يعتبر تطوير القوالب ذات التصميم المتجاوب (Responsive Design) أحد الأمور الأساسية التي يجب على أي مصمم أو مطور قوالب ووردبريس الاهتمام بها، نظرًا لوجود عدة أجهزة بأحجام شاشات مختلفة يتم من خلالها تصفح هذه المواقع عبر الإنترنت.
إن زيارات المواقع التي مصدرها الهواتف الجوالة تتزايد يومًا بعد يوم فمعظم الأشخاص باتوا يفضلون استخدام هواتفهم للبحث عن أي شيء وتراجع استخدام أجهزة الكمبيوتر المكتبية في تصفح الانترنت، لذا فإن تجاوب الموقع مع أحجام الشاشات الصغيرة وسهولة عرضه والتنقل فيه وتصفحه بسهولة على هذه الأجهزة الصغيرة بات ضرورة ملحة.
في مقال اليوم سنسلط الضوء على أهمية استخدام بوستراب (Bootstrap) في ووردبريس لتطوير قوالب متجاوبة (Responsive themes) تتناسب مع كافة أحجام الشاشات، وتضبط عناصر موقع الويب ذاتيًا وفقًا لحجم الشاشة وتساهم في تحسين إمكانية القراءة وتحسين تجربة مستخدم الموقع بشكل عام.

ما هو بوتستراب Bootstrap؟
بوتستراب Bootstrap هو إطار عمل مفتوح المصدر تم ابتكاره من قبل فريق مصممي تويتر، ثم تمت إتاحته بعد ذلك لمجتمع المصادر المفتوحة، وهو متوافق مع جميع المتصفحات الحديثة (Chrome، و Safari، و Internet Explorer وغيرها.. )
يستخدم بوتستراب بشكل أساسي لتطوير الواجهات الأمامية لمواقع الويب المتجاوبة مع الهواتف الجوالة، فهو يجبر المصممين على إنشاء مواقع مصممة لأحجام الشاشات الصغيرة بالمقام الأول (Mobile First CSS framework) ثم توسيع نطاق التصاميم من أجل الشاشات الأكبر حجمًا، كما أنه يتكون من مجموعة أدوات برمجية جاهزة تسهل على المطورين عملية تصميم مواقع الويب المعقدة.
لقد أصبح بوتستراب واحدًا من أشهر أكثر أطر عمل الواجهات الأمامية ( Front End frameworks) بسبب بنيته خفيفة الوزن، فهو يتكون من مزيج من أكواد HTML و CSS و Javascripts ويمكن من تصميم وبناء مواقع ويب احترافية ومتجاوبة بأقل كود وبأقل عدد من استعلامات الوسائط (Media Queries) التي تستخدم عادة لإنشاء تنسيقات مخصصة لأنواع الأجهزة المختلفة كما يمكنك الاستغناءعن كتابة هذه الاستعلام بنفسك بالكامل إذا لم تكن معتادًا على التعامل معها.
أحدث إصدار للبوتستراب هو Bootstrap 5 وقد تم إطلاقه في مايو (2021). وهو يختلف عن الإصدارات السابقة بأنه لم يعد يستخدم jQuery كي يسهل استخدام بوستراب في المشاريع التي لا تتطلب أو تستخدم jQuery ومع ذلك لا يزال بإمكانك استخدام jQuery مع Bootstrap إذا كنت تحتاج لاستخدامه في موقع الويب الخاص بك.
تعلم بوتستراب
بالرغم من أن تعلم بوتستراب ليس بالطبع بسهولة تعلم ووردبريس لكنه يتمتع مثله بمجتمع دعم قوي يمكنك من الاستعانة به في اي وقت. كي تتعلم بوتستراب تحتاج بشكل أساسي لتعلم الكلاسات الجاهزة الخاصة ببوستراب، وفهم النظام الشبكي الذي يعمل وفقه هذا الإطار.
1-تعلم كلاسات بوتستراب؟
يوفر بوستراب الكثير من الصفوف أو الكلاسات الجاهزة المسبقة التنسيق (Utility Classes) التي يمكنك الاستعانة بها لإنشاء تخطيطات لصفحات موقعك وتنسيق العناصر الموجودة ضمن هذه الصفحات بشكل سهل ومرن.
تضمن إصدار Bootstrap 5 منمجموعة واسعة من الكلاسات الجاهزة الموجودة بالفعل في Bootstrap 4 وأضاف لها بعض الصفوف الجديدة. تُستخدم هذه الصفوف لوضع بعض التنسيقات والأنماط بسرعة على عناصر HTML دون الحاجة لكتابة أي قواعد CSS مخصصة وهي تقسم إلى مجموعات مختلفة.
- كلاسات للأزرار Buttons
- كلاسات لتنسيق النصوص Typography
- كلاسات للنماذج Forms
- كلاسات لشرائح الصور المتحركة الدوارة Carousel
- كلاسات للجداول Tables
- كلاسات للقوائم التنقل Navbar
- وغيرها الكثير..
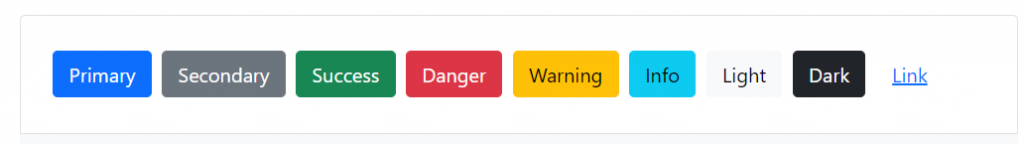
على سبيل المثال يوفر بوتستراب 5 تسعة كلاسات لتنسيق الأزرار كما هو مبين في الصورة التالية

وكل ما عليك هو إضافة الكلاس المطلوب ضمن كود HTML الخاص بالزر كي يتم تنسيقه بالستايل المخصص وإضافة تفاعل جافا سكربت الافتراضي الخاص به مباشرة.
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
يمكنك استعراض كافة هذه الصفوف والتعرف على طريقة عملها من هنا.
2-فهم التخطيط الشبكي في بوتستراب
من الضروري فهم آلية عمل نظام التخطيط الشبكي في بوتستراب حتى تتمكن من تخطيط صفحتك والاستفادة القصوى من جميع ميزات بوتستراب عند إعداد التصميم الخاص بك.
