عندما يتعلق الأمر بتحسين موقعك الإلكتروني، فإن إعداد ذاكرة التخزين المؤقت (Caching) في ووردبريس يعتبر أمرًا في غاية الأهمية، لأن ذاكرة التخزين المؤقت تساعد موقعك في الحصول على نتائج جيدة في محركات البحث من خلال تسريع الموقع.
تعمل تقنية التخزين المؤقت بشكل أساسي على حفظ نسخة من صفحات الويب الثابتة بغرض تخفيض وقت تحميل صفحات الموقع وجعله أسرع، وفي مقال اليوم سنشرح لك بالتفصيل كيفية إعداد ذاكرة التخزين المؤقت في ووردبريس بالشكل الأمثل.
سوف نستعرض لك بدايةً أهم إضافات ذاكرة التخزين المؤقت التي يمكنك إضافتها لموقع ووردبريس. وكذلك نساعدك في معرفة أهم معايير اختيار ذاكرة التخزين المؤقت المناسبة لموقعك.
لذا، إذا كنت مهتمًا في معرفة كيفية تسريع موقع الووردبريس الخاص بك من خلال إعداد ذاكرة التخزين المؤقت، فهذا المقال سيكون دليلك الأفضل لتنفيذ هذه المهمة بسهولة.
مفهوم التخزين المؤقت
ذاكرة التخزين المؤقت (Caching) أو ما يعرف بذاكرة الكاش لموقع الويب بالمفهوم العام هي عبارة عن ذاكرة مخصصة لحفظ نسخ ثابتة من صفحات الويب الخاصة بك على جهاز العميل أو على السيرفر بهدف عرض هذه الصفحات بشكل أسرع.

