تعتبر إضافة Contact Form 7، أو كما يترجمها البعض "نموذج الاتصال 7"، هي إحدى الإضافات المجانية المشهورة على الووردبريس في إنشاء نماذج الاتصال. حيث تمكنك الإضافة من إنشاء نموذج اتصال والتحكم بالبريد الإلكتروني وبعض الخيارات المتقدمة للمحترفين كذلك. حيث يمكنك إنشاء النموذج بكل بساطة ثم إضافته إلى أي صفحة أو مقال أو ودجت مخصصة.
في هذه المقالة سنتعرف كيف نقوم باستخدام وتخصيص الإضافة بالشكل الصحيح.

إيجابيات وسلبيات إضافة Contact Form 7
الإيجابيات
- سهولة التنصيب والاستخدام
- نماذج اتصال جاهزة للإستعمال
- متوافق مع جميع قوالب الووردبريس
- ميزة لإضافة re-captcha لمنع الإجراءات غير المرغوب فيها
- يمكن التحكم به من خلال أدوات بناء المواقع (Visual builders)
- تحديثات تلقائية
السلبيات
- واجهة Contact Form 7، لا تعتبر سهلة بالنسبة للمبتدئين وتحتاج إلى القليل من التعلم للتحكم بالحقول والإعدادات.
- دعم محدود.
- لا يمكن معاينة التغييرات بشكل مباشر وفوري.
- لا توجد ميزة إضافة النماذج مباشرة من خلال محرر الووردبريس، مثل بعض الإضافات الآخرى التي تقدم هذه الميزة (Ninja Forms و WPForms). حيث نحتاج إلى نسخ الكود المختصر ومن ثم لصقه في المكان الذي نريده
ثغرة أمنية في Contact Form 7
تم اكتشاف ثغرة أمنية في Contact Form 7 تسمح للمهاجم بتحميل البرامج النصية الضارة. تحدث هذه الثغرة عند القيام بتحميل الملفات، حيث يمكن للمخترقين من إضافة وتحميل برنامج ضار مع الملفات التي تقوم بتحميلها وبذلك يتمكن المهاجم من الوصول إلى موقعك وقاعدة بياناتك.
الثغرة كانت بالسماح بتحميل أنواع ضارة من الملفات، وذلك أدى إلى الخلل في بعض المواقع. تم اكتشاف الثغرة من قبل الباحثين في شركة Web Security Astra، وتم حل هذه الثغرة في التحديث رقم 7 5.3.2.
إذا كانت هذه السلبيات أو العيوب تجعل الإضافة غير ملائمة لك، فسيكون من الأفضل الاعتماد على بديل لا يعاني منها أو من معظمها على الأقل، ويعد برنامج زيتون الذي توفره شركة حسوب أحد أفضل البدائل التي يمكن الاعتماد عليها، ولذلك سنلقي الضوء عليه في الفقرة التالية قبل أن نشرح كيفية استخدام إضافة Contact Form 7.
استخدام زيتون كبديل لإضافة Contact Form 7
في حين تعد إضافة Contact Form 7 غير صديقة للمبتدئين لأن واجهتها غير بسيطة، ولا توفر دعمًا احترافيًا بشكل مجاني، ولا تسمح بإضافة نموذج التواصل من خلال محرر المكونات في الووردبريس، يسمح برنامج زيتون المخصص لتسهيل تقديم مختلف أنواع الدعم الفني في المواقع والمتاجر الإلكترونية بكل ذلك، ويمتاز أيضًا بالعديد من المميزات الأخرى التي تجعله أكثر ملاءمة في بعض الحالات، بما في ذلك على سبيل المثال لا الحصر:
- يوفر خطة مجانية مدى الحياة تكفي لإضافة نموذج تواصل واحد في موقع الويب، ولا تحتاج معظم المواقع الصغيرة والمتوسطة لأكثر من ذلك.
- سهل الاستخدام، إذ يمكن لأي شخص يمتلك خبرة تقنية بسيطة أن يقوم بإنشاء وإضافة نموذج تواصل باستخدام برنامج زيتون.
- لا يحتاج إعداده أو استخدامه وقتًا طويلًا، حيث يمكن خلال دقائق إعداد كل ما يلزم لإضافة نموذج تواصل في موقع الووردبريس.
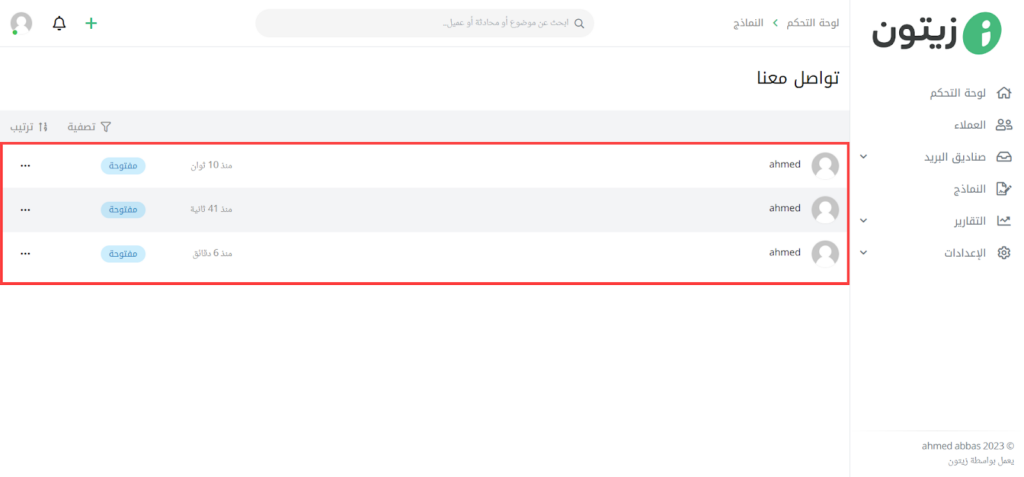
- يقدم لوحة تحكم احترافية تسمح بالاطلاع على الرسائل الواردة من خلال نموذج التواصل وإدارتها عبر تنفيذ العديد من الإجراءات المفيدة عليها.
- يدعم اللغة العربية بشكل ممتاز، إذ إن كل الأدوات والعناصر في البرنامج تدعم الاتجاه من اليمين إلى اليسار وكل العبارات تظهر باللغة العربية.
- يوفر العديد من المميزات الإضافية، حيث لا يمكن فقط إنشاء نموذج تواصل باستخدام زيتون، إنما يمكن أيضًا بناء قاعدة معرفة ونظام دردشة حية بسهولة.
- يقدم دعمًا فنيًا ممتازًا عبر البريد الإلكتروني والدردشة الحية وقاعدة المعرفة، ويتصف فريق الدعم الخاص به بالخبرة التقنية الكبيرة والردود الواضحة المفيدة.
ومن أجل استخدام برنامج زيتون لإضافة نموذج تواصل بدلًا من إضافة Contact Form 7، ليس عليك إلا اتباع مجموعة من الخطوات البسيطة التي تبدأ بإنشاء مركز مساعدة في زيتون، وتمر بتصميم وضبط خصائص عناصر نموذج التواصل، وتنتهي بإضافة النموذج إلى الموقع وإدارته من خلال القسم المخصص له في لوحة التحكم، وذلك كما شرحنا بشكل مفصل في مقالة (كيفية إنشاء نموذج “اتصل بنا” لتقديم خدمة عملاء أفضل).

