يحتاج مديرو مواقع ومدونات الووردبريس في بعض الأحيان إلى إخفاء بيانات المقالات التي تُنشَر على مواقعهم أو مدوناتهم عن الزائر، مثل اسم كاتب المقالة، وتاريخ نشرها، وتصنيفها. في المقابل، لا يوفِّر نظام ووردبريس بشكل افتراضي هذه الميزة، لكن توجد العديد من الطرق التي تمكنك من فعل ذلك عن طريق إضافة بعض التعليمات البرمجية أو التعديل على الكود أو تغيير بعض الإعدادات دون استخدام أي مكونات إضافية.

سنسلط الضوء في هذه المقالة على الأسباب التي يمكن أن تجعلنا نود إخفاء بيانات المقالة المختلفة عن الزائر، ونشرح أفضل الطرق التي يمكن من خلالها إخفاء هذه البيانات وإعادة إظهارها.
لماذا يمكن أن تحتاج إلى إخفاء بيانات المقالة في ووردبريس؟
في الواقع، توجد الكثير من الأسباب التي يمكن أن تدفعنا إلى إزالة وإخفاء بيانات مقالات ووردبريس عن الزوار والمستخدمين، وتتراوح قوة هذه الأسباب بين الضعيفة والشديدة جدًا، مثل عند الحاجة إلى حماية الكاتب.
تختلف هذه الأسباب باختلاف المعلومة المراد إخفاؤها من بيانات المقالة، فأسباب الحاجة إلى إخفاء اسم الكاتب تختلف عن أسباب الحاجة إلى إخفاء التاريخ أو التصنيف. لأن مدير الموقع سيعرف بالتأكيد عندما يحتاج إلى إخفاء بيانات مقالات موقعه، فإننا سنذكر هنا أهم الأسباب وليس جميعها:
- تبسيط صفحات المقالات بصريًّا لتسهيل قراءتها، إذ قد يكون وجود بيانات المقالة مشتتًا قليلًا للقارئ.
- عند تعاون أكثر من شخص على كتابة المقالة ستحتاج إلى إزالة اسم الكاتب، إذ لن يكون إظهار اسم كاتب واحد منصفًا.
- إذا كانت المقالة تناقش أو تحتوي أفكارًا مثيرة للجدل، مثل المقالات السياسية التي تنحاز إلى طرف معين، فسيتعين عليك إزالة اسم كاتب المقالة لحماية سمعته أو عمله أو حتى نفسه.
طرق إخفاء بيانات المقالة في ووردبريس
تختلف طرق إزالة بيانات المقالة التي تنجح في أداء المهمة بين موقع وآخر اعتمادًا على العديد من المعايير، بما في ذلك القالب المستخدم، والمكونات الإضافية المثبتة، وقد تعمل طريقة ما في موقع ولا تعمل في آخر، لكننا سنشرح لك هنا طريقتين مجربتين تعملان على كل قوالب ووردبريس تقريبًا يمكن باستخدامهما إخفاء بيانات المقالة المختلفة عن الزائر، بالإضافة إلى طريقة ثالثة غير تقنية تعمل على جميع مواقع الويب، لكن يمكن استخدامها فقط لإزالة اسم الكاتب.
1. إخفاء بيانات المقالة يدويًّا باستخدام CSS
يمكن باستخدام CSS إخفاء اسم الكاتب، أو التاريخ، أو أي من بيانات المقالة الأخرى، أو جميع بياناتها عن زوار الموقع بسهولة، إذ ستحتاج فقط إلى تطبيق بضعة خطوات بسيطة. يمكن تطبيق هذه الطريقة على جميع مواقع الووردبريس تقريبًا، لكنها لا تعمل على إخفاء بيانات المقالة بشكل نهائي، إذ ستظل البيانات موجودة في كود الموقع، لكنها ستختفي من الواجهة الأمامية التي تظهر للزائر.
لإخفاء بيانات المقالات في ووردبريس باستخدام CSS، اتبع بعناية الخطوات المصورة التالية:
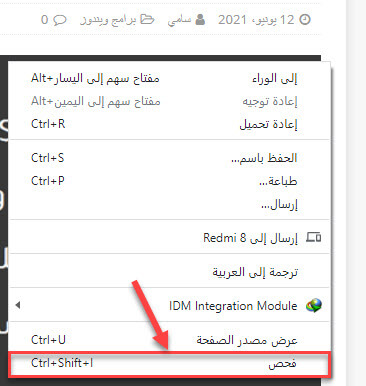
- افتح إحدى مقالات موقعك باستخدام متصفح جوجل كروم، ثم افتح تبويب (Elements) في أدوات المطور في المتصفح من خلال النقر على مكان فارغ في الصفحة باستخدام زر الفأرة الأيمن، ثم اختر (فحص) أو (Inspect) من القائمة المنسدلة التي تظهر والنقر عليه، أو بدلًا من فعل ذلك كله، اضغط على مفتاح "F12" أو المفاتيح "Ctrl + Shift + I" من لوحة المفاتيح بعد فتح إحدى مقالات الموقع (سيتم فتح تبويب Elements في نصف الشاشة في حين سيتم تصغير الصفحة لتشغل النصف الآخر).