وبالتالي فإن التخزين المؤقت كما تلاحظ قد يكون على القرص الصلب للعميل (يسمى كاش المتصفح)، وقد يكون في القرص الصلب للسيرفر حيث يقدم العديد من مزودي الاستضافة استضافات محسّنة تحتوي على إمكانيات مضمنة للتخزين المؤقت من جانب السيرفر.
في موقع ووردبريس عندما يطلب الزائر صفحة ويب معينة يتم تجميع كود PHP الخاص بها في الخلفية واسترداد البيانات اللازمة من قاعدة البيانات باستخدام استعلامات MySQL، ثم يتم استرداد هذه البيانات من السيرفر على هيئة كود HTML وعرضها للزائر.
يمكن لميزة التخزين المؤقت اختصار هذه العملية إذا كان كود HTML الذي تم إنشاؤه مسبقًا يطلب بشكل متكرر من قبل الكثير من المستخدمين، حيث يتم حينها تخزينه في متصفح العميل أو في السيرفر -حسب مكان إجراء التخزين المؤقت- وإعادة استخدامه لتسريع طلبات صفحة الويب المستقبلية.
أهمية التخزين المؤقت في ووردبريس
يقدم التخزين المؤقت باختلاف أنواعه عدة فوائد أبرزها
- تحميل نتائج الاستعلامات من قاعدة البيانات المخزنة مؤقتًا بشكل أسرع، مما يساعد في تحسين سرعة الموقع بشكل أفضل.
- تقليل الحمل على سيرفر الاستضافة مما يساعد على زيادة القدرة على تحميل البيانات دون التأثير في سرعة الموقع، وهذه الميزة مهمة للذين يمتلكون خطط استضافة محدودة.
- التخزين المؤقت من جانب السيرفر يفيد المواقع التي تملك عددا كبيرا من الزيارات، فعندما يتم طلب موقع ويب بشكل متكرر من قبل عدد كبير من المستخدمين فإن إعادة استخدام طلبات الموقع سيساهم في تسريع الطلبات الجديدة.
- يساعد التخزين المؤقت كذلك في تصدر محركات البحث، حيث أن معايير تحسين محركات البحث لا تقتصر فقط على تحسين جودة المحتوى وإعدادات السيو، بل ينظر محرك البحث أيضًا إلى سرعة الموقع ويعتبرها شرطًا أساسيًا للحصول على ترتيب مميز في نتائج البحث.
- ستحصل على تجربة مستخدم أفضل وذلك من خلال مساعدة المستخدم على تصفح الموقع بشكل أفضل وأسرع. فلو افترضنا أنك فتحت موقع ووجدت أن صفحاته تفتح ببطئ فإنك في الغالب ستترك الموقع وتذهب لغيره.
ملاحظة: بالرغم من الميزات السابقة إلا أن هناك بعض عيوب التخزين المؤقت. ولعل أبرزها هو أنك إذا حدثت محتوى صفحة ما في موقعك فإن المحتوى المُحدَّث قد لاينعكس تلقائيًا للمستخدمين، فالصفحة التي تعرضها ذاكرة التخزين المؤقت في وقت إعادة الزيارة هي نفس الصفحة القديمة التي تم حفظها في ذاكرة الكاش. لهذا قد يستلزم منك الأمر حذف ذاكرة التخزين المؤقت بنفسك لرؤية المحتوى الجديد. كما شرحنا في كيفية مسح ذاكرة التخزين المؤقت لموقعك في ووردبريس
قد تتساءل الآن، كيف يمكنني تمكين وإعداد ذاكرة التخزين المؤقت لتحسين سرعة موقع ووردبريس الخاص بي؟ إن أفضل وأسهل طريقة هي عن طريق الإضافات (Plugins).
فهناك مجموعة منوعة من إضافات ووردبريس التي تساعدك في تفعيل ذاكرة الكاش في موقعك، وفي الفقرات التالي سنعطيك فكرة شاملة عنها.
أهم إضافات الكاش في ووردبريس
من أهم الإضافات التي تساعدك في تمكين وإدارة التخزين المؤقت في ووربريس:
1- WP Super Cache
إضافة WP Super Cache هي واحدة من أفضل إضافات التخزين المؤقت المجانية المستخدمة في ووردبريس فهي تحتوي على أكثر من 2 مليون عملية تثبيت نشطة.
تعمل هذه الإضافة على إنشاء ملفات HTML ثابتة لعرضها مباشرة للمستخدمين دون الحاجة لمعالجة أكواد PHP الثقيلة نسبيًا. وتعمل الإضافة كذلك على تحسين ملفات JS و CSS وهي بذلك تساهم في تسريع موقع ووردبريس الخاص بك بشكل ملحوظ.
2-Cache Enabler
ما يميز إضافة Cache Enabler هو أنها تمتلك واجهة بسيطة سهلة الاستخدام وهي تعتبر إضافة حديثة نسبيًا. تساعد هذه الإضافة على تخزين المحتوى الخاص بك مؤقتًا وتقديم صفحات مخزنة مؤقتًا ثابتة للزوار.
