يحدد قالب الووردبريس تصميم موقع الويب، ويوجد عدد كبير من القوالب التي تُظهِر الموقع بمظاهر مختلفة، ومع ذلك يصعب إيجاد قالب ووردبريس جاهزٍ كامل المزايا مناسبٍ تمامًا، لذلك فإن كل أصحاب مواقع الويب يحتاجون لمعرفة كيفية التعديل على قالب ووردبريس من أجل التعديل على قالب موقعهم ليصبح ملائمًا تمامًا لما يحتاجونه.
سنسلط الضوء في هذه المقالة على الأسباب التي ستجعلك تحتاج إلى التعديل على قالب الووردبريس، ثم سنشرح طرقًا مختلفة يمكنك من خلالها تعديل القالب، حيث يمكنك استخدام الطريقة الأكثر ملاءمة بالنسبة لك.
- لماذا ستحتاج إلى التعديل على قالب ووردبريس؟
- كيفية التعديل على قالب ووردبريس
- الطريقة 1: التعديل على قالب ووردبريس من خلال أداة التخصيص (الأسهل)
- الطريقة 2: التعديل على القالب بواسطة أداة محرر ملف القالب
- الطريقة 3: تعديل كود القالب من خلال مدير الملفات في لوحة تحكم الاستضافة
- الطريقة 4: التعديل على قالب الووردبريس من خلال محرر الموقع الكامل
- الطريقة 5: تعديل قالب الووردبريس باستخدام إضافات إنشاء الصفحات
- نصائح متعلقة بالتعديل على قالب ووردبريس
لماذا ستحتاج إلى التعديل على قالب ووردبريس؟
يتم بناء قوالب الووردبريس عادة لتناسب أنواعًا معينة من مواقع الويب أكثر من غيرها، فعلى سبيل المثال توجد قوالب تناسب مدونات السفر أكثر مما تناسب المتاجر الإلكترونية، وهناك قوالب تناسب المتاجر الإلكترونية أكثر مما تناسب مواقع الشركات.
لكن تصميمات القوالب ومميزاتها لا تأتي عادة مناسبة تمامًا لما يحتاجه أصحاب المواقع، وذلك حتى إذا تم استخدام القالب في نفس المجال الذي صُمم لأجله، إذ قد تحتاج إلى تخصيص وتعديل قالب موقعك حتى يصبح ملائمًا، كما توجد بعض التعديلات البسيطة التي ستحتاج إلى القيام بها بشكل مؤكد، مثل إضافة شعار مخصص إلى الموقع (شعارك)، وتحديد الألوان المناسبة.
وتختلف كمية التعديلات التي ستحتاج إلى إجرائها على القالب تبعًا لمدى ملاءمة مظهر القالب لما تحتاجه، وكذلك تبعًا لمدى توفير القالب الوظائف التي تحتاجها، ولذلك يجب الحرص على اختيار قالب ذي مظهر ملائم ويوفر الوظائف التي تحتاجها قدر الإمكان من أجل تقليص كمية التعديلات التي يجب إجراؤها عليه حتى يكون بإمكانك استخدامه في موقعك الإلكتروني.
كذلك لا بد أن يتم الأخذ بعين الاعتبار عند اختيار قالب ووردبريس لموقع الويب أن يكون ذو أداء ممتاز، ومتوافق مع محركات البحث، ويدعم اللغة العربية، وملائم لمختلف أنواع الأجهزة، ولديه خيارات تخصيص جيدة، وقد قمنا بتعريب مجموعة من أفضل قوالب الووردبريس من هذه النواحي ونشرناها في صفحة قوالب ووردبريس معربة لأصحاب المواقع، حيث يمكنكم الاطلاع عليها وتحميلها واستخدامه في مواقعكم الإلكتروني بسهولة وبشكل مجاني تمامًا.
