احتجت منذ فترة لأداة بسيطة تساعدني على وضع شعار الموقع كحقوق مائية على الصور ، ولفعل ذلك كنت أستخدم تطبيق بسيط طوّرته باستخدام جافا سكريبت لتنفيذ المهمة، لكن المشكلة أن الأداة لم تكن تعمل ضمن نظام ووردبريس، بل كانت أداة مستقلة حيث أرفع الشعار والصور إليها، ثم أعيد تنزيل الصور وأرفعها مرة ثانية على موقع ووردبريس.
بحثت في مستودع ووردبريس عن إضافة تسمح بوضع الشعار على الصور، لكنني لم أجد إضافة فعالة، وهذا دفعني إلى التفكير في تطوير إضافة مخصصة، لكن لأن تطوير الإضافة عبر كتابتها يدويًا سيأخذ وقتًا طويلًا، عمدت إلى البحث عن برنامج يساعدني على ذلك بالاعتماد على الذكاء الاصطناعي، وبالفعل وجدت وجربت برامج عديدة، لكنني توصلت في النهاية إلى أن Cursor هو الأنسب.
استخدمت البرنامج لتطوير إضافة باسم "ختَّام"، تسمح هذه الإضافة بوضع الشعار كحقوق مائية على الصور ضمن ووردبريس مباشرة بنقرة زر واحدة وذلك بشكل فردي أو مجمع على عدة صور دفعة واحدة، وللصور الجديدة والصور الموجودة حاليًا في الموقع أيضًا، كما توفر تحديد مكان الشعار وحجمه وشفافيته، فضلًا عن إمكانية إزالة الشعار واستعادة الصور الأصلية، وهنا أشاركك تجربتي في تطوير الإضافة.
لماذا أعتمدت على برنامج Cursor
عادة عندما أحتاج إلى كود برمجي أطلبه من ChatGPT أو Claude أو أكتبه بنفسي، لكن استخدام هذه الأدوات لتطوير إضافة لم يكن حلًا عمليًا لأن الإضافة تتكون من عدة ملفات، ويجب إرسالها وتعديلها بشكل متكرر، وهذا يتطلب التنقل بين البرامج والنسخ واللصق، ولذلك فإن استخدام برنامج تطوير متخصص مثل Cursor سهل الأمر علي كثيرًا.
فباستخدام هذا البرنامج، ليس هناك حاجة إلى التنقل بين المتصفح وبرامج تحرير الأكواد البرمجية، إنما هو يوفر محرر أكواد احترافي يسمح ببرمجة وتطوير مختلف أنواع البرمجيات، بما فيها القوالب والإضافات، حيث يشبه هذا المحرر برامج تحرير الأكواد التقليدية، لكن مع ميزات إضافية أهمها نافذة التحدث مع AI.
تتكامل هذه النافذة مع محرر الكود بشكل وثيق حيث يمكن إرفاق ملفات من المشروع مباشرة فيها دون الحاجة إلى النسخ واللصق، ويمكن أيضًا تطبيق الأكواد أو تعديلاتها من خلال تلك النافذة على المشروع مباشرة وبشكل تلقائي عبر نموذج AI مخصص يقوم بمطابقة الكود الموجود حاليًا مع الكود الموجود في إجابة الذكاء الاصطناعي ويجري التعديلات اللازمة.
تنصيب Cursor والووردبريس المحلي
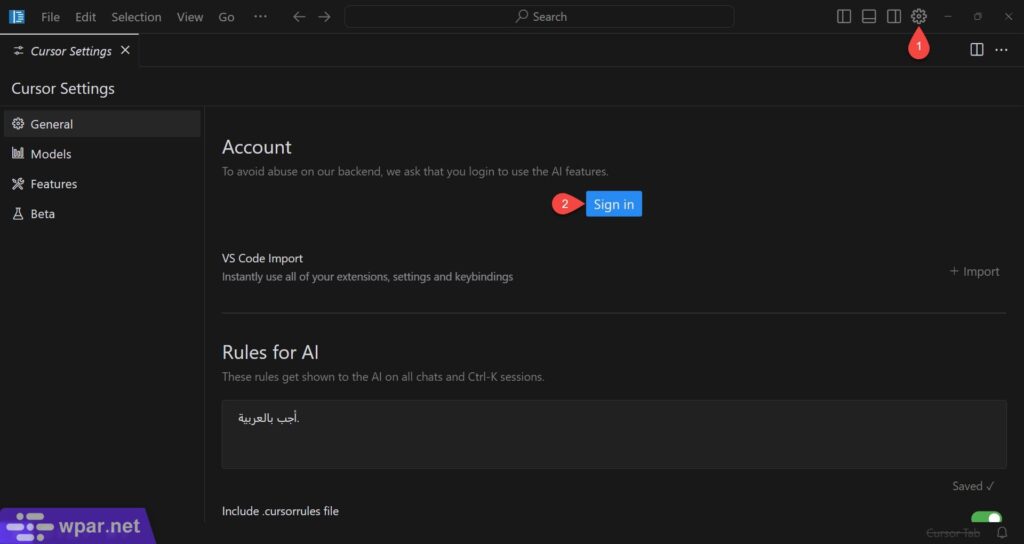
بداية قمت بتنصيب البرنامج، ونصبت ووردبريس محلي لتجريب الإضافة. ثم بدأت باستخدام برنامج Cursor من خلال تحميله أولًا من الموقع الرسمي، ثم أنشأت حسابًا وربطته من خلال النقر على أيقونة الإعدادات، ثم (Sign in) وتابعت بقية الخطوات الاعتيادية للتسجيل في أي منصة.