لكن في حال كنت تبحث عن مكون تخزين مؤقت يوفر إدارة دقيقة لكافة جوانب التخزين المؤقت، فقد لا تكون هذه الإضافة هي الخيار الأنسب لك لكونها لا تملك الكثير من خيارات التخصيص. ونظرًا لكونها إضافة حديثة نسبيًا فإن عدد مرات التثبيت الحالية لها لا تزيد عن 6000 تثبيت نشط.
3-WP Rocket
تعتبر إضافة WP Rocket من الإضافات المشهورة لذاكرة التخزين المؤقت لمواقع ووردبريس فهي تناسب المبتدئين والخبراء على حد سواء. تتضمن هذه الإضافة مجموعة واسعة من الخيارات الخاصة بالتخزين المؤقت والميزات الأخرى المُحسِّنة للموقع، كذلك تتوافر هذه الإضافة بعدة لغات، وهي تتوافق بشكل كامل مع معظم القوالب والإضافات الأخرى لكنها تأتي بشكل مدفوع وسعرها يبدأ من 49$ حتى 249$.
أهم الميزات التي توفرها الإضافة هي ميزة إزالة أكواد CSS غير المستخدمة، وميزة التحميل الكسول (LazyLoad) وهي ميزة عدم تحميل كافة الصور الموجودة في الصفحة دفعة واحدة وتحميل الصور الظاهرة ضمن المنطقة المعروضة للزائر فقط، وعندما يقوم بالزائر بالتمرير والاقتراب من الصورة التالية يبدأ تحميلها لتظهر في الوقت المناسب.
معايير اختيار إضافة للتخزين المؤقت
بعد استعراض الإضافات السابقة، قد تكون اصابتك الحيرة في اختيار الأفضل، فهناك بعض المعايير العامة التي يجب أن تبحث عنها في ذاكرة الكاش المناسبة للإعتماد عليها في موقعك.
1- سهولة الاستعمال
هناك العديد من إضافات ذاكرة التخزين المؤقتة المجانية، ولكن تأكد قبل تنشيطها على أنها سهلة الاستعمال ولا تمتلك واجهة مستخدم معقدة وصعبة.
2- تقييمات الإضافة
يشكو بعض المستخدمين من أن بعض إضافات التخزين المؤقت تعطل مواقعهم، لهذا تأكد من تقييم الإضافة. يعود السبب في ذلك غالبًا إلى تخزين الأكواد النصية في ذاكرة التخزين المؤقت وهذا بدوره يعمل على زيادة سوء الموقع وليس تحسينه. لهذا، في حال لم توفر إضافة التخزين المؤقت استثناء لأكواد scripts وأكواد التنسيق فمن الأفضل تجنبها.
3-سعر الإضافة
على حسب الخصائص التي تبحث عنها فيمكن يكون الخيار المجاني ملائم لك وفي بعض الأحيان قد تحتاجإلى خيار مدفوع.في حال اعتمادك على خيار مدفوع، قارن بين أسعار الإضافات المتوفرة واختر ما يتناسب مع ميزانيتك.
4- توفر ميزة تصغير الأكواد (Minification)
تأكد من وجود هذه الخاصية في الإضافة، هذه الميزة تعمل على إزالة تعليقات التعليمات البرمجية، وحذف المساحات البيضاء من الملفات مما يجعل حجمها أصغر. من المستحسن بشكل عام أن تكون الملفات المحفوظة أصغر حتى لا يتم تحميل بيانات أكثر في ذاكرة الكاش.
5- استثناء صفحات معينة من ذاكرة التخزين المؤقت
هذه الميزة مهمة في أي إضافة فهي تعمل على حماية بيانات العملاء. فلو افترضنا أن لديك متجر إلكتروني باستخدام ووكومرس وقمت باستخدام أحد إضافات التخزين المؤقت لجعل متجرك أسرع، هنا عليك أن تقوم باستثناء صفحات مثل صفحات الدفع وسلة التسوق وذلك حتى لا تتعرض لمشكلة عرض بيانات المستخدمين الخاصة.
في الفقرات التالية سنشرح لك كيفية استخدام الإضافة (WP Super Cache) التي تعتبر أشهر إضافة مجانية لإدارة التخزين المؤقت في موقع ووردبريس. فهي إضافة لكونها مجانية تتميز كذلك بكونها سهلة التخصيص، وتعمل بالتزامن مع خدمة شبكة توصيل المحتوى CDN الخاصة بك. ويمكن أن تراهن عليها في تحسين سرعة موقعك لأنها دومًا قيد التطوير المستمر.
استخدام إضافة WP Super Cache
قبل تنصيب الإضافة، قم بداية بإزالة أي إضافات أخرى خاصة بالكاش من موقعك في حال وجودها لمنع التعارض، وقم أيضًا بتحرير الملف wp-cache-config.php وإزالة التعريف التالي منه في حال وجوده.
define('WP_CACHE', true);
بعدها اتبع الخطوات التالية:
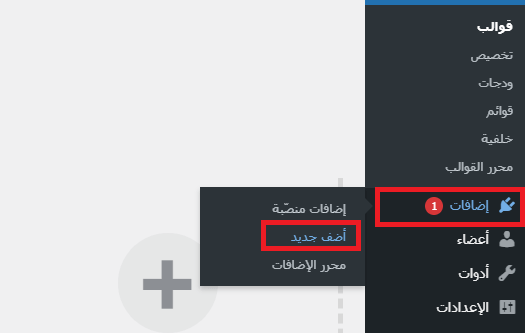
انتقل إلى تبويبة (إضافات ووردبريس) في لوحة تحكم موقعك وانقر فوق (أضف جديد)

