هل فكرت من قبل في اكتشاف نظام إدارة المحتوى المستخدم في تصميم المواقع التي حازت على إعجابك؟ سواء إن كانت هذه المواقع مواقع منافسة لك أو مواقع ترغب في معرفة الطريقة التي تم تصميمها وإنشائها بها بغرض إنشاء موقع مشابه له أو الحصول على بعض الأفكار التي تساعدك على تطوير موقعك الإلكتروني الخاص.
في هذه المقالة ستتعلم بعض المهارات والأدوات المتوفرة عبر الإنترنت، والتي من خلالها يمكنك إجراء مسح للكود البرمجي لأي موقع عبر الإنترنت ومعرفة لغة البرمجة المستخدمة به أو نظام إدارة المحتوى المستخدم في تصميم ذلك الموقع.
أنواع البرمجيات المستخدمة في تصميم المواقع
قبل أن نتطرق إلى طرق اكتشاف لغة البرمجة المستخدمة في تصميم أي موقع عبر الإنترنت، سنتعرف أولًا على الأنواع والطرق البرمجية التي يستخدمها المطورون لإطلاق المواقع عبر الإنترنت.
على الرغم من اختلاف وتنوع لغات البرمجة المستخدمة في تطوير وإنشاء مواقع الإنترنت، إلا أنه يمكننا تقسيم طرق تطوير المواقع إلى نوعين رئيسين، هما:
- كتابة الأكواد البرمجية من الصفر: في هذه الطريقة يقوم المطورون بالاعتماد على بعض الأكواد البرمجية مثل PHP و Javascript أو ASP.NET وغيرها لتصميم وتطوير الموقع بالكامل. في هذه الحالة تُكتب مئات وربما آلاف الأكواد البرمجية لكي يتم تطوير وإنشاء الموقع بالكامل، ، تستغرق هذه الطريقة الكثير من الوقت والمجهود وتحتاج إلى المعرفة البرمجية الكافية بتلك اللغات.
- استخدام نظام إدارة محتوى CMS: في هذه الطريقة يتم استخدام نظام إدارة محتوى CMS مبرمج مسبقًا وجاهزًا لإضافة العناصر مباشرة، مثل نظام الووردبريس الذي يمكّنك من إنشاء وتصميم موقع إلكتروني في بضع ساعات ودون الحاجة إلى امتلاك مهارات برمجية معقدة. تتميز هذه الطريقة بالسرعة في التصميم وسهولة الاستخدام فالأشخاص الذين ليس لديهم خبرة كافية في لغات البرمجة بإمكانهم تصميم موقعهم من الصفر وفي وقت قياسي.
أدوات للكشف عن البرمجيات المستخدمة في المواقع
دعنا الآن نتعرف في هذا الجزء على بعض الأدوات التي تساعدك على الكشف عن البرمجيات والطرق المستخدمة في تصميم أي موقع منشور عبر الانترنت.
سنستعرض بعض الأدوات المجانية التي توفر لك قائمة جيدة من المعلومات حول أي موقع تريد معرفة الطريقة التي تم تصميمه بها، سواء كان بُني الموقع بالطريقة البرمجية التقليدية أم عن طريق استخدام نظام إدارة محتوى CMS.
1- wp theme detection
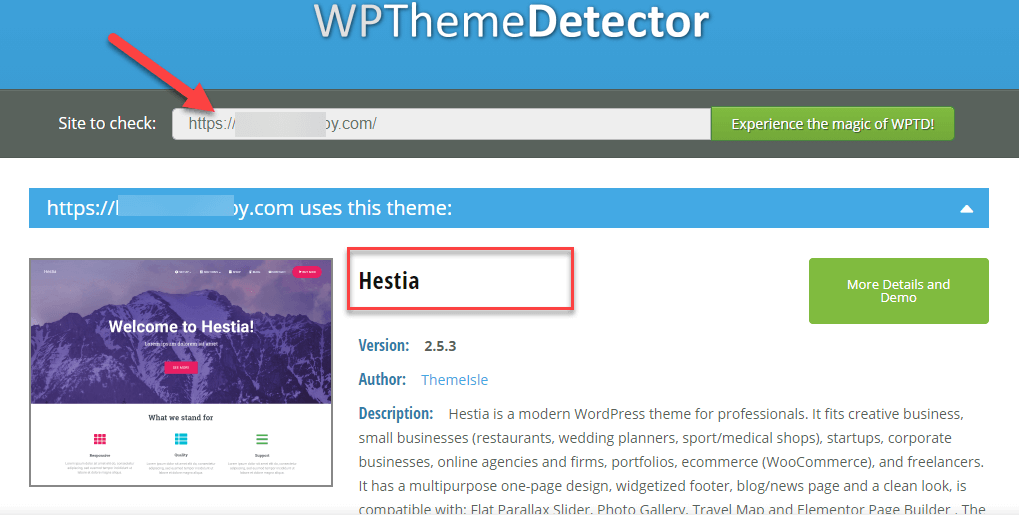
أولى الأدوات التي نستعرضها في قائمتنا المميزة هي أداة بسيطة جدًا في فكرتها، تتيح لنا الأداة معرفة إسم القالب المستخدم في أي موقع ووردبريس تريد اختباره، وهي أداة wp theme detection.
الأداة مفيدة في حال كنت تريد اختبار موقع أنت تعلم مسبقًا أنه مبني باستخدام الووردبريس ولكن تريد معرفة اسم القالب المستخدم في تصميمه وإنشائه، في هذه الحالة يمكنك بسهولة ومن خلال هذه الأداة أن تحصل على اسم قالب ووردبريس المستخدم بسهولة.

