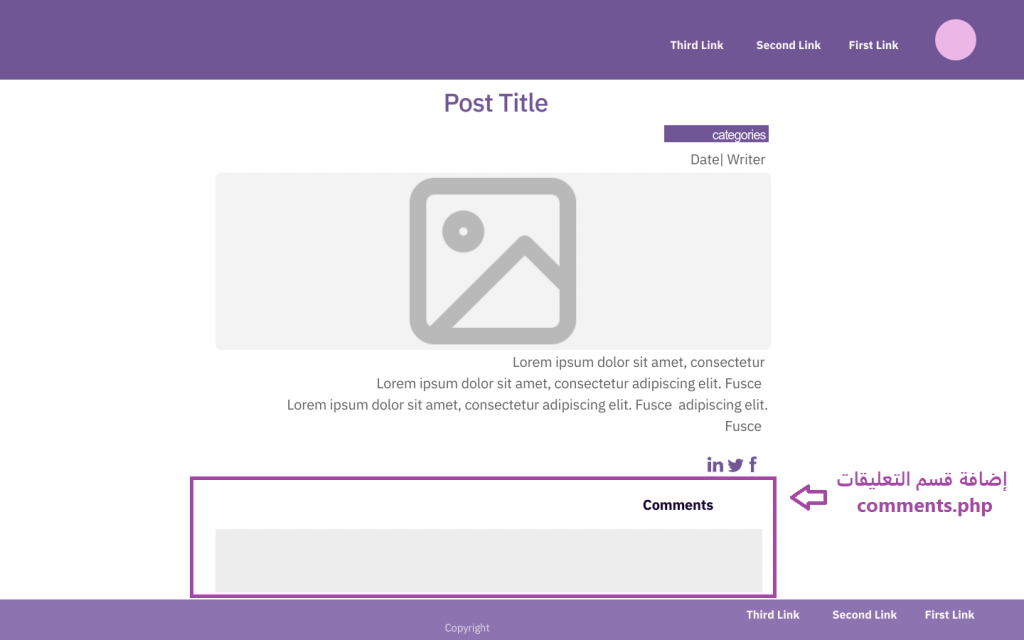
في مقال اليوم سنكمل بناء صفحة البوست المفرد single.php التي بدأنا بإنشاناها في الدرس السابق من أجل تخصيص طريقة عرض صفحة المقال، حيث سنضيف أسفل كل مقال قسمًا جديدًا مهمته عرض نموذج التعليقات الذي يتيح لقارئ المقال بأن يعبر عن رأيه حول المقال أو يطرح سؤاله أو يتناقش معك بخصوصه.. كما سنعرض كافة التعليقات التي كتبها الزوار الآخرون حول هذا المقال.
لحسن الحظ يتضمن ووردبريس العديد من الدوال الجاهزة سهلة الاستخدام التي تمكنك من تضمين نموذج التعليقات وقسم التعليقات ككل بسهولة كبيرة ودون الحاجة لكتابة الكثير من الأكواد البرمجية لإنشاء نموذج التعليق بنفسك، وكل ما عليك هو استدعاء هذه الدوال في الموضع الذي تحتاجه.
يمكن كتابة كود قسم التعليقات ضمن ملف التمبلت single.php نفسه إذا رغبت، لكن من الأفضل لإبقاء الكود أكثر تنظيمًا أن ننشئ ملف تمبلت منفصل باسم comments.php ونكتب فيه كافة التعليمات المتعلقة بعرض وتنظيم التعليقات ثم تستدعيها في المكان الذي تريده سواء في صفحة المقال أو صفحة أي بوست مخصص في موقعك.

تابع الفقرات التالية لتتعرف على الخطوات التفصيلية لإنشاء ملف التعليقات وتخصيصه وعرضه في قالبك بالشكل المناسب.
