يعتبر وجود قوالب جاهزة لمقالات الووردبريس من المميزات التي تختصر لك الوقت الذي تستغرقه في تنظيم كل مقال على حدة، وعندما يزيد عدد زوار موقعك ويصبح لديك فريق من الكتاب المميزين فإن إعداد قالب لكل كاتب سيوفر كذلك الوقت في إدارة الموقع وتحرير المقالات.
كما يمكنك أيضًا تخصيص قالب مميز لكل تصنيف من التصنيفات الموجودة في موقعك، كل هذه الخطوات فضلاً عن كونها توفر الجهد والوقت اللازمين لإعداد المقال، فإنها كذلك تضفي صورة من الاحترافية على موقعك، وترسخ صورة العلامة التجارية الخاصة بك.
في هذا المقال سنتحدث عن مفهوم القوالب المخصصة لمقالات الوردبريس، وفوائدها، ومن ثَم سنشرح بخطوات عملية سهلة وبسيطة طريقتين من الطرق المتاحة لإنشاء قالب لمقالات وصفحات الووردبريس.

ما هي القوالب المخصصة لمقالات الوردبريس؟
قالب المقال هو عبارة عن تصميم أو نموذج محدد للمقالات الخاصة بك في موقع ووردبريس، فعلى سبيل المثال يمكنك كتابة المقال بحيث يتكون بشكل نموذجي من (العنوان الرئيسي، والمقدمة، والعنوان الفرعي1، وصورة، ورابط) ويمكن أن تعتبر أن هذا هو الإطار العام الذي تريده لكل المقالات في موقعك.
لذلك يمكننا القول أن قالب المقالات المخصص هو نموذج يحدد كيفية ظهورعناصر المقال المختلفة. مثل طريقة ظهور عنوان المقال، ومكان الصورة بالنسبة للفقرة، وشكل الروابط المستخدمة في المقال، وأين يظهر اسم المؤلف وتاريخ النشر وما إلى ذلك..
متى تحتاج إلى قالب لمقالات الووردبريس؟
في بعض الأحيان قد ترغب في الحصول على أسلوب مختلف لبعض مقالات موقعك. مثلاً إذا كان لديك موقع طبي فقد ترغب في أن يكون لكافة المقالات التي تصنف على أنها (نصائح طبية) في الموقع قالب مخصص مختلف عن باقي المقالات الأخرى في موقعك كأن تتكون من (صورة في بداية المقال، وعنوان وقائمة تعداد نقطي، وفيديو في النهاية).
وربما تود حفظ هذا القالب واستحضاره بشكل سريع فيما بعد في كل مرة تقوم فيها بكتابة مقال تحت التصنيف (نصائح طبية) في موقعك. بحيث لا تضطر في كل مرة إلى تهيئة شكل المقال مجددًا في كل مرة تقوم فيها بكتابة مجموعة نصائح طبية جديدة لمتابعيك.
فعندما يزيد معدل نشر المقالات على موقعك، سترغب حتمََا في تقليل وقت العمل على المقال المقال الواحد، وهنا تبرز أهمية وجود قالب مقالات مخصص في موقعك في تسريع وتنظيم العمل.
ولربما تريد عمل نموذج معين لكل كاتب من كتاب موقعك فيكون كل قالب مخصص لكل كاتب تتميز به كتاباته للقراء وكذلك لمدير الموقع.
فوائد تخصيص قالب لمقالات الووردبريس:
- الحصول على مظهر جديد ومميز لمقالاتك.
- تقليل الوقت اللازم لكتابة وتنسيق المقالات.
- إمكانية تخصيص شكل المقالات تحت كل تصنيف من تصنيفات الموقع.
- تصميم قالب مقالات مميز لكل كاتب من فريق تحرير موقعك.
طرق تخصيص قالب لمقالات الووردبريس
يستخدم ووردبريس بشكل افتراضي قالب فردي للمقالات وهذا القالب يحدد عادة من خلال التسلسل الهرمي لقالب ووردبريس المعتمد في موقعك. حيث تتضمن جميع قوالب ووردبريس النموذجية ملف السمة single.php لتحدد من خلاله قالب المقال الفردي في موقعك.
ولكن هناك طرق أخرى يمكن من خلالها تخصيص قوالب مختلفة للمقالات المختلفة حسب الطلب سوف نستعرضها لك في الفقرات التالية:
1-تخصيص قالب المقالات من خلال القالب نفسه
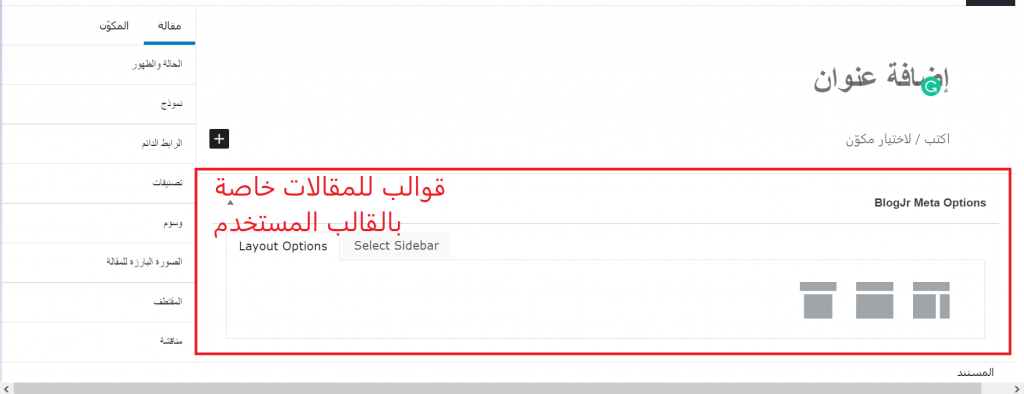
قد تتضمن بعض قوالب الووردبريس (Themes) قوالب إضافية للمقالات لتمكنك كصاحب موقع من استخدام خيارات تخطيط أو قوالب أخرى مخصصة للمقالات من بين مجموعة من القوالب الجاهزة أثناء كتابة المقال. كما تتضمن معظم قوالب ووردبريس كذلك قوالب مخصصة للصفحات الثابتة يمكنك استخدامها أثناء تحرير أي صفحة في موقعك.
ولكن من عيوب هذه الطريقة أنك ستظل محدود بقوالب المتاحة مع القالب فقط، و في كل مرة ستضطر إلى القيام بتعديل القالب الجاهز ليتناسب مع الشكل الذي تريده لمقالك أو صفحتك.

