تعد قائمة التنقل أو شريط التنقل جزءًا أساسيًّا من أي موقع ويب، إذ لا يوجد موقع إلكتروني إلا ويحتوي على قائمة تنقل تفيد الزائر في التنقل بين الأقسام والصفحات والتصنيفات المختلفة، ولذلك فإن معرفة كيفية إدارة قوائم التنقل وإنشائها بطريقة احترافية في الووردبريس يعد شيئًا من المهم تعلمه للحصول على موقع قوي وناجح.
سنعرفك في هذه المقالة أكثر على قائمة التنقل (Navigation Bar)، ونعلمك كيف تقوم بإدارتها في موقعك الووردبريس بطريقة عملية، كما سنقدم لك أهم النصائح التي ستساعدك على إنشاء قائمة احترافية مفيد لك ولزوار الموقع.
لكن قبل أن نبدأ نود أن نشير إلى وجود أنواع عديدة من قوائم التنقل، لكن النوع الرئيسي هو ذاك الذي يكون موجودًا في أعلى صفحات الموقع على شكل شريط أفقي عادة، وهو ما نقصده بشكل خاص عندما نتحدث عن قائمة التنقل في هذه المقالة.
مفهوم قائمة التنقل وأهميتها في موقع الويب
قائمة التنقل هي جزء من موقع الويب توفر للزائر تنقلًا سهلًا بين أقسام الموقع، وتحوي مجموعة من الروابط المنظمة والمهمة والمفيدة التي يُحتمل أن يهتم الزائر بالاطلاع على المحتوى الذي تؤدي إليه، وتُدرج عادة في أعلى جميع أو معظم صفحات الموقع قبل المحتوى الرئيسي للصفحة على شكل شريط يتضمن أزرارًا يذهب كل واحد منها بالزائر إلى صفحة محددة من الصفحات المهمة عند النقر عليه.

ويعد من المهم للغاية وجود قائمة تنقل احترافية ومدروسة في الموقع الإلكتروني لأنها تعود بالفائدة على الزوار وصاحب الموقع في نفس الوقت، وتشمل أهم فوائدها:
- تسهل تنقل الزائر بين أقسام الموقع وصفحاته إذا كانت مبنية بشكل جيد، كما أنها تسرع وصوله إلى الصفحة التي يريدها، وفي الواقع هذا هو الهدف الأساسي التي تُبنى لأجله القائمة، ولهذا لا بد من الحرص على تضمينها روابط الصفحات التي يتوقع من الزوار أن يهتموا بالوصول إليها.
- لها دور في رفع معدل التحويل في الموقع، ذلك لأنه إذا لم يتمكن الزوار من الوصول إلى صفحة التسجيل أو صفحة المنتجات في الموقع بسهولة، لن يقوموا بتنفيذ الإجراء الذي تطلبه منهم، لأنهم لن يتكلفوا عناء البحث عن تلك الصفحات، بل سيتوجهون إلى مكان آخر يجدون فيه ما يبحثون عنه بسهولة وسرعة.
- تخفض معدل الارتداد، لأن الزوار سيخرجون من موقعك إذا لم يتمكنوا من الوصول إلى المحتوى الذي يريدونه، وبما أن قوائم التنقل توجد في جميع أو معظم الصفحات، فهناك احتمال جيد أن يكتشف الزائر أنه من الصعب عليه أن يصل إلى ما يريده بناء على تجربته للصفحة التي دخل موقعك منها، وبالتالي فإنه سيخرج دون زيارة صفحات أخرى.
لكن لتقدم للزائر الفائدة التي يرجوها من القائمة، ولتكون قائمتك فعالة حقًا في رفع معدل التحويل وخفض معدل الارتداد، لا بد أن تحرص على بنائها بشكل جيد اعتمادًا على الشرح والنصائح التي سنوردها في الفقرات التالية.
إنشاء أو تعديل قوائم التنقل في الووردبريس
يوفر ووردبريس لأصحاب المواقع إمكانية إنشاء قوائم التنقل وإجراء تعديلات عليها وتغيير أماكنها بسهولة عبر أداة مخصصة دون الحاجة إلى كتابة أكواد برمجية، إنما فقط من خلال كتابة النصوص والروابط، والنقر على الأزرار، والسحب والإفلات.
توجد حاليًّا طريقتان أساسيتان متشابهتان بشكل كبير لإنشاء وتعديل قوائم التنقل في الووردبريس، ويمكن القول إن أداة الإنشاء والتعديل في كلتا الطريقتين هي نفسها، لكنها توجد في مكانين مختلفين من أجل تسهيل تخصيص الموقع على المدير، أي أن الاختلاف بين الطريقتين هو في الخطوات القليلة الأولى، وسنشرح هنا خطوات إحدى الطريقتين فقط.
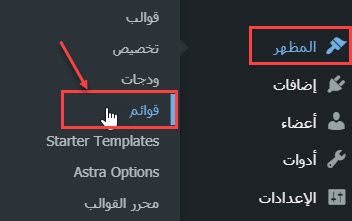
لتقوم بإنشاء قائمة تنقل جديدة أو تعديل قائمة موجودة مسبقًا في موقعك الووردبريس، عليك أن تتوجه إلى صفحة القوائم في لوحة التحكم من خلال النقر على خيار (قوائم) من القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على خيار (المظهر) الموجود في القائمة الجانبية للواجهة الخلفية للووردبريس.

