يعتبر الخط المستخدم في محتوى موقعك جزءًا أساسيًا من عوامل تحسين مظهر موقعك، فمثله مثل التصميم العام للموقع والألوان والصور والعناصر الآخرى، لذلك في بعض الأحيان تحتاج إلى إضافة خطوط مخصصة لموقعك غير الخطوط الافتراضية المدرجة بحيث تتناسب مع محتوى موقعك وطريقة تقديم المعلومات التي تقدمها للقارئ.
تستطيع إضافة خطوط مخصصة لموقعك الووردبريس بطريقة بسيطة، وسنقوم في مقالة اليوم بتوضيح كيفية إضافة خطوط مخصصة للووردبريس والتحكم في حجم الخط وكثافته ولونه والعديد من الأمور الأخرى بأكثر من طريقة باستخدام الإضافات الجاهزة أو بشكل يدوي.

محتويات المقالة:
أهمية إضافة خطوط مخصصة للووردبريس
يحتوي الووردبريس على مجموعة كبيرة من الخطوط، ولكن دائمًا تجد نفسك في حاجة إلى إضافة بعض الخطوط المخصصة لموقعك للعديد من الأسباب مثل:
- إضافة خطوط مخصصة للووردبريس يكون له تأثير إيجابي على القارئ، ويعطي إنطباع جيد ل عن موقعك
- يسهل على الزائر معاينة محتوى موقعك بشكل أفضل عندما يكون الخط واضحًا وسهلًا للقراءة
- توجد بعض الخطوط التي تسبب إزعاج للقارئ ولا تتناسب مع المحتوى العربي، وبالتالي ينفر الزائر من موقعك لحصوله على تجربة سيئة في أثناء قراءة المحتوى
- بالنسبة للمدونات فإن نوع الخط يساعد القارئ على مطالعة المقال بالكامل دون أن يشعر بملل.
جدير بالذكر إلى أهمية مراعاة بعض الأمور في اختيار الخط المخصص لموقعك بما يلي:
- يكون الخط بسيطًا وسهلًا في القراءة
- يكون الخط مريحًا للعين في طريقته برسم الحروف
- ملائمة الخط للهوية البصرية الخاصة بك وتناسق الخط مع باقي مكونات الموقع.
دعنا الآن نشرح لك المواقع الرسمية التي تستطيع من خلالها الحصول على خط مخصص مناسب لك، وكيفية الحصول على الخط لتحميله واستخدامه في موقعك.
أين يمكنك العثور على الخطوط المخصصة؟
توجد العديد المواقع التي يمكن أن تعتمد عليها من أجل الحصول على خطوط مخصصة، وأغلب تلك المواقع تتيح لك تحميل الخط بشكل مباشر على حاسوبك، والبعض الآخر يتضمن بعض المميزات الإضافية مثل الدمج المباشر مع موقعك الووردبريس، وأهم تلك المواقع ما يلي:
- Google Fonts
واحد من أشهر المنصات لتحميل الخطوط المخصصة هو موقع Google Fonts التابع الى شركة جوجل، ويعتبر واحد من أفضل مواقع الخطوط التي يمكن أن تعتمد عليها للحصول على خطوط مخصصة، حيث يضم أكثر من 900 خط مختلف بأكثر من 135 لغة مختلفة، ويمكنك عرض جميع الخطوط بشكل سريع وديناميكي، ودائمًا يتم إضافة خطوط بشكل دوري على الموقع، والميزة الأهم في موقع Google Font هو إمكانية إضافة الخطوط بشكل بسيط وسريع لجميع مواقع الويب المختلفة، وتستطيع الحصول على تلك الخطوط بشكل مجاني
- Adobe Fonts
كذلك يأتي موقع Adobe Fonts التابع لشركة أدوبي من المنصات المميزة لتحميل الخطوط المخصصة، إلّا أنك ستحتاج إلى امتلاك حساب مسجل على Adobe Creative Cloud من أجل استخدام وتحميل الخطوط، ويضم الموقع مكتبة واسعة من الخطوط التي تتناسب مع أغلب أنظمة التشغيل ومواقع الويب، كما يكون لك الحق في استخدام جميع الخطوط بشكل شخصي أو تجاري.
- Font.com
يمكننا القول بأن موقع Font.com هو أحد أقدم وأكبر المواقع في مجال الخطوط، ويضم مكتبة تصل إلى 150 ألف خط مختلف، كما يحتوي على مجموعة من المقالات التي تكون عبارة عن معلومات إرشادية عن طريقة استخدام الخطوط، ونصائح عن اختيار أفضل الخطوط المناسبة لك.
- Font Squirrel
أيضًا يعتبر موقع Font Squirrel من أحد مواقع الخطوط المميزة الذي يضم مجموعة كبير من الخطوط المجانية والمدفوعة، ويقدم اشتراك يتم دفعه مرة واحدة فقط من أجل استخدام جميع خطوط الموقع مدى الحياة، ويكون لك الحق في استخدام الخطوط بشكل شخصي أو تجاري أيضًا.
تجربة تحميل خطًا مخصصًا من Google Fonts
كما قلنة أن منصة Google Fonts من أفضل المنصات التي تستطيع الإعتماد عليها للحصول على خطوط مخصصة لموقعك بما أنه يضم مجموعة كبيرة من الخطوط التي تستطيع معاينتها بشكل لحظي، وكما أنه يوفر تجربة سهلة في تحميل واستخدام تلك الخطوط في موقعك، وبالتالي سنقوم بعمل تجربة للحصول على خط مخصص من تلك المنصة.
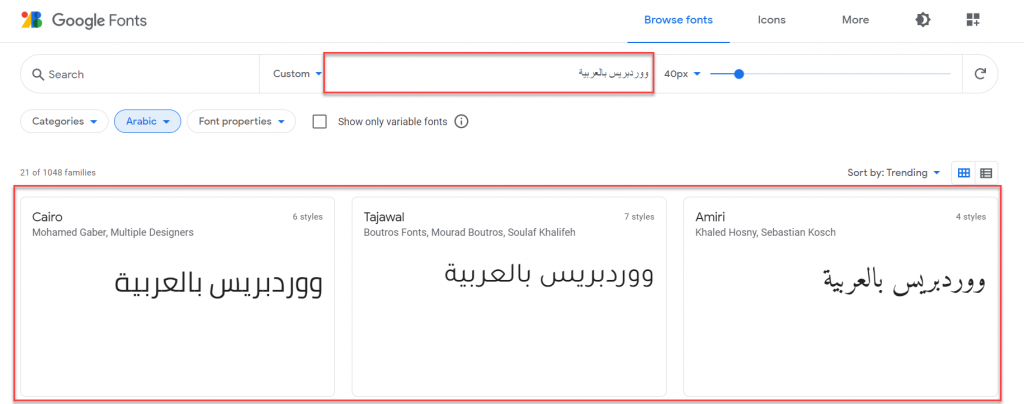
في بداية الأمر ستقوم بالدخول على موقع Google Font لتظهر لك الواجهة الرئيسية للموقع، وهي واجهة سهلة وبسيطة الاستخدام، وتقوم بكتابة الكلمة التي تريد الاعتماد عليها كدليل عند معاينة جميع الخطوط أمام حقل Sentence
فعلى سبيل المثال سنكتب عبارة (ووردبريس بالعربية)، لتجد أنه تم عرض جميع الخطوط بجملة ووردبريس بالعربية.

