
لا شك أن سرعة أي موقع ويب تعتبر أحد العوامل الهامة للموقع وللعلامة التجارية. فهي مفيدة في تحسين تجربة مستخدمي الموقع، وزيادة معدل التحويل، وفي تحسين السيو وحصول الموقع على رتبة عالية في محركات البحث.
هناك بالطبع عدة عوامل تؤثر في سرعة الموقع أهمها الاستضافة الجيدة، وعدد وحجم الوسائط المستخدمة والمحتوى عمومًا، واستخدام خدمة CDN، وتفعيل الكاش، إضافة للقالب المثبت على الموقع وغيرها من الأمور..
على سبيل المثال، إذا كنت تستضيف موقع الويب الخاص بك على خدمة استضافة ويب سيئة، فستحصل على نتائج سيئة من ناحية سرعة الموقع، ولهذا السبب تعتبر استضافة الويب أهم عامل في سرعة الموقع.
كذلك سيكون للقالب الذي تستخدمه تأثير كبير على سرعة موقعك. في هذا المقال سنركز على عامل اختيار قالب ووردبريس سريع لموقعك حتى تسرعه وتحسن وقت تحميل صفحاته. كما سنوضح لك الأمور التي تؤثر على قالب ووردبريس، وكيفية اختبار مدى سرعة قالب ما، كما سنقترح عليك مجموعة من أسرع قوالب ووردبريس.
أهمية اختيار قالب ووردبريس سريع
إن قالب ووردبريس الذي تقوم بتثبيته وتفعيله على موقعك له تأثير هام على سرعة تحميل موقع الويب الخاص بك ككل. ولا شك أن موقع الويب السريع يدل على جودة موقعك، ويساعد الموقع على تصدره نتائج محركات البحث، ويوفر تجربة مستخدم جيدة، ويرفع معدل التحويل Conversion rate سواء بهدف البيع أو الاشتراك.
لأنك إذا قمت بتفعيل قالب ووردبريس بطيء فهذا سيعكس سلبًا على سرعة موقعك، ويجعل معظم زوار موقعك يتركونه بسرعة، وينخفض بالتالي معدل التحويل ويزداد معدل الارتداد لموقعك بشكل كبير.
فإذا كنت تريد الحصول على موقع ووردبريس سريع فأحد أهم الأمور التي ستحتاج إلى الانتباه لها بشكل أساسي لتحقيق ذلك هي اختيار قالب ووردبريس سريع حتى لا تفقد زوار موقعك في المقام الأول.
متى يعتبر موقعي سريعًا؟
بشكل عام يجب أن يتم تحميل موقع الويب بأسرع وقت ممكن. لكن وسطيًا يعتبر موقع الويب سريع في حال كان وقت تحميل كل صفحة من صفحاته ما بين ثانيتين إلى ثلاث ثوانٍ كحد أقصى.
وبالتالي إذا استغرق تحميل موقع الويب الخاص بك أكثر من ثلاث أو أربع ثواني فهو موقع بطيء، وسوف يخسر هذا الموقع حوالي 40٪ من زواره، كما أن معدل التحويل في الموقع سوف ينخفض مقابل كل ثانية تأخير إضافية.
ما مواصفات قالب ووردبريس السريع؟
إذا كان قالب ووردبريس مليئًا بالميزات وتمت كتابته بكود برمجي كبير ومعقد فسوف يؤثر بكل تأكيد على سرعة موقعك الووردبريس، ولن تفلح محاولاتك في تحسين سرعة موقع الويب الذي يستخدم قوالب بطيئة.
لذا من الضرورة بمكان أن تنتقي قالب موقعك بعناية، وهناك عدة عوامل تساهم في جعل قالب ووردبريس سريع وأهمها:
1. قالب بسيط
لا شك أن القالب المليء بالصورعالية الجودة ذات الحجم الكبير، والتأثيرات الفنية الكثيرة التي تتطلب الكثير من التعليمات البرمجية لإنجازها سيؤدي إلى إبطاء أداء موقعك وجعله أبطء.
بالمقابل القالب البسيط الذي تقتصرعلى تضمين الميزات الأساسية والضرورية لموقعك سيكون أقل حجمًا ويضمن لك تحميل موقعك بسرعة.
