تعد إضافة Essential Blocks التي تعمل على ووردبريس واحدة من أفضل إضافات بناء المواقع وصفحات الهبوط، إذ توفر مجموعة واسعة من المميزات والمكونات الجديدة التي تجعلها ملائمة لتصميم مختلف أنواع المواقع في مختلف المجالات.
في هذه المقالة سنعرفك على الإضافة وأهم المكونات التي توفرها، وكمثال عملي سنأخذك في رحلة توضح كيفية استخدامها لتصميم صفحة خدماتنا لشركة توفر خدمات ووردبريس

ما هي إضافة Essential Blocks؟
Essential Blocks هي إضافة ووردبريس تعد أداة بناء صفحات قوية تعمل ضمن محرر ووردبريس الأساسي جوتنبرج، توفر أكثر من 50 مكونًا مختلفًا جديدًا تغطي معظم أقسام الموقع، مثل قسم الدعوة إلى اتخاذ إجراء، وبطاقات العناصر، والأزرار، والعناوين، ومعارض الصور، حيث تساعد من خلالها على تصميم وتخصيص مختلف صفحات الموقع وصفحات الهبوط.
تمتاز الإضافة بسهولة الاستخدام والأمان العالي والتوافق مع محركات البحث، وهي لا تؤثر على أداء الموقع، وتسمح ببناء صفحات متوافقة مع الجوال، كما تمتلك ما يزيد عن 250 تصميمًا (قالبًا) جاهزًا لمواقع متنوعة يمكن استيرادها وتعديلها لتسهيل وتسريع عملية بناء وتخصيص الصفحات.
وتوفر الإضافة إصدارًا مجانيًا وإصدارات مدفوعة، حيث تختلف عن بعضها بما يلي:
- يتضمن الإصدار المجاني حوالي 120 تصميمًا جاهزًا لكامل الموقع، بينما يتضمن المدفوع كل التصميمات المتوفرة (250 تقريبًا).
- تسمح الإصدارات المدفوعة بالوصول إلى مكتبة أضخم من التصميمات الجاهزة لفترة زمنية محددة تختلف باختلاف الرخصة التي اشتريتها.
- حوالي 9 مكونات متوفرة في الإصدارات المدفوعة فقط، منها Advanced Search و Offcanvas و Testimonial Slider و Stacked Cards.
ويعد الإصدار المجاني كاف لإنشاء صفحات مواقع جذابة ومرضية.
كيفية إعداد إضافة Essential Blocks
تعمل إضافة Essential Blocks لإنشاء الصفحات في ووردبريس، ولذلك من أجل استخدامها يجب أن يكون لديك موقع جاهز كما وضحنا في مقالة (كيفية البدء والإعداد لإنشاء موقع ووردبريس باستخدام أدوات بناء المواقع).
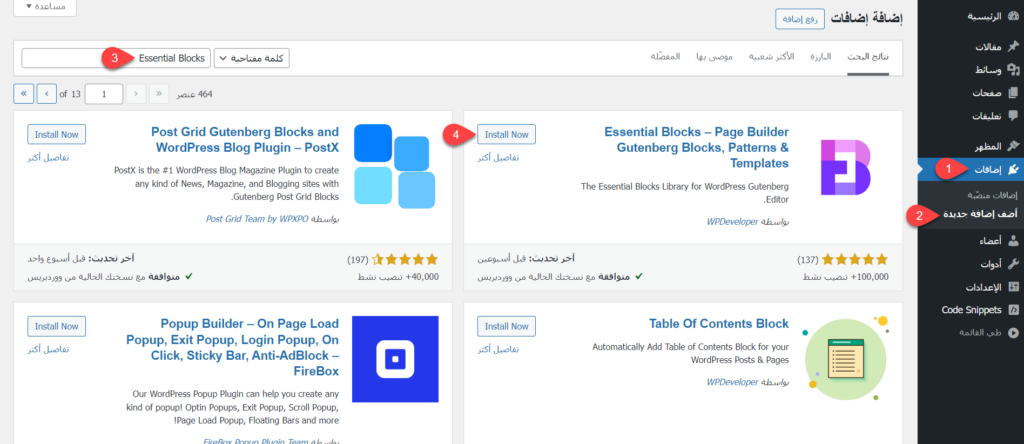
يمكنك مباشرة تنصيب إضافة Essential Blocks على ووردبريس لديك من خلال التوجه إلى قسم تنصيب إضافة جديدة، ثم إدخال اسم الإضافة (Essential Blocks) في حقل البحث، والنقر على زر تنصيب الآن (Install Now) الخاص بها، ثم تفعيلها بالنقر على زر التفعيل (Activate).

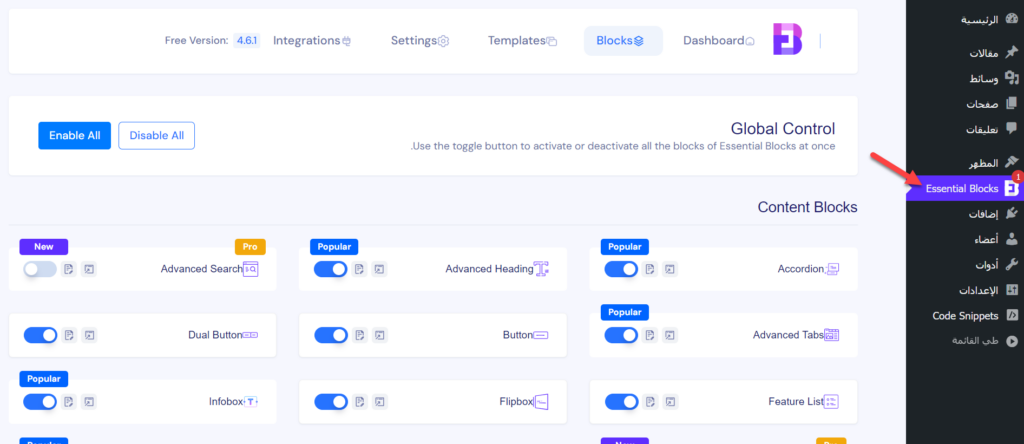
سيظهر تبويب جديد في القائمة الجانبية للوحة تحكم ووردبريس باسم الإضافة نفسه (Essential Blocks)، ويمكنك من خلال هذا التبويب تنفيذ مجموعة من الإجراءات المختلفة المتعلقة بالإضافة، مثل تفعيل أو تعطيل المكونات التي تضيفها الإضافة إلى محرر المكونات، وكذلك تفعيل تكامل الإضافة مع خدمات خارجية مثل Google Maps و Instagram، بالإضافة إلى الوصول إلى مكتبة قوالب جاهزة من خلال إضافة Templately.

