التواصل مع العملاء المحتملين هو أحد أهم الخطوات لنجاح أعمالك على شبكة الانترنت. وإضافة نموذج الاتصال فقط, قد لا يكون كافي في كثير من الأحيان, لعدم رغبة بعض العملاء في ادخال بياناتهم الشخصية (رقم الهاتف, البريد الالكتروني...) أو لحاجتهم للتواصل الشخصي لأخذ أكبر قدر من المعلومات عن ما تقدمه من خدمات (إن كنت تقدم خدمات بناء المواقع مثلا).
لذلك فان إضافة زر الاتصال الفوري على الجوال يعتبر من أسرع الطرق لتواصل العميل معك، خصوصا أن أكثر من 50% من المستخدمين يستعملون الأجهزة المحمولة لتصفح الانترنت. وبالتالي فتلك الشريحة الكبير تحتاج منك إلى توفير تجربة أفضل.

وبالتالي سنتعرف من خلال هذا المقال إضافة زر الإتصال ليظهر لمستخدمي الجوال بأكثر من طريقة:
- عن طريق الاضافة Wp Call Button
- عن طريق اضافة كود برمجي مخصص
- عن طريق اضافة قائمة مخصصة.
مع التأكد من التطبيق السليم للخطوات وظهور زر الاتصال وفعاليته في كل طريقة من الطرق الثلاث المجربة.
فوائد اضافة زر الاتصال الهاتفي
زر الاتصال هو وسيلة تواصل فورية مع العملاء, من اختيار العميل بنفسه, مما يبين اهتمامه بما تعرضه على موقعك أو متجرك الالكتروني، ورغبته في الحصول على مزيد من المعلومات والتفاصيل عن الخدمة أو المنتج المقدم. ولهذا ستجني الكثير من الفوائد المباشرة وغير المباشرة, ومن بينها:
- إغلاق مزيد من الصفقات ايجابيا
- رفع نسبة التحويلات
- التسويق المباشر للعميل من خلال المحادثة الهاتفية
- إنشاء علاقة مباشرة مع العميل
- التواصل الإنساني أقوى طريقة للتسويق
- الرد المباشر على الاسئلة والاستفسارات, وفرصة للتوضيح وتبيين المزيد من المزايا
- الرد على الاعتراضات
- الحصول على رقم الهاتف, وبشكل مقبول من العميل (لأنه هو المتصل)
- فرصة لتقديم عروض خاص بكل عميل, حسب احتياجاته ورغباته الخاصة
- المتابعة بعد الاتصال الأول, لأكثر من مرة وبشكل مباشر
- التأكد من وصول المعلومة إلى العميل (عكس الرسائل البريدية التي من الممكن أن لا تصل الى الصندوق الوارد, أو يتم مسحها دون الاطلاع عليها)
- القدرة على ارسال عروض أو تهاني الأعياد, عبر الرسائل الهاتفية ( والتي يتم الاطلاع عليها وقراءتها, أكثر من الرسائل البريدية)
والآن دعنا نتحدث عن طرق إضافة زر الاتصال بأكثر من طريقة سهلة لا تحتاج منك المزيد من الخبرة.
إضافة زر الاتصال باستخدام Plugin Wp Call Button
في الطريقة الأولى، يمكنك إضافة زر الاتصال باستخدام إضافة Wp Call Button وهي إضافة مجانية مخصصة لإضافة زر الاتصال بكل سهولة وقد تم تخصيصها للظهور بشكل جذاب على الأجهزة المختلفة.
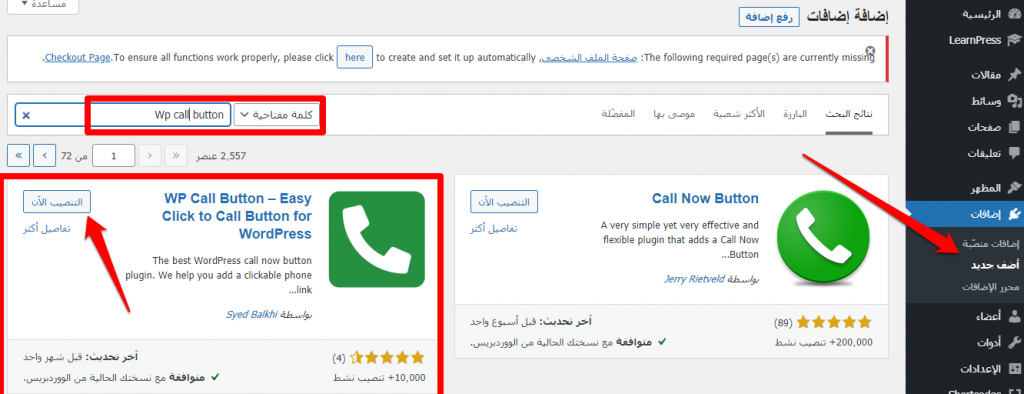
تستطيع تنصيب الإضافة بسهولة من خلال الشريط الجانبي للوحة تحكم موقعك الووردبريس، ثم التوجه إلى: إضافات << أضف جديد، ثم اكتب في مربع البحث Wp Call Button