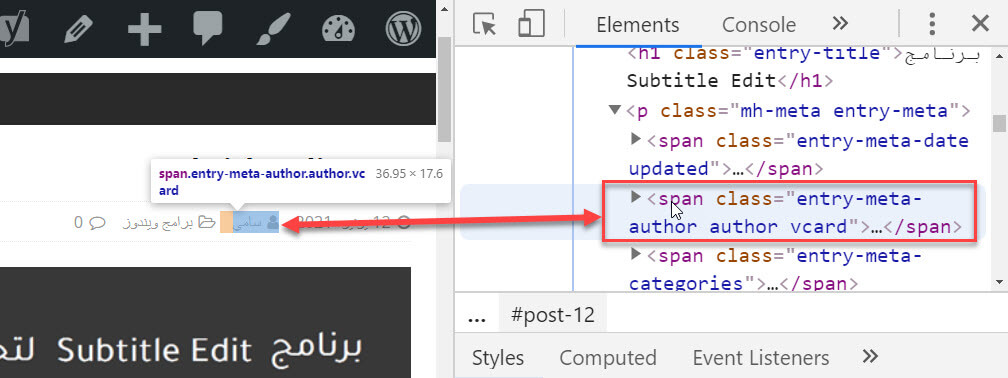
من تبويب (Elements) قم بإيجاد كود عنصر HTML الذي يتضمن المعلومة التي تريد إزالتها من بيانات المقالة وأيقونتها، فإذا أردت إخفاء اسم الكاتب، ستجد كود العنصر الذي يحوي اسم الكاتب وأيقونة الكاتب، وإذا أردت إخفاء التصنيف، ستجد كود العنصر الذي يتضمن التصنيف وأيقونة التصنيف.
يمكنك إيجاد كود العنصر الذي تريد إخفاءه من خلال تمرير مؤشر الفأرة على سطور الكود في تبويب (Elements)، إذ عند وضع مؤشر الفأرة على أحد أكواد العناصر في التبويب، سيتم تظليله بالكامل ضمن الصفحة، وبالتالي عندما يتم تظليل العنصر الذي تريده، ستعرف أن مؤشر الفأرة موجود على الكود الخاص به.

ملحوظة: لا تختلف عملية إيجاد الجزء من الكود الخاص بالعنصر الذي يتضمن اسم الكاتب أو أي من بيانات المقالة الأخرى باختلاف قالب ووردبريس المستخدم، لكن الكود الذي يخص هذا العنصر قد يختلف اختلافًا كبيرًا بين قالب وآخر، أي قد لا يكون كود العنصر الذي يحوي اسم الكاتب لديك هو نفسه الموجود ضمن المستطيل الأحمر في الصورة السابقة، لكن طريقة إيجاد ذلك الكود هي نفسها الطريقة المستخدمة في الخطوة السابقة.
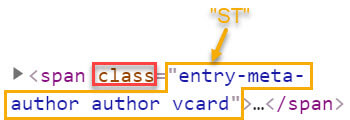
سيحوي الكود الذي ستجده في بدايته بعد الكلمة الأولى منه (والتي عادة ما تكون span أو div) على عبارة بهذا الشكل (class=ST) حيث يرمز الحرفان (ST) إلى أي عبارة نصية موضوعة بين علامتي تنصيص، وتوضح الصورة التالية هذه الفكرة.

لإخفاء بيانات المقالة التي قمت بإيجاد كود العنصر الخاص بها، ليس عليك إلا أن تستخدم قيمة الـ class (أي النص الموجود ضمن الشكل الأصفر في الصورة السابقة بدون علامتي التنصيص) لإسناد قيمة (none) إلى الخاصية display لهذا العنصر عبر استخدام كود CSS التالي:
.ST {
display: none;
}
ملحوظة: نضع مكان (ST) في الكود السابق قيمة الـ class الخاصة بالعنصر الذي نريد إخفاءه أو جزءًا منها فقط، من بداية القيمة وحتى الوصول إلى أول مسافة (وهذا أفضل)، وبعدها يصبح الكود جاهزًا للاستخدام. في مثالنا هنا سيصبح الكود كالتالي:
.entry-meta-author author vcard {
display: none;
}
أو كالتالي (استخدم هذا الشكل، فهو أفضل):
.entry-meta-author {
display: none;
}
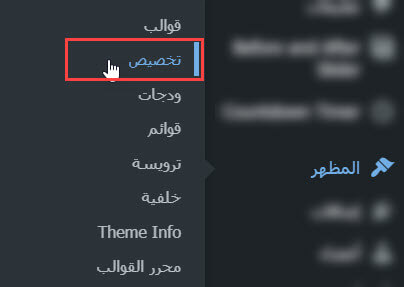
بعد إنشاء الكود المناسب، عليك إدخاله في موقع الووردبريس الخاص بك. لفعل ذلك قم بنسخه، ثم اذهب إلى لوحة تحكم ووردبريس، ثم ضع مؤشر الفأرة على (مظهر)، ثم انقر على (تخصيص) من أجل الانتقال إلى صفحة تخصيص موقعك الووردبريس.

