يحتوي الإنترنت على آلاف قوالب ووردبريس، إذ تتعدد تصميماتها ووظائفها التي تقدمها إلى مختلف المواقع تبعًا لسمات كل قالب وأكواده البرمجية. ومن أهم الأمور التي يجب تحديدها بدقة عند مرحلة إنشاء موقع ووردبريس، هي اختيار القالب الأفضل والأنسب لتأدية وظائف الموقع، وفي ذات الوقت تلبية الجزء التصميمي الجذاب. ونظرًا لاختلاف قوالب ووردبريس وتعدد تصميماتها، نقدم لك أبرز النصائح التي تساعدك على اختيار قالب ووردبريس الأفضل لموقعك.
اقرأ أيضًا: كل ما تريد معرفته عن قوالب الووردبريس

محتويات المقالة:
أولًا: حدد الهدف
قبل أي شيء، عليك أولًا تحديد هدف القالب الذي تريده، هل تحتاجه لمتجر إلكتروني؟ مدونة؟ موقع شخصي؟ موقع عام متعدد الوظائف؟
لكل قالب ووردبريس تصميم معين، فقوالب المتاجر الإلكترونية توّفر إمكانية عرض المنتجات وإطلاق الخصومات والعروض، علاوة على تضمنها صفحات الدفع وحقيبة المشتريات وما إلى ذلك. أما قوالب المدونات مهمتها إظهار المقالات والأخبار بشكل ملائم للجماهير. وبالنسبة لقوالب المواقع الشخصية، فتتحمور حول إظهار معرض أعمالك وأهم المعلومات عنك، وهَلُمّ جرّا!
دعني أخبرك أن الوظيفة الأولى والأخيرة لقالب ووردبريس، هي أن يكون مظهر الموقع المصمم كي يستخدمه الزائر للوصول إلى هدفه من زيارة الموقع، سواء تصفح الأخبار أو شراء المنتجات، إلخ. الأمر أشبه بالقيادة، وإن كنت تنوي توفير تجربة قيادة الطائرة للزائر، فلا تعطيه سيارة!
ثانيًا: حدد السوق المستهدف
هذه الخطوة أكثر تخصيصًا من الخطوة السابقة. لنفترض أنك حددت هدف (اختيار قالب ووردبريس لمتجر إلكتروني)، الآن تأتي مرحلة التعمق في التفاصيل وتحديد السوق المستهدف! هل يهتم متجرك بالموضة والأزياء؟ إذاً عليك التوجه إلى قوالب ووردبريس الخاصة بتلك الفئة، إذ تكون تصاميمها أنيقة وألوانها هادئة كي تعكس للمستخدم تجربة شراء منتجات الموضة.
هل تنوي بناء متجر إلكتروني لبيع منتجات الألعاب؟ إذًا، لتبحث عن قالب ووردبريس يتضمن في تصميمه الحركة والأكشن والألوان الداكنة!
يوفر مطورو الويب نماذج افتراضية (Demos) للقوالب، ومن خلالها يمكن تخصيص التصميم كي يخدم الفئة التي يستهدفها الموقع، ويتم ذلك عن طريق تغيير الألوان وعناصر المظهر الأخرى وفقًا لرغبتك.
ثالثًا: حدد متطلبات القالب
بعد أن تحدد السوق المستهدف، وتختار أفضل شكل مناسب للقالب اعتمادًا على شخصية المستهلك ونوع السوق. عليك التأكد من أن قالب ووردبريس، يضم التصميم المناسب لموقعك ويعكسه في شكل انسيابي بسيط وبعيد عن التعقيد.
كما ذكرنا، تختلف وظائف المواقع وتختلف معها الإمكانيات التي يعكسها القالب وفقًا لنوع الموقع. مع ذلك، قد تشعر بالحيرة عندما تجد نفسك وسط عدة قوالب جيدة دون أن تتأكد من أنها سوف تلبي متطلبات موقعك.
على سبيل المثال، هناك قوالب تختص بمعارض الصور، وقوالب تختص بتوفير متطلبات نشر الكورسات وتشغيل الفيديو، والقوالب التي توفر نشر المنتجات، المقالات، الخدمات، إلخ!
كن محددًا من البداية حول المتطلبات التي يجب أن تتوافر في قالب ووردبريس الخاص بك بدقة، بحيث لا يمكن الاستغناء عنها، ومن ثم استخدم تلك المتطلبات في تعزيز بحثك عن القالب الأفضل.