إنشاء ملف تمبلت التعليقات comments.php في مجلد القالب
انتقل لمجلد القالب الخاص بك وأنشئ ملف تمبلت جديد وقم بتسميته comments.php وافتحه في محرر الأكواد المفضل لديك كي تبدأ بإضافة الكود اللازم لعمل هذا الملف بالشكل الصحيح.
في هذا الملف سوف ننجز ثلاث أمور أساسية:
1.التحقق من كون المقال محمي بكلمة مرور
أول أمر عليك القيام بها في هذا الملف هو استدعاء الدالة الجاهزة post_password_required () في ووردبريس. وظيفة هذه الدالة هي التحقق مما إذا كان المقال أو البوست الحالي الذي تستعرضه محميًا بكلمة مرور والتحقق كذلك من عدم القيام بعملية إدخال كلمة مرور خاطئة من قبل المستخدم، لأننا في هذه الحالة يجب أن نخرج من كامل ملف التعليقات بتعليمة return ولا نقوم بمعالجة باقي كود الملف ولا نتابع لا عملية عرض التعليقات ولا تحميل فورم التعليقات.
if ( post_password_required() ) {
return;
}
2.عرض لائحة التعليقات
بعد ذلك نتابع الكود ونقوم بفحص وجود تعليقات في المقال الحالي الذي يتم عرضه حاليًا، وكي نختبر ذلك نستعين بالدالة الجاهزة في ووردبريس have_comments() والتي تعيد لنا القيمة المنطقية صحيح true في حال وجود تعليقات وفي حال false بخلاف ذلك.
بعدها في حال كان الشرط محقق وكان المقال يحتوي على تعليق واحد على الأقل أو أكثر يمكننا عرض قائمة بهذه التعليقات من خلال استدعاء الدالة الجاهزة wp_list_comments
يمكن أن نمرر لهذه الدالة مجموعة من البرامترات كما يلي:
wp_list_comments( string|array $args = array(), WP_Comment[] $comments = null ): void|string
وإليك دلالة هذه البرامترات:
- $args: مصفوفة أو سلسلة نصية يمكن أن نحدد من خلالها الكثير من خيارات التنسيق لقائمة التعليقات مثل (style، format،type..) على سبيل المثال
$args = array( 'walker' => null, 'max_depth' => '', 'style' => 'ul', 'callback' => null, 'end-callback' => null, 'type' => 'all', 'page' => '', 'per_page' => '', 'avatar_size' => 32, 'reverse_top_level' => null, 'reverse_children' => '', 'format' => 'html5', // or 'xhtml' if no 'HTML5' theme support 'short_ping' => false, // @since 3.6 'echo' => true // boolean, default is true );
- $comments: مصفوفة اختيارية يمكن أن نمرر لها أغراض من الكلاس WP_Comment.
وفي حال كانت التعليقات قد أغلقت للمقال الحالي فسوف نعرض رسالة للمستخدم نوضح له فيها بأنه لم يعد بإمكانه التعليق على هذه المقالة، يمكننا أن نتحقق مما إذا كانت التعليقات مفتوحة لمنشور معين باستخدام الدالة comments_open () وبالتالي الكود اللازم لإنجاز المطلوب وعرض قائمة التعليقات الخاصة بكل مقال سيكون كما يلي:
//عرض لائحة التعليقات if ( have_comments() ) : echo wp_list_comments( array( 'style' => 'div', 'avatar_size' => 65, 'short_ping' => true,) ); if ( ! comments_open() ) : ?> <p class="no-comments"><?php _e( 'التعليقات مغلقة لهذا المقال.', 'olatheme' ); ?></p> <?php endif; endif;
ملاحظة:
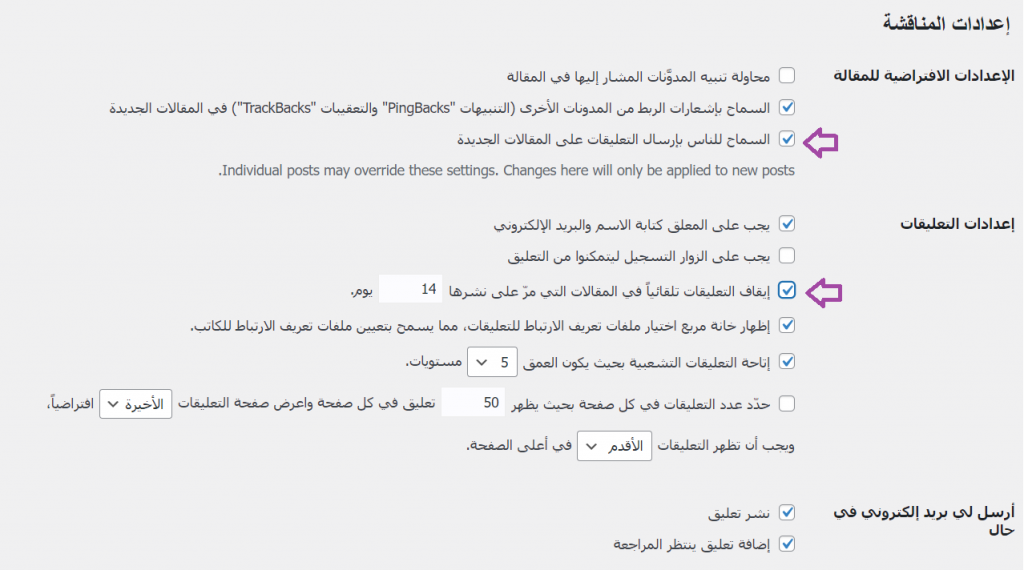
يتم التحكم في عملية السماح بالتعليقات أو إغلاقها لمقالات الموقع وغيرها من خيارات التعليقات الأخرى من خلال الانتقال إلى لوحة التحكم لموقعك< واختيار التبويب إعدادات< خيارات النشر< مناقشة< إعدادات المناقشة.

اقرأ المزيد: إدارة التعليقات في مواقع الووردبريس والتحكم في إعداداتها
3.عرض فورم التعليقات
الأمر الأخير الذي يجب القيام به في الملف comments.php هو عرض نموذج التعليقات للزائر ليكتب تعليقه ضمنه، وهذا الأمر سهل كذلك ومتوفر من خلال الدالة الجاهزة comment_form التي تقوم بإخراج فورم تعليق كامل يمكن استخدامه داخل ملف التمبلت.
تقبل الدالة comment_form () مجموعة من البرامترات التي يمكن من خلالها التحكم بالفورم وإضافة أو تعديل الكود البرمجي الخاص به كما تريد ولها الشكل العام التالي:
comment_form( array $args = array(), int|WP_Post $post_id = null )
- البرامتر الأول $ args: هو مصفوفة من البرامترات التي يمكن من خالها التحكم في معظم حقول وسلاسل الفورم مثل (اسم كاتب التعليق author، وعنوان البريد الإلكتروني له email، ونص التعليق comment textarea، ومعرف زر إرسال التعليق وغيرها الكثير..)
- البرامتر الثاني $post_id: خو برامتر اختياري قيمته الافتراضية null، يمكن أن نمرر من خلاله المعرف أو الـid للبوست أو كائن WP_Post لإنشاء النموذج الخاص بهذا البوست.
على سبيل الثال لعرض فورم التعليق الخاص بنا نكتب الكود التالي في الملف بعد كود عرض قائمة التعليقات:
echo comment_form( array( 'submit_button' => '<button name="%1$s" type="submit" id="%2$s" class="btn %3$s">%4$s</button>', ) );
استدعاء ملف تمبلت التعليقات في ملف البوست المفرد single.php
بعد أن انتيهنا من كتابة الكود الللازم للتعليقات حان الآن دور عرضها في تحت كل مقال مفرد في الموقع. عد للملف single.php الذي أنشأناه معًا في درس سابق وقم بتحريره وأضف الكود التالي له، وتحديدًا في نهاية كود حلقة ووردبريس وبعد كود أزرارالمشاركة الاجتماعية كما يلي.