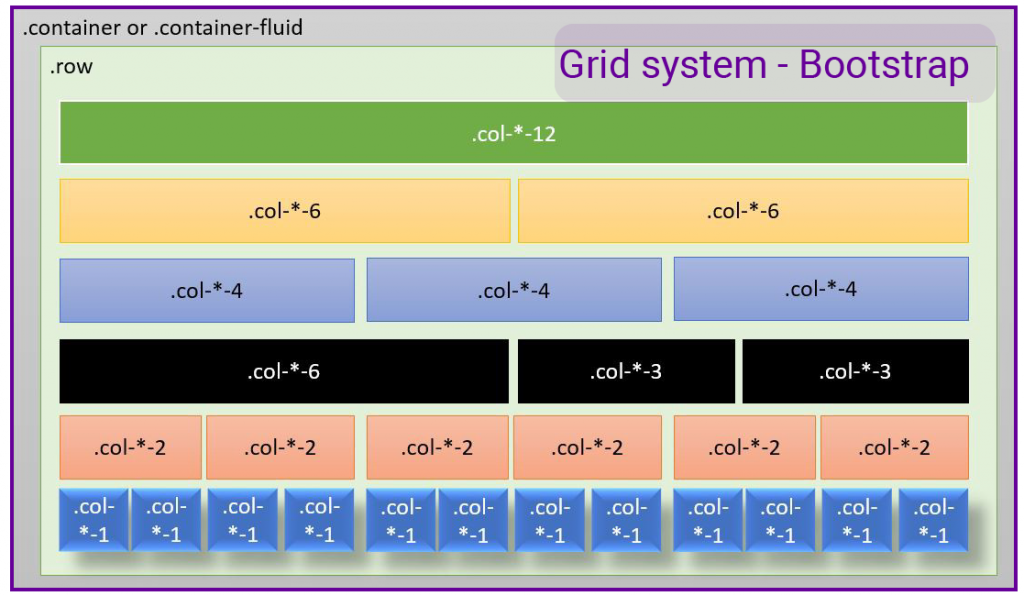
يوفر بوتستراب نظام شكبي flexbox مرن وسريع الاستجابة يتسع لغاية 12 عمود سريع الاستجابة تعتمد على النسبة المئوية وتعيد ترتيب العناصر التي بداخلها تلقائيًا عندما يتغير حجم الشاشة.
يمكن تشبيه بوستراب بأنه قماش كانفا يحول صفحة الويب إلى شبكة أفقية تتكون من حاوية أساسية تمثل إطار يجمع بداخله كافة العناصر الأخرى وبكل حاوية أسطر (عناصر div لها الكلاس row) وأعمدة (عناصر div لها الكلاس col) ويقوم بوضع العناصر داخل المنطقة المرئية من صفحة الويب(viewport) مع زيادة أو حجم الشاشة.

هناك ثلاثة أنواع من صفوف الحاوية في بوتستراب التي يمكنك استخدامها للعناصر div (أو section) في صفحتك:
- container
- container-fluid
- responsive container
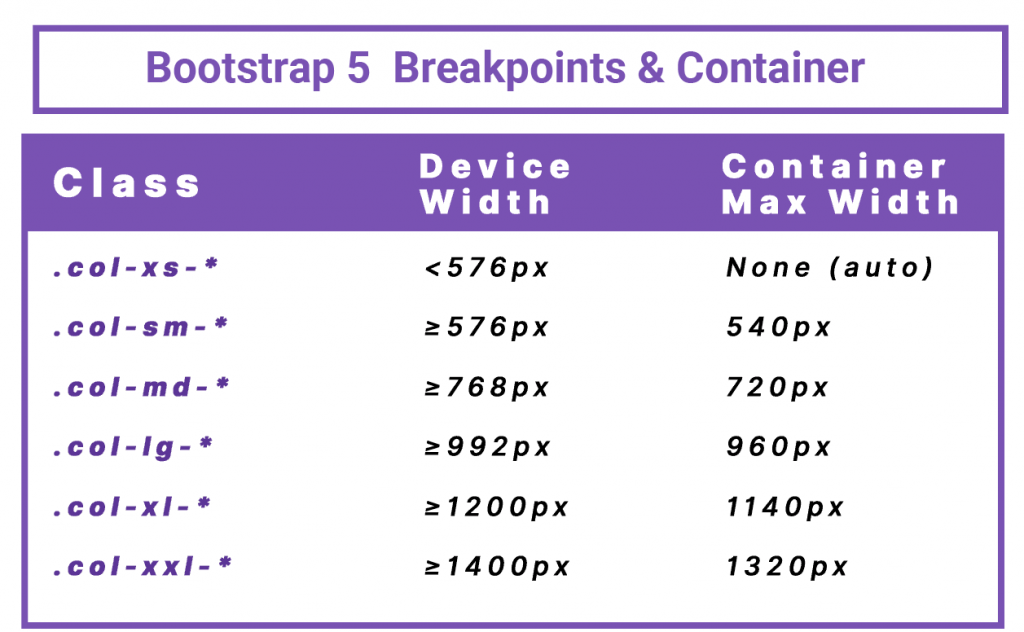
تدعم هذه الشبكة ستة نقاط توقف (Breakpoints) سريعة الاستجابة. تعتمد نقاط التوقف هذه على الميديا كويري للحجم الأصغري (min-width) مما يعني أنها تؤثر على نقطة التوقف هذه وكل النقاط الأعلى منها -كما سنشرح بعد قليل- هذه النقاط هي:
- صغير جدًا XS الافتراضي وهو يعني حجم الجهاز أصغر من 576 بكسل (بادئة الكلاس الموافق .col-)
- صغير sm وهو يعني حجم الجهازأكبر أو يساوي 576 بكسل (بادئة الكلاس الموافق .col-sm-)
- متوسط md وهو يعني حجم الجهاز أكبر أو يساوي 768 بكسل (بادئة الكلاس الموافق.col-md-)
- كبير lg وهو يعني حجم الجهازأكبر أو يساوي 992 بكسل (بادئة الكلاس الموافق .col-lg-)
- xl كبير جداً وهو يعني حجم الجهازأكبر أو يساوي 1200 بكسل (بادئة الكلاس الموافق .col-xl-)
- xxl وهو يعني حجم الجهاز أكبر أو يساوي 1400 بكسل (بادئة الكلاس الموافق .col-xxl-)

يلحق كل كلاس من هذه الكلاسات برقم من 1 إلى 12 مرفقة بها بما يتوافق مع قيم مئوية معينة، ويمكن استخدام مزيج من هذه الكلاسات (أي التصريح عن عدة كلاسات بنفس الوقت في التصميم الخاص بك) بحيث يكون الكلاس المذكور اولاً هو الذي يطبق أولاً.
على سبيل المثال

- الكلاس .col-xs-1 سيكون بعرض 8.333333333333332٪ من عرض شاشة الهاتف
- الكلاس .col-xs-2 سيكون بعرض 16.666666666666664٪ من عرض شاشة الهاتف
- الكلاس .col-xs-3 سيكون بعرض 25٪ من عرض شاشة الهاتف
- وهكذا حتى نصل إلى الكلاس .col-xs -12 الذي سيكون بعرض 100٪ من عرض شاشة الهاتف
نفس الأمر ينطبق على الكلاسات الأخرى على سبيل المثال
- الكلاس سيكون .col-sm-1 بعرض 8.333333333333332٪ من عرض شاشة التابلت
- الكلاس .col-sm-2 سيكون بعرض 16.666666666666664٪ من عرض شاشة التابلت
- الكلاس .col-sm-3 سيكون بعرض 25٪ من عرض شاشة التابلت
- الكلاس .col- sm-12 سيكون بعرض 100٪ من عرض شاشة التابلت
ملاحظة:
يعتبر بوتستراب نظام متجاوب مع الموبايل أولاً (min-width)، لذا في حال قمت بالتصريح عن الصف .col-xs- فقط في تصميمك سيكون هذا الصف متاح لجميع الأجهزة وتطبيقه على عنصر لن يؤثر فقط على تصميمه على الهواتف الصغيرة الحجم ولكن أيضًا على الأجهزة الأكبر منها في الحجم كأجهزة التابلت والحواسيب المكتبية المتوسطة والكبيرة في حال عدم وجود الصفوف الأخرى.