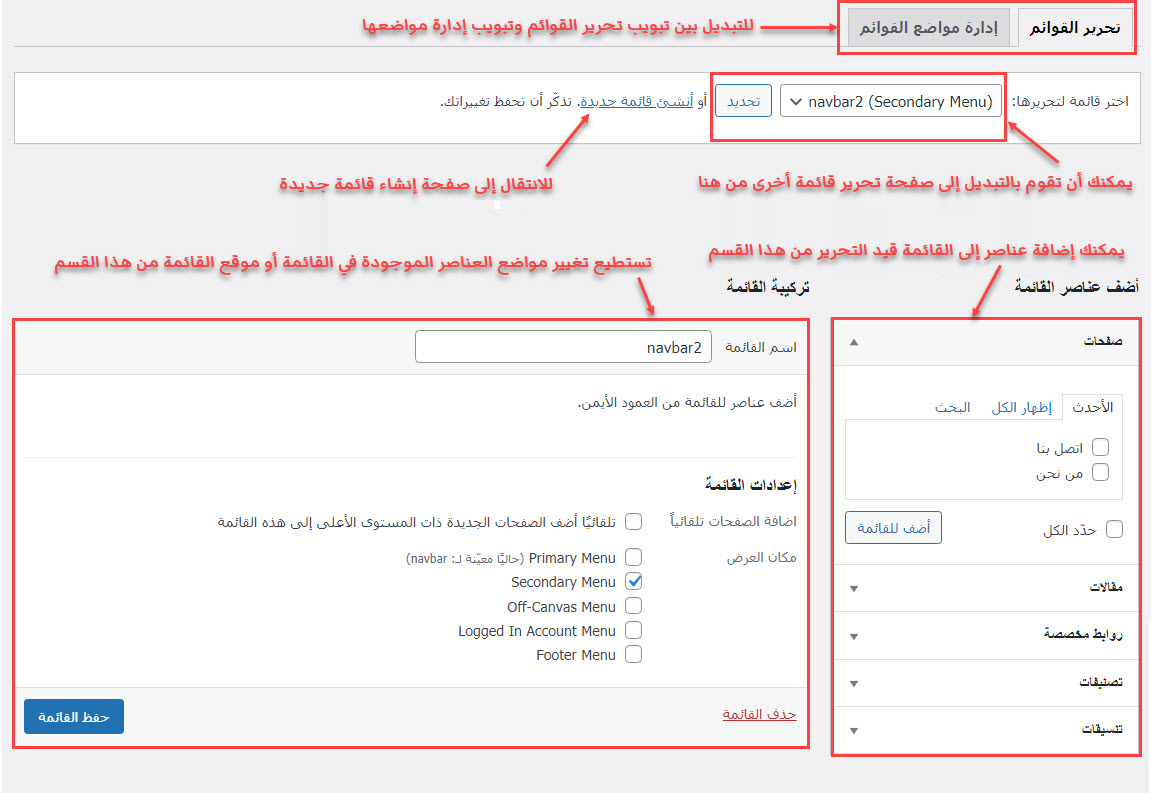
إذا كان لديك قائمة تنقل واحدة أو أكثر في موقعك ستظهر لك صفحة تمكنك من إجراء تعديلات على إحدى القوائم الموجودة، كما سيظهر لك خيار يمكنك من التبديل إلى قائمة أخرى لإجراء تعديلات عليها، بالإضافة إلى خيار آخر يسمح بالذهاب إلى صفحة إنشاء قائمة تنقل جديدة، وعلامة تبويب تسمح لك بإدارة أماكن القوائم في الموقع، كما سيظهر لك أيضًا قسمان، أحدهما مخصص لإجراء تعديلات على عناصر القائمة، والآخر مخصص لإضافة عناصر إليها.

