في مرحلة ما من استخدامك للووردبريس، قد تحتاج في بعض الأحيان إلى التعديل على شكل و مظهر وخصائص القالب الخاص بموقعك. وقد يصل الأمر إلى التعديل على الكود المصدري للقالب نفسه.
لكنَّ التعديلات التي تقوم بها على قالب موقع الووردبريس، سوف يتم فقدانها عندما تقوم بتحديث هذا القالب إلى نسخة جديدة!
يساعدك القالب الابن (Child theme) على تجاوز تلك المشكلة بسهولة، لأنك عندما تنشئ قالب ابن ثانوي من قالب أب (Parent theme) سيكون بإمكانك التعديل على الأكواد المصدرية للقالب الابن كيفما تشاء، وفي نفس الوقت يمكنك القيام بتحديث القالب الأب إلى نسخة أحدث في أي وقت تشاء بدون فقدان الأكواد أو التعديلات التي قمت بها.
في هذه المقالة ستتعرف على أهمية القالب الابن Child theme وفوائد استخدامه إلى جانب القالب الأساسي للموقع، كما ستتعلم طريقة إنشاء (قالب ابن) من القالب الأساسي لموقعك الووردبريس بخطوات بسيطة، والقيام بتفعيله على موقعك وتخصيص شكله ومظهره كيفما تشاء.
أهمية استخدام Child theme في موقعك الووردبريس
إليك أهم الفوائد والمميزات التي تحصل عليها في حال قمت بإنشاء قالب ثانوي Child theme من القالب الأساسي المنصَّب بالفعل على موقعك:
- بدلاً من إنشاء قالب ووردبريس من الصفر وهو موضوع متعب ويحتاج الكثير من الوقت، ستتمكن من إنشاء قالب ابن Child theme في وقت بسيط للغاية، ودون الحاجة لبذل كثير من المجهود أو امتلاك المهارات البرمجية المعقدة.
- يساعدك القالب الابن على الاستفادة من كافة المميزات والأدوات والخيارات التي يوفرها القالب الأب أو القالب الأساسي المستخدم في الموقع، وذلك لأنَّ القالب الابن يقوم باستدعاء واستخدام كافة الدوال والمميزات والخصائص التي يستخدمها القالب الأب.
- يمكنك تحديث قالب موقعك الأساسي في أي وقت يتوفر فيه تحديث جديد، بدون الخوف من فقدان التعديلات التي تمت على القالب قبل إجراء التحديث، لأنك فعلياً أجريت التحديثات على القالب الثانوي في موقعك، ولن تؤثر تحديثات قالب الووردبريس الأساسي على التعديلات التي قمت بها.
- إذا كنت تستخدم قالب ابن وحدثت مشكلة ما تسببت في فقدان مظهر الموقع، فيمكنك ببسلطة حذف القالب الابن بالكامل، وعندها سيتم إظهار التصميم والخصائص التابعة للقالب الأساسي بشكل تلقائي.
- يساعدك القالب الابن Child theme على اكتساب المزيد من المهارات المتعلقة بالتعديل على قوالب الووردبريس.
اقرأ أيضًا: ما هو Child theme؟ وما استخداماته لأصحاب المواقع الووردبريس؟ شرح شامل للمبتدئين
كيف يعمل القالب الابن Child theme؟
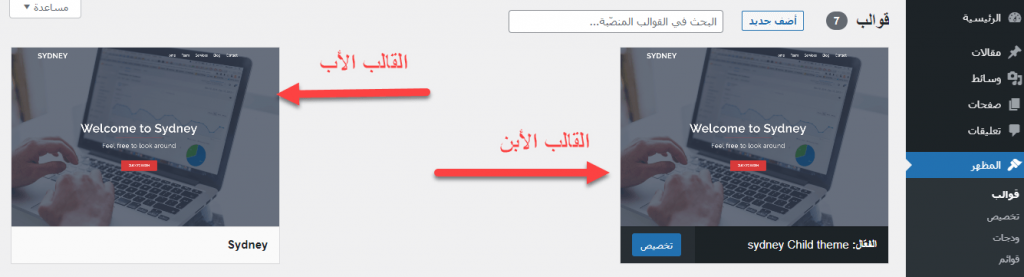
لعلك لاحظت ذات مرة عند قيامك بتنصيب أحد قوالب الووردبريس ظهور قالب بنفس الاسم إلى جوار القالب الأساسي متبوعًا بكلمة Child theme.