2. مكتوب بكود نظيف
الكود النظيف هو أسلوب برمجي يجعل كتابة التعليمات البرمجية الخاصة بك وقراءتها وصيانتها أسهل. وتعتبر كتابة كود نظيف ومفهوم وقابل للصيانة مهارة ضرورية يجب على كل مطور إتقانها.
لكن في بعض الأحيان يعمل المطورون المبتدئون على كتابة الكود البرمجي للقالب لمجرد العمل وفق متطلبات معينة، دون الاهتمام بنظافة الكود وكتابته بأفضل الممارسات، وقد ينتج عن ذلك كود طويل ومكرر ومربك مما يؤثر على حجم ملفات القالب وسرعته.
3. يؤجل تحميل السكربتات البرمجية
إن وجود الكثير من ملفات وأكواد CSS و JavaScript إلى إبطاء موقع الويب. إلا أن هذه الأكواد أساسية في كل قالب لتنسيق الصفحات بشكل أنيق ومنحها تأثيرات حركية وتفاعلية.
تتمثل أفضل الممارسات في تحسين سرعة الموقع عادةً في الجمع بين الأكواد من صفحات متعددة في برنامج نصي واحد يمكن تحميله بعد ذلك بشكل غير متزامن.
كذلك تعد طلبات جافا سكربت أحد الأسباب الرئيسية لبطء تحميل الصفحات لأنه يجب تحميل جميع عناصر>script< قبل عناصر الصفحة الأخرى لذا تقوم بعض القوالب بتحميل هذه الملفات بشكل مؤجل (يتم تأجيل تحميلها لحين الضرورة) لزيادة السرعة بدلاً من تحميلها الافتراضي واحدة تلو الأخرى بالكامل بالترتيب الذي تظهر به على صفحة الويب.
4. يملك تصميم متجاوب مع الجوال
تتمتع معظم القوالب السريعة بتصميم متجاوب مع شاشات الهاتف المحمول بحب توصيات قِبل محرك البحث جوجل. فالتصميم المتجاوب للقالب سيساعد في تحميل موقع الويب الخاص بك بالشكل المناسب وتغيير الأحجام ديناميكيًا بناءً على حجم شاشة الجهاز الذي يتم من خلاله تصفح الموقع.
كما أن تصميم الموقع المتجاوب مع كافة أحجام الشاشات يعني أن زاحف جوجل يجب أن يمر عبر موقعك مرة واحدة فقط. وإذا كان لديك إصدار منفصل من موقعك مخصص للهواتف المحمولة فسيتعين تكرار جميع موارد موقع الويب الخاص بك من أجل إصدار الهاتف المحمول والذي يمكن أن يزيد حجم النطاق الترددي.
اقرأ أيضأ: شرح AMP لتسريع صفحات موقعك على الجوال
5.يضغط الملفات
يمكن لعملية ضغط ملفات القالب أن تقلل حجم ملفات القالب وتجعل عملية نقلها من السيرفر إلى المتصفح أكثر سرعة. فكلما قل حجم البيانات المطلوب نقلها للعميل كلما زادت سرعة عرض وتحميل صفحات الموقع في متصفحه.
تعتبر خوارزمية GNU zip أو اختصارًا Gzip لضغط الملفات أشهر طرق ضغط البيانات شيوعًا واستخدامًأ فهي تسمح بضغط البيانات دون فقدها كما يسمح لك بتقليل حجم صفحات HTML وملفات CSS والنصوص الخاصة بالموقع بنسبة تصل إلى 70 بالمائة، وبالتالي فإن القوالب التي تعتمد الضغط ستكون بالتأكيد أسرع من القوالب التي لا تقوم بذلك.
اقرأ أيضًا: كيفية ضغط حجم صور موقعك دون فقدان الجودة
6.يستخدم عدد قليل من طلبات HTTP
هل تعلم أن كل طلب HTTP يقوم به العميل من موقعك سواء للنصوص أو الصور أو الخطوط أو غيرها من الموارد سيضيف إلى وقت التحميل الإجمالي لموقعك. وكذلك يؤثر عدد وحجم الملفات التي يتم نقلها على المدة التي يتم فيها تحميل الصفحة.
وبالتالي القالب الذي يتضمن ملفات أقل وأصغر حجمًا سيؤدي إلى تقديم طلبات HTTP أقل، وبالتالي يساعد في تحميل صفحات الموقع بشكل أسرع.
