خلال الفترة السابقة كنت أبحث عن طريقة تجعل تصاميم المواقع التي أعمل عليها أكثر تميزًا وتفاعلية، فكرتُ في استخدام عناصر ثلاثية الأبعاد، لكن معظم الأدوات التي جربتها كانت معقدة أو تحتاج إلى مهارات برمجية متقدمة، إلى أن صادفت أداة Spline، وهنا بدأت رحلتي مع هذا الابتكار الرائع الذي غير نظرتي لتصميم المواقع تمامًا!
أهمية إضافة العناصر ثلاثية الأبعاد لموقعك

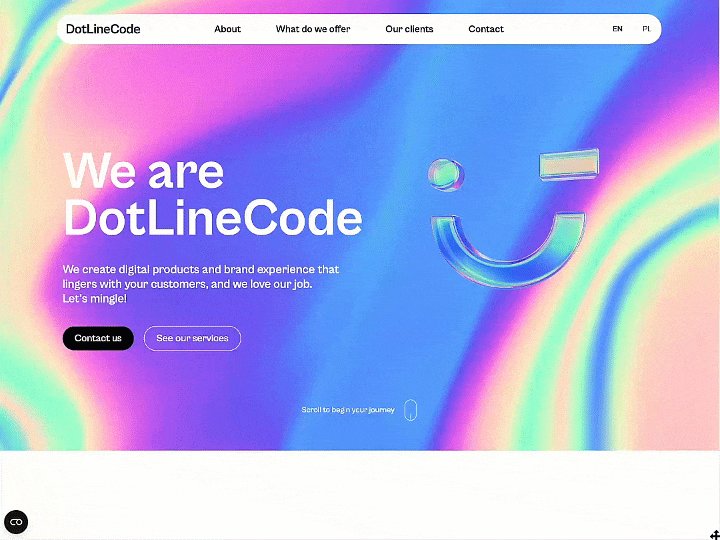
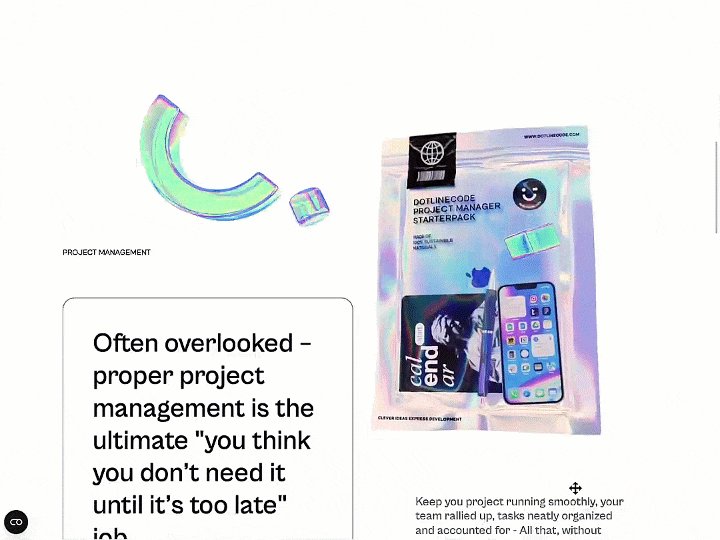
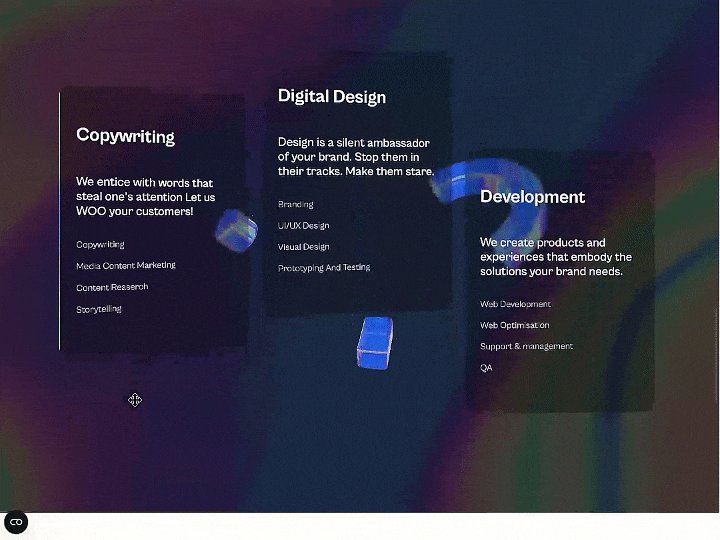
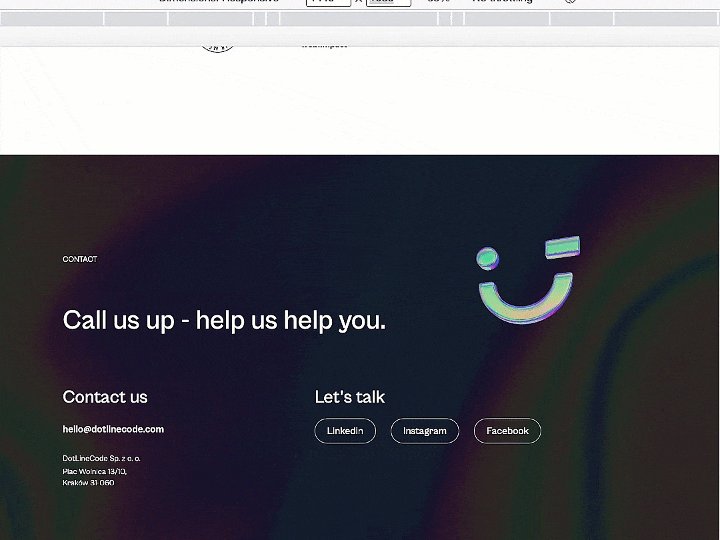
إضافة العناصر ثلاثية الأبعاد إلى الموقع الإلكتروني، كما فعل مطوري موقع DotLineCode، تمنح الزوار تجربة تفاعلية غنية تعزز من جاذبية التصميم وتجعله أكثر حداثة وابتكارًا، فهذه التقنية تساعد في إضفاء عنصر الإثارة والدهشة، مما يشجع الزوار على استكشاف الموقع والتفاعل مع محتواه لفترة أطول، وتمنحهم تجربة فريدة تدفعهم إلى التفاعل مع الموقع ومشاركته على وسائل التواصل الاجتماعي، مما يزيد من انتشاره ويجذب المزيد من الزوار.
تعريف بأداة Spline ومميزاتها
Spline هي أداة تصميم ثلاثية الأبعاد موجهة لمطوري ومصممي الويب، تتيح إنشاء مشاهد وعناصر تفاعلية بسهولة دون الحاجة إلى خبرة متقدمة في التصميم بفضل واجهتها وأدواتها البسيطة، يمكن للمستخدمين تصميم مشاهد ثلاثية الأبعاد وإضافتها إلى مواقعهم أو تطبيقاتهم مباشرة.
تستخدم الأداة WebGL لضمان أداء سلس على متصفحات الويب، كما توفر نسخة مجانية مع خيار إزالة العلامة المائية في الإصدارات المدفوعة، مما يمنحك إمكانية تجربة الأداة وفهم آليّة عملها قبل الاستثمار فيها.
عمل تصميم مستوحى من موقع Apple
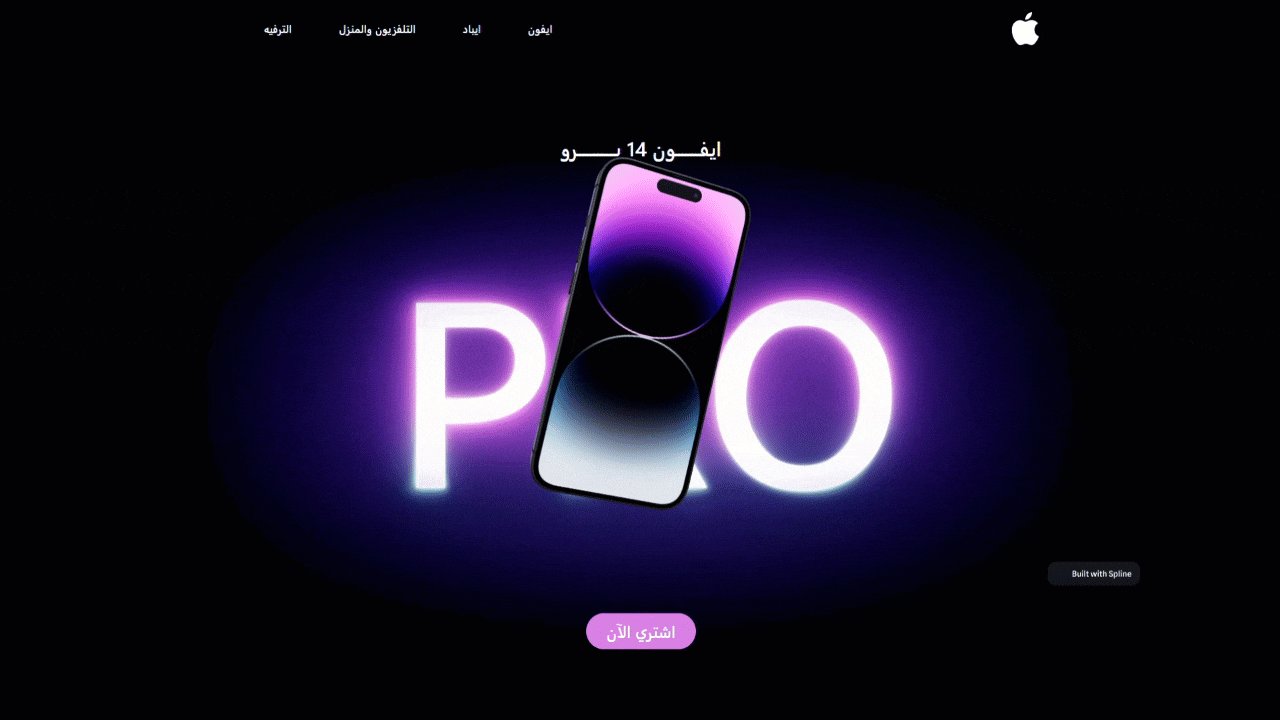
لتجربة هذه الأداة الرائعة، سنقوم معًا بعمل هذا التصميم المستوحى من صفحات الهبوط لمنتجات شركة Apple، والتي تتميز بطريقة عرض بصرية مبهرة لمنتجاتها وباعتمادها الكبير على العناصر ثلاثية الأبعاد.