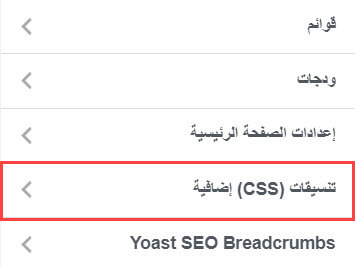
ستجد ضمن صفحة تخصيص الموقع تبويبًا باسم "تنسيقات (CSS) إضافية" (Additional CSS)، انقر على اسمه لإظهاره.

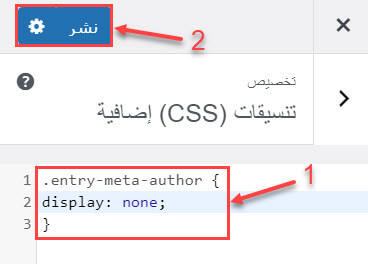
ألصق الآن الكود الذي نسخته في هذا التبويب، ثم انقر على زر (نشر)

افتح أي مقالة من المقالات الموجودة في موقعك، وستلاحظ أن اسم الكاتب (أو التاريخ أو التصنيف حسب العنصر الذي أوجدت الكود الخاص به في الخطوات السابقة) قد اختفى.

الجدير بالذكر أن هذه الطريقة لا تقوم بإخفاء اسم الكاتب أو التاريخ (أو البيانات الأخرى) من صفحات الأرشيف، كما أنها لا تخفي المقالات من صفحات مقالات الكتَّاب، لكن يمكنك اتباع نفس الخطوات السابقة لإخفاء البيانات من صفحات الأرشيف المختلفة، كل واحدة منها على حدة، أو يمكنك تعطيل ظهور صفحات المؤلفين في نتائج البحث باستخدام إضافة All in One SEO، وبالتالي لن يستطيع أحد الوصول إليها ما لم يملك روابطها.
ملحوظة: في حال تغيير قالب موقع الووردبريس إلى قالب جديد بعد إخفاء اسم الكاتب أو التاريخ أو أي من بيانات المقالة الأخرى، فإن التغييرات لن تبقى سارية على القالب الجديد، وسيتعين عليك تكرار جميع الخطوات السابقة لإعادة إخفاء بيانات المقالة، لكن إذا غيرت القالب إلى قالب قديم كنت قد قمت بإخفاء بيانات المقالة أثناء استخدامه، فلا داعي لإعادة تطبيق الخطوات، إذ سيتم تطبيق التعديلات التي أجريتها على بيانات المقالة بهذه الطريقة بشكل تلقائي.
2. إزالة بيانات المقالة يدويًّا عبر تعديل الكود
تعتبر هذه الطريقة لإزالة بيانات المقالات في الووردبريس أفضل من الطريقة السابقة لأنها تقوم بإخفاء وإزالة بيانات المقالة من كود الصفحة، أي أن العنصر الذي يحوي بيانات المقالة لن يكون موجودًا ضمن كود الصفحة، ولن يظهر للزائر حتى لو قام بقراءة الكود، كما أنها تعمل على جميع قوالب ووردبريس، إلا أن تنفيذها صعب قليلًا ويتطلب تعديل أكواد ملفات قالب الووردبريس المستخدَم.
