يعتبر تصميم شريط منتجات متحرك داخل متجرك الإلكتروني من الأمور التي تساعد في زيادة تفاعل العملاء والزوار داخل المتجر وهو ما يؤدي في النهاية إلى زيادة المبيعات.
يمكننا القول أن سهولة تصفح المنتجات وأصنافها هو العنصر الأساسي في تشجيع الزوار على اتخاذ قرار الشراء للمنتجات التي يفضلها، وعندما نقوم بعرض شريط منتجات متجرك داخل المتجر يحتوي على أعلى المنتجات مبيعا أو أفضل المنتجات التي يتوفر عليها خصومات أو غيرها من العروض الجذابة، فإن ذلك يساعد في زيادة فترة بقاء الزائر داخل المتجر للإطلاع على آخر العروض وبالتالي زيادة احتمالية إتمام شراء المنتجات.
تقوم أشهر المتاجر الإلكترونية بإظهار الشريط المتحرك سواء على الصفحة الرئيسية للمتجر أو الصفحات الداخلية، وذلك من أجل عرض المزيد من المنتجات أمام الزوار بدون استهلاك مساحة كبيرة من الشاشة وهو ما يشجع الزائر على تصفح المزيد من المنتجات بسهولة أكثر.

كما في تلك الصورة من أحد المتاجر العربية الشهيرة الذي يقوم بعرض أقسام المنتجات الرئيسية داخل شريط متحرك مع إشعار يحتوي على خصومات من أجل لفت انتباه الزوار. وهذا ما سنتعرف عليه في هذه المقالة
أفضل إضافات لإنشاء شريط منتجات متحرك
إذا كان لديك متجر ووكومرس قائم بالفعل، ففي خطوات الشرح التالية ستتعرف على بعض اضافات الووردبريس التي من خلالها نقوم بإنشاء شريط متحرك يحتوي على منتجات من داخل المتجر الإلكتروني لعرضها بشكل جذاب ومرتب أمام زوار المتجر.
1. إضافة Product Slider for WooCommerce
تعتبر إضافة Product Slider for WooCommerce من أسهل اضافات الووردبريس المتخصصة في إنشاء وعرض شريط المنتجات المتحركة داخل المتجر في خطوات بسيطة، حيث تساعدك الاضافة على تصميم الشريط المتحرك واختيار المنتجات المراد عرضها داخله وتوفر لك الإضافة امكانية نسخ الكود المختصر للشريط المتحرك لكي تقوم باضافته داخل أي صفحة أو مقالة أو أي جزء آخر داخل المتجر.
باستخدام الإضافة يمكنك إنشاء شريط متحرك يحتوي عدد كبير من المنتجات بدلا من عرض المنتجات مباشرة داخل صفحات المتجر بشكل ثابت، وهو ما يساعدك على عرض المزيد من المنتجات أمام الزوار بدون استهلاك أي مساحات اضافية من الشاشة وبالتالي تسهل عملية تصفح المنتجات على الزوار، واليك أهم المميزات المتوفرة في هذه الإضافة:
- توفر الإضافة تصميمًا متجاوبًا للشريط المتحرك مع كافة أنواع الشاشات.
- إمكانية نسخ الكود المختصر للشريط المتحرك ولصقه داخل الجزء المفضل في متجرك.
- إمكانية التحكم في طريقة تشغيل الشريط المتحرك وتطبيق خاصة التشغيل التلقائي له.
- التحكم في سرعة عرض العناصر داخل الشريط المتحرك.
- إمكانية إضافة أكثر من شريط متحرك داخل نفس الصفحة.
- التحكم في طريقة ظهور المنتجات داخل الشريط المتحرك وامكانية اظهار أو اخفاء العناصر المتعلقة بالمنتج مثل السعر والتقييم واسم المنتج و زر الإضافة إلى السلة وغيرها من الخيارات التي يمكنك تخصيصها بسهولة من داخل لوحة تحكم الإضافة.
- تدعم الاضافة ترميز اللغة العربية rtl إذا كنت تستخدم اضافات ترجمة الووردبرس فلن تحدث مشكلة مع الاضافة.
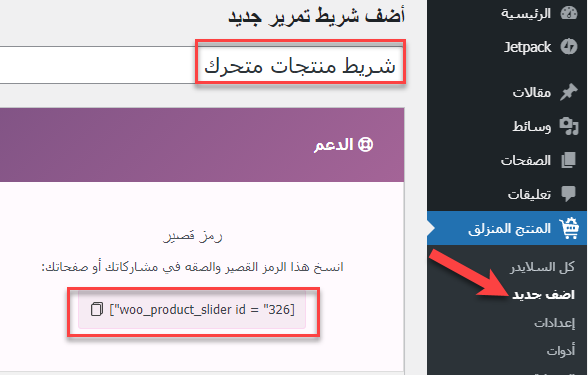
بعد تنصيب وتفعيل الاضافة على موقعك، يمكنك الدخول إلى تبويب الإعدادات الخاص بها، والنقر على زر اضافة جديد لكي يتم فتح صفحة جديدة لإنشاء شريط متجرك جديد، حيث يمكنك كتابة اسم أو عنوان للشريط المتحرك، ليظهر مباشرة الكود المختصر الخاص بالشريط المتحرك الجديد الذي قمت بإنشاءه:

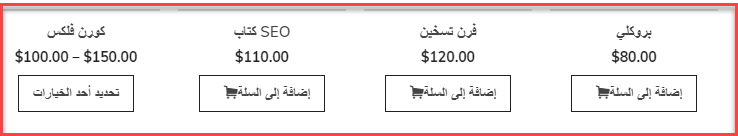
عند نسخ الكود المختصر للشريط المتحرك ولصقه داخل أي من صفحات متجرك، ستلاحظ مباشرة ظهور شريط يحتوي على بعض المنتجات بترتيب عشوائي :

كما لاحظت فإن الشريط يظهر الآن بشكل غير منظم وعشوائي تماما، لذلك يمكنك الدخول إلى صفحة الإعدادات الخاصة بإنشاء السلايدر المتحرك والبدء في ضبط الخصائص المتعلقة بطريقة ظهور وعرض المنتجات داخل الشريط المتحرك.
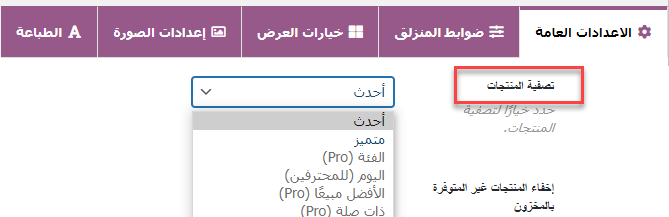
أحد الأشياء التي يمكنك القيام بها هي اختيار نوعية المنتجات التي تريد ظهورها داخل الشريط المتحرك، حيث يمكنك اختيار أحدث المنتجات أو المنتجات المميزة ليتم عرضها داخل الشريط المتحرك، لكن باقي الخيارات الأخرى المتعلقة بنوع المنتجات داخل الشريط المتحرك متوفرة فقط في النسخة المدفوعة من الإضافة:

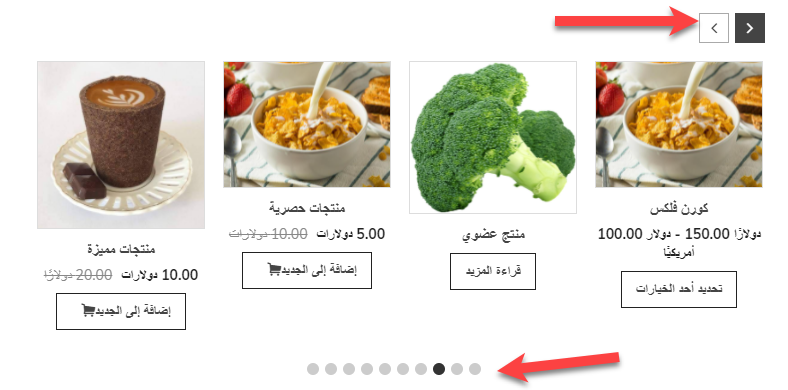
الآن توجه إلى صفحة عرض الشريط المتحرك في متجرك لتلاحظ ظهوره بشكل منظم وأكثر نظاما

ستلاحظ الآن ظهور الشريط المتحرك مع خيارات الظهور الخاصة به مثل أزرار التمرير يمينا ويسار وكذلك نقاط التمرير أسفل الشريط.
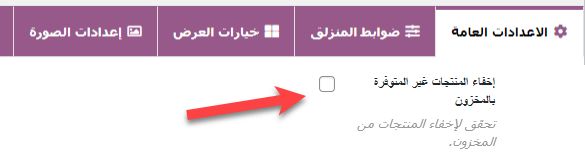
من داخل صفحة الإعدادات كذلك يمكنك تطبيق المزيد من الخيارات على الشريط المتحرك، مثل إمكانية إخفاء المنتجات الغير متوفرة في المخزون

كذلك تجد العديد من الإعدادات الاضافية التي من خلالها يمكنك تطبيق المزيد من الخيارات على الشريط المتحرك والتحكم في طريقة ظهوره، حيث تجد خيارات خاصة بتحديد عدد الأعمدة التي تريد ظهورها داخل الشريط، يمكنك تطبيق 4 أعمدة على الشاشات الكبيرة، وعمود واحد فقط على شاشات الهاتف الجوال والشاشات الصغيرة، أو يمكنك تحديد عدد الاعمدة التي تريدها أيا كانت على كل أنواع الشاشات.