كيفية التعديل على قالب ووردبريس
توجد العديد من الطرق التي توفر لمستخدمي نظام إدارة المحتوى ووردبريس إمكانية إجراء تعديلات على قالب الووردبريس، وعلى الرغم من أن الكثير من التعديلات يمكن إجراؤها بأكثر من طريقة من هذه الطرق، إلا أن بعض الطرق توفر إمكانية إجراء تعديلات خاصة أو بشكل أسرع أو أكثر سهولة.
لذلك سنشرح هنا أكثر من طريقة واحدة يمكن استخدامها من أجل التعديل على قالب ووردبريس، لكننا نود أن نشير أولًا إلى وجود طرق أخرى مختلفة عما سنشرحه توفر إمكانية أداء المهمة، إلا أن ما سنلقي الضوء عليه هنا يعد من أفضل وأكثر الطرق ملاءمة في معظم الأحيان.
الطريقة 1: التعديل على قالب ووردبريس من خلال أداة التخصيص (الأسهل)
تعد طريقة التعديل على مظهر قالب الووردبريس من خلال أداة التخصيص المدمجة افتراضيًا في البرنامج إحدى أكثر الطرق سهولة، إذ لا تتطلب كتابة أكواد برمجية في معظم الأحيان، وعلى الرغم من أن خيارات التخصيص التي توفرها هذه الأداة تختلف من قالب إلى أخر، إلا أن معظم قوالب الووردبريس تدعم إمكانية تعديل الجوانب الأساسية في المظهر.
عادة ما تدعم قوالب الووردبريس إمكانية تغيير شعار الموقع، والودجات، والألوان، والخطوط، وإعدادات الصفحة الرئيسية، بالإضافة إلى إدراج تنسيقات CSS إضافية لتسهيل تغيير مظاهر مجموعة من العناصر المحددة في القالب، لذلك يحتمل أن يكون استخدامها كافيًا في كثير من الأحيان لتكييف قالب الووردبريس ليصبح ملائمًا للغاية لموقعك الإلكتروني.
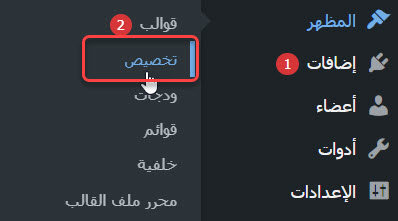
للانتقال إلى أداة التخصيص من أجل تغيير مظهر الموقع، ضع مؤشر الفأرة على كلمة (المظهر) في الصفحة الرئيسية للواجهة الخلفية للووردبريس، ثم انقر على خيار (تخصيص) من القائمة المنسدلة التي تظهر.

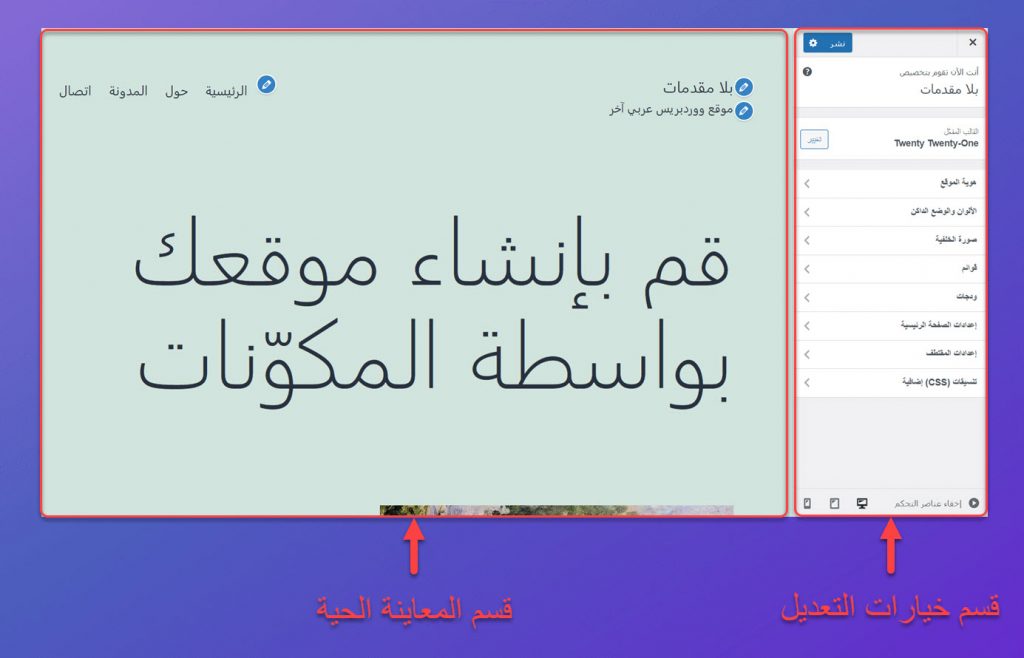
سيتم نقلك مباشرة إلى صفحة أداة التخصيص التي تتضمن خيارات عديدة تسمح لك بالتعديل على قالب الووردبريس النشط في الموقع، وعلى القوالب الأخرى المنصبة عليه.