2-إنشاء قالب لمقالات الوردبريس باستخدام المحرر المتطور جوتنبرج
تعد هذه الطريقة هي أبسط الطرق لعمل قالب مقالات في الوردبريس دون الحاجة لتثبيت أي إضافة خارجية أو تغيير في أكواد القالب، لكن في حقيقة الأمر أن هذه الطريقة لا تمكنك بالفعل من تصميم قالب للمقالات بشكل احترافي، بينما تمكنك فقط من تنفيذ إطار عام للمقالات وحفظه، ومن ثم إعادة استخدامه بعد ذلك بكل سهولة.
يأتي محرر المكونات Gutenberg مزوَدًا بميزة أساسية تسمح لك بحفظ الكتل (Blocks) وإعادة استخدامها. وبالتالي كل ما عليك هو البدء في كتابة مقال جديد وإضافة الكتل التي تريد استخدامها فيه مثلًا سننشئ قالب الشكل التالي ( عنوان- فقرة- صورة- جدول- اقتباس) ومن ثم سنقوم بتسمية القالب وحفظه لاستدعائه فيما بعد. كما هو موضح في الخطوات التالية:
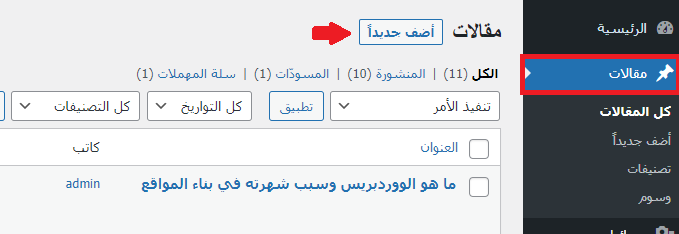
1- من لوحة التحكم الرئيسية لموقع ووردبريس اختر: مقالات < أضف جديدََا

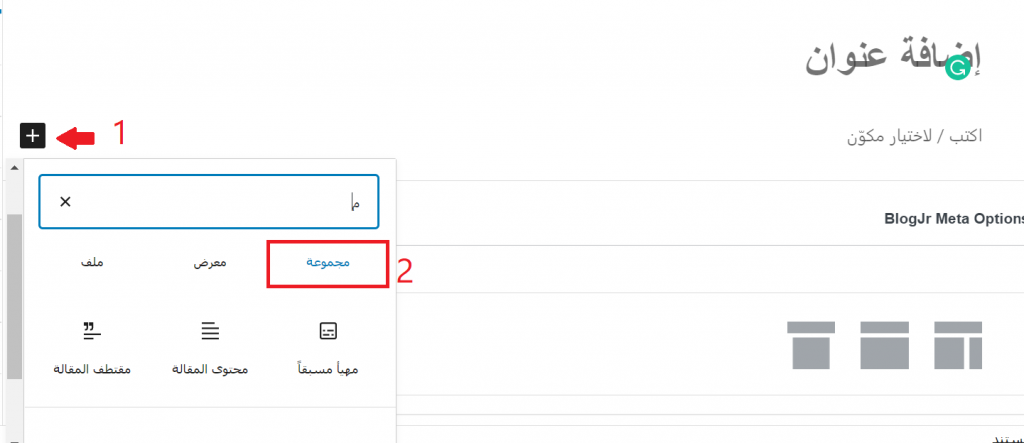
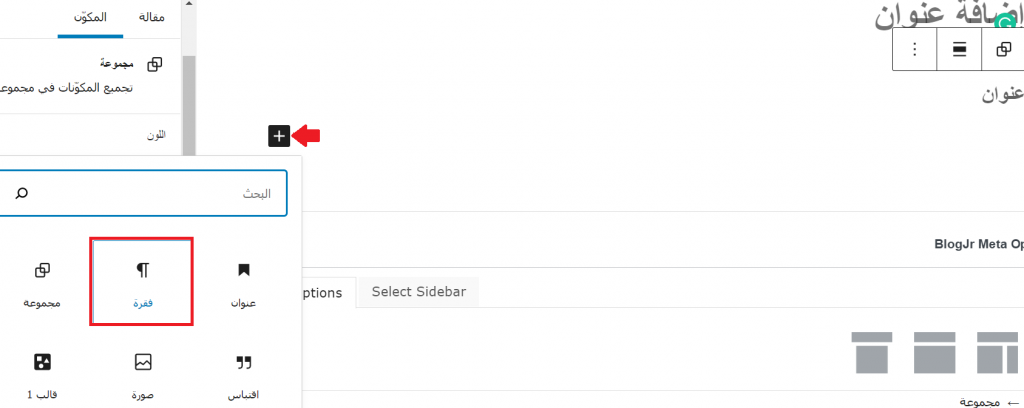
2- عند فتح مقال جديد ستظهر لك صفحة التحرير بهذا الشكل، قم بالضغط على علامة (+)، ثم اختر مجموعة.