تابع معي كيف سنحصل على نفس النتيجة بثلاث خطوات بسيطة
الخطوة الأولى: إنشاء حساب على Spline
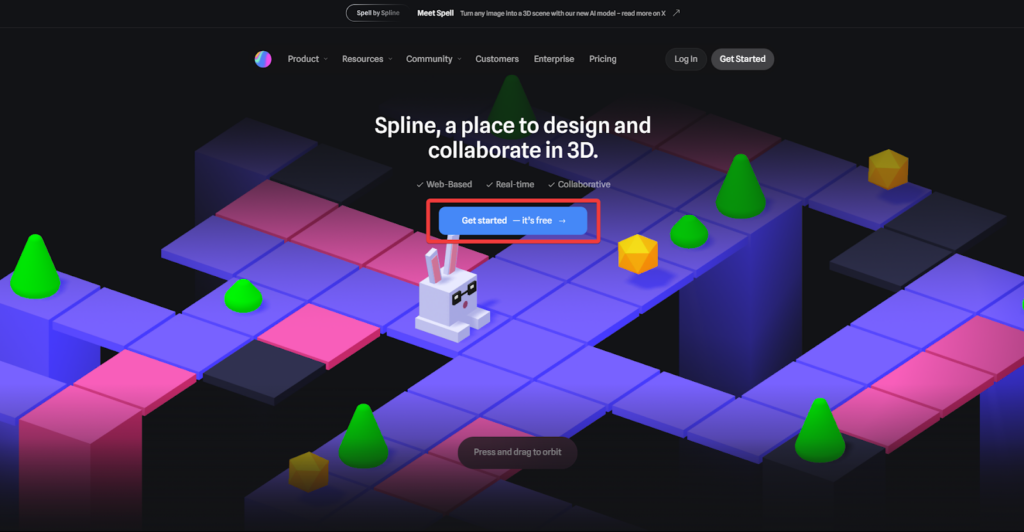
- توجه إلى موقع Spline، واضغط على زر Get started لإنشاء حساب جديد