في حال كنت تحتاج إلى ميزات أكثر مما يوفره زيتون، أو إذا لم تكن عيوب إضافة Contact Form 7 تؤثر عليك، فعندها يمكنك استخدامها لإضافة نموذج تواصل في موقعك الووردبريس كما سنشرح في فقرات لاحقة.
محتويات المقالة:
كيفية تثبيت Contact Form 7؟
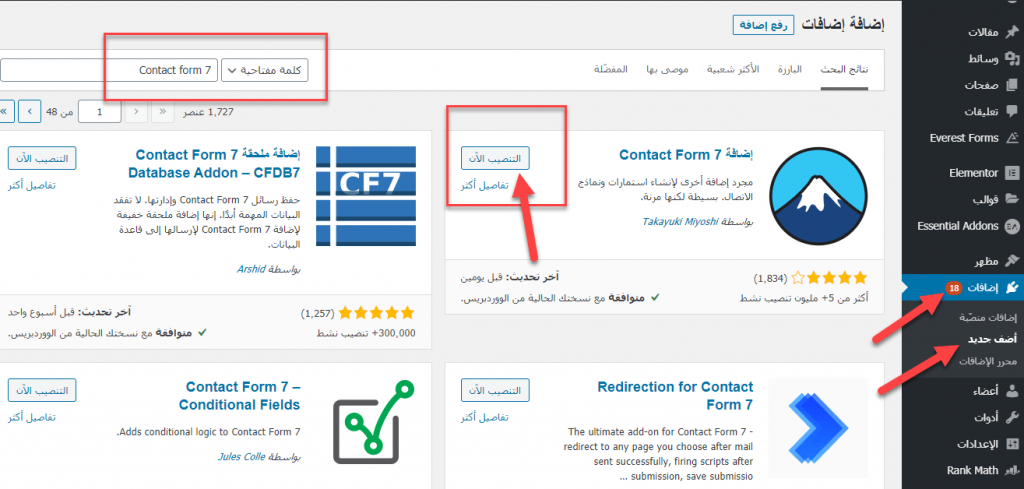
لتثبيت الإضافة عليك الذهاب إلى لوحة تحكم الووردبريس ثم إلى (إضافات << أضف جديد) ومن ثم كتابة (Contact Form 7) في خانة البحث، ثم اضغط على (تنصيب الآن).

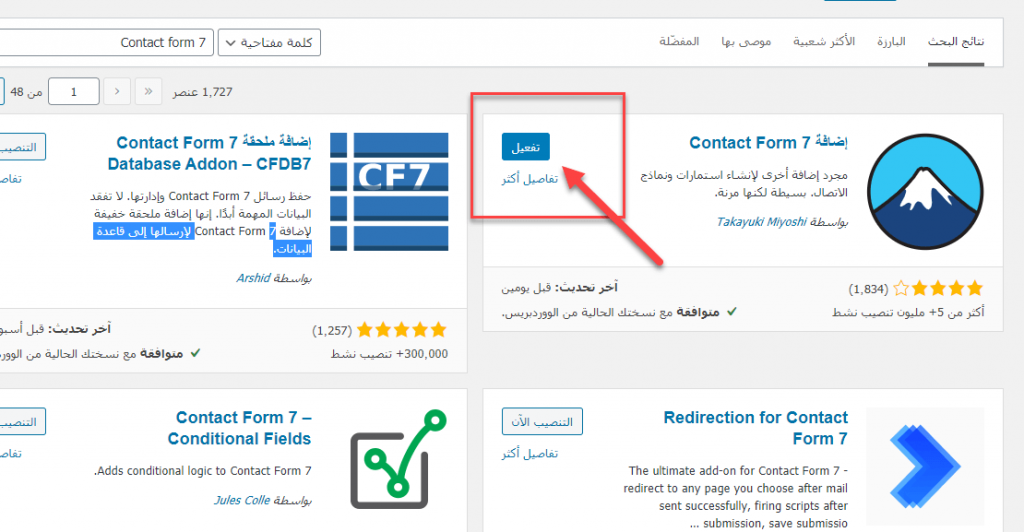
بعد تنصيب الإضافات، يجب عليك تفعيلها، بالضغط على زر: تفعيل

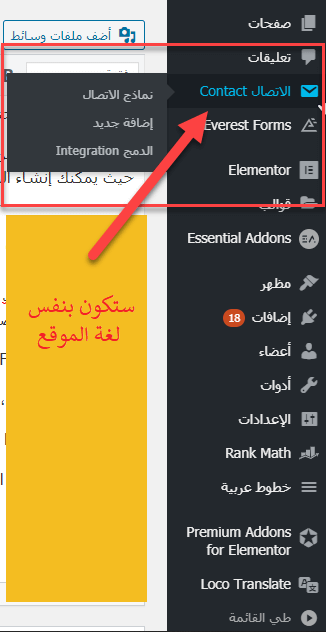
بعد التفعيل ستكون الإضافة موجودة في لوحة تحكم الووردبريس، وستأخذ الإضافة لغة الموقع التي تستخدمها بشكل تلقائي

مميزات إضافة Contact Form 7
تقدم هذه الإضافة المجانية العديد من الفوائد والميزات، منها:
- يمكنك حماية نماذج الاتصال الخاصة بك من الرسائل المزعجة.
- إمكانية تصفية وفلترة الرسائل غير المرغوب فيها مع إضافة Akismet.
- تدعم الإضافة إمكانية عمل اختبار (reCAPTCHA).
- إمكانية حظر الرسائل بشكل محدد (مثلاً رسائل تحوي على كلمات مفتاحية معينة أو عناوين IP محددة).
إعدادات نموذج الاتصال 7
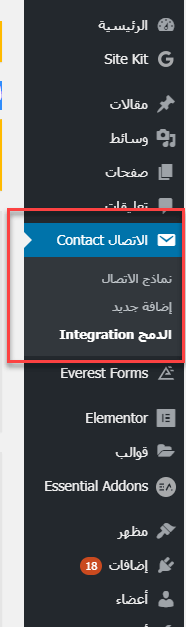
بعد تثبيت الإضافة سيكون لدينا 3 إعدادات للتحكم بكل ما يتعلق بالنموذج:
- نماذج الاتصال.
- إضافة جديد.
- الدمج مع خدمات آخر (Integration).

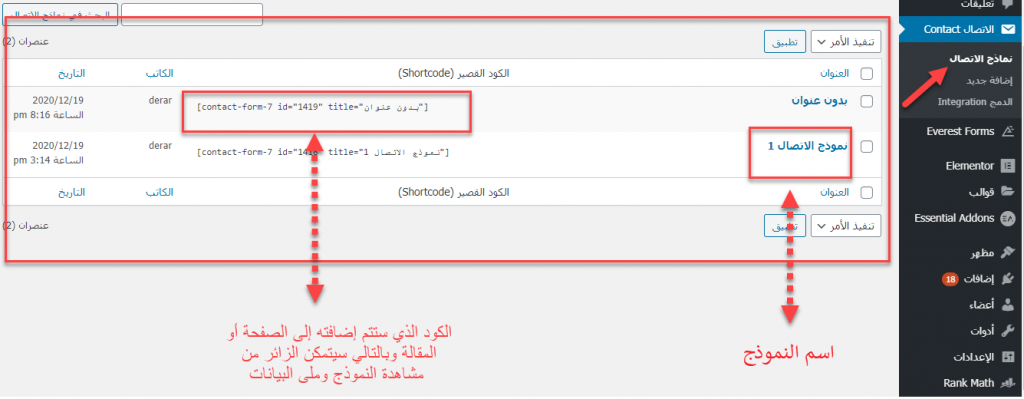
1- نماذج الاتصال
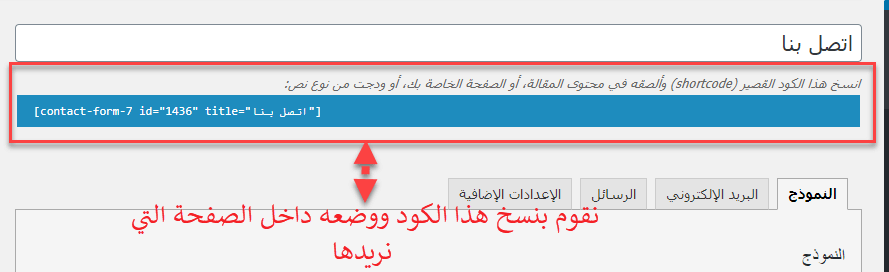
يحوي هذا التبويب على جميع النماذج التي تم إنشاؤها، وكذلك يحتوي على الكود المختصر (Shortcode)، الذي ستتم إضافته إلى الصفحة أو المقالة التي ترغب أن يكون فيها نموذج الاتصال.
تابع معنا لنهاية المقالة، لتعرف كيفية طرق إضافة الكود إلى صفحاتك أو منشوراتك مع الصور التوضيحية.

