لا تترك قوالب الووردبريس والإضافات الجاهزة حيزًا كبيرًا لأصحاب المواقع لكي يضفو لمستهم الخاصة على مواقعهم، فهناك دائمًا خيارات وإعدادات محدودة وبالتالي مجال الإبداع في تصميم الموقع وتجهيزه ضيق للغاية.
إن أردت الخروج من النمطية و إضفاء طابعك الشخصي والتعديل على موقع الووردبريس بطريقة احترافية فالخيار الأمثل لك هو استخدام لغة الجافا في التعديل على الموقع. في مقالنا هذا سنستعرض دليلًا متكاملًا حول كيفية استخدام الجافا سكريبت في الووردبريس والحصول على نتائج احترافية بكل معنى الكلمة.
بالطبع يجب أن تكون على دراية تامة وخبرة كافية في استخدام الاكواد البرمجية والتعامل معها داخل موقع الووردبريس؛ إذ إن التغييرات البرمجية التي تجريها في الموقع سيكون لها تأثيرات كبيرة ويمكن أن يسبب ضرر كبير بالموقع إن لم تكن ملمًّا كفاية بالأمور البرمجية.
في هذا المقال سنقوم بشرح طرق إضافة أكواد الجافا سكريبت داخل موقع الووردبريس واستخدامها لإجراء الكثير من التعديلات داخل موقعك وإضافة العديد من الخيارات التي لا توفرها لك القوالب والإضافات الجاهزة بشكل افتراضي.