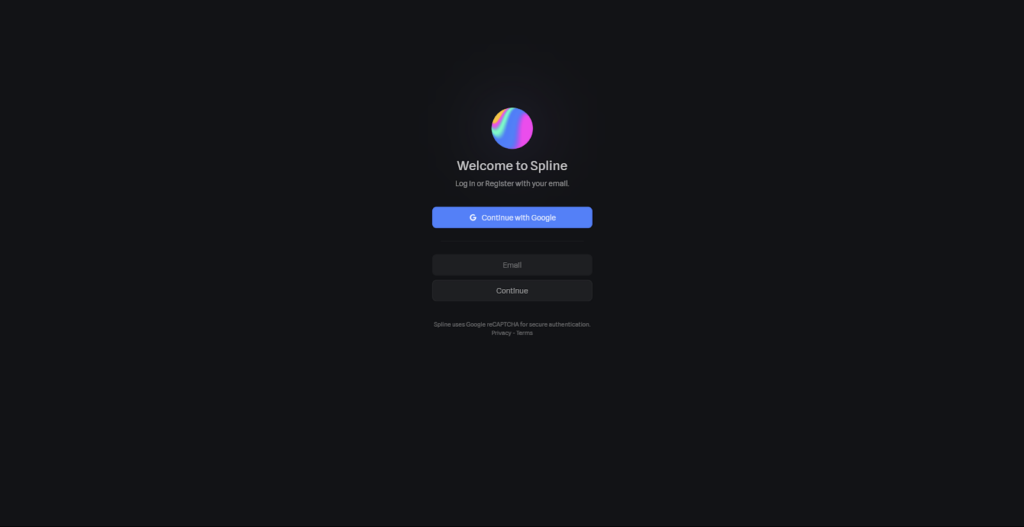
- أدخل بريدك الإلكتروني أو استخدم حساب Google للتسجيل

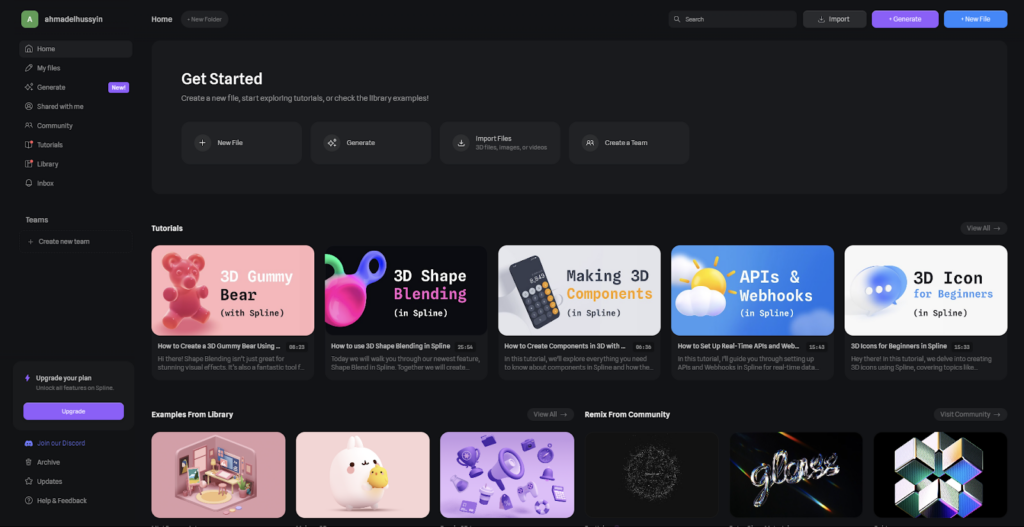
- بعد تسجيل الدخول، ستنتقل إلى واجهة المستخدم الرئيسية لبدء التصميم.

الخطوة الثانية: إنشاء مشهد ثلاثي الأبعاد والحصول على كود التضمين
بعد تسجيل الدخول، يمكنك إنشاء مشهد تفاعلي جديد أو استخدام أحد العناصر الجاهزة من مكتبة Spline
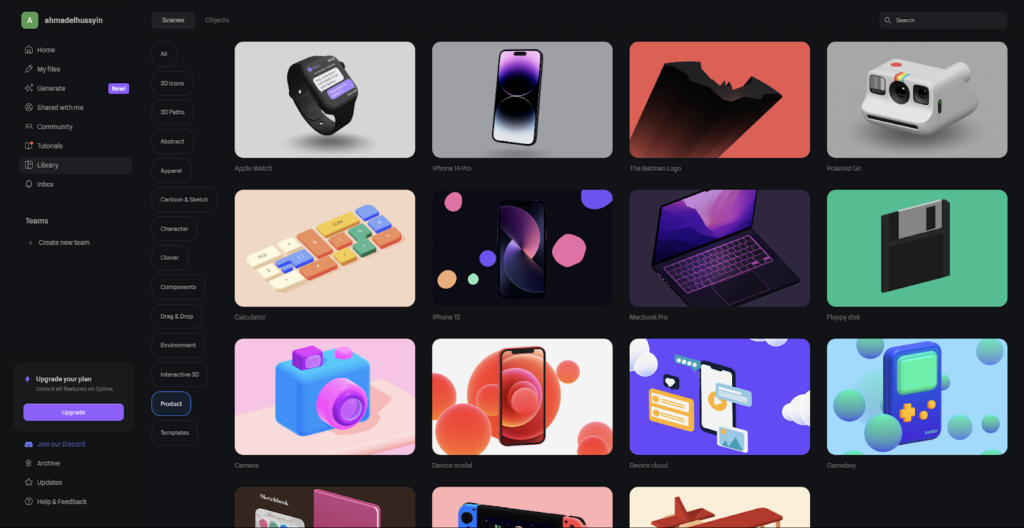
- لاستيراد عنصر جاهز، انتقل إلى Library، ثم اختر تصميم "iPhone 14" من تبويب Product

