تعد القوالب في ووردبريس ميزة رائعة لجعل موقع الويب الخاص بك يظهر بأفضل طريقة ممكنة. فأول خطوة نقوم بها عند الشروع في إطلاق موقع ووردبريس عبر الإنترنت، هي القيام بتنصيب قالب ووردبريس أنيق وتخصيصه بحيث يناسب متطلباتنا ويعرض محتوى موقعنا بشكل أنيق وجذاب.
قد تختار لموقعك قالباً مجانياً أو مدفوعاً، فهناك آلاف الخيارات والقوالب الجاهزة المتاحة على شبكة الانترنت والتي يمكنك الانتقاء من بينها. وهناك العديد من المنصات للحصول منها على القالب المطلوب. فحتى لم يكن صاحب الموقع خبيرًا في التصميم، فإن قوالب ووردبريس تتيح له إعداد قالب الموقع بسرعة وتخصيصه بالطريقة التي يريدها مما يجعل هذا الخيار هو المفضل للغالبية العظمى من مستخدمي ووردبريس.
القوالب في ووردبريس هي عبارة عن مجموعة من الملفات المكتوبة بلغات تصميم الويب المخصصة (PHP و HTML و CSS و JavaScript) وهي تتميز بكونها ديناميكية وقابلة لتعديل المحتوى بخلاف مواقع HTML وCSS الثابتة.
في مقال اليوم نقدم لك شرحًا متقدمًا يعلّمك كيفية القيام بذلك خطوة بخطوة، وسنرشدك لكيفية إنشاء قالبك بنفسك، ونقدم لك خياراً إضافياً بديلاً يمكنك استخدامه عند اختيار تصميم لموقعك.
في مقالة اليوم سوف نساعدك في استكشاف البنية الأساسية لملفات القوالب في وودربريس وتعلم كيفية إنشائها وتعديلها للحصول في نهاية الأمر على قالب ديناميكي كامل لموقعك. ولتبسيط الشرح للمبتدئين قمنا بتقسيم هذه المقالة إلى ثلاثة أجزاء، كما حرصنا على توضيح الخطوات العملية بالتفصيل لتكون واضحة ومفهومة ..
ستكون هذه المقالة بأجزائها الثلاثة بمثابة دليل شامل يشرح لك بالتفصيل عملية تصميم قالب ووردبريس متكامل، بدءاً من اللحظة الأولى لتنصيب التصميم والألوان والخلفيات وواجهة المستخدم، وانتهاءَ بإكمال خطوات توافق القالب مع كافة أدوات وخيارات الووردبريس.
متى تحتاج إلى تصميم قالب ووردبريس من الصفر؟
يفضل معظم المستخدمين الخيار السهل، وهو القيام بتحميل أحد قوالب الووردبريس الجاهزة من شبكة الإنترنت، وتنصيبها على موقع ووردبريس الخاص بهم.
أما أن تقوم بتصميم وإنشاء قالب ووردبريس من البداية إلى النهاية فهو خيار فريد يستحق أن تقوم بتعلُّمه وإتقانه حتى لو كلفك الأمر بعض الوقت والجهد الإضافيين. فتعلم تصميم قوالب ووردبريس سوف يقدم لك الميزات والفوائد التالية:
كسب المال
يعتبر تصميم قوالب الووردبريس من المهام المربحة بشكل كبير، خصوصاً مع انتشار الووردبريس وحصوله على ثقة الملايين من أصحاب المواقع حول العالم. وبالتالي فإن تعلمك لطريقة تصميم قوالب الووردبريس من الصفر سوف يمكنك من بيع هذه القوالب لأصحاب مواقع الووردبريس مقابل مبالغ مالية مجزية.
تحويل التصميم الثابت إلى قالب ووردبريس
إذا كنت قد طلبت من شخص محترف أو من شركة متخصصة إنشاء تصميم لموقعك بإحدى لغات تصميم المواقع المختلفة، أو حتى قمت أنت بالأمر بنفسك، ستتمكن بعد تعلم تصميم قوالب ووردبريس من القيام بتحويل هذا التصميم الذي تم تنفيذه عن طريق الأكواد البرمجية إلى قالب ووردبريس.
ذلك من أجل الاستفادة من كل الخيارات والأدوات التي يوفرها لك الووردبريس، مثل لوحة تحكم الموقع، وإمكانية تنصيب إضافات على موقعك للقيام بالعديد من المهام الإضافية بدون كتابة أكواد برمجية، وغيرها من الفوائد التي تحصل عليها عند القيام بتحويل التصميم العادي إلى قالب ووردبريس.
فهم التكوين الأساسي لقالب الووردبريس
إذا كنت تعمل كمطور مواقع باستخدام الووردبريس، فسوف يساعدك تعلم إنشاء القوالب على القيام بتنفيذ أي تعديلات يطلبها العميل منك بشكل أسرع، لأنك ستكون قد تعرفت بشكل جيد على التكوين الأساسي للقالب، واطلعت على بنية الملفات التي يحتوي عليها، وتعلمت طريقة التعديل على كل ملف من تلك الملفات.
التحكم بشكل كامل في قالب موقعك
عند قيامك بإنشاء قالب الووردبريس بنفسك من الصفر، سوف تمتلك القدرة على التحكم الكامل في الكود المصدري للتصميم، وستتمكن من إضافة أو حذف أو تعديل الأكواد البرمجية كما ترغب للوصول إلى القالب المرجوّ الذي تريده لموقعك. فعندما يكون لديك خلفية كاملة عن وظيفة كافة الأكواد المكتوبة في القالب، سيسهل عليك التحكم بها والتعديل عليها بسهولة ومرونة.
لذلك في هذه المقالة سوف نتطرق إلى كافة الملفات التي يحتوي عليها قالب الووردبريس ونشرح طريقة التعديل على كل ملف منها بشكل عملي.
البدء في تصميم قالب الووردبريس
رغم كل الفوائد التي سوف تحصل عليها من تعلم طريقة تصميم قالب ووردبريس من الصفر، إلا أن الأمر ربما لا يكون مناسبًا لجميع المستخدمين العاديين، فهناك عدة مهارات ومتطلبات أساسية يجب عليك امتلاكها كي تكون قادرًا على القيام بإنشاء قالب الووردبريس بطريقة صحيحة ومتكاملة ويمكن الاعتماد عليها في المواقع.
في الجدول التالي نلخص لك أهم المتطلبات اللازمة لك لتكون قادراً على القيام بتصميم قالب ووردبريس بنفسك، ونوضح لك درجة الأهمية لكل متطلب:
| المهارة المطلوبة | مستوى الخبرة المطلوب |
| معرفة بلغة HTML | فوق المتوسط |
| معرفة بلغة CSS | فوق متوسط |
| معرفة بلغة PHP | متوسط |
| معرفة بلغة Javascript | مبتدئ أو متوسط |
| استخدام لوحة تحكم الووردبريس | متوسط |
| القدرة على استخدام لوحة تحكم الاستضافة | متوسط |
كما تلاحظ في الجدول السابق، فإن هناك عدة مهارات أساسية لازمة لتكون قادراً على البدء بتعلم تصميم قالب ووردبريس من الصفر.
لا يجب أن تكون محترفاً في كل تلك المهارات، ولكن على الأقل يجب أن يكون لديك معرفة جيدة بها حتى تكون قادراً على إكمال عملية إنشاء وتصميم قالب ووردبريس متكامل من الخطوة الأولى حتى الخطوة الأخيرة، دون الوقوع بأية مشاكل أو عقبات خلال هذه العملية.
ما الذي يجعل قالب الووردبريس متكاملاً وجاهزًا للعمل؟
قبل البدء في عملية تصميم قالب الووردبريس لابد أن تراعي بعض الأمور الهامة لكي تقوم بإنشاء قالب ووردبريس مميز واحترافي ويمكن الاعتماد عليه بشكل كامل.
فقالب الووردبريس الناجح لابد أن يحتوي على أهم الأجزاء والعناصر التي توفر تجربة مستخدم ناجحة تساعد الزائر على الاستفادة بشكل كبير من عملية تصفح الموقع وصفحاته وأقسامه الرئيسية والفرعية بطريقة سهلة وغير معقدة.
وإليك بعض النقاط التي يجب مراعاتها عند تصميم قالب ووردبريس:
- حاول أن يكون تصميمك فريدا ولا تقم بنسخ تصاميم أخرى مشابهة
- اجعل التصميم مقسمًا بشكل جيد ومريحاً للزائر
- اختر ألوان التصميم بعناية وابتعد عن كثافة الألوان التي ربما تشتت القارئ
- قم باختيار خطوط واضحة، وبعيدة عن الزخرفة، ويسهل قراءتها من قبل الزوار
- لا تستخدم صورًا أو وسائط عليها حقوق ملكية داخل القالب الخاص بك
- بعد انتهائك من إنشاء القالب قم باختباره على النسخة التجريبية للاستضافة، أو على الخادم المحلي لتتأكد من أنه يعمل بالطريقة التي تريدها.
ما هي الملفات التي تحتاج لإنشائها لتأسيس قالب ووردبريس؟
بدايةً عليك أن تفهم بشكل جيد التكوين الداخلي لقالب الووردبريس، والملفات الأساسية التي يجب عليك القيام بإنشائها لتأسيس قالب الووردبريس.
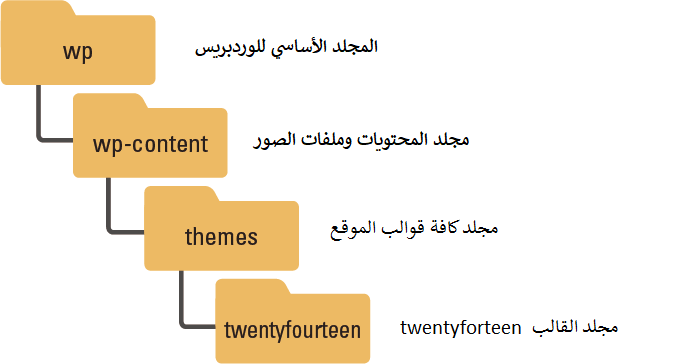
يتكون قالب ووردبريس بشكل أساسي من مجموعة متنوعة من الملفات المنفصلة التي تعرف باسم ملفات القالب (قد تكون ملفات من نوع php أو ملفات stylesheet أو ملفات javascript) ، وتكون هذه الملفات مجمعة معاً في مجلد خاص بالقالب يحمل نفس اسم القالب. ويكون هذا المجلد مخزناً ضمن المسار التالي.
wp-content>Themes> Theme_name1

سنوضح لك في في هذا الجزء من المقالة أسماء أهم الملفات الأساسية التي يتكون منها قالب الووردبريس، وسنقوم بضبط إعداداتها في الجزء الثاني من المقالة عند القيام بالتطبيق العملي وتصميم تلك الملفات بشكل فعلي:
- index.php: هذا الملف هو الملف الأكثر أهمية في القالب وهو يمثل الصفحة الرئيسية لقالب الووردبريس، ويتم استخدامه غالبًا لتصميم الواجهة الأمامية للموقع.
- Header.php: يحتوي هذا الملف على الأكواد الخاصة بتصميم ترويسة الموقع أو الجزء العلوي منه Head الذي يحتوي عناصر مثل اللوجو وقوائم التنقل الرئيسية وغيرها.. كما يحتوي بيانات أخرى مثل نوع مستند موقعك، ومعلومات وصفية، وروابط إلى ملفات التنسيق CSS.. وغالبًا ما ينتهي هذا الملف بالوسم </head>.
- Sidebar.php: هو أحد الملفات الهامة لتكوين قالب الووردبريس، وهو يحتوي على الأكواد الخاصة بالشريط الجانبي للموقع، والذي يمكن استخدامه لإضافة بعض عناصر ووردبريس مثل "الودجات" وغيرها من العناصر الأخرى. ويساعدك في تخصيص الشريط الجانبي للموقع من داخل لوحة تحكم الووردبريس بعد تنصيب القالب.
- Footer.php: هذا الملف هو أحد الملفات الشهيرة في قوالب الووردبريس وهو مسؤول عن تصميم تذييل الموقع (Footer) بطريقة جميلة ومنسقة.
- Single.php: هو ملف برمجي يستخدم لتنسيق المنشورات الفردية على موقع الووردبريس.
- Page.php: هو ملف برمجي يستخدم لتنسيق الصفحات الثابتة على موقع الووردبريس.
- functions.php: هو أحد الملفات البرمجية الهامة في قالب الووردبريس، والذي بدوره يقوم بتخزين أهم الدوال البرمجية المتعلقة بالأمور التقنية للموقع، وسنقوم بتوضيح أهمية الملف في الجزء الثاني من المقالة. (تعرف أكثر على ملف Functions.php)
- ملف comments.php: هو الملف المسؤول عن تنسيق التعليقات التي تتم داخل مقالات ومواضيع الموقع والتحكم بعرضها بشكل كامل.
- ملف Style.css: هذا الملف من الملفات الضرورية لعمل قالب ووردبريس، وهو يحتوي قسم ترويسة مطلوب لتحديد معلومات أساسية حول القالب، كما يحتوي على أكواد CSS خاصة بتنسيق وترتيب عناصر الموقع وتحديد الألوان والخطوط والخلفيات المستخدمة وغيرها من التنسيقات المتنوعة..
ملحوظة: هناك بعض ملفات القالب التي يمكن استخدامها في جميع الصفحات، مثل الملف header.php و footer.php وهناك بعض الملفات التي يتم استخدامها فقط في حالات معينة مثل single.php
كذلك قد تحتوي بعض القوالب على ملفات أكثر من تلك التي ذكرناها لك في الأعلى، وهذا يعتمد على حجم الخيارات والوظائف التي يقوم بها القالب. إلا أن تلك الملفات التي أشرنا إليها هي الملفات الأساسية في إنشاء الهيكل الأساسي للقالب.
دعنا نبدأ الآن بالتنفيذ العملي ونأتي لخطوة إنشاء الملفات الأساسية التي أشرنا إليها في الفقرة السابقة ووضحنا أهمية كل واحد منها.
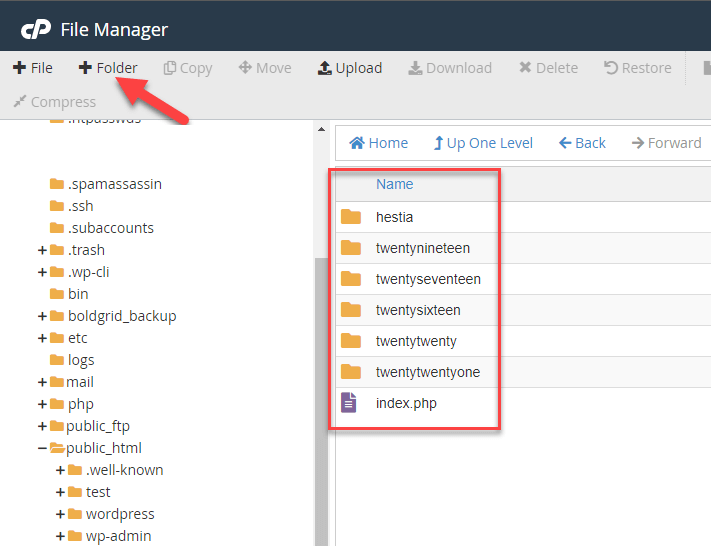
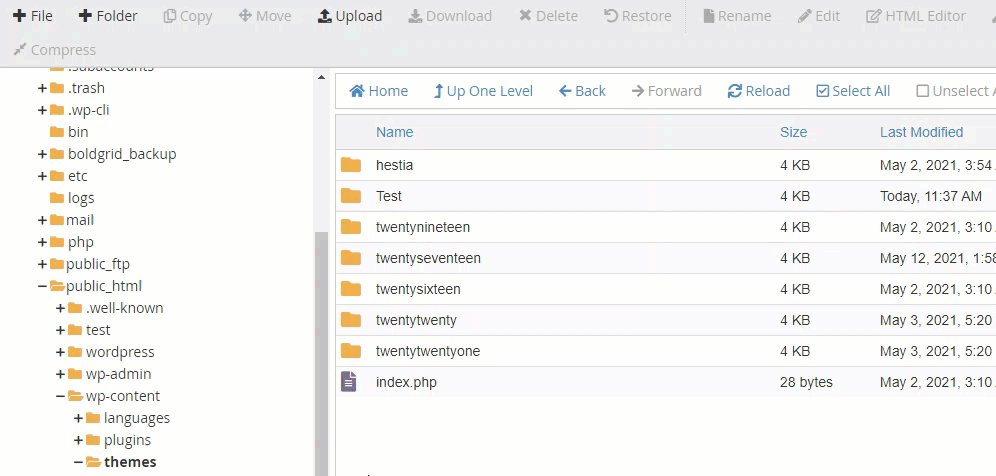
في البداية قم بالدخول إلى مدير الملفات الخاص بموقعك من داخل لوحة التحكم Cpanel ثم قم بالدخول إلى المجلد WP-content الذي يمثل مسار تنصيب الووردبريس على الاستضافة> بعدها قم بالدخول إلى المجلد Themes الذي يحتوي على كافة القوالب المتواجدة في موقع ووردبريس الخاص بك:

كما تلاحظ في الصورة السابقة، يحتوي المسار Themes بداخلة على المجلدات الفرعية لكافة القوالب التي توجد في موقعك (كل مجلد من هذه المجلدات يمثل قالب مستقل، ويحوي بداخله كافة الملفات اللازمة لعمل هذا القالب).
لإنشاء مجلد فرعي لقالبك الجديد الذي ستقوم بإنشاءه داخل موقع ووردبريس، عليك القيام بالنقر على زر إنشاء مجلد جديد (+Folder) المشار إليه بالسهم الأحمر أعلى يسار الصورة السابقة.
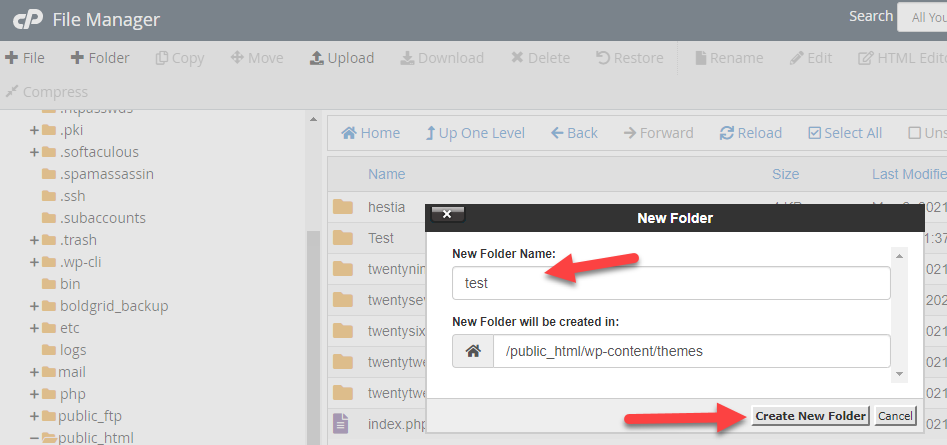
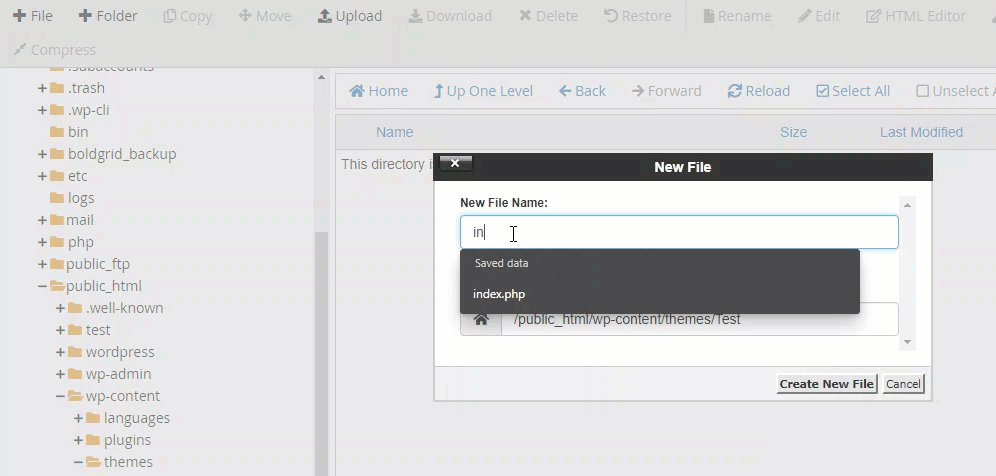
وبعد النقر على زر إضافة مجلد جديد، سيظهر لك مربع إدخال لتحديد اسم مجلد القالب الجديد الذي تريد إنشاءه (قم بتسميته على سبيل المثال باسم "Test" أو أي اسم آخر تختاره)

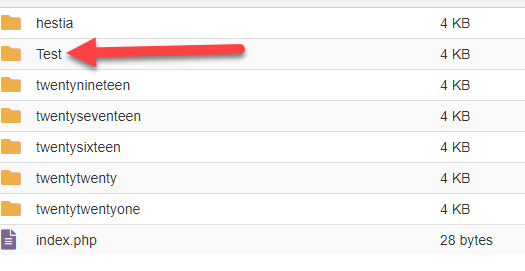
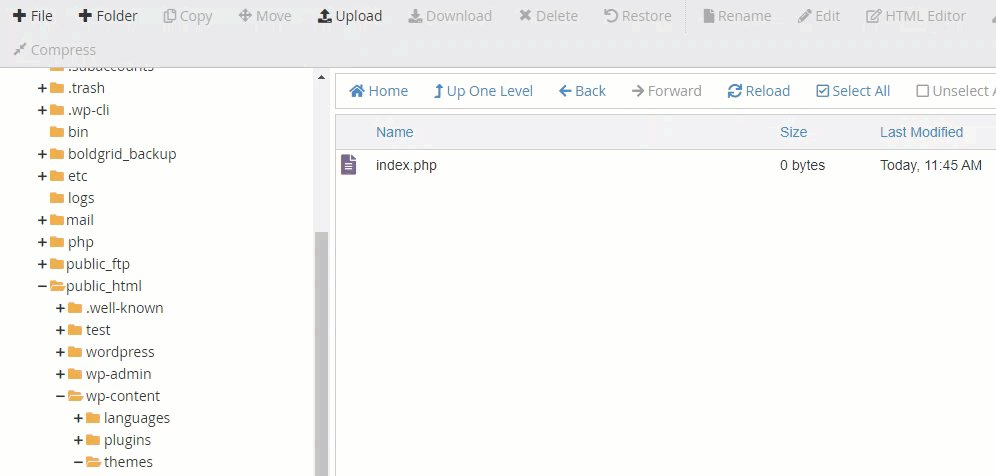
بعد إنشاء مجلد القالب مباشرة، سيظهر هذا المجلد داخل المجلد Themes بهذا الشكل :

بعد أن قمت بالخطوة الأولى وهي إنشاء المجلد الخاص بقالب الووردبريس الذي ستقوم بإنشاءه داخل موقعك، نأتي الآن للخطوة التالية وهي الدخول إلى هذا المجلد، والبدء في إنشاء الملفات الأساسية لقالب الووردبريس واحداً تلو الآخر (ابتداء من ملف index.php وحتى الملف Style.css)
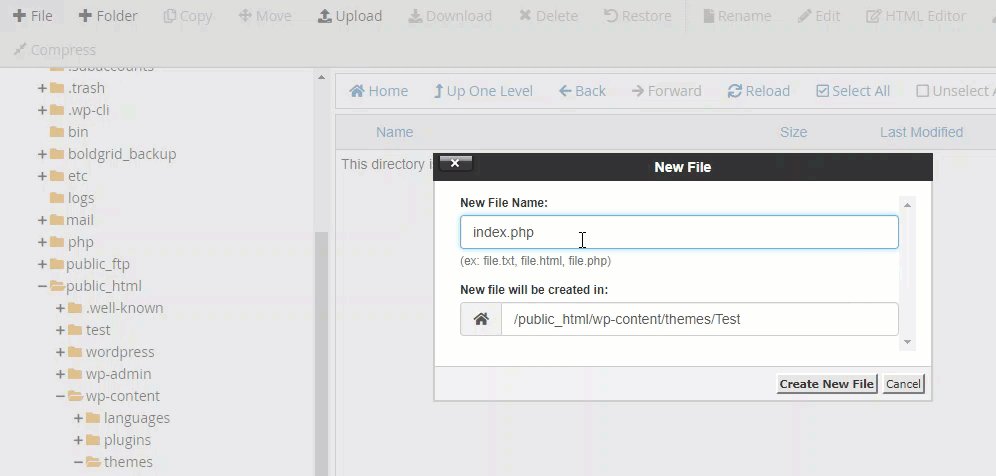
لإنشاء كل ملف من هذه الملفات، قم بالدخول إلى المجلد Test، ثم قم بالنقر على زر ملف جديد (+File) الموجود أعلى اليسار وحدد اسم وامتداد الملف المطلوب (مثلاً index.php)، ثم انقر على الزر Create new file.
كما هو مبين في الصورة المتحركة التالية، التي توضح لك بشكل عملي طريقة إنشاء الملف index.php داخل مجلد القالب الجديد Test

بنفس الطريقة التي توضحها لك الصورة المتحركة السابقة، ستقوم بإنشاء باقي الملفات بالأسماء التي شرحناها لك سابقًا، واحرص على الحفاظ على أسماء الملفات كما أشرنا إليها (حيث أنّ تغيير الاسم لأحد تلك الملفات قد يسبب لك مشاكل في القالب، وربما لن يعمل قالبك نهائياً إذا قمت بتغييرها إلى أسماء أخرى)
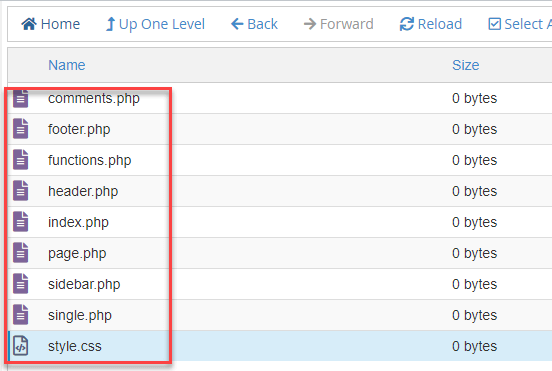
والآن بعد قيام بإنشاء كل الملفات بنفس الطريقة، يفترض أن يحتوي المسار Test على الملفات التسعة التالية:

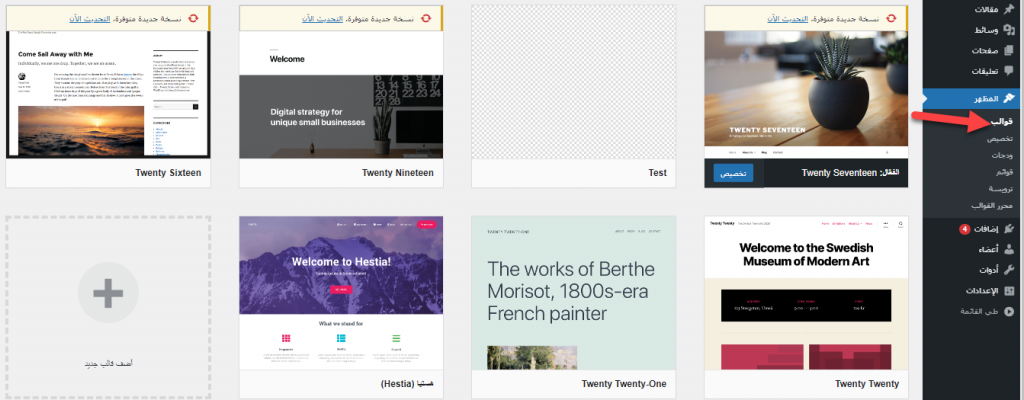
الآن إذا دخلت إلى لوحة تحكم الووردبريس المنصب على موقعك، ثم قمت بالدخول إلى المظهر < قوالب، ستلاحظ عدم ظهور أي قالب جديد بالموقع. صحيح ؟!