<section class="post-comments">
<h2>
<?php echo get_comments_number(); ?>
<?php echo get_comments_number() === 1 ? _e( 'تعليق', 'olatheme' ) : _e( 'تعليقات', 'olatheme' ); ?>
</h2>
<?php
if ( comments_open() || get_comments_number() ) {
comments_template();
}
?>
</section>
كما تلاحظ في الكود أعلاه سوف نحصل في البداية على عدد التعليقات على المقال الحالي وإذا كانت هناك تعليقات بالفعل فسوف نحصل أولاً على عدد هذه التعليقات باستخدام الدالة الجاهزة get_comments_number ().
إذا كان عدد التعليقات واحد أو أقل، فإننا نطبع عنوان لقسم التعليقات يتضمن عرض عدد التعليقات وكتابة الكلمة تعليق (بصيغة المفرد) وفي حال كان عدد التعليقات أكثر من تعليق واحد فسوف نعرض عنوان قسم التعليقات من خلال عرض عدد التعليقات وكتابة الكلمة تعليقات ( بصيغة الجمع)
هذا كل شيء عليك إضافته للملف single.php، الآن إذا قمت بحفظ التغييرات على الملف وتصفحت موقعك واستعرضت صفحة أحد المقالات الفردية وقمت بكتابة كافة الأكواد بالشكل الصحيح فيفترض في هذه الحالة أن تظهر لك قائمة التعليقات ويظهربعدها نموذج التعليقات يظهر بشكل صحيح أسفل المقال.
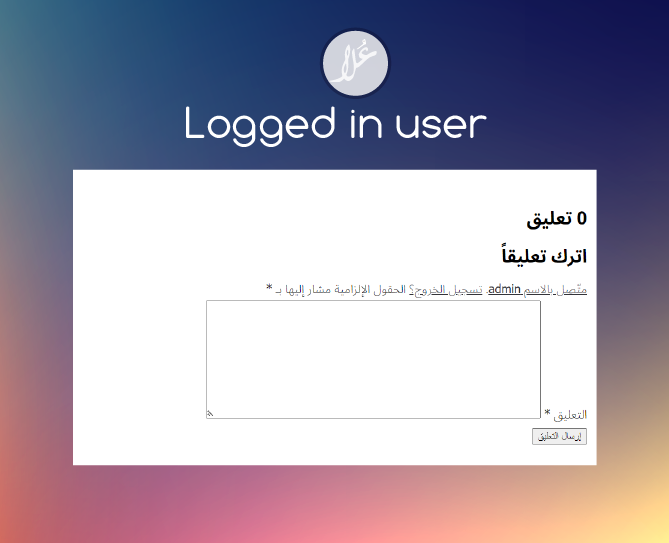
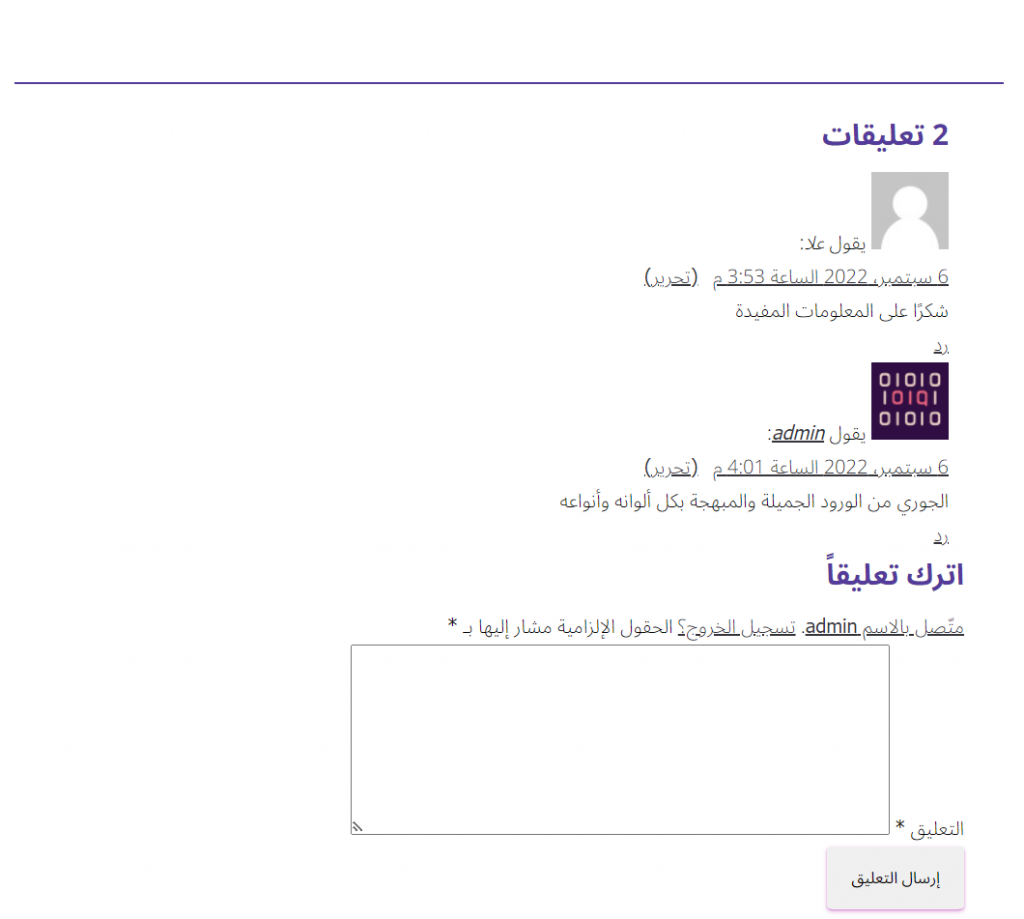
وهنا أحب أن أنوه لأنك في حال كنت قد سجلت الدخول للموقع بالفعل، فسوف ترى في فورم التعليقات فقط مربع نصي مخصص لكتابة التعليق كما هو مبين في الصورة التالية، والسبب