ستقوم بتحديد حجم الخط المناسب لطريقة عرض الخطوط أمامك باستخدام وحدة البيكسل، وستجد طريقة العرض ديناميكية تمامًا وتلك تعتبر من أهم مميزات الموقع.

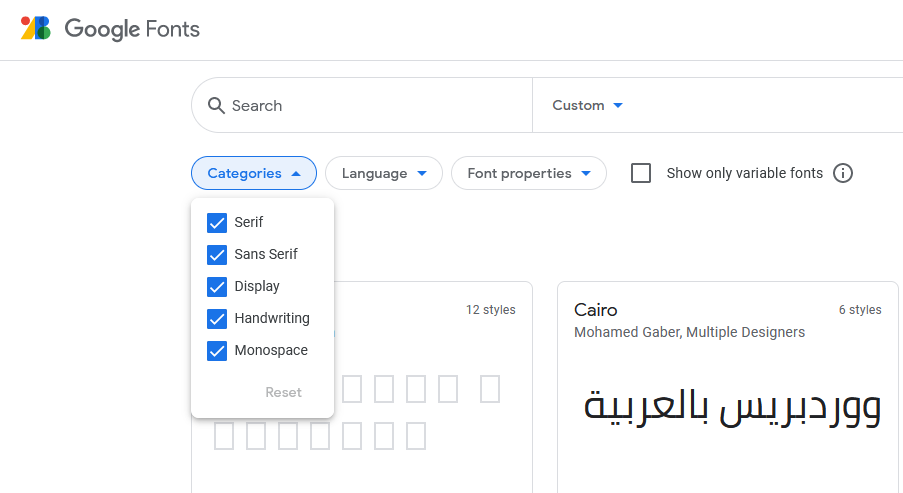
كما يمكنك اختيار تصنيف الخط المناسب لك لتسهيل عملية البحث وستجد 5 تصنيفات أساسية كالآتى:

ويمكننا استعراض هذه التصنيفات بما يلي:
- Serif: هو تصنيف الخطوط التي يكون بها نسبة ميل أو تعرج في الكتابة، ولا ننصح باستخدامها للمحتوى العادي
- Sans-Serif: هو تصنيف الخطوط التي تكون مستقيمة ولا يكون بها نسبة ميل أو تعرج، وهذا هو النوع يمتاز بسهولة العرض
- Display: هو تصنيف الخطوط ذات الحجم الكبير، والتي تتناسب مع العناوين الأساسية.
- Handwriting: هو تصنيف الخطوط التي تظهر أنها مكتوبة بخط اليد، ويتناسب هذا مع المدونات الشخصية.
- Monosp: هو تصنيف الخطوط التي تشغل جميع حروفها نفس الإرتفاع والمساحة ويتم استخدامه في الأغلب في أمور الطباعة.
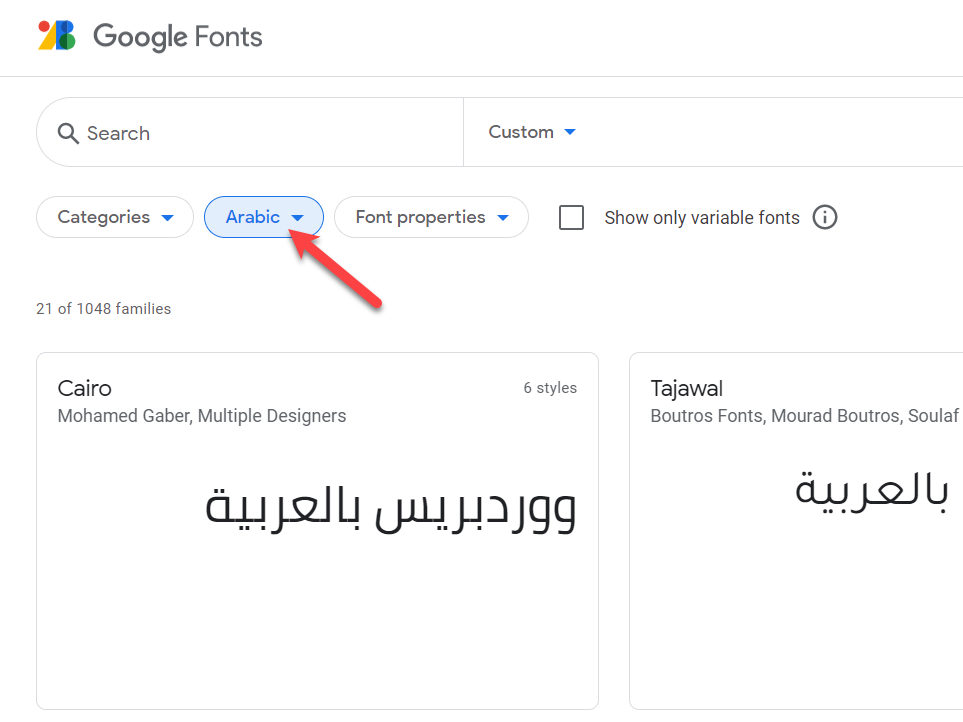
ثم بعد ذلك تحدد لغة الخط التي تحتاج إليها في موقعك، وذلك من أجل حصر النتائج، وتسهيل عملية الاختيار،
وستجد أكثر من 135 لغة مختلفة من ضمنهم اللغة العربية.

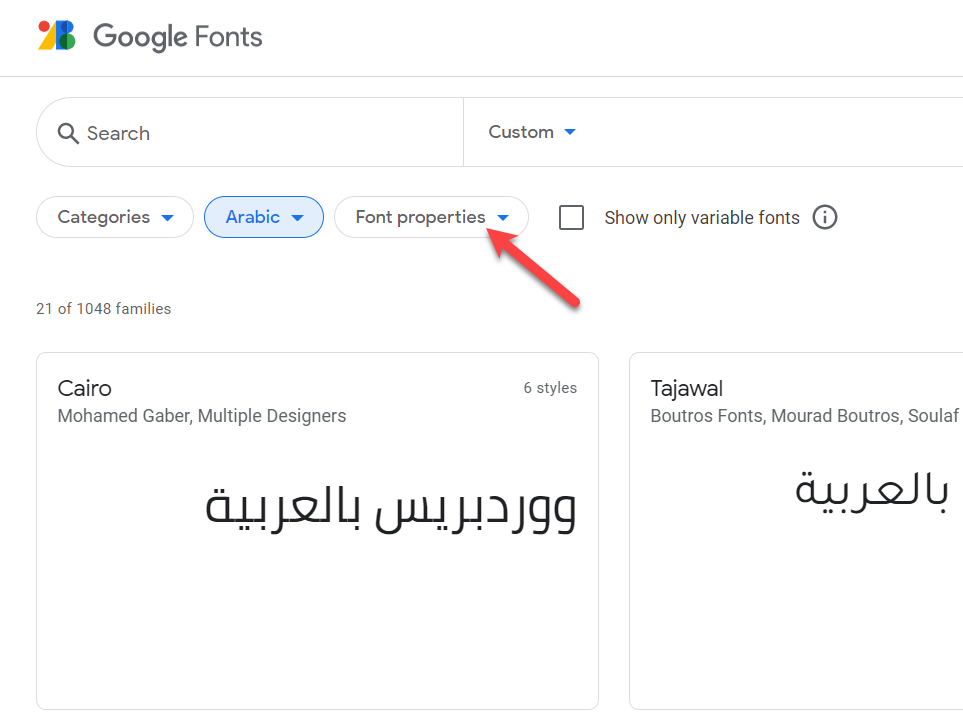
ثم بعد ذلك تقوم بتحديد بعض خصائص الخط التي تريد استخدامه على موقعك الووردبريس، على سبيل المثال مائل أو سميك.

