تعتبر القوالب في ووردبريس العنصر الأساسي الذي يجعل مواقع الووردبريس مميزة ومتباينة فيما بينها. فقالب ووردبريس (WordPress theme) هو المسؤول عن تحديد واجهة وبنية الموقع وشكله الخارجي (UI).
لذا من الضروري أن تفهم كيف تتعامل مع القوالب في ووردبريس وتخصصها بما يناسب احتياجاتك، وتفهم البنية الأساسية لقوالب ووردبريس. حيث يحتوي أي قالب ووردبريس على مجموعة من الملفات الأساسية التي تخضع لتسلسل هرمي يحدد خلاله طريقة كل عرض صفحات موقع ووردبريس الخاص بك.
المقال التالي يهدف إلى تقديم شرح متكامل لبنية قوالب الووردبريس، وعناصرها الأساسية، والبينة الهرمية لهذه الملفات وتسلسلها بشكل صحيح. وبمعرفتك لهذه الأساسيات سوف تتمكن من التقدم خطوة للأمام في فهم طريقة تخصيص قالب ووردبريس الذي تستخدمه على موقعك بطريقة أفضل، أو تطوير قالب وودربريس أساسي خاص بك من الصفر أو كقالب ابن من قالب موجود.

ما هي قوالب ووردبريس WordPress Themes؟
إن قالب ووردبريس أو ما يعرف أيضًا (بالثيم أو المظهر أو السمة) هو عبارة عن البنية الأساسية للتصميم الكامل لموقع ووردبريس وهو الذي يحدد المظهر العام لموقع الويب ووظائفه من خلال التحكم في تصميم الواجهة الأمامية للموقع.
تشمل هذه البينة كافة مكونات تصميم الويب: مثل لوحات الألوان، والخلفيات، وتصميم ترويسة وتذييل الموقع، وتخطيطات الصفحة، والخطوط المستخدمة، ومواضع المكونات وغيرها من العناصر..
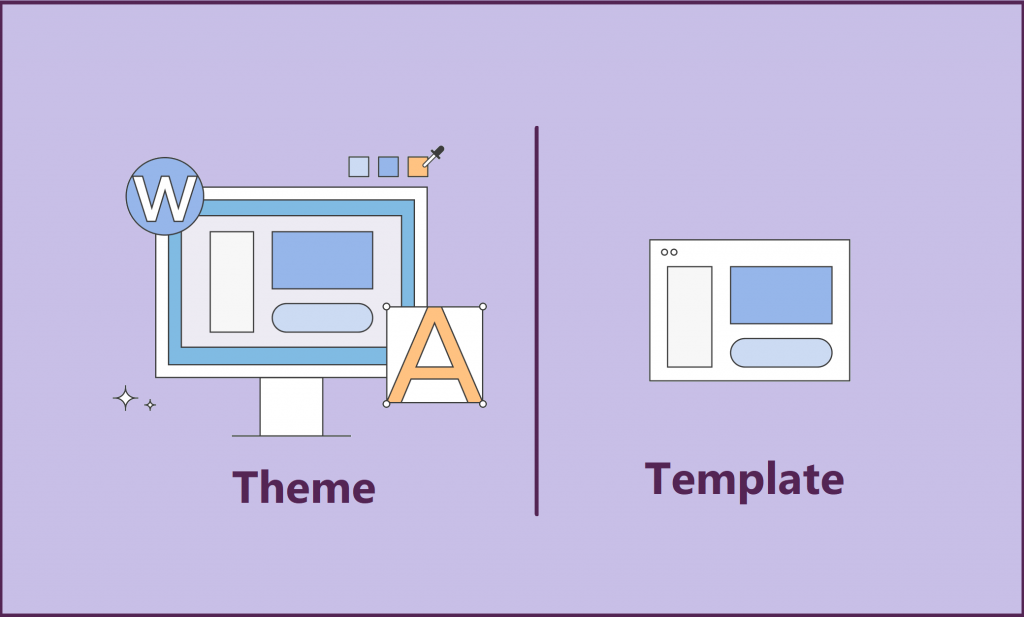
غالباً ما يتم الخلط بين مفهوم القالب أو الثيم في ووردبريس WordPress Theme ومفهوم النموذج أو التملبت WordPress Template في الفقرة التالية نوضح الفرق بينهما قبل أن نفصل الشرح حول بنية ملفات قوالب ووردبريس.
