كأداة لاغني عنها لتنمية مشروعك التجاري، يصنع إنشاء صفحة ويب فارقا مهما بين النجاح والفشل في جهودك التسويقية. كيف يمكنك إنشاء صفحة ويب جميلة وفعالة تساعدك على تحقيق مبيعات وتجذب مزيدا من العملاء؟ في السطور التالية سنكتشف سويا الخيارات المختلفة لتحقيق ذلك.

محتويات المقالة:
ما هو مفهوم صفحة ويب؟
صفحة الويب هي أي صفحة تم تصميمها على الإنترنت بغرض أداء وظائف مختلفة تتجاوز الحصر فقد تكون الصفحة الرئيسية للموقع، أو مقالة منشورة في مدونة، أو صفحة منتجات، أو صفحة تواصل مع عميل محتمل.. إلخ.
غير أن المفهوم الشائع عن صفحة الويب المنفردة أنها صفحة مصممة خصيصا بغرض التسويق لاستقبال الزوار وتحويلهم إلى عملاء فعليين أو عملاء محتملين. ويطلق على هذه الصفحات صفحات هبوط Landing Page.

تأخذ صفحة الهبوط أشكالا متنوعة، فقد تحث العميل على الشراء، أو تطلب منه ملء استمارة بيانات ليصبح عميلا محتملا، أو تتضمن دعوة "اتصل بنا"، وقد تشجعه على الاشتراك في نشرة البريد الإلكتروني\ تنزيل تطبيق، أو التسجيل لحضور حدث معين\ المشاركة في دورة تدريبية، الحصول على تجربة مجانية، تحميل كتاب إلكتروني أو دليل قيّم.
عندما نشير إلى صفحة الويب في هذا المقال فنحن نعني صفحة الهبوط البسيطة والمصممة بشكل منفصل لاستقطاب زيارات بغرض تسويقي، يخدم كل مكون فيها الهدف الرئيسي من التصميم وهو حث الزائر على اتخاذ إجراء معين واستبعاد أي مكونات أخرى، وبالتالي فالصفحات التقليدية لمواقع الويب مثل الصفحة الرئيسية والمنتجات والتدوينات وغيرها لا تدخل ضمن نطاق حديث اليوم.
طرق إنشاء صفحة ويب
هناك العديد من الطرق لإنشاء وتصميم صفحة ويب تساعدك في تحقيق هدفك من الصفحة، ولكل طريقة مميزاتها وعيوبها بناءًا على الخصائص التي تقدمها لك والتكلفة التي تدفعها. دعني استعرض لك هذه الطرق وكيف تختار الطريقة الأنسب لك
أولًا: إنشاء صفحة ويب بإضافات الووردبريس
يستحوذ الووردبريس وحده على ما يقرب من ثلث مواقع الويب على الإنترنت، لذلك يبدو خيار إنشاء صفحة هبوط على نظامه خيارا شائعا مع إمكانيات تصميم وتخصيص عديدة لصفحة الويب التي تريد إنشاءها دون الحاجة إلى مهارات برمجية. نقطة البدء هي أن تمتلك موقع ويب على الووردبريس بعد شراء دومين كنطاق للموقع واستضافة لحفظ كل ملفاته.
يلي ذلك إنشاء صفحة الويب المخصصة التي تريدها اعتمادا على إضافات الووردبريس التي تغطي كل الاحتياجات تقريبا. تقدم إضافات الووردبريس أدوات إنشاء صفحات مواقع الويب باستخدام تقنية السحب والإفلات السهلة، وبسبب تنافس العديد من الإضافات في السوق، سنستعرض فيما يلي خصائص أفضل الإضافات لكي تتمكن من اختيار الحل المناسب لاحتياجاتك:
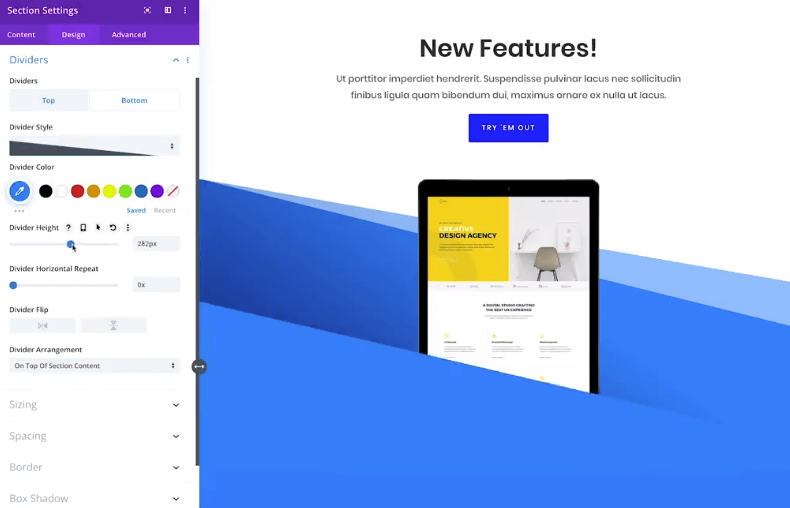
Divi

تملك Divi قاعدة مستخدمين ضخمة تعود إلى إلى كونها واحدة من أقدم إضافات ووردبريس، لا تعود شعبية Divi الكبيرة إلى تاريخها فقط وإنما إلى المزايا القيّمة العديدة التي توفرها، تتمتع Divi بواجهة استخدام سهلة مبدئيا، مع عشرات عناصر المحتوى التي يمكنك إدراجها في أي مكان في مخطط الصفحة، وتخصيص كل مكون بإعدادات تصميم متقدمة خاصة به.

