يعد نظام إدارة المحتوى ووردبريس طريقة سهلة لإنشاء موقع ويب دون كتابة أو تعديل سطر برمجي واحد، لكن إذا كانت لديك خبرة في لغة الترميز HTML، فإن معرفة كيف يمكن إضافة وتحرير أكواد HTML في الووردبريس أمر مهم للاستفادة من خبرتك في هذه اللغة لتطوير وتحسين موقعك الإلكتروني واستكشاف وحل بعض أنواع المشكلات التي يمكن أن تواجهك أثناء إدارة الموقع.
سنعرفك في مقال اليوم كيف تقوم بتحرير كود الـ HTML في الووردبريس، وسنشرح لك كيفية فعل ذلك بشكل صحيح بأكثر من طريقة.
متى تحتاج إلى تحرير HTML في موقعك الووردبريس؟
مع وجود هذا الكم الهائل من قوالب ووردبريس والمكونات الإضافية المجانية والمدفوعة (إضافات ووردبريس) التي تتميز بمميزات وخصائص مختلفة، فإن الأوقات التي ستحتاج إلى تحرير كود HTML فيها قليلة، فبدلًا من إجراء تخصيصات متقدمة على قالب موقعك يمكنك تنصيب قالب آخر يلبي احتياجاتك، وبدلًا من تحرير الكود لحل مشكلة ما، يمكنك تنصيب مكون إضافي يقوم بحلها لك بشكل تلقائي.
لكن مع ذلك، توجد بالفعل أوقات يكون فيها إضافة كود HTML أو إجراء تعديلات على الكود أفضل من استخدام قالب آخر أو تنصيب مكونات إضافية، ولا يمكن حصر جميع هذه الأسباب في فقرة واحدة، ذلك لأن مواقع الويب تُبنى لأهداف مختلفة، لهذا سنذكر هنا أهم الأسباب التي يمكن أن تجعلك تحتاج إلى إضافة كود HTML إلى موقعك أو تحرير الكود الموجود مسبقًا:
- لا توجد مكونات إضافية تؤدي المهمة التي تريدها، ففي بعض الأحيان يمكن أن تحتاج إلى إجراء مهمة دقيقة لا يوجد مكونات إضافية تساعدك على تنفيذها بشكل آلي.
- تحتاج إلى إجراء تخصيصات دقيقة في موقعك، فالقوالب المجانية المتوافرة في قسم قوالب ووردبريس في الموقع الرسمي توفر خيارات تخصيص محدودة نسبيًّا، وعليك أن تقبل بما هو موجود أو تقوم بإجراء تعديلات على الكود بنفسك.
- قد يساعد الاطلاع على أكواد HTML في الووردبريس وتحريرها على استكشاف وحل المشكلات المتعلقة بتصميم الموقع وكيفية ظهور العناصر في صفحاته عندما لا يكون هناك طريقة لحل المشكلة باستخدام مكون إضافي.
كذلك يمكن أن تحتاج إلى تعديل كود الـ HTML في الووردبريس في العديد من الحالات الأخرى، وإذا كان لديك خبرة جيدة في إدارة المواقع باستخدام ووردبريس، فإنك ستعرف متى ستحتاج إلى تعديل كود الـ HTML في موقعك بنفسك.
اقرأ أيضًا: شرح HTML و CSS وكيفية استخدامهما
تحرير وإضافة كود HTML في محرر المكونات
توجد في محرر المكونات في الووردبريس عدة طرق تمكنك من تحرير وإضافة كود HTML للصفحة أو المقالة، وأولى هذه الطرق عبر استخدام المكون (HTML مخصص) الذي يطلق عليه بالإنجليزية (Custom HTML)، حيث يمكنك هذا المكون من إضافة كود HTML ضمن صفحة التحرير بطريقة مشابهة لطريقة إضافة أي فقرة نصية.
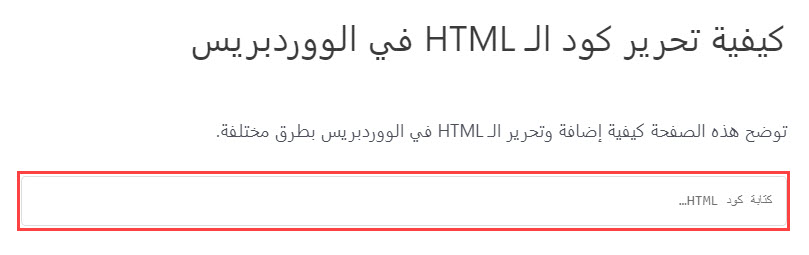
لاستخدام المكون Custom HTML لإضافة كود HTML في الصفحة أو المقالة، قم بوضع مؤشر الكتابة في المكان الذي تريد وضع كود HTML فيه، ثم انقر على زر (+) الذي يظهر بجانب المؤشر، وأدخل في مربع البحث الذي يوجد في النافذة الصغيرة التي تظهر اسم المكون وانقر عليه كما توضح الصورة التالية.

