ باستخدامه في كل مكان تحتاج فيه لتحديد المجال النصي ضمن كود القالب.
- Function Prefix: بادئة الدوال البرمجية ضمن القالب كي تتم إضافة البادئات التي تستخدمها في قالبك ضمن المكتبة بالشكل الصحيح وحسب الاصطلاح تكون بادئة الداول عادة نفس اسم القالب (بأحرف صغيرة) .
- Name: اسم القالب.
بالنسبة لنا نريد دمج هذه المكتبة مع قالب باسم FrannaWP لذا نملاً بيانات القالب المناسبة كما هو مبين في الشكل التالي:

بعد ملء البيانات الضرورية قم بالضغط على زر Generate للبدء بتحميل المكتبة بشكل ملف مضغوط TGM-Plugin-Activation-2.6.1.zip على جهاز الحاسب المحلي الخاص بك حسب الإعدادات التي استخدمتها.
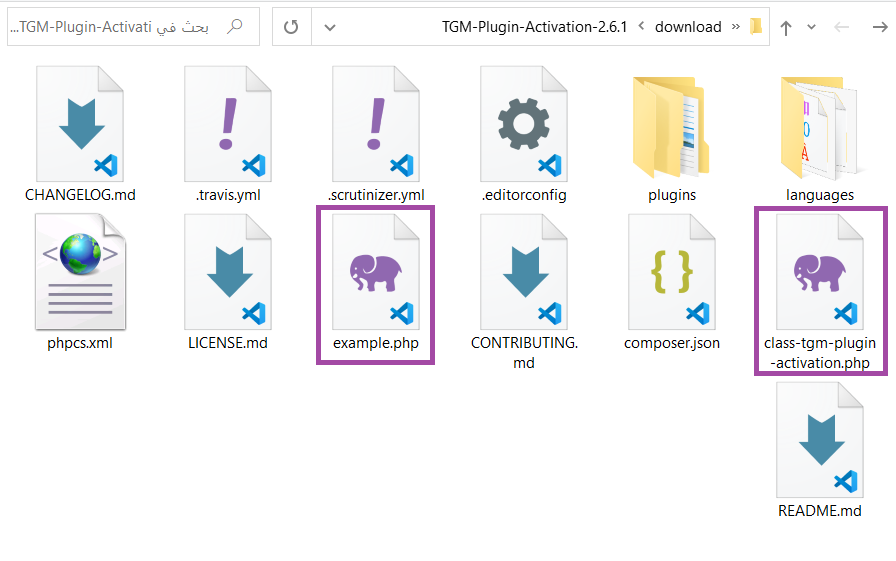
بعد ذلك قم بفك ضغط الملف لتظهر محتوياته بالشكل التالي:

ما يهمنا من بين كل هذه الملفات هو الملف example.php، والملف class-tgm-plugin-activation.php اللذان سندمجهما مع قالبنا في الخطوة التالية.
الخطوة2. دمج ملفات المكتبة الضرورية مع قالب ووردبريس
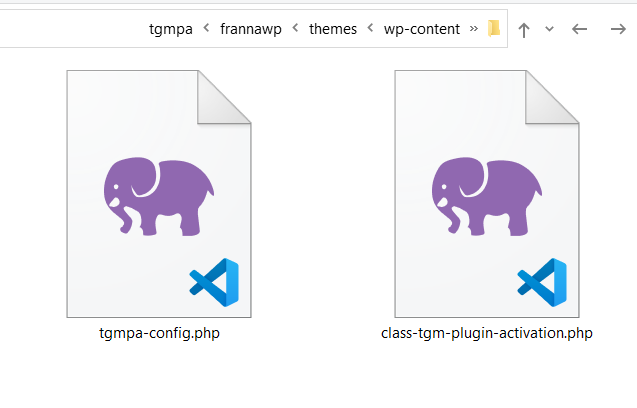
انتقل إلى مجلد قالبك وقم بإنشاء مجلد في مكان ما في قالبك بأي اسم تختاره هنا سوف أسميه tgmpa وأنسخ بداخله كل من الملفين class-tgm-plugin-activation.php الذي يمثل محتويات المكتبة كاملة وملف example.php الذي يمثل ملف الإعدادات الخاصة بالمكتبة. .
الخطوة التالية هي إعادة تسمية example.php إلى اسم معبر أكثر وليكن tgmpa-config.php لنحصل على بينة الملفات التالية:

