توفر CSS Grid طريقة مميزة لتوزيع مجموعة من العناصر الموجودة ضمن صفحة الويب ضمن شبكة مكونة من مجموعة من الخلايا التي يمكن ملؤها بالمحتوى بطرق منوعة.
تشبه بنية الشبكات في CSS بنية الجداول في HTML، لكنها تؤمن مرونة أكبر وتوفر أسلوب أسرع وأسهل لبناء أي موقع وتنظيم العناصر فيه. وأبرزما يميز طريقة العرض الشبكي هي أنها توفر مساحة كبيرة في الصفحة، لا سيما عند عرض عدد كبير من العناصر فيها، فضلًا عن كونها تعتبر أسلوب أكثر احترافية من عرض العناصر بشكل قائمة تقليدية.
في مقال اليوم سنتعلم بالتفصيل كيف يعمل أسلوب توزيع العناصر في هذه الشبكات (CSS Grid Layout Module) وسوف نطبقها استخدامها بشكل عملي في موقع الووردبريس الخاص بنا لعرض مقالات الموقع بشكل تخطيط شبكي أنيق وذلك من خلال الإضافات الجاهزة أو من خلال الكود البرمجي.

الخصائص الأساسية لشبكة CSS Grid
تشبه الشبكة CSS في بنيتها مفهوم الجدول في لغة HTML، فهي تحتوي شكل مشابه للجدول مكون من صفوف أو أسطر(Rows) وأعمدة (Columns) وخلايا (Cells) ناتجة عن تقاطع الأسطر مع الأعمدة.
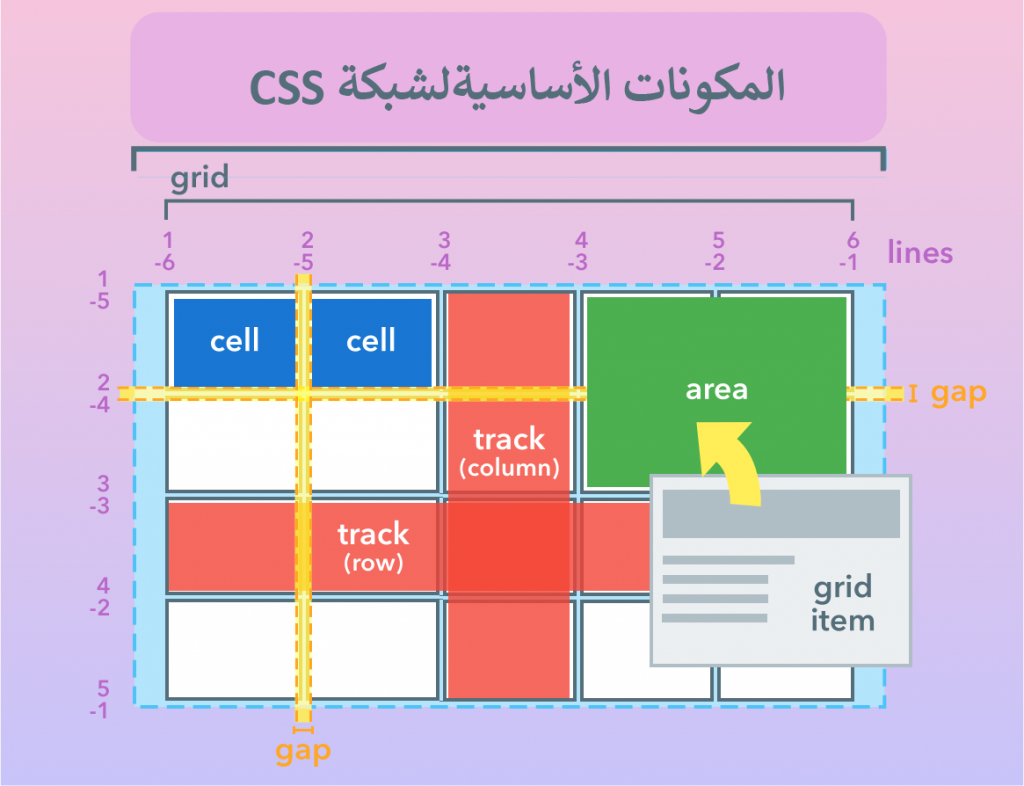
لكن البنية الشبكية تملك إضافة لذلك مجموعة من المكونات أو الخصائص الإضافية التي تجعلها أكثر مرونة وأكثر قابلية للتخصيص في عرض العناصر من الجداول، كما هو موضح في الصورة التالية:

