يعد تحسين محركات البحث المحلية من الممارسات المهمة لكل شخص يريد التعزيز من علامته التجارية والحصول على المزيد من المبيعات. ومع اعتماد المستخدمين على الهواتف المحمولة، لقد زادت رغبتهم في الوصول إلى المتاجر والشركات القريبة.
وفي سبيل تحقيق ذلك هناك الكثير من الإضافات التي تُمكّنك من إضافة الخرائط إلى موقعك الووردبريس، ومن ضمنها إضافة WP Google Map التي سنتعرف عليها اليوم ونتناول جميع الميزات التي تقدمها وطريقة استخدامها.
من يحتاج لإضافة WP Google Map
تأتي إضافة WP Google Map كإضافة مخصصة لإظهار خرائط جوجل في موقعك، وهذا الخريطة ستشير إلى موقع نشاطك التجاري على أرض الواقع أو مواقع الشركات والمتاجر الأخرى. كما من الممكن استخدامها للإشارة لأي موقع أو مسار وذلك للتسهيل على الزائر والتحسين من تجربة المستخدم.
هذا الأمر سيعمل على التحسين من محركات البحث المحلية، فيتمكن الجمهور من التعرف على موقعك بالضبط ليتمكنوا من التنقل والوصول إلى موقعك سواء من خلال القيادة أو المشي بالأرجل، وتتيح لك الفرصة لربط الموقع بالتعليقات الموجودة في خرائط قوقل وذلك من خلال ميزات Marker Ratings. مع إمكانية إضافة الصور والمنتجات والأوصاف والأيقونات إلى الخريطة.
شرح إضافة WP Google Map
كما قلنا أن إضافة WP Google Map تعد من الإضافات السهلة الاستخدام، وتأتي بالعديد من الميزات والتي سنتعرف عليها من خلال شرح طريقة استخدامها، فبعد تثبيت الإضافة، ستتيح لك نوعين من الخرائط وهما Google Maps و OpenLayers Map والفرق بينهما أن الأول سيحتاج لإضافة Google Maps API وأما الثاني لا يحتاج له ولكنه سيتيح لك ميزات أقل، وبعد تحديد النوع الذي تريده بإمكانك إضافة الخريطة مباشرة إلى الموقع الخاص بك.

الآن، سيتوجب عليك تحديد إعدادات الخريطة الخاصة بك، والتي تتمثل في الإعدادات على النحو التالي:
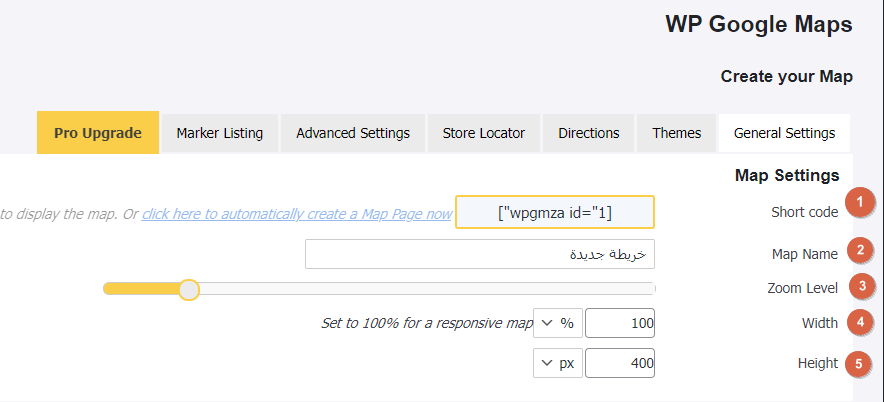
(General settings)