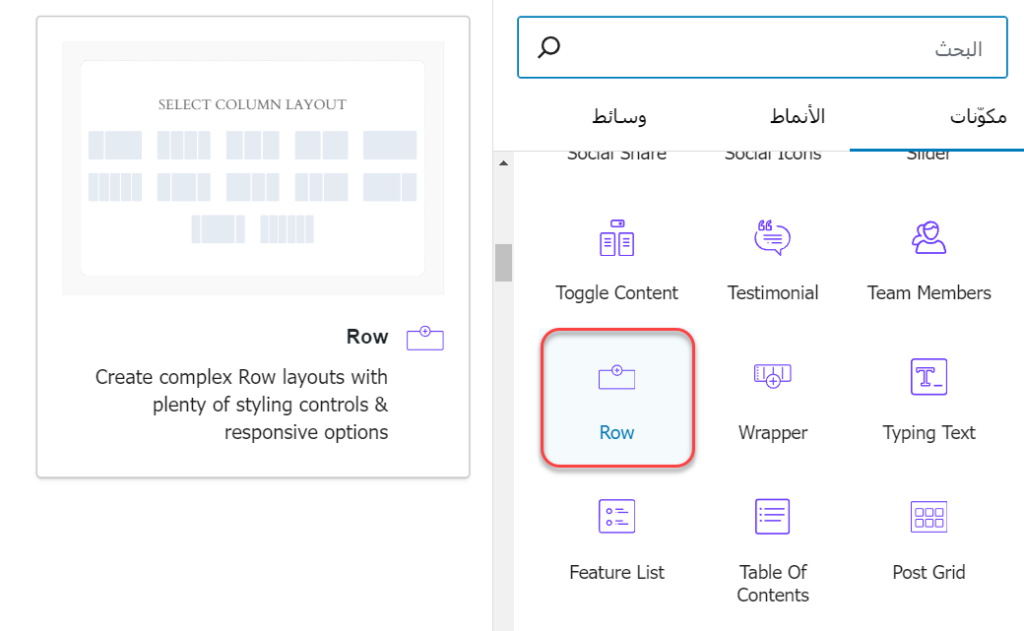
ومن أجل استخدام مكونات الإضافة في تصميم صفحات الموقع، يمكنك فتح أي صفحة أو مقالة في محرر جوتنبرج، حيث يمكنك إدراج مكونات الإضافة وتخصيصها بسهولة بنفس طريقة إدراج وتخصيص مكونات المحرر الافتراضية، أي عبر سحب المكون من قسم المكونات إلى مساحة التحرير ثم ضبط الإعدادات تبعًا لما يناسبك.
المكونات التي تضيفها الإضافة
توفر إضافة Essential Blocks أكثر من 50 مكونًا يساعد على تصميم وبناء مختلف صفحات المواقع، وكذلك الـ Templates الخاصة به، بالإضافة إلى الهيدر والفوتر، وأهم هذه المكونات هي:
- Row: يمكن استخدام هذا المكون لتخطيط وتنظيم المحتوى الذي سيتم إضافته إلى الصفحة، حيث يعمل كحاوية لعناصر Column (الأعمدة) التي تقوم بتقسيم الصفحة أفقيًا لإضافة المكونات الأخرى بجوار بعضها بدلًا من أسفل بعضها. يسمح Row بتقسيم أي جزء من الصفحة إلى ما بين 1 و 6 أعمدة حسبما تريد، وليس من الضروري أن تكون جميع الأعمدة متساوية العرض.

- Call to Action: مكون يتضمن عدة عناصر تساعد على إضافة قسم دعوة إلى اتخاذ إجراء بسهولة إلى الصفحة، حيث يمكن كتابة عنوان للدعوة ووصف وتحديد محتوى الزر بالإضافة إلى الأيقونة. يمكن استخدامه لأي دعوة، سواء الدعوة لشراء خدمة أو ملء استطلاع أو حتى حجز طاولة في مطعم وغير ذلك.

- Button: يستخدم لإضافة زر إلى الصفحة، ويشبه مكون الزر الافتراضي في محرر المكونات، إلا أنه يمتلك خيارات تخصيص أكثر تقدمًا، مثل إمكانية إضافة أيقونة بجانب النص، وتحديد لون مخصص وتأثير معين عند تمرير مؤشر الفأرة.

- Advanced Heading: مكون لإضافة عناوين متقدمة واحترافية إلى صفحات الموقع، يمتاز عن مكون العنوان الافتراضي في محرر جوتنبرج بخيارات التخصيص الإضافية العديدة، مثل إمكانية عرض عنوان فرعي أسفله، وإضافة تأثير وتغيير اللون عند تمرير مؤشر الفأرة.

- Pricing Table: يتم استخدامه لإضافة جداول الأسعار وتفاصيل الخطط المختلفة التي توفرها في خدماتك ومنتجاتك، مثل خطط الاستضافات التي تبيعها، ومميزات الخطط المختلفة للمنتجات الرقمية. يحتوي على 4 قوالب جاهزة يمكن البدء من أحدها، ويوفر خيارات تخصيص ممتازة تمكنك من إظهار الجدول بالتصميم الذي تريد.

- Post Grid: مخصص لعرض مقالات وصفحات الموقع بتخطيط معين، وهناك 8 تخطيطات جاهزة 5 منها مجانية، حيث يمكنك البدء بأحدها وتعديله، كما يمكنك أيضًا تخصيص المكون من البداية حسبما تريد. يمكن تخصيص عدد المقالات المعروضة في كل صفحة، وكذلك فلترتها حسب الكاتب والتصنيفات والوسوم، وكذلك تخصيص العناصر التي تعرض من كل مقالة، وغير ذلك.

- Popup: يستخدم هذا المكون لتصميم نوافذ منبثقة تظهر عند النقر على زر أو عند تحميل الصفحة أو عند الخروج أو غير ذلك، ويمكن تخصيص محتوى النافذة ومظهرها حسبما تريد تمامًا، إذ تستطيع إضافة مكونات إليها، وكذلك يمكنك التحكم بحجمها وموقعها وألوانها وما إلى ذلك.

- Google Maps: يسمح بإضافة خريطة ضمن الصفحة بالاعتماد على خدمة الخرائط التي توفرها جوجل. يمكن تخصيص الخريطة، مثل تحديد الموقع الجغرافي الذي سيُعرض، وكذلك نوع الخريطة (طرق - قمر صناعي - وغيرها)، وأبعادها، لكن هذا المكون يتطلب مفتاح API خاص بخرائط جوجل، حيث يجب أن تدخل المفتاح الخاص بك ضمن الإضافة لتتمكن من استخدامه.

- Icon Picker: هذا المكون مخصص لإضافة أيقونة في أي مكان تريده في الصفحة، حيث يمكنك اختيار الأيقونة التي تريدها من المكتبة التي توفرها الإضافة نفسها.

