تعد إضافة LiteSpeed Cache من أشهر أدوات تسريع مواقع ووردبريس للخوادم التي تدعم تقنيات LiteSpeed، إذ توفر ميزات عديدة تعمل أهمها على مستوى الخادم لتحسين أداء الموقع، وأبرزها التخزين المؤقت الذي يسهم في اختصار الكثير من الوقت اللازم لإنشاء الصفحات قبل إرسالها إلى الزوار نتيجة عدم الحاجة إلى إجراء استعلامات قاعدة البيانات.
لقد عملت مطولًا على استخدام الإضافة لتسريع مواقع ووردبريس، ووجدت أنها تكون الأكثر ملاءمة للاستخدام في بعض الأحيان بفضل تفوقها على الإضافات الأخرى في تحسين الأداء. سأوضح لك في هذه المقالة الحالات التي أنصح باستخدام الإضافة فيها، وكيف تضبط إعداداتها ليعمل موقعك بشكل أكثر كفاءة عند استخدامها.
ما هي إضافة LiteSpeed Cache؟
بالرغم من أن اسمها LiteSpeed Cache، إلا أن الإضافة تقدم العديد من الميزات الإضافية لتحسين السرعة مع التخزين المؤقت (Cache)، مثل تحسين ملفات CSS و JS، وتحسين قاعدة البيانات، لكن التخزين المؤقت الذي يعد الأكثر فعالية يتطلب نوعًا معينًا من الاستضافة، إذ تعتمد ميزاته على نظام LSCache المدمج في أنواع معينة من الخوادم، والذي يوفر تخزينًا مؤقتًا على مستوى الخادم، مما يتيح أداءً أسرع بكثير مقارنة بالتخزين المؤقت الذي يتم على مستوى التطبيق (PHP).
يطلق على المميزات التي تعمل على جميع الاستضافات مثل تحسين الملفات وقاعدة البيانات اسم (المميزات العامة)، وتسمى مميزات التخزين المؤقت التي تعمل على استضافات معينة (المميزات الحصرية)، وعمومًا إذا كانت الاستضافة تدعم ميزات LiteSpeed Cache الحصرية، فإن استخدامها يُعد الخيار الأمثل.
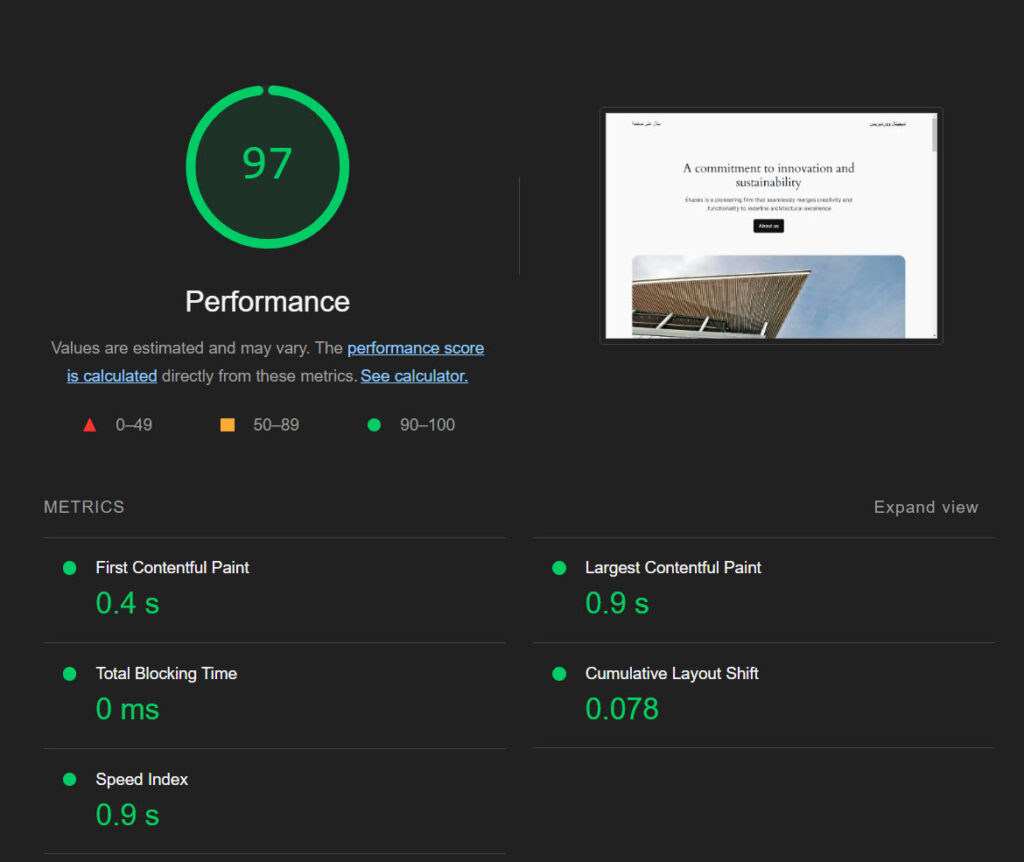
عند اختبار أداء موقع تجريبي يستخدم LiteSpeed Cache مع دعم الخادم، كانت مؤشرات الأداء ممتازة.