ملحوظة: قم بعمل نسخة احتياطية لملفات قالب موقعك قبل البدء بتنفيذ خطوات هذه الطريقة، إذ سيساعدك ذلك على استعادة القالب وإعادته إلى حالته في حال حدوث أخطاء أثناء أو بعد تعديل ملفاته.
من أجل إزالة بيانات مقالات ووردبريس من خلال تعديل ملفات القالب المستخدم، ستحتاج إلى العثور على الكود المسؤول عن عرض بيانات المقالات (أو أحد تلك البيانات فقط) وحذفه. يسهل حذف الكود بعد إيجاده، لكن لسوء الحظ قد يكون من الصعب إيجاده في بعض الأحيان، لذلك سنشرح هنا الطريقة الأفضل للبحث عن كود بيانات المقالة لكننا لا نضمن بنسبة 100% أن تتمكن من إيجاده بها.
توجه إلى صفحة الدعم الخاصة بالقالب الذي تستخدمه إذا كنت تستخدم قالبًا مجانيًّا متوافرًا في متجر قوالب ووردبريس، ثم ابحث عن مشاركة متعلقة ببيانات المقالات عبر إدخال كلمة (Metadat) أو (Author) أو أي كلمات أخرى متعلقة في خانة البحث، ثم النقر على مفتاح "Enter"، ثم حاول عبر قراءة المشاركات إيجاد كود بيانات المقالة.
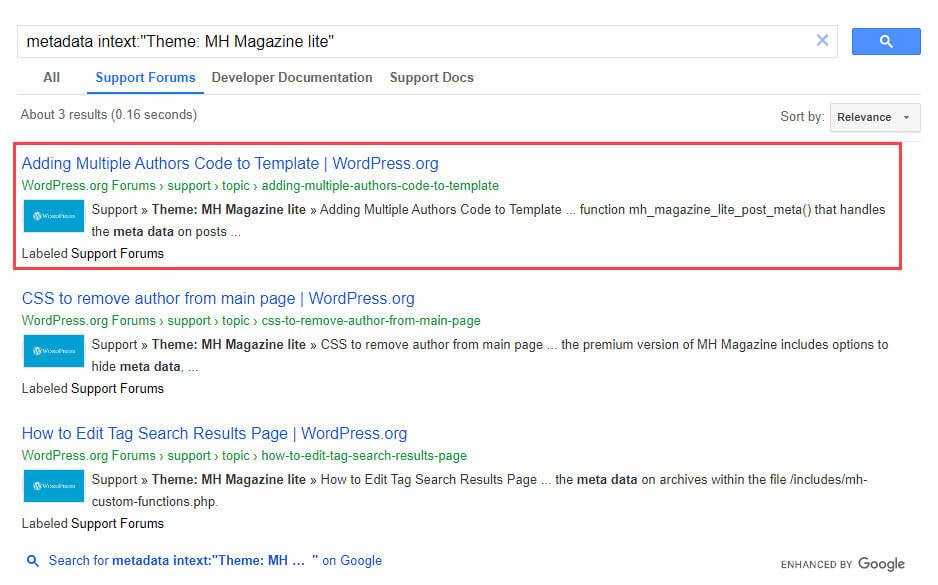
مثال: يُستخدَم في أحد مواقع الويب قالب MH Magazine lite، ونريد إزالة وإخفاء جميع بيانات مقالات هذا الموقع عن الزائر. بالرغم من أن الطريقة الأولى تعمل بشكل مثالي، إلا أننا نودُّ إزالة البيانات من كود صفحات المقالات أيضًا، ولذلك فإننا سنستخدم هذه الطريقة. توجهنا إلى صفحة الدعم الخاصة بالقالب على WordPress.org، وأدخلنا عبارة "Metadata" في مربع البحث، فظهرت لنا النتائج التالية.

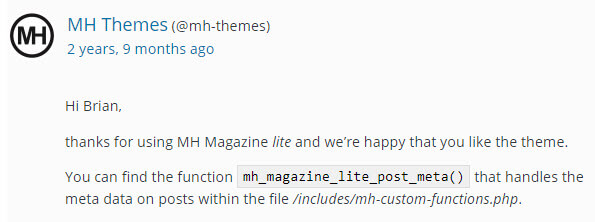
قمنا بتصفح النتائج واخترنا النقر على النتيجة الأولى (إضافة كود مؤلفين متعددين إلى القالب)، لأننا نتوقع منطقيًّا أنه لإضافة أكثر من مؤلف إلى مقالات القالب، يجب معرفة كود إظهار المؤلف وهو أحد بيانات المقالة، وبالتالي عند معرفة كود إظهار المؤلف سيكون بإمكاننا كذلك معرفة أكواد بيانات المقالة الأخرى. كانت إحدى مشاركات نتيجة البحث الأولى كما في هذه الصورة.