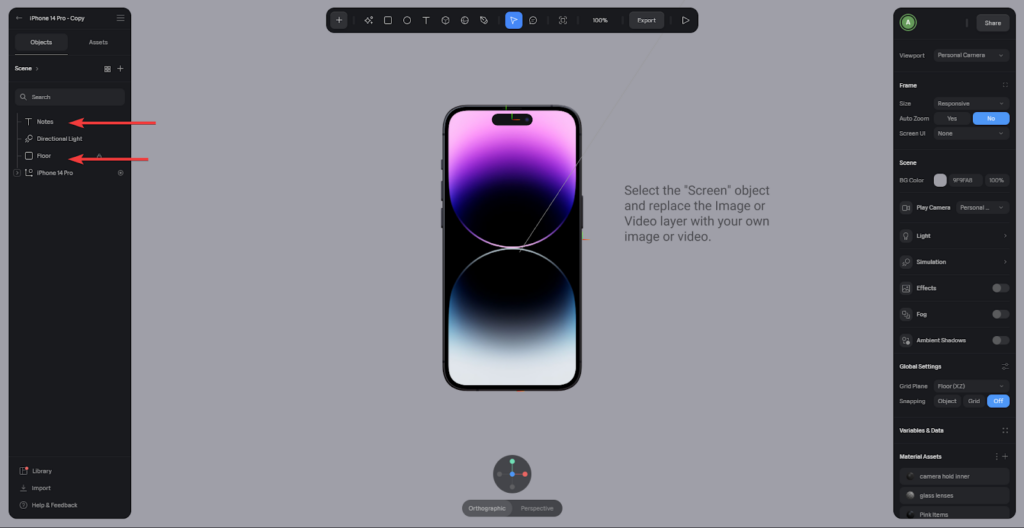
- بعد الضغط على المشهد سيفتح محرر Spline حيث يمكنك تحديد وحذف بعض العناصر الغير مرغوبة من نافذة Objects على اليسار، احذف عناصر "Notes" و "Floor" وذلك بالضغط على زر Delete من لوحة المفاتيح

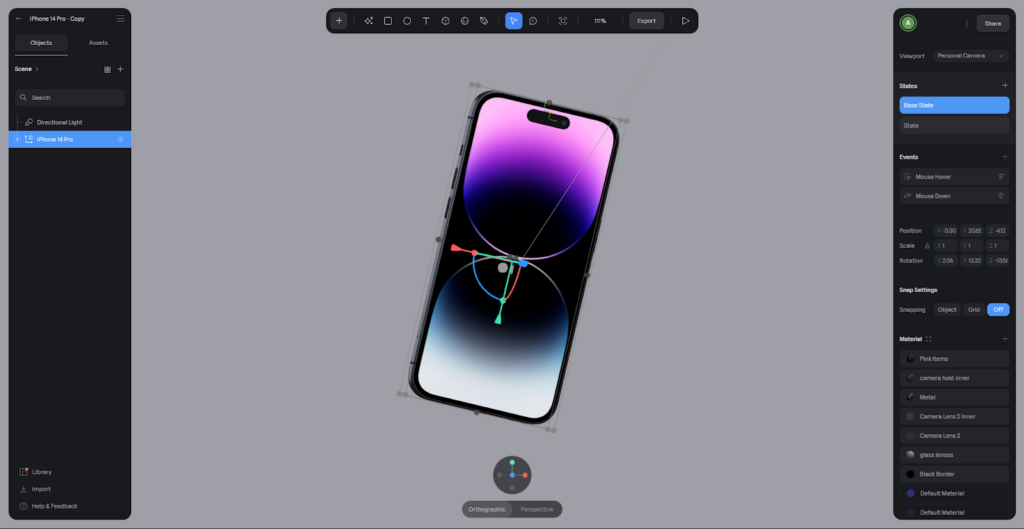
- حدد طبقة iPhone 14 Pro من النافذة على اليسار لعمل تحريك للآيفون، فتجد في قسم States في النافذة على اليمين هناك حالتين للعنصر، حدد حالة Base State، ثم أدر الآيفون باستخدام المقابض الظاهرة فوقه ليصبح بهذا الشكل:

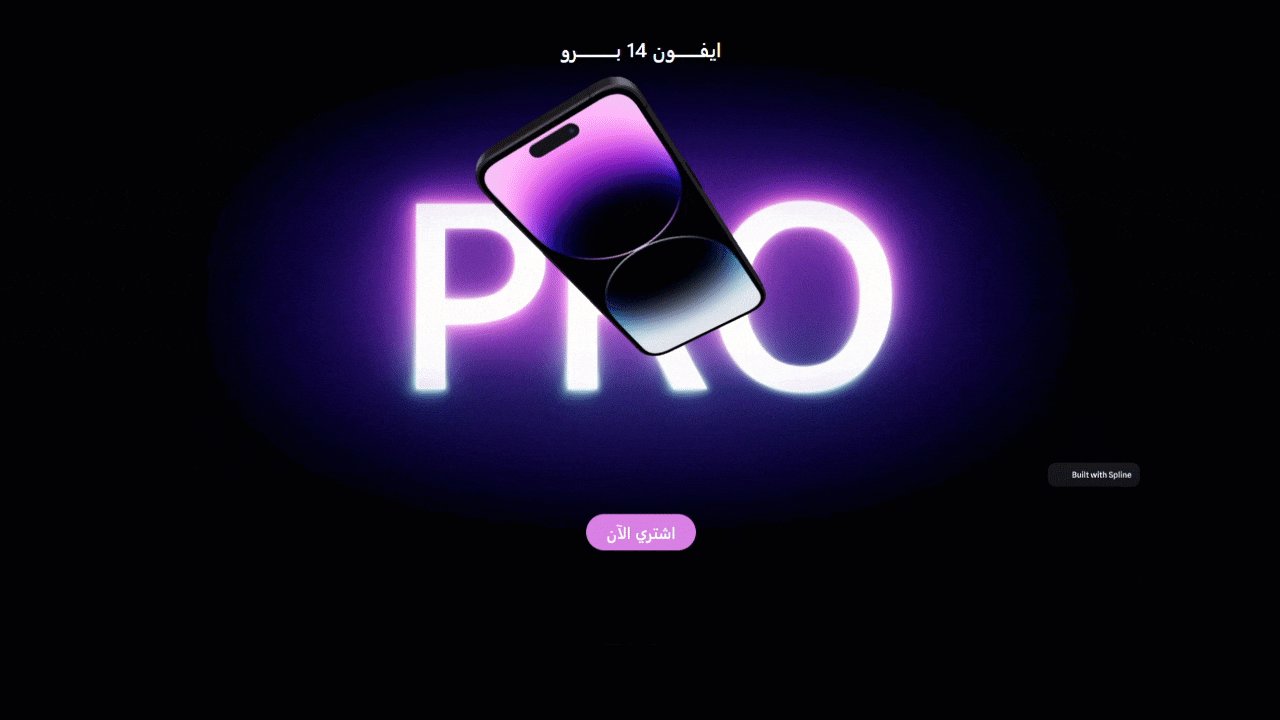
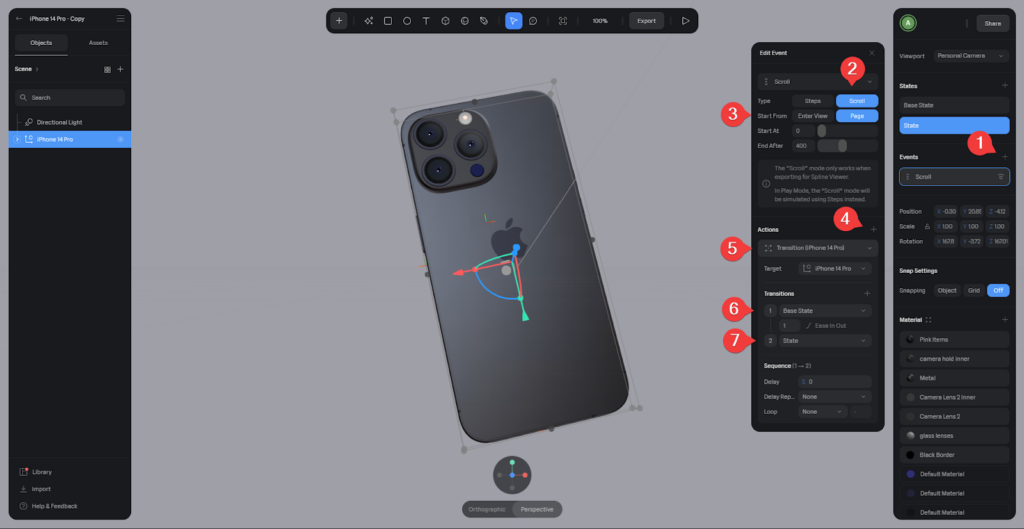
- ثم اضغط على حالة State وكرر نفس العملية لتصبح وضعية الآيفون بهذا الشكل:

- ولكي تستطيع التحريك بين هاتين الحالتين فأنت بحاجة لعمل حدث جديد في قسم Events، لكن تخلص أولاً من الأحداث الموجودة مسبقاً بالضغط على زر x بجانبها

- ثم أضف حدث جديد بالضغط على زر + بجانب كلمة Events فتظهر نافذة Edit event، اختر نوع الحدث من أعلى النافذة ليكون Scroll، وعدل Start From ليبدأ من Page، ثم أضيف Action في الأسفل من نوع Transition على أن يبدأ الانتقال من Base State وينتهي في State