عليك بعدها تحميل ملف الإعداد هذا إلى ملف وظائف القالب function.php الخاص بك من خلال كتابة الكود التالي وبعدها عليك القيام بتعديله بما يتناسب مع احتياجات وإعدادات قالبك.
/** * Load Recommended Plugins File */ require_once(get_template_directory() . '/tgmpa/tgmpa-config.php');
ملاحظة:
تأكد من كتابة المسار الصحيح للملف داخل استدعاء الدالة request_once وعدله حسب المكان الذي تضع ملفات المكتبة فيه في الثيم الخاص بك.
بعدها افتح الملف tgmpa-config.php بمحرر الأكواد الذي تستخدمه وابحث فيه عن السطر الذي يضمن ملف المكتبة class-tgm-plugin-activation.php سيكون افتراضيًا بالشكل التالي:

عدل هذا المسار كي يشير لملف المكتبة بشكل صحيح في حالتنا سيكون المسار الصحيح كما يلي:
require_once(get_template_directory() . '/tgmpa/class-tgm-plugin-activation.php');

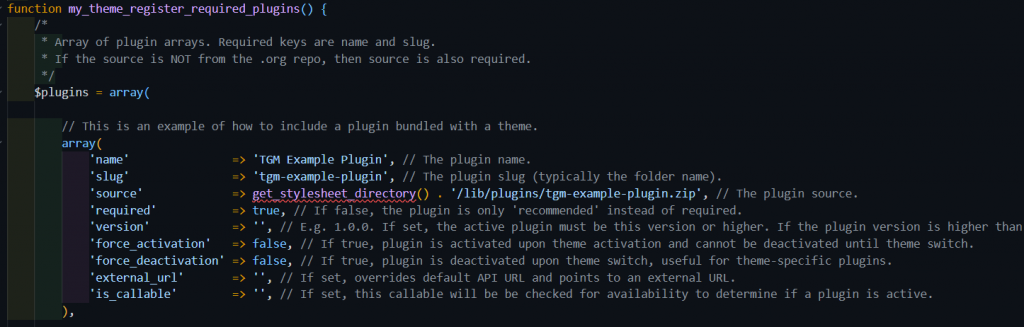
كما ترى في الصورة أعلاه فأسفل سطر تضمين المكتبة يوجد خطاف إجراء tgmpa_register الذي يستخدم لاستدعاء دالة باسم my_theme_register_required_plugins، قم بالتمرير لأسفل الخطاف قليلاً للوصول إلى تعريف هذه الدالة كما يلي.