بعد ظهور الاضافة, تأكد من أنها متوافقة مع نسختك الخالية من الووردبريس، واضغط اضغط على زر التنصيب الآن (Install Now)، ثم بعد ثواني ينتهي التنصيب, انقر على التفعيل (Activate). أو اقرأ: كيف تقوم بتنصيب إضافة ووردبريس وتفعيلها على موقعك
ثم بعد الانتهاء من التفعيل، ندخل على إعدادات الإضافة ممن خلال قسم الإعدادات في الشريط الجانبي للوحة التحكم، ثم ستجد تبويبة WP call Buttonكما بالشكل التالي:
انقر على wp call button
زر الاتصال المتحرك Sticky Call Button
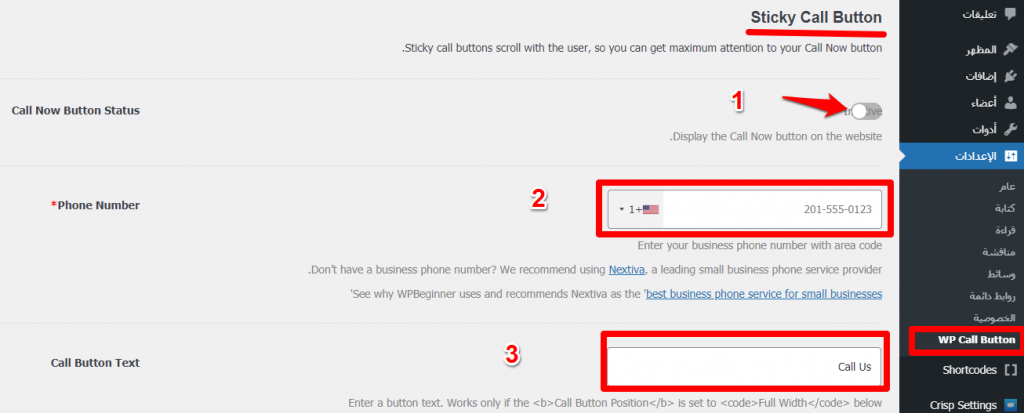
بعد الدخول الى اعدادات اضافة Wp Call Button، سنجد أولا إعدادات زر الاتصال المتحرك كالتالي:
هذا الزر يتحرك مع المستخدم عند تصفحه للموقع صعودا ونزولا, وهو ما يجعله أكثر تنبيها للعميل لإتمام الاتصال، وتستطيع تفعيل الزر باستخدام الخطوات التالية:

- تأكد من تحول اللون الى الأخض ليتم تفعيل الزر
- أضف الدولة التي تستقبل على رقمها الاتصالات، ثم أضف رقم الهاتف بدون الرمز الدولي لأنه يضاف تلقائيا أمام علم الدولة.
- أضف الاسم الذي يظهر على زر الاتصال (اتصل الآن, تواصل معنا....)
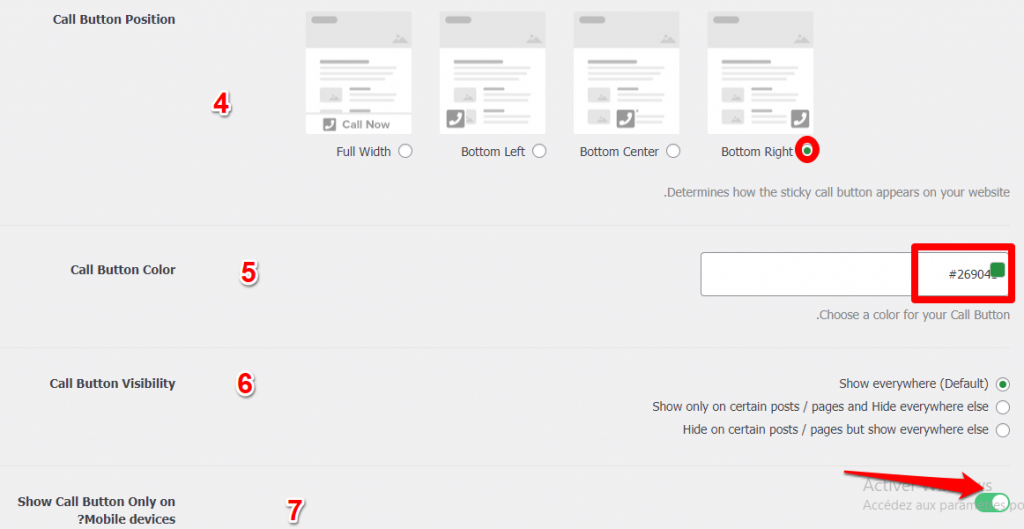
ثم تابع باقي الخطوات كما يلي:

4. اختر المكان الذي تريد لزر الاتصال بأن يظهر فيه (على اليمين, اليسار-في الوسط-أو على عرض الصفحة)
5.اختر لون الزر بالضغط على مربع اللون، أو بكتابة رمز اللون
6. حدد الصفحات والمنشورات التي يظهر عليها زر الاتصال، كواحدة مما يلي:
- اظهار في كل مكان
- اظهار في بعض الصفحات أو المنشورات فقط
- اخفاء على بعض الصفحات أو المنشورات.
في حالة عدم تفعيل خيار (Show call button only on mobile devices) سيظهر زر الاتصال على أجهزة الحاسوب ولكن لا يمكن من إجراء الاتصال لذلك من الأفضل تفعيله فقط على الأجهزة المحمولة
ثم الانتهاء من ضبط الإعدادات انقر على حفظ
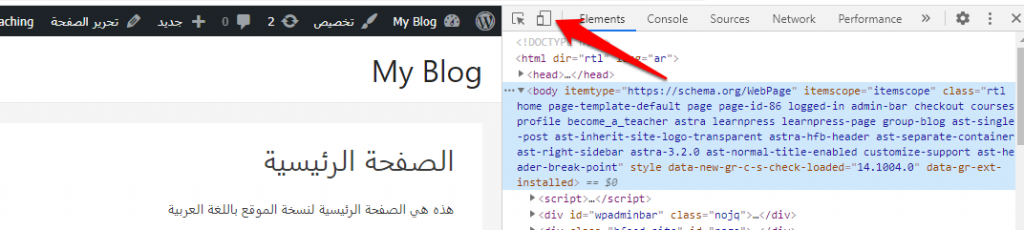
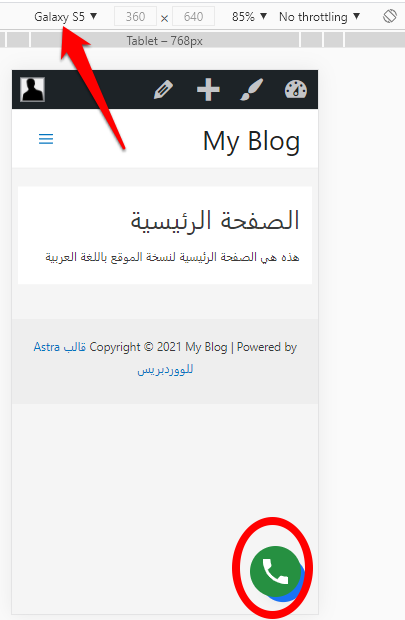
يمكنك التأكد من الإعدادات بالتوجه لصفحة الموقع الرئيسية والضغط على Ctrl + Shift + I لإظهار خيار الأجهزة المحمولة للتمكن من رؤية زر الاتصال على الموبايل، انقر على رمز الأجهزة المحمولة في أعلى الصفحة

ويمكنك تغيير أنواع الأجهزة المحمولة، للتأكد من ظهور زر الاتصال على جميعها (iphone, galaxy....)، فعلى سبيل المثال سيظهر شكل الزر على جهاز محمول Galaxy S5 في أسفل الصفحة على اليمين، بالشكل التالي:

زر الاتصال الثابت (Static Call Button)
الزر ثابت هو زر لا يملك خاصية التحرك مع عملية التصفح للأعلى أو الأسفل، وإنما هو ثابت في مكان محدد تقوم أنت بتحديده وفق حاجياتك. ويمكنك إضافة زر اتصال ثابت لصفحات أو منشورات معينة في الغالب تحتاجه في صفحة تواصل معنا (Contact Us) أو صفحات الدعم الفني وخدمات ما بعد البيع... وغيرها
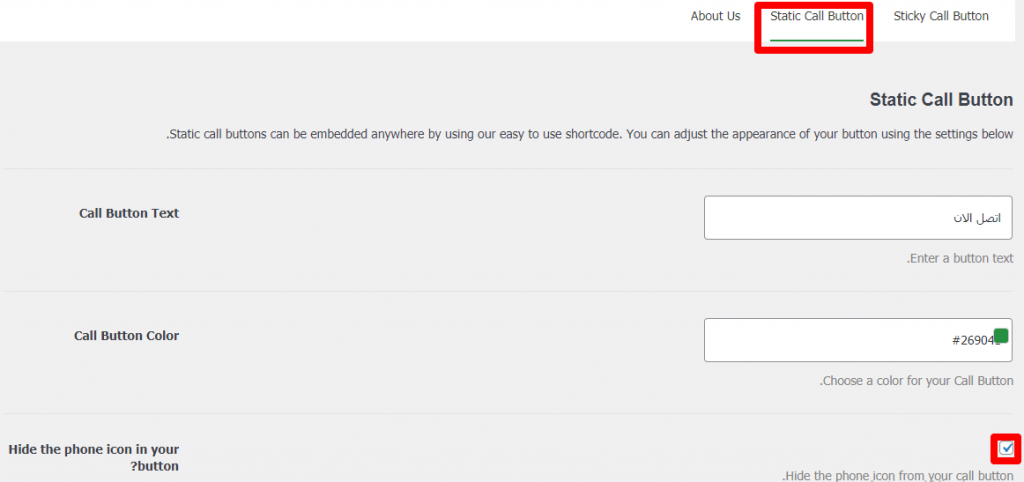
تستطيع إضافة زر الاتصال الثابت في نفس صفحة إعدادات الإضافة Wp Call Button، بالتوجه نحو الخيار الثاني وهو Static Call Button
وبنفس الطريقة السابقة في الزر المتحرك قم بتسمية الزر واختر اللون المناسب له، ويمكنك إظهار أو إخفاء أيقونة الاتصال من خلال خيار (Hide the phone icon in your button)

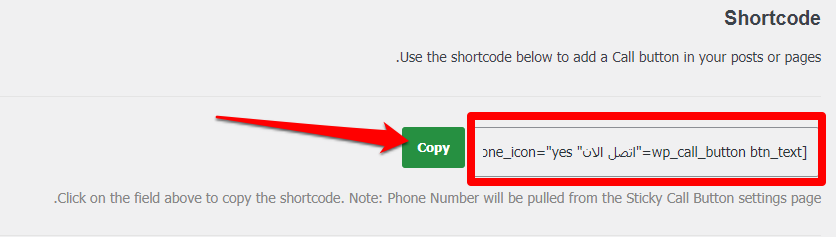
ثم تستطيع إضافة هذا الزر عبر نسخ كود توفره لك الاضافة في هذه الخطوة. وستتغير بيانات الكود حسب التسمية التي اخترتها له ( في هذا المثال اسم الزر اتصل الآن)، وبالتالي انسخ الكود لإضافته إلى الصفحات أو المنشورات التي تريد ظهور الزر الثابت عليها.