سيتم إدراج مربع نصي في المكان الذي كان مؤشر الكتابة فيه، ويمثل هذا المربع مكون Custom HTML الذي يمكنك أن تقوم بكتابة كود الـ HTML داخله.

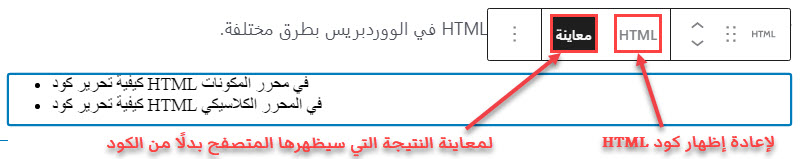
لاحظ أنه يمكنك معاينة الكود الذي تقوم بإضافته في Custom HTML عبر النقر على زر (معاينة) الذي يظهر فوق المكون عند النقر عليه، كما يمكنك إعادة إظهار الكود نفسه من خلال النقر على (HTML).
يمكنك مثلًا أن تقوم بإدخال الكود التالي وتنقر على (معاينة)، وستظهر لك قائمة مكونة من عنصرين، وهي نفسها النتيجة التي سيظهرها المتصفح للزائر عندما يقوم بزيارة الصفحة.
<ul> <li>كيفية تحرير كود HTML في محرر المكونات</li> <li> كيفية تحرير كود HTML في المحرر الكلاسيكي </li> </ul>
سيظهر لك مكون Custom HTML الكود السابق عند النقر على (معاينة) كما في هذه الصورة.

لا يوفر محرر المكونات إمكانية إضافة كود HTML مخصص فقط بل يمكِّنك أيضًا من تحرير الكود الخاص بالمكونات التي تقوم بإدراجها في الصفحة، مثل الصور والفقرات والقوائم وغيرها، أي بعد أن تقوم بإضافة مكون ما إلى الصفحة يمكنك التعديل عليه باستخدام الـ HTML.
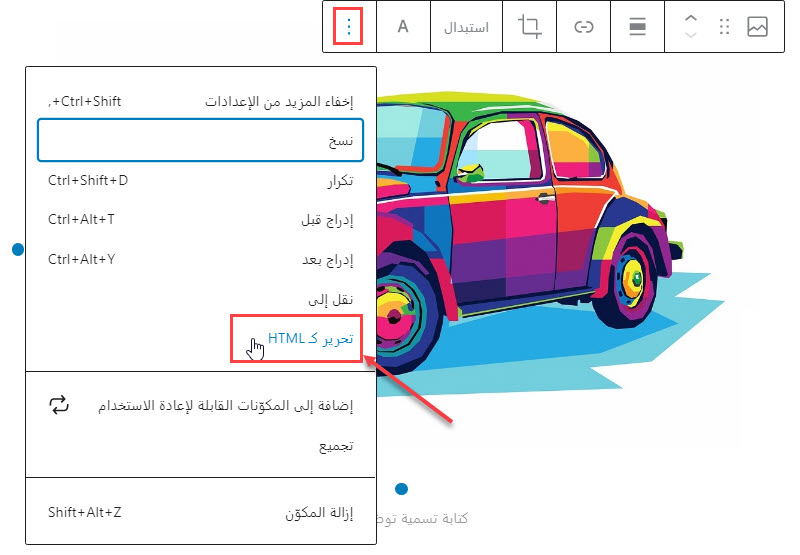
ولفعل ذلك، اختر المكون الذي تريد إظهار وتعديل الكود الخاص به، وانقر على زر الخيارات (الثلاث نقط)، ثم انقر على (تحرير كـ HTML) من القائمة المنسدلة التي تظهر