إذا تجاهلنا كافة التعليقات والبيانات التجريبة التي تم تمريرها للدالة هنا ستلاحظ أن هذه الدالة لها الهيكلية العامة التالية:
function my_theme_register_required_plugins() {
$plugins = array()
$config = array()
tgmpa( $plugins, $config );
}
كما ترى هناك متغيران لهذه الدالة هما:
- $plugins الذي يمثل مصفوفة تحدد الإضافات الضرورية والموصى بتثبيتها، وتحتاج إلى إنشاء مصفوفات داخل تلك المصفوفة حتى تتمكن من تعيين البرامترات الخاصة بها.
- $config يمثل مصفوفة من الإعدادات الخاصة بعملية إعداد المكتبة TGM ويتضمن الكثير من المعلومات حول كيفية تخصيص المكتبة وفق احتياجاتك.
وفي الفقرات التالية مزيد من التوضيح حول طريقة إعداد كل متغير من بينها.
المزيد حول المتغير plugins$:
يمكن أن نمرر من خلال هذا المتغير البرمترات التالية:
- 'name': برامتر إجباري يمثل اسم الإضافة
- 'slug': برامتر إجباري يمثل الاسم اللطيف للإضافة وهو عادة اسم المجلد الذي يحتوي على ملفات الإضافة.
- 'source': مصدر الإضافة، وهنا تجدر الإشارة لأن هذا البرامتر غير مطلوب من أجل الإضافات التابعة لمستودع إضافات ووردبريس الرسمي التي لا تحتاج إلى برامتر المصدر وهو ضروري فقط بالنسبة للإضافات المخصصة والإضافات الموجودة على مواقع خارجية.
- 'required': برامتر بولياني قيمته إما صحيح true وفي هذه الحالة تكون الإضافة ضرورية لعمل القالب أو خاطئ false وفي هذه الحالة الإضافة موصى بها فقط لعمل القالب وليس ضرورية.
- 'version': برامتر اختياري يمثل الحد الأدنى من الإصدار المطلوب للإضافة. هذا البرامتر مفيد إذا كنت تحتاج إلى حد أدنى من إصدار إضافة معين حتى يعمل القالب الخاص بك. في هذه الحلاة إذا كان المستخدم لديه الإضافة مثبتة ولكنها بإصدار أقل من الحد الأدنى المطلوب فسيتم في هذه الحالة عرض إشعار يطلب منه تحديث هذه الإضافة إلى أحدث إصدار كي يعمل القالب بشكل سليم.
- 'force_activation': برامتر اختياري منطقي (بولياني) قيمته إما صحيح true أو خاطئ false. إذا تم تعيين هذا البرامتر بالقيمة true فإنه يفرض أن تكون الإضافة المحددة مفعلة دومًا أثناء تفعيل القالب الحالي ولن تتمكمن في هذه الحالة من إلغاء تفعيل هذه الإضافة إلا من خلال تبديل القالب (ورغم كون هذا أمرًا مزعجًا للمستخدم ولكنه قد يكون ضروريًا في بعض الحالات).
- 'force_deactivation': برامتر ختياري بولياني قيمته إما صحيح true أو خاطئ false. إذا تم تعيين هذا البرامتر بالقيمة true فإنه يفرض عملية إلغاء تفعيل الإضافة المحددة عند تبديل القالب فبمجرد قيام المستخدم بتبديل القالب بآخر سوف يتم إلغاء تفعيل الإضافات بشكل تلقائي وهذا الأمرمفيد لإلغاء تفعيل الإضافات المخصصة المرتبطة بهذا القالب فقط.
- 'external_url': برامتر اختياري يمثل عنوان URL الخارجي للإضافة في حالة تمرير قيمة لهذا البرامتر سيتم ربط اسم الإضافة بهذا العنوان في إشعار المطالبة بتثبيت الإضافة في لوحة التحكم.
المزيد حول المتغير config$:
- 'id': سلسلة نصية تمثل فريد لمكتبة TGM الذي قمت بتطبيقها في قالبك. هذا المعرف مهم ففي حال وجود إضافة أخرى في الموقع تستخدم مكتبة TGM أيضًا فإن المعرفات المختلفة ستمنع وقوع التعارضات.
- 'default_path': سلسلة نصية تمثل المسار الافتراضي المطلق (Absolute path) للإضافات التي نريد أن تضمنها داخل القالب بشكل مسبق.
- 'menu': الاسم اللطيف أو الرابط الدائم للقائمة المباشرة التي تنقلنا لصفحة تثبيت الإضافة على سبيل المثال 'tgmpa-install-plugins'
- 'parent_slug': الاسم اللطيف للقائمة الرئيسية لصفحة تثبيت الإضافة.
- capability': الصلاحية اللازمة لعرض صفحة تثبيت الإضافات وتكون عادة 'edit_theme_options'
- 'has_notices': قيمة بوليانية أو منطقية إذا كانت قيمتها true يتم عرض إشعارات للأدمن حول الإضافات المطلوبة والموصى بها للقالب.
- 'dismissable': برامتر بولياني قيمته إما صحيح true أو خاطئ false، إذا كانت قيمته true فيمكن للمستخدم تجاهل واستبعاد الإشعارات والرسائل التي تعرضها المكتبة.
- 'dismiss_msg': برامتر بولياني قيمته إما صحيح true أو خاطئ false، إذا كانت قيمتها true فلن يتم إخراج وعرض الرسائل والإشعارات.
- 'is_automatic': برامتر بولياني قيمته إما صحيح true أو خاطئ false. إذا تم تعيين هذا البرامتر بالقيمة true فسيتم تفعيل كافة الإضافات تلقائيًا عند تثبيتها.
- 'message': برامتر اختياري يمثل محتوى HTML اختياري يمكنك تضمينه قبل عرض قائمة الإضافات المطلوبة.
- 'strings': مصفوفة تتضمن الرسائل المراد عرضها. يمكنك تعيينها كسلاسل قابلة للترجمة أيضًا.ويمكنك أن تفحص الملف example.php لرؤية قائمة بكافة هذه الرسائل.
على سبيل المثال يمكن إعداد هذا المتغير بالشكل التالي
$config = array(
'id' => 'mytheme-tgmpa', // TGMPA معرف فريد للمكتبة
'default_path' => get_stylesheet_directory() . '/lib/plugins/', // المسار الافتراضي للإضافات المضمنة مع القالب
'menu' => 'mytheme-install-required-plugins', // الاسم اللطيف للقائمة
'has_notices' => true, // عرض إشعارات الأدمن
'dismissable' => false, // لا يمكن تجاهل الإشعارات
'dismiss_msg' => 'عليك تثبيت هذه المكونات الإضافية مع هذا القالب حسنًا', //
'is_automatic' => true, // يتم تفعيل الإضافات بعد تثبيتها مباشرة
'message' => '<!--مرحبًا.-->', // V تعرض هذه الرسالة قبل جدول قائمة الإضافات
'strings' => array(); // سلسلة الرسائل النصية المستخدمة عندتنشيط الإضافات
);
بعد أن تعرفت على دلالة كل برامتر من هذه البرامترات، كل ما عليك الآن هو إعداد هذه البرامترات وتمرير القيم المناسبة لها بالشكل المناسب وذلك حسب طبيعة الإضافة التي تريد تضمينها داخل القالب الخاص بك.
أمثلة عملية على تضمين إضافة ووردبريس مع قالب ووردبريس
كما تعرف هناك ثلاث حالات لتضمين الإضافات مع قالب ووردبريس حيث يمكنك تضمين إضافات من متجر إضافات ووردبريس الرسمي، أو إضافات من مصدر خارجي مثل الخادم الخاص بك أو شبكة توصيل المحتوى CDN، أو إضافة من مجلد القالب الخاص بك مثل:
/your-theme/plugins/shortcodes.zip
وإليك طريقة استخدام المكتبة لكل نوع من أنواع هذه الإضافات..
مثال1: تضمين إضافة من مستودع إضافة ووردبريس مع قالب ووردبريس
على سبيل المثال لتضمين الإضافة Default featured image من المستودع الرسمي للوردبريس والتوصية بتثبيها مع قالبنا، سنكتب الإعدادات ضمن هذه الدالة بالشكل التالي:
function my_theme_register_required_plugins() {
$plugins = array(
array(
'name' => 'Default featured image',
'slug' => 'default-featured-image',
'required' => false
)
);
$config = array(
'id' => 'frannawp-tgmpa',
'default_path' => '',
'menu' => 'tgmpa-install-plugins',
'has_notices' => true,
'dismissable' => true,
'dismiss_msg' => '',
'is_automatic' => false,
'message' => '',
);
tgmpa( $plugins, $config );
}
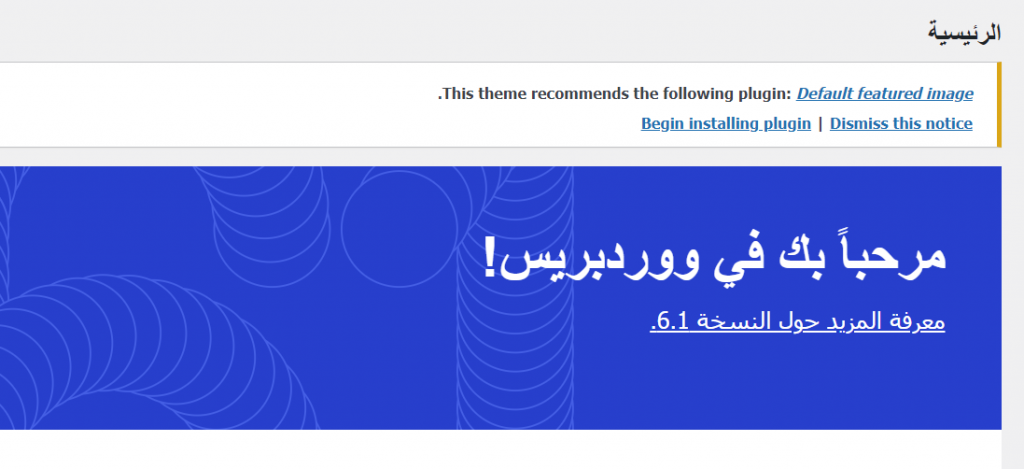
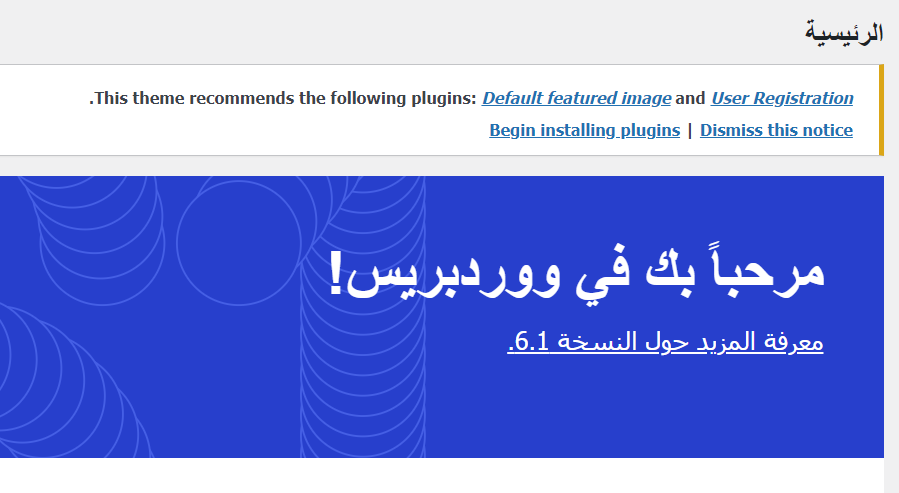
كل ما عليك فعله الآن هو تفعيل القالب، وسترى إشعار مشابه لما هو معروض في الصورة التالية يظهر أعلى الصفحة الرئيسية للوحة تحكم الأدمن لموقع ووردبريس يوجهك هذا الإشعار لتثبيت الإضافة _أو مجموعة الإضافات_ التي قمت بتضمينها مع قالبك.