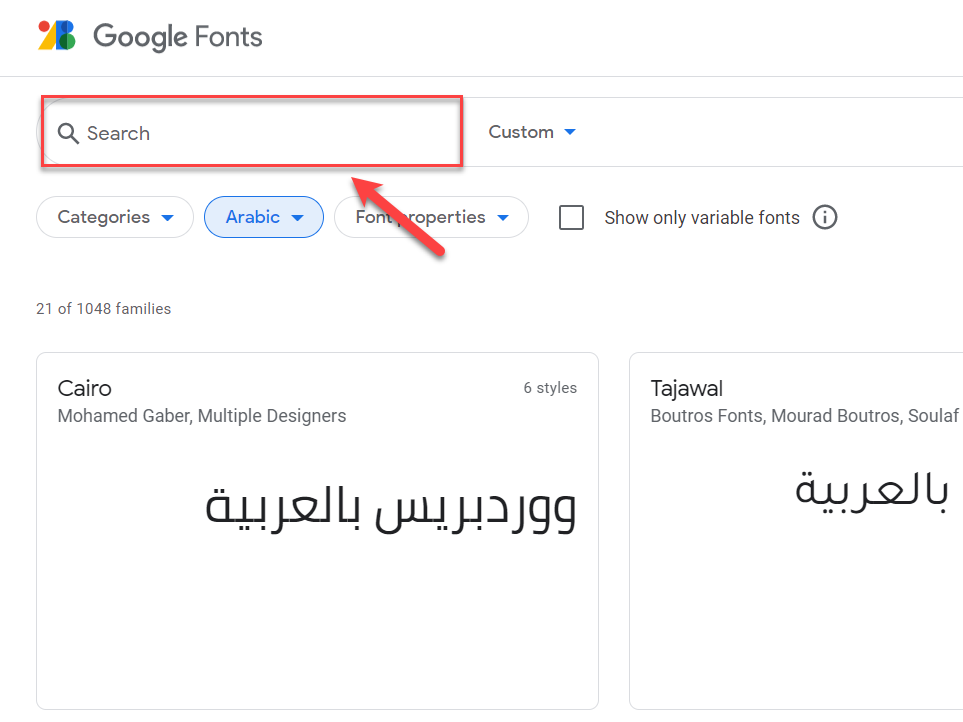
وبالتالي فإن الخيارات السابقة تساعدك على حصر الخصائص المطلوبة في الخط الذي تبحث عنه ليظهر لك النتائج المختلفة التي تختار من بينها، ولكن إذا كنت تعرف اسم خط معين وتحتاج للوصول إليه بشكل مباشر فيمكنك كتابة اسم الخط في حقل Search ليظهر لك الخط المطلوب أو الخطوط التي تحتوي على نفس الاسم.

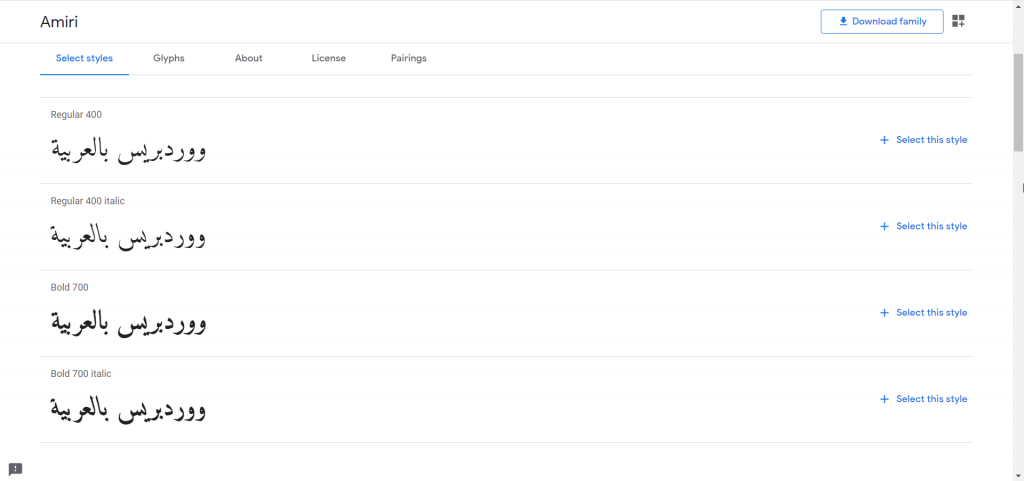
بعد ذلك نقوم بتحديد الخط المطلوب فعلى سبيل المثال نختار خط Amiri، لتقوم بتحديد هذا الخط حتى ينقلك إلى صفحة خصائص الخط، ومن تلك الصفحة ستجد الحالات المختلفة لعرض الخط كما يلي:

وعند النزول إلى أسفل الصفحة ستجد جميع الحروف مرسومة بطابع الخط في جزء Glyphs

وفي الجزء الأخير من الصفحة ستجد معلومات عن مصمم الخط، ولكن الأهم في هذا الجزء هو رخصة الاستخدام حيث يجب أن تتأكد أنه مكتوب Open Font License في جزء License وهذا يعني أن الخط مفتوح المصدر، أي متاح للاستخدام الشخصي أو التجاري.

بعد التأكد من رخصة الخط أنه مفتوح المصدر، نقوم بحفظ اسم الخط على سبيل المثال كتابته في ورقة خارجية ونحن هنا اخترنا خط Amiri، لأننا سنحتاج هذا الاسم عند إضافة خطوط مخصصة للووردبريس بواسطة بعض الإضافات (وكذلك تستطيع المقارنة بين عدة خطوط لاختيار الأفضل منهم).
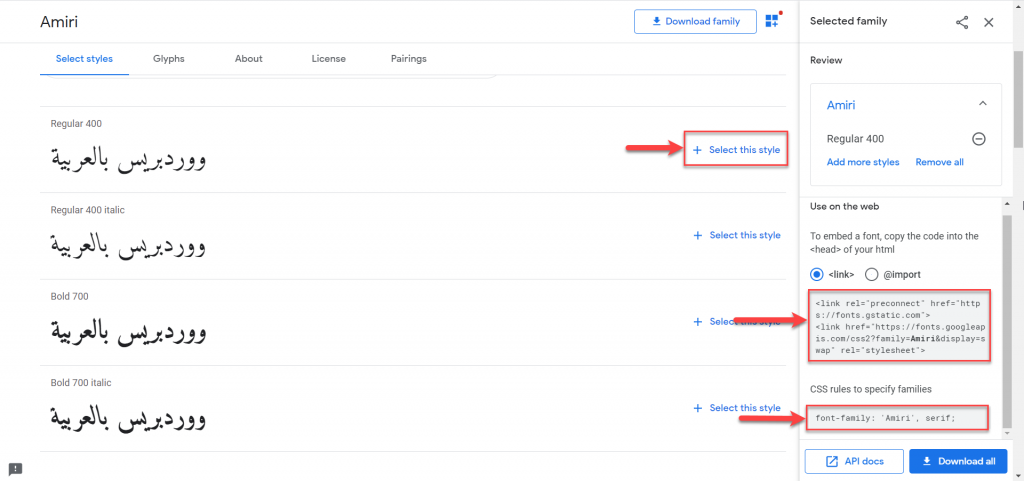
في حالة الاعتماد علي الطريقة اليدوية سنحتاج إلى رابط تضمين الخط وكود CSS، وتستطيع الحصول عليهم عن طريق الصعود إلى أعلى صفحة خصائص الخط والضغط على Select this Style.
وبعد ذلك ستظهر لك قائمة جانبية تقوم بنسخ كود تضمين الخط:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Amiri&display=swap" rel="stylesheet">
وبعد ذلك تقوم بنسخ كود CSS.
font-family: 'Amiri', serif;

