أغلب أصحاب مواقع الووردبريس يحتاجون إلى إنشاء سلايدر سواء في الصفحة الرئيسية للموقع أو أي صفحة أخرى، من الأمور التي يبحث ويهتم بها كثيراً أصحاب المدونات والمواقع. إذا كنت تمتلك مدونة أو موقع أخباري أو موقع لمعرض أعمالك أو غيرها من أنواع المواقع، فإن أول ما تفكر فيه، هو إنشاء سلايدر في الصفحة الرئيسية لموقعك، بحيث تضع فيها مجموعة من الصور التي تريدها.
سنشرح في هذه المقالة، عن كيفية إنشاء سلايدر باستخدام إضافة Smart Slider3، وهي من الإضافات السهلة التي تساعدك على إخراج تصميم احترافي لعناصر السلايدر الخاص بك وإمكانية التحكم في مكوناته بشكل أفضل.
شرح إضافة Smart Slider 3
تأتي إضافة Smart Slider3، من أكثر الإضافات شهرةً، وسهولة في الووردبريس، حيث تأتي بواجهة سهلة وبسيطة وتعمل مع جميع قوالب الووردبريس. يمكنك إنشاء والتحكم بالسلايدر والتصميم الخاص بك، من خلال السحب والإفلات، وكذلك تحتوي على قوالب جاهزة، يمكنك العمل عليها أو يمكنك البدء من الصفر.
تتوافق هذه الإضافة مع العديد من أدوات إنشاء المواقع، مثل (Page Builder - Elementor و Divi و Beaver Builder و Gutenberg) وغيرها.تتميز الإضافة، بإمكانية إنشائك العديد من الطبقات (layers) أثناء عملك، وتشمل هذه الطبقات ( الصورة، العنوان، النص، الأزرار، Vimeo، YouTube)، وكذلك تحتوي الإضافة على نسخة عربية.
تنصيب إضافة Smart Slider3
لتحميل الإضافة، عليك الذهاب إلى الموقع الرسمي للووردبريس، ومن ثم تحميل الإضافة

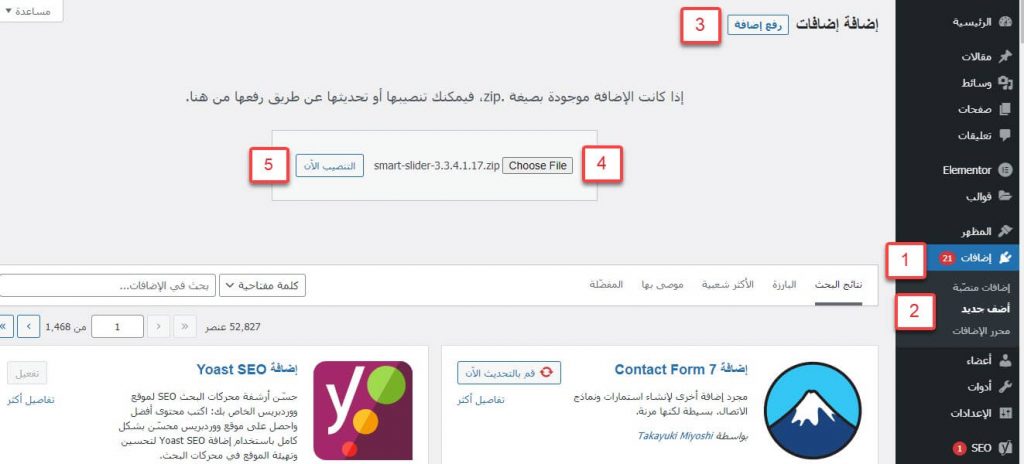
سيتم تحميل الإضافة، على شكل ملف مضغوط، حيث يجب عليك رفعها إلى موقعك الووردبرس، من خلال الذهاب إلى لوحة تحكم الووردبريس والضغط على إضافات << أضف جديد << رفع إضافة << التنصيب الآن

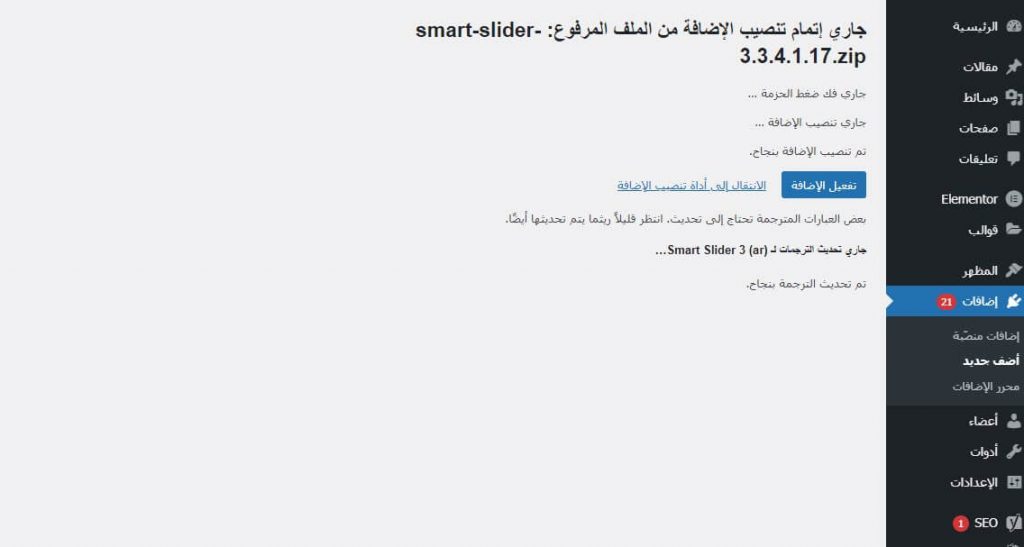
بعد ذلك عليك الضغط على خيار "تفعيل"، لتفعيل الإضافة

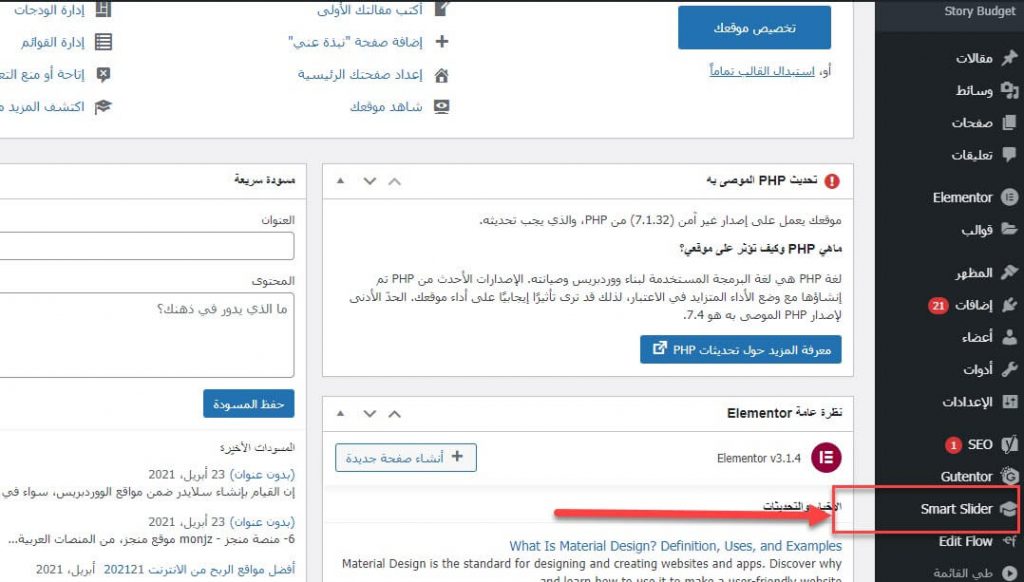
في حال نجاح عملية التنصيب و التفعيل، ستشاهد تبويبة التحكم الخاص بإضافة Smart Slider3، في لوحة تحكم الووردبريس الخاصة بموقعك.