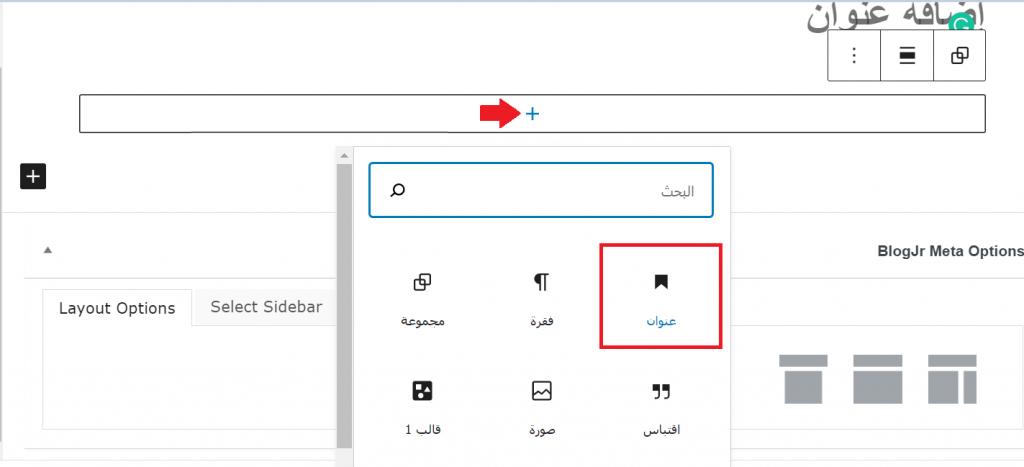
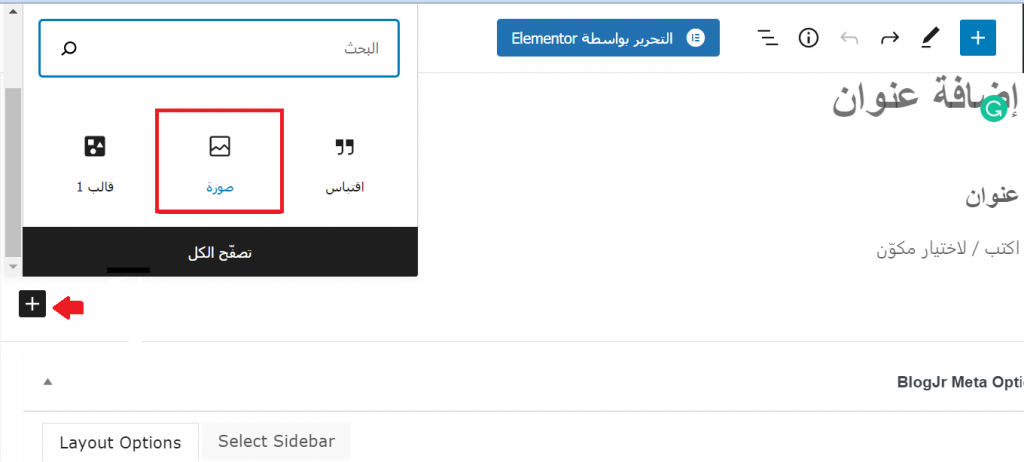
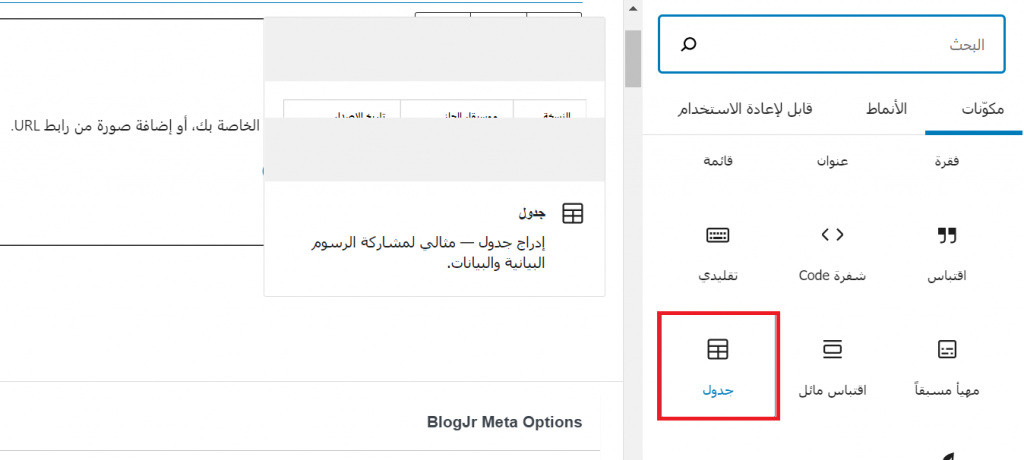
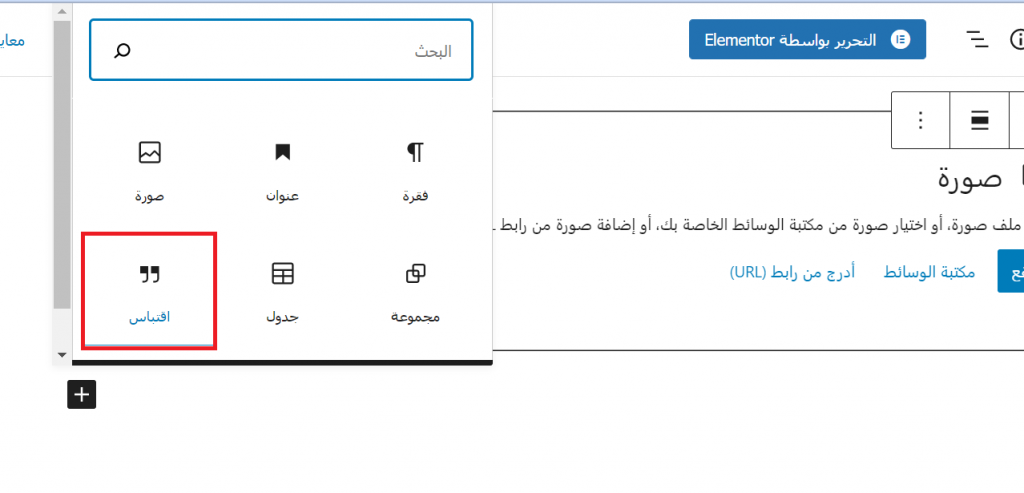
3- قم بالضغط على علامة (+) التي ستظهر لك في المنتصف كما في الصورة التالية، ثم اضغط على عنوان< ثم اضغط مرة أخرى على (+) ثم اختر صورة ، ثم فقرة، ثم صورة، ثم جدول، كما في الصور التالية.
ملحوظة: هذا الشرح مجرد مثال على إطار عام لقالب مقالات جاهز، يمكنك إضافة العناصر التي تريدها حسب متطلبات مقالاتك، ولا يلزم أبدََا الالتزام بهذا الترتيب، فالأمر يرجع لتصميم القالب العام الذي تريده لمقالك.
سنضيف بداية العنوان:

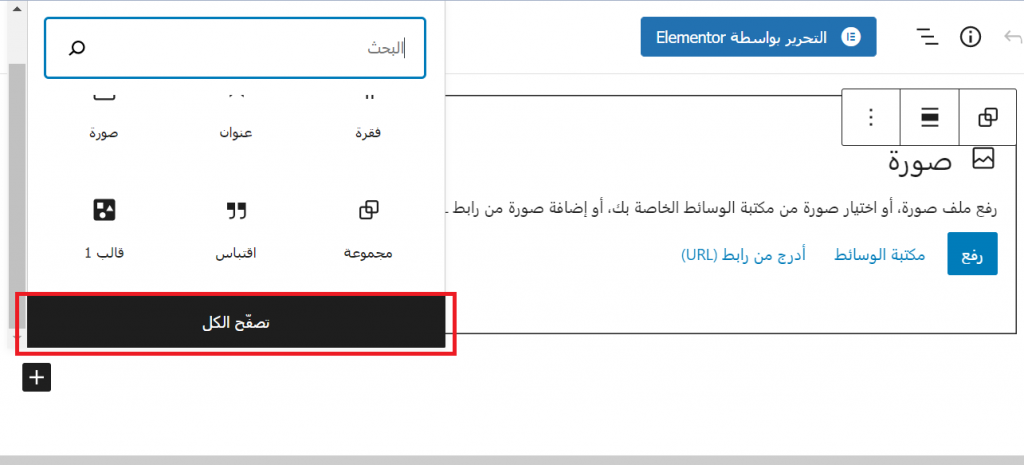
ثم الصورة:

ثم الفقرة:

يمكنك كذلك الضغط على (تصفح الكل) للإطلاع على مزيد من العناصر التي يمكن إضافتها لقالب مقالاتك.



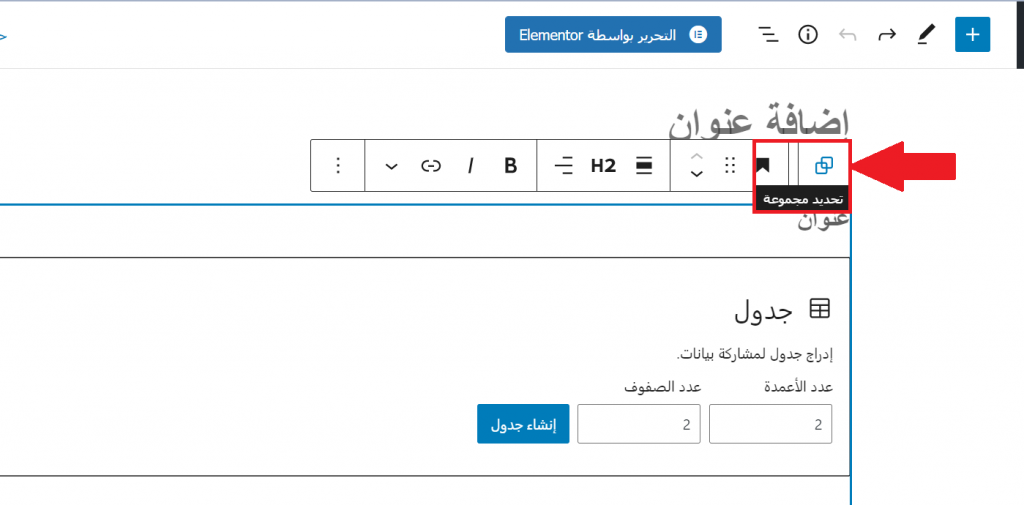
4- بهذا الشكل تكون قد قمت بإنشاء أول مجموعة. بعد ذلك قم بالضغظ على أيقونة (تحديد مجموعة) كما في الصورة التالية، وقم بتحديد العناصر التي تم إضافتها سابقََا.

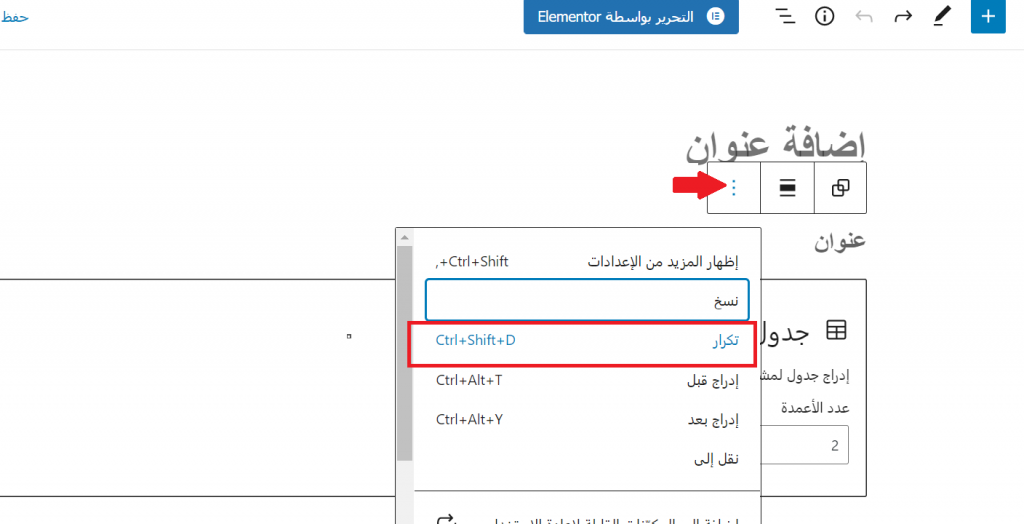
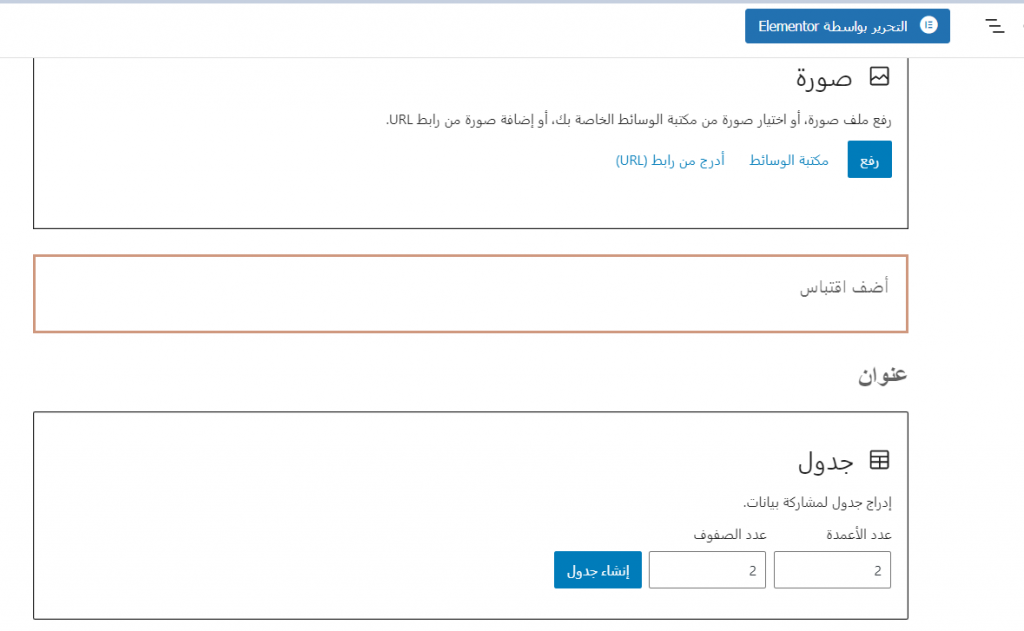
5- إذا أردت تكرار هذه العناصر في فقرة أخرى، يمكنك الضغط على الثلاث نقاط الرأسية، ثم اختر تكرار وبهذا سيكون لديك أول فقرة مكونة من (عنوان- فقرة- صورة- جدول- اقتباس) وسيتكرر هذا النمط مرة أخرى. يمكنك بالطبع تكرار النمط بالعدد الذي تريده على حسب احتياج محتواك.


