إن استخدام نظام دردشة حية في موقعك يعتبر من أفضل الطرق لتحسين خدمة العملاء لزوار موقعك، حيث توجد نسبة كبيرة من العملاء لا يرغبون في انتظار الرد لفترة، أو الاعتماد على نظام التعليقات أو التراسل عبر البريد عند الحاجة إلى خدمة العملاء.
ولكن نظام الدردشة المباشرة يحل تلك المشكلة، بل يقدم أفضل تجربة ممكنة للمستخدم، وتكون طريقة فعالة جدًا لحل أغلب مشاكل العملاء خصوصًا إذا كان موقعك موقع خدمات أو منتجات، فدائمًا يكون لدى العميل تساؤلات قبل عملية الشراء، وقد يكون التأخير في الرد سبًا في تراجع العمل عن إتمام الشراء.
في مقالة اليوم سنقدم لك دليلا شاملا عن أسهل الطرق لعمل نظام دردشة مباشرة سواء كان عن طريق الواتساب أو دردشة مباشرة داخل الموقع نفسه.

أهمية اضافة نظام دردشة مباشرة على موقعك الووردبريس
في البداية دعنا نوضح لك أهمية اضافة نظام دردشة مباشرة على موقعك الووردبريس، فهو يوفر العديد من المميزات لكلاً من صاحب الموقع أو الخدمة أو المنتج والعميل وأهم تلك الفوائد هو الآتى:
- تساعدك الدردشة الحيّة في الإجابة على جميع استفسارات العملاء بأسرع وقت ممكن، خصوصًا إذا كنت تمتلك موقع خدمات أو منتجات سيكون هناك دائمًا تسائلات عن خصائص المنتج والفرق بينه وبين المنتجات الأخرى والضمان وموعد الوصول والعديد من النقاط الأخرى.
- تعتبر الدردشة خدمة فعالة من حيث الرد على العميل، لأن اعتماد الزائر على نظام التعليقات أو الرسائل الإلكترونية يكون غير فعال في الأغلب، حيث يقوم العميل بإرسال السؤال وإذا كان الرد غير واضح ستكون هناك نسبة كبيرة في ترك الموقع عن إعادة إرسال السؤال مرة أخرى بشكل أوضح، كما قد تولد اجابتك سؤال آخر لديه، فيلجأ إلى إرسال بريد مرة اخرى وينتظر الرد، أما تنصيب نظام دردشة مباشرة على موقعك يساعد على الإجابة على جميع استفسارات العميل والتناقش معه بشكل مباشر.
- توجد بعض اضافات الووردبريس تساعدك على تتبع حركة الزوار داخل الموقع من حيث الصفحات المفتوحة، ومكان المؤشر مما يساعدك على تقديم أفضل مساعدة ممكنة له، وسنشرح إحدى تلك الإضافات في الفقرة القادمة.
- توجد بعض إضافات الووردبريس تساعدك على جمع معلومات عن الزائر من حيث البلد وفترة المكوث داخل الموقع وعدد مرات الزيارة وعدد الزوار على موقعك وغير ذلك.
- تستطيع التواصل مع العملاء بالعديد من اللغات المختلفة، عن طريق الاعتماد على الترجمة المباشرة للمحادثة، أو الاعتماد على إحدى مواقع الترجمة المجانية على سبيل المثال مترجم جوجل أو مترجم بينج، مما يزيد من كفاءة خدمة العملاء في موقعك.
جميع تلك النقاط والمميزات السابقة تساعدك على تقديم أفضل تجربة مستخدم ممكنة للعميل، ولذلك دعنا نتحدث الآن عن أفضل إضافات الووردبريس التي تساعدك على عمل نظام دردشة مباشرة، وسنشرحها بشكل مفصل ومصور في الفقرات القادمة بداية من التنصيب إلى ضبط جميع إعداداتها فتابع المقال معنا.
أفضل إضافات ووردبريس لعمل دردشة
هناك العديد من إضافات الووردبريس التي تستطيع استخدامها في عمل نظام دردشة مباشرة كثيرة ومتعددة، وتكون بعض الإختلافات في بعض المميزات الفرعية، ولكن نحن في الفقرات القادمة سنقدم لكم أفضل إضافيتين تستطيع الاعتماد على أي منهم حسب رغبتك.
حيث أن أحدهم سيكون معتمد على عمل نظام دردشة مباشرة عن طريق الواتساب، والأخرى تعتمد على عمل نظام دردشة داخلي في الموقع دون الحاجة إلى أي نظام تسجيل دخول.
تفعيل الدردشة عن طريق الواتساب
في البداية تستطيع تنصيب نظام دردشة مباشرة عن طريق الواتساب فهو تطبيق مشهور لدى أغلب المستخدمين، وبالتالي تستطيع تصميم أيقونة دردشة تقوم بعمل تحويل العميل ليقوم بالمحادثة مباشرة معك على الواتساب. سنفعّل هذا الخيار باستخدام إضافة Join.chat على النحو التالي:

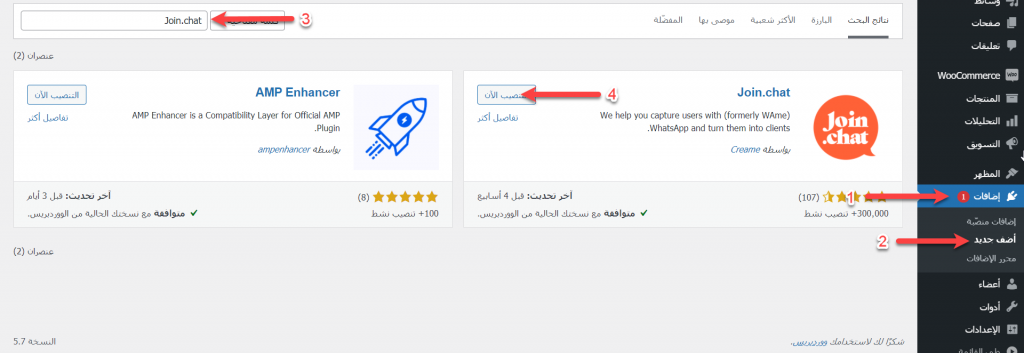
- الضغط على إضافات من قائمة الووردبريس الجانبية.
- اختيار أضف جديد من القائمة المنبثقة من إضافات.
- تقوم بكتابة اسم الإضافة "Join.chat" في قائمة البحث.
- اضغط الآن على التنصيب الآن في أجل تنصيب الأضافة على موقعك الووردبريس، ثم تنتظر عدة ثوان حتى يتم التحميل والتنصيب، وبعد ذلك تضغط على التفعيل الآن.
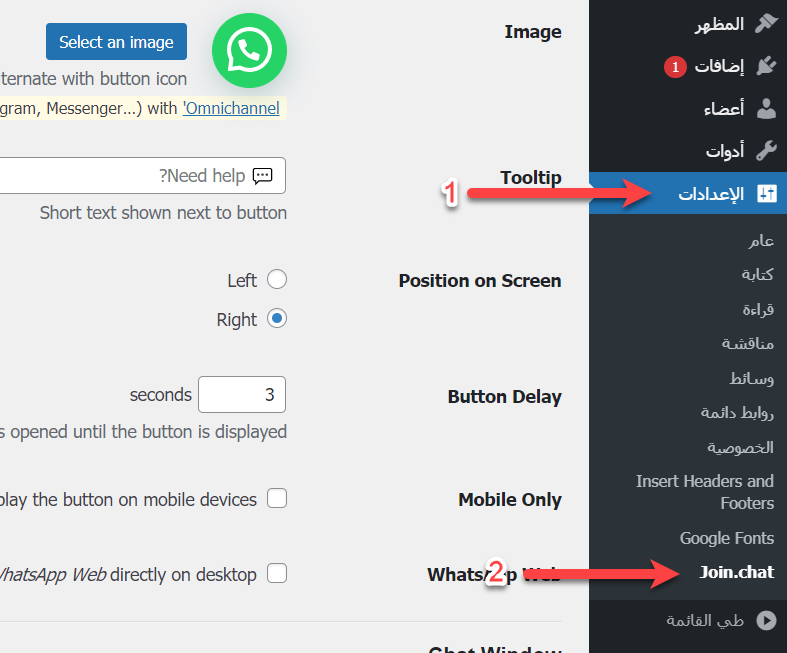
بعد ذلك نقوم بضبط إعدادات إضافة Join.chat عن طريق الضغط على الإعدادات من قائمة الووردبريس الجانبية ثم تختار من القائمة المنبثقة Join.chat.

ستظهر لك قائمة إعدادات Join.chat، على النحو التالي:

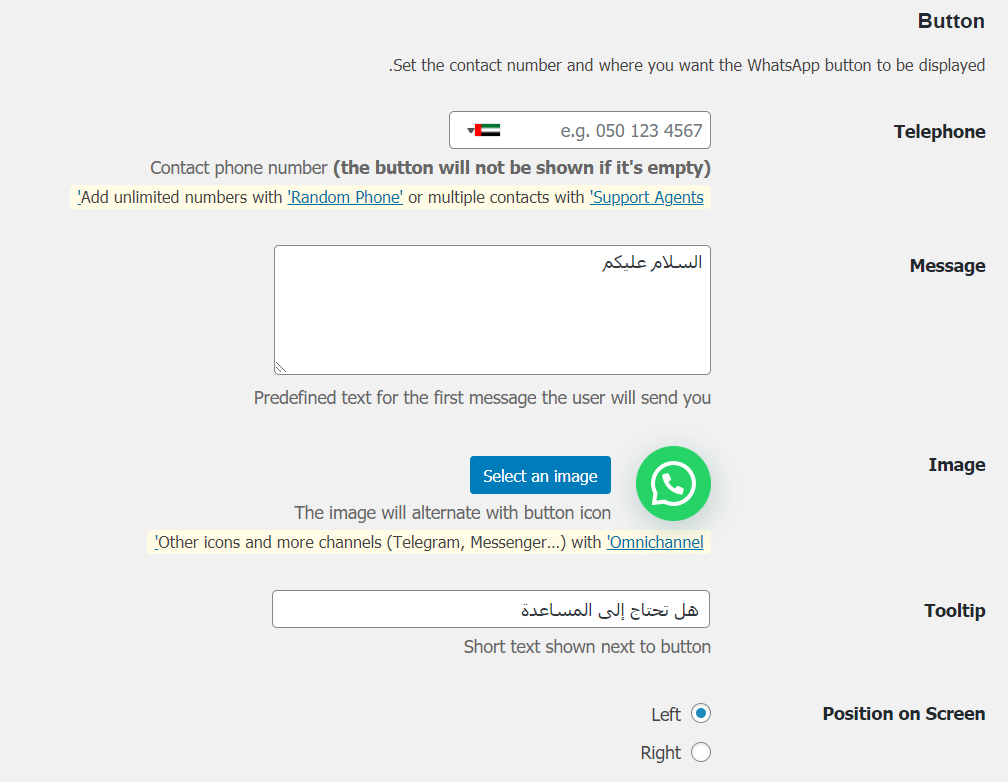
- Telephone: تقوم بكتابة رقم هاتف خدمة عملاء الواتساب الذي سيتم تحويل الزائر عليه، ولكن يجب أن تختار كود الدولة في الخانة السابقة لرقم الهاتف، وإذا لم تقم بادخال رقم هاتف الدولة لن تظهر الإضافة على أي من صفحات موقعك، لأن لن يكون لها فائدة من الأساس.
- Message: تقوم بكتابة الرسالة التي سيتم إرسالها للعميل بشكل تلقائي كأول رسالة، ويمكنك ترك تلك الرسالة فارغة حسب رغبتك، ولكن يفضل بالتأكيد كتابة رسالة ترحيبية حتى تصبح أكثر إحترافية.
- Image: تقوم باختيار شعار الأيقونة المنبثقة للعميل، وستكون بشكل تلقائي شعار الواتساب، ويفضل تركها كما هي حتي تشير إلى آلية عمل الأيقونة بشكل صحيح أو اختيار صورة أخرى تعتبر عن الواتساب.
- Tooltip: يتم كتابة فيها الرسالة التي سوف تظهر بجوار الأيقونة المنبثقة للعميل.
- Position on screen: تقوم بتحديد مكان ظهور الأيقونة المنبثقة أما شمال الشاشة أو يمين الشاشة.