إنشاء سلايدر باستخدام Smart Slider3
لنتحدث الآن من خلال شرح عملي عن كيفية إنشاء سلايدر والقيام بنشره، بخطوات سهلة كما يلي:
- إنشاء السلايدر
- نشر السلايدر
- الإعدادات الخاصة بالإضافة
- التعديل على السلايدر
- التعامل مع القوالب الجاهزة
ولنتحدث الآن على تفصيل تلك الخطوات في السطور المقبلة.
1. إنشاء السلايدر
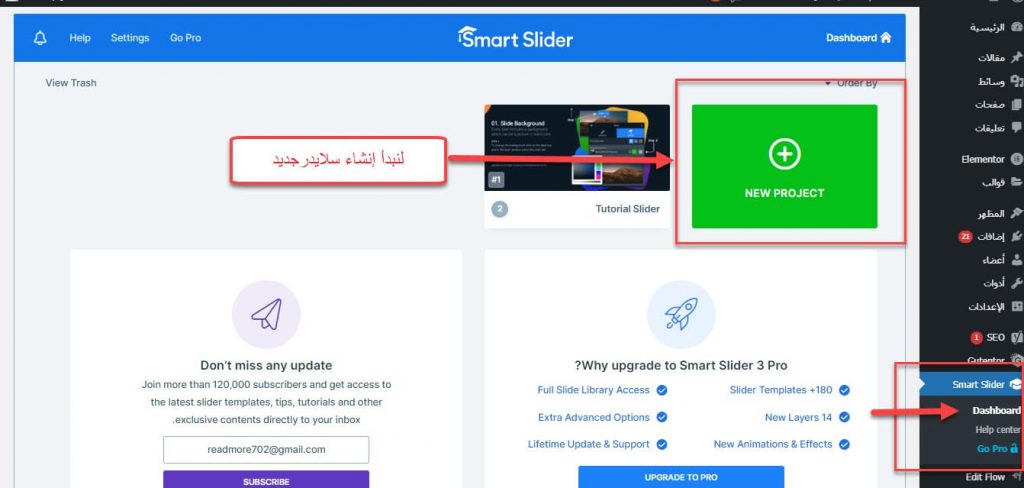
لنبدأ العمل على الإضافة، عليك الذهاب إلى لوحة التحكم الخاصة بها من داخل لوحة تحكم الووردبريس. لنبدأ العمل من خلال الضغط على
New Project

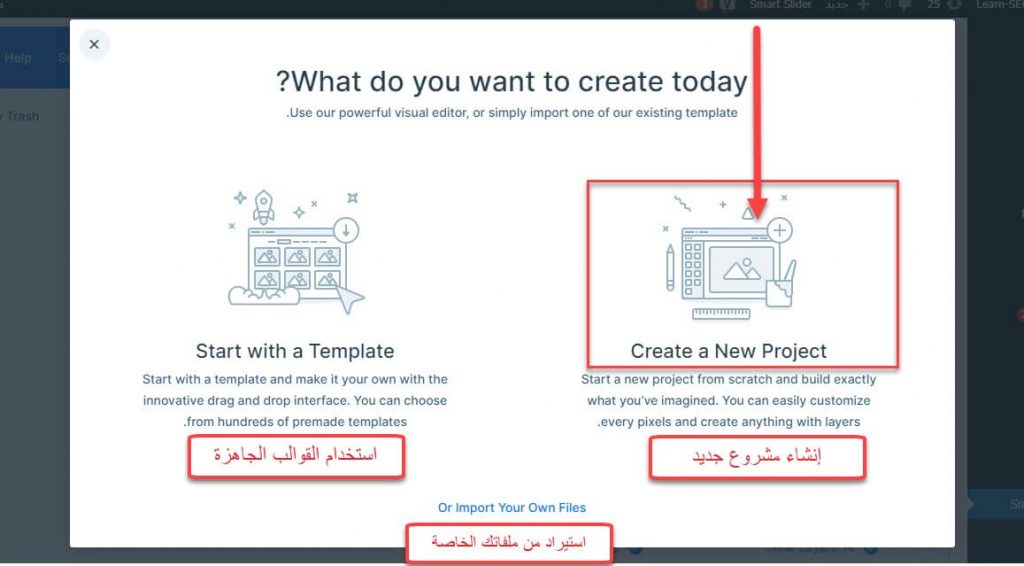
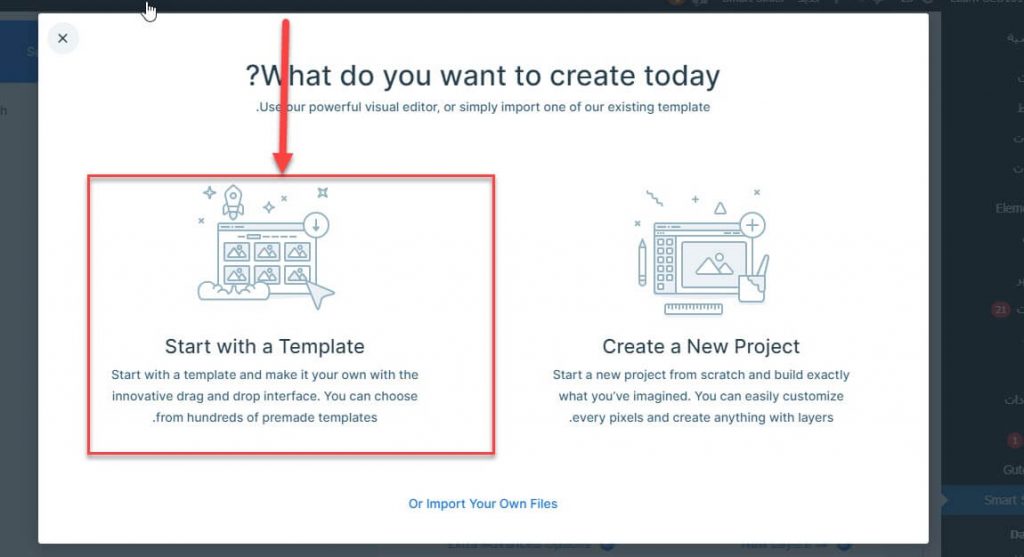
النافذة التالية، حيث يمكنك الإختيار بين إنشاء مشروع جديد أو استخدام القوالب الجاهزة أو الإستيراد من ملفاتك الخاصة. في مثالنا، سنختار إنشاء مشروع من الصفر.