يبدو ذلك سلاحا ذو حدين إذا كنت تشعر بالحيرة حيال القرارات العديدة التي عليك اتخاذها، ولكن إذا كنت من محبي انتقاء كل تفصيلة من تفاصيل صفحة الويب وفقا لرغبتك فلن يمثل لك هذا الأمر تحديا.
تقدم Divi مئات القوالب المناسبة لأنواع مختلفة من الصفحات، وستعاين فعليا التغييرات التي تجريها لتتمكن من رؤية التصميم الجديد مباشرة في عملية تحرير تتميز بسرعة الاستجابة، وتوفر دعم فني جيد من شأنه حل المشكلات التي قد تواجهك.

وإذا كنت تستخدم بالفعل قالب (Theme) Divi-ينبغي التفرقة بين قالب Divi وإضافة Divi فالاثنين منتجين مستقلين- فلا يوجد أمامك خيار آخر سوي استخدام إضافة Divi والتي تمثل ضرورة لأن القالب لا يتوافق إلا مع هذه الإضافة فقط. بينما تتوافق الإضافة مع أي نوع من أنواع قوالب ووردبريس.
تعد Divi أكثر إضافات الووردبريس تطورا بالخيارات العديدة التي تقدمها أكثر من أي إضافة أخرى والمرونة التي توفرها، وتستخدم ورقة رابحة وهي ورقة التسعير، إذا توفر لعملائها قيمة عالية عبر خيار الاشتراك الذي يُدفع لمرة واحدة فقط مقابل استخدام مدى الحياة (حاليا 249$)، بما يوفر الكثير من المال.
إذا كان هناك ما يعيب Divi فسيكون افتقارها لمنشئ النوافذ المنبثقة وتعقيد عملية تصميم الصفحات الطويلة.

تتميز إضافة Visual Composer بخصائصها المبتكرة من خلفيات أنيقة وتدرجات وعرض دائري وفيديو وغيرها من مكونات المحتوى غير التقليدية. مع اهتمام بالتفاصيل المميزة مثل تذكر اختياراتك من الألوان لتحقيق التناسق في كل أنحاء التصميم.
كما تسمح بالتعديل على كل جوانب صفحة الهبوط إذا كنت تمتلك مهارات برمجية، وتجمع بين تصميمي الـ Front End و Back end معا مما يجعلها خيارا مميزا للمحترفين ممن يبحثون عن حرية التصميم والإبداع.

تحظى Visual Composer بشعبية جيدة تعود في المقام الأول إلى كونها تأتي مدمجة مع العديد من القوالب على ThemeForest، ولكن يمثل استعمالها تحديا للمبتدئين مع واجهة الاستخدام الصعبة.
يعيبها كذلك افتقارها للدعم الفني الجيد، والتكلفة الإضافية المطلوبة بعشرات الدولارات للعديد من المزايا الفردية المضمنة، فضلا عن شكوى بعض المستخدمين من البطء الذي يواجهونه أثناء الاستخدام وطول وقت تحميل الصفحات التي أُنشِئت بواسطتها.

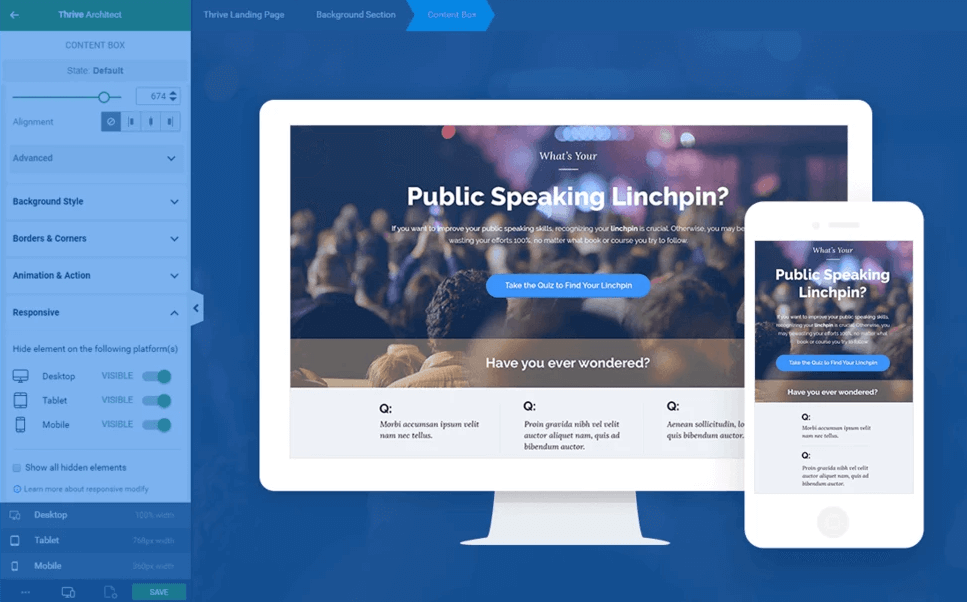
صُمِّمت إضافة Thrive Architect للتركيز على بناء الصفحات التسويقية، يتكامل عملها بسهولة مع عشرات الأدوات التسويقية مثل خدمات التسويق عبر البريد الإلكتروني (Mailchimp وGetresponse) ، zapier ،GotoWebinar، هبسبوت وفيسبوك وتويتر.