ما هي ملفات النماذج أو التمبلت في ووردبريس (WordPress Templates)؟

الاختلاف الأساسي بين الثيم Theme وبين النموذج أو التمبلت Template هو أن التمبلت يتعلق فقط بصفحات موقع ويب معينة، وليس بموقع الويب بأكمله، فالتمبلت هي عبارة عن تخطيط من صفحة واحدة (single-page layout) يكون متاح داخل ثيم ووردبريس الكامل.
وبالتالي تكون تمبلتات ووردبريس عادة مضمنة في قوالب مختلفة خاصة بها وقد تتضمن أشكالًا ونسخًا متعددة لنوع واحد من الصفحات.
على سبيل المثال قد يتضمن التمبلت نموذجًا لصفحة المقال في مدونة، ويعرض نسختين مختلفتين لعرض المقال (نسخة لعرض المقال بكامل عرض الصفحة ونسخة لعرض المقال في عمود ذي عرض ضيق).ً
باختصار: نحن نستخدم القالب أو الثيم لتصميم الموقع ككل، ونستخدم ملف نموذج أو تمبلت منفصل لكل منطقة في موقع الويب الخاص بنا، حيث يؤثر كل تمبلت عادة على تخطيط صفحة واحدة على موقعك (يمكنك بعد ذلك تجميع هذه السمات في موقع ويب كامل كما تجمع قطع الليغو لإنشاء تصميم متكامل لقالب موقعك.)
اقرأ أيضًا: ما الفرق بين Template و Theme في ووردبريس
وفي مقال اليوم سوف نركز على شرح بنية ملفات التمبلت في الووردبريس (WordPress Templates) التي تشكل مع بعضها في النهاية قالب ووردبريس الذي يعمل على تحديد تصميم موقعك الكامل ونوضح بشكل خاص كيف يتم استدعاؤها من قبل نظام ووردبريس.
كيف يمكن الوصول لمحتوى ملفات القالب في منصة ووردبريس؟
إن كان لديك موقع ووردبريس حالي، وكنت تريد الوصول لكافة الملفات الخاصة بالقالب الذي تستخدمه فيمكنك الوصول لهذه الملفات بعدة طرق:
1. الوصول لملفات القالب من خلال لوحة تحكم ووردبريس
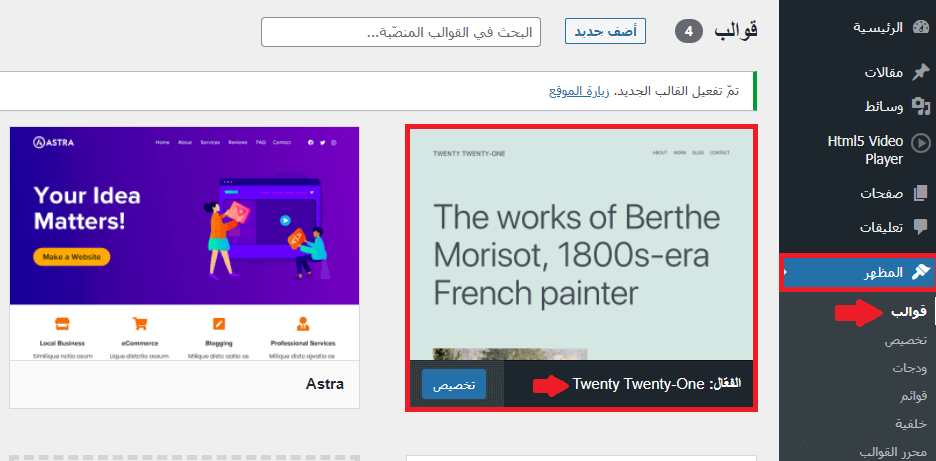
توجه أولا إلى لوحة التحكم ووردبريس، ثم اختر التبويب المظهر < قوالب (Themes)
سيتيح لك هذا الخيار استكشاف كل القوالب المتاحة في موقعك الووردبريس. تلقائيا، يوجد بعض القوالب المتاحة بشكل افتراضي مثل القالب TwentyTwenty-one.