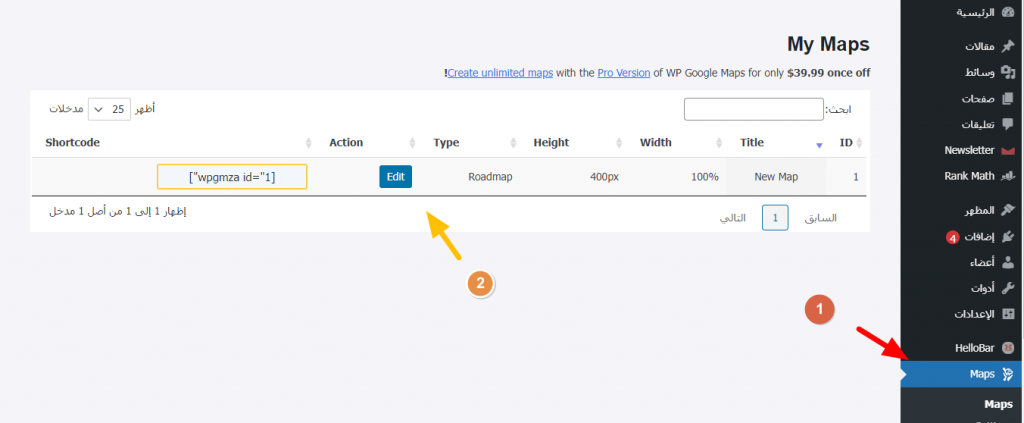
- Shortcode: من خلال هذا الخيار ستحصل على الكود الذي يُمكنك من إضافة الخريطة من خلال تضمينه في المحرر التقليدي.
- Map Name: للتعديل في اسم الخريطة ومع العلم أنه لن يظهر في الخريطة لاحقًا.
- Zoom Level: للتحكم في زووم الخريطة.
- Width: للتحكم في عرض الخريطة والموصى به هو 100% لتكون الخريطة متوافقة مع الهواتف المحمولة.
- height: لتغيير طول الخريطة ويوصى بأن يكون 400 بكسل.
ثم تجد تبويبة الإعدادات التالية الخاصة بالقوالب
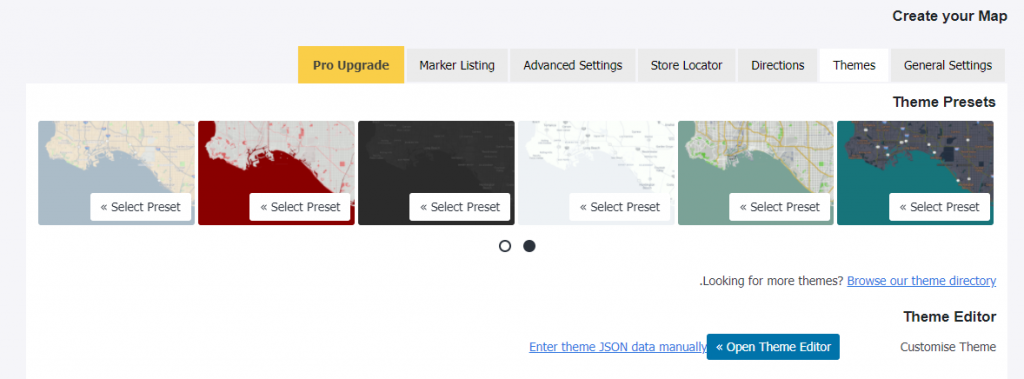
Themes

في هذا القسم توجد العديد من القوالب التي بإمكانك المفاضلة فيما بينها، للتغير من شكل وألوان الخريطة، والجدير بالذكر أن هذه الميزة متاحة فقط في خرائط Google Maps. ومن الممكن استخدام معالج تصميم واجهات برمجة تطبيقات خرائط قوقل لإنشاء خرائط مخصصة ومن ثم تضمينها في حقل القوالب.
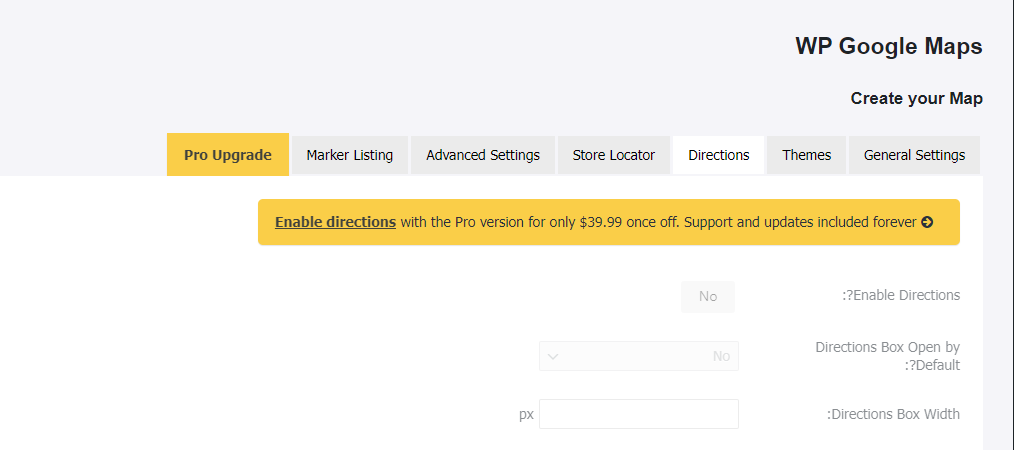
الاتجاهات (Directions)