سنستخدم هذه الأكواد عند الحديث عن إضافة الخط بشكل يدوي، ولكن دعنا في البداية نتحدث عن الطريقة الأسهل التي تسمح لك بإضافة الخط المخصص باستخدام بعض الإضافات الجاهزة.
إضافة الخطوط المخصصة باستخدام الإضافات
بعد أن قمنا بالحصول على الخط المناسب لموقعنا، تستطيع الآن إضافة الخط المطلوب لموقعك الووردبريس بسهولة، وسنعتمد في شرح هذه الفقرة على إضافة Easy Google Font ، والتي تم تطويرها من قبلة منصة Google Font لدمج جميع خطوط موقع Google Font على موقعك الووردبريس.
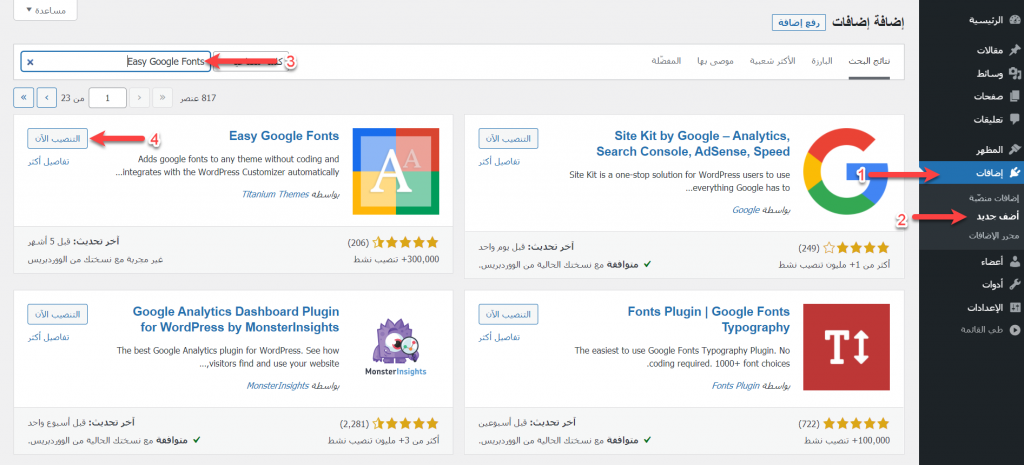
وبالتالي نقوم بتنصيب الإضافة على موقعك الووردبريس بالخطوات التالية:

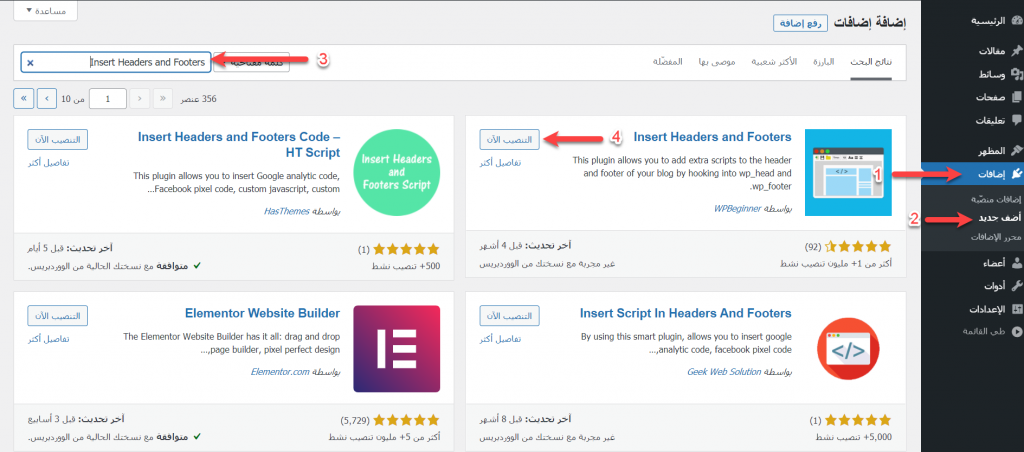
- الضغط على إضافات من قائمة الووردبريس الجانبية.
- تختار أضف جديد من القائمة المنبثقة من إضافات.
- تكتب أسم الإضافة (Easy Google Font) في خانة البحث.
- تضغط على التنصيب الآن وتنظهر حتى يتم تنصيب الإضافة على موقعك الووردبريس، وبعد ذلك تقوم بالضغط على التفعيل ليتم تفعيل الإضافة على موقعك.
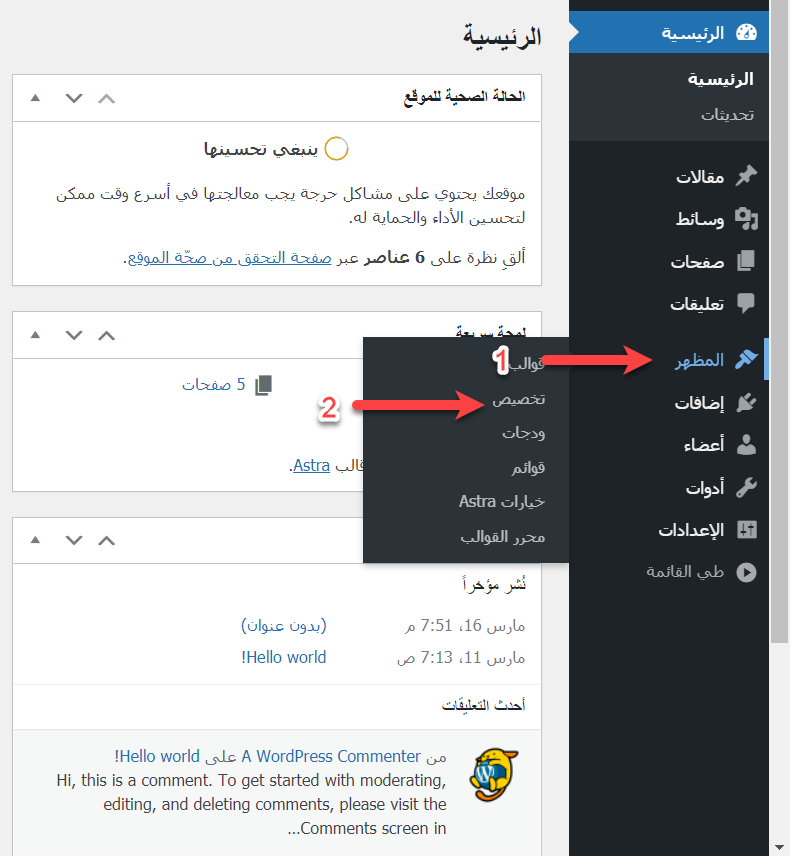
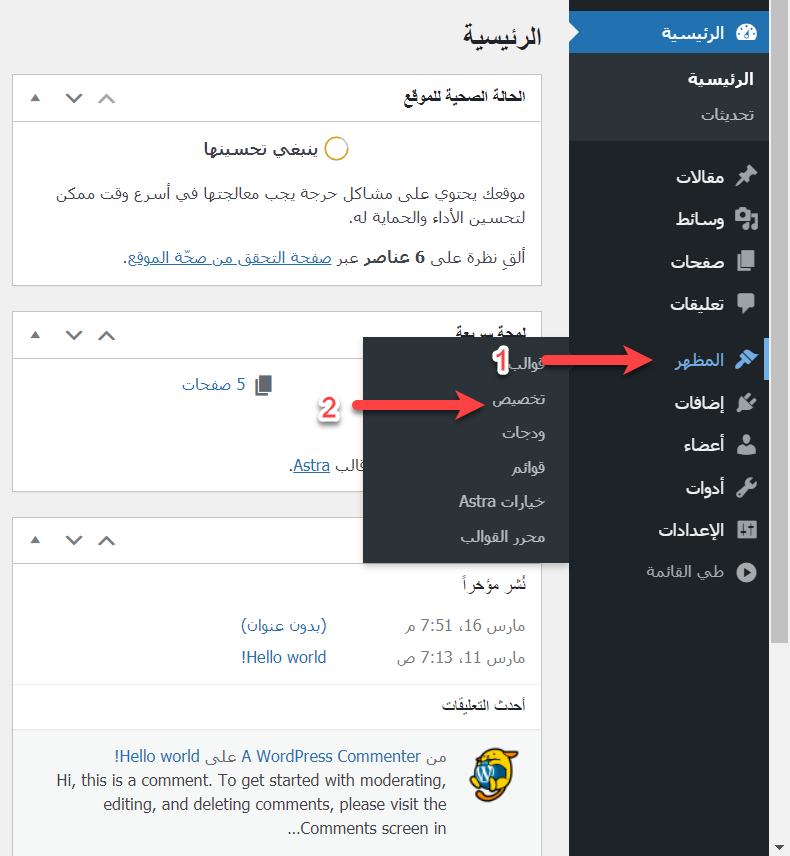
بعد ذلك تقوم بالتوجه إلى مظهر من قائمة الووردبريس الجانبية ونختار منها تخصيص.