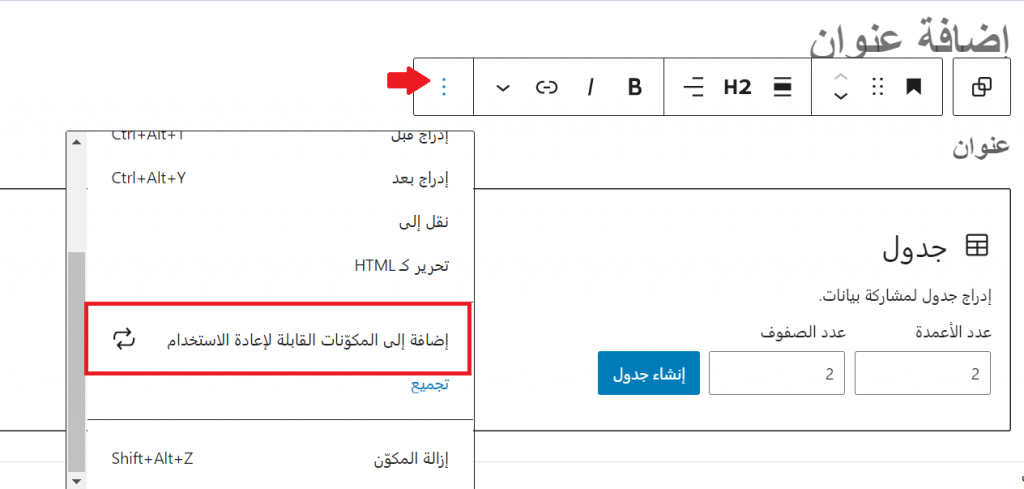
6- بعد التأكد من الشكل النهائي الذي تريد أن يكون عليه الإطار العام لمقالك، اذهب لأعلى المقال، واضغط على علامة الثلاث نقاط الرأسية، ثم اختر (إضافة إلى المكونات القابلة لإعادة الاستخدام).

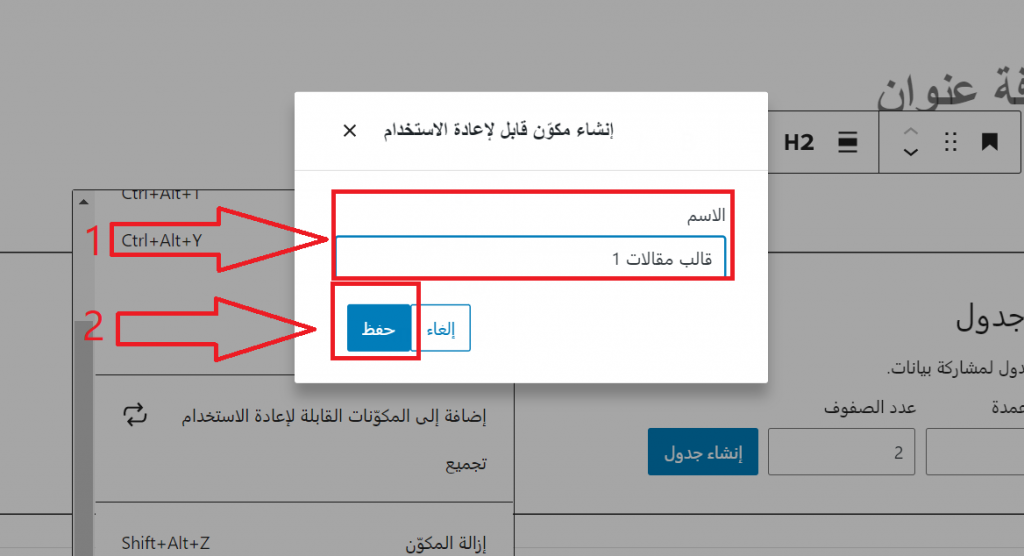
7- سيظهر لك صندوق لتسمية القالب الذي قمت بتصميمه، سنقوم بتسميته على سبيل المثال (قالب مقالات1) ثم ستضغط على الزر حفظ لحفظه.

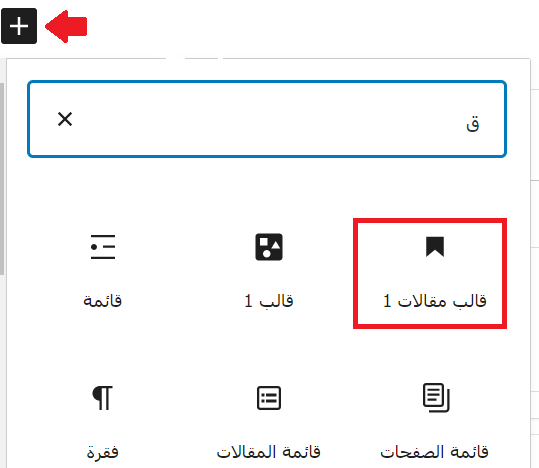
8- بعد ذلك سيكون هذا القالب جاهز للاستخدام، فإذا قمت بإنشاء مقال جديد، كل ما عليك هو الضغط على علامة (+) قم اختيار (قالب مقالات1) ستظهر لك نفس عناصر القالب التي عملت على تصميمه، كل ما عليك هو ملئ العناصر التي تم اختيارها، كما في الصورة التالية.