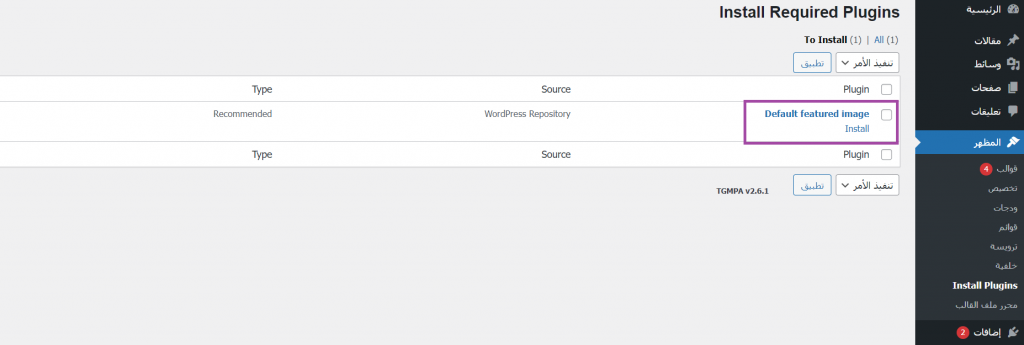
سيؤدي النقر فوق الرابط Begin installing plugin إلى ظهور شاشة تعرض الإضافة أو مجموعة الإضافات المقترحة كي تثبتها على موقعك.