وتساعد بفعالية على إنشاء صفحات ويب تهدف إلى توليد عملاء محتملين وصفحات بيع والندوات عبر الإنترنت والدورات التدريبية والكتب الإلكترونية وغيرها من صفحات التسويق، وتتضمن ميزة إنشاء قوائم بالعملاء المحتملين.
تقدم Thrive Architect مكتبة قوالب تنمو باستمرار تحوي أكثر من 200 قالب للصفحات، وتجمع واجهة استخدامها بين سمتي التعقيد والتنظيم مع افتقارها لبعض المكونات والخصائص التي تقدمها إضافات أخرى، توفر دعم فني جيد وتقدم ميزة محرك البحث المنبثق Popup Engine.

تستخدم Thrive Architect ألوانا عالمية من أجل تسهيل عملية تخصيص التصميم، وتتفرد بميزة تنافسية قوية وهي السعر الاقتصادي (حاليا 67$) مقارنة بالعديد من الإضافات الأخرى التي بقوتها نفسها، تُدفَع هذه الرسوم مرة واحدة فقط مقابل استخدام مدى الحياة وتحديثات وتحسينات مستمرة مجانا مما يجعلها صفقة لا تقاوم ولو على سبيل التجربة.
تأتي الإضافات السابقة ببباقات سعرية متفاوتة، أما الخيار المجاني فيتوفر في إضافة Elementor بنسختها الخفيفة وواجهة الاستخدام السهلة.
ثانيًا: تطبيقات بناء صفحات الهبوط
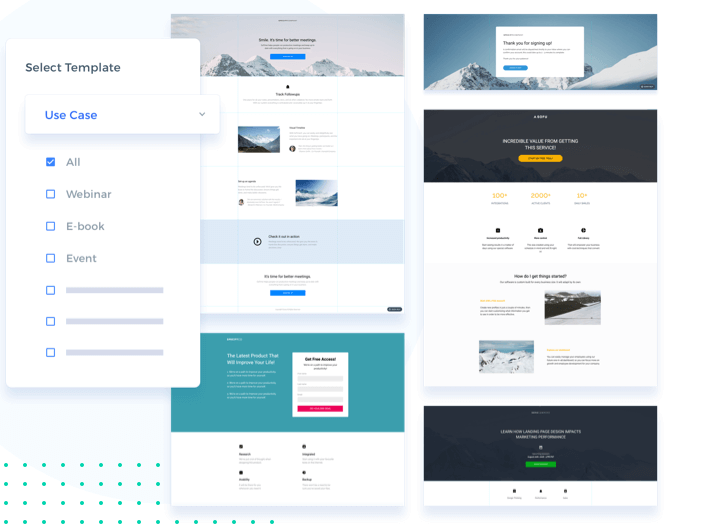
تتميز هذه التطبيقات بأنها تقدم قوالب جاهزة مصممة خصيصا لإنشاء صفحات الهبوط، بناها مصممين ذوي خبرة وضعوا في حسبانهم هدف واحد فقط وهو زيادة معدل تحويل الزوار إلى عملاء، لذلك فهي تحتوى على قوالب صفحات هبوط مجربة وصحيحة. توفر عليك تطبيقات بناء صفحات الهبوط مثل Leadpages و Instapages التخطيط التفصيلي لصفحتك بنفسك.
تسمح هذه الأدوات بالبدء بهيكل أساسي يحتوى على كل ما تحتاجه من أجل تصميم صفحة هبوط ناجحة، تم تخطيط القوالب بحيث تقدم الإطار العام لصفحات الهبوط من صورة ونص ولون ودعوة إلى اتخاذ اجراء، مع غياب العناصر الأخرى التي لا حاجة لها وتؤدي إلى تشتيت الزائر. لذلك فهي تمثل حلا سريعا وبمجهود قليل يساعدك على بناء صفحة الويب الفعالة التي تريدها دون الكثير من التجربة والخطأ.
إذا كنت ترغب في الحصول على فرصة لتجربة الألوان وإضافة الأشكال المخصصة والبحث بين العديد من دعوات اتخاذ الإجراء فيمكنك ذلك بالتأكيد، ولكن إذا كنت ترغب بتجاوز كل هذه الخطوات، فكل ما عليك فعله هو استبدال النص الافتراضي بالنص الخاص بك، وإطلاق صفحتك في غضون دقائق.
من ناحية ثانية توفر عليك هذه التطبيقات عناء البرمجة المخصصة سواء من حيث تكلفة توظيف مبرمج أو وقت إنشاء صفحة ويب من الصفر، وتتضمن أدوات لتتبع نجاح الصفحة واختبارات A / B لتحسينها وتخصيصها لجمهورك إلى حين الوصول إلى أفضل تصميم نهائي.