ستلاحظ وجود قسمين في الصفحة، أحدهما يظهر على اليمين، والآخر يظهر على اليسار، حيث سيكون بإمكانك إجراء تعديلات على القالب من خلال الخيارات الموجودة في مختلف التبويبات التي تظهر في القسم الأيمن، بينما يمثل القسم الأيسر معاينة حية للموقع، إذ يتغير بناء على التعديلات التي تجريها، كما يمكن أن تظهرَ أقسام أخرى أيضًا تبعًا لخيار التعديل الذي تستخدمه.

وكما كنا قد أشرنا سابقًا، لن تكون الخيارات المتوافرة في القسم الأيمن هي نفسها لجميع قوالب الووردبريس، إذ توفر قوالبٌ خيارات تخصيص كثيرة، بينما توفر قوالب أخرى خيارات تخصيص قليلة، وفي حال كانت توجد نسختان مجانية ومدفوعة من قالب الووردبريس، عادة ما توفر النسخة المدفوعة من القالب خيارات تخصيص أكثر مما توفره النسخة المجانية.
وكمثال عملي على استخدام أداة التخصيص للتعديل على قالب ووردبريس وتخصيص مظهره، يمكنك الاطلاع على مقالتنا المفصلة (شرح قالب Astra وتخصيص القالب بشكل عملي في الووردبريس) التي شرحنا فيها مختلف الخيارات التي يوفرها القالب في قسم خيارات التعديل في صفحة التخصيص.
ملحوظة: لا تدعم جميع قوالب ووردبريس إمكانية تعديلها بواسطة أداة التخصيص. في حال ظهر خيار (تخصيص) ضمن القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على (المظهر)، فهذا يعني أن القالب يدعم إمكانية التخصيص من خلال الأداة، وإذا لم يظهر، سيتعين عليك استخدام طريقة أخرى لتخصيص القالب والتعديل عليه.
الطريقة 2: التعديل على القالب بواسطة أداة محرر ملف القالب
يوفر الووردبريس القدرة على تعديل القالب عن طريق تحرير الكود الخاص به من خلال أداة محرر ملف القالب (كان يُطلق عليها في الإصدارات القديمة محرر القوالب)، حيث تمكن هذه الأداة من فتح وتحرير ملفات مختلف قوالب الووردبريس المنصبة على الموقع باستخدام محرر نصوص مدمج.
لا يُنصح عادة باستخدام هذه الطريقة لتعديل قالب الووردبريس إلا من قبل المبرمجين الخبراء، ويتوجب قبل استخدامها دائمًا إنشاء نسخة احتياطية من الموقع، ذلك لأن أي خطأ يتم ارتكابه أثناء تعديل الكود، خاصة في ملف خصائص القالب (functions.php)، يمكن أن يتسبب في تعطل الموقع بشكل كلي.