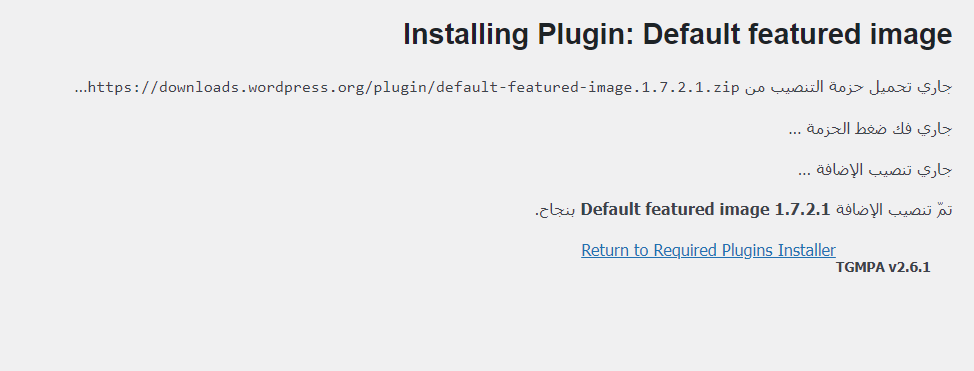
بعدها عليك تثبيت الإضافة في موقعك، وعند التثبيت بشكل صحيح تظهر لك رسالة كما يلي:

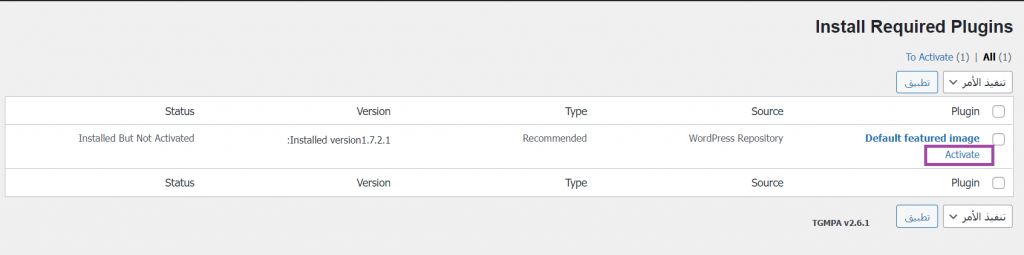
بالنقر فوق رابط Return to Required Plugins Installer في الصورة أعلاه سيتم عرض جدول بكافة الإضافات المطلوبة مع معلومات حول حالة كل إضافة منها.
بعدها عليك القيام بتفعيل الإضافة على موقعك بالنقر فوق رابط Activate، لأنه في حال تم تثبيت الإضافة دون أن يتم تقعليها فسيتم عرض إشعار جديد يتضمن في هذه الحالة ووضع رابط للتفعيل.

