في بعض الأحيان يحتاج أصحاب المواقع إلى طريقة فعالة لتذكير زوار موقعك الإلكتروني بالتحديثات والتنبيهات أو العروض الخاصة بنشاطه التجاري. وفي هذه الحالة ستجد هناك الكثير من الخيارات مثل عمل نافذة منبثقة أو إضافة التذكير إلى الصفحة الرئيسية الخاصة بالموقع.
وكل هذه الخيارات لا تعد فعالة بما فيه الكفاية فالنافذة المنبثقة قد تكون مزعجة بعض الشيء وربما لن يشاهد الزوار التذكير أو العرض وذلك لأنهم لم يزوروا الصفحة الرئيسية. ولكن من خلال شريط الإشعارات( Notification bar) ستتمكن من تنبيه زوار موقعك بشكل مُلفت للنظر ودون إزعاجٍ لهم.
ما هو شريط الإشعارات؟
شريط الإشعارات (Notification bar) هو شريط مخصص لتقديم الإشعارات والتنبيهات يظهر في الجزء العلوي الخاص بالموقع ويستخدم بشكل كبير في المتاجر الإلكترونية لترويج العروض والخصومات وتحديثات المنتجات.
أيضًا يُستخدم في المدونات لتذكير المستخدمين وجمع الإيميلات وكأحد طرق زيادة متابعي قنوات التواصل الاجتماعي، وشكله يبدو كالآتي:

لماذا يجب عليك إضافة شريط الإشعارات إلى موقعك؟
كما قلنا أن شريط الإشعارات يُستخدم من قبل العديد من مواقع الكبيرة وهناك مجموعة من الأسباب التي تجعلك تفكر في هذه الخطوة بشكل جدي وسوف ألخصها لك في الآتي:
- من خلال شريط الإشعارات تستطيع تذكير زوار متجرك الإلكتروني أو موقعك بالعروض المهمة، ما يعمل على زيادة الزيارات إلى العرض وجذب المزيد من الزوار إلى موقعك الإلكتروني.
- بإمكانك إضافة تذكير الزوار بالإعجاب أو متابعة حساباتك على منصات التواصل الاجتماعي. وذلك من خلال حثهم على ذلك وإضافة زر المتابعة في منصات التواصل.
- من الممكن إضافة شريط الإشعارات لتذكير زوار الموقع بالتحديثات، كالإعلان عن توافر أحد المنتجات أو بتغيير المحتوى أو حتى تغيير سياسة الخصوصية أو شروط الاستخدام الخاصة بالموقع الإلكتروني.
- الكثير من المواقع تستخدم شريط الإشعارات لجمع بعض البيانات عن الزوار على سبيل المثال البريد الإلكتروني أو أرقام الهواتف وتقديم التوصيات والأراء والمقترحات عن المحتوى أو المنتجات أو حالة الموقع عمومًا.
كيفية عمل Notification bar في الووردبريس
إن إنشاء شريط للإشعارات على موقعك الإلكتروني يعد أمرًا سهلًا، ومن خلال الأسطُر القادم سنتعرف على طريقة فعل ذلك من خلال استخدام أحد الإضافات أو من خلال الطريقة اليدوية.
عمل شريط الإشعارات باستخدام أحد الإضافات
بداية سنتمكن من تفعيل شريط الإشعارات من خلال إحدى الإضافات الخارجية وسنعتمد على إضافة Hello Bar فهي من الإضافات المشهورة التي تستخدم لإنشاء شريط الإشعارات، وفي الخطوة الأولى سنتوجه إلى موقع إضافة Hello Bar
ثم قم بتسجيل الدخول إلى الموقع أو إنشاء حساب جديد من خلال إدخال البريد الإلكتروني الخاص بك وبالإضافة لرابط الموقع الذي تريد إضافة شريط الإشعارات إليه.
1. تنصيب وتفعيل إضافة Hello Bar
الآن، ستحتاج إلى عليك إضافة Hello Bar على الموقع وذلك من خلال التوجه إلى لوحة التحكم ومن ثم النقر على (إضافات) ثم (أضف جديد) وبعد ذلك ابحث بأسم الإضافة ومن ثم تثبيتها وتفعيلها.
2. ربط الحساب الخاص بك بإضافة Hello Bar
حتى تتمكن من إنشاء شريط الإشعارات تحتاج لربط الحساب الذي أنشأناه سابقًا بالإضافة، وذلك من خلال التوجه إلى حسابك على موقع Hello Bar والنقر على رابط الموقع في الجزء العلوي.
ثم انقر على I use WordPress. وانسخ الرمز الذي يظهر على النافذة.