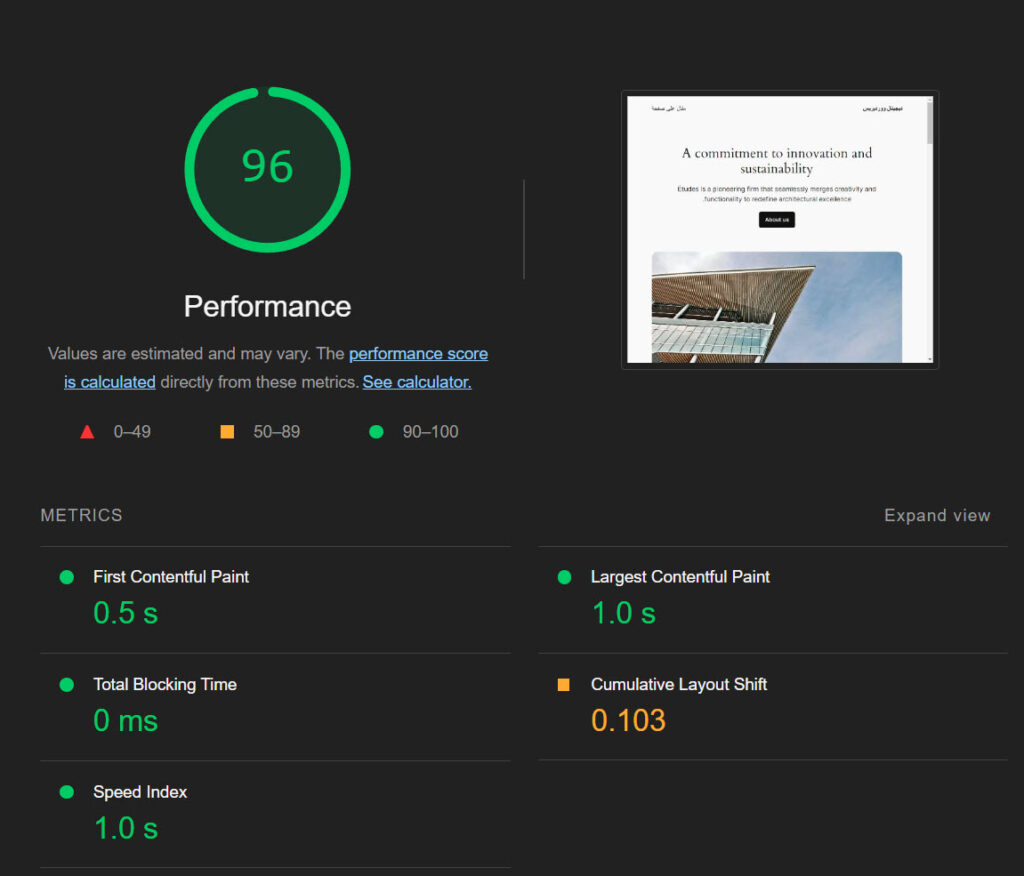
بينما عند استخدام إضافة أخرى هي WP Fastest Cache على نفس الخادم انخفضت السرعة بحوالي 10-20%.

التأكد من أن الاستضافة تدعم LiteSpeed Cache
وفقًا للمعلومات المتاحة على صفحة الإضافة في متجر ووردبريس الرسمي، فإن الميزات الحصرية تتوفر فقط على خوادم OpenLiteSpeed أو LiteSpeed، أو عند استخدام شبكة توصيل المحتوى QUIC.cloud.
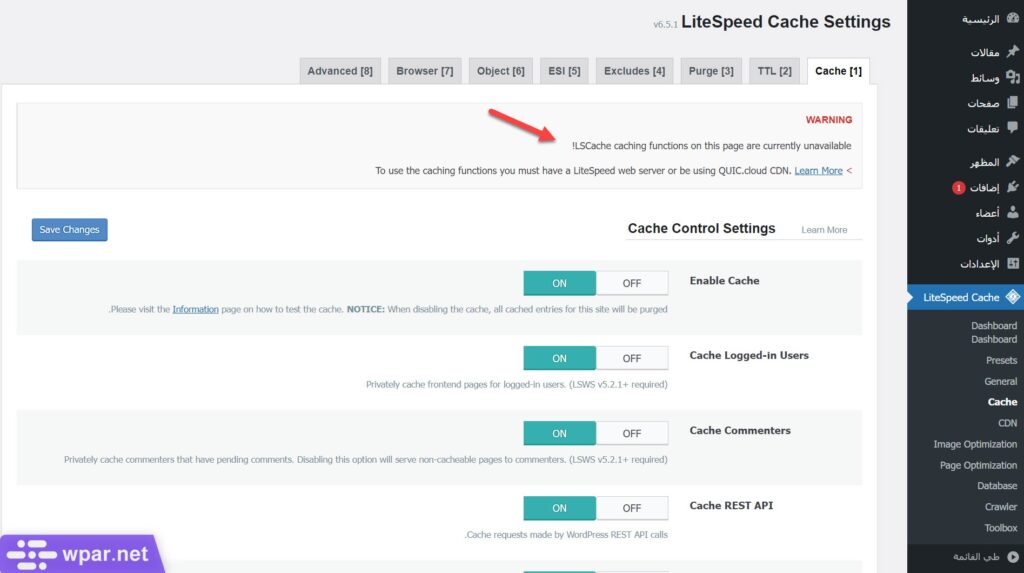
وبالتالي فإذا كان أي مما سبق متوفر لديك، فإن الميزات الحصرية يجب أن تعمل على موقعك. إذا لم تكن تعرف فيما إذا كانت استضافتك تحقق ما سبق، فيمكنك سؤال مزود خدمة الاستضافة أو تجريب تنصيب الإضافة، فإذا ظهر لك إشعار ضمن صفحة إعدادات Cache يفيد بأن مميزات الصفحة غير مدعومة، فهذا يعني استضافتك غير داعمة للميزات الحصرية.