إظهار اسم القالب الجديد الخاص بك في الووردبريس
لتقوم بإظهار قالبك الجديد في صفحة قوالب الموقع عليك القيام بتعديل ملف التنسيق style.css الذي قمت بإنشائه داخل مسار المجلد Test الخاص بالقالب الجديد، عليك القيام بإضافة كود بسيط للغاية في ترويسة هذا الملف ليتم إظهار اسم القالب داخل لوحة تحكم الووردبريس.
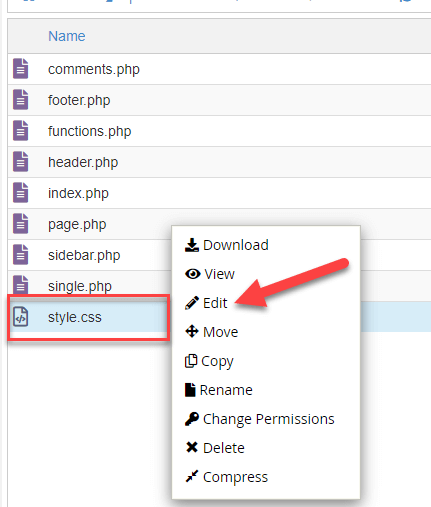
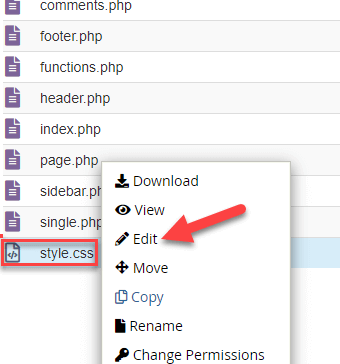
قم بالتوجه إلى الملف style.css الموجود داخل مجلد Test، ثم انقر بالزر الأيمن للماوس عليه، لتظهر لك قائمة خيارات اختر منها الأمر تعديل أو Edit:

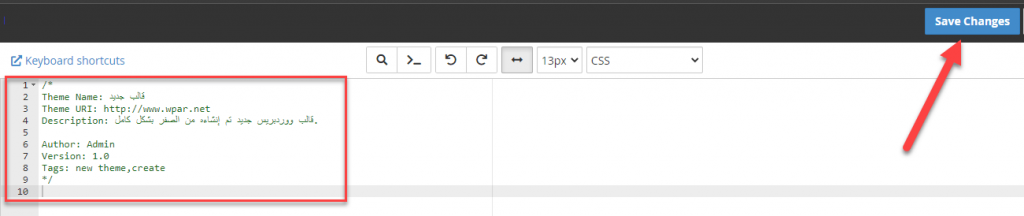
ستفتح أمامك صفحة تحرير الملف style.css، كل ما عليك القيام به هو لصق الكود التالي داخل صفحة تحرير الملف:
/* Theme Name: قالب جديد Theme URI: http://www.wpar.net Description: قالب ووردبريس جديد تم إنشاءه من الصفر بشكل كامل. Author: Admin Version: 1.0 Tags: new theme,create */
بعد لصق الكود قم بالنقر على زر Save changes لحفظ التغييرات كما هو موضح في الصورة التالية:

وإليك فائدة هذا الكود:
كما تلاحظ يتكون الكود من بعض العناصر التي سنوضحها لك بالترتيب:
- Theme name ومن خلاله يتم تحديد اسم القالب المراد إظهاره داخل لوحة تحكم الووردبريس، وفي هذه الحالة قمنا بتسمية القالب "قالب جديد" وهنا يمكنك استبدال الاسم بأي اسم آخر كيفما تشاء.
- Theme URI وفيه تقوم بوضع الرابط الخاص بالقالب، حيث يمكن لأي مستخدم يقوم بفتح الكود المصدري للقالب العثور على مزيد من المعلومات حول القالب من خلال هذا الرابط (هذه المعلومة اختيارية، والهدف منها توضيح بعض المعلومات عن القالب مثل اسمه والمطور الخاص به وما إلى ذلك. لذا يمكنك تركه فارغاً أو وضع أي رابط تريده.)
- Description: هنا يمكنك كتابة وصف قصير عن القالب ليظهر في صفحة التعريف بالقالب في الووردبريس.
- Author: هنا يمكنك كتابة اسم مطور القالب، وهنا قمنا بكتابة Admin ويمكنك استبداله باسمك على سبيل المثال، وسيظهر اسم المطور هذا في صفحة التعريف بالقالب في الووردبريس.
- Version هنا تقوم بكتابة رقم الإصدار أو النسخة الحالية للقالب، وتكتب بالصيغة X.X أو X.X.X
- Tags وفيه تقوم بكتابة بعض الوسوم التعريفية بالقالب لأغراض البحث، وهذه الوسوم تظهر أيضاً في صفحة معلومات القالب بالووردبريس.
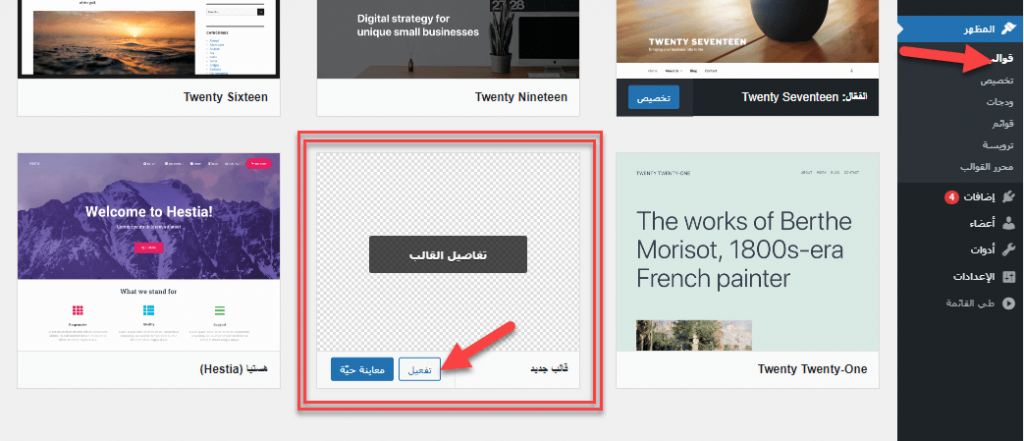
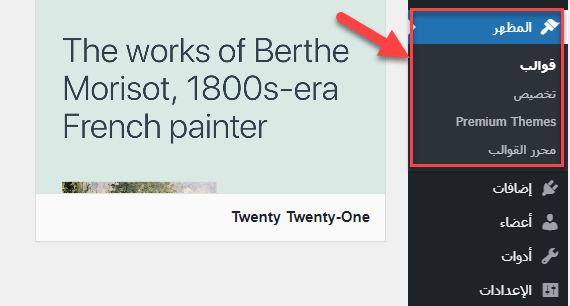
والآن بعد هذا التعديل البسيط الذي قمت به داخل ملف style.css، قم بالدخول إلى لوحة تحكم الووردبريس< المظهر<القوالب، وسوف تلاحظ الآن ظهور اسم قالبك "قالب جديد" داخل لوحة قوالب الووردبريس:

يمكنك النقر على زر "تفعيل" ليتم تفعيل وتنشيط القالب على موقعك الووردبريس. لكن إذا قمت بتفعيل القالب الجديد وزيارة موقعك، ستلاحظ أن موقعك أصبح عبارة عن صفحة بيضاء لا تحتوي على أي شيء بداخلها!
دعنا الآن نجرب شيئًا بسيطًا جدًّا لنتاكد من أن القالب قد تم إنشاءه وتفعيله بشكل سليم،
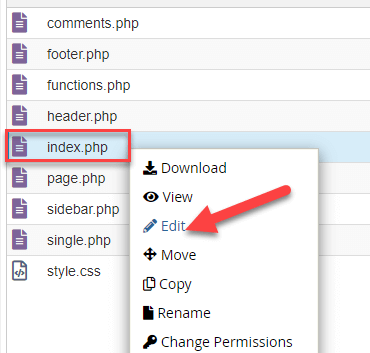
قم بالدخول إلى مجلد القالب الذي قمت بإنشائه باسم Test، ثم قم بفتح صفحة التحرير الخاصة بملف index.php:

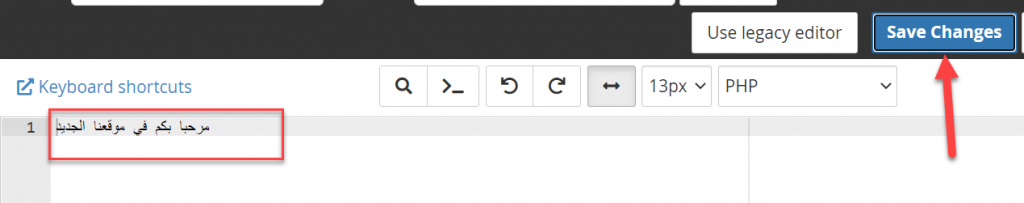
ثم قم بكتابة الجملة التالية داخل صفحة تحرير الملف index.php ولتكن مثلاً عبارة "مرحبًا بكم في موقعنا الجديد"، بعد ذلك قم بالنقر على زر حفظ الملف:

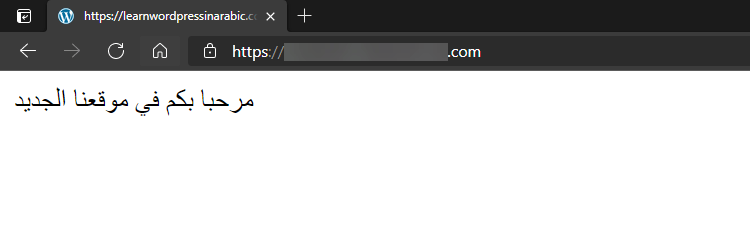
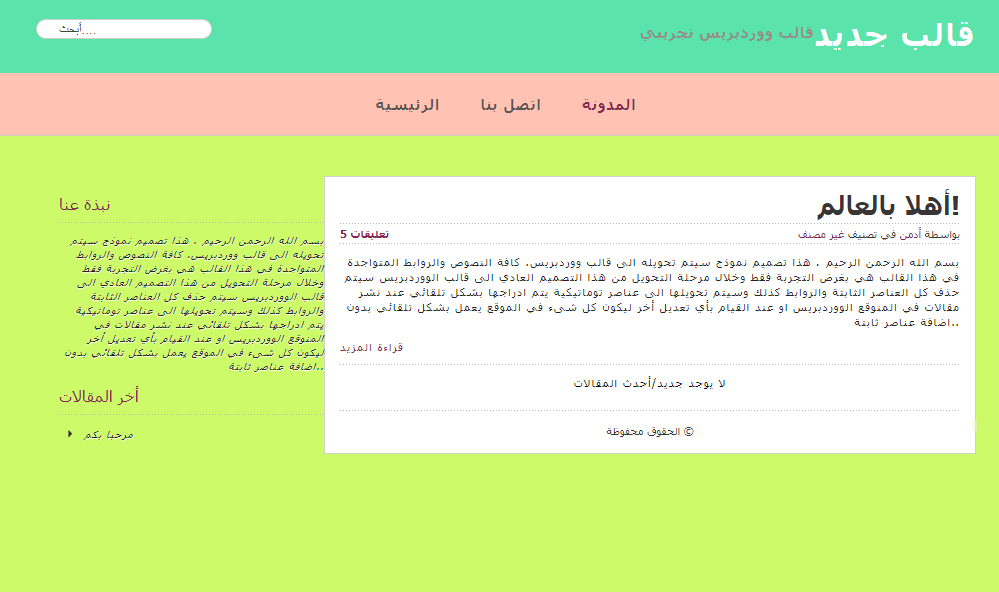
الآن بعد كتابة أي جملة أو نص تريده، قم بزيارة الموقع الخاص بك، لتجده بالشكل التالي :

يمكنا القول بأنك قمت الآن بإنشاء قالب ووردبريس بسيط للغاية يظهر جملة "مرحبًا بكم في موقعنا الجديد"، بالتأكيد لا يمكننا اعتبار أن هذا قالب ووردبريس لكننا قمنا بالتأكد من أن القالب تم إنشاءه وتفعيله بشكل ناجح.
في الفقرات التالية، ستتعلم البدء في كتابة الكود الخاص بتصميم كافة عناصر القالب الخاص بك، ابتداء من ترويسة الموقع وقوائم التنقل والشريط الجانبي والتذييل وغيرها من العناصر الهامة اللازمة لإنشاء قالب احترافي وقادر على العمل على ووردبريس بشكل سليم.
تحويل التصميم إلى قالب ووردبريس
في الفقرات السابقة قمنا بتجهيز البنية التحتية للقالب، وأنشأنا كافة الملفات الأساسية اللازمة لإنشاء قالب الووردبريس الجديد.
لكن بالتأكيد القالب حتى هذه اللحظة يعتبر فارغاً تماماً وليس به أي تصميم أو أي مظهر يمكن اعتماده كقالب ووردبريس. لذلك في الفقرات التالية ستقوم بالعمل على تصميم وتخصيص مظهر القالب بالكامل ليكون قابلاً للعمل على موقع ووردبريس بدون مشاكل.
أول خطوة تنفيذية عليك القيام بها من أجل البدء في إنشاء قالب ووردبريس من الصفر هي القيام بتصميم بسيط ثابت لمظهر القالب باستخدام لغة HTML + CSS على الأقل، ثم القيام بتحويل هذا التصميم العادي إلى قالب ووردبريس من البداية إلى النهاية.
فائدة هذا التصميم هو أنه يشكل حجر الأساس لتصميم قالب ووردبريس. بمعنى آخر سوف تقوم بنسخ الأكواد الخاصة به، ولصقها داخل ملفات قالب الووردبريس الجديد التي قمت بإنشاءها مسبقًا، ليصبح لديك قالب ووردبريس بنفس التصميم والشكل الثابت الذي قمت بإنشاءه باستخدام CSS+HTML.
ليس لديك تصميم جاهز الآن؟
لا تقلق ياصديقي، فقد قمنا بإنشاء تصميم بسيط لأجلك باستخدام لغة HTML + CSS فقط، وسنقوم في الجزء التالي من المقالة بالاعتماد على هذا التصميم عن طريق تحويله من تصميم عادي إلى قالب ووردبريس يتمتع بكل المميزات والخيارات التي توفرها قوالب الووردبريس الأخرى. كل ما عليك هو نسخ الأكواد الخاصة بهذا التصميم وتطبيقها على قالبك كما سنشرح لك بعد قليل.