2- إضافة جديد
يحوي هذا التبويب على كل الخيارات التي تقدمها الإضافة للمبتدئين والمحترفين لإنشاء نموذج اتصال مناسب.
تابع معنا لنهاية المقالة، لتعرف كيفية إضافة نموذج مثالي، وتهيئة الإعدادات الخاصة بالإيميل بشرح تفصيلي مع الصور التوضيحية.

3- الدمج مع خدمات آخرى (Integration)
يمكنك Contact Form 7، من الدمج والتكامل مع خدمات آخرى لتقديم ميزات أكثر تقدماً للمستخدمين.

كيفية إنشاء نموذج اتصال في Contact Form 7
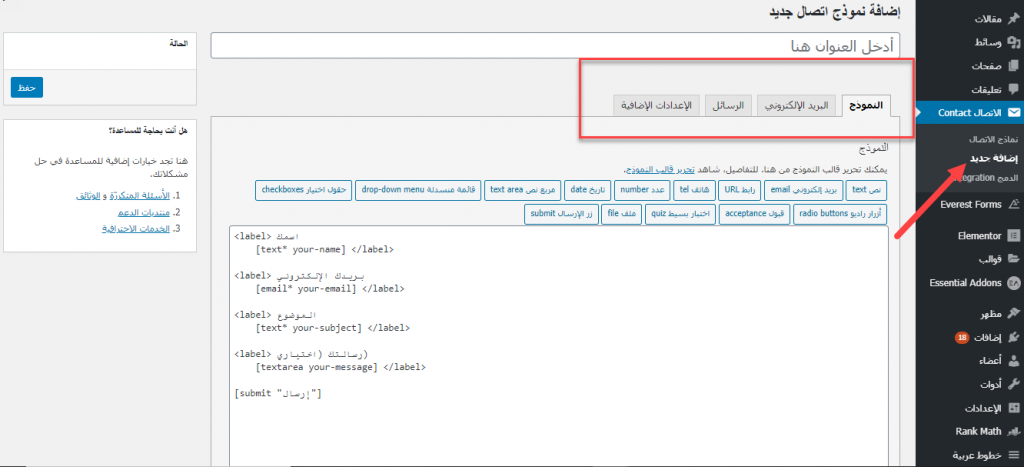
عند إنشاء نموذج جديد يمكنك التحكم في 4 خيارات:
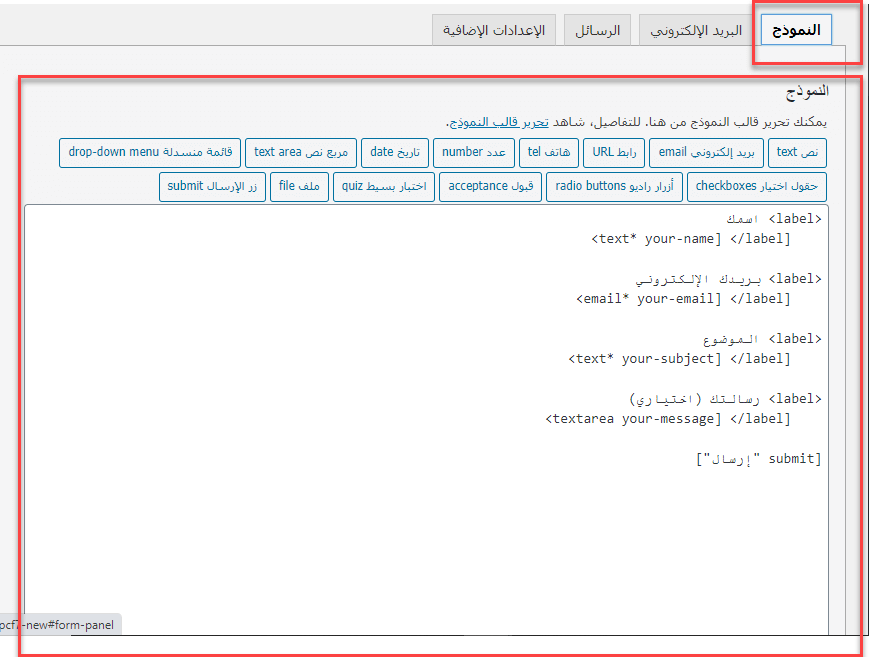
1-النموذج
حيث يمكنك تحرير النموذج من هنا وإضافة الحقول المخصصة وتعديلها.

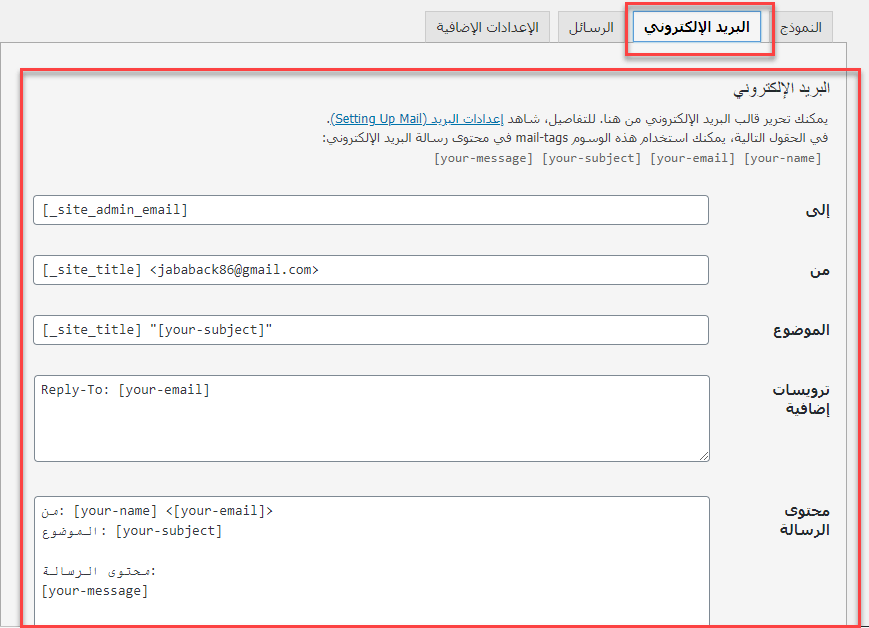
2-البريد الإلكتروني
حيث يمكنك تحرير قالب البريد الإلكتروني