كما ستتعرف من خلال هذه النافذة على القالب الفعال حاليًا في موقعك لاستكشاف ملفاته.

بعد تحديد القالب الذي تريد الإطلاع على ملفاته. -في هذه الحالة، القالب المفعل في موقعنا هو القالب الافتراضي Twenty Twenty-one- وهو الذي يضم الملفات الرئيسية لقالب الووردبريس التي تتحكم بمظهر الموقع الحالي-
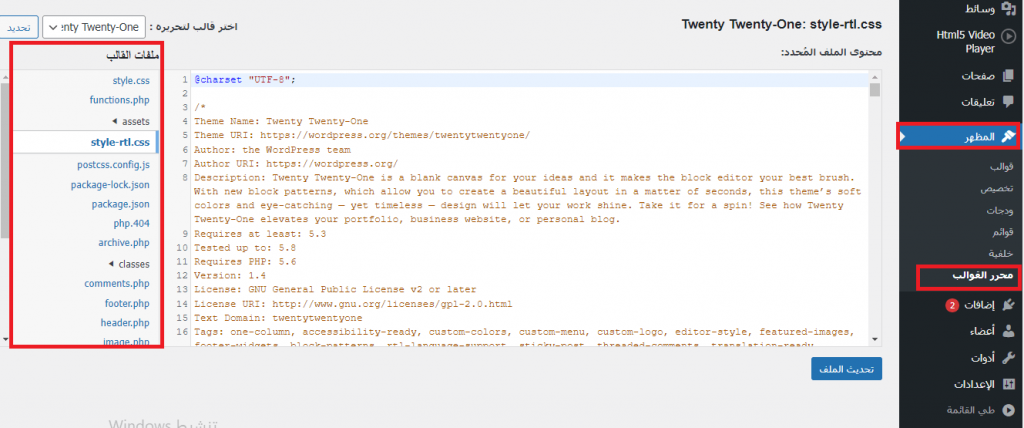
من أجل الاطلاع على محتوى الملفات الفعلية لهذا القالب انتقل من جديد إلى لوحة تحكم ووردبريس< اختر تبويب المظهر < محرر القوالب. سنحصل على النافذة التالية:

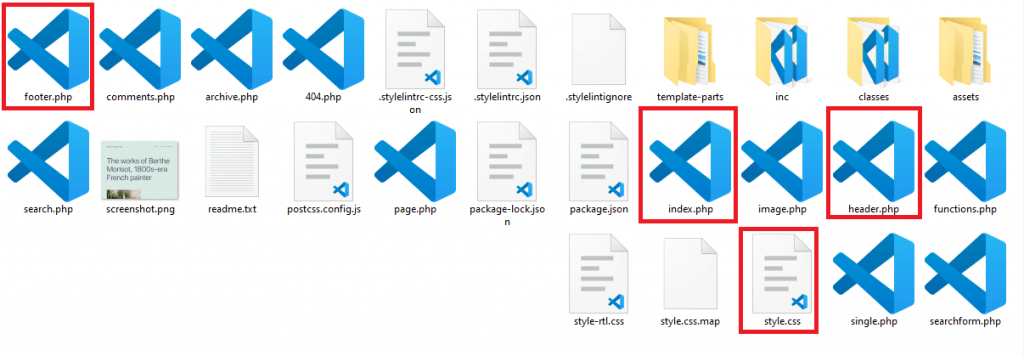
يمكنك أن تلاحظ كافة ملفات القالب في أقصى اليمين ( العناصر المؤطرة باللون الأحمر) ويظهر اسم القالب في القائمة المنسدلة (اختر قالب لتحريره) في الأعلى.
يمكنك من خلال هذه القائمة المنسدلة أن تقوم بتغيير القالب للإطلاع على ملفاته. حيث تم هنا تأشير قالب Twenty Twenty-one وأسفله ملفات القالب.
ويمكنك النقر على أي قالب آخر مثبت في موقعك وسيقوم بإظهار محتواه من الملفات في محرر الأكواد جانبه. وبهذه الطريقة البسيطة يمكنك الإطلاع على ملفات القالب على ووردبريس.