هذه كانت أهم مواصفات القوالب السريعة، لكن في الواقع إذا لم تكن قد اشتريت القالب بالفعل ولديك خبرة في بنية قوالب ووردبريس وآلية عملها، أو إذا لم تكن أنت مطور القالب فلن تتمكن بالطبع من فحص توفر هذه الأمور في القالب والتأكد من سرعته بشكل فعلي.
لا تقلق فهناك عدة أدوات مساعدة تساعدك في اختبار سرعة القالب دون الحاجة لأن يكون كود القالب متوفرًا لديك. تابع الفقرة التالية لمعرفة أهم هذه الأدوات.
أدوات فحص سرعة قالب ووردبريس
هناك العديد من الأدوات والمواقع عبر الإنترنت التي يمكنك استخدامها للتحقق من سرعة تحميل قالب ووردبريس الخاص بك بسهولة ودون الحاجة لتوفر القالب لديك.
يمكنك فحص القالب بأكثر من أداة قبل ان تحكم على سرعته وتقرر تنصيبه على موقعك لأن كل أداة منها تختبر عناصر مختلفة في القالب ولديها خوادم مختلفة تعتمد عليها.

ستحلل هذه الأدوات محتوى صفحات موقعك الويب، وتوفر لك بناء على هذا التحليل نتائج الأداء وتقدم مجموعة اقتراحات لتحسينه. ستختلف نتائج الأداء باختلاف الأداة المستخدمة ولكن معظمها سيعرض لك (وقت التحميل، حجم الصفحة، عدد طلبات الخادم المطلوبة لتحميل المحتوى على الصفحة).
كما ستكون الخطوات متشابهة تقريبًا أيًا كانت أداة اختبار السرعة التي تستخدمها. فإذا كان لديك بالفعل موقع ويب ووردبريس به قالب مثبت بالفعل، فيمكنك في هذه الحالة فحص الموقع نفسه من خلال إدخال عنوان URL لموقعك مباشرة في أداة اختبار السرعة.
وفي حال أردت اختبار سرعة قالب ووردبريس معين قبل أن تثبته على موقعك فيمكنك اختبار سرعة تحميل موقع المعاينة التجريبية للقالب. ففي حال استغرق تحميل الموقع التجريبي أكثر من 4 او 5 ثواني، فهذا يعني أن الموقع الذي تثبت عليه هذا القالب سوف يستغرق تقريبًا نفس هذا الوقت.
لكن هذا الوقت تقريبي بالطبع لأن هناك عوامل أخرى ستؤثر على السرعة مثل المكان الذي يتم فيه استضافة موقع القالب التجريبي وأداء سيرفر الاستضافة. لكن بالمجمل لا ينصح باستخدام القالب الذي يستغرق وقت طويل في موقعك لأنه سوف يبطئ موقع الويب الخاص بك ولن يكون الخيار الأفضل بالنسبة لك.
قد تساعدك مقاييس أخرى مثل في تحديد سرعة القالب مثل الحجم الإجمالي للصفحة، وعدد الطلبات التي يتطلبها تحميل الصفحة فهذه المقاييس لا تتعلق بمزود الاستضافة التي يستخدمها مالك القالب.
أشهر أدوات فحص سرعة قوالب ووردبريس
WebPageTest .1
تعد أداة Web Page Test أحد أقدم الأدوات المجانية التي تستخدم لاختبار سرعة الموقع ولا تزال تحظى بشعبية كبيرة لدى مصممي المواقع. الميزة الرئيسية لهذه الأداة هي أنه يمكن إجراء الاختبارات من مواقع حول العالم باستخدام متصفحات حقيقية بسرعات اتصال فعلية مما يسمح باختبار الأداء من الأماكن التي يوجد المستخدمون بالفعل ومعرفة أوقات التحميل الحقيقية.