3-عمل قالب مخصص باستخدام إضافة Beaver Builder
تعد إضافة Beaver Builder من أفضل الإضافات المناسبة للمبتدئين فهي تتيح لك تصميم صفحات وقوالب مخصصة للمقالات في الوردبريس دون الحاجة لأي معرفة برمجية أو إضافة أي نوع من الأكواد.
تأتي إضافة Beaver Builder بواجهة سحب وإفلات سهلة الاستخدام، وتمكنك من رؤية جميع التغييرات التي أجريتها أثناء إضافتها بشكل مباشر وذلك عن طريق سحب العناصر من الشريط الجانبي الأيمن وإفلاتها إلى صفحتك، كما يمكنك النقر فوق أي عنصر في الصفحة لتحرير خصائصه.
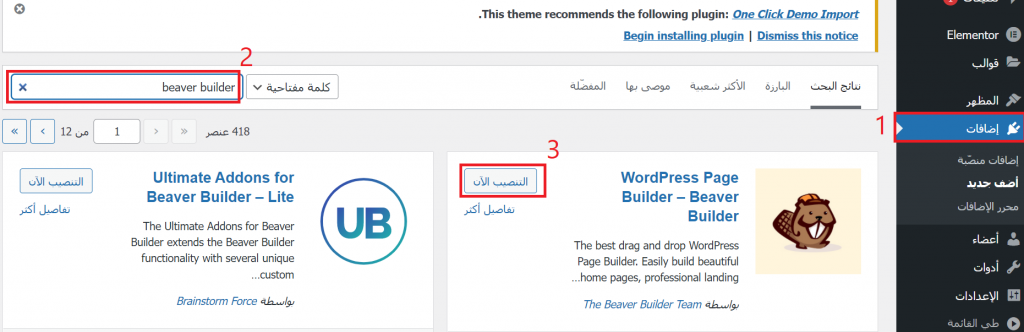
1- من الشريط الجانبي في لوحة التحكم الرئيسية للوردبريس، اختر إضافات < ثم قم بالبحث عن إضافة Beaver Builder ومن ثم قم بتثبيتها وتفعيلها على موقعك.
ملحوظة: في الخطوات التالية نستخدم الخيارات المتاحة في النسخة المجانية لإضافة Beaver Builder، وننوه لأن هناك العديد من الخيارات الاحترافية الإضافية الأخرى المتاحة في النسخة المدفوعة.
سنقوم بتصميم صفحة جديدة لموقع الوردبريس، يمكنك تصميم صفحات ومقالات بنفس الطريقة، كل ما عليك هو فهم كيفية عمل هذه الإضافة، ومن ثَم يمكنك عمل ما تشاء من التصميمات والقوالب لصفحات ومقالات موقعك.

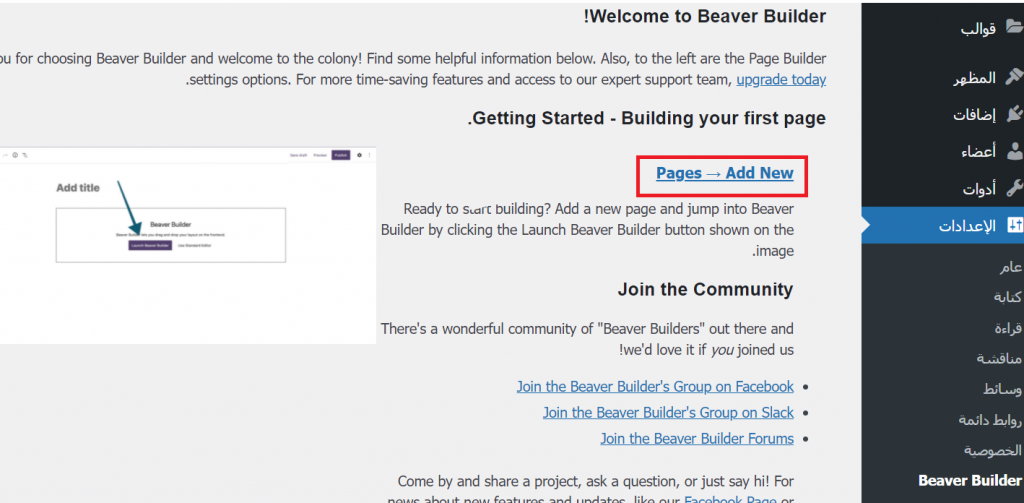
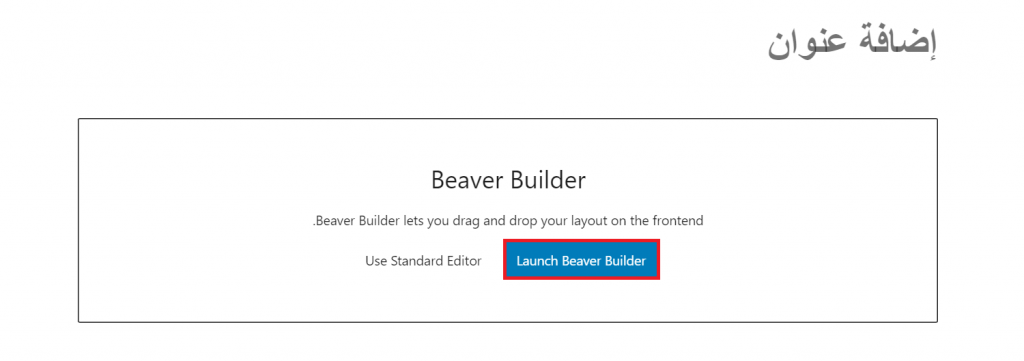
2- قم باختيار(Page > add new)، ثم ستظهر صفحة جديدة قم باختيار Launch Beaver Builder