2. الوصول لملفات القالب من خلال لوحة تحكم الاستضافة
توجه إلى مدير ملفات موقعك الووردبريس داخل لوحة تحكم الاستضافة Cpanel ثم انقر فوق المجلد Themes. ستجد داخل هذا المجلد كافة المجلدات الخاصة بكل القوالب المنصبة على موقعك.
انقر فوق أي مجلد خاص بأحد القوالب سترى كافة المجلدات والملفات الأساسية المكونة لأي قالب ووردبريس التي يتكون منها كما هو مبين في الصورة التالية:

الملفات الأساسية المكونة لبينة قالب ووردبريس
يجب أن تعلم أنه يوجد ملفات سمات أساسية وملفات أخرى ثانوية تشكل القالب. الملفات الأساسية هي الملفات التي يجب أن تتواجد في مجلد القالب، وإلا فإن القالب لن يظهر أساسًا في خيارات تثبيت القالب على ووردبريس، وسيرفض أيضًا رفع القالب إن أردت تنصيبه بشكل يدوي. وهي ملفان أساسيان:
- الملف index.php:
وهو الملف الذي يضم الصفحة الرئيسية أو الواجهة الخاصة بقالب الووردبريس، بمعنى فور تحميل قالب ووردبريس إلى ووردبريس فإن المحتوى الموجود في هذا الملف هو الذي سيتم عرضه أثناء زيارة الصفحة الرئيسية للموقع. - ملف Style.css:
لاحظ أن امتداد هذا الملف هو css وليس php. وهو الملف الرئيسي الذي ستقوم بكتابة أكواد الستايل والتنسيق في صفحة الويب (يمكنك أن تلاحظ أنه يوجد ملف يحمل اسم Style-rtl.css في حال كان القالب يدعم اللغة العربية)
هذان الملفان ضروريان لأي قالب ووردبريس كي يعمل بالشكل الملائم. بمعنى آخر، إن أنشأت مجلد خاص بك وسميته مثلاً Mytheme، ثم قمت بإضافة هذين الملفين فقط فيه (حتى لو كانت خالية من أي كود برمجي)، فسيظهر لك قالب باسم Mytheme عند استعراض قوالب الووردبريس في موقعك، لأنك حققت الملفات الأساسية المطلوبة في إنشاء قالب ووردبريس. لكنك بالطبع ستحتاج لإضافة الكود المناسب لها لتعمل بشكل صحيح.
من الملفات الأساسية الهامة كذلك لقالب ووردبريس:
- ملف Header.php:
وهو ملف يضم المحتوى الأساسي الذي يعرف ترويسة القالب، عادةً ما تكون ترويسة موقعك هي أول ما يراه الأشخاص. في الجزء العلوي من صفحتك وهو يتضمن بشكل قياسي عنوان ووصف الموقع، ويحدد ملفات ستايل المحتوى التي تحدد الخطوط والألوان المستخدمة في الموقع وغيرها من المعلومات. - ملف Footer.php:
وهو ملف مسؤول عن عرض المعلومات التي يتم إدراجها في آخر صفحة الويب. ولديه مهمة أخرى أيضًا، مثل إدماج أكواد الجافا سكربت (Javascript) وتحميل الـ Functions أيضًا.
ملفات أخرى يتضمنها قالب ووردبريس
الملفات السابقة مجرد هيكلة بسيطة من أجل قبول قالبك على شكل قالب ووردبريس متكامل. فإن قمت بتصفح قالب الووردبريس الموجود بشكل تلقائي مثل TwentyTwenty-one ستجد ملفات سمات أخرى كثيرة في القالب كل منها يعمل على عرض المكونات المختلفة في الموقع وأهمها:
- ملف Sidebar.php:
ملف السايدبار هو ملف يضم عناصر صفحة ويب التي يمكن إدراجها في جوانب المحتوى الأساسي للموقع مثل المشاركات الشائعة أو التسجل في نشرة البريد الالكتروني.
- الملف Single.php :
هذا الملف خاص بعرض صفحة المقال المفرد في الووردبريس.
- الملف Author.php
هو الملف الذي يعرض صفحة معلومات كاتب المقال.
- الملف category.php
هو الملف المسؤول عن صفحات التصنيفات في الموقع.