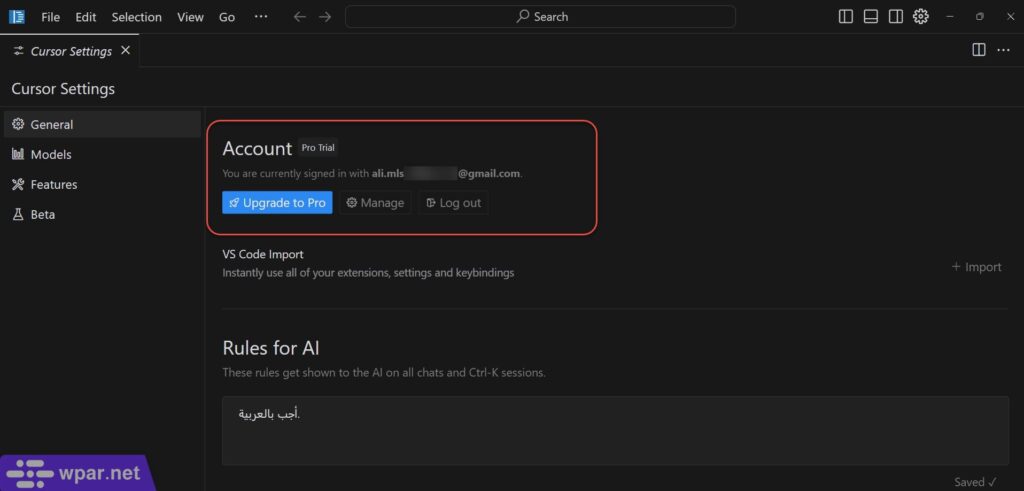
وبعد الانتهاء من التسجيل، ظهرت الخطة الحالية في قسم Account، وهي Pro trial أي أنها فترة تجريبية مجانية.

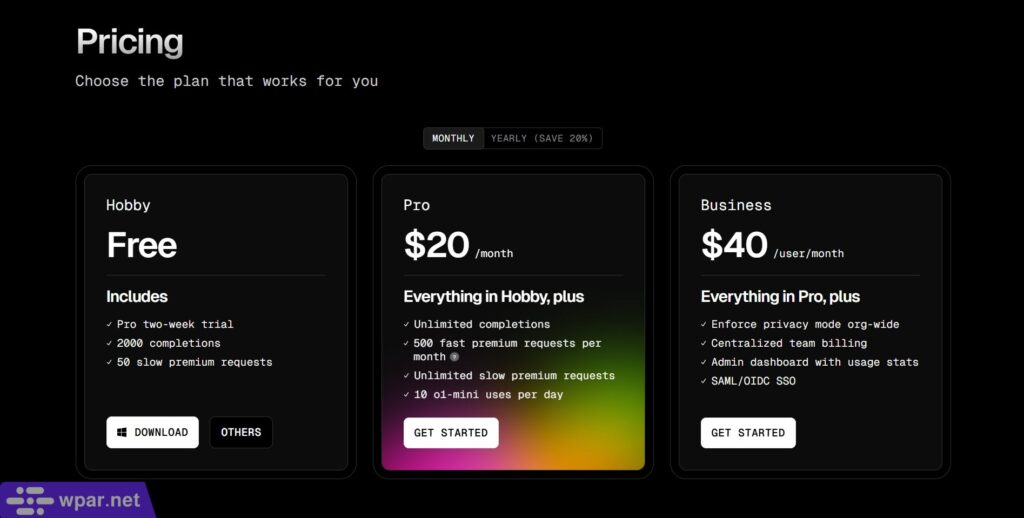
يقدم البرنامج ثلاث خطط: مجانية بـ 50 طلبًا إلى الذكاء الاصطناعي شهريًا، وPro بـ 500 طلب شهريًا، وخطة مخصصة للشركات. تستطيع أن تبدأ مجانًا لأن البرنامج يوفر إضافة إلى الخطة المجانية الدائمة فترة تجريبية مجانية للخطة المدفوعة Pro تسمح بـ 500 طلب خلال أول أسبوعين من التسجيل.
توفر الخطة المجانية أيضًا 2000 عملية إكمال ذكي للكود تعتمد على الذكاء الاصطناعي، حيث يقترح البرنامج إكمال الكود بناءً على ما كتبته وسياق الملف. تكفي الخطة المجانية والفترة التجريبية لتطوير برمجيات بسيطة (إضافات - تطبيقات ويب)، ولكن المطورين المحترفين سيحتاجون للاشتراك في الخطة المدفوعة Pro.

إنشاء مجلد الإضافة وفتحه باستخدام البرنامج
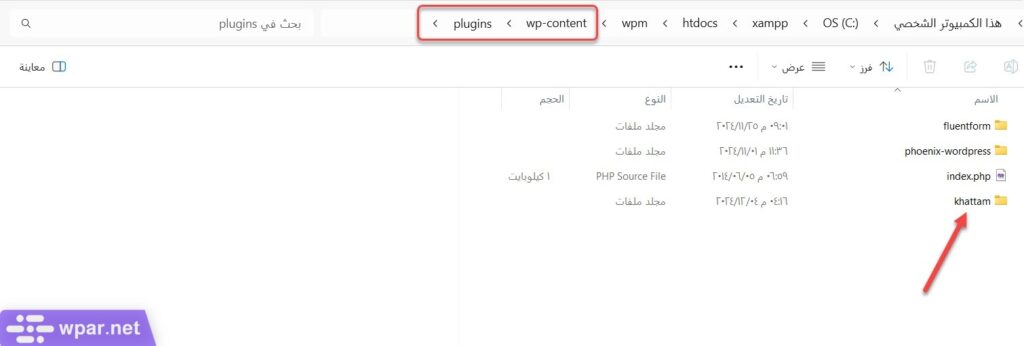
بعد تنصيب البرنامج والووردبريس المحلي، بدأت تجريب البرنامج لتطوير إضافة، فأنشأت مجلد الإضافة باسم khattam ضمن مسار wp-content\plugins في ملفات ووردبريس.