كذلك توفر بعض خدمات التسويق عبر البريد الإلكتروني مزايا مدمجة تتضمن إنشاء صفحة ويب خاصة بها مثل
Get response, mailchimp، إذا كنت تمتلك حسابا بالفعل على هذه المنصات فسيكون هذا الخيار أكثر الخيارات بساطة وبتكلفة ميسورة مع تنوع محدود في الخيارات والتصاميم.
وعلى عكس الاتجاه السابق نحو التبسيط، توجد أدوات أكثر تقدما لإنشاء صفحات هبوط متعددة ضمن رحلة المبيعات، تمكنّك هذه الأدوات من إضافة المزيد من الخيارات، لكل منها صفحة هبوط مستقلة تظهر للزائر إذا كان لديه اهتمام بهذا الخيار.على سبيل المثال إذا رغبت في تقديم أكثر من منتج أو خدمة للزائر في تجربة واحدة مثل الحصول على استشارة، الانضمام إلى برنامج تدريبي، شراء منتج إضافي فهذه الأدوات المتقدمة هي الاختيار الأفضل لك.

سيكون مسار العملية كما يلي: ينقر الزائر على الإعلان فيتوجه إلى صفحة هبوط للحصول على استشارة تتضمن دعوة أخرى لشراء خدمة إضافي، إذا نقر عليها سينتقل لصفحة الخدمة، بينما إذا اختار "لاحقا" يستمر في طريقة للحصول على الاستشارة.
تأتي هذه الأدوات بتكلفة مرتفعة نسبيا مقابل الخصائص الفريدة التي تقدمها مثل click funnels.
ثالثًا: البرمجة من الصفر
تقدم لك برمجة صفحة الويب حلا جذريا لبناء صفحتك من الصفر وفقا لاحتياجاتك، يتطلب ذلك الاستعانة بمبرمج كفء يتقن تطوير صفحات هبوط فعالة تفي بكل المتطلبات. للعثور على هذا المبرمج استعن بمنصات العمل الحر مثل مستقل وخمسات لتوظيف مبرمج مستقل.
افحص أعماله السابقة والتقييمات التي حصل عليها لكي تطمئن إلى اختيارك، ثم أخبره بمواصفات الصفحة وكل التفاصيل المهمة ذات الصلة مثل المحتوى الرئيسي، نوع الجمهور، المكونات الفرعية المطلوب تضمينها.
كخيار ثان للعثور على مبرمج محترف، استعن بإحدى شركات البرمجة والتي تتطلب تكلفة أعلى من توظيف مستقل Freelancer، الأمر الذي يجب عليك الانتباه لك إذا قررت برمجة صفحة الويب من الصفر هو اختبار الصفحة بعد انتهاء البرمجة والتأكد من تجاوبها مع الشاشات المختلفة وتأمينها بشكل جيد.
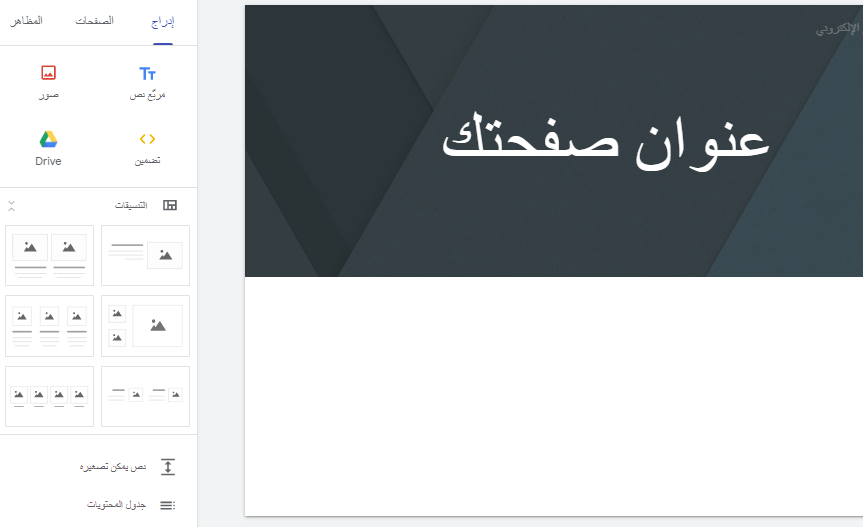
رابعًا: الطرق المجانية باستخدام منتجات جوجل
هذه هي الطريقة المجانية بالكامل والتي لا تتطلب امتلاك موقع ويب احترافي أو دفع رسوم من أي نوع. تتضمن بديلين لكل منهما استخداماته ولكنهما يشتركان في أن جوجل هي الشركة المطورة بما يعني الأمان والاستقرار والموثوقية:

كطريقة سريعة لتصميم صفحة ويب دون أي تكاليف، تقدم مواقع Google (Google Sites) عددا محدودا من القوالب لها المظهر الأساسي نفسه من عنوان ونص وصور وملفات، وتتيح لك تخصيص الألوان والتخطيط لصفحتك جيدا بشكل يكفل بناء صفحة ويب التي تحتاجها. ولكن لا تتوقع الحصول على تصميم فريد أو خصائص متقدمة مثل اختبارات A / B.
هو الخيار الأمثل لأصحاب مدونات بلوجر. يكفل لك بلوجر إنشاء صفحات هبوط سريعة التحميل لمدونتك، تستطيع توظيفها لأغراض مختلفة مثل ترك رسالة ترحيب للزوار، عرض معلومات عن المدونة، الإعلان، عرض الملف التعريفي البروفايل للشركة، تسليط الضوء على تدوينة معينة.
ستتمكن مع بلوجر من إنشاء صفحة ويب بسيطة بخصائص محدودة مكونة من رسوم ونص مع إمكانية تعديل الألوان والمظهر الخارجي كما ترغب.
تقوم فكرة إنشاء صفحة الهبوط على حذف العناصر الأساسية غير المرغوبة مثل Header وFooter والشريط الجانبي وشريط القوائم، وتوسيع المحتوى الرئيسي "Content\Main Wrapper" ليشمل الصفحة كاملة ويصبح محور اهتمام الزائر، وقد يستدعي عمل ذلك امتلاك بعض المعرفة البرمجية.
اقرأ أيضًا: شرح إنشاء موقع ووردبريس مجاني
اقرأ أيضًا: 7 طرق لإنشاء مدونة مجانية
نماذج صفحات ويب احترافية
الصورة أبلغ من ألف كلمة، وأن ترى بنفسك فنون تصميم صفحات الويب الاحترافية خير من تقرأ عنها، في النماذج التالية سنشاهد مجموعة من الأمثلة المشهورة التي يتضح منها المكونات الدقيقة المناسبة لبناء صفحات الويب:
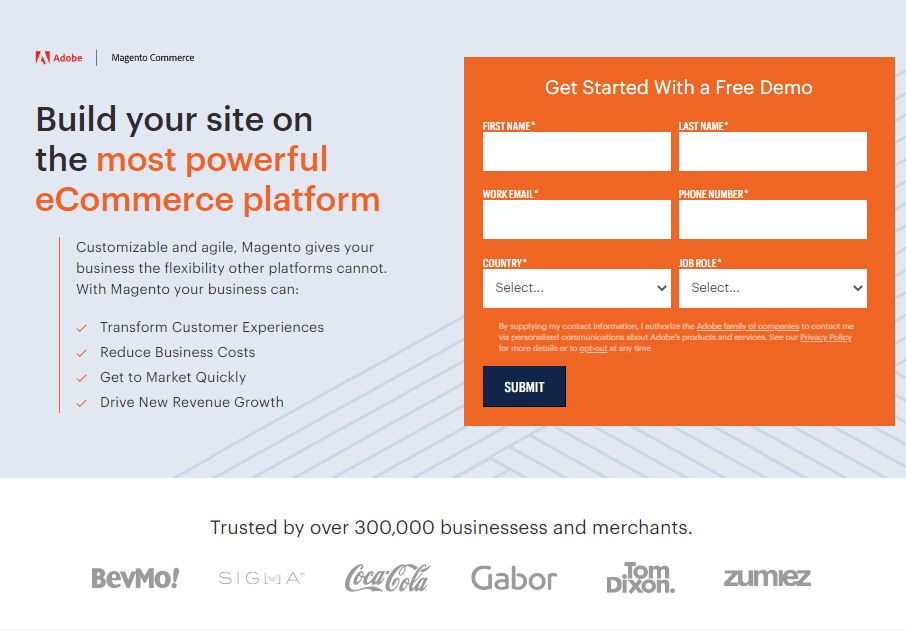
ماجنتو

تتميز صفحة ويب ماجنتو بتصميم بصري جذاب جمع أكثر من مكون ناجح، فمن ناحية تعرض نموذجا مناسبا للحصول على تجربة مجانية يتضمن حقولا أساسية واضحة، ويستخدم التباين بين اللونين البرتقالي والكحلي بتوازن في كل من النموذج والنص. ومن ناحية ثانية أصقلت ماجنتو صفحة الهبوط بإدراج دليل اجتماعي يشير إلى عملائها من الشركات الكبرى.
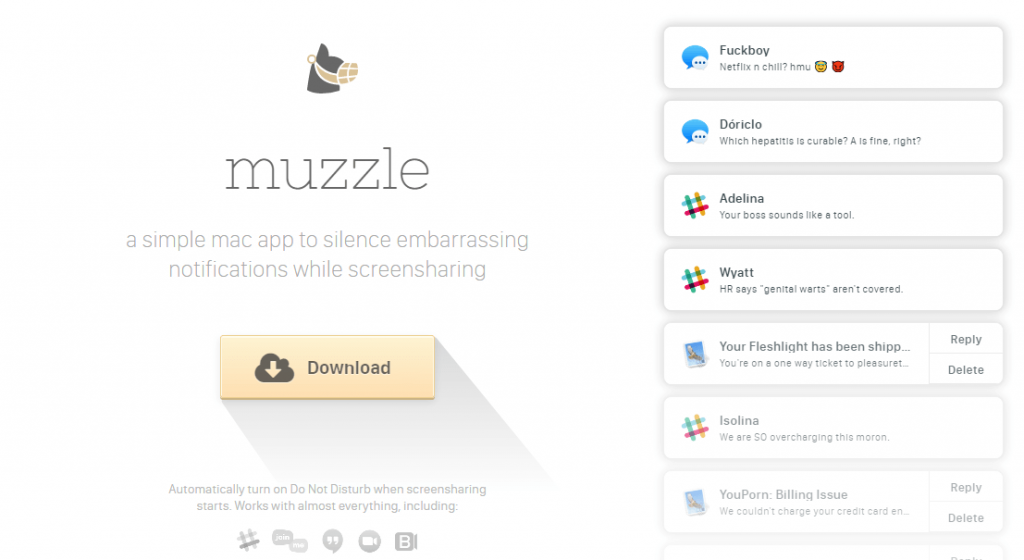
Muzzle

