تجربة المستخدم هي من أهم الأشياء التي دائمًا يجب الاهتمام في سبيل تحقيق النمو لموقعك الإلكتروني، وفي بعض الأحيان تكون هناك مواقع تنشر مقالات أو محتوى كثيف وفي أثناء قراءة أو مشاهدة المحتوى من قبل الزوار سيكون من المتعب للزوار التوجه الجزء العلوي من الموقع لمواصلة تصفح باقي الأقسام وعرض المزيد من المحتوى.
وكحل لهذا المشكل بإمكانك إضافة زر Back to top الى موقع الووردبريس الخاص بك ومن خلال الأسطُر التالية سنتعرف على طريقة فعل ذلك.
ما هو زر Back to top؟
هو زر على شكل أيقونة أو نص في الغالب يكون في الجزء السفلي الأيمن من الشاشة وفي أثناء تصفح المستخدمين للموقع أو قراءة المحتوى بالتمرير لأسفل سيتيح لهم التوجه إلى الجزء العلوي أو بداية الصفحة مرة أخرى وذلك لكل من مستخدمي الهواتف المحمولة والحاسوب. ودائمًا يكون مرئي وجاذب للانتباه ويختلف شكله على حسب الموقع أو الإضافة المستخدمة وخيارات التخصيص لدى صاحب الموقع.
وهذا مثال عملي لاستخدام الزر في الصورة المتحركة التالية:
كيفية إضافة زر Back to top الى موقع الووردبريس
إن إضافة زر الرجوع إلى الأعلى Back to top يعد من أسهل المكونات التي من الممكن إضافتها إلى موقع الووردبريس الخاص بك، وسيكون له التأثير الإيجابي على الموقع لأنه يتعلق بالتحسين من تجربة المستخدم.
وحتى تتمكن من ذلك هناك طريقتين من المُمكّن استخدامهما. وهما:
- استخدام الإضافات لإضافة زر Back to top
- استخدام الطريقة اليدوية من خلال تعديل على ملفات الموقع.
والآن، دعنا نبدأ في ذلك:
إضافة زر Back to top باستخدام الإضافات
يمكنك إضافة زر الرجوع إلى أعلى (Back to top) باستخدام الإضافات المخصصة، وفي هذا الشرح سنعتمد على إضافة WPFront Scroll Top لأنها تأتي بالعديد من ميزات التخصيص التي تتيح لك الحصول على مكان وشكل الزر الذي تريده، فلنبدأ الآن:
يمكنك تنصيب الإضافة من خلال التوجه إلى لوحة تحكم الموقع ومن ثم انقر على خيار: الإضافات < أضف جديد، ثم أبحث عن الإضافة من خلال إدخال اسمها في حقل البحث العلوي ثم انقر على تنصيب ثم تفعيل
بعد تثبيت الإضافة على الموقع توجه إلى الإعدادات ثم انقر على Scroll Top
عليك بتفعيل خيار إظهار زر Back to top من خلال التحديد على خيار Enabled
بعد ذلك، سيظهر زر الرجوع إلى الأعلى في الجزء السفلي الأيمن من الشاشة، وبإمكانك استخدامه للرجوع إلى الجزء العلوي من الصفحة.
تخصيص زر Back to top
كما أشرت أعلاه فإن إضافة WPFront Scroll Top تتيح لك العديد من خيارات التخصيص، حيث بإمكانك تغيير شكل الزر ولونه والمكان الذي سيكون، وحتى تتمكن من فهم جُل الخيارات التي تأتي به لخصتها لك في الأسطُر القادمة.
- Scroll Offset: هذا الخيار يتيح لك التحكم في وقت ظهور زر الرجوع إلى أعلى وذلك من خلال البكسلات التي يتم تصفحها
- Button Size: لتحديد حجم أيقونة زر الرجوع
- Button Opacity: لتحديد درجة تعتيم زر Back to top
- Button Fade Duration: للتعديل على المدة التي يختفي فيها الزر
- Scroll Duration: يتيح لك التعديل على سرعة عملية التمرير
- Auto Hide: لإخفاء الزر بشكل تلقائي
- Auto Hide After: للتعديل على الإخفاء التلقائي للزر من خلال إضافة الوقت الذي يناسبك
- Button Style: هذا الخيار يتيح لك تحديد شكل الزر من خلال المفاضلة بين الصورة أو النص أو جلب الأيقونات من موقع Font Awesome.
- Button Action: لتحديد طريقة التمرير حيث يتيح لك ثلاث خيارات أولها التمرير إلى الجزء العلوي من الصفحة والتمرير إلى عنصر معين أو التوجه إلى صفحة بعينها.
- Location: لتحديد مكان زر الرجوع إلى أعلى ودائمًا يكون في الجزء السفلي الأيمن من الشاشة في حالة الموقع باللغة العربية وأما إذا كان باللغة الإنجليزية فالأفضل أن يكون في الجزء السفلي الأيسر من الشاشة.
- Margin X: لتحديد المسافة بين الزر والحد الجانبي من الصفحة.
- Margin Y: لتحديد المسافة بين الزر وآخر الموقع.
- Display on Pages: هذا الخيار يُمكّنك من تحديد الصفحات التي يظهر فيها الزر، مثلًا بإمكانك إظهار زر الرجوع في أحد المقالات أو الصفحات أو فقط في الصفحة الرئيسية.