من خلال هذا القسم ستتمكن من التحكم في كافة الإعدادات المتعلقة بميزات الاتجاهات. ولكنها متاحة فقط في الإصدار المدفوع من الإضافة.
Store Locator (الفروع)
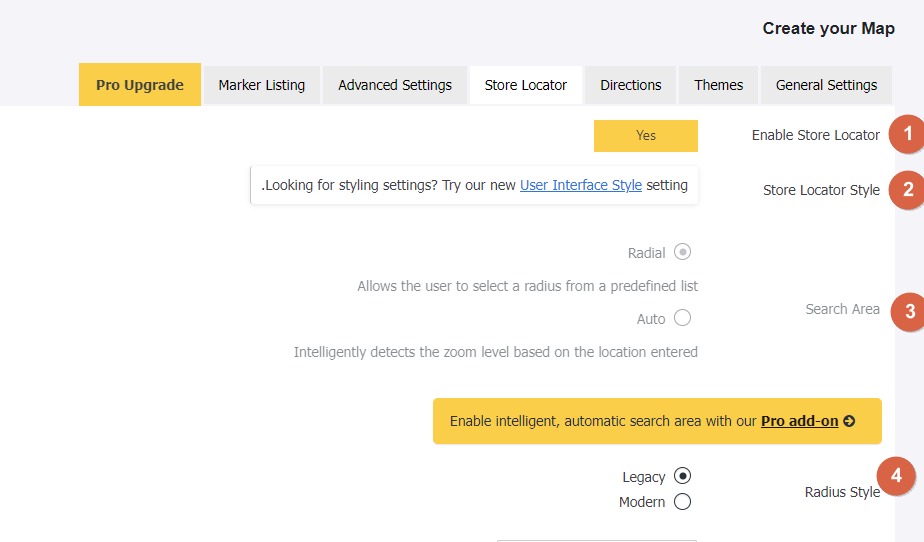
من خلال إضافة الفروع سيتمكن زوار الموقع من التعرف على كافة الفروع الخاصة بنشاطك التجاري، وذلك من خلال إدخال موقعهم وتحديد المسافة المناسبة، ومن ثم تظهر لهم كافة الفروع التي بالقرب منهم. ويتكون القسم من مجموعة من الإعدادت التي تتمثل في:

- Enable Store Locator: هذا الخيار مخصص لتمكين عرض الفروع.
- Store Locator Style: لتحديد تصميم الخريطة.
- Search Area: لتحديد درجة الزوم على حسب الموقع المضمن.
- Radius Style: لتغيير نمط