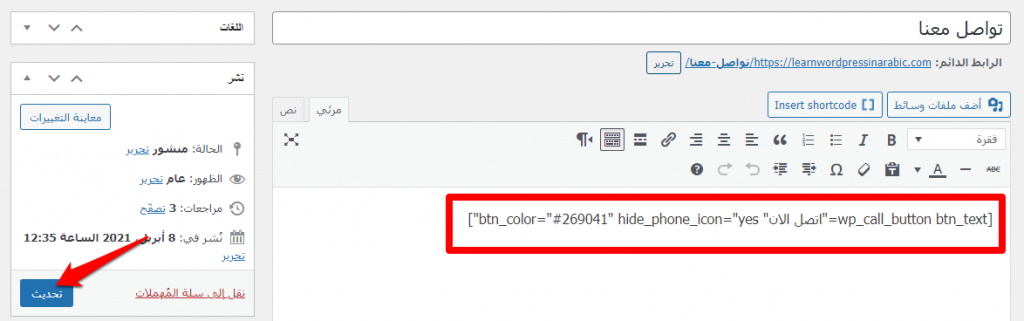
ثم انتقل إلى الصفحة التي تريد إضافة زر الاتصال الثابت عليها وانقر على تحرير (سنضيفه إلى صفحة تواصل معنا في هذا المثال العملي)، وانقر على تحرير
ثم الصق الرابط في صفحة المحرر الخاصة بصفحة تواصل معنا، ثم انقر على تحديث

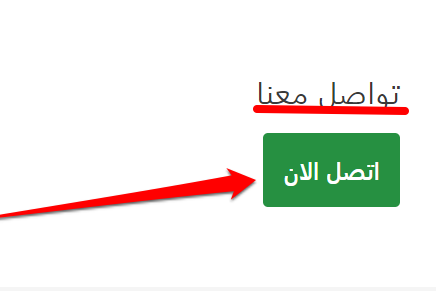
وتأكد من الضبط الصحيح للزر عن طريق عرض الصفحة

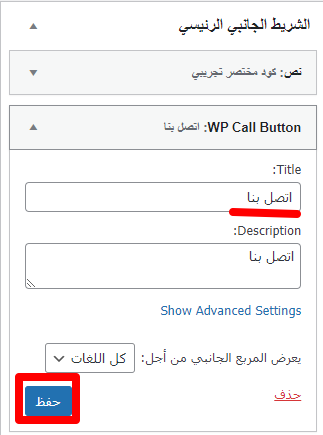
وكذلك يمكنك أيضا إضافتها على القائمة الرئيسية أو الجانبية من خلال ودجات، بالتوجه إلى مظهر << ودجات، ثم اسحب زر Wp Call Button للقائمة التي تريد إضافته عليه (هذا المثال الشريط الجانبي الرئيسي)، واكتب اسم ووصف لزر الاتصال ثم انقر على حفظ

يمكنك الآن الدخول على إعدادات المظهر لصفحتك الرئيسية للقيام بالتعديلات المناسبة على مظهر زر الاتصال حتى يتلاءم مع المظهر الفني لموقعك.

إضافة زر اتصال عن طريق اضافة كود برمجي مخصص
يمكنك إضافة زر الاتصال يدويا من خلال إضافة كود مختصر لذلك على الصفحات التي ترغب في إظهاره عليها، فمثلًا إذا تريد إضافة الزر في الودجات الموجودة بالمظهر كما يلي:
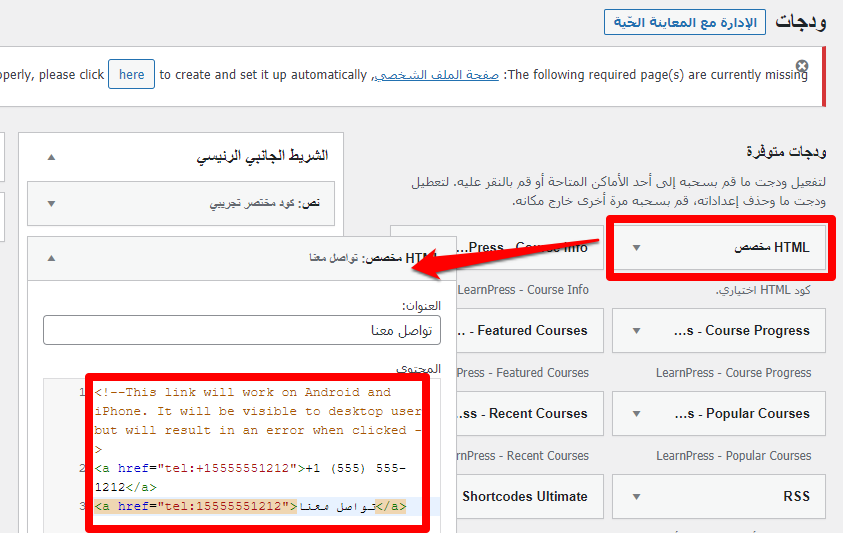
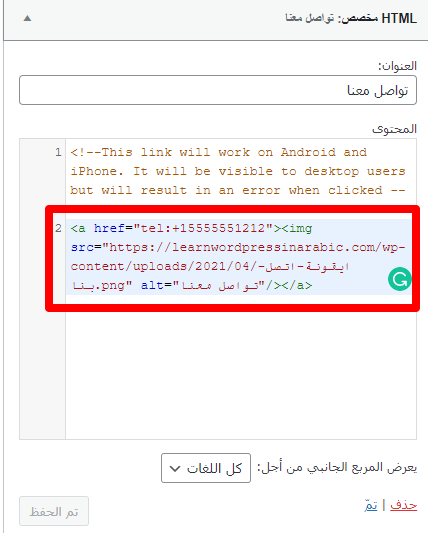
اسحب ودجت HTML المخصص إلى الشريط الجانبي، ثم اكتب اسم لزر الاتصال, ثم الصق الكود المختصر في قسم الوصف
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
ثم عدل على الكود بما يتناسب مع بياناتك (رقم الهاتف، وعنوان الزر)