ابحث عن اسم الإضافة (Super Cache) وبعد العثور عليها الإضافة انقر على أيقونة التثبيت الآن بجانب اسمها لتنزيل الإضافة ثم قم بتفعيلها.
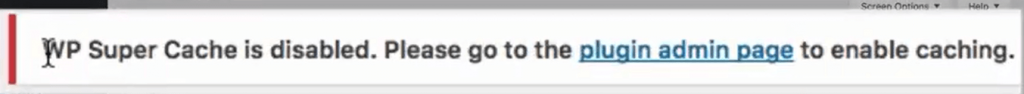
وعند تفعيل الإضافة سيظهر لك إشعار من الإضافة WP Super Cache بأن التخزين المؤقت أو الكاش غير ممكن على موقع الويب الخاص بك في الوقت الحالي.

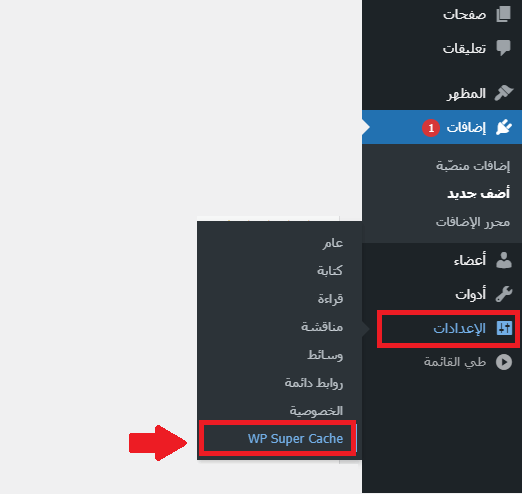
يمكنك تفعيل التخزين المؤقت انتقل إلى لوحة التحكم في ووردبرس: واذهاب إلى تبويبة (إعدادات)، ثم انقر على تبويبة اسم الإضافة (WP Super Cache)

ستظهر لك النافذة التالية التي تحتوي على عدة تبويبات، على النحو التالي:
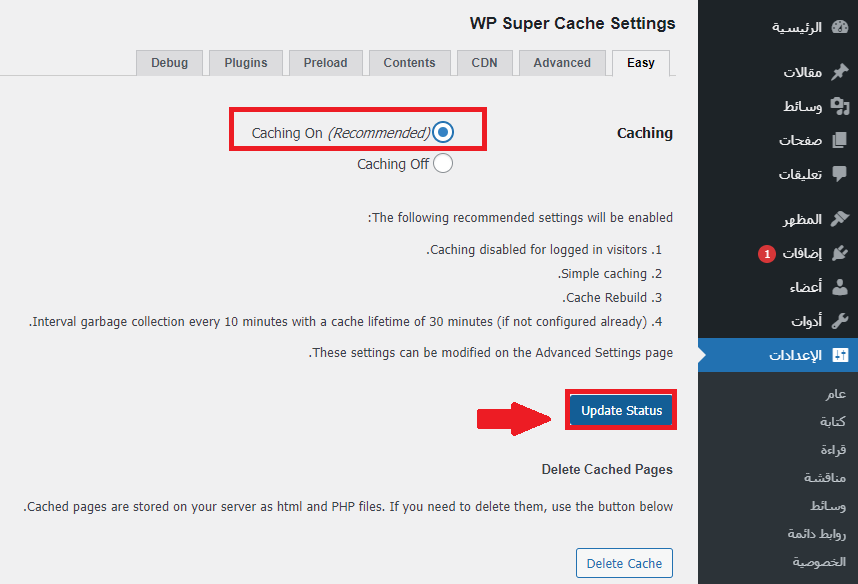
1.Easy
ستجد عند هذا التبويب إعدادات سهلة لتفعيل الإضافة. قم فقط بتفعيل الخيار Chasing On عن طريق النقر بجانبه ثم الضغط على مفتاح Update Status كما هو مبين في الصورة التالية وسيتم تفعيل التخزين المؤقت وفق الإعدادات الافتراضية للإضافة