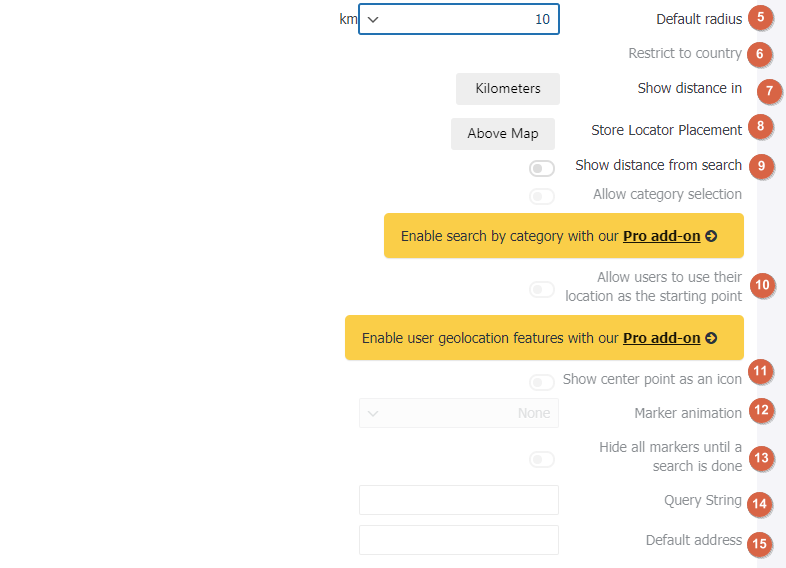
- Default radius: لتغيير المسافة الافتراضية التي تظهر للمستخدمين.
- Restrict to country: لتحديد عمليات البحث في دولة بعينها.
- Show distance : لتحديد طريقة حساب المسافة سواء بالكيلومتر أو الميل.
- Store Locator Placement: لتحديد المكان المناسب لشريط البحث.
- Show distance from search: لتحديد إذا ما كُنت تريد إظهار المسافة من المكان الذي بحث عنه المستخدم.
- allow users to use their location as the starting point: لتحديد موقع المستخدمين كنقطة بداية.
- Show center point as an icon: لأظهار علامة الوسط كأيقونة.
- Marker animation: لتحديد طريقة تحرك علامة الموقع.
- Hide all markers until a search is done: لإخفاء جميع العلامات حتى تتم عملية البحث.
- Query String: لتسمية حقل البحث عن العنوان.
- Default address: لتحديد عنوان افتراضي يظهر في الخريطة.
- Enable title search: لتمكين البحث عن العنوان.
- Title search String: لتغيير تسمية حقل البحث وبشكل افتراضي يأتي ب Title.
- Not found message: لتحديد الرسالة التي تظهر عندما لا يتم إيجاد الموقع.
- Style option: هذا الخيار يتيح لك تغيير لون الخط والتشبع وبالإضافة للون الدائرة التي تحدد القطر أو المسافة المتاحة.
بعد اتمام كافة الإعدادات السابقة، وتحديد المناسب لك انقر على save map.
إعدادات الخريطة
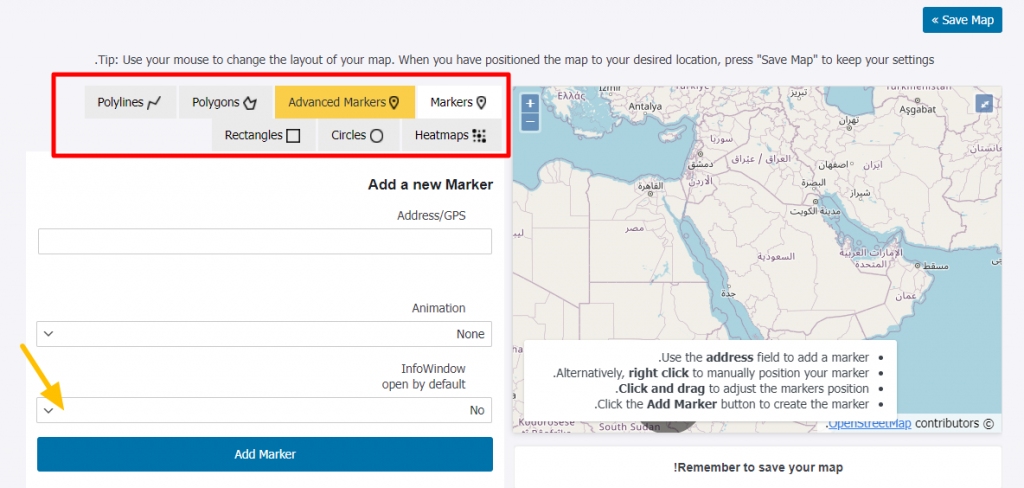
بعد النقر على save map مرر لأسفل، وسوف تجد مجموعة من الإعدادات المتعلقة بتحديد الخريطة والتي تتيح لك إضافة الأماكن والعلامات بالطريقة التي تريدها. ليتم عرضها مستقبلًا في الموقع. والتي تشتمل على خيار:

- Markers: لإضافة علامة على أحد المواقع.
- Advanced Markers: هذا الخيار يتيح لك ميزات إضافية عن تضمين العلامات وهو متاح فقط في الإصدار المدفوع.
- Polygons : لإضافة الخطوط المتعددة.
- Heatmaps: لإضافة خريطة حرارية.
- Circles: لتحديد المواقع في شكل دائرة.
- Rectangles: لتحديد المواقع في شكل مريع.
وبعد الإنتهاء من إعداد الخريطة، انقر على خيار الحفظ بالأسفل ذو اللون الأزرق.
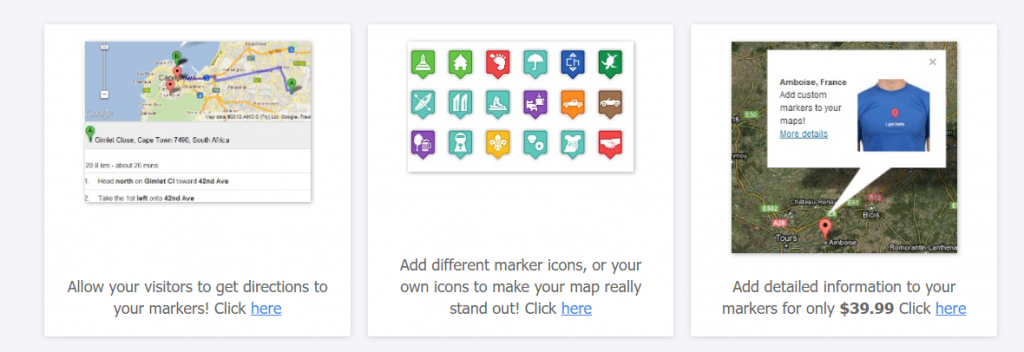
وفي الجزء الأسفل من النافذة، ستجد أن هناك مجموعة من الوظائف والميزات الأساسية التي من الممكن الحصول عليها من خلال شراء الإصدار المدفوع من الإضافة.

إضافة الخريطة إلى الموقع
بعد اتمام كافة الإعدادات الضرورية، بإمكانك إضافة الخريطة إلى الموقع الخاص بك، بك سهولة، وحتى تتمكن من ذلك هناك طريقتين. وذلك على حسب نوع المحرر الذي تستخدمها، وهما:
- إضافة الخريطة إلى محرر المكونات.
- إضافة الخريطة إلى المحرر الأساسي.
والآن دعنا نتحدث عن الطريقة الأولى:
إضافة خريطة WP Google Map من خلال محرر المكونات
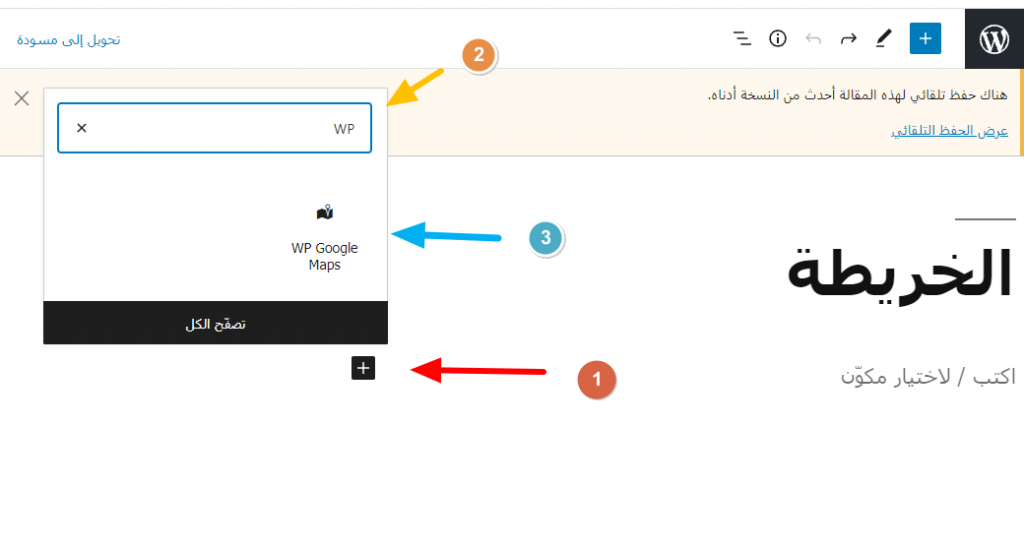
يمكنك إضافة الخريطة من خلال التوجه إلى المقال أو الصفحة التي تريد إضافة الخريطة إليها، ومن ثم انقر على علامة + وأبحث عن WP Google Map ومن ثم انقر على الخريطة لتضميتها.