في حال لم يكن لديك أية قوائم في موقعك، فستظهر لك صفحة إنشاء قائمة جديدة في الموقع مباشرة.
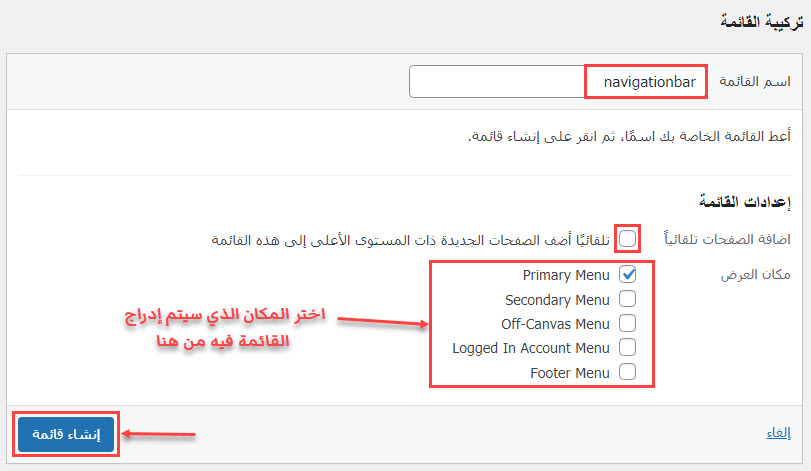
ولإنشاء قائمة جديدة من خلال صفحة إنشاء قائمة سواء ظهرت لديك مباشرة بعد النقر على خيار (قوائم) أو احتجت إلى النقر على خيار (أنشئ قائمة جديدة) في صفحة القوائم، عليك فقط أن تقوم بتقديم المعلومات البسيطة المطلوبة في قسم (تركيبة القائمة).
قم بكتابة اسم للقائمة، ثم حدد فيما إذا كنت تريد إضافة الصفحات الجديدة ذات المستوى الأعلى إليها بشكل تلقائي، ثم بعد ذلك اختر نوع القائمة الذي يُحدِّد مكانها في موقع الويب، ثم انقر على زر (إنشاء قائمة).

بعد النقر على زر (إنشاء قائمة)، سيتم نقلك مباشرة إلى صفحة تحرير القائمة التي أنشأتها توًّا، حيث سيكون بإمكانك إدراج عناصر فيها من خلال قسم (أضف عناصر القائمة) الذي يتم تفعيله تلقائيًّا بعد إنشاء القائمة، والذي يتضمن العديد من الأقسام التي يوفر كل واحد منها إمكانية إضافة عناصر محددة إلى القائمة.
توجد 4 أقسام فرعية ضمن قسم (أضف عناصر القائمة) ستجدها في معظم قوالب ووردبريس، ويمكن إظهار خيارات كل قسم من خلال النقر على عنوانه، كما يمكن إخفاء خيارات القسم أيضًا من خلال النقر على العنوان، والغرض الرئيسي من وجود هذه الأقسام هي تسهيل إضافة العناصر إلى القائمة، إذ تساعد الأقسام التي ستجدها في معظم قوالب ووردبريس على ما يلي:
- يسمح لك القسم (صفحات) بإضافة كل أو بعض صفحات موقعك إلى القائمة مباشرة من خلال تحديدها من القسم نفسه، ثم النقر على زر (أضف للقائمة).
- يوفر القسم (مقالات) القدرة على إضافة جميع أو بعض المقالات الموجودة في الموقع إلى القائمة بنفس طريقة إضافة الصفحات.
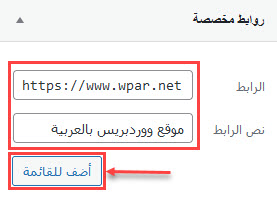
- يمكن من خلال القسم (روابط مخصصة) إضافة عناصر مخصصة إلى القائمة، إذ يمكنك أن تحدد بنفسك اسم العنصر الذي سيظهر للزائر، والرابط الذي سيتم نقل الزائر إليه عندما ينقر على العنصر.
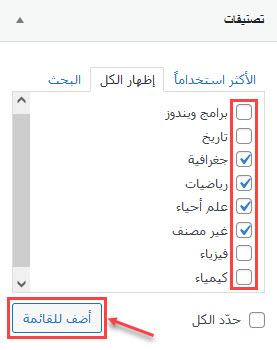
- تستطيع من خلال القسم (تصنيفات) إضافة جميع أو بعض تصنيفات موقعك إلى قائمة التنقل، حيث سيذهب الزائر إلى الصفحة التي تتضمن مقالات التصنيف عندما ينقر على اسم ذاك التصنيف في القائمة.
ملحوظة: يمكن أن تجد أقسامًا فرعية أخرى تسمح بإضافة العناصر إلى قائمة التنقل في الووردبريس الخاص بك، إذ ترتبط الأقسام التي يمكن أن توجد بقالب الووردبريس الذي تستخدمه، وكذلك بالمكونات الإضافية المفعلة في موقعك، إذ قد تضيف أقسامًا فرعية إلى قسم (أضف عناصر القائمة).
كما نود أن نشير إلى أن كل عنصر يتم إضافته إلى القائمة يجب أن يحمل رابطًا (هناك استثناءات)، حيث يؤدي النقر على العنصر إلى الذهاب إلى الرابط الذي يحمله، واعتمادًا على القسم الذي تقوم بإضافة العنصر إلى القائمة منه قد يتوجب عليك إدراج الرابط (قسم روابط مخصصة)، أو قد يتم إدراجه تلقائيًّا (الأقسام الأخرى).
تكون عملية إضافة عناصر إلى قائمة التنقل من أي من الأقسام مشابهة لبعضها في معظم الأحيان، ففي كل من (صفحات) و (مقالات) و (تصنيفات)، عليك فقط أن تختار ما تريد إضافته من القائمة الموجودة في القسم، ثم تنقر على زر (أضف للقائمة).