سبب تسمية القالب الابن بهذا الاسم في الأساس هو أنه يرث صفات وملفات وبيانات القالب الأساسي كما يرث الابن من أبيه! وبالتالي، عندما نقوم بإنشاء قالب ابن في موقع الووردبريس وتفعيله، سوف يظهر الموقع بنفس المظهر والتصميم التابع للقالب الأب.
لذلك تعتمد فكرة عمل القالب الابن على استخدام كافة الملفات والأكواد التي تتواجد في القالب الأب، وهو ما يعني أن القالب أصبح يتواجد بنسختين بدلاً من نسخة واحدة إن جاز التعبير، وتكون إحدى النسخ محفوظة وبعيدة عن التعديل أو التغيير، وتكون النسخة الأخرى وهي القالب الابن Child theme مُعدَّة لتطبيق أي تعديلات مطلوبة على الموقع بدون الخوف من انهيار القالب الأب أو تخريبه.
ملحوظة: عند الدخول إلى الموقع يقوم الووردبريس بشكل تلقائي بإظهار القالب الابن تلقائيًا إذا كان متوفرًا بالفعل، وإذا لم يكن متوفرًا فإنه يقوم بعرض القالب الأب أو القالب الأساسي.
المكونات الأساسية للقالب الابن Child theme
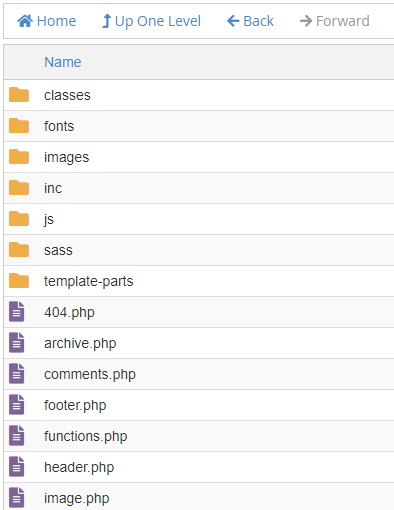
عند دخولك إلى مدير ملفات موقعك الووردبريس داخل لوحة تحكم Cpanel وتصفح مجلد Themes/ ستجد داخله المجلدات الخاصة بكافة القوالب المنصبة على موقعك، وعند الدخول إلى أي مجلد خاص بأحد القوالب ستجد أنه يحتوي على مجموعة من الملفات الخاصة بالقالب كما هو مبين في الصورة التالية:

توضح الصورة بالأعلى المكونات الأساسية في أغلب قوالب الووردبريس (القالب الأب) وقد تتضمن بعض القوالب ملفات أخرى إضافية لمزيد من التخصيص.
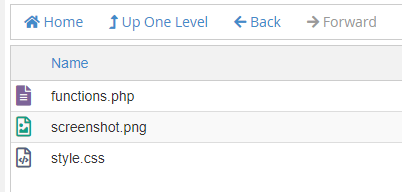
بينما توضح الصورة التالية مكونات القالب الابن Child theme الأساسية لكي يكون جاهز للعمل والتفعيل على الموقع:

كما تلاحظ في الصورة بالأعلى فإنك لن تحتاج لأكثر من تلك الملفات الثلاثة لتقوم بإنشاء قالب ووردبريس ابن Child theme، وتلك الملفات سنشرحها لك بالتفصيل داخل المقالة. وفيما يلي تعريف بسيط بها:
- ملف Functions.php: وهو ملف برمجي يستخدم للربط بين القالب الأب والابن، وقد تحدثنا عنه بالتفصيل قبل ذلك.
- ملف style.css: وهو ملف التنسيقات الذي يستخدم لإضافة الأكواد الخاصة بالتعديل على شكل ومظهر وتصميم القالب (وفي حال أردت تعريب القالب يفضل أن تضع التنسيقات الخاصة باللغة العربية في ملف تنسيق منفصل rtl.css)
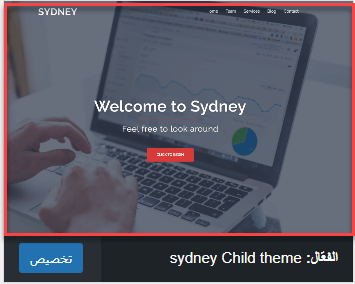
- ملف Screenshot.png: وهو ملف صورة نقوم بإضافتها في المجلد الخاص بالقالب الابن لكي تظهر بجوار اسم القالب داخل لوحة تحكم الووردبريس كما توضح الصورة التالية:

وبالتالي لا يحتوي القالب الابن سوى عدد قليل جدًّا من الملفات، وذلك لأننا لا نقوم بإنشاء قالب جديد من الصفر، ولكن القالب الابن يقوم بوارثة أو استخدام كافة ملفات و أكواد القالب الأساسي (الأب) لذا يجب أن يكون القالب الأب منصباً في الموقع أيضًا حتى يعمل بشكل صحيح.
ملحوظة: في الشرح التالي سنقوم بإنشاء قالب ابن من القالب الشهير Sydney، ويمكن تطبيق نفس الشرح على أي قالب ووردبريس لإنشاء (قالب ابن) منه بنفس الطريقة.
خطوات إنشاء قالب ابن (Child theme)
يمكنك إنشاء قالب ابن (Child theme) لأي قالب ووردبريس منصب على موقعك عن طريق الخطوات التالية بسهولة وبدون امتلاك مهارات برمجية عالية، لكن يفضل أن يكون لديك خلفية جيدة عن التعامل مع الأكواد البرمجية للغات التالية HTML - CSS - PHP.
كما ننصحك بأخذ نسخة احتياطية من موقعك قبل القيام بخطوة إنشاء قالب ابن من أي قالب ووردبريس لديك.
إنشاء مجلد للقالب الابن داخل مدير الملفات
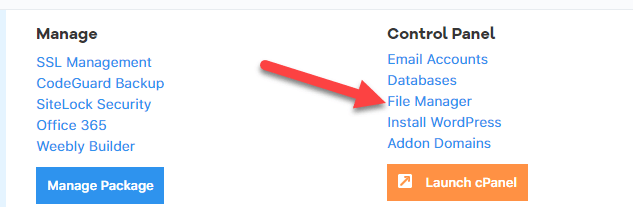
الخطوة الأولى لإنشاء القالب الابن Child theme هي إنشاء مجلد باسم القالب داخل مدير ملفات موقعك، حيث يمكنك الدخول إلى مدير ملفات الموقع من خلال النقر على File Manager من لوحة تحكم الاستضافة cPanel:

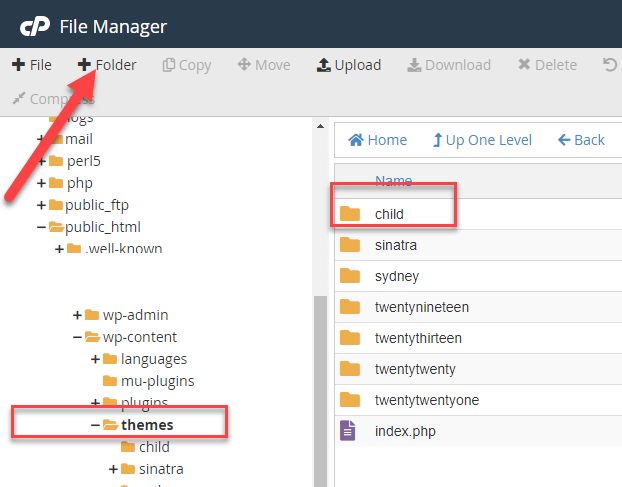
بعد الدخول لمدير الملفات، يمكنك الدخول إلى مجلد Public_html، ثم إلى مجلد تنصيب الووردبريس الخاص بموقعك، بعدها قم بفتح المجلد Wp-content، وأخيرًا افتح المجلد Themes الذي يحتوي على كافة المجلدات التابعة لقوالب الووردبريس المنصبة بالفعل داخل الموقع:

كما توضح لك الصورة السابقة، عند الدخول إلى مجلد Themes ستجد خيار إنشاء مجلد جديد أعلى الصفحة Folder+، قم باختياره ثم قم بتسمية المجلد الجديد باسم Child أو أي اسم آخر تريده.
إنشاء ملف style.css للقالب الابن
الخطوات التالية هي القيام بإنشاء الملفات الأساسية للقالب الابن وهي ملف style.css و ملف functions.php.
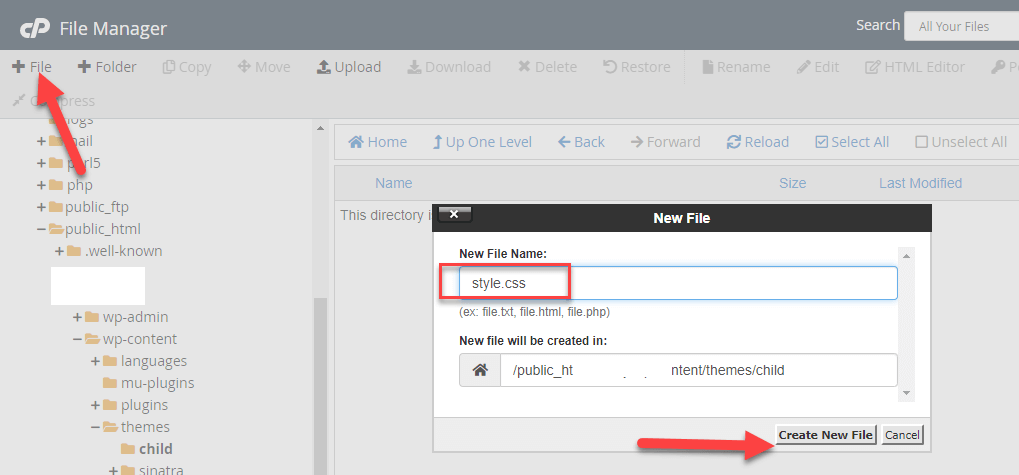
بعد إنشاء المجلد Child الخاص بالقالب الابن، قم بالدخول إليه والنقر على زر إنشاء ملف جديد file أعلى يسار الشاشة، ستفتح لك نافذة منبثقة، اكتب فيها اسم ملف التنسيق (style.css) ثم اضغط على الزر Create new file

