بعد أن تعرفت في الدروس السابقة من سلسلة تعلم تطوير قالب ووردبريس على كافة الأساسيات التقنية اللازمة لتعامل ووردبريس مع القوالب، حان الوقت في هذا الدرس لتبدأ بشكل عملي ببناء قالب ووردبريس خاص بك من الصفر.
قبل البدء أذكرك بضرورة تثبيت إصدار جديد من ووردبريس على السيرفر المحلي أو سيرفر الاستضافة الفعلي، وإنشاء موقع اختباري، والبدء بإضافة بعض المحتوى المنوع في هذا الموقع كالمقالات والصفحات الثابتة كي ترى أثر القالب الذي تطوره بشكل أفضل على الموقع.
يمكن أن تقوم بإضافة هذا المحتوى بنفسك بشكل يدوي، أو تعتمد على إضافات مساعدة تسهل لك الأمر وتولد محتوى تجريبي وهمي مثل إضافة FakerPress، أو تعتمد على عينات من محتوى جاهزة حيث أن مطوري ووردبريس يوفرون عادة مجموعات محتوى لمطوري القوالب يمكنك تنزيلها واستيرادها إلى موقعك الاختباري للتأكد من أن قالبك يحتوي على جميع أنماط المحتوى المطلوبة.
القالب الذي سنطوره معًا ضمن هذه السلسلة سيكون باللغة العربية فقط أي السلاسل الثابتة ستكتب ضمن الكود باللغة العربية، كما أن اتجاهات عرض العناصر والفقرات فيه من اليمين لليسار بشكل افتراضي، لكننا سنجعل هذا القالب قابل ليكون بلغة أخرى من خلال تضمين السلاسل النصية وتغليفها ضمن دوال الهروب المخصصة للترجمة مثل:
__( 'String', 'text-domain' ); _e( 'String', 'text-domain' ); esc_html__( 'String', 'text-domain' ); esc_html_e( 'String', 'text-domain' );
أنصح بقراءة المقال التالي: خطوات تعريب قالب ووردبريس (الدليل الكامل مع التطبيق العملي)
والمقال التالي تعريب قالب ووردبريس للمطورين لمزيد من المعلومات المفصلة حول جعل قالب ووردبريس قابل للتعريب أو قابل ليكون بعدة اللغات.
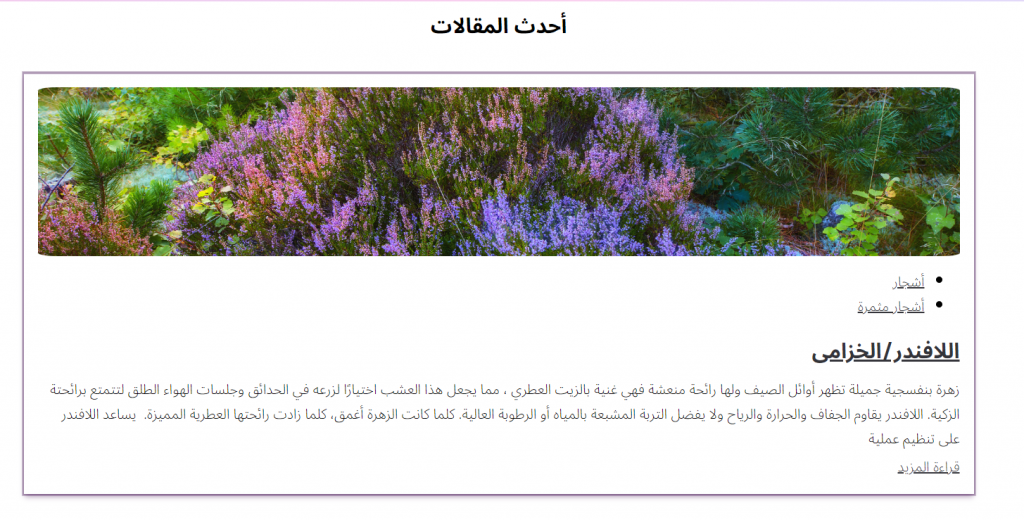
الآن بعد أن تجهز موقع ووردبريس يمكنك العودة إلى هنا، لنبدأ معًا خطوة بخطوة في بناء ثيم ووردبريس بسيط وأنيق سأخصصه لمدونة ووردبريس تتحدث عن نباتات الزينة وأنواعها ويمكنك بالطبع أن تعتمد أي محتوى آخر تهتم به.
الخطوة1. ارسم مخطط أولي يحدد تصميم موقعك
بعد أن تحدد فكرة الموقع ووظائفه من الضروري أن تخطط لكيفية ظهور أو عرض المحتوى الذي ستضيفه في هذا الموقع، وتضع تصورأولي للأفكار والوظائف التي تود تطبيقها في القالب.