وإليك توضيح لأهم هذه الخصائص:
- Trackes: المسار هو عبارة عن سطر كامل (track row) أو عمود كامل (track column) في الشبكة.
- Area: المنطقة هي مساحة ممتدة على على أكثر من خلية في الشبكة، يمكن تسمية مناطق أو مساحات متعددة في الشبكة لملئها بالعناصر.
- Lines: تستخدم الخطوط الأفقية والعمودية للشبكة لتحديد المسارات والمناطق فيها. وكما تلاحظ يمكن ترقيم خطوط الشبكة بشكل موجب عند عدها من اليسار لليمين ومن الأعلى للأسفل، وبشكل سالب إذ كنا نعدها بالاتجاه المعاكس فعندها نرقم السطر الأخير والعمود الأخير بـ1-
- Gap : يمثل الفراغ المساحة الفاصلة بين الأعمدة، أو بين الأسطر.
- Grid itemes: العنصر هو عبارة عن المحتوى الفعلي للصفحة الذي يتم عرضه ضمن مناطق الشبكة.
أمثلة برمجية على استخدام شبكة CSS Grid
لتعريف شبكة CSS ضمن الكود البرمجي نحتاج بشكل أساسي إلى:
1- عنصر حاوية لاحتواء مجموعة من العناصر ضمنها (على سبيل المثال div).
2-بعدها نطبق على هذه الحاوية التنسيق التالي display: grid أو display: inline-grid لجعل العناصر فيها تتوضع في توزع شبكي.
3- نقوم بتحديد قيم خصائص الشبكة وأهم خاصيتين هما تحديد عدد الأعمدة والأسطر لهذه الشبكة عن طريق تمرير قيم للخاصية grid-template-columns و/أو grid-template-rows بحسب النموذج الشبكي الذي نريده.
ملاحظة: يمكن تمرير القيم لخصائص الشكبة بطرق متعددة (يجب فصل القيم بمسافات) كما يمكن تحديد واحدات قياس القيم الممررة بطرق مختلفة كقياس محدد بالبكسل أو نسبة مئوية أو جزء من المساحة الخالية في الشبكة باستخدام الوحدة fr أو بشكل أوتوماتيكي auto كما سنرى في الأمثلة العملية.
وفي حال لم تقم بتحديد قيمة معينة لخاصية ما من خواص الشبكة، عندها سوف يتم ضبط قيمة هذه الخاصية بالقيمة الافتراضية لها في الشبكة.
4- اتحديد أحجام الفراغات الفاصلة بين الأسطر والأعمدة يمكن أن نستخدم الخواص التالية (grid-column-gap, grid-row-gap أو grid-gap).
5- الآن علينا اختيار العناصر الفعلية التي نريد وضعها داخل الحاوية من خلال إخبار CSS بأي عمود وأي صف يبدأ وينتهي كل عنصر.
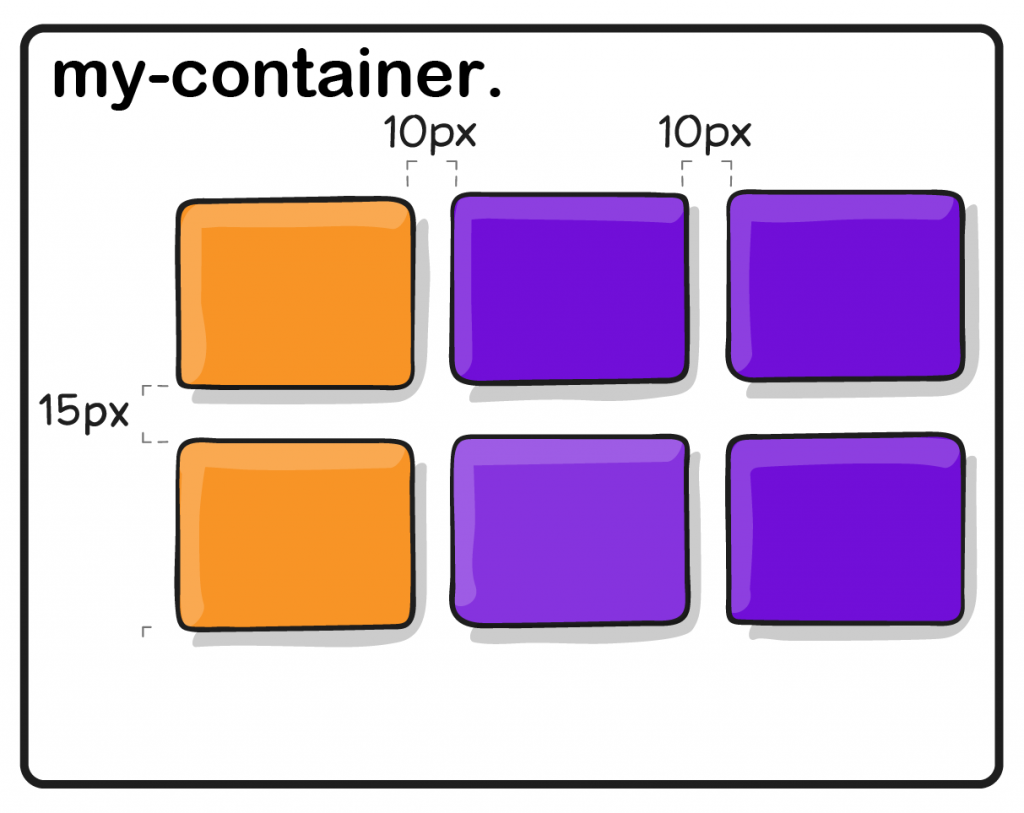
مثال: كي ننشئ شبكة CSS من 3 أعمدة وسطرين 2 مرتبطة بعنصر الحاوية المسمى my-container. نكتب الكود التالي:
.my-container {
display: grid;
grid-template-columns: repeat( 3, 1fr );
grid-template-rows: repeat(2, 1fr);
grid-column-gap: 10px;
grid-row-gap: 15px;
}
ملاحظة: تسمح لنا الدالّة repeat بإنشاء نموذج لتكرار الأسطر أو الأعمدة نحدد من خلاله أي عدد من الأعمدة أوالأسطر نريد إضافته للشبكة (يجب أن يكون لها نفس القياس). حيث أنها تأخذ وسيطين الأول يحدد عدد مرات التكرار والثاني يحدد القيمة أو القياس الذي نريد أن نكرره.
ففي هذا المثال استخدمنا repeat لتكرار الأعمدة/الأسطر حيث قمنا من خلالها بتعريف 3 أعمدة متساوية بحيث يكون عرض كل عمود هو 1fr أي جزء من المساحة الخالية المتوفرة في الحاوية (ثلث عرض الحاوية) وتعريف سطرين متساويين بحيث يكون ارتفاع السطر هو (نصف ارتفاع الحاوية).
بعدها إذا أردنا أن ندرج عنصر ما وليكن له المعرف .element بداخل المنطقة المظللة باللون البنفسجي في الشبكة كما هو موضع في الصورة التالية:

يمكننا القيام بذلك من خلال كتابة الكود التالي:
.element {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3; }
تسمية المناطق في شبكة CSS Grid
هناك ميزة جميلة في شبكة CSS وهي أننا نستطيع إنشاء مناطق نموذجية فيها من خلال الخاصية grid-template-areas بحيث نضعها أسفل الخاصّتين المسؤولتين عن تعيين عدد الأسطر والأعمدة، وإعطاء هذه المناطق أسماء مميزة ذات دلالة (مثل header أو main)، ثم استخدام هذه الأسماء لوضع العناصر برمجيًا في تلك المناطق بسهولة.
مثال2: سنقوم بإنشاء شبكة مكونة من أربع أعمدة وثلاثة أسطر. بحيث تشغل منطقة الهيدر header السطر العلوي بأكمله من الشبكة، والمنطقة الرئيسية main تشغل أول 3 خلايا من السطر الأوسط، والشريط الجانبي sidebar يشغل الخلية الأخيرة منه، وتشغل منطقة footer السطر السفلي بأكمله.
بناء على هذا النموذج يمكن توزيع العناصر ضمن المناطق لاحقًا باستخدام أسماء المناطق فقط دون الحاجة لتحديد أسطر وأعمدة البداية والنهاية وذلك بالشكل التالي:
.my-container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
Grid-template-areas:
"header header header header"
"main main main sidebar"
"footer footer footer footer";
}
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
بعد التعرف على العناصر والخصائص الأساسية للشبكة سيكون من السهل عليك فهم كيف يتم ضبط الشبكة واستخدامها بشكل عملي في مواقع ووردبريس كما سنشرح في الفقرات التالية:
استخدام شبكة CSS في ووردبريس
يمنحك استخدام التخطيط الشبكي في موقع ووردبريس الكثير من المرونة في عرض المحتوى. على سبيل المثال يمكن عرض أحدث المقالات في موقعك ضمن شبكة مثلاً أو إنشاء معارض صور أنيقة للصور الموجودة في مكتبة وسائط موقعك أو غيرها بشكل شبكة احترافية ومميزة.
إذا كنت تخطط لاستخدام شبكة CSS Grid يمكنك القيام بذلك باستخدام الإضافات الجاهزة أو من خلال كتابة الكود يدويًا في ملفات القالب مع العلم أن هناك بعض قوالب ووردبريس التي تعتمد التخطيط الشبكي بشكل مباشر ويمكنك البحث عن هذا النوع من القوالب بكتابة (Grid WordPress Themes).
في الفقرات التالي نستعرض طريقتين لتضمين شبكة في موقعك من خلال أحد الإضافات الجاهزة أو من خلال الكود في حال كان قالب موقعك لا يدعم بشكل تلقائي ميزة العرض الشبكي للعناصر..
استخدام التخطيط الشبكي في موقع ووردبريس من خلال الإضافات
هناك عدة إضافات مجانية في ووردبريس تمكنك من تضمين تخطيط شبكي في موقعك وأبرز هذه الإضافات:
1. الإضافة Post Grid

تمكنك هذه الإضافة من عرض محتوى موقعك بشكل تخطيط شبكي بطريقة سريعة وسهلة. حيث يمكنك من خلالها تحديد عدد الأعمدة التي ستتألف منها شبكتك واختيار المحتوى الذي تريد عرضه بشكل شبكة من موقعك (كالمقالات أو الصفحات الثابتة أو صفحات أرشيف المقالات والأجزاء الأخرى من موقعك).
تتوفر هذه الإضافة بإصدار مجاني وآخر مدفوع يوفر المزيد من الميزات ويوفر تحكم بشكل أكبر في مظهر ومحتوى الشبكات الخاصة بك. فكي تتمكن من عرض الصور ومقاطع الفيديو ضمن تخطيط شبكي تحتاج للترقية إلى الإصدار المدفوع من الإضافة.
كما يمكنك فلترة المحتوى الذي تود عرضه في الشبكة. على سبيل المثال يمكنك عرض المقالات التي لها تصنيف معين فقط، أوتلك التي تمت كتابتها من قبل كاتب معين، أو استبعاد صفحات معينة من العرض في الشبكة، وكذلك يمكنك تعيين الحد الأقصى لعدد المقالات أو غيرها من الخيارات.
2. الإضافة Content Views

إذا كان قالب ووردبريس الخاص بك لا يمنحك التحكم الكافي في كيفية عرض قوائم مشاركاتك وصفحاتك فالإضافة Content Views توفر لك الوظائف التي تحتاجها، فهي عبارة عن إضافة مجانية بسيطة مخصصة لإنشاء شبكات وقوائم مخصصة لعرض المحتوى الخاصة بك في ووردبريس.
بمجرد تفعيل هذه الإضافة على موقعك، لن يتوجب عليك سوى عليك اختيار المحتوى الذي سيتم عرضه في شبكاتك وقوائمك (أحدث المقالات، أو المقالات الي تملك تصنيف معين، أو المقالات المكتوبة من قبل مؤلفين معينين).
كما يمكنك اختيار العناصر المحددة التي تريد عرضها من مقالاتك وصفحاتك بسهولة مثل (العنوان والصورة المميزة والوصف). وتتوفر فيها عدة تخطيطات للعرض (Grid layout Masonry layout، Carousel layout )
3. الإضافة Grid Plus

