يهتم أصحاب المتاجر الالكترونية بطريقة عرض المنتجات داخل المتجر، وجودة التوصيل والأمور اللوجستية للمتجر، لكن القليل من يهتم بصفحة (الشكر لإتمام الطلب).
صفحة الشكر لإتمام الطلب هي المرحلة الأخيرة التي يصل إليها العميل داخل المتجر بعد إتمام الطلب بنجاح، وبالتالي تعتبر هذه الصفحة هي آخر انطباع يأخذه العميل عن المتجر، ومن الممكن أن يتم استخدام هذه الصفحة لتشجيع العميل على العودة مجدداً وإتمام المزيد من الطلبات.
في هذه المقالة سنتعرف على الطرق المختلفة التي من خلالها نستطيع تصميم وتخصيص صفحة شكراً لإتمام الطلب بطريقة احترافية ومميزة تساعد في مضاعفة أرباح المتجر.
طريقة تخصيص صفحة (شكراً اتمام الطلب) باستخدام الإضافات
يوفر ووكومرس تصميم افتراضي لصفحة شكراً لاتمام الطلب، ويختلف المظهر الخاص بهذه الصفحة على حسب القالب الذي تستخدمه داخل موقعك، لكن بشكل عام تحتوي الصفحة الإفتراضية على ملخص الطلب الذي قام به العميل، ابتداء من اسم المنتج وصورته السعر الإجمالي وتفاصيل الشحن وغيرها من البيانات الأساسية للطلب.

لكننا لا نريد الإلتزام هنا بتلك الخيارات الإفتراضية التي تظهر داخل صفحة الشكر لاتمام الطلب، حيث سنقوم بتطبيق العديد من التغييرات على الصفحة من أجل رفع نسبة المبيعات داخل المتجر.
هناك الكثير من إضافات ووردبريس التي تساعد على تصميم وتخصيص صفحة شكراً لإتمام الطلب، منها المدفوعة والمجاني، وفي المقالة هنا سوف نستخدم إحدى الإضافات المجانية وهي Nextmove حيث توفر هذه الإضافة العديد من خيارات تخصيص صفحة شكراً لإتمام الطلب في نسختها المجانية.
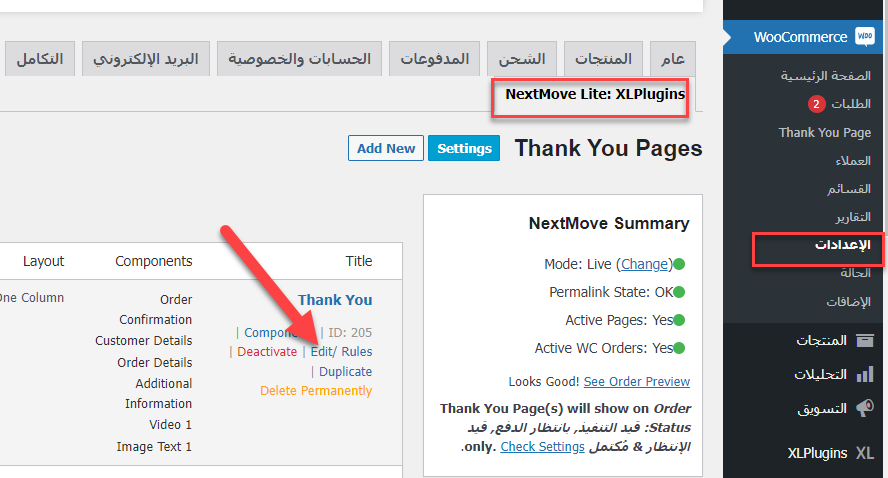
بعد تنصيب وتفعيل الإضافة على الموقع، قم بالتوجه إلى تبويب الإعدادات الخاص بالـ ووكومرس، ومنه قم بالدخول إلى تبويب الإعدادات الخاصة بالإضافة.
ستجد أمامك اسم صفحة شكراً لإتمام الطلب، قم بالنقر على زر تحرير الصفحة Edit:

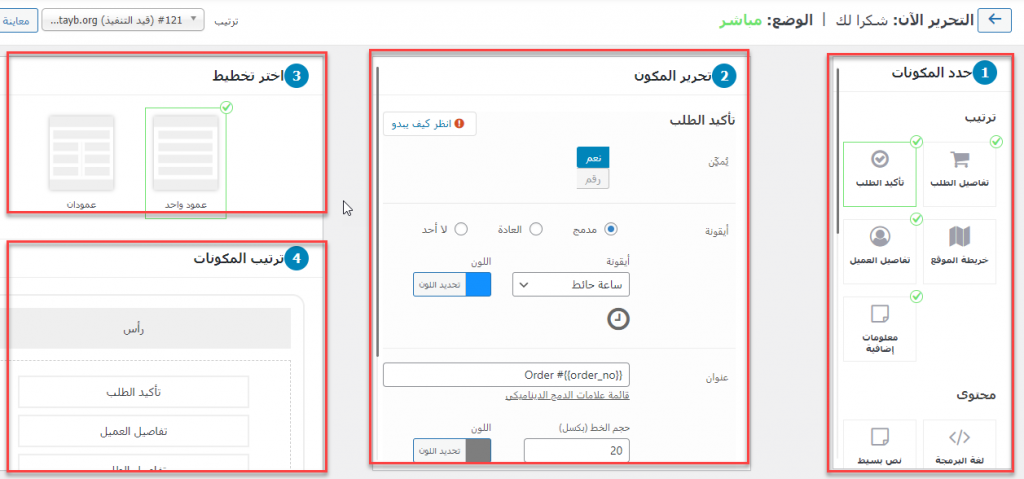
سوف تظهر أمامك لوحة تحرير الصفحة، والتي تتكون من 4 أجزاء رئيسية كما يلي:
- حدد المكونات: من هذا الجزء تستطيع اختيار المكونات التي ترغب في إدراجها داخل صفحة شكراً لاتمام الطلب، وتوفر لك الإضافة العديد من المكونات سواء الخاصة بتفاصيل وبيانات المنتج، أو مكونات متنوعة مثل الصور والنصوص والفيديو وغيرها. ويمكنك سحب أي مكوّن ترغب في إدراجه إلى الجزء الثاني مباشرة.
- تحرير المكوّن: في هذا الجزء تقوم بحسب المكونات إليه من الجزء الأول حتى تستطيع التعديل عليه وتخصيصه بالشكل والمظهر الذي تريده تماماً.
- اختر التخطيط: الجزء الثالث يوفر لك إمكانية اختيار تخطيط صفحة شكراً لإتمام الطلب، حيث يمكنك اختيار إذا ما كنت ترغب في أن يتم إظهار الصفحة في صورة عمود واحد فقط أم عمودين.
- ترتيب المكونات: من هذا الجزء يمكنك سحب المكونات إلى أعلى أو أسفل على حسب الترتيب الذي ترغب في إظهاره داخل الصفحة.