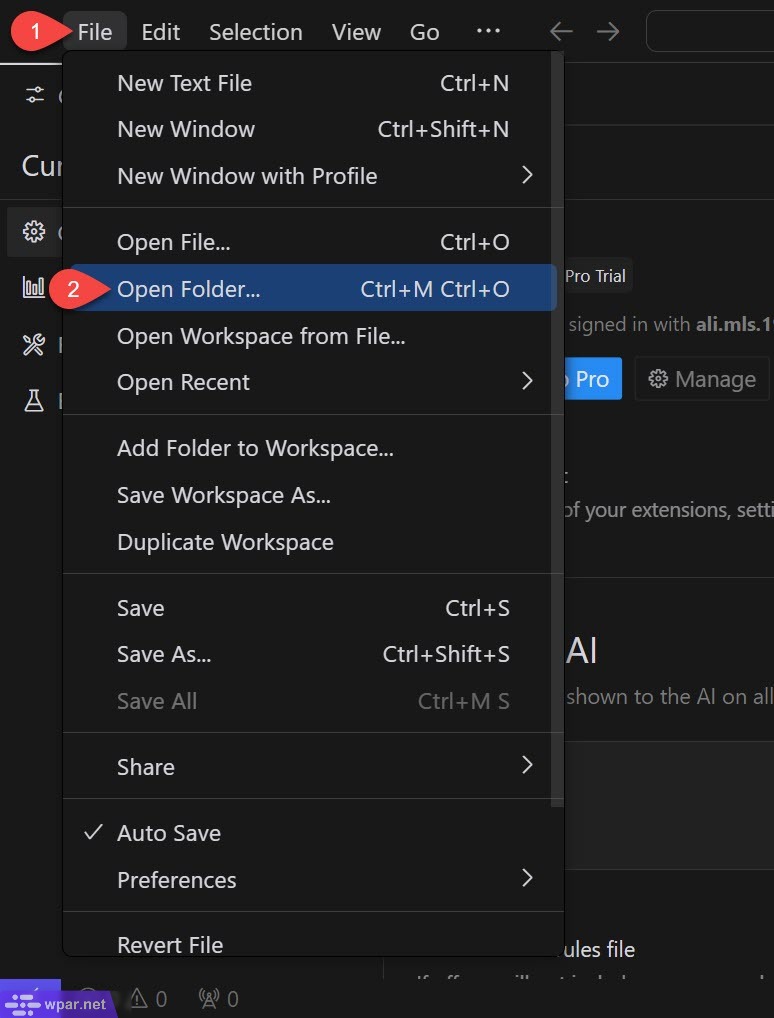
بعد ذلك فتحت مجلد الإضافة باستخدام واجهة برنامج Cursor، وذلك من خلال خيار (Open Folder) في قائمة File، حيث سيعطي ذلك للبرنامج صلاحيات إنشاء ملفات ضمن المجلد وتحريرها لتسهيل التعامل مع ملفات الإضافة من داخل البرنامج بدلًا من مدير الملفات في ويندوز.

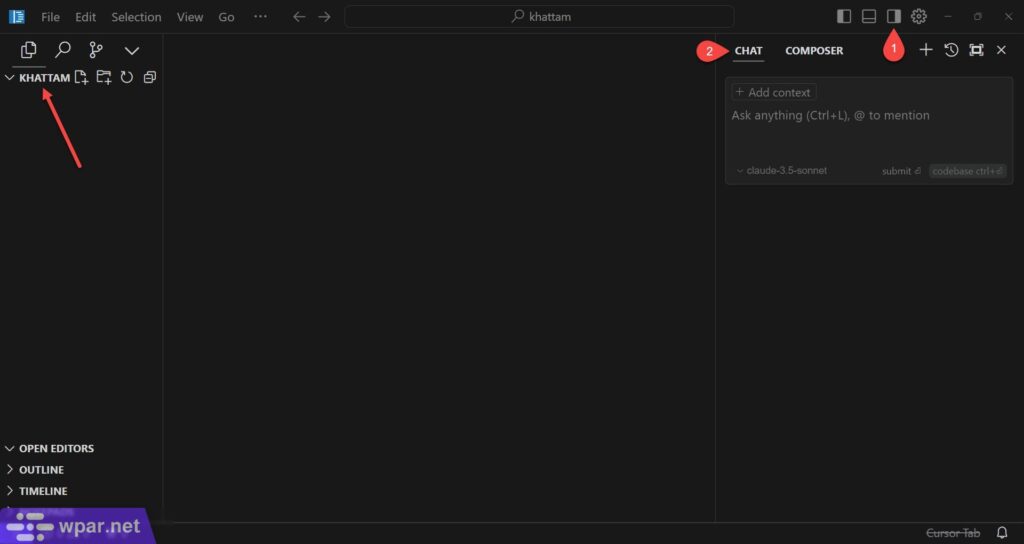
بعد فتح المجلد ظهر في واجهة البرنامج ضمن قسم التنقل، حيث سيتم إنشاء ملفات الإضافة من داخل البرنامج باستخدام الذكاء الاصطناعي، علما أن مجلد الإضافة موجود على الووردبريس المحلي ضمن الكومبيوتر وبالتالي لا حاجة لإنشاء اتصال FTP أو SSH مع أي استضافة.
للبدء أظهرت لوحة التحدث والبرمجة باستخدام AI عبر النقر على الزر المخصص في أعلى يمين الشريط العلوي للبرنامج، وانتقلت إلى تبويب (Chat).

كتابة الأكواد وإنشاء ملفات الإضافة
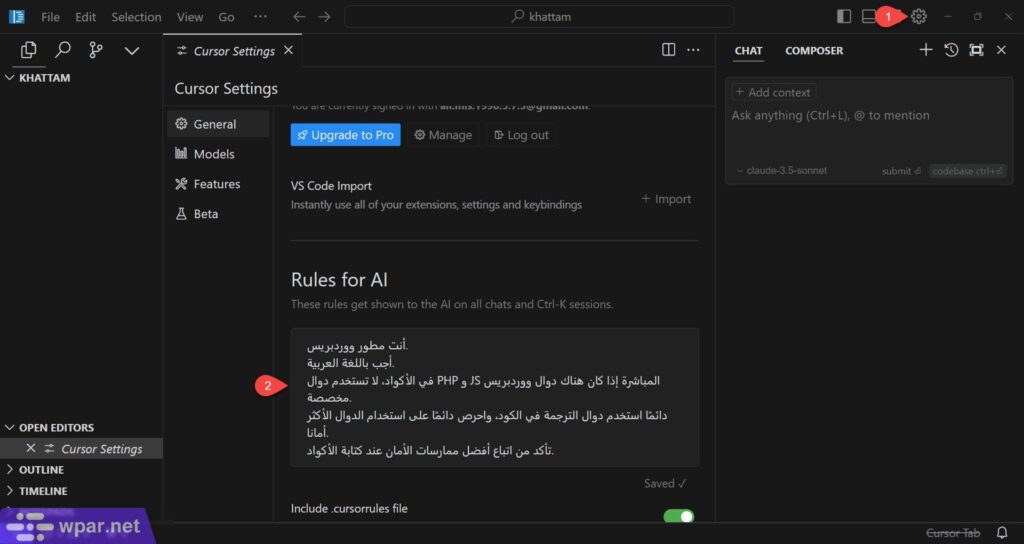
لأضمن كتابة الأكواد بأفضل جودة، كتبت تعليمات عامة ليراعيها الـ AI في كل الأكواد، إذ يوفر البرنامج حقلًا مخصصًا لذلك في الإعدادات ضمن قسم Rules For AI.