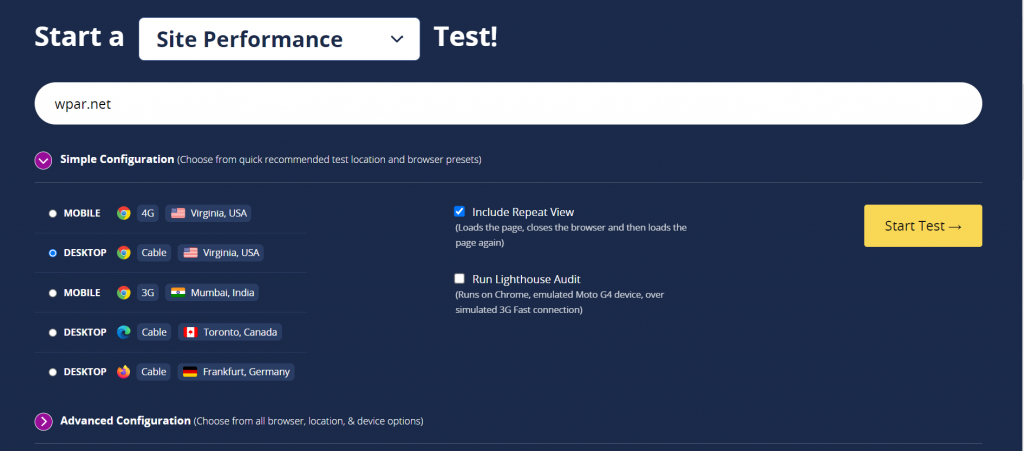
كل ما عليك هو الانتقال لموقع الأداة وإدخال عنوان url لموقع الويب أو موقع القالب التجريبي الذي تريد اختباره (اكتب اسم المجال فقط دون وضع www أو https، وحدد موقع الاختبار (اختر الموقع الأقرب لتواجد مستخدمي موقعك) وحدد نوع الجهاز، والمتصفح الذي تريده.
هناك خيارات أخرى متقدمة ولكن لإجراء اختبار بسيط لست بحاجة إلى تغييرها، بعد تحديد كافة الخيارات اضغط على زرStart Test لبدء التحليل والاختبار كما هو موضح في الصورة التالية.

ستحتاج الأداة لبضع الوقت لاختبار الموقع الذي أدخلته ثم ستعرض لك النتائج. حيث تتم عملية الاختبار من خلال إجراء ثلاث زيارات إلى الموقع مع مسح ذاكرة التخزين المؤقت للمتصفح بين كل زيارة كي تحاكي زيارة المستخدمين لموقعك لأول مرة. بعدها ستوفر لك معلومات مفصلة تمكنك من تحديد مواطن الضعف في أداء موقعك.
2.GTmetrix
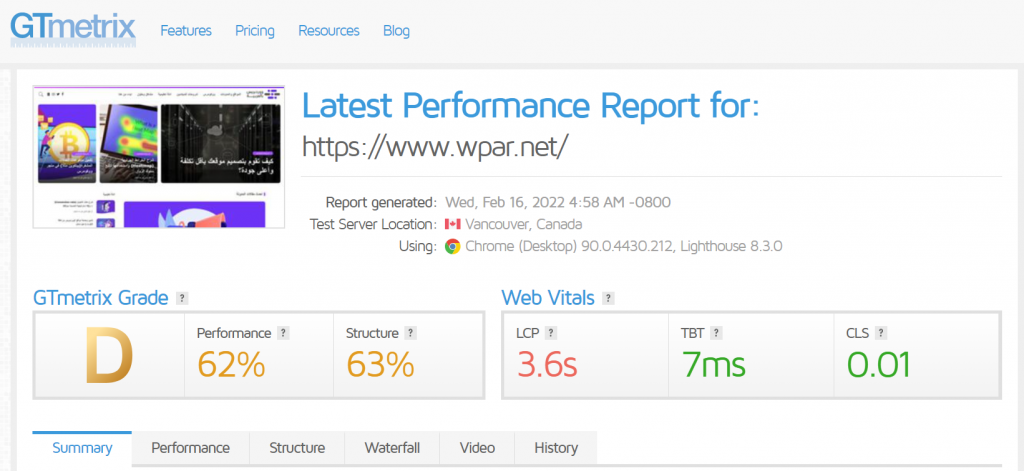
تأتي أداة GTmetrix كأداة مجانية لتحليل أداء وسرعة صفحات الموقع وهي من أدوات اختبار السرعة الأكثر شيوعًا واستخدمًا لكونها توفر قدرًا هائلاً من البيانات التي توضح لك سبب وجود مشكلات في سرعة موقعك.