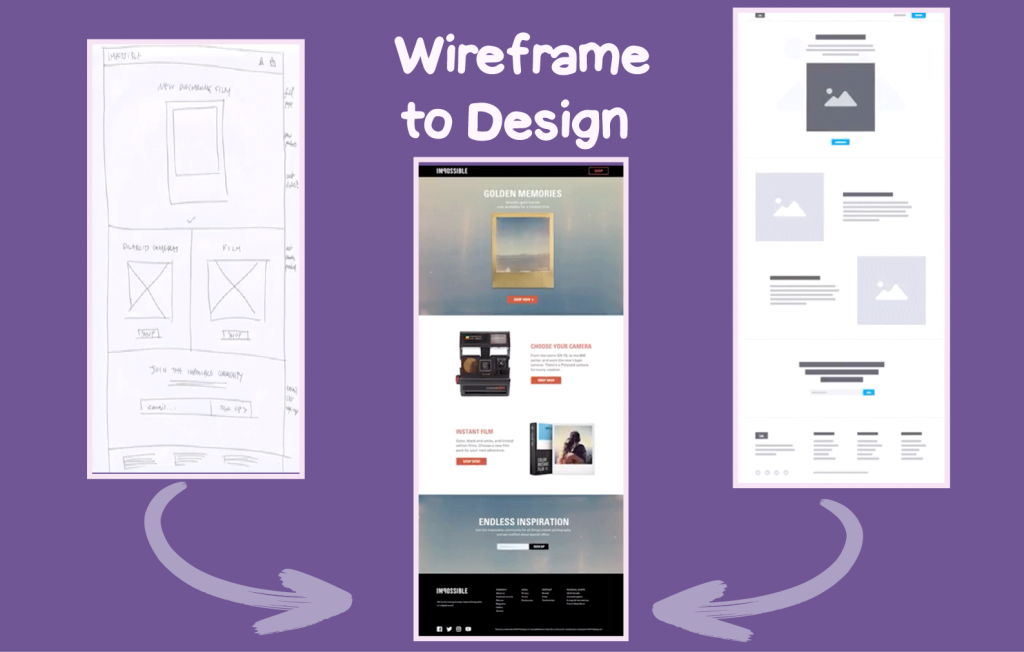
تعتبر طريقة رسم الإطارات الشبكية للموقع أو ما يعرف بمخططات الصفحات (Wireframes) طريقة سهلة وسريعة لوضع تصور أولي عن مظهر الموقع (سواء على أجهزة سطح لمكتب أو التابلت أوالهواتف الجوالة)، ومشاركته مع فريق العمل أو عرضه على العميل قبل تطويره الفعلي.
الإطار الشبكي أو المخطط الهيكلي (Wireframe) هو مخطط ثنائي الأبعاد يوضح التصميم العام لصفحات موقع إلكتروني أو تطبيق ويب، وهو يشابه المخططات المعمارية التي ترسم قبل تنفيذ أي بناء، فهي تحدد ميزات موقع الويب وتعطي نظرة عامة حول بنية كل صفحة من صفحاته، وتبين تخطيط وتوزع العناصر فيها، والمعلومات والوظائف التي تحتويها. ويمكن أن يرسم هذا المخطط بشكل بدائي بأقل التفاصيل أو يتضمن قدرًا أكبر من التفصيل حسب المتطلبات.
ويتم رسم هذه المخططات إما يدويًا على الورق أو باستخدام برامج متخصصة مثل Sketch أو Proto io أو Figma أو فوتوشوب أو كانفا أوغيرها من البرامج المتخصصة بالرسم.. كما أن بعض هذه البرامج تملك إمكانية تحويل التصميم الأولي إلى قالب ستاتيكي HTML مما يسهل عليك عملية برمجة القالب الخاص بك في بيئة ووردبريس بالاعتماد على التصميم الستاتيكي.

الجدير بالذكر أن هذه المهمة قد لا تكون وظيفتك كمطور قوالب ووردبريس في حال كنت تعمل ضمن فريق عمل، حيث أن الشركات المتخصصة توكل إلى مصمم واجهات المستخدم UI/Ux Designer، وتطلب من مصمم المواقع تكويد التصميم وتحويله لتصميم ثابت يتضمن كافة العناصر الهيكلية والتنسيقات بتقنيات الواجهة الأمامية (HTML ،CSS ،JS) وتكون مهمتك كمطور ووردبريس أن تبرمج التصميم الجاهز وتحوله لقالب ووردبريس تفاعلي بتقنية (PHP).
وفي هذه الحالة لاداعي لأن تقوم بهذه الخطوة ويمكنك مباشرة إنشاء الملفات التي تعكس هذا التصميم وكتابة الكود البرمجي اللازم. لكننا هنا نفترض أنك تعمل بنفسك وبشكل مستقل على بناء قالب من الألف للياء.