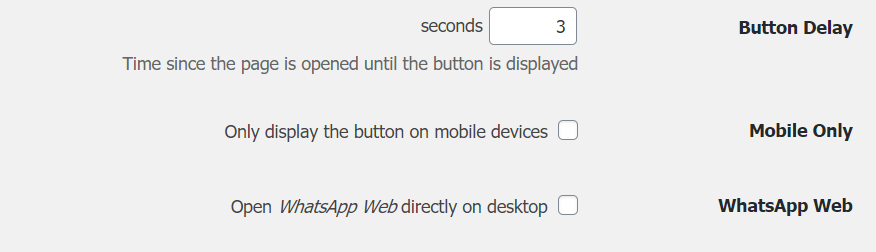
- Button Delay: تقوم بتحديد عدد الثواني التي ستظهر بعدها الأيقونة المنبثقة، ويبدأ عد الثواني بعد تحميل الصفحة بشكل كامل.
- Mobile Only: تقوم بتفعيل هذا الخيار إذا أردت أن تظهر تلك الأيقونة عند تصفح الموقع من الهاتف المحمول فقط.
- WhatsApp Web: تقوم بتفعيل هذا الخيار إذا أردت أن يتم التحويل وبدأ المحادثة على تطبيق الواتساب المنُصب على جهاز الكمبيوتر بدلاً من موقع الويب الخاص بالواتساب.

