في مقال اليوم من سلسلة بناء قوالب ووردبريس من الصفر سنعمل على إضافة ميزة جديدة لقالب ووردبريس الذي نقوم بتطويره، وهي تمكين البحث في محتوى الموقع وعرض نتائج البحث في صفحة مخصصة ضمن القالب الخاص بنا.
يتضمن ووردبريس العديد من الدوال الجاهزة المضمنة فيه لإدارة عملية البحث بشكل مرن، واليوم سوف نتعلم كيفية الاستفادة من هذه الدوال التي تمكننا من إضافة نموذج بحث في قالبك المخصص ليظهر في ترويسة الموقع أو أي مكان أخر نريده. وتتعلم كذلك كيف تخصص طريقة عرض نتائج البحث,
بنهاية هذا المقال ستتممكن من إنشاء ملف تمبلت جديد في قالبك باسم searchform.php يمكنك من خلاله إنشاء فورم بحث مخصص في ووردبريس واستدعائه وتنسيقه بسهولة ومرونة، وستنشئ كذلك ملف تمبلت آخر باسم search.php مهمته تخصيص صفحة نتائج البحث وتنسيق الصفحة التي تعرض نتائج البحث في موقعك.
أولاً. إضافة صندوق البحث إلى ترويسة القالب

المكان المعتاد لإضافة بلوك مربع البحث أو فورم البحث (Search form) يكون عادة في ترويسة الموقع أو الشريط الجانبي للموقع، في مقالنا الحالي سوف نضيف الكود الخاص بمربع البحث ضمن ملف منفصل ضمن القالب ونستدعيه في المكان المطلوب ضمن ملف الهيدر header.php.
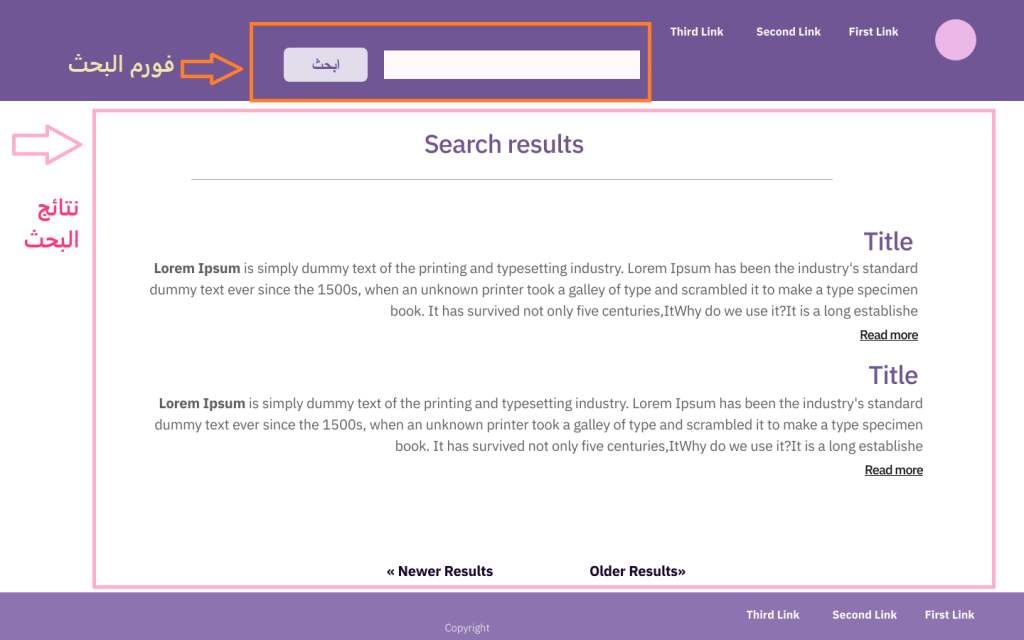
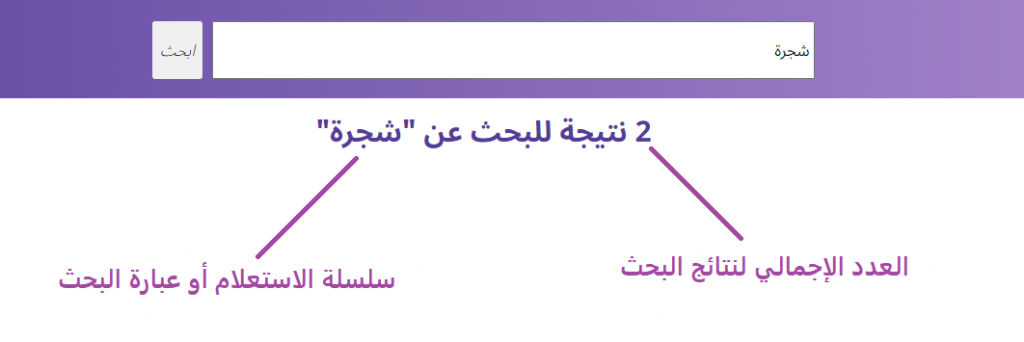
في الصورة التالية الإطار الهيكيلي الذي يوضح لنا تصميم أولي لنموذج البحث وصفحة نتائج البحث كما يلي:

تابع الفقرات التالية لتتعرف على الخطوات اللازمة لتحقيق هذا التصميم في قالبنا خطوة بخطوة.