بعد ذلك سيتم إنشاء ملف style.css داخل مجلد Child بنجاح.
قم الآن بالنقر بزر الماوس الأيمن على اسم الملف واختيار Edit أو تعديل، لتفتح لك صفحة تحرير ملف style.css. قم بلصق النص التالي بداخلها:
/* Theme Name: Child Theme URI: http://example.com Description: هذا هو قالب ابن من القالب الأب الأساسي Author: ووردبريس بالعربية Author URI: http://example.com Template: sydney Version: 1.0.0 */ */
بمجرد لصق هذا النص داخل ملف style.css وحفظ الملف، ستلاحظ ظهور اسم القالب داخل لوحة تحكم الووردبريس< المظهر< قوالب.
وقبل أن نطلع على شكل القالب داخل لوحة تحكم الووردبريس، دعنا أولاً نشرح لك باختصار النص السابق المكون من 7 أسطر كالتالي:
- Theme Name: وفيه نقوم بكتابة اسم القالب كما نريد أن يظهر داخل لوحة تحكم الووردبريس، في المثال هذا قمنا بإعطاءه الاسم Child ويمكنك إعطاء أي اسم تريده.
- Theme URI: وفي هذا السطر نقوم بكتابة رابط الموقع الإلكتروني للقالب إذا كان متوفرًا وبالتأكيد هو سطر تنسيقي ولا يؤثر على عمل القالب إطلاقًا.
- Description: وفي هذا السطر اكتب وصفًا مختصرًا عن القالب، ويظهر هذا النص الوصفي في صفحة معلومات القالب فقط.
- Author: وفي هذا السطر يمكنك كتابة اسم مطور القالب ويظهر هذا الاسم أيضًا في صفحة معلومات القالب، ولا يؤثر على عمل القالب بأي شكل.
- Author URI : تضع فيه رابط الموقع الإلكتروني الخاص بمطور القالب.
- Template : هذا هو أهم سطر على الإطلاق حيث نكتب فيه اسم القالب الأب أو القالب الأساسي المراد إنشاء القالب الابن له، ويجب أن تكتب اسم القالب صحيحًا تمامًا مثلما يظهر في اسم المجلد الخاص به داخل مدير ملفات الووردبريس.
- Version: وفيه يمكنك كتابة النسخة الحالية للقالب. وهي معلومة فرعية كذلك ولا تؤثر على عمله.
إذًا من خلال شرح وظائف الأكواد الخاصة بملف style.css يمكننا القول بأن السطر الخاص بكتابة اسم القالب Template هو السطر الأكثر أهمية، لذا انتبه جيدًا عند كتابة اسم القالب الأساسي المراد إنشاء قالب ابن له لأن هذا يضمن لك ظهور القالب الابن بشكل سليم.
لذا قم بالدخول إلى مجلد Themes داخل مدير ملفات الموقع، والتأكد من اسم القالب كما يظهر على اسم المجلد الخاص به وكتابته كما هو وبنفس حالة الأحرف، لأنك إذا كتبت الاسم بأحرف كبيرة بدلاً من أحرف صغيرة فلن يعمل معك القالب الابن.
إنشاء ملف functions.php للقالب الابن
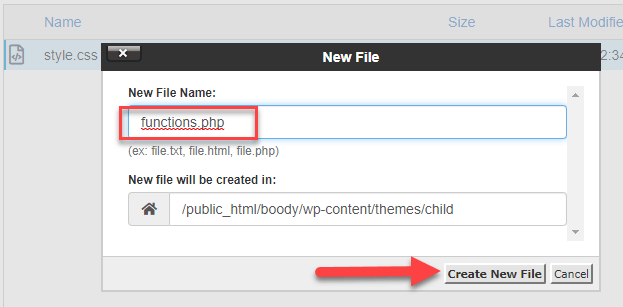
بنفس الطريقة التي أنشأت بها ملف style.css قم بالدخول إلى مجلد القالب الابن مجددًا وأنشئ ملف آخر باسم functions.php:

وبعد ذلك قم بفتح صفحة التحرير Edit الخاصة بملف functions.php:

ثم قم بلصق الكود التالي داخل الملف:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);
}
يستخدم الكود في الأعلى الدالة wp_enqueue_scripts وهي إحدى دوال الووردبريس الهامة التي تعرف باسم (الخطافات) وهي تستخدم هنا لتضمين ملفات التنسيقات والسكربتات الخاصة بقوالب الووردبريس، حيث يقوم الكود هنا بعملية ربط كاملة بين ملفات القالب الابن وملفات القالب الأب، وبالتالي يقوم القالب الابن بوراثة كاملة لكافة أكواد القالب الأب، ويظهر تمامًا كما يظهر القالب الأب عند تفعيله على موقع الووردبريس.
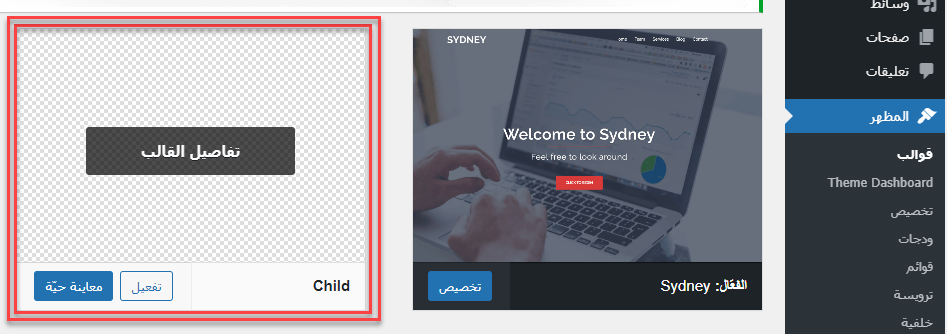
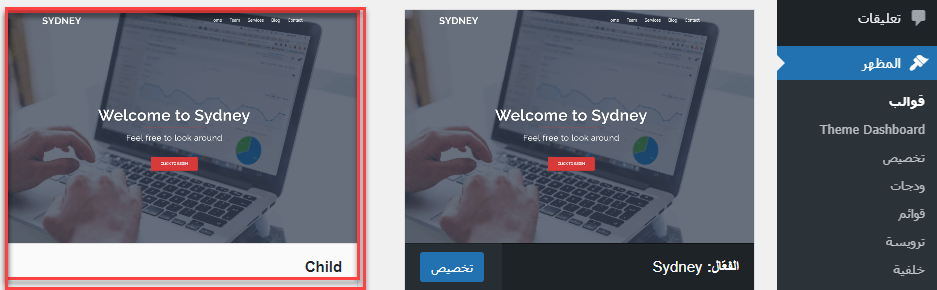
بعد لصق الكود في ملف functions.php والقيام بحفظ الملف. سيكون القالب الابن الآن جاهزًا للعمل والتشغيل، وعند الدخول إلى لوحة تحكم الووردبريس وفتح التبويب الخاص بالقوالب ستلاحظ ظهور القالب كما يلي:

إضافة الصورة الرمزية للقالب الابن
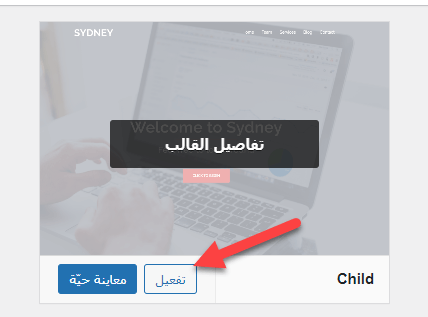
كما لاحظت بالصورة السابقة، فإن القالب الابن ظهر داخل لوحة تحكم القوالب في الووردبريس، ولكن لا تظهر به صورة رمزية مثل القالب الأب أو باقي القوالب الأخرى التي تظهر مرفقة بصورة رمزية.
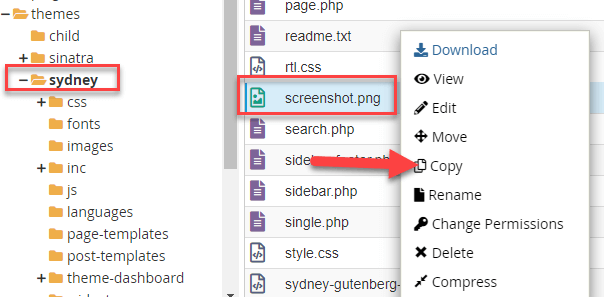
لإضافة الصورة الرمزية للقالب ليظهر بشكل لائق مع القوالب. قم بالدخول إلى مجلد القالب الأب (وهو قالب Sydney في شرحنا هذا) داخل مدير الملفات، ثم قم بنسخ الصورة الرمزية للقالب Screenshot.png

ثم قم بلصق الصورة داخل مجلد القالب الابن Child

بعد لصق الصورة داخل المجلد، قم الآن بالدخول إلى تبويب القوالب داخل لوحة تحكم الووردبريس لتجد أن القالب الابن Child يظهر الآن مع الصوره الرمزية التي قمت بنسخها ولصقها داخل المجلد الخاص به