وتأكد من إضافة الرمز الدولي للهواتف إذا كان عملك مخصص لبلدان أخرى، ثم انقر على حفظ
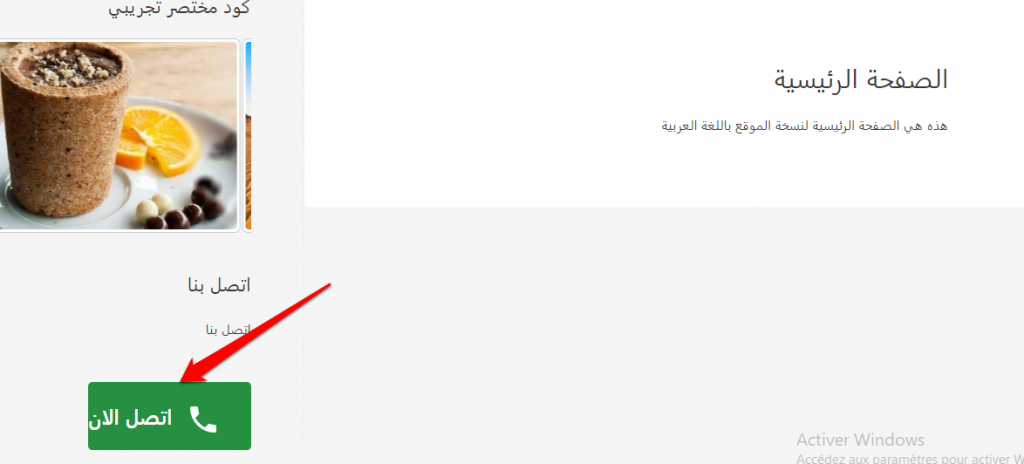
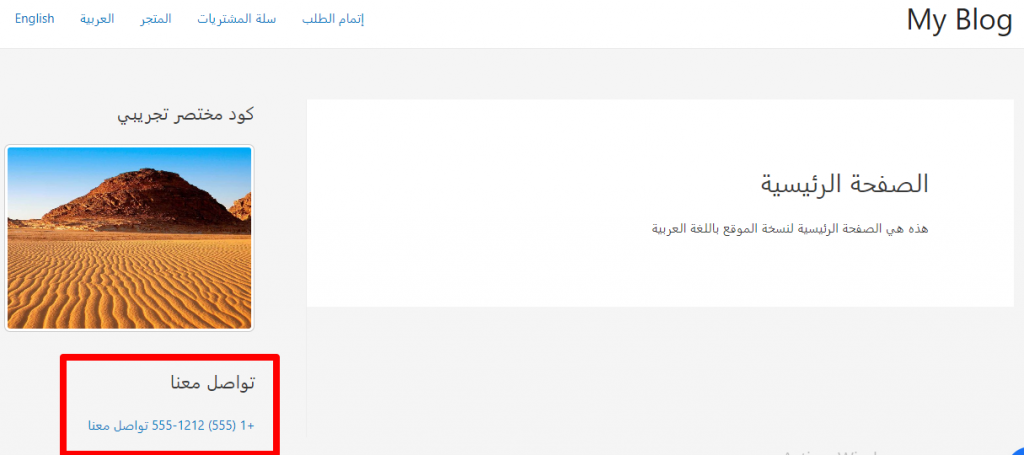
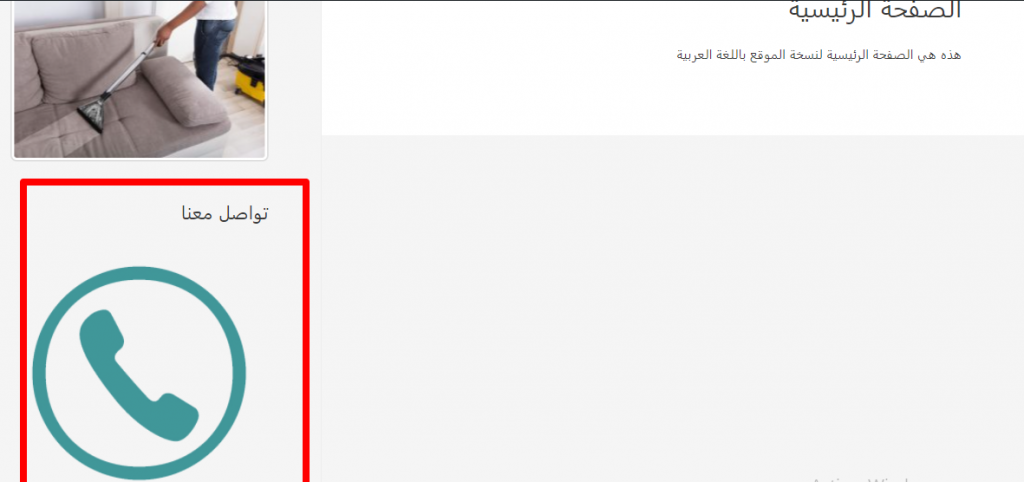
ثم بعد الانتهاء من حفظ الاعدادات الخاصة بالودجات، انتقل إلى الصفحة الرئيسية وتأكد من ظهور زر الاتصال على الشريط الجانبي