تطبيقMuzzle هو تطبيق لحجب الإشعارات أثناء مشاركة الشاشة خلال اجتماعات الويب وغيرها من الأوقات. ابتكر Muzzle صفحة ويب إبداعية تشرح فكرة التطبيق بوضوح دون الكثير من الكلمات، يفاجأ الزائر بسيل من الإشعارات المحرجة على يسار الصفحة ليفهم فورا بمساعدة النص الموجز الفائدة المباشرة التي يقدمها التطبيق. يمكنك مشاهدة الصفحة كاملة من هنا.
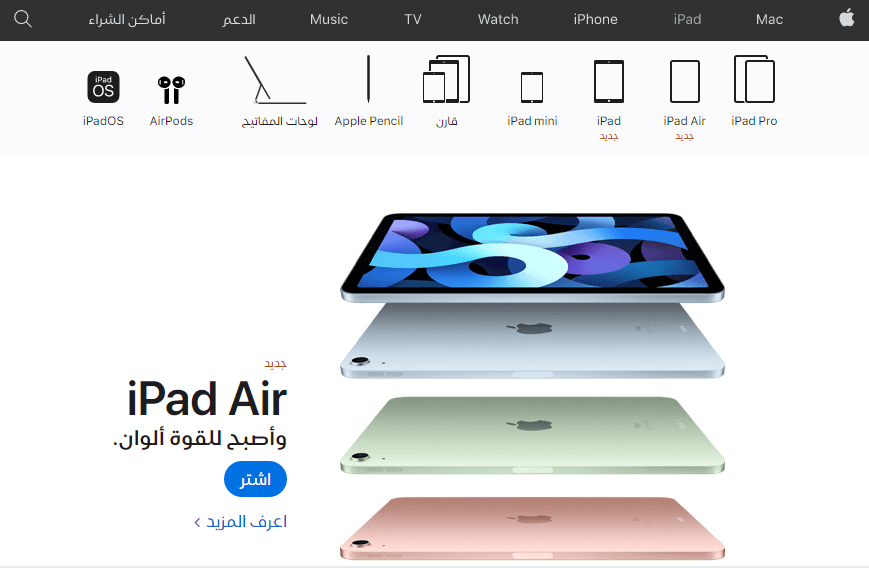
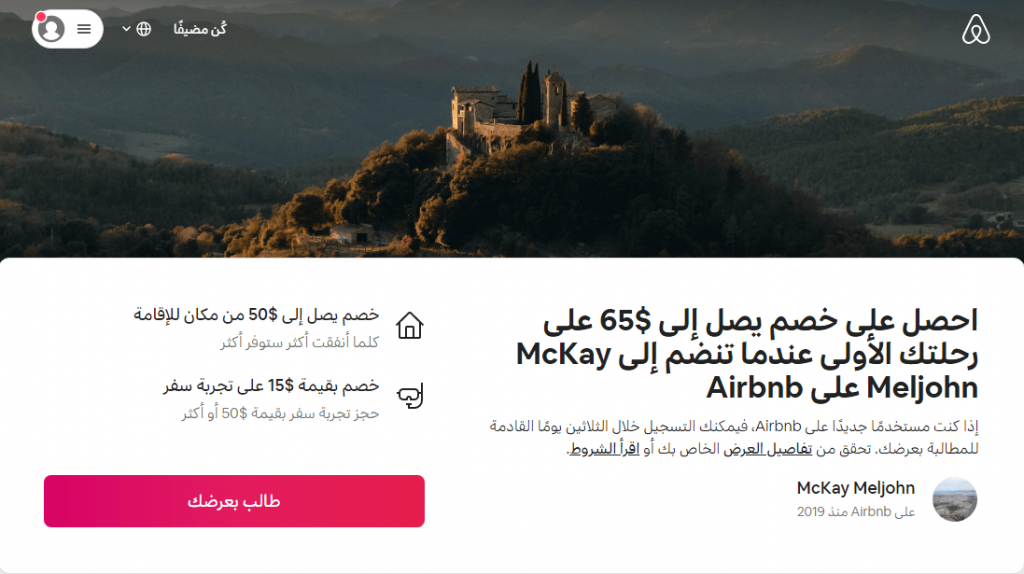
Airbnb

تساعد Airbnb المسافرين في الحصول على عروض إقامة جيدة بتكلفة اقتصادية، وعندما تزور الصفحة بحثا عن تجربة سفر أقل تكلفة ستساهم صفحة ويب Airbnb في إقناعك بخوض التجربة وتحويلك إلى عميل فعلي. تقدم صفحة الهبوط عرضا مغريا يشجعك على المطالبة بخصومات السفر وأماكن الإقامة مع حثك على التسجيل في أقرب وقت كي لايفوتك العرض.
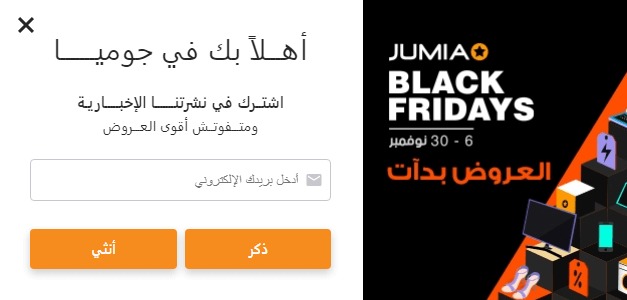
جوميا