كذلك استخدام الصف .col-sm في عنصر ما لن يؤثر فقط على تصميمه على التابلت، ولكن سيؤثر أيضًا على تصميمه في الأجهزة الأكبر كالحواسيب المكتبية الصغيرة والكبيرة في حالة عدم وجود الصفوف .col-md- و .col-lg-.
لذا عندما تقوم بتصميم تخطيط صفحات موقعك يمكنك تخصيص حجم الأعمدة الخاصة بك على الأجهزة الصغيرة جدًا، أو الصغيرة، أو المتوسطة، أو الكبيرة، أو الكبيرة جدًا كما تراه مناسبًا. ويفضل أن تصرح أولاً عن الكلاس الموافق لأجهزة المستخدمين الأكثر زيارة للموقع وبعد ذلك تصرح عن الكلاسات التي تجعل تصميمك متجاوب مع بقية الأجهزة.
كي تخطط أي صفحة وفق تخطيط شبكي عليك أولاً إنشاء عنصر div يمثل حاوية container لوضع كل محتوى موقع الويب الخاص بك فيه. حيث يستخدم بوستراب الحاويات كأساس لنظامه الشبكي. ويمكنك استخدام الحاويات بالعدد الذي تريده لكن لا ينبغي أن تكون الحاويات متداخلة.
يمكنك بعدها وضع الأعمدة داخل الأسطر، والأسطر داخل الحاويات، ويمكن أن تحتوي كل حاوية على سطر واحد أو أكثر ويجب أن تدرج سطر واحد على الأقل من الأعمدة في كل حاوية.
فبعد إضافة الحاوية أضف أولاً أسطر لكل حاوية حيث أن الصف في بوتستراب هو ببساطة مجموعة من أعمدة بوتستراب الأفقية التي يمكن تقسيمها إلى 12 جزءًا.
أخيرًا أضف الأعمدة وحدد تقسيمات هذا العمود. فالسطر هو الذي سيحتوي على عناصر col الخاصة بك ويجب أن يصل عدد الأعمدة الموجودة داخل الصف إلى 12.
<div class='container'>
<div class="row">
<div class='col-md-6'>
<!-- العمود الأول في الحاوية -->
</div>
<div class='col-md-6'>
<!-- العمود الثاني في الحاوية -->
</div>
</div>
</div>
قد يستغرق فهم صفوف بوتستراب ونظامها الشبكي بوتستراب بعض الوقت للتعلم والفهم لكن بمجرد فهمه بشكل جيد يمكنك إنشاء تخطيطات رائعة في وقت قصير.
أنصحك بالاطلاع على توثيق بوتستراب من الموقع الرسمي للاطلاع على طريقة إضافة الميزات إلى موقع الويب الخاص بك، والحصول على مقتطفات التعليمات البرمجية الملائمة لما تريد.
كيف يمكن الاستفادة من بوتستراب في ووردبريس؟
يتيح لك بوتستراب إنشاء مواقع ويب كاملة بشكل مستقل أو ضمن نظام آخر. لكن بإمكانك كذلك الاستفادة بوتستراب ضمن نظام ووردبريس في تطوير قوالب أو إضافات ووردبريس مخصصة كإضافات لإنشاء معارض صور أو غيرها من الإضافات التي تضيف مظهر جمالي احترافي لموقعك وتبدو رائعة على الأجهزة المحمولة.
لكننا في هذا المقال سنركز على جانب تطوير قالب ووربردبريس من خلال إطار عمل بوتستراب فإذا كنت مطور قوالب ووردبريس يمكنك عندها إضافة دعم بوتستراب إلى قالب الووردبريس الخاص بك والاستفادة من ميزاته القوية.
هناك العديد من قوالب ووردبريس المعتمدة على بوستراب في مستودع قوالب ابحث عن Bootstrap في صفحة القوالب الرسمية للوردبريس وستحصل على ما يقارب ألف نتيجة من القوالب المجانية المميزة المتجاوبة التي تعتمد في تصميمها على إطار عمل بوتستراب بمختلف إصداراته.
قد يخطر ببالك السؤال التالي: ما فوائد تطوير قالبي باستخدام بوستراب؟
إليك الجواب:
- تطوير قالب ووردبريس من خلال بوتستراب يجعل العناصر الموجودة في الموقع مستجيبة بسهولة مع كافة أحجام الشاشات
- إن تطوير قالب ووردبريس بالاستفادة من إطار بوتستراب يتيح لك الاستفادة من عناصر التصميم الجاهزة التي يوفرها لك كالأزرار والجداول والقوائم جاهزة التنسيق والمستندة إلى أكواد CSS و JavaScript في نظام ووربريس لتطويرقوالب ووردبريس جذابة بصريًأ وسريعة الاستجابة لموقعك.
- لكون بوتستراب مفتوح المصدر فهو يحوي مجتمع دعم كبير ومصادر كثيرة للتعلم كما يتم تحديثه باستمرار وإدارته بشكل صحيح من قبل فريق قوي وهذا يعني أنه نادرًا ما يتعطل أو يعاني من مشاكل خطيرة، ويمكنك استخدامه بأمان للحصول على تصاميم جذابة بصريًا.
- يتميز بوتسترب كذلك بكونه متكامل بشكل جيد مع HTML5 فبالإضافة إلى كونه يتضمن كلاسات خاصة للتصميم فهو يتضمن كللك تصاميم لمجموعة كاملة من عناصر HTML5 التي يمكنك استخدامها في قالبك فتصميم كل هذه الأشياء من البداية أمرًا متعب ويستغرق وقتًا لذا فهو يوفر عليك الكثير من العمل.
إذًا البوستراب هو إطار عمل للتصميم، و الووردبريس هو نظام إدارة المحتوى (CMS) ورغم أنهما شيئان مختلفان تمامًا إلا أن كل منها يوفر الكثير من العناصر التقنية ويخفيها وراء واجهة سهلة الاستخدام وكل ما على مطور الموقع هو استخدامها بكل بساطة دون الاهتمام بكل التفاصيل المعقدة التي تم إنجاز هذه العناصر من خلالها.
كي تتمكن من التعامل مع بوستراب لتطوير قالب ووردبريس تحتاج لأن تمتلك المهارات التالية:
- أساسيات HTML/CSS
- أساسيات في التعامل مع نظام ووردبريس
- أساسيات لغة البرمجة PHP
- البنية الأساسية لملفات القوالب في ووردبريس
- أساسيات تصميم القوالب في ووردبريس
- معرفة أساسية بالبرمجة بالمفهوم العام
اقرأ أيضًا:تعرف على نظام برمجة ووردبريس ومكوناته الأساسية
خطوات عملية لبناء قالب بوستراب في ووردبريس
كي تتمكن من بناء قالب بوستراب خاص بالووردبريس يجب أن يكون لديك المعرفة اللازمة حول تصميم وإنشاء قوالب في ووردبريس مسبقًا فنحن هنا لن نشرح كيفية إنشاء قالب ووردبريس كامل الوظائف وسنركز بشكل أكبر في الشرح على توضيح كيفية استخدام بوتستراب في تصميم وتطوير هذا القالب.