في ذلك أن نظام ووردبريس يحصل في هذه الحالة على جميع التفاصيل الأخرى التي يحتاجها عنك (مثل اسمك وعنوان بريدك الإلكتروني من ملفك الشخصي في الموقع) ولا يطلب منك إدخالها في الفورم.

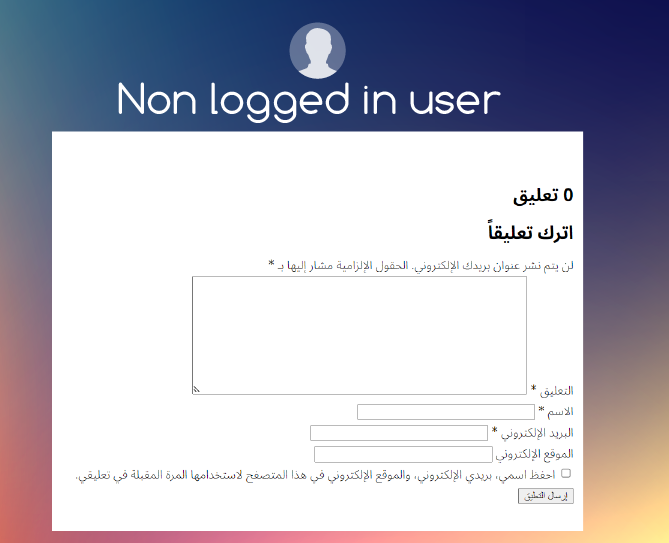
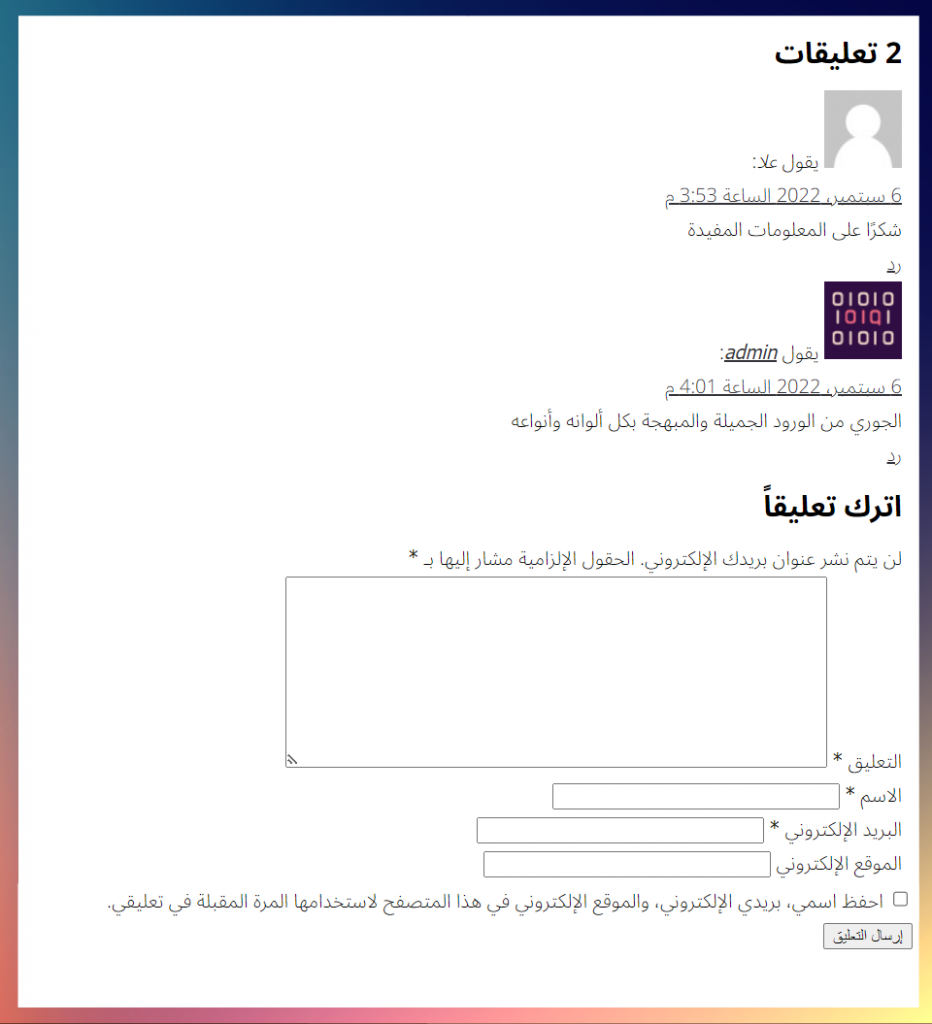
أما إذا كنت زائر للموقع ولم تقم بتسجيل الدخول للموقع بعد، ففي هذه الحالة سوف يطالبك ووردبريس بملء مجموعة من حقول النموذج الأخرى لتسجيل بياناتك الشخصية قبل كتابة التعليق، حيث سيظهر لك فورم التعليقات كما هو مبين في الصورة التالية مع العلم بأن الحقول التي بجانبها رمز النجمة تكون إجبارية وعلى الزائر إدخالها والحقول الأخرى تكون اختيارية ويمكن أن يتركها فارغة.