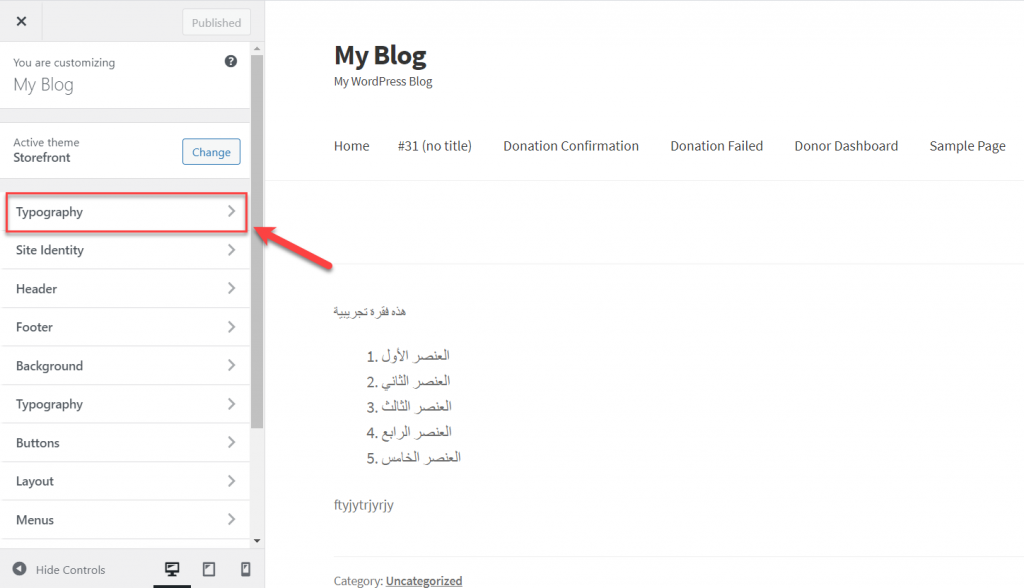
ستفتح لك صفحة تخصيص واجهة الموقع، تقوم بالضغط على Typography لكي تستطيع إضافة خطوط مخصصة للووردبريس.

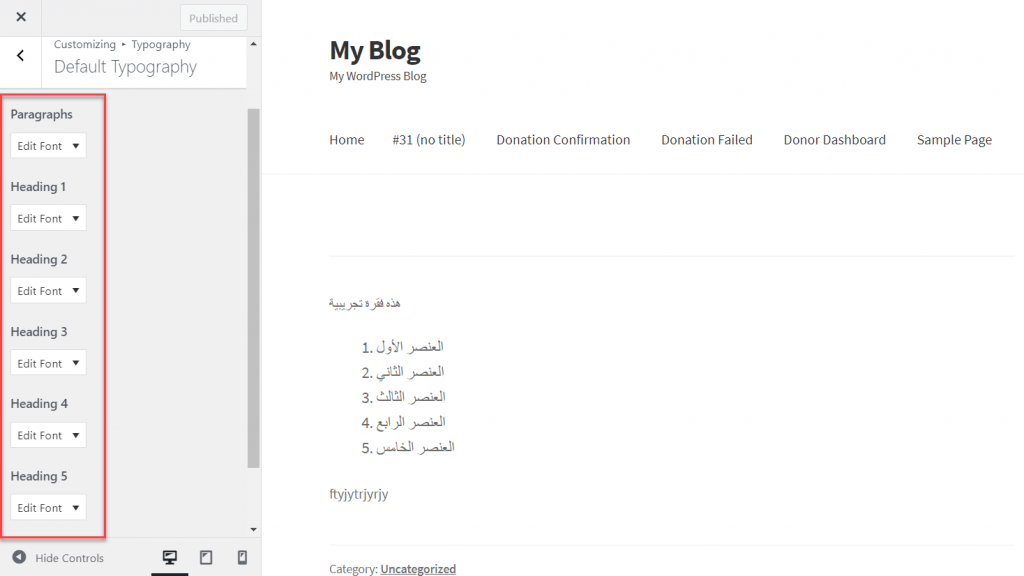
سيظهر لك بعد ذلك جميع أنواع الخطوط في موقعك الووردبريس، على سبيل المثال خط الفقرات (Paragraphs)، وخط العناوين H1، وخط العناوين H2، وخط العناوين H3، وغيرهم من باقي الخطوط داخل الموقع، فنقوم بتحديد الخط الذي نرغب في تغييره وليكن خط الفقرات.