أما إذا أردت إضافة روابط مخصصة إلى القائمة من خلال القسم المخصص لذلك، فستكون عملية الإضافة مختلفة قليلًا، إذ عليك إدخال بعض المعلومات المطلوبة (اسم العنصر + الرابط)، ثم النقر على زر (أضف للقائمة).

جدير بالذكر أنه يمكن إضافة عنصر بدون رابط إلى قائمة التنقل في الووردبريس من خلال قسم روابط مخصصة، وذلك عبر إدخال اسم العنصر في الحقل المخصص، وكتابة علامة الهاشتاغ (#) في حقل الرابط، ومن ثم النقر على زر (أضف للقائمة).
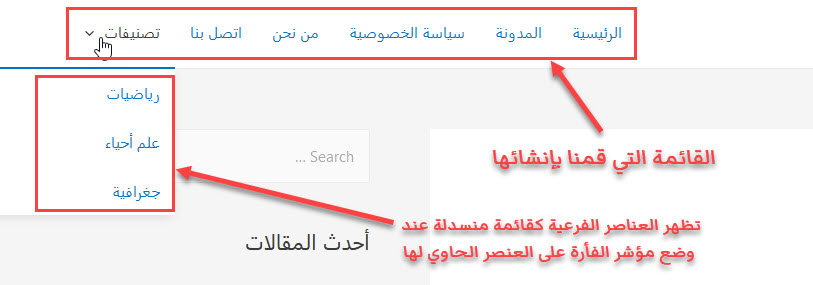
هذا يمكن أن يكون مفيدًا إذا أردت جعل العنصر كعنوان لقائمة منسدلة تتضمن عناصر عديدة تظهر عند وضع مؤشر الفأرة عليه.
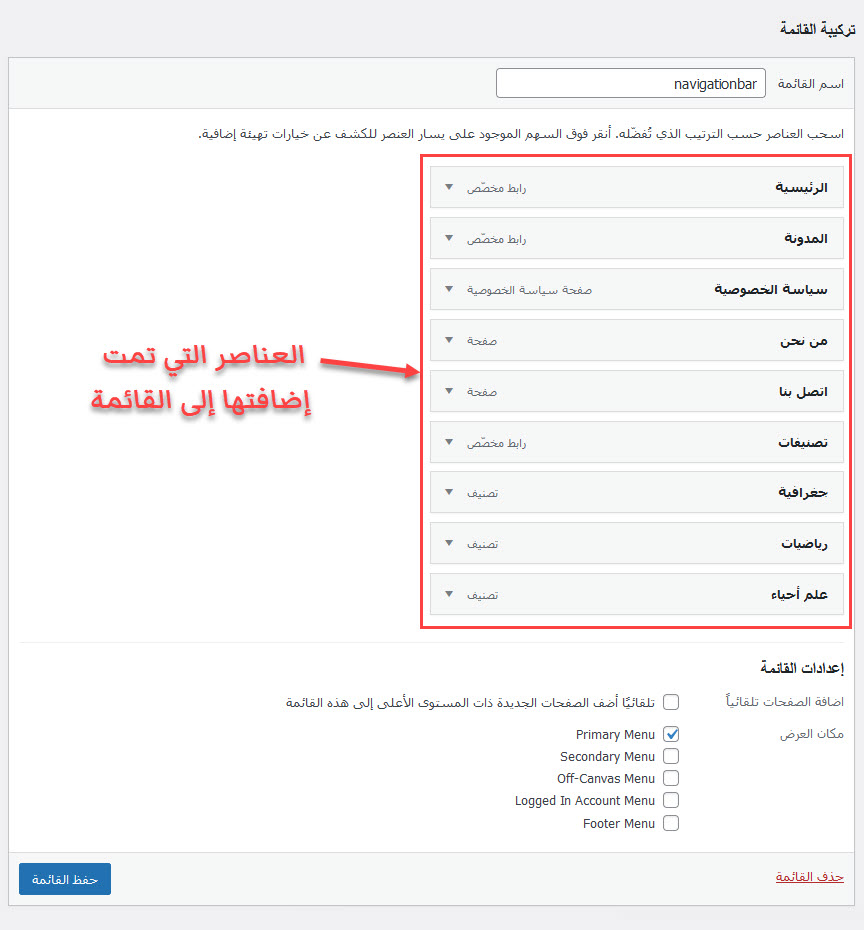
في كل مرة تقوم فيها بالنقر على زر (أضف للقائمة)، ستلاحظ أن العناصر المختارة قد ظهرت مباشرة في قسم تركيبة القائمة الذي يسمح بإجراء العديد من التعديلات على العناصر المُضافة.