في موسم الجمعة البيضاء يهتم موقع جوميا للتسوق عبر الإنترنت بإبلاغ عملاءه أولا بأول بالتخفيضات الكبيرة في هذا الموسم، لذلك صمم صفحة هبوط بسيطة وجذابة تخبر الزائر عن بدء موسم العروض وترمز إلى التنوع الكبير في المنتجات، تعرض نموذجا بحد أدني من الحقول لكي تجعل عملية الاشتراك في النشرة البريدية أسهل ما يكون، تتطلب فقط كتابة كلا من عنوان البريد الإلكتروني والنوع، لكي ترسل العروض المخصصة المناسبة لكل من الرجال والنساء.
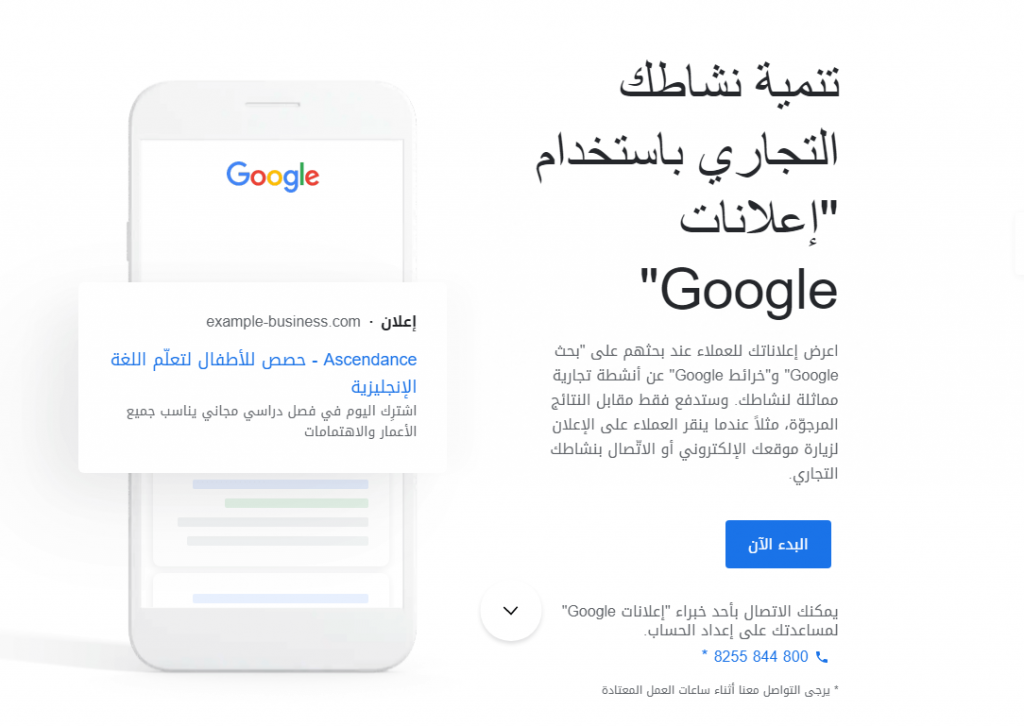
إعلانات جوجل