إضافة Grid Plus هي إضافة مجانية توفرالتخطيط الشبكي للوردبريس، تملك هذه الإضافة واجهة سهلة الاستخدام، وتوفر لك ثلاثة أنماط شبكة مختلفة للاختيار من بينها كما تمكنك أيضًا من التحكم في عدد الأعمدة والصفوف التي تتكون منها شبكتك.
لإضافة المحتوى إلى شبكتك عليك أن تقوم باختيار مصادر البيانات المتوفرة في موقعك (مثل المقالات الخاصة بك) التي تريد عرضها بشكل تخطيط شبكي، ثم تخصيص فلاتر للتحكم في العناصر المعروضة.
يمكنك بعد ذلك معاينة تخطيط الشبكة وإجراء تغييرات أخرى على مظهرها مثل تغيير الألوان وإعادة ترتيب العناصر وتطبيق اختيارك تأثيرات حركية عليها.
تملك هذه الإضافة هناك إصدارًا احترافيًا يتيح لك الوصول إلى المزيد من الوظائف كاستيراد تخطيط الشبكة من موقع آخر، والتصدير إلى موقع جديد بسهولة، وغيرها من الميزات الاحترافية..
كما تتميز الشبكات التي تنتجها هذه الإضافة بمظهر نظيف وحديث وبكونها متجاوبة مع أجهزة الهاتف المحمول مما يجعلها من الإضافات الأكثر شيوعًا واستخدامًا وفيما يلي نشرح طريقة استخدام هذه الإضافة على موقع ووردبريس بالخطوات العملية.
تجربة استخدام إضافة Grid Plus
في هذه الفقرة سوف نستخدم الإضافة Grid Plus لتحويل عرض مقالات الموقع من طريقة العرض التقليدية (بشكل لائحة مقالات) إلى طريقة عرض شبكية دون الحاجة لكتابة أي كود برمجي وذلك باتباع الخطوات التالية.
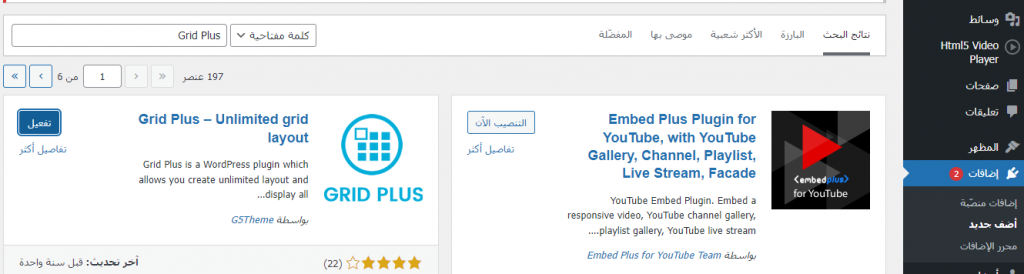
1-انتقل إلى لوحة تحكم موقع ووردبريس الخاص بك واختر إضافات< أضف جديد< واكتب اسم الإضافة Grid Plus في مربع البحث ثم قم بتثبيث وتفعيل الإضافة على موقعك.

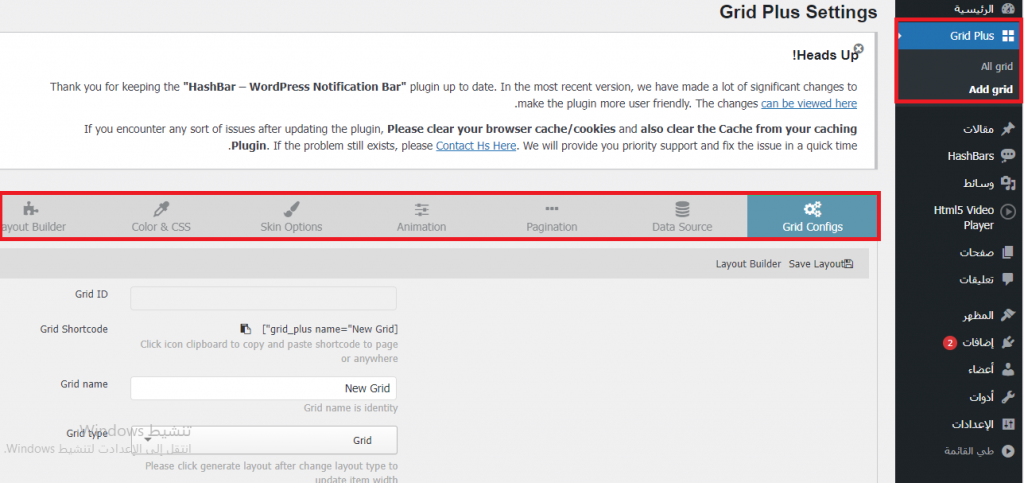
2-بعد تفعيل الإضافة سيظهر تبويب جديد بالاسم Grid Plus في لوحة تحكم موقعك الخاصة بك. انقر فوق هذا التبويب واختر من القائمة الظاهرة الخيار Add grid. ستظهر لك نافذة تحتوي عدة تبويبات يمكنك من خلالها تخصيص شبكك بالطريقة التي تريدها وإليك أبرز هذه الإعدادات.