كانت هذه المشاركة تتضمن إشارة مباشرة إلى مكان كود بيانات المقالة (البيانات الوصفية) في ملفات القالب، حيث ذُكر أن الوظيفة التي تعالج بيانات المقالات هي
mh_magazine_lite_post_meta()
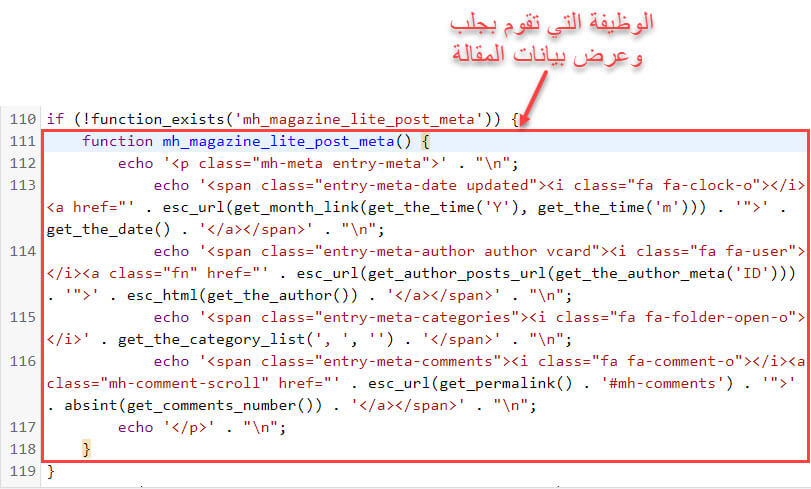
ويمكن إيجادها في ملف mh-custom-functions.php الموجود ضمن المجلد (includes)، فتوجهنا إلى الملف المذكور من خلال الذهاب إلى (المظهر)، ثم (محرر القوالب)، ثم إلى الملف mh-custom-functions.php، وبحثنا فيه يدويًّا عن الدالة mh_magazine_lite_post_meta()، ووجدناها فيه بالفعل.

والآن بعد إيجاد كود بيانات المقالة في ملفات القالب، يمكننا حذفه بالكامل لإزالة ومنع جميع البيانات من الظهور للزوار، أو يمكننا حذف أجزاء منه لإزالة بيانات محددة، مثل اسم الكاتب فقط، أو تاريخ الكتابة فقط، أو غير ذلك، ويمكننا تحديد الجزء من الكود المسؤول عن كل جزء من البيانات من خلال قراءته إذا كانت لدينا خبرة بسيطة في لغة PHP، أو عبر الاستعانة بخبير بهذه اللغة.
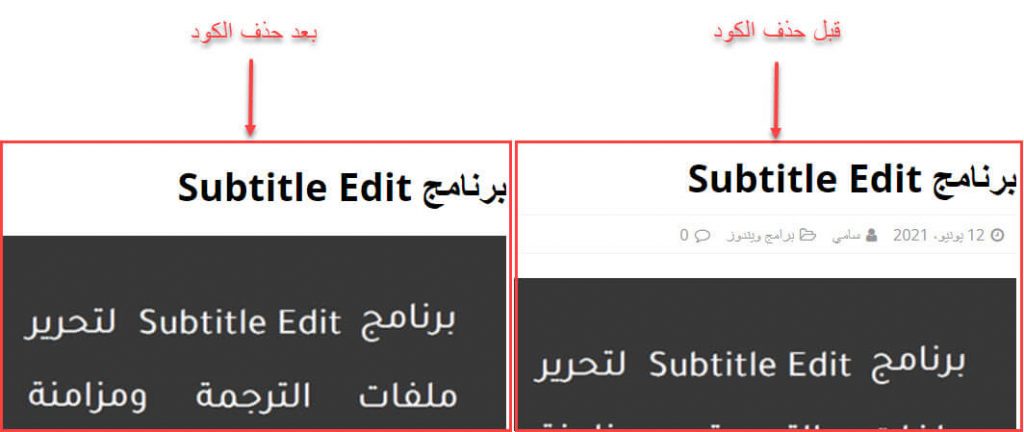
تُظهر الصورة التالية إحدى مقالات الموقع قبل وبعد إزالة كود بيانات المقالة من الملف وتحديثه.

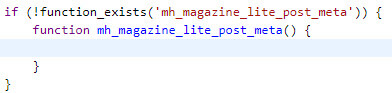
ملحوظة مهمَّة: عند حذف كود بيانات المقالة، لا نقوم بحذف اسم الوظيفة، إنما فقط ما كتب بين قوسين بعدها. في مثالنا كان شكل الكود كما يلي بعد الحذف:

وفي حال لم تتمكن من تحديد مكان الكود عبر البحث وتصفح المشاركات الموجودة في قسم الدعم الخاص بقالب ووردبريس، فاسأل في ذلك القسم عن الوظيفة المسؤولة عن جلب وإظهار بيانات المقالة والمكان الذي توجد فيه، ثم بعد أن يتم إعلامك بها من قبل المطور قم بحذفها. وإذا كان قالب ووردبريس الذي تستخدمه غير موجود في متجر قوالب ووردبريس، فاسأل في الموقع الذي حصلت عليه منه عن الوظيفة ومكانها، وفي حال لم يكن باستطاعتك ذلك، عليك أن تستعين بخبير ليجدها لك عبر أحد مواقع العمل الحر.
3. إخفاء اسم الكاتب الحقيقي عبر استخدام اسم مستعار
يمكن استخدام هذه الطريقة لمنع ظهور اسم الكاتب الحقيقي في صفحات مقالات ووردبريس فقط، ولا يمكن استخدامها لإخفاء البيانات الأخرى، إذ إنها تعتمد على استخدام اسم مستعار مختلف عن اسم كاتب المقالة الحقيقي، فإذا أردت ألا يظهر اسمك ككاتب لمقالة تكتبها تستطيع كتابتها بعد تسجيل الدخول من خلال حساب الاسم المستعار، أو يمكنك كتابتها من حسابك ثم تغيير كاتب المقالة إلى اسم الكاتب المستعار.
تستطيع أيضًا تغيير أسماء كتاب جميع المقالات الموجودة في موقعك حاليًا إلى الاسم المستعار إذا أردت ذلك بسهولة بعدة نقرات، لكن لا يمكنك التراجع عن التغييرات ببساطة، إذ لا يمكنك إعادة اسم كاتب كل مقالة إلى ما كان عليه قبل تغييره إلى الاسم المستعار بسهولة، وسيتعين عليك تغيير أسماء كتاب كل مجموعة مقالات لها نفس الكاتب على حدة.
سنشرح هنا كيفية إنشاء كاتب جديد باسم مستعار، وكيفية تغيير أسماء كتاب المقالات الموجودة في الموقع إلى هذا الكاتب.
إنشاء كاتب جديد باسم مستعار
لإنشاء كاتب جديد في موقع الووردبريس الخاص بك، اتبع الخطوات التالية:
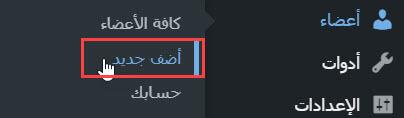
في لوحة تحكم ووردبريس موقعك، ضع مؤشر الفأرة على (أعضاء)، ثم انقر على خيار (أضف جديدًا) من القائمة المنسدلة التي تظهر.

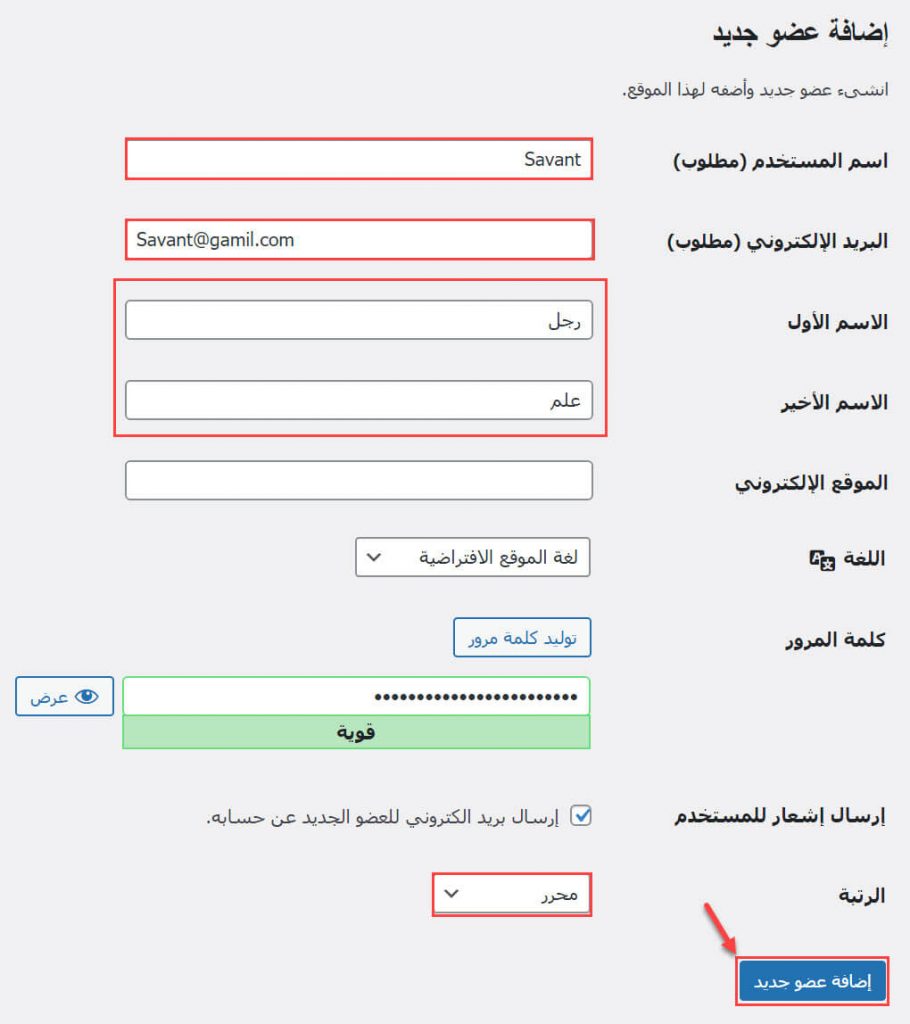
املأ الحقول المطلوبة في الصفحة التي تظهر بما يناسبها. استخدم اسم مستخدم وهميًّا وبريدًا إلكترونيًّا غير مرتبط بأي شخص، وضع الجزء الأول من الاسم المستعار في الحقل الموجود بجانب (الاسم الأول)، والجزء الثاني من الاسم المستعار في الحقل الموجود بجانب (الاسم الأخير)، واجعل رتبة العضو (محرر)، ثم انقر على زر (إضافة عضو جديد).