سيظهر لك كود الـ HTML الخاص بالمكون في حقل مخصص في المكان الذي كان المكون ظاهرًا به، وسيكون بإمكانك إجراء التعديلات التي تريدها عليه لإظهار العنصر بشكل أفضل للزائر.
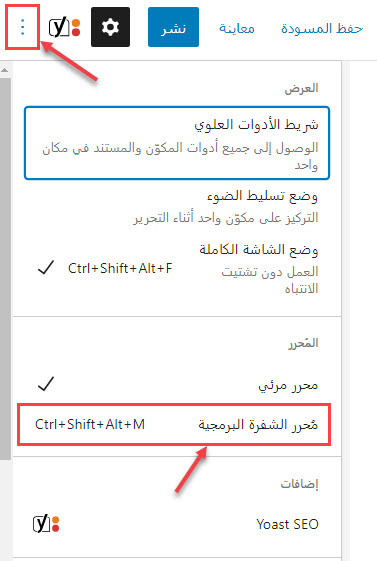
وفي حال أردت إظهار وتعديل كود الـ HTML الخاص بكامل محتوى الصفحة أو المقالة التي تقوم بتحريرها، يمكنك فعل ذلك عبر التبديل إلى (محرر الشفرة البرمجية) من خلال النقر على الخيارات (النقاط الثلاثة الموجودة في أعلى يمين أو يسار صفحة التحرير)، ثم اختيار الخيار المناسب من قسم المحرر من القائمة المنسدلة التي تظهر لك كما توضح الصورة التالية.

بمجرد أن تنقر على (محرر الشفرة البرمجية)، سيتغير قسم صفحة التحرير الذي توجد فيه المكونات، حيث ستختفي جميع العناصر ويظهر مكانها كود HTML، وسيكون بإمكانك إجراء التعديلات التي تريدها على الكود، كما سيكون بإمكانك حذفه بالكامل وإدراج كود آخر مكانه.
إضافة كود HTML مخصص إلى الشريط الجانبي
لا يوفر محرر المكونات إمكانية إضافة كود HTML إلى الشريط الجانبي أو تذييل الصفحة، إنما فقط إلى قسم الصفحة الذي يعرض عناصر المقالة أو المحتوى، وذلك لأن المحرر مختص بإضافة وتعديل هذا القسم، لكن يمكنك أن تستخدم (الودجات) لإضافة عناصر باستخدام HTML إلى الصفحة في أقسام أخرى غير القسم الذي تُعرَض فيه المقالة.
تساعد إضافة كود HTML إلى مختلف مناطق (أقسام) واجهة المستخدم على تخصيص تلك المناطق لرفع معدل التحويل عن طريق جذب الزائر لتنفيذ الإجراءات المطلوبة، حيث يمكنك إدراج العناصر التي تريدها في أقسام واجهة المستخدم المختلفة عبر استخدام كود HTML فيها.
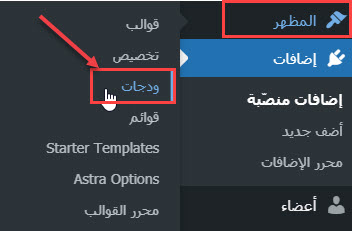
لإضافة كود HTML إلى الشريط الجانبي أو الفوتر في الووردبريس، انتقل إلى صفحة (الودجات) عبر وضع مؤشر الفأرة على المظهر ثم النقر على خيار (ودجات).