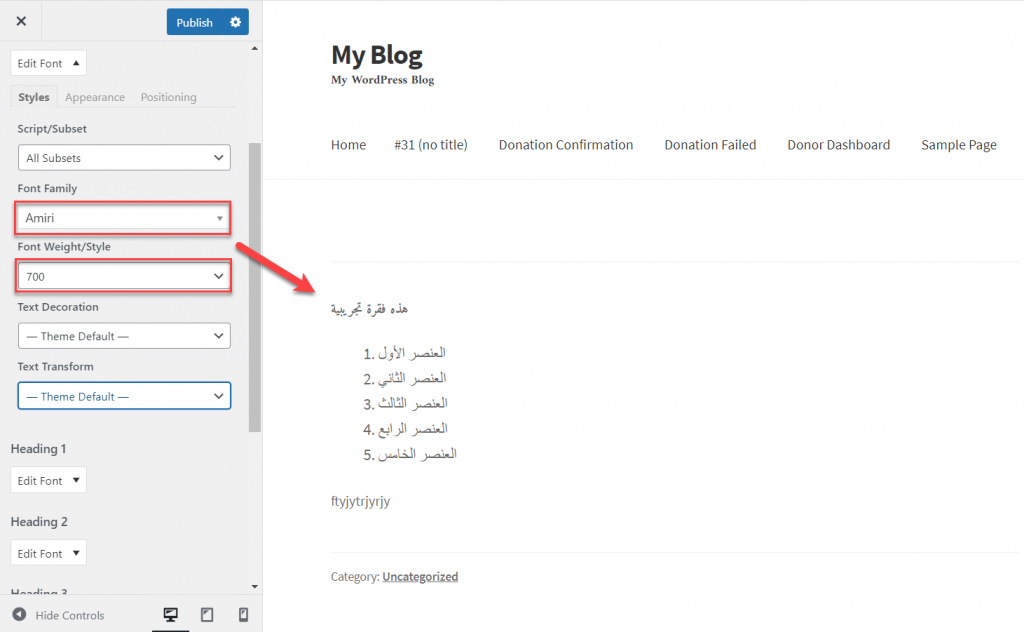
نقوم الأن بكتابة اسم الخط الذي قمنا بحفظه من موقع Google Font في خانة Font Family والذي كان (Amiri) إذا تذكرت ذلك في الخطوة الأولى،
ثم نقوم بتحديد وزن الخط المناسب من عائلة نفس الخط، وستجد عرض مباشر لمظهر الخط في الجزء الأيمن من الشاشة.

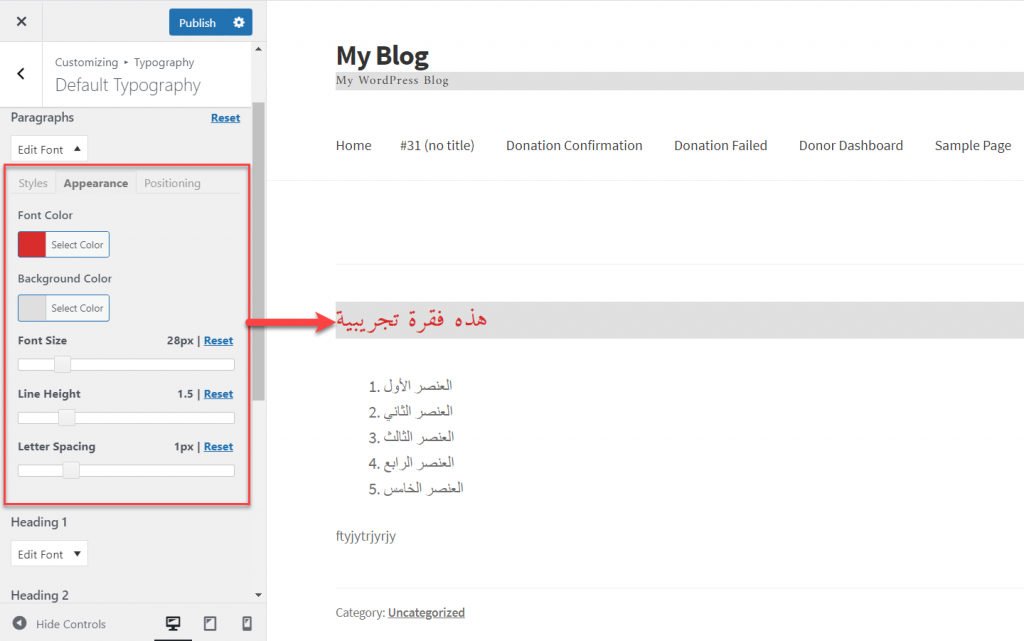
نقوم الأن بالضغط على Appearance من أجل تغيير بعض خصائص الخط، حيث يمكنك تغيير لون الخط من حقل Font Color، والخلفية خلف الخط من Background Color، وحجم الخط من Font Size، وارتفاع الخط من Font Height، وكذلك المسافة بين حروف الخط من Letter Spacing.

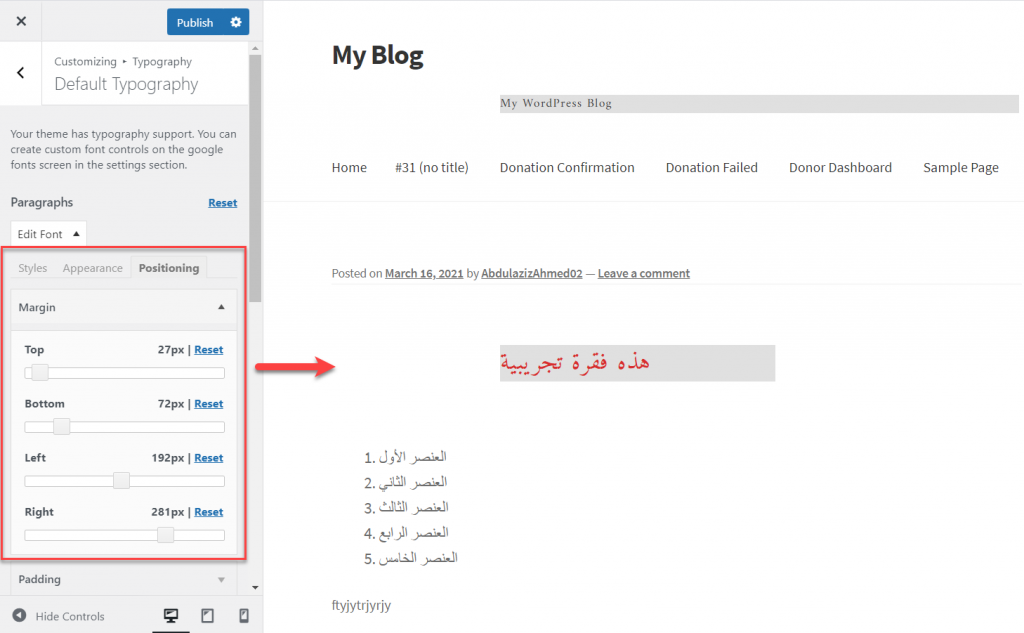
ثم نضغط على Positioning من أجل تغيير محاذاة بداية الفقرة من أعلى وأسفل ومن اليمين واليسار.