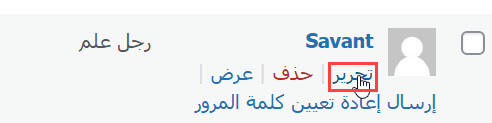
انقر الآن على زر (تحرير) الذي يظهر عند وضع مؤشر الفأرة على الكاتب الجديد الذي قمت بإنشائه كما تُظهر الصورة التالية.

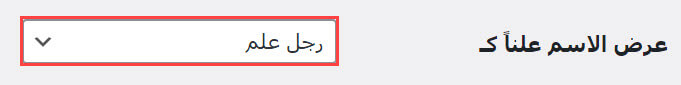
قم بتغيير الإعدادات تبعًا لما تريد، ولا تنسَ اختيار خيار ملائم من القائمة الموجودة بجانب (عرض الاسم علنًا كـ).

انقر على على زر (تحديث العضو) الموجود في أسفل الصفحة ليتم اعتماد التغييرات التي قمت بإجرائها، وستنتهي بذلك من إنشاء كاتب جديد.
طريقة تغيير اسم كاتب المقالات في الموقع إلى الاسم المستعار
بعد إنشاء اسم كاتب مستعار، قد تودُّ تغيير بعض أو كل أسماء كتاب مقالات موقعك الإلكتروني إليه، ولفعل ذلك عليك اتباع الخطوات التالية:
اذهب إلى صفحة كل المقالات في لوحة تحكم ووردبريس.

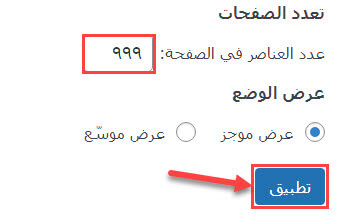
عند تبويبة (كل المقالات)، قم بالنقر على (خيارات الشاشة) الموجودة في الأعلى، ثم غير الرقم الموجود في الحقل الذي بجانب عبارة "عدد العناصر في الصفحة" إلى (999)، ثم انقر على زر تطبيق من أجل إظهار جميع أو عدد كبير من مقالات موقعك في هذه الصفحة، وتعديل أسماء كُتَّابها بسرعة.

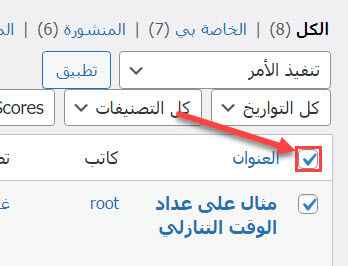
حدد جميع المقالات التي تريد تغيير كاتبها إلى الاسم المستعار. إذا أردت تحديد كل المقالات الظاهرة في الصفحة، انقر على المربع الموجود بجانب كلمة (العنوان).

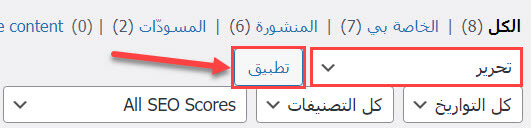
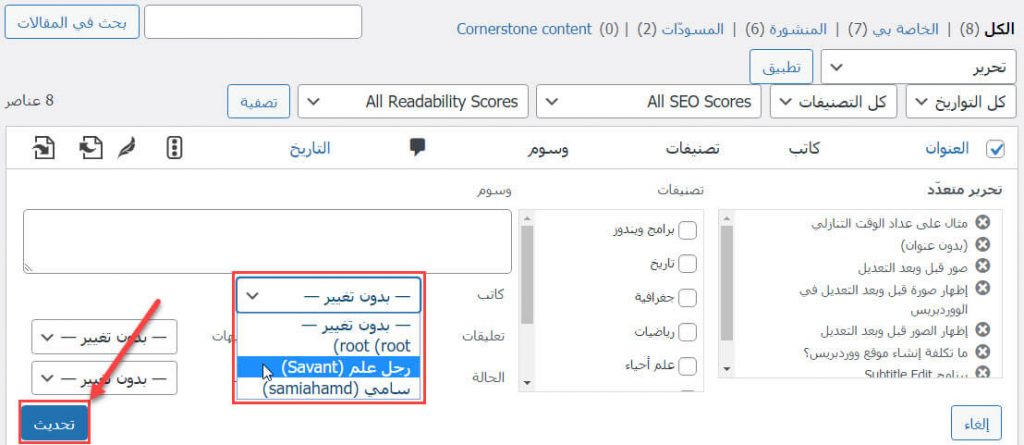
اختر من القائمة المنسدلة تنفيذ الأمر خيار (تحرير)، ثم انقر على زر (تطبيق).