اقرأ المزيد: شرح تصميم قوالب ووردبريس وتخصيصها من البداية للنهاية
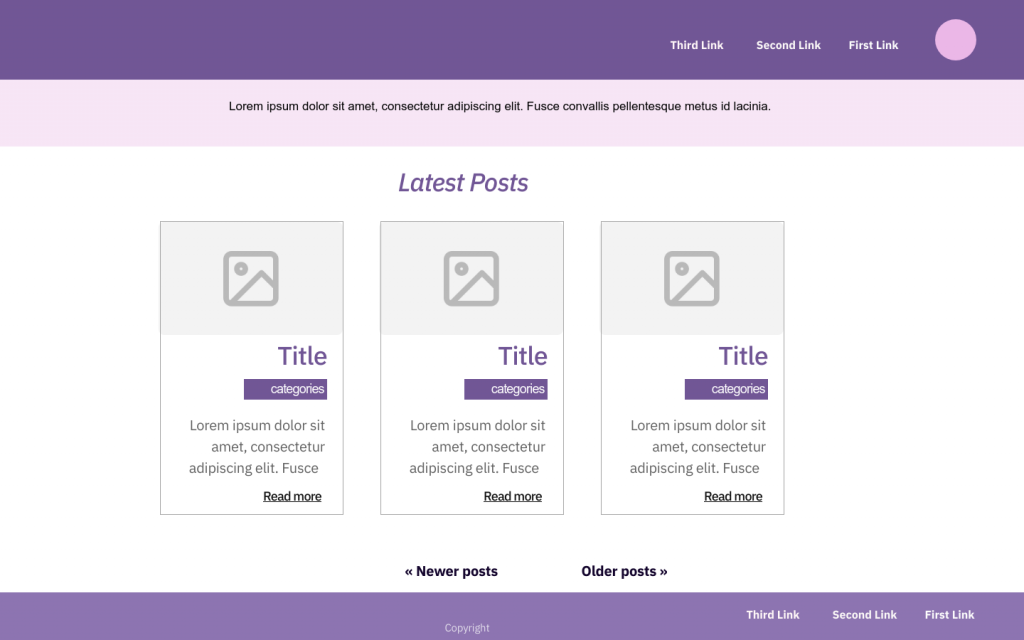
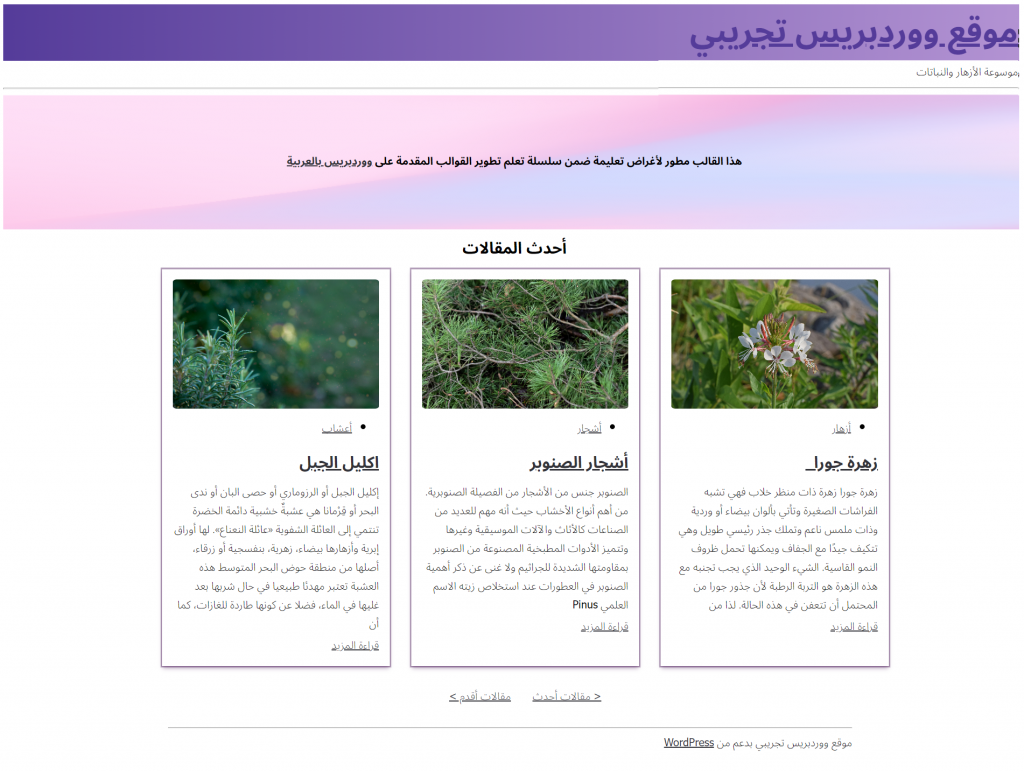
في حالتنا سنقوم ببناء الموقع بالكامل دون الاعتماد على أي تصميم ستاتيكي مسبق للعمل عليه. نريد أن تكون الصفحة الرئيسية لموقعنا بالشكل التالي:

الخطوة2. أنشئ المجلدات والملفات الضرورية لعمل القالب.
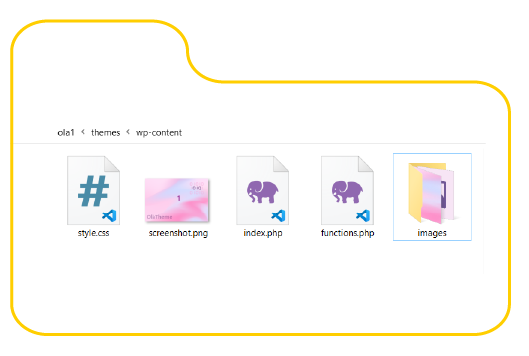
كما شرحنا في دروس سابقة فإن ملفات القوالب يجب أن تحفظ في الدليل themes الموجود ضمن الدليل wp-content ضمن المجلد الجذر للموقع.
في الدليل themes يجب أن يكون لديك دليل فرعي (أومجلد منفصل) لكل قالب مثبت على موقعك. ويجب أن يتضمن مجلد أي قالب على الأقل ملفين كي يعمل بشكل صحيح هما الملف index.php وملف التنسيقات style.css.
لذا سأقوم في الدرس الحالي بإنشاء مجلد جديد ضمن الدليل خاص بملفات القالب وأسميه ola1 _ويمكنك بالطبع تسميته كما تشاء ليعبر عن القالب الخاص بك_ وأنشئ فيه هذين الملفين الأساسيين.
