شعار موقعك من أهم الأجزاء في الموقع الإلكتروني، ويجب دائمًا أن يكون حجمه مناسب، ليس كبيرًا إلى ذلك الحد الذي يغطي على محتوى الموقع، ولا متناهي الصغر بالشكل الذي يؤدي إلى القصور إظهار الهوية البصرية الموقع.
في هذا المقال سنتناول طريقة تغيير حجم شعار الموقع، ليكون مناسبًا ليظهر بشكل أكثر انسيابية في رأس الموقع.

طرق حجم شعار موقعك
من المُمكّن تغيير شعار موقع الووردبريس بالعديد من الطرق، سواء من خلال إعدادات التخصيص التي أتي في بعض القوالب وأيضًا من خلال استخدام أكواد CSS.
1- تعديل حجم شعار الموقع من إعدادات القالب
هناك بعض القوالب التي تأتي مع إعدادات لتخصيص شعار الموقع، وهذا سوف يُسهل عليك ويبسط الكثير من الخطوات الواجب القيام بها في حالة توفر ذلك، وسنأخذ قالب Astra كمثال، فهو يأتي بخيار يتيح لك التحكم في حجم الشعار من خلال الإعدادات الخاصة به، لنشرح ذلك كما يلي:
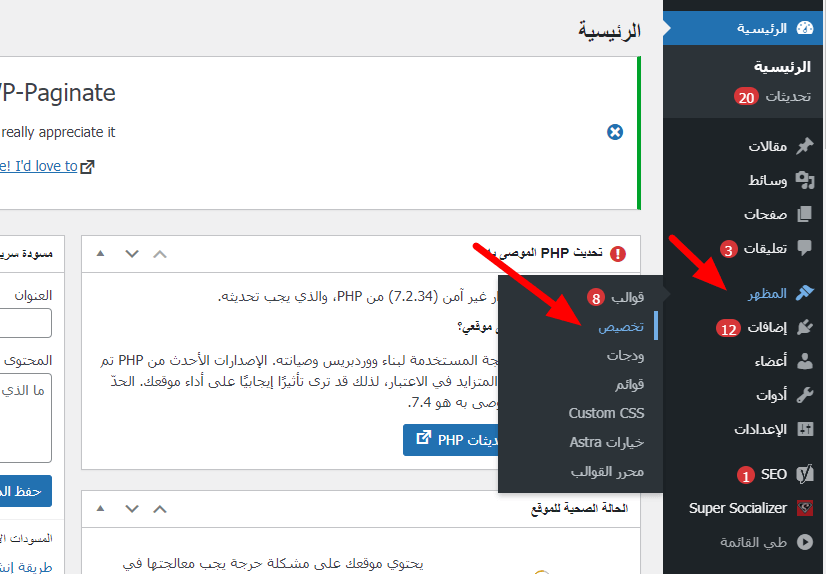
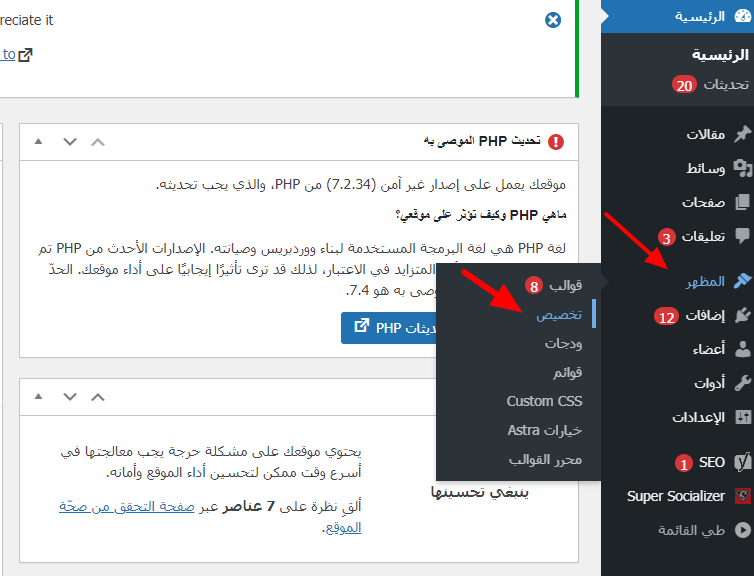
أولًا توجه إلى لوحة تحكم الووردبريس، ثم حدد على تبويبة (المظهر) ومن ثم انقر على (تخصيص)