- Image Button: ستجد هنا مجموعة من الأيقونات التي بإمكانك المفاضلة فيما بينها لتخصيص زر الرجوع إلى أعلى. وبعد ذلك انقر على حفظ التغييرات في الأسفل وقم باستعراض الموقع، وإذا كُنت تستخدم أحد إضافات الكاش فعليك مسح ذاكرة التخزين المؤقت للموقع من خلال النقي على ctrl+shift+R .
إضافة زر Back to top بشكل يدوي
أيضًا بإمكانك إضافة زر الرجوع إلى أعلى إلى موقع الووردبريس الخاص بك من دون استخدام أيّ إضافة، وذلك من خلال الطريقة اليدوية. لكنها لن تمنحك الميزات التي تقدمها الإضافات إلا إذا كُنت خبير في البرمجة ولديك المهارة الكافية للتعديل وإضافة الأكواد.
ملحوظة: قبل أن تبدأ في ذلك يجب عليك أخذ نسخة احتياطية من الموقع الخاص بك، كما من المفضل دائمًا عمل قالب إبن حتى لا يتأثر الموقع بالتحديثات التي تجرى على القالب من قبل المطور.
لابد من أن تعرف أن من خلال الطريقة اليدوية هذه ستقوم بالتعديل على أكواد وملفات الموقع.لذا، كُن حزرًا.
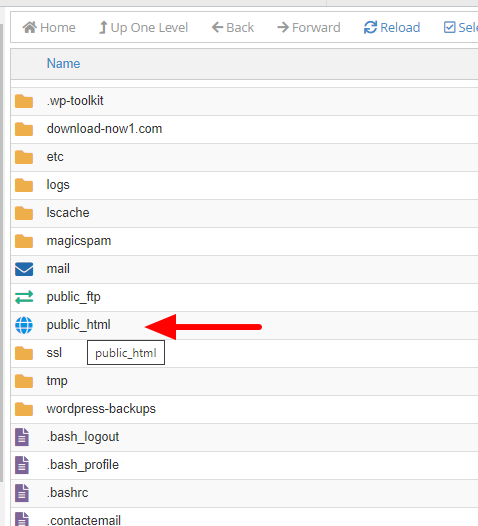
أولًا، عليك الوصول إلى ملفات الموقع الخاص بك، سواء من خلال لوحة تحكم cpanel أو باستخدام أحد برامج الـ FTP مثل برنامج FileZilla. بعد الوصول إلى ملفات الموقع انقر على public_html.

بعد ذلك اضغط على ملفwp-content < ثم حدد themes وانقر على اسم القالب الخاص بك، في النهاية عليك فتح ملف js
بعد ذلك انسخ هذا الكود، وقم بإنشاء ملف داخل ملف js وقم بتسميته بـ topbutton.js
jQuery(document).ready(function($){
var offset = 100;
var speed = 250;
var duration = 500;
$(window).scroll(function(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duration);
} else {
$('.topbutton') .fadeIn(duration);
}
});
$('.topbutton').on('click', function(){
$('html, body').animate({scrollTop:0}, speed);
return false;
});
});
ليكون الملف كالآتي، ثم انقر على Save Change
ثانيًا، في هذه الخطوة سيتوجب عليك تحديد أيقونة لتظهر كزر Back to top في الموقع الخاص بك، وحتى تتمكن من ذلك ستحتاج للدخول إلى لوحة تحكم الووردبريس ثم النقر على وسائط ثم أضف جديد. وأضف الأيقونة التي تريدها وبعد ذلك انسخ الرابط الخاص بالصورة، أحتفظ به حتى نذهب إلى الخطوة التالية.
ثم بعد ذلك، توجه إلى لوحة تحكم الووردبريس وانقر على خيار المظهر ثم محرر القوالب وانقر على خيار Style.css
وانسخ هذا الكود وألصقه في الملف وانقر على تحديث الملف في الأسفل.
.topbutton {
height:50px;
width:50px;
position:fixed;
right:5px;
bottom:5px;
Z-index:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
background-repeat:no-repeat;
display:none;
}
بالشكل التالي:
وعليك بتعديل الرابط في كود برابط الأيقونة أو الصورة الذي نسخناه سابقًا.
رابعًا، في هذه الخطوة ستحتاج للتوجه إلى لوحة تحكم الووردبريس مرة أخرى، وبنفس الطريقة التي وصلنا من خلالها إلى ملف Style.css، ثم انقر على ملف functions.php وانسخ الكود التالي وألصقه داخل الملف. وانقر على تحديث بالأسفل.
function my_scripts_method() {
wp_enqueue_script(
'custom-script',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
خامسًا، هذه الخطوة الأخيرة حيث يجب عليك إضافة الكود التالي إلى تذييل القالب، أنسخ وثم توجه إلى محرر قوالب الووردبريس وانقر على ملف footer.php وأنقر على تحديث الملف بالأسفل.
<a href="#" class="topbutton"></a>
بعد ذلك، ستتم إضافة الزر وسيعمل على الموقع، مع إمكانية تخصيصه من خلال تعديل على الأكواد السابقة.
الخاتمة
وبهذا نكون شرحنا طريقة إضافة زر Back to top الى موقع الووردبريس، وهو كما ذكرت يعد من الميزات التي تعمل على تحسين تجربة المستخدم، وكما بإمكانك تفعيله في مقالات وصفحات محددة والتي تحتوي على محتوى كثير، ولديك أيضًا خيارات التحكم في شكل أيقونة الزر وسرعة التمرير ومتى يظهر للمستخدم في أثناء التمرير.






اترك تعليقك