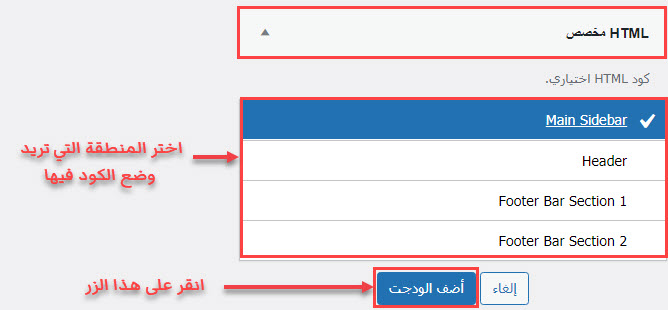
في صفحة الودجات ستجد أداة باسم (HTML مخصص)، وعندما تقوم بالنقر على هذه الأداة ستنسدل لك نافذة صغيرة تطلب منك اختيار القسم الذي تريد إضافة الأداة فيه.
اعتمادًا على القالب الذي تستخدمه قد يكون بإمكانك إدراج الكود في الرأس أو الشريط الجانبي أو التذييل أو في بعض هذه المناطق فقط. بأي حال، قم باختيار المنطقة التي تريد إضافة كود HTML مخصص فيها، ثم انقر على زر (أضف الودجت) كما توضح هذه الصورة.

ملحوظة: يمكنك أيضًا إضافة أداة HTML مخصص إلى أحد أقسام الموقع من خلال السحب والإفلات، حيث تقوم بسحب الأداة وإفلاتها في أحد الأقسام الموجودة بجانبها والتي يمثل كل واحد منها أحد أقسام الموقع.
بعد أن تنقر على زر (أضف الودجت) أو تقوم بإضافة أداة كود HTML مخصص عبر السحب والإفلات، يمكنك أن تقوم بتحديد المكان الذي تريد أن تظهر فيه نتيجة الكود في المنطقة التي أضفته إليها عبر السحب والإفلات أيضًا.
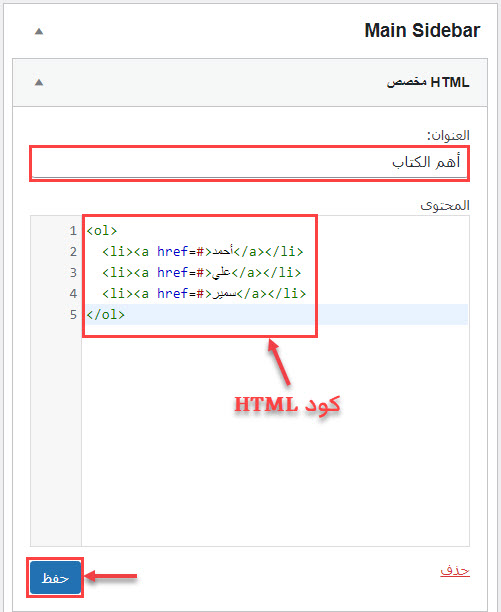
ستظهر ودجت (أو أداة) HTML مخصص في القسم الخاص بالشريط الجانبي أو الفوتر في صفحة الودجات على شكل حقلين يتم إدخال عنوان القسم في أحدهما وكود الـ HTML في الآخر، علمًا أن النص الذي تقوم بإدخاله في حقل العنوان يظهر كما هو للزائر بينما يتم تفسير الكود الذي تدخله في الحقل الآخر من قبل المتصفح ويتم إظهار النتيجة للزائر.
بعد إدخال العنوان والكود الذي تريده في الحقلين المخصصين، لا تنسَ النقر على زر (حفظ) ليتم تطبيق التغييرات ونشرها.