إذا كانت استضافتك لا تدعم الميزات الحصرية، فأمامك 3 خيارات، أولها الانتقال إلى خادم OpenLiteSpeed أو LiteSpeed، وثانيها استخدام شبكة توصيل المحتوى QUIC.cloud، وثالثها الاعتماد على إضافة أخرى مثل WP Fastest Cache أو WP Rocket، والأفضل عمومًا هو الخيار الأول، لأن OpenLiteSpeed و LiteSpeed أسرع بشكل كبير من الخوادم الأخرى.
ضبط إعدادات LiteSpeed Cache لتسريع ووردبريس
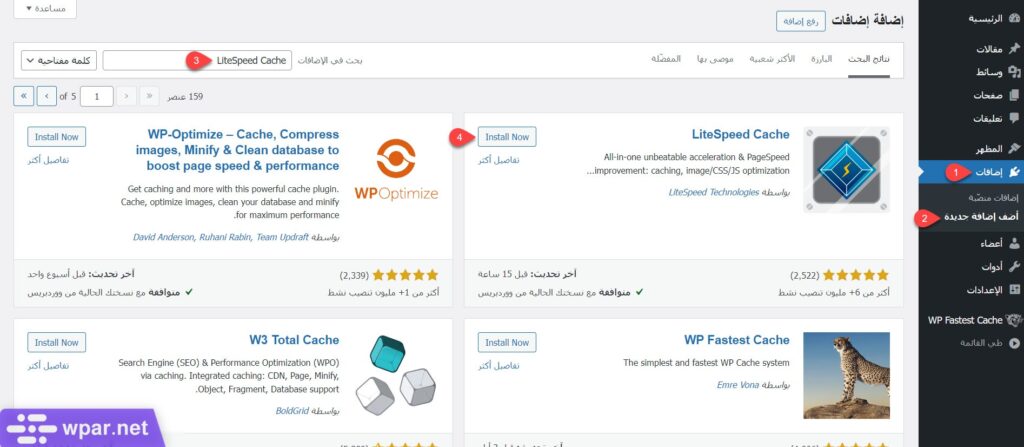
أول خطوة هي تنصيب وتفعيل إضافة LiteSpeed Cache. للقيام بذلك، توجه إلى لوحة تحكم ووردبريس، ثم إلى إضافات > أضف جديد، وابحث عن الإضافة لتنصيبها وتفعيلها.

لمزيد من التفاصيل، يمكنك الاطلاع على دليلنا المفصّل حول كيفية تنصيب إضافات ووردبريس.
ضبط إعدادات التخزين المؤقت
بمجرد تنصيب الإضافة على أي موقع موجود على استضافة مناسبة، ستلاحظ تحسنًا بالأداء دون ضبط أي إعدادات، ذلك لأن الإعدادات الافتراضية للتخزين المؤقت في الإضافة مُعَدَّة بعناية لتوفير أداء مثالي يتناسب مع معظم المواقع. لكن مع ذلك هناك بعض الخيارات التي يجب تعديلها لتحسين ميزة التخزين المؤقت، وتسريع الموقع أكثر.
