في رحلتي المستمرة منذ سنوات في تطوير مواقع ووردبريس، وجدت نفسي في الفترة الماضية أمام تحد هام، فبعد سنوات من الاعتماد على قالب Astra والقوالب الكلاسيكية المشابهة له لبناء مواقع عملائي، قررت تجربة قالب Spectra one الذي توفره نفس الشركة، حيث كانت هذه التجربة نقطة تحول كبيرة في مسيرتي لاتباع أفضل وأحدث الطرق لبناء المواقع الإلكترونية.
سأشارككم في هذا المقال تجربتي في الانتقال من القوالب الكلاسيكية التي تستخدِم أداة التخصيص كطريقة أساسية لتخصيص الموقع، إلى قوالب المكونات الحديثة، التي تعتمد على محرر الموقع الكامل، المعتمد أساسًا على محرر جوتنبرج، وسأوضح أهم الأسباب التي دفعتني إلى ذلك، وأبرز الفوائد التي حصلت عليها.
لماذا ظهرت قوالب المكونات كبديل للقوالب الكلاسيكية؟
بدأ ووردبريس قبل 22 عامًا تقريبًا كمنصة للمدونات البسيطة، لكنه تطور مع مرور الوقت ليصبح نظام إدارة محتوى متكامل، يمكن استخدامه لبناء أي نوع من المواقع تقريبًا، ومع هذا التطور ظهرت الحاجة إلى طرق أكثر مرونة وقوة لتخصيص المواقع، ما دفع لإطلاق محرر جوتنبرج كجزء أساسي من ووردبريس عام 2018.
ومع إطلاق الإصدار 5.8 من ووردبريس في 2021، قُدمت ميزة تحرير الموقع الكامل (Full Site Editing أو FSE) التي تسمح للمستخدمين بتخصيص كافة أقسام الموقع بما في ذلك الهيدر والفوتر وقوالب الصفحات، اعتمادًا على مكونات يتم سحبها وإفلاتها، وقد أدى ذلك إلى ظهور نوع جديد من القوالب هو قوالب المكونات (Block Themes)، المصممة خصيصًا للعمل مع ميزة تحرير الموقع الكامل FSE.
لماذا وجدتُ قوالب المكونات أنسب لي من القوالب الكلاسيكية؟
لقد لاحظتُ أن قوالب المكونات تتمتع بالعديد من الميزات مقارنة بالقوالب الكلاسيكية، وهذا ساعدني على جعل عملية التطوير أكثر تخصيصًا وتوافقًا مع التحديثات المستقبلية، من أبرز هذه المزايا:
قدرات تخصيص أعلى
أحد أهم الفروق التي لمستها، هو أن القوالب الكلاسيكية مثل Astra تعتمد على أداة التخصيص (Customizer)، التي توفر خيارات تخصيص محددة مسبقًا، فمثلًا إذا أردت تخصيص صفحة المنتج، فستحتاج إلى الاختيار من بين التصاميم المتاحة، إما إذا أردت تخصيصًا أكبر، فستُضطر إلى كتابة كود CSS، بالرغم من أن بعض القوالب توفر أدوات بناء لتصميم بعض الأقسام، لكنها تبقى محدودة الإمكانيات.