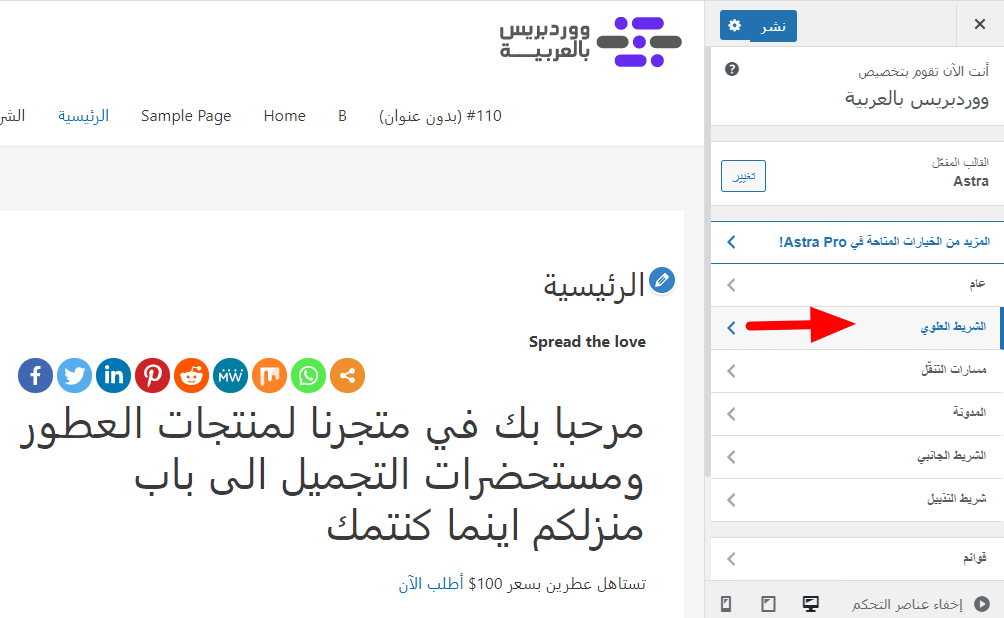
ثم بعد ذلك انقر على خيار الشريط العلوي

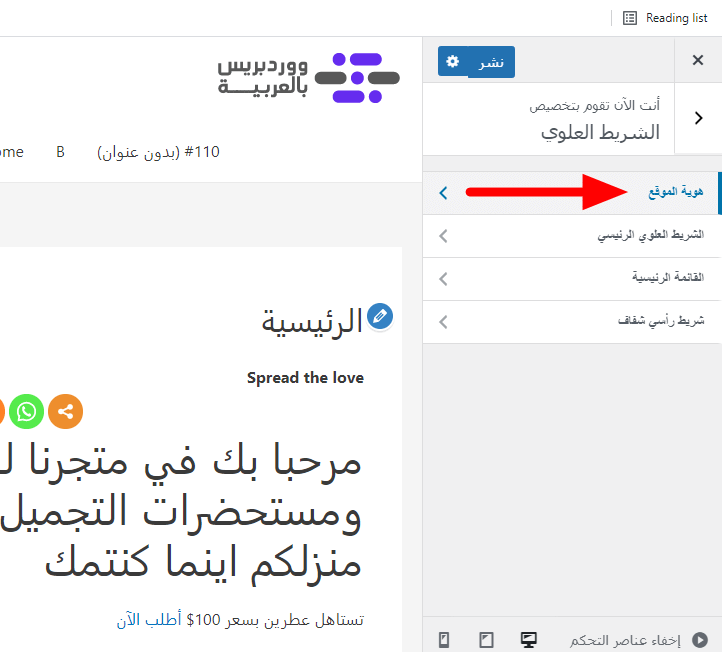
ثم انقر على هوية الموقع

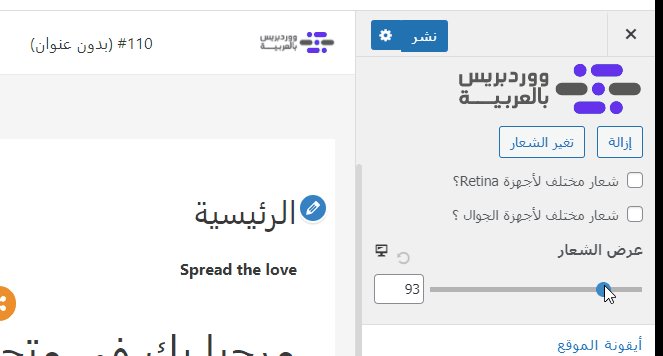
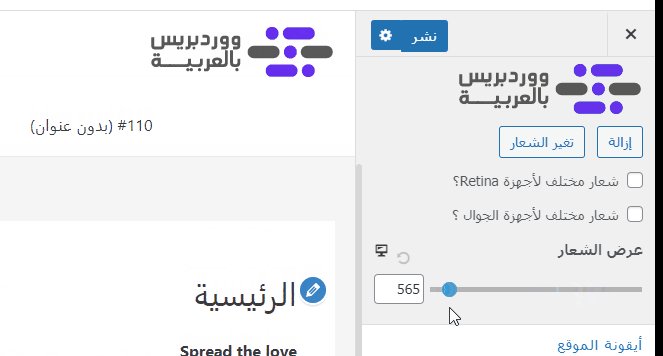
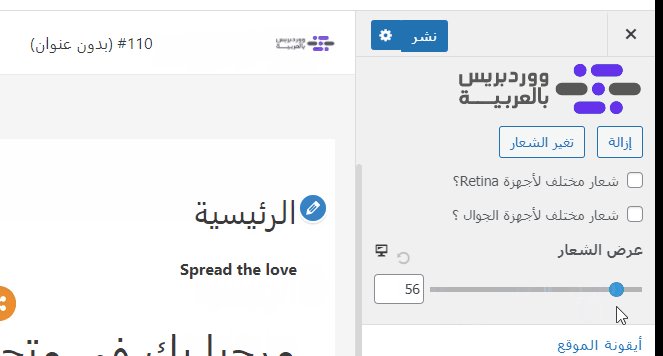
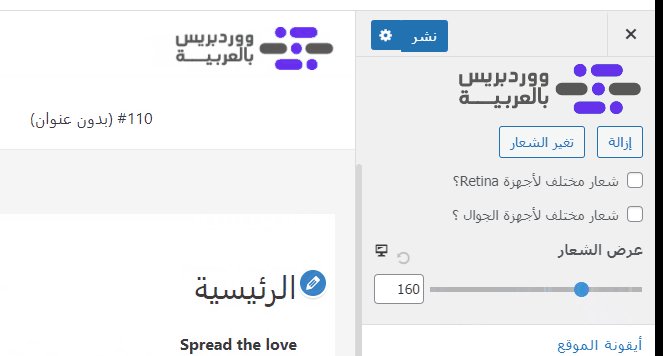
بعد ذلك ستتمكن من تغيير حجم الشعار، بالتمرير يمينًا ويسارًا على شريط التخصيص، ثم بعد ضبط حجم الشعار بالحجم المناسب انقر على زر (نشر) الموجود بالأعلى.
مع العلم أن كل قالب يأتي بخطوات وأدوات تختلف عن الآخر لتعديل حجم الشعار.