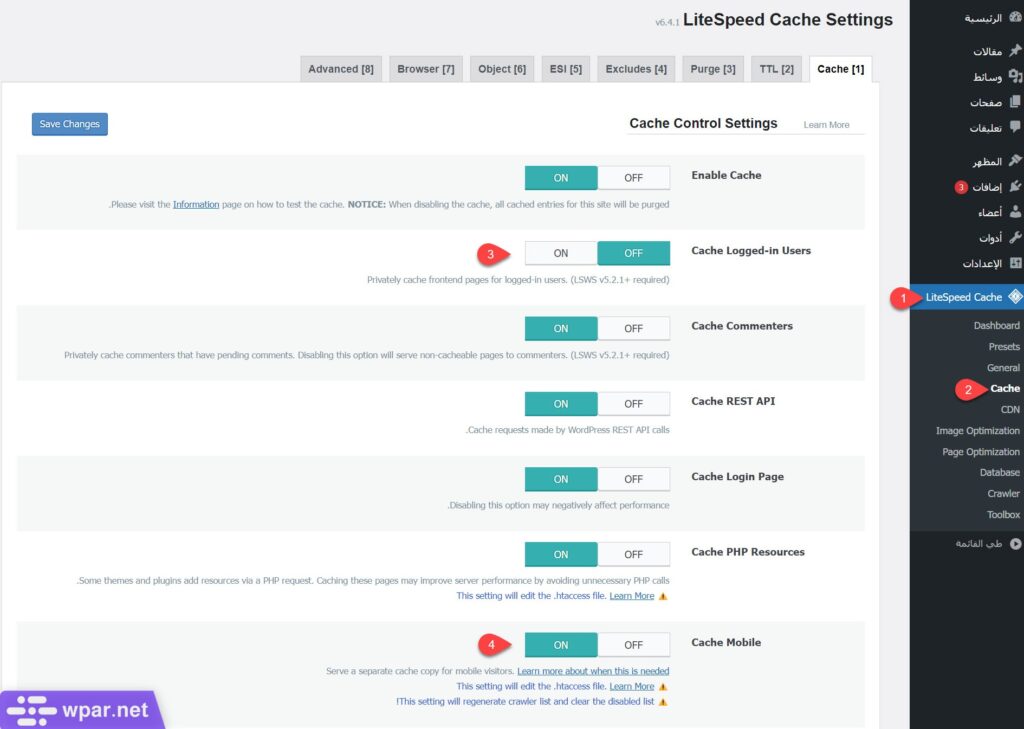
بداية عليك الذهاب إلى إعدادات التخزين المؤقت من خلال النقر على خيار (Cache) ضمن تبويب (LiteSpeed Cache)، ثم التأكد من تفعيل التخزين المؤقت على الهواتف الذكية (Cache Mobile)، إذ هناك نسبة كبيرة من الزيارات التي تأتي من الأجهزة الذكية، ويجب أن تجعل موقعك سريعًا لديهم.
كذلك يجب أن تلغي تفعيل التخزين المؤقت للمستخدمين الذين سجلوا الدخول (Cache Logged-in Users) إذا كان موقعك يعتمد على العضويات مثل متجر إلكتروني، وذلك لمنع النظام من عرض معلومات حساسة لمستخدمين آخرين نتيجة تخزينها مؤقتًا. كما أن الموقع الديناميكي الذي يقدم محتوى متغير بناءً على تسجيل الدخول يستدعي إلغاء هذا الخيار لتجنب عرض محتوى قديم.

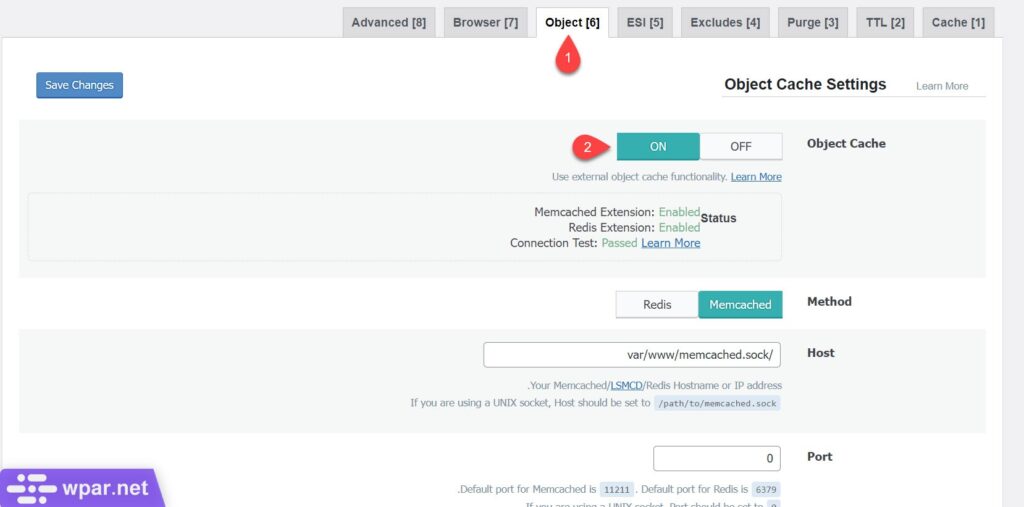
بعد ذلك عليك أن تفعل التخزين المؤقت للكائنات (Object Cache) إذا كان لم يكن مفعلًا، وذلك لتجنب تكرار تنفيذ استعلامات قاعدة البيانات المتكررة، مثل الاستعلام عن اسم الموقع، حيث تحفظ هذه الميزة نتائج الاستعلامات المتكررة لتلافي هدر الموارد والوقت. لفعل ذلك انتقل إلى تبويب (Object)، ثم تأكد من تفعيل خيار (Object Cache).