رابعًا: ركز على تجربة المستخدم
من وجهة نظري، أهم ما يجب أن يتوفر في قالب الموقع الإلكتروني، هو توفيره تجربة مستخدم لا مثيل لها! ماذا أعني بذلك؟
سوف أتحدث عن رحلتي الشخصية. انشأت متجر إلكتروني منذ سنوات، وبعد فترة قررت تغيير القالب رغم قطع شوط كبير في عملية ضبط القالب الجديد؛ لمجرد أنه يوّفر تجربة مستخدم أفضل. وقد أتي الأمر ثماره!
تجربة المستخدم على موقعك الإلكتروني، يجب أن تكون سهلة وبسيطة إلى أبعد الحدود الممكنة، فإن توقف المستخدم أمام صفحة ما ولا يعلم ما يجب فعله بها للوصول إلى هدفه، صدقني، سوف يغادر الموقع في لحظتها!
على سبيل المثال - وهو مثال شائع -، تقع الكثير من المواقع في خطأ عدم توفيرها لـ (زر) إنشاء حساب عليها! هل الأمر مألوف بالنسبة لك؟ سوف تجد زر تسجيل الدخول، لكنك لن تجد أبدًا زر إنشاء حساب جديد! رغم أنك لو اتخذت خطوة فضولية واحدة تجاه الضغط على زر "تسجيل الدخول" سوف تجد أنه يوجهك إلى صفحة إنشاء حساب ايضًا. مع ذلك، لن يحب المستخدمين ألا يقفوا أمام خطوة لا يعرفوا ما يتطلب أن يفعلوه بها!
يُفضل زائر الموقع دائمًا أن يضغط أقل عدد ممكن من الضغطات للوصول إلى هدفه، علاوة على إيجاد أهم الخيارات في النطاق المرئي له، أو على الأقل يكون من السهل الوصول إليها.
هل يتوقف الأمر على ذلك فقط؟
حسنًا، ماذا عن التفاعلية؟ جمال التصميم وتناسقه؟ استجابة القالب للموبايل؟
كل تلك العناصر من المهم تحققها بقالب ووردبريس الذي ستختاره، حتى تصل إلى أفضل تجربة مستخدم.
خامسًا: توافق القالب مع الإضافات
من المعروف أن مواقع ووردبريس لا تخلوا من الإضافات التي تعزز من وظائفها أو تضيف إليها وظائف جديدة. ومع ذلك، قد لا تتوافق جميع قوالب ووردبريس مع جميع الإضافات!
لنعرض مثال عملي:
لنفترض أنك انشأت موقع ووردبريس جديد وقمت بتثبيت قالب خاص بمدونة عليه، ثم قررت استخدامه كمتجر إلكتروني من خلال تثبيت إضافة ووكومرس. فهل تتوافق تلك الإضافة مع قالب المدونة؟
لكل إضافة ووردبريس نظام برمجي يساهم في إتاحة "تفاعلات معينة" على الموقع. مثلًا، إضافة ووكومرس، تتيح لك أزرار الشراء والإضافة إلى السلة وتحدد عدد المنتجات، أليس كذلك؟
عندما تضغط على زر "إضافة المنتج إلى سلة الشراء" سوف يقوم الموقع بفعل ذلك. لكن ماذا إن كان قالب ووردبريس لا يحتوي في تصميمه على أزرار شراء من الأساس؟ لن تتم العملية من البداية، وإضافة ووكومرس سوف يصبح تواجدها لا فائدة منه.
علاوة على ذلك، قد لا تتوافق بعض القوالب مع أدوات (Visual builders) وهي أدوات مسئولة عن إضافة وتصميم وتعديل بعض عناصر الموقع مثل الصفحات والقوائم وما إلى ذلك.
على النقيض الآخر، تتضمن بعض قوالب ووردبريس خدمات (AMP) مثل (Google Analytics) وهي خدمات تساعدك على تحليل زيارات الموقع أو جمع البريد الإلكترونية، وغيرها من مهام أخرى.
الاستنتاج: لكل موقع ووردبريس وظائف معينة يجب أن تتوافق في القالب المُثبت عليه، وبما أن الإضافات تُشكل طرف ثلاث لا مفر من استخدامه، فيجب أن يتوافق القالب مع نوع الموقع والإضافات سويًا.
سادسًا: التوافق مع اللغات المختلفة
لا تتوافق جميع قوالب ووردبريس مع جميع اللغات، فهناك ما يتوافق مع اللغة الإنجليزي فقط، وهناك ما يتيح توافقه مع لغات أكثر مثل العربية.