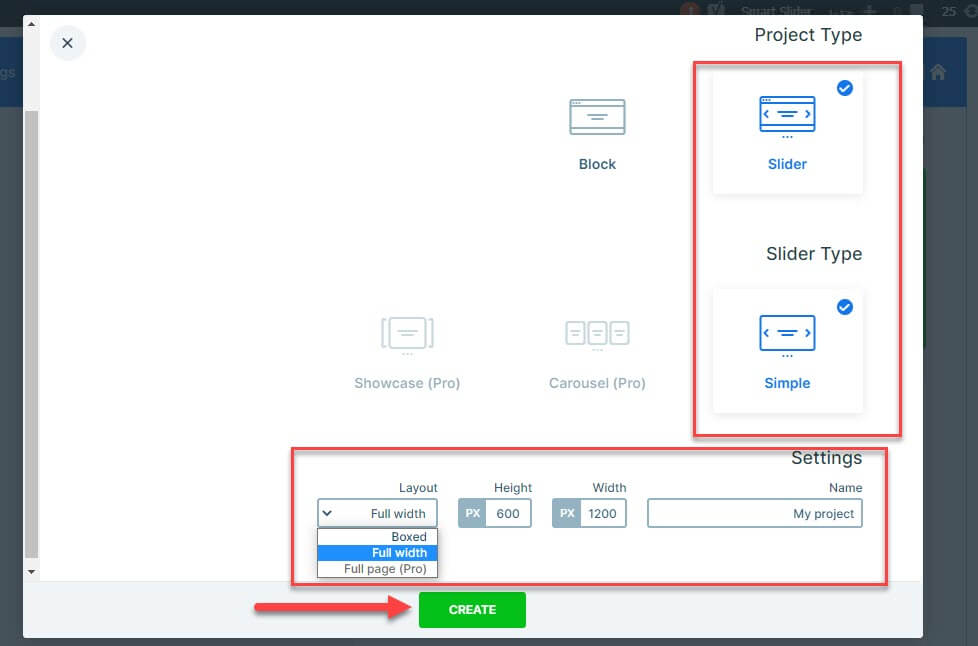
النافذة التالية، نختار منها نوع المشروع، والأبعاد (العرض والارتفاع)، وشكل التصميم (Full width أو Boxed)، ثم نضغط على Create. وفي حال كنت تملك النسخة المدفوعة من الإضافة سيكون لديك مزيد من الخيارات.

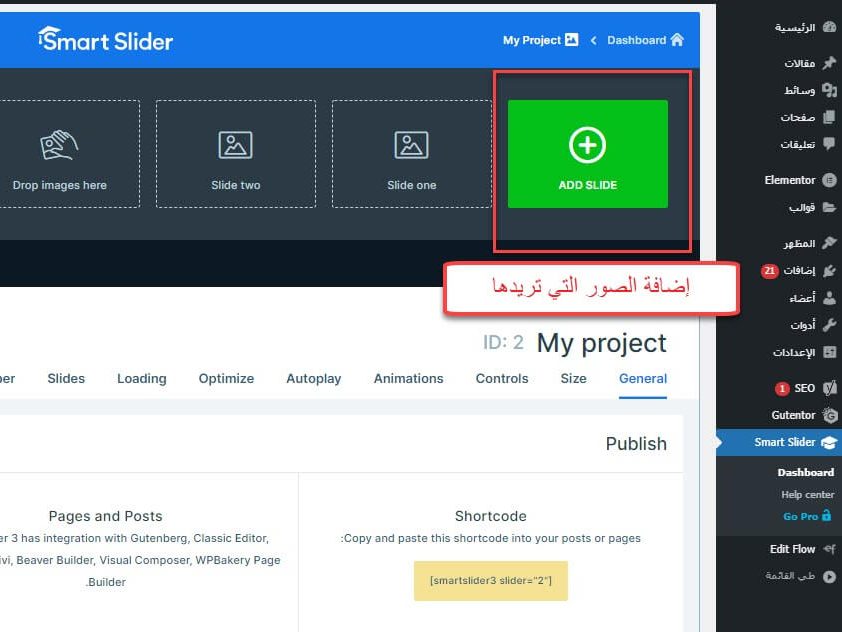
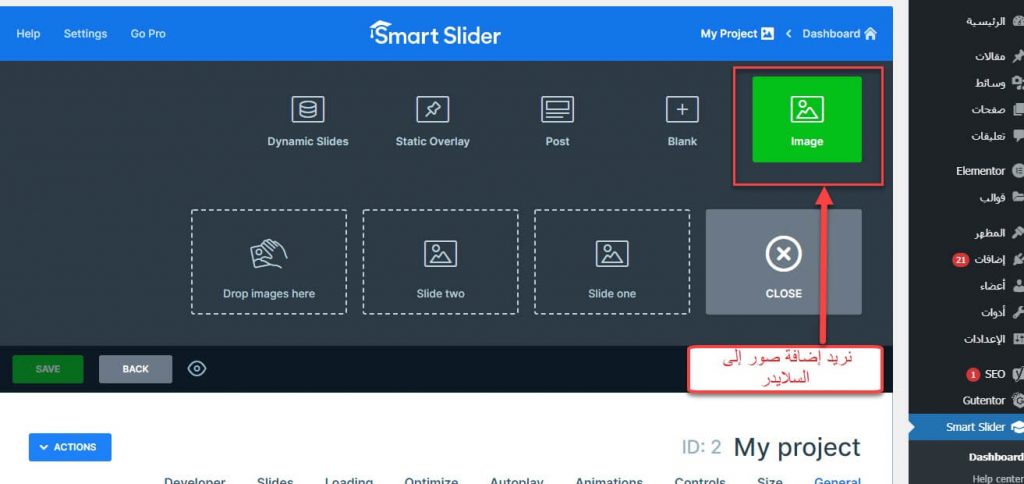
النافذة التالية، حيث يمكنك البدء بإضافة المكونات إلى السلايدر، من خلال الضغط على Add Slide

يمكنك أن تضيف عدة مكونات للسلايدر، مثل (الصور، أو المقالات أو الشرائح وغيرها). سنختار إضافة صور إلى السلايدر، من خلال الضغط على Image.

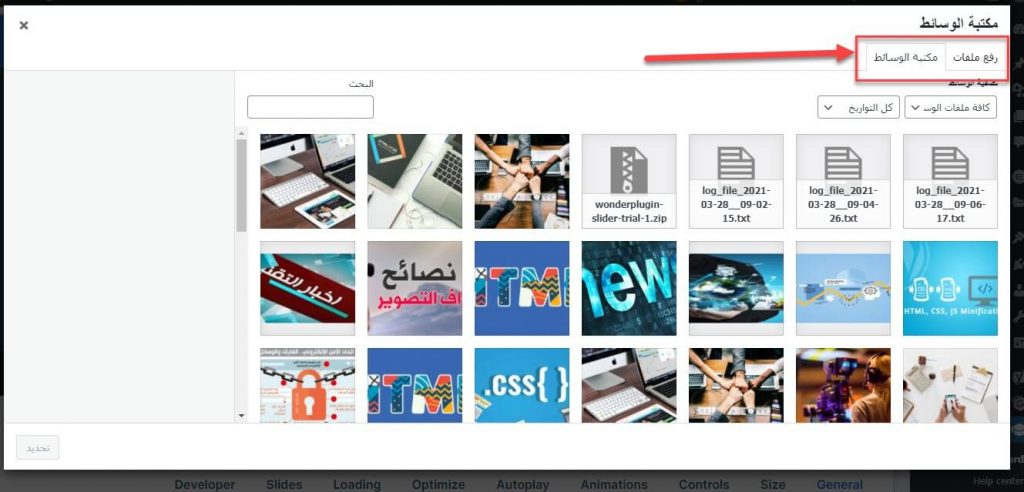
حيث تفتح لما مكتبة الوسائط لرفع الصور التي نريدها.