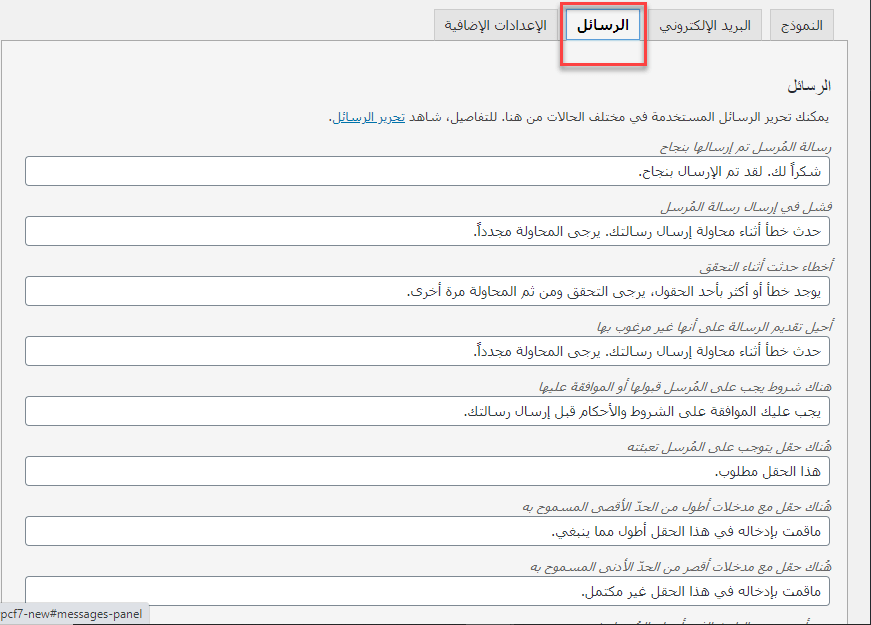
3-الرسائل
حيث يمكنك تحرير الرسائل المستخدمة في مختلف الحالات.

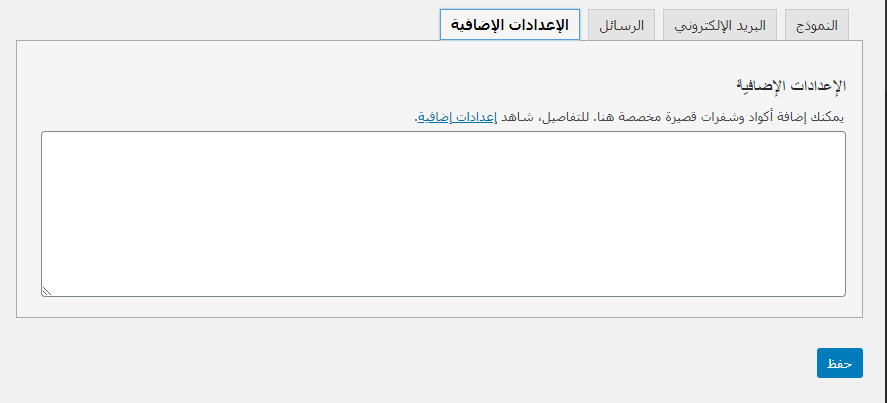
4-الإعدادات الإضافية
حيث يمكنك إضافة أكواد وشفرات قصيرة مخصصة

اقرأ أيضًا: أفضل إضافات لإنشاء نموذج تواصل، للحصول على تفاعل أكبر للزوار
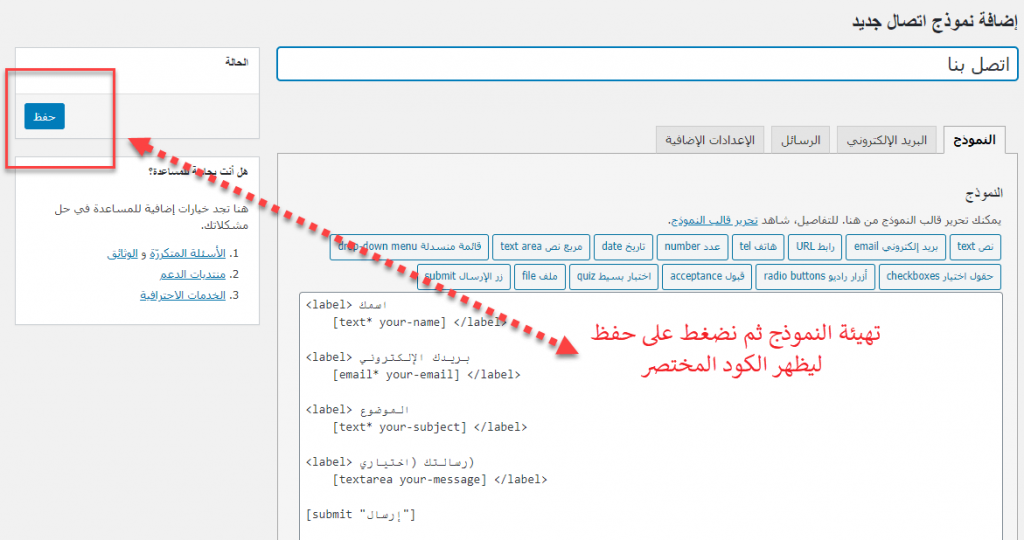
كيفية إضافة نموذج اتصال جديد
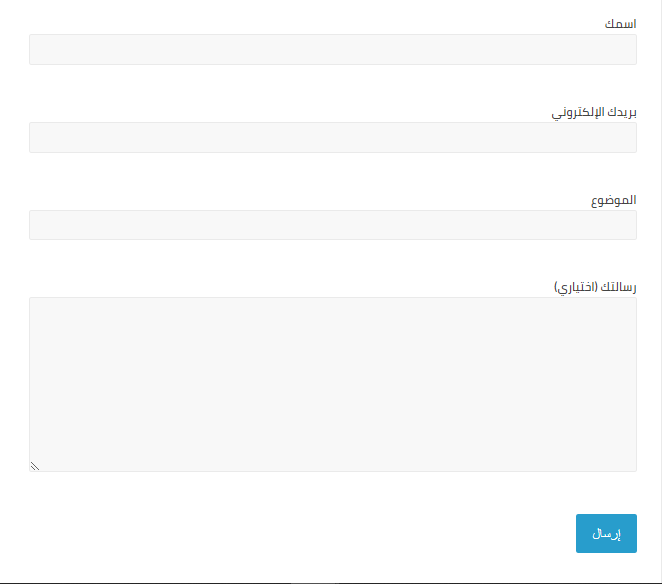
قبل البدء بإنشاء النماذج وتخصيصها، لنشاهد كيف يبدو مظهر النموذج الأساسي، الذي يأتي مع الإضافة

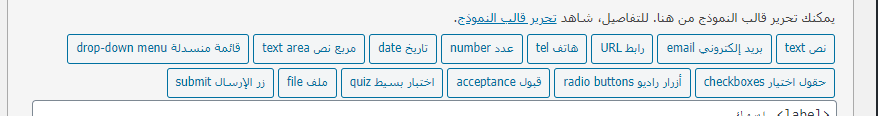
هناك العديد من الخيارات التي تقدمها لك الإضافة من أجل تحرير النموذج الخاص بك، حيث يمكنك:

- إضافة نص (text) أو بريد إلكتروني (email).
- إضافة رابط (URL) أو رقم هاتف.
- تاريخ (date) أو مربع نص (text area).
- قائمة منسدلة (drop-down menu).
- حقول اختيار (checkboxes).
- أزرار راديو (radio buttons).
- قبول (acceptance).
- اختبار بسيط (qui).
- إضافة ملف (file) أو زر إرسال (submit).
ودعنا الآن نتحدث عن محتويات النموذج بالشكل التالي:
إضافة نص (Text)
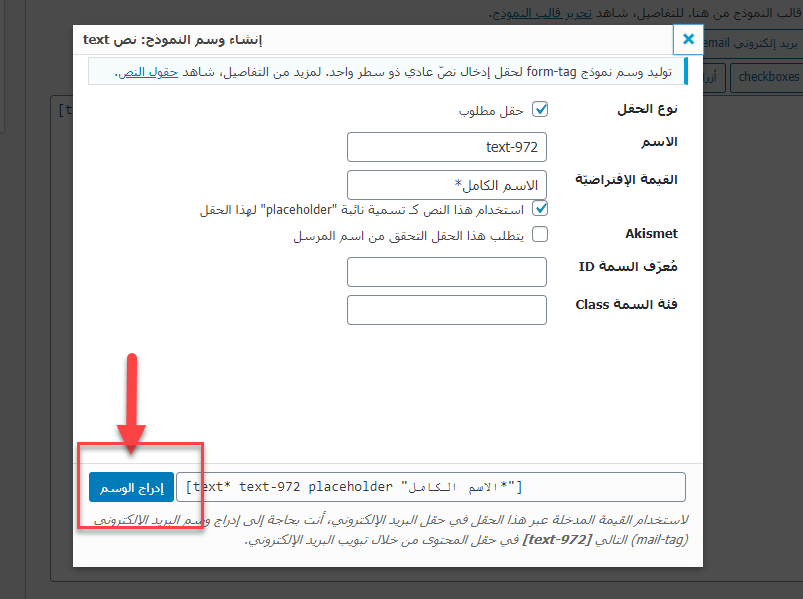
عند الضغط على (نص text)، ستظهر لنا نافذة نحدد من خلالها:
- نوع الحقل (هل مطلوب من المستخدم إدخاله قبل الإرسال أم لا).
- اسم الحقل.
- القيمة الإفتراضية للحقل

بعد الإنتهاء، نضغط على إدراج الوسم، لكي يتم إضافته إلى النموذج الخاص بنا

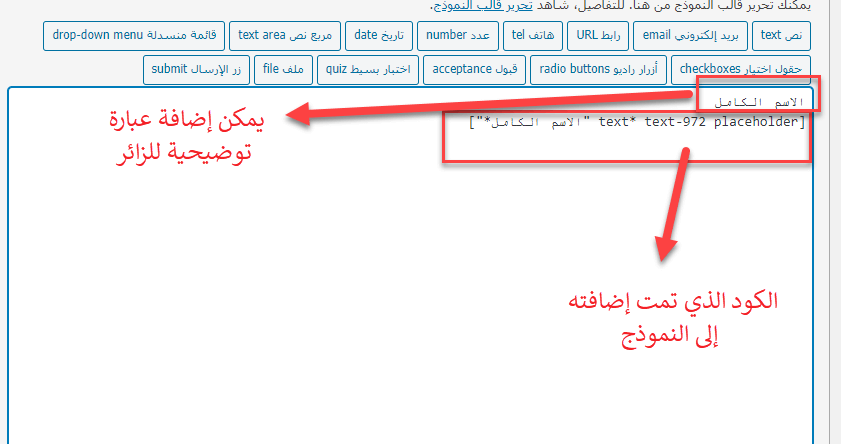
النتيجة ستكون كالتالي:

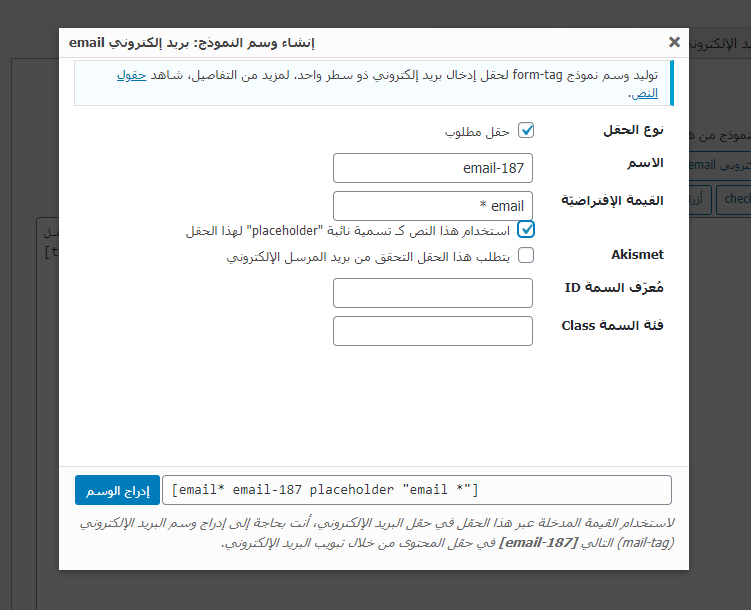
بريد إلكتروني (email)
يمكن إضافة حقل للبريد الإلكتروني، مع تحديد نوع الحقل واسمه وقيمته

تكون النتيجة كالتالي

رقم الهاتف + رابط URL
يمكن إضافة رقم الهاتف ووضع رابط كما في الطريقة السابقة

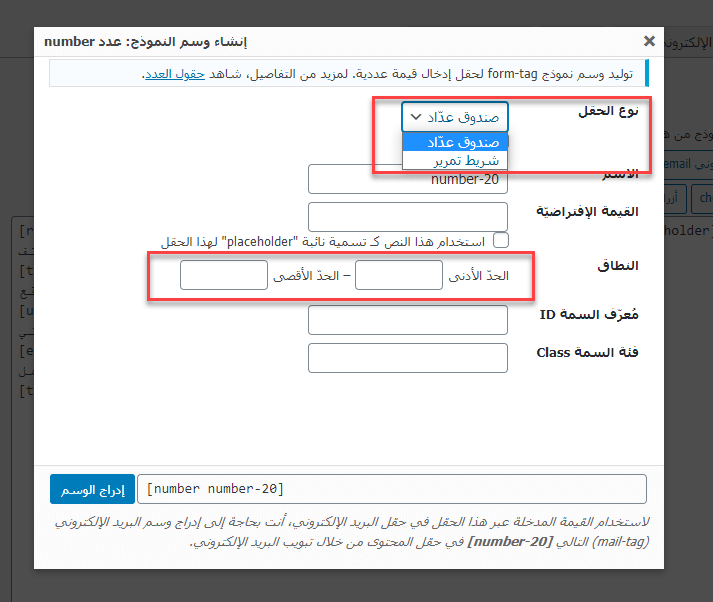
عدد (number)
يمكن إضافة عدد أو أرقام وتحوي خيارات، مثل:
- نوع الحقل (صندوق عداد أو شريط تمرير)
- تحديد الحد الأدنى والحد الأقصى

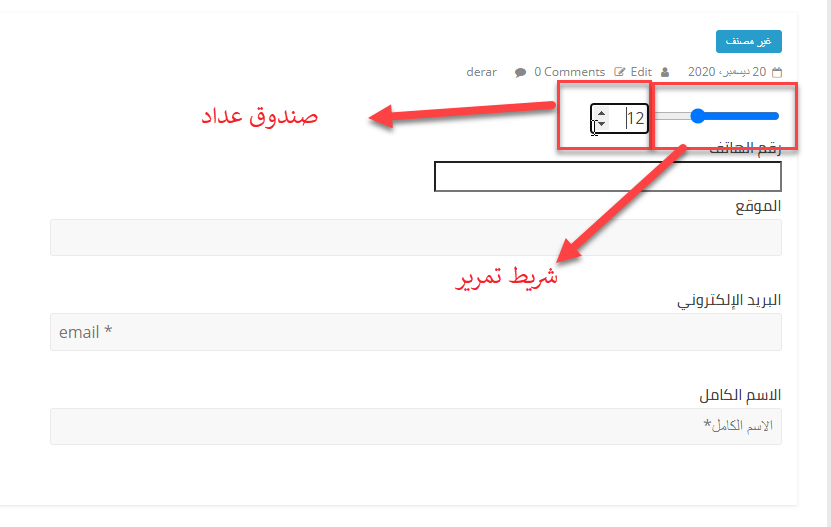
ستكون النتيجة كالتالي

مربع نص (text area)