كل ما عليك هو كتابة الرابط الذي تريد فحصه والضغط على زر Test Your Site لتقوم الأداة بعملها وتفحص أداء الرابط المرر لها وتظهر لك نتائج التحليل بطريقة رسومية واضحة وسهلة الفهم.

كما أن لها ميزة إضافية وهي تكاملها للعمل مع مواقع ووردبريس من خلال إضافة مخصصة GTmetrix for WordPress. تمكنك هذه الإضافة من إجراء اختبارات السرعة وفحص أداء موقعك كشف عن سبب بطئه والعمل على تحسينه من داخل لوحة تحكم موقع ووردبريس الخاص بك.
3.Pingdom

هذه الأداة مدفوعة لكنها توفر إصدار مجاني تجريبي لمدة 30 يومًا ويمكنك استخدامها لاختبار سرعة موقعك وسرعة الصفحات، ومراقبة رؤى الزوار Real User Monitoring، كما أنها تساعدك في تحديد أي مشكلات قد يواجهها موقع الويب الخاص بك ويعرضها لك بطريقة رسومية واضحة ومفهومة.
4.PageSpeed Insights

هذه الأداة المجانية المقدمة من جوجل أداة ممتازة لتحليل وتحسين موقع الويب الخاص بك، كما أنها تمكنك من اختبار سرعة موقعك على الأجهزة المكتبية والأجهزة المحمولة بشكل منفصل.

باستخدامك لأداة PageSpeed ستحصل على نقاط سرعة الصفحات الخاصة بك، وتستفيد من اقتراحات الأداة لجعل موقع الويب الخاص بك أسرع على جميع الأجهزة.
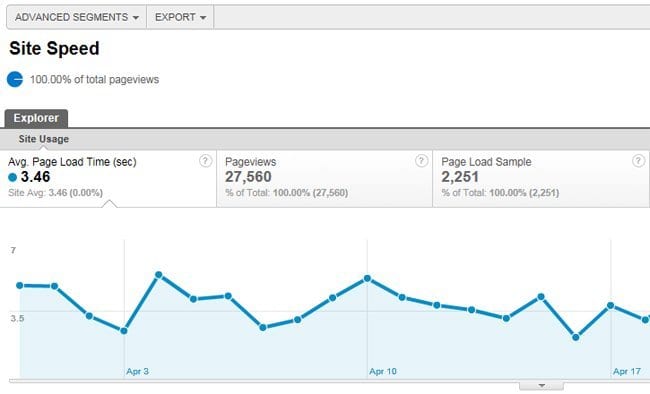
5.Google Analytics

يمكنك كذلك استخدام وظائف اختبار السرعة الأساسية التي توفرها أداة تحليلات جوجل فهي توفر لك بيانات حول السرعات التي يتم تحميل صفحاتك فيها بدءًا من اللحظة التي ينقر فيها المستخدم على موقعك، والوقت الذي يستغرقه تحميل الصفحة بالكامل.
سيسمح لك تقرير سرعة الموقع بمعرفة أوقات سرعة صفحاتك والتحقق لمعرفة كيف تتغير السرعة عندما يستخدم المستخدمون متصفحات مختلفة. ستتمكن أيضًا من عرض أوقات السرعة عبر أجهزة متعددة حول العالم.

هذه كانت بعض أدوات فحص السرعة التي تساعدك في فحص أداء سرعة قالب ووردبريس معين، أيًاً كانت الأداة التي تستخدمها عليك بالطبع فهم دلالة النتائج التي يتم إرجاعها من قبل هذه الأداة، وتحليلها، ومقارنتها.
انتبه بشكل خاص لمقاييس التحميل الكامل التي تخبرك بعدد الثواني التي يحتاجها تحميل الصفحة بالكامل، وعدد الطلبات الفردية التي تم إجراؤها لتحميل الصفحة.
من المهم الاطلاع على توثيق كل أداة لفهم المقاييس ونتائج الاختبارات التي تقدمها هذه الأداة عند فحص قالب ووردبريس معين بشكل جيد وتحسين السرعة بناء عليها.
بمجرد حصولك على جميع البيانات ستكون قادرًا على التأكد من أن الصفحات تعمل بشكل جيد وإذا كانت هناك مشاكل في السرعة أو غيرها، فستحتاج إلى محاولة حلها وأحد الحلول الممكنة تجريب قالب آخر يحقق سرعة أكبر.