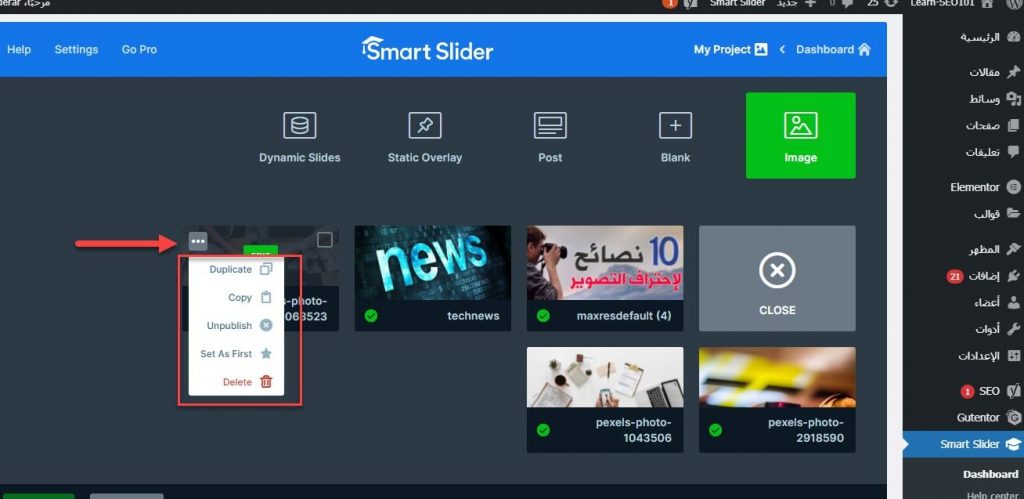
بعد ذلك ستلاحظ، إضافة الصور الخاصة بنا إلى السلايدر، يمكنك من خلال الضغط على النقاط الثلاثة، حذف الصورة أو نسخها أو عدم نشرها.

بهذا الشكل نكون قد قمنا بإنشاء سلايدر بإعدادات أساسية، ويحتوي على مجموعة من الصور وجاهز للنشر.
2. نشر السلايدر في موقعك
تدعم إضافة Smart Slider3، العديد من أدوات إنشاء المحتوى، مثل (Page Builder و Elementor و Divi و Beaver Builder و Gutenberg) وغيرها.
سنختار العمل على محرر المكونات (Gutenberg)، حيث يمكننا إضافة السلايدر في أي صفحة أو مقالة لديك. لنفتح مقالة جديدة ونقوم بإضافة السلايدر داخلها.
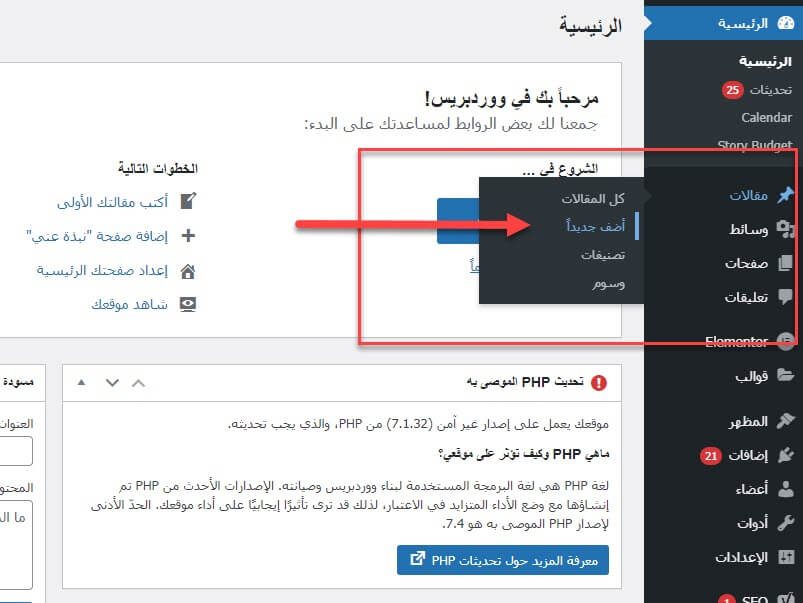
نذهب إلى مقالات << أضف جديداً

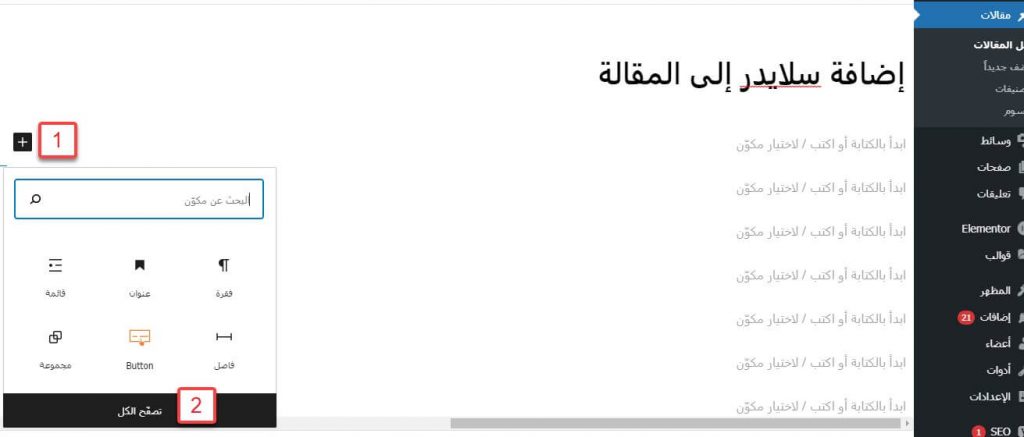
حيث ستفتح لنا صفحة المقال الجديدة، ولإضافة السلايدر، عليك الضغط على إشارة (+) ثم اختيار تصفح الكل

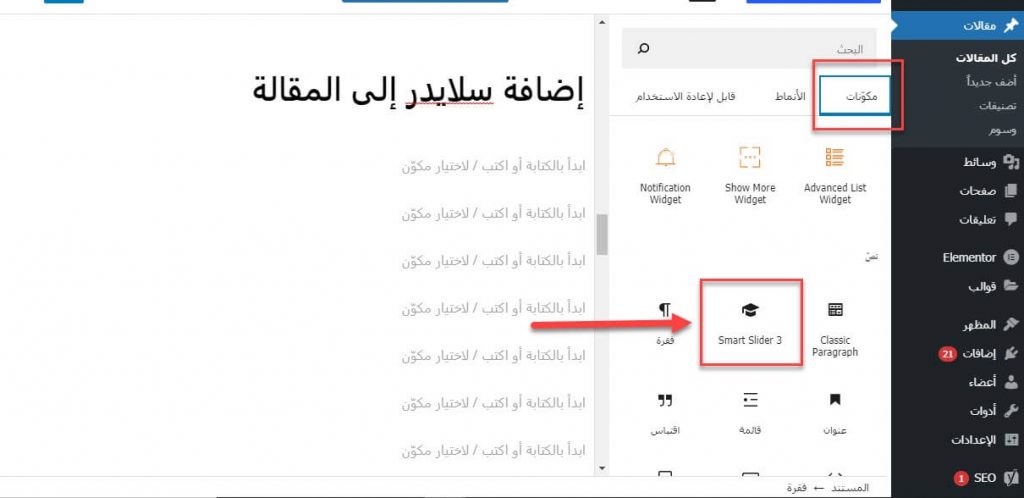
ثم عليك البحث بين المكوّنات عن إضافة Smart Slider3 والضغط عليها