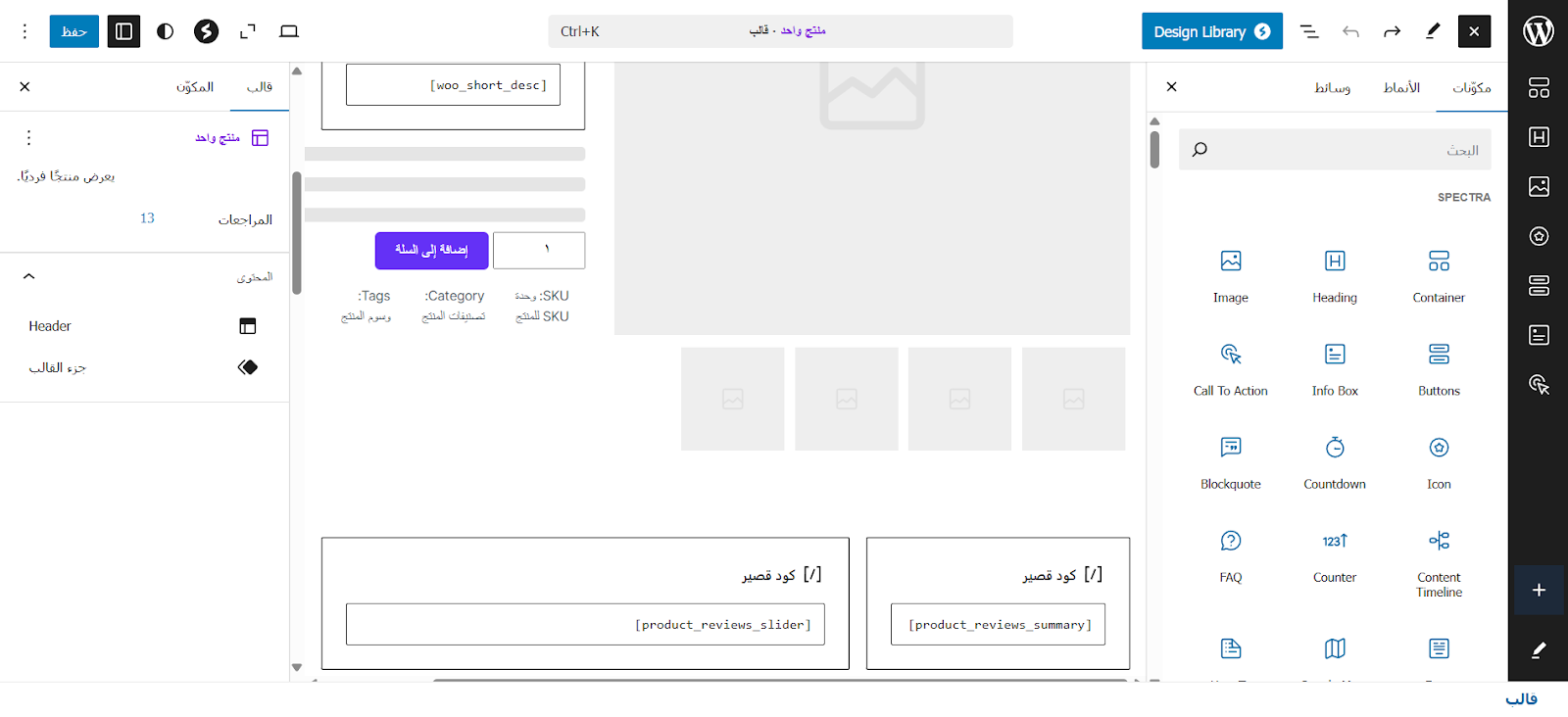
أما في قوالب المكونات الحديثة، فتتم عملية التخصيص من خلال محرر الموقع الكامل، وهذا يتيح لي إمكانية تخصيص كافة أقسام الموقع بسهولة، بالاعتماد على الواجهة المرئية البديهية التي تعمل بالسحب والإفلات، إذ يمكنني تصميم صفحة المنتج مثلًا، بإضافة المكونات التي أحتاجها فقط.

فمثلًا عندما خصصت قالب صفحة المنتج، تمكنت من ضبط مواضع كل الأقسام وتخصيص مظهرها بالشكل الذي أريده، أما في القوالب الكلاسيكية، فكان مثل هذا التخصيص يتطلب استخدام أدوات بناء الصفحات (Page Builders)، والتي تؤثر على أداء الموقع، أو كنت سأحتاج لكتابة أكواد برمجية مخصصة.
جزء أساسي من مسار ووردبريس
يستثمر فريق تطوير ووردبريس والمجتمع المحيط به، الكثير من الوقت والجهد في تطوير محرر المكونات، وهذا يعني أن قوالب المكونات ستشكل مستقبل ووردبربس، لأنها ستستمر بالتطور والتحسن مع كل إصدار جديد، فمثلًا في الإصدارات الأخيرة، شهدنا تحسينات عديدة في الأداء وواجهة المحرر، وإضافة مكونات جديدة.
