تعتبر صفحة المنتج هي المرحلة الأولى التي يمر بها العميل حتى يصل إلى إضافة المنتج إلى سلة المشتريات وإكمال الطلب داخل المتجر، لذلك من الضروري تخصيص صفحة المنتج بطريقة إحترافية لمضاعفة مبيعات متجرك.
توفر إضافة ووكومرس بعض الإعدادات الافتراضية البسيطة لتخصيص صفحة المنتج مثل تعيين عنوان المنتج والوصف والصورة ومعرض الصور، والسعر وتفاصيل الشحن، وغيرها من البيانات الأساسية للمنتج.
لكننا في هذه المقالة سوف نتعرف على عدة طرق يمكنك استخدامها لتخصيص صفحة المنتج بصورة احترافية، سواءًا من خلال الإعدادات الإفتراضية أو من خلال خيارات التعديل التي يوفرها القالب، أو باستخدام بعض الإضافات التي توفر خيارات متقدمة للتعديل على صفحة المنتج.
تخصيص صفحة المنتج من خلال الإعدادات الافتراضية
توفر إضافة ووكومرس العديد من الخيارات الافتراضية التي يمكن استخدامها لتخصيص محتوى ومظهر صفحة المنتج.
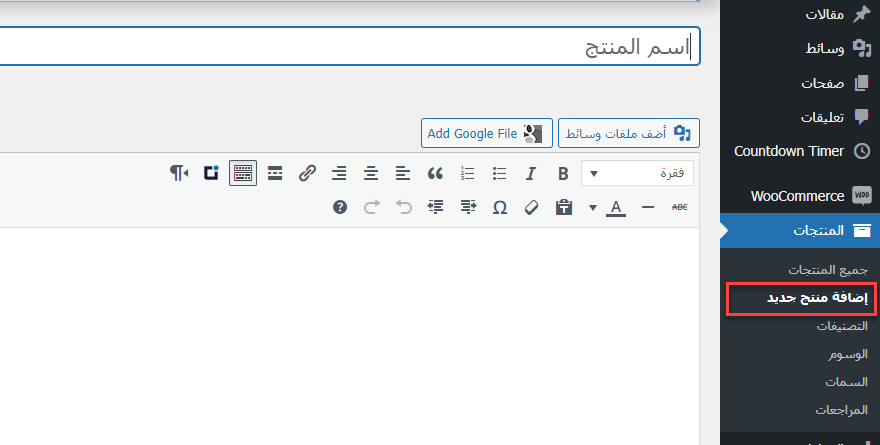
أولى الخيارات الإفتراضية التي توفرها إضافة ووكومرس هي إضافة المنتج من خلال تبويب إضافة منتج جديد في لوحة تحكم الإضافة، والتي من خلالها يمكنك البدء في إضافة عنوان المنتج والوصف الخاص به، وهنا يجب أن توفر عنوانًا جذّاب للمنتج، وكذلك وصفًا يحتوي على تفاصيل المنتج بالكامل، وفيه الإجابة على كافة الأسئلة التي قد يسألها العميل قبل شراء المنتج:

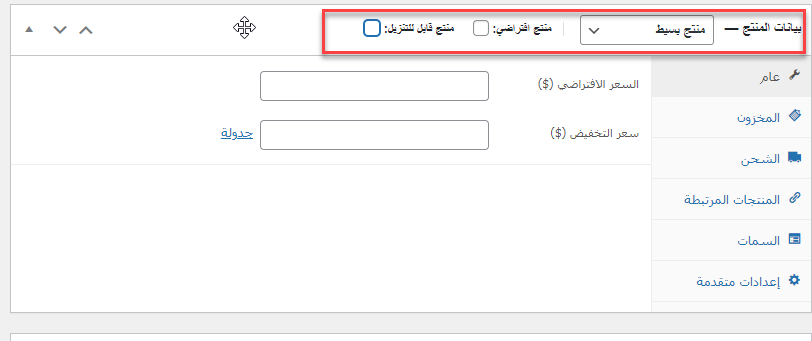
بعد ذلك توفر لك إضافة ووكومرس إمكانية تحديد نوع المنتج، حيث يمكنك اختيار (منتج بسيط) إذا كنت تقوم بعرض منتج ملموس، وكذلك يمكنك اختيار (منتج إفتراضي) في حال كان منتجك عبارة عن خدمة أو منتج رقمي، وكذلك النوع (قابل للتنزيل) الذي يمكنك اختياره في حال كان المنتج عبارة عن ملف قابل للتحميل، بحيث يتم توجيه الزبائن إلى صفحة تحميل المنتج بعد إتمام الطلب:

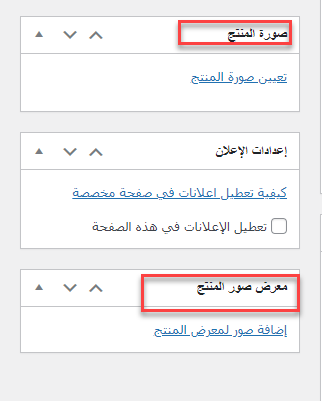
توفّر إضافة ووكومرس أيضا تعيين صورة للمنتج وكذلك معرض الصور بشكل افتراضي، بحيث يمكنك من خلال هذا التبويب رفع صور احترافية للمنتج تشجّع العميل على زيارة المنتج وإضافته إلى سلة المشتريات:

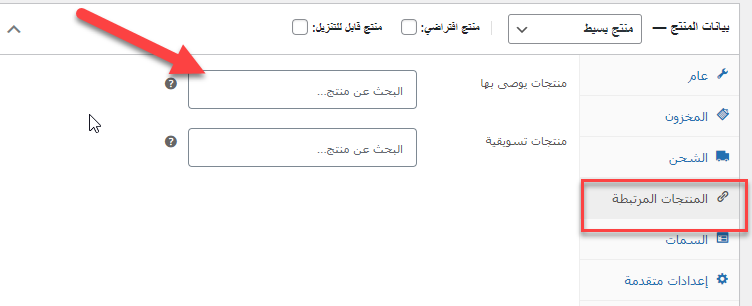
كما يوجد خيار تعيين (المنتجات المرتبطة) وهو تبويب مهم بشكل كبير، حيث يمكنك من خلاله اختيار بعض المنتجات من المتجر ليتم عرضها واقتراحها أمام الزبائن عند زيارة صفحة المنتج، وهذا الأمر يساعد على زيادة احتمالية إضافة المزيد من المنتجات داخل سلة الشراء.
لذلك احرص على اختيار المنتجات المرتبطة ووثيقة الصلة بالمنتج الذي تقوم بتحريره لتشجيع العميل على إضافة منتجات أكثر داخل سلة المشتريات:

تخصيص صفحة المنتج من خلال إعدادات القالب
إلى جانب الخيارات الإفتراضية البسيطة في إضافة ووكومرس التي تساعدك على إضافة المنتجات وتخصيص البيانات الخاصة بكل منتج لكي تبدو بالشكل الذي ترغب به داخل المتجر، هناك أيضا خيارات يوفرها لك القالب الذي تستخدمه داخل متجرك، وهي تختلف من قالب للآخر.
سوف نأخذ مثالاً على قالبين مختلفين، وسنرى الخيارات التي يوفرها كل قالب لتخصيص صفحة المنتج والتحكم بها.
خيارات قالب Storefront لتخصيص صفحة المنتج
يعتبر قالب Storefront من أشهر القوالب التي تدعم ووكومرس بشكل كبير، ويوفر القالب خيارات بسيطة للغاية في نسخته المجانية لتخصيص صفحة المنتج.
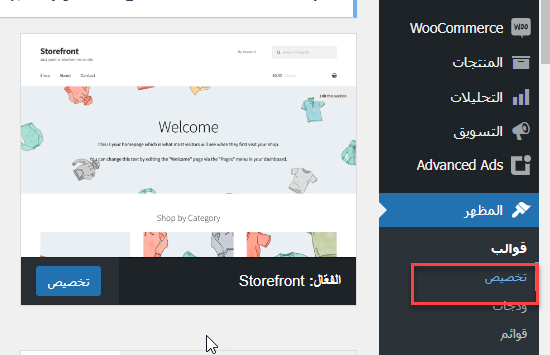
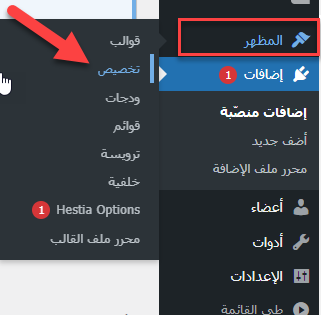
للدخول إلى خيارات صفحة المنتج، قم بالدخول إلى تبويب (التخصيص) من داخل تبويب المظهر في لوحة تحكم الووردبريس:

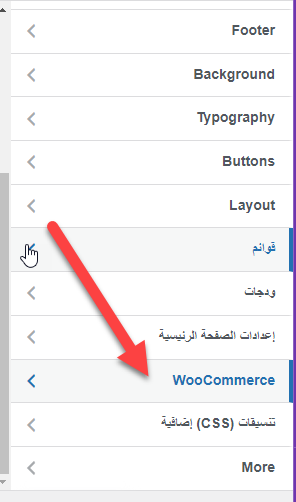
ثم قم بالدخول إلى تبويب Woocommerce:

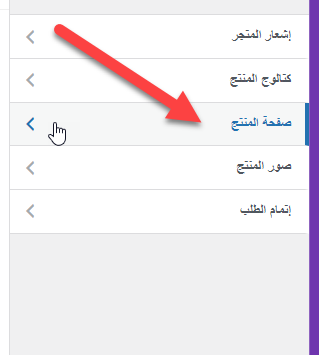
بعدها انتقل إلى تبويب (صفحة المنتج) الذي من خلاله يمكنك استخدام خيارات تخصيص صفحة المنتج التي يوفرها لك القالب:

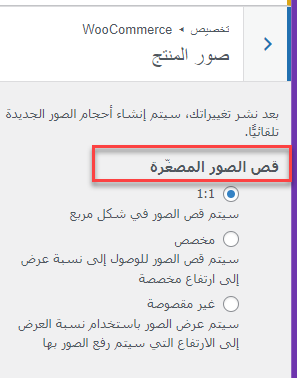
نلاحظ أن قالب Storefront يوفر خياراً بسيطا فقط لتخصيص صفحة المنتج، وهو التحكم في طريقة قصّ الصورة البارزة للمنتج، ولا يوفر خيارات إضافية في نسخته المجانية، بينما النسخة المدفوعة تجد بها المزيد من التحكم في خيارات صفحة المنتج:

خيارات قالب Astra لتخصيص صفحة المنتج
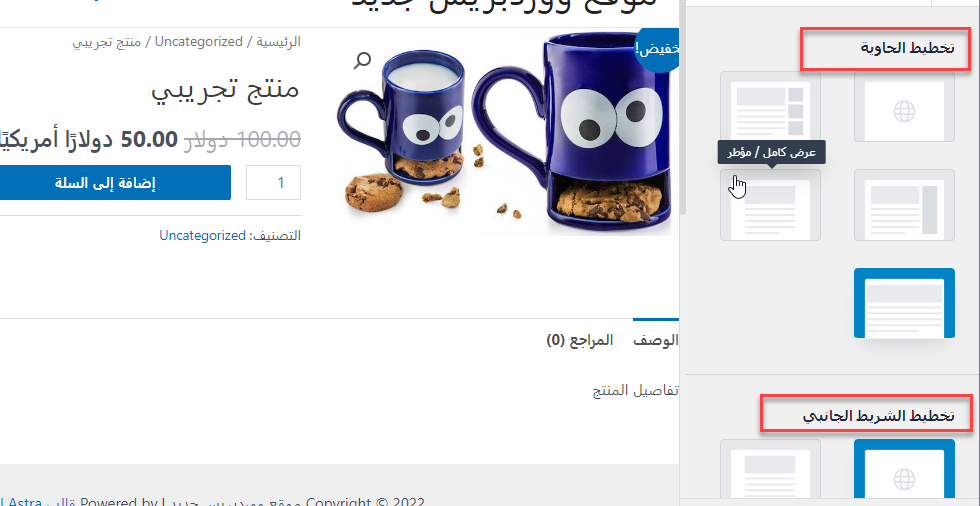
سنقوم الآن بالتبديل إلى قالب آخر وهو Astra، ستجد أنه يوفر خيارات أكثر في تخصيص صفحة المنتج داخل ووكومرس، حيث يوفر خيار التحكم في (تخطيط الحاوية) وهو خيار يسمح لك باختيار أكثر من شكل لعرض بيانات المنتج مثل العنوان والوصف والصور والسعر، وكذلك تخطيط الشريط الجانبي الذي يمكنك اختيار أحد الأشكال والتصاميم التي ترغب في تطبيقها على الشريط الجانبي لصفحة المنتج:

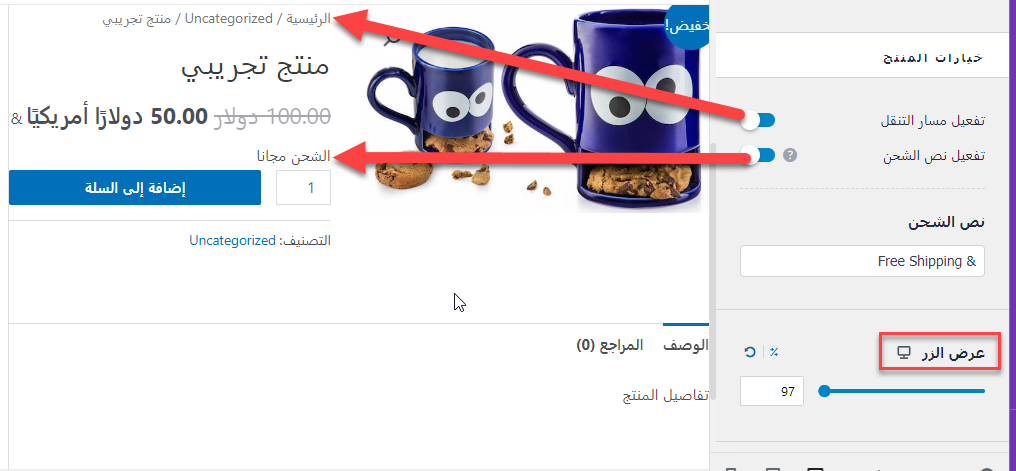
يوفر القالب كذلك خيار التحكم في إظهار أو إخفاء مسار التنقل للرابط الخاص بالمنتج، وكذلك إظهار تفاصيل الشحن الخاصة بالمنتج كما هو مشار إليه في الصورة التالية، ومن ضمن الخيارات المتوفرة بالقالب كذلك هو خيار التحكم في عرض الزر الخاص بإضافة المنتج إلى السلة:

إذا لاحظنا أن الخيارات الخاصة بتعديل وتخصيص صفحة المنتج داخل ووكومرس تختلف باختلاف القالب المستخدم وكذلك النسخة المجانية أو المدفوعة منه، لكن هناك خيار آخر يمكنك استخدامه لتطبيق تعديلات أخرى أكثر إحترافية على صفحة المنتج داخل المتجر، وهي باستخدام إحدى إضافات ووردبريس المتخصصة في هذا الأمر.
تخصيص صفحة المنتج باستخدام الإضافات
إذا لم يكن القالب الفعّال داخل موقعك يوفر لك الخيارات الكافية للتعديل على صفحة المنتج بالطريقة التي ترغب بها تماماً، فإن هناك وسيلة أخرى للقيام بذلك، وهي باستخدام إضافات ووردبريس متخصصة في تعديل وتخصيص صفحة المنتج.
تعتبر إضافة Single product Customizer واحدة من أشهر الإضافات المتخصصة في تعديل وتخصيص صفحة المنتج في ووكومرس، وتوفر الإضافة إمكانية إضافة أي عناصر مرئية أو نصية أو فيديو داخل صفحة المنتج وفي المكان الذي تختاره بنفسك.
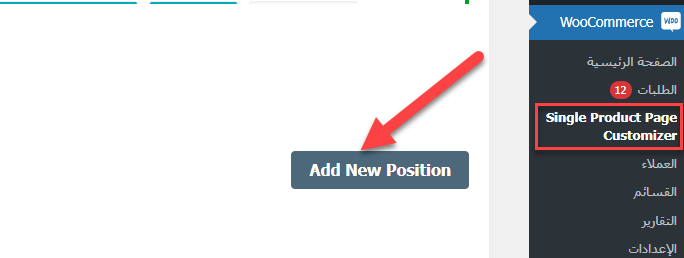
قم بتنصيب وتفعيل الإضافة للبدء في استخدامها لتخصيص صفحة المنتج داخل متجرك. بعد تفعل الإضافة قم بالتوجه إلى تبويب الإعدادات الخاص بها داخل لوحة التحكم، وقم بالنقر على زر إضافة تعديل جديد Add new position

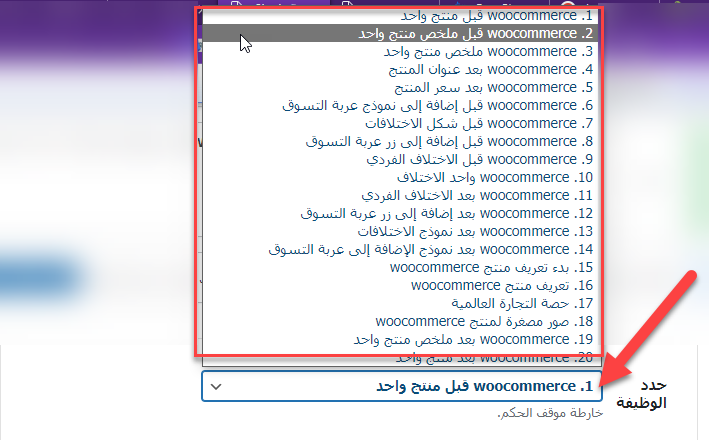
سوف تفتح لك صفحة إضافة التعديلات المطلوبة، وهنا يطلب منك اختيار المكان الذي ترغب في إضافة التعديلات به داخل صفحة المنتج، ويعطيك الخيارات التالية التي تجد من بينها (قبل المنتج) أو (بعد عنوان المنتج) أو (بعد السعر المنتج)، قم باختيار المكان الذي ترغب في إضافة التعديلات به:

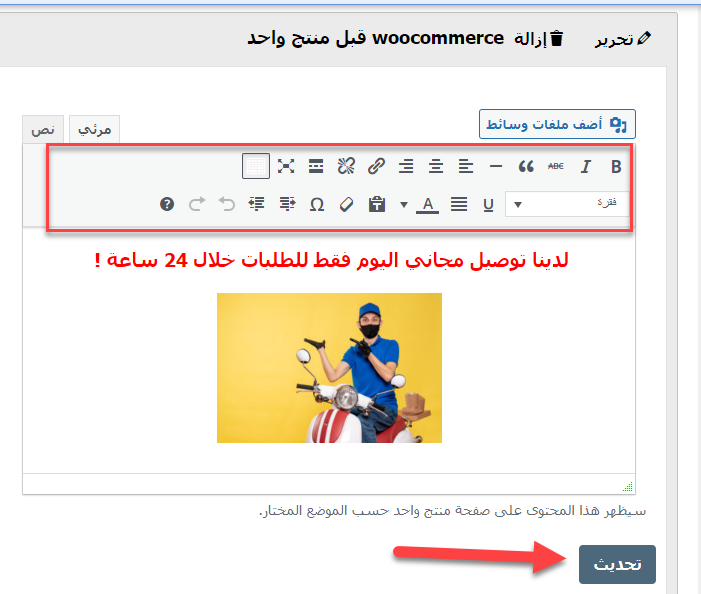
بعد اختيار المكان الذي ترغب في تطبيق التعديلات عليه داخل صفحة المنتج، سوف يظهر لك محرر نصوص شبيه بمحرر نصوص الووردبريس التقليدي، قم بإضافة النصوص أو الصور أو أي عنصر آخر ترغب في إضافته داخل صفحة المنتج في المكان الذي قمت باختياره:

لاحظ اننا قمنا بإضافة نصًا يشجّع العميل على الطلب اليوم للحصول على التوصيل المجاني، ثم أرفقنا صورة لجذب انتباه العميل، حيث أن العنصر البصري مهم للغاية لرفع معدل تفاعل الزوار وتحسين تجربة المستخدم.
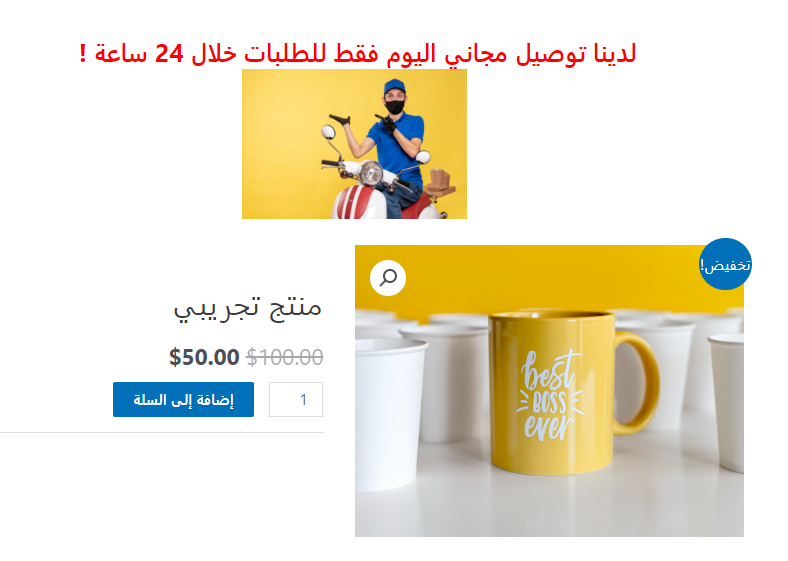
بعدما تقوم بإضافة كافة العناصر سواء النصوص أو الصور أو الفيديوهات أو غيرها، قم بالنقر على زر التحديث، وعندها يمكنك تصفح إحدى صفحات المنتجات داخل المتجر، والتي تجد بداخلها التعديلات التي قمت بتطبيقها داخل صفحة المنتج:

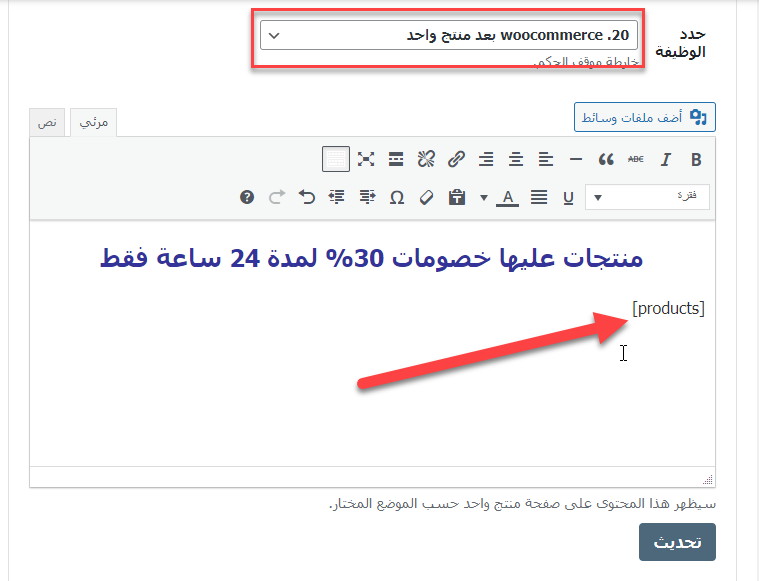
كما يمكنك الرجوع إلى صفحة إعدادات الإضافة والنقر على زر إضافة تعديل جديد Add new position ثم اختر مكان آخر ترغب في تعديله داخل صفحة المنتج، وليكن مثلا الجزء (بعد منتج واحد)، والذي يسمح لك بإضافة تعديلات تظهر بعد نهاية بيانات المنتج مباشرة.
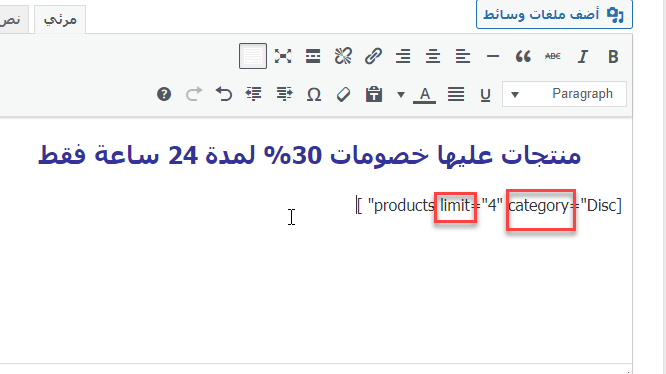
يمكننا كتابة نص (منتجات عليها خصومات 30% لمدة 24 ساعة فقط) وبعد مباشرة نقوم بلصق الكود المختصر [products] الذي يقوم بإظهار المنتجات الأخرى في المتجر تلقائيا:

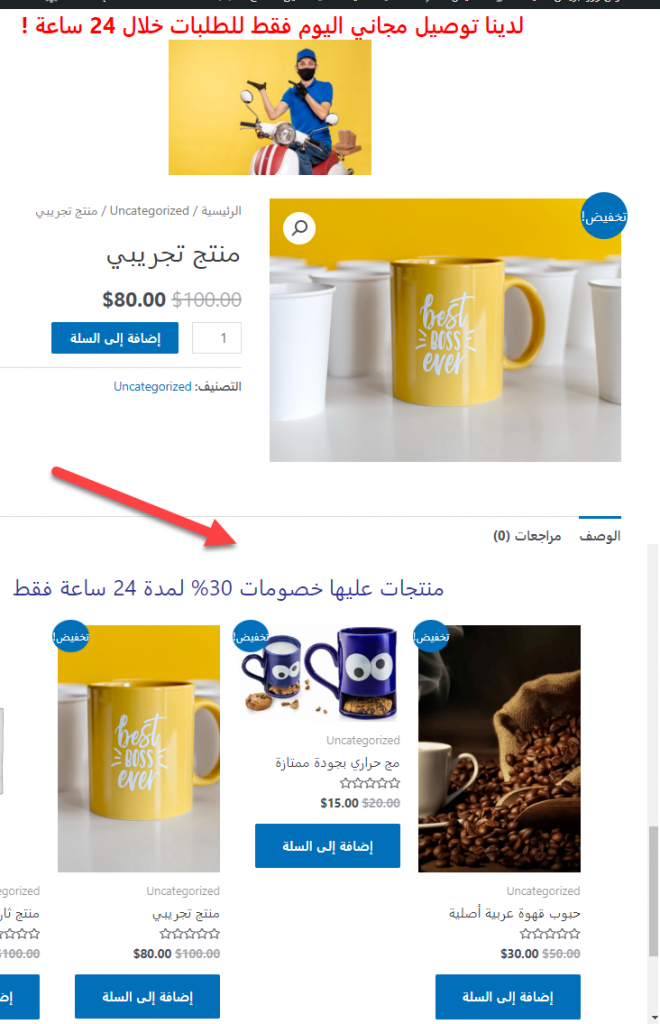
بعد تحديث الصفحة توجه إلى زيارة صفحة المنتج الآن لتجد ظهور المنتجات الأخرى في المتجر أسفل بيانات المنتج، وهو الأمر الذي يساعد على عرض عدد أكبر من المنتجات المقترحة للزبائن، وبالتالي زيادة فرصة مضاعفة مبيعات المتجر:

يمكنك إضافة بعض الرموز التعريفية إلى الكود المختصر [products] للتحكم بصورة أكبر في نوعية المنتجات التي يتم عرضها بدلاً من عرض كافة المنتجات، مثل الرمز التعريفي limit الذي يمكنك استخدامه لكي تحدد عدد المنتجات المسموح بعرضها، وكذلك الرمز التعريفي Category الذي يسمح لك باختيار اسم التصنيف الذي ترغب في عرض المنتجات منه فقط.
في الصورة التالية قمنا باستخدام الكود المختصر الخاص بإظهار المنتجات ثم حددنا عدد المنتجات المعروض لتكون (4) فقط، وكذلك قمنا بتحديد التصنيف (Disc) ليتم عرض المنتجات من داخله دوناً عن باقي التصنيفات الأخرى بالمتجر:

إضافة ووكومرس توفر لك بشكل افتراضي مجموعة كبيرة ومتنوعة من الأكواد المختصرة التي تساعدك على إظهار وعرض المنتجات بصورة أكثر إحترافية، ويمكنك مراجعة دليل الأكواد المختصرة في ووكومرس لمزيد من المعلومات.
بنفس الفكرة يمكنك تطبيق أي تغييرات ترغب بها داخل صفحة المنتج وحاول أن تركّز فقط على العناصر التي تساعد العميل على اتخاذ قرار الشراء وتشجعه على إكمال باقي الخطوات حتى الوصول إلى صفحة إتماما الطلب، واليك بعض النصائح أثناء التعديل على صفحة المنتج في متجرك:
- قم بعرض زر (إضافة إلى السلة) بحجم واضح أمام الزبائن.
- اختر صور المنتج بعناية شديدة لأن أول شيء يقع عليه النظر غالباً تكون صورة المنتج.
- اكتب وصف مختصر للمنتج وحاول أن تجيب فيه على كافة الأسئلة التي يطرحها الزبائن.
- قم بعرض تقييمات المنتجات داخل صفحة المنتج لأن ذلك يساعد العميل عىل الإطلاع على تجارب المشترين الآخرين، وربما مراجعة أحدهم تشجعه على إضافة المنتج إلى السلة.
- استخدم نصوص أو صور تشجع العميل على طلب المنتج للحصول على عروض حصرية.
تخصيص صفحة المنتج باستخدام الكود البرمجي
إذا كان لديك معرفة جيدة عن استخدام الأكواد التنسيقية الخاصة بلغة CSS يمكنك التعديل على صفحة المنتج من ناحية الشكل والمظهر بدون الحاجة إلى استخدام إضافات خارجية للقيام بالأمر، لكن أنصحك دائما قبل التعديل على الكود المصدري للموقع بضرورة أخذ نسخة احتياطية للموقع.
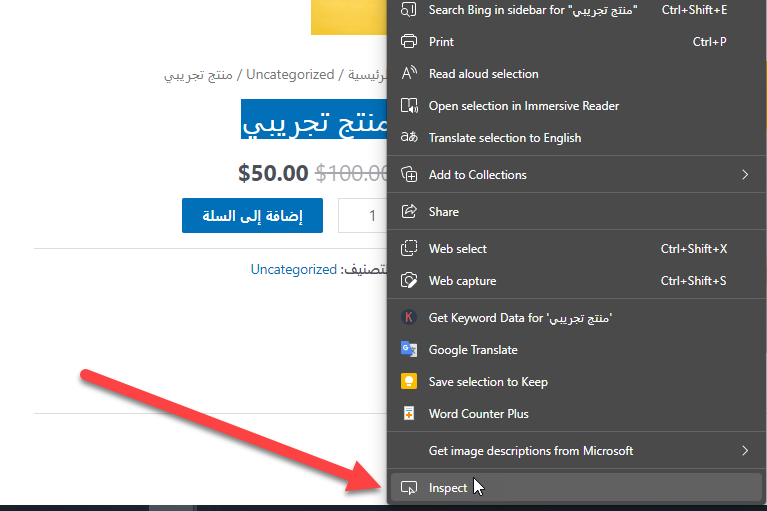
للتعديل على صفحة المنتج باستخدام الكود، تحتاج أولا إلى الوصول إلى الاسم التعريفي Class للعنصر الذي ترغب في تطبيق التعديلات عليه، على سبيل المثال إذا كنت ترغب في التعديل على حجم الخط الخاص بعنوان المنتج، ففي هذه الحالة تحتاج إلى الوصول للاسم التعريفي لعنوان المنتج، وهو ما يمكنك الحصول عليه بالنقر بزر الفأرة الأيمن على العنوان، واختر (الفحص) أو Inspect على حسب المتصفح الذي تستخدمه:

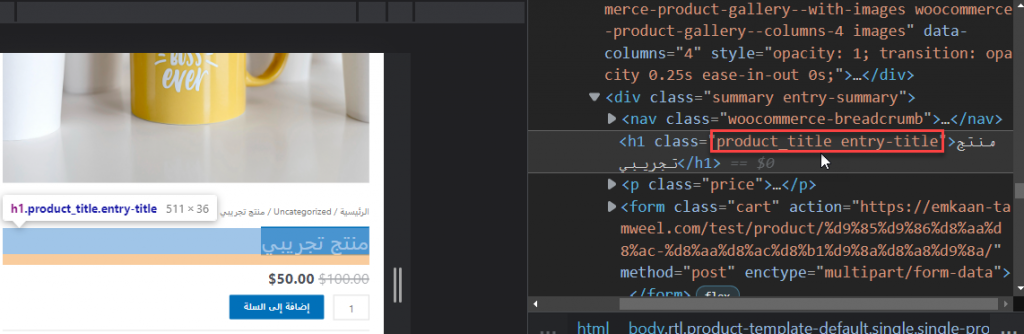
ستفتح أمامك لوحة الأكواد المصدري للصفحة، وعند تمرير الماوس على العنوان، سيطر لك سطر الأكواد الخاص به، والذي تجد فيه الاسم التعريفي Class الخاص بالعنوان، وهنا تقوم بنسخه للبدء في تطبيق التعديلات عليه:

الآن لتطبيق التعديلات باستخدام الكود، تحتاج إلى الدخول إلى لوحة تخصيص الموقع الخاص بك من داخل تبويب المظهر:

ثم أدخل إلى تبويب تنسيقات CSS:

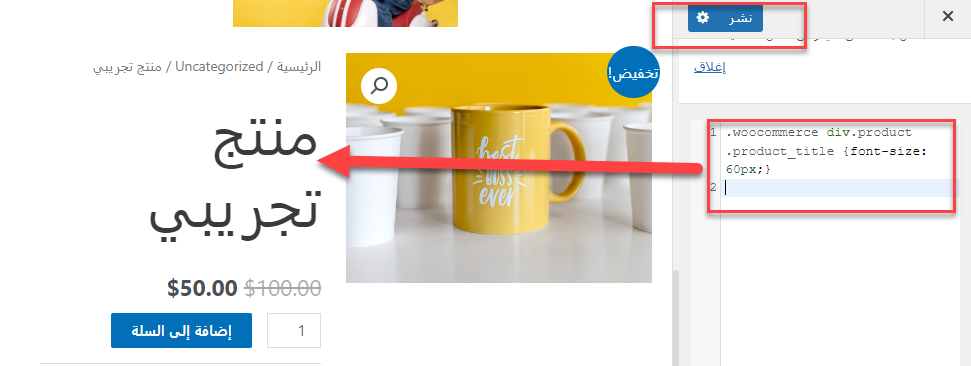
داخل تبويب إضافة أكواد CSS يمكنك البدء في كتابة الأكواد التنسيقية التي ترغب في تطبيقها على العنوان الخاص بالمنتج أو أي عنصر آخر داخل صفحة المنتج، على سبيل المثال توضح الصورة التالية استخدام الخاصة Font-size لتكبير حجم الخط الخاص بعنوان المنتج:
.woocommerce div.product .product_title {color: #FF5733}
إليك مثال آخر للتعديل على زر إضافة المنتج إلى السلة حيث قمنا باستخدام الاسم التعريفي Class الخاص بالزر، قم قمنا بكتابة بعض الأكواد الخاصة بالتعديل على التنسيق مثل خاصية Background التي تستخدم لتغيير لون الخلفية، وكذلك خاصية Font-size لتغيير حجم الخط، وخاصية Border-radius لإنشاء حواف دائرية للزر، وها هي النتيجة:
.woocommerce div.product .button {background: #000000; font-size:25px; border-radius:15px;}
بنفس الطريقة يمكنك التعمق في استخدام أكواد لغة CSS للتعديل بحرية كاملة على كافة العناصر التي تتواجد داخل صفحة المنتج حتى تصل إلى الشكل والمظهر الذي ترغب به تماماً، ولا تنس النقر على زر النشر في صفحة التخصيص لكي يتم تطبيق الأكواد على العناصر داخل موقعك.
خاتمة
سواءًا كان لديك معرفة باستخدام الأكواد داخل ووردبريس أم لا، يمكنك القيام بالتعديل على صفحة المنتج داخل متجرك وتخصيصها لكي تبدو بمظهر احترافي، لذلك لا تعتمد على المظهر الافتراضي الذي يوفره لك القالب المستخدم داخل متجرك إذا لم يكن كافِ لعرض صفحة المنتج بطريقة تشجّع الزبائن على إضافة المنتج إلى السلة وإكمال عملية الشراء من المتجر.






مدونة ورد بريس كنز من كنوز المعرفة .
نتمنى أن نقدم لكم المفيد دائمًا
الصور التوضيحية لا تظهر
نعتذر عن ذلك. لقد تم حل المشكلة.