كعادتها في تبني البساطة والفراغات، تعرض جوجل في صفحة الهبوط الخاصة بـ "إعلانات جوجل" نصا يشرح الخدمة بوضوح إلى جانب صورة تفاعلية معبرة، على خلفية بيضاء ناصعة يبرز فيها تباين اللون الأزرق لزر الدعوة إلى اتخاذ إجراء الأساسي "البدء الآن". ولإرشاد الزائر إلى الحصول على مساعدة الخبراء أدرجت رقم الهاتف كدعوة CTA فرعية.
الأسئلة الشائعة عن إنشاء صفحة ويب
هل يمكن إنشاء صفحة ويب بدون الحاجة إلى موقع؟
نعم، بالرغم من أن أي صفحة ويب تحتاج إلى نطاق واستضافة بالضرورة لكي تظهر على الويب، إلا أنه لا حاجة إلى إنشاء موقع متكامل به جميع الصفحات المعتادة. يمكنك إنشاء صفحات محددة تحتوي على رسائل تسويقية ثابتة.
أين أضع صفحة الويب الخاصة بي؟
صفحة الويب هي أداة متعددة الاستخدامات ذات آفاق تسويقية واسعة، لذلك هناك العديد من الأماكن التي يمكنك إضافة رابط صفحة الويب إليها، سواء في موقع الويب (أسفل الصفحة الرئيسية Footer، صفحة أحد المنتجات، قائمة منسدلة، صفحة تسجيل الدخول، بنر علوي أو سفلي أو جانبي\ متحرك أو ثابت، نافذة منبثقة قبل خروج الزائر مباشرة)، أو في المدونة ضمن خاتمة إحدى المقالات، أو في منشورات حساباتك الاجتماعية على الفيسبوك وتويتر وغيرها، وقد يصل إليها الزائر من أي مصدر خارجي (كالإعلانات، مواقع التواصل.. إلخ).
ما هي عناصر صفحة الويب الأساسية؟
تُصمَم صفحة الويب (صفحة الهبوط) بغرض التركيز على هدف واحد، لذلك تتضمن مجموعة عناصر أساسية تخدم هذا الهدف:
العنوان: واضح يصف بإيجاز الفائدة الرئيسية التي تعود على المستخدم .
الوصف: نص قصير لوصف العرض الذي تقدمه، قد يتم تجزئته إلى نقاط أو جمل بسيطة سهلة القراءة والاستيعاب.
نموذج: تختلف حقوله بحسب الغرض من الصفحة، قد تطلب الاسم، عنوان البريد الإلكتروني ..إلخ، أدرج الحقول الضرورية فقط.
دعوة إلى اتخاذ إجراء (CTA): عبارة عن زر بلون بارز يتباين عن الألوان الأخرى، من السهل التعرف عليه بسرعة، يُستخدَم لإرسال النموذج أو التقدم خطوة أخرى في مسار الشراء.
كيف يمكن إنشاء صفحة ويب مجانية؟
توجد بعض الخيارات التي توفر لك طريقة مجانية بخصائص محدودة نسبيا لإنشاء صفحة ويب، مثل جوجل سايتس التي تقدم قوالب أساسية سهلة التخصيص في دقائق معدودة، وإذا كنت تمتلك موقع على الووردبريس فيمكنك إنشاء صفحة ويب دون أي رسوم باستخدام إضافة Elementor المتخصصة في بناء صفحات الهبوط.
أما إذا احتجت إلى المميزات المتقدمة كالدمج مع أدوات التسويق الأخرى والتصميم الفريد والتحليلات والاختبارات فستحتاج إلى اللجوء إلى أحد الخيارات المدفوعة التي تناولناها تحت عنوان "طرق إنشاء صفحة ويب".
ما هي المواقع التي تقدم قوالب صفحات ويب جاهزة؟
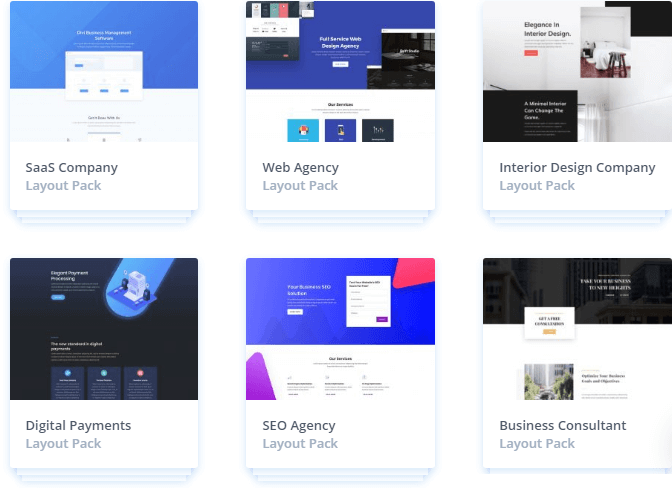
إذا كنت ترغب في إنشاء صفحة ويب دون الحاجة إلى مهارات في البرمجة أو التصميم، ستساعدك القوالب الجاهزة في أداء المهمة بسهولة.
يحفل نظام إدارة المحتوى ووردبريس بعشرات الإضافات التي تقدم قوالب صفحات ويب جاهزة تشمل كل المكونات الأساسية والفرعية للصفحة التي يمكن تضمينها مثل Divi أو Visual Composer أوThrive article. كما توفر تطبيقات بناء صفحات الهبوط مثل Lead pages, instapages قوالب جاهزة سهلة الاستخدام تساعدك في الحصول على نتائج سريعة.
كيف يمكن إنشاء صفحة هبوط فعالة؟
للتأكد من أن تصميم صفحة الهبوط سيحقق أهدافك بأكبر قدر ممكن من الفعالية، ضع نصب عينيك الاعتبارات الهامة الآتية:
لا تشتت انتباه الزائر بأزرار إضافية بعيدة عن هدف الصفحة، لكي تركز انتباهه على ملء النموذج وإجراء الدعوة المطلوبة.
احرص على تقديم عرض قيم يقنع القارئ بمنحك المعلومات التي تطلبها.
اجعل تصميم الصفحة قصيرا قدر المستطاع، لكي لا يشعر الزائر بأنه بصدد قراءة نموذج طويل يتطلب ملء العديد من الحقول.
اختبر الصفحة وافحص النتائج ثم حسّن المحتوى لحين الوصول إلى أفضل تصميم ممكن.
خاتمة
تمثل صفحات الويب شريان الحياة للتسويق الإلكتروني، تستطيع الصفحة الأنيقة والمصممة بعناية أن تبرز المحتوى القيم الذي يقدمه عملك وأن تثير إعجاب الزوار وتحولهم إلى عملاء محتملين، إذا مررت بتجربة إنشاء صفحة ويب من قبل، شاركنا انطباعك عنها وهل لديك نصائح أخرى تثري بها الحديث؟ اترك أفكارك في تعليق أدناه.
تم الإعداد والتحرير بواسطة/ فاطمة فارس






اترك تعليقك