خطوة1.إنشاء ملف مخصص لفورم البحث searchform.php
قبل أن ننشئ ملف البحث الخاص بقالبنا تجب الإشارة لأن ووردبريس يتضمن فورم بحث افتراضي مضمن فيه، ويمكنك استخدام هذا الفورم بسهولة في أي ملف تمبلت تريده دون الحاجة لإنشاء ملف فورم خاص وذلك من خلال الدالة الجاهزة في ووردبريس get_search_form () التي تعمل على عرض نموذج البحث في الموقع.
هذه الدالة تعرض كما ذكرنا نموذج البحث الافتراضي المضمن في كور ووردبريس (وهو عبارة عن كود نموذج HTML5 إذا كان قالبنا يدعم HTML5 ، وإلا فإنها تعرض نموذج HTML4) وذلك في حال لم تقم بإضافة أي ملف تمبلت مخصص لفورم للبحث باسم searchform.php في مجلد قالبك الحالي أو في المجلد الأب للقالب الحالي
يتم تعريف هذه الدالة get_search_form () في الملف genetal-template.php ضمن الدليل wp-includes في كور ووردبريس وإذا فحصت طريقة عمل الدالة ستجد كما ذكرنا أن خرجها الافتراضي هو عبارة عن فورم HTML بسيط بشكل مشابه للشكل التالي:
<form role="search" method="get" id="searchform" class="searchform" action="http://www.wpar.net/"> <div> <label class="screen-reader-text" for="s">Search for:</label> <input type="text" value="" name="s" id="s" /> <input type="submit" id="searchsubmit" value="Search" /> </div> </form>
كما هو مبين في الكود أعلاه يستخدم نموذج البحث الخاصية method ليحدد من خلالها أسلوب إرسال بيانات النموذج إلى الصفحة المحددة ضمن الخاصية action، هذه الخاصية تأخذ إما القيمة get التي تعني إرسال بيانات النموذج بشكل متغيرات (الاسم و القيمة) ضمن الرابط URL أو القيمة post التي تعني إرسال بيانات النموذج داخل نص طلب HTTP ولا تظهرها في عنوان URL وهي تفيد لإرسال البيانات الحساسة والهامة مثل كلمات المرور.
بعد ذلك يقوم ووردبريس بإنشاء مربع نصي للبحث في الفورم ويسميه "s"، ثم ينشئ زر إرسال بسيط Search مهمته إرسال بيانات البحث لاستعلام البحث.
ستحتاج لإنشاء نموذج بحث مخصص في حال رغبت بإجراء أي تغيير على طريقة عمل فورم البحث الافتراضي هذا أو إضافة حقول خاصة بك إليه، وهو ما سنقوم به في قالبنا الحالي فنحن نريد أن ننشئ ملف فورم بحث خاص بنا ولا نعتمد على الفورم الافتراضي، لذا ننشئ ملف جديد ضمن مجلد القالب ونسميه searchform.php ونكتب فيه كود نموذج البحث الخاص بنا.