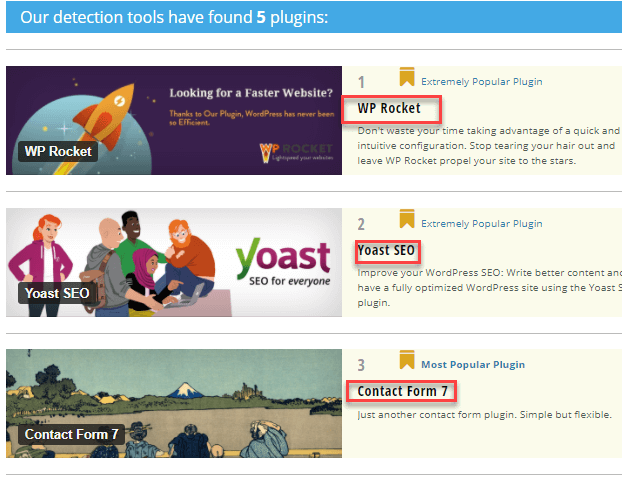
كما توضح الصورة السابقة فإنه بمجرد الدخول إلى الأداة ولصق رابط موقع الووردبريس المُستهدف، ستقوم الأداة بعمل مسح للكود المصدري للموقع وتخبرك بإسم القالب المستخدم في الموقع و تعرض لك بيانات عن القالب ورابط الموقع الرسمي الخاص به.توفر الأداة كذلك بيانات حول أسماء اضافات الووردبريس المنصبة داخل الموقع الذي يجري عليه الإختبار.

2- What CMS
في الأداة السابقة كنا نعرف مسبقًا أن الموقع مبني باستخدام منصة الووردبريس ونريد معرفة اسم القالب المستخدم، أما أداة What CMS فهي مناسبة في حال لم تكن لدينا فكرة فيما إذا كان الموقع تم بناءه وإنشاءه باستخدام الووردبريس أم باستخدام نظام إدارة محتوى آخر.