ورغم أن القوالب الكلاسيكية لا تزال مدعومة، لكنها لم تعد محور التركيز في تطويرات ووردبريس المستقبلية، وهذا يجعل تعلّم استخدام قوالب المكونات أمرًا ضروريًا للمستقبل، لأضمن البقاء في المقدمة، بتطوير مواقع تستفيد من أحدث مميزات ووردبريس لعملائي.
تقليل الحاجة إلى الإضافات
عند استخدام قالب كلاسيكي، كنت أحتاج دائمًا إلى استخدام عدد كبير نسبيًا من الإضافات، مثل إضافات بناء الصفحات وتخصيص قوالب المدونة والأرشيف، أما الآن فقد قلّل استخدام قوالب المكونات من حاجتي لكل تلك الإضافات بشكل ملحوظ.
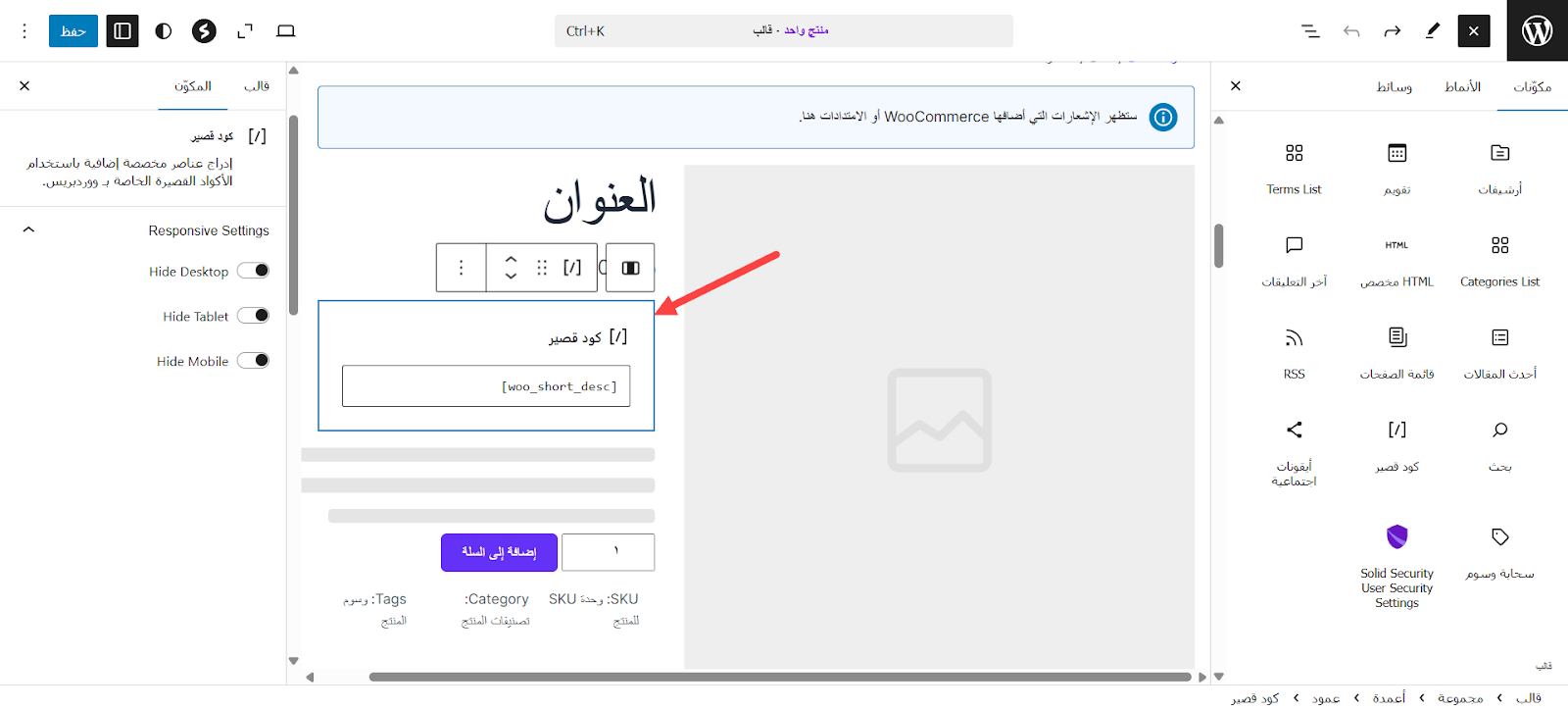
فمثلًا عندما أردت إضافة كود قصير في صفحة المنتج الفردي أثناء استخدام قالب Spectra One، لم يكن علي إلا فتح صفحة المنتج باستخدام محرر الموقع الكامل، ثم إضافة الكود باستخدام مكون الكود القصير المتوفر أصلًا في المحرر. هذا الأمر البسيط كان سيتطلب مني استخدام إضافة لبناء الصفحات فيما لو كنت أستخدم قالب كلاسيكي.