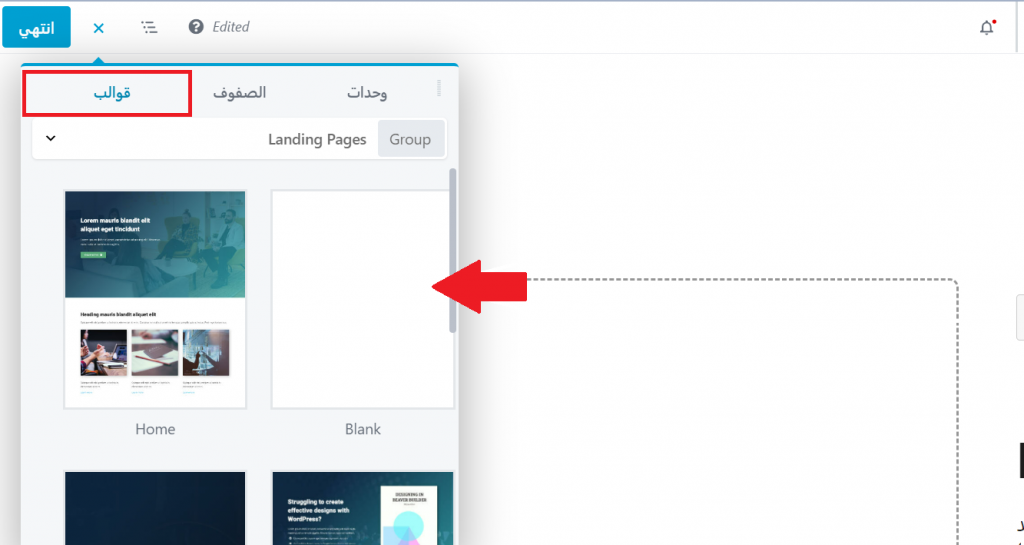
3- هناك قوالب جاهزة توفرها لك إضافة Beaver Builder يمكنك الاختيار من بينها من خلال اختيار التبويب (قوالب).

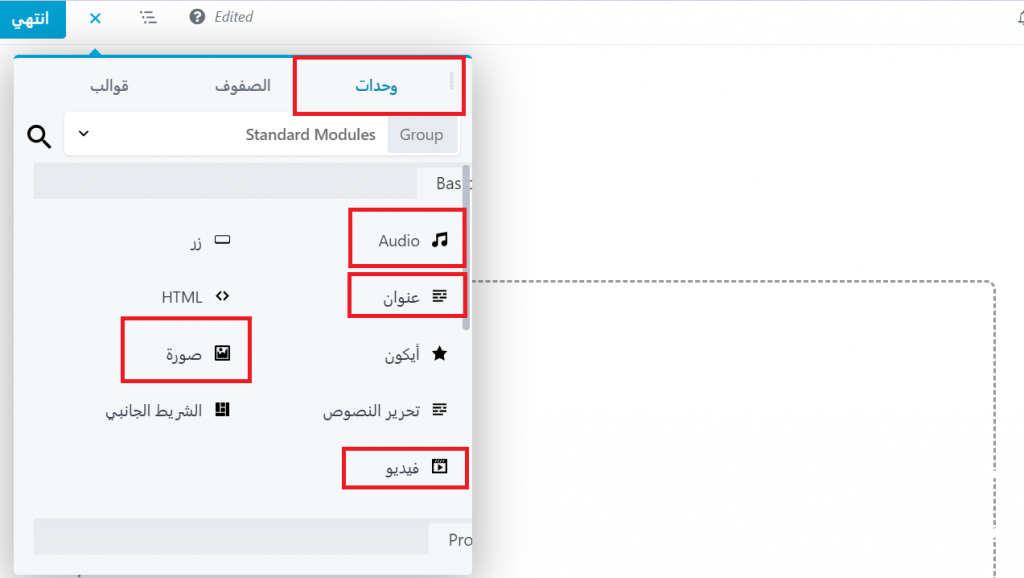
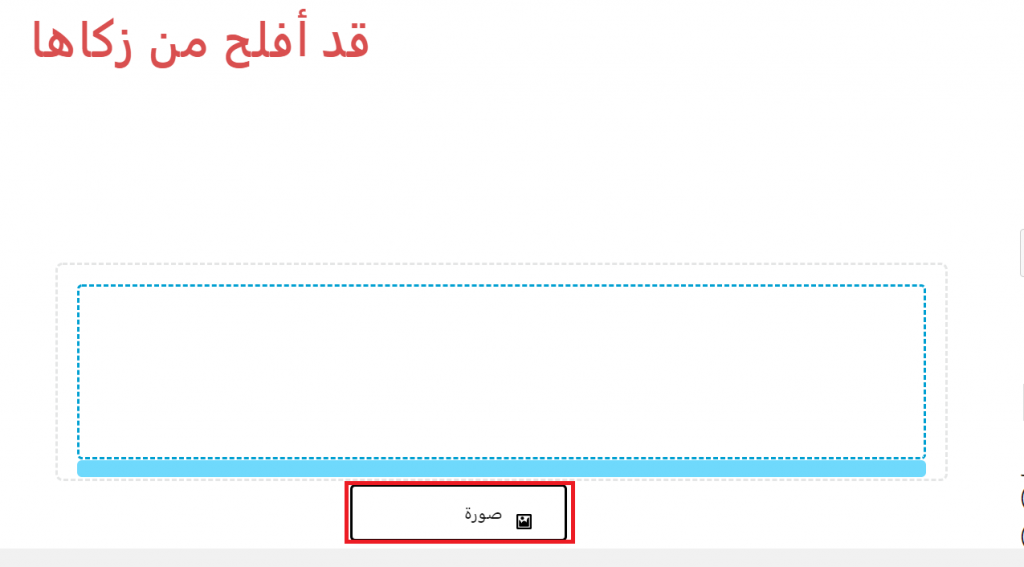
4- في مثالنا سنقوم باختيار(Blank) لتصميم قالب من البداية، ثم من خيار (وحدات) يمكنك اختيار العناصر التي تريد إضافتها للقالب المراد تصميمه. سنقوم بإضافة (عنوان، وصورة، وفيديو، ومقطع صوتي) كل ما عليك هو سحب العناصر إلى المكان المطلوب في القالب وستكون النتيجة بالشكل التالي.