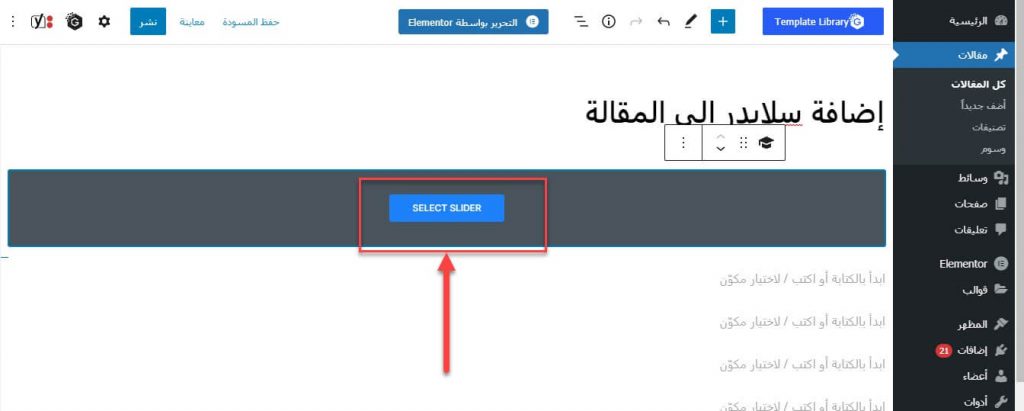
حيث سيتم إضافة المكوّن إلى المقالة، ثم يجب أن نضغط على Select Slider

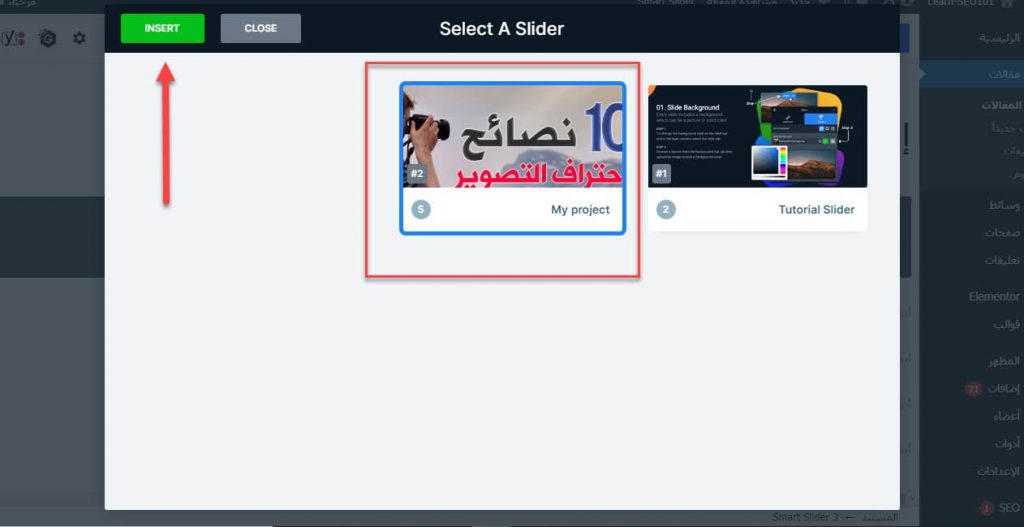
ستفتح نافذة تحتوي على جميع السلايد التي تم إنشائها، حيث نختار منها السلايد المطلوب ونضغط على Insert

سنلاحظ أنه تم إضافة السلايدر إلى المقالة

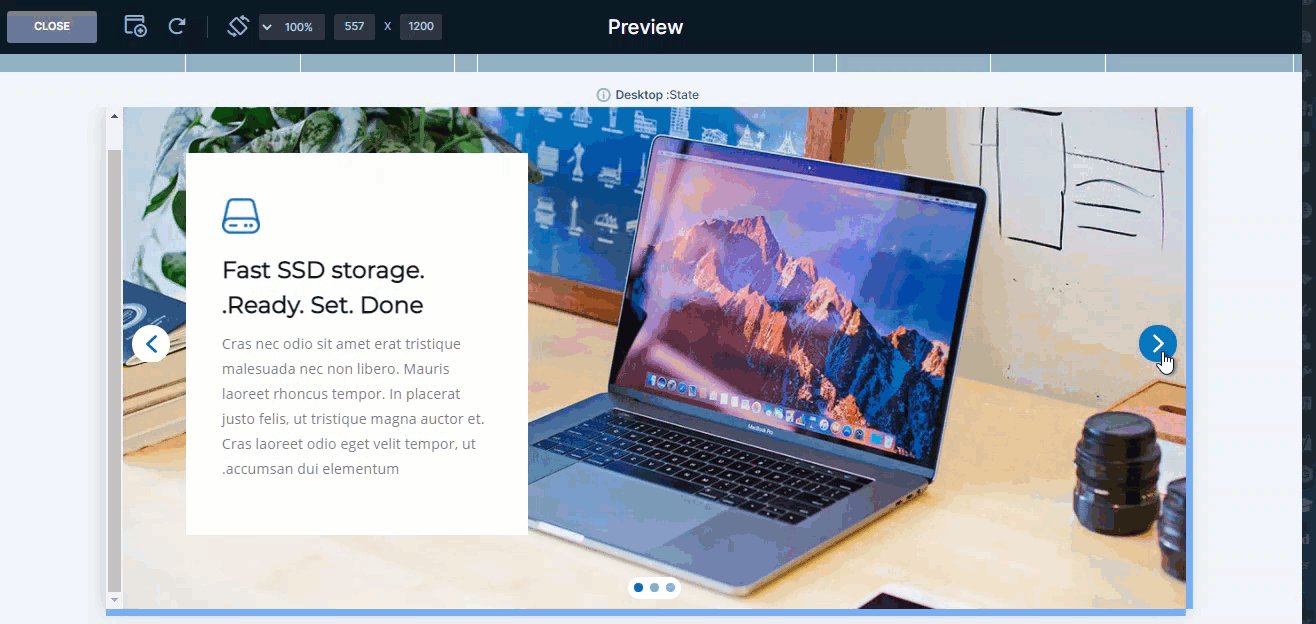
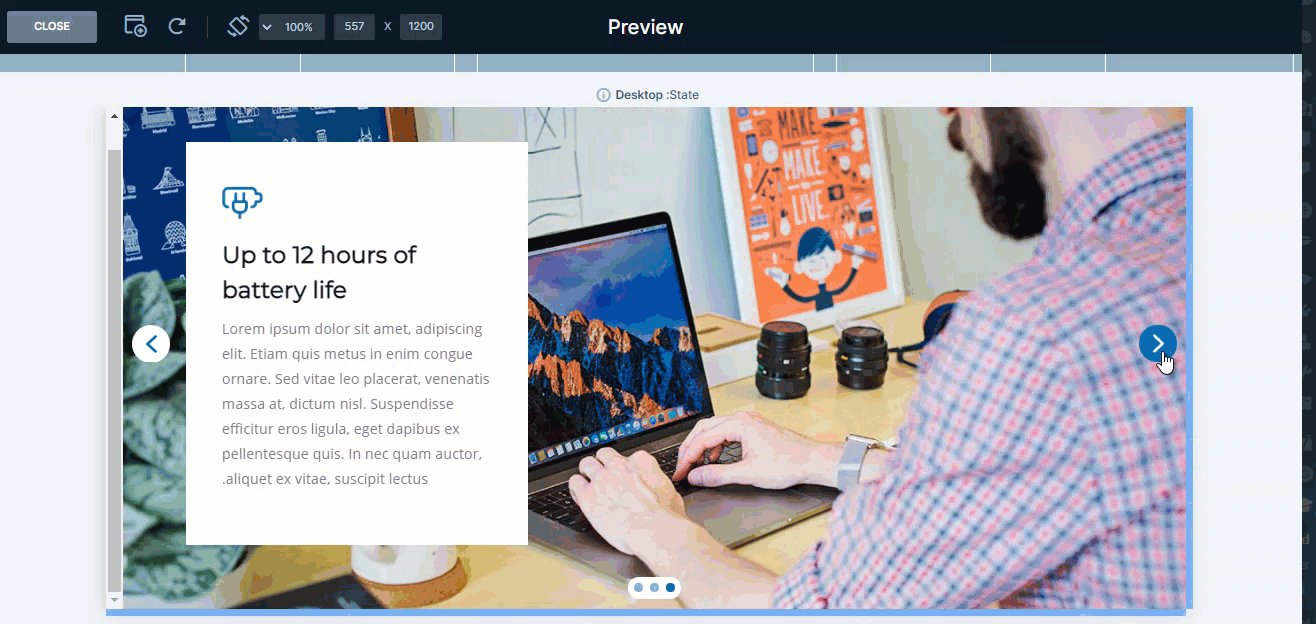
لمعاينة كيف يبدو مظهر السلايدر في المقالة، يمكنك الضغط على زر معاينة.