كذلك توفر الإضافة العديد من المكونات الأخرى، مثل Accordion لعرض الأسئلة الشائعة بطريقة جذابة، و Countdown لعرض عداد وقت تنازلي، و Flipbox لعرض محتوى بالتبادل عند تمرير مؤشر الفأرة بطريقة جميلة، و Advanced Tabs لإنشاء تبويبات احترافية وجميلة، و Slider لبناء سلايدر مخصص اعتمادًا على الصور والمحتوى النصي والأزرار، و Form لعرض النماذج، وغيرها.
إنشاء صفحة خدماتنا باستخدام إضافة Essential Blocks
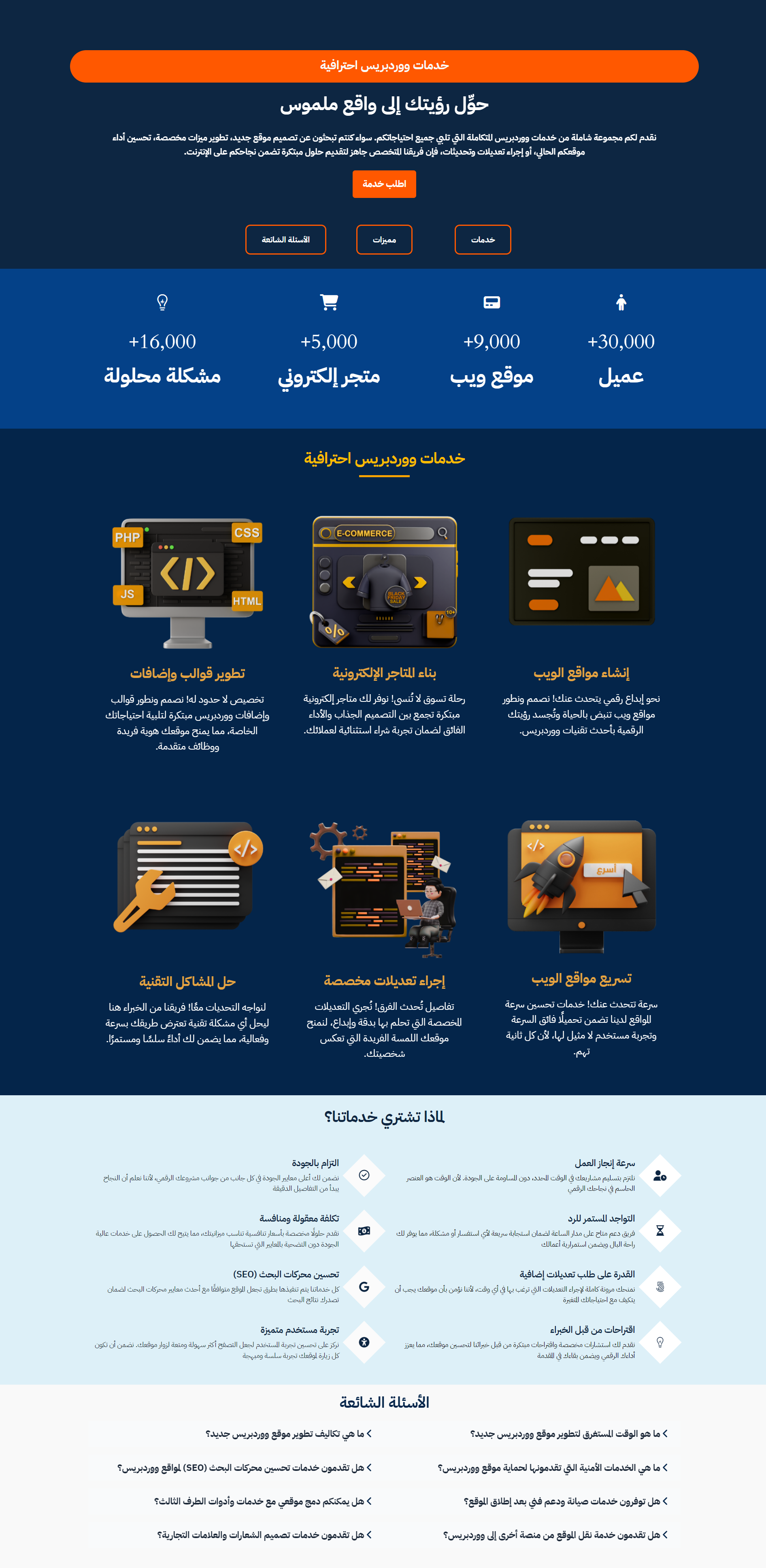
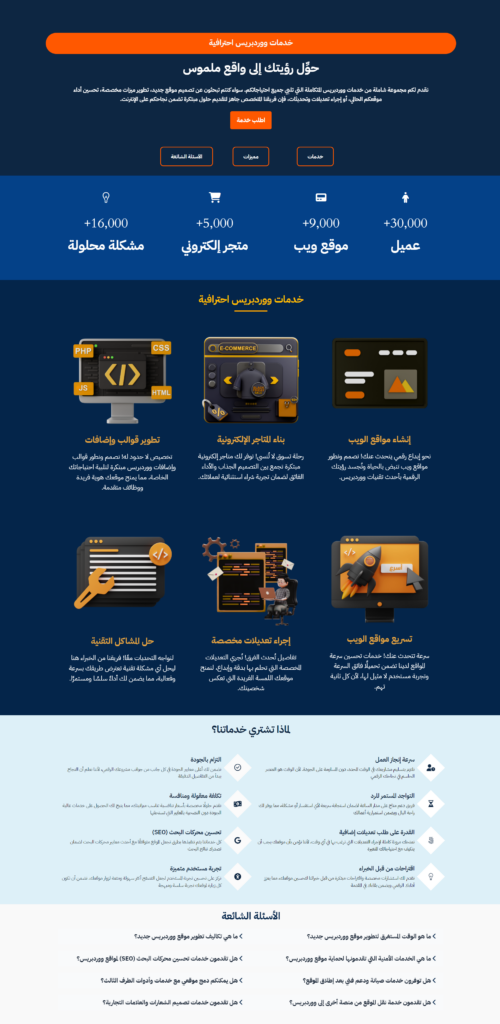
كمثال عملي على مراجعة وتجريب الإضافة وشرحها، سنقوم ببناء صفحة (خدماتنا) لشركة تقدم خدمات ووردبريس. ستتكون الصفحة من 4 أقسام إضافة إلى هيدر وفوتر الموقع، حيث ستتضمن الأقسام المحتوى التالي:
- قسم دعوة إلى اتخاذ إجراء بتصميم جميل.
- قسم يستعرض الخدمات التي توفرها الشركة ووصف قصير لكل خدمة مع صورة.
- قسم يوضح أبرز مميزات التعامل مع الشركة.
- قسم يتضمن الأسئلة الشائعة حول الشركة والخدمات.
لبدء إنشاء الصفحة انقر على خيار (أضف صفحة جديدة) ضمن تبويب (صفحات)، حيث سيفتح لك محرر المكونات. بعد ذلك املأ حقل العنوان بعنوان معبّر عن الصفحة مثل (خدماتنا).