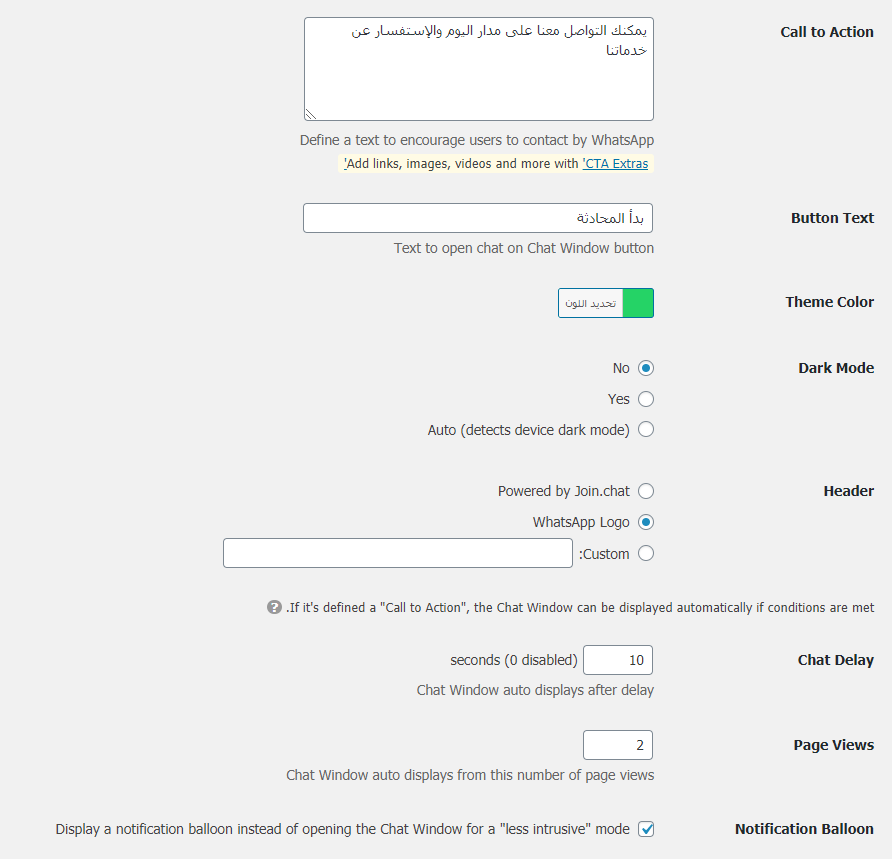
- Call to Action: تقوم بكتابة رسالة ترحيبية تظهر للزائر عند الضغط على الأيقونة المنبثقة، على سبيل المثال كتابة "يمكنك التواصل معنا على مدار اليوم والاستفسار عن خدماتنا"
- Button Text: تقوم بكتابة الرسالة التي سوف تظهر بجوار الأيقونة المنبثقة.
- Theme Color: تقوم باختيار لون قالب المحادثة ليتناسب مع موقعك، وسيكون تقليدي اللون الأخضر ليتناسب مع شعار الواتساب.
- Dark Mode: تقوم بتفعيل هذا الخيار إذا أدرت تفعيل النظام الليلي لتطبيق الواتساب.
- Header: تقوم بتحديد الشعار الذي سيوجد أعلى المحادثة، يمكنك وضع شعار الأداة أو الواتساب نفسه، أو تقوم بوضع شعار موقعك وهذا الخيار الأفضل بالتأكيد.
- Chat Delay: تقوم بتحديد عدد الثوان الذي سيتم فتح بعدها محادثة الواتساب بشكل تلقائي دون أن يضغط الزائر على أيقونة الواتساب، وإذا تركتها صفر، فلن يتم فتح نافذة المحادثة بشكل تلقائي تمامًا إلا عندما يضغط الزائر على أيقونة الواتساب.
- Page View: تقوم بكتابة عدد مرات ظهور ايقونة الواتساب المنبثقة عندما يتنقل الزائر داخل موقعك، على سبيل المثال إذا قمت بكتابة رقم 2، يعني هذا أن أيقونة الواتساب المنبثقة ستظهر في أول صفحتين ينتقل إليهم الزائر داخل موقعك فقط ولن تظهر بعد ذلك حتى إذا انتقل إلى 10 صفحات مختلفة.
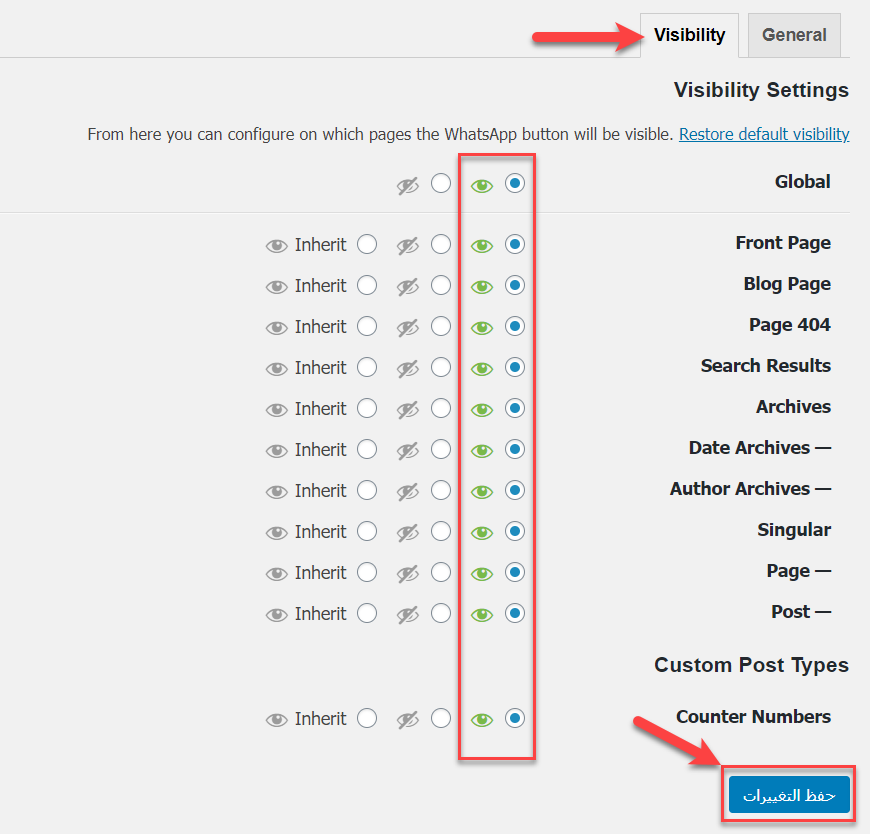
ثم تأتي الخطوة الأخيرة عن طريق الضغط على تبويبة Visibility من نفس صفحة الإعدادات في تجهيز نظام الدردشة وهو تحديد الصفحات التي تريد أن تظهر فيهستظهر لك بعد ذلك جميع صفحات موقعك، قم بتحديد جميع الصفحات أو صفحات محددة حسب رغبتك وبعد ذلك قم بالضغط على حفظ التغييرات.

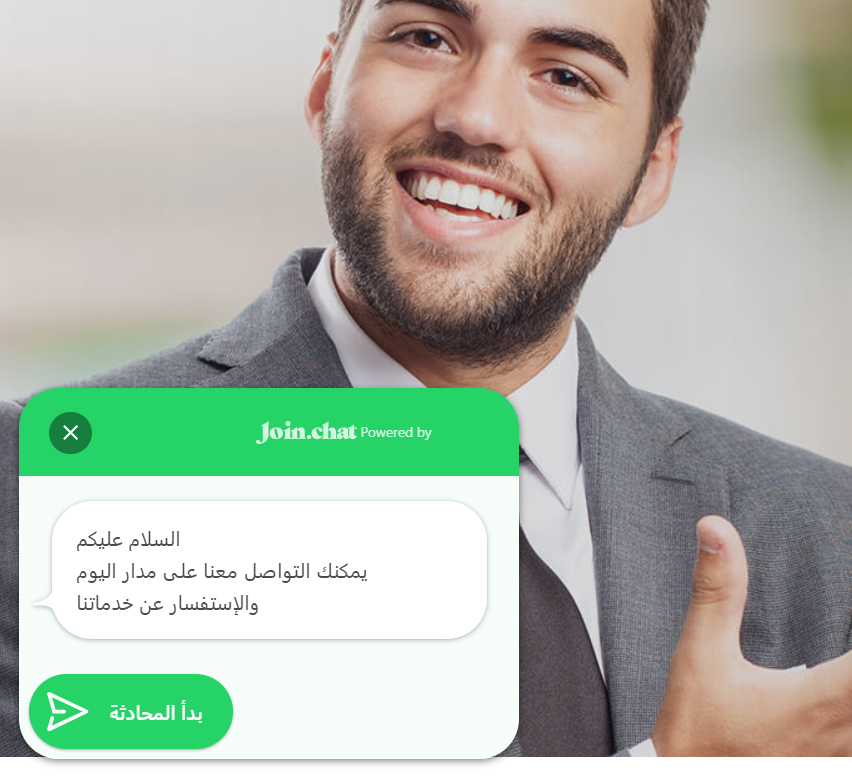
وسيكون الشكل النهائي لإضافة Join.chat بعد ضبط جميع إعداداتها كما سبق كالآتى:

وعند الضغط على الأيقونة المنبثقة أو عبارة "هل تحتاج إلى المساعدة" ستظهر لك الرسالة الترحيبية كالآتى:

وإذا أراد العميل التواصل معك مباشرًا سيقوم بالضغط على بدأ المحادثة وسيتم تحويله إلى الواتساب لبدء المحادثة، وتكون هذه إحدى الطرق الفعّالة في تسهيل التواصل مع العميل، ولنشرح الآن في الفقرة القادمة طريقة عمل نظام دردشة مباشرة داخل الموقع نفسه.
إنشاء نظام دردشة مباشرة داخلي
قد يفضّل بعض الأشخاص استخدام نظام دردشة مباشرة داخلي لا يحتاج إلى تسجيل دخول ولا يتم التحويل خارج الموقع سواء كان للواتساب أو غيره من تطبيقات التواصل، وبالتالي تستطيع استخدام نظام دردشة داخلي باستخدام العديد من الإضافات والتي سنشرح منهم إضافة Crisp فهي توفر لك نظام دردشة مباشرة داخلي مجاني والكثير من المميزات الفرعية الأخرى التي سوف نتعرف عليها في الفقرات التالية.
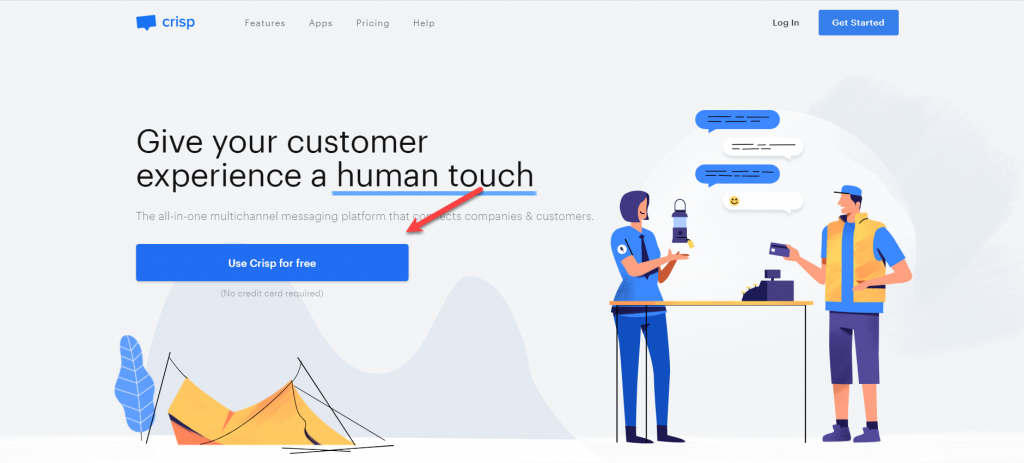
يمكنك تفعيل الإضافة في موقعك من خلال التسجيل في موقع Crisp ثم تنصيب الإضافة في موقعك. وبالتالي سنقوم الآن بالتوجه إلى موقع Crisp ثم نضغط على Use Crisp For Free

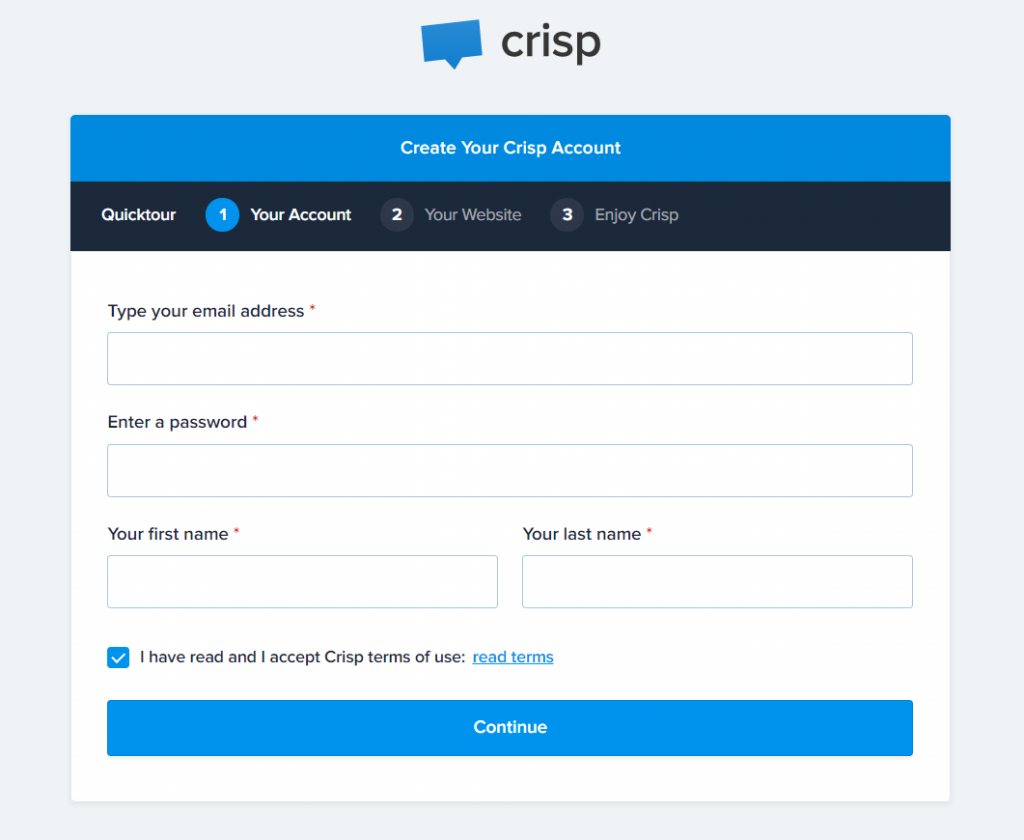
ستفتح لك صفحة التسجيل لتطلب منك بعض البيانات البسيطة، مثل: البريد الإلكتروني وكلمة المرور، وكذلك اسمك الأول واسمك الأخير، ثم تقوم بتفعيل خيار I have read and accept Crisp terms of us بعد الإطلاع عليهار ثم تقوم بالضغط على Continue من أجل إكمال عملية التسجيل في الموقع.