بالطبع هذا لا ينطبق على القوالب الأبناء (Child themes) التي تكون عبارة عن قوالب فرعية من قوالب أساسية أخرى، فهذه القوالب يمكن أن تحتوي فقط على ملف تنسيقات style.css، ويجب أن تكون كافة محتوياتها كذلك في مجلد فرعي منفصل ضمن الدليل themes، ويكون القالب الأب موجود كذلك ضمن ملجد فرعي بجانب مجلد القالب الابن.
تحتوي معظم قوالب ووردبريس كذلك على الملف function.php الذي يعرف باسم ملف وظائف القالب وهذا الملف يضم عادة الوظائف أو الدوال البرمجية التي نحتاج لاستخدامها في جميع أنحاء القالب. حيث يتم تشغيل جميع الوظائف الموجودة في هذا الملف في كل مرة يتم فيها تحميل الموقع وطالما أن القالب مفعل في الموقع الحالي.
يمكنك إنشاء هذا الملف مباشرة في مجلد القالب أو تأجيل إنشاءه عندما تحتاج لوضع كودك البرمجي فيه. سننشئ هذا الملف في قالبنا مباشرة لأننا سنحتاج في درس اليوم لإضافة بعض أكواد تخصيص القالب فيه.
بعدها يمكن أن يتضمن قالبك كذلك بشكل اختياري على العديد من ملفات php الأخرى (ملفات تمبلت القالب) التي تستدعى وفق تسلسل هرمي حسب الصفحة التي يتم عرضها من الموقع، وغيرها من ملفات الوسائط وملفات التنسيقات وسكربتات جافاسكريبت الإضافية والتي تضاف للقالب حسب الحاجة، والتي تشكل مع بعضها البعض قالب ووردبريس متكامل كما سنترى تباعًا في دورسنا القادمة ضمن هذه السلسلة التعليمية.
بالنسبة لقالبنا الحالي سأحتاج أيضًا لملف صورة باسم screenshot.png لتمثل الصورة الخاصة بالقالب عند استعراض القوالب في لوحة التحكم من خلال التبويب المظهر< قوالب، وسأحتاج صورة أخرى باسم default.png سأستخدمها ضمن الكود لتكون صورة مميزة للمقالات التي لا تملك صورة مميزة، وللتنظيم سأضع كافة الصور في مجلد فرعي باسم images.
وبالتالي سيبدو مجلد القالب الخاص بي بالشكل التالي:

الخطوة3. تخصيص ملف تنسيقات القالب style.css
أول ملف سأبدأ بالعمل عليه هو style.css الذي يعتبر الملف المسؤول عن تعريف نظام ووردبريس بالقالب الخاص بك حيث يتضمن هذا الملف عادة كافة المعلومات التي تعرف بالقالب مثل اسم القالب، واسم المطور، ورقم الإصدار، وغيرها من المعلومات العامة التي تكتب ضمن كتلة تعليق في بداية هذا الملف كما يلي:
@charset "UTF-8"; /* Theme Name: ola1 Theme URI: https://www.wpar.net/ Author: OLA SALEH Author URI: https://www.wpar.net/author/engolasaleh/ Description: قالب مطور لأغراض تعليمة ضمن دورة مجانية لتعلم تطوير القوالب المقدمة من موقع ووردبريس بالعربية Version: 1.0 */
بدأنا الملف بكتابة التعليمة التالية @charset "UTF-8" التي تخبر الذي المتصفح بقراءة ملف css كـ UTF-8. وهذا الأمر يفيد إذا كان ملف التنسيقات الخاص بك يحتوي على محارف UNICODE وليس محارف ASCII فقط.
بعدها كتبنا معلومات توصيفية عامة حول القالب بشكل تعليق بين الرمزين /* */ وضمنا فيه اسم الثيم، وعنوان URI لهذا الثيم، والوصف، واسم المؤلف، وعنوان URI للمؤلف، والإصدار..
@charset "UTF-8"; /* Theme Name: ola1 Theme URI: https://www.wpar.net/ Author: OLA SALEH Author URI: https://www.wpar.net/author/engolasaleh/ Description: القالب مطور لأغراض تعليمة ضمن سلسلة تعلم تطوير القوالب المقدمة على موقع ووردبريس بالعربية Version: 1.0 */
وتجدر الإشارة هنا أننا قد نحتاج لتمرير المزيد من المعلومات الوصفية حول القالب في حال كنا ننوي رفعه على متجر قوالب ووردبريس الرسمي، أو بعض المتاجر المتخصصة التي تشترط وجود مجموعة من المعايير في القوالب التي تبيعها مثل متجر بيكاليكا للمنتجات الرقمية.
ففي مثل هذه الحالات قد يشترط عليك المتجر أن تنشر القالب تحت رخصة جنو العمومية، وتبين أبرز ميزات القالب من خلال وسوم القالب tags مثل كون هذا القالب يتضمن ترويسة مخصصة أو شريط جانبي أو صورة مميزة أو قائمة مخصصة وما إلى ذلك.. كي تسهل على المستخدمين بتصفح القوالب حسب ميزاتها.