سنركز هنا على توضيح مكونات وخيارات أداة Essential Blocks لبناء الصفحات، ويفترض أن تعرف كيفية التعامل مع محرر جوتنبرج (محرر المكونات) لتتمكن تنفيذ هذا الشرح، لذلك إذا لم تكن تعرف كيفية استخدام المحرر، يمكنك مراجعة مقالة (شرح محرر المكونات Gutenburg لإضافة المقالات والصفحات) أولًا.
الخطوة (1): ضبط الألوان الافتراضية وخيارات المكونات الافتراضية
هذه الخطوة اختيارية وليس من الضروري أن تنفذها، لكنها تسهل عليك العمل على تصميم هذه الصفحة، وكذلك الصفحات المستقبلية (أي التي ستقوم بإنشائها مستقبلًا)، حيث تستطيع أن تضبط ألوانًا افتراضية ليتم تطبيقها على مكونات Essential Blocks عند إضافتها إلى الصفحة مباشرة، كما يمكنك أن تحدد الإعدادات الافتراضية لأي مكون من مكونات الإضافة، وبالتالي عند إضافة مكون جديد إلى الصفحة سيتم تطبيق الإعدادات الافتراضية التي حددتها.
تشمل أهم الألوان الافتراضية التي يمكنك ضبطها ألوان النصوص، وألوان الأزرار، وألوان العناوين، وألوان الروابط، ولون خلفية العناصر، بالإضافة إلى ذلك يمكنك تحديد 3 ألوان للوصول إليها سريعًا عند تعديل أي لون في الموقع، وليتم تطبيقها على بعض المكونات لتناسب الهوية البصرية. فيما يخص ضبط الإعدادات الافتراضية للمكونات المختلفة، فيمكن ضبط خيارات جميع المكونات التي توفرها الإضافة.
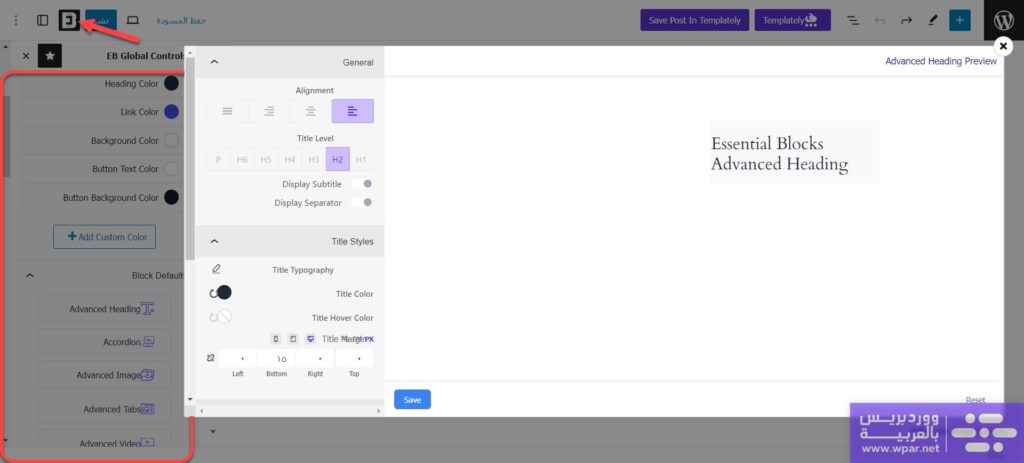
لضبط الألوان الافتراضية وخيارات المكونات الافتراضية، ليس عليك إلا النقر على أيقونة (EB) الموجودة في الشريط العلوي للمحرر، حيث ستظهر لك قائمة بالألوان التي يمكنك ضبطها، وكذلك قائمة بالمكونات التي تتضمنها الإضافة، ويمكنك النقر على أي لون أو مكون للانتقال إلى نافذة منبثقة تسمح بضبط اللون أو الخيارات.

ملحوظة: لم تظهر النافذة المنبثقة الخاصة بضبط الإعدادات الافتراضية للمكونات بشكل مناسب، حيث ظهر جزء منها خارج الشاشة، لذلك قمنا بتغيير قيمة خاصية left الخاصة بعنصر div الذي يحتوي النافذة إلى (35%) ضمن أداة الفحص في المتصفح لحل المشكلة.
الخطوة (2): تصميم قسم الدعوة لاتخاذ إجراء
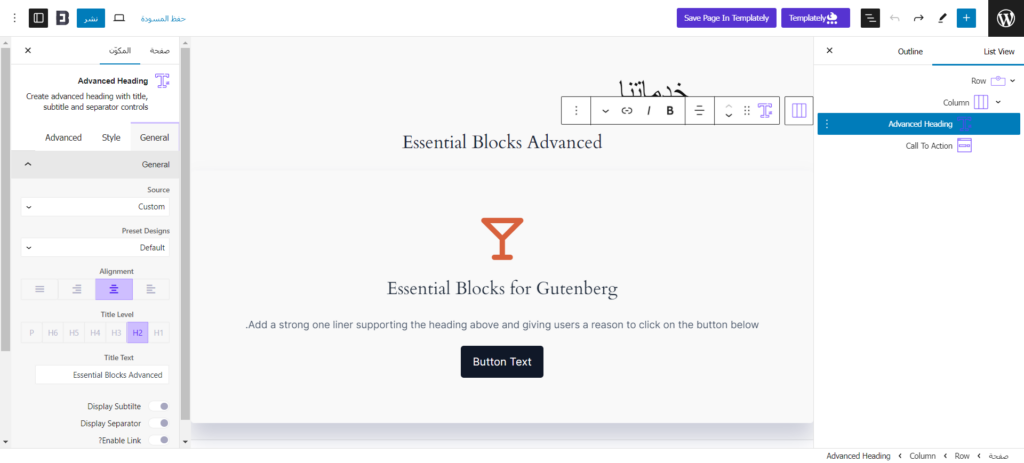
لتصميم هذا الجزء، سنستخدم المكون Row بعمود واحد لاحتوائه، حيث سنضيف المكون Row، ثم سنضيف مكون Advanced Heading وأسفله مكون Call to Action.

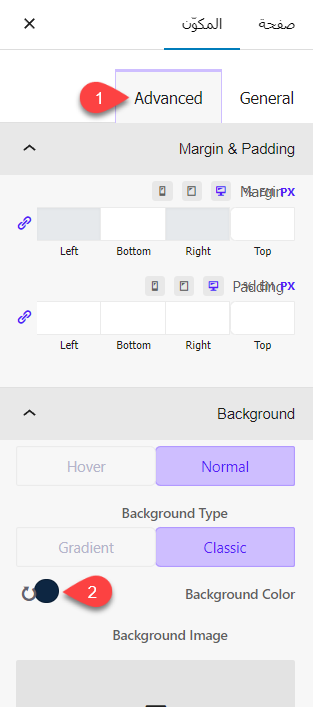
بعد ذلك سنجعل خلفية المكون Row بلون أزرق غامق يتناسب مع الهوية البصرية التي نريدها، وذلك من خلال إعدادات المكون ---> تبويب Advanced ---> قسم Background ---> إعداد Background Color، كما سنتأكد من إزالة خلفيات جميع المكونات الأخرى التي أضفناها من خلال الإعداد نفسه، أو سنجعل لون خلفيتها بنفس لون خلفية Row.