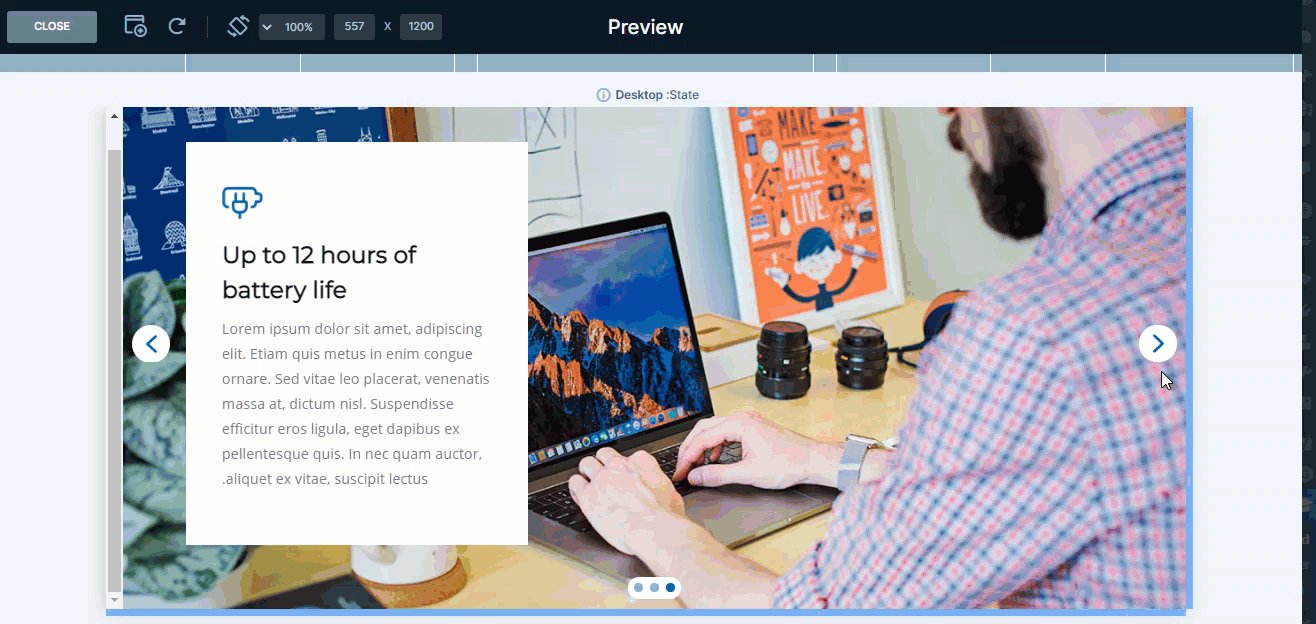
سيدو مظهر السلايدر كما في الصورة المتحركة التالية

بهذه الطريقة، نكون قد قمنا بإنشاء سلايدر بسيط، بإعدادت أساسية، وتم نشره في المقالة، لكن إضافة Smart Slider 3 تمحنا العديد من الخيارات والميزات التي تساعدك على إنشاء سلايدر أكثر إحترافية. لنعرف ذلك يمكنك الإنتقال إلى الخطوة #3.
3. إعدادات Smart Slider 3
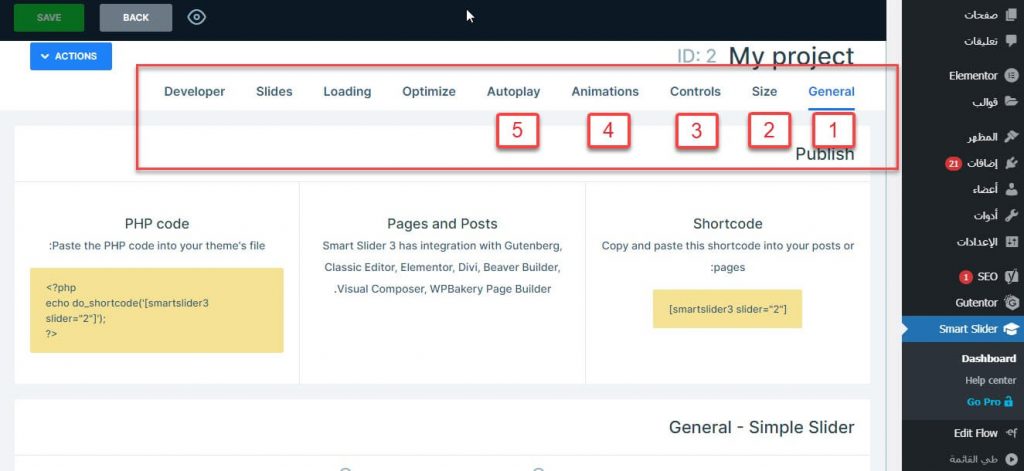
بهذا تكون قد نشرت أي سلايدر خاص بك، ولكن بعد ذلك بالعودة إلى الصفحة الخاصة بالسلايدر الذي قمنا بإنشائه، سنلاحظ وجود خيارات كبيرة للتحكم بالسلايدر، كما يلي:

- General، والتي تحتوي على طرق النشر (نسخ الكود المختصر، محرر المكونات، نسخ كود PHP).
- Size، للتحكم بأحجام السلايد والأبعاد.
- Controls، للتحكم بخيارات التنقل وخيارات الصور (إضافة أسهم أو أزرار أو نصوص).
- Animations، لإضافة تأثيرات متنوعة للسلايدر
- Autoplay، هل تريد تشغيل السلايدر بشكل تلقائي، مع خيارات لتحديد الوقت وغيرها.
يوجد خيارات كثيرة هنا داخل كل تبويب، حيث يمكنك تصفحها بنفسك ورؤية الميزات الكبيرة للإضافة.
4. التعديل على السلايدر والبدء بتصميم سلايدر احترافي
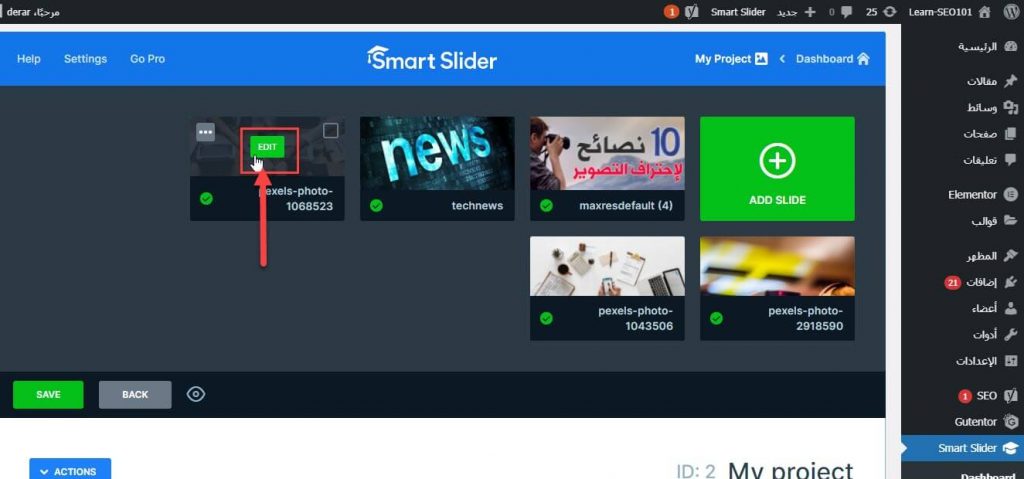
في هذه الخطوة، يمكنك البدء بالعمل الإحترافي، حيث يمكنك التعديل على السلايدر من خلال الضغط على Edit

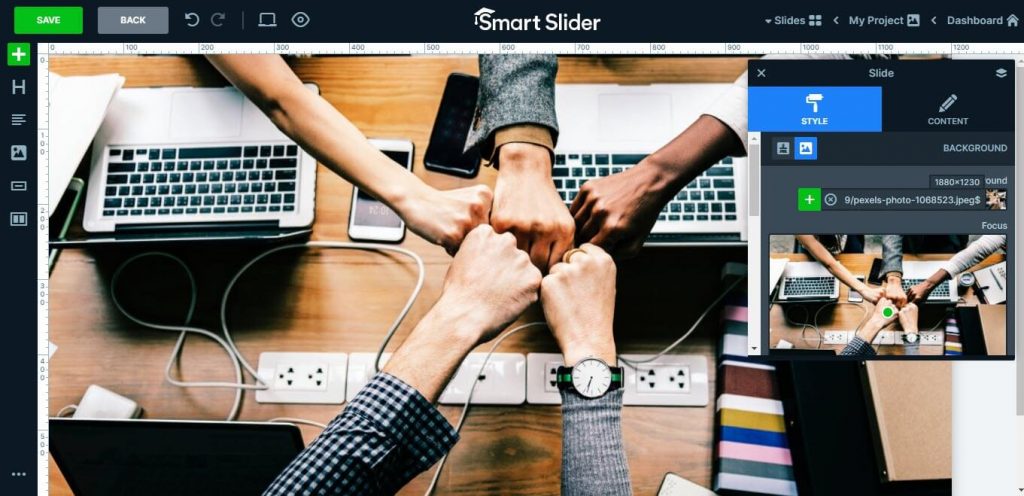
ستفتح لنا نافذة تحتوي على الإمكانيات الكبيرة والمذهلة للإضافة.

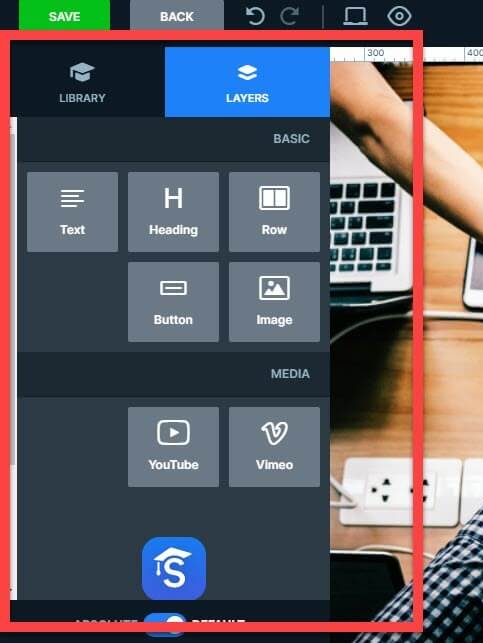
على سبيل المثال، يمكنك إضافة عناوين أو صور جديدة أو نصوص أو أزرار أو أعمدة.

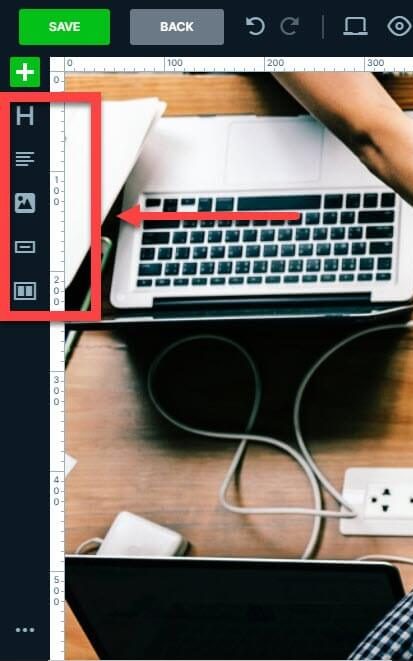
كذلك يمكنك من خلال الضغط على إشارة (+) إضافة طبقات جديدة للسلايدر، حيث يمكن أن تكون (صور أو نصوص أو فيديوهات من اليوتيوب، أو Viemeo) وغيرها.

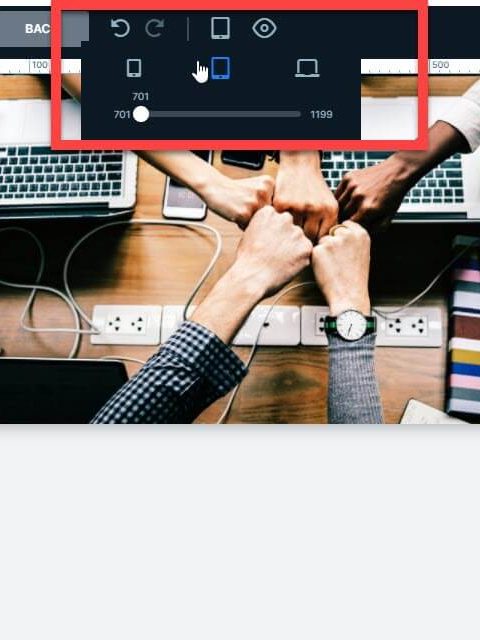
كذلك يمكنك معاينة مظهر السلايدر على الشاشات المختلفة

كما يمكنك التحكم بالأبعاد والتأثيرات والألوان والرسومات وغيرها الكثير الكثير من الميزات التي تساعدك على إنشاء سلايدر إحترافي مميز، وأخيرًا يمكنك أيضًا التعامل مع القوالب الجاهزة والتعديل عليها لإنشاء سلايدر خاص بك.
5. استخدام القوالب الجاهزة
يمكنك بدلاً من إنشاء قالب من الصفر، يمكنك استخدام القوالب الجاهزة والتعديل عليها. سنعود إلى البداية ونقوم باختيار Start with Template