تأكد من قراءة تفاصيل القالب، وإن كنت تنوي استخدام قالب إنجليزي وتريد معرفة ما إذا كان سيتوافق مع اللغة العربية أم لا، حاول البحث في تفاصيله عن خاصية (RTL) وهي إختصار لـجملة: (من اليمين إلى اليسار) أي أن القالب يتيح أن يكون اتجاه الموقع من اليمين لليسار، وهو ما يتوافق مع اللغة العربية.
تتيح المواقع العالمية أغلب قوالبها باللغة الإنجليزي، أما حال كنت ستختار أو تشتري القالب من موقع للقوالب العربية، فمن الطبيعي أن يكون القالب متوافق مع اللغة العربية حينها.
سابعًا: حدد الميزانية
لا تكلف قوالب ووردبريس ميزانية كبيرة، سوف تجد معظمها مجاني، وباقي القوالب المدفوعة سوف تتراوح ميزانيتها بين 20 إلى 60 دولار في المتوسط، وقد يصل بعضها إلى أكثر من 400 دولار.
ما هو الفرق بين القوالب المجانية والمدفوعة إذًا؟
لا توفر لك القوالب المجانية كل ما تريده بالضبط، وقد تضطر إلى إضافة مئات الأكواد البرمجية للوصول إلى التصميم المناسب. بينما توفر لك القوالب المدفوعة مميزات إضافة، وقدرة أكبر على التحكم في تصميم موقعك وفقًا لرؤيتك.
إن كنت ترى أنك في حاجة إلى استخدام قالب مدفوع، حدد ميزانيتك في حدود المتوسط، ولا تنسى قضاء بعض الوقت في البحث عن العروض، والأهم من ذلك، هو شراء القالب من مصدر موثوق سواء من المواقع الكبرى أو من مطوري القالب نفسه. إذ تتواجد معظم المواقع التي تعرض قوالب مسروقة أو برخصة غير سارية، مقابل سعر قليل.
ثامنًا: تحديد مصدر القالب
تعد صناعة قوالب ووردبريس من أكثر المجالات الصاعدة خلال العقد الماضي، إذ أصبح هناك آلاف المحترفين القادرين على صنع جميع أنواع القوالب والتصاميم، وأصبح لهم أسواق خاصة بهم كمتاجر المنتجات، لكن بالنسبة لقوالب ووردبريس.
والجدير بالذكر أن بعض المتاجر توفر لك القوالب مقابل مبلغ مالي لكل قالب مثل موقع ثيم فورست (Theme Forest) الذي يضم آلاف القوالب. وبعض المواقع الأخرى توفر خطط اشتراك شهرية مدفوعة تتيح لك الوصول إلى جميع القوالب مجانًا مثل My Them Shop.
إليك أيضًا بعض النقاط التي تساعدك على التأكد من جودة القالب الذي تختاره:

- مدى احترافية الكود: ويظهر ذلك من خلال الوظائف التي يقدمها القالب، وقدرتك على التعديل به بحرية أكبر.
- سرعة القالب: هناك بعض القوالب التي قد تُبطء موقعك الإلكتروني وخصوصًا عندما تتقدم في تصميم الكثير من العناصر في الصفحة الواحدة. لذا، تأكد من تجارب المستخدمين وتعليقاتهم عن القالب.
- التجاوب مع الشاشات المختلفة: لا تنسى اختيار قالب متجاوب مع أحجام الشاشات المختلفة بداية من الشاشات الكبيرة وصولًا إلى شاشات الهاتف المحمول.
- دعم القالب لأغلب متصفحات الويب: لا يستخدم جميع الأشخاص جوجل كروم أو فاير فوكس، فتأكد أن القالب الخاص بك يدعم أغلب متصفحات الويب المعروفة على الأقل.
- الدعم الفني من المطور: قد تحتاج إلى دعم فني من مطوري القالب الخاص بك وخصوصًا إن حدث تضارب مع أحد أكواد القالب، لذلك تأكد من توفير فريق الدعم الفني امكانية التواصل معهم.
- حصول تحديثات للقالب بشكل مستمر: القوالب التي تحصل على تحديثات بشكل مستمر، تدل على اهتمام فريق المطورين بتوفيرها أفضل تجارب الاستخدام، ويمكنك معرفة ذلك من خلال المعلومات المتوفرة مع القالب قبل شراءه.