لكن إذا كنت تريد أن تتعلم كيفية التعديل على قالب الووردبريس من خلال تحرير الكود على موقع تجريبي، أو إذا أردت أن تطلع على كود قالب الووردبريس الخاص بموقعك للتأكد من شيء ما، فإنك ستود أن تتعلم كيفية الانتقال إلى صفحة هذه الأداة واستخدامها.
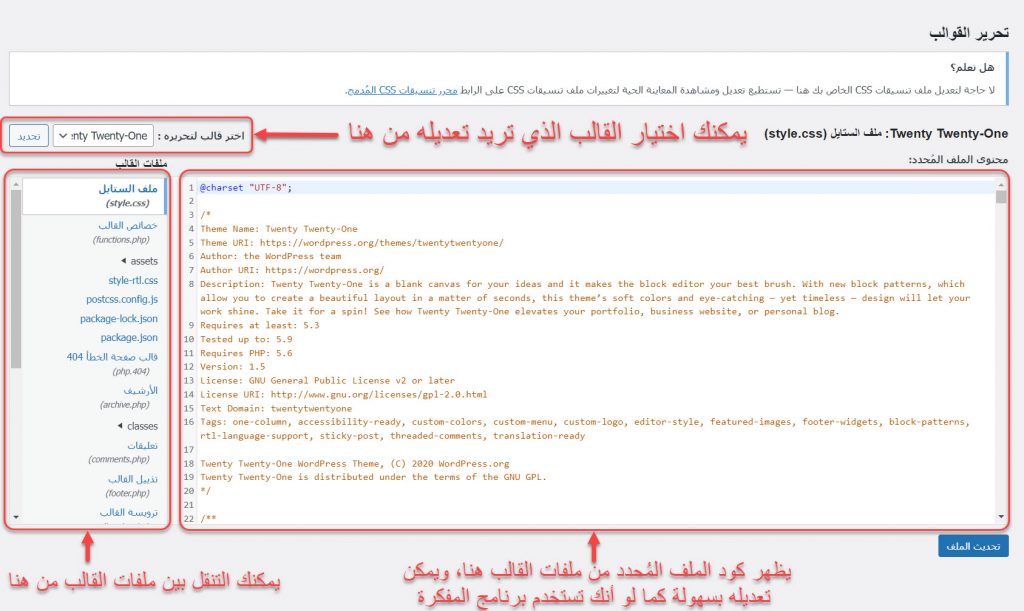
للانتقال إلى صفحة أداة محرر ملف القالب، ضع مؤشر الفأرة على خيار (المظهر) الموجود في قائمة الووردبريس الجانبية في الواجهة الخلفية، ثم انقر على خيار (محرر ملف القالب) في القائمة المنسدلة التي تظهر، حيث سيتم مباشرة فتح صفحة الأداة، وستظهر جميع الخيارات الخاصة بها.

من الجيد ملاحظة أنه توجد 3 أقسام مهمة في الصفحة، حيث يوجد قسم في أعلى اليسار يتضمن قائمة منسدلة تمكنك من تحديد قالب ووردبريس لتحريره من القوالب المثبتة، ويوجد قسم أسفله يمنحك إمكانية اختيار ملف من ملفات القالب لإظهار كوده في القسم الثالث والتعديل عليه، كما تتضمن الصفحة أيضًا زر (تحديث الملف) الذي يجب النقر عليه بعد الانتهاء من تعديل الكود ليتم تطبيق التغييرات على الموقع.
نود أن نشير إلى أن التعديلات التي يتم إجراؤها على كود القالب ستُفقد عندما يتم تحديثه في المستقبل، ولتجنب ذلك ستحتاج إلى إنشاء قالب ابن من القالب، حيث سيتم في هذه الحالة تطبيق التعديلات على مظهر القالب على الرغم من أنه سيتم الاحتفاظ بها بشكل مستقل عن ملفات القالب الأساسية، ويمكنك التعرف أكثر على مفهوم القالب الابن، وعلى كيفية إنشائه من خلال الاطلاع على المقالات التالية:
- ما هو Child theme؟ وما استخداماته لأصحاب المواقع الووردبريس؟
- كيف تقوم بإنشاء قالب ابن (Child theme) في الووردبريس للتمتع بفوائده
الطريقة 3: تعديل كود القالب من خلال مدير الملفات في لوحة تحكم الاستضافة
بخلاف طريقة أداة محرر ملف القالب في الووردبريس، توجد العديد من الطرق الأخرى التي يمكن من خلالها التعديل على أكواد ملفات القالب، ومن أهمها الطريقة التي تعتمد على فتح ملفات القالب وتعديلها من خلال مدير الملفات الموجود في لوحة التحكم باستضافة الويب، إذ يسهل الوصول إلى تلك الملفات وتحريرها باتباعها.