ستجد الزر Delete Cache الموجود تحت عبارة (Delete Cached Pages) في النافذة السابقة يمكنك من حذف أي صفحات خاصة بالموقع تم تخزينها مسبقًا في ذاكرة الكاش.
2. Advanced
يمكنك هذا التبويبة بتوفير الإعدادات التي تقوم بتفعيل التخزين المؤقت من خلال تخصيص الإعدادات المتقدمة لذاكرة التخزين المؤقت بنفسك. كما يوفر الكثير من الخيارات الأخرى التي من شأنها أن تحسن أداء موقعك بشكل كبير.
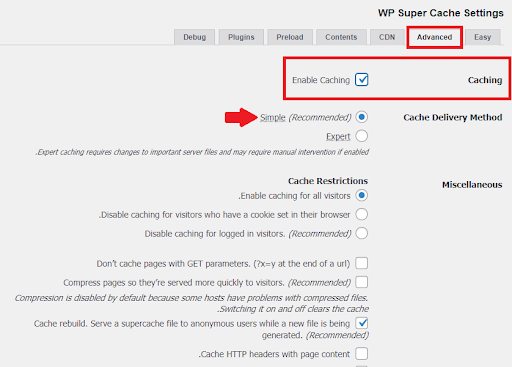
- لإعداد WP Super Cache وفق هذه الخيارات المتقدمة انتقل للتبويب Advanced وضع إشارة صح بجانب Enable Caching.
- ثم انتقل لأسفل عند خيارات Cache Delivery Method. وحدد طريقة توصيل ذاكرة التخزين المؤقت. (اترك الخيار الافتراضي Simple إذا كنت مبتدئًا وغير معتاد على تحرير ملفات السيرفر.)

- بعدها انتقل للأسفل واستعرض الخيارات المتاحة وقم تخصيصها حسب حاجتك. وإليك شرحاً لأهم هذه الخيارات:
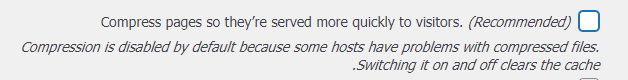
- الخيار (Compress pages, so they’re served more quickly to visitors) يمكنك من تمكين ضغط الملفات المخزنة مؤقتاً في إضافة WP Super Cache لتقليل حجمها وتحسين وقت تحميلها وعرضها للزوار.

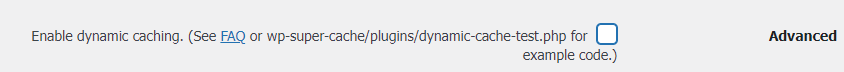
- الخيار (Enable Dynamic Caching) يستخدم لتمكين التخزين المؤقت الديناميكي، وهو يفيدك في حال كان لديك صفحات تحتوي على محتوى متغير بشكل متكرر مثل الصفحات التي تعرض المحتوى الإعلاني.

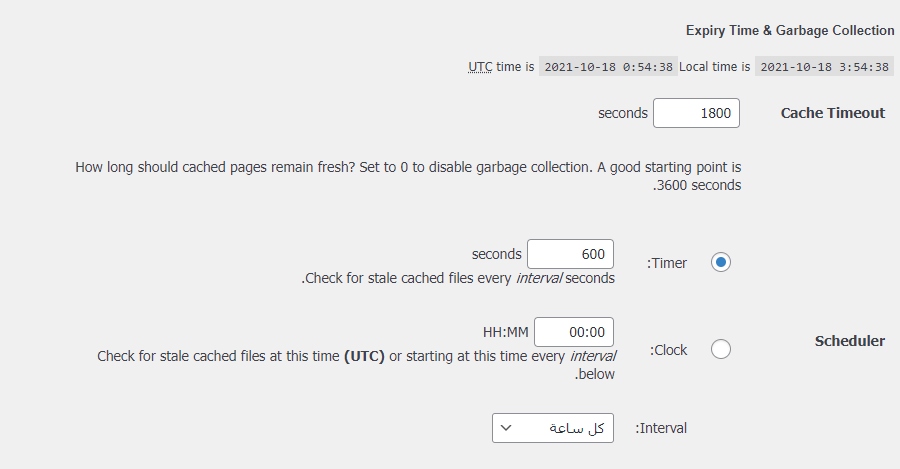
- قسم الإعداد (Expiry Time & Garbage Collection) يمكنك من تحديد وقت زمني لانتهاء صلاحية التخزين المؤقت (Cache Timeout) و حذف الصفحات المخزنة مؤقتًا. إن القيمة الافتراضية لانتهاء الصلاحية وإزالة الصفحات ومؤقتًا تخزينها من جديد هي 1800 ثانية كما هو مبين. ويمكنك تغيير هذه القيمة بما يتناسب مع زيارات موقعك، كما يمكنك جدولة وقت محدد للإضافة للتحقق من الملفات الغير ضرورية المخزنة مؤقتًا وإزالتها.