كما يجب عليك إضافة مجال النص Text Domain في حال كنت تريد جعل قالب ووردبريس قابل للترجمة لتحديد موقع ملفات الترجمة الخاصة بالقالب. في هذه الحالة قد تبدو ترويسة ملف التنسيقات أطول كما يلي:
@charset "UTF-8"; /* Theme Name: ola1 Theme URI: https://www.wpar.net/ Author: OLA SALEH Author URI: https://www.wpar.net/author/engolasaleh/ Description: القالب مطور لأغراض تعليمة ضمن سلسلة تعلم تطوير القوالب المقدمة على موقع ووردبريس بالعربية Version: 1.0 Liicense: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html Text Domain: ola1 Tags: one-column, custom-menu, featured-images */
بالطبع سوف يتضمن ملف تنسيقات القالب _إضافة للمعلومات الوصفية_ مجموعة من القواعد الأساسية المطلوبة لتنسيق عناصر الثيم الخاص بك، والتي يمكنك من خلالها تخصيص وتنسيق الثيم وفق متطلباتك التصميمة، وتتم إضافة هذه التنسيقات تباعًا للملف حسب الحاجة.
حاليًا وبما أننا قررنا أن يكون القالب الخاص بنا باللغة العربية فسوف نضيف له خطوط تدعم اللغة العربية (سأضيف الخط Noto Sans Arabic) فهو من الخطوط العربية الأنيقة التي توفرها خطوط جوجل للويب، وسنستخدم بشكل بديل خط Tahoma عند عدم توفر هذاالخط، كما وسنجعل اتجاه العناصر من اليمين لليسار ونحدد الهوامش الداخلية Padding والهوامش الخارجية Margin وارتفاع فواصل الأسطر line-height العامة كما يلي:
/* General styles */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Arabic:wght@300;400;700&display=swap');
html, body,p {
direction: rtl;
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
font-weight: 300;
line-height: 1.75;
margin: 0;
padding: 0;
}
الخطوة4. أنشئ ملف التمبلت الأساسي index.php
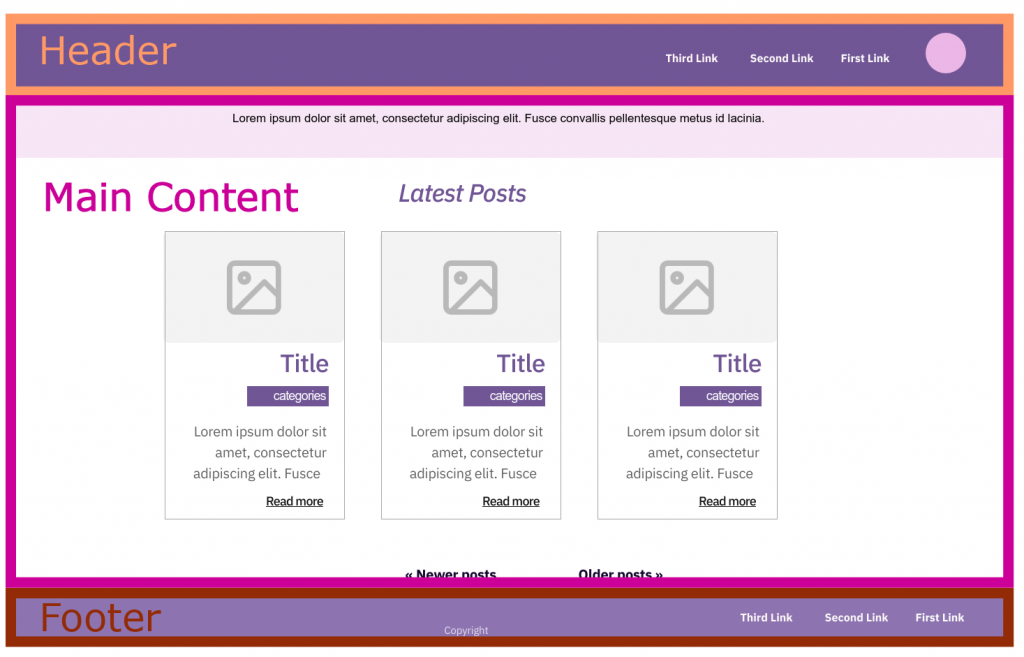
إن كتابة ترميز HTML لقالب ووردبريس هو بالضبط نفس كتابة الترميز لموقع HTML / CSS عادي. لذا قبل أن نكتب كود الملف index.php دعنا نلقي نظرة على تصميم موقعنا حسب الإطار الشبكي لتحديد الوسوم والعناصر المناسبة للملف.