كما تلاحظ في الصورة السابقة، لديك هنا تصميم بسيط تم إنشاؤه بلغة HTML + CSS ولكنه لم يصبح بعد قالب ووردبريس متجاوب بعد، حالياً هو عبارة عن بعض النصوص والروابط المرتبة بالشكل الظاهر أمامك. ويمكنك تحميل ملف الأكواد الخاصة بهذا التصميم من هنا.
ملحوظة: هذا نموذج من تصميم بسيط بهدف التجريب، وإلا فننصحك بالإعتناء بعمل تصميم احترافي يحسن من تجربة المستخدم ويناسب الهدف الأساسي من موقعك.
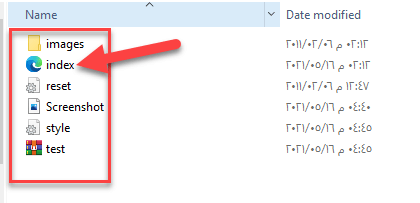
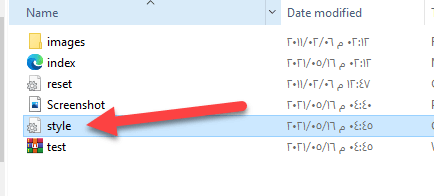
بعد قيامك بتنزيل ملف التصميم الجاهز، قم بفك ضغط الملف في أي مكان على حاسوبك، وستجد أن الملفات المتواجدة فيه هي كالتالي:

تبين لنا الصورة التي في الأعلى الملفات التي يحتوي عليها ملف التصميم الجاهز، ومن ضمنها ملف index إذا قمت بالضغط على هذا الملف ستفتح لك صفحة ويب في المتصفح الخاص بك بالشكل التالي:

مهمتك في الفقرات التالية هي إنشاء قالب ووردبريس بنفس التصميم الذي تشاهده أمامك في الصورة السابقة. ولكي تقوم بذلك عليك نسخ الأكواد من ملف التصميم Testdesign المضغوط الذي قمت بتنزيله وفك ضغطه على جهازك المحلي، ثم لصق تلك الأكواد داخل ملفات القالب الجديد الذي قمت بإنشائه داخل المجلد Test ضمن مدير ملفات الموقع في الجزء الأول من المقالة.
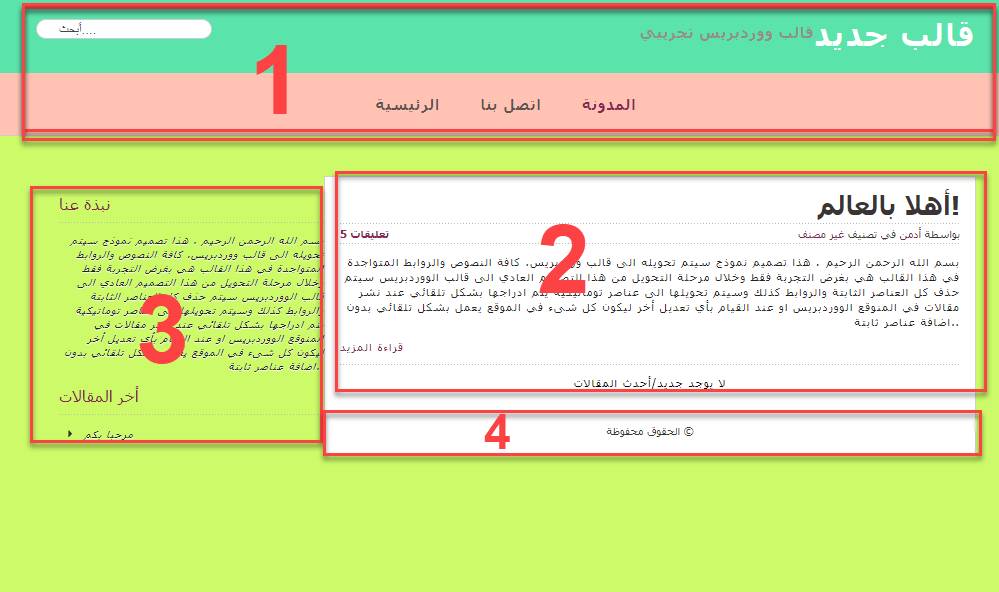
لكي نسهل عليك الأمر، دعنا نخبرك بأن قالب الووردبريس الذي سنقوم بتصميمه سيكون عبارة عن 4 أجزاء رئيسية كما هو موضح في الصورة التالية:

- Header وهو الترويسة أو الجزء الذي يمثل المنطقة العليا من القالب.
- Content وهو الجزء الذي يعرض بداخله محتوى الموقع بالكامل سواء كان مقالات أو محتوى ثابت.
- Sidebar وهو الشريط الجانبي للقالب الذي يظهر على يسار أو يمين القالب.
- Footer وهو التذييل أو الجزء الذي يظهر أسفل القالب تمامًا وفي الغالب يحتوي على عبارة حفظ الحقوق وبعض بيانات التواصل.
الأن قم بفتح مجلد الأكواد الخاص بالتصميم الجاهز، ثم قم بفتح الملف Index بأي محرر أكواد مثل Notpad++ أو أي محرر أكواد آخر. ستجد أن الملف يحتوي على الأكواد التالية:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang='ar'>
<head>
<title> قالب ووردبريس جديد </title>
<link rel="stylesheet" href="reset.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
</head>
<body class="home blog">
<div id="top-bar-tile">
<div id="top-bar-content">
<h1><a href="https://www.wpar.net/">قالب جديد</a></h1>
<span class="slogan">قالب ووردبريس تجريبي</span>
<div id="search-box">
<form method="get" id="searchform" action="" >
<input type="text" value="أبحث...." onfocus="if(this.value == this.defaultValue) this.value = ''" name="s" id="s" />
</form>
</div><!-- search-box -->
</div><!-- top-bar-content -->
</div><!-- top-bar-tile -->
<div id="nav-bar-tile">
<div class="nav-bar-content"><ul><li class="current_page_item"><a href="https://www.wpar.net/" title="المدونة">المدونة</a></li><li class="page_item page-item-2"><a href="https://www.wpar.net/" title="اتصل بنا">اتصل بنا</a></li><li class="page_item page-item-4"><a href="https://www.wpar.net/" title="الرئيسية">الرئيسية</a></li></ul></div>
</div><!-- nav-bar-tile -->
<div id="wrapper">
<div id="content">
<div class="post">
<h1><a href="https://www.wpar.net/">أهلا بالعالم!</a></h1>
<div class="post-details">
<div class="post-details-left">
بواسطة <span class="author">أدمن</span> في تصنيف <span class="author"><a href="https://www.wpar.net/" title="View all posts in Uncategorized" rel="category">غير مصنف</a></span>
</div>
<div class="post-details-right">
<span class="comment-count"><a href="https://www.wpar.net/" title="التعليقات المنشورة">5 تعليقات</a></span>
</div>
</div>
<p style="text-align:right">بسم الله الرحمن الرحين . هذا تصميم نموذج سيتم تحويله الى قالب ووردبريس. كافة النصوص والروابط المتواجدة في هذا القالب هي بغرض التجربة فقط وخلال مرحلة التحويل من هذا التصميم العادي الى قالب الووردبريس سيتم حذف كل العناصر الثابتة والروابط كذلك وسيتم تحويلها الى عناصر توماتيكية يتم ادراجها بشكل تلقائي عند نشر مقالات في المنوقع الووردبريس او عند القيام بأي تعديل أخر ليكون كل شىء في الموقع يعمل بشكل تلقائي بدون اضافة عناصر ثابتة..</p>
<p> <a href="#" class="more-link">قراءة المزيد</a></p>
<div class="dots"></div>
</div><!-- post -->
<div id="only-page">لا يوجد جديد/أحدث المقالات</div>
<div class="spacer"></div>
<div class="dots"></div>
<div id="footer">
الحقوق محفوظة ©
</div>
</div><!-- content -->
<div id="sidebar">
<div class="sidebar-box">
<span class="sidebar-title">نبذة عنا</span>
<div class="dots"></div>
<div class="textwidget">
<p style="text-align:right">بسم الله الرحمن الرحين . هذا تصميم نموذج سيتم تحويله الى قالب ووردبريس. كافة النصوص والروابط المتواجدة في هذا القالب هي بغرض التجربة فقط وخلال مرحلة التحويل من هذا التصميم العادي الى قالب الووردبريس سيتم حذف كل العناصر الثابتة والروابط كذلك وسيتم تحويلها الى عناصر توماتيكية يتم ادراجها بشكل تلقائي عند نشر مقالات في المنوقع الووردبريس او عند القيام بأي تعديل أخر ليكون كل شىء في الموقع يعمل بشكل تلقائي بدون اضافة عناصر ثابتة..</p>
</div>
</div>
<div class="sidebar-box">
<span class="sidebar-title">أخر المقالات</span><div class="dots"></div>
<ul>
<li><a href="https://www.wpar.net/" title="Hello world!">مرحبا بكم</a></li>
</ul>
</div>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html>
كما تلاحظ فإن الكود السابق، يحتوي على كل الأكواد الخاصة بتصميم العناصر (header ،content ،sidebar ،footer) الموافقة للأجزاء الظاهرة في صورة التصميم الأساسي.
في الفقرات التالية سنقوم بنسخ الأكواد الخاصة بكل عنصر على حدة، ونقوم بلصقها داخل ملفات القالب الموافقة التي قمنا بإنشائها في الجزء الأول من المقالة.
أولًا: نسخ أكواد الجزء Header
قم بفتح ملف index الموجود ضمن ملفات الأكواد التي قمت بتنزيلها باستخدام أي محرر أكواد، ثم قم بنسخ الأكواد الخاصة بالجزء العلوي من القالب Header، وهي الأكواد الموجودة من بداية الملف وصولاً للكود >div id="content"<، وبالتالي قم بنسخ الكود التالي:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang='ar'>
<head>
<title> قالب ووردبريس جديد </title>
<link rel="stylesheet" href="reset.css" type="text/css">
<link rel="stylesheet" href="style.css" type="text/css">
<!--[if IE]>
<link rel="stylesheet" href="ie.css" type="text/css" />
<![endif]-->
</head>
<body class="home blog">
<div id="top-bar-tile">
<div id="top-bar-content">
<h1><a href="https://www.wpar.net/">قالب جديد</a></h1>
<span class="slogan">قالب ووردبريس تجريبي</span>
<div id="search-box">
<form method="get" id="searchform" action="" >
<input type="text" value="أبحث...." onfocus="if(this.value == this.defaultValue) this.value = ''" name="s" id="s" />
</form>
</div><!-- search-box -->
</div><!-- top-bar-content -->
</div><!-- top-bar-tile -->
<div id="nav-bar-tile">
<div class="nav-bar-content"><ul><li class="current_page_item"><a href="https://www.wpar.net/" title="المدونة">المدونة</a></li><li class="page_item page-item-2"><a href="https://www.wpar.net/" title="اتصل بنا">اتصل بنا</a></li><li class="page_item page-item-4"><a href="https://www.wpar.net/" title="الرئيسية">الرئيسية</a></li></ul></div>
</div><!-- nav-bar-tile -->
<div id="wrapper">
<div id="content">
بعد نسخ الكود، تجه الآن إلى مدير الملفات الخاص بالموقع، ثم قم بالتوجه إلى مسار مجلد القالب الفرعي الجديد Test الذي قمت بإنشائه مسبقاً.
قم بفتح المجلد Test ثم قم بالانتقال إلى الملف header الذي أنشأته ضمنه، انقر فوق هذا الملف بالزر الأيمن للماوس لتظهر لك قائمة من الخيارات، قم بإختيار الأمر تعديل أو Edit:

ستفتح لك صفحة تحرير ملف الـHeader الخاص بالقالب، قم بلصق الكود السابق الذي نسخته من الملف Index. واحفظ التغييرات في الملف header. وبذلك تكون قد انتهيت من نسخ الأكواد اللازمة لإظهار الجزء العلوي الخاص بالقالب الجديد.
تابع طريقة نسخ باقي الأكواد كما هو مبين في الخطوات التالية لإكمال شكل ومظهر كافة أجزاء القالب.
ثانيًا: نسخ أكواد الجزء Footer
بنفس الطريقة التي قمت فيها بنسخ أكواد الجزء Header ستقوم الآن بنسخ أكواد الجزء Footer الخاص بالقالب من داخل ملف index أيضاً.
ستقوم من جديد بفتح ملف index المتواجد ضمن ملفات القالب التي حملتها على حاسوبك بأحد برامج تحرير الأكواد، ثم ستقوم بنسخ الكود التالي الخاص بالقسم Footer منه، مع الانتباه لإضافة سطر إضافي في نهاية الكود:
<div class="spacer"></div>
<div class="dots"></div>
<div id="footer">
الحقوق محفوظة ©
</div>
</div><!-- content -->
<?php get_sidebar(); ?>
كما تلاحظ في الكود السابق الذي قمت بنسخة، فقد تمت إضافة سطر الكود التالي في نهاية الكود
<?php get_sidebar(); ?>
وبالرغم من أن هذا الكود لا يوجد في ملف index لكن من الضروري إضافته فهو يعمل على جلب أكواد الجزء Sidebar بصورة تلقائية ويعرضها داخل ملف الـfooter (وستعرف أهمية هذه الخطوة في الفقرات القليلة المقبلة).
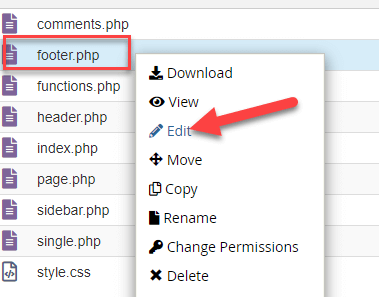
الآن بعد نسخ الكود، قم بالتوجه مجددًا إلى مجلد القالب Test داخل مدير ملفات الموقع، ثم قم بالتوجه إلى الملف Footer.php وبنفس الطريقة قم بفتح صفحة التحرير الخاصة به:

ثم قم بلصق الكود السابق داخل الملف footer واحفظ التغييرات التي قمت بها في الملف.
وبذلك تكون قد انتهيت من إضافة الكود اللازم للجزء الخاص بتذييل القالب الجديد Footer.
تابع طريقة إضافة باقي أكواد القالب لإكمال شكله ومظهره بالكامل.
ثالثًا: نسخ أكواد الجزء Sidebar
من جديد قم بفتح ملف index بأحد برامج تحرير الأكواد، ثم قم بنسخ الكود التالي الخاص بجزء الشريط الجانبي للقالب Sidebar:
<div id="sidebar">
<div class="sidebar-box">
<span class="sidebar-title">نبذة عنا</span>
<div class="dots"></div>
<div class="textwidget">
<p style="text-align:right">بسم الله الرحمن الرحين . هذا تصميم نموذج سيتم تحويله الى قالب ووردبريس. كافة النصوص والروابط المتواجدة في هذا القالب هي بغرض التجربة فقط وخلال مرحلة التحويل من هذا التصميم العادي الى قالب الووردبريس سيتم حذف كل العناصر الثابتة والروابط كذلك وسيتم تحويلها الى عناصر توماتيكية يتم ادراجها بشكل تلقائي عند نشر مقالات في المنوقع الووردبريس او عند القيام بأي تعديل أخر ليكون كل شىء في الموقع يعمل بشكل تلقائي بدون اضافة عناصر ثابتة..</p>
</div>
</div>
<div class="sidebar-box">
<span class="sidebar-title">أخر المقالات</span><div class="dots"></div>
<ul>
<li><a href="https://www.wpar.net/" title="Hello world!">مرحبا بكم</a></li>
</ul>
</div>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html>
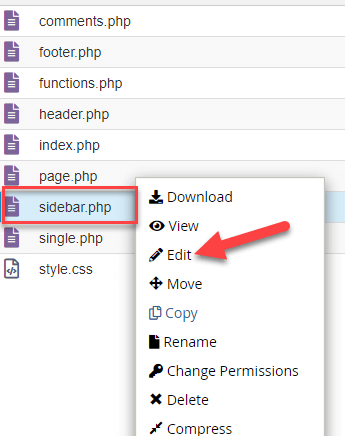
بعد نسخ الكود من الملف، توجه إلى المجلد Test الذي يتضمن ملفات القالب داخل مدير ملفات الموقع، وقم بفتح صفحة التحرير الخاصة بالملف Sidebar.php بنفس الطريقة المعتادة:

ثم قم بلصق الكود الذي نسخته سابقًا داخل هذا الملف، و احفظ التغييرات التي قمت بها في الملف. وبهذا يكون الكود الخاص بإظهار الشريط الجانبي للقالب جاهزًا الآن..
رابعًا: نسخ أكواد ملف Style.css
هل تتذكر عندما قمت بإنشاء ملف Style.css فارغ داخل مجلد القالب في مدير ملفات الموقع؟
الآن جاء وقت وضع الأكواد داخل هذا الملف، حيث تعتبر أكواد Style.css هي المسؤولة عن تنسيق شكل مظهر الموقع بالكامل، مثل ضبط مقاسات العرض والارتفاع، وتحديد الألوان والخلفيات وغيرها الكثير من التنسيقات التي تحدد المظهر العام والشكل النهائي للموقع.
قم بفتح الملف style.css الموجود ضمن ملفات التصميم Testdesign التي قمت بتحميلها على جهاز حاسوبك الشخصي بأي محرر أكواد لديك:

بعد فتح الملف قم بنسخ كافة الأكواد المتواجدة به ثم قم بلصقها داخل الملف style.css المتواجد في مجلد القالب Test داخل مدير ملفات الموقع:

بعد لصق الكود الذي نسخته كاملاً داخل الملف لا تنس القيام بحفظ التغييرات على الملف بالنقر على زر Save changes.
خامسًا: ربط ملف header بملف Style.css
الأن ناتي إلى هذه الخطوة المهمة للغاية والتي لن يعمل القالب بشكل سليم إلا عند القيام بها، وهذه الخطوة هي القيام بربط الملف header.php بملف style.css (هذان الملفان موجودان داخل مجلد القالب Test في مدير ملفات الموقع)
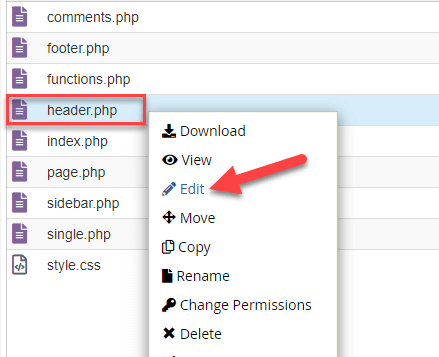
وللقيام بعملية الربط بينهما، قم بالدخول إلى مجلد القالب Test في مدير الملفات، ثم قم بفتح صفحة تحرير الملف header.php بالطريقة المعتادة، بعدها ستفتح لك صفحة تحرير ملف header.php وستجد في بدايتها الكود التالي :
<link rel="stylesheet" href="style.css" type="text/css">
قم باستبدال الكود السابق بالكود التالي:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css">
والآن ستكون بداية ملف header.php بهذا الشكل:

لكي نوضح لك ما تم في هذه الخطوة، نحن قمنا هنا بإضافة الدالة bloginfo فقط، وهذه الدالة تعتبر واحدة من الدوال البرمجية في لغة PHP والتي تكمن وظيفتها الأساسية في تمكينك من الوصول إلى الكثير من المعلومات المفيدة حول موقعك، وتختلف المعلومات التي تعيدها هذه الدالة حسب البرامتر أو الوسيط الممرر لها.
في الكود السابق تم استخدامها للحصول على قيمة الوسيط (stylesheet_url) الذي يمثل عنوان ملف التنسيقات style.css للقالب الحالي. وبهذا تكون قد ربطت ملف الترويسة في القالب بملف التنسيقات.
سادسًا: معاينة مظهر القالب بشكل مباشر
في الخطوات الخمس السابقة قطعت شوطًا كبير في إضافة معظم الأكواد التي يحتاجها قالبك الجديد لكي يكون جاهزًا للعرض بشكل سليم. والآن حان دور القيام بمعاينة مظهر أو شكل القالب بناءً على ما قمت بتنفيذه.
لكن قبل أن تقوم بمعاينة مظهر القالب تبقى خطوة واحدة فقط عليك القيام بها، وهي أن تقوم باستدعاء ملف header.php وملف footer.php داخل ملف index.php في مجلد القالب Test الموجود داخل مدير الملفات.
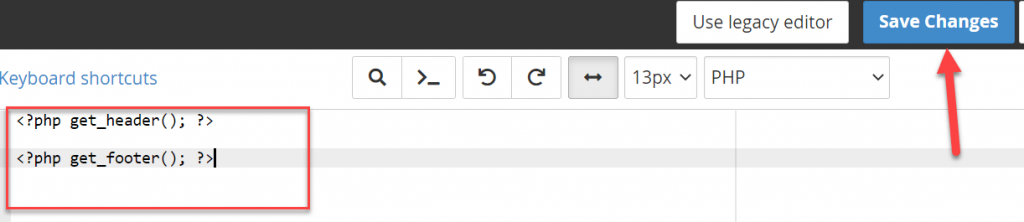
لإكمال هذه الخطوة، قم بفتح صفحة تحرير ملف index.php كالمعتاد، ثم قم بلصق الكود التالي داخل صفحة index.php واحفظ الملف:
<?php get_header(); ?> <?php get_footer(); ?>
وبالتالي سيكون ملف index.php بالشكل التالي:

كما تلاحظ في في الكود السابق، تم استخدام دالة php تسمى get_header ووظيفة هذه الدالة هي القيام بعرض الجزء header داخل الصفحة الرئيسية للقالب index.php.
كذلك تم استخدام دالة php تسمى get_footer ووظيفة هذه الدالة هي القيام بعرض الجزء footer داخل الصفحة الرئيسية للقالب index.php.
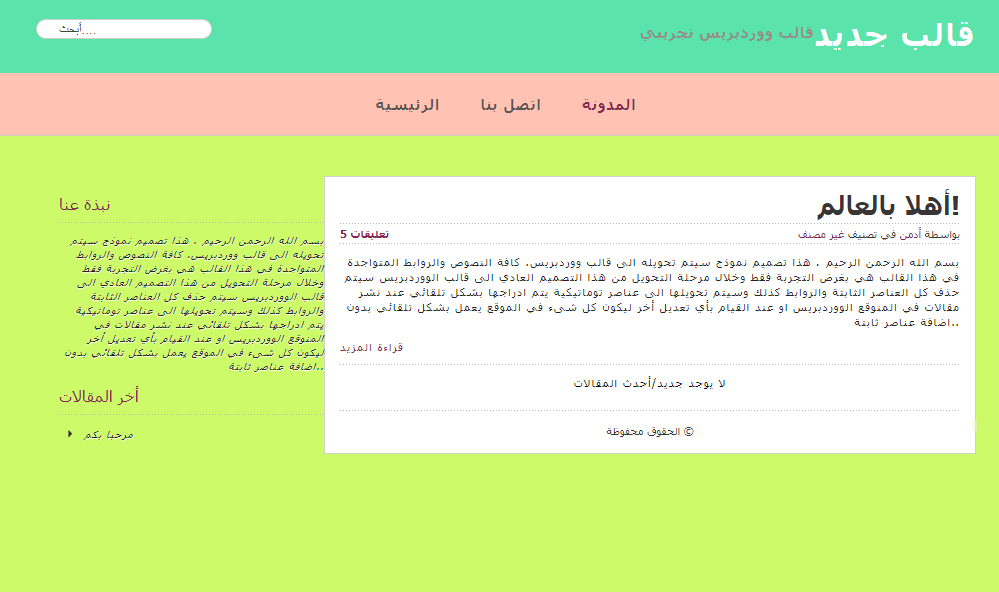
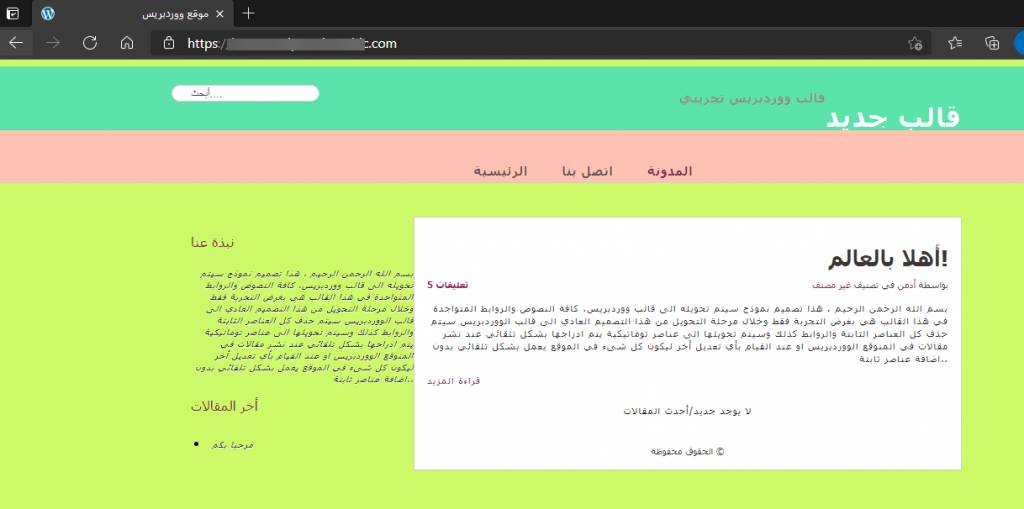
الآن جاءت اللحظة التي تنتظرها! وهي القيام بمعاينة شكل ومظهر قالبك. كل ما عليك القيام به هو التوجه إلى الموقع لتجد أنه يظهر بالشكل التالي:

كما تلاحظ أصبح القالب الآن شبه كامل، وتم تنفيذه بنفس التصميم والشكل الخاص بالتصميم الأساسي الثابت (HTML , CSS) الذي اعتمدت عليه في تصميم قالب ووردبريس الخاص بك.
لكن يبقى جزء واحد فقط في القالب لم تنسخه من التصميم الأساسي، وهو الجزء Content والذي سنقوم في الخطوة التالية بنسخه وإضافته في الملف الخاص به.
سابعًا: نسخ كود المحتوى الرئيسي للقالب Content
بقي لدينا آخر جزء من ملفات الأكواد الخاصة بالتصميم الأساسي والمتواجدة على حاسوبك الشخصي لم نقم بنسخه بعد، لإنجاز هذه الخطوة قم بنسخ الجزء الأخير من الملف index بعد فتحه بأي برنامج محرر أكواد:
<div class="post">
<h1><a href="https://www.wpar.net/">أهلا بالعالم!</a></h1>
<div class="post-details">
<div class="post-details-left">
بواسطة <span class="author">أدمن</span> في تصنيف <span class="author"><a href="https://www.wpar.net/" title="View all posts in Uncategorized" rel="category">غير مصنف</a></span>
</div>
<div class="post-details-right">
<span class="comment-count"><a href="https://www.wpar.net/" title="التعليقات المنشورة">5 تعليقات</a></span>
</div>
</div>
<p style="text-align:right">بسم الله الرحمن الرحيم . هذا تصميم نموذج سيتم تحويله الى قالب ووردبريس. كافة النصوص والروابط المتواجدة في هذا القالب هي بغرض التجربة فقط وخلال مرحلة التحويل من هذا التصميم العادي الى قالب الووردبريس سيتم حذف كل العناصر الثابتة والروابط كذلك وسيتم تحويلها الى عناصر توماتيكية يتم ادراجها بشكل تلقائي عند نشر مقالات في المنوقع الووردبريس او عند القيام بأي تعديل أخر ليكون كل شىء في الموقع يعمل بشكل تلقائي بدون اضافة عناصر ثابتة..</p>
<p> <a href="#" class="more-link">قراءة المزيد</a></p>
<div class="dots"></div>
</div><!-- post -->
<div id="only-page">لا يوجد جديد/أحدث المقالات</div>
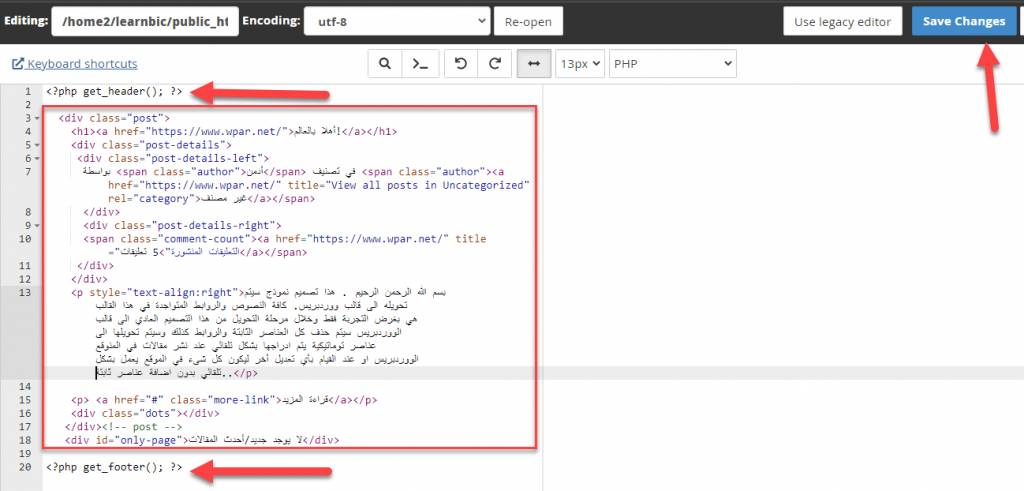
والآن قم بالتوجه إلى مدير الملفات لموقع ووردبريس، وقم بالدخول إلى المجلد الخاص بالقالب Test، ثم قم بفتح صفحة تحرير الملف index.php، وألصق الكود السابق داخله بين الكود:
<?php get_header(); ?>
والكود :
<?php get_footer(); ?>
ليكون الشكل النهائي لصفحة index.php بهذا الشكل:

الآن احفظ التغييرات في ملف index.php ثم توجه لمعاينة المظهر النهائي لشكل القالب، وسوف تجده بالشكل النهائي التالي:

تهانينا، فقد اكتمل الآن شكل القالب تمامًا وأصبح لديك الآن قالب ووردبريس، بعد أن قمت بتحويل التصميم الثابت HTML و CSS بالكامل إلى قالب يمكنك تنصيبه وتشغيله على الووردبريس بدون أي مشاكل.
تحويل القالب إلى قالب ديناميكي متجاوب مع أدوات الووردبريس
في الجزء السابق من المقالة تعلمت كيفية إنشاء قالب ووردبريس متكامل الأجزاء يحتوي على :(ترويسة header، وشريط جانبي sidebar، ومحتوى content، وتذييل footer) و قمت بتعلم كيفية تنصيبه وتفعيله بنجاح على موقع الووردبريس.
في هذا الجزء، ستتعلم كيفية التعديل على الكود البرمجي للقالب من أجل تخصيصه ليصبح قالباً متكاملاً تمامًا مع كافة خيارات وأدوات الووردبريس، حتى يكون قالبك قابلاً للتخصيص Customize من داخل لوحة تحكم الووردبريس.
1 . تعيين عنوان القالب Title ليصبح نفس عنوان موقع الووردبريس
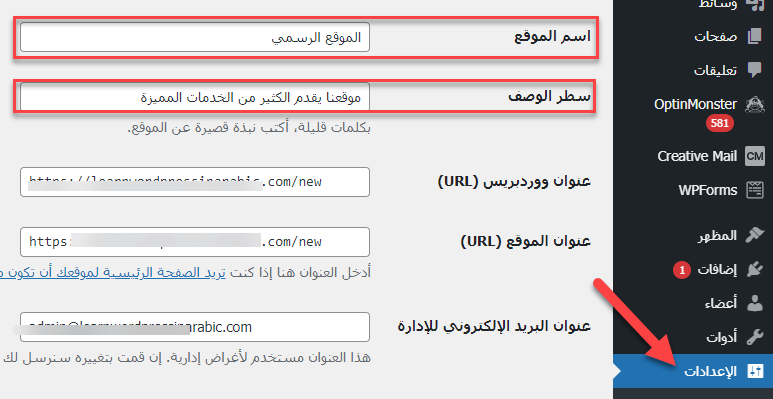
عند دخولك إلى لوحة تحكم الووردبريس، ثم الدخول إلى التبويب "إعدادات"، ستجد مربع خاص بتعيين "اسم الموقع" ومربع آخر خاص بتعيين "سطر الوصف".

مهمتك الآن هي أن تقوم بالتعديل على الكود الخاص بالقالب لكي يقوم بإظهار اسم الموقع وسطر الوصف تمامًا مثلما تم تعيينهم من داخل إعدادات الووردبريس، بدلاً من عرضهم كنص ثابت كما هو الوضع حالياً في القالب الذي أنشأته.
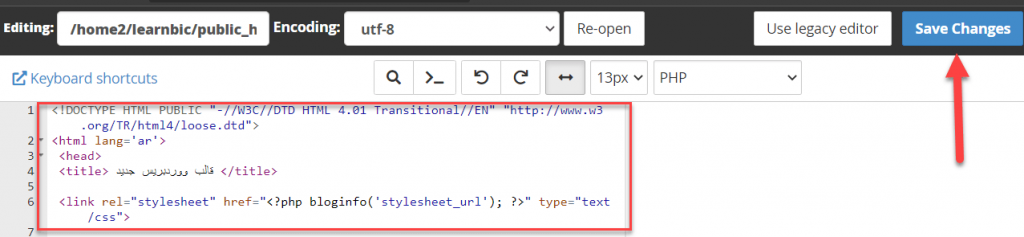
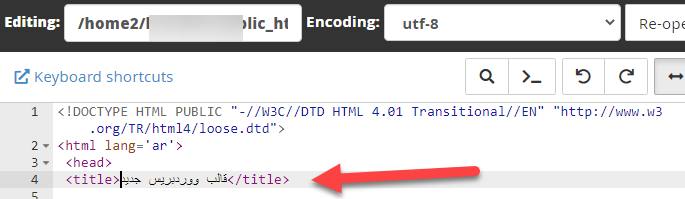
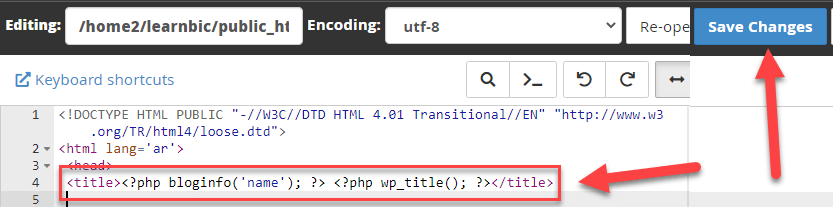
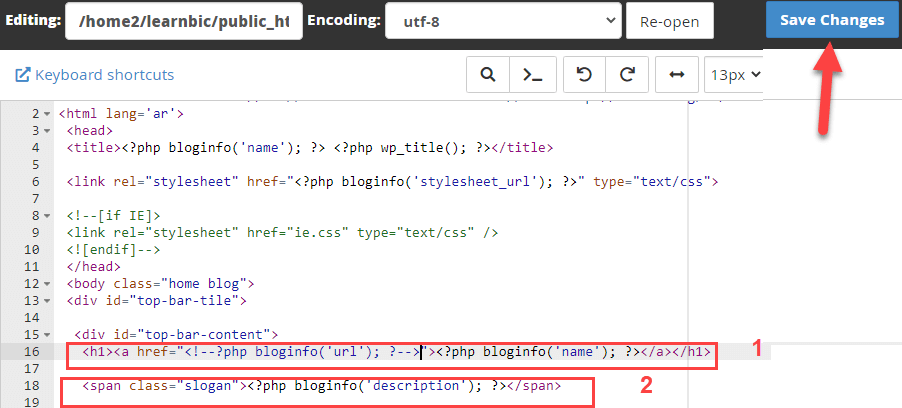
لإجراء هذا التغيير، قم بالدخول إلى مجلد القالب Test داخل مدير ملفات الاستضافة، ثم قم بفتح صفحة الملف header.php في صفحة التحرير، ستجد في بدايته الكود المسؤول عن تعيين "اسم الموقع" ضمن الوسم title كما تشاهد في الصورة التالية:

الآن بدلاً من النص الثابت التالي "قالب ووردبريس جديد" الظاهر في عنوان الموقع، عليك القيام بإعادة تعيين هذا الكود ليقوم بعرض اسم الموقع بشكل أوتوماتيكي كما هو مكتوب تماماً داخل صفحة إعدادات الووردبريس. للقيام بذلك قم باستبدال النص الثابت في الصورة السابقة بهذا الكود:
<?php bloginfo('name'); ?> <?php wp_title(); ?>
سيصبح شكل الكود داخل ملف header.php بالشكل التالي:

الكود السابق المكتوب بلغة php يحتوي على الدالة البرمجية bloginfo التي استخدمناها مسبقاً في مرحلة سابقة من المقالة. وكما ذكرنا مسبقاً، تعتبر هذه الدالة مسؤولة عن مساعدتك في الحصول على معلومات هامة حول موقعك بحسب الوسيط المرر لها. وهنا قمنا بتمرير الوسيط name للدالة لتعرض لنا اسم الموقع بشكل تلقائي كما هو مكتوب مسبقًا داخل صفحة الإعدادات، كذلك قمنا في هذا الكود باستدعاء الدالة wp_title وهي المسؤولة عن عرض عنوان الصفحة الحالية التي يتم عرضها في الموقع.
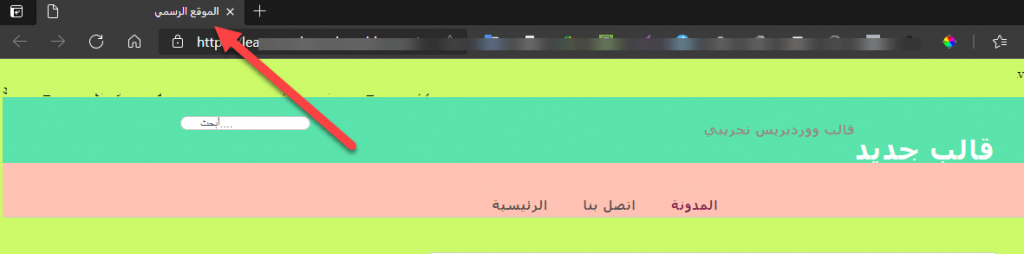
وبالتالي بهذا الإجراء، سيتم تعيين وعرض عنوان الصفحة وكذلك عنوان الموقع بشكل تلقائي في القالب كما تم تعيينه تمامًا داخل صفحة الإعدادات، وعند تغيير اسم الموقع من داخل صفحة الإعدادات ستلاحظ تغييره كذلك عند فتح الموقع أو عرض أحد صفحاته:

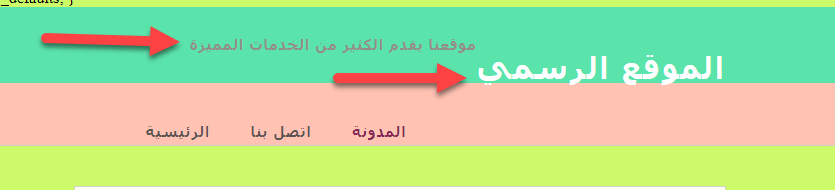
بنفس الطريقة سنقوم بتعيين سطر الوصف وعنوان المواقع بشكل أتوماتيكي بدلاً من عرض النصوص الثابتة المكتوبة في القالب.
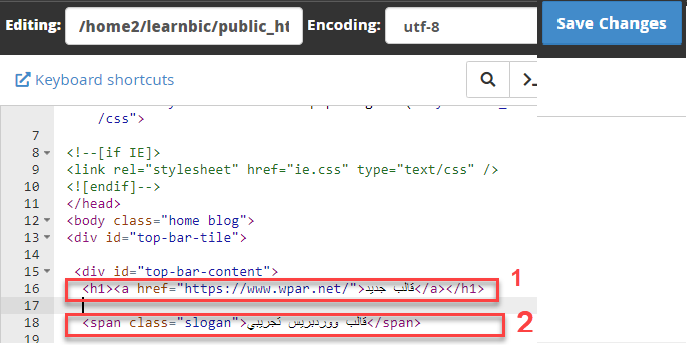
عند فتح ملف header.php مجددًا، ستجد هذا الكود الذي يقوم بتعيين عنوان الموقع وسطر الوصف كالتالي:

الأكواد رقم 1 ورقم 2 تقوم بإظهار كلمة " قالب جديد" في عنوان الموقع، وكذلك جملة " قالب ووردبريس تجريبي" في سطر الوصف بجوار العنوان بالترتيب كالتالي :

الآن قم بالتعديل على هذه الأكواد واستبدال النصوص الثابتة فيها بدوال برمجية php تقوم بجلب العنوان وسطر الوصف بشكل أتوماتيكي من داخل صفحة إعدادات الووردبريس بدون تدخل منك.
سنقوم باستبدال الكود رقم 1 بالكود التالي:
<h1><a href="<!--?php bloginfo('url'); ?-->"><?php bloginfo('name'); ?></a></h1>
كما سنقوم باستبدال الكود رقم 2 بالكود التالي :
<span class="slogan"><?php bloginfo('description'); ?></span>
لعلك تلاحظ أن الأكواد التي ستتم إضافتها تحتوي أيضاً الدالة bloginfo، وهي هنا تجلب لنا عنوان الموقع (url) ووصف الموقع (description) من داخل صفحة إعدادات الووردبريس.
الآن سيكون شكل الكود داخل ملف header.php كالتالي:

لا تنس النقر على save changes بعد استبدال الأكواد لحفظ التغييرات التي أجريتها على الملف.
الآن إذا قمت بفتح الموقع مجددًا ستجد أن عنوان الموقع وسطر الوصف قد تغيرا وأصبحا تمامًا مثلما هو موجود في صفحة إعدادات الووردبريس:

2. تعيين محتوى الصفحة الرئيسية لعرض آخر المقالات تلقائيًا
إن الصفحة الرئيسية للقالب تقوم أيضاً بعرض محتوى نصي ثابت يبدأ بجملة "أهلاً بالعالم" ثم بعض النصوص الثابتة كما هو مبين في الصورة التالية.