لماذا تحتاج إلى إضافة أكواد جافا سكريبت داخل موقعك؟
هناك العديد من المزايا التي ستحصل عليها من إضافة و استخدام أكواد الجافا سكريبت داخل موقعك الووردبريس، وتشكل هذه الاستراتيجية الحل الأمثل لأصحاب المواقع عند رغبتهم في اضافة تنسيقات أو إجراء تعديلات معينة داخل الموقع تكون غير متاحة ضمن الخيارات المحدودة التي يوفرها القالب. إليك بعض الحالات التي تحتاج فيها إلى إضافة كود جافاسكريبت بالشكل الصحيح:
- في بعض الأحيان يكون من الضروري إضافة أكواد جافا سكريبت من مصادر خارجية إلى موقع، على سبيل المثال عندما ترغب في ربط حسابك على Google analytics بموقع الووردبريس الخاص بك، ستحتاج إلى إضافة كود جافا سكريبت ليقوم بعملية الربط بشكل صحيح.
- تتيح لغة الجافا سكريبت إجراء تعديلات في موقع لا يمكن إجراؤها باستخدام لغات أخرى مثل HTML أو CSS، على سبيل المثال يمكنك إظهار مربع أو نافذة منبثقة أمام الزائر عندما يقوم بنشاط ما داخل الموقع، كأن تظهر نافذة منبثقة بها معلومات أو عروض إضافية عندما يقوم الزائر بالضغط على أيقونة معيّنة داخل الموقع. يمكن استخدام الجافا سكريبت لتنفيذ هذه الخطوة بسهولة.
- لا تستهلك لغة الجافا سكريبت الكثير من موارد الاستضافة أو مساحة استضافة موقعك، وذلك لأنها تعمل مباشرة من المتصفح الخاص بالزائر، أي أن مصدرها سيكون الزائر وليس السيرفر؛ وهو ما يحافظ على مساحة الاستضافة في السيرفر الخاص بموقعك.
- يمكن استخدام أكواد الجافا سكريبت لجمع بيانات ومعلومات عن زوار موقعك، وذلك لأنها تعمل من متصفح الويب الخاص بالزائر، بالتالي يمكنك تخصيصها لجمع بعض المعلومات القانونية الثمينة حول المستخدمين.
- يمكن استخدام الجافا سكريبت لإضافة العديد من العناصر المفيدة داخل محتوى الموقع، مثل مشغل الصوت أو مشغل الفيديو وغيرها من العناصر.
الفرق بين إضافة أكواد الجافا سكريبت وإضافة أكواد CSS و HTML
تستخدم أكواد لغات CSS و HTML في إنشاء وتكوين القواعد الأساسية للصفحة، مثل إدراج النصوص والصور وتنسيقات الألوان والخلفيات والحركات البسيطة في الموقع.
في حين تتعدّى الجافا سكريبت تلك الوظائف لتقوم بالعديد من المهام الإضافية التي تضفي بعض التميز إلى الموقع، حيث يمكن استخدامها لتخصيص وظائف برمجية للتفاعل مع سلوك الزوّار، على سبيل المثال يمكنك برمجة مجيب آلي يتفاعل مع الزائر ويجب للأسئلة الشائعة داخل موقعك، بالإضافة إلى إمكانية برمجة الموقع لتأدية بعض الإجراءات عندما يقوم الزائر بأفعال معينة داخل الموقع.
يمكنك إضافة أكواد html و css إلى موقع بسهولة داخل صفحة التحرير الخاصة بالمقالة أو الصفحة، أو من خلال خيار "تخصيص" الذي يتوفر في كافة قوالب الووردبريس، إلا أنه لا يمكن إضافة أكواد الجافا سكريبت بنفس الطريقة.
توجد طريقتين لاضافة أكواد الجافا سكريبت داخل الموقع، إما من خلال إحدى الإضافات المتخصصة أو من خلال التعديل على ملف FUNCTIONS.PHP مباشرة.
كيفية كتابة أكواد الجافا سكريبت
لغة الجافا سكريبت مثل أي لغة برمجية أخرى لها صيغة ثابتة يتم استخدامها من أجل كتابة الأكواد بداخلها وتنفيذ الأوامر المتعلقة بها.
الصيغة التالية هي صيغة كتابة أكواد الجافا سكريبت داخل الموقع:
<script type="text/javascript"> // هنا يتم كتابة أكواد الجافا سكريبت </script>
كما تلاحظ فإنها تبدأ بوسم >script< وتنتهي كذلك بنفس الوسم >/script< .
ويتم اضافة كافة أكواد الجافا سكريبت المطلوبة بدل جملة "هنا يتم كتابة أكواد الجافا سكريبت".
توجد صيغة أخرى ولكنها تستخدم في حال كانت أكواد الجافا سكريبت موجودة في ملف خارجي ويتم استيرادها لتفعيلها داخل موقعك، وتلك الصيغة تكون على الشكل التالي:
<script type="text/javascript" src="رابط الملف"></script>
كما تلاحظ فإن الصيغة مشابهة للصيغة الأولى، لكن هنا لا يتم كتابة أكواد الجافا سكريبت مباشرة بل يتم استيرادها من ملف خارجي، ويتم وضع رابط ملف الجافا سكريبت الذي يحتوي على الأكواد المراد تنفيذها داخل الموقع بدلًا من عبارة "رابط الملف".
طرق إضافة أكواد الجافا سكريبت إلى موقعك الووردبريس
كما أوضحنا من قبل توجد طريقتين أساسيتين لإضافة أكواد الجافا سكريبت إلى موقعك الووردبريس، وسنفصّل في الفقرات التالية كلا الطريقتين بشكل مبسّط وعملي بحيث تكون قادرًا على إضافة أكواد الجافا سكريبت وتطبيقها على بعض صفحات موقعك أو حتى على موقعك بالكامل دون حدوث أية مشاكل.
1. إضافة أكواد الجافا سكريبت باستخدام الإضافات
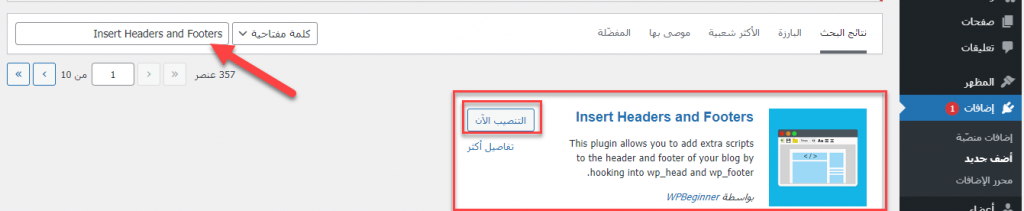
الطريقة الأولى لاضافة أكواد الجافا سكريبت داخل موقعك وهي الطريقة الأسهل بالتأكيد عبر إضافات الووردبريس. الخطوة الأولى هي تنصيب إحدى الإضافات التي تقوم بإرفاق الأكواد داخل الكود المصدري لقالب الووردبريس تلقائيًّا. أحد أشهر وأبسط تلك الإضافات هي إضافة insert header and footer .
لاستخدام الإضافة يجب عليك تنزيلها أولًا ثم تفعيلها من داخل لوحة تحكم الووردبريس، وذلك من خيار "إضافات" ثم "أضف جديد"، ثم اكتب اسم الإضافة في مربع البحث عن الإضافات لتظهر أمامك الاضافة تقوم تنزيلها وتفعيلها:

بعد تنصيب الإضافة وتفعيلها على موقعك بنجاح، سننتقل إلى صفحة إعدادات الإضافة والتي يمكنك عبرها إضافة أكواد الجافا سكريبت.
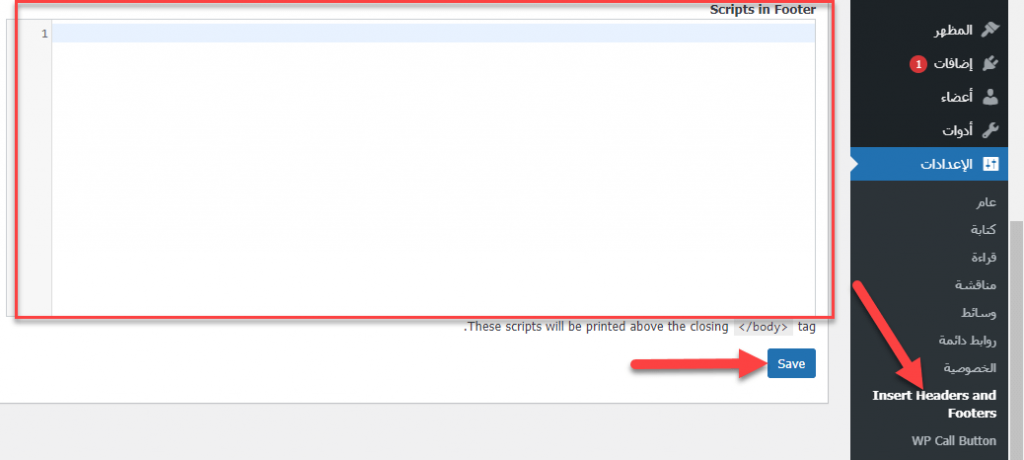
للوصول إلى ذلك سننتقل عبر لوحة تحكم الووردبريس إلى "إعدادات" وستجد تبويب صفحة الإضافة، كما في الصورة:

ستجد في إعدادات صفحة الإضافة ثلاث مربعات كبيرة لإضافة الأكواد وهي كالتالي:
- Scripts in header
- Scripts in footer
- Scripts in body
عند إضافة الكود داخل مربع scripts in header سيتم إضافة تلك الأكواد داخل ملف header.php في موقعك.
أما إذا قمت بإضافة الأكواد في مربع Scripts in body فسيتم اضافة الأكواد داخل ملف index.php.
وعند كتابة الأكواد في مربع Scripts in footer سيتم اضافة الأكواد داخل ملف footer.php في موقعك.
ملحوظة: من الأفضل أن تقوم باضافة أكواد الجافا سكريبت داخل footer الخاص بموقعك حتى يتم تحميلها في آخر الصفحة، بحيث لا تؤثر على تحميل وظهور العناصر الأساسية الظاهرية أعلى الموقع.
الأن دعنا نجرب مثالًا عمليًّا على إضافة كود جافا سكريبت. سنضيف كودًا يعمل على إظهار "مربع ترحيب" أو ما يمسى "alert" مباشرة بمجرد دخول الزائر إلى الموقع، الخطوات التفصيلية كما يلي:
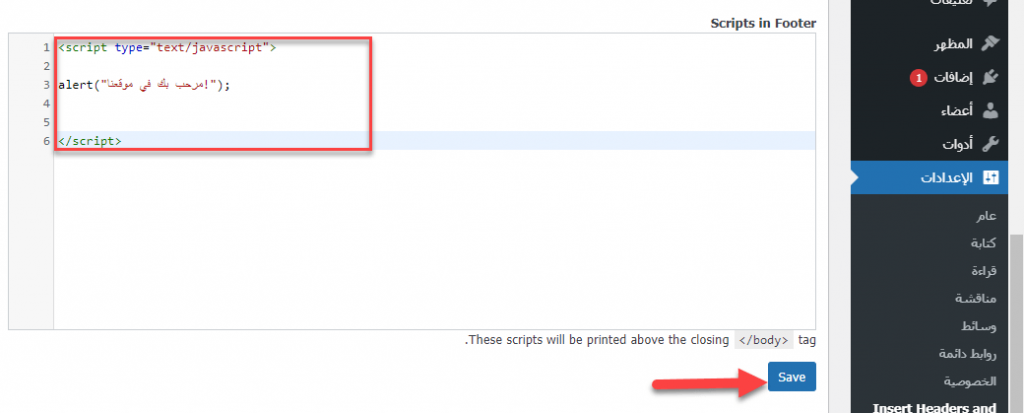
<script type="text/javascript">
alert("مرحب بك في موقعنا!");
</script>
كما تلاحظ أن الكود السابق كتب بنفس صيغة كتابة كود الجافا سكريبت العام والذي شرحناه في بداية المقالة.
والآن سننتقل إلى صفحة الإضافة ونضع هذا الكود داخل مربع Footer كما يلي:

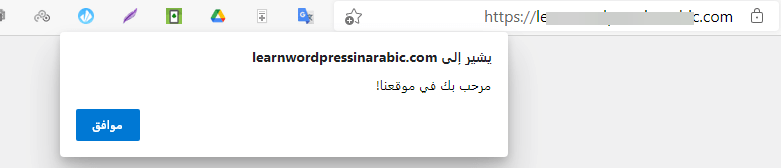
والأن بعد لصق الكود سنضغط على زر الحفظ، بعدها سنفتح الموقع مباشرة لنرى التغيير الجديد. ستلاحظ ظهور مربع تنبيه يحتوي على جملة "مرحبا بك في موقعنا" مباشرة بمجرد الدخول إلى الموقع كما في الصورة:

يمكنك البحث عبر الإنترنت عن أكواد الجافا سكريبت التي تقوم بمختلف الأنشطة داخل الموقع، وبعدها قم بنسخ هذه الأكواد ولصقها داخل المربع في صفحة الإضافة واضغط على زر الحفظ كما في الخطوات السابقة ليتم تطبيق وتنفيذ الكود دخال موقعك بشكل سليم وبدون أي مشاكل.
وهكذا نكون قد تعلمنا كيفية استخدام إضافة insert header and footer للقيام بإضافة أكواد الجافا سكريبت داخل موقعك. الجدير بالقول هنا أن الأكواد التي عملنا على إضافتها في الإضافة سيتم تطبيقه على كافة صفحات وأقسام الموقع بدون استثناء.
وهنا قد يتبادر لذهنك السؤال التالي: ماذا إذا كنت أرغب في إضافة أكواد الجافا سكريبت داخل صفحة واحدة فقط أو في صفحات محددة دون غيرها من صفحات الموقع؟
حسنًا في هذه الحالة سنحتاج إلى استخدام إضافة أخرى، ستكون مهمة هذه الإضافة تشغيل أكواد الجافا سكريبت على صفحات أو روابط محددة داخل الموقع دون سواها.

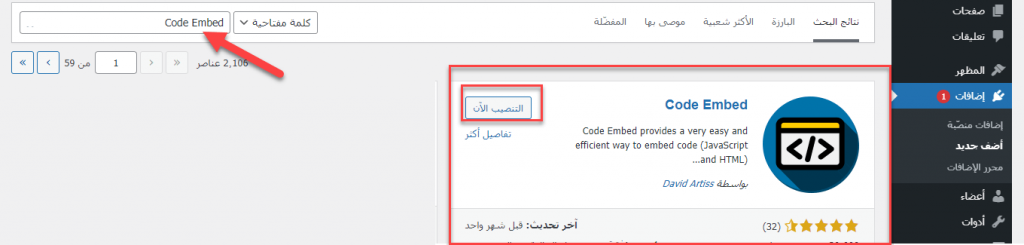
في هذه الحالة ننصحك باستخدام إضافة Code embed، وهي إحدى أفضل الإضافات التي تستخدم لتشغيل وتنفيذ أكواد الجافا سكريبت في مواقع معينة داخل صفحات موقعك دون أن يتم تنفيذها في مواقع أخرى أو صفحات أخرى في الموقع.
بعد تنصيب الإضافة وتنشيطها على موقعك يمكنك إدراج الأكواد الجافا سكريبت في أي صفحة تريد وضمن أي موقع في الصفحة ذاتها.
لنفترض أنك تريد إدراج كود الجافا سكريبت السابق الخاص بإظهار مربع ترحيب للزائر داخل صفحة محددة في الموقع ليظهر هذا المربع الترحيبي عند دخول الزائر إلى هذه الصفحة دونا عن غيرها من صفحات الموقع.
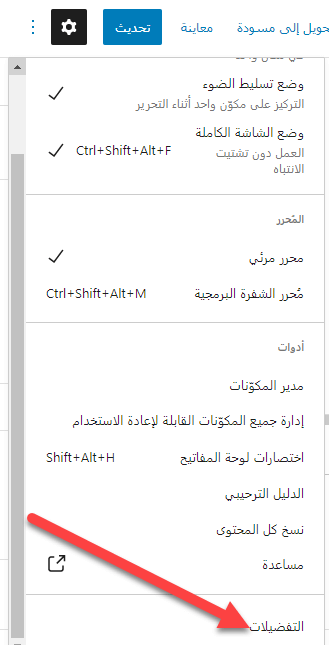
لإنجاز هذه المهمة علينا سنبدأ أولًا بالانتقال إلى نافذة تحرير الصفحة التي نريد إدراج الكود بها، وداخل صفحة التحرير ستجد في أعلى الشاشة 3 نقاط بجوار زر الإعدادات، قم بالضغط عليها ليظهر لك هذا المربع الموضح في الصورة، بعدها سنضغط على خيار "تفضيلات"، كما في الصورة التالية:

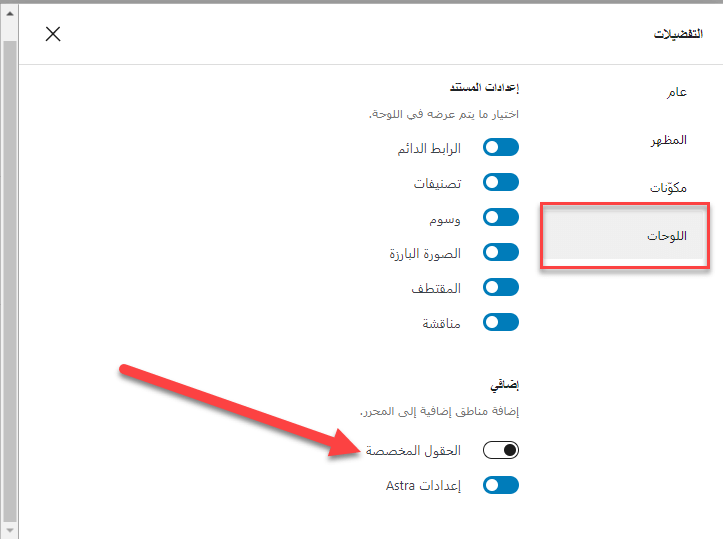
ثم من النافذة بالأعلى قم بالدخول إلى تبويب " اللوحات" ثم اضغط على زر تفعيل "الحقول المخصصة" وقم باعادة تحميل الصفحة.

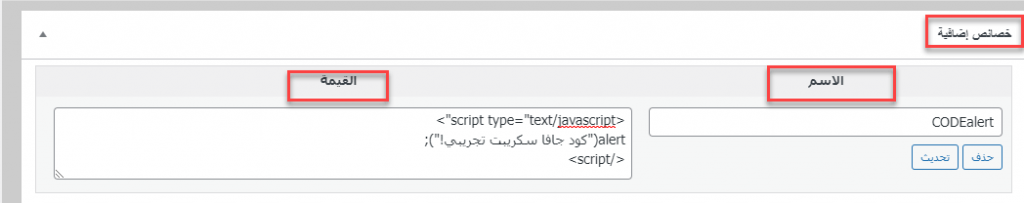
الآن ستلاحظ ظهور مربع بعنوان "خصائص إضافية"، والذي يحتوي على حقلي"الاسم" وحقل "القيمة"