في الكود الذي سنكتبه في ملفنا searchform.php سنضيف للواصفة action استدعاء الدالة home_url() ونمرر لها الوسيط '/' كي تجلب لنا رابط الصفحة الرئيسية للموقع متبوعاً بالشرطة المائلة http://www.example.com/ وترسل لها بيانات النموذج بالشكل التالي:
<?php
/**
* ملف القالب المخصص لعرض فورم البحث في القالب
*
* @package ola
*/
?>
<form
role="search"
class="search-form <?php echo get_search_query() ? 'active' : ''; ?>"
id="search-form"
method="get"
action="<?php echo esc_url( home_url( '/' ) ); ?>">
<input type="search" value="<?php echo get_search_query(); ?>" name="s"
placeholder="<?php _e('عم تبحث؟…', 'olatheme'); ?>" required />
<button type="submit" class="sbtn"><?php _e( 'ابحث', 'olatheme' ); ?></button>
</form>
ملاحظة:
هناك خطاف فلترة get_search_form يمكن أن يطبق على نموذج البحث في حال رغبت بتحرير كود HTML الخاص بالفورم الافتراضي، كما أن هناك كذلك خطاف إجراء يتم استدعاؤه عند تشغيل الدالة وقبل استرداد نموذج البحث وهو الخطاف pre_get_search_form وهذا الخطاف مفيد في حال كنت تريد تنفيذ أكواد جافاسكريبت عند إجراء عملية عليه البحث أو تطبيق تنسيقات معينة.
اقرأ المزيد: شرح الخطافات في ووردبريس WordPress Hooks وأهميتها لمطوري القوالب والإضافات
خطوة2. عرض نموذج البحث في الترويسة
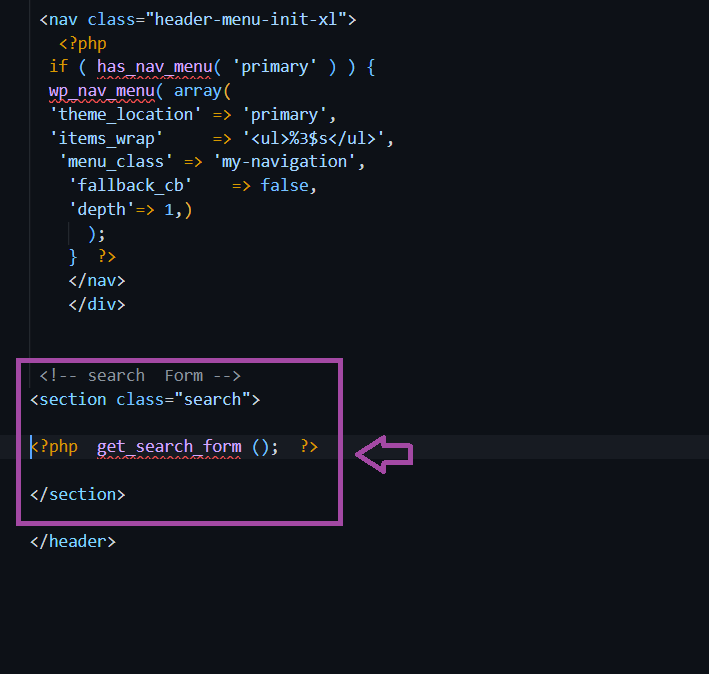
الخطوة التالية هي عرض صندوق البحث هذا في ترويسة الموقع، لذا انتقل للملف header.php في قالبك وقم باستدعاء الدالة get_search_form () قبل وسم الإغلاق </header> لعرض الفورم الذي أنشأته في الخطة السابقة كما هو مبين في الكود التالي:
<!-- search Form --> <section class="search"> <?php get_search_form (); ?> </section>

الآن إذا عرضنا استعرضنا الواجهة الأمامية للموقع في المتصفح فسوف يظهر لنا نموذج البحث في الترويسة كما هو مبين في الصورة التالية.

كما تلاحظ في الصورة السابقة فإن الفورم يظهر بتصميم بدائي وهو يحتاح لبعض التنسيق ليظهر بشكل متوافق ومنسجم مع تصميم قالبنا المخصص، وهذا ما سنقوم به في الخطوة التالية.