مثال2: تضمين إضافة من مصدر خارجي مع قالب ووردبريس
في حال أردنا التوصية بتحميل إضافة من طرف خارجي مع قالب ووردبريس على سبيل المثال إضافة User Registration ففي هذه الحالة علينا تمرير رابط الإضافة ضمن البرامتر source لمصفوفة الإضافة كما يلي:
<?php
$plugins = array(
array(
'name' => 'User Registration',
'slug' => 'user-registration',
'source' => 'https://downloads.wordpress.org/plugin/user-registration.zip',
'required' => false,
'external_url' => 'https://wpeverest.com/wordpress-plugins/user-registration/',
'force_deactivation' => true,
)
);
?>
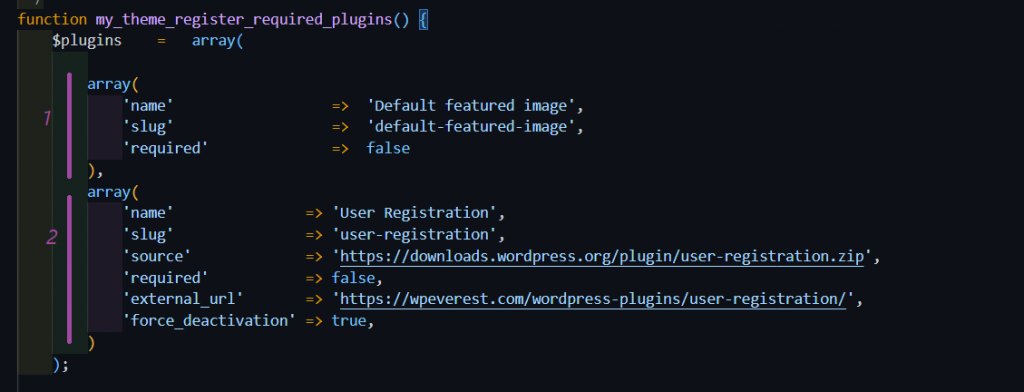
يمكننا أن نضيف هذه المصفوفة بعد مصفوفة الإضافة التي أضفناها في المثال السابق كما يلي:

في هذه الحالة ستتم تزصيتنا بتثبيت كلا الإضافتين بمجرد تفعيل القالب كما يلي:

مثال3: تضمين إضافة مخصصة من داخل مجلد قالب ووردبريس
في حال قمت بتطوير إضافة مخصصة مع قالبك يمكنك تضمينها في مجلد القالب في مسار محدد وليكن /lib/plugins/my-custom-plugin.zip وتمريرها ضمن مصفوفة الإضافات كما يلي:
$plugins = array(
array(
'name' => 'My Custom Plugin',
'slug' => 'my-custom-plugin',
'source' => get_stylesheet_directory() . '/lib/plugins/my-custom-plugin.zip',
'required' => true,
'version' => '1.0',
'force_activation' => false,
)
);
كما تلاحظ من الأمثلة أعلاه فإن مكتبة TGM تمكنك من تثبيت وتفعيل أي نوع من إضافات ووردبربس مهما كان مصدرها كما أنها تمكنك من تثبيت أكثر من إضافة بنقرة واحدة.
على سبيل المثال إذا قمت بضبط البرامتر is_automatic للمتغير $config بالقيمة true فيمكنك في هذه الحالة تحديد جميع الإضافات مرة واحدة وتثبيتها بشكل جماعي بكل سهولة وسيتم كذلك تفعيلها تلقائيًا بمجرد تثبيتها.
الخلاصة
في مقال اليوم تعلمنا كيف نستفيد من قوة إضافات ووردبريس وكيف نوصي بهذه الإضافات ونضمنها مع القوالب التي نطورها من خلال مكتبة TGM Plug-in التي تتيح لك طلب المكونات الإضافية أو التوصية بها بسهولة لثيمات ووردبريس الخاصة بك فهي تتيح للمستخدمين تثبيت المكونات الإضافية وتحديثها وتنشيطها تلقائيًا بطريقة فردية أو مجمعة.
كما ترى فإن واجهة التثبيت والتنشيط تتكامل بشكل مرن وسهل مع لوحة تحكم أدمن الموقع وتمكنك من إدارة الإضافات الضرورية للتحميل مع القالب بكل سهولة ومرونة والتوصية من خلال إشعارات تعرض ضمن لوحة تحكم الموقع بمجرد تفعيل القالب.
ما رأيك في هذه المكتبة؟ وهل سبق لك واستخدمتها لتضمين إضافات مع قالب ووردبريس الخاص بك؟ شاركنا تجربتك في هذا الموضوع في قسم التعليقات أسفل المقال.






اترك تعليقك