فاختيار قالب ووردبريس سريع التحميل ويحصل على مقاييس جيدة في أدوات اختبار السرعة سوف يساعدك بكل تأكيد في إنشاء موقع ويب سريع ويحسن تجربة المستخدم ويحسن كذلك ترتيب ظهور موقعك في محركات البحث.
وننصحك أيضًا بمطالعة: أفضل الأدوات لاختبار سرعة الموقع وحل المشكلات الناتجة من الاختبار
أسرع قوالب ووردبريس
لتسهيل عملية اختيار أسرع قالب ووردبريس لموقعك سنقترح عليك مجموعة من قوالب ووردبريس التي حصلت على نتائج عالية في أدوات اختبار السرعة _عند اختبار الموقع التجريبي لهذه القوالب_
جميع القوالب المقترحة هي قوالب خفيفة الوزن، ومكتوبة بكود نظيف لتسريع موقع ووردبريس الخاص بك، ويمكنك الاعتماد عليها في تسريع موقع ووردبريس الخاص بك وضمان جودة وأداء عاليين.
1.Astra
قالب Astra عبارة عن قالب ووردبريس خفيف الوزن، وسهل الاستخدام، وقابل للتخصيص ويعتبر من أسرع قوالب ووردبريس المتوفرة على متجر القوالب الرسمي للوردبريس.
يتوفر القالب بإصدار مجاني وآخر مدفوع بسعر يبدأ من $49 سنويًا وهو متوافق مه إضافات بناء الصفحات مثل BeaverBuilder و SiteOrigin و Elements و Divi، ويتكامل مع WooCommerce لبناء متاجر عبر الإنترنت.
لذا كنت تبحث عن قالب ووردبريس سريع وأنيق وقابل للتخصيص فقالب Astra قالب ملائم تمامًا.
2.OceanWP
قالب OceanWP عبارة عن قالب ووردبريس سهل الاستخدام، ومتعدد الأغراض، يتيح لك إنشاء مواقع ويب أنيقة كما يتيح لك الاستيراد الجاهز للديمو بنقرة واحدة باستخدام إضافة استيراد مجانية مخصصة لذلك.
يتوفر القالب بإصدار مجاني، وآخر مدفوع بدءًا من 9.99 دولارًا، أو يمكنك الحصول على حزمة مميزة للقالب بدءًا من 39 دولارًا للحصول على ترخيص موقع واحد. ويعتبر هذا القالب أحد أسرع قوالب ووردبريس بوقت تحميل حوالي 1.5 ثانية وحجم 1.06 ميجا بايت.
3.GeneratePress
GeneratePress هو قالب ووردبريس متعدد الأغراض وقابل للتخصيص بالكامل، ويدعم أدوات بناء الصفحات مثل Elementor و Beaver Builder لمساعدتك على تحقيق مستويات أعلى من التخصيص، ويمكن استخدامه لإنشاء أي نوع من مواقع الويب. وهو متوفر بإصدار مجاني وآخر مدفوع بميزات أكثر وبسعر يبدأ من $59 سنويًا أو 249$ مدى الحياة.
يحتوي هذا القالب تصنيف 5 نجوم وأكثر من 400,000 تحميل نشط في دليل قوالب ووردبريس الرسمي. ويتميز بسرعته الفائقة (يتم تحميل الموقع التجريبي له في أدوات الاختبار بغضون ثانية واحدة) وهو قالب أنيق وخفيف الوزن، ويسمح لك بتعطيل الميزات التي لا تريد استخدامها.
4.Neve
قالب Neve هو قالب سريع وخفيف الوزن ويدعم السيو كما يدعم نظام الصفحات المسرعة AMP، ويملك تصميم بسيط ومرن وقابل للتخصيص بالكامل، بحيث يمكنك بسهولة إنشاء موقع ويب مثالي سريع وخفيف.حيث يتم تحميل هذا القالب في أقل من ثانيتين في أدوات اختبار السرعة ويبلغ حجم الإصدار الأساسي له 696 كيلو بايت.
وبالتالي فإن موقع ويب الذي يثبت هذا القالب سيعمل بسرعة حتى لو كان يحتوي على صور ونصوص وتأثيرات حركية كثيرة. يتوفر القالب بإصدار مجاني وأخر مدفوع بثلاث خطط تبدأ من 81.42 دولارًا في السنة.