خطوة3. تنسيق نموذج البحث
سوف نضيف الآن بعض قواعد التنسيق في نهاية ملف style.css الخاص بقالبنا لعرض صندوق البحث بالشكل المناسب حرر الملف وأضف الكود التالي إلى نهايته:
/* Search forum styles */
form.search-form {
padding: 1rem;
display: flex;
justify-content: center;
gap: .5rem;
height: 80px;
box-sizing: border-box;
transition: margin .2s ease-in-out;
position: relative;
z-index: 40;
}
form.search-form input {
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
width: 100%;
max-width: 500px;
}
form.search-form button {
border-radius: 5%;
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
font-weight: 300;
font-style:italic;
border: none;
cursor: pointer;
}
form.search-form button:hover{
color: #553c9a;
background-color: #c1afd4;
}
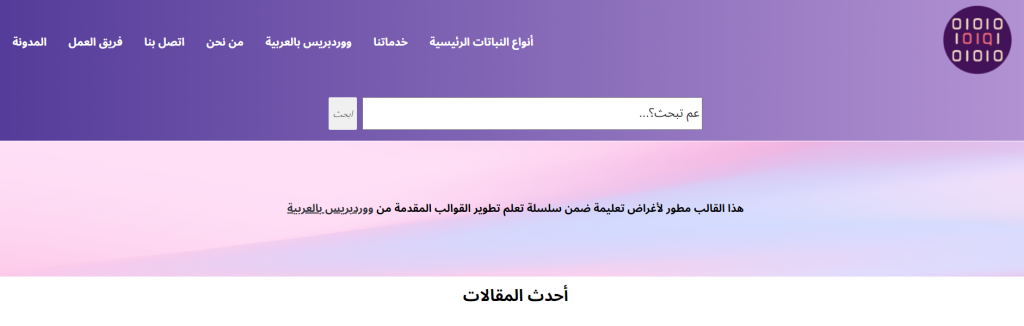
احفظ الملف واستعرض الموقع من جديد وسترى أن نموذج البحث أصبح منسق بطريقة أنيقة كما يلي:

ثانيًا: تخصيص صفحة عرض نتائج البحث
في هذه المرحلة علينا إنشاء ملف تمبلت مخصص مسؤول عن إظهار نتائج البحث وننسق هذا الملف وفق متطلبات قالبنا كما يلي.
1. إنشاء ملف تمبلت search.php مخصص لصفحة نتائج البحث
بما أننا حددنا من خلال الواصفة action عند إنشاء نموذج البحث أن النتائج سترسل إلى url للصفحة الرئيسية لموقعنا من خلال الدالة home_url () واخترنا الطريقة GET لإرسالها فهذا يعني أنه عند البحث عن كلمة ولتكن شجرة سوف تظهر النتائج في الصفحة الموجودة على الرابط التالي في نافذة المتصفح:
https://yourdomin/?s=شجرة
وسواء كنت تستخدم نموذج البحث الافتراضي في ووردبريس أو نموذج بحث مخصص للبحث عن شيء معين في موقعك فسيقوم ووردبريس بعرض نتائج البحث في هذه الصفحة بالاعتماد على ملف تمبلت باسم search.php في حال وجوده في المجلد الجذر لدليل القالب الخاص بك.
وفي حال لم تقم بعد بإنشاء ملف بهذا الاسم في قالبك، فسوف يقوم ووردبريس كالمعتاد باستخدام ملف التمبلت الأساسيindex.php لعرض صفحة نتائج البحث .
في القالب الخاص بنا سننشئ ملف search.php ونستخدم كود مختلف لعرض نتائج البحث كي يبدو التصميم مختلف عن صفحة المدونة أو الصفحة الرئيسية.