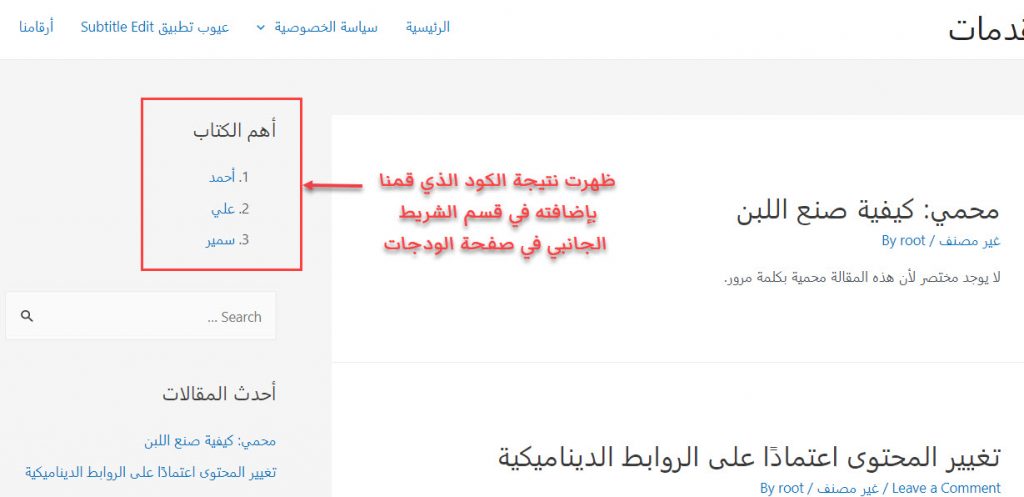
لاحظ كيف ظهرت نتيجة كود الـ HTML الذي قمنا بإدخاله في الصورة السابقة في الشريط الجانبي عندما قمنا بفتح الصفحة الرئيسية لموقع الويب

الجدير بالذكر أنه يمكنك إضافة كود الـ HTML الذي تريده وإظهار العناصر التي تريدها في الشريط الجانبي أو الفوتر أو الرأس، فإذا أردت إضافة صور أو جداول أو عناصر أخرى تستطيع فعل ذلك.
كيفية تعديل كود الـ HTML في المحرر الكلاسيكي
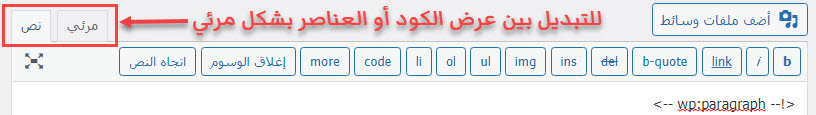
إذا كنت لا تزال تستخدم المحرر الكلاسيكي لإضافة وتحرير المقالات والصفحات في موقعك، تستطيع إظهار كود الـ HTML الخاص بالصفحة والتعديل عليه عبر النقر على تبويبة (نص) الموجودة أعلى مساحة التحرير، ويمكنك إعادة إظهار العناصر بشكل مرئي عبر النقر على الكلمة الموجودة بجوارها (مرئي)، حيث يقوم هذان الخياران بالتبديل بين عرض المحتوى على شكل كود HTML أو بشكل مرئي (كما سيعرض للزائر)، وسيكون بإمكانك إجراء تعديلات على المحتوى في كلتا الحالتين.

الجدير بالذكر أن المحرر الكلاسيكي لا يوفر إمكانية تعديل كود الـ HTML الخاص بعنصر أو مكون واحد على حدة كما محرر المكونات، إنما يوفر تحرير الكود والإضافة إليه بالطريقة التي شرحناها للتو في الأعلى فقط.
كيفية تعديل كود الـ HTML الخاص بالقالب
تُبنى قوالب الووردبريس باستخدام لغتي HTML وCSS ولغات أخرى، ويمكنك إجراء تعديلات على القالب في الووردبريس إذا أردت بالرغم من أننا لا ننصحك بفعل ذلك، لأن أي خطأ ترتكبه أثناء تعديل كود القالب يمكن أن يدمر موقعك الإلكتروني ويمنعك من الوصول إلى لوحة تحكم الووردبريس الخاصة به، كما أنه عندما تقوم بتحديث القالب، ستفقد جميع التغييرات التي تقوم بإجرائها عليه.
على أية حال، إذا كنت تود إجراء تعديلات على كود القالب فإننا ننصحك بعمل نسخة احتياطية لموقعك قبل البدء بعمل التعديلات، ويمكنك معرفة كيفية عمل نسخة احتياطية للموقع عبر مراجعة مقالتنا التي شرحنا فيها طرقًا عدة لفعل ذلك بشكل مفصل وعملي (شرح عمل نسخة احتياطية لموقعك).
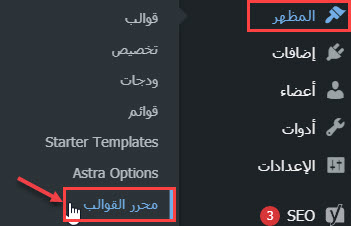
لإظهار كود قالب الووردبريس الذي تستخدمه وإجراء تعديلات عليه، انتقل إلى محرر القوالب عبر النقر على خيار (محرر القوالب) الذي يظهر في القائمة المنسدلة عندما تقوم بتمرير مؤشر الفأرة على خيار (المظهر) في القائمة الجانبية في لوحة تحكم ووردبريس.