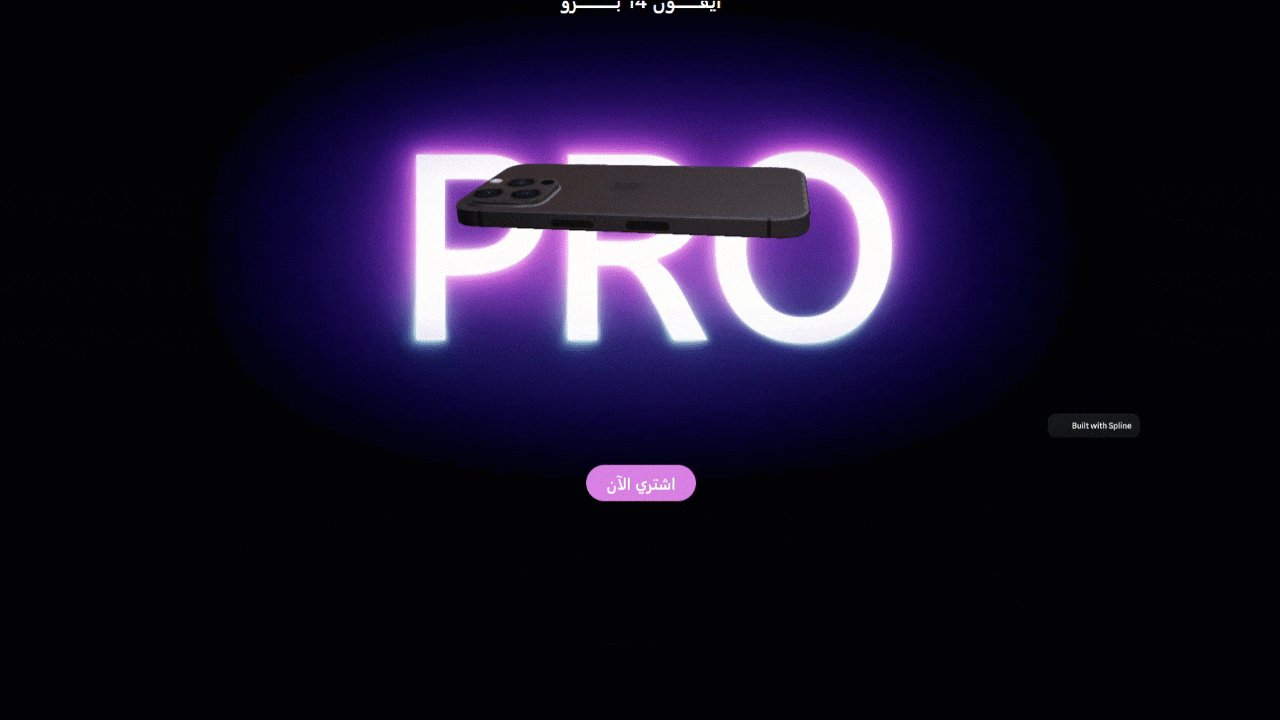
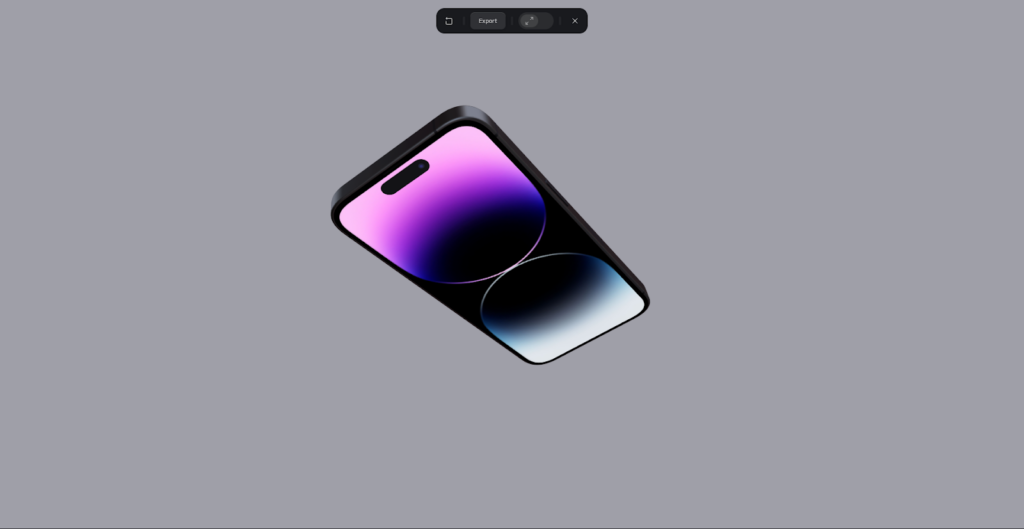
- ولكي ترى نتيجة التحريك الذي قمت به، يمكنك الضغط على زر التشغيل الموجود في أقصى يمين شريط الأدوات العلوي أو استخدام الاختصار Shift+Space، ثم عمل تمرير باستخدام الماوس، فتجد الآيفون يتحرك بين الحالتين

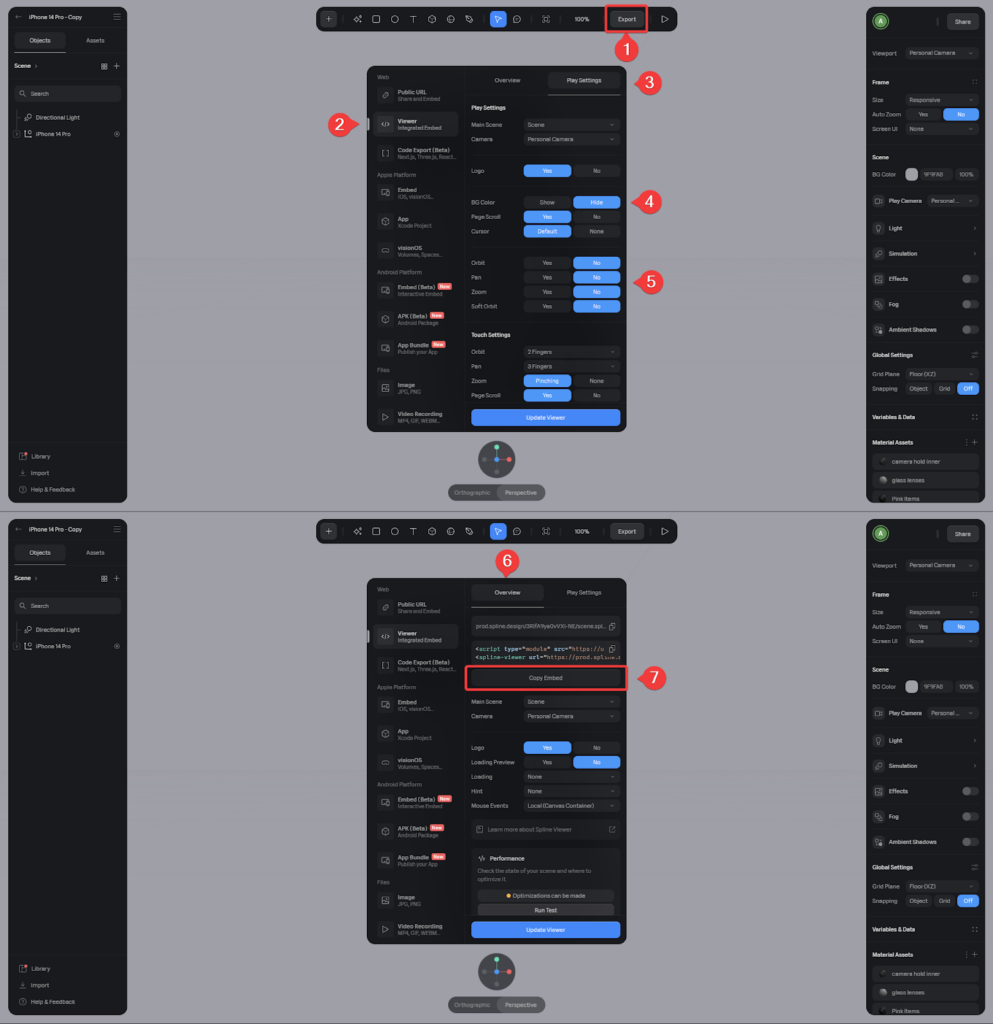
- الآن يمكنك الحصول على كود لتضمين هذا المشهد ثلاثي الأبعاد في موقعك الإلكتروني بالضغط على زر Export من شريط الأدوات العلوي، فتظهر نافذة يمكنك من خلالها تصدير المشهد بالطريقة والصيغة التي تريدها، اختر Viewer من القائمة على اليسار ثم اضبط إعدادات التشغيل من تبويب Play Settings حيث تخفي لون الخلفية بالضغط على Hide وتمنع تحريك المشهد بشكل يدوي باختيار No لكل من Orbit و Pan و Zoom و Soft Orbit، وأخيرا عُد إلى تبويب Overview واضغط على زر Copy Embed لكي تحصل على كود التضمين