2- تعديل حجم شعار الموقع من خلال CSS
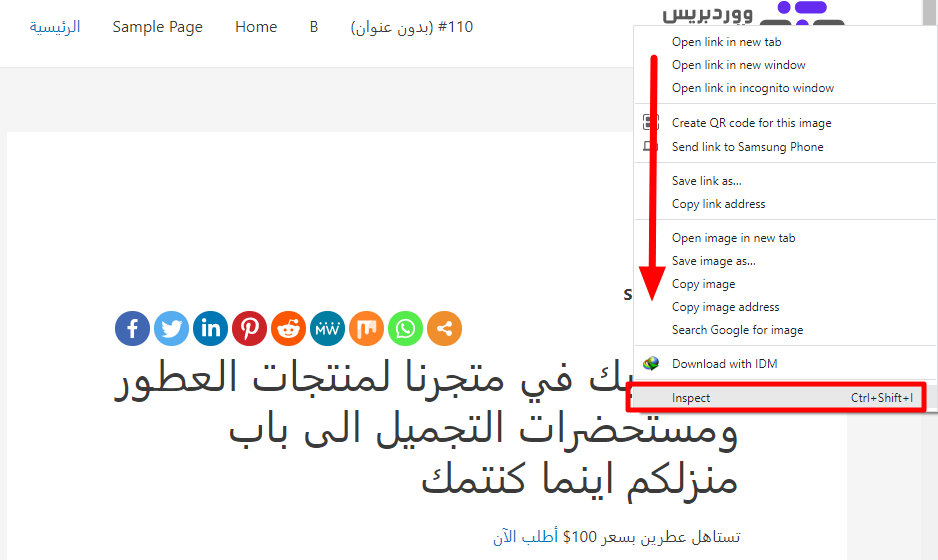
إذا كان القالب الخاص لا يأتي مع إعدادت تتيح لك تعديل شعار موقع الووردبريس، فبإمكانك ذلك باستخدام كود CSS مخصص، وذلك من خلال التوجه إلى الصفحة الرئيسية لموقع، ثم النقر بزر الماوس الأيمن (right Click) ومن ثم مرر لأسفل لتحديد خيار Inspect

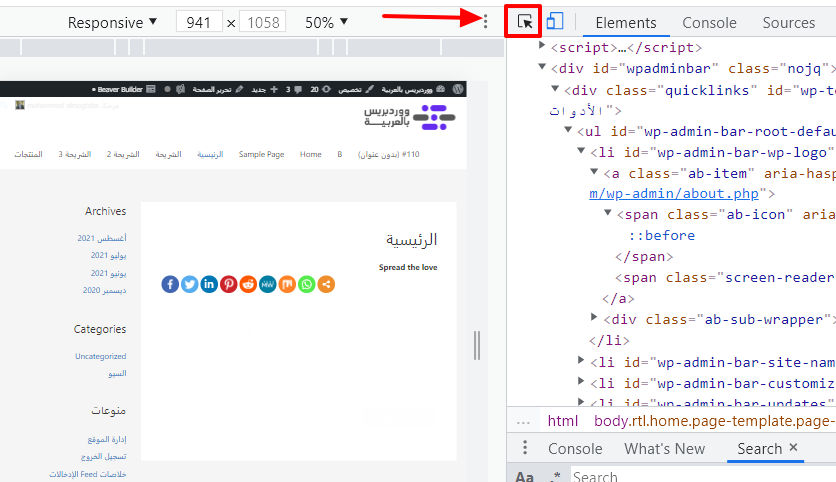
ثم انقر على خيار تحديد العناصر، الظاهر في شكل مؤشر الماوس في الجزء العلوي الأيسر من النافذة. أو بإمكانك استخدام الاختصار التالي ctrl+shift+c.