خطوة1-إنشاء مجلد القالب والملفات الأساسية له
قالب ووردبريس كما نعرف له بنية ملفات محددة مسبقًا يمكنك الاطلاع على هذه الملفات ومهتمها في القالب من خلال المقال التالي.
سنشرح في الفقرات التالية بالخطوات المفصلة كيفية إنشاء قالب بسيط أساسي لموقع ووردبريس يعتمد على إطار بوستراب بالشكل التالي.

بداية سوف ننشئ مجلد باسم wpartheme لحفظ ملفات القالب الخاص بنا ضمن الدليل / wp-content / theme للموقع (يمكنك استخدام مدير الملفات في لوحة التحكم أو برنامج FTP للتعامل مع الملفات الموجودة على الخادم)
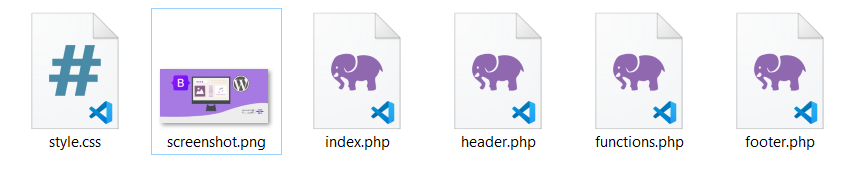
هذا المجلد سيكون مجلد قالب بوتستراب الخاص بنا سننشئ ضمنه مجموعة من الملفات الفارغة الضرورية للقالب. بعض هذه الملفات اختياري وبعضها الآخر إجباري كي يتعرف ووردبريس على القالب.
- الأول الذي علينا إنشاؤه هو الملف style.css وهو ملف إجباري يحتوي على تنسيقات القالب. إضافة لذلك هذا الملف له أيضًا مهمة أخرى وهي توفير معلومات تصف القالب مثل اسم القالب والوصف واسم المؤلف وإصدار القالب وغيرها من التفاصيل الأخرى.
- الملف الثاني هو الملف index.php هو ملف إجباري يمثل تمبلت قالب ووردبريس الرئيسي الذي يعتمد عليه ووردبريس في عرض أي صفحة في حالة تعذر العثور على أي ملف تمبلت آخر أكثر تخصيصَا لعرض الصفحة.
اقرأ المزيد حول التسلسل الهرمي لاستدعاء ملفات القوالب في ووردبريس
هناك العديد من الملفات الاختيارية التي يمكنك إضافتها للقالب لتخصيصه بشكل أكبر لكل جزء من أجزاء الموقع، ولكن بالنسبة لقالبنا التوضيحي في مقال اليوم سنكتفي بإضافة ملفي الترويسة والتذييل فقط:
- ملف الترويسة header.php: يستخدم لتخطيط وتصميم ترويسة القالب والتي يتم عرضها عادة في كل صفحة من صفحات الموقع. يتضمن هذا الملف عادة معلومات مثل عنوان ووصف الموقع ويحدد ما هي ملفات التنسيق التي سنستخدمها في الموقع عادة وغيرها من المعلومات.
- ملف التذييل footer.php: هذا الملف مسؤول عن عرض المعلومات التي يتم إدراجها في آخر كل صفحة من صفحات الموقع. وهنا يفضل تضمين أكواد الجافا سكربت (Javascript) كي لا تتسبب في بطء تحميل الصفحة.
- ملف وظائف القالب functions.php في هذا الملف سنقوم بكتابة التعليمات البرمجية الضرورية لعمل القالب.
- سنضيف كذلك ملف صورة ونسميها screenshot.png لتكون الصورة الخاصة بالقالب التي ستظهر عند استعرض القالب في لوحة تحكم الموقع.

خطوة2-إضافة بوتستراب إلى قالب ووردبريس
إن نظام ووردبريس لا يدعم بوستراب بشكل افتراضي لذا كي تتمكن من استخدام بوستراب كأساس لقالب ووردبريس والاستفادة من نقاط القوة في كلا النظامين يمكنك اتباع أحد الأساليب التالية -مع العلم أنه لا توجد ميزة كبيرة لأحدهما على الآخر ويمكنك اعتماد الطريقة التي تفضلها-
الأسلوب الأول -الرجوع إلى الملفات المصدرية للبوتستراب من شبكة توصيل المحتوى (CDN).
في هذه الحالة لا نحتاج لتحميل ملفات بوستراب في مجلد القالب الخاص بنا ويكفي الإشارة لرابط cdn للملفات التي نتحاجها كما يلي:
سنشير لملف css الخاص ببوتستراب من خلال إضافة الرابط التالي في ملف الترويسة header.php ضمن الوسم >head< وقبل أي استدعاء لأي ملف ستايل آخر:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
هذا الرابط يحتوي على مكتبة CSS ويتيح لك استخدام صفوف بوتستراب في صفحات الويب الخاصة بك.
وسنشير لملف جافا سكريبت الخاص ببوتستراب في ملف التذييل footer.php قبل وسم الإغلاق الوسم >/body<
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"> </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"> </script>
كما يمكنك بدلاً من تضمين أكواد تضمين بوتستراب في ملفات تمبلت القالب (في الترويسة والتذييل) إضافة كود الربط ضمن ملف وظائف القالب function.php من خلال دوال قائمة الانتظار wp_enqueue_script/wp_enqueue_style وهي عبارة عن دوال خاصة في ووردبريس تعرف باسم (الخطافات hooks) وهي مجرد طريقة أخرى لتضمين أكواد CSS وأكواد جافاسكريبت الخاصة بالبوتستراب _والأكواد الخاصة بك أيضًا_ في القالب
bootstraptheme_enqueue_styles(){
wp_enqueue_style('bootstrap-cdn-css', 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css');
wp_enqueue_script('bootstrap-cdn-js', 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js', 'jquery', false, true);
wp_enqueue_style('my_style', get_stylesheet_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'bootstraptheme_enqueue_styles');
ملاحظة:
لجعل بوتستراب 5 يدعم RTL من أجل المواقع باللغة العربية تحتاج لإضافة الإصدار الخاص باللغة العربية من بوتستراب كما يلي
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous">
كما تحتاج لإضافة واصفة اللغة العربية "lang = "ar وواصفة الاتجاه في "dir = "rtl أكواد HTML
<!doctype html>
<html lang="ar" dir="rtl">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- RTL Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous">
<title>مرحبا بالعالم!</title>
</head>
<body>
<h1>مرحبا بالعالم!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></scrip
</body>
</html>
اطلع من خلال الرابط التالي على المزيد حول دعم RTL في مستندات Bootstrap 5
اقرأ أيضًا: خطوات تعريب قالب ووردبريس-الدليل الكامل مع التطبيق العملي
الأسلوب الثاني:تنزيل الملفات المصدرية للبوستراب.