كما تلاحظ ستحتاج في الصفحة الرئيسية إلى عرض ثلاث مناطق أساسية:
- هيدر الصفحة الذي يعرض اللوغو وقائمة التنقل (نحتاج للحصول عليه من خلال دالة get_header)
- محتوى الصفحة الذي يعرض منطقة مميزة ضمنها عبارة نصية إضافة لعرض آخر مقالات منشورة في الموقع (نحتاج للحصول عليه من خلال عرض سلاسل نصية ثابتة ثم المرور عبر حلقة للاستعلام عن مقالات ووردبريس وعرض قائمة التنقل عبر المقالات)
- وتذييل الصفحة الذي يعرض قائمة الفوتر وعبارة حقوق النشر (نحتاج للحصول عليه من خلال دالة get_footer)

لجلب هذه المعلومات نحرر الملف index.php ونكتب الكود التالي فيه:
<?php
/**
*ملف التمبلت الأساسي
* @package ola1
* @subpackage olatheme
*/
?>
<?php get_header(); ?>
<main>
<section class="featured">
<p class="featured">
<?php echo __( 'هذا القالب مطور لأغراض تعليمة
ضمن سلسلة تعلم تطوير القوالب المقدمة من ','ola_text_domain'); ?>
<a href="https://www.wpar.net//"> <?php echo __( 'ووردبريس بالعربية', 'ola_text_domain'); ?> </a></p>
</section>
<h2 class="text-center"><?php _e( 'أحدث المقالات' ); ?></h2>
<section class="articles">
<?php
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<article>
<?php if ( has_post_thumbnail() ) { ?>
<div class="thumb" style="background-image: url(<?php the_post_thumbnail_url(); ?>);"></div>
<?php } else{ ?>
<div class="thumb" style="background-image: url(<?php bloginfo('template_directory'); ?>/images/default.png");"></div>
<?php
}
?>
<?php the_category('، '); ?>
<a href="<?php the_permalink(); ?>">
<?php the_title( '<h3>', '</h3>' ); ?>
</a>
<div class="summary"><?php the_excerpt(); ?></div>
<a class="btn btn-link" href="<?php the_permalink(); ?>"><?php _e( 'قراءة المزيد','ola_text_domain' ); ?></a>
</article>
<?php
}
} else {
echo _e( 'لا توجد مقالات بعد' ,'ola_text_domain');
}
?>
</section>
<nav class="pagination">
<?php echo previous_posts_link( __( '< مقالات أحدث','ola_text_domain' ) ); ?>
<?php echo next_posts_link( __( 'مقالات أقدم >' ,'ola_text_domain') ); ?>
</nav>
</main>
<?php get_footer(); ?>
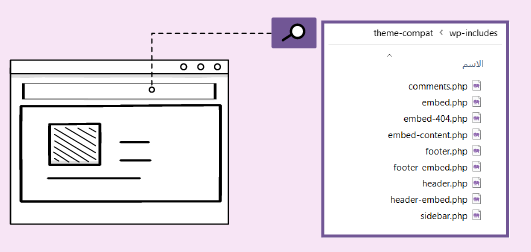
حاليًا لن نهتم بتفاصيل برمجة وتخصيص الترويسة والتذييل للقالب رغم أننا سنستدعي وسمي القالب get_header() وget_footer() لنحدد مكان عرضهما ضمن الصفحة الرئيسية للموقع، هاتان الدالتان مدمجتان في ووردبريس ومهمتهما تحميل ملفات قوالب الترويسة والتذييل header.php و footer.php للقالب الحالي في حال لم نمرر لهما اسم ترويسة أو تذييل مخصص.
على سبيل المثال الكود التالي يحمل الملف header-special.php. في حال وجوده، وإلا فهو يحمل الملف header.php
<?php get_header( 'special' ); ?>
الجيد أن هاتان الدالتان تعملان حتى لو لم ننشئ ملفي الهيدر والفوتر، فنحن هنا في قالبنا لم تنشئ بعد ملفات تمبلت مخصصة للترويسة والتذييل، فكيف سيتصرف ووردبريس في هذه الحالة؟
الجواب أن نظام ووردبريس سيعمل على تضمين ترويسة وتذييل افتراضيين لقالب احتياطي في حالة فشل القالب المفعل حاليًا في الموقع في تضمينها.
يتألف هذا القالب من مجموعة منوعة من الملفات التي تمثل أجزاء قالب احتياطية يستخدمها ووردبريس عند اللزوم، بمعنى آخر إذا استخدم القالب get_header () لكنه فشل في تضمين ملف تمبلت القالب header.php لسبب ما فسيعتمد على الملف header.php الموجود في الدليل wp-includes/theme-compat/ضمن المجلد الجذر لموقعك.
بالطبع سنعتمد على عرض مخرجات هذه الملفات مؤقتًا فقط في هذا الدرس، وسنعمل معًا على تخصيص الترويسة والتذييل الخاصين بقالبنا وفق التصميم المقترح في الدرس التالي من السلسلة.

بعدها نبدأ بعرض محتوى الصفحة الرئيسية ضمن الوسمين >main< و >main/< وضمنهما نقوم بتقسيم الصفحة الصفحة إلى 3 أقسام لاحتواء المحتوى:
- القسم الأول العلوي هو عبارة عن section (نعطيه الكلاس featured لتنسيقه لاحقًا) ونعرض فيها سلسلة نصية ثابتة تعرف بقالبنا.
- القسم الثاني هو عبارة عن قسم section (نعطية الكلاس articles) وهو مسؤول عن عرض المقالات بالاعتماد على حلقة ووردبريس WordPress Loop التي تجلب لنا معلومات المقالات من قاعدة بيانات الموقع، بعد أن تتأكد من أن هناك مقالات منشورة متوفرة.
بداية نعرض الصورة المصغرة للمقالة وهنا نتحقق بداية في الكود فيما إذا كان المقال يحتوي على صورة مميزة مرتبطة به وإذا كان الأمر كذلك سنعرض تلك الصورة وإلا سنعرض صورتنا الافتراضية التي أضفاها في الخطوة الأولى لمجلد القالب. بعدها نعرض عنوان المقالة، والتصنيف الخاص بها، ونص المقتطقف، ورابط لقراءة المزيد
كما تلاحظ لا نحتاج لأي استعلام من قاعدة البيانات لأن ووردبريس يؤمن لنا إمكانية الوصول لكافة هذه البيانات المتعلقة بالمقالات بسهولة من خلال الدوال الجاهزة التي تجلب لنا كافة بيانات المقال Post Meta Data كما شرحنا في المقال التالي.