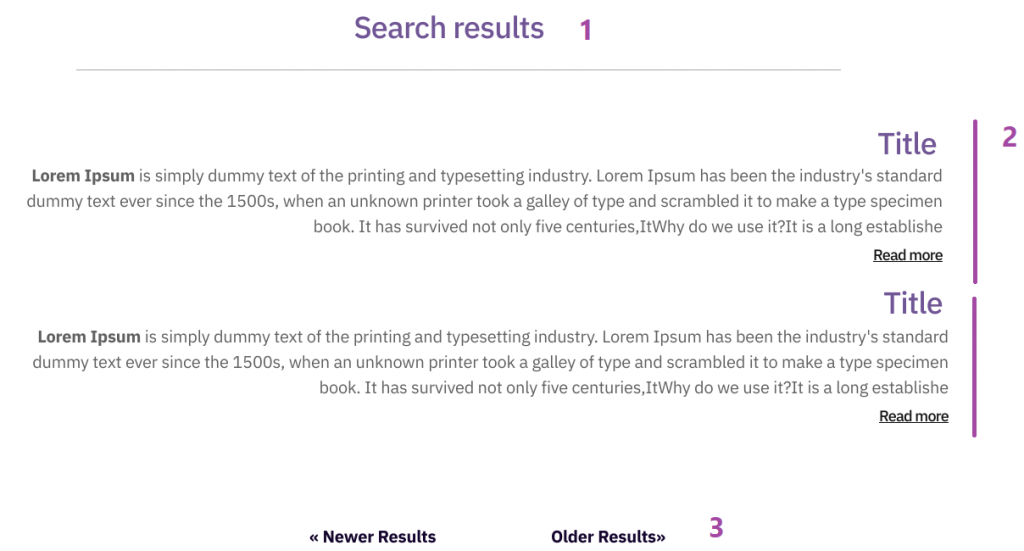
وفق الإطار الشبكي لتصميم صفحة نتائج البحث يجب أن نعرض عنوان الصفحة في الأعلى، ثم نعرض قائمة النتائج التي أعادها استعلام البحث بشكل (عنوان المقال ووصف مختصر للمقال ورابط لقراءة المزيد) وأسفل الصفحة قائمة التنقل في صفحات النتائج كما يلي.

بالنسبة لعنوان الصفحة الذي سنعرضه في بداية الملف search.php فسيكون نص ثابت مع نص ديناميكي يتضمن العبارة الي استعلم عنها المستخدم

كي نحقق ذلك سنعتمد على الخطاف $ found_posts ونستدعيه من خلال غرض من الكلاس wp_query للحصول على عدد نتائج البحث الاجمالية، وسوف نستدعي الدالة الجاهزة the_search_query () التي تعيد قيمة متغير الاستعلام التي أدخلها المستخدم في المربع النصي لفورم البحث.
تذكير:
WP_Query هو كلاس برمجي مكتوب بلغة PHP مضمن في ووردبريس يفيدنا في إجراء الاستعلامات بسهولة من قاعدة بيانات ووردبريس دون الحاجة لكتابة استعلامات SQL مفصلة، وهو يعيد لنا المقالات أو الصفحات أو غيرها من الكائنات المخصصة ويمكننا من عرضها على الصفحة.
بعدها نحتاج للمرور عبر حلقة ووردبريس WordPress Loop لجلب نتائج البحث من مقالات أو صفحات وتحديد تخصص لنا المعلومات التي نريد عرضها منها وذلك بشكل مشابه لكتابة كود الملف index.php لكن مع بعض التعديلات في كود الحلقة.
أخيرًا نعرض روابط التنقل (النتائج التالية والنتائج السابقة) في حال كانت نتائج البحث ستعرض على أكثر من صفحة من من خلال الدالتين الجاهزتين في ووردبريس previous_posts_link و next_posts_link.
ليصبح كود الملف بالكامل كما يلي:
<?php
/**
* ملف تمبلت صفحة نتائج البحث
* @package ola1
* @subpackage olatheme
*/
?>
<?php get_header(); ?>
<main>
<h2 class="text-center page-title">
<?php
printf(
esc_html( '%d نتيجة للبحث عن', (int) $wp_query->found_posts, 'olatheme'),
(int) $wp_query->found_posts);
?>
"<?php echo get_search_query() ?>"
</h2>
<section class="search-results">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<div class="search-results">
<a href="<?php the_permalink(); ?>">
<?php the_title( '<h3>', '</h3>' ); ?>
</a>