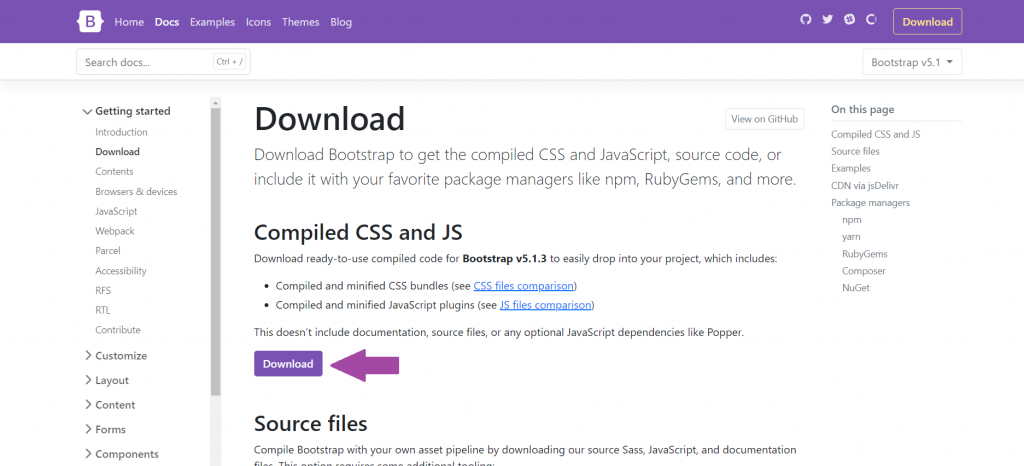
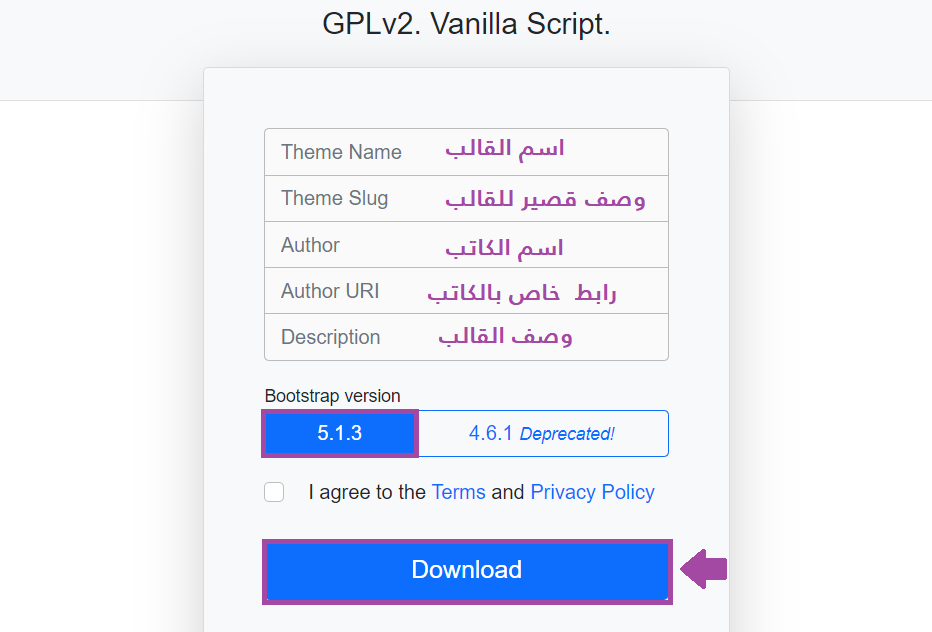
يمكنك تحميل الإصدار الذي تريده لإطار عمل بوستراب من خلال الانتقال إلى الرابط التالي والضغط على زر Dowmload. سنقوم بتحميل أحدث إصدار كما هو موضح في الصورة التالية.

ستحصل بعد ذلك على ملف مضغوط (bootstrap-5.0.2-dist.zip) عليك نقله إلى مجلد القالب وفك ضغطه.
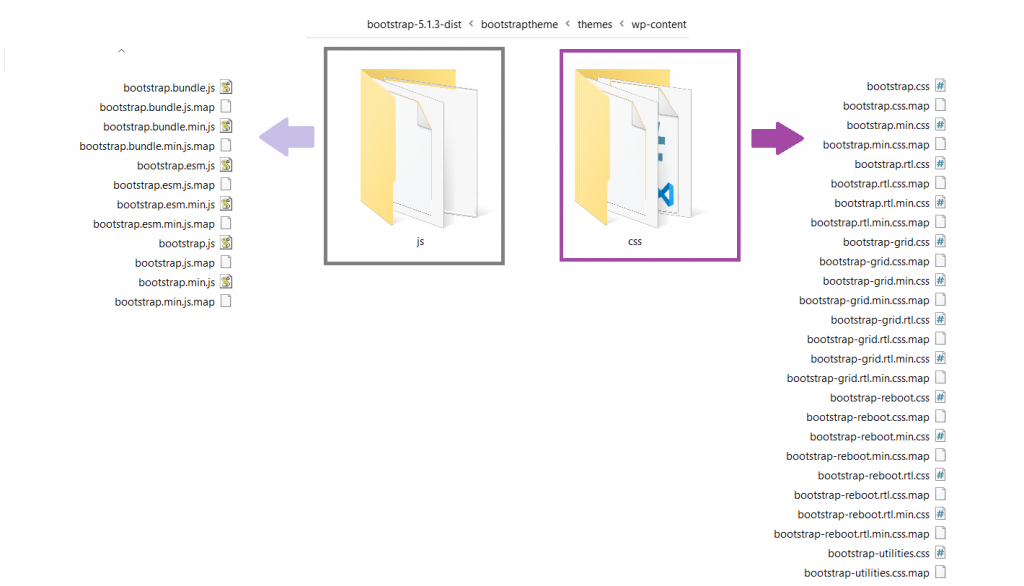
سوف ننقل الملف لمجلد القالب wpartheme الذي أنشأناه في الخطوة السابقة ونفك ضغط ملف بوتستراب ضمنه. سنحصل نتيجة فك الضغط على مجلد باسم css وآخر باسم javascript وبداخل كل مجلد مجموعة من الملفات كما هو مبين في الصورة التالية:

يتضمن كل مجلد من هذين المجلدين مجموعة إصدارات مختلفة لملفات التنسيقات وملفات جافا سكريبت (بالإصدارت العادية والإصدارات المصغرة).
لن نحتاج لكل هذه الملفات في قالبنا لذا سوف نحتفظ فقط بالملفين bootstrap.css و bootstrap.js، ونحذف كافة إصدارات الملفات الباقية الأخرى.
ويجب أن تنتبه لنقطة هامة هي أن هذه الملفات والتنسيقات لا تحل محل ملفات تنسيقات القالب style.css الذي يجب أن يكون موجود في كل قالب.