تفعيل القالب الابن وتخصيصه على موقع الووردبريس
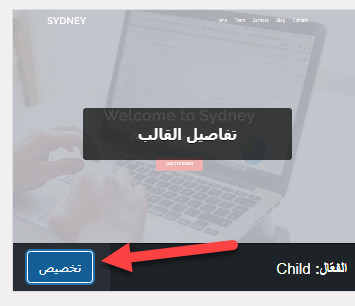
يمكنك تفعيل القالب الابن بسهولة على موقعك الووردبريس من خلال التوجه إلى لوحة تحكم الووردبريس من جديد ثم التوجه إلى: المظهر < قوالب ثم قم بالنقر على زر التفعيل المتواجد بجوار اسم القالب الأب Child

سيتم تفعيل القالب تلقائيًا على الموقع وستلاحظ ظهور الموقع بنفس الشكل والمظهر الخاص بالقالب الأب، لأن الووردبريس يقوم باستدعاء كافة ملفات القالب الأساسي وتشغيلها عند تفعيل القالب الابن.
بعد تفعيل القالب الابن يمكنك القيام بتخصيص شكله ومظهره كيفما تشاء، وذلك من خلال زر (تخصيص) الظاهر أسفل اسم القالب.
بمجرد النقر على هذا الزر سيتم تحويلك إلى صفحة التخصيص الخاصة بالقالب والتي من خلالها يمكنك القيام بتخصيص وتعديل مظهر القالب الابن مثل تغيير النصوص، والخلفيات، والألوان، وكافة الخيارات الأخرى التي يتيحها لك القالب للتعديل على مظهر الموقع بشكل عام.

التعديل على ملفات القالب الأب من خلال القالب الابن
عند وصولك إلى هذه الخطوة فأنت تمتلك في موقعك قالب أساسي (أو قالب أب) وكذلك (قالب ابن child theme).
القالب الفعال سيكون هو الابن Child وعند الرغبة في التعديل على ملفات القالب أو الأكواد البرمجية سنقوم بالتعديل داخل ملفات القالب Child الابن دون التعديل على ملفات القالب الأساسي.
بحيث إذا قمنا بتعمل تحديث Update للقالب الأساسي فيما بعد فلن نخسر تلك التعديلات التي قمنا بها.
دعنا نضرب مثال عملي لتوضيح فكرة التعديل على أكواد القالب دون تعديل الكود البرمجي للقالب الأب.
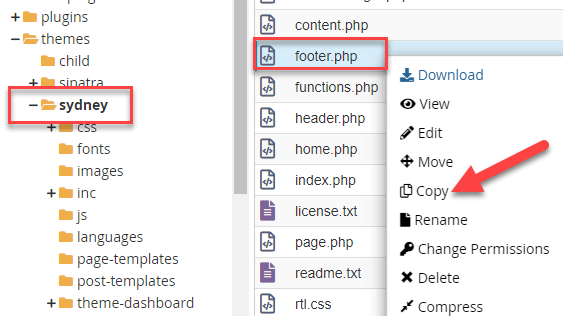
على سبيل المثال، عند الرغبة في تعديل نص التذييل الخاص بحقوق القالب الذي يظهر أسفل الموقع ويظهر داخله اسم القالب والحقوق الخاصة به كما هو ظاهر في الصورة التالية:

في هذه الحالة نحتاج للتعديل على ملف footer.php للقالب، لذلك يجب عليك نسخ ملف footer.php من مجلد القالب الأب، ولصقه داخل مجلد القالب الابن child ليكون لديه نسخة قابلة للتعديل دون التعديل مباشرة على النسخة الأصلية.
للقيام بذلك قم بالدخول إلى مجلد القالب الأب، وانسخ الملف footer.php:

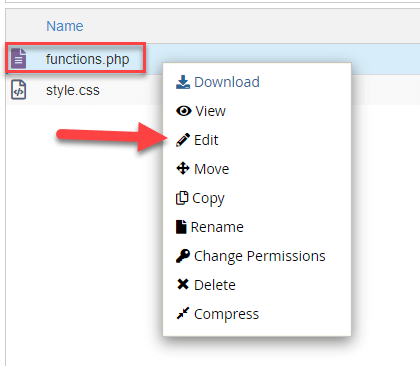
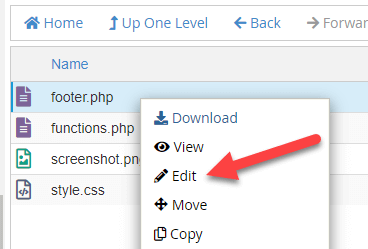
ثم قم بالتوجه إلى مجلد القالب الابن Child والصق الملف بداخله، ثم قم بالنقر عليه بزر الماوس الأيمن، واختر من القائمة الظاهرة الأمر تعديل Edit كما هو مبين في الصورة التالية:

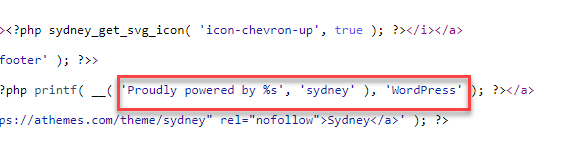
ستفتح لك صفحة تحرير الملف footer.php والذي يحتوي على النصوص التي توجد في تذييل أو نهاية الموقع والتي تتضمن اسم القالب وبياناته والرابط الخاص به:

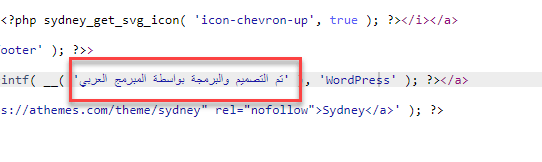
قم باستبدال هذا النص بنص آخر تريد عرضه كنص كبديل أسفل القالب:

ثم قم بحفظ الملف بعد إنهاء التعديلات عليه، وتوجه إلى الموقع مباشرة، وسترى التغييرات التي أجريتها على النص قد ظهرت في تذييل الموقع:

لعلك لاحظت الآن أنَّ الفائدة الأهم للقالب الابن Child theme هي إمكانية التعديل على أي من ملفات قالب الووردبريس الأب بدون التعديل على النسخة الأصلية للملف. وذلك من خلال إنشاء نسخ من الملفات الأصل والتعديل عليها، وستظهر تلك التعديلات على الموقع الإلكتروني ولن تتأثر في حال قيامك بعمل تحديث للقالب الأب عند توفر نسخ أحدث من نسخته المنصَّبة حاليًا في الموقع.
خاتمة
الكثير من مستخدمي الووردبريس يواجهون مشاكل متعلقة بفقدان بيانات القالب أو تخريبه بسبب إجراء تعديلات غير صحيحة على الأكواد المصدرية له، لذلك استخدام قالب ابن Child theme يعتبر من الإجراءات الأمنية لموقعك والتي تدعم الحفاظ على عمل القالب بشكل سليم.
كذلك، كما تعلمت في هذه المقالة فإن عملية إنشاء قالب ابن Child theme لا يتطلب منك امتلاك الكثير من المهارات البرمجية المعقدة، بل يحتاج فقط لبعض الإجراءات التي يمكنك القيام بها بسهولة مثل إنشاء الملفات ولصق بعض الأكواد البسيطة فيها.
وإذا كنت مهتمًا بتطوير قوالب الووردبريس وبرمجتها فإن دليل إنشاء قالب مخصص من الصفر للووردبريس سيساعدك بقوة على البدء في إنشاء وبرمجة القالب الأول لك. كما يمكنك الاطلاع على المقال التالي الذي يشرح كيفية الاستفادة من بوستراب لإنشاء قالب ووردبريس احترافي.






السلام عليكم ، شكراُ على الشرح الرائع والمجهود الكبير ،
لكن أريد أن أنوه على كود php في القالب الابن
نسيت أن تكتب في الأعلى تعريف الصفحة <?php
ليصبح هكذا :
لأنه جرب الكود في هذا المقال ولم يعمل معي ، أرجو التعديل عليه ، وشكراً
وعليكم السلام ورحمة الله وبركاته
شكرًا للتنبيه أخي محمد