بعد ذلك، توجه إلى لوحة التحكم الخاصة بالموقع وانقر على ايقونة إضافة Hello Bar والتي تجدها مُضافة على القائمة اليُمنى. ثم مرر لأسفل وأضف الرمز إلى الحقل المخصص ثم حدد على الخيار الأسفل للحقل. وكخطوة أخيرة اضغط على Activate Hello Bar
3. إنشاء شريط الإشعارات Notification bar
الآن، عليك الرجوع مرة أخرى إلى موقع الإضافة، وانقر على خيار Create New Popup
حدد الهدف الذي تريد تحقيقه من إضافة شريط الإشعارات، سواء كان لتقديم العروض أو تحويل الزوار إلى محتوى معين في الموقع، أو لتكوين قائمة للتسويق من خلال البريد الإلكتروني وغيرها من الأهداف.
إضافة Hello Bar تتيح لك العديد من أنواع الإشعارات وبالتأكيد نحن سنختار شريط الإشعارات العلوي، وأنت بإمكانك تحديد الشكل المناسب لك.
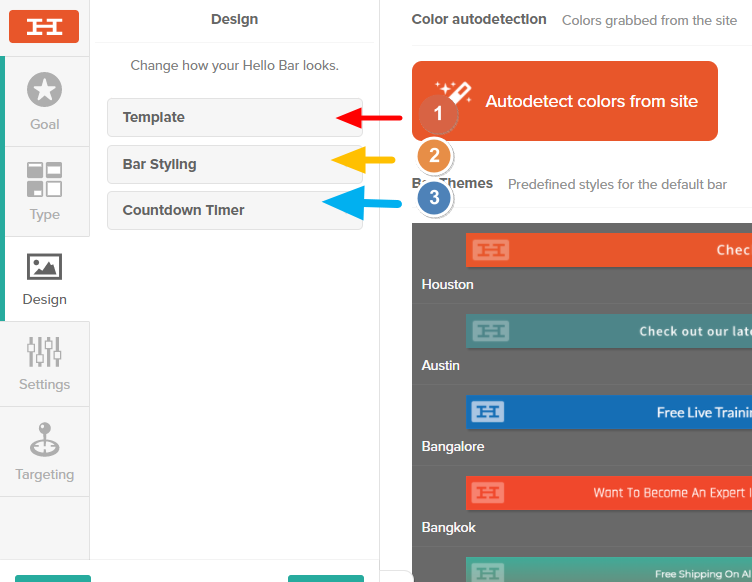
بعد ذلك، بإمكانك تخصيص الإشعار من خلال إدخال النص الذي تريده ونوع الخط ولونه، والإضافة تتيح لك العديد من أشكال شريط الإشعارات بإمكانك المفاضلة فيها بينها وذلك من خلال النقر على خيار template وستظهر كافة التصميمات على الجانب الأيمن من الشاشة.
وخيار Bar Styling للتعديل على لون الشريط ولون الخط والخلفية وموضع ظهور شريط الإعلانات، وهناك خيار ثالث وهو Countdown Timer والذي يتيح إظهار العد التنازلي ولكن هذا الخيار متاح فقط في الإصدار المدفوع من الإضافة. وبعد الإنتهاء من ذلك انقر على خيار Next في الأسفل.

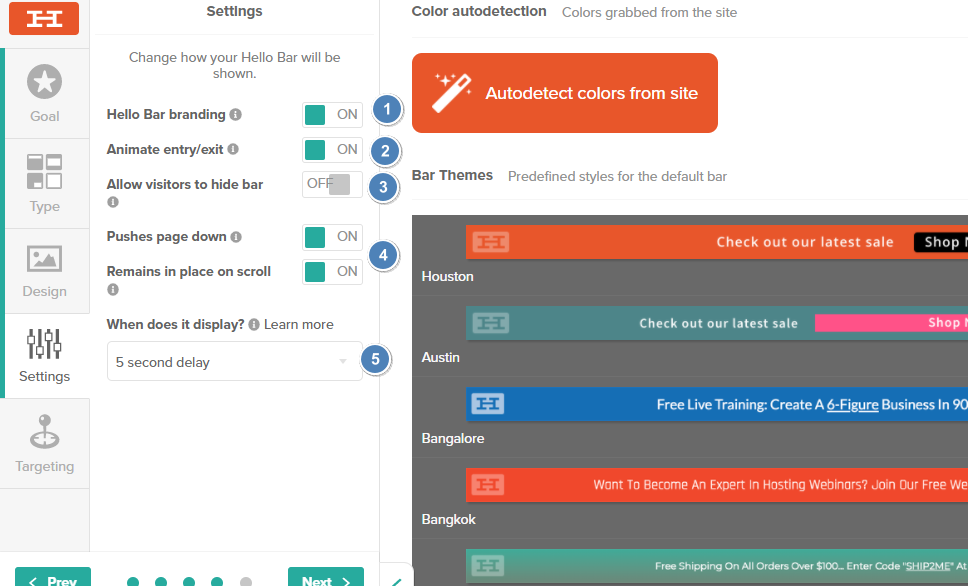
في النافذة التالية بإمكانك التحكم في العديد من جوانب شريط الإشعارات حيث ستتمكن من:

- إضافة الشعار الخاص ولكن في الإصدار المدفوع فقط من الإضافة.