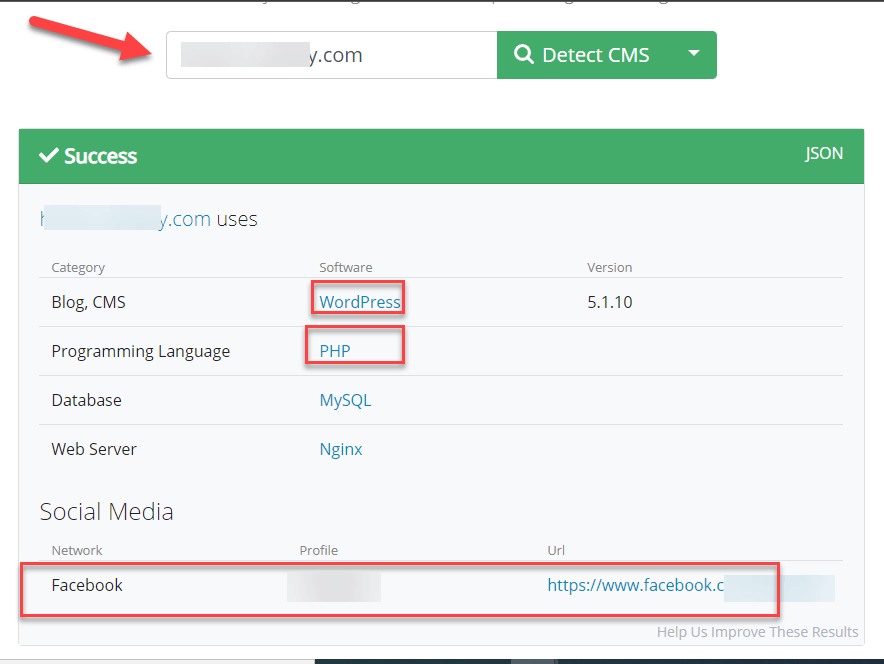
كما توضح الصورة السابقة فإنه بمجرد الدخول إلى الأداة ولصق رابط الموقع المراد الكشف عنه، ستخبرك الأداة ببعض البيانات الهامة حول الموقع. الصورة السابقة مثال عملي لنتيجة اختبار أحد المواقع والتي حصلنا منها على اسم نظام إدارة المحتوى المستخدم وهو WordPress وكذلك الإصدار الحالي لنسخة الووردبريس المُستخدمة.
بالإضافة لما سبق تطلعك الأداة على لغة البرمجة المستخدمة في تطوير الموقع، في الصورة السابقة أخبتنا الأداة بأم الموقع يستخدم لغة PHP، وهذا صحيح تمامًا كون نظام الووردبريس نفسه يعتمد على لغة php في بناء عناصره المختلفة.
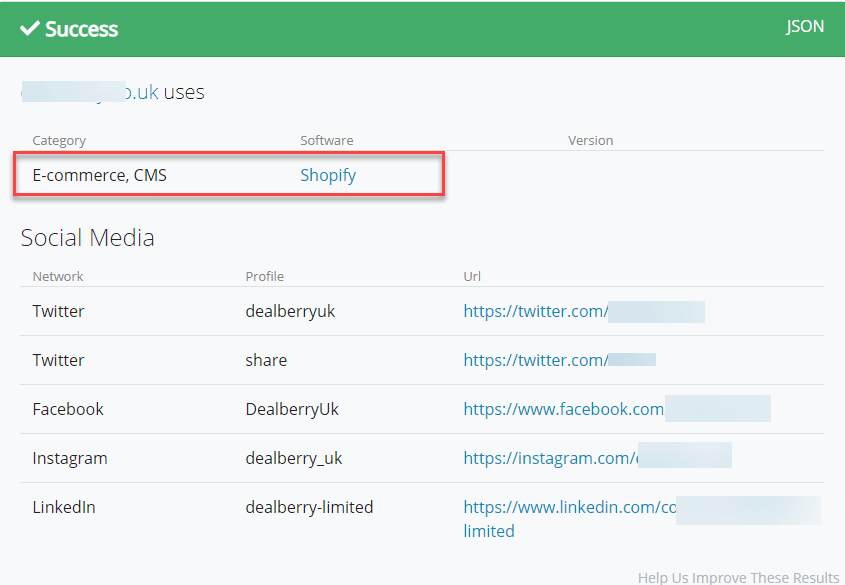
هنا بعض البيانات الإضافية التي تمنحنا إياها الأداة، مثل روابط التواصل الإجتماعي الخاصة بالموقع الذي تقوم باختباره. إليك صورة أخرى توضح اختبار لموقع آخر على نفس الأداة:

كما ترى في الصورة فإن الأداة تخبرنا بأن الموقع بُني باستخدام نظام إدارة المحتوى Shopify؛ وهو أحد أنظمة إدارة المحتوى المنتشرة، والتي تساعد المستخدمين على إنشاء وإطلاق المتاجر الإلكتروني لبيع المنتجات عبر الإنترنت.
كما يمكننا أن نرى أيضًا فإن الأداة تستعرض روابط صفحات الموقع على منصات التواصل الإجتماعي المختلفة.
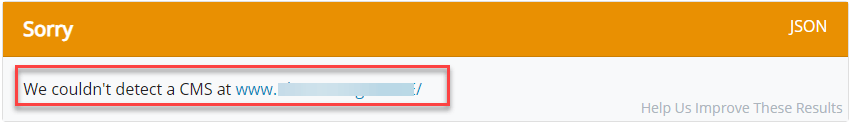
الجدير بالذكر هنا أن الأداة توفر بيانات حول المواقع التي تم بناؤها بالفعل باستخدام نظام إدارة محتوى CMS ولا توفر أي بيانات حول المواقع التي تم بناؤها باستخدام اللغات البرمجية التقليدية؛ التي يعتمد فيها المطورون على البرامج والأدوات الخاصة بكتابة أكواد الموقع بالكامل. إليك صورة توضح نتيجة اختبار لأحد المواقع الذي لا يستخدم نظام إدارة محتوى.

كما نلاحظ من الصورة تظهر رسالة تخبرك بأنه لم تستطع الأداة التعرف على نظام إدارة محتوى داخل الموقع بالتالي لن تكون قادرًا على معرفة أية تفاصيل عن الموقع.
3- Builtwith
تأتي أداة builtwith بطريقة مختلفة عن الأدوات السابقة التي تطرقنا لها والتي كانت تشترط أن يكون الموقع مبني بواسطة الووردبريس أو أي نظام إدارة محتوى آخر حتى نحصل على بيانات حول النظام البرمجي للموقع.

لا تشترط هذه الأداة أن يكون الموقع مبني بالفعل باستخدام نظام إدارة محتوى CMS، فبإمكانها إختبار أي موقع منشور عبر الإنترنت وتوفير قائمة جيدة من البيانات المتعلقة بلغات البرمجة المستخدمة في الموقع، بالإضافة إلى الأدوات والملحقات التي يستخدمها الموقع، مثل جوجل اناليتكس وفيسبوك بكسل وغيرها.
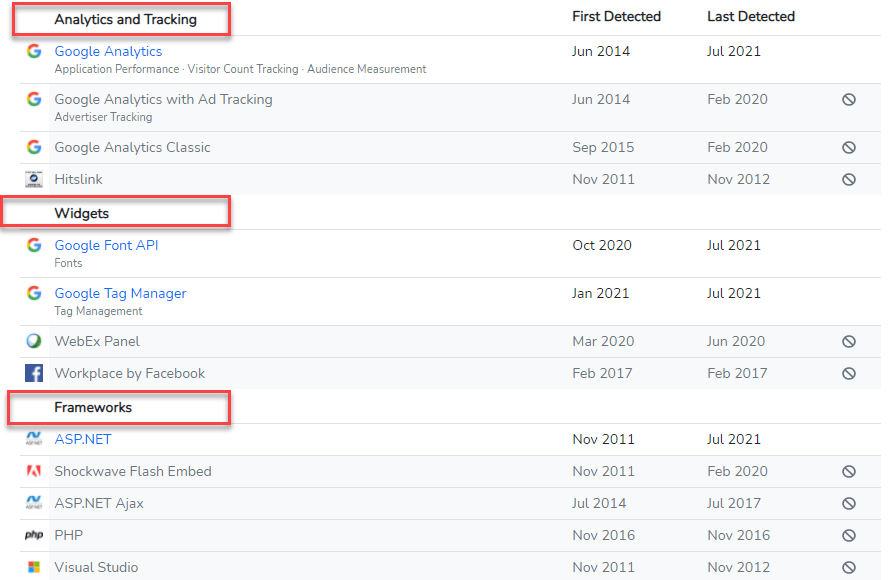
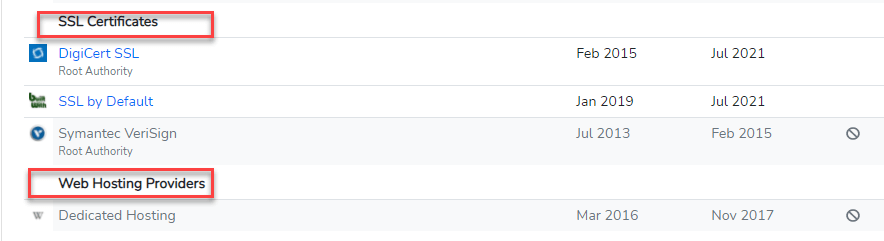
الصورة التالية توضح نتيجة اختبار أجريناه لأحد المواقع الشهيرة التي لا تعتمد على الووردبريس ولا على أي نظام ادارة محتوى آخر، واستطعنا الحصول على بيانات مهمة حول اللغات والطرق البرمجية المستخدمة في الموقع باستخدام تلك الأداة.