بفضل هذا التقليل في عدد الإضافات، فإنك ستلاحظ آثارًا إيجابية مباشرة، حيث سيرتفع الأداء والأمان، وتسهل الصيانة والتحديث، وتقل التعارضات، ما يجعل إدارة الموقع مهمة أكثر سهولة.
سهولة تغيير القالب في المستقبل
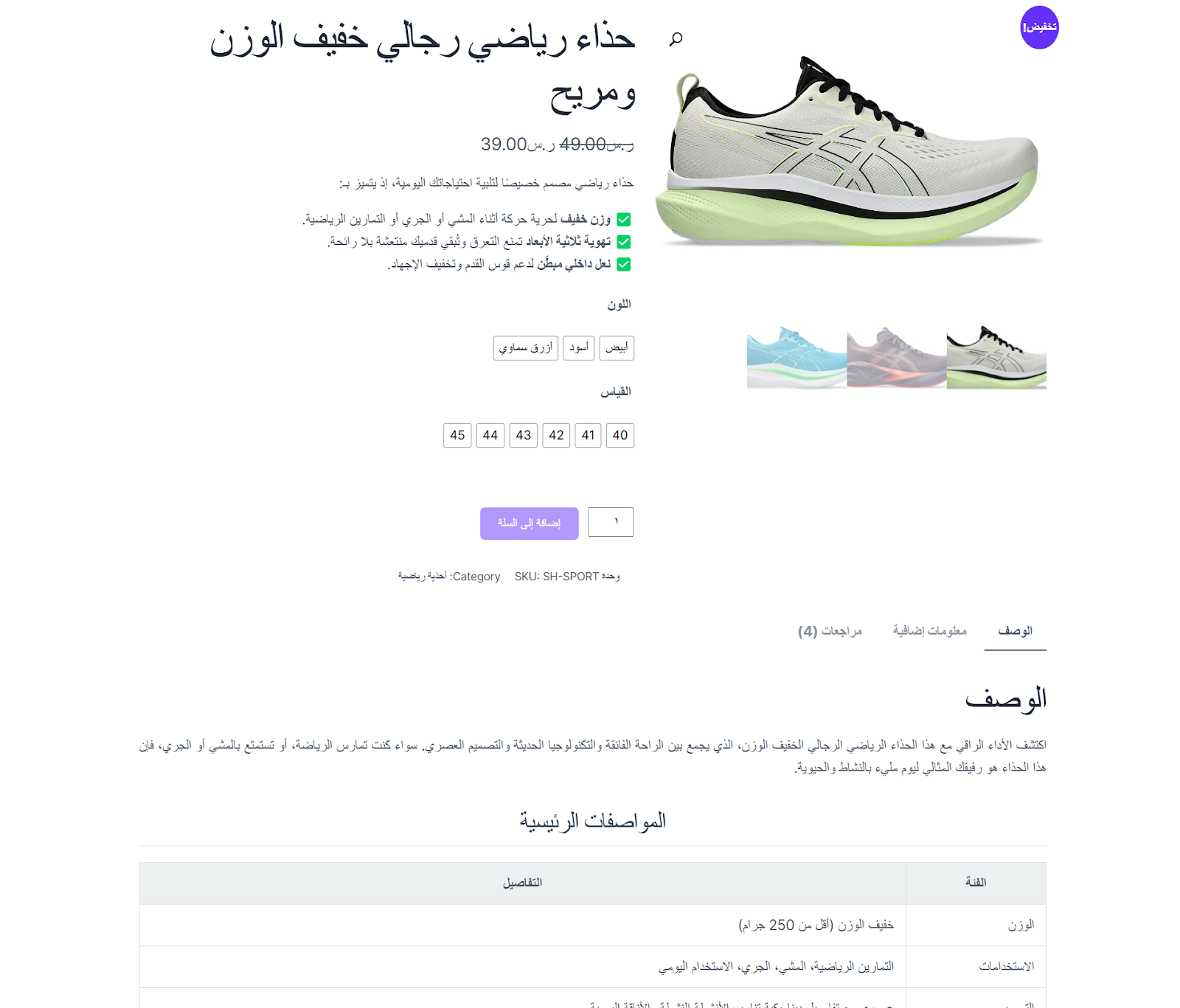
في الماضي كان تغيير القالب أمر مرهق جدًا لي، فهو يؤثر على الجزء الأكبر من مظهر الموقع ووظائفه، فكل تغيير كان يعني إعادة تصميم الهيدر والفوتر والصفحة الرئيسية وقوالب المقالات والمنتجات. أما الآن فالوضع مختلف مع قوالب المكونات الحديثة، حيث تبقى غالبية أجزاء الموقع كما هي، ويختلف تصميمها فقط بما يتوافق مع إعدادات المظهر في القالب الذي تم التغيير إليه. فمثلًا هكذا كانت صفحة المنتج عند استخدام قالب Spectra One:

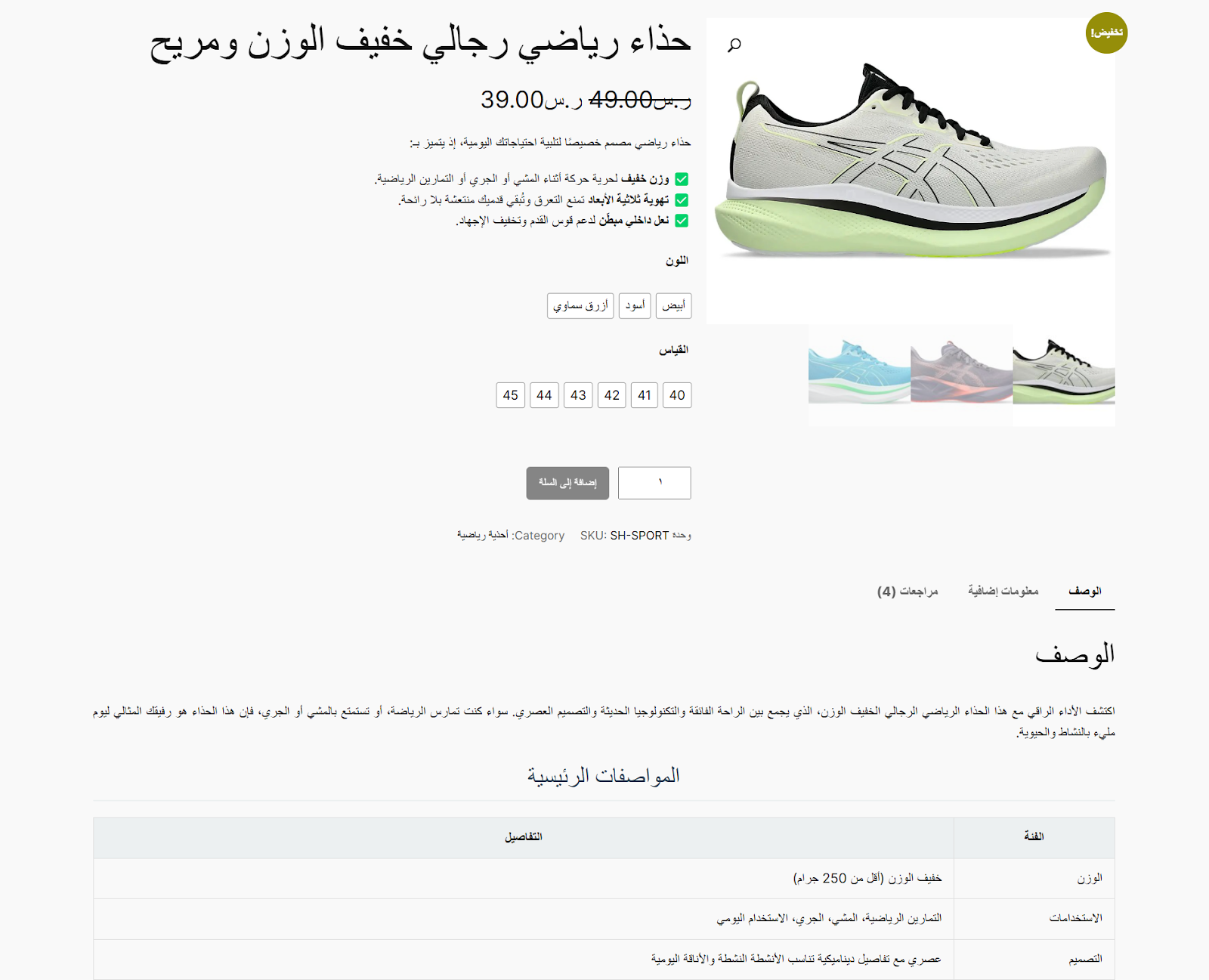
وهكذا أصبحت عند التبديل إلى قالب Twenty Twenty-Four.