لتحرير كود قالب الووردبريس من خلال مدير الملفات في لوحة تحكم الاستضافة، ليس عليك إلا فتح لوحة التحكم، ثم مدير الملفات، ثم الانتقال إلى المجلد الذي يتضمن ملفات موقع الووردبريس، ثم فتح مجلد (wp-content) الموجود في ذلك المجلد، ثم الانتقال إلى مجلد (themes) الذي يحتوي جميع ملفات القوالب المنصبة ضمن مجلدات خاصة بها.
بعد الوصول إلى مجلد القوالب (themes)، قم بفتح المجلد الذي يحمل اسم القالب الذي تريد تعديله، حيث ستظهر لك جميع ملفاته، وسيكون بإمكانك فتح أي ملف منها من أجل تعديله، لكن كما هو الحال مع طريقة أداة محرر ملف القالب، لا ينصح باستخدام هذه الطريقة إلا من قبل الخبراء، أو على موقع تجريبي، وكذلك يفضل إنشاء قالب ابن وتعديل ملفاته بدلًا من تعديل ملفات القالب الأصلي.
كما نود أن نلفت الانتباه أيضًا إلى أن هناك طريقة أخرى شائعة لتعديل أكواد ملفات قوالب ووردبريس، وهي طريقة بروتوكول نقل الملفات FTP التي تتيح لك الوصول إلى ملفات استضافتك من خلال برنامج يعمل على نظام تشغيل الحاسوب بدلًا من مدير الملفات في لوحة تحكم الاستضافة، وقد عرَّفنا بهذا البروتوكول أكثر وشرحنا كيفية استخدامه بشكل مفصل في مقالة منفصلة شاملة بعنوان (شرح FTP للمبتدئين، وكيف تستخدمه لإدارة ملفات موقعك).
الطريقة 4: التعديل على قالب الووردبريس من خلال محرر الموقع الكامل
تعد هذه الطريقة للتعديل على قالب الووردبريس حديثة، إذ جاء الدعم الأول لها في إصدار ووردبريس 5.8 الذي صدر في شهر يوليو من عام 2021، وتم إضافة ميزات لها في إصدار 5.9 الذي صدر في يناير 2022، إلا أنها مع ذلك تعد من أفضل الطرق لأداء المهمة إن لم يكن أفضلها على الإطلاق، لكننا لم نوردها في البداية لأن عددًا قليلًا فقط من القوالب يدعمها حاليًا.
يعد قالب Twenty Twenty-Two الذي يأتي مثبتًا على ووردبريس 5.9 عند تنصيب البرنامج على الاستضافة من أبرز القوالب التي تدعم هذه الميزة، حيث صُمم خصيصًا لدعم إمكانية تحرير الموقع بالكامل وإظهار مدى كفاءة الطريقة الجديدة في التعديل على قوالب الووردبريس.