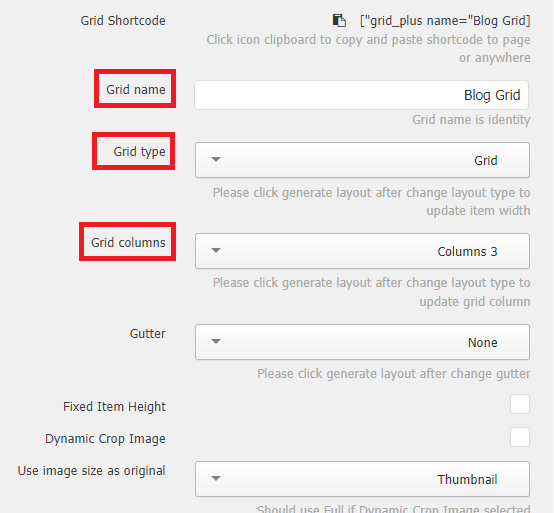
3-التبويب Grid Configs: يمكنك من خلال هذا التبويب تحديد اسم الشبكة في الحقل grid name (يجب أن يكون الاسم مميز وخاص بكل شبكة تضيفها للموقع) سنسميها مثلاً Blog Grid. ويمكن أن تختار من القائمة المنسدلة Grid type نوع الشبكة ليكون Grid.

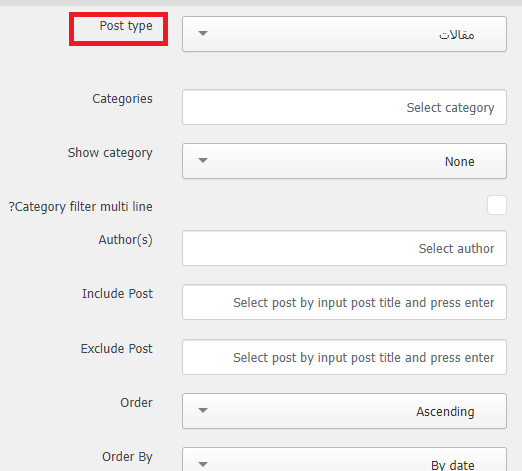
5-التبويب Data Source tab: من خلال هذا التبويب يمكنك اختيار العناصر التي تريد عرضها ضمن الشبكة عن طريق القائمة المنسدلة Post type وهنا سنختار مقالات لأننا نريد عرض مقالات الموقع بشكل شبكة.

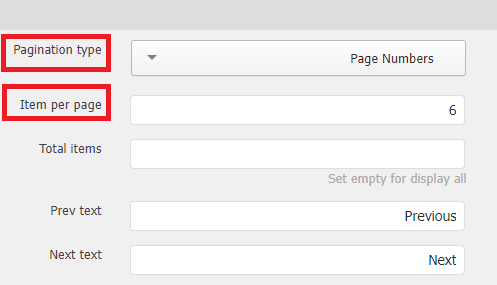
6-التبويب Pagination: يساعدك هذا التبويب في تحديد طريقة الانتقال بين الصفحات pagination type في حال كانت العناصر معروضة على أكثر من صفحة، سنختار من القائمة المنسدلة خيار عرض رقم الصفحة Page Numbers وسنحدد عدد العناصر في كل صفحة Item per page ليكون 6 عناصر على سبيل المثال.

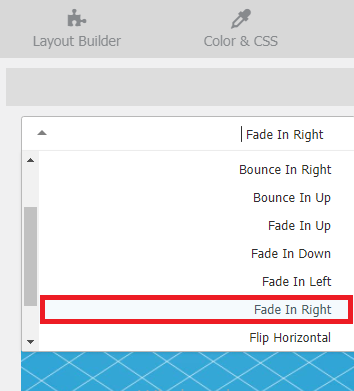
7-التبويب Animation: من خلالهذا التبويب يمكن أن نحدد التأثيرات الحركية التي تتحرك من خلالها عناصر الشبكة لحظة ظهورها. سنختار التأثير Fade In Right لشبكتنا.

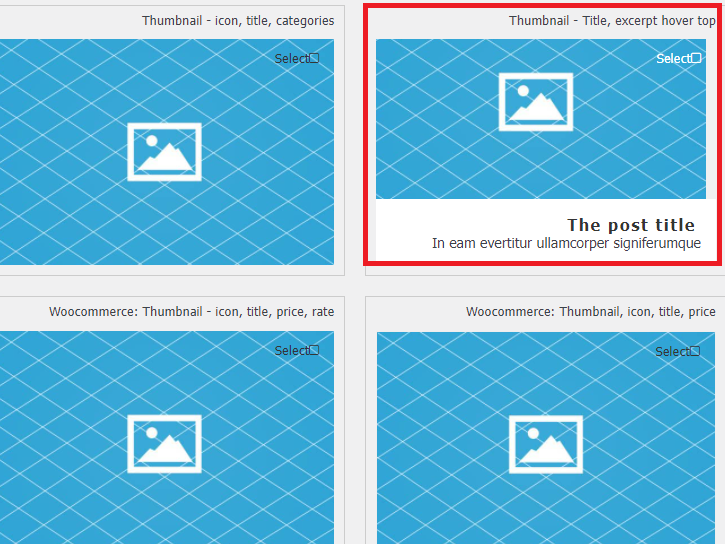
8-التبويب Skin Option: يمكنك من هنا تحديد المظهر الخارجي للعناصر التي سيتم عرضها في الشبكة وطريقة توزعها.