لذلك إذا كنت تستخدم قالب مكونات حديث وأردت التغيير إلى قالب مكونات آخر لسبب ما، مثل عدم دعم قالبك الحالي للتحديثات الجديدة، أو عدم استجابة الدعم الفني لمشاكل الأداء، فإنك لن تحتاج إلى بذل الكثير من الوقت والجهد.
تلخيص المقارنة بين قوالب المكونات والقوالب الكلاسيكية
| الميزة | القوالب الكلاسيكية | قوالب المكونات |
|---|---|---|
| طريقة التخصيص | أداة التخصيص تعتمد على خيارات محددة مسبقًا. | محرر الموقع الكامل بواجهة سحب وإفلات للمكونات |
| قدرات التخصيص | محدودة بالخيارات التي يحددها القالب | شاملة، حيث يمكن تخصيص كل جزء من أجزاء الموقع |
| تخصيص الهيدر والفوتر وقوالب الصفحات | محدودة، وغالبًا ما تحتاج إلى استخدام إضافات | متاح افتراضيًا بواسطة محرر الموقع الكامل |
| سهولة تغيير القالب | معقدة، وقد تتطلب إعادة بناء الموقع | سهلة نسبيًا حيث يُحتفظ بغالبية التخصيصات |
| التوافق مع مستقبل ووردبريس | ليست محور التطوير، لكنها لا تزال مدعومة | تمثل مستقبل ووردبريس |
| الأداء | يعتمد على جودة القالب والإضافات المستخدمة بشكل أساسي | عالي نسبيًا، نتيجة انخفاض عدد الإضافات اللازمة |
متى تستخدم كل نوع منهما؟
بعد استعراض أهم الفروقات الجوهرية بين النوعين، قد تتساءل الآن، هل يجب أن أستخدم دائمًا قوالب المكونات؟ الإجابة ببساطة: لا، فالأمر يعتمد على ظروفك الخاصة.
عمومًا، أنصحك باستخدام القوالب الكلاسيكية إذا كان لديك موقع قائم على قالب كلاسيكي وهو يعمل بشكل صحيح دون مشاكل، أو إذا كنت معتادًا على واجهة ووردبريس التقليدية للتخصيص ولم تكن تريد التغيير، أو تستخدم إضافات قديمة غير متوافقة مع قوالب المكونات.
لكن إذا كنت تبدأ موقعًا جديدًا، أو تحتاج إلى تخصيص متقدم وتريد مواكبة تطور ووردبريس، فلا شك أن استخدام قوالب المكونات سيوفر لك مرونة أعلى وأداء أكبر، ويسهل عليك إدارة الموقع.







اترك تعليقك