تذكر أن المجلد wpartheme سيكون مجلد القالب النهائي الخاص بك (يمكن تسميته بأي اسم آخر تفضله) وهو يتضمن الآن إضافة لمجلدي css وjavascript التابعين لبوستراب الملفات (index.php و style.css وheader.php و footer.php و functions.php)
الآن علينا أن نجعل قالبنا يتعرف على ملفات إطار عمل بوستراب وهي ملف التنسيقات المدمجة (bootstrap.css) وملف توابع جافاسكريبت المدمجة (bootstrap.js) لذا علينا الإشارة لهذه الملفات إما في ملفات ترويسة وتذييل القالب الأخرى أو في ملف وظائف القالب functions.php.
سنعتمد هذه الطريقة في قالبنا ونوضحها بتفصيل أكبر عند إعداد ملف وظائف القالب في الفقرة التالية عندما نبدا بإضافة الكود الفعلي لملفات القالب.
خطوة3-برمجة وتصميم ملفات القالب
سنبدأ الآن ببرمجة وإعداد كل ملف من ملفات القالب كالمعتاد لكن مع الاستعانة بصفوف بوتستراب في إنجاز التصميم. فيما يلي سنقوم بشرح طريقة برمجة الملفات الأساسية لقالبنا.
1-برمجة ملف التنسيقات الخاصة بالقالب style.css
سنضيف لهذا الملف المعلومات التي تصف قالبنا بشكل تعليق مثل اسم القالب ووصف القالب واسم مطور القالب وغيرها من المعلومات الوصفية كما يلي بالطبع عليك تغيير المعلومات حسب قالبك
/* Theme Name: WPAR Bootstrap Theme Theme URI: http://wpar.net Description: WordPress Theme via Bootstrap for styling. Author: Ola Saleh Author URI: http://wpar.net Description: Simple Bootstrap WordPress Theme Version: 1.0 */
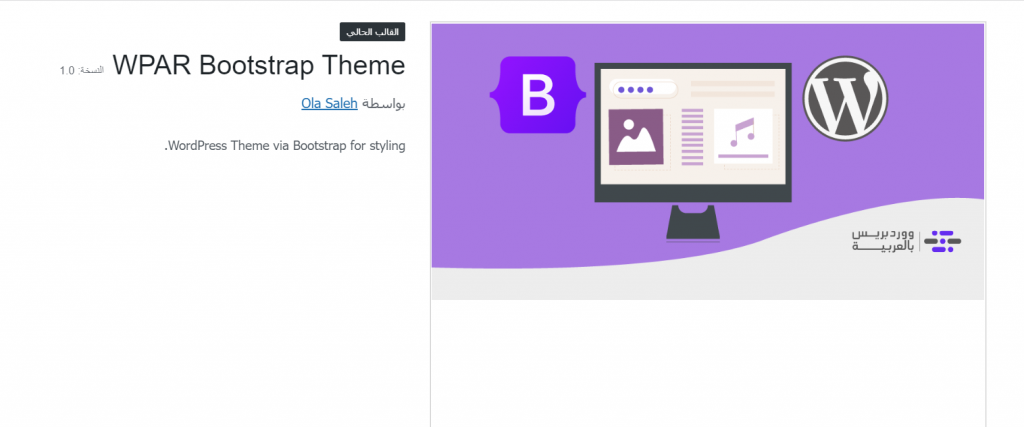
ستظهر هذه المعلومات في لوحة تحكم ووردبريس عند استعراض القالب كما يلي:

بعدها يمكنك أن تضيف أي تنسيقات تريدها للقالب كالمعتاد. وتجدر الإشارة هنا بأنك قد تحتاج لإضافة كلاسات وقواعد تنسيق خاصة بك، أو تحتاج لتغيير بعض التنسيقات الافتراضية في بوتستراب لتتناسب مع هوية موقعك. على سبيل المثال إذا أردت تجاوز الحاوية الافتراضية للبوتستراب يمكن كتابة الكود التالي
@media (min-width: 1200px) {
.container {
width: 970px;
}
}
وإذا أردت إضافة بعض التنسيقات للـbody كاستخدام خط معين وإضافة هامش داخلي في الأعلى وجعل لون الخط أزرق داكن يمكنك كتابة الكود التالي:
@import url(https://fonts.googleapis.com/css?family=Montserrat:700);
body {
padding-top: 4rem;
font-family: 'Montserrat','Helvetica Neue',Arial,sans-serif;
color: #001A33;
}
لك مطلق الحرية هنا في إضافة ما تريده من تنسيقات هنا وانت حر في الاعتماد على كلاسات بوتستراب الافتراضية أو تجازوها أو كتابة كلاسات خاصة وتتنسيقها كما تريد.
2-برمجة ملف وظائف القالب functions.php
تكلمنا مسبقًا عن وجود عدة طرق متاحة لدعم بوتستراب في ووردبريس. في هذه الفقرة سنعتمد على استخدام خطافات ووردبريس داخل ملف وظائف القالب functions.php لتضمين ملفات CSS و JavaScript الخاصة ببوتستراب وبعدها كل ما علينا هو استدعاء هذه الخطافات في كل صفحة نريد تضمينها فيها.
سنقوم بتحرير ملف وظائف القالب الذي أنشأناه في مجلد القالب بأي محرر نصوص ونضيف له الكود التالي:
<?php
function wpartheme_enqueue_styles() {
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css' );
wp_enqueue_style( 'core', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'wpartheme_enqueue_styles');
function wpartheme_enqueue_scripts() {
wp_enqueue_script( 'jqueryslim', get_template_directory_uri() . '/js/vendor/jquery-3.2.1.slim.min.js' );
wp_enqueue_script( 'popper', get_template_directory_uri() . '/js/vendor/popper.min.js' );
wp_enqueue_script( 'bootstrap', get_template_directory_uri() . '/js/bootstrap.min.js' );
}
add_action( 'wp_enqueue_scripts', 'wpartheme_enqueue_scripts');
التابع wp_enqueue_style هو تابع خاص بالوردبريس مهمته إدراج وتحميل ملف التنسيق الممرر له كوسيط وهنا مررنا له كل من ملف تنسيقات CSS الخاص ببوتستراب وملف التنسيقات CSS المخصص الخاص بنا.
التابع wp_enqueue_script هو تابع ووردبريس أيضَا مهمته وضع السكربت البرمجي نصي الممرر كوسيط له في قائمة الانتظار وتحميله وهنا صمنا باستخدامه لتحميل ملف جافا سكريبت الخاص بببوتستراب.
التابع get_template_directory_uri يحصل على URI الخاص بدليل القالب النشط الحالي.
2-برمجة ملف ترويسة القالب
سنقوم بتحرير ملف تمبلت الترويسة header.php الذي أنشاناه في مجلد القالب ونضيف له الكود التالي:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head class='wparhead'>
<title>
<?php wp_title('«', true, 'right'); ?>
<?php bloginfo('name'); ?>
</title>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#"><?php bloginfo('name'); ?></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
</ul>
</div>
</nav>
في الكود أعلاه قمنا بإضافة المعلومات الوصفية لترويسة موقع ووردبريس مثل عنوان الموقع wp_title واسم الموقع bloginfo('name') لقسم الترويسة وقمنا باستدعاء wp_head () لتنفيذ الخطاف wp_head الذي يستخدمه ووردبريس من أجل إضافة روابط ووظائف أخرى إلى ترويسة الموقع.