كذلك يمكنك تحديد الحد الأقصى لعدد المنتجات التي يتم عرضها داخل الشريط، وكذلك يمكنك اختيار نوع الترتيب أو فرز المنتجات التي يتم عرضها داخل الشريط حيث يمكنك تعيين الترتيب حسب تاريخ نشر المنتج أو الرقم التعريفي (ID) الخاص بالمنتج أو غيرها من عناصر الترتيب التي يمكنك الإختيار من بينها.
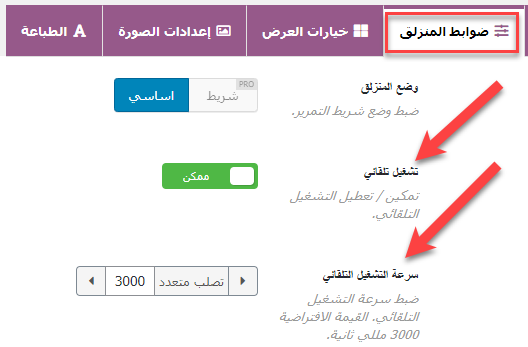
كما يمكنك التحكم في طريقة تشغيل الشريط المتحرك سواء يتم تشغيله بشكل تلقائي أو لا، وايضا يمكنك التحكم في سرعة عرض المنتجات أثناء تشغيل الشريط المتحرك:

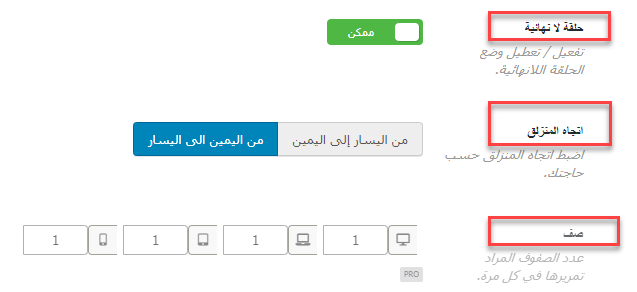
أيضا من داخل صفحة الاعدادات يمكنك تشغيل الشريط المتحرك على أنه حلقة لا نهائية بحيث يستطيع الزائر تمرير الشريط إلى مالا نهاية وفقا للحد الأقصى للمنتجات الظاهرة بداخلة، كذلك تجد خيار لتحديد اتجاه عرض الشرائح سواء من اليمين إلى اليسار أو العكس، وبالنسبة لعدد الصفوف مثلها مثل عدد الأعمدة كذلك يمكنك اختيار عدد الصفوف التي يتم عرض المنتجات فيها داخل الشريط المتحرك للمنتجات:

2. إضافة WPB Product Slider
واحدة من الإضافات التي توفر العديد من خيارات انشاء شريط المنتجات المتحرك بالمتجر هي إضافة WPB Product Slider ، وتوفر العديد من خيارات التحكم في الشريط المتحرك والمنتجات التي يتم عرضها بداخله مما يجعلها واحدة من أقوى الاضافات المجانية للووردبريس المفيدة في هذا الشأن.
توفر لك الاضافة خيارات متعددة لاختيار نوع المنتجات التي تريد عرضها داخل الشريط المتحرك حيث يمكن اختيار آخر المنتجات التي تمت اضافتها بالمتجر، أو اضافة المنتجات المميزة، أو كذلك يمكنك اضافة المنتجات المخصصة بشكل يدوي واختيار منتجات بعينها ليتم عرضها فقط داخل الشريط المتحرك.
توفر الاضافة بعض النماذج الجاهزة التي يمكنك البدء بها لتصميم الشريط المتحرك في دقائق قليلة وبأقل المجهود، كما تتيح خيارات تخصيص شكل ومظهر الشريط المتحرك على كافة أنواع الشاشات سواء الكمبيوتر أو التابلت أو الهاتف المحمول، وتدعم الاضافة ترميز اللغة العربية RTL بشكل ممتاز ويمكنك استخدام الكود المختصر لعرض الشريط المتحرك داخل أي صفحة أو مقالة أو حتى داخل الودجات في متجرك.
بعد تنصيب وتفعيل الاضافة على الموقع، يمكنك الدخول إلى لوحة تحكم الاضافة للبدء في عرض أول شريط متحرك داخل متجرك بطريقة سهلة، حيث أن الإضافة توفر لك النماذج مسبقة التصميم، وما عليك فقط سوى نسخ الكود المختصر الخاص بالشريط المتحرك الذي ترغب به وسيتم إظهاره مباشرة داخل المتجر.
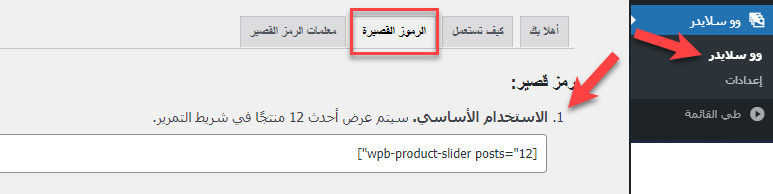
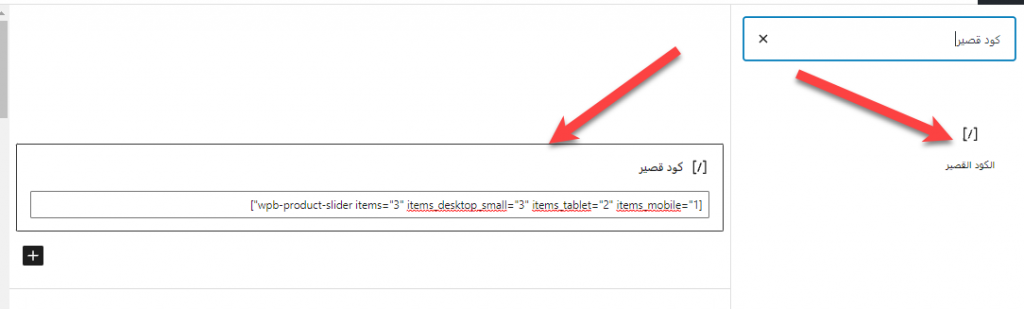
بمجرد تنصيب وتفعيل الاضافة يمكنك الدخول إلى تبويب (الرموز القصيرة) داخل صفحة إعدادات الاضافة لتجد عشرة أكواد مختصر بداية من (الاستخدام الاساسي) وحتى (أعمدة شريط التمرير) وكل كود مختصر عند لصقه داخل المتجر يقوم بعرض شكل مختلف لشريط المنتجات المتحرك.

لاحظ أن الكود المختصر الخاص بالشريط المتحرك الجاهز [wpb-product-slider posts="12"] يحتوي على رقم (12) وهو وعدد المنتجات التي يتم عرضها داخل الشريط بشكل تلقائي، لكن يمكنك التحكم في هذا العدد سواء بالزيادة أو النقصان لتحصل على عدد المنتجات الذي تريد عرضه داخل الشريط.
يمكنك نسخ الكود المختصر التي تريده ولصقه داخل أي صفحة من صفحات المتجر:

والأن يمكنك التوجه لزيارة الصفحة لتلاحظ ظهور الشريط المتحرك وبداخله المنتجات :

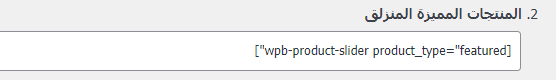
داخل نفس صفحة الكود المختصر في اعدادات الاضافة تجد العديد من الأكواد المختصرة الأخرى مثل الكود التالي الذي يقوم بعرض المنتجات المميزة داخل المتجر :

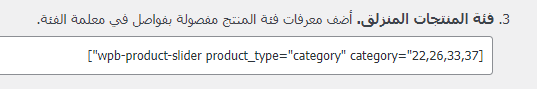
كذلك الكود التالي الذي يقوم بعرض المنتجات من داخل تصنيفات معينة فقط، ويمكنك تغيير الأرقام في الكود المختصر واضافة ارقام التصنيفات ID التي تريد إظهارها داخل الشريط :

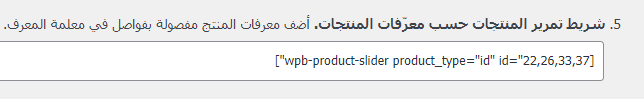
أيضا تجد الكود المختصر التالي الذي يساعدك على اضافة منتجات بعينها فقط دونا عن باقي منتجات المتجر، حيث يمكنك وضع أرقام المنتجات ID التي تريد إظهارها داخل الشريط لكي يتم عرضها دونا عن باقي المنتجات الأخرى:

وهكذا يمكنك التكرير داخل صفحة الاكواد المختصرة لتجد عشرة نماذج مختلفة للاكواد المختصرة يمكنك تجربة كل منها لتحصل على شكل ومظهر مختلف لطريقة عرض الشريط المتحرك داخل متجرك في خطوات بسيطة للغاية.
3. إضافة Product Slider and Carousel
تقوم إضافة Product Slider and Carousel بتوفير بعض الأكواد المختصرة لنماذج جاهزة لشريط المنتجات المتحرك وكل ما عليك فقط هو نسخ الكود المختصر الذي يقوم بالوظيفة التي تريدها ومن ثم لصقه داخل الصفحة التي تريد اظهار الشريط المتحرك بها وتلاحظ ظهوره مباشرة.
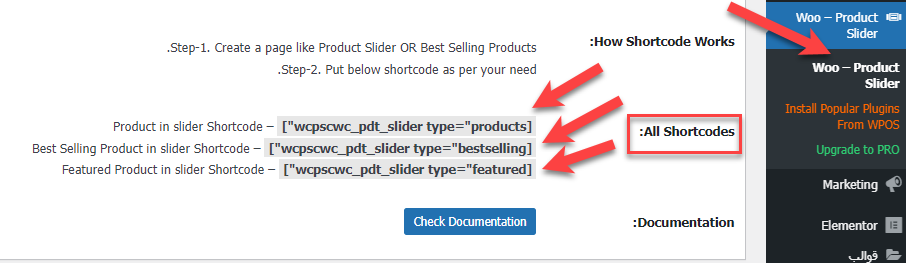
بمجرد تنصيب وتفعيل الاضافة على الووردبريس تلاحظ ظهور التبويب الخاص بها داخل خيارات لوحة تحكم الووردبريس والذي يوجد بداخله 3 أكواد مختصرة كالتالي:

يكون الكود المختصر الأول : [wcpscwc_pdt_slider type="products"] وهذا وظيفته اظهار آخر المنتجات التي تمت إضافتها في المتجر من لوحة تحكم ووكومرس.
كذلك تجد الكود : [wcpscwc_pdt_slider type="bestselling"] الذي يقوم بإظهار المنتجات الأكثر مبيعا داخل المتجر.
وايضا الكود : [wcpscwc_pdt_slider type="featured"] الذي يقوم تلقائيا باظهار المنتجات المميزة داخل المتجر.
كما توفر لك الإضافة إمكانية التعديل على الكود المختصر لتناسب احتياجك تماما في عرض المنتجات التي تريدها داخل الشريط المتحرك، حيث يمكنك اختيار تصنيف معين ليتم عرض المنتجات من داخله دونا عن باقي التصنيفات الأخرى عن طريقة اضافة تعريف التصنيف كالتالي:
[wcpscwc_pdt_slider cats="ID"]
مع استبدال (ID) بالرقم التعريفي للتصنيف المطلوب.
كما يمكنك تحديد الحد الأقصى للمنتجات المراد عرضها داخل الشريط المتحرك عن طريقة اضافة تعريف limit داخل الكود المختصر كالتالي:
[wcpscwc_pdt_slider limit=”5″]
مع استبدال رقم (5) بأي رقم تريد تحديده كحد أقصى لعدد المنتجات المراد عرضها بالشريط المتحرك.
أيضا يمكنك اضافة تعريف التشغيل التلقائي (Autoplay) بحيث يتم تمرير المنتجات داخل الشريط تلقائيا واحدة تلو الأخرى وذلك عن طريق اضافة التعريف (Autoplay) إلى الكود المختصر كالتالي:
[wcpscwc_pdt_slider autoplay=”true”]
ويمكنك تغيير القيمة (True) إلى (False) ليتم ايقاف التشغيل التلقائي على الشريط المتحرك للمنتجات.
اقرأ أيضًا: زيادة المبيعات في المتاجر الإلكترونية | 15 طريقة عملية مجربة
خاتمة
بالنهاية فإن إظهار شريط المنتجات المتحرك داخل المتجر يعتبر من أشهر الخيارات التي يقوم بها أصحاب المتاجر من أجل زيادة عدد المبيعات داخل المتجر حيث يتم تشجيع العميل على اتخاذ قرار الشراء بناء على المعلومات التي يتم عرضها داخل الشريط المتحرك، مثل أن يتم استعراض المنتجات الأكثر مبيعا حيث يستطيع الزائر تصفحها وفي نفس الوقت لا تأخذ مساحة كبيرة من شاشة العرض وبالتالي لن تسبب أي إزعاج للزوار.






اترك تعليقك