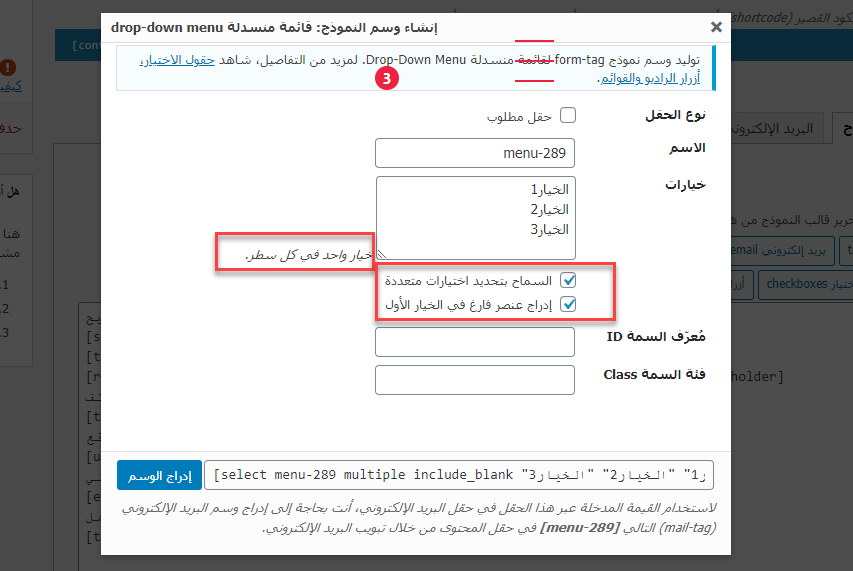
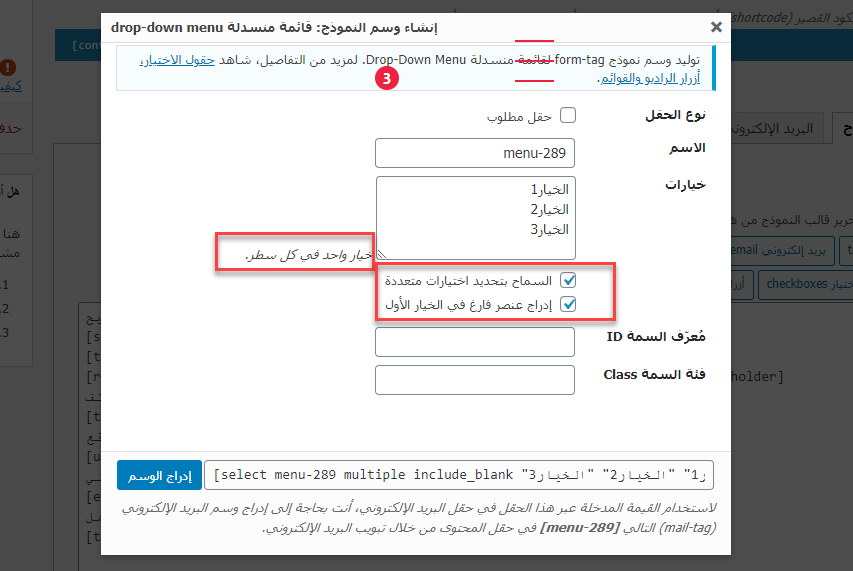
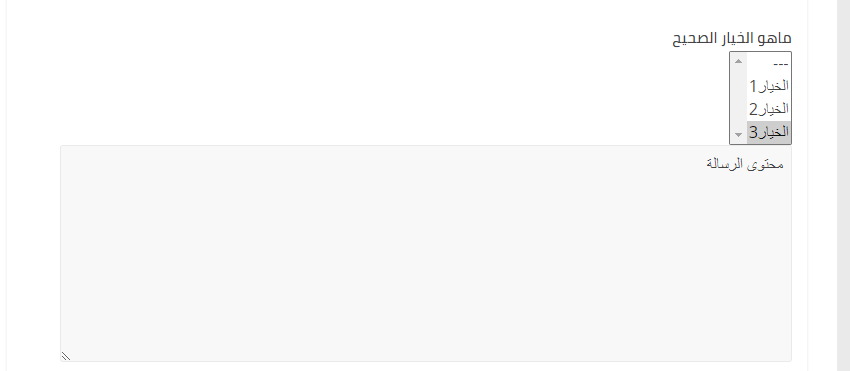
قائمة منسدلة - drop-down menu
يمكن إضافة قائمة منسدلة للاختيار منها

تكون النتيجة كالتالي

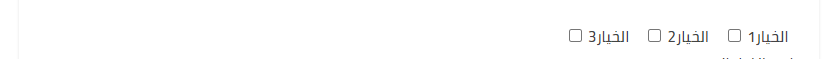
حقول اختيار - checkboxes

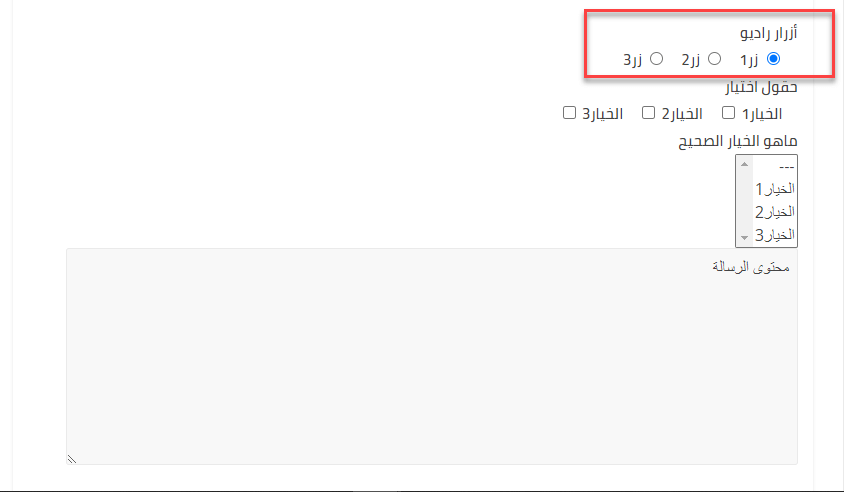
أزرار راديو - radio buttons

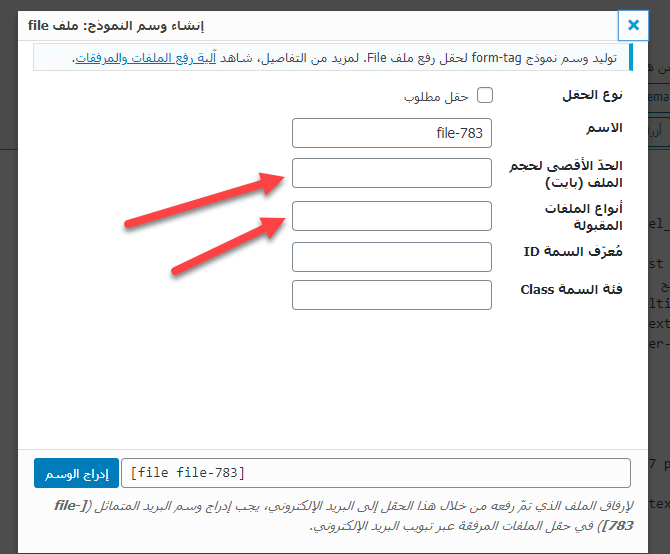
ملف - file
يمكن إضافة حقل لرفع ملفات معينة، حيث يمكن تحديد الحجم المسموح لرفع الملفات وأنواع الملفات المسموح رفعها