اقرأ أيضًأ: أفضل قوالب ووردبريس للمواقع العربية
اقرأ أيضًأ: أفضل قوالب ووردبريس مجانية (50 قالب رائع)
اقرأ أيضًأ: أفضل 9 قوالب ووردبريس للمتاجر الإلكترونية
كيف تطبق الخطوات السابقة بشكل عملي؟
الآن وبعد أن حددت جميع المعالم الواضحة حول القالب الخاص بك، تأتي خطوة البحث والاختيار. نقدم لك في النقاط التالية خطوات اختيار أفضل قالب ووردبريس لموقعك:
1- ابحث بمواقع بيع قوالب ووردبريس
هناك العديد من المتاجر الإلكترونية التي توفر لك قوالب ممتازة، وفي الغالب سوف تجد عليها طلبك، ومن تلك المتاجر:
- ثيم فورست (Theme Forest)
- ثيميفاي (Themify)
- إليجانت ثيمز (Elegant Themes)
- موجو ماركت بليس (Mojo Market place)
- ماي ثيم شوب (My Theme shop)
في حال كنت لم تجد ما تريده بالضبط في تلك المواقع، أو تملك رؤية خاصة تجاه موقعك، يمكنك الاستعانة بمبرمج مستقل لتصميم قالب خاص بك، ويمكنك توظيفه من مواقع العمل الحر مثل مستقل وخمسات.
2- حدد عدة قوالب مفضلة
أثناء البحث على المتاجر السابق ذكرها، سوف تجد عدد من القوالب التي أعجبتك وتتوافق مع قائمة متطلباتك. عليك حينها بتحديد أسمائها، والبدء في فرزها.
لن تحب أن تقضي الكثير من الوقت في تصفح آلاف القوالب، إذ أن تعدد الخيارات سيدفعك إلى عدم الاختيار في النهاية.
3- جرب نسخة الـ DEMO
يوفر مطوري قوالب ووردبريس، إمكانية تجربة نسخة تجريبية (DEMO) للقالب الذي تريد رؤيه على الطبيعة، وسوف تجد هذا الخيار متاح على أغلب متاجر قوالب ووردبريس تقريبًا.
جرب القوالب التي اخترتها وتفحص كل خياراتها، واستشر أصدقائك والمختصين في مدى ملائمتها للموقع المراد إنشائه.
4- شراء وتنصيب القالب
الآن تأتي الخطوة النهائية، وهي تنصيب قالب ووردبريس بعد أن يقع الاختيار عليه وشرائه. إن كان القالب مدفوع وتم شراءه من متجر إلكتروني، سيتاح لك تحميل ملفاته المضغوطة.
بعد حفظها على الحاسب، اتبع الخطوات التالية لتنصيب القالب الجديد:
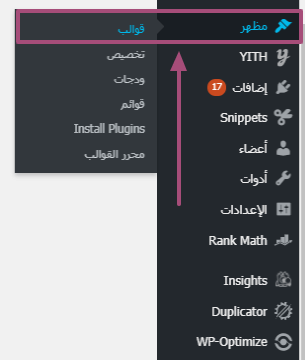
- من لوحة تحكم ووردبريس اضغط على خيار (مظهر)، ثم اختر (قوالب)، وفي الصفحة التالية اضغط على زر (أضف جديد) الواقع أعلى اليمين.

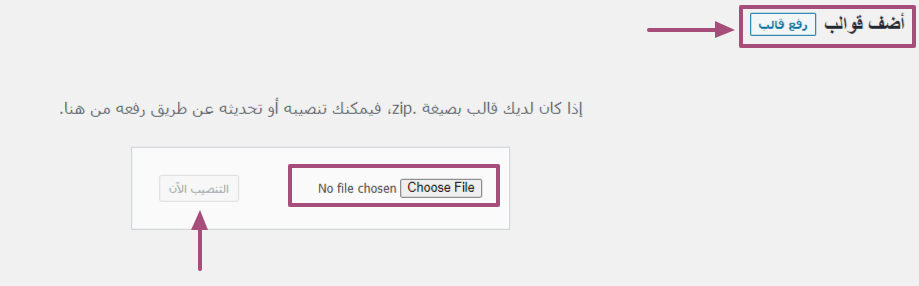
- أعلى يمين الصفحة اضغط على (رفع قالب) ثم اختر الملف المحدد (Choose File)، واضغط على زر تنصيب.

وبهذا، تكون قد اكتملت من اختيار وتنصيب أفضل قالب ووردبريس لموقعك وفقًا لمتطلباته واحتياجاته. بعد ذلك، يمكنك البدء في رحلة ضبط إعدادات القالب كي تصل بالتصميم إلى الشكل الذي تريده، بحيث تُلبي أفضل تجربة للزوار.






اترك تعليقك