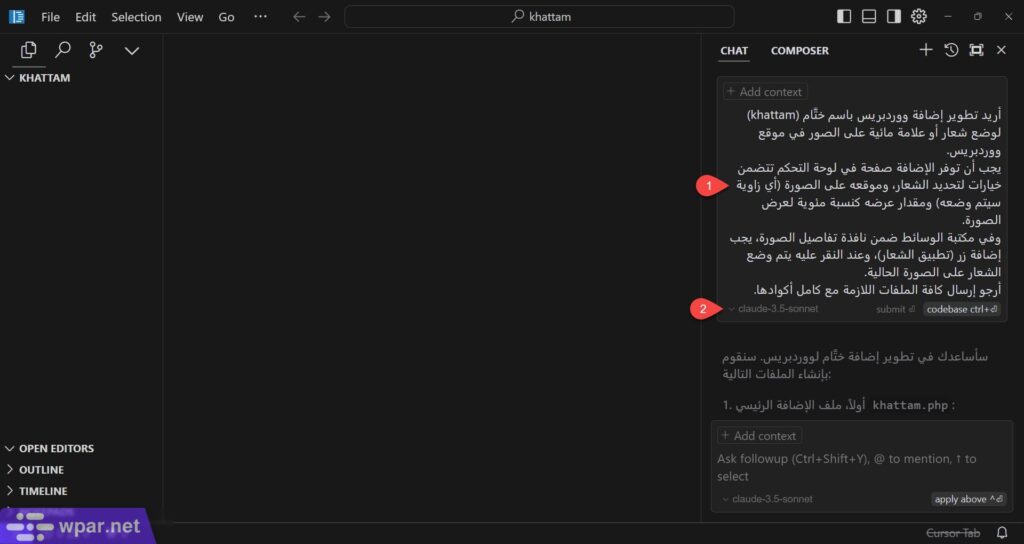
في لوحة التحدث مع AI كتبت مواصفات الإضافة مع مراعاة شرح خصائصها بدقة، ثم اخترت (claude-3.5-sonnet) لأنه حسب تجربتي وتبعًا أيضًا لآراء المبرمجين والخبراء يعد الأفضل لكتابة الأوامر البرمجية، وبعد ذلك وأرسلت الطلب بالنقر مفتاح (Enter).

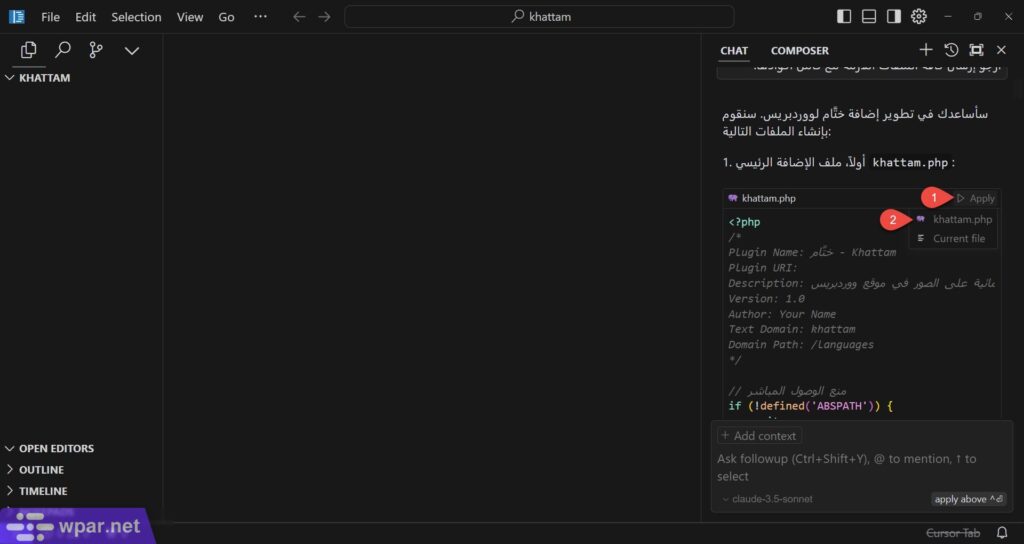
رد الذكاء الاصطناعي برسالة مفصلة مع عرض الأكواد بتنسيق خاص وإظهار أسماء ملفات الأكواد في الأعلى، والأهم من ذلك هو توفير إمكانية تطبيق الكود مباشرةً في المشروع بالنقر على زر (Apply)، حيث يقوم Cursor تلقائيًا بتحديد مكان وضع الكود بدقة (الملف، السطر، المجلد)، بل ويقوم بإنشاء الملفات الجديدة اللازمة إذا لم تكن موجودة بالفعل.

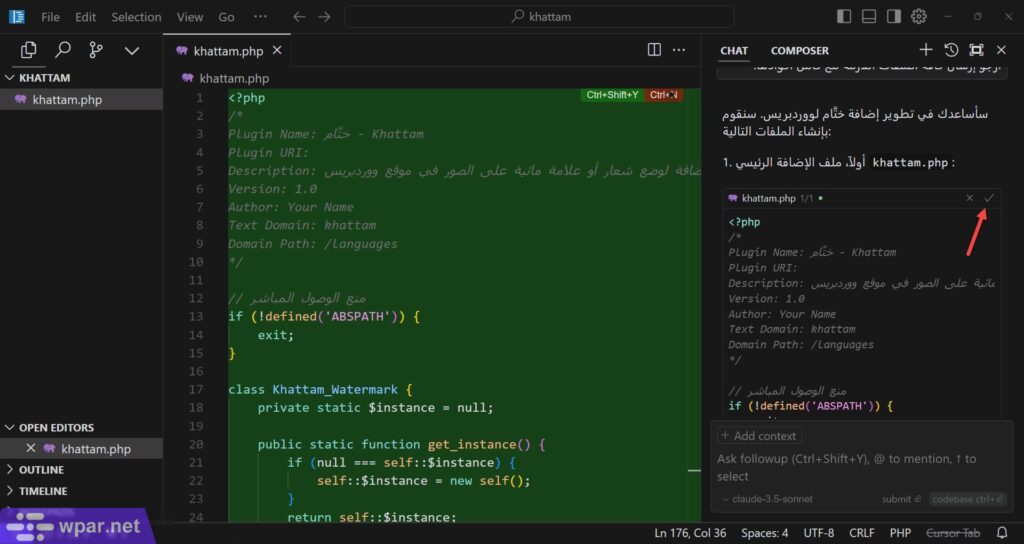
وبعد التطبيق تظهر التعديلات الجديدة باللون الأخضر، ويمكن قبولها بالنقر على زر إشارة صح، أو التراجع عنها بالنقر على زر إشارة خطأ لإعادة الكود كما كان قبل تطبيق التعديل عليه.