اعتمدنا هنا في تصميم ترويسة موقعما على كلاسات بوتستراب الجاهزة لإنشاء قائمة تنقل navbar متجاوبة، لكن لدينا مشكلة هنا وهي أن قائمة التنقل هذه ليست ديناميكية أي أنها ليست متكاملة مع وظائف قائمة ووردبريس.
بمعنى آخر لا يمكننا إنشاء قائمة ووردبريس في لوحة تحكم أدمن الموقع ورؤيتها معروضة في الواجهة الأمامية لموقعنا على الويب. لذا سنقوم بإعطاء قائمة بوتستراب هذه قوة ووردبريس كما يلي:
للقيام بهذه المهمة نحتاج لأن تنشئ صف مساعد walker ليمكنك من عرض هياكل البيانات الشجرية بشكل كود HTML. يمكن البحث عن ملف ملف جاهز لهذا الصف ( Bootstrap 5 WordPress Nav Walker Class) ولصقه في مجلد القالب الخاص بك مباشرة.
سنوفر لك في هذا الملف bootstrap_5_wp_nav_menu_walker ضمن ملفات القالب ويمكنك الاعتماد عليه في عرض قائمة تنقل القالب بشكل ديناميكي.
/**
* Register Custom Navigation Walker
*/
function register_navwalker(){
require_once get_template_directory() . '/bootstrap_5_wp_nav_menu_walker.php';
}
add_action( 'after_setup_theme', 'register_navwalker' );
الآن لديك صف walker يمكنه إنشاء قائمة تنقل بوتستراب في ملفات القالب. عدل وسم nav في الكود السابق لجعله ديناميكي كما يلي
<!-- Bootstrap 5 Nav Walker Main Menu -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" href="#">
<?php bloginfo('name'); ?>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<?php
wp_nav_menu(array(
'theme_location' => 'main-menu',
'container' => false,
'menu_class' => '',
'fallback_cb' => '__return_false',
'items_wrap' => '<ul id="bootscore-navbar" class="navbar-nav ms-auto %2$s">%3$s</ul>',
'depth' => 2,
'walker' => new bootstrap_5_wp_nav_menu_walker()
));
?>
</nav>
<!-- Bootstrap 5 Nav Walker Main Menu End -->
يفترض هذا الكود أننا أنشأنا قائمة في لوحة تحكم الأدمن ولدينا صفحات مخزنة في قاعدة بيانات ووردبريس، ويقوم بعرض روابط لهذه الصفحات في القائمة من خلال استدعاء التابع wp_nav_menu() والذي سنمرر له عدة برامترات.
البرامتر walker هو عبارة عن غرض جديد من الكلاس bootstrap_5_wp_nav_menu_walker المسؤول عن عرض كود بوتستراب الخاص بقائمة التنقل.
للمزيد حول برامترات هذا التابع وكيفية إعداده واستخدامه بشكل صحيح في ووردبريس أنصح بالاطلاع على الرابط التالي
3-برمجة ملف تذييل القالب
أخيرًا سنقوم بتحرير الملف footer.php الذي أنشأناه في مجلد القالب ونضيف له الكود التالي:
<footer class='wparfooter'>
<div class="container">
<p>
<?php bloginfo('name'); ?> This Test theme by
<a href="http://wpar.net/">WPAR</a> is styled with <a href="http://bootstrap.com/">Bootstrap 5</a>.
</p>
<p>
<a href="#">Back to top</a>
</p>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
في هذا الكود قمنا بعرض معلومات عن القالب الموقع، ورابط للانتقال للأعلى في منطقة التذييل، كما استدعينا الخطاف wp_footer () الذي يستخدمه ووردبريس عادة لوضع عناصر مختلفة في أسفل صفحة الموقع مثل روابط لملفات تنسيقات أو ملفات JavaScript وغيرها..
4-برمجة ملف القالب الرئيسي index.php
سنقوم الآن بتحرير الملف index.php في مجلد القالب ونضيف له بداية الكود التالي لتضمين الترويسة والتذييل اللذين صممناهما في الخطوات السابقة:
<?php get_header(); ?> <!—Main Content here --> <?php get_footer(); ?>
بين الترويسة والتذييل (في موضع التعليق Main Content here) سنعرض منشورات الموقع وذلك باستخدام حلقة ووردبريس التكرارية The Loop التي تعتبر الآلية الافتراضية التي يستخدمها ووردبريس لعرض المنشورات في ملفات قالب القالب.
<?php get_header(); ?>
<main role="main" class="container">
<div class="row">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<?php endwhile; else: ?>
<p>There no posts to show</p>
<?php endif; ?>
</div>
</main
<?php get_footer(); ?>
هذا الكود يتحقق بداية من وجود أي منشورات في الموقع من خلال التابع have_posts. ويعيد هذا التابع القيمة true في حال وجود منشورات وfalse بخلاف ذلك بعدها في حال وجود منشورات نستدعي التابع the_post هذا التابع لا يعيد أي قيمة ولكنه يجعل ووردبريس جاهزًا لعرض المنشورات (يسترد المنشورالتالي ويجهزه للعرض ويضبط الخاصية in_the_loop على القيمة true).
بعدها يتم المرورعبر هذه المنشورات الواحدة تلو الأخرى ضمن الحلقة التكرارية ويتم عرض العنوان والمحتوى لكل منشور. (يمكنك بالطبع عرض أي معلومات إضافية مثل تاريخ نشر المنشور، ومؤلفه، والتعليقات المرتبطة به وما إلى ذلك..)