وهناك ملفات كثيرة أخرى مختلفة مثل comments.php و archive.php و tag.php وغيرها المزيد
وفي الفقرات التالية من هذا المقال، سنشرح كيف تتفاعل هذه الملفات مع بعضها وفق بنية وتسلسل هرمي بحيث تشكل في النهاية قالب ووردبريس متكامل.
التسلسل الهرمي لملفات قالب ووردبريس وآلية عملها
لا تكفي معرفة هذه الملفات لوحدها لبناء قالب ووردبريس متكامل واحترافي، بل يجب أن تعرف البينة الهرمية التي تستدعى من خلالها هذه الملفات في موقع ووردبريس ليعمل القالب بالشكل المخطط له.
فالملف الذي يتم استدعاؤه من قبل قالب ووردبريس يعتمد على نوع الصفحة التي تستعرضها حالياً في موقعك، ولكن ماذا لو لم يكن ملف التمبلت المطلوب موجودًا في القالب؟
سيعتمد عندها ووردبريس تسلسل هرمي افتراضي لاستدعاء الملفات ويستدعي الملف الثاني في التسلسل الهرمي وفي حال لم يكن الملف موجودًا يستدعي الملف التالي في الهرمية..وهكذا وصولاً في النهاية للملف index.php الذي يجب أن يكون موجودًا في القالب كما ذكرنا وإلا فلن يعمل القالب.
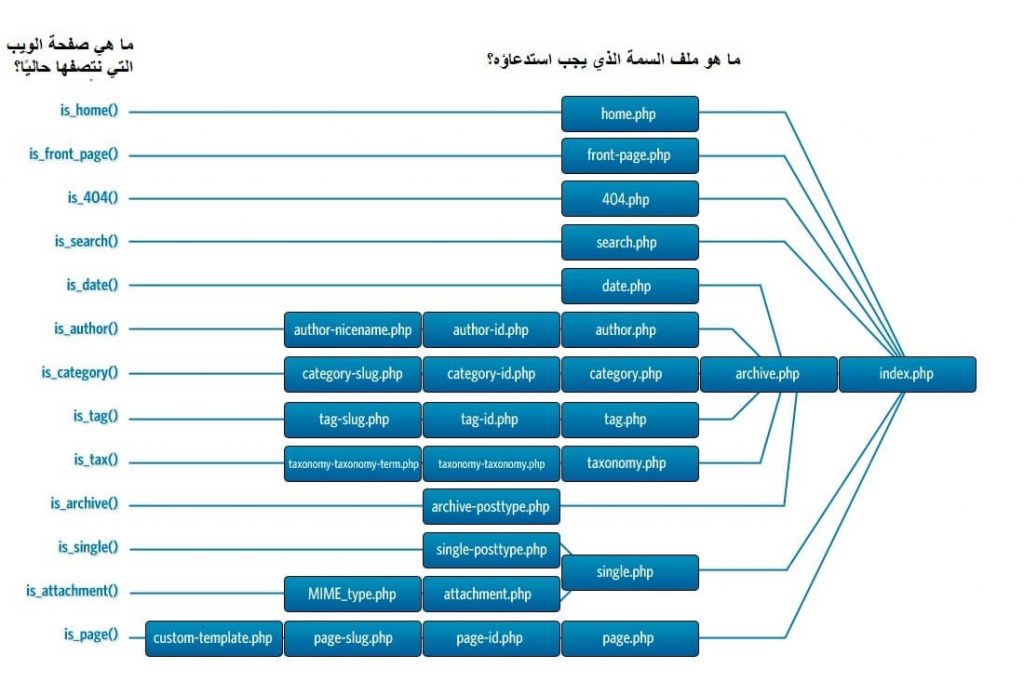
الصورة التالية توضح مثال على التسلسل الهرمي لقوالب ووردبريس:

مفهوم التسلسل الهرمي لملفات قوالب ووردبريس
التسلسل الهرمي لملفات ثيم ووردبريس هو نظام يستخدمه ووردبريس لتحديد ملف التمبلت المطلوب لعرض صفحة ويب محددة على موقع الويب الخاص بك. ميزة الاستدعاء الهرمي هذه مدمجة في ووردبريس، وتحدث بشكل تلقائي _خلف الكواليس_ عندما يحاول الزائر الوصول لصفحات موقعك المختلفة.