كما تلاحظ فإن الأداة قدّمت لنا بيانات مهمة حول البرمجيات والملحقات المستخدمة في الموقع، حيث تخبرنا الأداة بأن الموقع يستخدم خدمة جوجل اناليتكس لتحليل بيانات الزوار، بالإضافة إلى أن الموقع قد بُني باستخدام لغة البرمجة الشهيرة ASP.NET ويحتوي الموقع كذلك على أكواد برمجية من لغة PHP. توفر الأداة أيضًا بعض البيانات حول شهادة SSL المستخدمة في الموقع، وشركة الاستضافة الراعية له ونوعها.

4- wappalyzer
تعتبر wappalyzer إضافة بسيطة للمتصفح يمكنك تنصيبها على متصفح جوجل كروم لديك. تساعدك هذه الأداة في عمل مسح الكود البرمجي الخاص بأي موقع منشور عبر الإنترنت وتوفر لك العديد من البيانات الجوهرية حول اللغات البرمجية المستخدمة في الموقع وكذلك الملحقات المدرجة به.

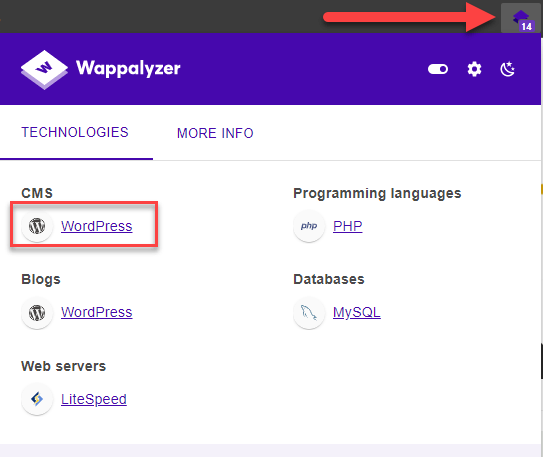
بمجرد تنصيب الأداة تظهر أيقونة خاصة بها أعلى شريط الإضافات في المتصفح. عند زيارة أي موقع إلكتروني في المتصفح يمكنك النقر على الأيقونة الخاصة بالأداة وسيظهر أمامك مربع يحتوي على معلومات حول اللغة البرمجية المستخدمة في ذلك الموقع.
توضح الصورة التالية نتيجة اختيار أحد المواقع التي تستخدم نظام الووردبريس وفحصه من خلال هذه الأداة الفريدة.

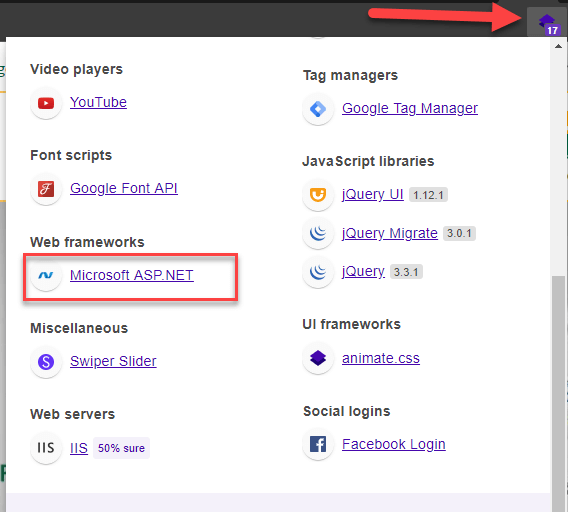
بينما توضح الصورة التالية نتيجة اختبار موقع آخر لا يستخدم نظام إدارة محتوى (ووردبريس) وإنما يعتمد على لغة البرمجية ASP.NET التابعة لشركة مايكروسوفت. يمكننا أن نرى أيضًا بأن الأداة توضح بعض المعلومات الأخرى حول الملحقات البرمجية المستخدمة داخل الموقع.