في هذه الخطوة سنقوم بتغيير بعض الأكواد في ملف index.php المسؤول عن عرض الصفحة الرئيسية للقالب، كي تعرض الصفحة الرئيسية للموقع آخر المقالات التي يتم نشرها من داخل لوحة تحكم الووردبريس مباشرة بدلاً من عرض هذه النصوص الثابتة.
قم بالدخول إلى مجلد ملفات القالب Test داخل مدير الملفات، ثم قم بفتح الملف index.php في وضعية التحرير لتجد الكود التالي الذي قمت بإضافته في مرحلة سابقة:
<div class="post">
<h1><a href="https://www.wpar.net/">أهلا بالعالم!</a></h1>
<div class="post-details">
<div class="post-details-left">
بواسطة <span class="author">أدمن</span> في تصنيف <span class="auth
or"><a href="https://www.wpar.net/" title="View all posts in Uncategorized" rel="category">غير مصنف</a></span>
</div>
<div class="post-details-right">
<span class="comment-count"><a href="https://www.wpar.net/" title="التعليقات المنشورة">5 تعليقات</a></span>
</div>
</div>
<p style="text-align:right">بسم الله الرحمن الرحيم . هذا تصميم نموذج سيتم تحو
يله الى قالب ووردبريس. كافة النصوص والروابط المتواجدة في هذا القالب هي بغرض الت
جربة فقط وخلال مرحلة التحويل من هذا التصميم العادي الى قالب الووردبريس سيتم حذف
كل العناصر الثابتة والروابط كذلك وسيتم تحويلها الى عناصر توماتيكية يتم ادراجها
بشكل تلقائي عند نشر مقالات في المنوقع الووردبريس او عند القيام بأي تعديل أخر لي
كون كل شىء في الموقع يعمل بشكل تلقائي بدون اضاف
ة عناصر ثابتة..</p>
<p> <a href="#" class="more-link">قراءة المزيد</a></p>
<div class="dots"></div>
</div><!-- post -->
<div id="only-page">لا يوجد جديد/أحدث المقالات
كما تلاحظ، فقد كنا قد أضفنا سابقاُ في هذا الكود بعض النصوص الثابتة مثل النص "أهلا بالعالم" وباقي النصوص الأخرى التي تظهر كما هي في الصفحة الرئيسية للقالب.
لكن يتوجب عليك تعلم كيفية استبدال هذه الأكواد في ملف index.php التي تعرض نصوصًا ثابتة بأكواد أخرى تعرض محتوى ديناميكي ضمن الصفحة الرئيسية في القالب، أي تقوم بجلب المقالات التي تم نشرها في الووردبريس، وتعرضها داخل الصفحة الرئيسية بدلاً من هذه النصوص الثابتة.
كما ذكرنا سابقًا في هذه المقالة، فإن الووردبريس يعتمد في الأساس على أكواد لغة PHP في إجراء الكثير من العمليات التي تقوم بها داخل موقع الووردبريس، لذلك ما سنفعله في الخطوة التالية هو أننا سنقوم باستخدام بعض الدوال الجاهزة التي يعتمد عليها الووردبريس في عرض المقالات الخاصة بالموقع حيث سنقوم بعرض"عنوان المقالة" و "محتوى المقالة" و " تصنيف المقالة" والكثير من البيانات الأخرى الخاصة بالمقالات التي تم نشرها مسبقاً من داخل لوحة تحكم الووردبريس.
الدوال التالية التي سنقوم بإدراجها في الكود الخاص بعرض مقالات الموقع داخل الصفحة الرئيسية للقالب:
- دالة the_title وهي الدالة المسؤولة عن عرض عنوان كل مقالة من المقالات المنشورة بالموقع.
- دالة the_date وهي الدالة المسؤولة عن عرض التاريخ الخاص بنشر كل مقالة من مقالات الموقع.
- دالة the_author وهي الدالة المسؤولة عن عرض اسم كاتب المقالة.
- دالة the_category وهي الدالة المسؤولة عن عرض اسم التصنيف الذي تم نشر المقالة بداخله.
- دالة edit_post_link وهي الدالة المسؤولة عن عرض زر التحرير السريع الموجود أسفل كل مقالة، ويظهر زر التحرير فقط للأعضاء أو مدراء الموقع ولا يظهر أمام الزوار العاديين.
- دالة comments_popup_link وهي الدالة المسؤولة عن عرض زر خاص بإضافة تعليق اسفل كل مقالة من مقالات الموقع.
بعد أن تعرفت على أسماء الدوال التي سيتم الاعتماد عليها في تحويل القالب إلى قالب ديناميكي يعرض المقالات المنشورة داخل الموقع بدلاُ من عرض نصوص ثابتة، قم الآن بإدراج تلك الدوال مع صيغتها الكاملة داخل الكود المكتوب سابقا في الملف index.php، ليكون الشكل النهائي للكود الخاص بصفحة index كما يلي:
<?php get_header(); ?>
<div class="post">
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="post-details">
<div class="post-details-left">
تاريخ النشر <strong><?php the_date(); ?></strong> by <span class="author"><?php the_author(); ?></span> التصنيف <span class="author"><?php the_category(', '); ?></span>
</div>
<div class="post-details-right">
<?php edit_post_link('تعديل', '<span class="comment-count"> ' , '</span>'); ?><span class="comment-count"><?php comments_popup_link('اترك تعليق', '1 Comment', '% Comments'); ?></span>
</div>
</div>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content('اقرأ المزيد'); ?>
<?php endif; ?>
<div class="dots"></div>
</div><!-- post -->
<?php get_footer(); ?>
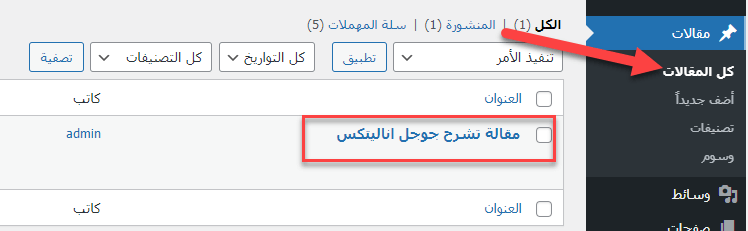
بعد أن تقوم بتغيير الكود في ملف index بالكود الظاهر أمامك بالأعلى، قم بالدخول إلى لوحة تحكم الووردبريس وابدأ في نشر مقالة أو أكثر:

كما توضح الصورة السابقة، توجد مقالة منشورة بالفعل داخل لوحة تحكم الووردبريس، الآن سنقوم بالتوجه إلى زيارة الصفحة الرئيسية للقالب، ونتحقق من أنها سوف تعرض المقالات بدلاً من عرض المحتوى الثابت:

توضح الصورة كيف أصبح القالب قادراً على عرض المقالات التي تم نشرها من داخل لوحة تحكم الووردبريس على الصفحة الرئيسية بنجاح، فبعد أن قمنا بإجراء تغييرات على الكود في الملف index وأضفنا إليه بعض دوال php الخاصة بالووردبريس، أصبحت الصفحة الرئيسية قادرة على جلب بيانات المقالات المنشورة مسبقًا في لوحة التحكم بشكل ديناميكي وعرضها داخل الصفحة الرئيسية للقالب.
3. تهيئة الكود الخاص Sidebar ليكون متكاملا من أدوات الووردبريس
الخطوة الأخير في عملية تحويل أجزاء القالب إلى محتوى ديناميكي متغير وفقا للتغيرات التي تتم داخل لوحة تحكم الووردبريس هو تهيئة ملف sidebar.php والذي سنقوم بالدخول إلى لتغيير الكود الثابت بداخله إلى كود آخر معدل بلغة php والذي يقوم بجعل جزء Sidebar في الموقع متجاوبا تماما مع أدوات الووردبريس ويكون قابل لإضافة محتوى متغير بدخله من خلال تبويب الودجات على سبيل المثال.
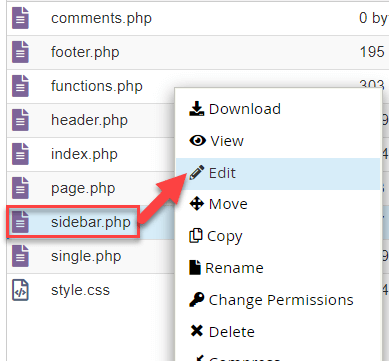
لتعديل الكود الخاص بجزء Sidebar سنقوم بالدخول إلى مدير ملفات الموقع > ثم نقوم بالدخول إلى المجلد الخاص بملفات القالب، ونضغط يمينا على ملف Sidebar.php ثم نختار التعديل أو Edit:

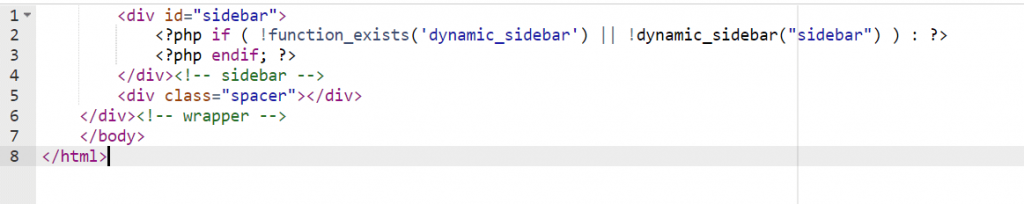
بعد فتح صفحة تعديل الملف، سنقوم باستبدال الكود الحالي المتواجد داخله بالكود التالي الذي سيقوم بتحويل جزء Sidebar إلى جزء ديناميكي متكامل مع أدوات الووردبريس:
<div id="sidebar">
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("sidebar") ) : ?>
<?php endif; ?>
</div><!-- sidebar -->
<div class="spacer"></div>
</div><!-- wrapper -->
</body>
</html>
بعد التعديل سيكون الملف بالشكل التالي:

وبهذا يكون جزء Sidebar مهيأ بشكل جيد ومتكامل مع خيارات وأدوات الووردبريس.
في الفقرات التالية من المقالة سنشرح طريقة اضافة عناصر الووردبريس مثل الودجات داخل جزء Sidebar بالقالب.
إجراء تعديلات برمجية إضافية للقالب
الآن بعد أن أصبح القالب قادرًا على عرض محتوى الموقع بشكل أتوماتيكي، وأصبح متجاوبًا مع دوال الووردبريس ذات الوظائف المختلفة، سنقوم في الفقرات التالية بالتطرق إلى بعض التعديلات البرمجية التي يمكنك من خلالها أن تضيف الكثير من العناصر والأدوات الخاصة بالووردبريس مثل إضافة القوائم الرئيسية للقالب بشكل أتوماتيكي وفقًا للعناصر التي يتم إضافتها إلى القائمة من داخل لوحة تحكم الووردبريس نفسها. كذلك سنتطرق إلى إضافة الودجات وجعل القالب متوافقًا معها بشكل كامل.
1 . اضافة قوائم التنقل Navbar إلى القالب
التعديل البرمجي الأول الذي سنقوم به هو عرض إحدى القوائم التي قمنا بإضافتها مسبقًا من داخل لوحة تحكم الووردبريس ثم الذهاب إلى: المظهر < القوائم.
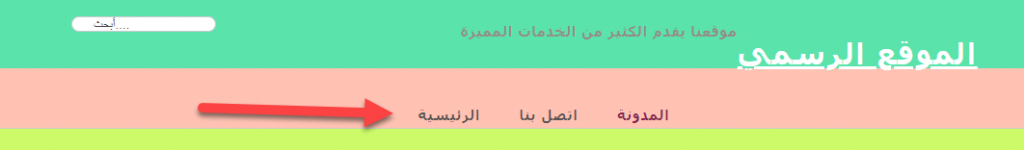
ما سنقوم به هو حذف الكود البرمجي المسؤول عن إظهار القائمة ذات النص الثابت التي تظهر أعلى الصفحة الرئيسية للقالب. الكود الخاص بهذه القائمة موجود في الملف header.php

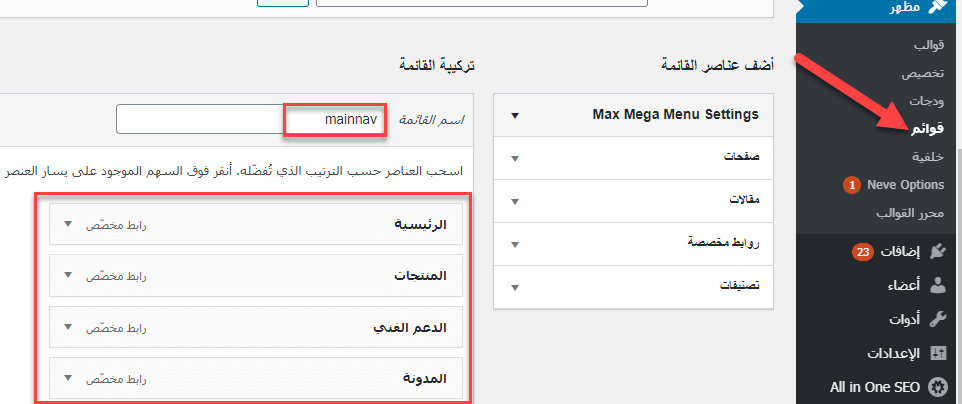
كما توضح لك الصورة بالأعلى، فالقائمة موجودة بالفعل في القالب، ولكننا نريد أن نقوم باستبدالها بقائمة قمنا مسبقًا بإنشائها من داخل لوحة تحكم الووردبريس، للقيام بهذا الإجراء سنقوم أولاً بالدخول إلى لوحة تحكم الووردبريس وسنقوم بإنشاء قائمة باسم "mainnav" تحتوي على بعض العناصر، على سبيل المثال سنقوم بإنشاء قائمة تحتوي على العناصر التالية:
- الرئيسية
- المنتجات
- الدعم الفني
- المدونة

الآن نريد أن نعرض تلك القائمة في القالب الخاص بنا، وللقيام بذلك سنقوم بفتح الملف header.php ثم سنبحث عن الكود التالي:
<div id="nav-bar-tile">
<div class="nav-bar-content"><ul><li class="current_page_item"><a href="https://www.wpar.net/" title="المدونة">المدونة</a></li><li class="page_item page-item-2"><a href="https://www.wpar.net/" title="اتصل بنا">اتصل بنا</a></li><li class="page_item page-item-4"><a href="https://www.wpar.net/" title="الرئيسية">الرئيسية</a></li></ul></div>
</div><!-- nav-bar-tile -->
ثم سنقوم باستبداله بالكود التالي:
<div id="nav-bar-tile">
<?php wp_nav_menu(array( 'menu' => 'mainnav', 'menu_class' => 'nav-bar-content', 'menu_id' => 'navigation', 'container' => false, 'theme_location' => 'primary-menu', 'show_home' => '1')); ?>
</div><!-- nav-bar-tile -->
الكود الجديد عبارة عن تحقيق للدالة البرمجية wp_nav_menu وهي أحد دوال الووردبريس المعتمدة على لغة PHP. تقوم بهذه الدالة بعرض القوائم الرئيسية بشكل أتوماتيكي في القالب وفقًا للعناصر التي يتم إضافتها فيها من داخل لوحة تحكم الووردبريس.
لاحظ أننا مررنا للدالة عدة وسائط أو برامترات أهمها:
- menu يمثل اسم القائمة المراد عرضها mainnav
- menu_class يمثل CSS Class المستخدم لتنسيق القائمة
- menu_id يمثل الاسم التعريفي للقائمة
- theme_location يمثل الموقع المخصص لعرض القائمة ضمن القالب، وقد مررنا له هنا القيمة primary_menu التي تعني عرض القائمة في الموقع المخصص للقائمة الرئيسية في القالب.
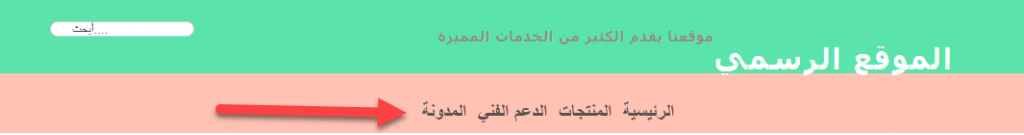
والآن سنقوم بزيارة الصفحة الرئيسية للموقع لنرى أن القائمة wp_nav_menu قد ظهرت فعلاً أعلى القالب، بدلاً من القائمة الرئيسية السابقة التي كانت تحتوي على بعض العناصر المكتوبة بشكل يدوي:

2. إظهار الودجات Widgets داخل القالب
من الأدوات الهامة التي يوفرها لنا الووردبريس هي الودجات (widget)، والتي من خلالها يمكننا أن نقوم بعرض الكثير من العناصر المختلفة في الجزء الجانبي الخاص بالموقع (يمكن إضافة منطقة ودجات في منطقة أخرى لكننا سوف نقتصر حالياً على عرضها في الشريط الجانبي).
في الفقرات التالية سنقوم بإضافة بعض الأكواد البرمجية السهلة التي ستجعل القالب متوافقًا تمامًا مع الودجات الخاصة بالووردبريس.
بالتأكيد ستكون وظيفة الكود هي إظهار الودجات داخل القالب، لكن الودجات نفسها ستقوم أنت بإنشائها من داخل لوحة تحكم الووردبريس بالطريقة المعتادة من خلال الدخول إلى لوحة التحكم ثم الذهاب إلى: المظهر < الودجات.
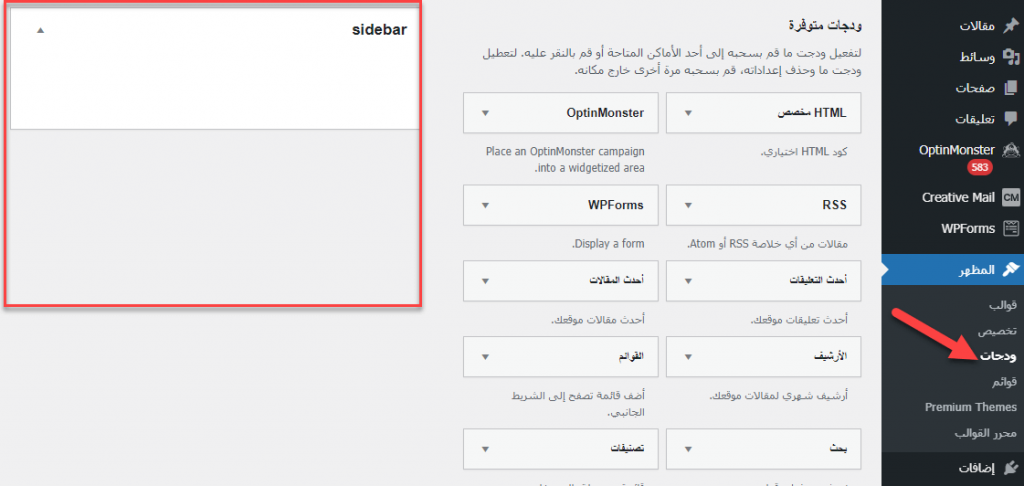
إذا قمت بالدخول إلى لوحة التحكم لموقع الووردبريس الذي تقوم فيه باستخدام القالب الحالي، ستلاحظ بأن الجزء الخاص بالودجات غير متواجد بالأساس في لوحة التحكم:

لذلك الخطوة الأولى هي أننا سنقوم ببعض التعديلات البرمجية على القالب كي نجعل التبويب الخاص بالودجات يظهر داخل لوحة تحكم الووردبريس.
للقيام بهذا التعديل البرمجي سنقوم بفتح الملف Functions.php، وبعدها سنقوم باستبدال كل الأكواد المتواجدة بالملف ولصق الكود التالي بلغة PHP بدلاً منها:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'sidebar',
'before_widget' => '<div class="sidebar-box">',
'after_widget' => '</div>',
'before_title' => '<span class="sidebar-title">',
'after_title' => '</span><div class="dots"></div>',
));
?>
هذا الكود سيقوم بإضافة منطقة مخصصة للودجات باسم "sidebar" في موقع الووردبريس الخاص بك. لرؤية هذه المنطقة انتقل إلى لوحة تحكم الووردبريس> المظهر> ستلاحظ ظهور التبويب الخاص بالودجات:

كما تلاحظ في الصورة السابقة، فإن التبويب الخاص بالودجات أصبح متوفرًا في الشريط الجانبي لأدوات الووردبريس، لكن عند الدخول إليه فسوف تجد منطقة الودجات التي أضفتها فارغة تمامًا ولا تحتوي على أي ودجات. يمكنك تحديد هذه المنطقة وإضافة الودجت الذي تريده إليها.
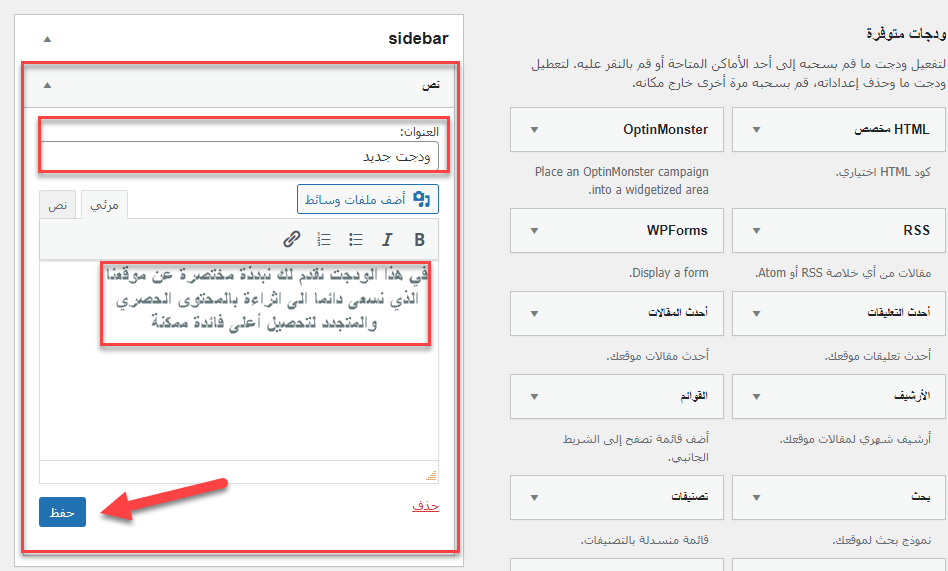
مثلاً قم بسحب ودجت "نص" وإضافته من داخل لوحة التحكم:

كما تشاهد في الصورة السابقة، فقد قمنا بإنشاء ودجت من نوع "نص" وقمنا بكتابة عنوان ومحتوى في الودجت، وبعد ذلك قمنا بعمل "حفظ" للودجت.
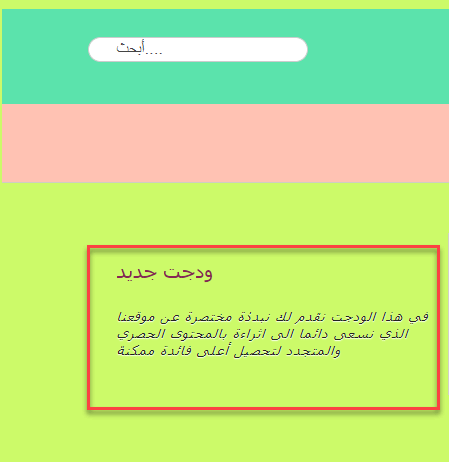
الآن سنقوم بزيارة الصفحة الرئيسية للقالب للتأكد من ظهور هذا الودجت في الشريط الجانبي للموقع بدلاً من ظهور النص الثابت الذي كان يظهر سابقًا:

توضح الصورة السابقة الشريط الجانبي للموقع، وبالفعل يظهر داخله الودجت من نوع "نص" الذي تمت إضافته من خلال لوحة تحكم الووردبريس في الخطوة السابقة.
وبذلك يكون القالب قد أصبح جاهزًا لعرض الودجات، حيث يمكنك الدخول إلى تبويب الودجات في أي وقت وإضافة أي نوع من الودجات التي يوفرها لك الووردبريس مثل (ودجت الصور، والقوائم، والتصنيفات، والصفحات، والتعليقات) وغيرها من أنواع الودجات التي يمكنك الاختيار من بينها وإضافتها بكل سهولة حسب رغبتك، وستظهر هذه الودجات فوراً في الجزء الجانبي للموقع بشكل أتوماتيكي.
وصولك إلى هذه المرحلة يعني أنك قد انتهيت من مهمة إنشاء قالب ووردبريس متكامل مع كافة الأدوات والعناصر التي يوفرها الووردبريس لكافة مستخدميه.
في هذه المقالة، قمنا بالاعتماد على تصميم جاهز تم إعداده باستخدام لغة HTML مع لغة CSS. وهو تصميم بسيط وفرناه لك ليساعدك في تطبيق الخطوات العملية، لكن يمكنك الاعتماد على أي تصميم آخر بدلاً منه سواء تصميم تقوم أنت بإنشائه بنفسك، أو تصميم جاهز منشور عبر الإنترنت والبدء في تحويله إلى قالب ووردبريس بنفس الطريقة التي شرحناها في هذه المقالة.
ملحوظة: ننصحك دائمًا بأخذ نسخة احتياطية لموقع الووردبريس الخاص بك قبل تغيير أي شيء خاص بالقالب المستخدم في الموقع، أو يمكنك العمل على القالب على جهازك المحلي (أوفلاين) وبعد إنهاء التصميم بالكامل يمكنك القيام برفعه وتجريبه على موقعك المنشور عبر الإنترنت.
حاول تطبيق كافة الخطوات التي تعلمتها في هذه المقالة، ولا تتردد في وضع سؤالك أو استفسارك بخصوص أي شيء يواجهك خلال عملية إنشاء قالب ووردبريس الخاص بك.
كيف تستفيد من تطوير قوالب ووردبريس؟
هل قمت بتطوير قالب ووردبريس مميز بنفسك، وترغب في بيعه وضمان وصوله إلى أكبر عدد من المشترين والعملاء العرب؟
يوفر لك متجر بيكاليكا فرصة مميزة لذلك، فهو أكبر متجر عربي لبيع المنتجات الرقمية الجاهزة المتنوعة والمطورة بأيادٍ عربية مبدعة_ومن بينها قوالب ووردبريس وقوالب ووكوميرس_ وستساعدك شهرة الموقع في التسويق لقالبك وإنجاز صفقتك الأولى بسرعة.
وكي تضمن استمرارية بيع قالبك مرات ومرات وجني الأموال بصورة مستدامة، احرص على تقديم أفضل ما لديك في تصميم القالب، واجعله سهل الاستخدام، ومتوافق مع اللغة العربية بشكل كامل، ووثقه بطريقة واضحة واحترافية، وقدم لعملائك الدعم اللازم بعد البيع، وساعدهم قدر المستطاع لإعداد القالب بالشكل الأمثل، ولا تهمل بالطبع إضافة التحديثات والتطويرات المستمرة على قالبك.
الخبر الجيد أن بيكاليكا يمنح حوافز للبائعين الجدد ويقدم مكافآت بقيم متفاوتة للمنتجات الجديدة _حسب طبيعة المنتج_ شريطة إبقاء المنتج في بيكاليكا وعدم حذفه أو مخالفته لشروط الاستخدام..
كل ما عليك هو إضافة منتجك الجديد إلى موقع بيكاليكا وبعد قبوله ونشره يمكنك التواصل مع إدارة الموقع ليتم شحن حسابك في بيكاليكا بقيمة المكافأة. لا تفوت هذه الفرصة وابدأ ببيع منتجاتك الرقمية الإبداعية الآن!

الخلاصة
مع وصولك لنهاية هذا الدليل الشامل، ستكون قد تعلمت كيفية بناء قالب ووردبريس من الصفر باستخدام الأكواد البرمجية. كي تطبق هذه الطريقة بالشكل الأمثل ننصحك بإعادة قرائتها مرة أخرى ومحاولة فهم الأجزاء الأولى منها والتي تمهد لك للبدء في إنشاء قالب ووردبريس متكامل.
ثم الانتقال إلى الجزء الثاني من المقالة لتعلم الخطوات العملية الأساسية التي ستقوم من خلالها بتطبيق عملية إنشاء قالب ووردبريس يمكن الاعتماد عليه وتنصيبه وتفعيله على موقعك، والتمتع بالكثير من الخيارات والأدوات التي يوفرها الووردبريس للقوالب المتوافقة معه.
قبل الانتقال إلى الجزء الثاني من المقالة، سنفترض أنك قد قمت بتحميل ملفات الأكواد البرمجية المرفقة مع المقالة والتي تحتوي على التصميم التجريبي الذي أنشأناه لك من أجل تحويله إلى قالب ووردبريس بدلاً من كونه مجرد تصميم ثابت.
اقرأ أيضًا: سلسلة تطوير قوالب ووردبريس | دوة مجانية لتعلم تطوير قوالب ووردبريس من الصفر







جزاك الله كل خير وبارك لك في مالك وذريتك وصحتك
آمين وإياك بارك الله فيك على دعائك
السلام عليكم و رحمة الله و بركاته
أخي الفاضل
أنا صممت ثيم من الأول للآخر
و كله تمام
لكنه لا يقبل أي إضافة تحليل سيو
زي yaost و غيرها
مع ان الثيمات الافتراضيه بتقبلها عادي ممكن حل حضرتك
وعليكم السلام ورحمة الله وبركاته
في الحقيقة لم أواجه مشكلة مثل ذلك من قبل
إن كان كما تقول أن المشكلة تواجهك في هذا القالب حصرً الذي قمت بتصميمه، فهذا يحتاج إلى فحص قالب موقعك والتأكد أنه تم تطويره بالشكل الصحيح
أرجو طرح مشكلتك في منتدى عرب ووردبريس
ar-wp.com/forums/
وسأطلب من أحد أعضاء الفريق بفحص مشكلتك إن شاء الله
طيب هل ممكن طريقة اظهار وصف القسم من خلال القالب لان القالب لايدعم
لم أفهم سؤالك؟
لو سمحت اية الfunctions اللي بتكون مسؤلة عن عرض المنتجات والتعامل معها عند إضافة woocommerce للوردبريس.
كل الشروحات تُظهر التعامل لعرض المقالات فقط ولكن لا يوجد شرح لإنشاء قوالب متجر الكتروني وليس مدونة او موقع تعريفي
هناك دوال عديدة يمكن التعامل مع المنتجات من خلالها في ووكومرس، لذلك أرجو منك توضيح وظيفة الدالة أو الدوال التي تريدها بشكل دقيق لكي نخبرك بها.