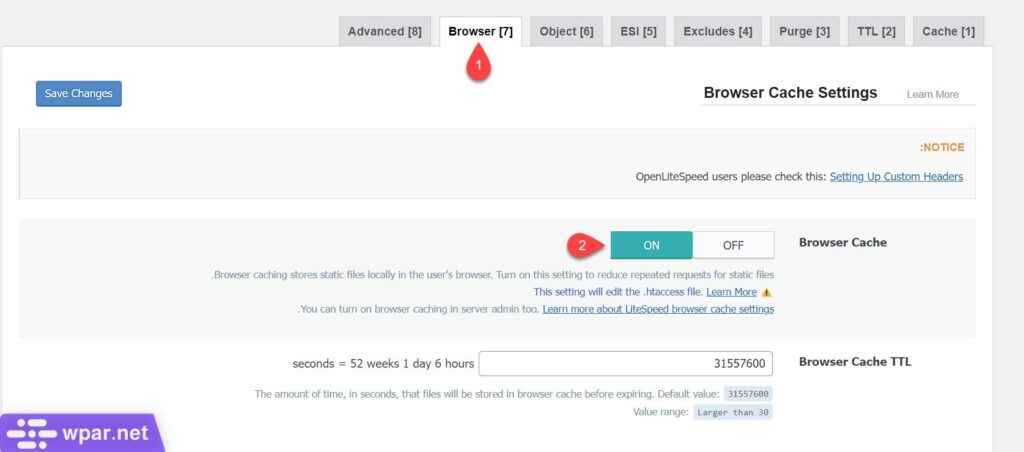
لتسريع موقعك للزوار المتكررين وتقليل كمية البيانات المنقولة بين الخادم والمتصفح، وبالتالي تحافظ على الموارد أيضًا، تأكد من تفعيل التخزين المؤقت للمتصفح عبر الانتقال إلى تبويب (Browser) وتفعيل خيار (Browser Cache)، حيث سيخزن هذا الملفات الثابتة مثل الصور وملفات JS و CSS في المتصفح وسيتم استخدامها بدلًا من إعادة تحميلها مستقبلًا.

بعد ذلك قم بالنقر على زر (Save Changes) لحفظ التغييرات.
تحسين CSS و JavaScript
يمكن أن تتسبب تحسينات CSS و JS التي يتم تطبيقها بواسطة الإضافات مشاكل في بعض المواقع، لذلك من الضروري أخذ نسخة احتياطية قبل المتابعة.
تختلف فعالية هذه التحسينات من موقع إلى آخر اعتماد على القالب المستخدم وتصميم الموقع وأحجام الملفات ونوع الخادم وعوامل عديدة أخرى، فقد تختبر تحسنًا طفيفًا أو ملحوظًا اعتمادًا على هذه المعايير، وفي بعض الحالات قد لا يكون هناك تحسن، لذلك يجب أن تبقي ذلك بالحسبان.
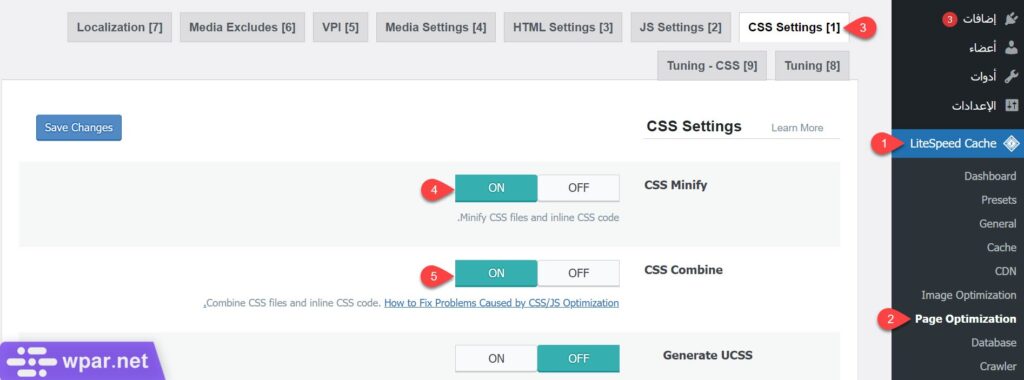
لتطبيق إعدادات التحسين انقر على خيار (Page Optimization) في تبويب (LiteSpeed Cache)، ثم من تبويب (CSS Settings) فعل الخيارين (CSS Minify) و (CSS Combine)، حيث سيصغر ذلك ملفات CSS عبر إزالة التعليقات والمسافات الموجودة فيها، كما سيدمجها معًا، ما يمكن أن يؤدي إلى تسريع نقلها إلى متصفحات الزوار.