سيظهر زر الاتصال في شكل رقم قابل للنقر
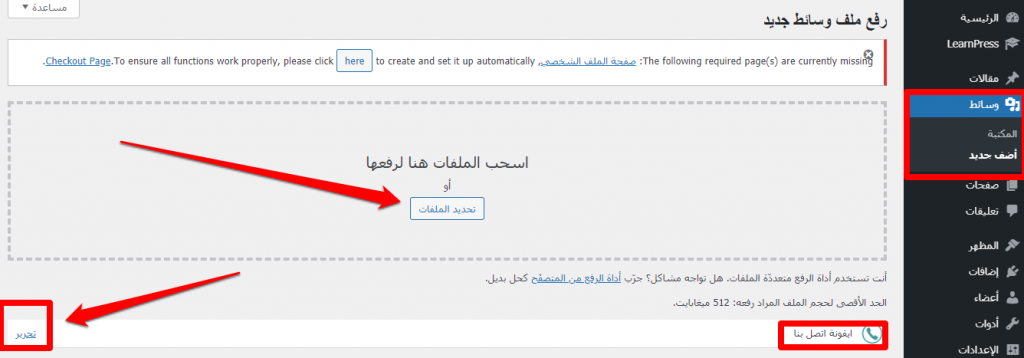
يمكنك تغيير الزر إلى أيقونة مخصصة للاتصال الهاتفي، وذلك من خلال التوجه إلى الوسائط لرفع صورة جديدة، ثم قم برفع الأيقونة بسحبها الى المكان المخصص لها أو النقر على تحديد الملفات, ورفعها من حاسوبك