- تحريك شريط الإشعارات.
- السماح للمستخدمين بإخفاء شريط الإشعارات.
- إظهار شريط الإشعارات حتى عند التمرير لأسفل في الصفحة.
- ضبط زمن ظهور الإشعار.
قم بعمل الإعدادات اللازمة، ثم انقر على Next
وفي القسم التالي ستتمكن من تحديد من يُمكّنه رؤية شريط الإشعارات سواء مستخدمي الهواتف المحمولة أو كل الزوار أو زوار الصفحة الرئيسية فقط
في الخطوة التالية وبعد الإنتهاء من عملية تخصيص الشعار وإعداده انقر على Publish Now
بعد ذلك، سيتم إضافة شريط الإشعارات (Notification bar) إلى الموقع الإلكتروني
الإضافة ستقدم لك مجموعة من التحليلات مثل عدد المشاهدات والنقرات على شريط الإشعارات وبالإضافة للتعرف على عدد المسجلين في القائمة البريدية والمتفاعلين مع حسابات التواصل الاجتماعي الخاصة بك.
وكذلك تأتي الإضافة بإصدار مجاني بخصائص محدودة مثل أنه لا يتيح لك العديد من الميزات مثل إزالة اللوقو الخاص بإضافة Hello Bar. أو ميزات الاستهداف المتقدمة. ولكن تستطيع البدء بالنسخة المجانية.
عمل شريط الإشعارات من خلال الطريقة اليدوية
هناك طريقة أخرى تتيح لك إضافة شريط الإشعارات إلى الموقع من دون استخدام أيّ إضافة، وهذا قد يكون خيار مناسب للذين لا يريدون تثبيت الكثير من الإضافات على الموقع الخاص بهم لتأثيرها على سرعة الموقع أو غيرها من الأسباب الأخرى. ولكن هذه الطريقة تحتاج لبعض المهارات المتقدمة.
اقرأ أيضًا: هل تؤثر كثرة الإضافات على أداء موقعك أم لا؟
لعمل شريط الإشعارات من خلال الكود، ستقوم بالإعتماد على الكود البرمجي التالي، لتقوم بنسخه:
.alertbar
{background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;}
ثم بعد ذلك، توجه إلى لوحة تحكم الووردبريس وانقر على: المظهر < تخصيص
حدد على خيار تنسيقات (CSS) إضافية والصق الكود (تأكد من أن يكون الكود شبيه بالظاهر على الصورة بالأسفل) وانقر على نشر
ثم بعد ذلك قم عليك بنسخ الكود التالي
<div class="alertbar">مرحبا بكم في موقع عرب ووردبريس.</div>
ارجع مرة أخرى إلى لوحة التحكم واذهب إلى: المظهر < محرر القوالب. وحدد ملف header.php ثم مرر لأسفل وألصق الكود في أسفل الملف. واضغط على (تحديث الملف)
سيظهر شريط الإشعارات مباشرةً على الموقع بعد ذلك، وإذا كان لديك بعض الخبرة في التعديل على الأكواد ستتمكن من تغيير لون الإشعار والخط والطول والعرض، وكذلك وقت ظهور واختفاء الشريط وكافة الخيارات الأخرى.
بالنهاية، نتمنى أن المقال يكون قد أفادك في كيفية عمل شريط الإشعارات Notification bar في الووردبريس بمظهر وخصائص رائعة.
مع العلم أن هناك بعض الإضافات الأخرى التي توفر لك ذلك مثل إضافة OptinMonster وHubSpot وإذا كُنت تريد المزيد من الاحترافية والتخصيص للإشعارات على موقعك فعليك تفادي الطريقة اليدوية لأنك ستحتاج لاستخدام الكثير من الأكواد للحصول على كافة المزايا وعليك استخدام أحد الإضافات المذكورة في هذا المقال.






اترك تعليقك