كما تلاحظ في الصورة بالأعلى لتنفيذ كود الجافا سكريبت لابد أولًا من كتابة أي اسم يعبر عن الكود الذي تريد إدراجه في خانة "الاسم"، ولا بُدّ أن يبدأ الإسم بكلمة CODE ، على سبيل المثال سنقوم بكتابة اسم CODEalert .
أما في حقل "القيمة" سنقوم بكتابة كود الجافا سكريبت المراد إدراجه وتنفيذه في الصفحة الحالية التي نقوم بتحريرها. في مقالنا قمنا بلصق كود يقوم بإظهار مربع ترحيب يحتوي على جملة "كود جافا سكريبت تجريبي"، على الشكل التالي :
<script type="text/javascript">
alert("كود جافا سكريبت تجريبي!");
</script>
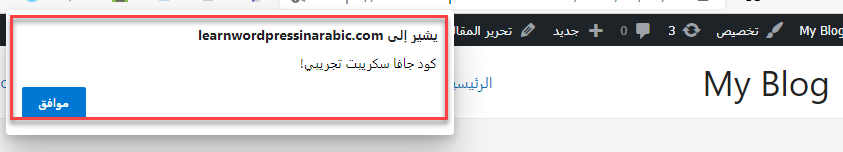
والآن بعد إدخال الاسم والقيمة في تلك الحقول، سنضغط على أيقونة "الحفظ"، ومن ثم سنفتح رابط الصفحة الحالية في أي متصفح لنشاهد التغيير الجديد. ستلاحظ ظهور مربع ترحيبي مباشرة عند الدخول إلى الصفحة يحتوي على جملة "كود جافا سكريبت ترحيبي" كما في الصورة أدناه. هذا المربع لن يظهر في أي صفحة أخرى كما ذكرنا.

وبنفس الآلية يمكنك أن تقوم بإضافة أكواد جافا سكريبت أكثر تعقيدًا داخل أي من صفحات موقعك، وبهذا قد تعلمنا كيفية إضافة أكواد الجافا سكريبت إلى صفحات الموقع بالكامل، وأيضًا اضافتها داخل صفحة معينة من صفحات الموقع دون غيرها.
2. إضافة أكواد الجافا سكريبت يدويا
في الفقرات السابقة قمنا بشرح طريقة إضافة أكواد الجافا سكريبت إلى الموقع بدون فتح أي من الملفات البرمجية الخاصة بـ قالب الووردبريس الذي نستخدمه، والأن سنسلّط الضوء على كيفية التعديل يدويًّا على الأكواد البرمجية للموقع دون الحاجة إلى تنصيب إضافات خارجية لإنجاز هذه المهمة.
يجب أن نؤكد مرة أخرى على أن التعديل على الأكواد البرمجية لقالب الووردبريس يعد أمرًا جادًّا ولا يجب القيام به إلا إذا تتمتّع بالخبرة والمعرفة الكافية للتعامل مع الأكواد البرمجية وآلية إضافتها إلى قوالب الووردبريس بشكل صحيح.
سوف نستمر مع المثال الذي شرحناه سابقًا وهو كود الجافا سكريبت المسؤول عن إظهار مربع ترحيبي للزائر بمجرد فتح الموقع أو احد صفحاته الداخلية، لكن هذه المرة سنقوم بإضافة هذا الكود بطريقة يدوية دون تنصيب أي من الإضافات المساعدة.
الآن نريد إضافة كود الجافا سكريبت التالي داخل الأكواد البرمجية للموقع لإظهار مربع ترحيبي للزوار يحتوي على جملة "كود جافا سكريبت بطريقة يدوية"، كما يلي:
<script type="text/javascript">
alert("كود جافا سكريبت بطريقة يدوية");
</script>
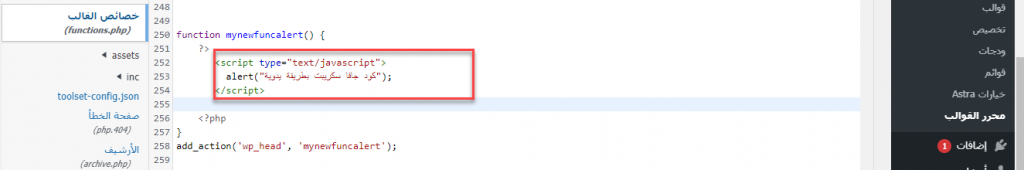
الخطوة الأولى هي فتح ملف functions.php، ويمكننا إنجاز ذلك من داخل مدير ملفات الموقع أو من خلال لوحة تحكم الووردبريس، ثم سننتقل إلى خيار "المظهر" ثم "تحرير القالب" ونقوم بفتح صفحة functions.php وإضافة الكود في نهاية الملف، كما هو موضح في الصورة:

في الصورة السابقة قمنا بإضافة كود الجافا سكريبت الذي يقوم بعرض الجملة الترحيبية أمام الزوار عند الدخول إلى الموقع تمامًا كما في طريقة الإضافات الخارجية، المختلف في هذه الطريقة هي أنه يجب كتابة أكواد إضافية للصيغة النهائية، وهي كالتالي:
function mynewfuncalert() {
?>
<?php
}
add_action('wp_head', 'mynewfuncalert');
هذا الكود الذي قمنا بإضافته ضروري لكي يتفعّل كود الجافا سكريبت، ولكي يتم حفظ الملف؛ هذا الكود أساسي من أجل إضافة أكواد جافا سكريبت في ملف functions.ph تحديدًا.
في هذا الكود قمنا بإنشاء دالة تسمى "mynewfuncalert"، يمكنك تسميتها بأي اسم آخر تريده، وقمنا باستخدام الدالة wp_head من أجل إخبار القالب بأن يضيف هذا الكود داخل ملف header.php.
أما إذا أردنا أن يقوم القالب بإضافة أكواد الجافا سكريبت داخل ملف footer.php فيمكننا تبديل الدالة wp_head بالدالة wp_footer.
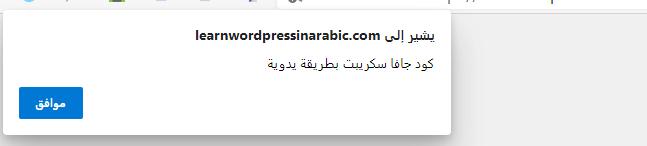
الأن بعد إضافة الكود بهذا الشكل المعدل كما في الصورة السابقة، سننتقل إلى تصفح الموقع لمعاينة التغييرات الجديدة، سنجد الرسالة الترحيبية ذاتها التي كتبناها وتحتوي بالفعل على الجملة "كود جافا سكريبت بطريقة يدوية"، كما في الصورة:

بنفس الطريقة يمكنك إضافة أي كود جافا سكريبت آخر يقوم بأي وظيفة داخل موقعك بغض النظر عن الخيارات المحدودة التي يوفرها لك قالب الووردبريس الحالي.
وبهذا يمكننا القول أن تعديل أكواد الجافا سكريبت فى موقعك ليس بالأمر المعقد، فبإمكانك إضافتها في جميع صفحات وأقسام موقعك أو يمكنك إضافتها في صفحات معينة، وذلك إما عن طريق إضافات خارجية متخصصة تضيف الأكواد بشكل تلقائي أو بطريقة يدويّة مع بعض التعديلات البسيطة التي فصّلناها في مقالنا.
الأمثلة التي قمنا بالتطرق إليها داخل المقالة هي أمثلة بسيطة للغاية، وهناك صيغ للغة الجافا سكريبت تحتوي على عشرات وربما آلاف الدوال والأكواد التي تضفي تعديلات رائعة في موقعك.
يمكنك تعلم المزيد عن أكواد الجافا سكريبت وتطبيقها داخل موقعك الووردبريس بالطرق التي ذكرناها في مقالنا، وتذكر دائمًا لا تشرع بأي تعديل على أكواد الجافا سكريبت إن لم تكن على دراية وإلمامٍ جيد بكافة الأمور البرمجية المتعلقة بلغة الجافا سكريبت.






السلام عليكم .. مقالتك رائعة
لكنني واجهت مشكلة .. لماذا عندما أضيف حقل مخصص لا يعطيني الصلاحيات لأكتب الاسم بنفسي كما ذكرت يجب ان يبدأ الاسم ب CODE لكن هناك خيارات فقط؟
وعليكم السلام ورحمة الله وبركاته
أين تقوم بإضافة حقل مخصص؟ باستخدام إضافة أم بشكل يدوي؟ وهل ممكن تصور لي نص المشكلة بالضبط؟
مرحبا
لو عندي صفحة وفيها فقرات نصية كتير وبدي اضيف كود جافا سكربيت اعلاني، كيف بقدر اضيفه يدويا بعد كل اربع فقرات مثلا وبجميع الصفحات او بصفحة انا بختارها، جربت من المكونات كل اشي اله علاقة بادخال الاكواد ما زبط، كان الكود ما يتفعل ويضل زي ما هو على شكل نص احرف وكلمات
أهلًا وسهلًا بك.
يمكنك استخدام مكون Custom HTML لهذا الغرض، حيث يمكنك إضافة كود JavaScript داخله ضمن وسم .