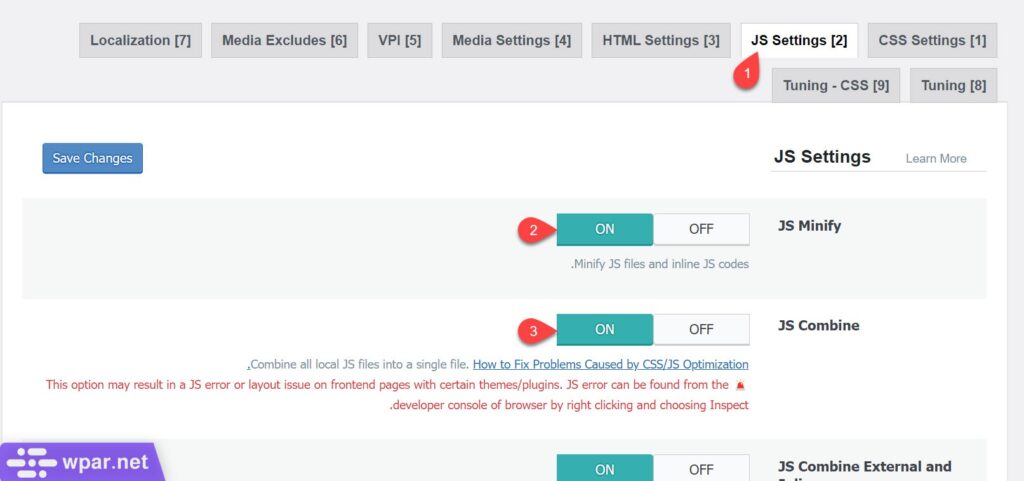
بعد ذلك انتقل إلى تبويب (JS Settings) وفعل (JS Minify) و (JS Combine) لتصغير ودمج ملفات جافاسكريبت أيضًا.

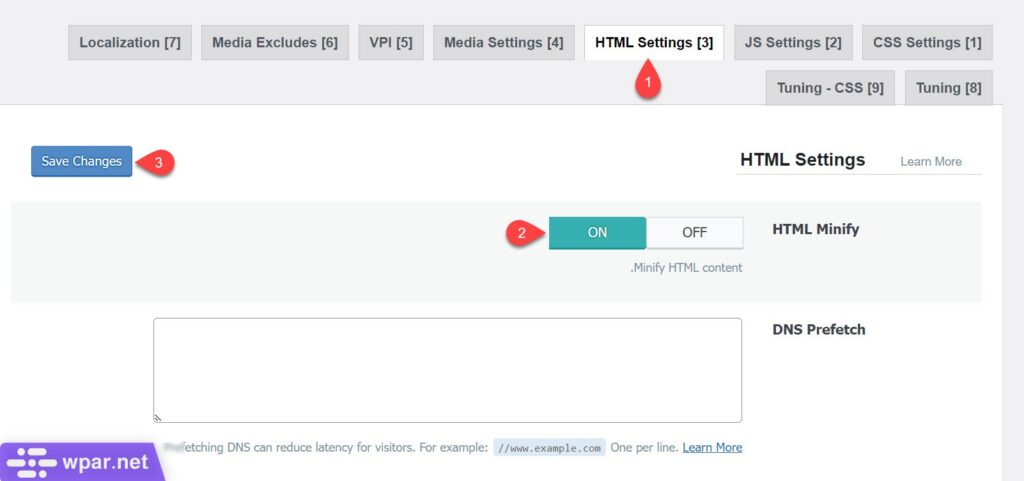
الآن انتقل إلى تبويب (HTML Settings)، وفعل خيار (HTML Minify) لتصغير ملفات HTML الخاصة بالصفحات، ثم انقر على زر (Save Changes) لحفظ التغييرات.

بعد تفعيل هذه الخيارات، يمكنك اختبار أداء الصفحة الرئيسية للموقع والصفحات المهمة الأخرى، فإذا لم تلاحظ تحسنًا في الأاء، تراجع عن التغييرات التي نفذتها لكي لا تتسبب لك مشاكل لاحقًا عند تنصيب إضافات أو تغيير القالب أو التصميم، أما إذا كان هناك تحسن ملحوظ فيمكنك إبقاؤها، لكن تأكد من أن صفحات الموقع تعمل بشكل صحيح.
تحسين قاعدة البيانات
يؤدي تحسين قاعدة البيانات إلى تسريع جلب البيانات اللازمة منها لإنشاء صفحات الموقع وإرسالها إلى الزوار، وبالتالي فإن ذلك يؤدي إلى زيادة كفاءة عمل الموقع وأدائه.
يعني تحسين قاعدة البيانات إزالة البيانات غير المهمة منها، مثل المراجعات، والمسودات التلقائية، والتعليقات العشوائية والمحذوفة، إضافة إلى بقايا الإضافات، وغيرها.