يمكنك من خلال قسم (تركيبة القائمة) أن تقوم بتغيير ترتيب ظهور العناصر ضمن قائمة التنقل عبر سحب العنصر وإفلاته، كما يمكنك أن تجعل بعض العناصر محتواة في عناصر أخرى، بحيث تظهر العناصر المُحتواة ضمن قائمة منسدلة عندما يضع الزائر مؤشر الفأرة على العنصر الحاوي لها، وذلك من خلال سحب العنصر وإفلاته على العنصر الذي تريد أن يحتويه، حيث سيصبح ذلك العنصر عنصرًا فرعيًّا من العنصر الحاوي له.

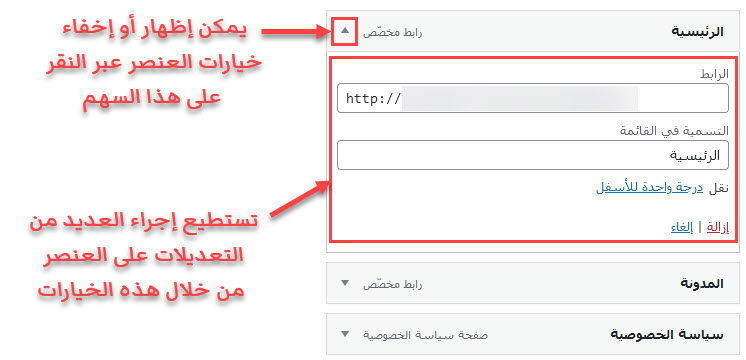
أيضًا، يمكنك أن تقوم بإجراء العديد من التعديلات على أي عنصر مُضاف إلى القائمة من خلال إظهار الخيارات الخاصة به عبر النقر على السهم الصغير الموجود بجانب اسمه.

بعد بناء القائمة بالطريقة التي تريدها عن طريق إضافة العناصر إليها، وإجراء التعديلات المناسبة عليها، وتغيير ترتيب تلك العناصر، وتنظيم بعضها كعناصر فرعية عند الحاجة، والتأكد من اختيار مكان العرض المناسب.
عليك النقر على زر (حفظ القائمة) الموجود أسفل قسم (تركيبة القائمة) لحفظ ما قمت بإضافته وتعديله، ثم بعد ذلك يمكنك الذهاب إلى الصفحة الرئيسية لموقعك ومعاينة القائمة، والتأكد فيما إذا كانت تظهر بشكل جيد أم إنها تحتاج إلى إجراء بعض التعديلات.

تجدر الإشارة إلى أن خيارات مكان العرض لقائمة التنقل في الووردبريس تختلف تبعًا للقالب الذي تستخدمه، فقد يكون لديك 5 خيارات لمكان العرض كما في قالب (Astra)، وقد يكون لديك خيار واحد كما في قالب (MH Magazine lite) أو غير ذلك، لكن جميع قوالب ووردبريس تدعم عرض القائمة بشكل أفقي في أعلى الموقع قبل المحتوى الرئيسي.
في حال لم تعرف المكان الذي ستُعرض فيه القائمة من خلال اسم خيار مكان العرض، يمكنك اختيار المكان، ومن ثم حفظ القائمة، ثم الذهاب إلى الصفحة الرئيسية وإيجاد القائمة فيها.
يمكنك تكرار فعل ذلك لجميع أماكن العرض لمعرفة أين سيُظهر كل منها القائمة عند تحديده لها.
كما نود أن نلفت انتبهاك إلى وجود العديد من الإضافات التي تقوم بتسهيل إنشاء قوائم التنقل وتوسيع وظيفة القائمة في الووردبريس من خلال إضافة العديد من خيارات التخصيص التي لا تدعمها أداة إنشاء وتحرير قائمة التنقل الافتراضية، إذ تعد أداة القوائم الافتراضية في نظام وودربريس محدودة الإمكانيات إلى حدٍّ كبير عند مقارنتها بما توفره أفضل الإضافات المتخصصة في إنشاء وتحرير قوائم التنقل.
نصائح مهمة لإنشاء قائمة تنقل احترافية
كما أوضحنا سابقًا، تؤثر قائمة التنقل على معدل التحويل ومعدل الارتداد، ذلك لأنها ترتبط بتجربة المستخدم ارتباطًا قويًّا بحكم الهدف الأساسي لوجودها، ولهذا يجب عليك أن تقوم بإنشاء قائمة تنقل احترافية مناسبة للزوار من جميع الجوانب وتستخدمها في موقعك، أو عليك أن تعدِّل قائمة موقعك وتحسنها في حال كانت تتسبب بتجربة مستخدم سيئة للزوار.
تساعدك النصائح التالية على إنشاء قائمة تنقل احترافية أو تعديل قائمتك الحالية لتصبح احترافية ومحبوبة لدى الزوار، لذلك احرص على التأكد من أن القائمة في موقعك تتوافق مع هذه النصائح عند إنشائها أو تعديلها.
اجعل القائمة الرئيسية واضحة
سواءً كنت تستخدم قائمة واحدة في موقعك أو عدة قوائم، ضع القائمة الرئيسية في مكان واضح يتوقع الزائر إيجادها فيه، مثل أعلى صفحات الموقع في الوسط أو اليمين أو اليسار، وفي حال رأيت أن ذلك مناسب ميزها باستخدام الألوان والتنسيقات، لكن احرص على الحفاظ عليها منسجمة بشكل جيد من باقي العناصر في الصفحة.
يمكنك تغيير مكان القائمة في ووردبريس ضمن إطار ما يسمح به القالب الذي تستخدمه من خلال صفحة التخصيص في الووردبريس التي يمكنك الذهاب إليها من خلال النقر على (تخصيص) من القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على (المظهر) في القائمة الجانبية في الواجهة الخلفية للووردبريس، كما تستطيع تغيير مكانها أيضًا من خلال صفحة القوائم نفسها إذا كان قالبك يسمح بذلك.
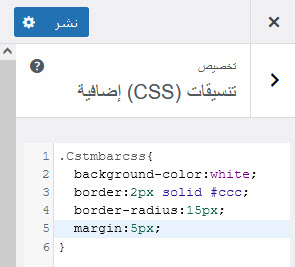
أيضًا، يمكنك تمييز عناصر القائمة بالألوان أو تطبيق التنسيقات التي تريدها عليها بتضمين كود CSS، وذلك عن طريق إعطاء كل عنصر من تلك العناصر class (طريقة فعل ذلك مشروحة بعد الصورة التالية)، ومن ثم إدخال كود الـ CSS المناسب للتخصيص الذي تريده في تبويب (تنسيقات CSS إضافية) في صفحة التخصيص.