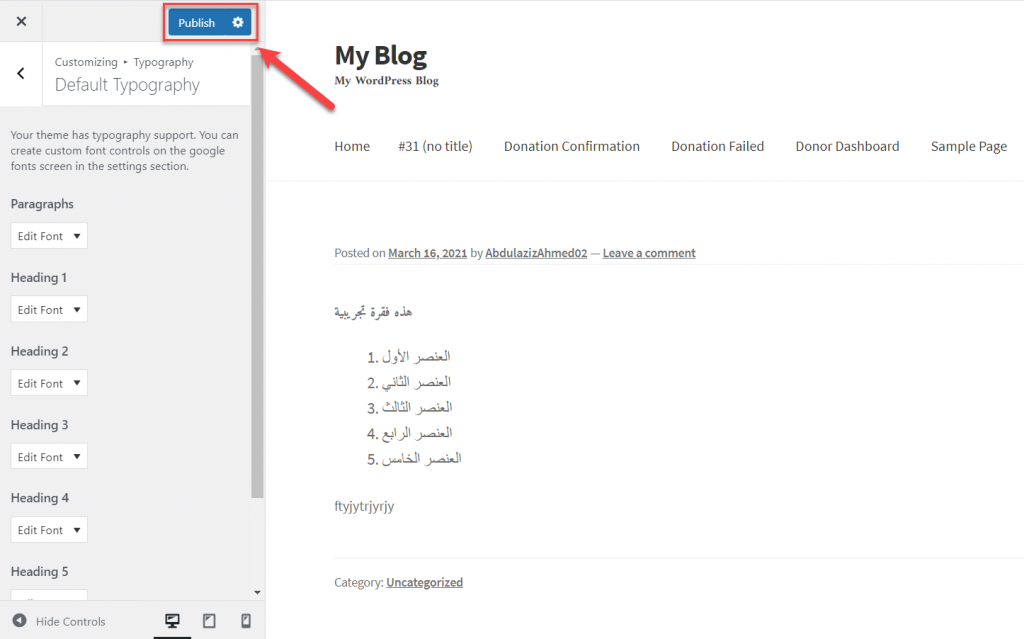
والأن بعدما قمنا باختيار الخط المناسب وضبط جميع خصائص الخط، والتأكد من أنه مناسب عن طريق العرض اللحظي الجانبي له، نقوم بالضغط على Publish من أجل حفظ وتطبيق الإعدادات على موقعك الووردبريس.

ولكن ماذا إذا لم تعمل تلك الطريقة على موقعك الووردبريس، أو إذا وجدت عائق أمامك، تستطيع الإعتماد على الطريقة اليدوية مباشرًا ولا تحتاج إلى أي إضافات خارجية تمامًا، فتابع معنا الفقرة التالية إذا كنت مهتم بهذا الأمر.
إضافة خطوط مخصصة للووردبريس يدويًا
إضافة خطوط مخصصة للووردبريس يدويًا تكون أبسط من الطريقة السابقة، وأخف على نظام موقعك، ولكنها لا تعطي لك بعض الخيارات الواسعة الموجودة بالإضافة.
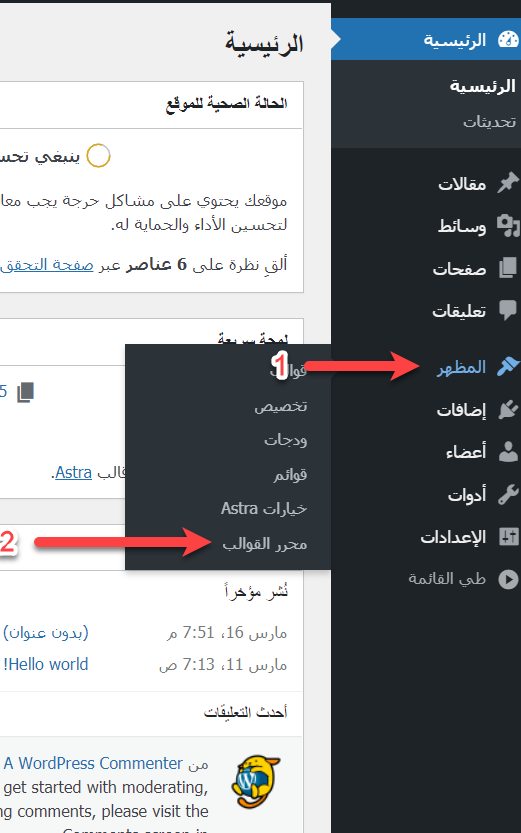
تستطيع إضافة الخط المخصص بشكل يدوي من خلال الذهاب إلى تبويبة (المظهر) من قائمة الووردبريس الجانبية، وبعد ذلك نختار محرر القالب من القائمة المنبثقة من قائمة المظهر.

نقوم بعد ذلك بالضغط على ترويسة القالب (Header.php) ونقوم بنسخ كود تضمين الخط الذي حصلنا عليه من موقع Google Font وهو الكود الآتي:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Amiri&display=swap" rel="stylesheet">
وسنقوم بلصق الكود بين دالتي >Head> </Head< ثم تقوم بعد ذلك بالضغط على تحديث الملف.

كذلك إذا ترد التعديل على الكود المصدري الخاص بقالب الووردبريس وليس لديك خبرة بالأكواد، فيمكنك الاعتماد على إضافة Insert Header and Footers ، والتي يمكنك تنصيبها بنفس خطوات تنصيب الإضافات كالتالي:

- الضغط على إضافات من قائمة الووردبريس الجانبية.
- تختار تبويبة (أضف جديد) من القائمة المنسدلة تحت تبويبة إضافات.
- تكتب أسم الإضافة (Insert Header and Footers) في خانة البحث.
- تضغط على التنصيب الأن وتنظهر حتى يتم تنصيب الإضافة على موقعك الووردبريس، وبعد ذلك تقوم بالضغط على التفعيل.
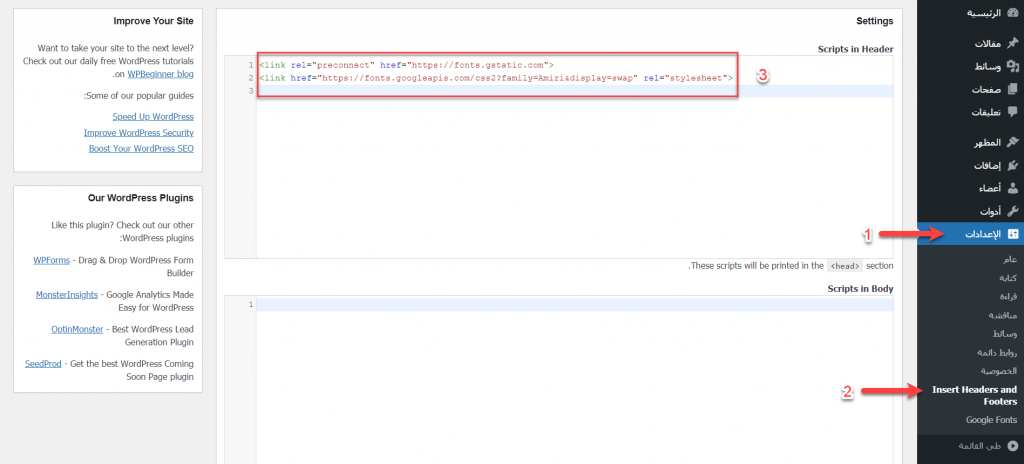
تضغط الأن على الإعدادات من قائمة الووردبريس الجانبية، وتختار Insert Header and Footers، وبعد ذلك تقوم بلصق كود تضمين الخط الذي حصلنا عليه من موقع Google Font في خانة Scripts in Header هو الأتي:
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Amiri&display=swap" rel="stylesheet">