- القسم الثالث والأخير الذي نحتاج لعرضه ضمن محتوى الصفحة هو روابط التنقل (التالي والسابق) لذا ننشئ وسم nav (ونعطيه الكلاس pagination) يعرضتعرض لنا زري التالي والسابق لعرض المقالات الأقدم والأحدث في الموقع من خلال الدالتين الجاهزتين في ووردبريس previous_posts_link و next_posts_link.
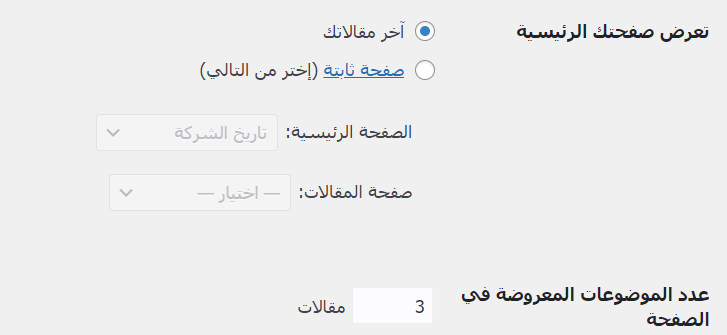
بالنسبة للتحكم بعدد المقالات المعروضة في الصفحة، فيمكن كما تعرف التحكم به بسهولة من خلال خيارات الموقع (التي نصل لها من خلال لوحة التحكم< إعدادات< قراءة ونضع عدد العناصر المطلوب عرضها 3 مقالات) ليظهر الموقع بالشكل المطلوب.

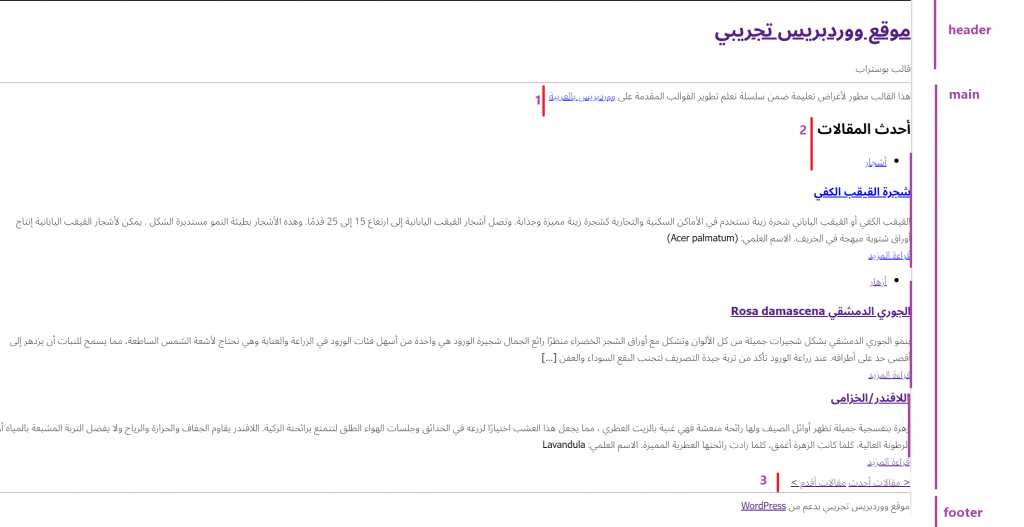
عند عرض الموقع الآن ستبدو الصفحة الرئيسية للموقع بالشكل التالي:

الآن بعد أن جلبنا المحتويات اللازمة للصفحة،علينا الانتقال للخطوة التالية العودة لملف تنسيقات القالب style.css وإضافة التنسيقات المناسبة لكل عنصر من عناصر الصفحة الرئيسية التي أضفناها للصفحة ليأخذ القالب الشكل المناسب
الخطوة 5. أضف المزيد من التنسيقات المطلوبة لعناصر القالب
يفضل أن تبدأ بتنسيق الأجزاء العامة في الموقع، ثم تعمل على تنسيق العناصر والأجزاء من الأعلى للأسفل حسب ورودها في الصفحة، ويمكن يفيدك فحص الصفحة في أداة مطوري البرامج في متصفح الويب في إيجاد محدد التنسيق (CSS selector) الذي تريد تعديله بدقة لأي عنصر.