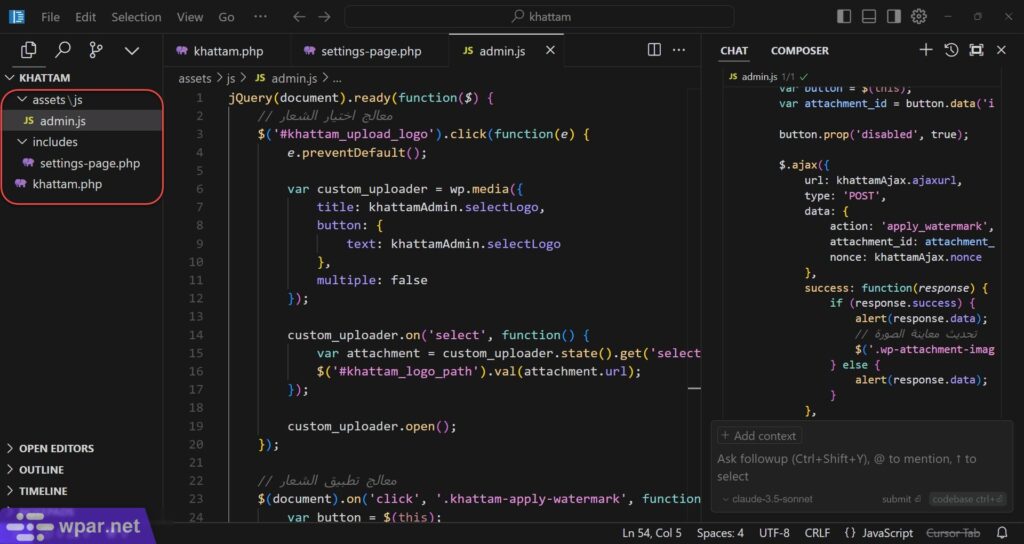
طبقت جميع الأكواد بهذه الطريقة، وأُنشِئَت 3 ملفات، بعضها ضمن مسارات مختلفة أي ضمن مجلدات فرعية في المجلد الرئيسي. هذه المسارات حددها AI آليًا عند تطبيق الأكواد.

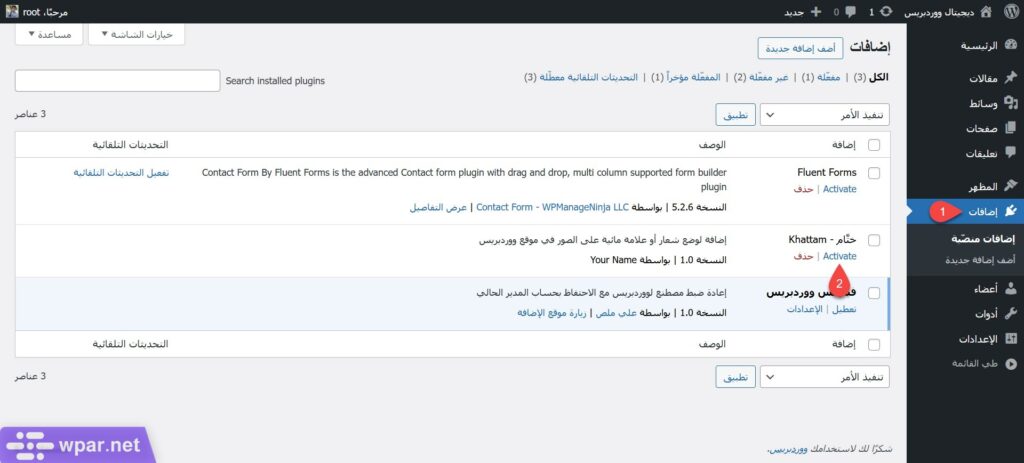
بعد ذلك انتقلت إلى الووردبريس المحلي، وفعلت الإضافة.

بعد التفعيل جربت الإضافة، حيث لاحظت أنها أضافت تبويبًا باسم (ختَّام) ضمن تبويب (الإعدادات). يفترض أن يظهر في هذا التبويب إعدادات الإضافة، لكن لم يظهر لي أي إعدادات، مما يشير إلى وجود خطأ يجب إصلاحه، وهذه مرحلة أخرى أوضحها في الفقرة التالية.
العمل على تعديل الإضافة حتى الوصول إلى النتيجة المناسبة
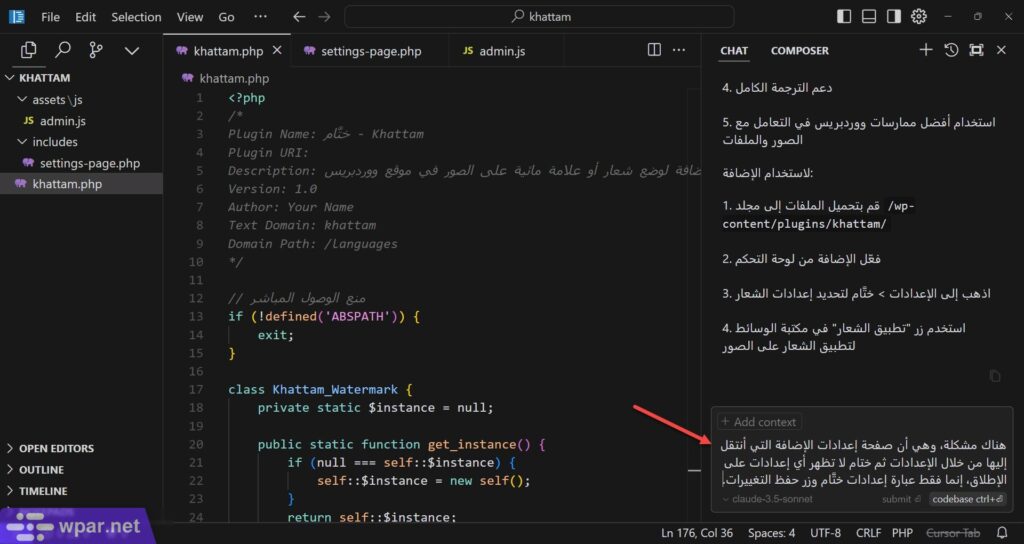
بعد إنشاء ملفات الإضافة الأساسية، عملت عليها حتى الوصول إلى الشكل الملائم. إذ أصلحت الأخطاء، وأضفت مميزات إضافية. أولًا كان لدي مشكلة عدم ظهور خيارات في صفحة الإعدادات، لذلك أرسلت رسالة تفيد بذلك. لاحظ أن الرسالة كانت عبارة عن رسالة متابعة للمحادثة السابقة، وبالتالي أرسلتها من نموذج الإرسال السفلي.