<div class="summary"><?php the_excerpt(); ?></div>
<a class="btn btn-link" href="<?php the_permalink(); ?>"><?php _e( 'اقرأ المزيد', 'olatheme' ); ?></a>
</div>
<?php
}
} else {?>
<h2 class="text-center page-title">
<?php _e( 'لا توجد نتائج لما تبحث عنه.', 'olatheme' ); ?>
</h2>
<?php } ?>
</section>
<nav class="pagination">
<?php echo previous_posts_link( __( '« نتائج أحدث', 'olatheme' ) ); ?>
<?php echo next_posts_link( __( 'نتائج أقدم »', 'olatheme' ) ); ?>
</nav>
</main>
<?php get_footer(); ?>
2. تنسيق عناصر لصفحة نتائج البحث
الخطوة الأخيرة التي علينا القيام بها هي إضافة القليل من تنسيقات CSS إلى ملف style.css الخاص بقالبنا لعرض نتائج البحث بالشكل المطلوب، حرر الملف style.css وأضف الكود التالي إلى نهايته:
/* Search result page styles */
h2.page-title{
color:#553c9a;
padding-bottom:0;
}
section.search-results{
margin: 20px;
padding: auto;
border-top:1px solid #b393d3;
}
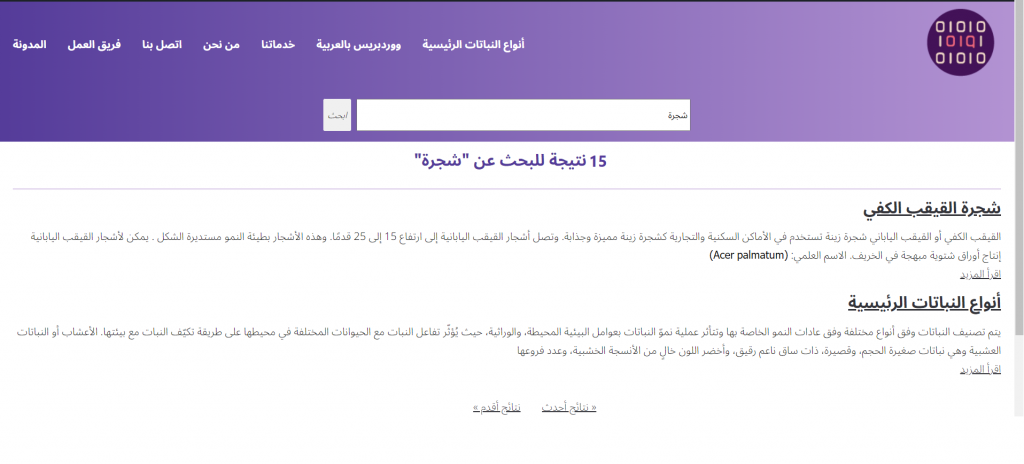
بهذا نكون قد انتهينا من إضافة ميزة البحث لقالب ووردبريس المخصص وستظهر صفحة النتائج الخاصة بنا بالشكل التالي:

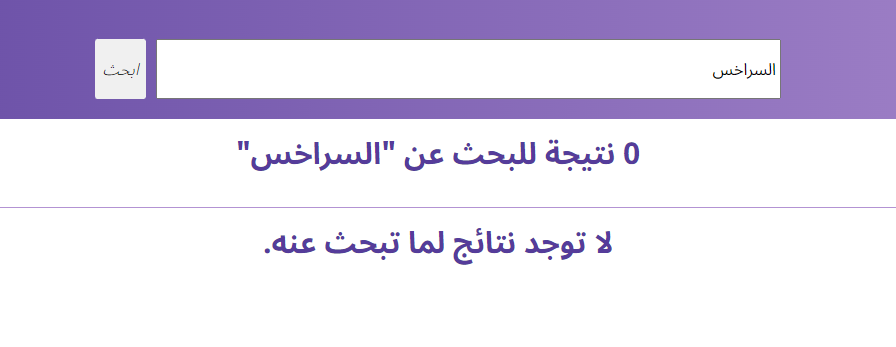
وفي حال لم يتم العثور على نتيجة ستظهر رسالة توضيحية للمستخدم كما يلي:

الخلاصة
في مقال اليوم تعرفنا على طريقة إضافة ميزة البحث المخصص إلى قالب ووردبريس الخاص بنا، وشرحنا بداية كيف يمكن عرض مربع بحث في ترويسة الموقع أي أي مكان نريده من خلال الدالة الجاهزة get_search_form () التي تعرض لما نموذج بحث افتراضي أو مخصص يمكننا إنشاؤه من خلال إضافة كود النموذج المطلوب لملف searchform.php في قالبنا والاستغناء عن الفورم الافتراضي.
كما شرحنا كيفية تخصيص ملف تمبلت search.php من أجل عرض نتائج البحث وإلا سوف يتم استخدام الملف الافتراضي للقالب index.php في حال عدم وجوده. وأخيرًا قمنا بإضافة التنسيقات اللازمة لعرض نموذج البحث وصفحة النتائج حسب احتياجاتنا التصميمية.
يمكنك تحميل ملفات التطبيق العملي (5) لتطوير قالب ووردبريس من الصفر عن طريق النقر على الزر التالي







اترك تعليقك