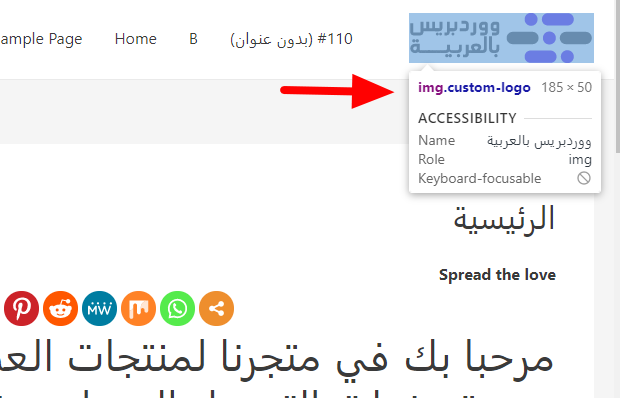
الخطوة التالية، هي عليك بالوقوف بزر الماوس على الشعار للتعرف على Class الخاص بالشعار ضمن أكواد القالب، و Class هنا في هذا المثال img.custom-logo

بعد ذلك عليك فتح برنامج لتحرير الأكواد البرمجية مثل Notepad أو sublime text لتتمكن من تخصيص الكود بحجم الشعار الذي تريده. ليكون بالهيئة التالية:
img.custom-logo {
max-height: 200px !important;
}
ما عليك فقط إلا إضافة كود اللوغو وهو في القالب المنصب img.custom-logo، ومن ثم تحديد طول الشعار الذي تريده، بتغيير قيمة 200px، وهذه الصورة من داخل محرر الأكواد.

الآن، انسخ الكود، وعليك التوجه إلى لوحة تحكم الووردبريس. ثم حدد على المظهر ومن ثم انقر على تخصيص.

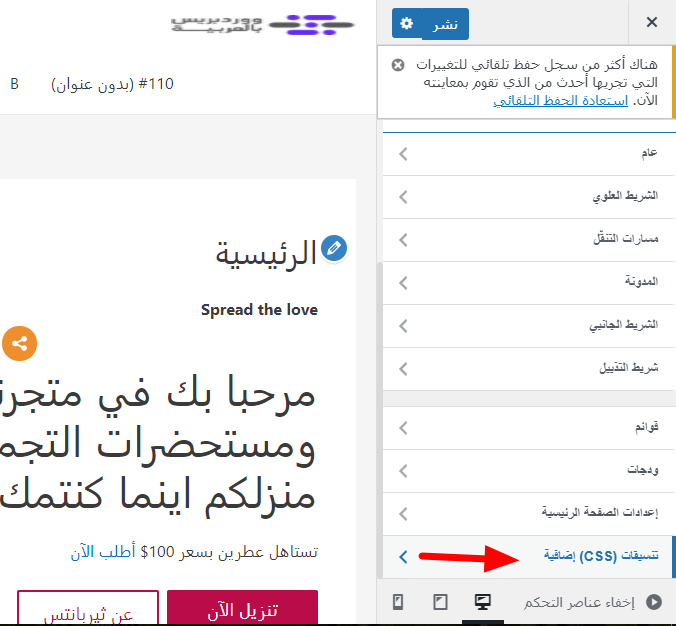
مرر لأسفل وانقر على خيار تنسيقات (CSS) إضافية.