الخطوة الثالثة: تضمين المشهد في ووردبريس
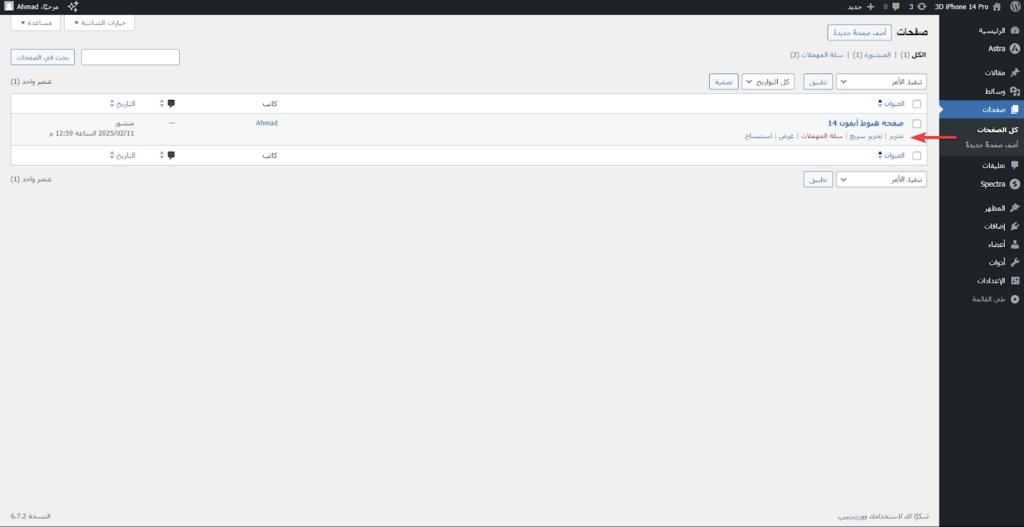
- انتقل إلى لوحة تحكم ووردبريس، وحرر الصفحة التي تريد إضافة المشهد ثلاثي الأبعاد إليها

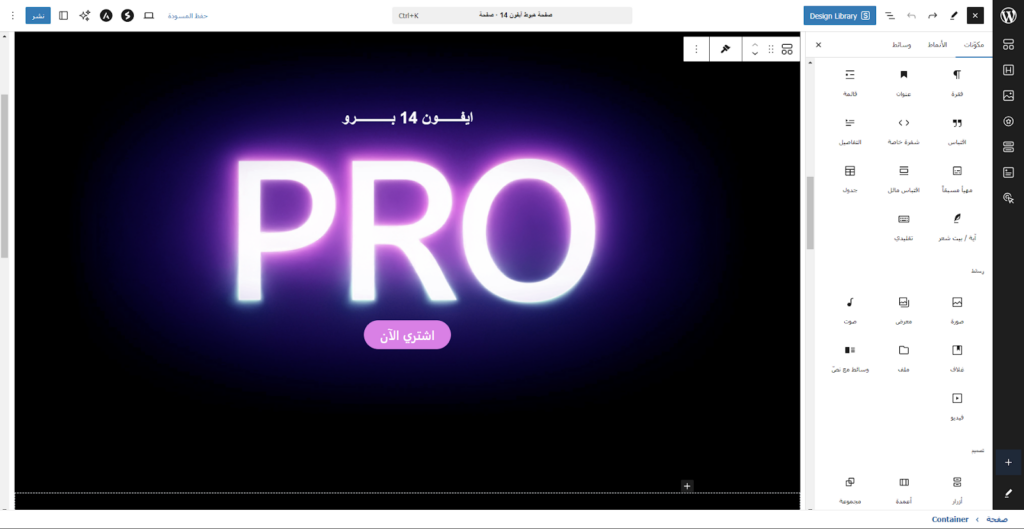
- صمم صفحة هبوط بسيطة في محرر المكونات Gutenberg من أجل وضع المشهد ثلاثي الأبعاد بطريقة جميلة على الشكل التالي