يعتمد هذا التسلسل على نوع الصفحة الحالية في الموقع. ولفهم هذا التسلسل بشكل جيد دعنا نستعرض الأمثلة التالية:
- في حال حددت الصفحة الأولى لموقعك لتكون صفحة ثابتة بدلاً من عرض قائمة بأحدث المنشورات. فأنت في هذه الحالة تستعرض الصفحة الرئيسية (تكون قيمة الدالة is_front_page هي True) ويتم افتراضيًا الاعتماد على ملف التمبلت الخاص بالصفحة الرئيسية للموقع وهو الملف front_page.php وفي حال لم يكن قالبك يحتوي هذا الملف سيتم استدعاء الملف index.php لعرض هذه الصفحة الثابتة.
- في حال حددت الصفحة الأولى لموقعك لتعرض قائمة بأحدث المقالات وهي الحالة الافتراضية في ووردبريس كما تعرف (تكون قيمة الدالة is_home هي True) ، فسوف يتم استخدام الملف home.php لعرض صفحة أحدث مقالاتك وإذا لم يعثر ووردبريس على الملف home.php ضمن مجلد القالب فسوف يبحث عن وجود الملف front-page.php لعرض الصفحة الأولى بموقعك وفي حال عدم وجوده كذلك سيعتمد على الملف index.php.
- في حال كنت تستعرض صفحة الخطأ الصفحة غير موجودة (تكون قيمة الدالة is_404 هي True) التي تظهر أثناء النقر على رابط خاطئ سيتم استدعاء ملف السمة 404.php وفي حال لم يكن قالبك يحتوي هذا الملف سيتم استدعاء ملف index.php.
- في حال قام المستخدم بالبحث عن شيء ما في الموقع سيتم عرض الصفحة الخاصة بنتائج البحث (is_search=True) وتخصيص صفحة النتائج يتم من خلال الملف Search.php ضمن قالب ووردبريس أو من خلال الملف index.php في حال لم يكن هذا الملف موجودًا.
- في حال كنت تستعرض صفحة لأرشفة المحتوى وعرض المواضيع تحت تصنيف محدد (is_archive=True). على سبيل المثال الصفحة التي تعرض كافة المقالات التي تم نشرها في الموقع في شهر ديسمبر 2021. فإن الصفحة التي تعرض بعد النقر على التاريخ ستنسق من خلال ملف السمة Archive.php.
- في حال كنت تستعرض أحد الصفحات الثابتة في موقعك (is_page=True) مثل صفحة سياسة الخصوصية او صفحة اتصل بنا سيتم استدعاء الملفات بالتسلسل التالي:
ملف custom-template.php ثم ملف page-slup.php حيث يمثل slug الرابط الثابت لهذه الصفحة.ثم ملف
page-ID.php حيث يمثل ID معرف الصفحة. وإذا لم يكن أي مما سبق موجودًا وكان هناك ملف سمة يسمى page.php، فسيستخدمه القالب وأخيرًا إن يكن هناك ملف page.php ، فسيتم استخدام الملفindex.php لعرض الصفحة المطلوبة.
لاحظ أن الملف الأول في التسلسل الهرمي هنا ليس اسم ملف تمبلت، حيث تعتبر الصفحة الثابتة نوع فريد من أنواع المنشورات الأخرى ويمكن للووردبريس التعرف على العديد من أنواع المحتوى الأخرى كصفحة ثابتة.
وبالتالي أنت حر في إنشاء ملف تمبلت عام لكافة الصفحات الثابتة في موقعك page.php، أو تخصيص كل صفحة بالشكل الذي تريد. حيث يمكنك بهذه الهرمية استهداف صفحة محددة وتخصيص تنسيق خاص بها عن طريق الاسم اللطيف slug الخاص بالصفحة (ملف page-contact.php مثلاً) أو عن طريق ID الصفحة (ملف page-7.php مثلاً)
لابد أنك فهمت الآن آلية البنية الأساسية لملفات قوالب ووردبريس، ولاحظت أنك تستطيع بهذه البنية الهرمية أن تخصص قالبك بالشكل الذي تريد.
الأمر متروك لك كمطور قالب لتقرر إلى أي مدى تريد أن تكون محددًا في تمييز طريقة عرض الصفحات المختلفة في موقعك وإنشاء ملفات مخصصة لذلك.