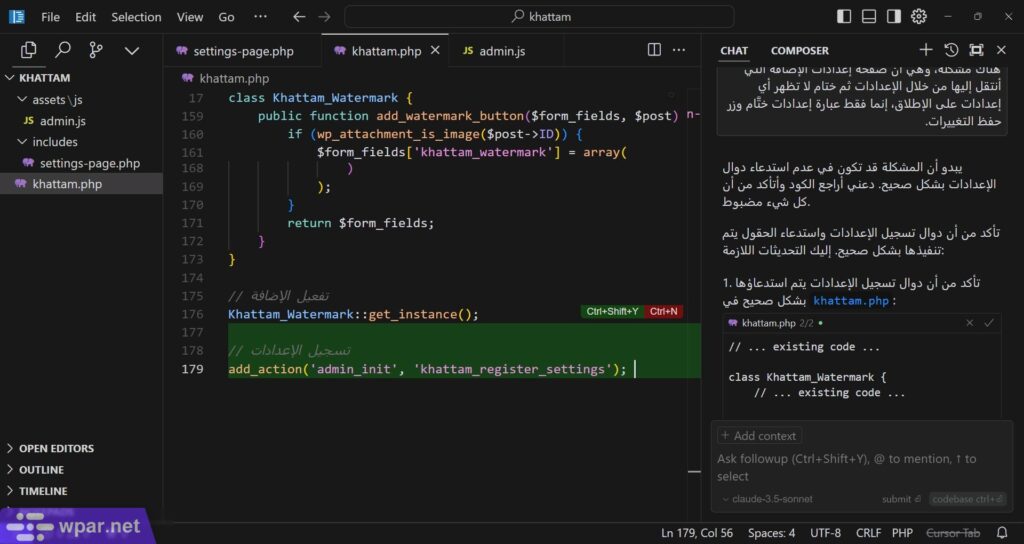
رد AI بسبب المشكلة وتعديلات الأكواد التي تحلها، ولم يكن علي إجراء التعديلات يدويًا، إنما نقرت على زر (Apply) لتطبيق الكود، حيث تم تلقائيًا حذف وإضافات الأكواد اللازمة وتمييز التعديلات التي تم إجراؤها بالألوان، حيث تظهر الأجزاء المحذوفة باللون الأحمر، والأجزاء المضافة باللون الأخضر.

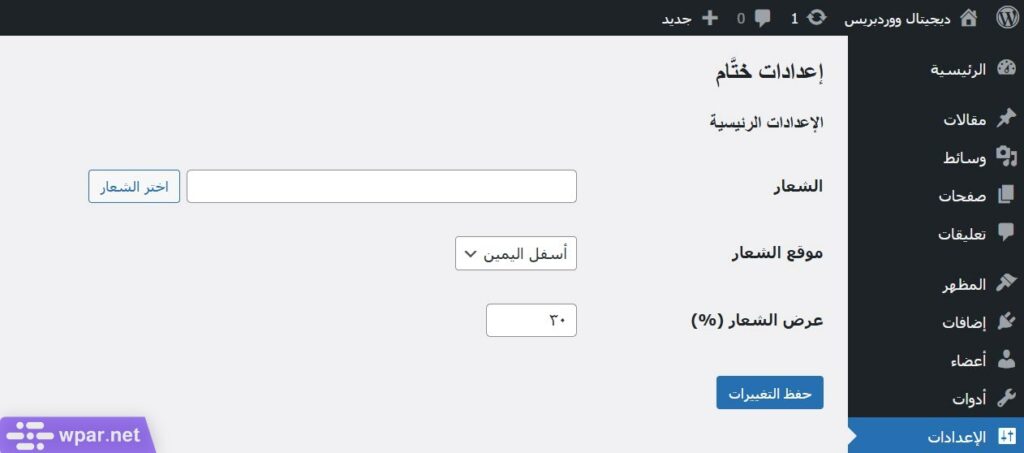
بعد تطبيق التعديلات، قمت بإعادة تحميل صفحة الإعدادات، لكن ظهر خطأ ولم يتم حل المشكلة، كان الخطأ متعلقًا بدالة khattam_register_settings، حيث لم تكن مستدعاة بطريقة صحيحة، فطلبت من AI إصلاحها، وبالفعل حلت المشكلة، وظهرت إعدادات الإضافة.