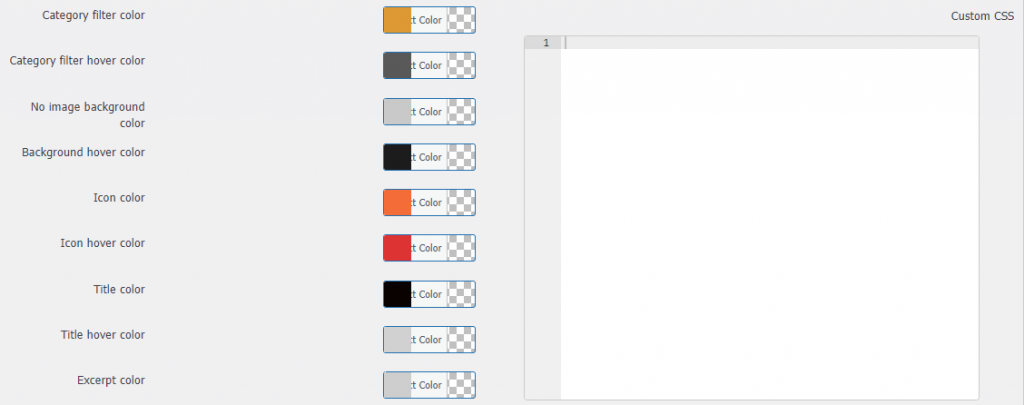
9-التبويب Color&CSS: هذا التبويب يمكنك من إضافة لون مخصص للشبكة، وكذلك إضافة تنسيقات CSS مخصصة حسب رغبتك.

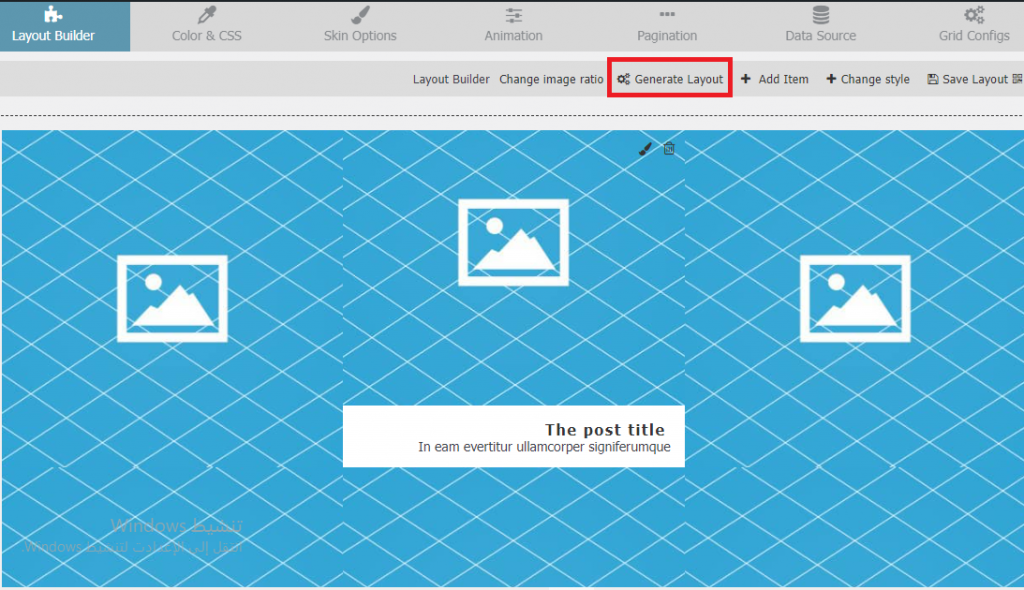
بعد تحديد كافة الخيارات التي تريدها انقر على الزر Generate Layout في علامة التبويب Layout Builder لإنشاء تخطيط الشبكة العام وفق الخيارات التي حددتها.

بعد إنشاء التنسيق الشبكي لا يزال بإمكانك تغيير مظهر الشبكة عن طريق النقر فوق Change style في شريط الأدوات أعلى التخطيط، وكذلك يمكنك تغيير نسبة العرض إلى الارتفاع للعنصر بحيث يعتمد ارتفاع عنصر الشبكة على عرض العنصر Items Ratio X:Y
على سبيل المثال إذا كان عرض عنصر الشبكة الخاصة بنا هو 250 بكسل، وكانت النسبة Items Ratio 4:3 فسيكون ارتفاع عنصر الشبكة حوالي 188 بكسل.
بعا أن تنتهي من تخصيص كافة خيارات الشبكة بالشكل الذي تريده انقر فوق الزر Save Layout لحفظ الشبكة.
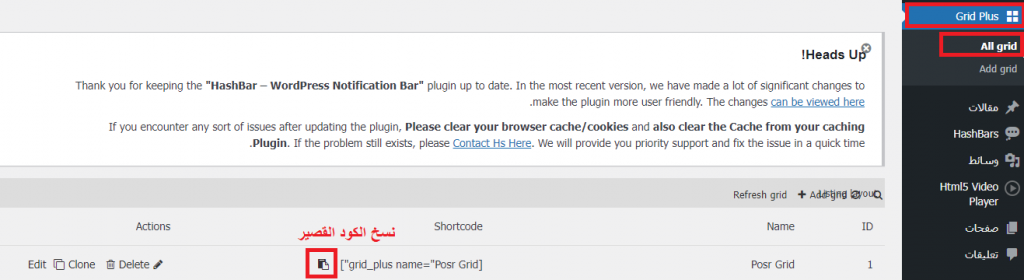
10-الآن لاستخدام تخطيط الشبكة انتقل من جديد إلى تبويب الإضافة على لوحة التحكم وانقر فوقه واختر All Grids ستظهر لك نافذة تعرض لك المعرف ID والاسم Name والكود المختصر Grid Shortcode لكافة الشبكات التي أنشأتها من قبل.