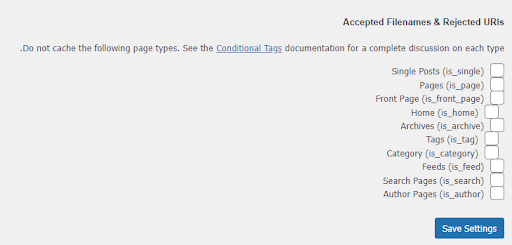
- أخيرًا، تقوم الإضافة افتراضياً بتخزين جميع الصفحات الموجودة على موقعك في التخزين المؤقت، لكن يمكنك في قسم (Accepted Filenames & Rejected URIs) تحديد الصفحات التي لا تريد أن تكون مخزنة مؤقتا مثل الصفحات التي لا تلقى الكثير من الزيارات أو الصفخات التي ييتضمن بيانات خاصة بالمستخدمين.

كذلك يمكنك من خلال التبويب CDN إعداد شبكة توصيل المحتوى (Content Delivery Network) أو ما يعرف اختصارًا بـ(CDN) وهي ميزة لتخزين محتوى الموقع في أقرب سيرفر بالنسبة للزائر وذلك بهدف تقليل التأخر في نقل البيانات إليه عندما تكون المسافة بينه وبين السيرفر كبيرة.
تحفظ سيرفرات CDN عادة الملفات الثابتة للموقع (مثل ملفات Html و CSS وJavascript وملفات الصور)
لتمكين هذه الميزة انتقل إلى التبويب CDN، ثم فعل خيار (تمكين دعم CDN)، بعدها أدخل عنوان URL الأساسي لموقعك، وعنوان Off-site URL الذي يمثل عنوان CDN الذي يخزن ملفاتك ويعرضها للمستخدمين. على سبيل المثال يمكنك إدخال ما يلي: https://cdn.yourdoamin.com
وفي حقل Additional CNAMES أدخل عناوين أخرى في حال توافرها سبيل المثال:
http://cdn1.yourdoamin.com و http://cdn2.yourdoamin.com
أخيرًا انقر فوق خيار (Skip https URLs to avoid "mixed content" errors) لتخطي عناوين HTTPS URLs وتجنب ظهور خطأ المحتوى المختلط الذي ينتج عن الإعداد الخاطئ لشهادة SSL الخاصة بالموقع.
ثم قم بحفظ التغييرات لتفعيل الميزة. الآن موقع الويب الخاص بك جاهز لعرض محتوى ثابت من خلال CDN.
هذه كانت أبزر خيارات الإضافة. يمكنك الاطلاع على باقي الإعدادات والخيارات الأخرى بنفسك، لكن تركها بالوضع الافتراضي مناسب جدًا.
خاتمة
بعد أن تعرفت كيفية إعداد ذاكرة التخزين المؤقت Caching في ووردبريس ودور هذه العملية في تسريع موقعك، وتحسين أدائه، وحصوله على نتيجة جيدة في محركات البحث لا سيما إذا كان موقعك يملك زيارات كثيرة ويعاني من بطء التحميل.
حان الوقت لاختيار إضافة ووردبريس الأفضل لك والبدء في رؤية النتائج الرائعة لموقعك عبر ووردبريس. الأمر بسيط للغاية، كل ما عليك هو أن تختار بالإضافة الأفضل لك من خلال المعايير السابقة ثم تعمل على تفعيلها على موقعك ومراقبة أدائها وقدرتها على تحسين موقعك بالشكل الذي ترجوه.






اترك تعليقك