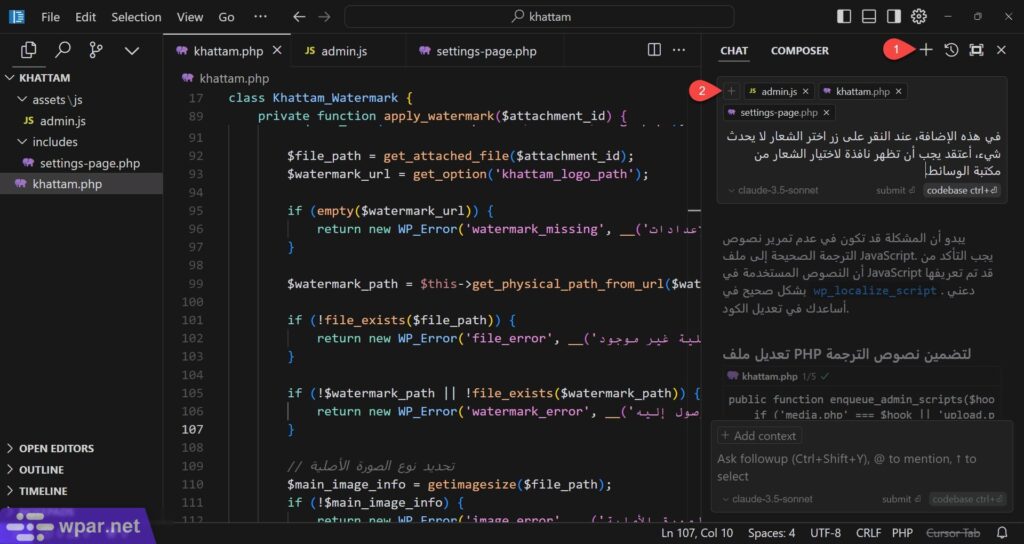
مع ذلك كان هناك مشكلة في اختيار الشعار، حيث لا يظهر شيء عن النقر على زر اختيار الشعار، فقمت بإنشاء محادثة جديدة بالنقر على أيقونة زائد (رقم 1 في الصورة)، ثم شرحت المشكلة وأرفقت ملفات الإضافة عبر اختيارها بالنقر على زر إرفاق ملفات (رقم 2 بالصورة).

بعد تطبيق التعديلات، حُلّت المشكلة، ثم تابعت تجريب الإضافة وحل المشاكل بنفس الطريقة.
بعد ذلك أنشأت محادثة جديدة، وأرفقت ملفات الإضافة، وطلبت إضافة مميزات إضافية بالتدريج، وهكذا حتى انتهيت من تطوير كامل الإضافة وحل مشاكلها، وأصبحت الإضافة جاهزة، وتوفر ما يلي:
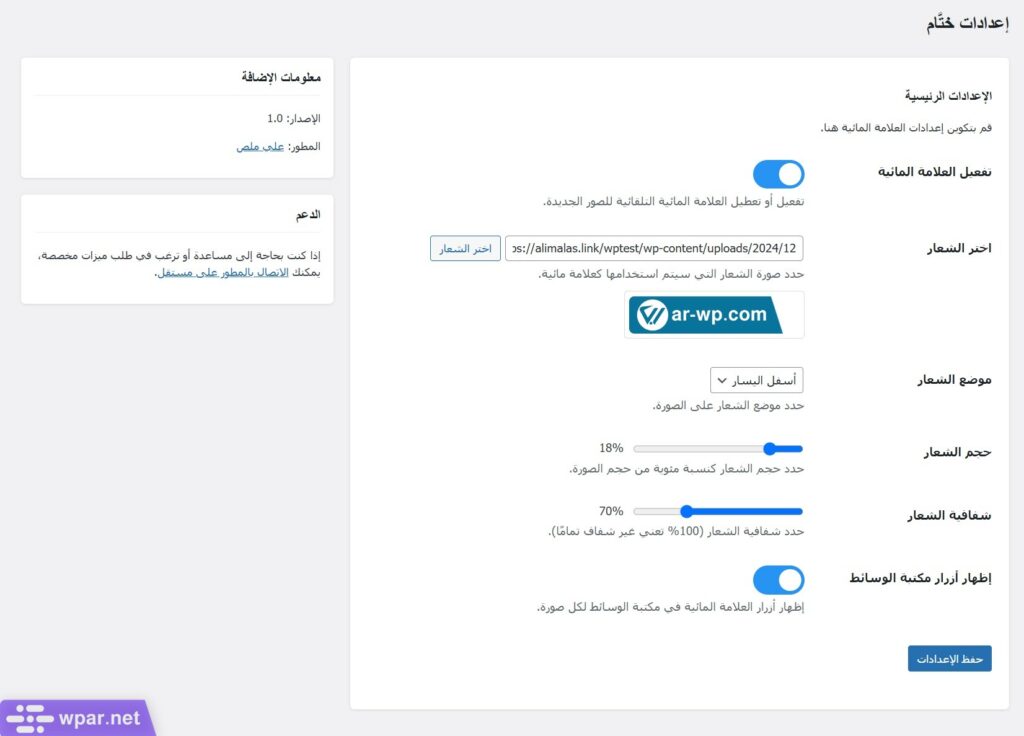
- صفحة تتضمن الخيارات الافتراضية لعملية إضافة الشعار على الصور، مثل حجم الشعار، وشفافيته وموقعه، وأيضًا تحديد ملف الشعار نفسه، وتفعيل إضافة الشعار على الصور الجديدة تلقائيًا وإعدادات أخرى.

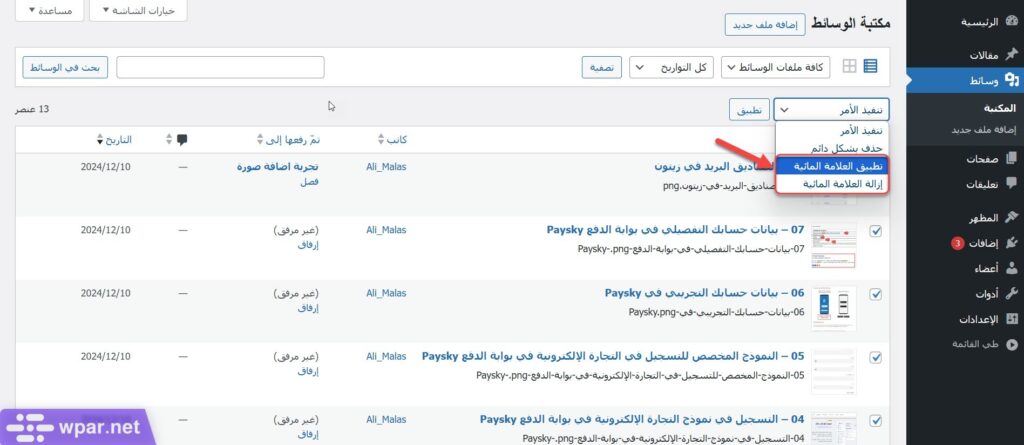
- خيارات في مكتبة الوسائط تسمح بوضع الشعار على الصور بشكل جماعي أو إزالته، حيث تحدد الصور التي تحتاجها، ثم تختار الخيار المناسب من الإجراءات الجماعية، وتنقر على زر (تطبيق)، ويتم استخدام هنا الإعدادات الافتراضية المحددة في صفحة إعدادات الإضافة.