في الجزء الذي يظهر بعد النقر على زر (تطبيق)، ستجد قائمة منسدلة بجانب كلمة (كاتب)، اختر منها اسم الكاتب المستعار الذي أنشأته، ثم انقر على زر (تحديث).

سيتم الآن تغيير أسماء كتاب جميع المقالات التي حددتها إلى الاسم المستعار، ولن يظهر اسم الكاتب الحقيقي للزوار عندما يتصفحون مقالات موقعك، كما لن تظهر المقالات في صفحات الكتَّاب أيضًا.
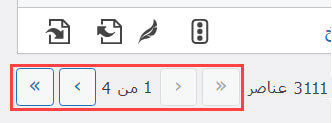
ملحوظة: في حال كان عدد مقالات موقعك أكثر من 999 مقالة، وأردت تغيير أسماء كتابها كلها إلى الاسم المستعار، يجب أن تكرر تنفيذ العملية المشروحة أعلاه في جميع صفحات (كل المقالات)، كل واحدة منها على حدة، أي يجب أن تنفذ ذلك في الصفحة الأولى، ثم تنتقل إلى الصفحة الثانية، وتنفذه أيضًا، ثم إلى التي تليها، وهكذا دواليك حتى تنتهي كل الصفحات. يمكنك الانتقال إلى الصفحات التالية عبر استخدام الأزرار الموجودة في أسفل صفحة (كل المقالات).

إظهار بيانات المقالة في ووردبريس بعد إخفائها
في الغالب أنت لن تحتاج إلى إظهار بيانات المقالة دون أن تقوم بإخفائها أولًا، ذلك لأن قوالب ووردبريس تُظهِر بيانات المقالة بشكل افتراضي في العادة، لكن يمكن أن تحتاج إلى إعادة إظهار البيانات بعد إخفائها بإحدى الطرق التي شرحناها في الأعلى.
تعتمد طريقة إعادة إظهار بيانات المقالة المناسبة على الطريقة التي تم إخفاء البيانات باستخدامها. بشكل أساسي لإعادة إظهار بيانات المقالة في ووردبريس، عليك أن تقوم بالتراجع عمَّا فعلته لإخفاء البيانات، فإذا كنت قد أخفيت البيانات عبر إدراج كود CSS كما في الطريقة الأولى، عليك إزالة هذا الكود، وفي حال قمت بإخفاء البيانات عبر حذف الكود الذي يقوم بإظهارها من ملفات القالب، عليك أن تقوم بإعادة كتابته في المكان الذي حذفته منه.
لكن إذا كنت قد قمت بإخفاء أسماء كُتَّاب المقالات عبر تغييرها إلى اسم مستعار، فلا تستطيع بسهولة إعادتها إلى ما كانت عليه، لكن قد ينفعك أن تقوم بعمل اسم مستعار مختلف لكل كاتب تود إخفاء اسمه الحقيقي من المقالات التي ينشرها على موقعك (أو بعضها)، وبالتالي عندما تريد إعادة اسم الكاتب الحقيقي، يمكنك الذهاب إلى صفحة كل المقالات الخاصة باسم الكاتب المستعار وتغيير اسم كاتبها إلى اسم الكاتب الحقيقي بطريقة مشابهة لما شرحناه في الفقرة السابقة.
وإلى هنا ننتهي من شرح كيفية إظهار وإخفاء بيانات المقالة في ووردبريس بما في ذلك اسم الكاتب والتاريخ، ونشير في الختام إلى وجود إضافات يمكنها القيام بهذه المهمة، لكنها لا تعمل على جميع قوالب ووردبريس، لذلك من الأفضل استخدام الطرق التي شرحناها في هذه المقالة، أو الاستعانة بشخص خبير في الووردبريس ليقوم بإخفاء بيانات مقالات موقعك الإلكتروني من أجلك.






هل يوجد طريقة اخفى وسم من الموقع واتمنى مزيد من المعلومات
هل هناك وسم معين تريد إخفاءه للمستخدمين وإبقاءه في الموقع
أم أنك تريد إخفاء كافة الوسوم من الموقع؟