انقر فوق الأيقونة clipboard لنسخ الكود القصير الخاص بهذه الشبكة. الآن يمكنك لصق هذا الكود في أي مكان في الصفحة أو في widget معين لعرضها ضمنه.
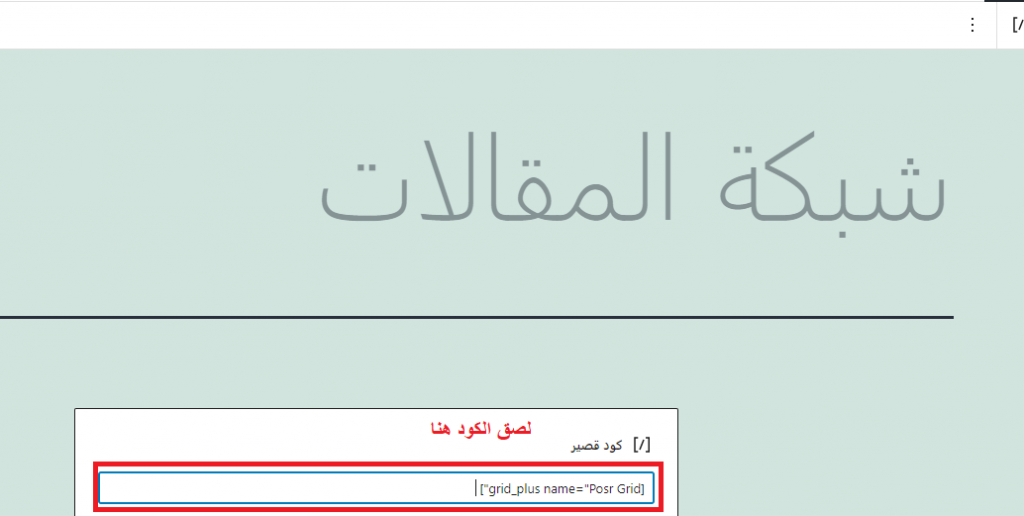
11-افتح الآن أي صفحة في موقغك في وضعية التحرير، أو أضف صفحة جديدة بعنوان (شبكة المقالات) على موقع الويب الخاص بك، وأضف لها المكون الكود القصير وقم بلصق الكود الذي نسخته داخله واحفظ التغييرات.

هذا كل شيء! كل ما عليك الآن هو استعراض هذه الصفحة، وسترى أن المقالات الآن معروضة بشكل شبكة احترافية وأنيقة وفق الخيارات التي حددها على موقع الويب الخاص بك.

استخدام التخطيط الشبكي في ووردبريس من خلال الكود البرمجي
في هذه الطريقة سنشرح لك كيفية إنشاء شبكة CSS Grid من خلال الكود البرمجي كما شرحنا في بداية المقال. حيث سنقوم بتعديل ملفات القالب لعرض المقالات في صفحة المدونة blog وصفحات الأرشيف archive بشكل شبكة بدلاً من عرضها بشكل قائمة.
سوف نطبق الخطوات التالية على القالب GeneratePress المثبت على الموقع ولكن يمكنك ببساطة تعديل المحددات في كود CSS بحسب القالب الذي تستخدمه في موقعك.
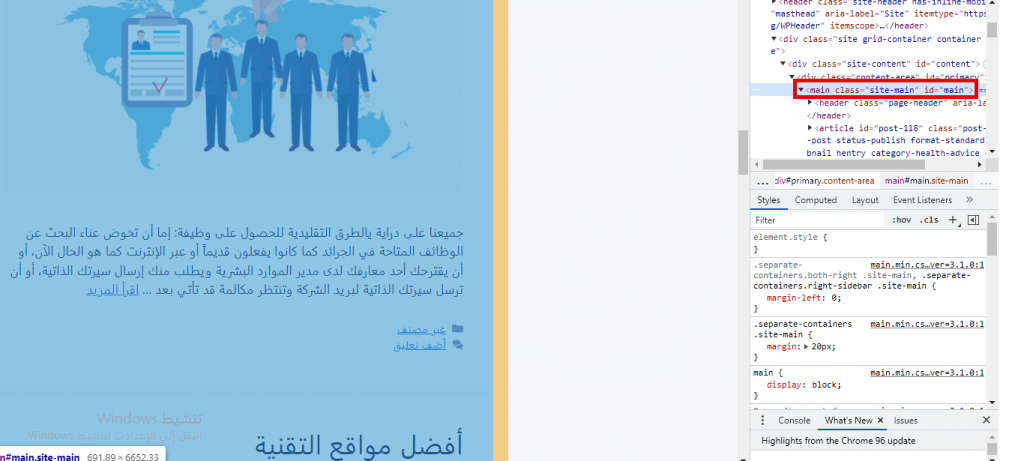
1-انتقل لصفحات الموقع التي تعرض قائمة مقالات (صفحة المدونة وصفحات الأرشيف) وانقر فوقها بزر الماوس الأيمن واختر Inspect لمعرفة معرف أو صف الحاوية التي يعرض القالب كافة المقالات بداخلها.

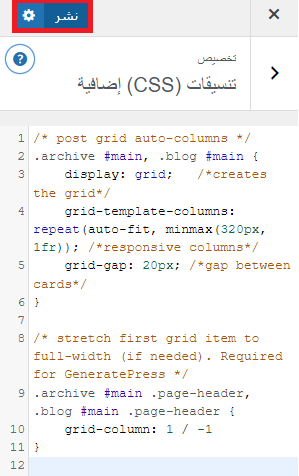
كما هو ظاهر في الصورة السابقة في حالة قالبنا الحاوية عبارة عن div له معرف id="main" لذا سنقوم بإعطاء هذه الحاوية التخطيط الشبكي من خلال الانتقال إلى لوحة تحكم الموقع واختيار المظهر< تخصيص < تنسيقات CSS إضافية وكتابة الكود التالي:
/* post grid auto-columns */
.archive #main, .blog #main {
display: grid; /*creates the grid*/
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr)); /*responsive columns*/
grid-gap: 20px; /*gap between cards*/
}
/* stretch first grid item to full-width (if needed). Required for GeneratePress */
.archive #main .page-header, .blog #main .page-header {
grid-column: 1 / -1
}