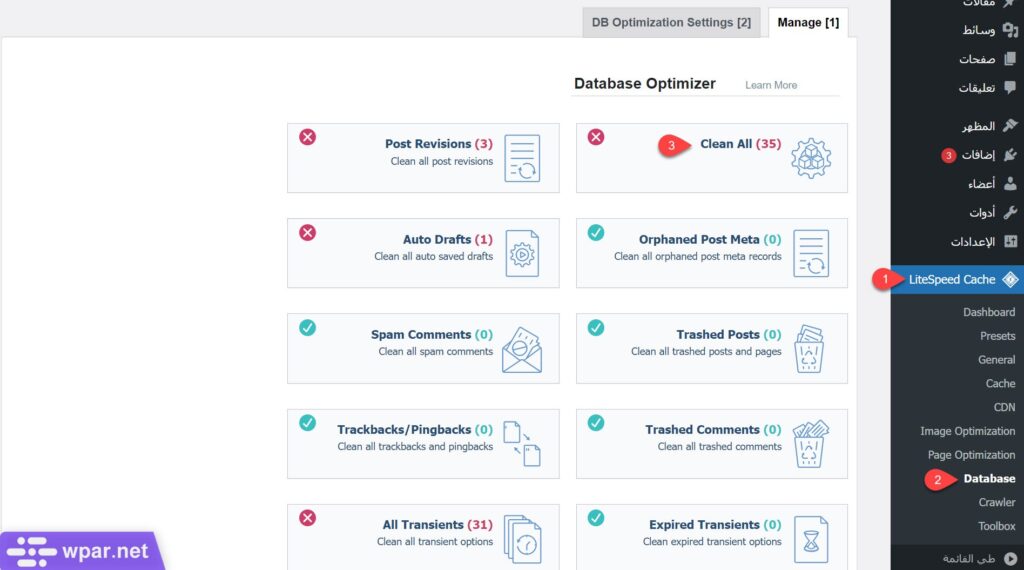
لحذف هذه البيانات عليك التوجه إلى خيارات قاعدة البيانات بالنقر على (Database) ضمن تبويب (LiteSpeed Cache)، ثم من خلال تبويب (Manage) تستطيع إزالة كل البيانات غير الضرورية من خلال النقر على (Clean All)، أو يمكنك إزالة كل نوع على حدة بالنقر على الزر الملائم.

تختلف الوتيرة التي يجب أن تنظف قاعدة بيانات موقعك بناء عليها، حيث تعتمد على حجم الموقع ونشاطاتك فيه، فإذا كان موقعًا إخباريًا ضخمًا يتضمن عشرات الكتاب أو متجرًا إلكترونيًا، يجب أن يتم التنظيف أسبوعيًا، أما إذا كان مدونة شخصية أو موقعًا ثابتًا، فلا بأس بالتنظيف شهريًا أو شهرين أو 3 أشهر.
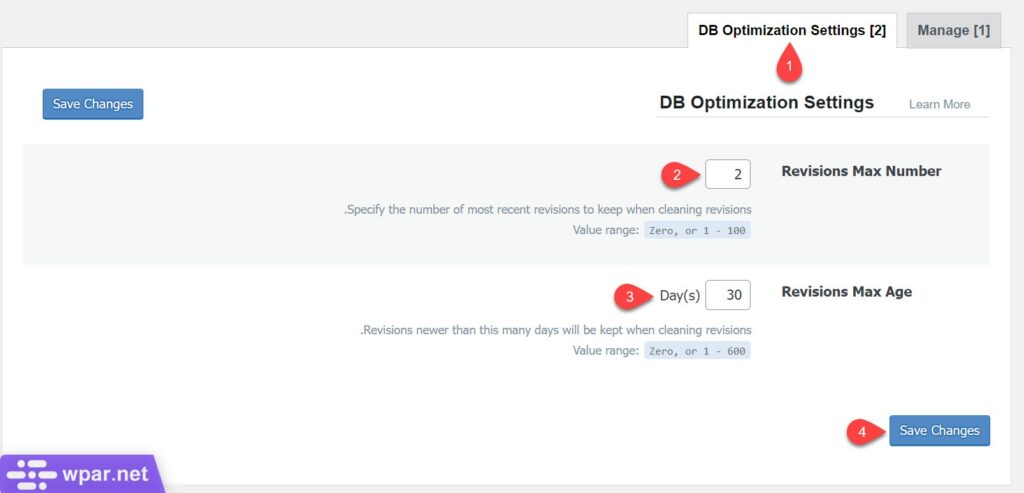
الجدير بالذكر أنه إذا لم ترد إزالة كافة المراجعات عند التنظيف، فيمكنك الاحتفاظ بعدد تحدده أنت منها، إذ تستطيع الانتقال إلى تبويب (DB Optimization Settings)، وتحديد عدد المراجعات التي سيتم الاحتفاظ بها في حقل (Revisions Max Number) عند إزالة المراجعات، كما تستطيع منع حذف المراجعات الحديثة بناء على عمرها من خلال حقل (Revisions Max Age).

من المفضل عدم إزالة المراجعات الحديثة لضمان عدم فقدان بيانات، لذلك أنصحك بضبط عدد المراجعات التي لا تحذف إلى 2 أو 3، وضبط عمر المراجعات إلى 30 يومًا.
استخدام الزاحف لإنشاء الصفحات المؤقتة
تنشئ إضافة LiteSpeed Cache نسخ الصفحات التي تُخزن مؤقتًا عند أول زيارة إلى الصفحة، وبالتالي فإن أول زائر لن يختبر السرعة الأفضل لموقعك، بينما ستحمل الصفحة بشكل أسرع لدى الزوار الذين يأتون بعده. كذلك تُتلف الإضافة النسخ القديمة المخزنة مؤقتًا من الصفحات حيث هناك وقت انتهاء صلاحية، ويعاد إنشاؤها عند زيارة أحد لها لضمان تحديث المحتوى.