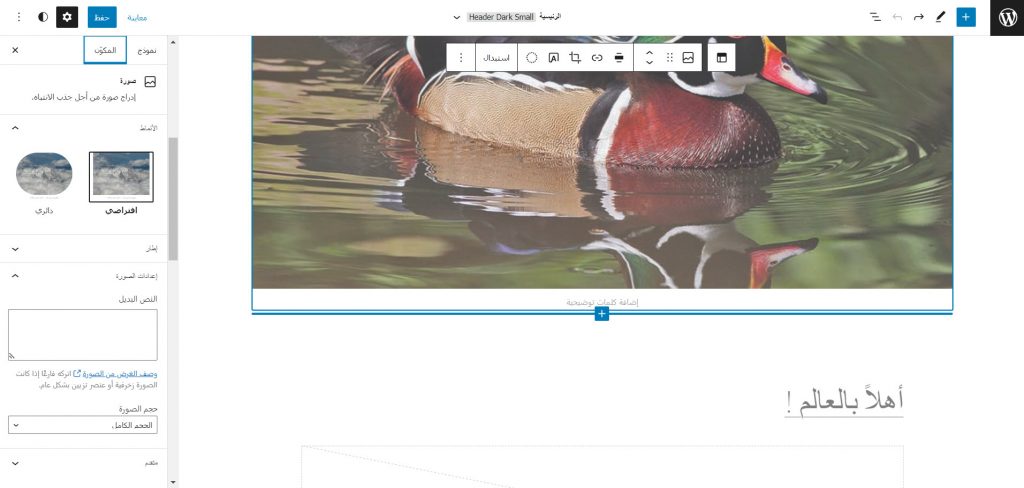
محرر الموقع الكامل (Full Site Editor) أو أداة تحرير الموقع بالكامل (Full Site Editing اختصارًا FSE) هو محرر قالب ووردبريس قائم على المكونات يوفر إمكانية تعديل قوالب الووردبريس القائمة على المكونات فقط، وذلك من خلال إضافة المكونات إلى مختلف أجزاء الموقع، وليس منطقة المحتوى فحسب، بمعنى أنه يمكنك التعديل على قالب الووردبريس بشكل مشابه للتعديل على المقالة من خلال محرر المكونات.
لمعرفة فيما إذا كان قالب ووردبريس ما يدعم محرر الموقع الكامل، عليك أن تقوم بتثبيته على الموقع بإحدى طرق تنصيب قوالب الووردبريس المشروحة في مقالة (كيفية تنصيب قالب ووردبريس بالشكل الصحيح)، ثم عليك أن تقوم بجعله القالب النشط في الموقع من خلال تفعيله عبر النقر على زر التفعيل.
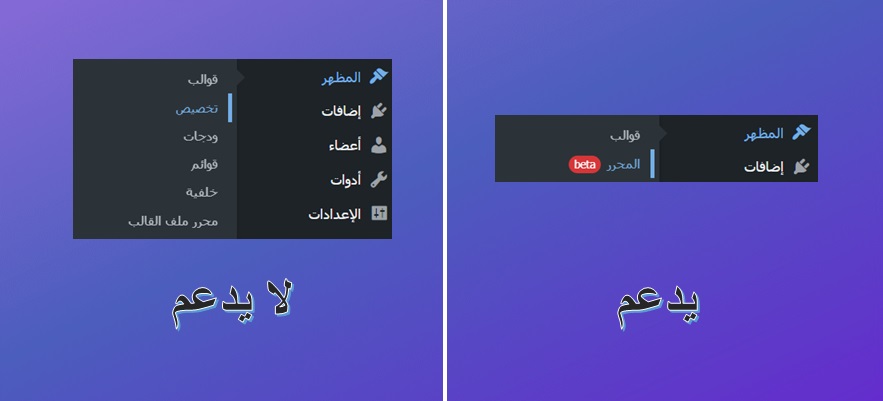
بعد ذلك عليك وضع مؤشر الفأرة على خيار (المظهر) الموجود في القائمة الجانبية للواجهة الخلفية للووردبريس، فإذا ظهرت قائمة منسدلة تتضمن خيارين أحدهما (المحرر)، فهذا يعني أن القالب المفعل يدعم محرر الموقع الكامل، أما إذا ظهرت الخيارات الاعتيادية لهذه القائمة فهذا يعني أن القالب لا يدعم هذا المحرر.