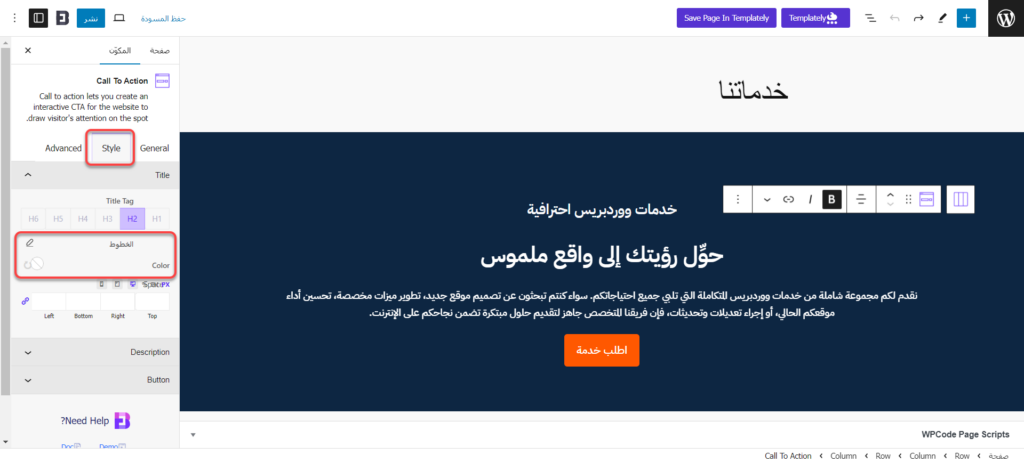
كذلك سنزيل الأيقونة من مكون Call to Action لأننا لا نحتاجها، وذلك من خلال إلغاء تفعيل خيار (Show Icon) ضمن تبويب General في إعدادات المكون، ثم سنضبط الخطوط وألوانها لجميع المكونات، ويتم فعل ذلك من خلال تبويب Style لكل مكون، كما سنضبط ألوان الزر من تبويب Style أيضًا، وبعد ذلك سنستبدل المحتوى الافتراضي بالمحتوى الذي نريده.

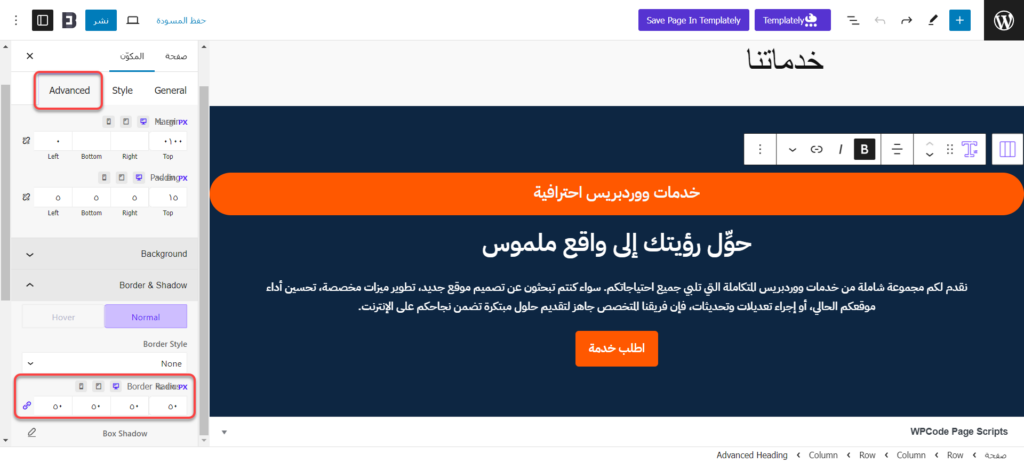
سنظهر الآن العنوان (خدمات ووردبريس احترافية) بمظهر مميز ليجذب الانتباه، لذلك سنحدده، ثم سنضبط لون خلفيته إلى اللون البرتقالي بنفس الطريقة المشروحة سابقًا لمكون Row، وبعد ذلك سنضبط خاصية (Border Radius) التي تقوم بجعل حواف العنصر دائرية إلى 50 بكسل.

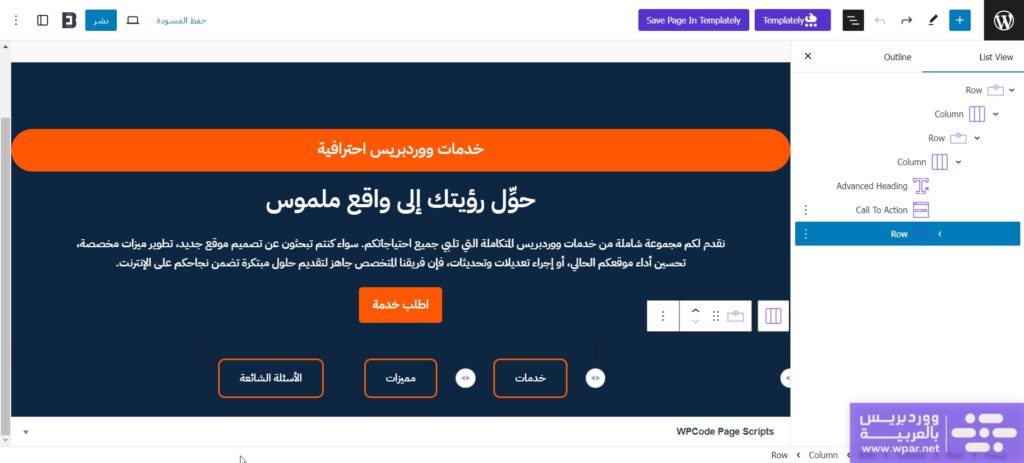
يمكننا أن نضيف أيضًا في الأسفل 3 أزرار يمكن للزائر النقر عليها للانتقال إلى قسم معين في الصفحة، لذلك سنضيف Row بـ 3 أعمدة، وفي العمود الأوسط منها سنضيف Row بـ 3 أعمدة أيضًا، ثم سنضيف مكون Button في كل عمود من الـ 3 أعمدة الصغيرة، ونضبط مظهرها.