5.Hello Elementor
إذا كنت تبحث عن قالب ووردبريس سريع، ومجاني بالكامل، وخفيف الوزن، ومكتوب بكود نظيف فأقترح عليك هذا القالب الذي يتوافق مع إضافة Elementor التي تستخدم تقنية السحب والإفلات لإنشاء الصفحات فإن قالب Elementor Hello يعتبر قالبًا مناسبًا تمامًا.
يعتبر هذا القالب قالب بدء Starter theme أي أنه يأتي بدون نمط مسبق، ويتضمن فقط التصميم الأساسي المتوافق مع المستعرض. ومع ذلك يمكنه الاستفادة من إضافة Elementor لإنشاء موقع ووردبريس جميل واحترافي بأسهل وأسرع طريقة ممكنة.
وبالتالي يجب عليك استخدام إضافة Elementor أو Elementor Pro مع هذا القالب لتتمكن من تخصيص موقعك وفق متطلباتنك. لذلك، إذا لم تكن ترغب باستخدام Elementor Page Builder في موقعك فهذا القالب ليس مناسب لك.
أسئلة شائعة
ما الذي يجعل قالب ووردبريس معين أسرع من غيره؟
يكون القالب أسرع إذا تمت كتابته بكود نظيف ومختصر وكان حجم ملفاته (ملفات الصور وملفات CSS وملفات Java Script) أصغر حجمًا. فالملفات الأصغر تعني إرسال طلبات أقل من قبل المتصفح إلى السيرفر لتحميل الصفحة. كذلك تراعي قوالب ووردبريس تصميم بسيط ومتجاوب مع الجوال.
كيف أقوم باختبار سرعة قالب ووردبريس؟
إذا لم تكن قد اشتريت القالب بالفعل لتجربه على موقعك مباشرة، أو لم تكن مطور القالب لتفحص ملفاته، فإن الطريقة الأمثل لمعرفة ما إذا كان القالب يحقق السرعة المطلوبة هي باستخدام أدوات فحص السرعة مثل WebPageTest أو GTmetrix أو أداة Pingdom أو غيرها..
ما أهم عامل في تحقيق سرعة الموقع؟
لا شك أن اختيار قالب سريع عامل مهم في سرعة الموقع، ولكن خدمة استضافة الويب التي تستخدمها لاستضافة موقعك لها تأثير كبير على أداء القالب وعلى موقع ووردبريس الخاص بك ككل.
خاتمة
عند البحث عن قوالب ووردبريس لموقعك ستجد الكثير من القوالب التي تبدو احترافية وتجذبك بتصاميمها الرائعة، ولكن ما لا يمكنك رؤيته هو الكود الذي تم تصميم هذا القالب به وأداءه على موقعك الفعلي.
فبعض قوالب ووردبريس قد تكون مكتوبة بكود سيئ وتتضمن الكثير من الموارد (الصور css و javascript) التي يمكن أن تبطئ موقع الويب الخاص بك. لذا لا ينبغي أن تهمل سرعة القالب على حساب تصميمه لأن السرعة تعتبر عاملاً مهمًا ولا غنى عنه لأي موقع ويب ناجح.
وقد اقترحنا لك في هذا المقال مجموعة من قوالب ووردبريس السريعة وخفيفة الوزن وسريعة الاستجابة والقابلة للتخصيص بشكل كبير منها ما هو مجاني ومنها ما هو مدفوع لمساعدتك على اختيار قالب سريع وملائم لموقعك. كل ما عليك هو تجريب هذه القوالب بنفسك أو البحث عن قالب يحقق أداء عالي في اختبارات السرعة وتثبيته على موقعك وإخبارنا بالنتائج التي حصلت عليها.






مقال رائع وقيم وقلّ وجود شبيه له في المحتوى العربي.. شكرا لجهودك بش مهندسة دائما مقالاتك مميزة ودائما أنتظرها
سعداء منك بهذه المتابعة أخي ياسين شكرًا لك
العفو كل الشكر أخ ياسين تسعدني متابعتك وكلماتك الطيبة.. نرجو أن نوفق في إثراء المحتوى العربي في مجال تعلم ووردبريس ونقدم لكم كل الفائدة.