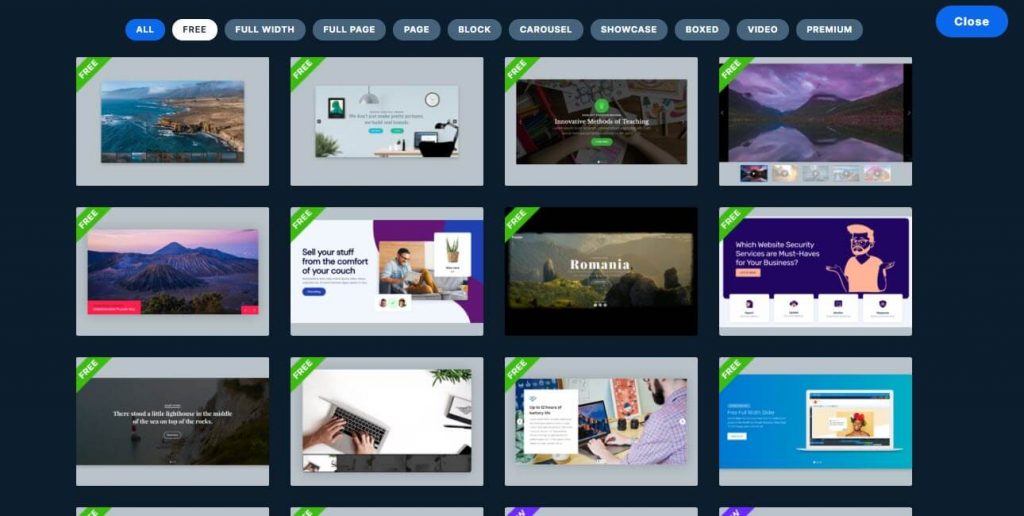
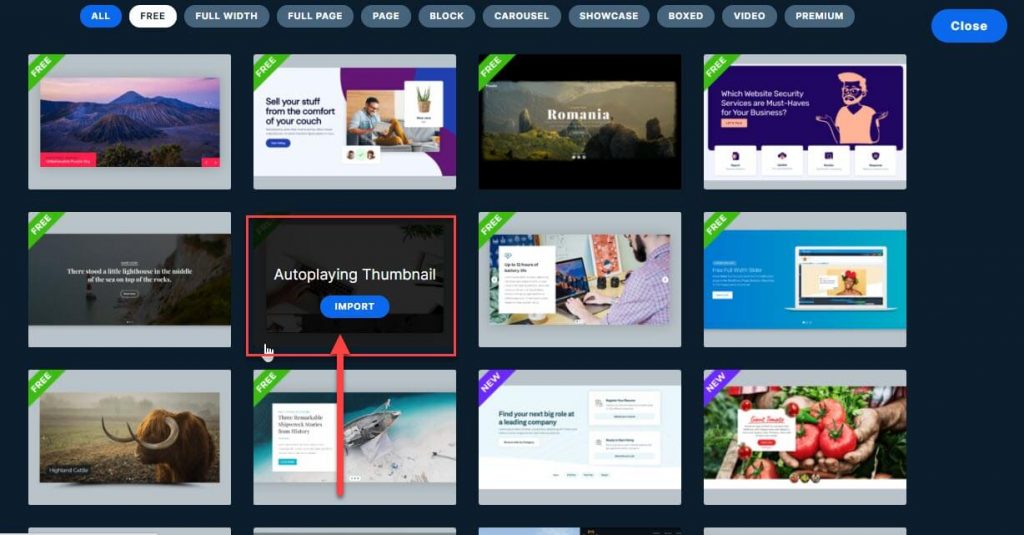
حيث ستفتح صفحة تحتوي على عدد كبير من القوالب الجاهزة المجانية والمدفوعة التي يمكنك الإختيار منها

كل ماعليك تحديد القالب المناسب والضغط على Import

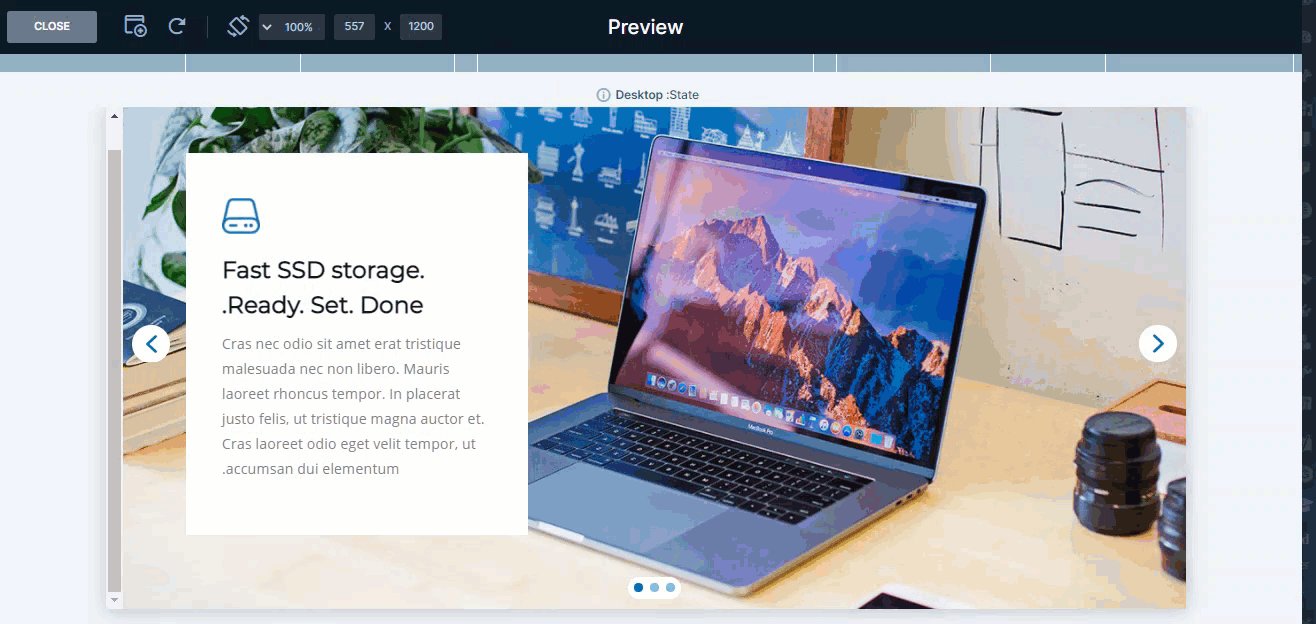
بعد ذلك يمكنك تكرار الخطوات السابقة لنشر السلايدر أو التعديل عليه، حيث يمكنك مثلاً، استبدال صور القالب، بصورك الخاصة، أو استبدال الكلام الموجود وغيره، وسيبدو مظهر القالب الجديد، كما في الصورة المتحركة التالية

بالنهاية فإن إنشاء السلايدر لبعض صفحات موقعك تساعد على تعزيز تفاعل المستخدم مع الموقع وهناك عدة إضافات تقوم بهذه المهمة، ولكننا أعتمدنا في هذا الشرح على إضافة Smart Slider 3، والتي يمكن استخدامها بسهولة، بحيث تمكّنك إنشاء تصاميم من الصفر أو العمل مع قوالب جاهزة ويمكنك مع قليل من الممارسة تصميم سلايدر إحترافي ومميز.






اترك تعليقك