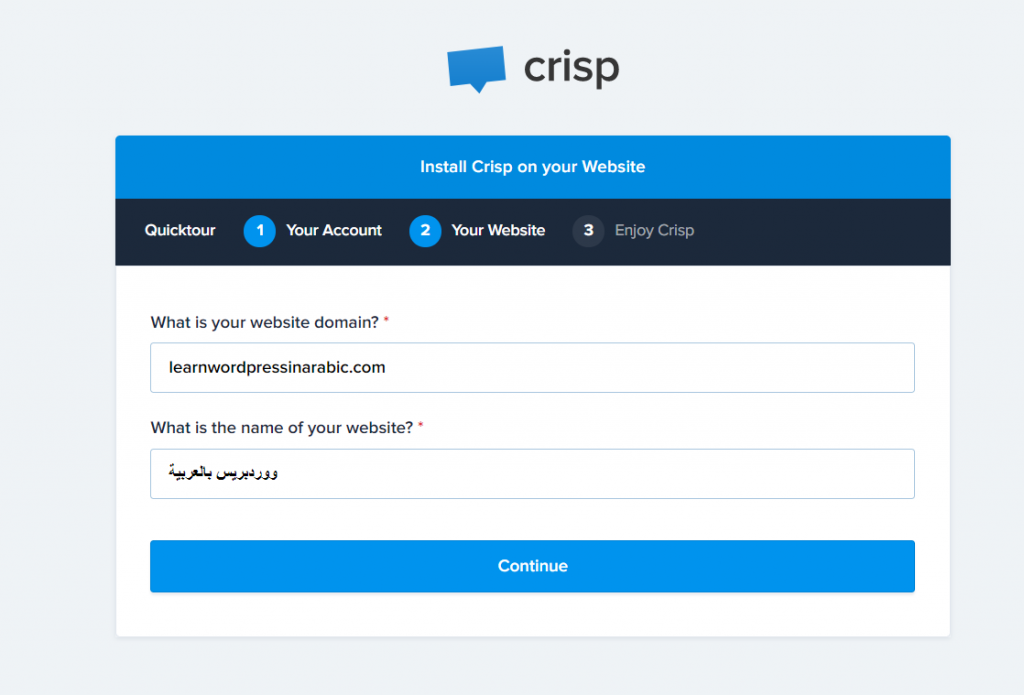
سيطلب منك بعد ذلك كتابة اسم موقعك في حقل What is your website domain ويجب أن يكون بصيغة site.com دون أي إضافات، وبعد ذلك تكتب اسمك موقعك بأي لغة تريد في حقل What is the name of your website?، ثم تضغط على Continue.

وبهذا الشكل تكون قد أتممت التسجيل في موقع Crisp بنجاح لتبدأفي المرحلة الثانية وهي تنصيب إضافة Crisp على موقعك الووردبريس، من خلال العودة مرة أخرى للوحة تحكم موقعك الووردبريس، ثم تقوم بالخطوات التالية:

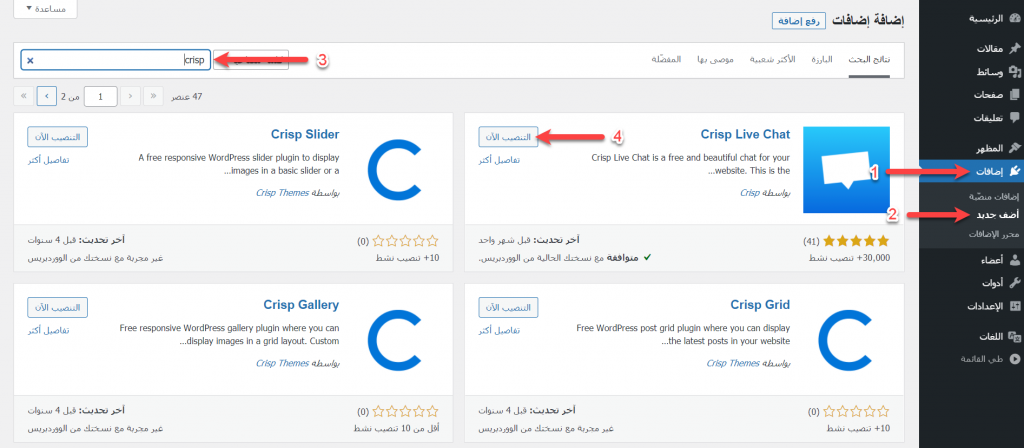
- في الشريط الجانبي اضغط على تبويبة (إضافات)
- ستظهر لك القائمة المنسدلة لتختر منها (أضف جديد)
- في مربع البحث ستكتب اسم الإضافة "Crisp" في قائمة البحث.
- ستظهر لك الإضافة المطلوبة في نتائج البحث والتي تم تطويرها بواسطة Crisp لتقوم بتصنيب الإضافة بالضغط على التنصيب الآن ، ثم تنتظر عدة ثوان حتى يتم تحميل الإضافة على موقعك لتضغط على (التفعيل الآن) لتفعيل الإضافة. أو اقرأ الشرح الذي أعددناه سابقًا عن كيفية تنصيب إضافة ووردبريس.
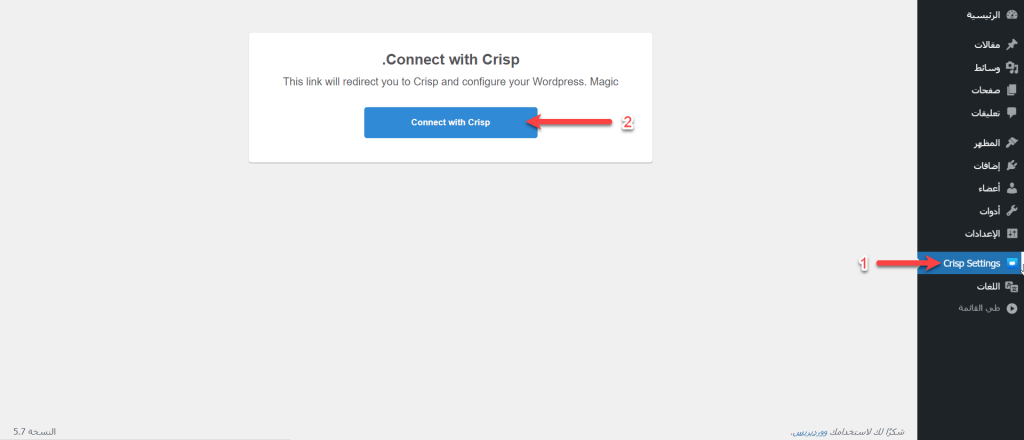
ثم بعد ذلك ستقوم بالتوجه إلى Crisp Settings من قائمة الووردبريس الجانبية لتختار منها Connect with Crisp من أجل ربط موقعك الووردبريس بحسابك على موقع Crisp.

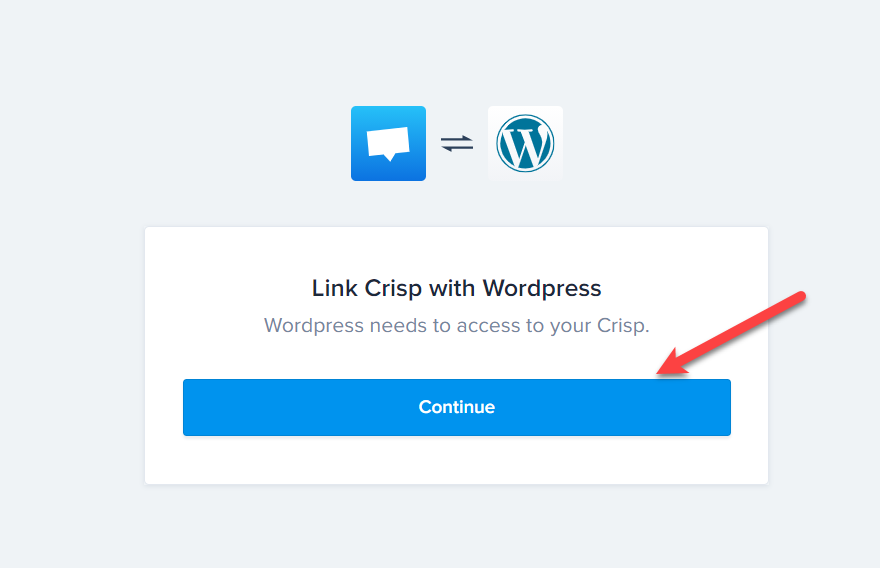
ستظهر لك بعد ذلك نافذة تطلب منك الموافقة على اعطاء تصريح لموقعك الووردبريس للوصول إلى حسابك في موقع Crisp، لتقوم بالموافقة عن طريق الضغط على Continue.

وبهذا الشكل قد تم عمل نظام دردشة مباشرة داخلي موقعك، وتستطيع معاينة الشكل النهائي عن الطريق الدخول على أي صفحة من صفحات موقعك لتجد أن شكل إضافة Crisp كالآتى:

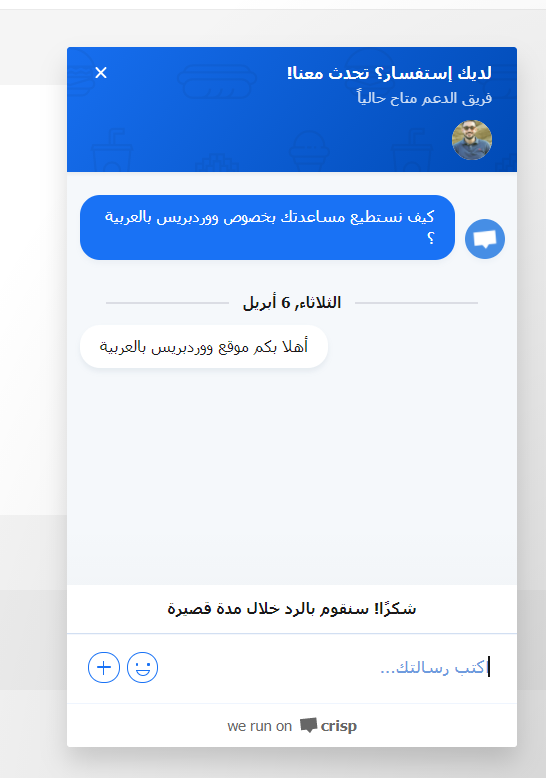
ثم الضغط على الأيقونة المنبثقة لاضافة Crisp ستبدأ المحادثة مع خدمة العملاء مباشرًا دون الحاجة إلى تسجيل دخول أو الانتقال إلى موقع تواصل اجتماعي خارجي بالشكل التالي:

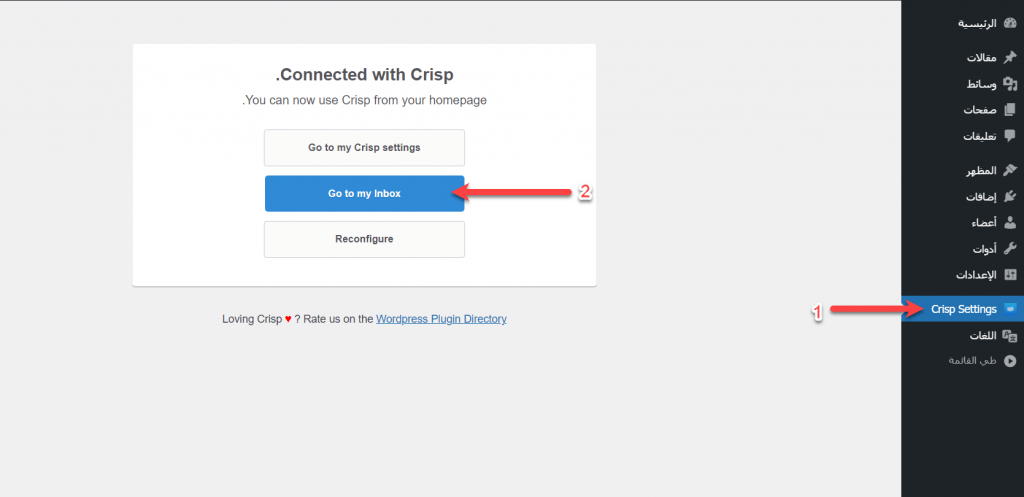
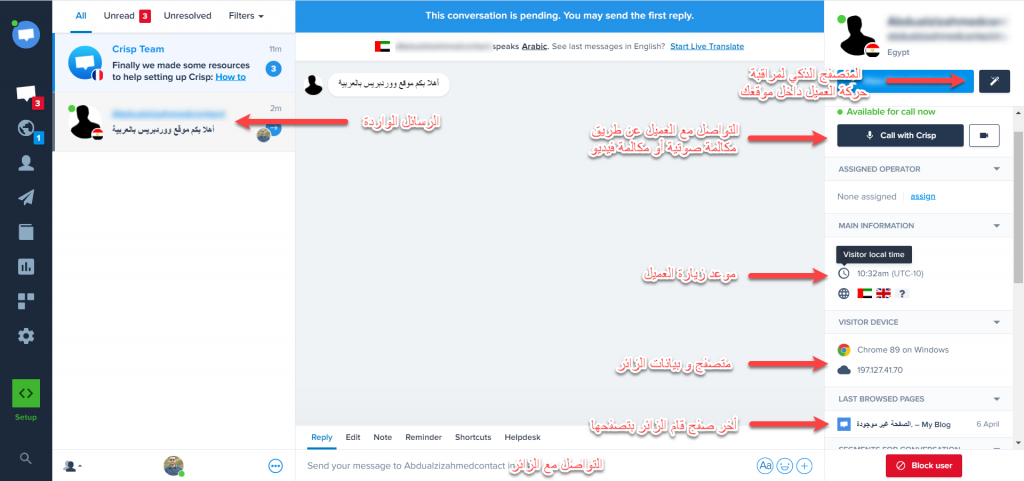
هذا الشكل الذي يظهر لزائر الموقع، أمّا صاحب الموقع فيستطيع معاينة رسائل الزوار والرد عليها من خلال لوحة تحكم الووردبريس بالذهاب إلى Crisp Settings ، حتى تظهر لك صفحة إعدادات اضافة Crisp تختار منها Go to my inbox.

ستجد جميع رسائل عملاءك وتستطيع الرد عليهم وتحديد الرسائل التي تم الانتهاء من الرد عليها والرسائل التي ما تزال تحتاج إلى المراجعة، وستجد العديد من المميزات الأخرى التي كانت عامل أساسي في اختيار تلك الإضافة عن غيرها من الإضافات الأخرى، وأهم تلك المميزات هو الآتى:
- امكانية التواصل مع العميل بإجراء مكالمة صوتية أو مكالمة فيديو
- تحديد توقيت زيادة العميل إلى موقعك
- إمكانية معرفة متصفح الزائر و IP الخاص به
- معرفة الصفحات التي قام الزائر بزيارتها في موقعك
- استخدام المتصفح الذكي، وهو متصفح يعرض لك شاشة الزائر بالكامل وحركته داخل موقعك بشكل مباشر، وهذا يساعدك على فهم مشكلة الزائر وتقديم أفضل مساعدة له
وتوجد العديد من المميزات الأخرى بالإضافة ولكن أهم تلك المميزات أيضًا أنها مجانية ولا يوجد حد أقصى للرسائل كما إنها بسيطة الاستخدام.

وبهذا الشكل نكون قد وصلنا إلى خاتمة مقال اليوم، بعدما وضحنا لكم اهمية اضافة نظام دردشة مباشرة على موقعك الووردبريس، وطريقة اضافة نظام دردشة مباشرة سواء كانت تعتمد على التواصل عن طريق الواتساب أو التواصل الداخلي بالموقع، فإذا كان لديك إستفسار فلا تتردد بالتعليق أسفل المقال وسيتم الرد عليك في أقرب وقت ممكن بإذن الله.






السلام عليكم تسلم ايدك ياغالى شرح وافى وجميل ومفيد
كلام