النتيجة كالتالي

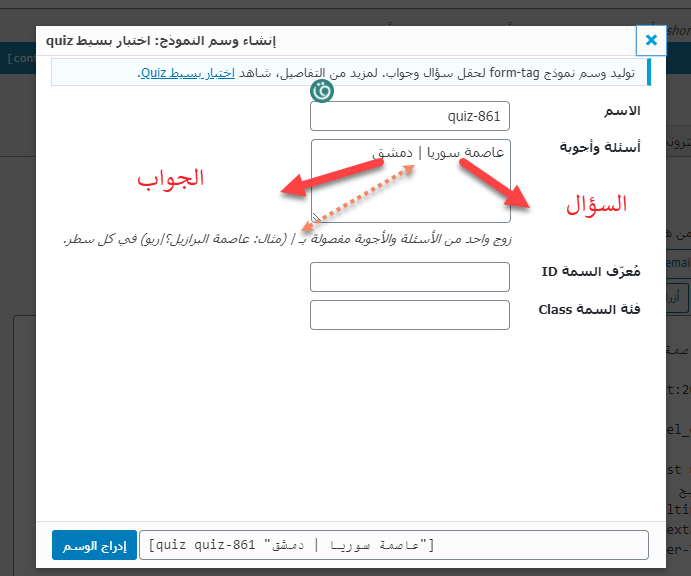
اختبار بسيط
يمكن إضافة اختبارات بسيطة

تكون النتيجة كالتالي

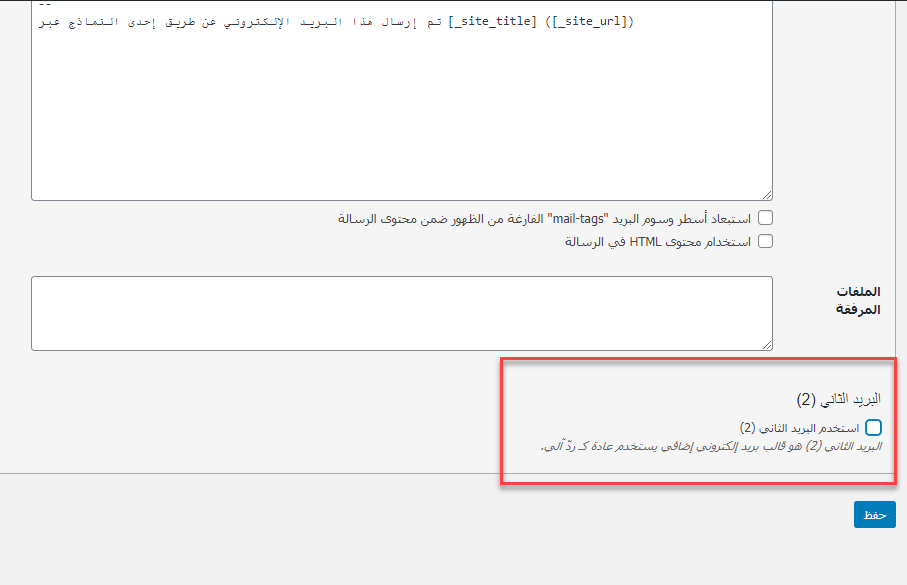
البريد الإلكتروني
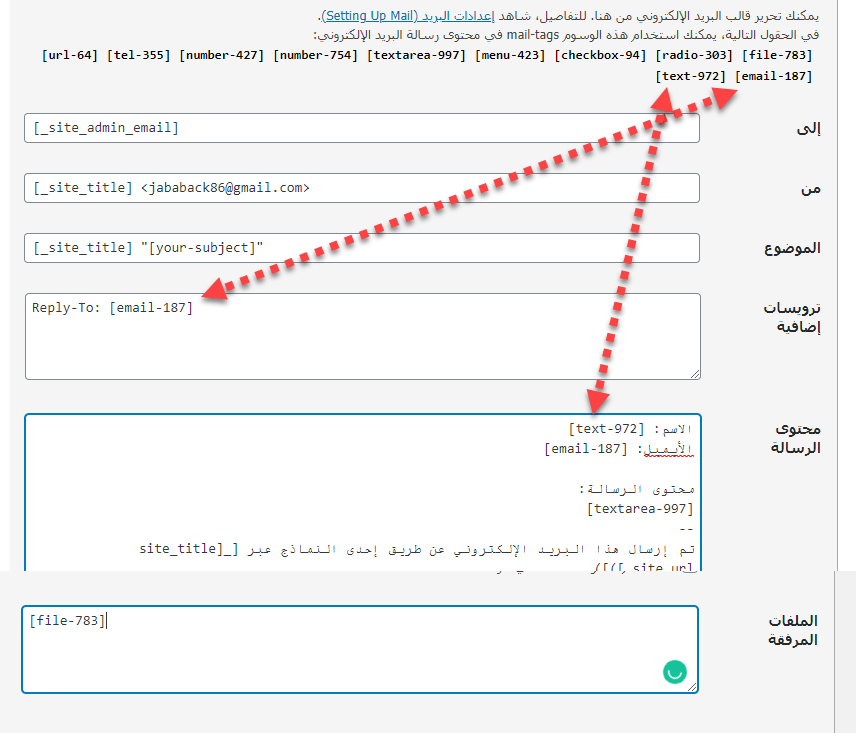
يوجد العديد من الخيارات للتحكم بالبريد الإلكتروني
- تحديد عنوان الايميل المرسل إليه
- عنوان المرسل
- الموضوع
- ترويسات إضافية (الإيميل الذي يجب الرد عليه الخاص بالمستخدم"الذي قام بإدخاله في النموذج" ).
- محتوى الرسالة (حيث نضع الوسوم التي نريدها)
- الملفات المرفقة (نضع فيها الوسم الخاص بالملف الذي قمنا بتحميله في النموذج).
- البريد الثاني (هو بمثابة الرد الآلي على الإيميل الذي قام المستخدم بإرساله، حيث يمكنك وضع الإعدادات المناسبة لإرسال رسالة تلقائية للمستخدم فوراً بعد إرساله الرسالة)
كل ما علينا فعله، هو الإختيار من الوسوم الموجودة في الأعلى ما نريد وضعه، ثم نسخها في المكان المخصص لها.