ستظهر لك نافذة صغيرة تخبرك أنه من المستحسن ألا تقوم بإجراء تعديلات على ملفات القالب بشكل مباشر، وأن ارتكاب أخطاء هنا قد يعطل موقعك ويمنعه من العمل بشكل صحيح.
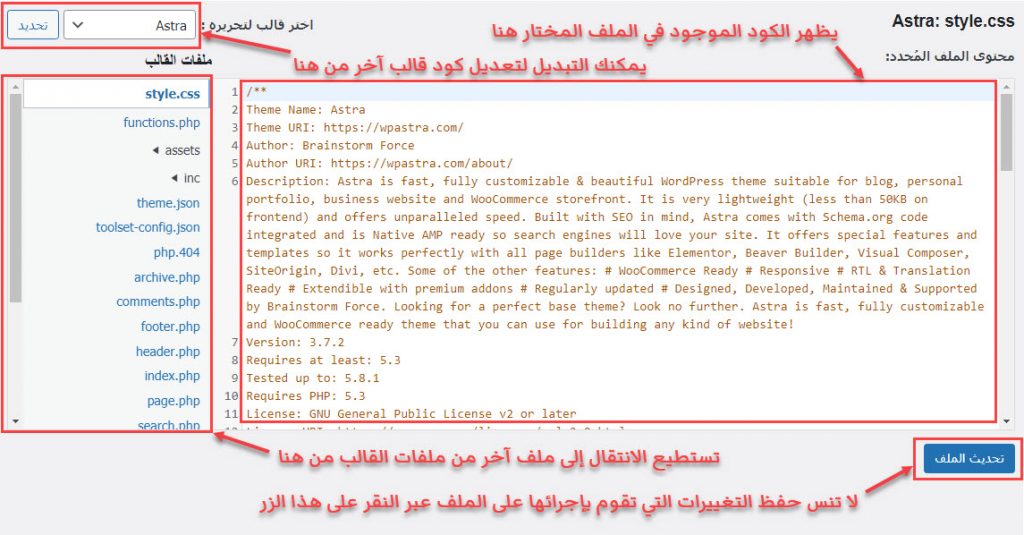
بمجرد النقر على زر (أتفهم) ستظهر لك صفحة محرر القوالب التي تمكنك من تعديل أكواد جميع ملفات القالب، وتوضح الصورة التالية كيفية التبديل بين الملفات والمكان الذي يظهر فيه الكود الموجود في الملف.

إلى هنا ننتهي من شرح كيفية تعديل كود الـ HTML في الووردبريس بعدة طرق تعمل على مختلف المواقع، ونشير إلى وجود طرق أخرى توفر إمكانية تعديل الكود في الووردبريس، إلا أن الطرق التي شرحناها هنا هي أفضل وأسهل الطرق وأكثرها أمانًا.
ونود لفت الانتباه في الختام إلى أن تعيين مطور ووردبريس ليقوم بإجراء التعديلات التي تريدها يعد خيارًا أفضل من تعديل أكواد ملفات القالب بنفسك إذا لم تكن لديك خبرة كبيرة في اللغات التي استُخدمت لتطوير القالب.






المحرر المفضل لدي لترميز HTML هو Codelobster - http://www.codelobster.com