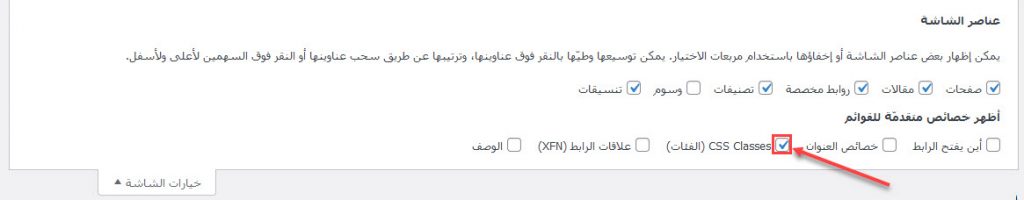
يجدر الذكر أن الحقل الذي يمكنك من خلاله إعطاء العنصر في قائمة التنقل class لا يظهر بشكل افتراضي ضمن خيارات العنصر التي تنسدل عند النقر على السهم الموجود بجانب اسمه في صفحة تحرير القائمة، وعليك أن تقوم بإظهاره عبر النقر على زر (خيارات الشاشة) الذي يوجد في أعلى يسار صفحة القوائم، ثم تضع إشارة صح بجانب (CSS Classes).

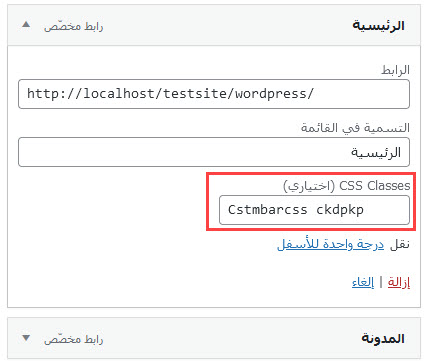
بعد أن تفعل ذلك، ستلاحظ أن حقلًا جديدًا ظهر في خيارات جميع العناصر المضافة إلى القائمة باسم (CSS Classes).
ويمكنك أن تضع في هذا الحقل الـ classes التي تريدها سواء كان عددها واحدًا أو أكثر، فقط تأكد من فصل كل class تدخله عن الذي يليه بمسافة.