بعدما اطلعت على الخيارات الأساسية التي توفرها الإضافة، سوف نتطرق خلال الفقرات التالية إلى أهم وأفضل التعديلات التي يمكننا تطبيقها على صفحة الشكر لإتمام الطلب من أجل رفع نسبة مبيعات المتجر وإقناع الزبائن على طلب المزيد من المنتجات.
1- كتابة رسالة شكر مخصصة للعميل بعد إتمام الطلب
واحدة من الأشياء التي تساعد على تحسين تجربة المستخدم داخل صفحة شكراً لإتمام الطلب هي كتابة رسالة شكر مخصصة له غير الرسالة الإفتراضية التي يظهر ووكومرس.
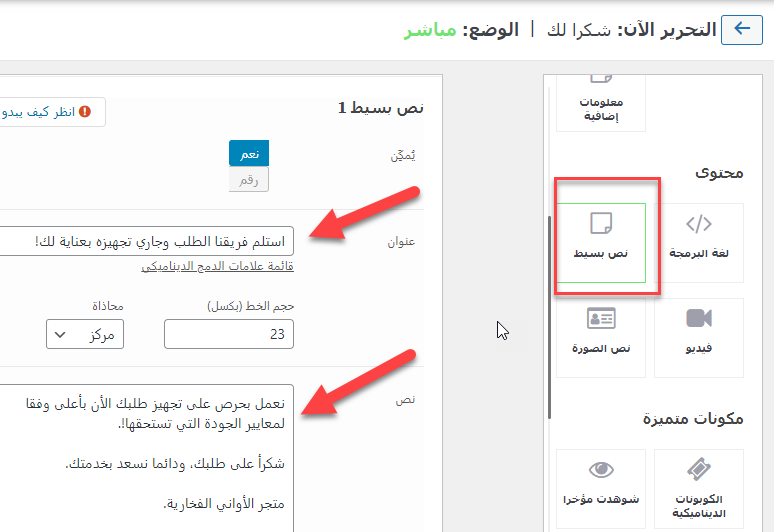
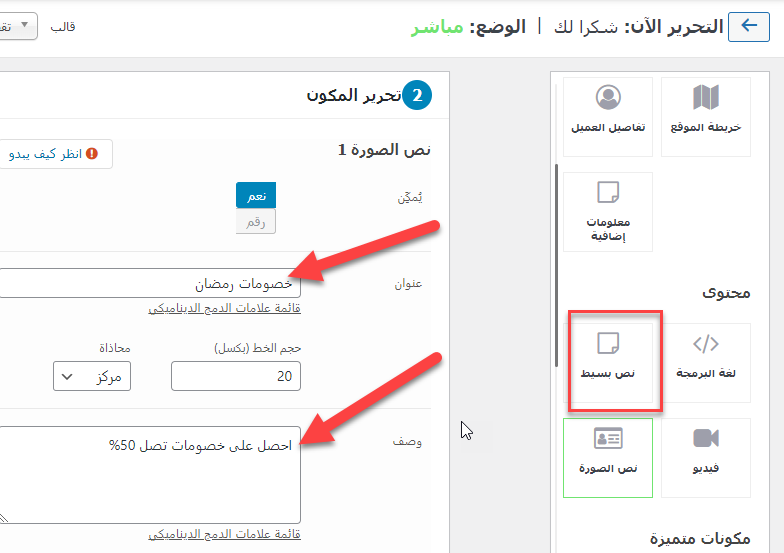
يمكنك كتابة رسالة مخصصة داخل صفحة شكراً لإتمام الطلب من خلال الإضافة المذكورة في الفقرات السابقة، حيث يوجد مكون (نص بسيط) الذي يمكنك النقر عليه لكي يتم إضافة المكون داخل الصفحة، ثم قم بكتابة العنوان والوصف الخاص بالنص المراد إظهاره:

بعدما تقوم بكتابة العنوان والنص الذي ترغب في إظهاره داخل الصفحة قم بالنقر على زر الحفظ.
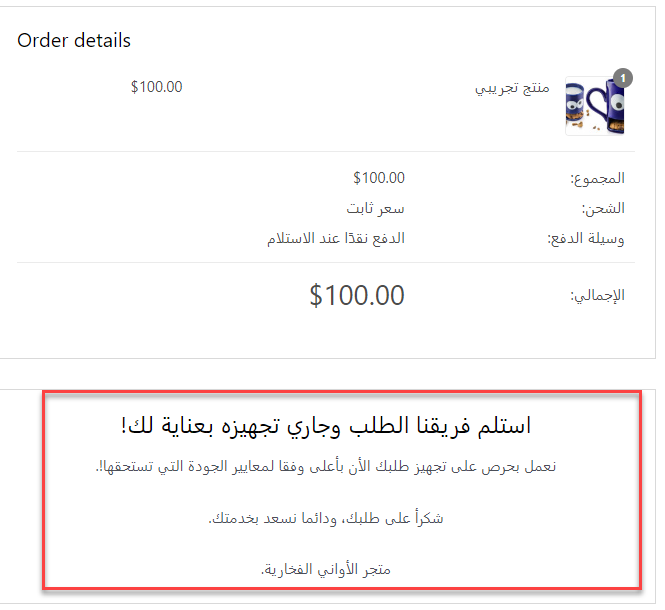
الآن عندما يقوم العميل بإتمام الطلب داخل المتجر سوف تظهر لك الرسالة التي كتبتها في صفحة شكراً على إتمام الطلب:

اجعل الرسالة النصية مخصصة على حسب نوع المنتجات التي تقدمها للعميل، بحيث يشعر أنك تهتم به كثيراً وتعامله باهتمام وعناية خاصة، حيث أن وظيفة هذه الرسالة النصية هي زيادة ثقة عميلك في المتجر وبالتالي زيادة احتمالية العودة للطلب مجدداً وهو ما يعني زيادة المبيعات داخل المتجر.
2- إدراج صورة مع زر تصفح المنتجات
العنصر البصري من الأمور الهامة التي تلفت انتباه العميل داخل المتجر، حيث يمكنك إضافة صورة ملفته داخل صفحة شركاً لإتمام الطلب تشجع فيها الزبائن على إتمام المزيد من الطلبات للحصول على خصومات إضافية.
باستخدام الإضافة السابقة يمكنك إدراج الصور مع زر تصفح المنتجات بسهولة، وذلك من خلال اختيار المكوّن (نص الصورة)، ثم قم بكتابة العنوان وكذلك الوصف الذي تريد أن يظهر إلى جانب الصورة:

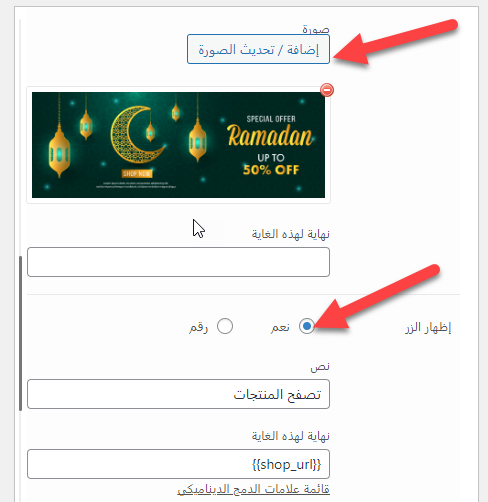
قم بالتمرير إلى الأسفل لتجد زر رفع الصورة، قم باختيار صورة ملفتة وتعبر عن نوعية الخصومات التي توفرها داخل المتجر، ثم قم بتفعيل إظهار الزر أسفل الصورة، ويمكنك تعيين النص الذي يظهر على الزر وكذلك الرابط الذي تريد أن يتواجه إليه الزبائن عند النقر عليه ومن الأفضل يكون رابط لصفحة تحتوي على منتجات لديها خصومات:

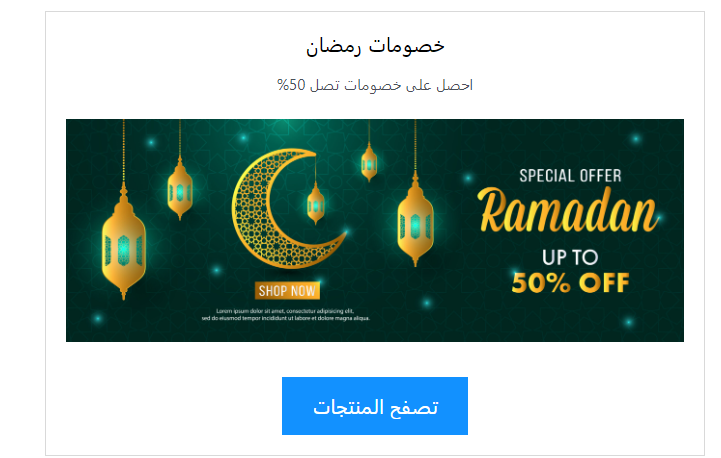
بعد الإنتهاء من الإعدادات قم بحفظ الصفحة، وبعدها يمكنك اختبار طلب جديد داخل المتجر حتى تصل إلى صفحة شكراً لإتمام الطلب، والذي تلاحظ ظهور الصورة والزر داخلها بالشكل التالي:

من الأفضل أن تقوم بتغيير الصورة التي تظهر داخل صفحة شكراً إتمام الطلب مع تغير المواسم الخاصة بالمنتجات التي تبيعها، وركّز على عرض صور ملفتة ولديها صلة وثيقة بنوعية المنتجات التي يتم بيعها في المتجر حتى تستطيع كسب انتباه الزبائن وبالتالي تحقيق المزيد من المبيعات.
3. قم بإرسال رسالة تحتوي على قسائم الشراء
تقوم أغلب المتاجر الكبيرة بإرسال بريد إلكتروني للعميل بعد إتمام الطلب مباشرة تخبره بأنه يستطيع الحصول على خصومات باستخدام قسائم الشراء في المرة التالية التي يقوم فيها بالطلب من المتجر، وهذا ما شأنه أن يشجع الزبائن على إتمام المزيد من الطلبات داخل المتجر.
يمكن إنشاء الرسائل البريدية التي تحتوي على قسائم خصومات بعد إتمام الطلب مباشرة باستخدام بعض اضافات ووردبريس المجانية ومنها إضافة thank you page customizer.
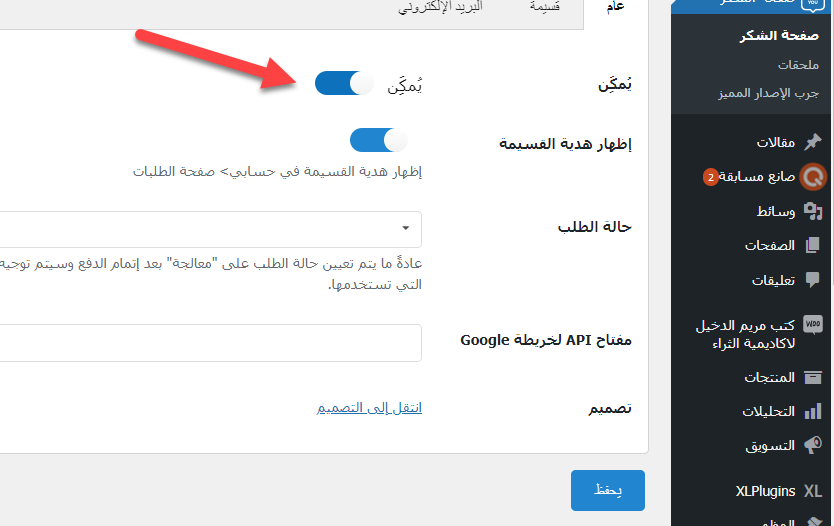
بعد تنصيب وتفعيل الاضافة مباشرة، انتقال إلى لوحة الإعدادات الخاصة بها، وقم بعمل تمكين للإضافة حتى تبدأ في عملها بشكل سليم على الموقع:

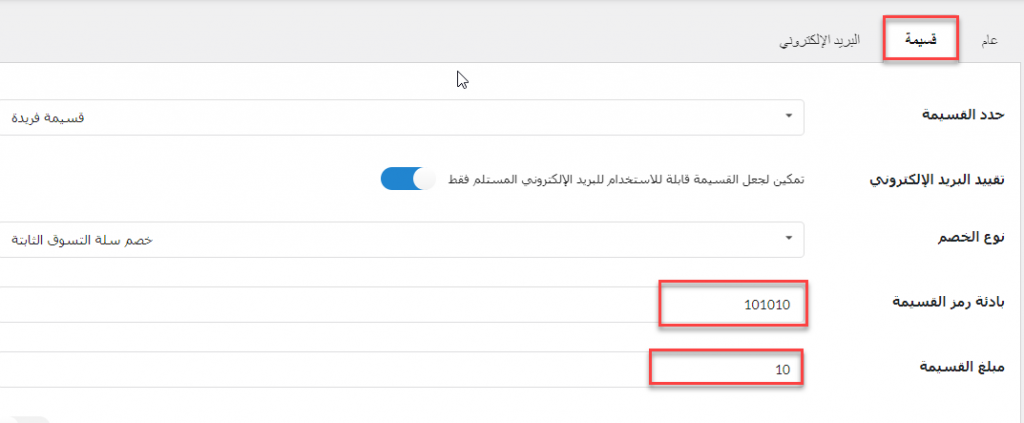
بعد ذلك انتقل إلى تبويب القسمة وقم بإنشاء القسيمة المراد إرسالها عبر البريد للعميل بعد إتمام الطلب داخل المتجر، حيث تقوم بكتابة رمز القسيمة والقيمة الخاصة بها:

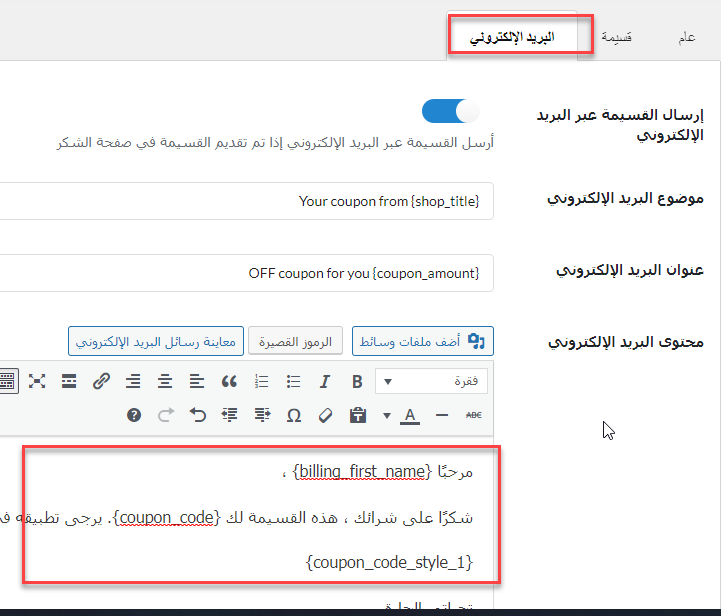
ثم من داخل تبويب البريد الالكتروني تستطيع التحكم في نص الرسالة التي يتم إرسالها والتي يجب أن تحتوي على القسيمة التي قمت بإنشائها في الخطوة السابقة، وبالتالي سيتم إرسال بريد إلكتروني لكل عميل يقوم بإتمام الطلب، وهو ما يشجعه على العودة إلى المتجر وإتمام المزيد من الطلبات:

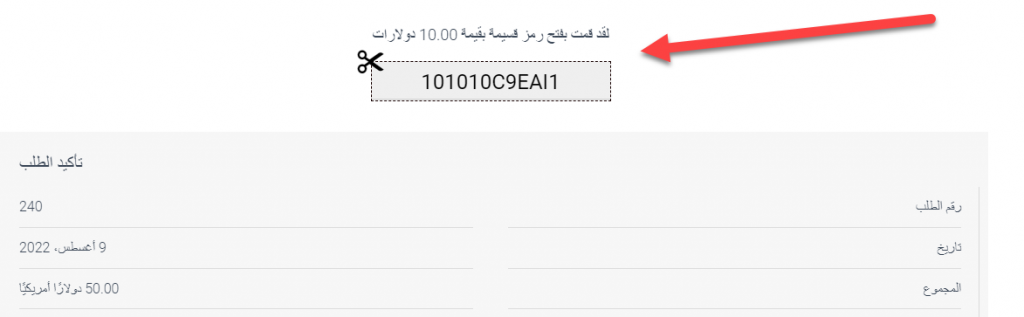
بعدما تقوم بإنشاء قسيمة الخصم وتخصيص قيمتها بالطريقة التي شرحناها في الفقرات السابقة، سيظهر إشعار للزبائن بالحصول على القسيمة مباشرة بعد إتمام الطلب الخاص بهم:

طريقة تخصيص صفحة (شكراً اتمام الطلب) باستخدام الكود البرمجي
من الطرق المفيدة بصورة كبيرة في تخصيص صفحة شكراً لإتمام الطلب بطريقة احترافية وأكثر جذباً لانتباه الزبائن داخل المتجر، هي باستخدام الكود البرمجي الذي يفتح لك الأفاق أمام التعديل بحرية أكبر على موقعك.
ننصحك قبل كتابة أو تعديل أي كود برمجي داخل الموقع بإنشاء نسخة احتياطية من الووردبريس بالكامل.
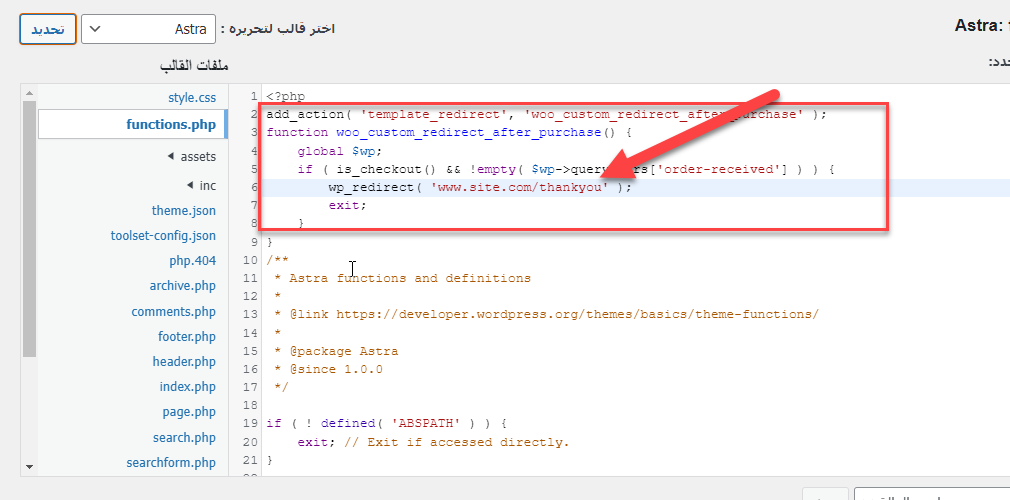
يمكنك الدخول إلى مدير ملفات الووردبريس وفتح ملف functions.php وقم بكتابة الكود البرمجي التالي، والذي من خلاله تستطيع تغيير صفحة شكراً لإتمام الطلب إلى أي صفحة أخرى داخل موقعك:
add_action( 'template_redirect', 'woo_custom_redirect_after_purchase' );
function woo_custom_redirect_after_purchase() {
global $wp;
if ( is_checkout() && !empty( $wp->query_vars['order-received'] ) ) {
wp_redirect( 'www.site.com/thankyou' );
exit;
}
}

بالتأكيد يجب أن تقوم بتغيير الرابط المشار إليه داخل الكود برابط الصفحة التي ترغب في تعيينها كصفحة افتراضية لـ شركاً لإتمام الطلب.
هذه الفكرة تسمح لك بإنشاء صفحة مخصصة تماما سواء باستخدام محرر المكونات في ووردبريس أو إحدى إضافات بناء الموقع لبناء الصفحة من الصفر والتحكم في مظهرها بالطريقة التي تريدها تماماً، ومن ثم تقوم بتعيينها كصفحة افتراضية.
وبهذا نكون شرحنا داخل المقالة طرق تغيير وتخصيص صفحة شكراً لاتمام الطلب داخل ووكومرس، سواء باستخدام الاضافات أو باستخدام الكود البرمجي لبناء الصفحة من الصفر وتعيينها كصفحة افتراضية.
لعلك الآن لاحظت الأهمية الكبرى لتخصيص وتصميم صفحة شكراً لإتمام الطلب بطريقة مخصص من أجل تشجيع الزبائن على العودة لتكرار الطلبات داخل المتجر.







ياخي الله يسعدك في الدنيا والاخرة والله عانيت شهور من هذي المشكله الحمد لله انحلت بعد ما اتبعت الخطوات
مشكور أخ فيصل. سعيدون أن المقال قد أفادك وساعدك على حل مشكلتك.