وأخيرًا نستعرض لك بشكل مختصر بعض أنواع الصفحات الأخرى في موقع ووردبريس والتي قد تحتاجها لتخصيص قالب ووردبريس متكامل.
أنواع الصفحات في موقع ووردبريس
- الصفحة الرئيسية (is_home) التي تعرض حصرًا فهرس مقالات الموقع (لا تنطبق على الصفحة الرئيسية التي تم إعدادها في الموقع من إعدادات القراءة لتعرض صفحة ثابتة)
- صفحة عرض المقال الفردي المنشور في الموقع (is_single)
- صفحة التصنيف (is_category) : تعرض هذه الصفحة تصنيفات مقالات الموقع وتهدف لاستعراض كل المحتوى تحت صنف محدد (تستقبل برامتر ID التصنيف، أو اسم التصنيف لعرض الصفحة).
- صفحة الوسم (is_tag) يختلف التصنيف (Category) عن الوسم (Tag) في الووردبريس. لكن من حيث بيئة العمل فهما شبيهين ببعضهما البعض بالبرامترات وطريقة العرض.
- صفحة المعلومات الخاصة بكاتب المقال (is_author) حيث تأخذ هذه الصفحة العديد من البارمترات لتحديدها (ID كاتب المقال، أو اسمه) ويمكن تخصيصها لتعرض كل المقالات التي قام كاتب محدد بكتابتها.
- صفحة التاريخ (is_date) يتم اعتمادها من قبل المواقع الاخبارية المبنية على ووردبريس. بحيث تقوم بتجميع مقالاتها المنشورة تحت تاريخ واحد، فنقول مثلا: الأخبار الصادرة لليوم، ويتم تجميعها تحت صفحة Date.php التي تستقبل التاريخ كبرامتر.
- صفحة (is_taxonom) لا تختلف إطلاقًا عن صفحتي Category أو Tag، لكنها عبارة عن صفحة لتخصيص ستايل وشكل ظهور تصنيف محدد. فإن كنت تريد على سبيل المثال تخصيص الصفحات التي لها الوسم أخبار والوسم مقالات وإعطاءهما ستايل مختلف بالرغم من أنهما معا تحت صفحة Category.php، فيمكنك استخدام ملف التمبلت هذا.
- صفحة الملف الملحق (is_attachment) وهي صفحة تستعرض الشكل والتخصيص لصفحة تحميل الملفات في قالب ووردبريس. وهي تستخدم في المواقع الخاصة بتحميل الملفات لتخصيص الصفحة التي تتيح تحميل الملفات بشكل مختلف.
اقرأ المزيد: ما هي الوسوم الشرطية (Conditional Tags) في ووردبريس
عليك أن تعلم أن هذه الصفحات المكونة لموقع ووردبريس يتم تضمينها حسب الطلب وحسب طبيعة موقعك. فعلى سبيل المثال إن كنت تريد بناء قالب لصفحة هبوط (Landing Page) فأنت لست بحاجة لوجود صفحة المقالات مثلاً أي صفحة Single.php، وبعض الصفحات الأخرى التي ربما لن تستخدمها بشكل دائم إلا في حالات مواقع ووردبريس محددة.
خاتمة
تعرفنا في هذه المقال على البنية الأساسية لقوالب ووردبريس وتسلسلها الهرمي، ووجدنا كيف تمنحك قوالب ووردبريس الكثير من المرونة وتتيح لك إمكانية عرض صفحاتك الثابتة بشكل مختلف عن المقالات وصفحات الأرشيف، وكيف أنها توفر لك ميزات إضافية يمكنك استخدامها لتخصيص ما تريد.
حاول فهم هذه البنية جيدًا لأنها ستفيدك كمطور ووردبريس عندما تقوم ببناء ثيمات مخصصة، وتسهل عليك عرض صفحات الموقع المختلفة بشكل مميز واحترافي بخصائص مميزة من خلال تحديد الملف المحدد الخاص بكل صفحة من ضمن ملفات القالب.
اقرأ أيضًا: سلسلة تطوير قوالب ووردبريس | دورة مجانية لتعلم تطوير ثيمات ووردبريس من الصفر






اترك تعليقك