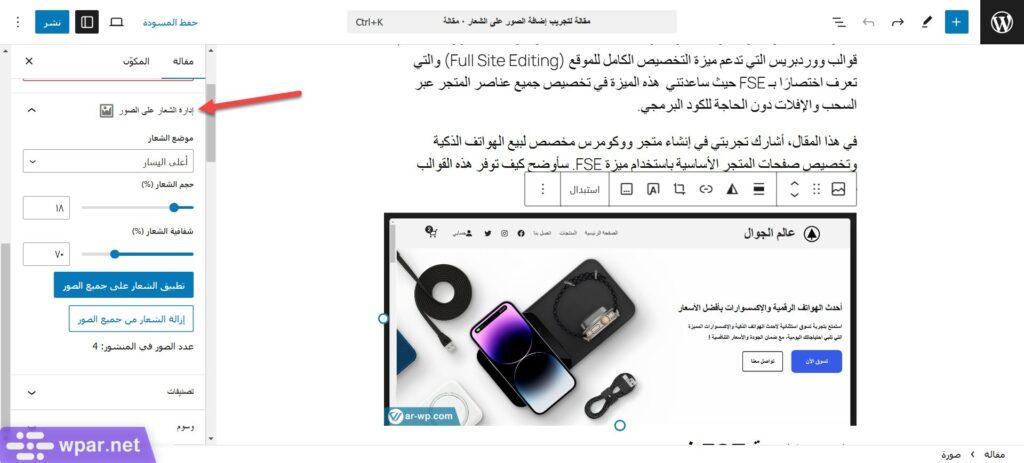
- خيارات لوضع أو إزالة الشعار من الصور بشكل جماعي في محرر جوتنبرج، حيث يمكن وضع أو الشعار على جميع الصور المدرجة في المقالة أو الصفحة المفتوحة من خلال قسم مخصص اسمه (إدارة الشعار على الصور) يظهر في خيارات المستند.

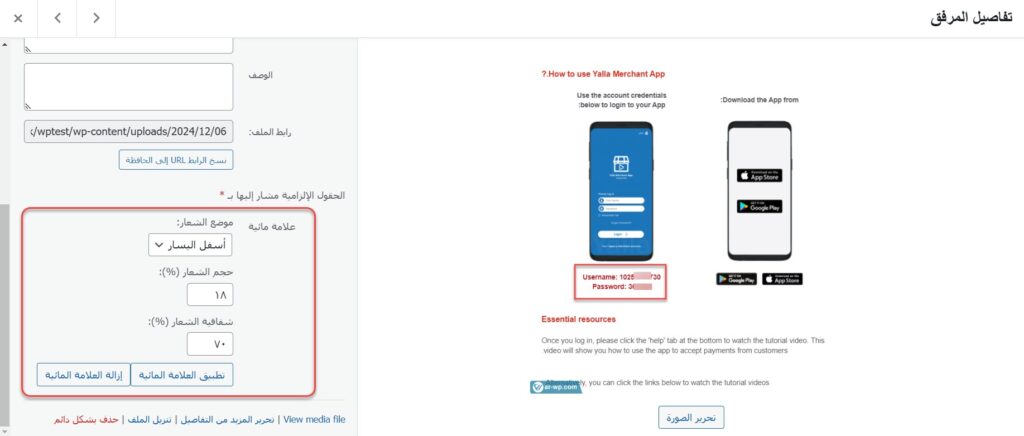
- خيارات لوضع أو إزالة الشعار من صورة واحدة محددة عبر خيارات توجد في نافذة تفاصيل الصورة نفسها.

ولتوزيع الإضافة أو تنصيبها على أي موقع ووردبريس، يمكنني ضغط مجلدها الموجود ضمن الووردبريس المحلي على شكل ملف zip، ثم رفع الملف إلى أي موقع لتنصيب الإضافة عليه بالطريقة المعتادة لتنصيب الإضافات كما وضحنا في مقال (كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك بالشكل الصحيح).
أفضل النصائح لتطوير إضافة بمساعدة الذكاء الاصطناعي
بناء على ذلك توصلت إلى أن البرنامج فعال جدًا في تسهيل تطوير إضافات ووردبريس، وهو في الواقع الأفضل هذا المجال، فهو يوفر عدة نماذج بما فيها claude-3.5-sonnet و gpt-4o و o1-mini وفي الإصدار المدفوع يوفر حتى o1-preview الذي يعد الأكثر تقدمًا، لكنني أنصحك بالالتزام بالنصائح التالية للحصول على أفضل نتيجة:
- كن على دراية جيدة بتطوير الإضافات، فالبرنامج لا يعمل بدلًا منك بل يساعدك.
- استخدم نموذج claude-3.5-sonnet بشكل أساسي، لأنه الأفضل في البرمجة.
- أرفق فقط ملفات الإضافة ذات الصلة برسالتك، لأن الرسائل الطويلة تخفض جودة الإجابات بشدة.
- لحل المشاكل تستطيع استخدام o1-mini أو o1-preview إذا لم ينجح claude-3.5-sonnet، فقد كان أداؤهما جيدًا معي، مع العلم أن بعض المشاكل لم تتمكن النماذج من حلها، فحللتها يدويًا.
- يرتكب AI أخطاء تعارضية أحيانًا حيث يستخدم نفس اسم الدالة لدالتين مختلفتين، لذلك يجب أن تتأكد من عدم التداخل بين الدوال والمعرفات.
- عند تطبيق الكود تلقائيًا باستخدام Apply، قد تحدث بعض الأخطاء، خاصة في ملفات جافاسكريبت، لذلك يجب أن تتأكد أن الخطوة تمت بشكل صحيح.
ختامًا، يمكننا القول إن الذكاء الاصطناعي قد تطور كثيرًا في الشهور الأخيرة، فقد أصبح يساعد بشكل كبير على تطوير الإضافات والقوالب وحتى الأنظمة، لكنه لا يزال غير قادر على التطوير دون مساعدة بشرية، فهو يرتكب أخطاء تحتاج إلى توجيه بشري لإصلاحها.







اترك تعليقك