في حالتنا فقد قمنا بإضافة بعض التعليقات على مقالنا الحالي من خلال عدة مستخدمين لنوضح لك كيف تظهر لائحة بهذه التعليقات وبعدها فورم التعليقات أسفل المقال بالشكل التالي:

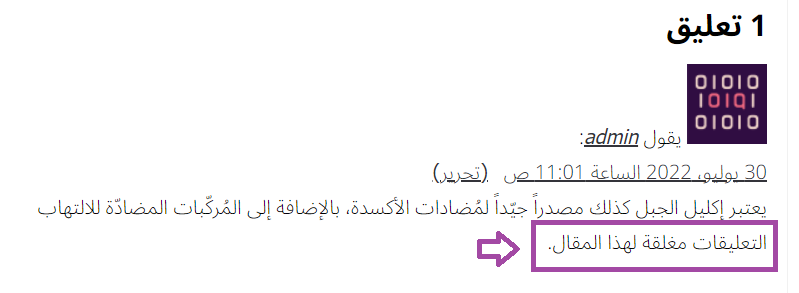
وفي حال كانت التعليقات مغلقة لهذا المقال سيتم عرض التعليقات التي أضيفت سابقًا إن وجدت لكن لن يعرض فورم التعليق في هذه الحالة لأن الدالة () comment_form لا تعرض نموذج التعليق إلا في حال كانت التعليقات مفتوحة لهذا المقال، وسيظهر بدل الفورم في هذه الحالة الرسالة التي أضفناها خلال كتابة الكود كود والتي تبرر للزائر سبب عدم ظهور الفورم.

بهذا نكون قد انتيهنا من مهمة إضافة قسم التعليقات لصفحة المقال المفرد، والخطوة الأخيرة التي علينا القيام بها هي إضافة بعض التنسيقات لهذا القسم ليظهر أكثر احترافية وينسجم مع التصميم العام لقالبنا.
إضافة تنسيقات لعناصر ملف تمبلت التعليقات
الخطوة الأخيرة التي عليك القيام بها هي تصميم قسم التعليقات ونموذج التعليقات الظاهر أسفل كل مقال أو بوست مفرد في موقعك من خلال وضع أكواد التنسيقات التالية في نهاية ملف تنسيقات القالب style.css:
/* comments section */
section.post-comments
{
border-top: solid;
border-width: thick;
border-color: #c1afd4;
}
.btn {
border-radius: 5%;
box-shadow: 0 2px 4px 0 rgba(199, 10, 167, 0.2), 0 1px 2px 0 rgba(142, 24, 174, 0.373);
font-weight: 600;
padding: .75rem 1.25rem !important;
text-decoration: none;
text-transform: uppercase;
display: inline-block;
border: none;
cursor: pointer;
}
.btn:hover{
color: #553c9a;
background-color: #c1afd4;
}
.no-comments, #reply-title, h2.post-comments{
font-weight: 600;
color: #553c9a;
}
بعد الانتهاء من التسيق سوف يظهر لنا قسم التعليقات بالشكل التالي:

الخلاصة
في مقال اليوم تعرفنا على طريقة إضافة ميزة هامة في قالب ووردبريس وهي ميزة تمكين إضافة التعليقات وعرضها، وبينا مدى سهولة القيام بذلك من خلال استدعاء مجموعة من الدوال المضمنة بشكل ذاتي في كور ووردبريس.
يجب عليك كمطور ووردبريس فهم هذه الدوال ومعرفة كيفية استخدامها وتمرير البرامترات المناسبة لها كي تتمكن من إضافة قسم مخصص لعرض التعليقات ووضع فورم للتعليقات وتخصيصه بالشكل الصحيح في قالبك. ويفضل أن تنشئ كما ذذكرنا ملف تمبلت مخصص للتعليقات comments.php في دليل القالب تستدعي ضمنه كافة الدوال الخاصة بإدارة التعليقات.
وبالطبع ستحتاج كذلك لإضافة بعض التنسيقات المناسبة لقسم التعليقات في قالبك ليظهر بالشكل المطلوب. وأخيرًا كل ما عليك فعله هو استدعاء هذا التملبت في أي مكان تريده مثلاً يمكن استدعاؤه في نهاية الملف single.php ليعرض قسم التعليقات أسفل كل مقال،
يمكنك تحميل ملفات التطبيق العملي (4) لبناء قالب ووردبريس من خلال النقر على الزر التالي







اترك تعليقك