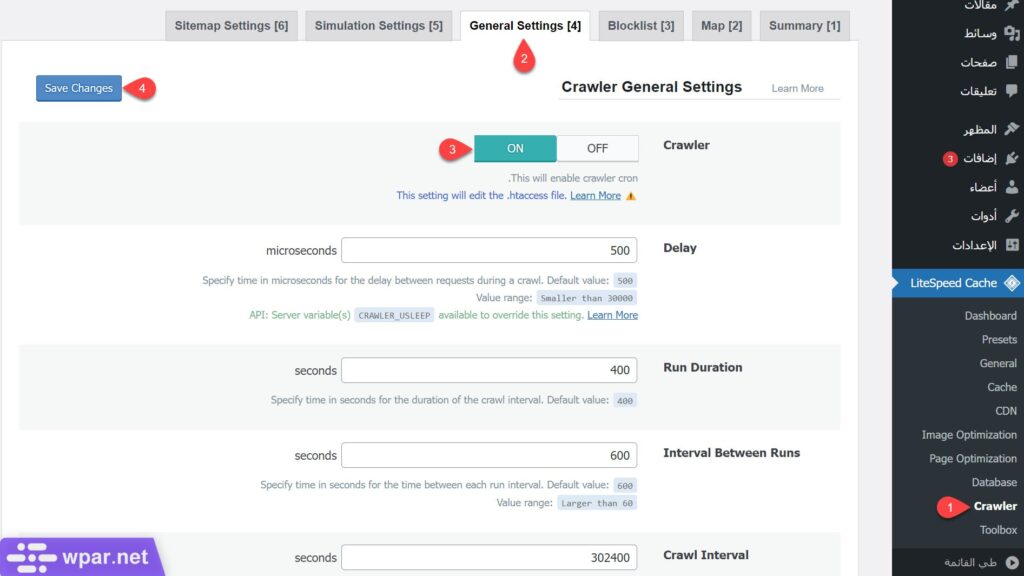
توفر الإضافة أداة تسمى الزاحف (Crawler) تنشئ الصفحات المؤقتة قبل أن يزور الصفحة أحد، وتحدِّث الصفحات المؤقتة المنتهية صلاحيتها. ليس من الضروري استخدام هذه الأداة، وقد يؤدي استخدامها بشكل خاطئ أو مفرط إلى انخفاض أداء الخادم نتيجة استهلاك موارده، لكن إذا أردت استخدامها عليك الانتقال إلى (Crawler) ضمن تبويب (LiteSpeed Cache)، ثم تشغيل خيار (Crawler) ضمن تبويب (General Settings). إذا أردت تغيير الإعدادات الافتراضية للزاحف، فيجب أن تفعل ذلك بحذر لضمان عدم استهلاك الموارد والتسبب ببطء في الموقع.

وبهذا أنتهي من شرح كيف تقوم بتسريع موقعك الووردبريس باستخدام LiteSpeed Cache، وأود أن أشير في الختام إلى أن نسبة التحسن في الأداء قد تكون مختلفة عما وضحتْه الاختبارات أعلاه، فالبعض يتحسن أداء موقعه 3 أضعاف، وآخرون 50%، والبعض يتحسن أداء موقعهم ضعفين، فالأمر يعتمد على أداء الموقع الحالي والاستضافة المستخدمة وخصائصها والمحتوى والقالب والصور أيضًا، لكن الأمر الأكيد أن سرعة موقعك ستتحسن مع بعد تطبيق هذه الإجراءات في إضافة LiteSpeed Cache.







الاضافة عندي لا تعمل بشكل جيد
رغم ضبط كل الاعدادات
لا يتم تحويل الصور لصيغة webp
لا يتم التخلص من الكاش بشكل تلقائي
والكثير من المشاكل
أهلًا وسهلًا أخي الكريم عبيدة.
بالنسبة لمشكلة تحويل الصور إلى WebP، فيجب أن تمتلك مفتاح نطاق، حيث أن تحسين الصور في الإضافة يتم من خلال QUIC.cloud، ولا يعمل ذلك إلا مع مفتاح. يمكنك معرفة كيفية الحصول على واحد عبر مراجعة وثائق الإضافة.
فيما يخص بقية المشاكل، فأرجو منك توضيحها بشكل أكبر وبالصور إن أمكن في منتدى عرب ووردبريس، وذلك لنتمكن من مساعدتك بشكل أفضل.
هل يوجد مقطع فيديو يبين الخطوات
لانني لم افهم عن طريق مقالة وثائق الاضافة
إذا كنت تقصد خطوات تسريع الموقع باستخدام الإضافة، فيمكنك مشاهدة هذا الفيديو:
https://www.youtube.com/watch?v=cLbsMx-FhR0
شكرا جزيلا