بداية سأنسق العناوين والروابط التي سأستخدمها في الموقع بالشكل التالي:
/* header styles */
h1 {
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
background-image: linear-gradient(to right, #553c9a, #b393d3);
font-size: 3rem;
margin: .25rem 0;
}
h2 {
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
margin: .5rem 0;
}
h3 {
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
font-size: 1.5rem;
margin: .5rem 0;
}
h4 {
font-family: 'Noto Sans Arabic',Tahoma, sans-serif;
font-size: 1rem;
}
/*link styles */
a {
color: #34343a;
transition: all .1s ease-in-out;
}
a:hover {
color:#553c9a;
}
بعد ذلك سنعمل على تنسيق الصور والفقرات والمناطق النصية التي أضفناها للمحتوى الرئيسي للصفحة
/* articles section */
.text-center {
text-align: center;
}
textarea{
padding: .25rem 1rem;
font-size: 1rem;
transition: background .2s, border .2s, box-shadow .2s, color .2s, -webkit-box-shadow .2s;
}
main > .featured article {
position: relative;
margin: 2rem 0 3rem 0;
max-width: 1080px;
display: grid;
grid-template-columns: 1fr;
align-items: center;
gap: 2rem;
}
main > .featured img {
max-height: calc(300px - 6rem);
width: 100%;
}
main > .articles {
display: grid;
max-width: 1080px;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
margin: 2rem auto;
padding: 0 1rem;
}
main > .articles article .thumb {
height: 12rem;
margin: auto;
background-size: cover;
background-position: center;
border-radius: 2%;
}
main > .articles article .summary {
margin: .25rem 0;
}
main > .articles article {
background: transparent;
box-shadow: rgba(62, 9, 78, 0.4) 0px 0px 0px 2px, rgba(62, 9, 78, 0.4) 0px 4px 6px -1px, rgba(62, 9, 78, 0.4) 0px 1px 0px inset;
padding: 1rem;
}
/* pagination section*/
nav.pagination {
display: flex;
justify-content: center;
gap: 2rem;
}
الإضافة الأخيرة التي سنقوم بها في الكود السابق هي إخفاء النقاط الثلاثة بين قوسين متوسطين […] والتي تظهر بشكل افتراضي بعد كل مقتطف للمقالات يزيد عن 55 كلمة لأن الدالة the_excerpt () تقوم باقتطاع أول 55 كلمة من كل مقال وتضع بعد ذلك هذه النقاط
لذا نحتاج لنغير هذا السلوك الافتراضي ونكتب دالة رد نداء تستبدل هذه النقاط بسلسلة فارغة، ونستدعيها من خلال الفلتر excerpt_more وذلك ضمن ملف وظائف القالب functions.php كما يلي:
<?php
function ola1_new_excerpt_more( $more ) {
return '';
}
add_filter('excerpt_more', 'ola1_new_excerpt_more');
الآن عند عرض الصفحة ستظهر العناصر منسقة بالشكل التالي:

لاحظ أنه حال لم تكن أحد المقالات تملك صورة مميزة سيتم عرض الصورة الافتراضية المرفقة مع القالب بدلاً وفق ما حددنا في استعلام الحلقة كما يلي:

وبهذا نكون قد انتهينا من التطبيق العملي المخصص لدرس اليوم ونسقنا ملف تمبلت القالب الرئيسي index.php. في حال استعرضنا أي صفحة أخرى من صفحات الموقع مثل (مثل صفحة البوست المفرد single أو صفحة أرشيف archive أو صفحة وسم tag) سيطبق هذا الملف عليها.
على سبيل المثال عند النقر على عنوان المقال أو زر قراءة المزيد سننتقل لصفحة هذا المقال وسنرى أن المقال يعرض بشكل مشابه تمامًا للصفحة الأولى للموقع حيث يظهر عنوان (أحدث المقالات) في الأعلى ثم تظهر (الصورة المميزة،ثم التصنيف، ثم العنوان، ثم المقتصف، وأخيرًا زر قراءة المزيد) لهذا المقال.

في الدرس القادم سنعمل على تخصيص ترويسة وتذييل صفحات الموقع، وننشئ كذلك ملف تمبلت القالب المخصص لعرض صفحة المقال المفرد single.php.
الخلاصة
في مقال اليوم تعرفنا على كيفية إنشاء مجلد القالب المخصص وإعداد ملفات تنسيقات القالب style.css، وملف تمبلت القالب الرئيسي index.php الذي أهم ملف لأي ثيم.
أهمية هذا الملف لا تأتي من أن نظام ووردبريس يلجأ إلى استخدامه في حال عدم وجود أي ملف تمبلت آخر مناسب لعرض الصفحة فحسب، بل لأن باقي أكواد عملفات التمبلت لن تكون سوى تعديلات طفيفة على الكود المستخدم في حلقة ووردبريس التي أضفناها لهذا الملف حيث سنضيف أجزاء ونلغي أخرى حسب ما نرغب في عرضه في الصفحة. فإذا فهمت الكود المطبق هنا سيسهل عليك إنشاء باقي ملفات قالبك.
يمكنك تحميل ملفات التطبيق العملي (1) لبناء قالب ووردبريس من خلال النقر على الزر التالي







ماشاء الله شرح مميز وواضح شكراً لجهودكم
لو سمحتو لدي تساؤل عن الأداة التي تم من خلالها رسم مخطط wireframe الموضوع في الشرح
جزاكم الله خيراً ونفع بكم
هل تقصد الأداة التي نستخدمها لتضمين الكود البرمجي داخل المقالة؟
إذا كان هذا سؤالك فنستخدم إضافة Enlighter - Customizable Syntax Highlighter
العفو أخ صبحي نتمنى أن نقدم لكم الفائدة المرجوة
بالنسبة للإطار الهيكلي wireframe المستخدم في الشرح فهو مرسوم باستخدام المنصة Proto io وهي منصة مدفوعة لرسم النماذج والتصاميم الأولية لواجهات المواقع والتطبيقات من خلال السحب والإفلات
لكنها توفر فترة استخدام تجريبية مجانية كاملة الميزات لمدة 15 يوم قبل مطالبتك بالدفع
شكرًا على المعلومة
وفقكم الله
لا أخي الفاضل كنت أسأل عن رسم مخطط الموقع