5- W3techs

كذلك أداة W3techs هي أداة مميزة لمسح بيانات الموقع، وتقدم لنا بيانات مهمة حول أي موقع إلكتروني يتم اختباره من خلالها. بمجرد وضع رابط الموقع تبدأ الأداة في مسح الكود المصدري للموقع وإظهار بيانات حول لغات البرمجة المستخدمة في الموقع، وبيانات أخرى تتعلق بامتدادات الصورة داخل الموقع، بالإضافة إلى احصائيات حول زوار الموقع وأكثر البلدان التي تأتي منها تلك زيارات.
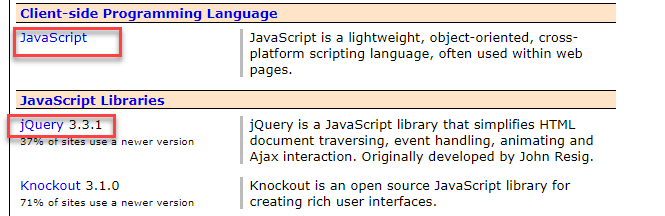
وتوضح الصورة التالية جزء من نتيجة اختبار موسع لأحد المواقع الإلكترونية عبر هذه الأداة. يخبرنا الاختبار ببعض البيانات المهمة حول الموقع ولغات البرمجة المستخدمة داخل الموقع، مثل لغة Javascript مكتبة Jquery وغيرها من التفاصيل البرمجية.

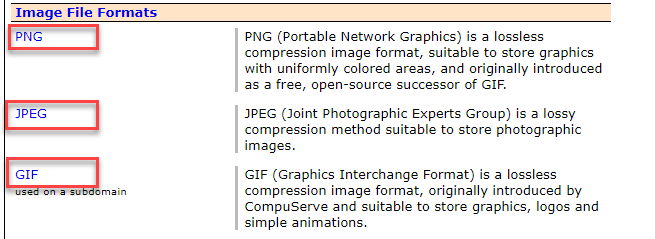
توفر الأداة داخل التقرير كذلك معلومات حول امتدادات الصور المستخدمة والمدرجة داخل محتوى الموقع، كما هو موضح في الصورة أسفله.

استكشاف البرمجيات المستخدمة لتصميم المواقع يدويًا
بعدما تعرفنا في الفقرات السابقة من مقالنا على الأدوات المجانية المتوفرة عبر الإنترنت والتي من خلالها يمكنك إجراء مسح للكود البرمجي لأي موقع إلكتروني لمعرفة بعض البيانات والمعلومات البرمجية المهمة عنه، سنتطرق الآن إلى بعض الخطوات البسيطة التي يمكنك فعلها يدويًّا من أجل معرفة نظام إدارة المحتوى أو لغات البرمجة المستخدمة في أي موقع إلكتروني منشور عبر الانترنت.
اختبار رابط تسجيل الدخول إلى الموقع
يمكنك معرفة نظام إدارة المحتوى المستخدم في الموقع عن طريق الدخول إلى رابط الموقع وكتابة login بعد اسم الرابط مباشرة، على سبيل المثال اكتب رابط الدخول للموقع بهذا الشكل:
www.website.com/login
في أغلب الحالات سيتم توجيهك إلى صفحة تسجيل الدخول إلى لوحة تحكم الموقع، والتي من خلالها يمكنك التعرف على نظام إدارة المحتوى المستخدم في الموقع، الطريقة تعمل مع بعض المواقع وليس جميعها، وذلك يعتمد على درجة الأمان والحماية في الموقع.
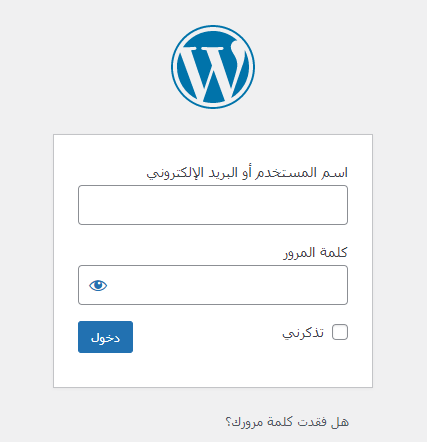
على سبيل المثال إذا قمت بكتابة رابط موقع يعتمد على الووردبريس متبوعًا بـ login ستظهر لك الصورة التالية:

كما نرى فإن هذا الموقع يستخدم نظام الووردبريس، وستلاحظ أن رابط الموقع في المتصفح أصبح بالصيغة التالية:
www.website.com/wp-login.php
ملحوظة: الطريقة السابقة لا تعمل مع مواقع الووردبريس إذا قام مدير الموقع بتغيير رابط صفحة تسجيل الدخول إلى لوحة التحكم، ففي هذه الحالة ستظهر لك رسالة الخطأ 404 والتي تخبرك بأن الصفحة غير موجودة.
بالتالي فإن استخدام كلمة login/ داخل رابط الموقع يمكننا من معرفة فيما إذا كان الموقع يعتمد على الووردبريس أم لا، ويمكننا أيضًا استخدام عبارات أخرى خاصة بأنظمة إدارة المحتوى الأخرى غير الووردبريس والتي من أشهرها:
- نظام Joomla: وفيه نستخدم كلمة administrator/ بعد رابط الموقع لمعرفة فيما إذا كان الموقع قد بُني باستخدام نظام Joomla لإدارة المحتوى أم لا.
- نظام Drupal: وفيه نستخدم كلمة user/ للدخول إلى صفحة تسجيل الدخول إلى لوحة التحكم.
- نظام wordpress: وفيه نستخدم كلمة login/ أو wp-admin/ بعد الرابط للدخول إلى صفحة تسجيل الدخول كما ذكرنا.
- نظام Opencart: وفيه يتم استخدام كلمة admin/ بعد الرابط للدخول إلى صفحة تسجيل الدخول.
الإطلاع على الكود المصدري للموقع
يمكنك الحصول على معلومات حول نظام إدارة المحتوى أو البرمجيات المستخدمة في أي موقع إلكتروني ببساطة من خلال الدخول على الكود المصدري للموقع.
يمكنك الدخول إلى صفحة الكود المصدري بسهولة من خلال الدخول إلى الموقع عبر أي متصفح والنقر بزر الماوس الأيمن على إحدى صفحات الموقع لتظهر لك قائمة خيارات تختار منها "عرض الكود المصدري" أو View page source.
بعدما تفتح لك صفحة الأكواد المصدرية للموقع قم بالبحث داخلها بالتوصيف التالي:
Meta name=”generator”
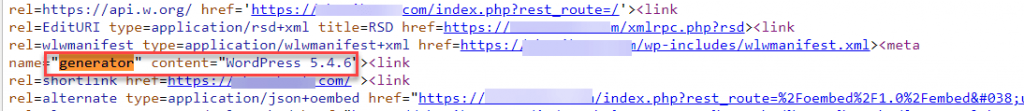
وسيظهر لك هذا السطر البرمجي الذي تجد داخله، في معظم الأحيان، اسم نظام إدارة المحتوى المستخدم في الموقع الإلكتروني.