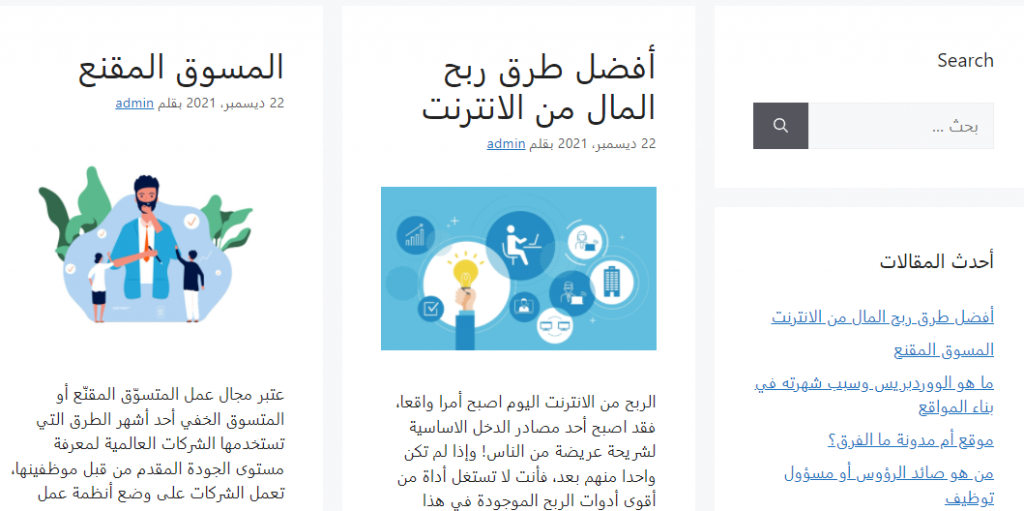
بعد إضافة الكود والضغط على زر نشر لتطبيق التنسيقات ستلاحظ الآن أن المقالات أصبحت تعرض في الموقع بشكل شبكي بدلاً من العرض بشكل قائمة تحت بعضها البعض كما هو مبين في الصورة التالية

يمكن كذلك تنسيق عناصر الشبكة وإعطاؤها مظهر وتنسيقات احترافية من خلال تنسيق الحاوية التي تضم كل مقال (وهي في حالتنا عبارة عن div لها معرف id=".inside-article"") لذا سنقوم بتنسيقها كمن خلال إضافة الكود التالي في حقل تنسيقات CSS إضافية بعد الكود السابق مباشرة:
/* grid for the card layout*/
.archive #main .inside-article, .blog #main .inside-article {
height: 100%;
display: grid;
grid-template-rows: auto 1fr auto;
transition: all .2s;
}
.archive #main .inside-article, .blog #main .inside-article {
border:1px solid #ddd;
border-radius: 8px;
overflow: hidden;
}
/* aspect ratio images */
.archive #main .inside-article .post-image img, .blog #main .inside-article .post-image img {
aspect-ratio: 16/9;
object-fit: cover
}
/* hide post excerpt */
.archive #main .inside-article .entry-summary, .blog #main .inside-article .entry-summary {
display: none;
}
.archive #main .inside-article h2.entry-title, .blog #main .inside-article h2.entry-title {
font-size: 27px;
font-weight: 600;
}
.archive #main .inside-article:hover, .blog #main .inside-article:hover {
box-shadow: 0 0 20px rgb(0,0,0, .2);
border-color: lightblue;
}
.archive #main .inside-article:hover .post-image img, .blog #main .inside-article:hover .post-image img {
transform: scale(1.04);
}
.archive #main .inside-article .post-image img, .blog #main .inside-article .post-image img {
transition: transform .2s;
}
.archive #main .inside-article .post-image , .blog #main .inside-article .post-image {
overflow: hidden;
aspect-ratio: 16/9;
}
هذا الكود يقوم بإنشاء تصميم بطاقة المقالة وإخفاء مقتطفات المقالات وتحديد نسبة العرض إلى الارتفاع: 16/9 بالنسبة لصور المقال وغيرها من التنسيقات.. بحيث تبدو المقالات ضمن الشبكة بعد تطبيق الكود السابق بالشكل الاحترافي التالي:

خاتمة
وبهذا تكون قد تعرفت في مقال اليوم على تخطيط شبكة CSS Grid الذي يعتبر طريقة فعالة لعرض المنشورات والصفحات والوسائط على موقع الويب الخاص بك. فهو تخطيط أنيق ويوفر مساحة كبيرة في نفس الوقت. وتجد الإشارة لأن هذا النوع من التنسيق هو الأكثر شيوعًا في مواقع التصوير الفوتوغرافي أو معارض الصور، ولكن بالطبع يمكنك إنشاء شبكة على أي موقع ويب وعرض ما تشاء بداخلها.
لذا لا تتردد في استعمالها على موقعك لمنح موقعك المزيد من الاحترافية في عرض المحتوى، وتحسين التنقل في موقع الويب الخاص بك وتحسين تجربة الزوار كذلك. واختر الطريقة التي تناسبك لتنفيذها من بين الطرق التي طرحناها في مقالنا اليوم من خلال إضافات جاهزة أو من خلال الكود البرمجي أو ربما باختيار قالب يدعم التخطيط الشبكي مباشرة دون أن جهد منك.






اترك تعليقك