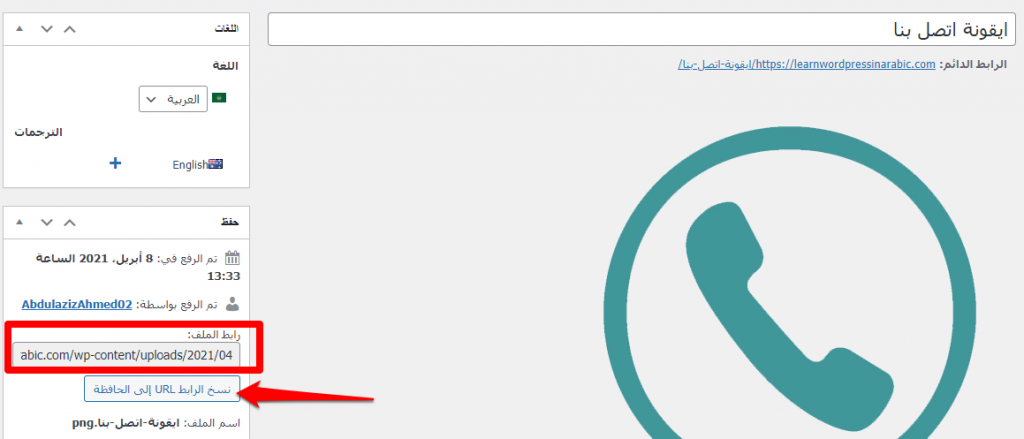
ثم بعد رفع الأيقونة، انقر على تحرير من أسفل الصفحة، وانسخ رابط الأيقونة

بعد ذلك، سنعود مرة أخرى إلى ودجات من قسم المظهر ونقوم بتعديل الجزء الثاني من كود HTML المخصص بتغيير ظهور رقم الهاتف إلى ظهور الأيقونة ( غير العنوان المكتوب بالأحمر برابط ملف الأيقونة الذي نسخته قبل قليل)
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>

بعد الانتهاء من ضبط الإعدادات انقر على (حفظ)، والآن تستطيع التأكد من ظهور الأيقونة بدل رقم الهاتف في الشريط الجانبي لصفحة الرئيسية بعد عمل التحديث

إضافة قائمة مخصصة لزر الإتصال
يمكنك أيضا إضافة زر اتصال هاتفي إلى القائمة العلوية لموقعك (Top Bar)، وذلك من خلال التوجه نحو القوائم في قسم المظهر للشريط الجانبي
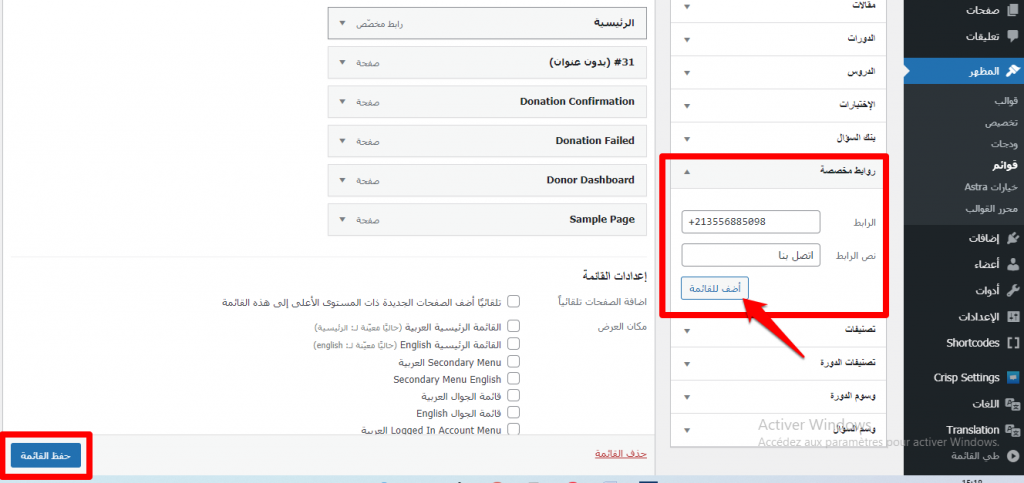
ثم اختر القائمة الرئيسية (Menu)، وانقر على اظهار الكل وابحث عن الروابط المخصصة، لتضف بها ما يلي:
- الرابط: ادخل رقم الهاتف (مع الرمز الدولي)
- نص الرابط: اسم زر الاتصال (اتصل بنا مثلا)

بعد ذلك انقر على أضف للقائمة، ثم حفظ القائمة
ثم عد مرة أخرى الى موقعك وتأكد من ظهور زر الاتصال في القائمة العلوية

وبذلك نكون قد شرحنا الطرق الثلاثة لإضافة زر الاتصال لموقعك الووردبريس. اختر الطريقة التي تناسبك وقم بتفعيلها. لتعزيز تواصل العملاء المحتملين معك بشكلٍ أفضل وزيادة فرص التسويق المباشر.






اترك تعليقك