بعد ذلك يمكن أن نضيف قسمًا صغيرًا يتضمن مجموعة من البيانات التي تجذب العميل لطلب خدمة، مثل عدد المواقع التي عملت عليها الشركة، وعدد العملاء وما إلى ذلك.
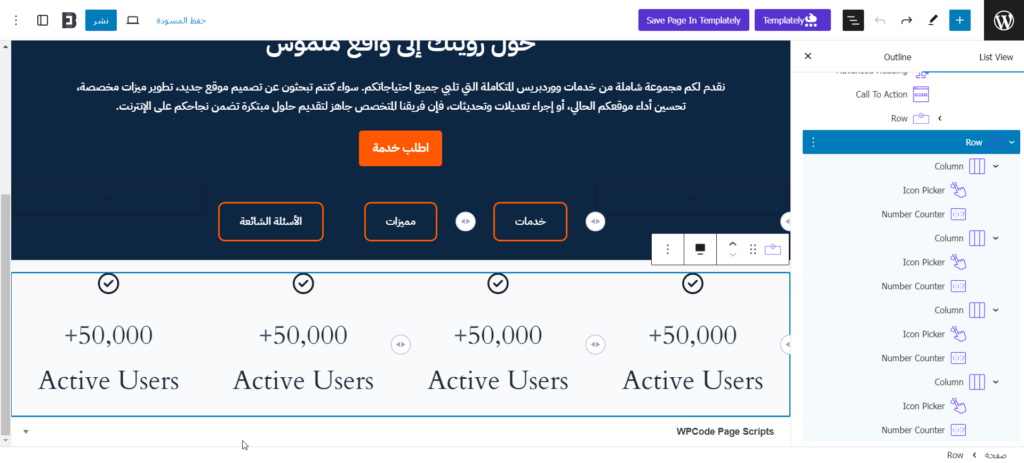
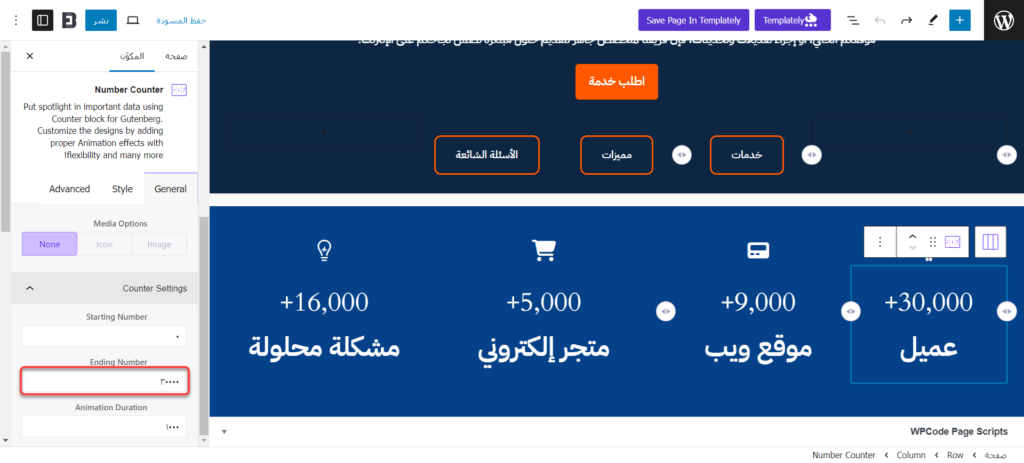
لذلك سنضيف مكون Row بـ 4 أعمدة، وفي كل عمود سنضع أيقونة (Icon Picker)، وأسفلها مكون Number Counter يوضح عدد العملاء أو المواقع أو ما شابهها حسبما نحتاج.

سنحدد لون خلفية Row بما يتناسب مع موقعنا، ثم سنختار الأيقونات المناسبة من خلال إعداد (Select Icon)، وبعد ذلك سنعدل محتوى مكونات Number Counter وألوانها من إعدادات المكون (الألوان تعدل من تبويب Style)، حيث نضع في حقل (Ending Number) الرقم الذي سيظهر، وسنغير النصوص عبر إزالتها وكتابة ما نريد (يمكن فعل ذلك ضمن المحرر نفسه).

الخطوة (3): إنشاء قسم الخدمات
يمكننا الآن إنشاء قسم الخدمات التي تقدمها الشركة. هناك طرق عديدة لعرض الخدمات، لكننا سنعرضها في صفين يتضمن كل منهما 3 خدمات، وسيكون لكل خدمة صورة تعبيرية وعنوان ووصف قصير.
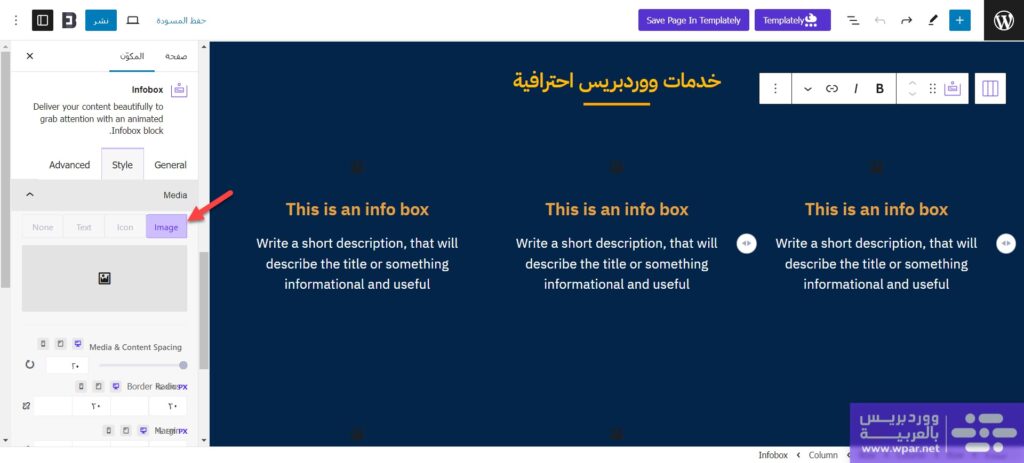
نبدأ أولًا بإضافة Row بعمود واحد لكامل القسم، ونعدل لون خلفيته، ثم نضيف ضمنه عنوانًا باستخدام مكون Advanced Heading (مثلًا خدمات ووردبريس احترافية)، ثم نضيف مكوني Row أسفل بعضهما بحيث يكون لكل مكون 3 أعمدة، وبذلك ينتج لدينا 6 مربعات، نضع في أحد هذه المربعات مكون Infobox الذي يتضمن أيقونة أو صورة (أنت تختار) بالإضافة إلى عنوان ووصف وزر.
نعدل المكون من خلال إعداداته لإظهار صورة وليس أيقونة، ونخفي الزر (من تبويب General حيث نعطل مفتاح Show button)، ونضبط الخطوط والألوان، ثم ننسخ المكون إلى باقي المربعات الستة.

بعد ذلك نضيف صورًا مناسبة، بالإضافة إلى عناوين الخدمات وأوصافها. يجب مراعاة أن تكون صور الخدمات بنفس الأبعاد، أي من المهم أن يكون عرض الصور هو نفسه لكل الصور، وكذلك يجب أن تكون ارتفاع الصور هو نفسه لجميع الصور.