وفي حال كان يدعم قالب الووردبريس محرر الموقع الكامل، فليس عليك إلا النقر على كلمة (المحرر) الموجودة في القائمة المنسدلة التي تظهر عند وضع مؤشر الفأرة على (المظهر) للانتقال إليه، حيث سيفتح المحرر وسيكون بإمكانك التعديل على جميع أجزاء موقعك بطريقة مشابهة لتعديل المكونات في المقالات والصفحات باستخدام محرر المكونات.

الطريقة 5: تعديل قالب الووردبريس باستخدام إضافات إنشاء الصفحات
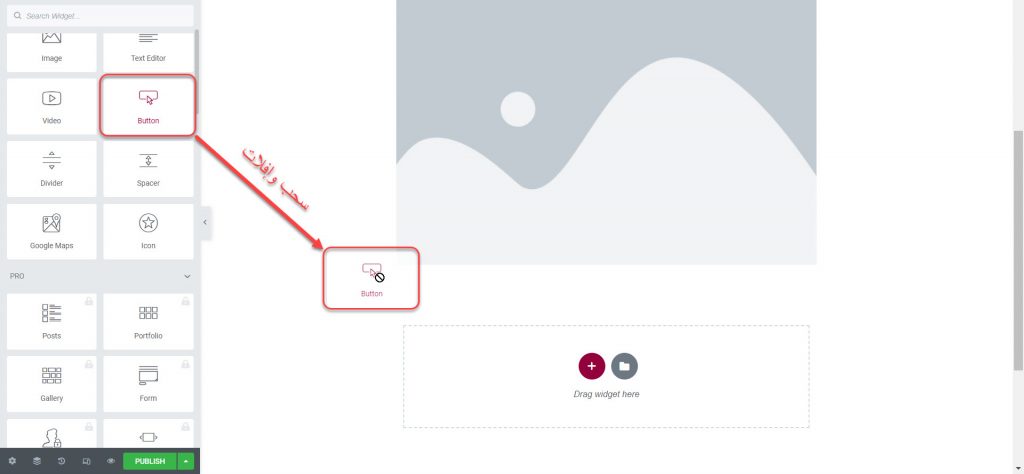
توجد العديد الإضافات المجانية والمدفوعة التي يمكن تنصيبها على الووردبريس من أجل التعديل على القالب وتحسينه ليصبح متوافقًا أكثر مع ما يريده صاحب الموقع، ومن أبرز تلك الإضافات ما يُسمى بأدوات بناء الصفحات (Page Builders) التي تسمح لك بالتعديل على قالب الووردبريس من خلال السحب والإفلات.

لا يمكن تعديل أي قالب ووردبريس باستخدام أي باني صفحات، بل يجب أن يكون القالب متوافقًا مع باني الصفحات الذي تريد استخدامه، ولذلك عندما تود أن تستخدم هذه الطريقة، لا بدَّ أن تتأكد من تنصيب بانٍ متوافق مع قالب موقعك، وإذا كنت معتادًا على استخدام باني صفحات معين، تأكد من اختيار قالب يتوافق مع هذا الباني عند إنشاء موقع إلكتروني.
وقد تحدثنا في مقالة منفصلة بعنوان (أفضل 6 إضافات بناء المواقع Visual builders عن طريق السحب والإفلات) عن أدوات بناء الصفحات في الووردبريس وعن أفضلها بشكل أكثر تفصيلًا، ويمكنكم الاطلاع على تلك المقالة للمزيد من المعلومات حول إنشاء المواقع والتعديل على قوالب الووردبريس باستخدامها.
نصائح متعلقة بالتعديل على قالب ووردبريس
عندما تريد التعديل على قالب ووردبريس لتغيير مظهر موقعك أو إضافة وظائف جديدة إليه، احرص على اتباع النصائح التي سنوردها في القائمة التالية من أجل المحافظة على موقعك بعيدًا عن التعطل والاختراق:
- استخدم طريقة للتعديل مختلفة عن أي طريقة تتضمن تعديل الكود، ولا تستخدم أي طريقة تتضمن تحرير الكود إلا إذا كنت خبيرًا في CSS و PHP، أو إحداهما على الأقل.