لا تُضمِّن قائمة التنقل الكثير من العناصر
لا يفضل الزوار أن يقضوا وقتهم في استكشاف موقع الويب وطريقة التنقل فيه، بل هم يريدون دائمًا الوصول بسرعة إلى ما هم بحاجة إليه، ووجود الكثير من العناصر في قائمة التنقل يؤدي إرباك الزائر وتصعيب الوصول إلى ما يحتاج إليه، لذلك قم بتضمين قائمة التنقل الخاصة بموقعك عددًا محدودًا من العناصر فقط عن طريق إدراج ما هو مهم فيها، وعدم إدراج ما لن يعود عليك أو على الزائر بالفائدة.
يعتمد عدد عناصر القائمة المثالي على العديد من الخصائص المتعلقة بالموقع الإلكتروني، لكن من المفضل دائمًا إبقاء عدد العناصر الرئيسية ما بين 5-7 عناصر، وعند الحاجة إلى إضافة عدد أكبر من العناصر، قد يكون من المفيد أن تفكر في تنظيم بعض العناصر على شكل قوائم منسدلة لعناصر أخرى، لكن يجب عليك أن تحرص في هذه الحالة على التنظيم بدقة مع الأخذ بعين الاعتبار ما يتوقع الزائر رؤيته عند وضع مؤشر الفأرة على العنصر الحاوي لعناصر أخرى.
تأكد من توافق القائمة مع الجوال
بما أن شاشة الهاتف الذكي تختلف عن شاشة الكمبيوتر بشكل كبير من ناحية الأبعاد، فإن تصميم أو كيفية ظهور قائمة التنقل بشكل جيد يختلف على الهاتف منه على الكمبيوتر، ونظرًا لتزايد استخدام الهواتف الذكية لتصفح مواقع الويب في السنوات الأخيرة، أصبح من المهم للغاية جعل قائمة موقعك متوافقة مع الجوال لتحسين تجربة المستخدمين، وإرضاء جوجل الذي أصبح منذ عام 2019 يولي أهمية كبيرة لتوافق الموقع مع الجوال عند فهرسة صفحات الموقع وتحديد مكانه في نتائج البحث.
لمعرفة فيما إذا كانت قائمة موقعك متوافقة مع الجوال، يمكنك تجربة تصفحه من خلال هاتفك، فإذا رأيت أن القائمة لا تأخذ مساحة كبيرة، ومن السهل النقر على أزرارها من قبل شخص ذو إبهام كبيرة، ولم يكن من الصعب إظهار القوائم المنسدلة التي تتضمن العناصر المحتواة في عناصر أخرى، أي باختصار إذا كانت القائمة سهلة الاستخدام ومريحة وغير مزعجة، يمكنك القول أنها متوافقة من الجوال.
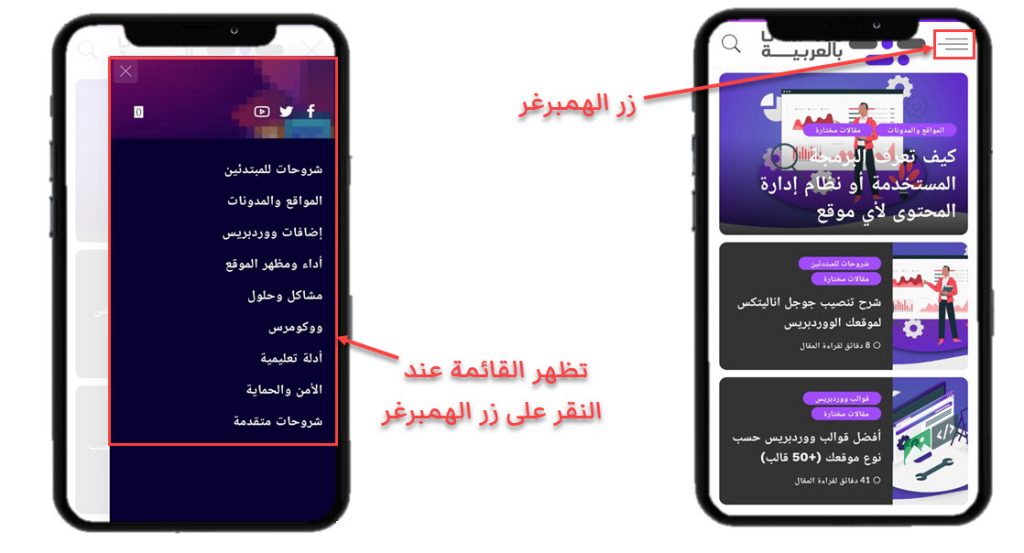
تستطيع استخدام قائمة الهمبرغر التي توفر معظم الميزات التي يجب أن تحققها قائمة التنقل على الجوال، حيث تكون العناصر مخفية عن الزائر بشكل افتراضي عند استخدام هذا النوع من القائمة، ويمكن إظهارها عند الحاجة من خلال النقر على زر الهمبرغر الذي يبدو على شكل 3 خطوط أفقية متوازية في أعلى يمين أو يسار صفحة الويب، ولذلك يُطلق على هذه القائمة أيضًا اسم قائمة الخطوط الثلاث.
يجب أن تضع في اعتبارك أن البعض لا يفضلون النقر على زر لرؤية القائمة، فإذا كان لديك حل آخر مختلف عن قائمة الهمبرغر قد يكون من الأفضل استخدامه.