الخطوة (4): بناء قسم مميزات التعامل مع الشركة
في هذا القسم سنضيف مجموعة من المميزات التي سيلمسها العميل عند التعامل مع الشركة. سنضيف المميزات على شكل عمودين، وسيكون لكل مميزة عنوان وأيقونة ووصف توضيحي.
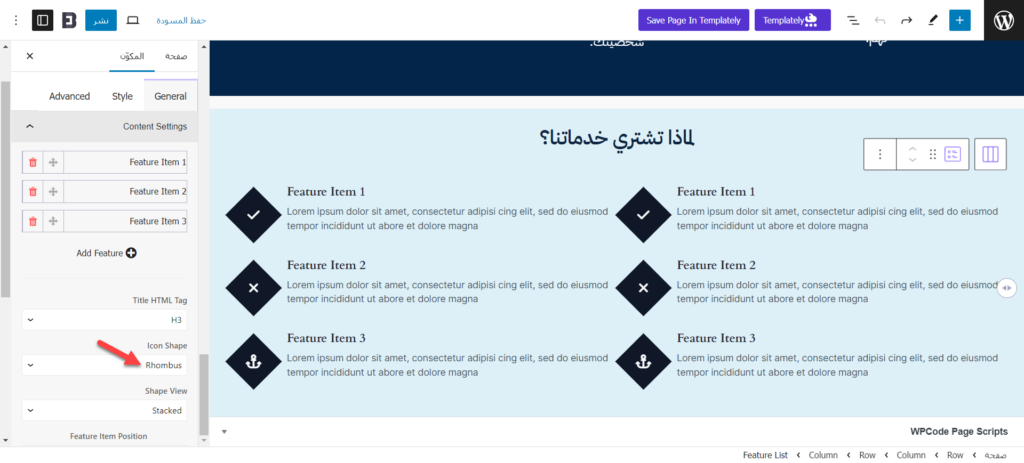
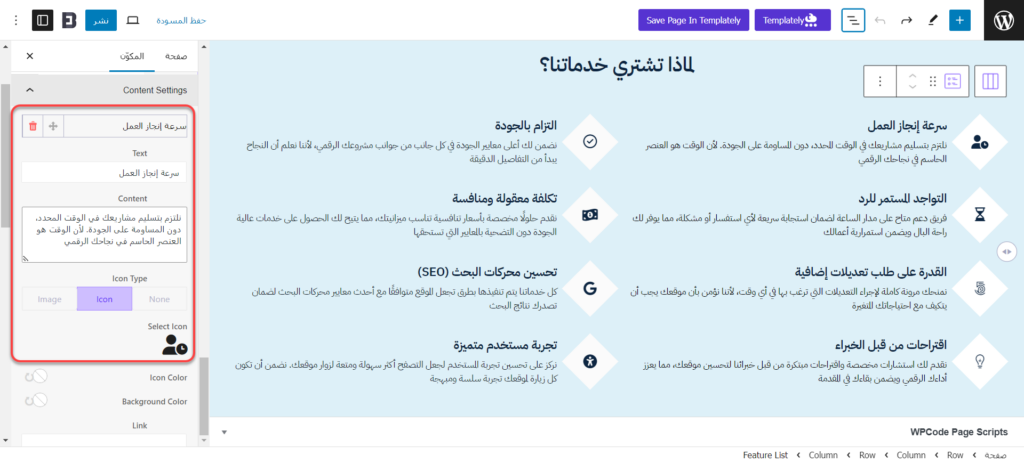
لذلك سندرج Row بعمود واحد لاحتواء القسم ونضبط لون خلفيته، ثم سنضيف عنوانًا للقسم (لماذا تشتري خدماتنا؟)، ثم ندرج مكون Row بعمودين، وفي كل عمود نضع مكون Feature List، وهو مكون مخصص لعرض قوائم المميزات توفره إضافة Essential Blocks. يمكن تعديل الأشكال الحاوية للأيقونات من خلال إعداد Icon Shape، وقد اخترنا هنا (Rhombus).

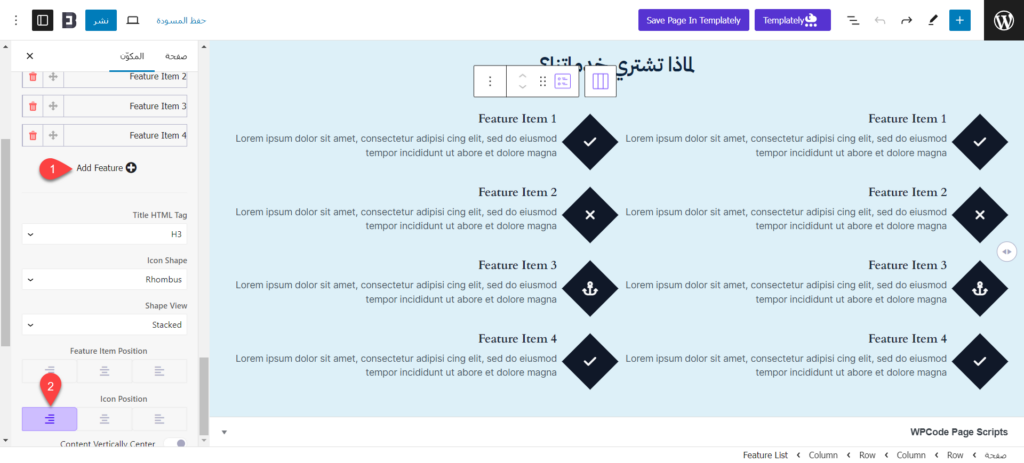
نريد إضافة 8 مميزات، في كل Feature List أربعة، وذلك بدلًا من العدد الافتراضي الذي هو 3، لذلك سنضيف مميزة إضافية في كل مكون، وذلك من خلال النقر على زر (Add Feature) ضمن إعدادات المكون على الجهة اليسرى من الشاشة، وبعد ذلك سنغير اتجاه مكونات Feature List لتصبح متوافقة مع اللغة العربية، حيث سنعرض الأيقونات على الجانب الأيمن من خلال تعديل خاصية (Icon Position).

يمكنك تعديل ألوان خلفيات الأيقونات وكذلك ألوان العناوين والأوصاف لتتناسب مع الهوية البصرية للموقع من خلال تبويب Style ضمن إعدادات المكون. وبعد ذلك تستطيع تحديد الأيقونات المناسبة وإضافة عناوين المميزات وأوصافها من خلال أعلى قسم Content Settings، فعند النقر على أحد العناصر، سيكون بإمكانك إضافة المحتوى واختيار الأيقونة المناسبة من خلال إعداد Select Icon.