- في حال لم تكن خبيرًا في الكود، وكان ما تود القيام به في موقعك يتطلب التعديل على قالب الووردبريس من خلال التعديل على الكود، قم بتوظيف مطور ووردبريس متخصص ليقوم بأداء المهمة لك.
- لا تقم بإجراء أي تعديلات على موقعك الأصلي مباشرة دون تجربتها، بل جرب التعديلات على موقع محلي تجريبي، ثم عندما تتأكد من أن تلك التعديلات تعمل بالشكل الصحيح، طبقها على الموقع الأصلي.
- إذا كانت خطة استضافتك تدعم ميزة المواقع المرحلية، فقم أولًا بتطبيق التعديلات على موقع مرحلي، وتأكد من أنها تعمل كما ينبغي، ثم قم بنقل نسخة الموقع المرحلي ليصبح الموقع المنشور الذي يظهر للزوار.
وإلى هنا عزيزي القارئ نكون قد انتهينا من تعريفك بأفضل الطرق التي يمكن من خلالها التعديل على قالب الووردبريس، ونشير في الختام إلى ضرورة اتباع النصائح التي أوردناها أثناء إجراء أي تعديلات من أجل منع حدوث أي ضرر في الموقع أو تعطله بشكل كلي.






جميل، لكن تمنيت لو فيه صور للقوالب كيف بيكون مظهر الصفحة، أنا للأسف غيرت بدزن لا أحفظ نسخة وخربت صفحتي،
وبحثت كثيراً حتى أعيدها لسابق عهدها ولام أجد ضالتي، كان يوجد هيدر كبير في بداية الصفحة أصممه أنا ثم أضيف الصورة وتظهر، وكان يوجد خانات جانبية مع فوتر في نهاية الصفحة، ولم أحتفظ حتى بنسخة خارجية للقالب ذو الأكواد 🙁
أنا حزينة لذلك أود أسترجاعة لأبدأ من جديد بترتيب الموقع و إحياءه بعد ركوده.
أتمنى أن تساعدني ولك جزيل الشكر.
أهلًا بك أخت هند وسعيد بمتابعة هذا الشرح وأتمنى أن تكوني أستفدتي بجزء منه في تخصيص مظهر موقعك
بخصوص مشكلتك، فهل يمكن شرحها بشكل تفصيلي أكثر ووضع صور لها في منتدى عرب ووردبريس
https://www.ar-wp.com/forums/
وسأقوم بمساعدتك إن شاء الله هناك بالرد عليك وكيفية حل مشكلتك
السلام عليكم..
ما فهمت وين أضيف الكود لزيادة عدد الكلمات المفتاحية؟ فتحت المحرر لكن ما عرفت وين بالتحديد
وعليكم السلام ورحمة الله وبركاته
يمكنكم إضافة الكود في محرر القوالب من خلال الذهاب إلى
المظهر >> ملف محرر القوالب
ثم تحديد ملف Functions.php
وتضع الكود بنهايته
السلام عليكم
قمت بتعديل على ملف اكواد rtl وبعض التعديلات البرمجة
وبعد اسبوع قمت بتحديث الثيم وفقدت التعديلات ..
هل يوجد طريقة لاسترجاع التعديلات كما كانت
بارك الله فيكم
وعليكم السلام ورحمة الله وبركاته
يمكن من خلال استعادة آخر نسخة احتياطية من الاستضافة فالمفترض أن تستعيد ملف القالب بآخر إصدار قبل هذا التعديل
أخوني ممكن تساعدوني اريد التعديل على القوالب على وورد بريس ولم أستطع معكم يوسف من سلطنة عمان رقمي الواتسب_0096*********
أهلًا وسهلًا.
الرجاء طرح مشكلة بشكل أكثر تفصيلًا في مجتمع عرب ووردبريس لنتمكن من مساعدتك بشكل أفضل.