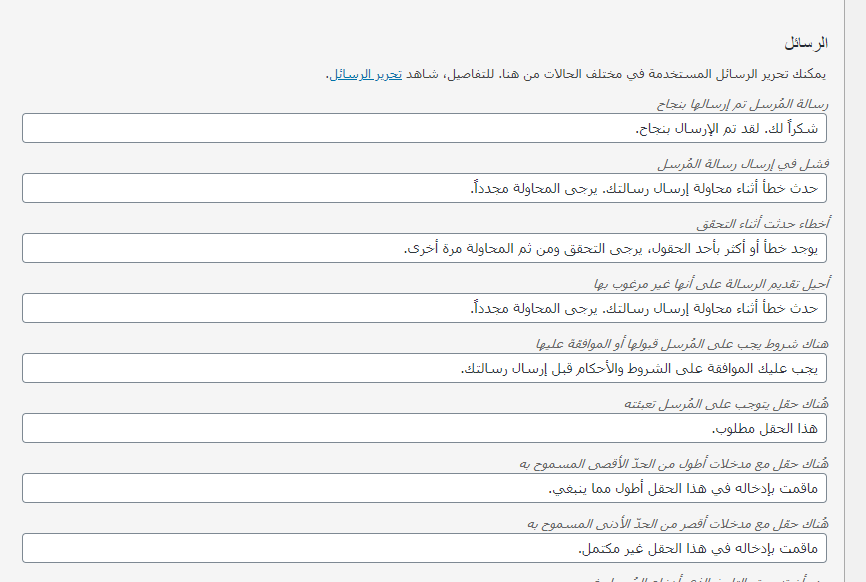
الرسائل
حيث يمكن تحديد وتغيير الرسائل التي تظهر وبجميع الحالات المختلفة

الإعدادات الإضافية
في حال كنت تملك خبرة برمجية وتريد إضافة أكواد خاصة، فيمكنك إضافتها، بالإعدادات الإضافية
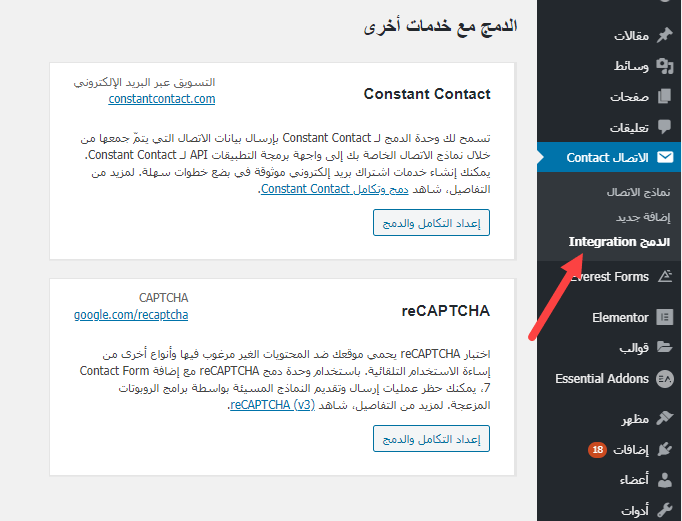
الدمج مع خدمات آخرى (Integration)
تتيح لك Contact Form 7، التكامل والاندماج مع ميزات أخرى، فمثلًا يمكنك من خلال Constant Contact، المدمجة إرسال البيانات المتعلقة بالاتصال التي يتم جمعها من خلال نماذج الاتصال الخاصة بك إلى واجهة برمجة التطبيقات API لـ Constant Contact.
1- Constant Contact
يمكنك إنشاء خدمات اشتراك بريد إلكتروني موثوقة في خطوات سهلة.
2- reCAPTCHA
اختبار reCAPTCHA يحمي موقعك ضد المحتوى غير المرغوب فيه.
3-Flamingo
حيث يمكنك حفظ الرسائل المرسلة من قبل المستخدمين.
4- Akismet
لمنع التعليقات المزعجة.
كيفية إضافة النموذج في الصفحات أو المقالات
يمكن إضافة النموذج الذي قمت بإنشائه بكل بساطة من خلال نسخ الكود المختصر الذي يظهر لك في أعلى الصفحة بعد الانتهاء من تهيئة النموذج والقيام بنسخه في الصفحة أو المقالة.
1- حفظ النموذج

2- نسخ الكود المختصر

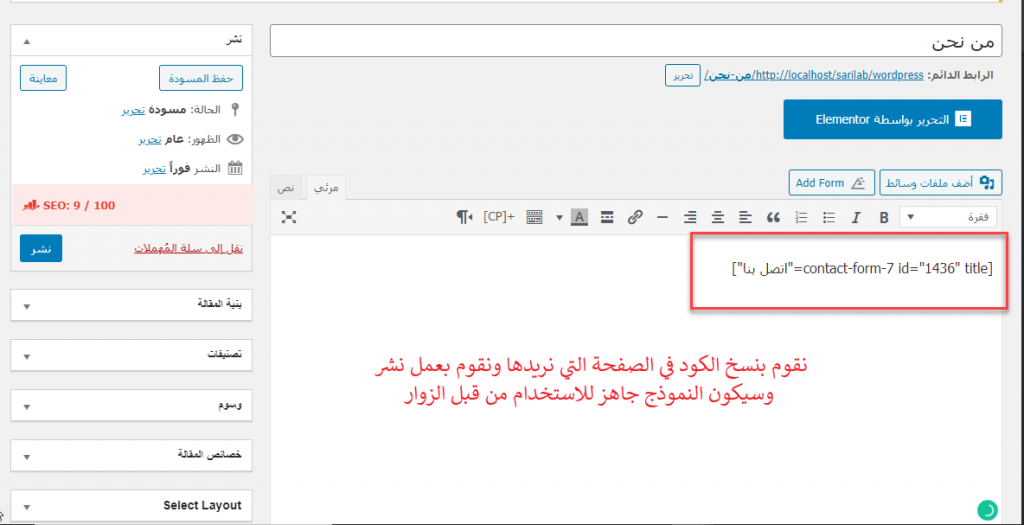
3- لصق الكود في الصفحة أو المنشور الذي نريده.

تضمين الكود المختصر في إعدادات القالب مباشرةً
تحتاج لفعل ذلك إلى الذهاب إلى محرر القوالب ومن ثم إلى ملف (apply_shortcodes) ونسخ الكود كالتالي.
;('["do_shortcode( '[contact-form-7 id="1234" title="Contact form 1
مشاكل وحلول Contact Form 7
ما سبب وصول البريد باسم الووردبريس وليس اسم المرسل؟
بعض البريد الذي يصل أحياناً، يصل باسم الووردبريس وليس اسم المرسل الذي قام بتعبئة النموذج. والسبب يعود لعدم قيامك بتهيئة الإعدادات الخاصة بالبريد، وتركها على الإعدادات الإفتراضية.
عندما أقوم باستخدام CAPTCHA، فإن الصورة لا تظهر
لاستخدام CAPTCHA، تحتاج إلى تثبيت مكتبة GD و FreeType على الخادم الخاص بك. كذلك يجب أن يكون مجلد CAPTCHA المؤقت قابل للكتابة.
هل يمكن رؤية الرسائل المرسلة من خلال نموذج الاتصال؟
لا يمكن لContact Form 7، تخزين الرسائل المرسلة ومشاهدتها بعد الإرسال. تحتاج لتفعيل هذه الميزة إلى تحميل إضافة Flamingo التي تقوم بذلك.
هل يوجد ميزة الرد التلقائي على الرسائل؟
نعم، يوفر Contact Form 7، إمكانية الرد التلقائي على الرسائل وتهيئة الإعدادات الخاصة بها، من خلال ميزة البريد الثاني التي تم شرحها في الأعلى.
هل HTML5 مدعوع في Contact Form 7؟
نعم، Contact Form 7، يدعم استخدام HTML5
هل يمكن استيراد أو تصدير نماذج الاتصال؟
نعم يمكن ذلك، من خلال الذهاب إلى لوحة التحكم الووردبريس الخاصة بك ومن ثم أدوات ثم استيراد/تصدير.
في النهاية تعتبر إضافة Contact Form 7، من الإضافات الجيدة المجانية لإنشاء نماذج بسيطة وبشكل مباشر، ولكن يمكن تجربة بعض الإضافات الأخرى التي تقدم المزيد من الميزات وواجهة مستخدم أكثر جاذبية.
شاركنا في التعليقات بالإضافة التي تستخدمها لإضافة نموذج تواصل لموقعك.






الكلام جميل جدا
شكرًا لك. يسرنا أن المقال قد قدم لك فائدة.