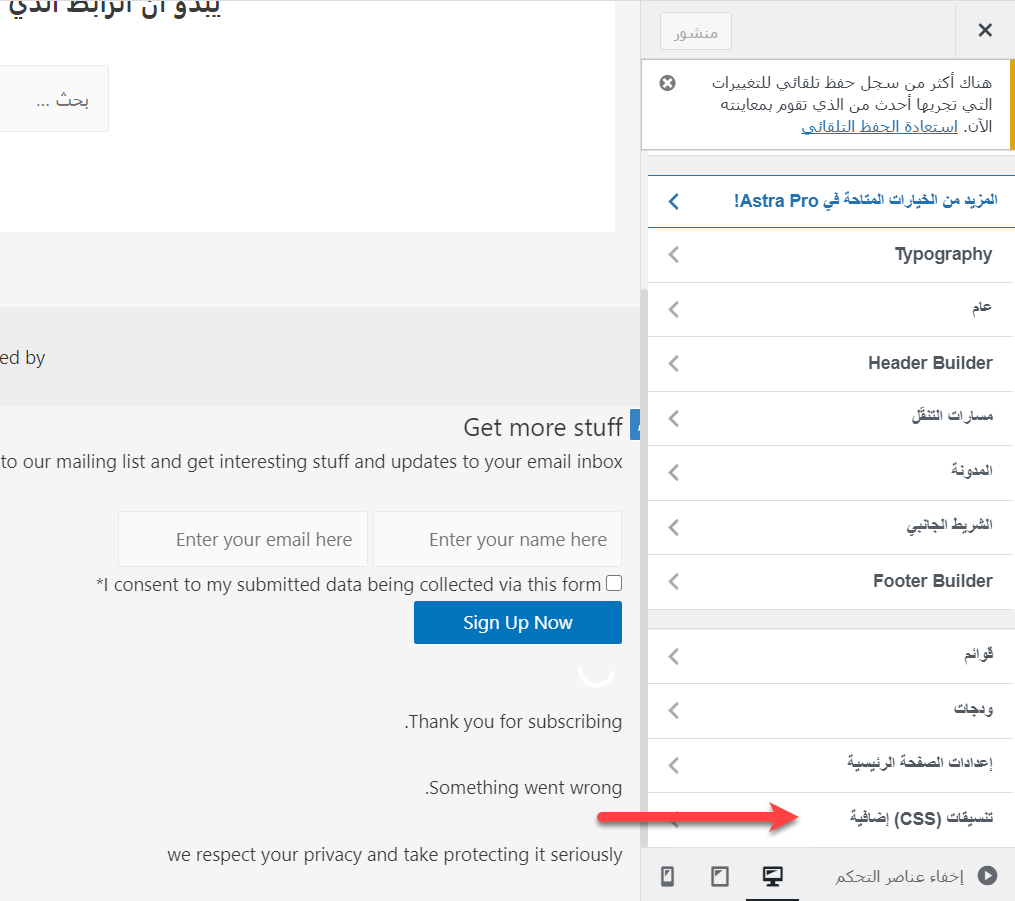
وبعد ذلك تضغط على Save وستجد أنه تم إضافة الخط إلى خطوط الووردبريس، والأن سنحتاج إلى تفعيل الخط الجديد باستخدام كود CSS عن طريق اختيار المظهر من قائمة الووردبريس الجانبية، ونختار تخصيص من القائمة المنبثقة.

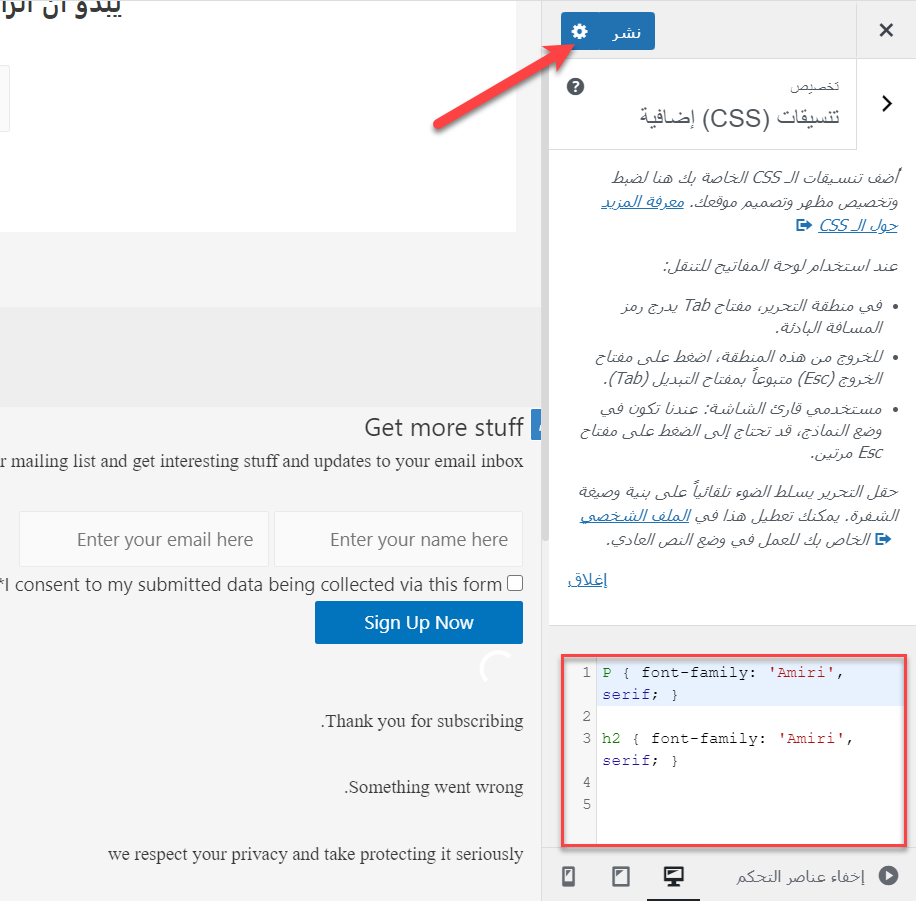
نضغط الآن على تنسيقات CSS إضافية.

ثم نقوم بنسخ كود CSS الذي حصلنا عليه من Google Font.
font-family: 'Amiri', serif;
ونقوم بتحديد نوع الخط الذي نريد التعديل عليه، على سبيل المثال خط الفقرات (Paragraph) يتم الرمز إليه P أو خط الترويسة 2 (Heading 2) يتم الرمز إليه h2 أو خط الترويسة 3 (Heading 3) يتم الرمز إليه h3، ونقوم بتضمين كلاً من كود CSS الخاص بالخط ونوع الخط الذي نريد التعديل عليه طبقًا للكود التالي:
نوع الخط المراد التعديل عليه { كود CCS للخط }
على سبيل المثال نريد التغيير على خط الفقرات نكتب الكود التالي:
P { font-family: 'Amiri', serif; }
أو نريد التعديل خط خط الترويسة 2 نكتب الكود التالي:
h2 { font-family: 'Amiri', serif; }
وبعد ذلك تقوم بالضغط على نشر من أجل حفظ التعديلات على موقعك الووردبريس.

وبهذا الشكل نكون قد وصلنا إلى خاتمة مقال اليوم بعدما أوضحنا لك أهمية إضافة خطوط مخصصة للووردبريس وشرح طريقة الحصول على الخطوط المناسبة لك عن طريق Google Font، وبعد ذلك وضحنا لكم طريقة إضافة خطوط مخصصة للووردبريس باستخدام إضافة أو يدويًا، فإذا واجهت مشكلة في أي طريقة من تلك الطرق، أو تريد الاستفسار عن نقطة معينة فلا تتردد بالتعليق أسفل المقال أو التواصل معنا مباشرًا عن طريق رسائل الصفحة، وسيتم الرد عليك في أقرب فرصة ممكنة.






اترك تعليقك