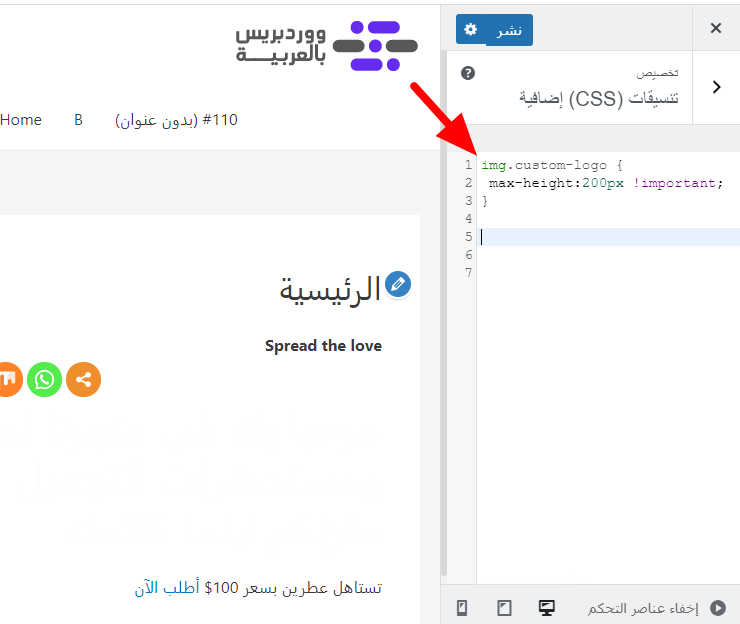
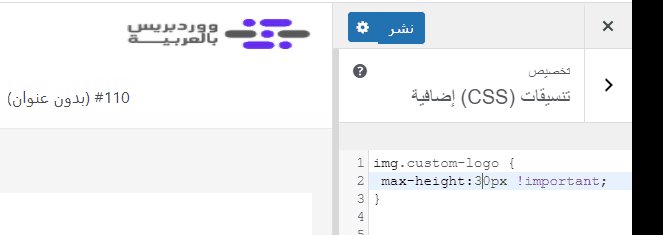
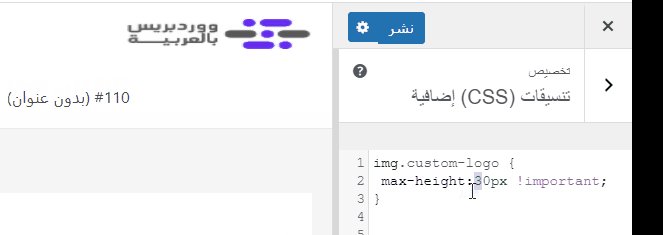
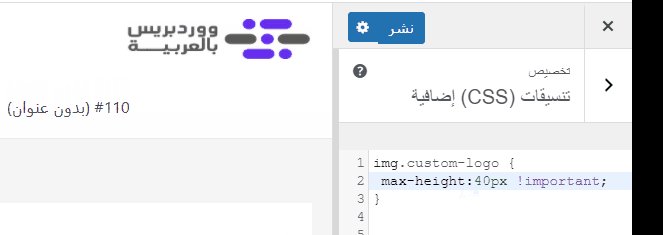
بعد ذلك، الصق الكود في الحقل المخصص لأكواد الـ CSS

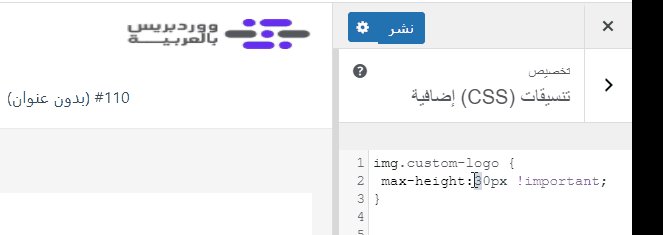
وتحكم في طول أو ارتفاع الشعار بالتغيير في القيمة ضمن الكود.

كما بإمكانك التحكم في عرض الشعار من خلال الكود التالي:
img.custom-logo {
max-width: 202px !important;
}
اقرأ أيضًا: كيفية إضافة كود CSS مخصص في موقعك الووردبريس
اقرأ أيضًا: شرح HTML و CSS وكيفية استخدامهما وتعديل أكوادهما بشكل كامل
وبهذا كانت هذه طريقة تغيير حجم شعار الموقع سواء من خلال، إعدادات القالب أو بإدخال كود CSS يحتوي على حجم الشعار الذي تريده.






اترك تعليقك