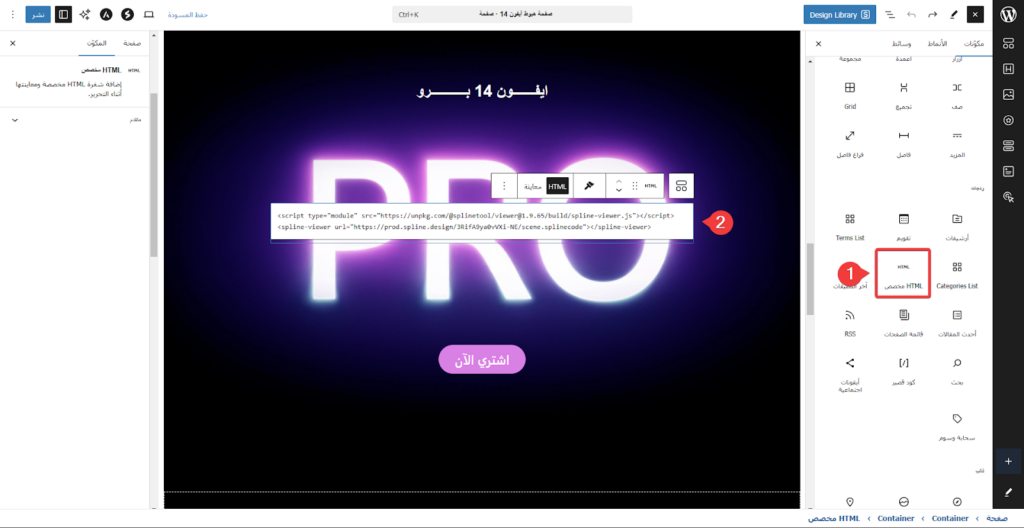
- ثم أضف مكون HTML مخصص (Custom HTML) والصق كود التضمين الذي نسخته من Spline داخل مستطيل HTML

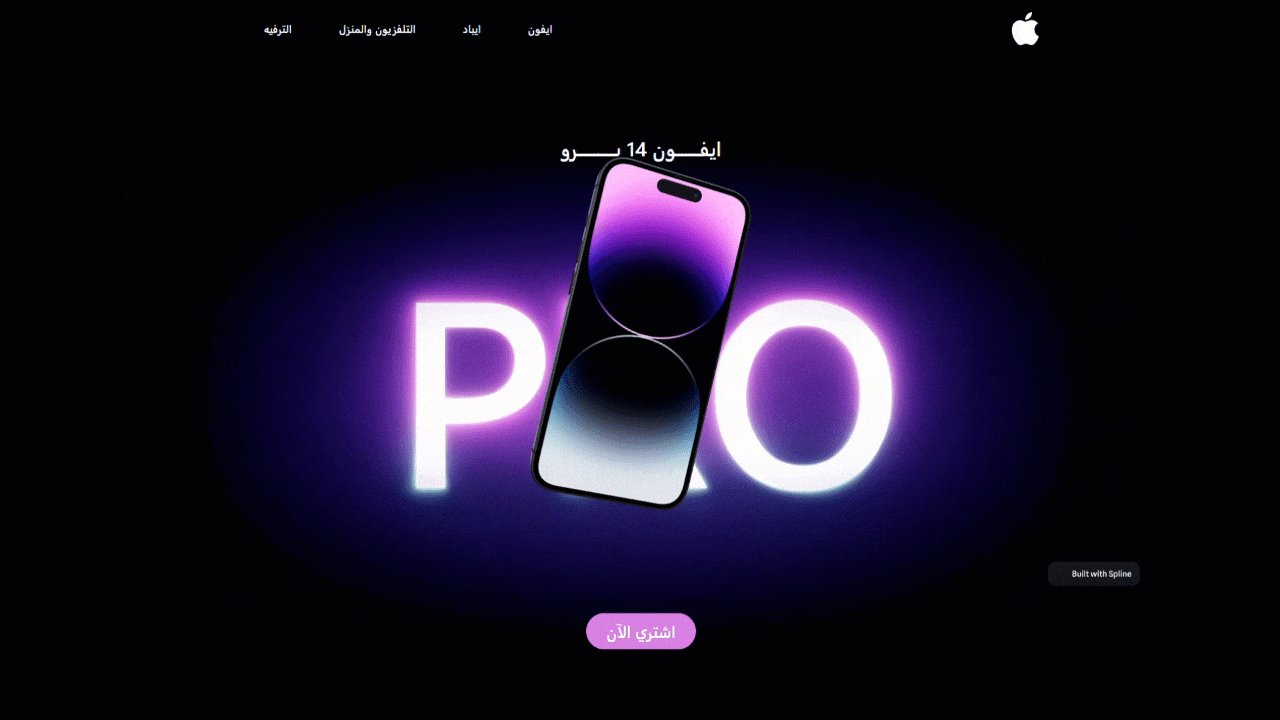
- الآن اضغط نشر ثم مشاهدة الصفحة، فتظهر صفحة الهبوط بهذا الشكل الجميل

ملاحظة: إذا كنت تستخدم إضافات لبناء الصفحات مثل Elementor أو Bricks فيمكنك استخدام مكون HTML لإدراج كود التضمين في أي صفحة أو مقالة بنفس الطريقة السابقة
بعض النصائح لتحسين الأداء عند استخدام العناصر ثلاثية الأبعاد
بما أن العناصر ثلاثية الأبعاد قد تؤثر على سرعة تحميل الموقع، إليك بعض النصائح والأمور التي يجب مراعاتها عندما تريد تضمين عناصر ثلاثية الأبعاد في موقعك
- استخدم أقل عدد ممكن من العناصر ثلاثية الأبعاد في المشهد الواحد لأن ذلك يؤثر على حجم المشهد
- فعّل تقنية التحميل الكسول Lazy Loading لتحميل المشهد ثلاثي الأبعاد فقط عند اقترابه من مجال رؤية المستخدم
- اختبر أداء الموقع بانتظام باستخدام أدوات مثل Google PageSpeed Insights لضمان عدم تأثير المشاهد على سرعة التصفح
باتباع هذه الخطوات الثلاث يمكنك إنشاء مشاهد ثلاثية الأبعاد باستخدام أداة Spline الرائعة وإضافتها إلى موقعك على ووردبريس بسهولة، والنتيجة النهائية ستكون موقعًا إلكترونيًا مميزًا وأكثر جاذبية وتفاعلية، ماذا تنتظر؟! ابدأ الآن بإنشاء مشهد ثلاثي الأبعاد وجرب إضافته إلى موقعك!







اترك تعليقك