إذا كنت تستخدم ووردبريس، تستطيع استخدام المكونات الإضافية لجعل قائمة موقعك أكثر توافقية مع الجوال، حيث توفر العديد من الإضافات المتوافرة بشكل مجاني ومدفوع إمكانية جعل قائمة التنقل في موقع الووردبريس متوافقة مع الجوال بسهولة، مثل إضافة Responsive Menu التي تقوم بإظهار قائمة التنقل في موقعك على شكل قائمة الهمبرغر عند زيارته من الهاتف الذكي.
اجعل أسماء عناصر القائمة مختصرة ومعبرة
يريد الزوار دائمًا أن يعرفوا ما تتضمنه الصفحة التي سينقلهم إليها عنصر قائمة التنقل عند النقر عليه، ولذلك لا بد أن تجعل أسماء العناصر معبرة بشكل دقيق عن المحتوى الموجود في الصفحة التي سيتم نقل الزائر إليها. كذلك يفضل الزوار أيضًا العناوين ذات اللغة السهلة على تلك العناوين المعقدة، لذلك حاول أن تستخدم مصطلحات وكلمات شائعة في قائمة التنقل، فغرض أسماء عناصر القائمة ليس جعلك مميزًا عن الآخرين.
سترغب في إبقاء أسماء العناصر قصيرة قدر الإمكان أيضًا، إذ تعد العبارات القصيرة في حالة القائمة أفضل بكثير من العبارات الطويلة لأسباب عديدة، منها الحفاظ على مظهر القائمة جيدًا من خلال عدم حشوها بكلمات لا داعي لها تصعب على المستخدم البحث فيها، وتوفير إمكانية إضافة أكبر عدد من العناصر المهمة إلى القائمة، لأن العناصر ذات الأسماء الطويلة تأخذ مساحة أكبر.
على سبيل المثال، من الأفضل أن تكتب عبارة (تواصل معنا) أو (اتصل بنا) كأحد أسماء العناصر في القائمة بدلًا من عبارة (تواصل مع إدارة الموقع)، ذلك لأن العبارتين الأولى والثانية بنفس دقة العبارة الثالثة لكنهما أقصر، كما أن الزائر يتوقع وجود إحدى هاتين العبارتين نتيجة لكونهما مستعملتان بشكل شائع في مواقع الويب على اختلاف أنواعها.
اخلق توازنًا بين ما تريده وما يريده الزائر
من الضروري أن تأخذ تجربة المستخدم بعين الاعتبار عند إضافة عناصر القائمة، إذ عليك بالطبع أن تقوم بإدراج العناصر التي من المرجح أن يهتم بها، مثل العنصر (حول) الذي يذهب بالزائر إلى صفحة تتحدث عن الموقع وأهدافه وسبب إنشائه وما إلى ذلك.
لكن أيضًا من المهم أن تدرج عناصر في قائمة التنقل تساعدك على تحسين معدل التحويل، مثل زر (تنزيل) على سبيل المثال إذا كان لديك تطبيق، أو زر (تسجيل) إذا كنت توفر إمكانية إنشاء عضوية في الموقع، أو زر (عروضنا) الذي يأخذ الزائر إلى صفحة تتضمن عروضًا على المنتجات أو الخدمات التي تقدمها.
كذلك توجد العديد من النصائح والطرق الأخرى التي يمكنك عن طريق اتباعها تحسين قائمة التنقل وإظهارها باحترافية عالية، ونذكر لك أهمها في القائمة التالية:
- قم بإضافة حقل يسمح للزائر بالبحث في الموقع ضمن قائمة التنقل أو بجوارها.
- أبق قائمة التنقل ظاهرة في أعلى الشاشة حتى عندما يقوم الزائر بالتمرير للأسفل.
- أدرج عنصرًا يأخذ الزائر إلى الصفحة الرئيسية للموقع، واجعله العنصر الأول في القائمة.
- حدد الصفحة التي يتصفحها المستخدم إذا كانت موجودة في القائمة من خلال تمييزها بلون محدد مناسب.
وفي حال لم تكن متأكدًا أو كنت تشعر بالحيرة بين استخدام نموذجين أو أكثر من قائمة التنقل، يمكنك إجراء اختبارات A/B لمعرفة أي النماذج أفضل من غيرها بالنسبة للزوار.
وإلى هنا عزيزي القارئ نكون قد انتهينا من شرح قائمة التنقل (Navigation Bar)، وإطلاعكم على أهميتها، وكيفية إنشائها وتحريرها وإدارتها في الووردبريس، بالإضافة إلى إرشادكم من خلال نصائح سهلة التطبيق إلى كيفية إنشاء قائمة تنقل احترافية لتحسين معدل التحويل وخفض معدل الارتداد عبر تقديم تجربة مستخدم جيدة في التنقل بين صفحات موقع الويب.






شكرا لك على هذا الشرح الرائع .
لدي سؤال : كيف تجعل اتجاه هذه القائمة من اليمين الى اليسار ؟
وشكرا
العفو أخ خالد نتمنى أن نقدم لكم الفائدة المرجوة
يعتمد الأمر على القالب الذي تستخدمه في موقعك وكيف ينسق عناصر القائمة فإذا كان القالب لا يدعم تغيير اتجاه عناصر القائمة من اليمين لليسار تحتاج لإضافة تنسيقات CSS المناسبة لها لجعلها كذلك.
للمزيد أنصح بالاطلاع على المقال التالي
خطوات تعريب قالب ووردبريس (الدليل الكامل مع التطبيق العملي)
https://www.wpar.net/translate-wordpress-theme-to-arabic/