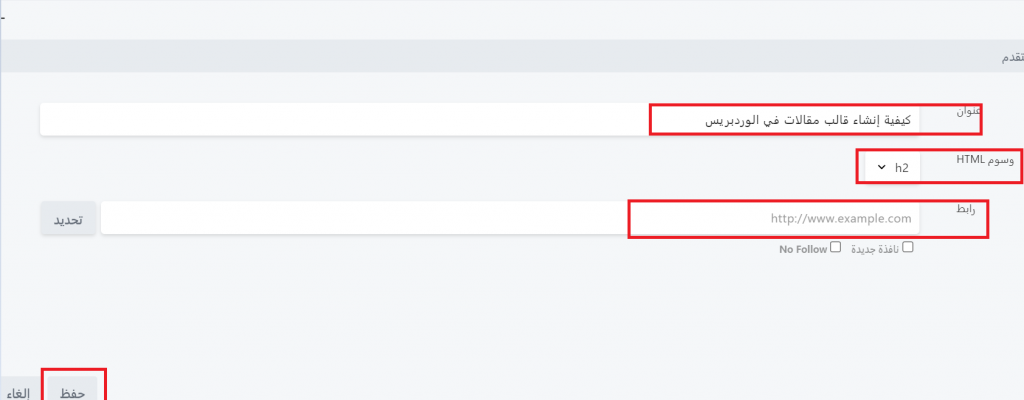
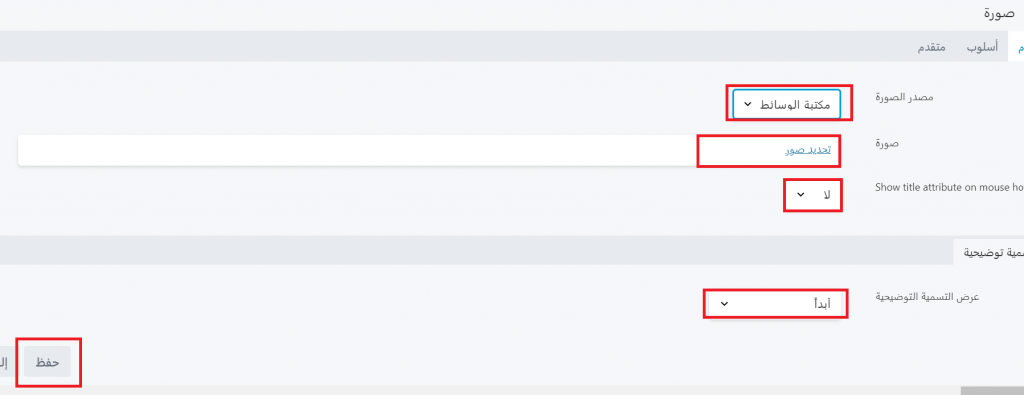
5- يمكنك الضغط على كل عنصر مما تم إضافته مسبقََا للتعديل عليه، كما يظهر في الصور التالية، فعند تعديل عنصر (العنوان) يمكنك تعديل محتوى العنصر، ونوع الخط، وربط رابط إلكتروني به إذا أردت، ويمكنك بنفس الطريقة تخصيص باقي العناصر التي تم اختيارها مثل الفيديو، والصور، ومقاطع الصوت وما إلى ذلك..


7- بعد أن تقوم بإنهاء تصميم القالب يمكنك الآن الضغط على (انتهى)

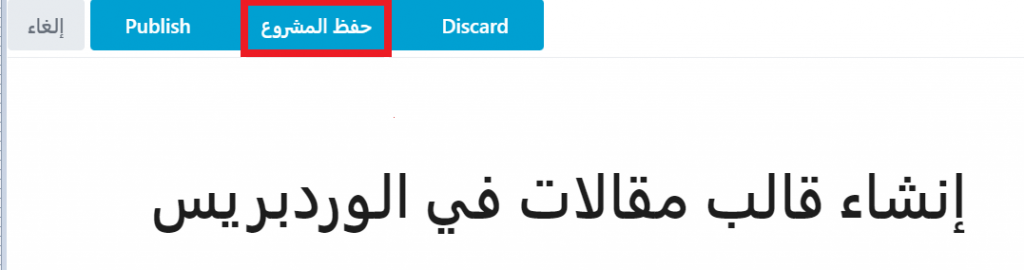
8-الآن اضغط زر (حفظ المشروع)، كما في الصور التالية.

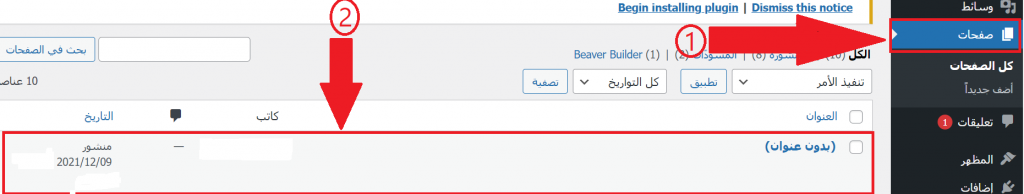
8- هذا كل شيء! بعد الانتهاء من حفظ المشروع، ستجد الصفحة التي قمت بتصميمها محفوظة في (صفحات).
وإذا كنت قد قمت بتصميم قالب لمقال ستجدها التصميم المحفوظ في (مقالات) في الشريط الجانبي للوحة التحكم الرئيسية في الووردبريس.

الخلاصة
في هذا المقال تناولنا طرق مختلفة يمكنك من خلالها إنشاء قالب لمقالات الووردبريس، ووضحنا بالأمثلة العملية طريقة تصميم قالب مقال عن طريق محرر الووردبريس دون الحاجة إلى إضافات أخرى، وطريقة تصميم قالب لصفحة من صفحات الوورد بريس وذلك عن طريق الإضافة المجانية Beaver Builder
وفي الختام ننوه لأن هناك عدة طرق وإضافات أخرى تمكنك كذلك من تصميم قالب لموقعك وتتضمن قوالب جاهزة للاستخدام يمكنك إدراجها بسهولة في موقعك أيضََا من بينها: (Elementor، SeedProd، Divi، visual composer، Themify Builder) يمكن أن تختار منها ما يناسب احتياجات موقعك الإلكتروني. وشاركنا في التعليقات الأداة التي فضلتها شخصيًا من بين الخيارات المطروحة.






اترك تعليقك