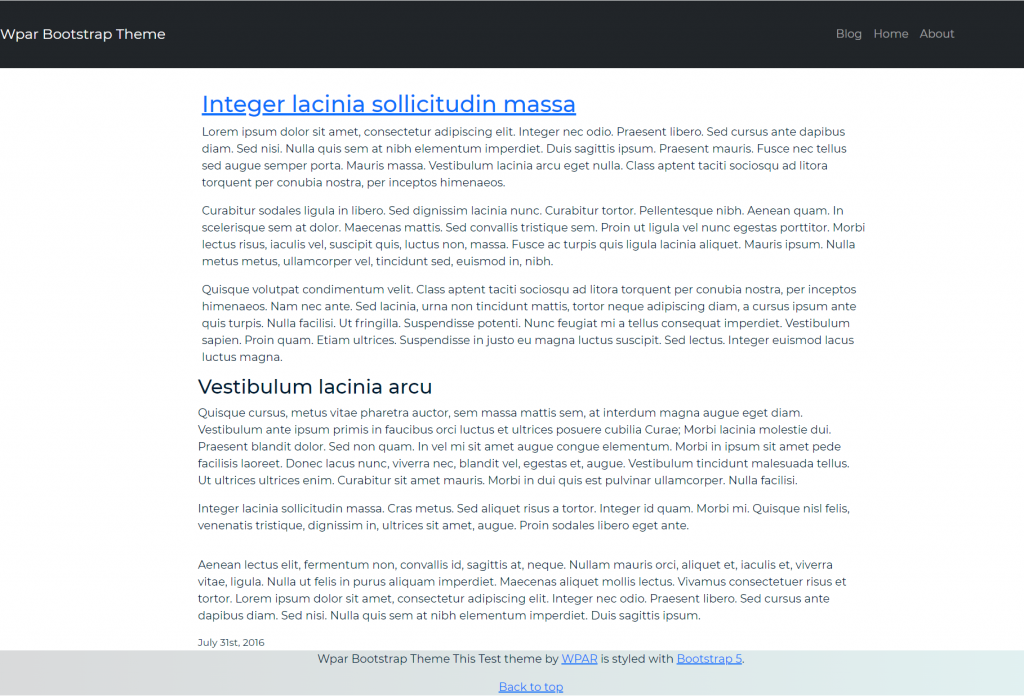
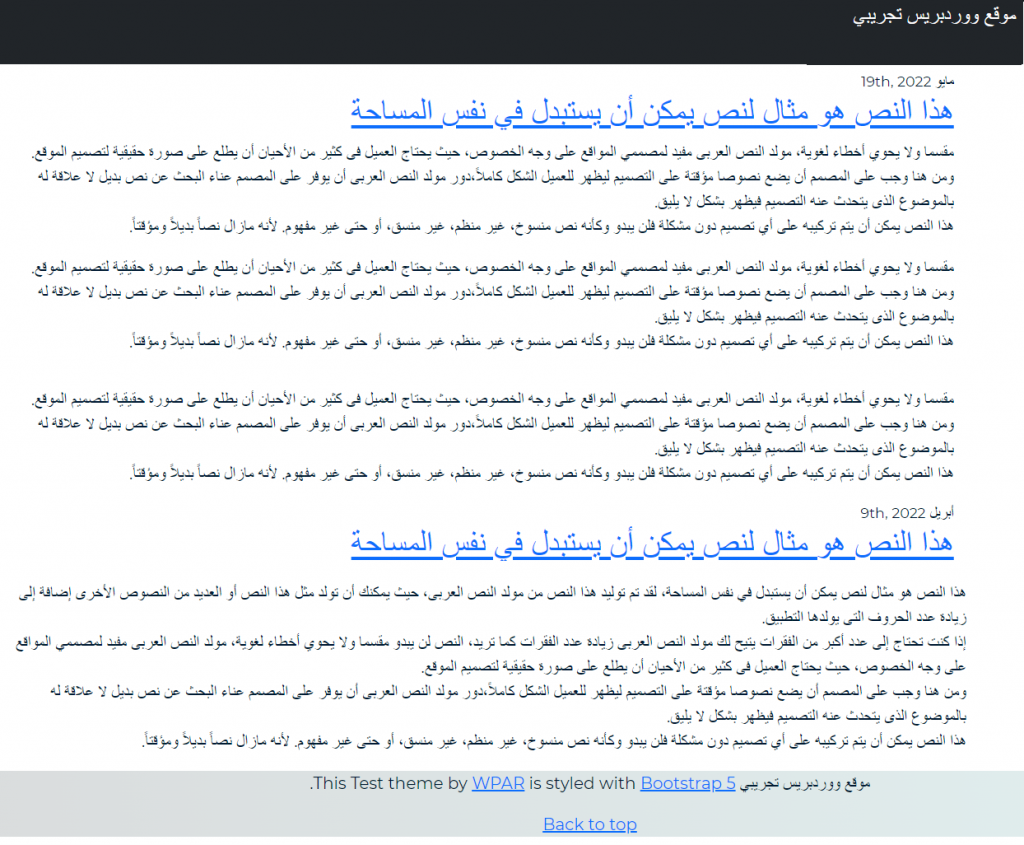
سيكون شكل الموقع كما يلي:

سنكتفي بهذا القدر من شرح ملفات القالب التي تشكل اللبنات الأساسية لأي قالب ووردبريس ويمكنك بالطبع إطلاق مهاراتك في التصميم وتطوير القالب وإضافة ملفات تمبلت وتنسيقات إضافية بالقدر الذي تريده.
كما يمكن تحميل الكود البرمجي للقالب الذي أنشأناه في هذا الشرح المفصل من هنا
طريقة مساعدة لتسريع عملية بناء قالب بوتستراب في ووردبريس
إذا كنت لا تريد قضاء وقت طويل في كتابة كافة التعليمات البرمجية يمكنك الاعتماد على الموقع المساعد them.es الذي يوفر لك خدمة إعداد الملفات الضرورية لعمل قالب بوتستراب متكامل في ووردبريس.
انتقل للرابط التالي وقم بإدخال البيانات الوصفية الخاصة بالقالب وتحديد إصدار بوتستراب والضغط على زرDownload لبدء عملية الإنشاء

سينشئ لك الموقع قالب بوتستراب أولي (Starter themes) بتنسيق أساسي وكل ما عليك إضافة الكود الخاص بهم لإنشاء مظهر مخصص تمامًا لموقعهم دون الحاجة إلى إنشاء السمة من البداية
الخلاصة
من المعروف بأن مواقع الويب التي لا تستجيب للأجهزة المحمولة هي الأقل تصنيفًا في محركات البحث على الويب نظرًا للتجربة السيئة التي تقدمها لمعظم الزوار. باعتمادك على بوتستراب في تصميم قالب ووردبريس الخاص بك ستضمن حصولك على مواقع متجاوبة بسهولة وسرعة.
أمل ان تكون هذه المقالة قد ساهمت في وضعك على بداية الطريق لتعلم كيفية الاستفادة من إطار عمل بوستراب ضمن نظام إدارة المحتوى ووردبريس. بالطبع عليك بعدها التعمق في فهم أسسس وقواعد بوتستراب والبدء بالبحث والتجريب حتى تتمكمن من إتقانه والبدء ببناء قوالب احترافية متجاوبة من خلاله.







السلام عليكم ورحمة الله وبركاته
عندي سؤال
هل بوتستراب يمكن أن يستخدم للشاشات الكبيرة 22 بوصة أو أكبر لإنشاء المواقع؟ هل الـ grid يسمح بذلك؟
اقصد هل سيصبح Responsive ليصل لحواف الشاشة
أهلاً أستاذ هشام وعليكم السلام ورحمة الله وبركاته شكرًا لسؤالك
في الواقع لم يسبق لي أن عرضت موقع بوتستراب على شاشة بهذا الحجم، لكن المفروض أن يعمل بوتستراب بشكل متجاوب مع هذه الشاشات فالحاوية في بوتستراب متجاوبة بشكل تلقائي مع كامل أحجام شاشات العرض.
ويعمل بوتستراب على تخصيص العرض للشاشات التي تكون أكبر من 1400 من خلال استعلام الميديا التالي
// XX-Large devices (larger desktops, 1400px and up)
@media (min-width: 1400px) { ... }
شكرا لك دكتورة علا، مقالاتك مفيدة جدا بالتوفيق لكم جميعا ولموقع ووردبريس بالعربية.