توضح الصورة السابقة وسم meta داخل الكود المصدري لأحد المواقع والذي يظهر بداخله اسم نظام إدارة المحتوى الخاص بالموقع وهو في مثالنا الووردبريس.
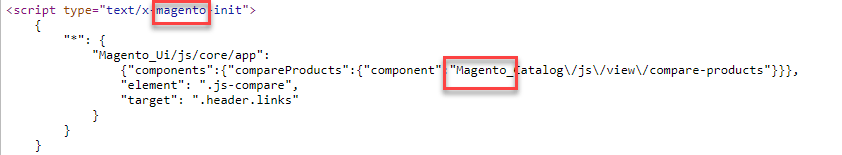
هناك طريقة بسيطة أخرى لمعرفة فيما إذا كان الموقع يتبنى نظام إدارة محتوى بعينه أم لا، وذلك من خلال البحث عن اسم ذلك النظام يدويًّا داخل الكود المصدري. إليك مثالًأ بسيطًا، لنفترض أنك ترغب في التأكد فيما إذا كان موقع معين يعتمد على نظام إدارة المحتوى المعروف باسم Magento أم لا.
كل ما عليك ببساطة هو الدخول إلى الكود المصدري كما في المرحلة السابقة والبحث ضمن الصفحة عن اسم النظام "Magento" عن طريق النقر على ctrl +f أو بالضغط على زر الفأرة الأيمن والبحث عن خيار "إيجاد في الصفحة أو find in page" وكتابة الاسم.
توضح الصورة التالية الكود المصدري لأحد المواقع الذي توصلنا إلى أنه يستخدم نظام إدارة المحتوى Magento بعدما بحثنا داخل الكود عن اسم ذلك النظام.

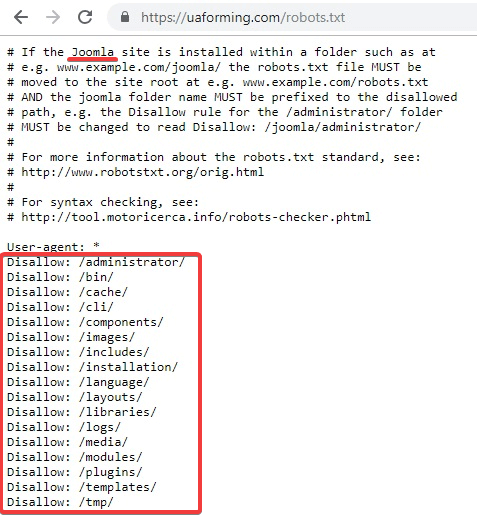
الإطلاع على ملف robots.txt
إحدى الطرق المفيدة كذلك للتعرف على نظام إدارة المحتوى في موقعك محدد، هي عبر الدخول إلى ملف robots.txt الخاص بالموقع والذي قد تجد داخله بعض البيانات التي من خلالها نستطيع معرفة نظام إدارة المحتوى المستخدم.
يمكن الدخول إلى ملف robots.txt لأي موقع منشور عبر الإنترنت عن طريق الدخول إلى رابط الموقع ثم كتابة المسار robots.txt كما يلي:
www.site.com/robots.txt
في معظم الحالات سينقلك الرابط إلى صفحة تحتوي على بعض البيانات، وقد قمنا بتجربة الأمر على أحد المواقع الذي يستخدم نظام الووردبريس وحصلنا على الكود التالي بعد الدخول إلى ملف robots الخاص بذلك الموقع:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
من خلال هذا الكود يمكننا التوصل إلى أن الموقع يستخدم نظام الووردبريس، حيث أن المسار المتواجد في الرابط wp-admin هو مسار خاص بنظام الووردبريس.
كذلك الصورة التالية توضح جزء من ملف robots.txt لأحد المواقع الذي يستخدم نظام إدارة المحتوى Joomla:

خاتمة
يمكنك الآن التعرف على التفاصيل البرمجية المستخدمة في أي موقع إلكتروني منشور عبر الإنترنت، لكن يجب أن أخبرك بأن أدوات وطرق الكشف عن البيانات البرمجية وأنظمة إدارة محتوى المواقع قد لا تعمل في بعض المواقع التي تتمتع بمستوى عال ومعقد من الأمان والحماية، لكن الطرق التي ذكرناها تعمل في أغلب المواقع المنشورة عبر الإنترنت.
حاول دائمًا أن تستخدم تلك البيانات في تطوير موقعك الخاص ولا تنسخ موقع لأحد منافسيك وتنشئ موقع مطابق له تمامًا لأن ذلك لا يساعدك على النجاح والنمو على المدى البعيد، كما أن سرقة حقوق منافسيك الناجحين لا يضمن لك إنشاء عمل تجاري ناجح إطلاقًا.






اترك تعليقك