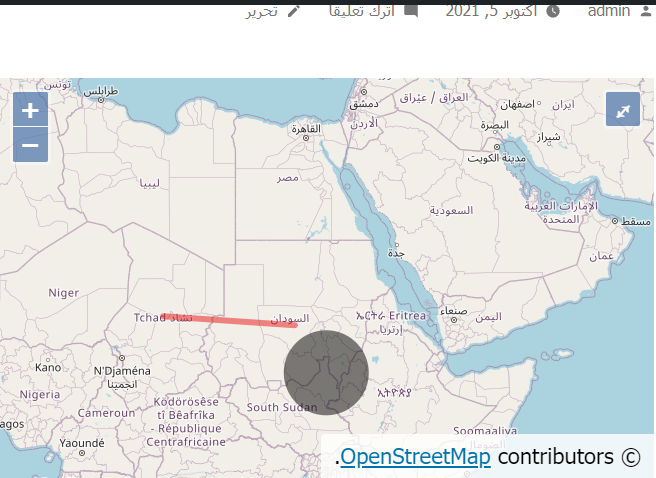
وستبدو كالآتي:

وبهذا الشكل ستظهر الخريطة على موقعك، ودعنا نتحدث أيضًا عن الطريقة الثانية لإضافة الخريطة من خلال المحرر الأساسي.
إضافة الخريطة في المحرر الأساسي
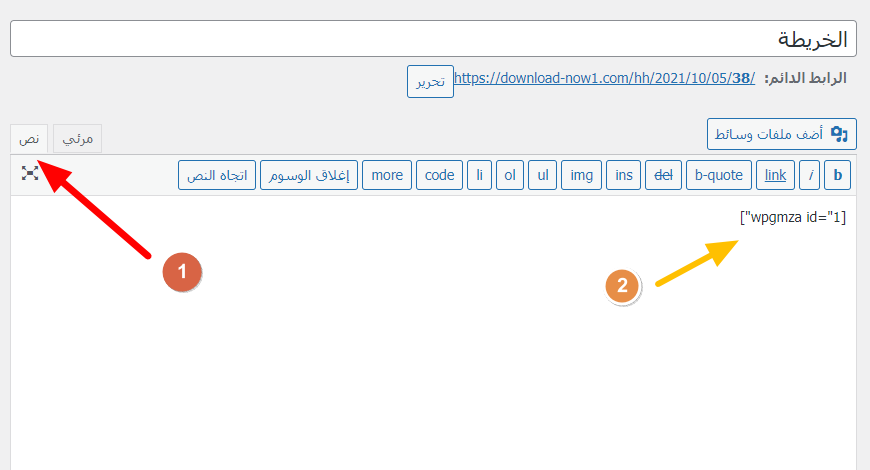
كما من المعلوم أن محرر الووردبريس القمي (Classic editor) لا يدعم إضافة المكونات، وحتى تتمكن من إضافة الخريطة، سيتوجب في هذه الحالة استخدام الكود الذي تمنحه لك الإضافة، والموجود في الإعدادات العامة.
ما عليك إلا بنسخه ومن ثم التوجه إلى محرر الووردبريس، وتحويل العرض إلى نص ومن ثم لصق الكود في المكان الذي تريده وأحفظ التغييرات.

وبهذا قمنا بشرح الجوانب الأساسية لإضافة WP Google Map، مع العلم بأن للإضافة إصدار مدفوع حيث يتيح لك المزيد من الميزات والتي تمكنك من الحصول على خيارات علامات متقدمة وبالإضافة للميزات تحديد مواقع المتاجر والاتجاهات والحصول على خرائط أكثر تفاعلية.







اترك تعليقك