الخطوة (5): إضافة الأسئلة الشائعة
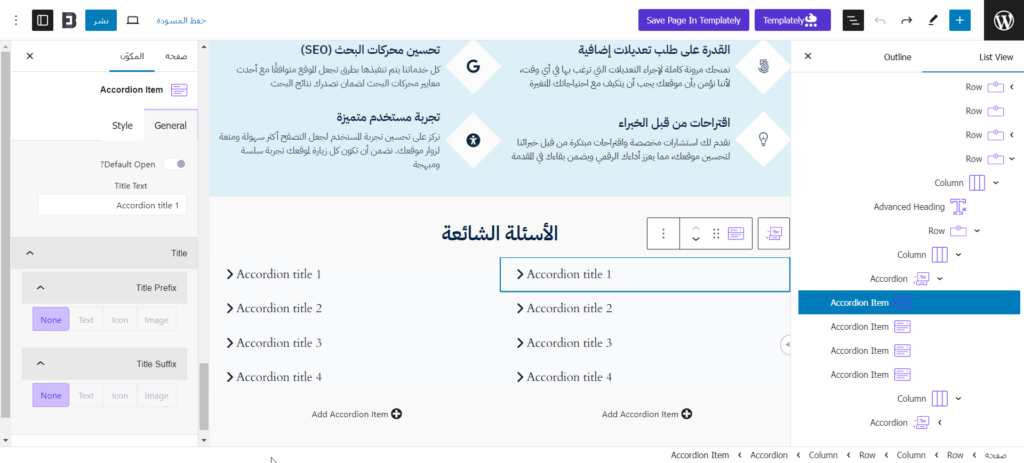
في هذا القسم سنعمل على إضافة الأسئلة الشائعة باستخدام مكون Accordion، وهو مكون مخصص توفره إضافة Essential Blocks لعرض الأسئلة الشائعة، حيث يكون السؤال ظاهرًا، وعند النقر عليه تظهر الإجابة من خلال حركة انزلاقية جميلة.
لإضافة الأسئلة قمنا بإدراج مكون Row بعمود واحد لاحتواء القسم، ثم أضفنا عنوانًا ومكون Row بعمودين، وفي كل عمود أضفنا مكون Accordion، كذلك أدرجنا عنصرًا جديدًا بالنقر على زر (Add Accordion Item) ليصبح عدد العناصر هو 4 في كل مكون لأننا سنضيف 8 أسئلة.

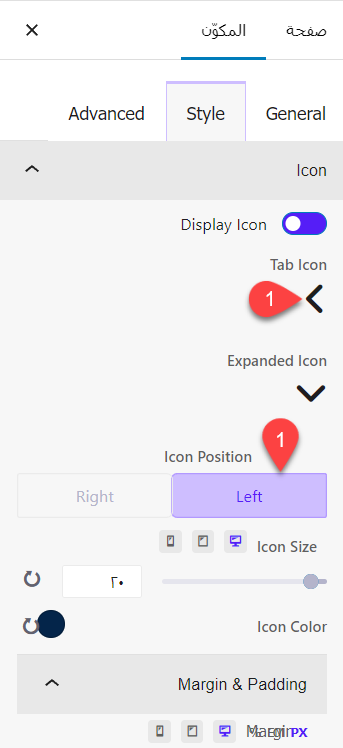
ضمن إعدادات مكون Accordion في تبويب Style ضمن قسم Icon، قمنا بتغيير أيقونة (Tab Icon) التي تمثل السهم إلى سهم يشير إلى الجهة الأخرى لكي يصبح متوافقًا مع اللغة العربية، كما غيرنا خاصية (Icon Position) إلى (Left)، وذلك لكي تظهر الأيقونة على الجهة اليمنى بدلًا من اليسرى (هذا خطأ بسيط ناتج عن مشاكل التوافق مع اللغة العربية).

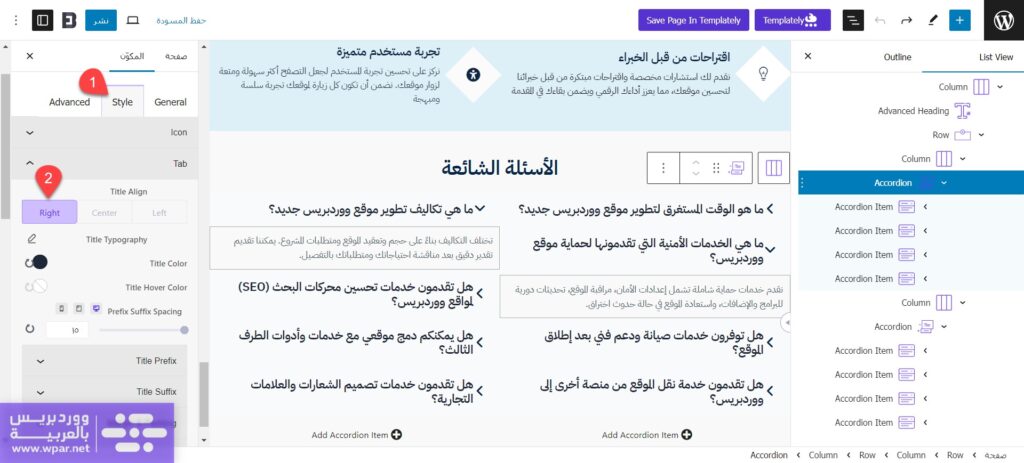
بعد ذلك، ضمن قسم Tab في تبويب Style، قمنا بضبط خاصية (Title Align) إلى (Right)، وذلك من أجل أن يتم محاذاة الكتابة في الأسئلة إلى اليمين بحيث تصبح متوافقة مع العربية، كما قمنا بضبط خاصية (Align) إلى (Right) في قسم Content لكي تتم محاذاة الكتابة في الإجابات لتصبح إلى اليمين، وأضفنا الأسئلة والأجوبة.

وبذلك نكون قد انتهينا من تصميم صفحة (خدماتنا)، ويمكننا أن نراجع التصميم ونحسنه أكثر لضمان جودته، حيث يمكن أن تضع فواصل بين الأقسام باستخدام مكون Shape Divider، وكذلك يمكن أن نضيف بعض الحركات على العناصر لإضفاء الحيوية على التصميم، وذلك من خلال الإعدادات المتوفرة في قسم Animation الموجود ضمن تبويب (Advanced) في إعدادات جميع المكونات. لاحظ كيف أصبح مظهر الصفحة بعد الانتهاء من تصميمها.

وهكذا ننتهي من مراجعة أداة بناء الصفحات المتوافقة مع محرر المكونات Essential Blocks وشرح كيفية استخدامها من خلال مثال عملي لتصميم صفحة خدماتنا، ونود أن نشير إلى في الختام إلى ضرورة عدم الإكثار من استخدام الحركات في التصميم وتعقيدها، كما يجب جعل التصميم بسيطًا وواضحًا قدر الإمكان مع الحفاظ على الجاذبية والجمال، وذلك من أجل جذب انتباه الزوار مع المحافظة على الأداء العالي وتجربة الاستخدام المرضية.






اترك تعليقك